Comment créer une vue de liste de produits WooCommerce
Publié: 2022-02-10Voulez-vous créer une vue de liste de produits WooCommerce sur votre site Web ? Ils sont très populaires pour afficher plus d'informations sur un produit à vos clients sur la page de la boutique elle-même. Nous allons donc vous présenter un didacticiel étape par étape pour passer à une vue de liste de produits dans ce didacticiel.
Mais avant de passer par le processus, voyons ce dont vous pourriez avoir besoin pour créer une vue de liste de produits.
Pourquoi créer une vue de liste de produits dans WooCommerce ?
Par défaut, les produits de votre page boutique sont affichés sous forme de grille. Oui, ils dépendent également entièrement du thème actif de votre site Web. Mais dans le cas de la plupart des thèmes, ils sont affichés avec une représentation en grille avec un produit après l'autre comme des tuiles.
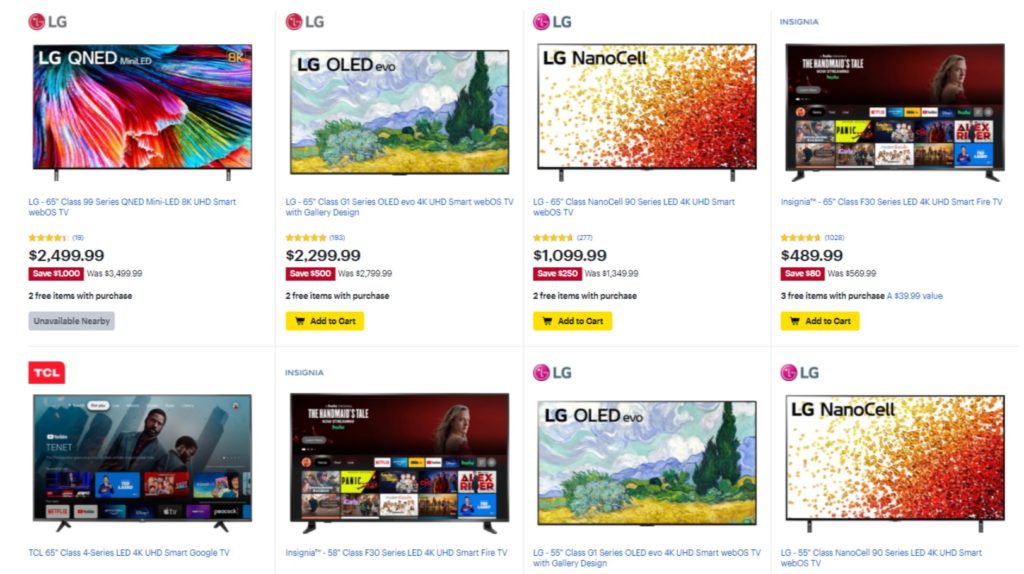
Mais dans une vue liste, les produits sont affichés avec beaucoup plus de détails. Chaque produit est affiché l'un après l'autre dans une liste verticale avec des informations supplémentaires telles que les détails d'expédition, la description du produit, etc. Par exemple , comparons la vue en grille et la vue en liste de la boutique en ligne Best Buy.
