Votre guide complet pour créer une page de paiement WooCommerce
Publié: 2022-07-01Enregistrez les modèles de création de pages et les ressources de conception dans le cloud ! Démarrez avec Assistant.Pro
Enregistrez les modèles de création de pages et les ressources de conception dans le cloud ! Démarrez avec Assistant.Pro


Si vous venez de lancer une boutique WooCommerce, vous avez probablement entendu des histoires d'horreur sur des niveaux élevés d'abandon de panier. Vous vous demandez peut-être comment éviter cela en créant une page de paiement WooCommerce optimisée. Heureusement, en utilisant Beaver Builder et le module complémentaire WooPack, vous pouvez facilement concevoir un paiement intuitif qui prend en charge les ventes.
Dans cet article, nous expliquerons pourquoi un processus de paiement simple est essentiel au succès des magasins de commerce électronique. Ensuite, nous explorerons les qualités d'une caisse idéale. Enfin, nous vous montrerons comment créer une page de paiement à l'aide de Beaver Builder et WooCommerce. Allons-y !
Table des matières
Pour les clients, le passage à la caisse est un carrefour important de leur parcours de vente. Votre marketing les a peut-être guidés dans la direction que vous espériez, mais il est maintenant temps de prendre une décision.
À ce stade, 59 % des clients abandonneront leur panier, selon les résultats de récupération de panier de Fresh Relevance. Les données de commerce électronique de SaleCycle suggèrent même que ce nombre pourrait atteindre 84 %. En termes simples, si vous ne voulez pas que vos efforts soient perdus au dernier obstacle, il est essentiel de découvrir pourquoi les clients abandonnent les paniers.
Les dernières données sur l'abandon de panier suggèrent de nombreuses raisons, mais la plupart sont directement liées au processus de paiement. Par exemple, 24 % des clients américains qui ont abandonné un panier n'ont pas voulu créer de compte. Cela montre l'importance d'une option de paiement «invité».
17% ont trouvé le processus de paiement trop long ou compliqué. De plus, 16 % se sont plaints de ne pas voir le montant final de leur achat.
Heureusement, la plupart de ces problèmes peuvent être résolus par un processus de paiement de haute qualité. Créer une bonne expérience utilisateur (UX) est essentiel si vous souhaitez qu'un utilisateur effectue un achat.
D'autres statistiques sur l'état actuel de l'UX de paiement du Baymard Institute ont montré que le site moyen présente 31 problèmes d'utilisabilité évitables dans le cadre de son processus de paiement. Ceux-ci vont de problèmes avec la disposition de la caisse à des problèmes avec les méthodes de paiement. Par conséquent, la facilité de paiement devrait également être une priorité élevée.
Comme nous l'avons appris, l'abandon de panier est probablement un défi de commerce électronique pour chaque propriétaire de magasin. Voyons maintenant comment vous pouvez aider à l'éviter en créant une page de paiement WooCommerce optimale.
Premièrement, vous pourriez être tenté de faire preuve de créativité et d'inclure des graphiques et des outils spéciaux, mais ceux-ci peuvent empêcher les clients de faire un achat. Il vaut mieux ne pas compliquer le processus. Idéalement, votre paiement devrait être simple et facile à naviguer.
Il serait sage de mettre en œuvre une conception simple avec beaucoup d'espace blanc et des étiquettes claires. De plus, les informations les plus importantes, telles que les prix, doivent être mises en évidence.

Étant donné que l'une des principales raisons de l'abandon du panier est un paiement long, vous souhaiterez également simplifier autant que possible. Après tout, plus le flux de paiement est rapide, moins l'utilisateur a de temps pour deviner son choix.
Pour ce faire, vous pouvez utiliser moins de champs de paiement. De cette façon, les clients potentiels n'ont qu'à fournir les informations les plus essentielles. En outre, envisagez d'utiliser des colonnes si vous souhaitez obtenir plus d'informations à l'écran sans nécessiter de défilement.
Vous voudrez également éviter les couleurs et les tailles de texte difficiles à lire, ou les options qui peuvent être présentées dans un format plus efficace. Par exemple, envisagez d'utiliser des menus déroulants.
Enfin, vous voudrez vous assurer que vous fournissez suffisamment d'options de paiement et que vos passerelles de paiement sont correctement configurées. Avec autant de fraudes et d'usurpations d'identité, les utilisateurs voudront que votre processus de paiement les rassure dans leur décision de partager des informations personnelles.
Si vous souhaitez créer une page de paiement WooCommerce qui générera des conversions, Beaver Builder est un excellent outil pour le travail. Notre générateur intuitif par glisser-déposer vous permet de prévisualiser vos conceptions en temps réel. De cette façon, vous pouvez éviter les problèmes de paiement les plus courants.

