Comment créer une page WooCommerce à venir
Publié: 2022-03-08Vous cherchez à créer une page WooCommerce bientôt disponible pour votre site Web ? Vous souhaitez faire savoir à vos clients que vous ajouterez très prochainement de nouveaux produits ou de nouvelles offres ? Nous avons le guide parfait pour vous.
Nous savons tous que WooCommerce et WordPress sont des plateformes de sites Web très flexibles pour développer une boutique de commerce électronique. Par conséquent, ils peuvent également être facilement configurés pour créer une page à venir pour votre site Web. Mais regardons pourquoi vous devrez peut-être ajouter une page à venir à WooCommerce avant de poursuivre le processus.
Pourquoi créer une page Coming Soon dans WooCommerce ?
Une page à venir peut être très essentielle si vous souhaitez promouvoir vos produits ou vos offres avant de les publier officiellement sur votre site Web. Qu'il s'agisse d'une nouvelle page ou d'une catégorie d'articles similaires ou simplement d'un produit spécifique, il est toujours préférable de les promouvoir à l'avance. Cela suscite un sentiment de curiosité chez vos clients et les inciterait à continuer à consulter votre site Web jusqu'à ce que le résultat officiel soit enfin publié.
Mais lorsque vous en faites la promotion, vous devez vous assurer qu'ils sont visuellement attrayants pour attirer également l'attention de votre public . Vous pouvez toujours mettre quelques détails sur votre page de produit normale pour annoncer un nouveau produit inédit. Mais cela ne vous fera aucun bien sur l'aspect visuel.
Par conséquent, ce que vous pouvez faire est de créer une page particulière à venir pour ces produits ou offres. Les nouveautés inédites peuvent même être mentionnées sur la page d'accueil ou la page boutique au même titre que les produits phares. Ensuite, tout ce que vous avez à faire est de créer une page WooCommerce à venir et de la lier à eux.
Comment créer une page WooCommerce Coming Soon ?
La meilleure façon de créer une page WooCommerce à venir est d'utiliser un plugin. Les plugins dans WooCommerce et WordPress aident à augmenter les fonctionnalités de votre site Web. De même, il existe un certain nombre de plugins qui peuvent également vous aider à ajouter une page à venir dans votre boutique WooCommerce. Voici quelques-uns des plus populaires :
Créateur de site Web par SeedProd

Website Builder de SeedPord a été l'un des premiers plugins permettant aux utilisateurs d'ajouter une page à venir à leur site Web. Mais maintenant, il s'agit d'un constructeur de site Web complet pour créer une page WooCommerce à venir, un thème personnalisé, une page de maintenance, etc. De plus, le plugin fournit son propre générateur de glisser-déposer ainsi qu'une tonne de fonctionnalités pour vous aider à créer la prochaine page que vous désirez.
Vous pouvez également choisir parmi un certain nombre de modèles à venir pour votre boutique en ligne à partir de ce plugin. Sélectionnez simplement un modèle qui convient le mieux à votre site Web, puis commencez à le personnaliser en fonction de vos besoins.
Principales caractéristiques:
- Glisser-déposer à venir bientôt constructeur de page
- Options de typographie avancées pour la page à venir
- Page à venir avec en-têtes et pieds de page personnalisés
- Plusieurs modèles de page de destination
- Aperçu en direct par défaut et mobile
Tarification
Website Builder de SeedProd est un plugin freemium. La version gratuite est accessible depuis le référentiel officiel des plugins WordPress. Mais la version premium commence à partir de 39,50 USD par an avec une garantie de remboursement de 14 jours.
Prochainement et mode Maintenance

Comme son nom l'indique, Coming soon and Maintenance mode est un plugin gratuit pour vous aider à ajouter une page à venir à votre site Web WooCommerce. Il s'agit d'un outil simple, extrêmement facile à utiliser et qui peut également activer le mode maintenance sur votre site Web. L'interface utilisateur est également simple et bien équipée avec toutes les options dont vous pourriez avoir besoin.
Ce plugin a également une conception entièrement réactive qui permet aux utilisateurs de visualiser la page à venir sur n'importe quel appareil mobile. De même, vous pouvez même ajouter des options de médias sociaux à la page à venir à l'aide du plugin.
Principales caractéristiques:
- Configuration et installation faciles
- Conception entièrement réactive
- Options conviviales pour les médias sociaux
- Couleur et image d'arrière-plan personnalisées
- Désactiver le plugin pour des IP spécifiques
Tarification
Bientôt disponible et la page de maintenance est un plugin gratuit et est répertorié dans le référentiel WordPress officiel.
Voici quelques-uns des plugins avec lesquels vous pouvez facilement créer une page WooCommerce à venir. Voyons maintenant comment procéder.
Pour ce didacticiel, nous utiliserons le plugin Website Builder by SeedProd car il contient une tonne de fonctionnalités et d'options personnalisables pour votre page à venir. Mais pour commencer à utiliser le plugin, vous devez d'abord l'installer et l'activer.
Mais avant de commencer, assurez-vous que vous avez correctement configuré WooCommerce et utilisé l'un des thèmes compatibles WooCommerce. Cela vous aidera à éviter tout problème éventuel ou conflit de thème/plugin.
