Comment créer un avis d'administration WooCommerce pour le plugin - Développement WooCommerce
Publié: 2020-08-22 En tant que développeur WooCommerce, il est souvent nécessaire de créer des avis d'administration lorsque vous créez un thème ou un plugin WooCommerce. L'avis d'administration de WooCommerce peut servir à avertir les utilisateurs d'une mise à jour, à les informer d'un processus ou à rappeler quelque chose d'important.
En tant que développeur WooCommerce, il est souvent nécessaire de créer des avis d'administration lorsque vous créez un thème ou un plugin WooCommerce. L'avis d'administration de WooCommerce peut servir à avertir les utilisateurs d'une mise à jour, à les informer d'un processus ou à rappeler quelque chose d'important.
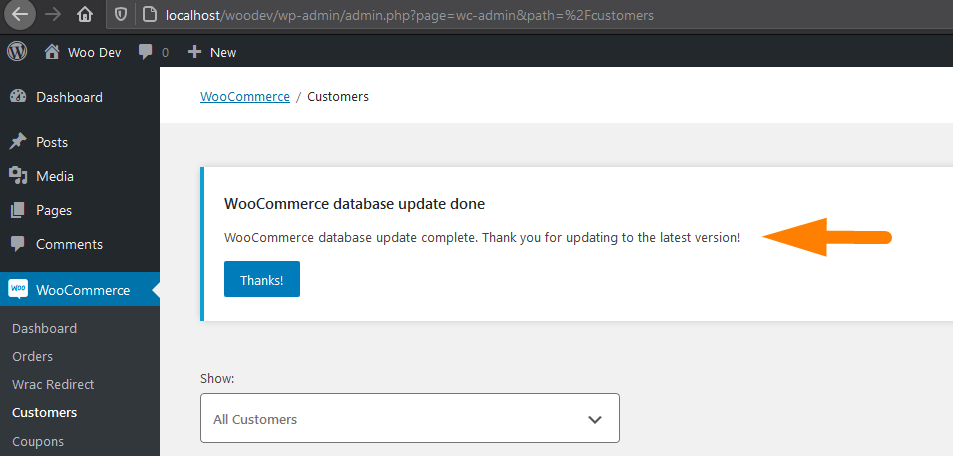
Exemple d'avis d'administration WooCommerce
Généralement, un avis d'administration WordPress peut varier et avoir des codes de couleur différents et ils apparaîtront en haut d'une page d'administration comme le montre l'image ci-dessous d'un avis d'administration WooCommerce.

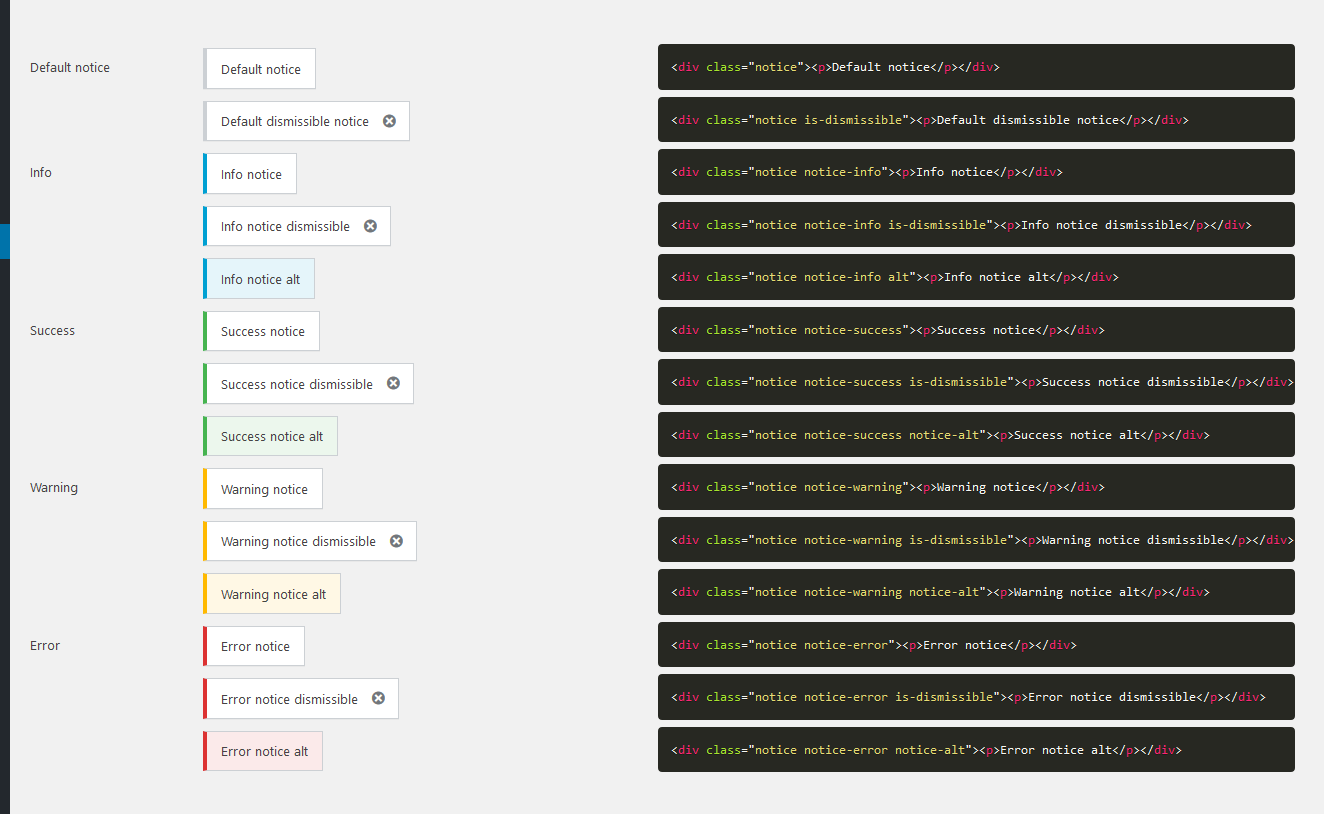
Chacun des avis d'administration est juste un div qui est stylisé avec un fond blanc, et le texte de l'avis est sorti et la bordure gauche a une couleur différente de différents avis, comme indiqué ci-dessous.
Les cinq types différents sont des avis de couleurs comprenant le gris, le rouge, le vert, l'orange et le bleu. Étant donné les noms de classe, les rouges sont utilisés pour afficher les erreurs, les verts pour les messages de réussite, les oranges pour les avertissements et les bleus pour les avis informatifs et les gris pour les avis par défaut.
Les avis généraux d'administration de WordPress peuvent être comme illustré sur l'image ci-dessous avec le code respectif :  Si vous souhaitez copier le code, voici l'extrait de code pour chacun de ces avis d'administrateur WordPress.
