Comment créer des pages WooCommerce : 2 méthodes
Publié: 2021-02-13Vous souhaitez ajouter des pages à votre boutique mais vous ne savez pas comment procéder ? Dans ce guide, nous vous montrerons différentes façons de créer des pages WooCommerce étape par étape (aucun codage requis).
WooCommerce vous donne la possibilité d'ajouter des pages pour personnaliser votre boutique en ligne. Vous pouvez soit créer toutes les pages WooCommerce par défaut, soit des pages personnalisées. Avant de vous montrer comment procéder, comprenons mieux les avantages de la création ou de la réinstallation de pages.
Pourquoi créer ou réinstaller des pages WooCommerce ?
L'une des raisons les plus courantes pour lesquelles les utilisateurs créent des pages WooCommerce est qu'il leur manque certaines d'entre elles. Lorsque vous configurez WooCommerce, la plupart des pages par défaut sont automatiquement créées. Cependant, si vous sautez certaines étapes, vous pouvez empêcher WooCommerce de créer toutes les pages dont votre boutique en ligne a besoin. Si tel est votre cas, la bonne nouvelle est que vous pouvez facilement ajouter ces pages.
Certaines des pages WooCommerce que vous devez absolument créer si elles manquent dans votre boutique sont :
- Page Boutique : La page Boutique est l'endroit où vous affichez tous les produits de votre boutique en ligne. Comme vous pouvez l'imaginer, cela peut avoir un impact important sur votre entreprise, c'est donc un incontournable pour toute boutique en ligne. Si vous cherchez des moyens de personnaliser la page de votre boutique, vous pouvez consulter ce guide.
- Page du panier : lorsqu'un client souhaite acheter un produit à partir de la page de la boutique, il est stocké sur la page du panier. C'est là que les acheteurs peuvent vérifier leur commande avant de payer. Certains plugins incluent la page du panier directement sur le paiement pour simplifier le processus de paiement et augmenter les conversions.
- Page de paiement : c'est là que les utilisateurs paient leurs produits et que vous concluez la vente. Après avoir sélectionné un produit sur la page de la boutique et passé en revue la commande sur la page du panier, les clients paient via une passerelle de paiement sur la page de paiement. Ensuite, la commande est passée et le processus de livraison commence (s'il s'agit d'un produit physique). Comme mentionné ci-dessus, les plugins tels que Direct Checkout incluent la page du panier dans la page de paiement pour accélérer le processus d'achat.
- Page Mon compte : La page Mon compte est l'endroit où vous stockez toutes les informations personnelles, l'adresse de facturation et l'adresse de livraison de vos clients. À partir de là, les acheteurs peuvent gérer leurs commandes et leurs paramètres.
Comment créer des pages WooCommerce
Il existe plusieurs façons de créer des pages WooCommerce :
- Depuis le tableau de bord WordPress
- Avec des codes abrégés
Les deux méthodes vous permettent d'ajouter facilement des pages. Dans ce guide, nous examinerons les deux afin que vous puissiez choisir la meilleure option pour vous.
1. Comment créer des pages WooCommerce à partir du tableau de bord WordPress
Depuis le tableau de bord WordPress, vous pouvez soit créer toutes les pages WooCommerce par défaut, soit la page Boutique. Nous décrirons les deux scénarios ci-dessous.
1. Créez toutes les pages WooCommerce par défaut
La création et l'installation des pages WooCommerce par défaut à partir du tableau de bord WordPress sont extrêmement simples et ne nécessitent que quelques clics.