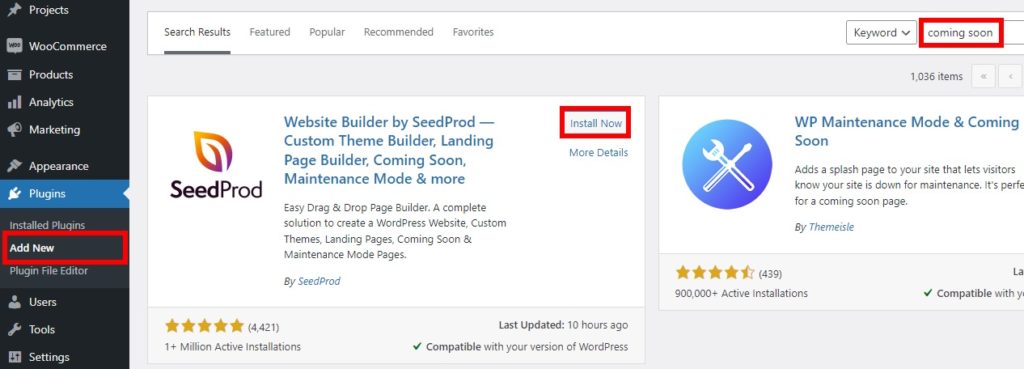
1. Installez et activez le plugin.
Tout d'abord, allez dans Plugins > Ajouter un nouveau depuis votre tableau de bord WordPress et recherchez les mots-clés du plugin dans la barre de recherche à droite de votre écran. Ensuite, cliquez sur Installer maintenant pour installer le plugin.
Activez le plugin dès qu'il est complètement installé.

Si vous souhaitez utiliser un plugin premium, vous devrez installer et activer le plugin manuellement. Veuillez consulter notre guide détaillé sur l'installation manuelle d'un plugin WordPress si vous avez besoin de plus d'informations à ce sujet.
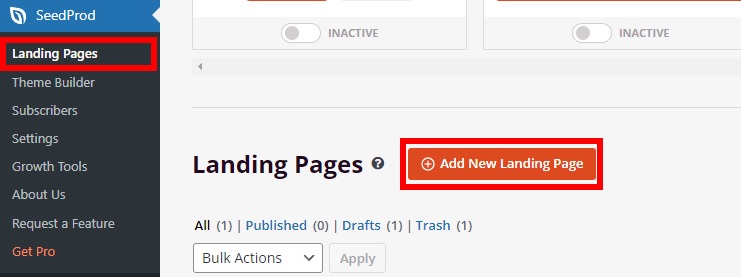
2. Créez votre prochaine page WooCommerce
Une fois le plugin activé, accédez à SeedProd > Landing Pages depuis votre tableau de bord WordPress. Vous serez redirigé vers le tableau de bord du plugin pour gérer les pages de destination. Cliquez ici sur Ajouter une nouvelle page de destination.

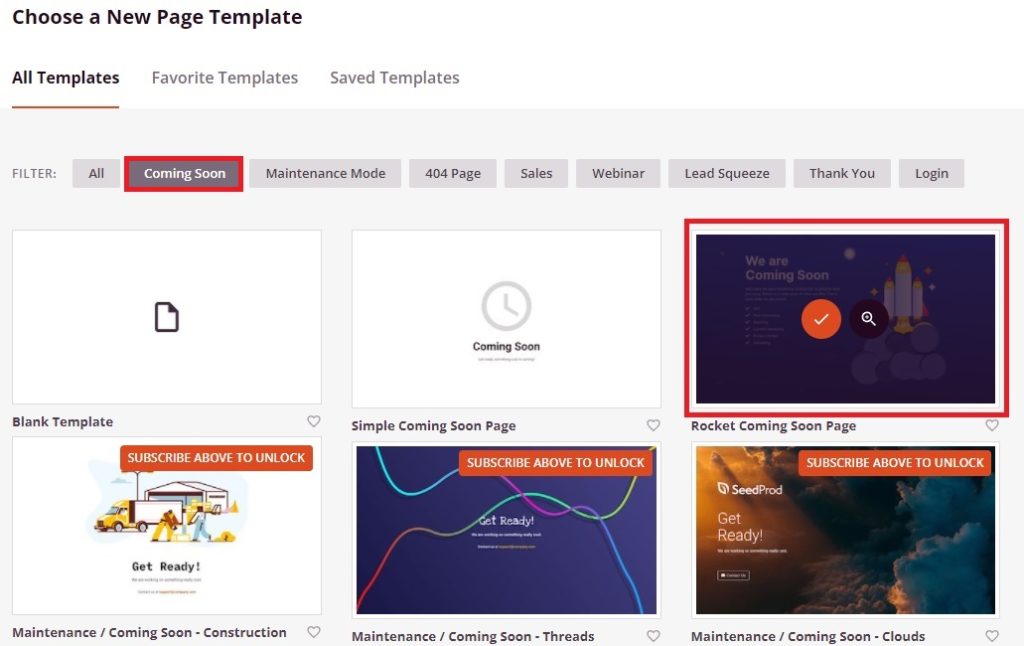
Maintenant, vous pourrez voir tous les modèles de page disponibles du plugin. Puisque nous devons créer une page WooCommerce à venir, cliquez sur l'onglet Coming Soon .
Ensuite, vous devrez sélectionner un modèle pour votre page coming soon. Il existe un certain nombre de modèles parmi lesquels vous pouvez choisir. Mais comme vous pouvez le constater, les options de la version gratuite sont très limitées.
Vous pouvez obtenir d'autres modèles en vous abonnant à leur newsletter. Mais pour accéder à tous les modèles, vous devez utiliser la version premium du plugin. Pour l'instant, nous allons simplement sélectionner un modèle gratuit.