De plus, avec des modules pour tous vos besoins, Beaver Builder peut vous faire gagner du temps lors de la création de pages ou de sites Web entiers. Gardez à l'esprit que vous aurez besoin d'une boutique WooCommerce active pour terminer ce didacticiel.
Pour récapituler rapidement avant de commencer, nos premiers conseils pour créer une conception de paiement WooCommerce optimisée étaient :
Maintenant, allons-y !
La première étape consiste à se mettre en place avec Beaver Builder. Si vous n'êtes pas encore inscrit, vous devrez choisir un plan. Après cela, vous pouvez télécharger le plugin depuis votre page Mon compte et vous diriger vers votre tableau de bord WordPress.
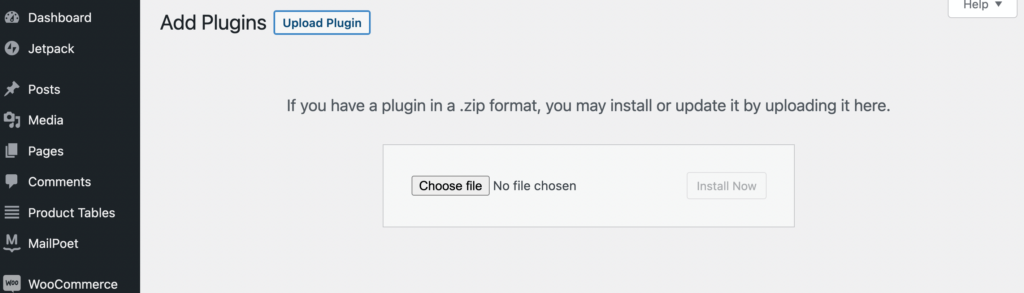
Allez dans Plugins > Ajouter un nouveau . Ensuite, cliquez sur Upload Plugin en haut de votre écran :

Maintenant, localisez le fichier .zip Beaver Builder que vous avez téléchargé précédemment et sélectionnez-le. Cliquez sur Installer maintenant , puis sur Activer le plugin .
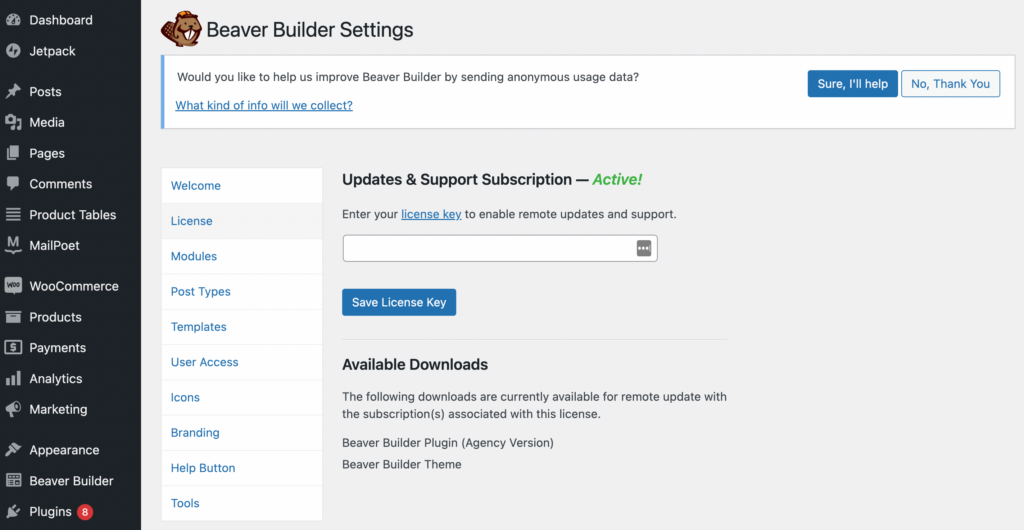
Vous devrez également saisir les informations de votre licence. Pour ce faire, revenez à votre page Mon compte et copiez votre numéro de clé de licence . Ensuite, depuis votre tableau de bord WordPress, accédez à Paramètres > Beaver Builder > Licence et cliquez sur Entrer la clé de licence :

