Comment créer un mini panier WooCommerce : 3 méthodes
Publié: 2022-02-12Vous cherchez un moyen simple de configurer un mini panier WooCommerce ? Si votre expérience de paiement est lente et répétitive, cela peut affecter l'expérience d'achat de votre client. L'amélioration du flux de votre processus de paiement fait partie intégrante de l'amélioration de vos conversions de prospects et un mini panier peut être une excellente solution pour cela.
Donc, pour vous aider à en ajouter un à votre site Web, voici un guide sur la façon de créer un mini panier WooCommerce. Mais d'abord, regardons ce qu'est exactement un mini chariot et pourquoi vous pourriez avoir besoin d'en utiliser un.
Qu'est-ce qu'un mini panier WooCommerce ?
Votre panier WooCommerce Mini n'est qu'une petite forme de votre page de panier WordPress réelle. Il contient les produits ajoutés à votre panier ainsi que quelques détails supplémentaires. Le contenu du mini panier dépend de votre thème WordPress actif mais ils comprennent généralement :
- Votre liste de produits
- Total
- Vignettes des produits
- La quantité de produit
Quels que soient les détails affichés par votre mini panier WooCommerce, il s'agit d'un élément crucial de l'expérience utilisateur de votre client lors de la navigation dans votre boutique WooCommerce. Il s'agit d'un outil accessible que vos clients peuvent utiliser pour accéder à la page de paiement directement à partir de n'importe quelle partie de votre site Web et aide à suivre les articles du panier.
Même nous utilisons le mini chariot chez QuadLayers. Si vous ajoutez un produit au panier, vous pouvez afficher le mini panier en survolant l'icône du panier dans le menu d'en-tête.
Si vous regardez la capture d'écran ci-dessous, nous avons ajouté le produit WooCommerce Checkout Manager au panier. Ceci est également affiché dans le mini panier avec la quantité et le sous-total.

Pourquoi créer un Mini Cart pour votre site WooCommerce ?
Par défaut, votre thème WooCommerce peut être livré avec son propre mini panier WooCommerce. Et même si c'est le cas, sa position et son style peuvent ne pas être entièrement personnalisables à partir des paramètres de votre thème. De plus, il se peut également que ce ne soit pas l'endroit idéal pour votre mini chariot.
Certains de nos lecteurs pourraient envisager d'ajouter un mini panier flottant tandis que d'autres pourraient l'ajouter à la barre latérale ou au pied de page. Il existe différentes approches possibles de mini-chariots que vous pourriez envisager d'utiliser. De plus, vous devrez peut-être également ajouter plus de contenu à vos mini-chariots, tels que les prix d'expédition, des détails supplémentaires sur le panier, des messages personnalisés, etc.
Le confort d'utilisation de votre panier peut également être important pour vous et vos clients afin d'améliorer vos ventes réelles . Un paiement personnalisé et prêt à la vente qui s'adapte parfaitement à l'esthétique de votre site Web peut changer la donne pour votre site Web WooCommerce. Donc, si vous souhaitez créer et ajouter votre mini panier personnalisé sur différentes pages de votre site Web, ne cherchez pas plus loin !
Comment créer un mini panier WooCommerce dans WordPress
Pour créer et ajouter votre panier WooCommerce Mini , vous pouvez utiliser 3 méthodes différentes :
- Ajouter un widget de panier
- Utiliser un plugin WordPress
- Par programme
Jetons un coup d'œil à chaque méthode et aux étapes impliquées dans chacune d'elles, en commençant par la méthode par défaut d'utilisation des widgets WordPress.
1. Créez un mini panier WooCommerce à l'aide de widgets WordPress
Par défaut, vous pouvez créer des mini-chariots WooCommerce à l'aide du widget de panier WooCommerce. Puisque nous utilisons un widget, il ne peut être positionné que dans les zones de widgets disponibles du thème. Les domaines les plus courants comprennent:
- Barre latérale des widgets
- Sous l'en-tête
- Pieds de page
Il peut y avoir plus de zones de widgets en fonction de votre thème. Mais assurez-vous d'utiliser également l'un des thèmes compatibles WooCommerce.
1.1. Sélectionnez la zone des widgets
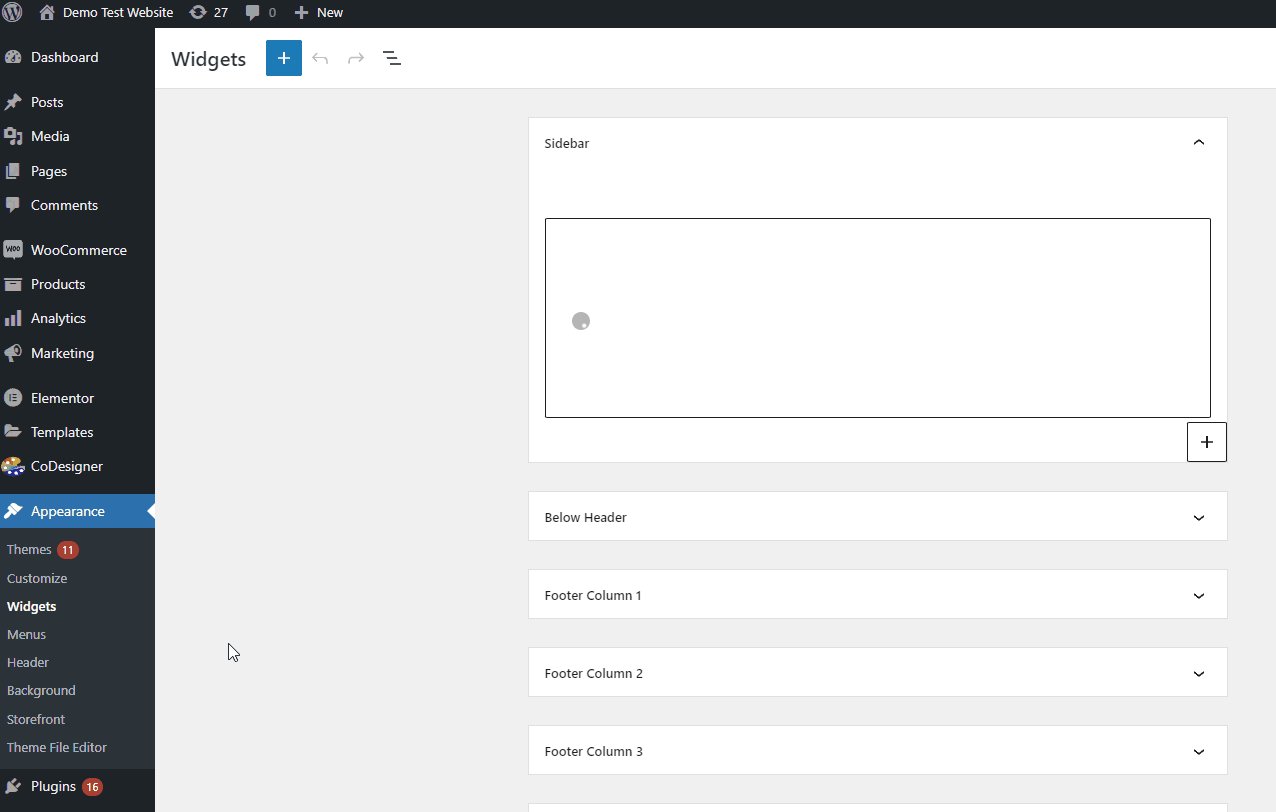
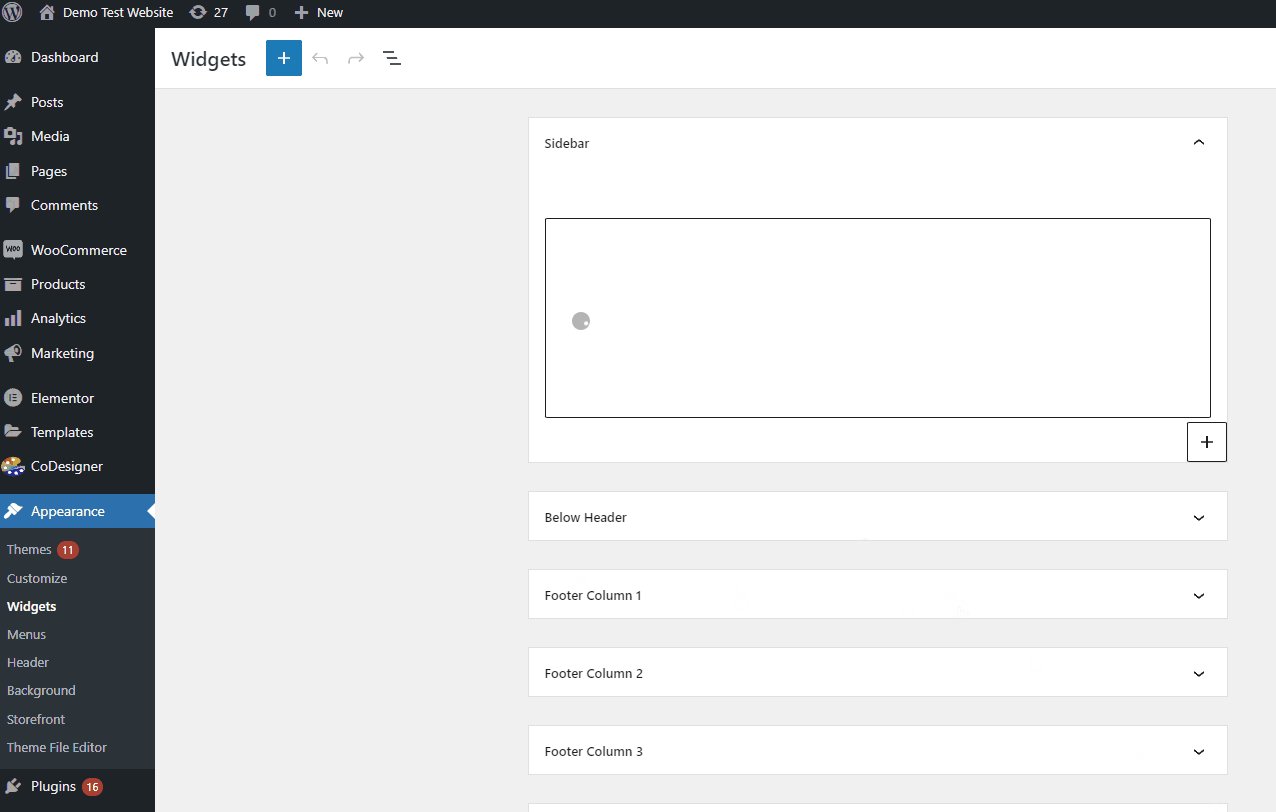
Pour ajouter un widget de panier, vous devez d'abord sélectionner une zone de widget. Alors ouvrez votre tableau de bord WP Admin et allez dans Apparence > Widgets . Ensuite, vous choisissez la zone de widgets pour votre mini panier.
Pour notre démo, nous utiliserons la barre latérale . Mais vous pouvez utiliser la zone de widget qui vous convient le mieux.

1.2. Ajouter un widget de panier à la zone de widget
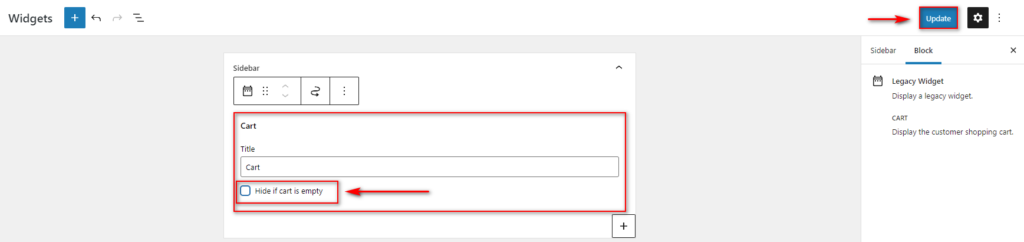
Après avoir sélectionné la zone du widget pour votre mini panier, cliquez sur le bouton + pour ajouter le widget. Utilisez la barre de recherche pour rechercher Panier et cliquez dessus pour ajouter le widget .
Si vous ne voyez pas le widget, assurez-vous d'avoir correctement configuré WooCommerce sur votre site Web.
Ici, vous pouvez également activer ou désactiver l'option Masquer si le panier est vide . Nous vous recommandons de l'activer car votre panier latéral sera masqué si le panier de votre client est vide. Cela rendra également votre site Web plus fonctionnel.

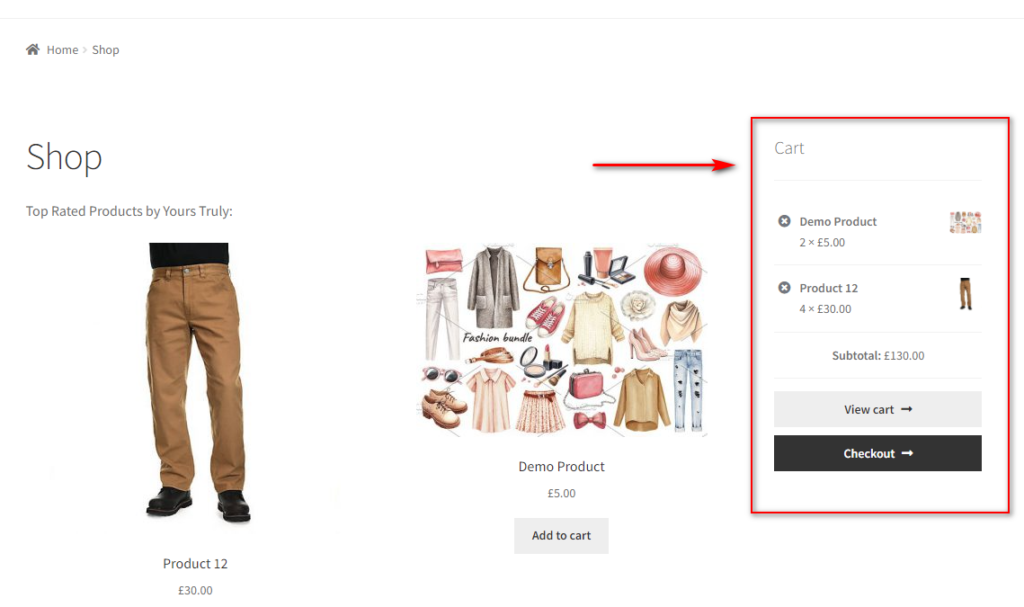
Une fois que vous avez terminé d'ajouter le widget de panier, mettez à jour vos widgets pour enregistrer vos modifications. Maintenant, votre mini-chariot de la barre latérale devrait apparaître sur votre front-end.

