Comment créer une page de paiement WooCommerce
Publié: 2021-03-18Vous souhaitez réduire les abandons de panier et augmenter vos taux de conversion ? Dans ce guide, vous apprendrez à créer une page de paiement WooCommerce avec et sans plugins pour vous aider à augmenter vos ventes.
Ce n'est un secret pour personne que la caisse est l'une des pages les plus importantes pour une boutique en ligne. C'est aussi, cependant, l'étape où de nombreux utilisateurs abandonnent leurs paniers. Selon des recherches récentes, près de 70 % des acheteurs abandonnent leur panier à un moment donné et 21 % d'entre eux le font à la caisse. Pourquoi? Généralement, parce que le processus d'achat est trop long ou compliqué.
Même s'il n'existe pas de solution unique qui fonctionne pour chaque site de commerce électronique, les pages de paiement d'une page fonctionnent mieux pour la plupart des entreprises. C'est pourquoi la création d'une page de paiement pour votre boutique WooCommerce peut vous aider à réduire l'abandon de panier et à augmenter vos ventes.
Qu'est-ce qu'un paiement sur une page WooCommerce ?
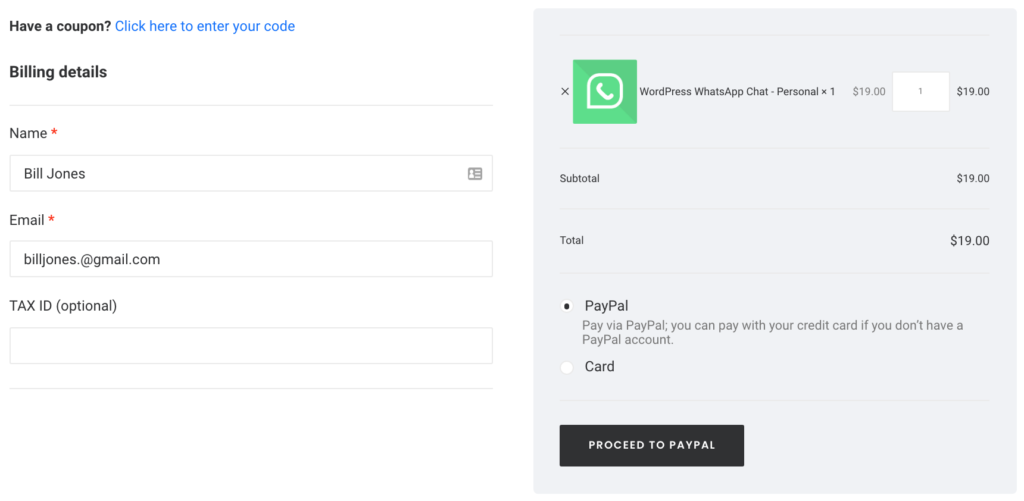
Un paiement d'une page affiche tous les champs du paiement sur une seule page . Il peut inclure le contenu du panier, les détails de paiement, les adresses de facturation et d'expédition, les options d'expédition et d'autres informations telles que des images, du texte ou des formulaires de contact supplémentaires.

L'objectif principal d'un paiement en une page est de raccourcir le processus d'achat et de réduire l'abandon de panier. Comme les clients remplissent toutes les informations pour passer leur commande sur une seule page, ils sont plus susceptibles de terminer le processus.
Avantages des paiements en une page
Certains des avantages d'un paiement en une page sont les suivants :
- Cela aide à réduire l'abandon de panier
- Raccourcit le processus de paiement
- Augmente les taux de conversion
- Facile à comprendre car les acheteurs peuvent voir toutes les informations dont ils ont besoin sur une seule page
Pour plus d'informations sur les paiements d'une ou plusieurs pages, consultez ce guide complet.
Comment créer une page de paiement WooCommerce
Il existe différentes façons de créer une page de paiement WooCommerce :
- Utilisation d'un plug-in
- Par programmation
- Avec un constructeur de pages
- Depuis le tableau de bord WordPress
Dans cette section, nous examinerons chaque option afin que vous puissiez choisir celle qui correspond le mieux à vos compétences et à vos besoins.
1) Créer une page de paiement avec un plugin
La première option pour créer une page de paiement dans WooCommerce consiste à utiliser un plugin. Il existe de nombreux plugins de paiement d'une page, gratuits et premium. Pour cette démonstration, nous utiliserons WooCommerce Direct Checkout. Ce plugin vous aidera à raccourcir le processus de paiement et à augmenter vos taux de conversion. Vous pouvez non seulement créer une page de paiement, mais également supprimer les champs de paiement inutiles, ajouter un bouton d'achat rapide, etc.