La vue de grille par défaut des produits sur le site Web est représentée comme suit :

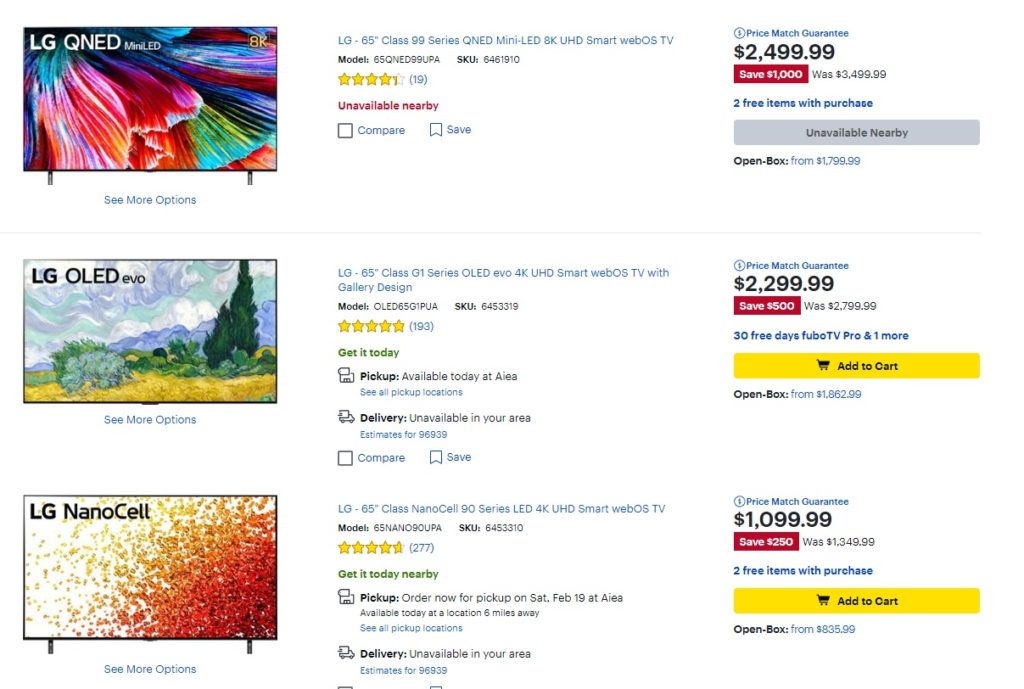
Cependant, vous ne pouvez pas passer directement à la vue de liste du site Web. Mais si vous souhaitez afficher plus de produits, les produits seront affichés dans la vue liste avec la disposition suivante :

Nous pouvons clairement voir que plus de détails sur les produits sont affichés dans la vue liste que dans la vue grille. Les clients peuvent facilement voir les détails d'expédition, le modèle de produit et les numéros SKU, les options de comparaison et de liste de souhaits, etc. dans la vue de liste. Alors que dans la vue en grille, ces informations ne peuvent pas être ajoutées car elles rendront le site Web encombré.
En fait, si vous gérez une boutique en ligne avec des produits en gros, des catalogues de produits ou un système de commande de restaurant , la vue en liste est plus pratique pour vos clients. Tous les détails nécessaires peuvent être fournis à vos clients sur une seule page. Par conséquent, ils n'auront pas à cliquer sur les pages de produits individuelles pour afficher les informations supplémentaires.
Comment créer une vue de liste de produits WooCommerce ?
Le moyen le plus simple de créer une vue de liste de produits WooCommerce consiste à utiliser un plugin . Les plugins WordPress aident votre site Web à augmenter ses fonctionnalités et à augmenter sa flexibilité. De même, ils peuvent également être utilisés pour afficher les produits dans une liste.
Bien qu'il existe de nombreux plugins qui vous permettent de créer une vue de liste de produits, voici quelques-uns des meilleurs :
Vue Grille/Liste pour WooCommerce

Grid/List View for WooCommerce est l'un des meilleurs plugins gratuits pour créer une vue de liste de produits. Il est très simple à utiliser et ajoute simplement une bascule pour activer la vue en liste ou en grille sur votre page de boutique WooCommerce.
Le plugin vous fournit également diverses options de personnalisation de style de produit de liste et de grille. Il vous offre des options avancées pour modifier le bouton du sélecteur de grille/liste à travers lequel vous pouvez même changer sa position. De même, les produits par page peuvent également être modifiés selon vos goûts à l'aide de ce plugin.
Principales caractéristiques:
- Bouton de changement de liste et de grille
- Personnalisation avancée du bouton du sélecteur
- Options de produits par page
- Compatible avec les codes courts
- Compatibilité avec les principaux plugins WooCommerce
Prix:
Grid/List View pour WooCommerce est un plugin gratuit. Il est disponible sur le référentiel officiel des plugins WordPress.
Tableau des produits WooCommerce

WooCommerce Product Table est un plugin premium qui peut vous aider à créer une vue de liste de produits. Au départ, c'est l'un des plugins WooCommerce pour concevoir un tableau sur votre site web. Mais il peut être facilement modifié pour afficher vos produits dans une vue de liste tabulaire.
Le plugin est très facile à configurer et permet aux utilisateurs de commander plusieurs produits à la fois. Il fournit également une option de recherche et de tri intégrée pour la vue de liste. Cela peut être une fonctionnalité très pratique pour vos utilisateurs car ils peuvent trouver très facilement les produits souhaités.
Principales caractéristiques:
- Option d'affichage de liste tabulaire pour les produits
- Recherche instantanée de produits et options de tri
- Commande rapide d'une page
- Interface facile à utiliser
- Boutons rapides "Ajouter au panier"
Prix:
WooCommerce Product Table est un plugin premium qui commence à 499 USD par an. Il comprend 20 licences de site avec une garantie de remboursement de 30 jours et une assistance prioritaire.