Si vous souhaitez copier le code, voici l'extrait de code pour chacun de ces avis d'administrateur WordPress.
<div class="notice"><p>Avis par défaut</p></div> <div class="notice is-dismissible"><p>Avis de rejet par défaut</p></div> <div class="notice notice-info"><p>Notice d'information</p></div> <div class="notice notice-info is-dismissible"><p>Avis d'information rejetable</p></div> <div class="notice notice-info alt"><p>Avis d'information alt</p></div> <div class="notice notice-success"><p>Avis de réussite</p></div> <div class="notice notice-success is-dismissible"><p>Avis de succès rejetable</p></div> <div class="notice notice-success notice-alt"><p>Avis de réussite alt</p></div> <div class="notice notice-warning"><p>Avis d'avertissement</p></div> <div class="notice notice-warning is-dismissible"><p>Avis d'avertissement rejetable</p></div> <div class="notice notice-warning notice-alt"><p>Avis d'avertissement alt</p></div> <div class="notice notice-error"><p>Avis d'erreur</p></div> <div class="notice notice-error"><p>Avis d'erreur</p></div> <div class="notice notice-error is-dismissible"><p>Avis d'erreur rejetable</p></div> <div class="notice notice-error notice-alt"><p>Avis d'erreur alt</p></div>
Comme vous pouvez le voir sur le code ci-dessus, la différence dans l'avis sont les classes attribuées pour chaque type d'avis d'administration WordPress. Voici une liste des quatre classes d'avis d'administration WooCommerce les plus couramment utilisées :
- Avis d' erreur : classe
notice-error - Avis de réussite :
notice-success - Notice informative : classe
notice-info - Avis d' avertissement : classe
notice-warning
Création d'un avis d'administration WooCommerce ou WordPress
Pour créer l'avis d'administration, vous devez utiliser un hook d'action qui s'accroche à l'événement admin_notices . La notice div et le contenu doivent être ajoutés à la fonction de rappel du crochet d'action.