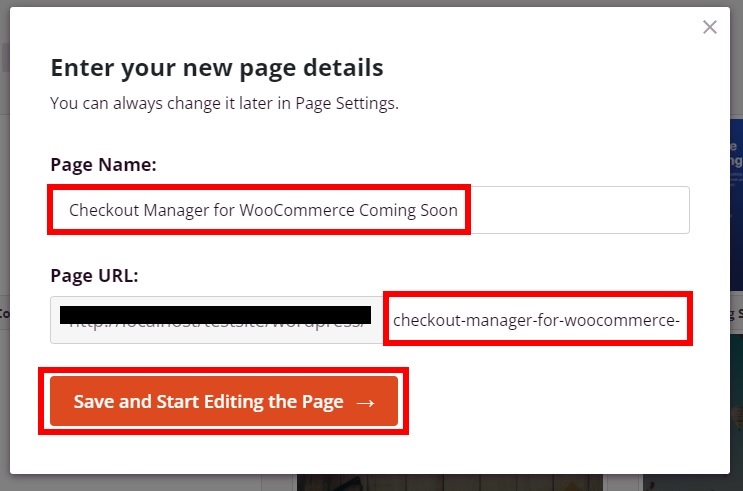
Après cela, vous devez ajouter les détails de la page pour votre prochaine page.
Ajoutez simplement le nom de la page et l' URL de la page ici et cliquez sur Enregistrer et commencer à modifier la page . Nous avons nommé la page et entré l'URL en fonction de notre nouveau produit "Checkout Manager for WooCommerce".

3. Modifiez la page Coming Soon pour votre boutique WooCommerce
Enfin, vous passerez au générateur de glisser-déposer riche en fonctionnalités du plugin. Vous pouvez entièrement personnaliser