Paiement en une page avec Direct Checkout
Direct Checkout a une version gratuite avec des fonctionnalités de base et 3 plans premium avec plus de fonctionnalités qui commencent à 19 USD (paiement unique).
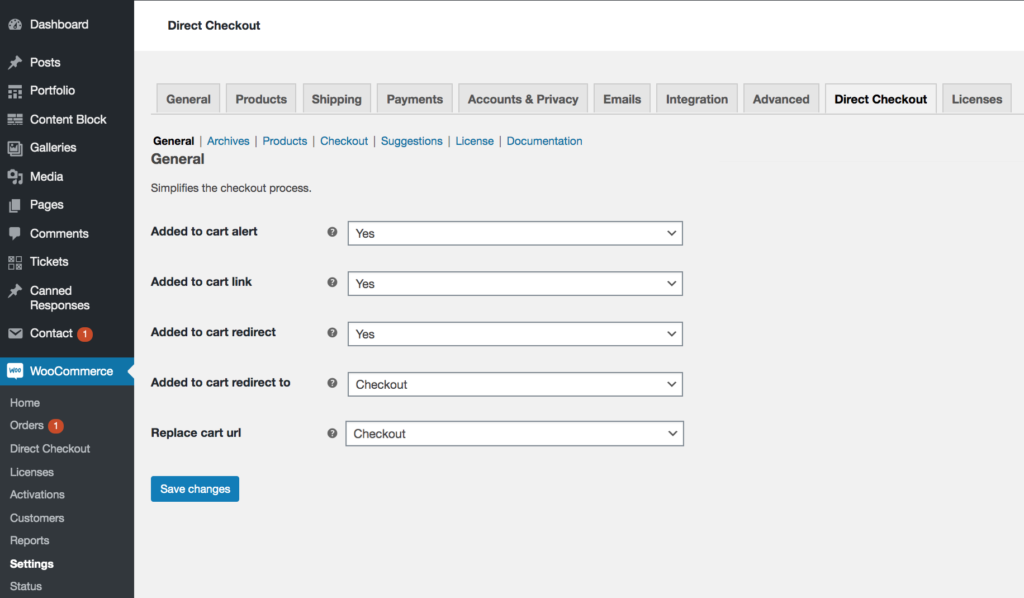
Tout d'abord, téléchargez le plugin. Vous pouvez le faire à partir de ce lien ou de votre tableau de bord WordPress. Après l'avoir activé, rendez-vous sur WooCommerce > Direct Checkout . Ici, configurez-le comme suit afin qu'il redirige les utilisateurs de la boutique et des pages de produits uniques directement vers la page de paiement.
- Alerte ajoutée au panier : Elle remplace l'alerte "Voir le panier" par le paiement direct
- Lien ajouté au panier : il remplace le lien « Voir le panier » par un paiement direct
- Redirection du panier : Cela vous permet de modifier le comportement du bouton Ajouter au panier
- Redirection du panier vers : vous pouvez choisir où rediriger les utilisateurs après avoir ajouté quelque chose à leur panier. Dans ce cas, nous les redirigerons vers la caisse
- Remplacer l'URL du panier : Comme après que les acheteurs aient ajouté quelque chose à leur panier, nous les redirigerons vers la caisse, nous remplacerons l'URL du panier par le lien de paiement