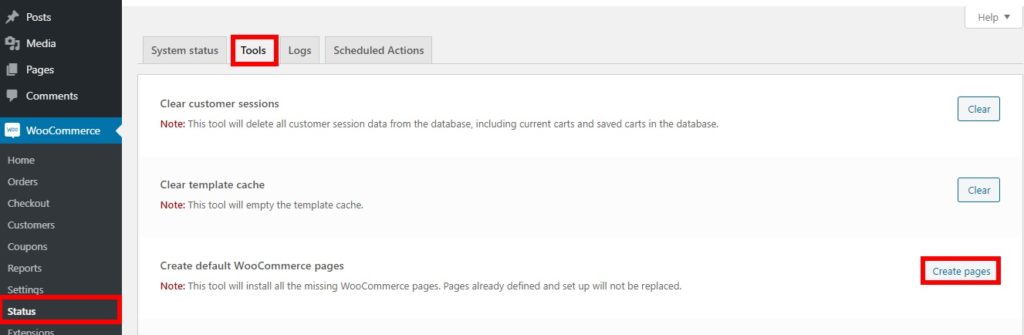
Tout d'abord, allez dans WooCommerce > Statut . Ensuite, sous l'onglet Outils , vous verrez l'option de créer des pages WooCommerce par défaut. Cliquez simplement sur le bouton Créer des pages pour ajouter les pages manquantes à votre boutique.

REMARQUE : Gardez à l'esprit que vous ne créerez que les pages manquantes et que vous ne remplacerez pas les pages par défaut qui existent déjà dans votre boutique.
Par exemple, supposons que vous ayez une boutique en ligne avec les pages Boutique, Panier et Paiement, mais que la page Mon compte soit manquante. Si vous appuyez sur Créer des pages , seule la page Mon compte sera ajoutée, sans toucher aux autres pages. C'est ça! Vous venez de créer les pages WooCommerce qui manquaient à votre boutique .
2. Créer une page de boutique à partir du tableau de bord WordPress
Créer une page Boutique à partir du tableau de bord WordPress est également assez simple.
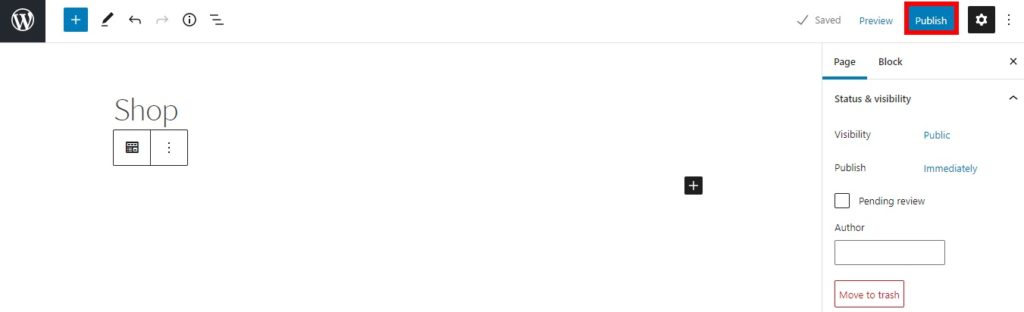
Tout ce que vous avez à faire est d'aller dans Pages > Ajouter un nouveau dans votre tableau de bord. Ensuite, ajoutez le titre de la boutique à la page et appuyez sur Publier .

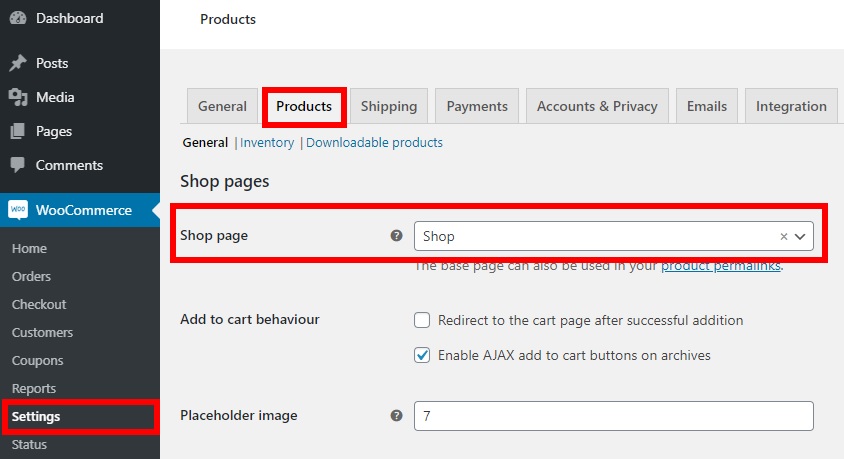
Ensuite, allez dans WooCommerce > Paramètres et accédez à l'onglet Produits . Cliquez sur l'option Page de boutique, sélectionnez la page de boutique que vous venez de créer dans le menu déroulant et enregistrez les modifications.