la page à venir à partir d'ici. Il est assez similaire et facile à utiliser, tout comme certains des constructeurs de pages populaires comme Divi, Elementor, Beaver Builder, etc.
3.1. Changer l'arrière-plan
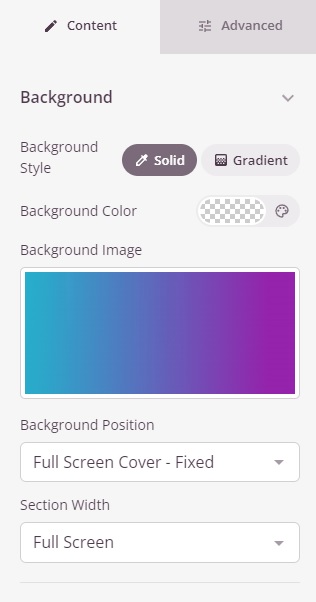
Commençons par l'image de fond. Cliquez sur n'importe quelle zone libre de l'arrière-plan et les options d'arrière-plan s'afficheront sur le côté gauche de votre écran. Vous pouvez ajuster les couleurs d'arrière-plan et les images à partir d'ici.
Sélectionnez simplement la couleur d'arrière-plan ou l'image d'arrière-plan que vous souhaitez ajouter à votre page à venir. Si vous souhaitez modifier l'image d'arrière-plan, vous pouvez utiliser votre propre image ou même les images d'archives.
Ensuite, ajustez la position et la largeur de section de l'arrière-plan de la page à venir.

3.2. Modifier le contenu de la page
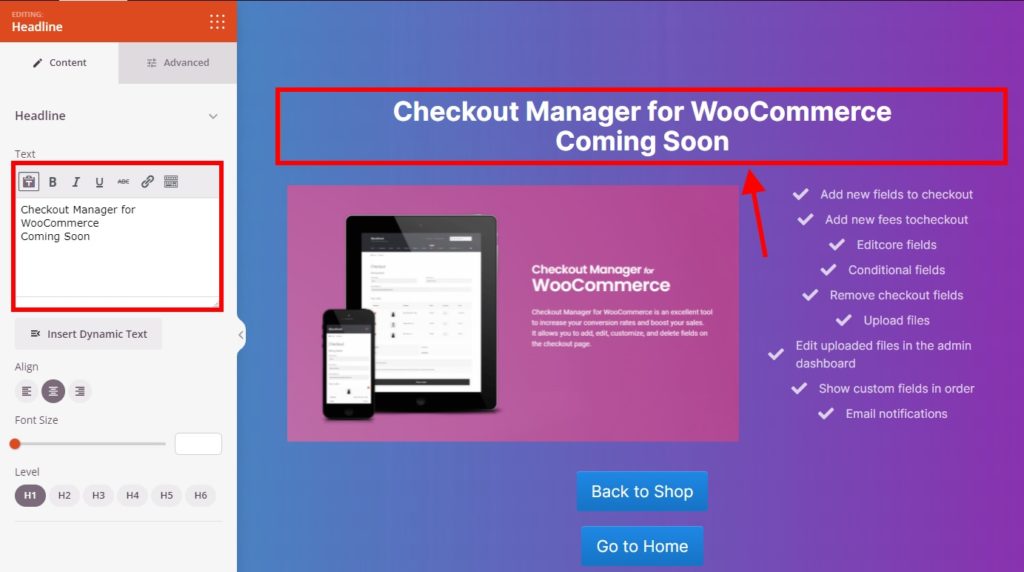
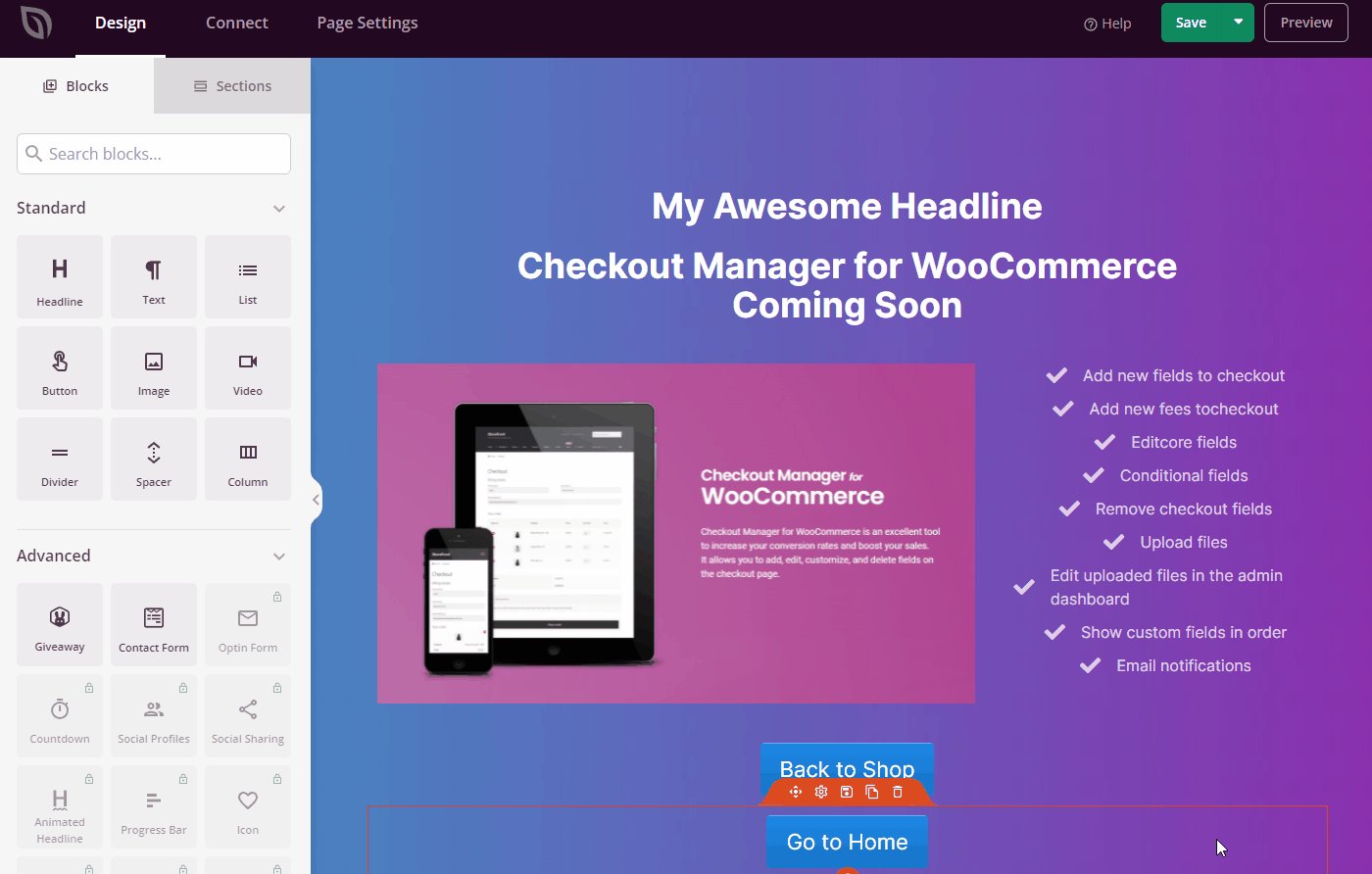
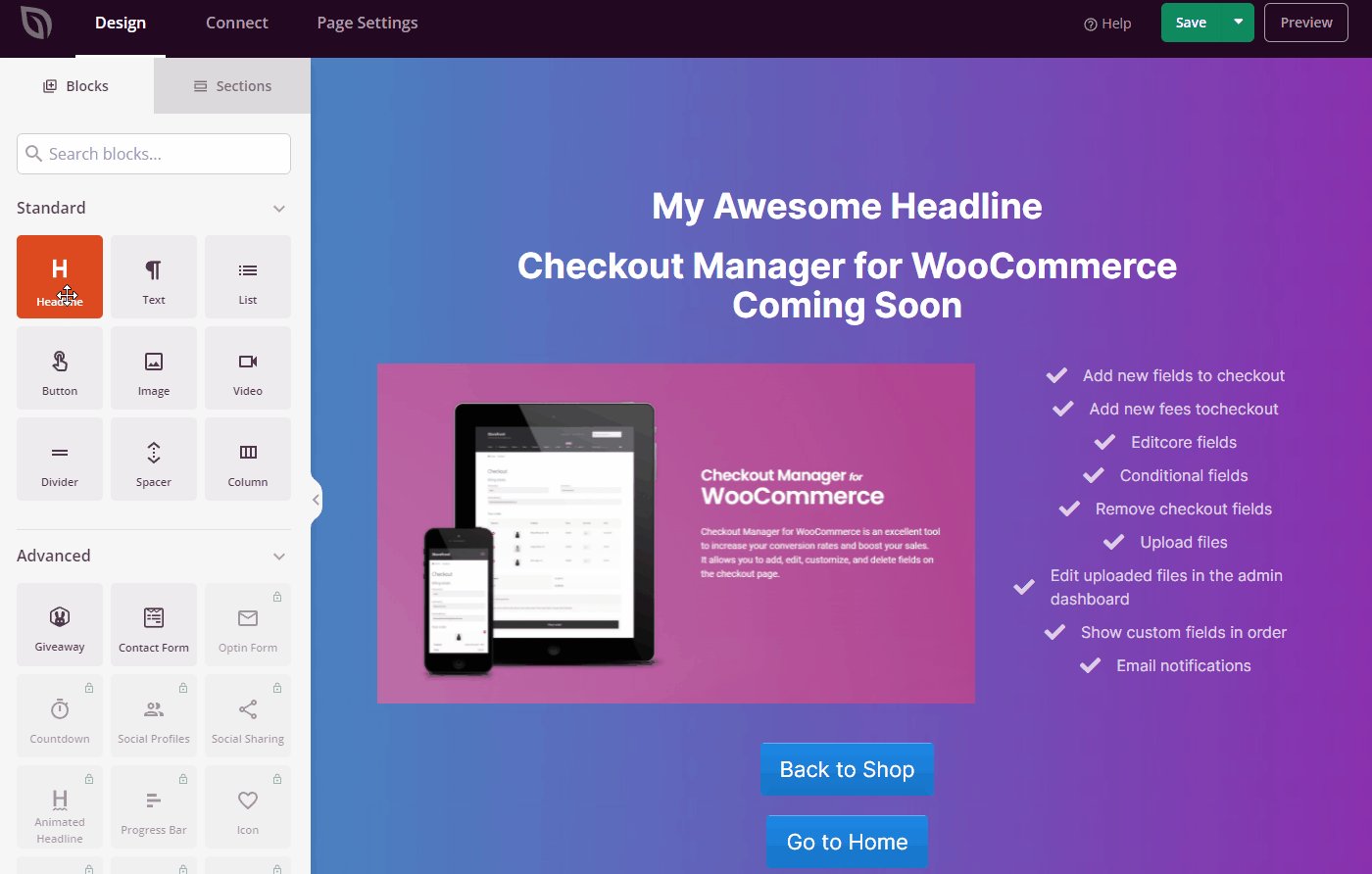
Vous pouvez également modifier tout le contenu de la page, comme les textes et les images, à partir du générateur