Veuillez noter que ces modifications s'appliqueront aux pages de la boutique, du produit unique et des catégories. De plus, assurez-vous que vous n'avez aucun lien qui dirige les utilisateurs vers le panier, car nous allons le désactiver.
C'est ça! Vous venez de simplifier le processus de paiement en redirigeant les clients des pages produit et boutique directement vers le paiement. De plus, les acheteurs pourront modifier et confirmer leurs commandes sur la page de paiement.
Vous pouvez créer une page de paiement avec la version gratuite de WooCommerce Direct Checkout, mais si vous souhaitez davantage de fonctionnalités pour faire passer votre paiement au niveau supérieur, vous pouvez consulter certains des plans premium.
2) Créer une page de paiement par programmation
Dans cette section, nous utiliserons des scripts PHP et un style CSS pour ajouter des fonctionnalités à la page de paiement que nous avons créée avec le plugin. Nous vous recommandons donc de consulter la première section et d'installer et de configurer le plug-in pour créer une page de paiement unique. Cela prendra littéralement quelques minutes.
Une fois que vous avez fait cela, voyons comment personnaliser entièrement votre page de paiement d'une page par programmation .
REMARQUE : Comme nous allons modifier certains fichiers de thème de base, avant de commencer, assurez-vous de créer une sauvegarde de votre site et d'avoir un thème enfant installé sur votre site. Vous pouvez utiliser l'un de ces plugins de thème enfant ou en créer un vous-même en suivant ce guide.
2.1) Ajouter des métadonnées de produit à la page de paiement
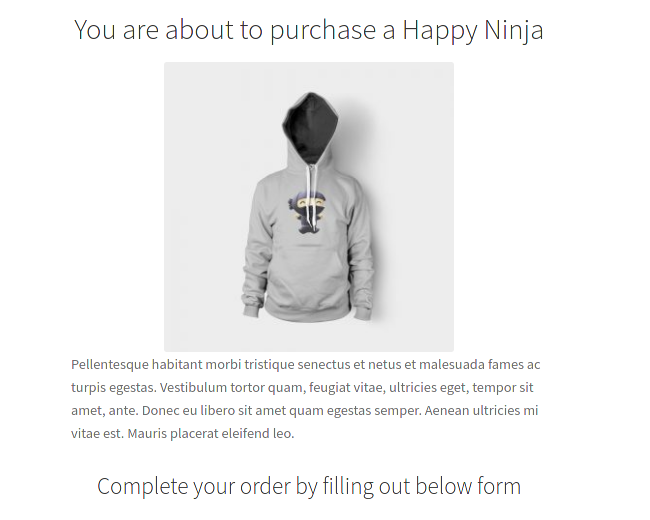
Commençons par ajouter quelques informations sur le produit que l'utilisateur achète. Nous afficherons le nom, la vignette et la description du produit sur la page de paiement.
Comme nous avons désactivé la page du panier, après avoir ajouté un produit au panier, les acheteurs seront redirigés vers la caisse. Même si la page du panier est masquée, nous pouvons l'utiliser pour en récupérer toutes les informations sur le produit.
Pour cela, collez simplement le code suivant dans le fichier functions.php de votre thème enfant :
// crochet pour afficher les métadonnées du produit
add_action('woocommerce_checkout_before_customer_details','QuadLayers_product_meta');
fonction QuadLayers_product_meta(){
echo '<div class="custom-product"><h2>Vous êtes sur le point d'acheter un ';
$cart = WC()->cart->get_cart();
foreach( $cart as $cart_item_key => $cart_item ){
$product = $cart_item['data'] ;
echo $product->get_name()."</h2>" ;
echo $product->get_image();
echo "<span>".$product->get_description()."</span>" ;
}
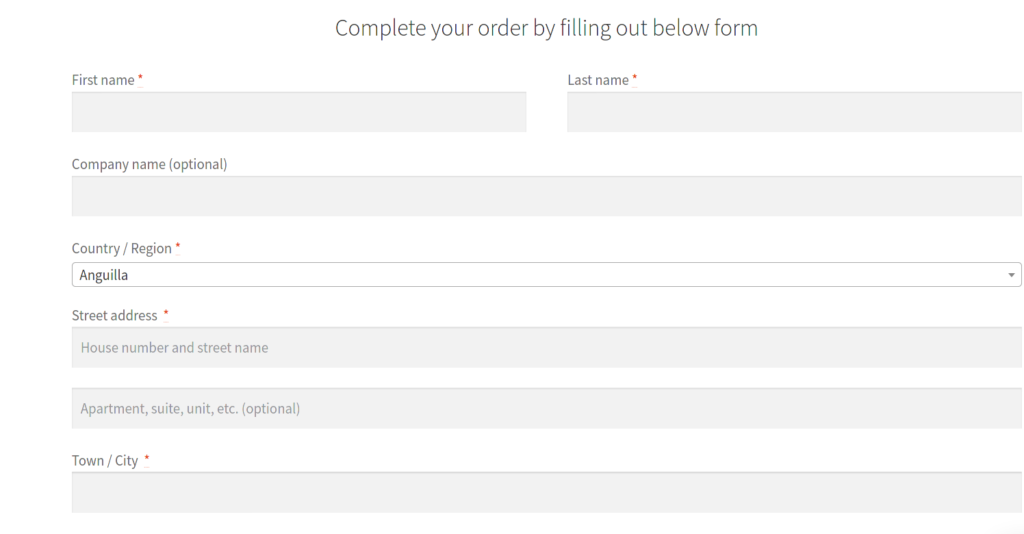
echo "<h3>Terminez votre commande en remplissant le formulaire ci-dessous</h3>" ;
}
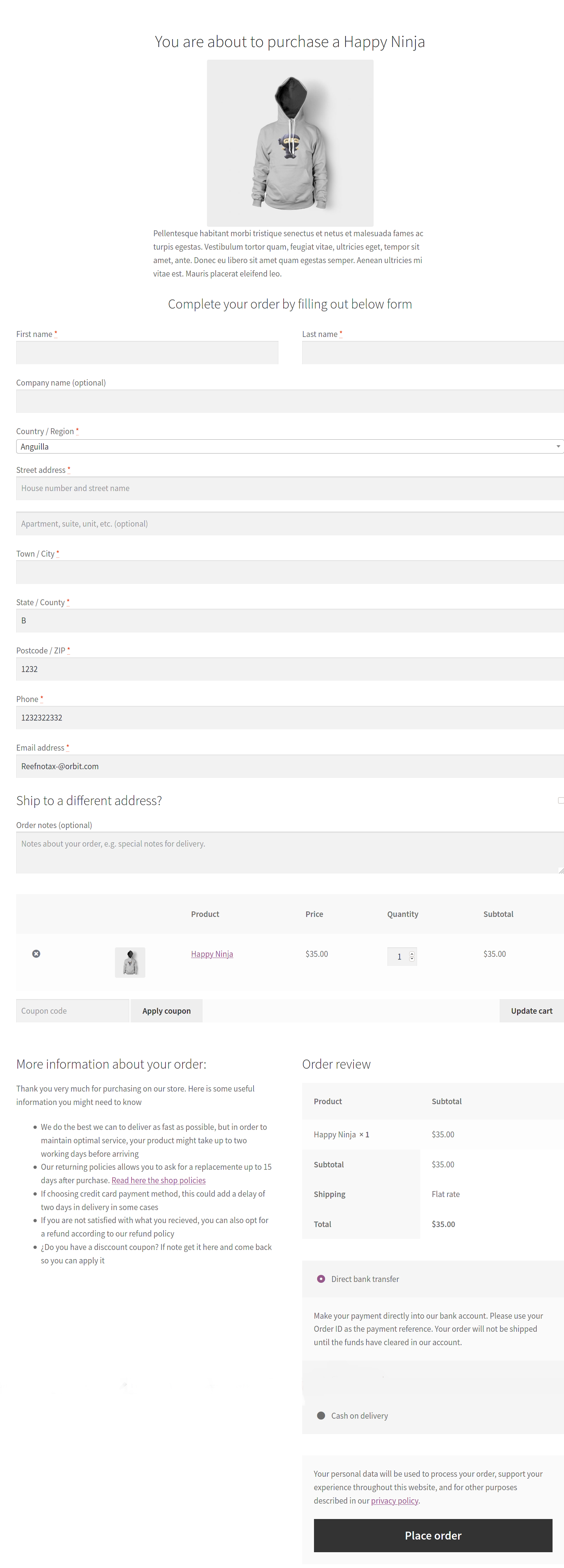
Pour tester cela, cliquez sur le bouton d'achat de n'importe quel produit et après avoir été redirigé vers la page de paiement, vous verrez quelque chose comme ceci :