C'est ça! Vous verrez la page Boutique par défaut une fois que vous aurez prévisualisé la page. La page affichera automatiquement tous les produits que vous avez répertoriés pour votre boutique en ligne.
2. Comment créer des pages WooCommerce avec des codes courts
Créer des pages WooCommerce à partir du tableau de bord WordPress est facile, mais il existe un autre moyen pratique d'ajouter des pages à votre boutique. Cette méthode consiste à utiliser des shortcodes. Les shortcodes sont de petits extraits qui vous aident à afficher du contenu ou à ajouter des fonctionnalités sans écrire de longs scripts de code. Si vous n'êtes pas familier avec les shortcodes, nous vous recommandons de consulter ce guide complet pour les débutants.
WooCommerce inclut des codes abrégés par défaut qui vous offrent plus de flexibilité pour ajouter des pages à votre boutique par rapport à la méthode précédente.
Pour créer des pages WooCommerce à l'aide de shortcodes, il vous suffit d'aller dans Pages > Ajouter un nouveau, d'ajouter le titre de la page que vous souhaitez créer et d'utiliser le shortcode correspondant. Voyons quelques exemples.
1. Page du panier
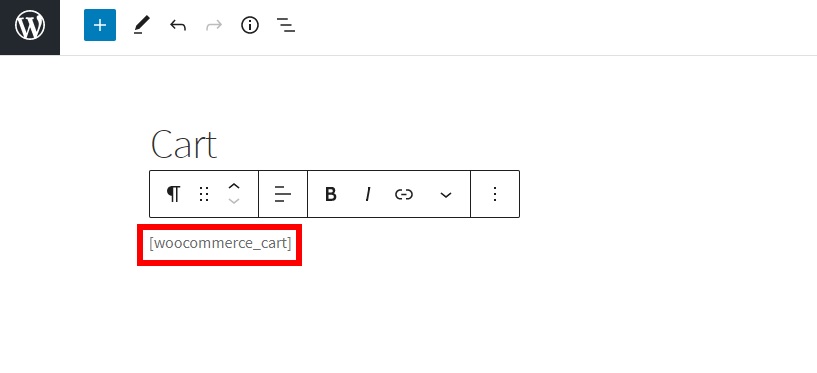
Pour ajouter une page de panier, créez une nouvelle page, appelez-la « Panier », ajoutez le shortcode suivant et publiez-la
[ woocommerce_cart ] 
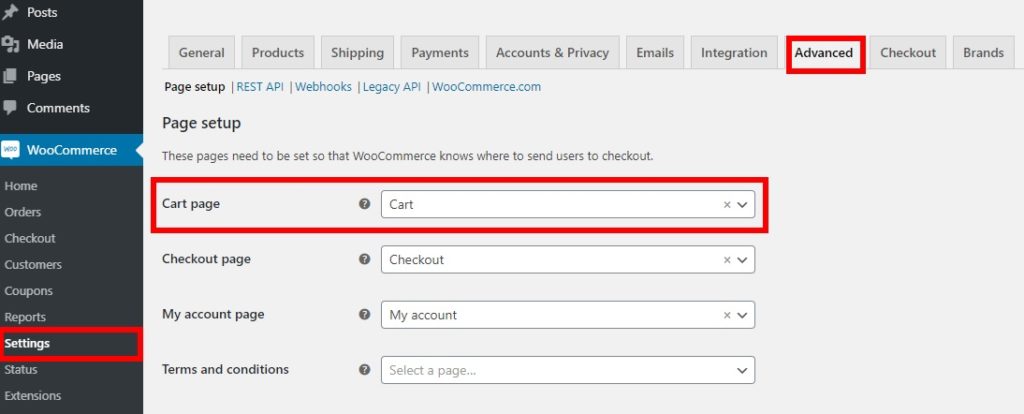
Après cela, allez dans WooCommerce > Paramètres et ouvrez l'onglet Avancé . Ensuite, sélectionnez la page Panier que vous venez de créer pour l'option de page Panier et enregistrez-la.