Après avoir collé votre clé de licence dans le champ ci-dessus, cliquez sur Enregistrer la clé de licence . C'est ça!
Ensuite, vous devrez acheter WooPack, qui est une option dans une plus grande collection de modules complémentaires Beaver Builder. Cet outil vous offre plus de dix modules Beaver Builder supplémentaires spécialement conçus pour être utilisés avec WooCommerce.
Outre une variété de modules de produits avancés, vous obtiendrez également le WooCommerce Checkout Styler. Ce styler sophistiqué augmente considérablement le potentiel de personnalisation de votre processus de paiement. Par exemple, vous pouvez créer une mise en page à une ou deux colonnes, styliser les champs de saisie, les titres de section, les couleurs, les boutons, etc.
Après avoir acheté votre plan WooPack, téléchargez-le, installez-le et activez-le comme vous l'avez fait avec le plugin Beaver Builder.
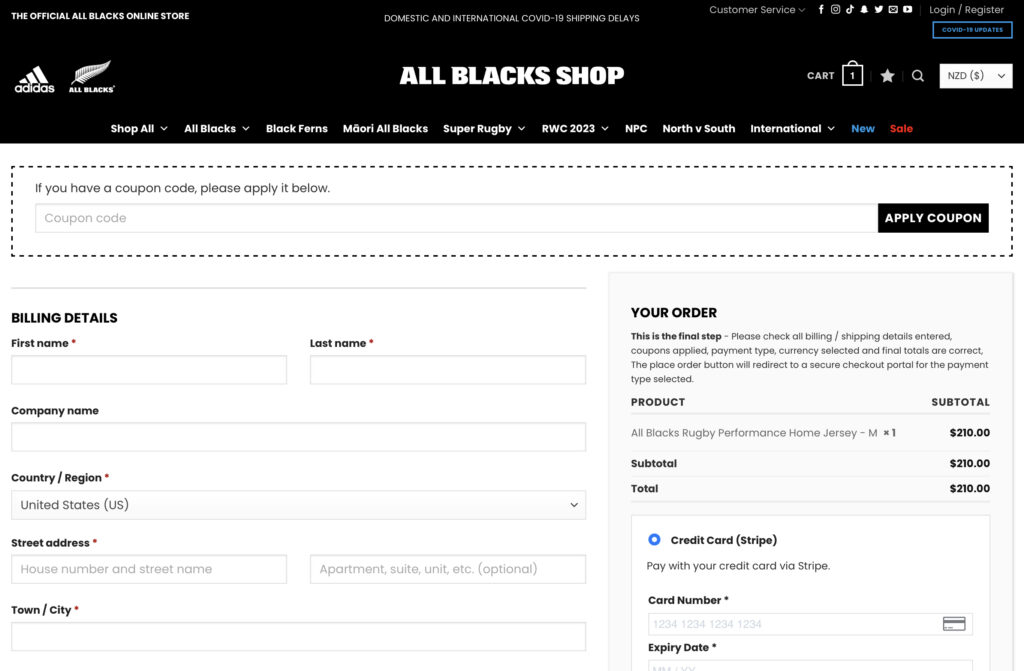
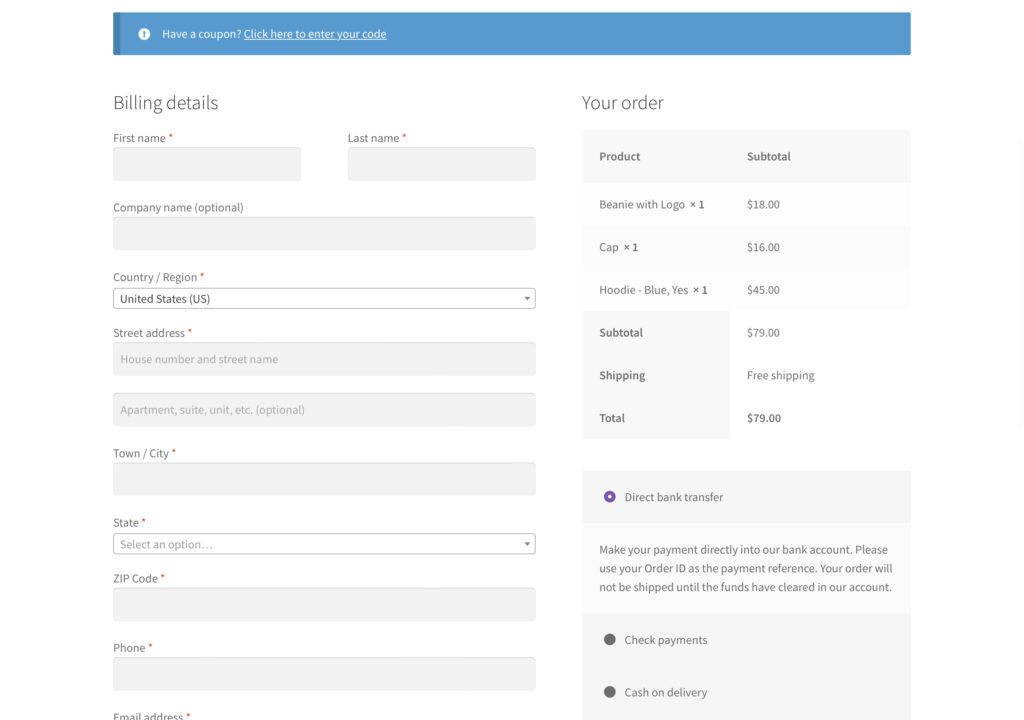
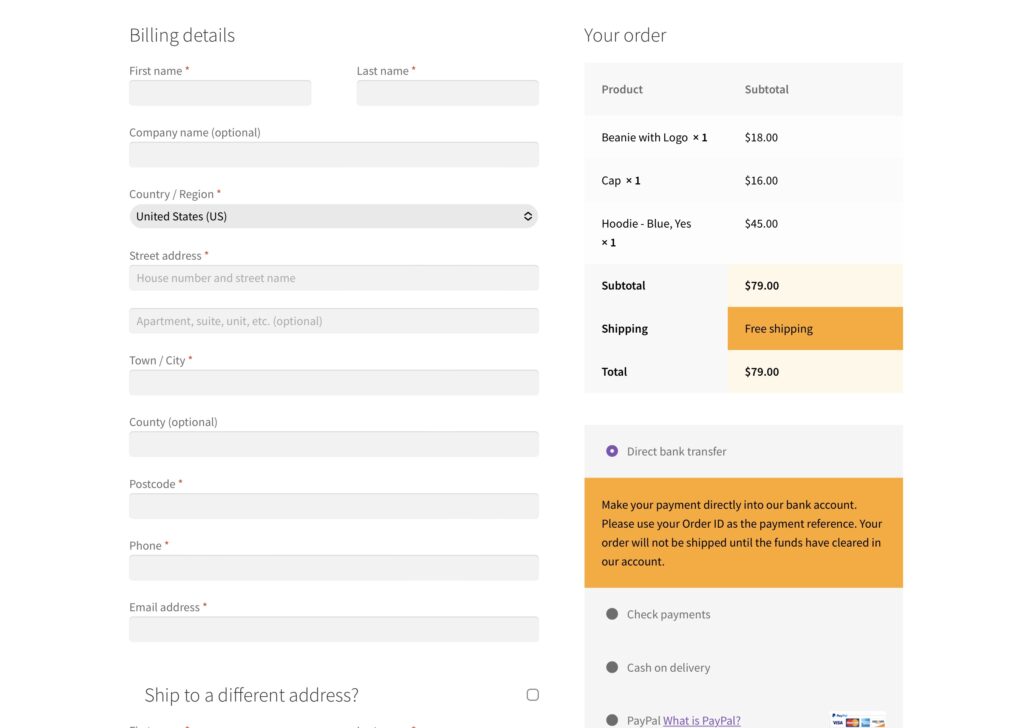
Avec tout installé, il est maintenant temps de commencer à créer votre page de paiement WooCommerce. L'un des thèmes WordPress les plus populaires est Storefront. Si vous utilisez ce thème, il est livré avec une page de paiement par défaut qui ressemble à ceci :