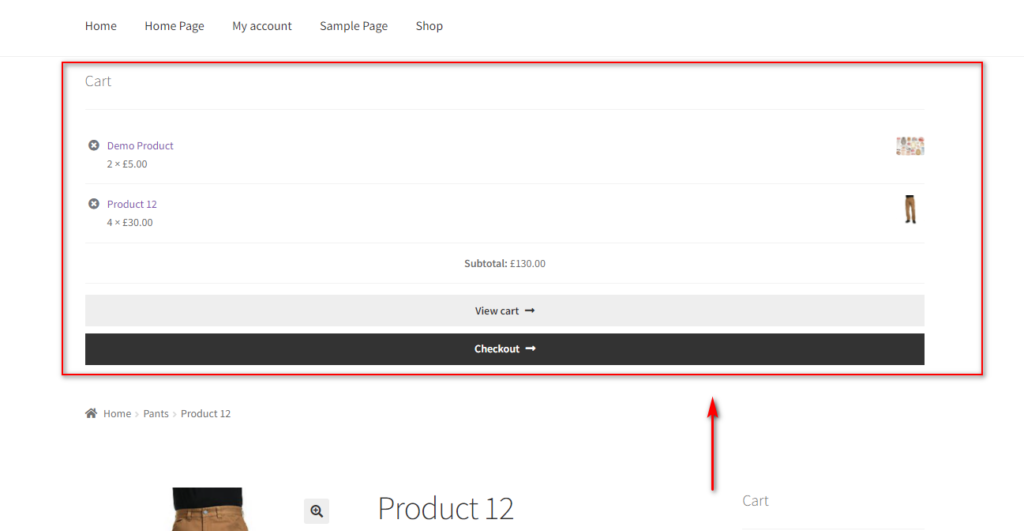
Bien sûr, vous pouvez également ajouter votre mini panier à une autre zone de widgets. Sélectionnez simplement l'emplacement sous la page des widgets et vous pouvez facilement ajouter le widget sous votre en-tête ou sur le pied de page.

Bien que ce soit le moyen le plus simple de créer votre mini panier WooCommerce, il comporte un bon nombre de limitations . D'une part, il n'y a pas de personnalisations pour votre mini chariot. Vous êtes très limité en termes d'apparence de votre mini panier et d'accès de vos clients.
Les positions du mini panier sont limitées aux zones de widget fournies par votre thème. De plus, des fonctionnalités telles que les mini-chariots contextuels ou les champs personnalisés du panier ne sont pas non plus disponibles pour les clients ou le propriétaire du site Web. Donc, si vous voulez un mini chariot plus personnalisable, nous vous recommandons de continuer à lire et d'envisager plutôt les méthodes suivantes.
2. Créez un mini panier WooCommerce à l'aide d'un plugin WordPress
L'utilisation d'un plugin WordPress est l'un des moyens les plus simples de gérer votre expérience de panier. Vous pouvez vous assurer que vos clients peuvent facilement payer à tout moment avec l'aide de plugins. Ils vous permettent également de simplifier l'expérience de paiement de votre site Web.
Les plugins de mini panier offrent des fonctionnalités astucieuses pour promouvoir vos ventes de produits et améliorer votre génération de prospects. Par example:
- Vous pouvez activer les icônes de panier en survol et les fenêtres contextuelles pour le mini panier. Ainsi, vos clients peuvent y accéder à tout moment tout en gardant le reste du contenu de la boutique propre et sans distraction.
- De nombreux éléments de chariot et de produit peuvent être ajoutés au mini chariot lui-même. Par exemple, des informations supplémentaires sur le produit, la modification de la quantité, la modification de l'affichage du sous-total et du total du panier, etc.
- Avec les plugins, vous pouvez ajouter des fonctionnalités intelligentes telles que l'ajout de coupons directement à partir d'un mini-panier, des produits vedettes dédiés et des suggestions de produits recommandés.
Nous vous recommandons donc fortement d'utiliser un plugin WordPress dédié à l'ajout et à la personnalisation de votre mini panier WooCommerce.
Pour notre démo, nous utiliserons le plugin Woocommerce Cart All in One . C'est l'un des meilleurs plugins pour créer un mini panier sur votre site Web. Le plug-in est également très facile à utiliser et possède toutes les fonctionnalités dont vous avez besoin, comme une fenêtre contextuelle de mini-panier, un panier de barre latérale ou des options de personnalisation de panier de menu.

Nous avons également une liste des meilleurs plugins de mini panier WooCommerce. Si vous souhaitez utiliser un autre plugin, vous pouvez également y jeter un œil.
2.1. Installer et activer le plugin
Commençons par installer et activer le plugin.
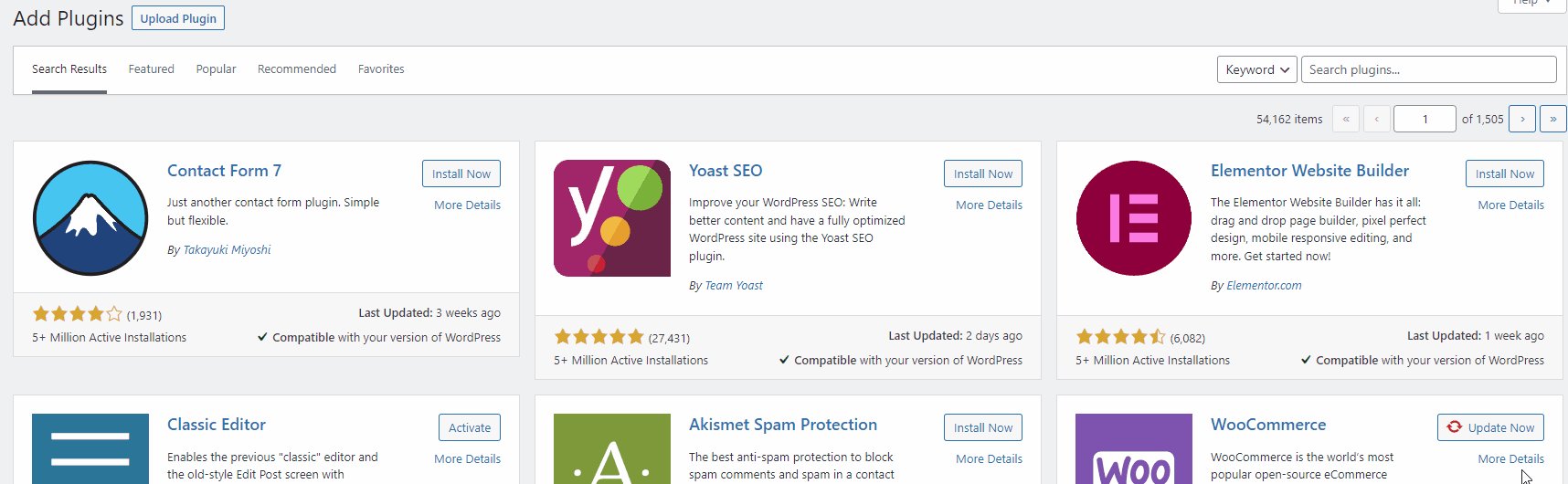
Ouvrez votre tableau de bord d'administration WP , puis accédez à Plugins> Ajouter un nouveau dans votre barre latérale.

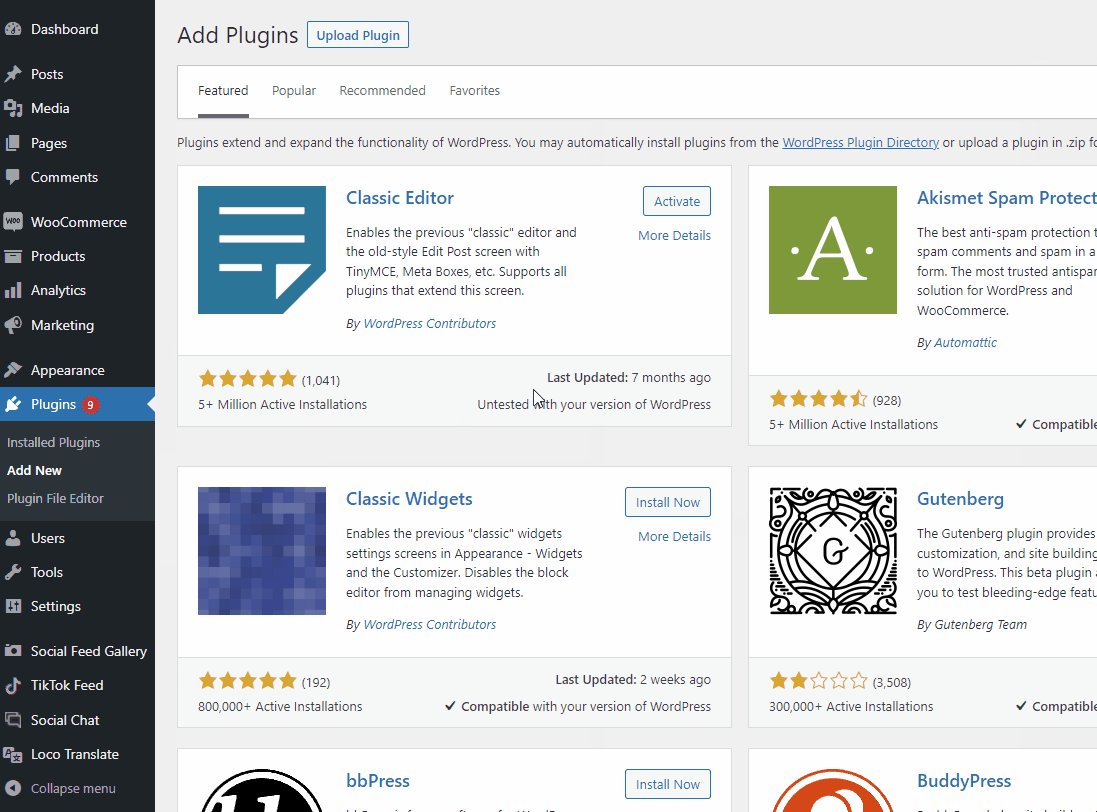
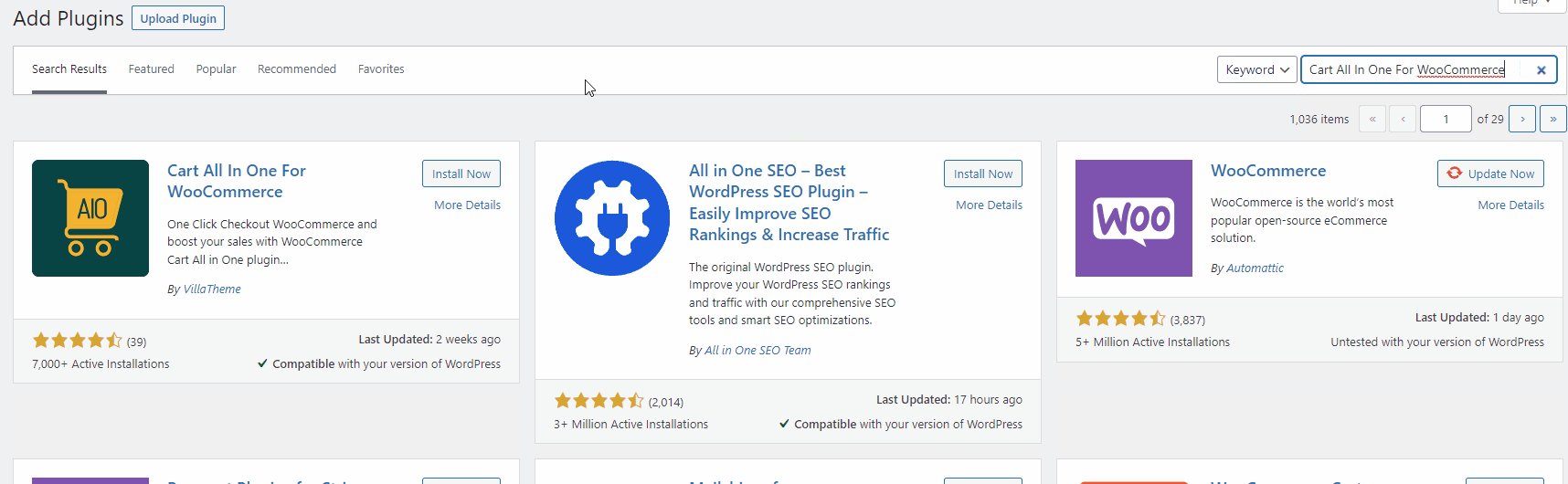
Ensuite, utilisez la barre de recherche en haut à droite pour rechercher Cart All In One For WooCommerce .
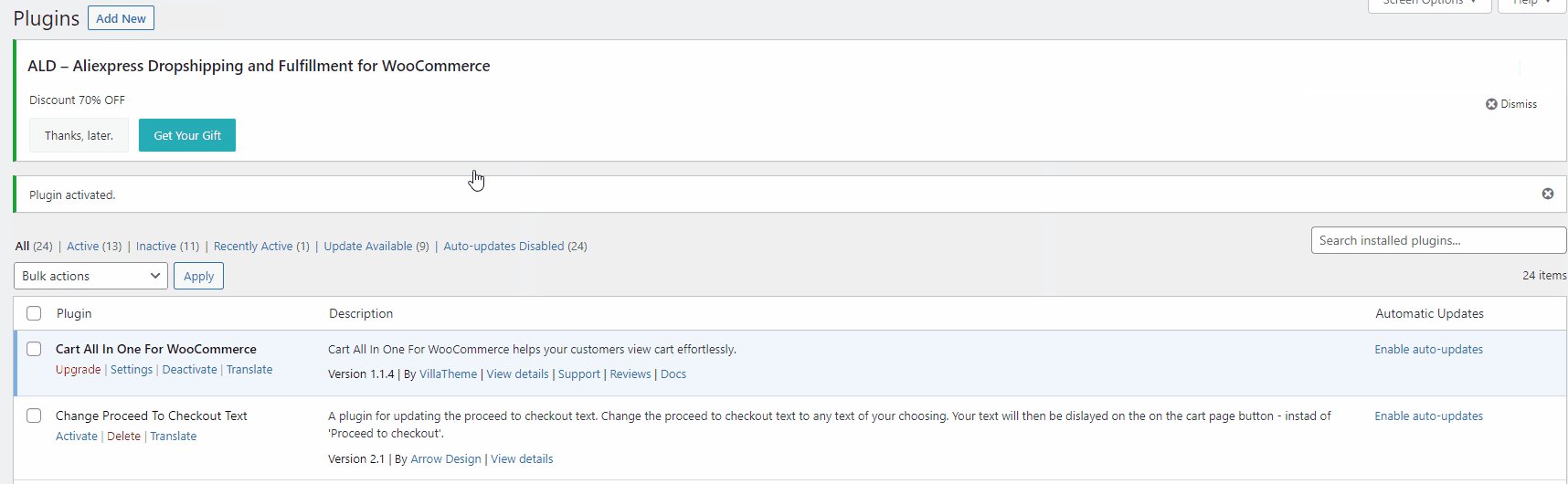
Après avoir trouvé le plugin, cliquez sur Installer maintenant pour installer le plugin. Enfin, activez le plugin une fois qu'il est installé.

