Comment créer une application mobile WooCommerce
Publié: 2021-01-19Vous souhaitez créer une application mobile Android et iOS pour votre boutique en ligne ? Dans cet article, nous allons vous montrer comment créer facilement une application mobile WooCommerce sans écrire une seule ligne de code.
Pourquoi créer une application mobile WooCommerce avec un créateur d'application ?
Actuellement, plus de 50% du trafic sur Internet est mobile. C'est pourquoi l'optimisation de votre boutique pour les appareils mobiles est indispensable. Utiliser un design réactif est un bon début, mais si vous voulez vous démarquer de vos concurrents, vous avez besoin d'une application.
Il y a quelques années, développer une application était quelque chose que seules les grandes entreprises pouvaient se permettre. C'était cher et ça a pris du temps à se développer. Cependant, les choses ont changé. Les créateurs d'applications sont des outils qui vous aident à créer une application en quelques jours sans écrire une seule ligne de code ni embaucher des développeurs coûteux.
Les créateurs d'applications vous permettent de créer des applications Android et iOS et d'améliorer l'expérience d'achat mobile de vos utilisateurs. La meilleure partie est qu'ils sont très faciles à utiliser et vous permettent de créer et de personnaliser votre application même si vous n'avez aucune expérience dans le développement d'applications. Si vous souhaitez créer une application mobile pour votre boutique en ligne, vous pouvez consulter notre liste des meilleurs créateurs d'applications pour WooCommerce.
En plus d'offrir un autre canal pour monétiser votre boutique, les applications mobiles peuvent vous aider à réduire l'abandon de panier. Vous pouvez personnaliser des offres pour eux et leur envoyer des offres pertinentes via des notifications push.
Voyons maintenant comment créer une application mobile WooCommerce étape par étape .
Comment créer une application mobile WooCommerce
Voyons comment créer votre première application WooCommerce avec Appmaker.
Étape 1 : Création de compte
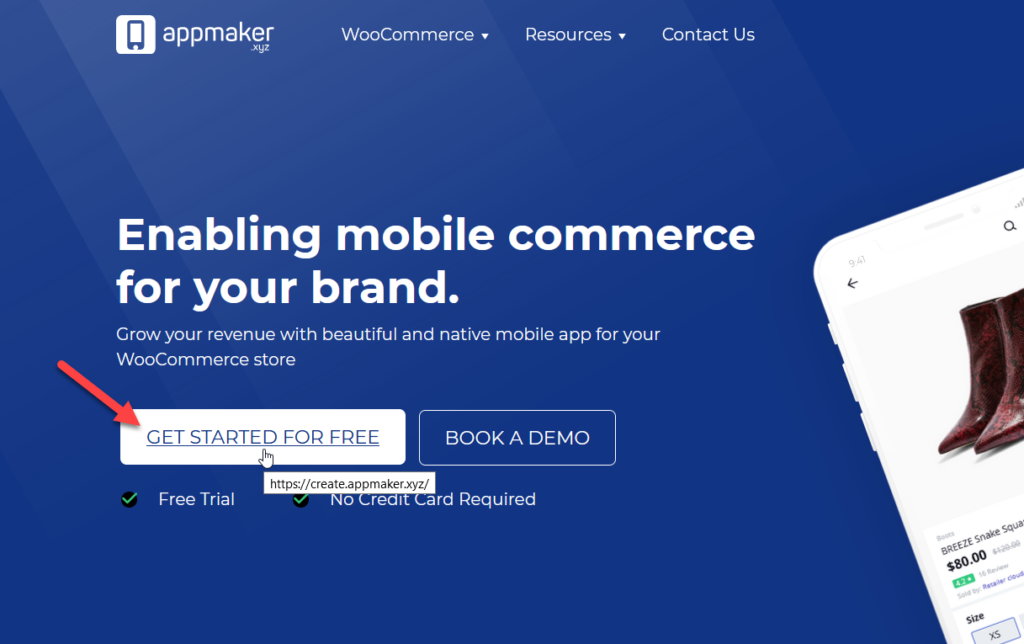
Tout d'abord, allez sur Appmaker.xyz et cliquez sur le bouton Get Started For Free .

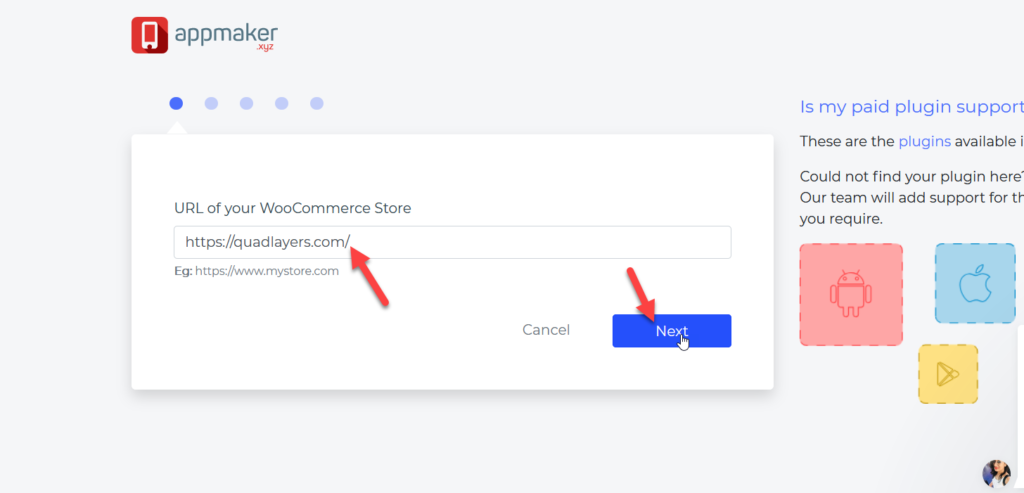
Ensuite, entrez l'URL de votre boutique WooCommerce.