Ici, nous voyons déjà l'un des principaux avantages de travailler avec WooCommerce. Avec ce thème, nous avons déjà une caisse d'aspect professionnel. Il affiche un minimum de champs obligatoires et un récapitulatif de la commande présenté dans un format efficace.
Cependant, il y a certainement place à l'amélioration. Voyons comment nous pouvons optimiser davantage notre paiement en utilisant Beaver Builder et WooPack. À ce stade, vous voudrez peut-être ajouter quelques exemples d'articles à votre panier afin de voir comment ils seront reflétés lors de votre paiement.
Ensuite, la première étape consiste à insérer votre module Checkout . Pour commencer, accédez à Pages dans votre tableau de bord WordPress et ouvrez votre page de paiement WooCommerce par défaut à l'aide de Beaver Builder.
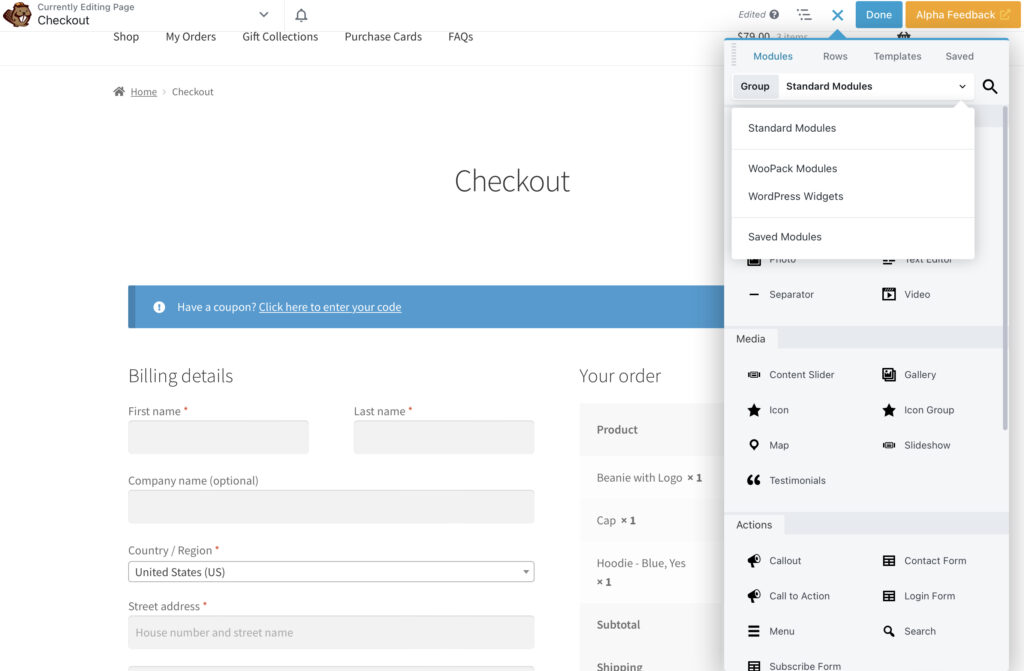
Maintenant, supprimez le module WooCommerce par défaut, en laissant votre page vide. Ensuite, cliquez sur le bouton + dans le coin supérieur droit de votre écran. Dans le menu, sélectionnez Modules Standard puis Modules WooPack :

Ensuite, faites glisser et déposez le module Checkout sur votre page :