2.2) Remplacer le fichier de modèle de paiement WooCommerce
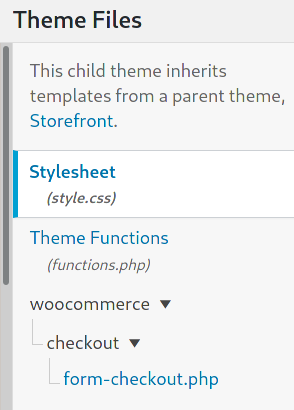
Le fichier responsable de l'impression de la page de paiement est form-checkout-php et il se trouve dans le plugin WooCommerce dans le dossier templates : /woocommerce/templates/checkout.
Pour écraser ce fichier, copiez le fichier d'origine du plugin WooCommerce et collez-le dans le dossier de paiement , à l'intérieur du répertoire WooCommerce de votre thème enfant.

Dans le paiement par défaut de WooCommerce, la mise en page est définie sur deux colonnes. La facturation, l'expédition et les formulaires supplémentaires sont affichés dans la première colonne et les détails de la commande dans l'autre.
Vous pouvez changer cela en modifiant la classe HTML de l'élément <div> entourant les formulaires, de col2-set à col1-set comme suit :
<div class="col1-set">
Après cette simple édition, tous les formulaires seront affichés dans une seule colonne pleine largeur comme ceci :

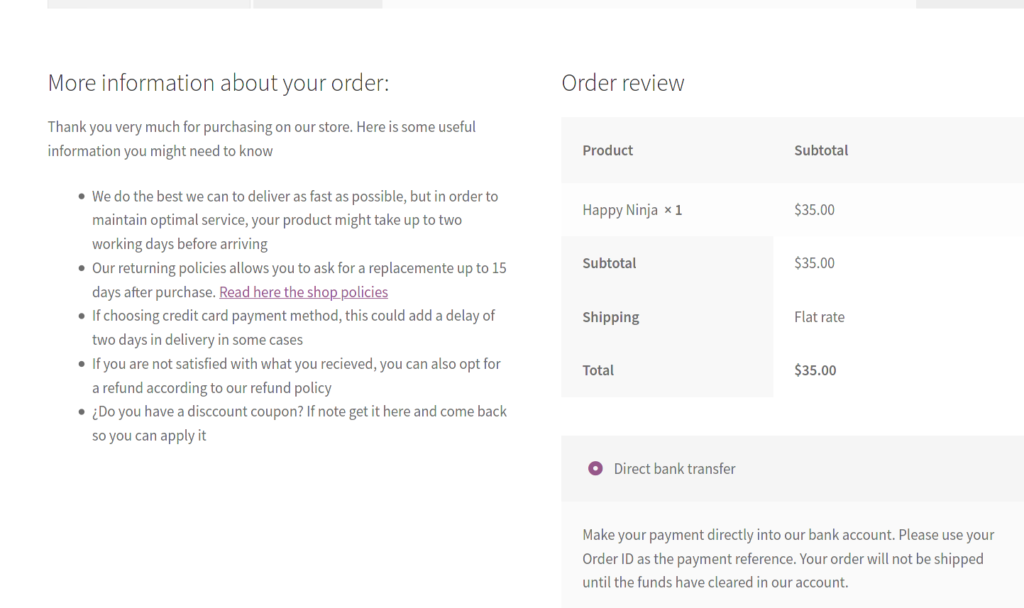
Ensuite, nous modifierons le titre des détails de la commande et le changerons de « Votre commande » à « Révision de la commande » avec le script suivant :
<h3><?php esc_html_e( 'Vérification de la commande', 'woocommerce' ); ?></h3>
Ce ne sont là que quelques exemples simples de ce que vous pouvez faire ici. N'hésitez pas à aller plus loin et à faire vos propres personnalisations. Vous pouvez utiliser n'importe laquelle des fonctions natives de WordPress ici. Pour plus d'informations sur les crochets de paiement, vous pouvez consulter cet article.
Pour en savoir plus sur la personnalisation des modèles WooCommerce par programmation, consultez ce guide complet.
2.3) Ajouter le panier à la page de paiement
Vous pouvez utiliser certains shortcodes sur la page de paiement, donc si vous souhaitez y ajouter le panier, vous pouvez utiliser le shortcode du panier WooCommerce comme suit :
echo do_shortcode(' [ woocommerce_cart ] '); Pour afficher le panier juste avant le détail de la commande, collez ce script PHP dans le fichier functions.php de votre thème enfant :
add_action('woocommerce_checkout_after_customer_details','QuadLayers_add_cart_checkout');
fonction QuadLayers_add_cart_checkout(){
echo do_shortcode(' [ woocommerce_cart ] ');
}
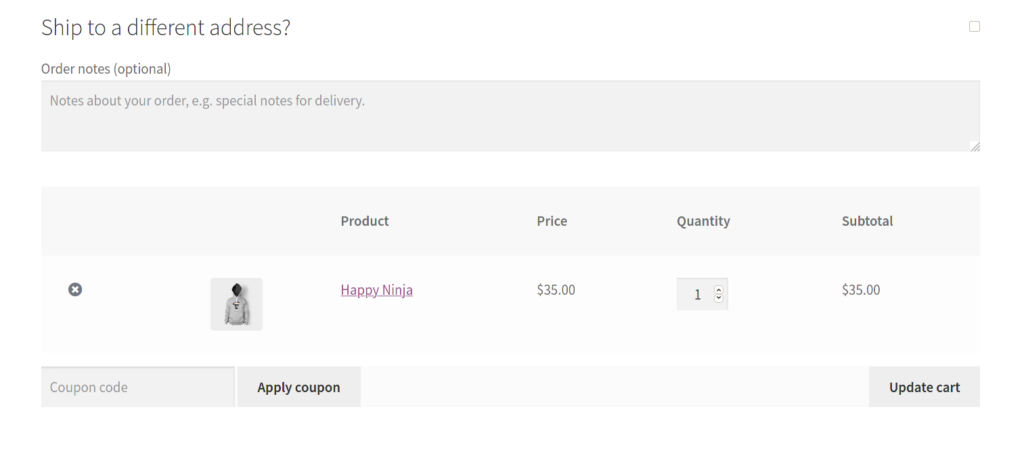
Vous devriez maintenant voir le panier avec les produits que l'utilisateur a ajoutés à la fin des formulaires de paiement :