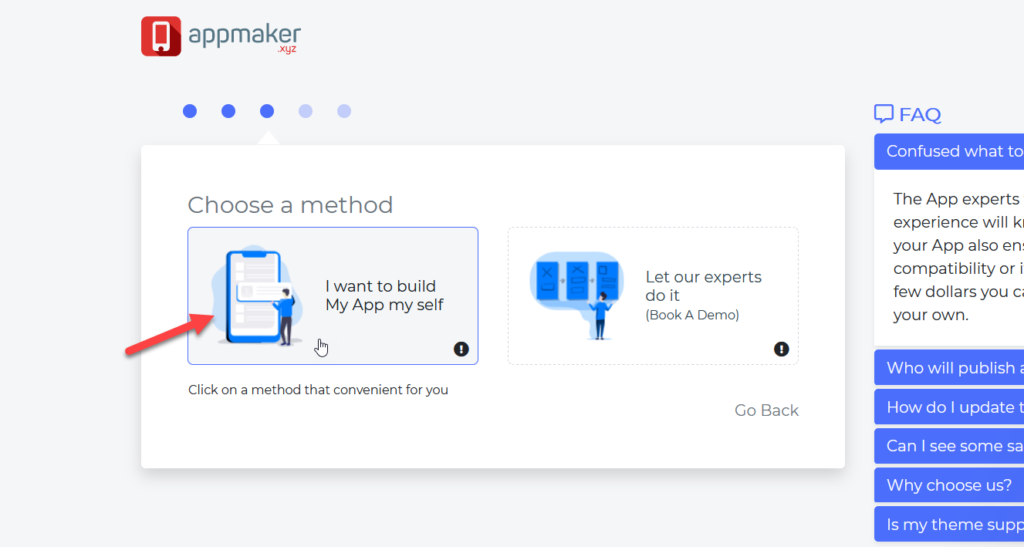
Sur la page suivante, vous verrez deux options.
- Créez vous-même l'application
- Engagez des experts

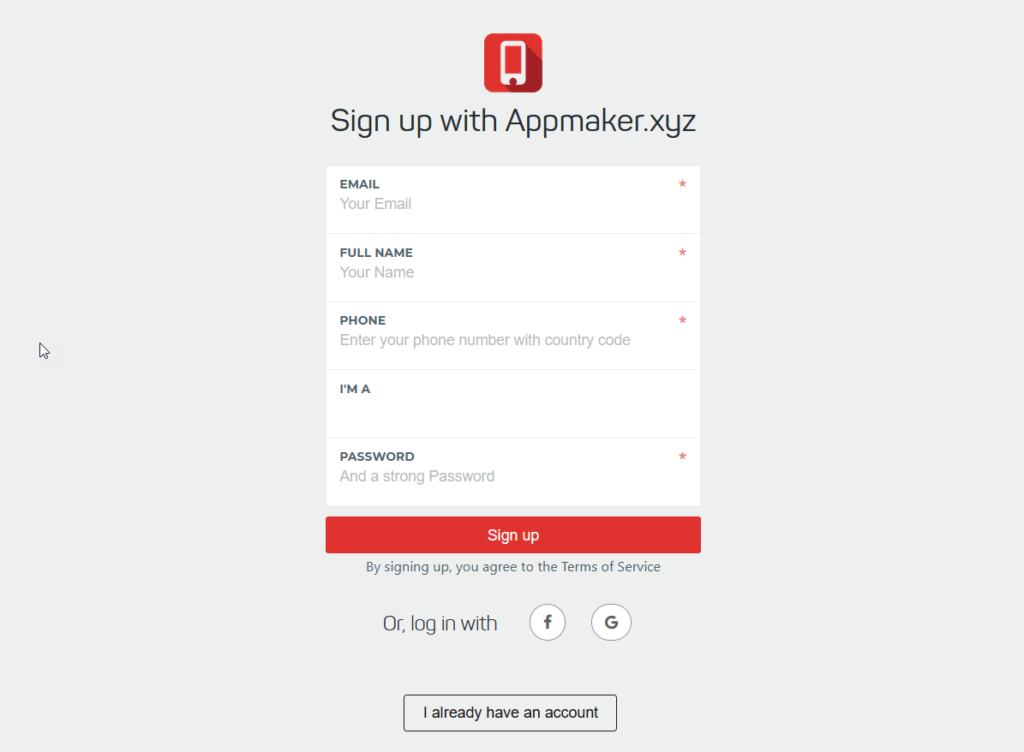
Dans ce guide, nous vous montrerons comment créer une application mobile à partir de zéro sans embaucher de développeurs, nous choisirons donc la première option. Sur la page suivante, vous devrez créer un compte ou vous connecter à votre compte si vous en avez déjà un.