Maintenant que nous avons examiné quelques plugins, voyons également comment les utiliser. Mais avant de commencer, assurez-vous d'avoir correctement configuré WooCommerce sans manquer aucune étape et d'utiliser l'un des thèmes WooCommerce compatibles.
Créer une vue de liste de produits WooCommerce à l'aide d'un plugin
Pour créer la vue de liste de produits WooCommerce, nous utiliserons la vue Grille/Liste pour WooCommerce dans cette démonstration. C'est gratuit, très facile à utiliser et une solution simple pour créer une vue de liste pour les produits.
Mais pour commencer à utiliser n'importe quel plugin, vous devez d'abord l'installer et l'activer.
1. Installez et activez le plugin
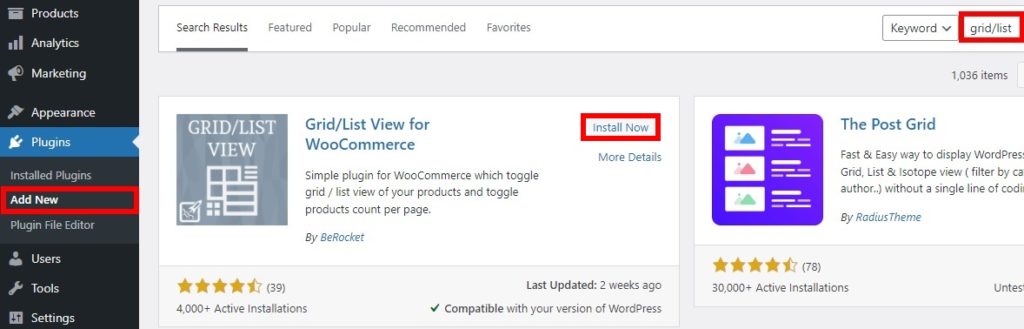
Pour installer le plugin, allez dans Plugins > Ajouter un nouveau depuis votre tableau de bord WordPress. Ensuite, recherchez les mots-clés du plugin et cliquez sur Installer maintenant après l'avoir trouvé.
L'installation sera terminée après un certain temps. Enfin, activez le plugin après son installation.

Si vous souhaitez utiliser un plugin premium, vous devrez le télécharger et l'installer manuellement. Veuillez consulter notre guide détaillé pour installer un plugin WordPress manuellement pour plus d'informations.
2. Configurez les paramètres du plug-in
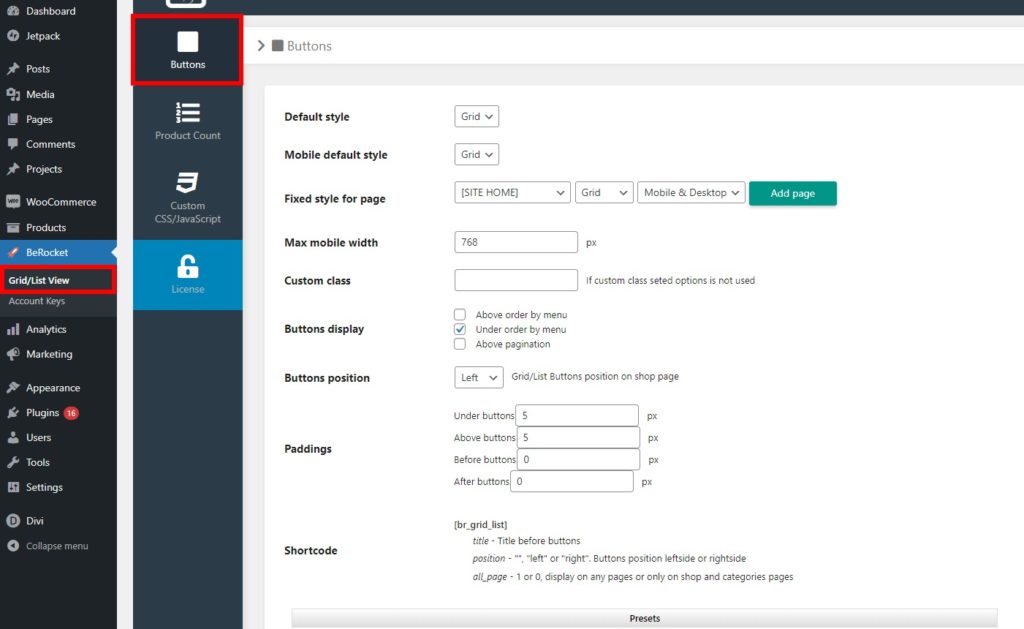
Une fois que vous avez activé le plugin, vous pouvez configurer ses paramètres pour créer une vue de liste de produits WooCommerce. Ouvrez BeRocket > Vue Grille/Liste depuis votre tableau de bord WordPress. Vous pourrez accéder à toutes les options de personnalisation de la vue de votre liste de produits ici.