2.4) Ajouter du contenu personnalisé à la page de paiement
Lorsque les clients examinent les détails de la commande, ils peuvent choisir un mode de paiement et cliquer sur "Passer la commande" pour finaliser l'achat. Étant donné que ce bloc est affiché dans une colonne de droite, nous allons insérer du contenu sur le côté gauche pour obtenir une conception équilibrée.
Il s'agit de la fonction de contenu personnalisé qui sera collée dans le fichier functions.php où nous expliquons certaines des politiques de retour, les méthodes de paiement, la livraison, etc. N'hésitez pas à le personnaliser et à l'adapter à votre boutique :
add_action('woocommerce_checkout_before_order_review','QuadLayers_add_column_before_order_review');
fonction QuadLayers_add_column_before_order_review(){
printf(' <div><h3>Plus d'informations sur votre commande :</h3>
<p>Merci beaucoup d'avoir acheté sur notre boutique. Voici quelques informations utiles que vous pourriez avoir besoin de savoir</p>
<ul>
<li>Nous faisons de notre mieux pour livrer le plus rapidement possible, mais afin de maintenir un service optimal, votre produit peut prendre jusqu'à deux jours ouvrables avant d'arriver</li>
<li>Nos politiques de retour vous permettent de demander un remplacement jusqu'à 15 jours après l'achat. <a href="#">Lire ici les politiques de la boutique</a></li>
<li>Si vous choisissez le mode de paiement par carte de crédit, cela pourrait ajouter un délai de livraison de deux jours dans certains cas</li>
<li>Si vous n'êtes pas satisfait de ce que vous avez reçu, vous pouvez également opter pour un remboursement conformément à notre politique de remboursement</li>
<li>Avez-vous un bon de réduction ? Si vous remarquez, obtenez-le ici et revenez pour pouvoir l'appliquer</li>
</ul>
</div>','woocommerce');
}Et voici le résultat final :

2.5) Ajout d'un style CSS à la page de paiement
Dans le fichier function.php , vous verrez que nous avons ajouté notre propre classe, que nous avons appelée custom-product . Nous allons utiliser cette classe pour styliser le contenu avec certains scripts CSS. De plus, nous pouvons apporter la touche finale à la conception de notre nouvelle page de paiement sans utiliser notre classe personnalisée.
Il s'agit du script CSS complet que nous avons utilisé dans ce didacticiel. Copiez-le simplement et collez-le dans le fichier style.css de votre thème enfant :
/* masquer le titre du formulaire de facturation */
.woocommerce-billing-fields > h3:nth-child(1){
affichage : aucun ;
}
/* vous êtes sur le point d'acheter... */
.produit-personnalisé > h2:nth-enfant(1){
aligner le texte : centrer ;
}
/* image */
img.attachment-woocommerce_thumbnail:nth-child(2){
marge : automatique ;
}
/* la description */
.custom-product > span:nth-child(3){
marge : automatique ;
largeur : 50 % ;
bloc de visualisation;
}
/* Complétez votre commande ...*/
.produit-personnalisé > h3:nth-enfant(4){
aligner le texte : centrer ;
marge : 25px 0 25px 0 ;
}
/* Plus d'information.. */
.custom-product > div:nth-child(8){
flotteur : gauche ;
largeur : 47 % ;
}
#Détails du client{
marge inférieure : 40 px ;
}REMARQUE : Pour cette démonstration, nous avons utilisé le thème Storefront, vous devrez donc peut-être ajuster les sélecteurs CSS si vous utilisez un thème différent ou si vous avez ajouté vos propres personnalisations.
Après cela, si tout s'est bien passé, vous devriez voir ce qui suit sur votre page de paiement :