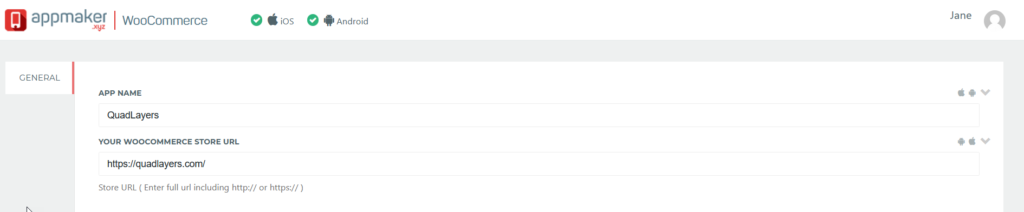
Après avoir entré les détails requis, inscrivez-vous. Ensuite, vous serez redirigé vers le tableau de bord du site Web où vous devrez nommer votre application. Soumettez simplement le nom de l'application et vous êtes prêt à aller de l'avant.

Étape 2 : Authentification de la boutique WooCommerce
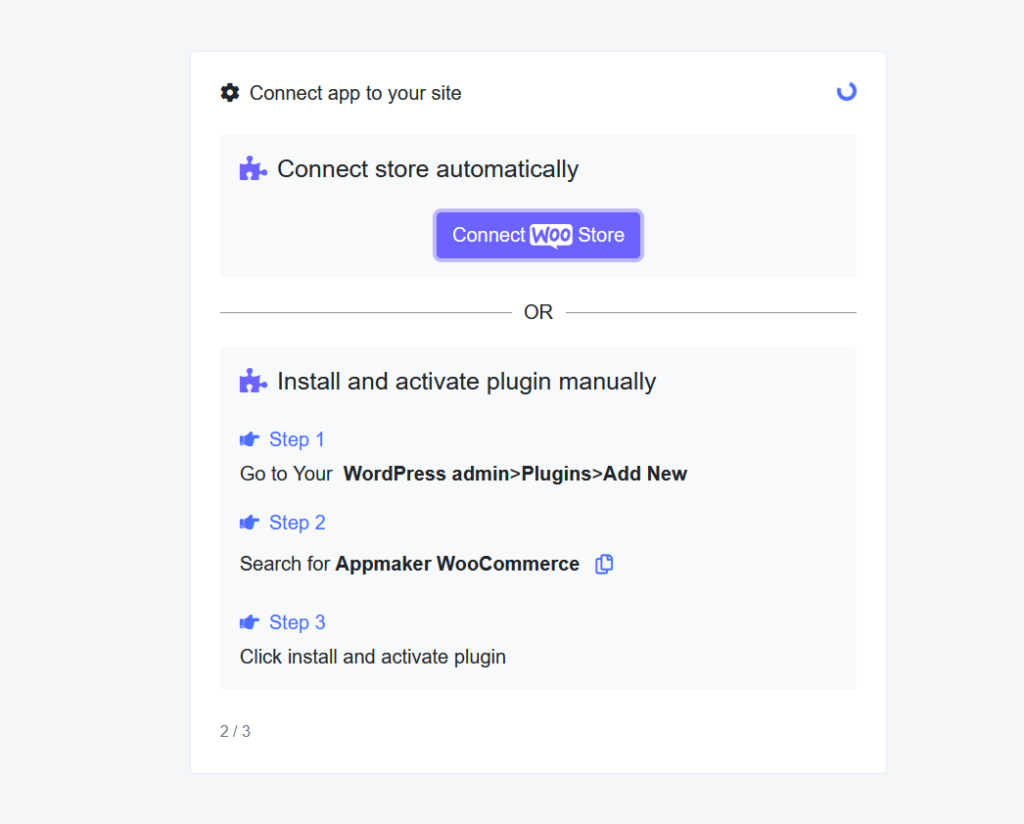
Une fois que vous avez un compte Appmaker, vous devez le connecter à votre boutique WooCommerce. Vous pouvez le faire automatiquement ou manuellement en installant le plugin. Dans notre cas, nous utiliserons le plugin.