Si vous souhaitez utiliser un plugin premium, vous devrez le télécharger et l'installer manuellement. Consultez notre guide détaillé pour installer un plugin WordPress manuellement pour plus d'informations.
Maintenant, nous devons configurer le plugin pour activer votre mini panier WooCommerce.
2.2. Configurer le panier tout en un pour le plugin WooCommerce
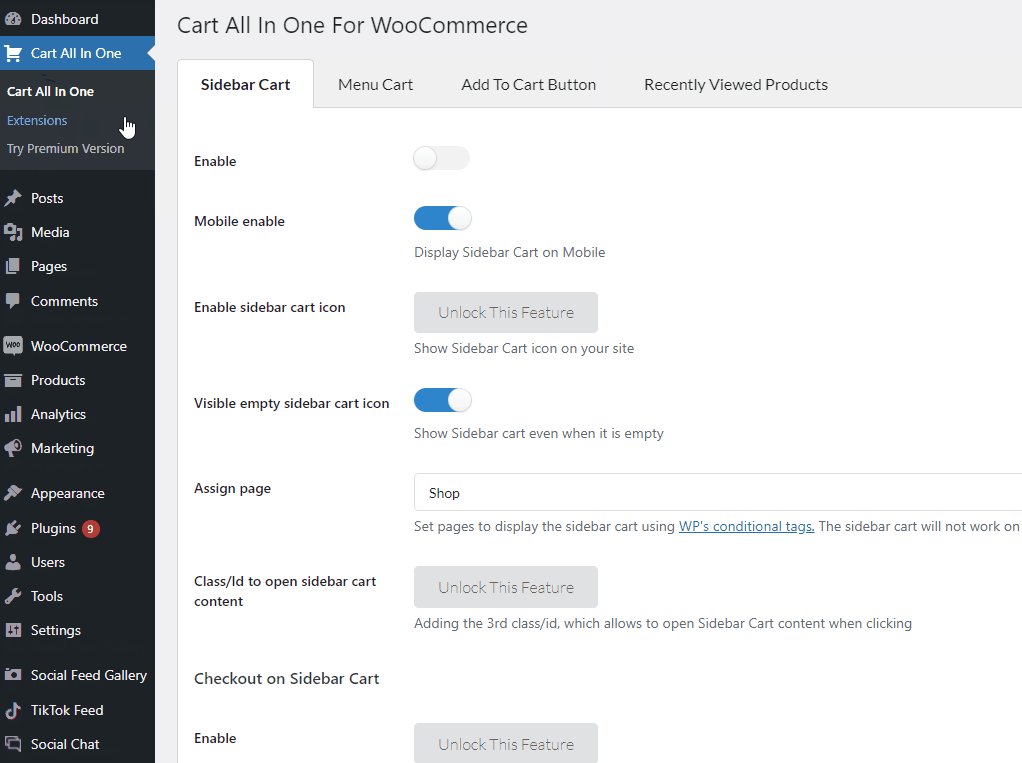
Pour configurer le mini panier WooCommerce du plugin, cliquez sur l' onglet Panier tout en un sur votre tableau de bord d'administration WP . Cela ouvrira la page du tableau de bord du plugin.

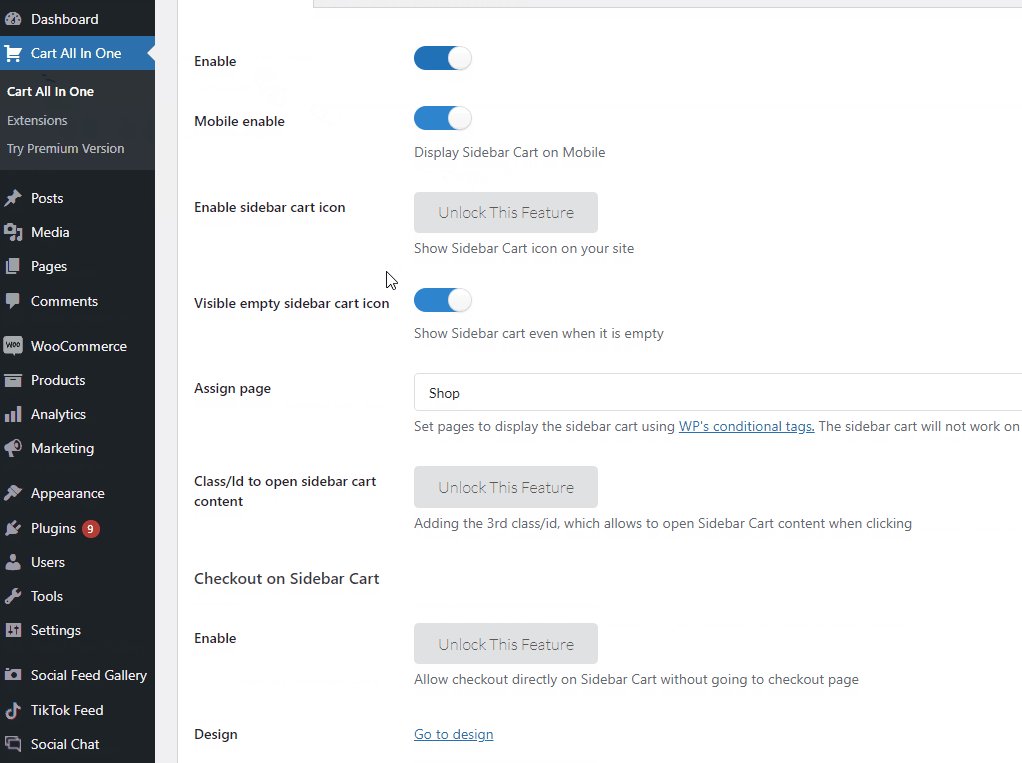
Dans la version gratuite du plugin, vous pouvez activer un mini chariot Sidebar ou un mini chariot Menu . Vous pouvez également ajouter et configurer un bouton AJAX Ajouter au panier, mais concentrons-nous uniquement sur les options du mini panier pour le moment.
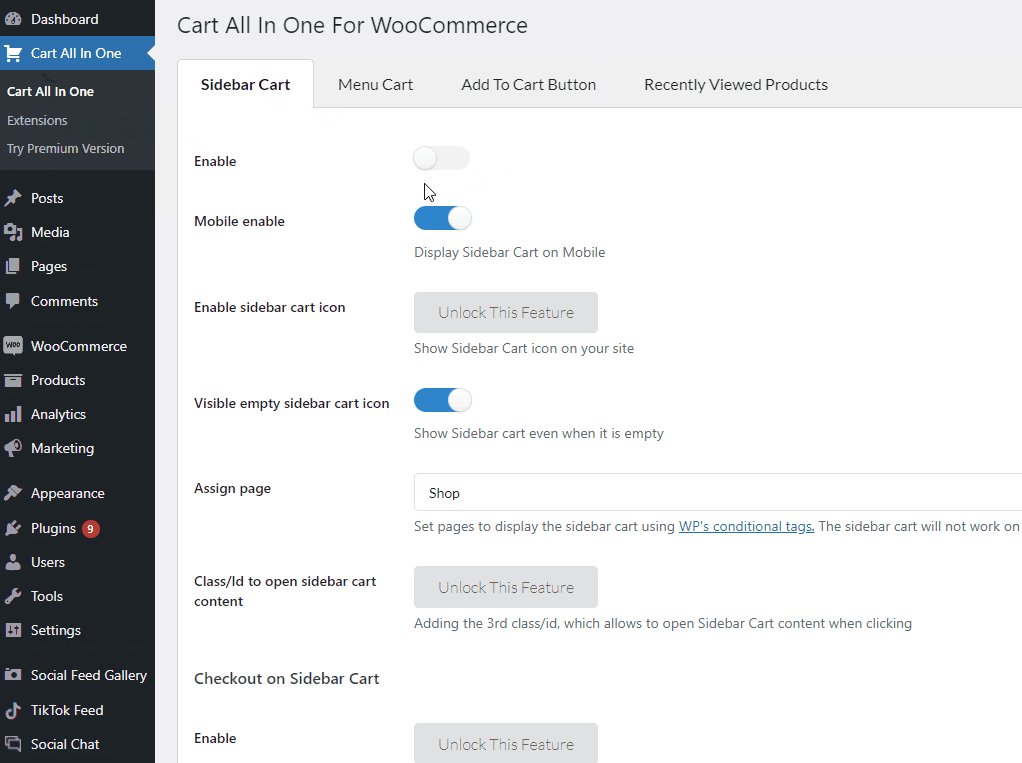
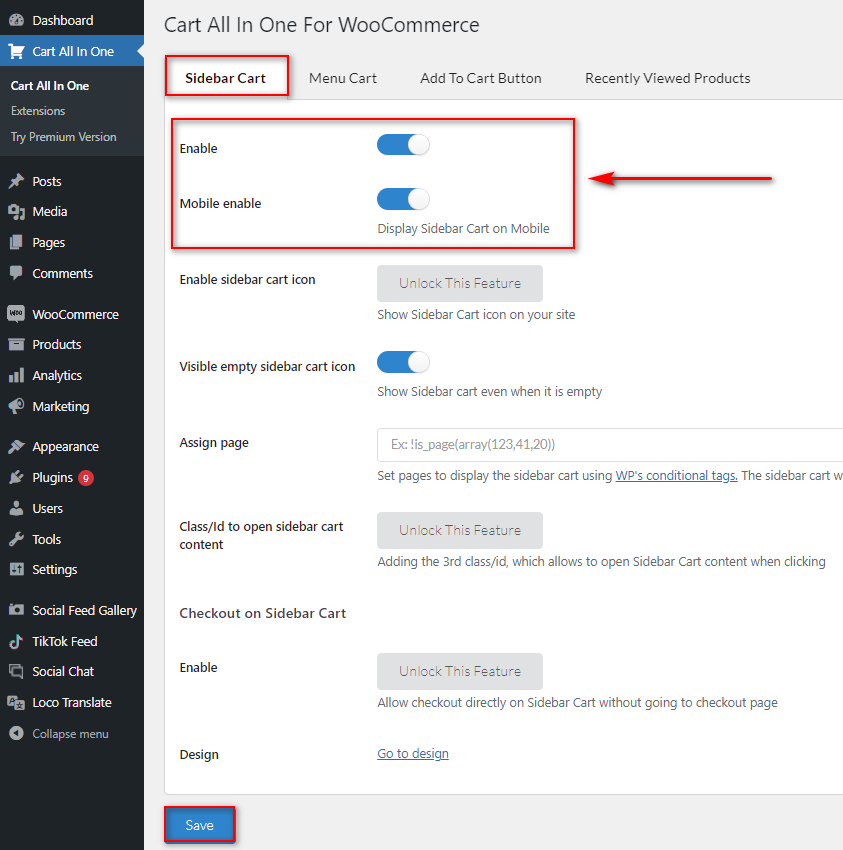
Pour activer la fenêtre contextuelle du mini panier sur votre site Web, ouvrez le panier de la barre latérale et cliquez sur Activer . Vous pouvez également utiliser l'option Mobile Enable pour activer/désactiver la fenêtre contextuelle du mini panier sur les appareils mobiles. Enfin, enregistrez vos modifications.