C'est ça! Vous venez de créer par programmation une page de paiement WooCommerce entièrement personnalisée .
3) Créer une page de paiement avec un constructeur de page
Une autre option intéressante pour créer et personnaliser une page de paiement dans WooCommerce consiste à utiliser un constructeur de page. Il existe plusieurs constructeurs de pages. Pour cette démonstration, nous utiliserons Site Origin. Avec plus d'un million d'installations actives, c'est l'un des constructeurs de pages les plus populaires en raison de sa simplicité et de son efficacité.
Le processus est similaire pour la plupart des constructeurs de pages, donc quel que soit celui que vous utilisez, vous devriez pouvoir suivre le guide sans aucun problème.
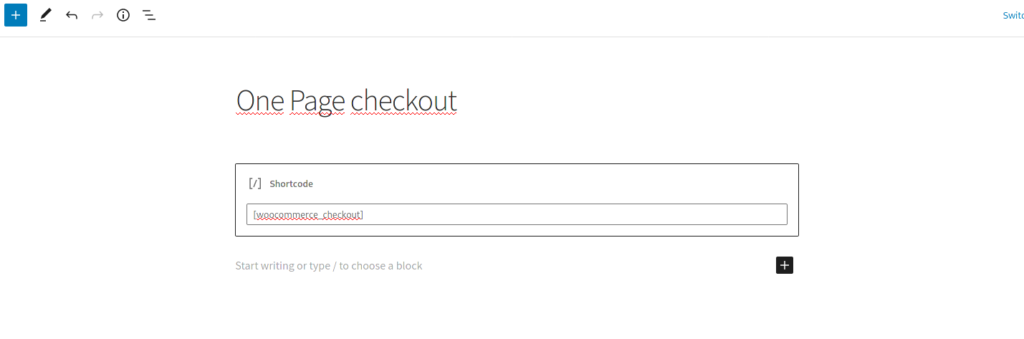
Tout d'abord, téléchargez Site Origin à partir du référentiel WordPress, installez-le et activez-le sur votre site Web. Ensuite, ouvrez la page de paiement avec l'éditeur et ajoutez-lui un nom. Nous l'appellerons le paiement en une page.

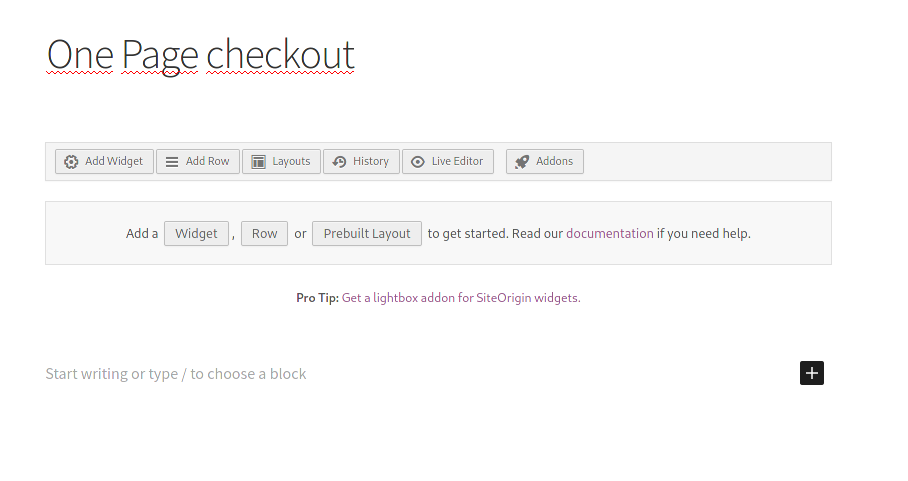
Comme vous pouvez le voir, la page de paiement n'est qu'un shortcode WooCommerce placé dans un bloc Gutenberg. Si vous avez désactivé les blocs Gutenberg dans le backend, vous verrez également le même shortcode mais dans l'ancien éditeur de texte. Supprimez simplement le bloc de shortcode et ajoutez un générateur de page.