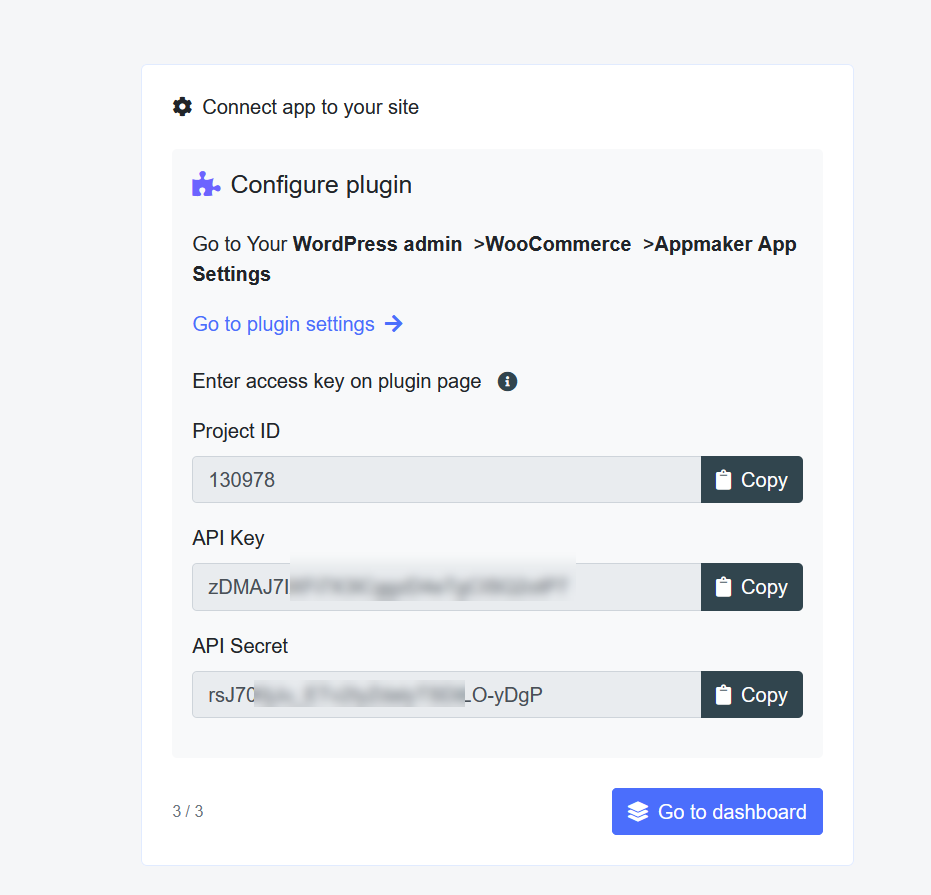
Une fois que vous avez installé et activé le plug-in, votre écran Appmaker affichera votre ID de projet unique, votre clé API et votre secret API. Copiez-les et placez-les dans un endroit pratique car vous en aurez besoin dans les prochaines étapes.

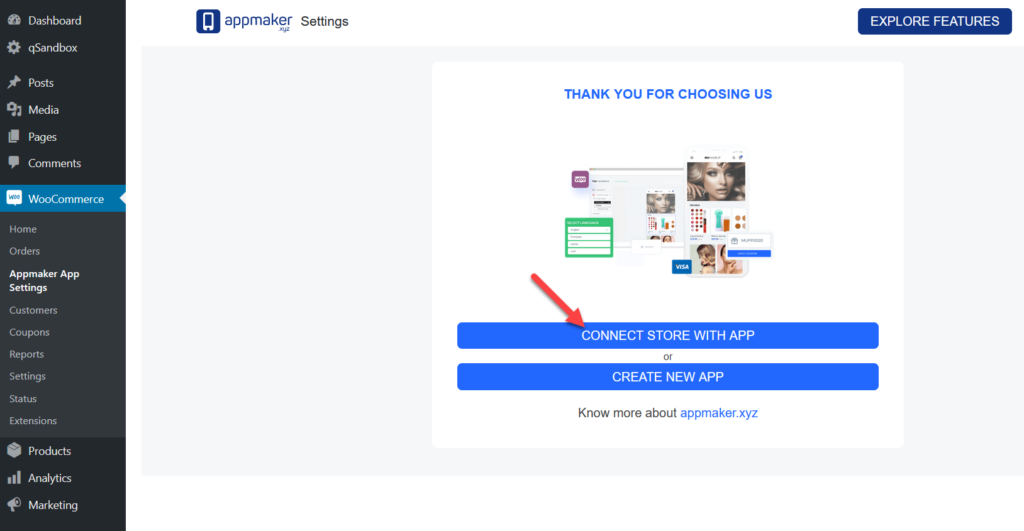
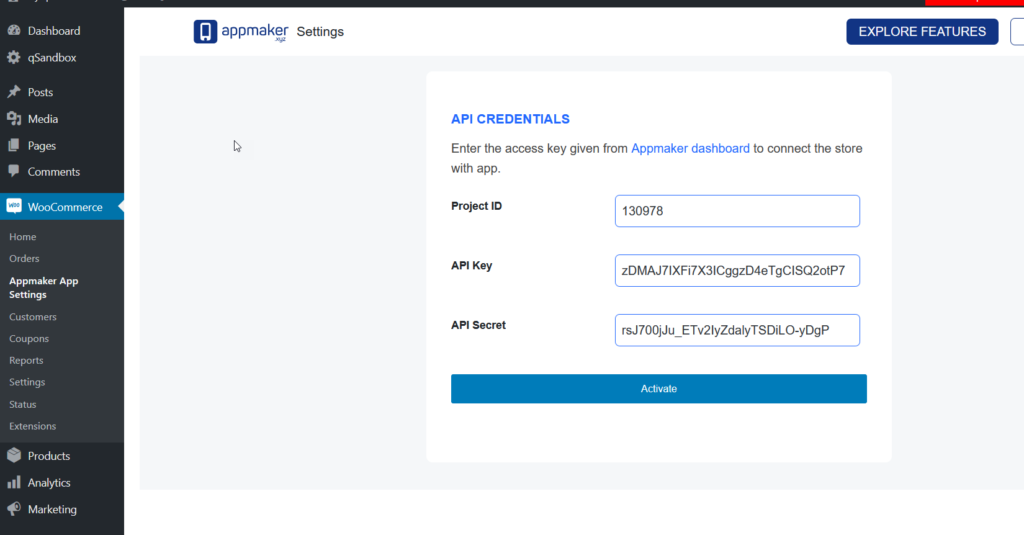
Accédez maintenant à votre tableau de bord WordPress> WooCommerce> Paramètres de l'application Appmaker et sélectionnez l'option d'authentification de l'application.