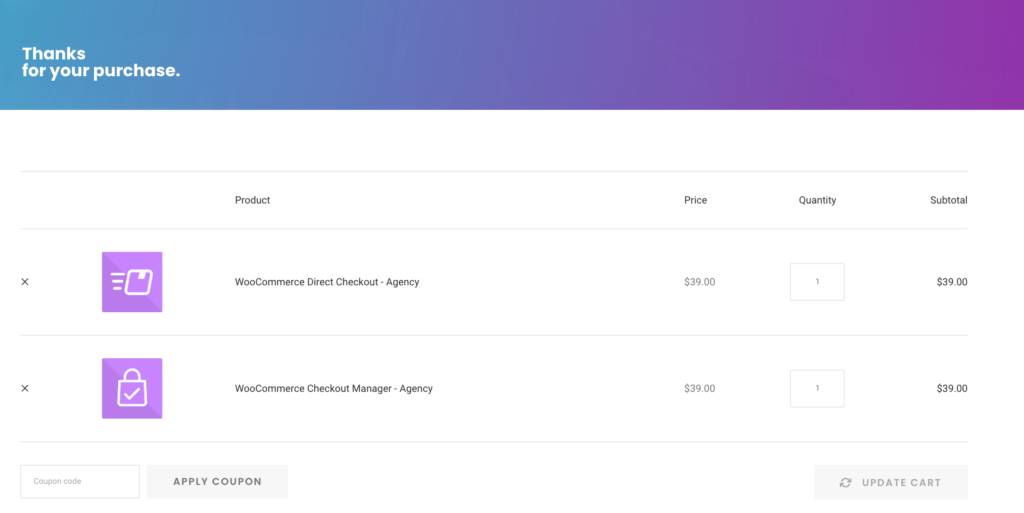
Voilà, vous allez maintenant afficher les produits que vos acheteurs ont dans leurs paniers dans la page Panier que vous venez de créer.

2. Page de paiement
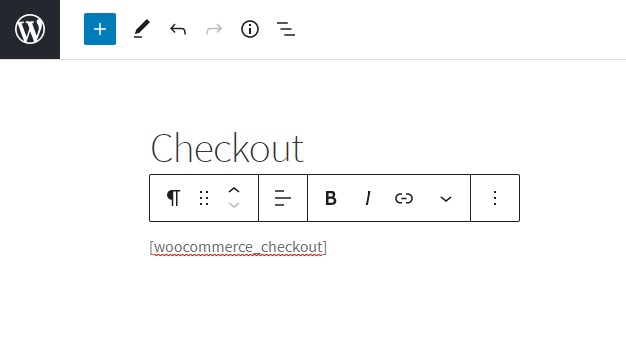
De même, si vous souhaitez créer la page de paiement par défaut de WooCommerce, créez simplement une nouvelle page et appelez-la « Paiement ». Ensuite, ajoutez le shortcode suivant et publiez la page.
[ woocommerce_checkout ] 
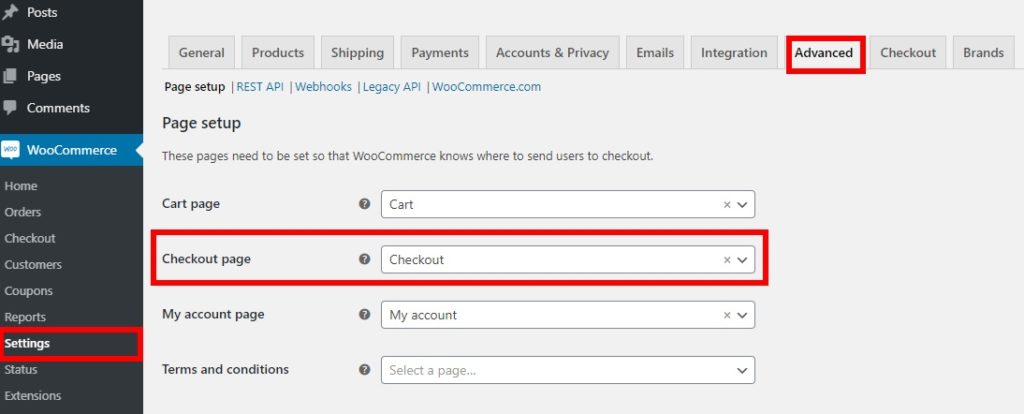
Encore une fois, allez dans WooCommerce > Paramètres et ouvrez l'onglet Avancé . Après cela, sélectionnez la page de paiement que vous venez de créer comme option pour la page de paiement et enregistrez les modifications.