Vous remarquerez peut-être que cette conception de paiement ne semble pas si différente de la conception par défaut de WooCommerce dans Storefront. Cependant, nous avons maintenant nos options de personnalisation Beaver Builder dans la fenêtre des paramètres à gauche de l'écran.
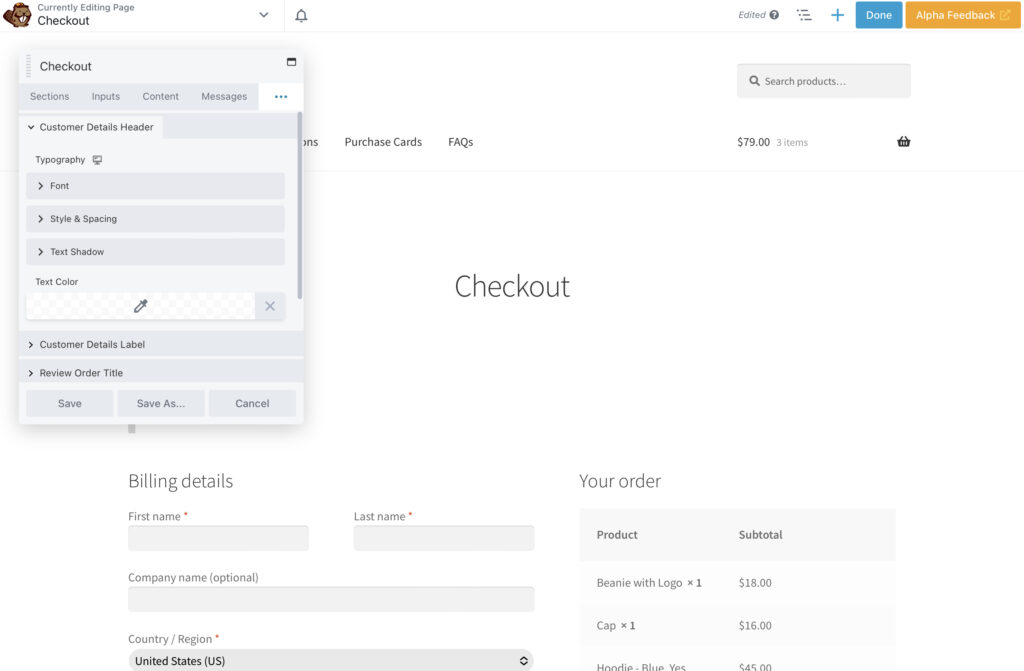
Comme vous le verrez, le menu de personnalisation du module Checkout est divisé en Sections , Inputs , Content , Messages , Button , Typography et Advanced .
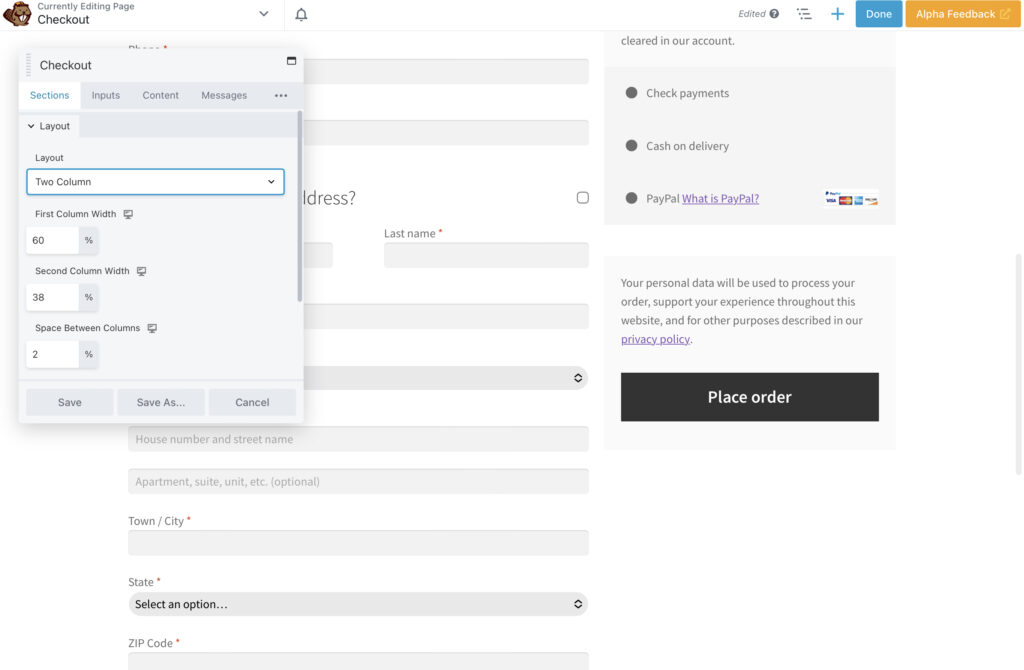
Tout d'abord, changeons la disposition en Two Column . Cela nous permet de modifier la largeur des deux colonnes sur la page :