Entrez les informations d'identification de l'API que vous venez de copier à partir du site Web d'Appmaker et activez le plugin.

Comme vous pouvez le voir ci-dessous, notre boutique est désormais intégrée à l'application Appmaker.

Il est maintenant temps de personnaliser l'application, alors allons dans le tableau de bord de l'application.

Étape 3 : Modification de l'application
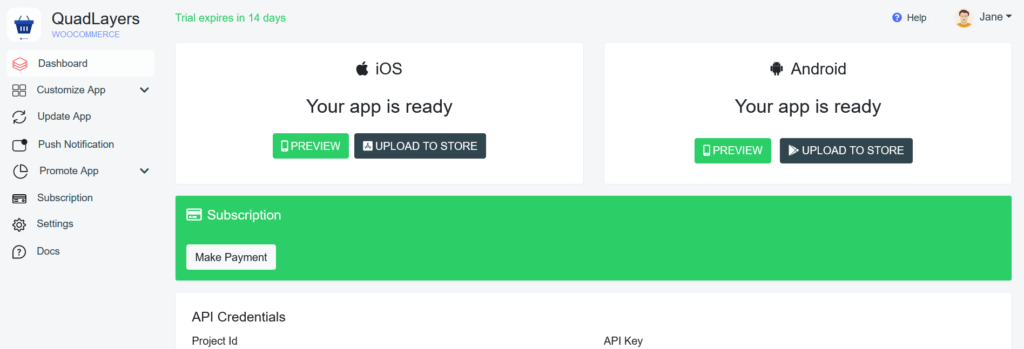
Pour créer votre application mobile WooCommerce, vous pouvez télécharger une copie d'une application Android ou iOS à partir du tableau de bord du compte et la tester dans l'environnement de test d'Appmaker.

Pour personnaliser votre application, accédez à Mettre à jour l'application , où vous trouverez les configurations de base.

Dans cette section, il y a 6 sous-sections différentes :
- Général
- Style
- Divers
- Modules complémentaires
- Réglages
- Langue
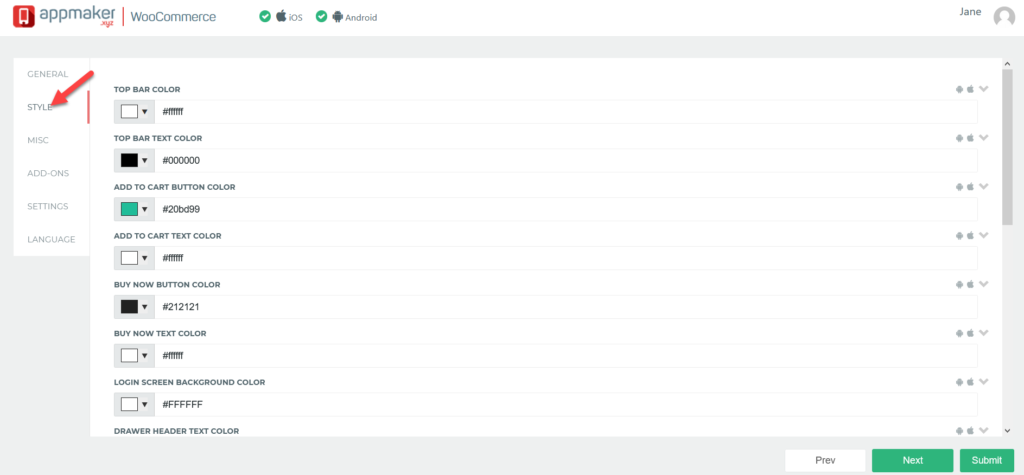
Chacune de ces options vous permet de personnaliser différents éléments de l'application. Par exemple, pour modifier le style et le design de votre application, accédez simplement à la section Style . Vous pourrez personnaliser l'en-tête, le texte, l'arrière-plan, les boutons et bien plus encore.