La page de paiement par défaut est correcte, mais si vous souhaitez vous démarquer et augmenter vos taux de conversion, vous devez la personnaliser. Si tel est votre cas, consultez notre guide sur la façon de modifier la page de paiement WooCommerce.
3. Page Mon compte
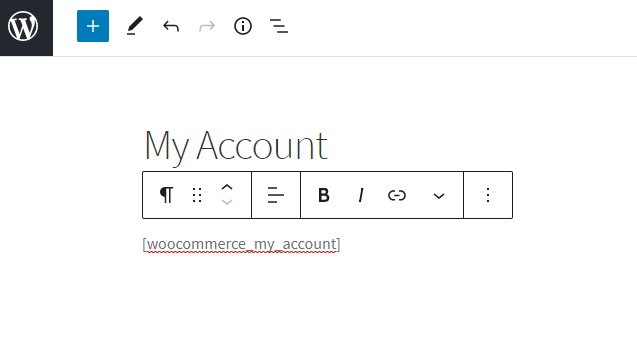
Pour créer la page Mon compte WooCommerce, il vous suffit de créer une nouvelle page, de l'appeler "Mon compte", puis d'ajouter le shortcode suivant.
[ woocommerce_my_account ] 
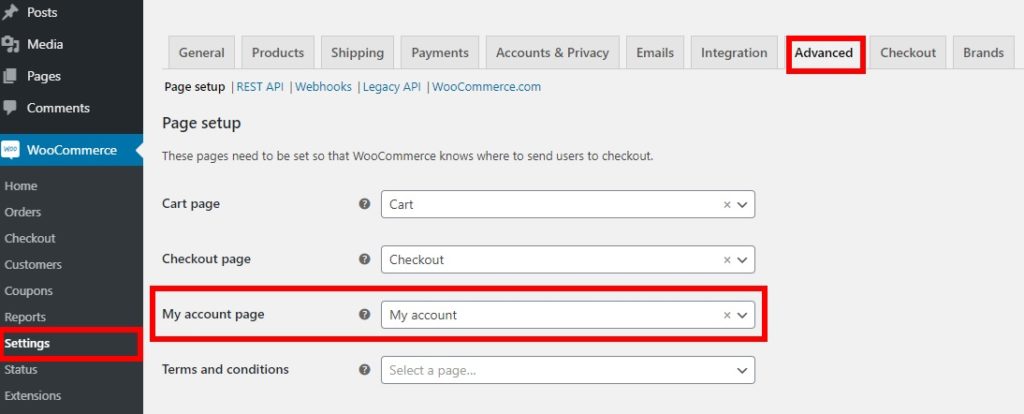
Après cela, allez dans WooCommerce > Paramètres et ouvrez l'onglet Avancé . Enfin, sélectionnez la page Mon compte que vous venez de créer comme option de la page Mon compte et enregistrez les modifications.

Si vous souhaitez pimenter votre page Mon compte, consultez notre guide étape par étape sur la façon de le personnaliser.
Et voilà, c'est ainsi que vous créez des pages WooCommerce à l'aide de shortcodes . Court et doux, n'est-ce pas ?
Jusqu'à présent, nous vous avons montré différentes manières d'ajouter des pages à votre boutique. Mais ce n'est que la première étape. Pour faire passer votre boutique au niveau supérieur, vous devez personnaliser vos pages et en tirer le meilleur parti. Voyons comment procéder.
Comment personnaliser les pages WooCommerce
Les fonctionnalités par défaut de WooCommerce ont des options très limitées en ce qui concerne la personnalisation des pages. Ils manquent d'options supplémentaires pour certains des éléments importants tels que les boutons et les options de champ. Donc, pour tirer le meilleur parti de votre boutique, vous devez apporter quelques modifications à vos pages.