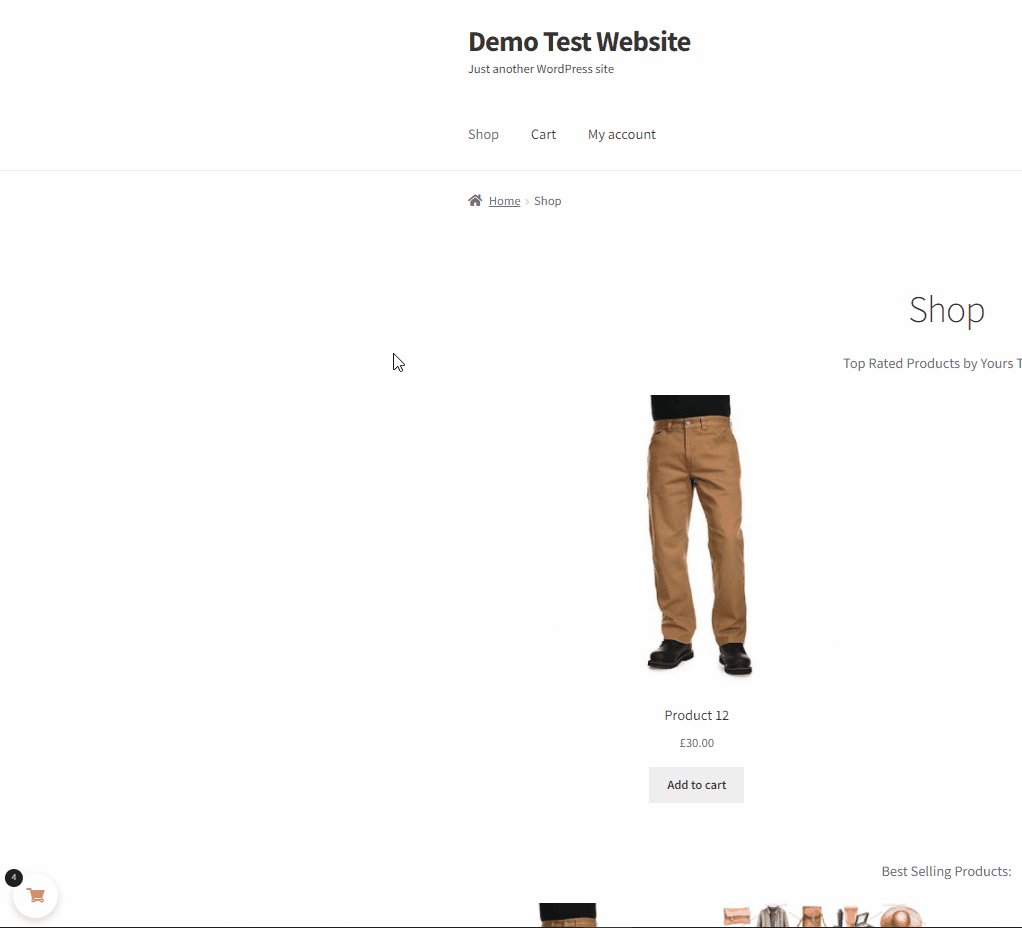
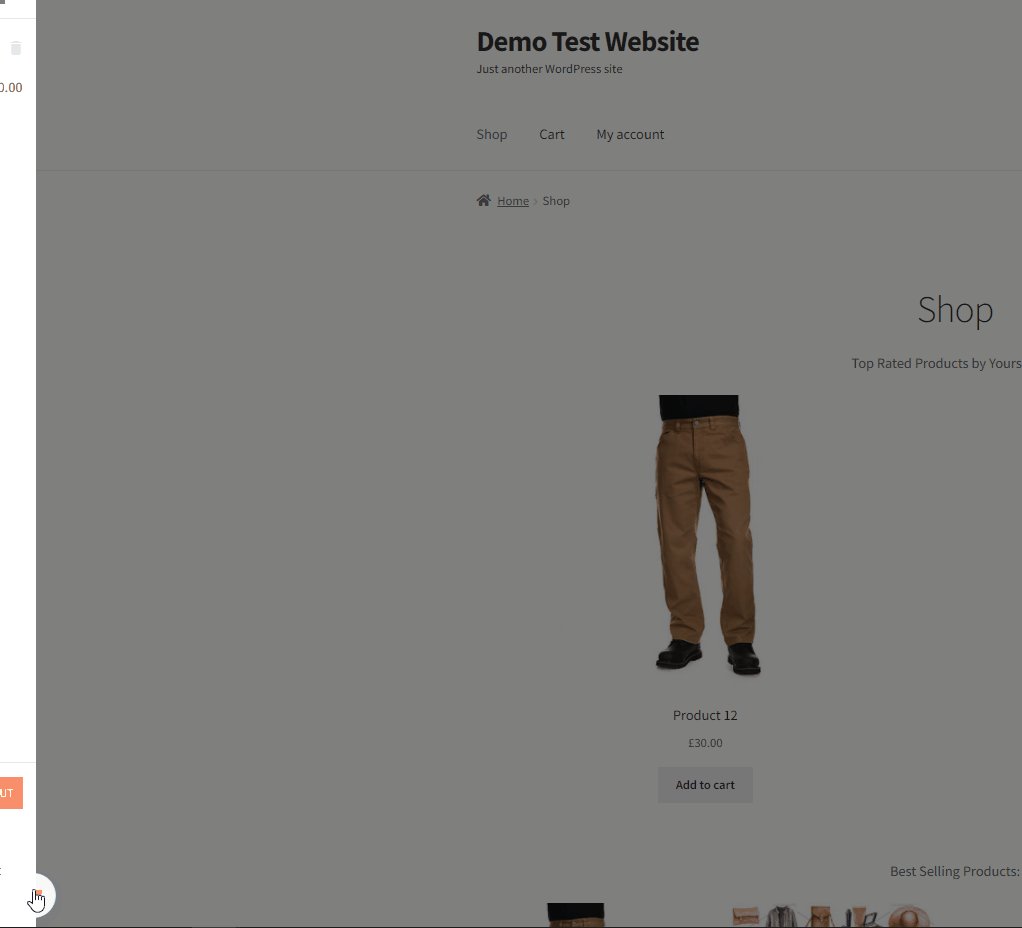
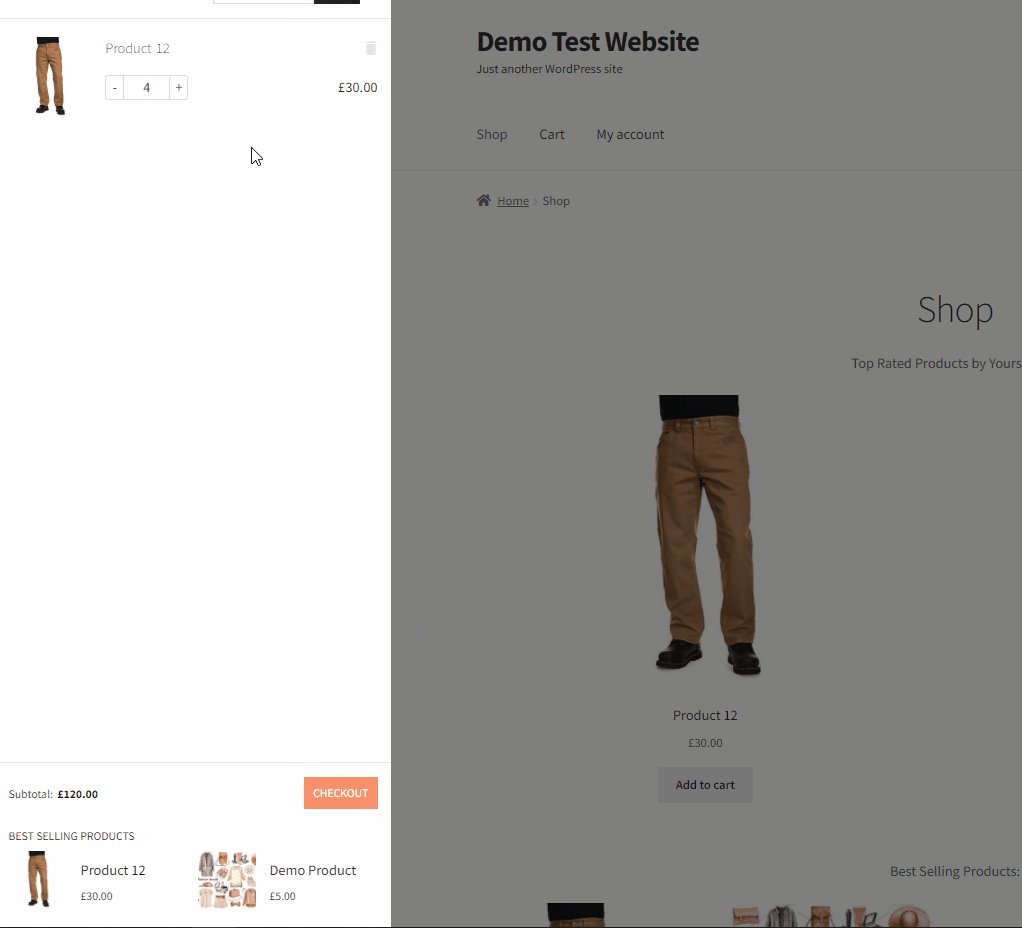
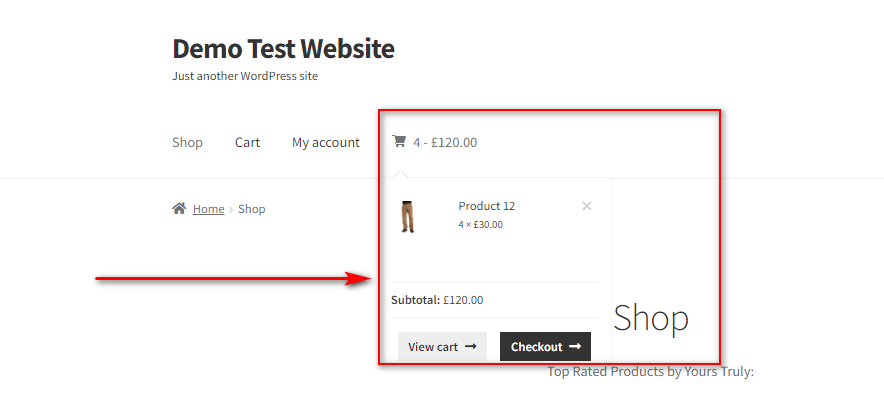
Maintenant, allez recharger le front-end de votre site Web. Vous devriez voir votre nouvelle icône de mini panier sur votre page Web. Vous pouvez simplement cliquer dessus pour ouvrir votre mini panier.

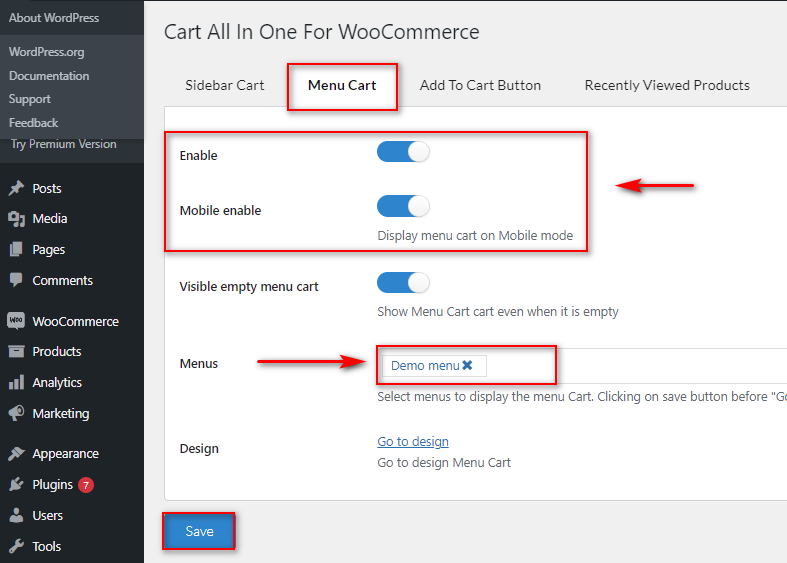
De plus, vous pouvez également ajouter un chariot de menu à n'importe lequel de vos menus. Ouvrez simplement l'onglet Menu Cart et activez -le comme dans les étapes précédentes. Vous pouvez également l'activer dans les menus mobiles si nécessaire.
Ensuite, vous devez ajouter les menus WordPress où vous souhaitez afficher le panier de menus sur votre site Web. Choisissez simplement les menus que vous souhaitez ajouter à votre mini panier WooCommerce dans le champ Menus . Cliquez ensuite sur Enregistrer .


Vous devriez maintenant voir votre mini panier de menus sur votre site Web. Il sera ajouté aux menus que vous avez sélectionnés pour le mini panier.

2.3. Personnalisez votre mini panier WooCommerce à l'aide du plugin
La personnalisation est une fonctionnalité clé avec le plugin Cart All in One . Vous pouvez librement personnaliser votre panier de barre latérale ainsi que le panier de menu. Cela inclut les couleurs, les styles de mini panier, les positions, les animations personnalisées, les icônes de mini panier, les styles de menu de la barre latérale et bien plus encore.
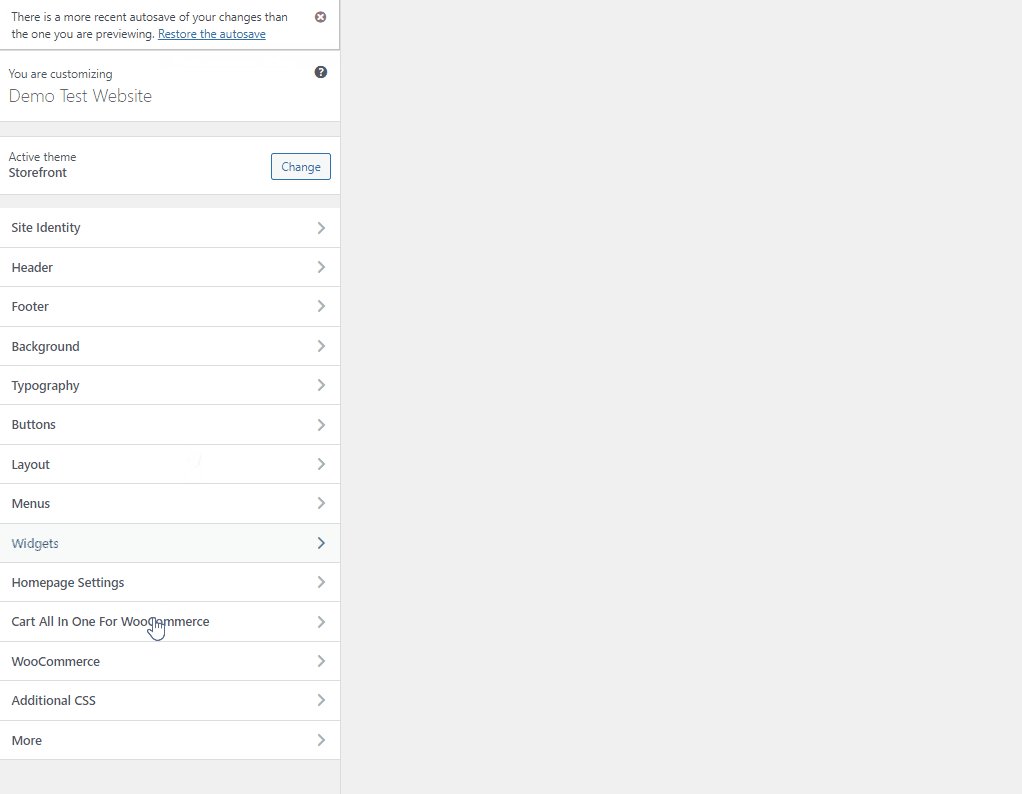
Pour accéder aux options de personnalisation, accédez à Apparence > Personnaliser sur votre tableau de bord WP Admin. Vous serez redirigé vers votre personnalisateur de thème. Ici, cliquez sur Cart All in One For WooCommerce et vous devriez voir toutes les options de personnalisation du mini panier.