Ici, vous pouvez jouer avec ce qui vous convient le mieux. Gardez à l'esprit que vous voudrez vous assurer que les trois valeurs totalisent 100 %. Si vous dépassez cette valeur, la deuxième colonne n'apparaîtra pas sur la même ligne.
Au-delà de la structure générale de votre page de paiement, un élément essentiel à prendre en compte est l'image de marque visuelle de votre entreprise. Les conceptions par défaut grises peuvent amener les clients à remettre en question l'authenticité d'une boutique en ligne. Cependant, un paiement qui reflète votre esthétique visuelle peut rendre votre site Web plus fiable.
À cet égard, les couleurs peuvent aller très loin. Tout d'abord, un fond blanc ou clair est probablement le meilleur choix, quelle que soit votre image de marque. De cette façon, les utilisateurs peuvent facilement lire le contenu contrasté.
Maintenant, imaginons que la palette de couleurs de notre marque comprend du crème, de l'orange, du noir et du blanc. Bien que les teintes par défaut soient joliment minimalistes, elles ne ressortent pas très bien.
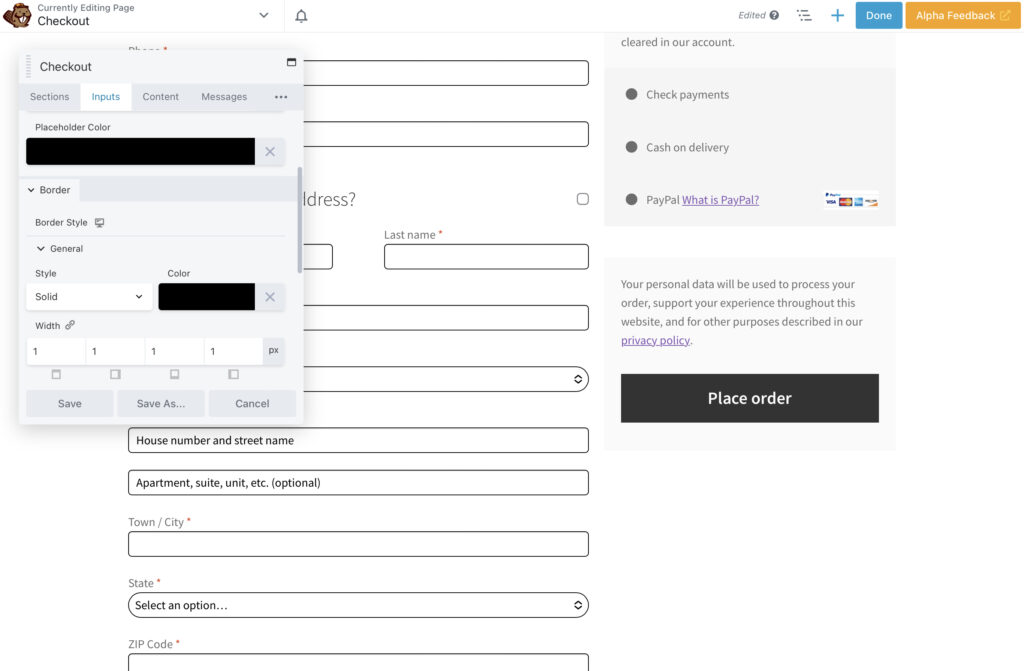
Pour faire apparaître nos champs, nous allons passer à la section Input . Nous allons changer l'arrière-plan du champ de saisie en blanc et donner à nos champs une bordure noire de 1px qui les aide à se démarquer un peu plus sur la page :

N'hésitez pas à explorer les autres options pour les couleurs d'arrière-plan et le texte. Vous avez même la possibilité d'ajouter des ombres ou de réaligner les champs. N'oubliez pas de rester simple et conforme à l'apparence générale de votre site Web.
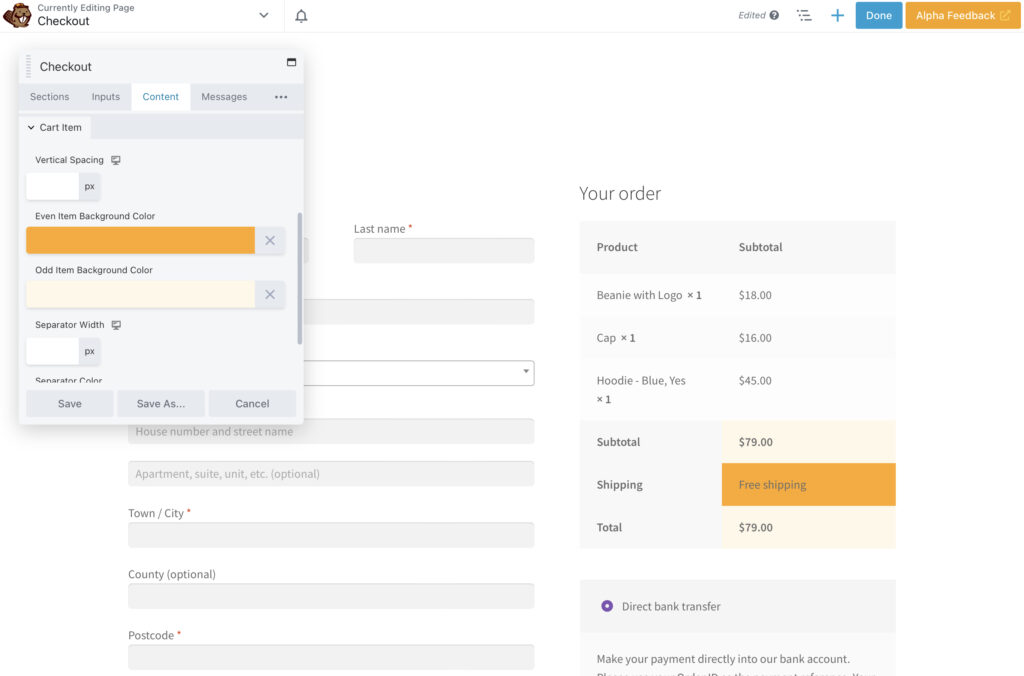
Utilisons maintenant plus de détails de couleur pour personnaliser davantage notre paiement. Nous avons remplacé les éléments pairs et impairs de la colonne de droite par orange et crème :