La bonne nouvelle est que la personnalisation des pages WooCommerce est aussi simple que leur création. Dans cet article, nous allons vous montrer comment éditer des pages à l'aide d'un plugin.
Pour ce tutoriel, nous utiliserons StoreCustomzier. C'est un outil freemium très facile à utiliser pour éditer vos pages WooCommerce. Ce plugin utilise une interface conviviale de glisser-déposer qui vous aide à éditer les pages confortablement.
1. Installez le plugin
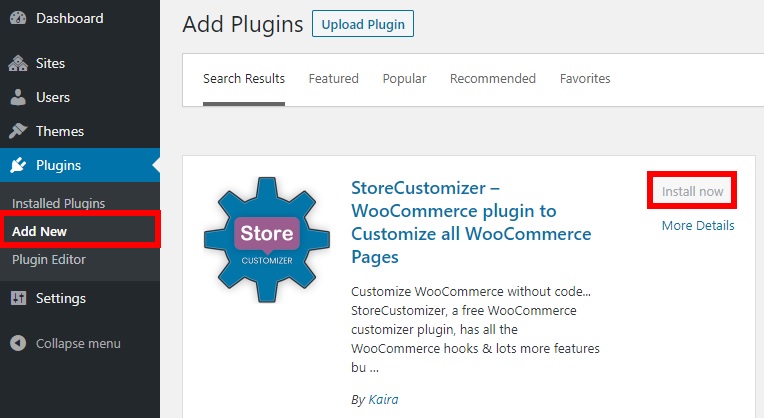
Tout d'abord, vous devez installer et activer StoreCustomizer. Dans votre tableau de bord WordPress, accédez à Plugins > Ajouter nouveau et recherchez StoreCustomizer. Ensuite, cliquez sur Installer maintenant et activez le plugin.

2. Ouvrez le personnalisateur de thème
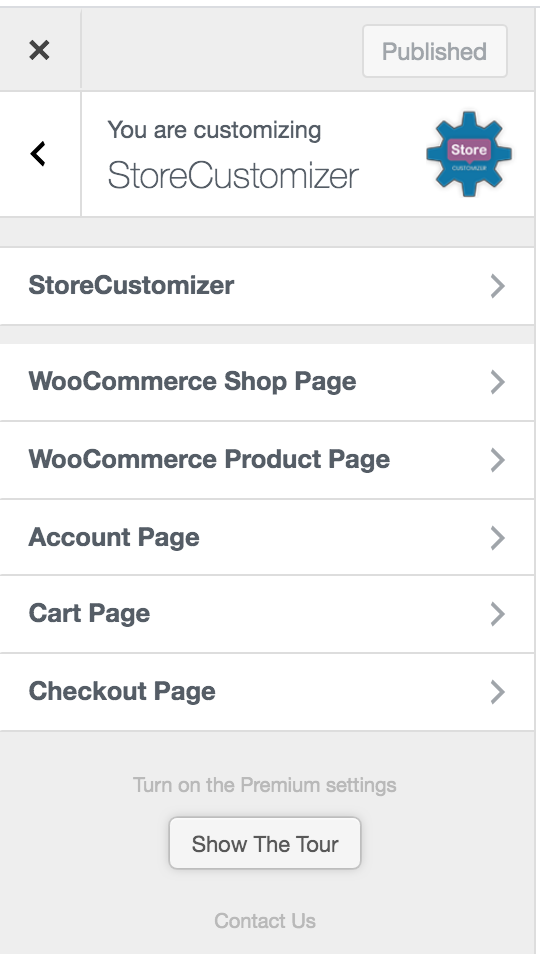
Vous pouvez maintenant personnaliser n'importe quelle page. Ouvrez le personnalisateur depuis Apparence > Personnaliser et vous serez dirigé vers le personnalisateur de thème. Pour cette démonstration, nous utiliserons Storefront, mais gardez à l'esprit que les options de thème peuvent varier d'un thème à l'autre. Maintenant, appuyez sur StoreCustomizer pour personnaliser les pages WooCommerce.

Ici, vous pouvez modifier toutes les pages principales de votre boutique en ligne :
- Boutique
- Produit
- Mon compte
- Chariot
- Vérifier
Il est maintenant temps de commencer à éditer vos pages.