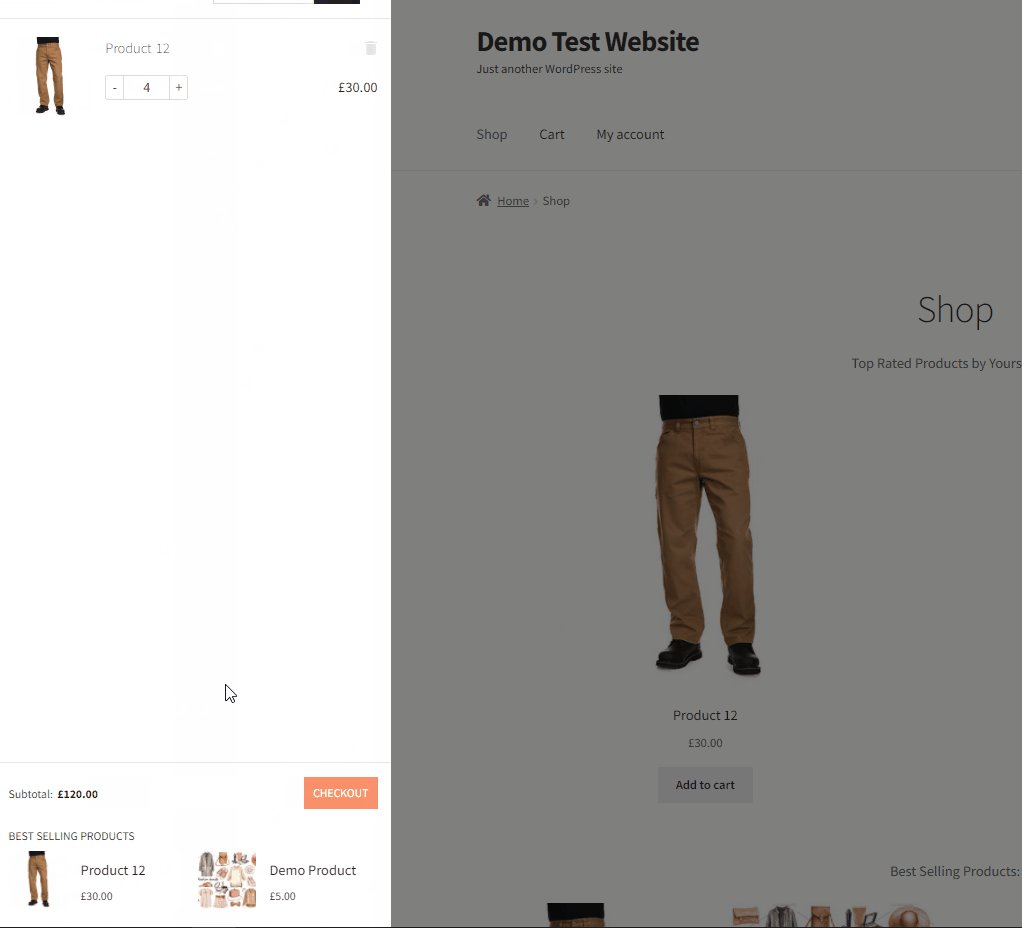
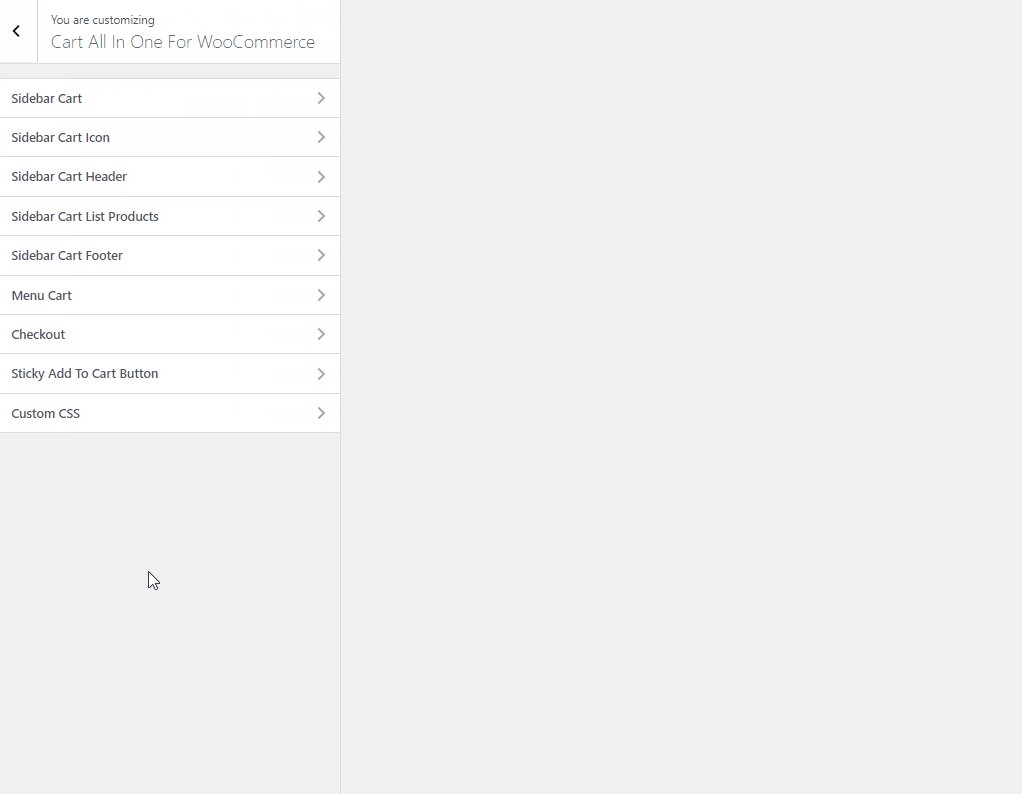
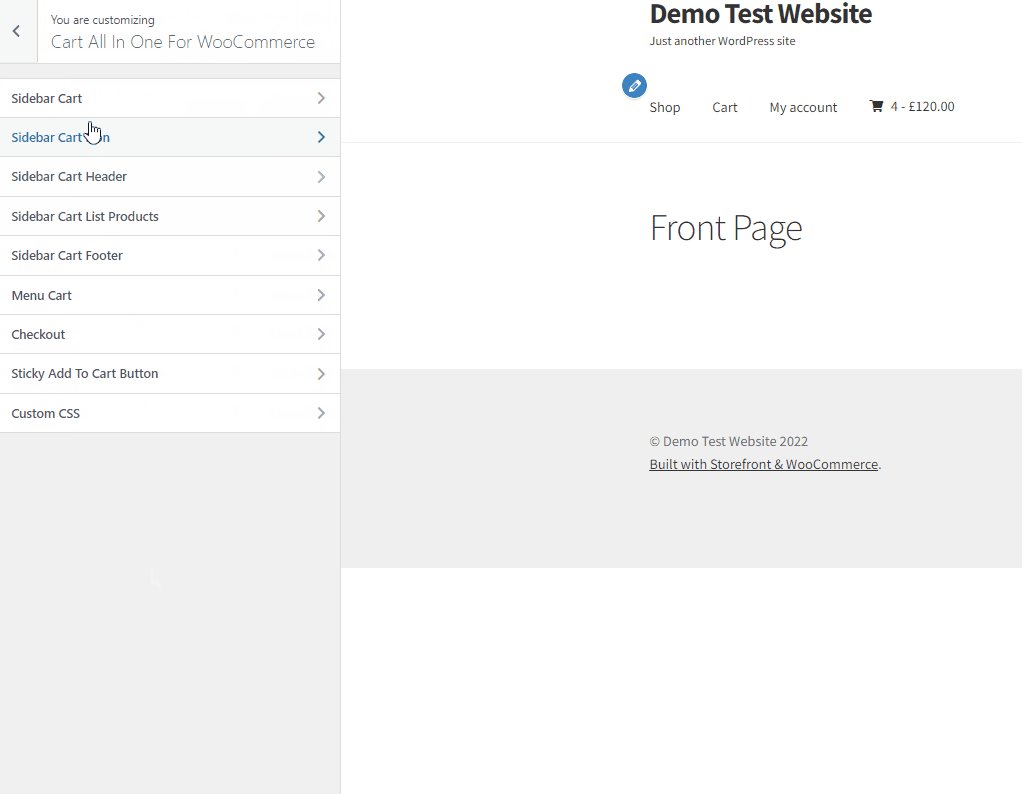
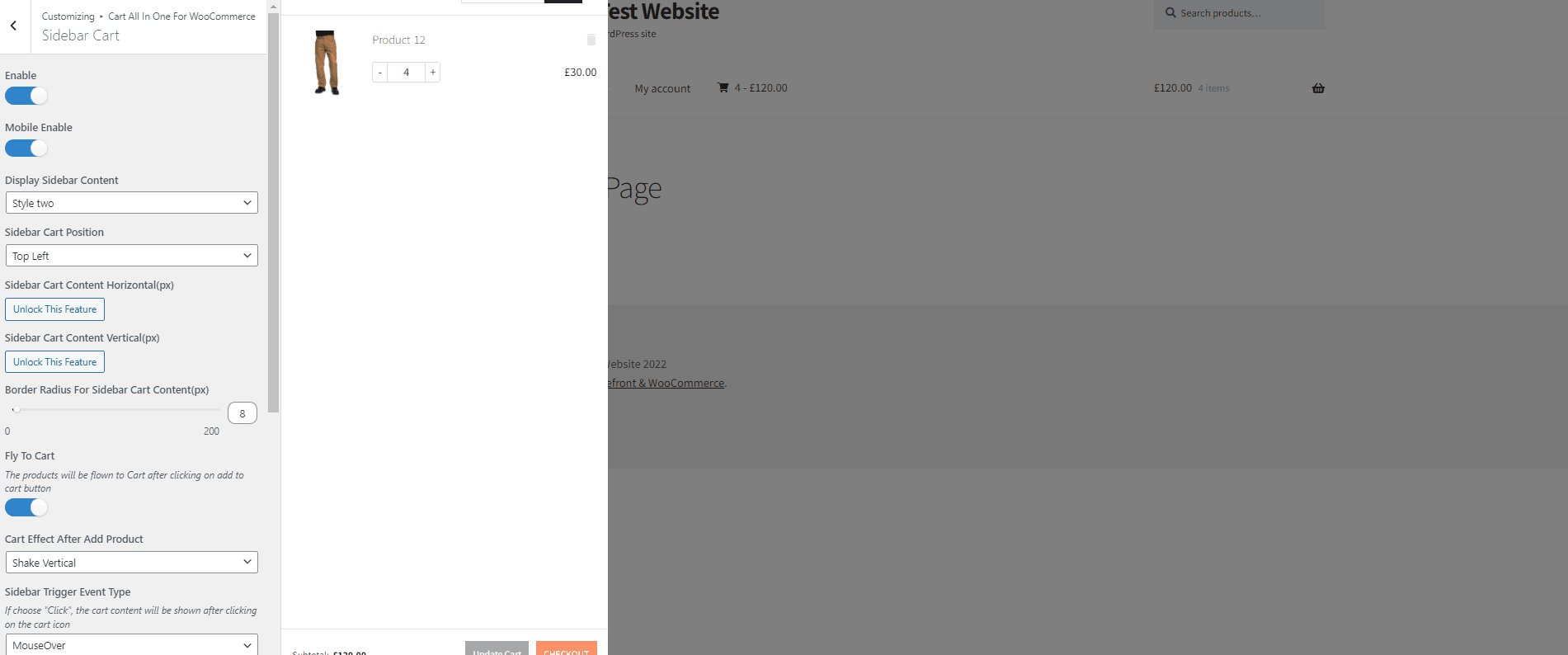
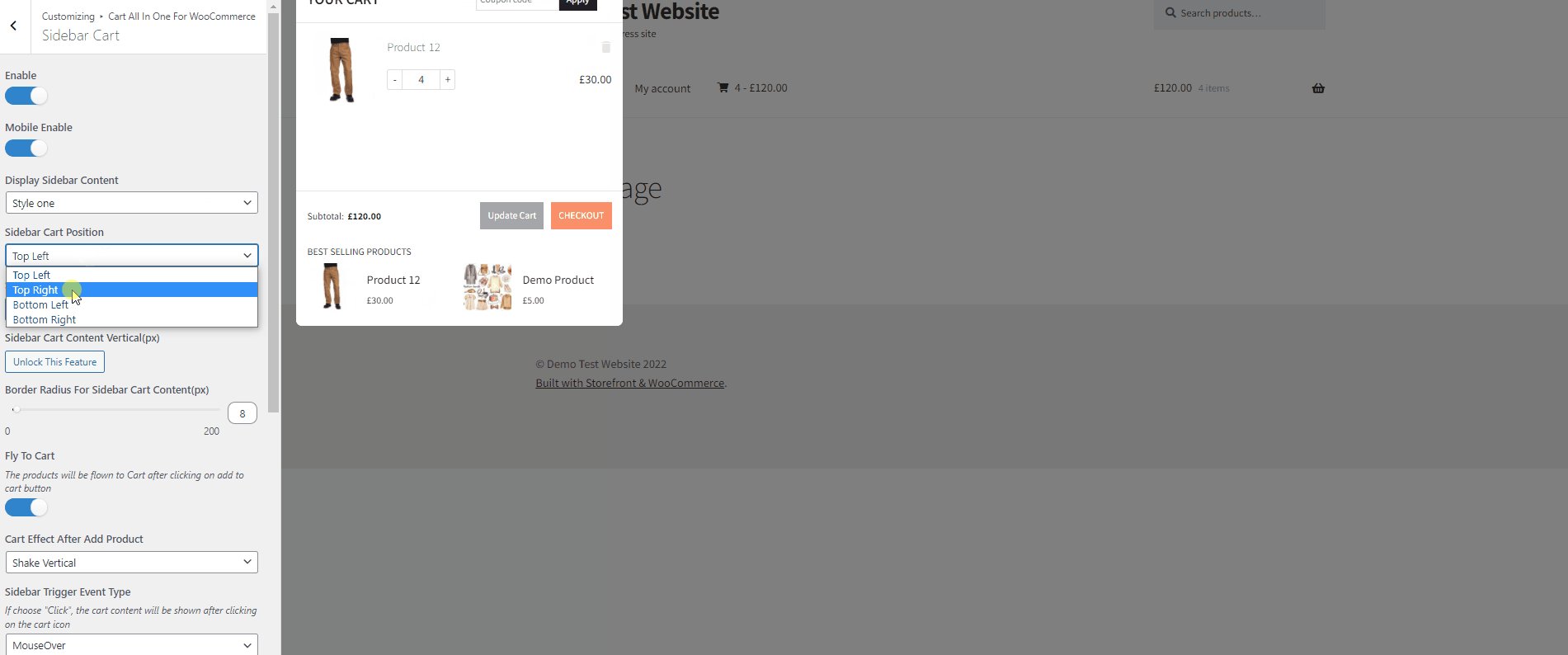
Pour cette démo, nous allons personnaliser le chariot de la barre latérale. Alors cliquez sur Sidecart Cart et vous devriez voir toutes les options pour cela. Pour l'instant, nous allons activer un mini-panier plus petit à l'aide de l'option Afficher le contenu de la barre latérale et modifier la position du panier de la barre latérale.
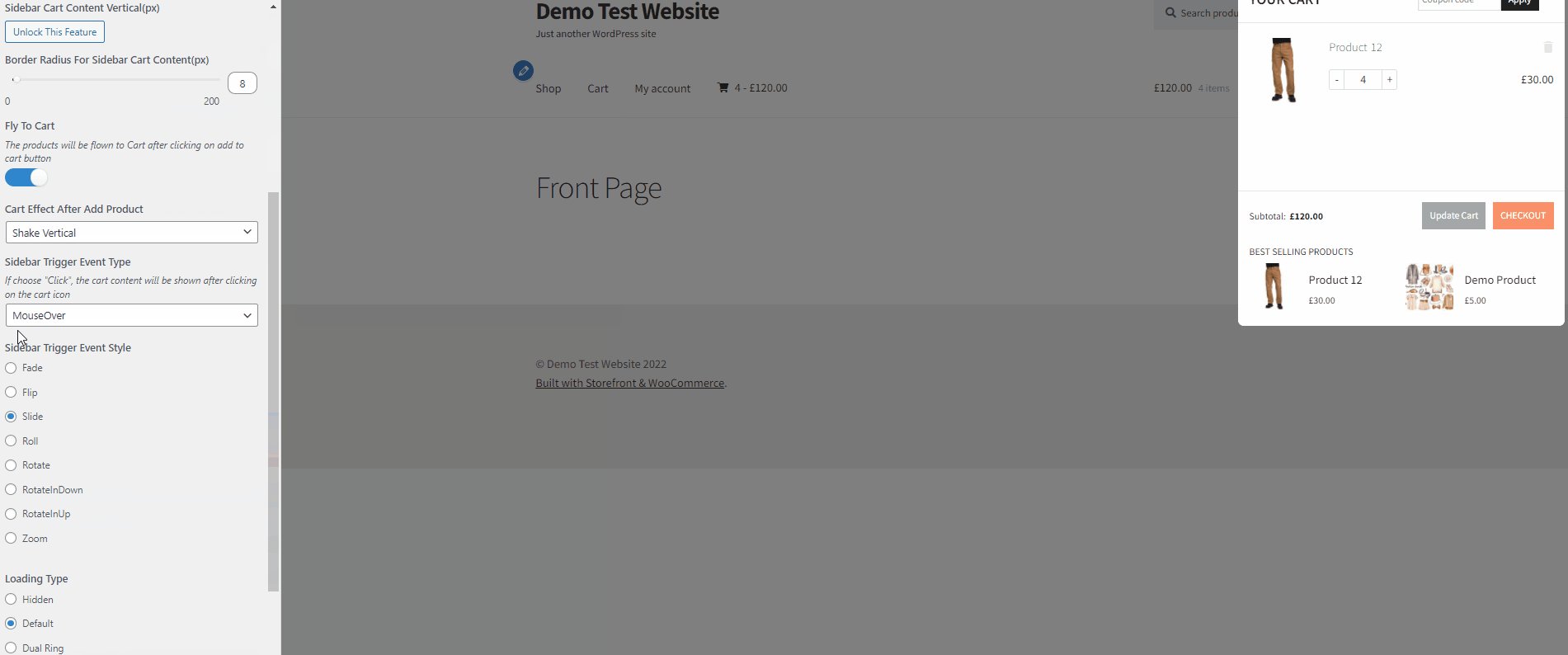
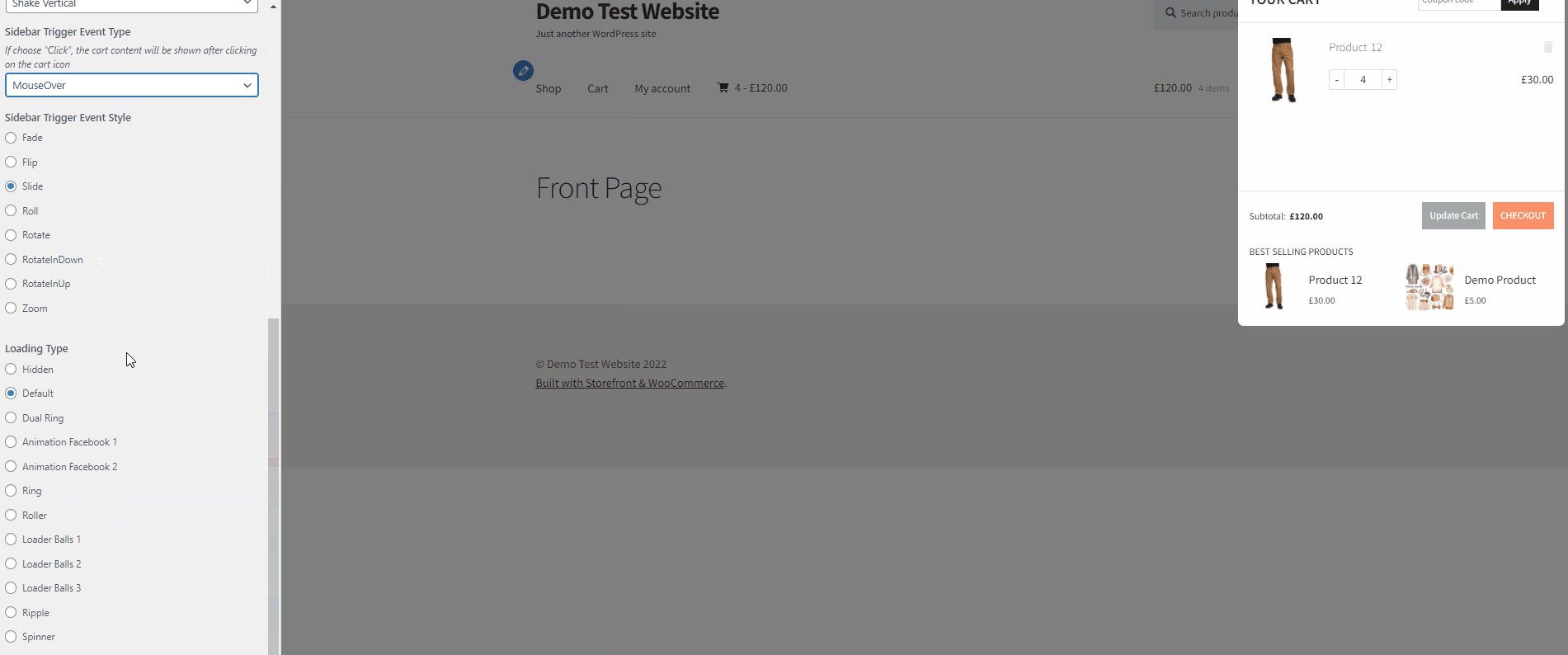
Mais vous pouvez personnaliser davantage votre mini panier en utilisant ces options en fonction de la façon dont il convient à votre site Web. Il reste encore beaucoup à modifier, comme l'interaction avec l'icône du panier lui-même, de sorte que le mini panier apparaît lorsque vous survolez l'icône, personnalisez l'icône de chargement, etc.