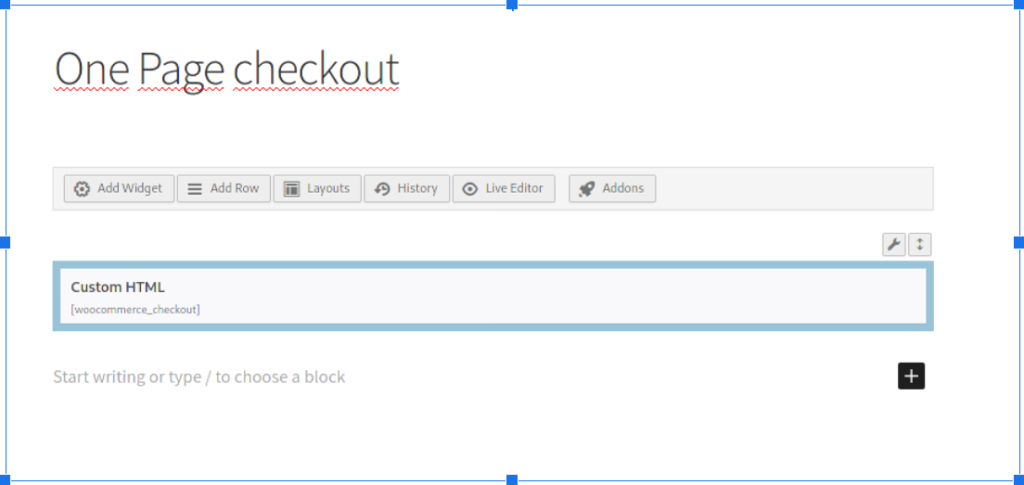
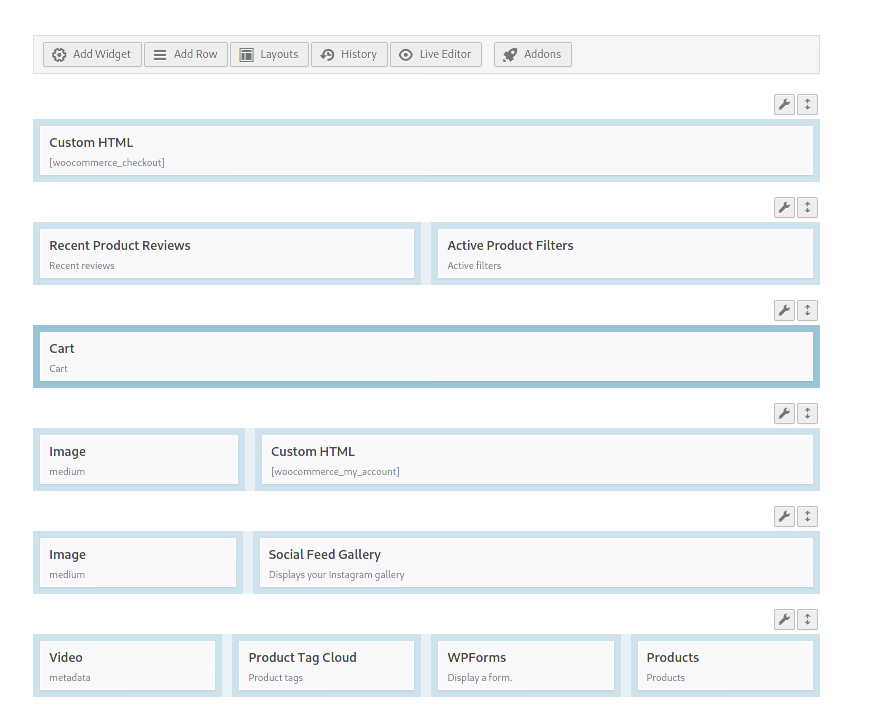
Nous pouvons maintenant commencer à créer une page de paiement entièrement personnalisée à l'aide du générateur de pages. Vous pouvez ajouter n'importe quel widget dans les colonnes et le définir sur la disposition souhaitée. Gardez à l'esprit que vous devez insérer le
[ woocommerce_checkout ]shortcode à nouveau, sinon cela ne fonctionnera pas.

Et voici la meilleure partie. Vous pouvez également utiliser l'un des widgets ou modules disponibles dans la mise en page du générateur de page. De plus, vous pouvez inclure d'autres codes abrégés. Le panier et celui « Mon compte » sont assez courants.

Il s'agit d'un exemple de base, vous devrez donc ajuster chaque widget et personnaliser la page de paiement en fonction de vos besoins. Gardez également à l'esprit que chaque constructeur de page fonctionne différemment, même si le processus est similaire, vous devrez peut-être ajuster certaines choses. En règle générale, les modèles avec pleine largeur et sans barre latérale fonctionnent généralement mieux.
4) Créez une page de paiement à l'aide de l'éditeur de blocs Gutenberg
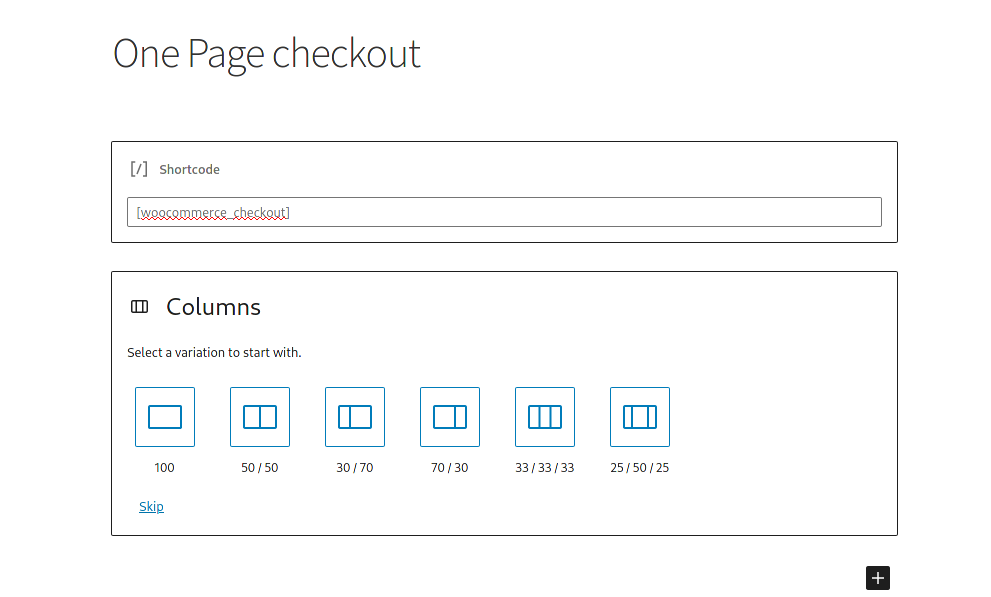
De même, vous pouvez personnaliser votre page de paiement WooCommerce à l'aide de l'éditeur de blocs Gutenberg. Pour cela, dans votre tableau de bord WordPress, ouvrez la page de paiement et vous verrez le bloc avec le shortcode de paiement. Ajoutons plus de blocs à cette page en cliquant sur le bouton Ajouter un bloc ( + ) et en sélectionnant Colonnes .