3. Personnalisez les pages WooCommerce
Vous pouvez apporter des modifications à un certain nombre de pages WooCommerce ainsi qu'à de nombreuses options personnalisables.
je. Boutique
Ici, vous pouvez modifier le nombre de produits par ligne ou page. De plus, vous pouvez modifier les archives de la boutique et les éléments de conception, ainsi que personnaliser les textes des boutons de la page. En plus de cela, vous pouvez ajouter des bannières, des badges et modifier le titre du produit, le prix, les boutons, etc.
ii. Fiche produit
Vous pouvez supprimer divers éléments tels que le zoom d'image, la lightbox et le curseur d'image pour la page du produit. En outre, vous pouvez également définir le nombre de vignettes d'images de produits par ligne ainsi que des options supplémentaires pour modifier les onglets de la page du produit et les éléments de conception. Par exemple, vous pouvez modifier ou supprimer des onglets de page produit, ajouter ou modifier des boutons, inclure des bannières, etc.
iii. Compte
Pour la page Compte, vous pouvez modifier plusieurs onglets de compte. Cela inclut le tableau de bord, les téléchargements, les commandes, l'adresse, les détails et la déconnexion. Vous pouvez également sélectionner la conception de l'onglet de compte avec un onglet latéral et un style horizontal.
iv. Page du panier
Il existe également plusieurs options personnalisables pour la page du panier. Vous pouvez ajouter le bouton "Retour à la boutique", afficher les remises, ajouter des informations supplémentaires sur les produits et supprimer les liens vers les produits. De plus, vous bénéficiez également d'options supplémentaires pour les outils de vente croisée et de panier, la page de panier vide et les éléments de conception.
v. Page de paiement
StoreCustomizer vous permet également de personnaliser la page de paiement. Vous pouvez ajouter des images personnalisées, modifier ou supprimer des champs de paiement et personnaliser les éléments de conception. Si vous souhaitez aller plus loin, vous pouvez utiliser des plugins spécifiques pour personnaliser la page de paiement, tels que Checkout Manager pour WooCommerce et Direct Checkout.
Ce ne sont que quelques-unes des choses que vous pouvez faire sur vos pages WooCommerce avec ce plugin. Cependant, si vous souhaitez personnaliser encore plus votre boutique et passer au niveau supérieur, nous vous recommandons de consulter certains de nos guides sur la façon de modifier chaque page spécifique :
- Comment personnaliser la page de la boutique WooCommerce
- Modifier la page de paiement dans WooCommerce
- Comment personnaliser la page Mon compte WooCommerce
- Personnaliser la page produit WooCommerce
Conclusion
Dans l'ensemble, nous vous avons montré différentes façons de créer et de réinstaller certaines pages WooCommerce. Si certaines de vos pages manquent, vous pouvez les ajouter ou les réinstaller.
Dans ce guide, nous avons expliqué deux méthodes pour le faire :
- Depuis le tableau de bord WordPress
- Utiliser des codes abrégés
Les deux méthodes sont très efficaces et conviviales, même pour les débutants. La création de pages à partir du tableau de bord est l'option la plus rapide, mais si vous souhaitez plus de flexibilité, vous pouvez utiliser des codes abrégés.
De plus, étant donné que WooCommerce a des options de personnalisation limitées pour les pages par défaut, nous avons vu l'un des moyens les plus simples de personnaliser vos pages à l'aide de StoreCustomizer. Ce plugin est un excellent outil polyvalent qui vous permet d'éditer n'importe quelle page. Cependant, si vous souhaitez effectuer une personnalisation plus complexe sur des pages spécifiques, nous vous recommandons de consulter certains de nos guides.
Enfin, si vous souhaitez personnaliser les pages WooCommerce à l'aide de Divi et Elementor, consultez les articles suivants :
- Comment personnaliser la page produit avec Divi
- Personnalisez la page produit avec Elementor
Avez-vous trouvé ce guide utile? Quelle méthode avez-vous utilisée pour créer des pages pour votre boutique ? Connaissez-vous d'autres moyens ? Faites-nous savoir dans la section commentaires ci-dessous.