Une fois que vous avez terminé vos modifications, cliquez sur Publier et enregistrez-les. Vous pourrez voir toutes ces personnalisations de votre mini panier sur votre site web.
Et c'est l'essentiel de la personnalisation de votre mini panier à l'aide du plugin. Si vous souhaitez en savoir plus sur toutes les options de personnalisation fournies par le plugin, nous vous recommandons vivement de consulter leur documentation .
3) Créer un mini panier WooCommerce par programme
Disons que vous préférez ne pas utiliser de plugin pour ajouter votre panier WooComerce Mini afin de maintenir un cadre léger de votre site Web. Ensuite, vous pouvez également choisir d'en créer un par programme à la place.
Cela vous demandera de créer un shortcode personnalisé à l' aide d'une fonction personnalisée et de le coller dans le fichier functions.php de votre thème. Ensuite, vous pouvez utiliser le shortcode sur n'importe quelle partie de votre site Web ou même l'ajouter à l'un de vos fichiers de modèle WordPress ou WooCommerce pour ajouter directement le mini panier WooCommerce.
Étant donné que nous allons modifier certains des fichiers principaux, il est préférable de sauvegarder votre site Web et de créer également un thème enfant par programmation ou en utilisant l'un des plugins de thème enfant. Cela garantit que vous ne perdrez pas vos codes personnalisés lorsque vous mettrez à jour le thème WordPress.
3.1. Ajoutez le shortcode personnalisé à vos fonctions de thème
Nous ajouterons les codes personnalisés dans les fichiers de thème de votre site Web à partir de l'éditeur de fichiers de thème. Si vous n'êtes pas entièrement à l'aise avec l'ajout de codes à WooCommmerce, nous vous recommandons de lire d'abord cet article.
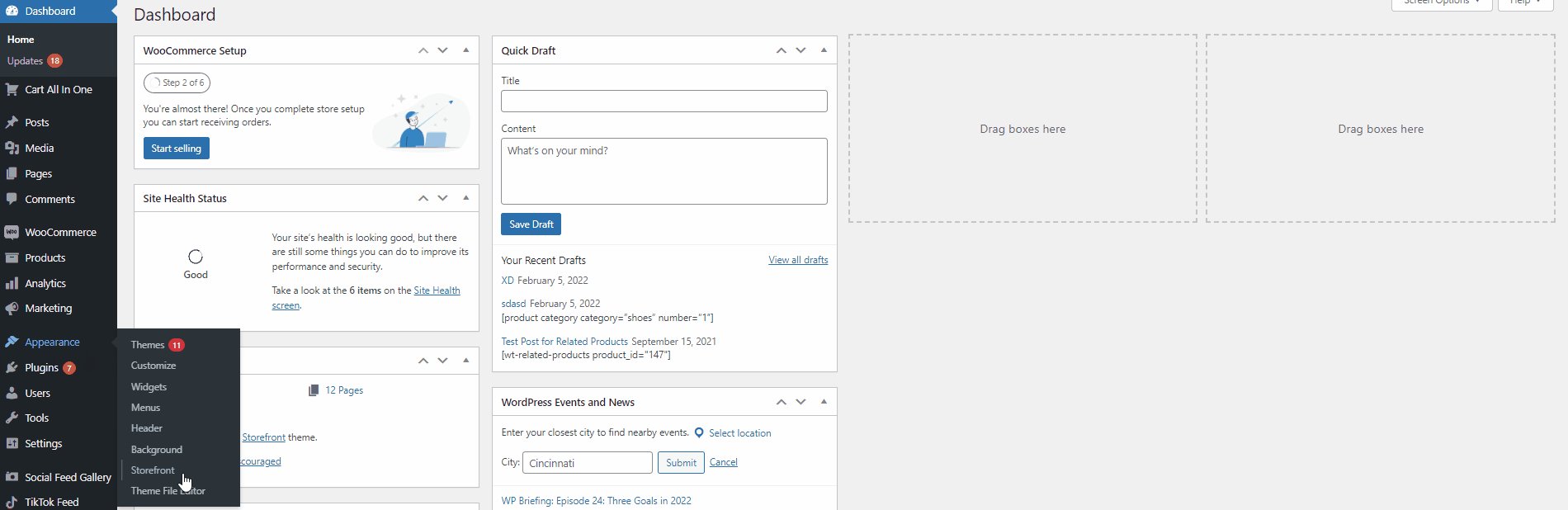
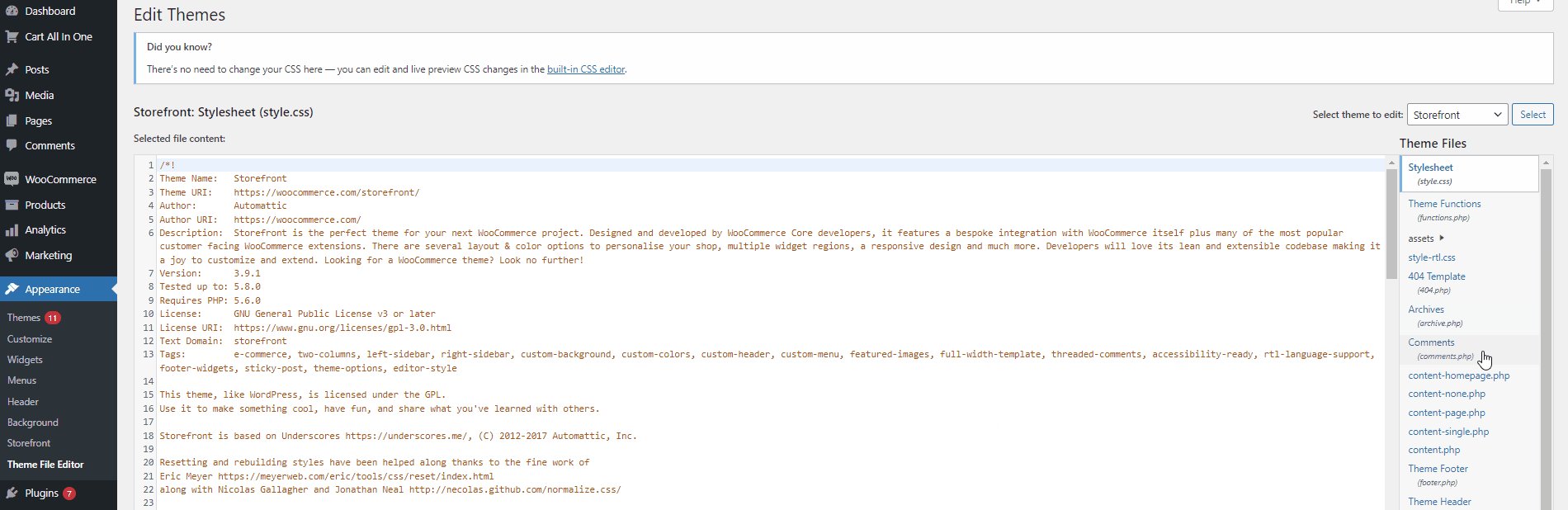
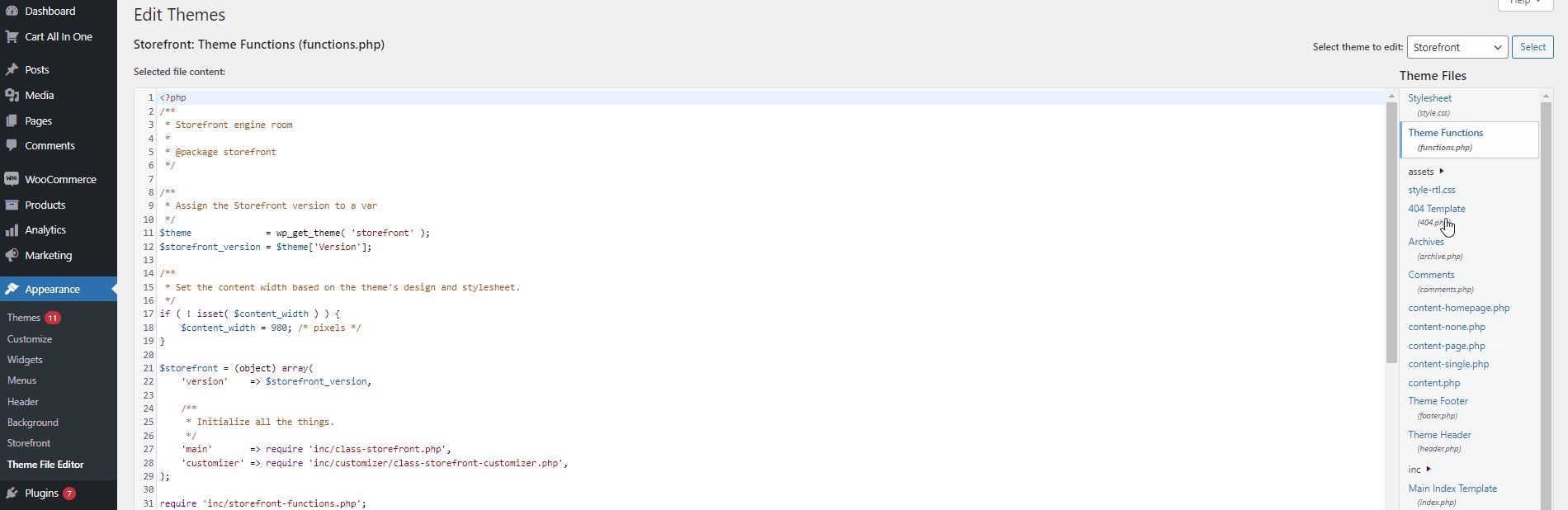
Une fois que vous êtes prêt, ouvrez votre éditeur de thème depuis Apparence > Éditeur de fichier de thème sur votre tableau de bord d'administration WP . Utilisez la barre latérale des fichiers de thème à droite et cliquez sur functions.php . Cela ouvrira le fichier functions.php sur votre éditeur de thème.