Après avoir apporté les modifications souhaitées, enregistrez-les. Même si les modifications ne s'appliqueront pas instantanément à votre application, elles ont un court délai de seulement 5 minutes. Après avoir mis à jour l'application, vous pouvez tester cela sur votre téléphone.
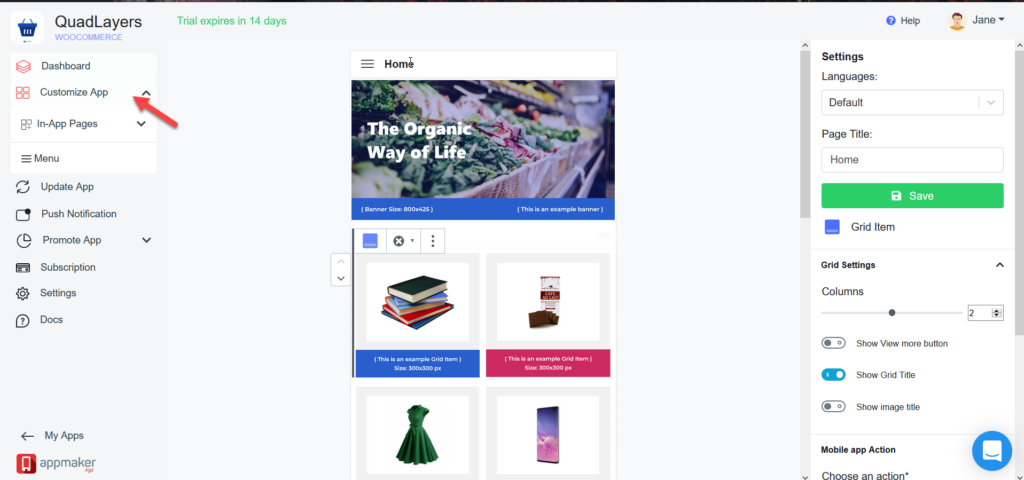
Ce n'est que la première étape. Maintenant, personnalisons encore plus l'application. Dans la section Personnaliser l'application , vous pouvez modifier les couleurs, la grille, le titre et bien d'autres choses.

Outre la personnalisation de la conception de votre application, vous pouvez activer les notifications push à partir de la section Notification push . Appmaker utilise le service gratuit Firebase de Google pour envoyer des notifications push.

Comme vous pouvez le constater, vous pouvez créer une application mobile WooCommerce pour votre boutique assez facilement et sans aucune compétence en développement.
Étape 5 : Tester l'application Android/iOS
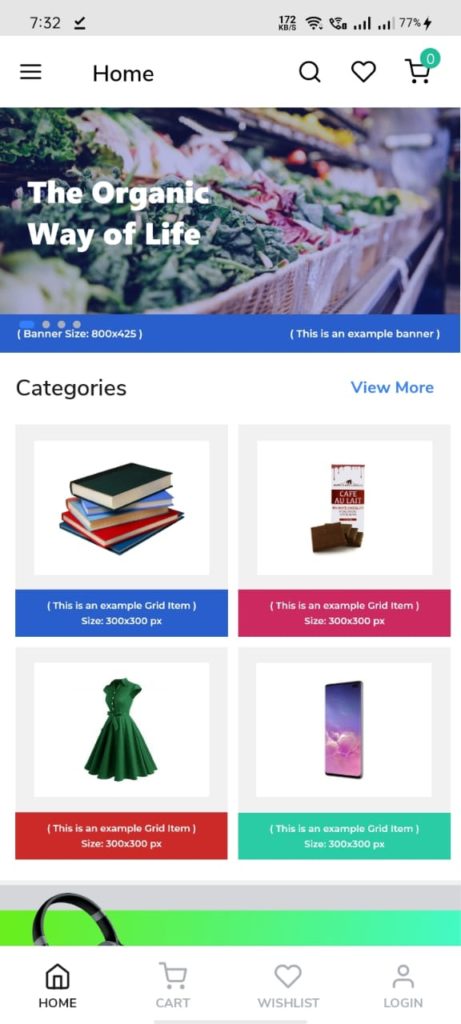
Après avoir personnalisé l'application, vous pouvez la tester sur l'environnement de staging d'Appmaker ou sur votre propre appareil. Tout d'abord, téléchargez l'application et installez-la sur votre téléphone mobile. Après cela, ouvrez-le et vous verrez la page d'accueil.