de glisser-déposer. Cliquez simplement sur le contenu que vous souhaitez modifier. Par exemple, si nous cliquons sur le titre, vous pouvez le modifier en fonction de votre page coming soon.

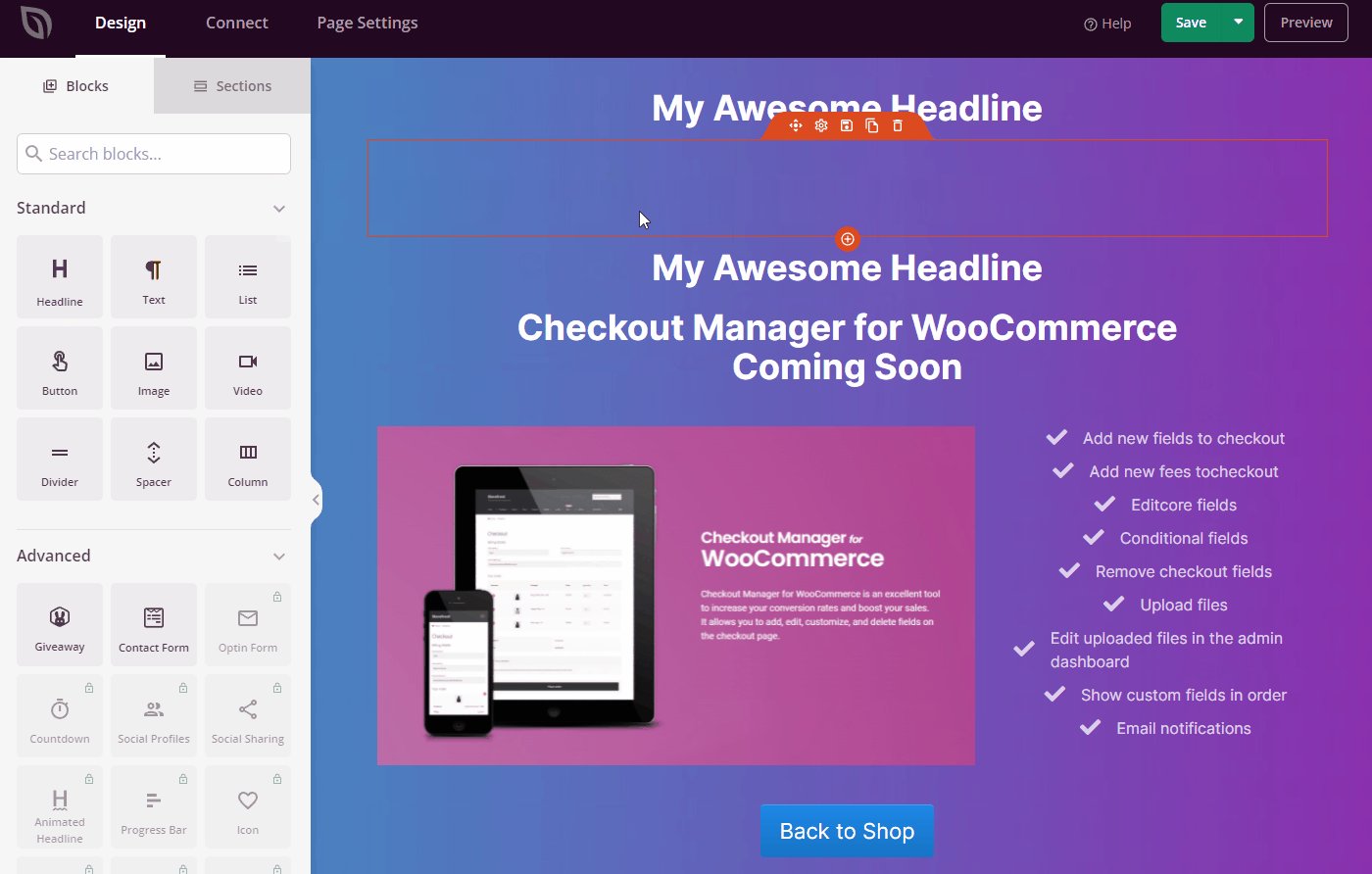
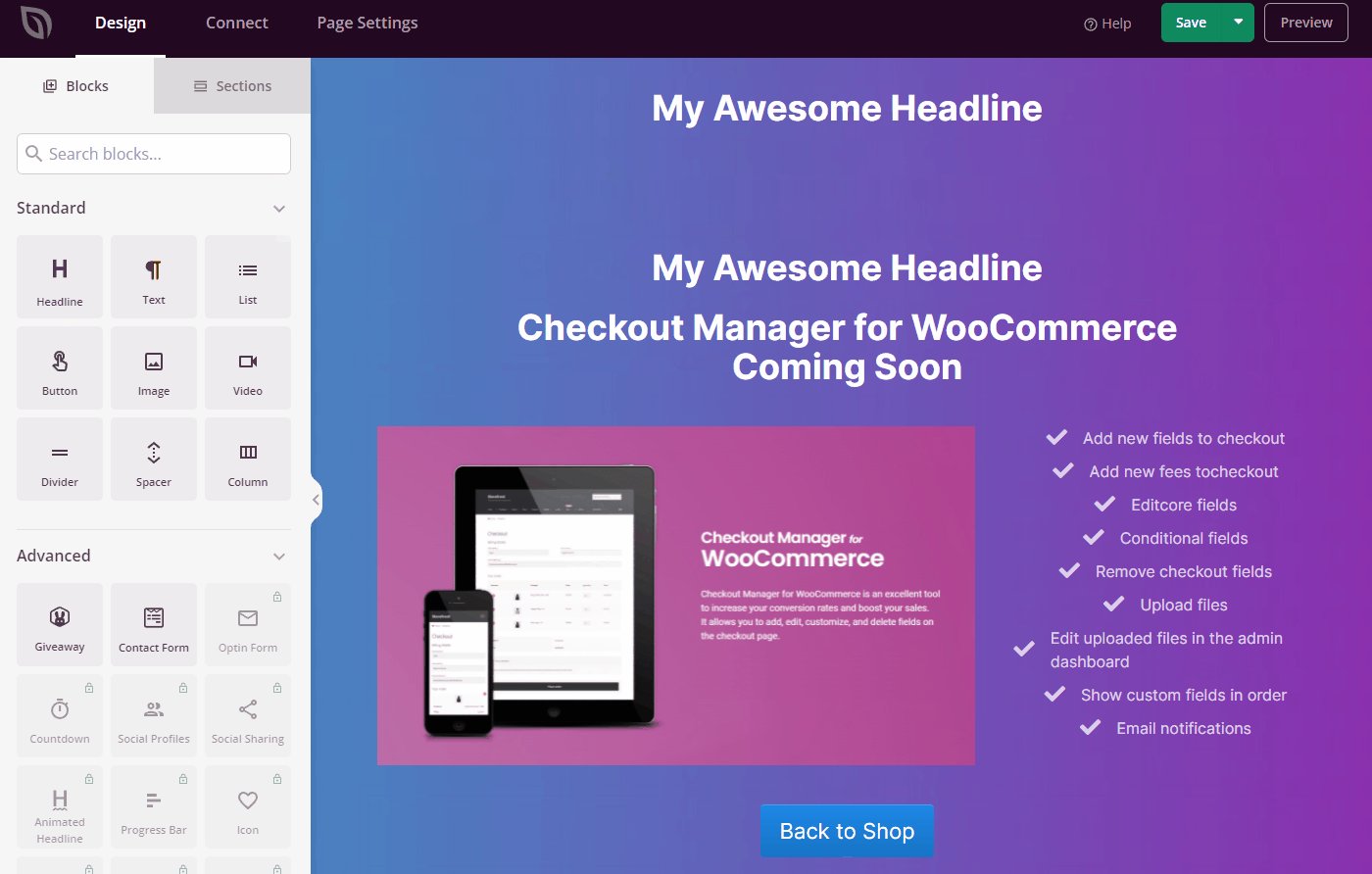
De même, vous pouvez apporter des modifications au contenu par défaut à partir du modèle, ainsi qu'ajouter entièrement de nouveaux blocs pour votre contenu. Tout ce que vous avez à faire est de faire glisser et déposer les blocs de l'onglet Conception vers l'aperçu en direct.