Vous pouvez utiliser ce crochet d'avis d'administrateur dans votre plugin pour informer les utilisateurs des mises à jour, informations ou avertissements importants.
Exemple d'avis d'erreur WordPress
Voici un exemple d'avis d'erreur :
<?php
add_action( 'admin_notices', 'njengah_error_notice' );
function njengah_error_notice() {
?>
<div class="notice notice-error">
<p><?php _e( 'Exemple de notification d'erreur.', 'text-domain' );?></p>
</div>
<?php
}
?>Exemple d'avis d'information WordPress
Voici un exemple de notice d'information :
<?php
add_action( 'admin_notices', 'njengah_info_notice' );
function njengah_info_notice() {
?>
<div class="avis avis-info">
<p><?php _e( 'Exemple d'avis d'information', 'text-domain' ); ?></p>
</div>
<?php
}Vous trouverez ci-dessus deux exemples pratiques de la façon dont vous pouvez créer un avis d'administration pour votre plugin WordPress ou WooCommerce.
Vous pouvez modifier les classes d'avis en fonction du type d'avis que vous souhaitez créer. Vous pouvez également envelopper le crochet d'action dans une instruction if afin d'afficher l'avis de manière conditionnelle, comme dans l'exemple ci-dessous.
Afficher l'avis d'administration WordPress sous condition
<?php
if( ! empty( get_option( 'njengah_update_status' ) ) ) {
add_action( 'admin_notices', 'njengah_update_notice' );
}
function njengah_update_notice() {
?>
<div class="avis avis-succès">
<p><?php _e( 'La mise à jour s'est terminée avec succès !', 'text-domain' ); ?></p>
</div>
<?php
}
?>Conclusion
Dans cet article, nous avons expliqué comment vous pouvez créer un avis d'administration dans le développement de plugins WordPress et WooCommerce. Vous devez comprendre les différentes classes de notification d'administration WordPress et ajouter le message dans un crochet d'action qui s'accroche au crochet admin_notices . C'est tout sur la façon de créer un avis d'administration WooCommerce.
Articles similaires
- Comment obtenir le rôle d'utilisateur actuel dans WordPress et les rôles d'affichage
- Comment réinitialiser le mot de passe WordPress à partir de PHPMyAdmin
- Comment supprimer le lien de pied de page construit avec Storefront & Woocommerce avec 4 options simples
- Comment rediriger l'utilisateur s'il n'est pas connecté à WordPress » Redirection de page
- Comment réparer le tableau de bord d'administration WordPress ne s'affiche pas correctement et le CSS ne se charge pas
- Comment afficher le nom de la catégorie dans WordPress à l'aide d'un exemple pratique
- Comment afficher les produits WooCommerce par catégorie
- Comment arrêter le spam du formulaire de contact WordPress 7 sans plugin
- Comment accéder au tableau de bord d'administration WordPress ou se connecter à votre tableau de bord WordPress
- Comment définir des produits en vedette dans WooCommerce
- Comment vérifier si l'utilisateur est connecté à WordPress
- Comment obtenir l'ID de publication par Slug dans WordPress avec un exemple pratique
- Comment supprimer ou désactiver les avis dans WooCommerce
- Comment masquer la barre d'administration WordPress par programmation sans plugin
- Comment supprimer les éléments du menu d'administration de WordPress par programmation sans plugin
- Comment obtenir des informations sur les utilisateurs connectés dans WordPress
- Redirection WooCommerce après le paiement : comment rediriger automatiquement vers une page personnalisée après le paiement
- Comment déplacer la description sous l'image dans WooCommerce
- Comment obtenir l'ID de commande dans Woocommerce
- Comment vérifier si l'utilisateur est connecté à WordPress