Comme vous pouvez le voir, ce contraste subtil met en évidence des informations clés pour le client. De cette façon, ils peuvent le référencer rapidement. Dans la section Typographie , nous pouvons également modifier la couleur du texte.
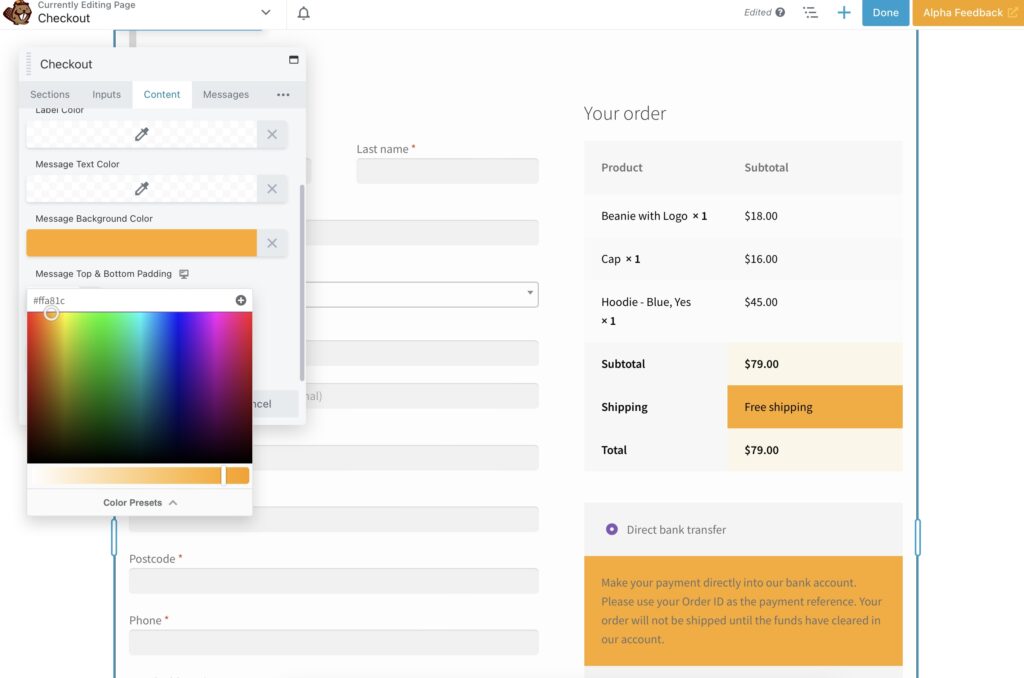
Passant à la section de paiement, nous pouvons également utiliser l'onglet Contenu pour aligner ces champs sur notre image de marque. Nous nous sommes assurés que notre marque orange met en évidence le message critique concernant l'utilisation de votre ID de commande :