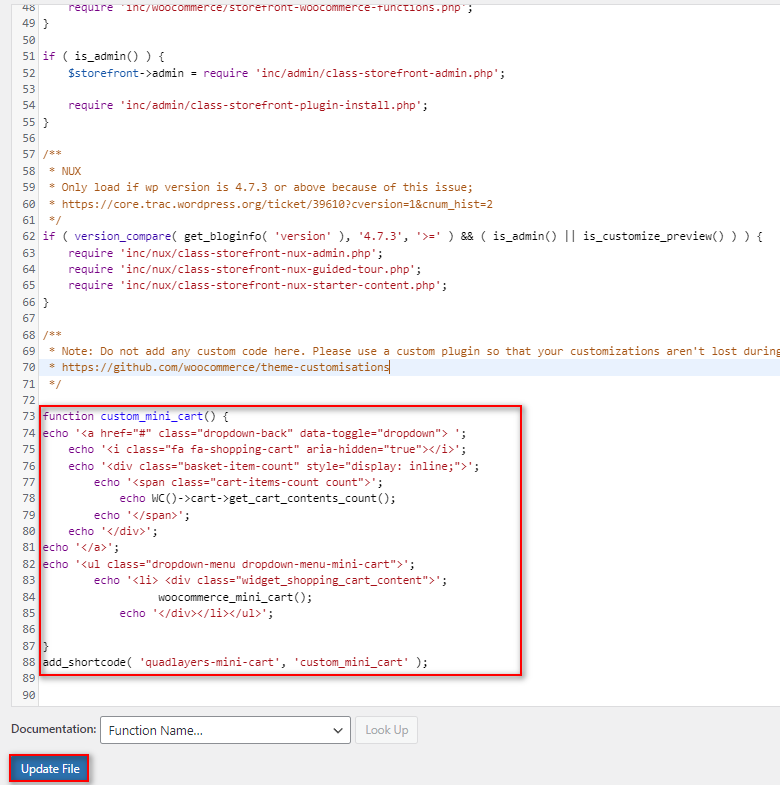
Maintenant, collez le code suivant dans votre éditeur de thème :
fonction custom_mini_cart() {
echo '<a href="#" class="dropdown-back" data-toggle="dropdown"> ';
echo '<i class="fa fa-shopping-cart" aria-hidden="true"></i>' ;
echo '<div class="basket-item-count">' ;
echo '<span class="cart-items-count count">' ;
echo WC()->cart->get_cart_contents_count();
echo '</span>';
echo '</div>' ;
echo '</a>';
echo '<ul class="dropdown-menu dropdown-menu-mini-cart">' ;
echo '<li> <div class="widget_shopping_cart_content">' ;
woocommerce_mini_cart();
echo '</div></li></ul>' ;
}
add_shortcode( 'quadlayers-mini-cart', 'custom_mini_cart' ); 
Après avoir ajouté le code, cliquez sur Mettre à jour le fichier . Cela créera un shortcode personnalisé intitulé '[quadlayers-mini-cart]' pour votre site Web. Désormais, vous pouvez utiliser ce shortcode sur n'importe quel article, page ou widget pour ajouter votre mini panier WooCommerce personnalisé.
3.2. Utiliser le shortcode dans un modèle WooCommerce
Vous pouvez également utiliser l'extrait de code suivant pour ajouter votre mini panier personnalisé à n'importe quel fichier de modèle de thème ou modèles WooCommerce.
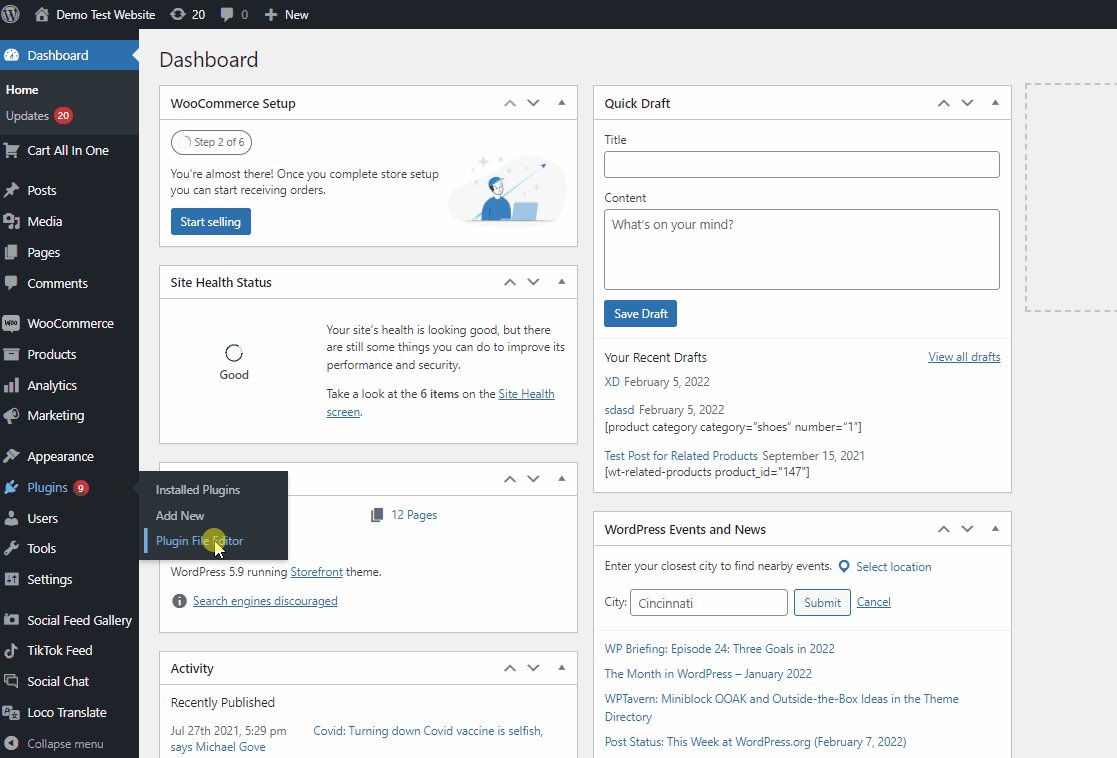
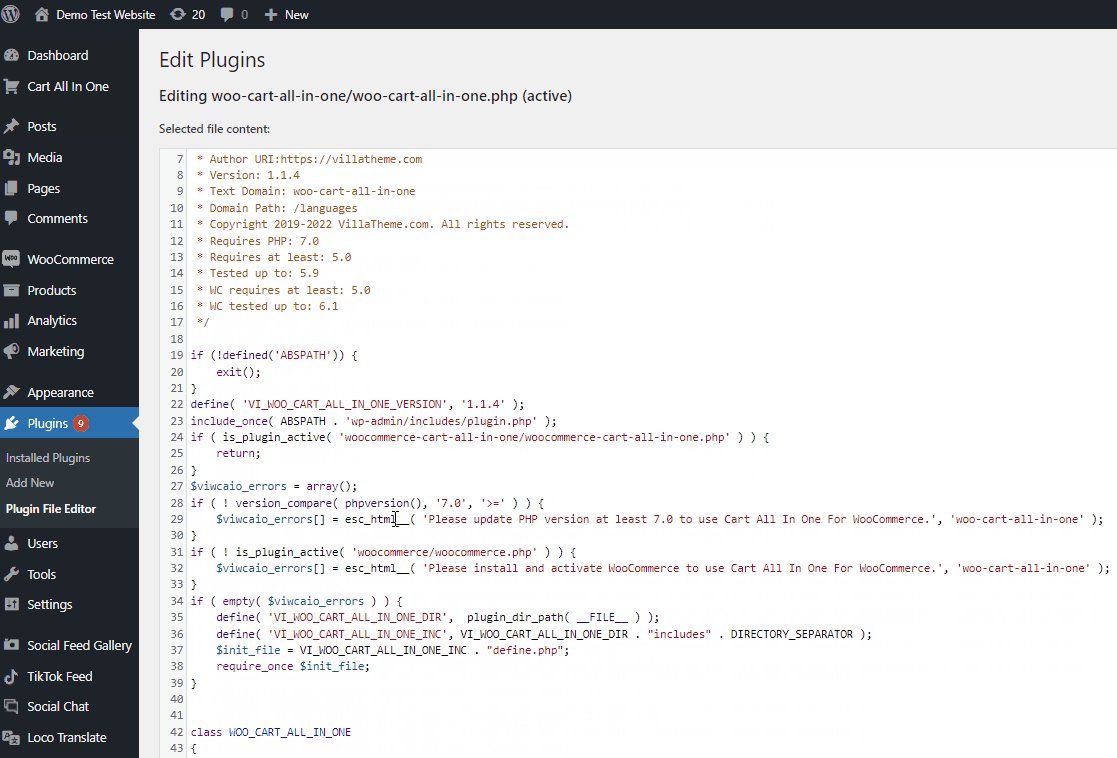
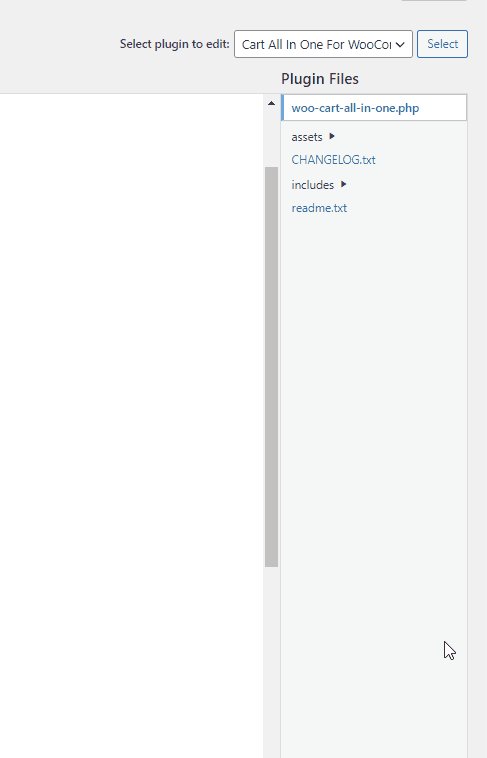
<?php echo do_shortcode('[quadlayers-mini-cart]'); ?>Par exemple, ajoutons ce code à votre fichier de modèle d'archive de produit WooCommerce. Pour ouvrir votre fichier de modèle WooCommerce, accédez à Plugins > Plugin File Editor depuis votre tableau de bord WordPress.