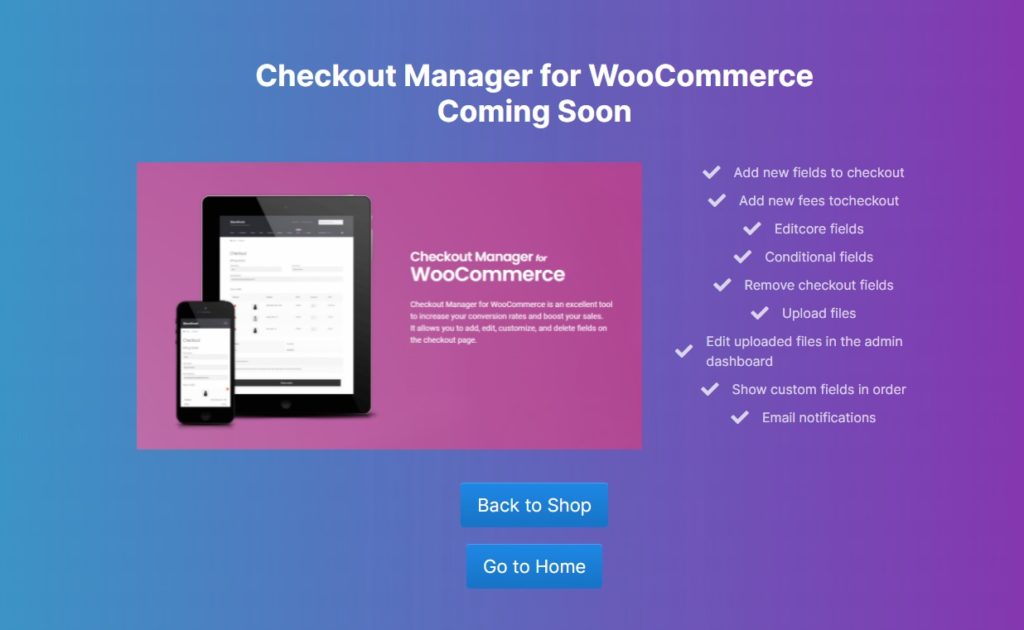
Dans la démonstration suivante, nous avons ajouté l'image du produit, la description et les boutons d'appel à l'action pour la page à venir.
Mais vous pouvez créer votre propre page à venir en fonction de votre boutique WooCommerce.
Spoiler Alert : Checkout Manager pour WooCommerce est l'un de nos plugins actifs. Nous avons créé une page à venir basée sur celle-ci juste pour ce tutoriel.
3.3. Options personnalisables supplémentaires
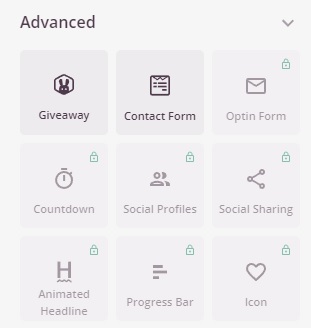
Si vous souhaitez personnaliser davantage votre page à venir, vous pouvez également ajouter des blocs et des widgets plus avancés . Mais dans les blocs avancés, seules les options cadeau, formulaire de contact et HTML personnalisé sont disponibles dans la version gratuite. Alors que tous les autres blocs et widgets sont disponibles dans la version premium.

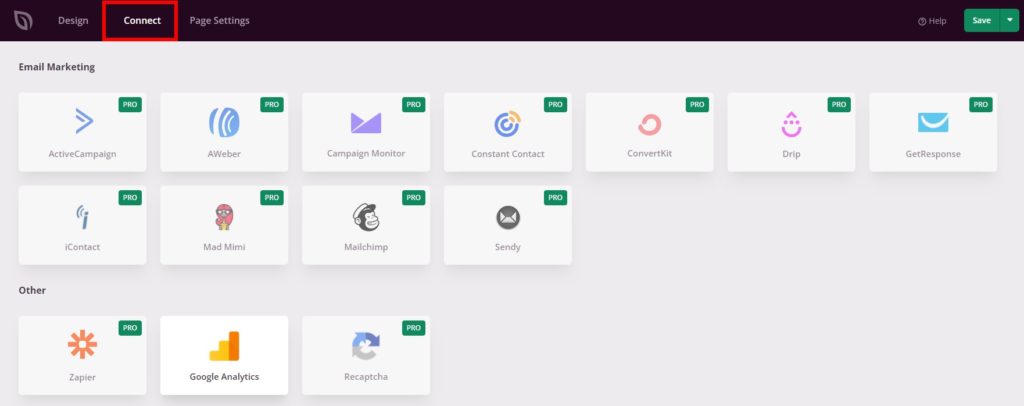
Mais si vous ouvrez l'onglet Connecter , vous trouverez ici d'autres options de marketing par e-mail. Malheureusement, ils ne sont également disponibles que dans la version premium. Cependant, Google Analytics peut être utilisé gratuitement pour votre page coming soon.