Vous pouvez modifier d'autres éléments dans cette section, tels que l'en- tête du panier , l'article du panier et le mode de paiement .
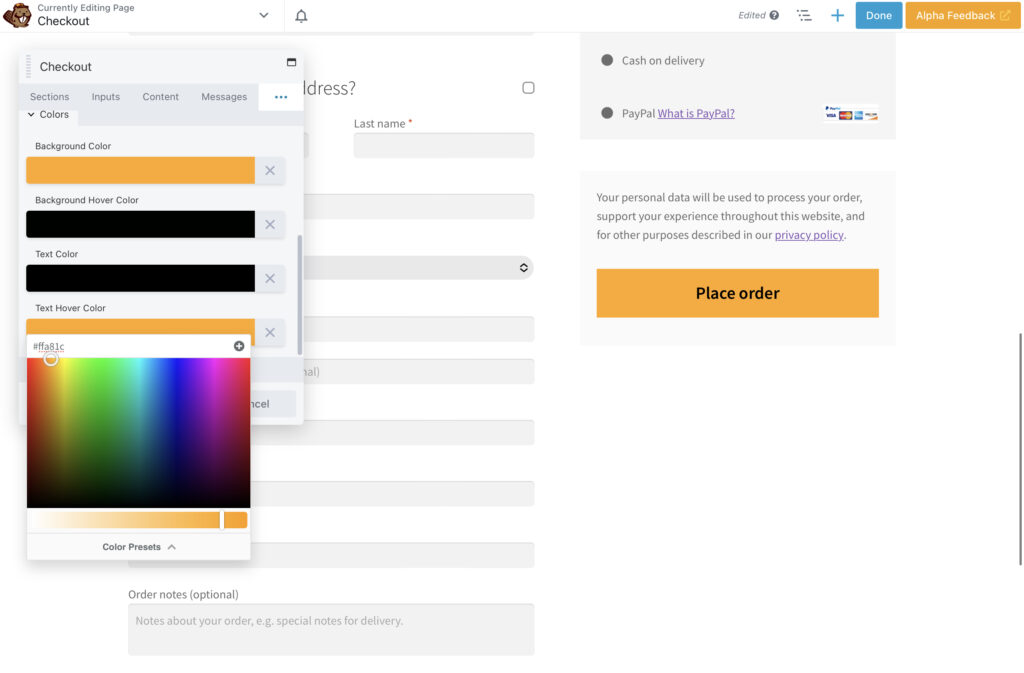
Étant donné que le bouton noir n'a pas l'air tout à fait correct après avoir modifié le message de paiement, essayons également de le modifier. Lorsque vous cliquez sur les trois points dans votre menu de paramètres, vous trouverez quelques options supplémentaires, qui sont Button , Typography et Advanced .
Allez-y et sélectionnez Bouton . Changeons la couleur d'arrière -plan du bouton en orange et définissons le noir comme couleur de survol de l'arrière -plan . Nous avons également rendu le texte noir, afin qu'il ressorte bien :

En faisant défiler vers le bas, nous avons également ajouté une bordure noire de 1px pour rendre le message encore plus clair.
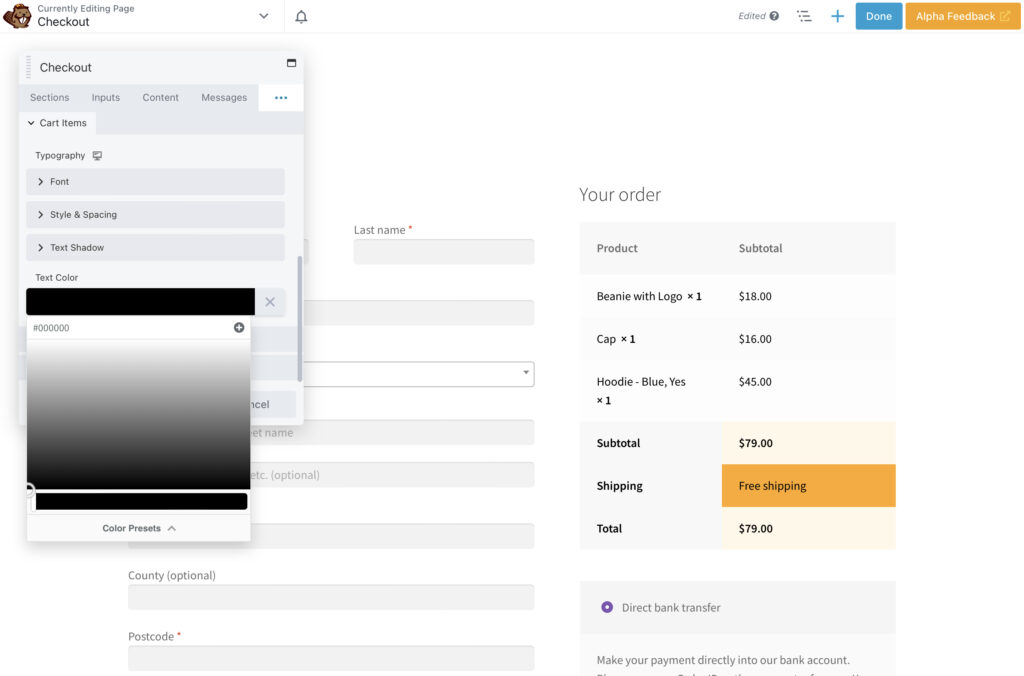
En nous dirigeant vers la section Typographie , nous pouvons voir des options pour modifier chaque partie du lettrage de la caisse. Vous pouvez modifier les polices, les tailles, l'alignement, la hauteur de ligne et la couleur :

Ici, nous allons continuer et définir le texte sur un noir uniforme. Comme vous pouvez le constater, nous avons conservé la structure initiale solide de la caisse tout en ajoutant quelques touches pour l'aligner sur la conception globale de notre site :

Il serait sage d'explorer encore plus les options de conception de votre caisse. De cette façon, vous pouvez découvrir les paramètres exacts que vous recherchez.
Créer une page de paiement simple n'est pas toujours facile. Cependant, le processus peut être simple avec Beaver Builder et le module complémentaire WooPack. À l'aide d'une gamme d'options de personnalisation, vous pouvez créer un processus de paiement transparent qui correspond à la conception unique de votre site Web.
Pour récapituler, voici les quatre étapes pour créer une page de paiement WooCommerce :
Avez-vous des questions sur l'utilisation de Beaver Builder pour créer votre page de paiement WooCommerce ? Demandez-nous dans la section commentaires ci-dessous!