Dans ce cas, nous n'avons pas encore modifié la page d'accueil, elle affiche donc les images par défaut.
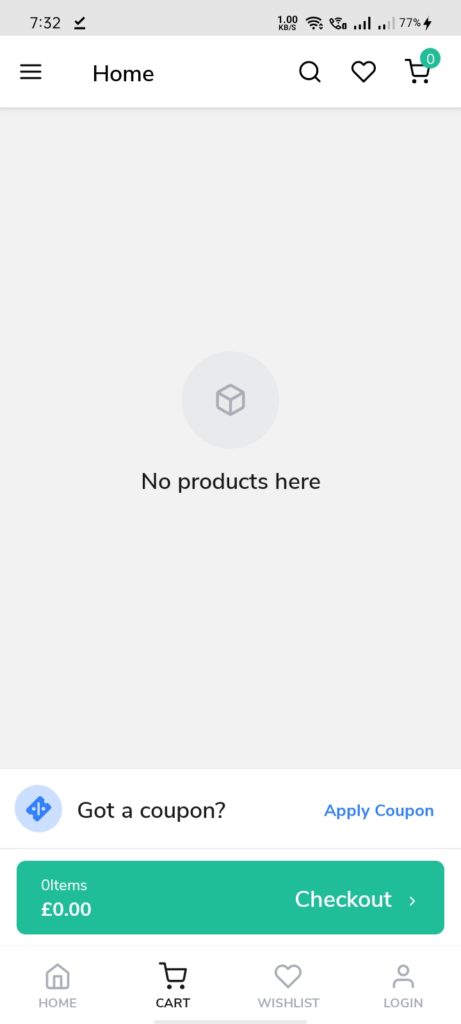
L'application dispose également d'une page de panier où les utilisateurs peuvent appliquer des codes de réduction et passer à la caisse.

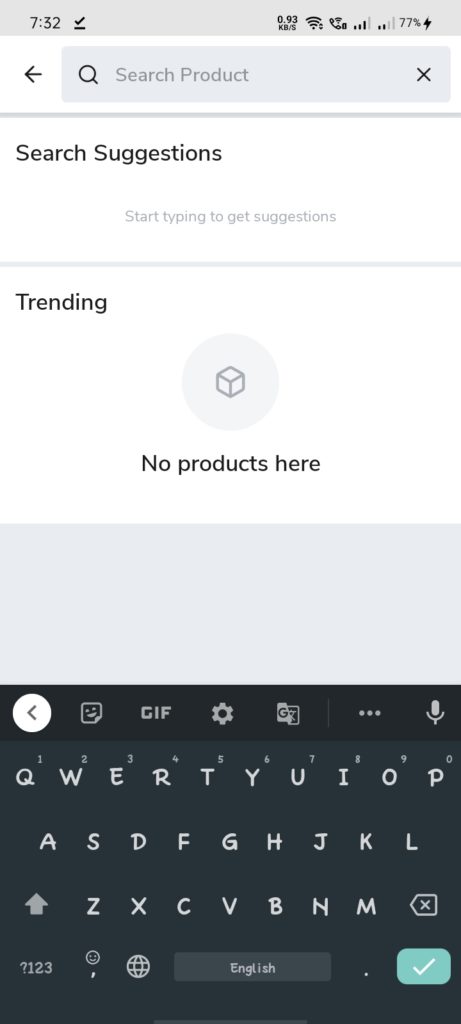
En plus de cela, il y a une fonction de recherche intégrée dans l'application. En plus d'aider les utilisateurs à trouver ce qu'ils recherchent, la barre de recherche affichera également des recommandations de produits tendance.

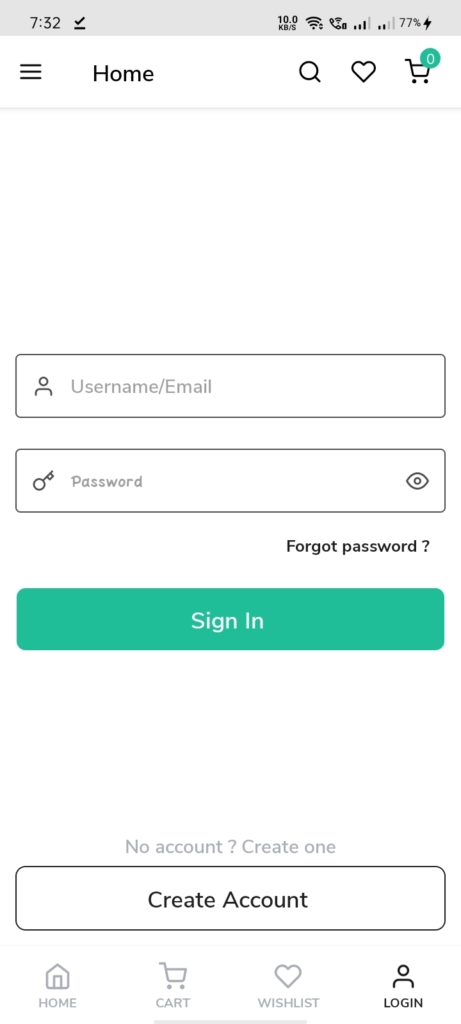
De plus, vous pouvez demander aux utilisateurs de créer un compte avant de finaliser l'achat.