3.4. Bientôt disponible Paramètres de la page
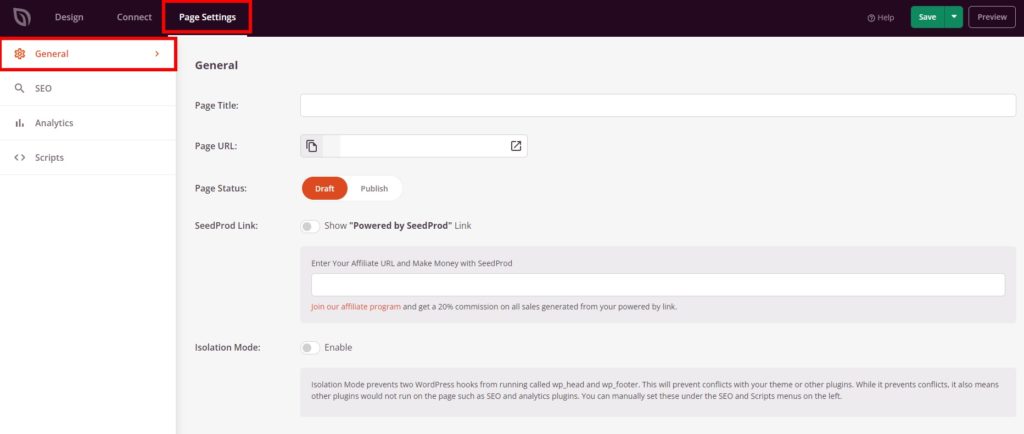
Enfin, vous pouvez voir quelques options supplémentaires dans l'onglet Paramètres de la page. Ici, vous pouvez à nouveau modifier le titre de la page et l'URL dans les paramètres généraux . La page à venir peut également être définie comme brouillon ou publiée à partir d'ici même. Vous n'avez donc pas besoin d'aller dans l'éditeur de page WordPress par défaut pour le personnaliser davantage.
Une fois que le produit, l'offre ou le contenu d'origine que vous souhaitez ajouter à partir de la page à venir est ajouté à sa page d'origine, vous pouvez simplement déplacer la page à venir actuelle vers le brouillon.
Vous avez également la possibilité de mettre votre page à venir en mode Isolation. Si cette option est activée, d'autres plugins tels que les pages de référencement et d'analyse ne fonctionneront pas sur la page à venir.
Enfin, vous pouvez également ajouter un lien Powered by SeedProd avec le lien d'affiliation. Donc, si vous êtes affilié à SeedProd, cela peut être un bon moyen de monétiser même votre page coming soon.

Il existe également une intégration SEO et Analytics disponible pour votre page à venir si vous avez installé le plugin All in One SEO et Monster Insights.
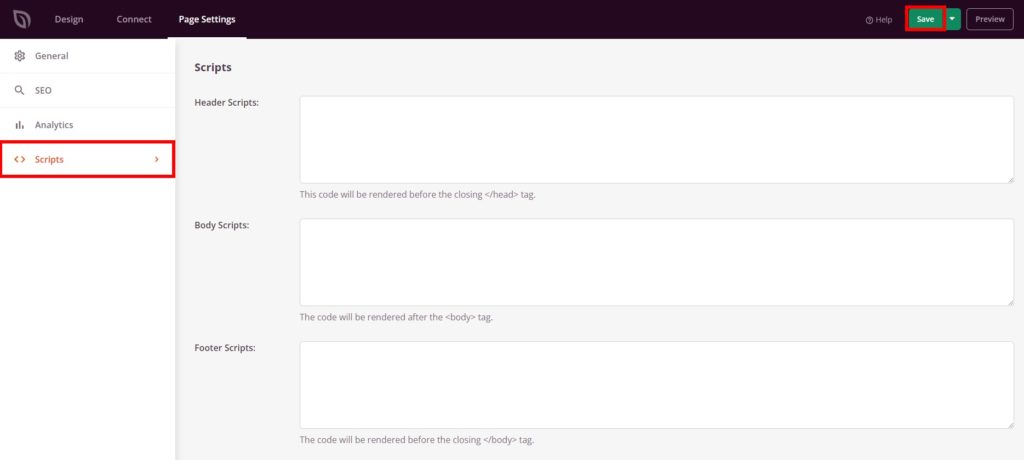
De même, le plug-in vous offre également la possibilité d'ajouter des scripts d'en-tête, de corps ou de pied de page à partir des paramètres de script .

Après avoir ajusté tous les paramètres, enregistrez votre page à venir bientôt. Vous pourrez le voir après avoir prévisualisé la page.

C'est ça! Vous pouvez maintenant créer et modifier une page WooCommerce bientôt disponible pour votre site Web.
Conclusion
Voici donc comment vous pouvez ajouter une page à venir à votre boutique WooCommerce et la modifier. Ils peuvent être très utiles pour promouvoir vos articles inédits et attirer des clients potentiels pour eux à l'avenir.
Pour résumer, le moyen le plus simple de créer une page à venir consiste à utiliser un plugin. Bien qu'il existe un certain nombre de plugins pour personnaliser une page à venir, l'utilisation du Website Builder de SeedProd est l'une des meilleures options. Il possède son propre constructeur de pages par glisser-déposer avec une tonne de fonctionnalités pour vous aider à créer une page à venir.
De même, si vous souhaitez en savoir plus sur les pages WooCommerce, nous avons des guides détaillés pour modifier la page de paiement, la page de catégorie et même créer des pages WooCommerce.
Alors pouvez-vous créer une page à venir maintenant ? Avez-vous déjà essayé auparavant? S'il vous plaît laissez-nous savoir dans les commentaires.
En attendant, voici quelques autres de nos articles qui peuvent vous aider à améliorer votre boutique WooCommerce :
- Comment ajouter un champ de téléchargement personnalisé dans WooCommerce
- Meilleurs plugins d'affichage de liste de produits WooCommerce pour 2022
- Comment accepter les dons dans WooCommerce