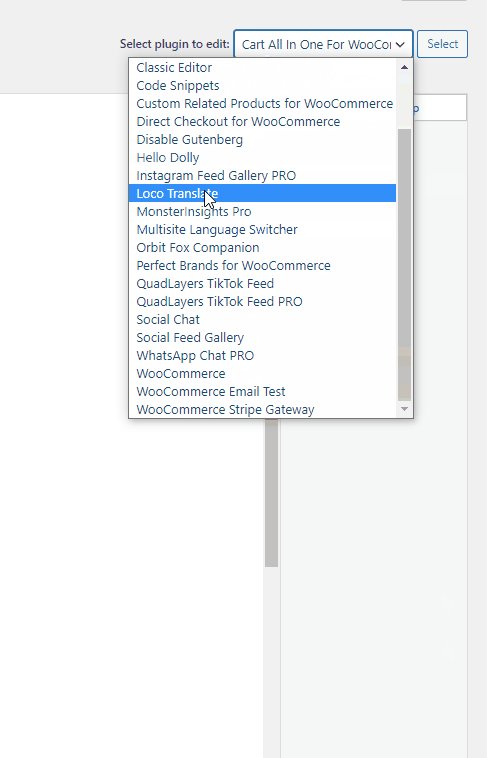
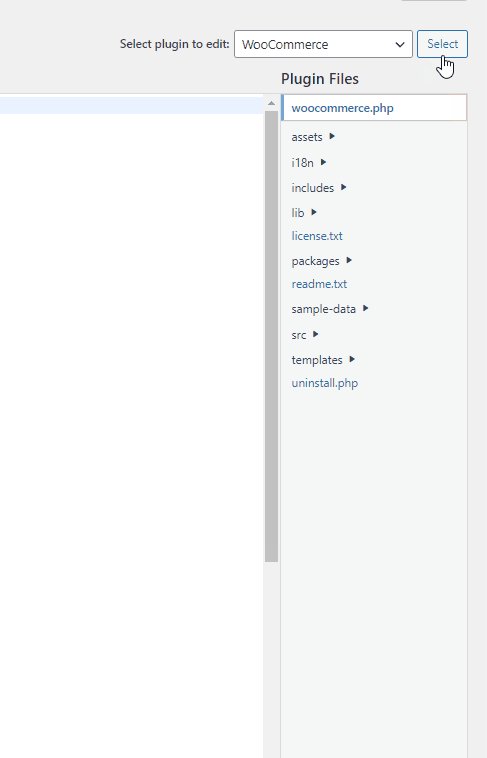
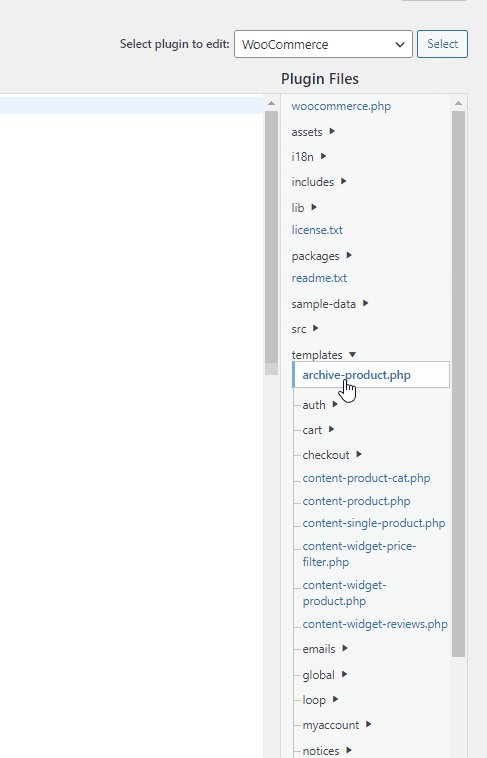
Ensuite, utilisez l'option Sélectionner le plugin à modifier en haut à droite et choisissez WooCommerce et cliquez sur Sélectionner. Dans le menu Plugin Files, cliquez sur templates > archive-product.php.

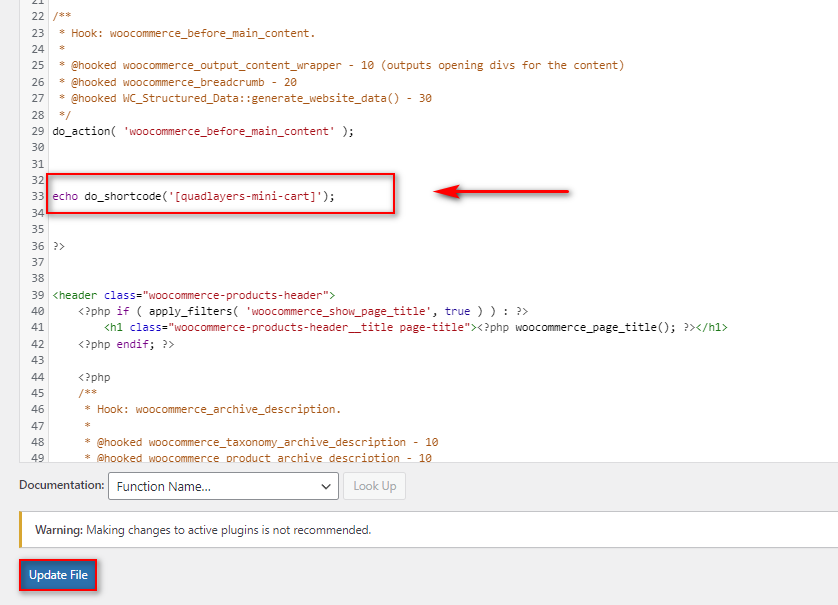
Ensuite, ajoutez la ligne de code suivante à toute partie appropriée du modèle.
echo do_shortcode('[quadlayers-mini-cart]'); Pour notre démo, nous ajouterons la ligne de code sous le do_action( 'woocommerce_before_main_content' ) ; doubler. Mais vous pouvez ajouter l'extrait de code sur n'importe quel fichier de modèle et partout où cela est nécessaire.

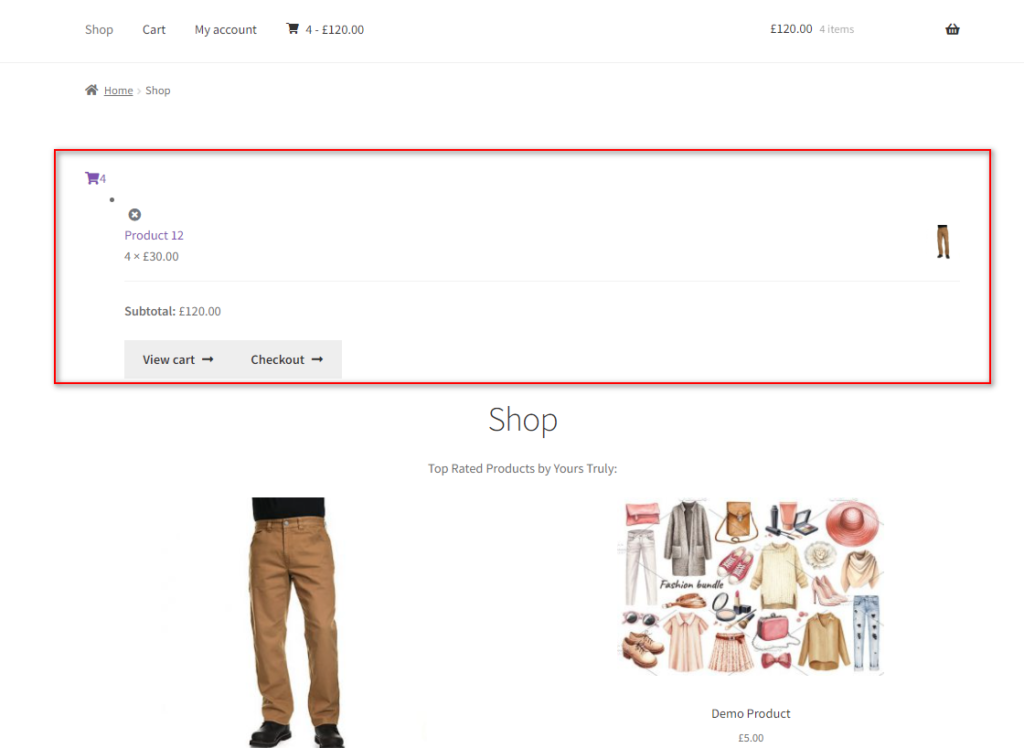
Enfin, mettez à jour le fichier après avoir ajouté les codes dans l'éditeur de plugin. Le mini-panier apparaîtra sur vos pages WooCommerce désignées. Dans notre cas, il s'agit de la page Boutique/Archives de produits.

Cette approche ajoutera votre mini panier au modèle. Cependant, le mini panier peut ne pas ressembler exactement à ce que vous souhaitez et peut nécessiter un style supplémentaire à l'aide de la feuille de style de fichier de votre thème. Donc, cette méthode n'est recommandée que si vous avez l'habitude de coder et que vous avez assez de connaissances pour ajouter PHP et CSS à WordPress.
Bonus : comment ignorer la page du panier dans WooCommerce
Si vous souhaitez que vos clients aient un processus de paiement plus rapide, vous pouvez également choisir d' ignorer complètement la page du panier . Comme le mini panier est déjà fourni à vos clients, la page du panier n'est pas vraiment nécessaire. Ainsi, vous pouvez rediriger vos clients directement vers la page de paiement lorsqu'ils souhaitent effectuer un achat.
Vous pouvez le faire soit en utilisant un plugin dédié, soit en utilisant une fonction personnalisée. Pour l'instant, nous expliquerons comment vous pouvez ignorer la page du panier par programme.
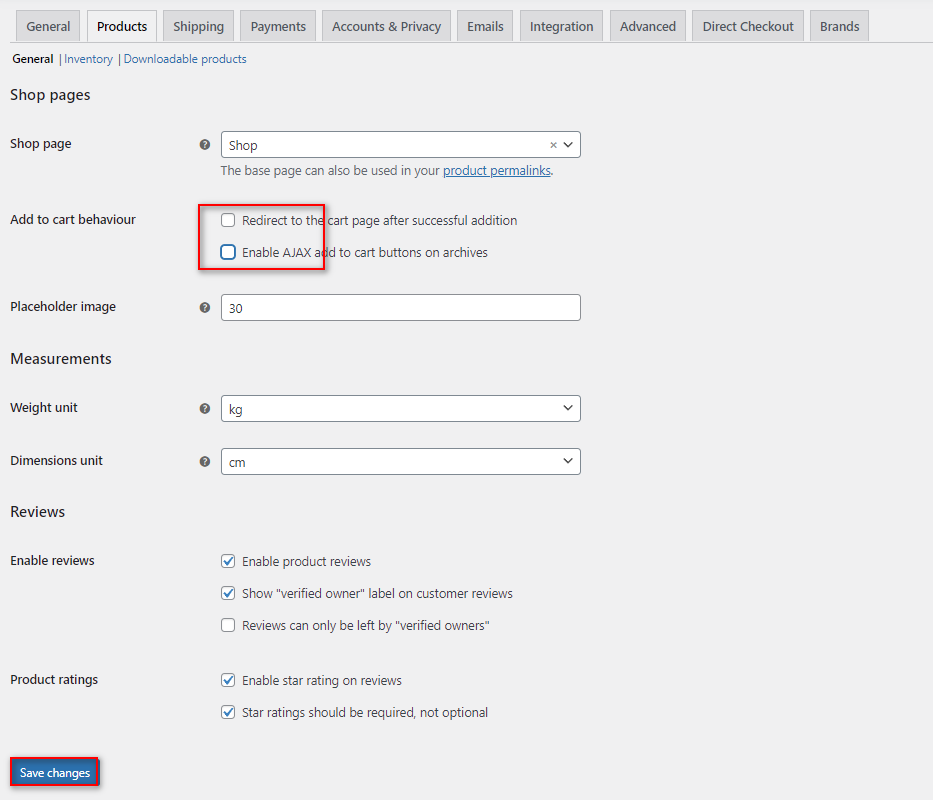
Mais avant de continuer, vous devez accéder à WooCommerce > Paramètres depuis votre tableau de bord WP et ouvrir l'onglet Produits . Sous les options générales , désactivez les deux options de comportement d'ajout au panier . Cela garantit qu'il n'y a aucune interférence avec notre fonction personnalisée.

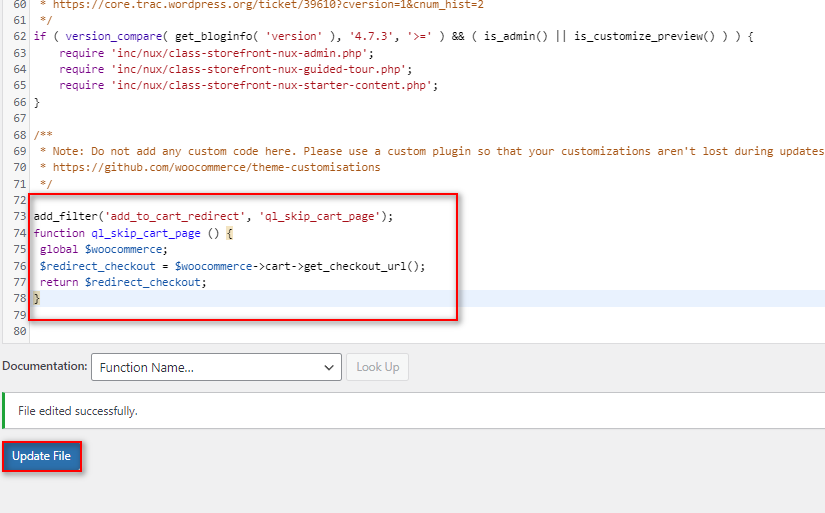
Maintenant, ouvrez à nouveau le fichier functions.php de votre thème enfant en suivant la même étape que ci-dessus. Allez simplement dans l'éditeur de thème depuis Apparence > Éditeur de fichier de thème et cliquez sur le fichier functions.php .
Ensuite, collez l'extrait de code suivant ici.
add_filter('add_to_cart_redirect', 'ql_skip_cart_page');
fonction ql_skip_cart_page () {
$woocommerce mondial ;
$redirect_checkout = $woocommerce->cart->get_checkout_url();
retourne $redirect_checkout ;
} 
Désormais, chaque fois que vos clients ajoutent un produit à votre panier, ils seront directement redirigés vers la page de paiement au lieu de la page de leur panier.

Pour simplifier ce processus, vous pouvez également utiliser un plugin comme Direct Checkout pour WooCommerce. Si vous voulez en savoir plus et pourquoi vous devriez envisager de l'utiliser, vous pouvez consulter notre guide dédié ici.
Conclusion
Et cela met fin à notre guide sur la création d'un mini panier WooCommerce. La configuration et la personnalisation de WooCommerce Mini Cart ne sont pas un processus fastidieux et vous pouvez choisir d'utiliser différentes méthodes pour le faire. Résumons les méthodes que nous avons utilisées dans le guide d'aujourd'hui pour ajouter et personnaliser notre mini panier WooCommerce :
- Utilisation des widgets de panier
- Avec un plugin WordPress dédié
- Par programmation à l'aide d'un shortcode personnalisé et de fichiers modèles
Si vous ne savez pas quel processus utiliser, nous vous recommandons fortement d' utiliser un plugin pour créer votre mini panier WooCommerce. Non seulement cette méthode est plus sûre et plus simple, mais vous bénéficiez également de nombreuses options de personnalisation et de personnalisation dédiées pour votre mini chariot. Si vous êtes un débutant WordPress et que vous souhaitez ajouter un mini-cart WooCommerce avec des limitations minimales, nous vous recommandons fortement d'utiliser un plugin dédié.
De plus, si vous recherchez des moyens supplémentaires pour raccourcir votre processus de paiement et améliorer vos ventes, pourquoi ne pas consulter certains de nos autres articles :
- Meilleurs plugins pour personnaliser la page du panier WooCommerce
- Comment créer une page de paiement WooCommerce
- Comment créer un lien de paiement direct WooCommerce
Alors, pouvez-vous ajouter un mini panier à votre site Web maintenant ? Ou l'as-tu déjà ajouté ? Nous serons heureux de le savoir dans les commentaires.