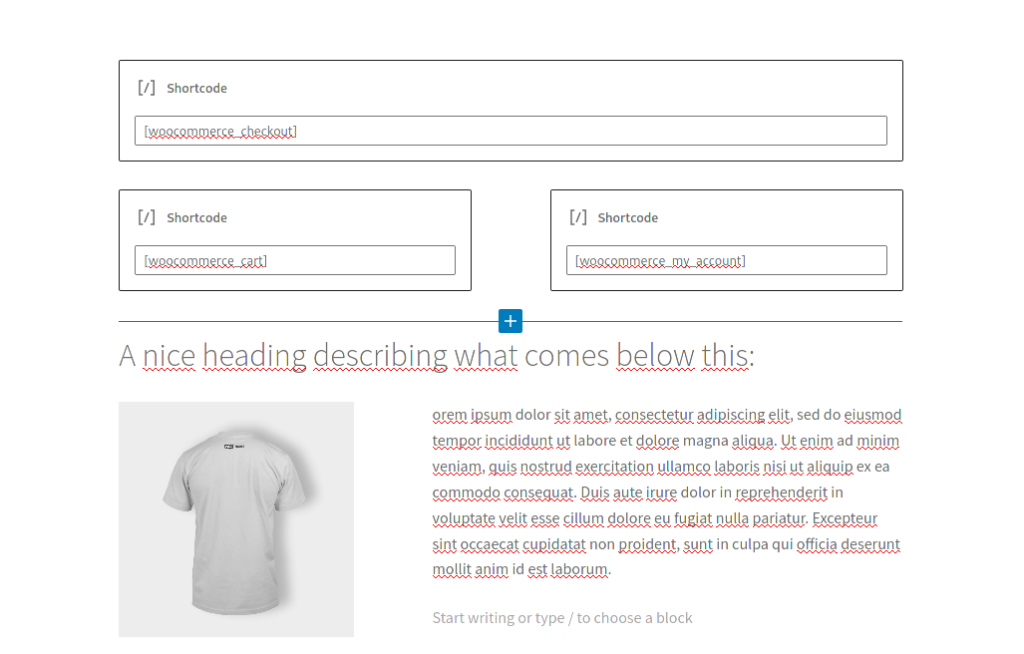
Ici, vous pouvez utiliser n'importe lequel des blocs et codes abrégés disponibles pour personnaliser entièrement votre page de paiement. Alternativement, si vous avez des compétences en codage, vous pouvez également modifier le paiement en insérant votre propre code HTML avec le bloc de code. Pour cette démo, nous avons ajouté le panier et les shortcodes de mon compte dans 2 colonnes pour qu'il ressemble à ceci :

Et c'est ainsi que vous pouvez facilement créer une page de paiement dans WooCommerce avec l'éditeur de blocs Gutenberg.
Derniers conseils
- Lors de la création d'une page de paiement, gardez toujours à l'esprit l'objectif principal du paiement : permettre aux clients de passer leurs commandes aussi facilement que possible. Vous devez éviter tout contenu qui détourne les utilisateurs de cet objectif.
- Toutes les informations que les utilisateurs doivent examiner avant d'appuyer sur le bouton "Passer une commande" doivent être disponibles sur la même page, afin qu'ils puissent tout faire à partir de la page de paiement. Incluez toutes les informations nécessaires et évitez d'insérer des liens qui dirigent les utilisateurs vers une URL différente.
- Les utilisateurs n'aiment pas les longues pages de contenu lorsqu'ils achètent. Gardez les choses simples et propres et concentrez-vous sur la réalisation d'une page de paiement efficace et professionnelle
Conclusion
Dans l'ensemble, les paiements d'une page vous aideront à raccourcir le processus d'achat, à réduire l'abandon du panier et à augmenter les taux de conversion. Même si dans certains cas, les paiements multi-pages peuvent être plus efficaces, pour la plupart des magasins, les paiements plus courts ont tendance à mieux fonctionner.
Dans ce guide, nous avons vu différentes manières de créer une page de paiement sur WooCommerce :
- Avec un plugin
- Par programmation
- Avec un constructeur de pages
- Utilisation de l'éditeur de blocs Gutenberg
Si vous voulez une solution rapide et efficace, utiliser Direct Checkout est votre meilleur choix. Ce plugin freemium vous permet de créer une page de paiement en quelques minutes et comprend également plusieurs fonctionnalités pour vous aider à améliorer votre paiement et à augmenter vos ventes. Par exemple, vous pouvez supprimer les champs de paiement, ajouter des boutons d'achat rapide et d'affichage rapide, et bien plus encore. Si vous ne souhaitez pas installer de plugin supplémentaire et que vous utilisez un constructeur de page, vous pouvez créer la page de paiement soit à l'aide de l'éditeur de blocs Gutenberg, soit avec votre constructeur de page.
D'un autre côté, si vous avez des compétences en codage, vous avez plus d'options pour modifier votre page de paiement. Après avoir créé la caisse avec le plugin Direct Checkout, vous pouvez ajouter des scripts PHP et CSS pour personnaliser entièrement votre caisse. Dans cet article, nous avons vu quelques exemples, mais vous pouvez faire beaucoup plus. N'hésitez pas à les utiliser comme base et à jouer pour trouver ce qui vous convient le mieux.
Quelle est votre méthode préférée pour créer une page de paiement dans WooCommerce ? En connaissez-vous d'autres que nous devrions inclure? Faites-nous savoir dans la section commentaires ci-dessous!