Tous ces champs sont 100% personnalisables. À partir du tableau de bord du compte Appmaker.xyz, vous pourrez modifier chaque champ et donner à votre application l'apparence de votre marque.
REMARQUE : Gardez à l'esprit qu'après avoir apporté des modifications à votre application, vous devrez installer la nouvelle version.
Publier l'application dans les magasins
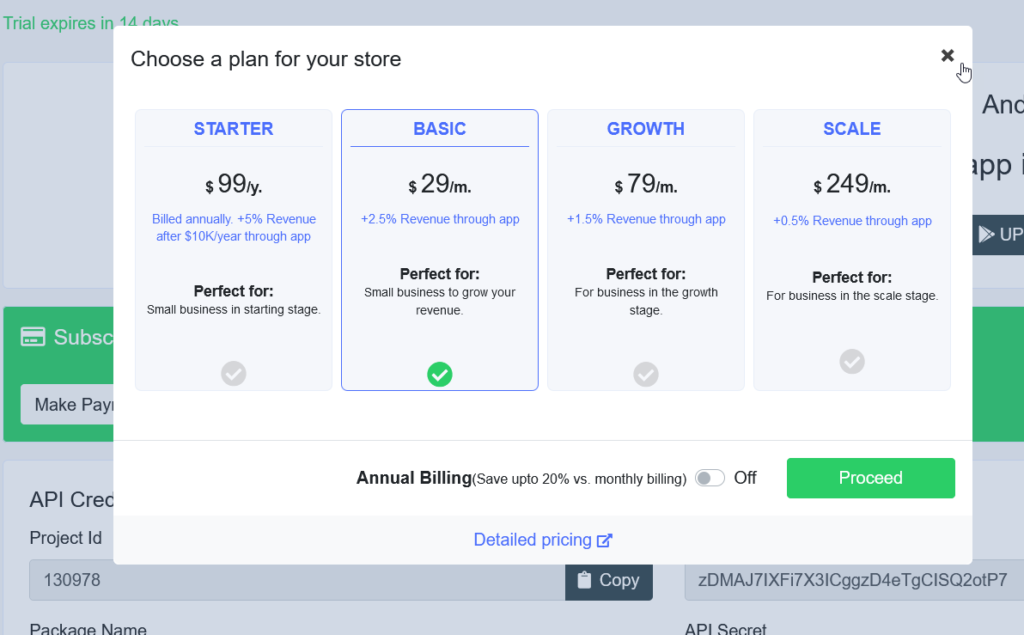
Appmaker propose un essai gratuit de 14 jours et 4 plans premium pour différents types d'entreprises. Si, en plus de développer votre application, vous souhaitez la soumettre au Google Play Store et à l'App Store, vous devrez acheter un forfait premium.

Recommandations lors de la création d'une application mobile
Vous savez maintenant comment créer une application WooCommerce sans écrire de code. Pour vous faciliter la vie, jetez un œil à ces recommandations.
Testez l'application avant de la publier
Si vous envisagez de publier l'application sur Google Play Store ou App Store, vous devez tester l'application plusieurs fois. Assurez-vous qu'il n'y a pas de bogues majeurs ni de failles de sécurité. Le processus a tendance à être plus facile pour Google que pour iOS, alors soyez prêt à corriger ou à ajuster différentes choses au cas où votre application serait rejetée.
Il est extrêmement important de tester l'application. Nous vous recommandons donc d'avoir au moins un testeur de qualité ou de rechercher des bêta-testeurs en ligne.
Suivez régulièrement les performances de l'application
Une fois que vous avez soumis l'application, vous devez voir comment elle fonctionne. Portez une attention particulière aux commentaires et assurez-vous de suivre les événements les plus importants pour voir ce que les utilisateurs font dans l'application. Cela vous aidera à comprendre ce qui fonctionne et ce qui ne fonctionne pas pour améliorer l'application.
Utilisation des notifications push
Les notifications push sont un outil extrêmement efficace pour ramener les gens vers votre application. Par exemple, vous pouvez informer vos clients des dernières offres ou des nouveautés dans votre magasin.
OneSignal est un service de notification push populaire pour les sites mobiles et de bureau. Il s'agit d'un service freemium, vous pouvez donc commencer avec le forfait gratuit et voir s'il est logique de passer ensuite à l'un des forfaits payants dotés de fonctionnalités et d'options de suivi plus avancées.
N'utilisez pas trop de publicités
Un bon moyen de monétiser votre application consiste à inclure des publicités. Cependant, assurez-vous de ne pas en abuser. Votre application doit offrir une excellente expérience utilisateur et rendre l'expérience d'achat agréable. Afficher trop d'annonces aura l'effet inverse et risque d'agacer vos clients.
Conclusion
La création d'une application pour votre magasin peut vous aider à offrir aux utilisateurs une excellente expérience d'achat et à augmenter vos ventes. La meilleure partie est que le développement d'une application Android et iOS est assez simple et ne nécessite pas de développeurs coûteux. En utilisant des créateurs d'applications comme Appmaker, vous pouvez créer une application en quelques jours sans écrire une seule ligne de code.
Vous pouvez également personnaliser la conception et même activer les notifications push pour réduire l'abandon du panier et informer vos clients des nouveaux arrivages, des offres spéciales, des détails sur leurs commandes, etc.
Nous espérons que vous avez trouvé cet article. Si vous avez des questions, faites-le nous savoir dans la section commentaires ci-dessous!