Les trois principales personnalisations incluent les boutons, le nombre de produits et le CSS personnalisé.
2.1. Options des boutons
Le plugin vous offre une tonne de personnalisations pour vos boutons pour basculer la grille ou la vue de liste pour les produits.
Les options générales incluent les styles de bouton par défaut pour la vue de bureau et mobile sur votre site Web. Vous pouvez également ajouter un style de bouton fixe pour une page. De même, vous pouvez également ajuster les positions des boutons à afficher sur votre page de gauche, de droite, au-dessus du menu ou de la pagination, ou juste en dessous du menu.
Parallèlement à ces options, vous pouvez également modifier la largeur mobile maximale, la classe personnalisée et les rembourrages du bouton.

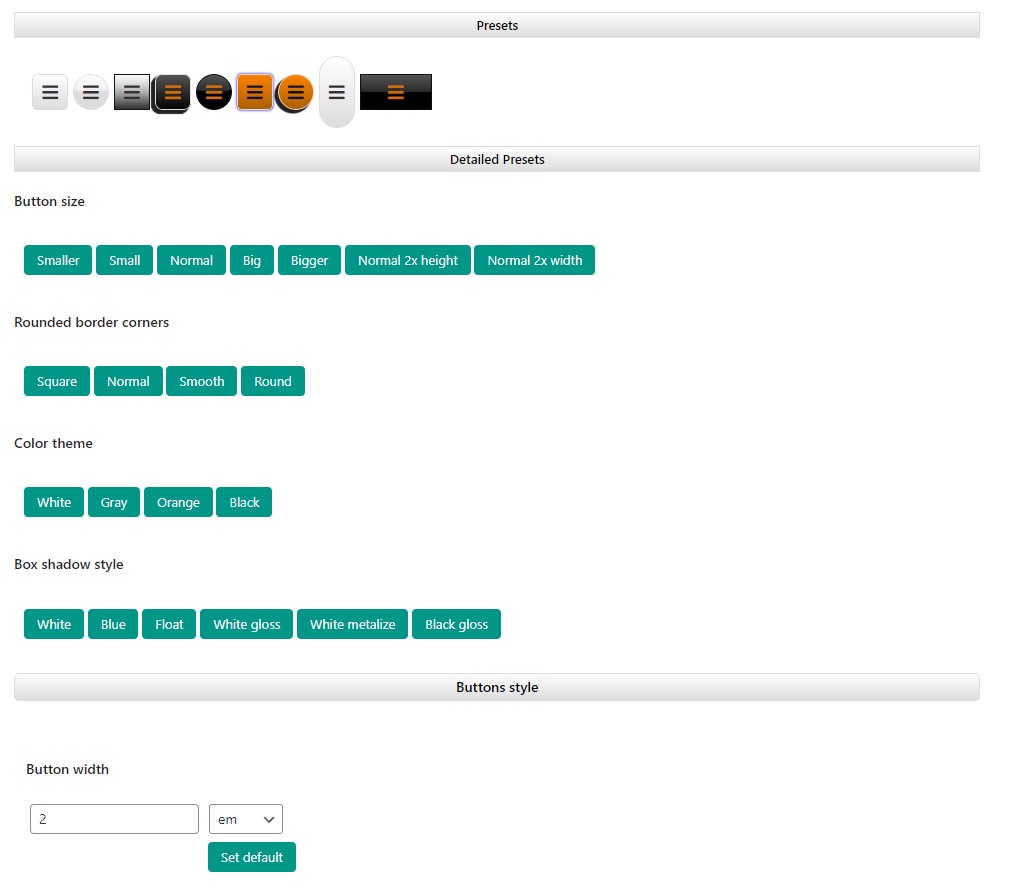
De plus, il existe d'autres préréglages de boutons et styles disponibles avec le plugin. Vous pouvez sélectionner un bouton présent et le modifier davantage avec les options de préréglages détaillés. En plus de cela, vous pouvez également modifier les styles de bouton avec la largeur, la hauteur, la taille du texte, la hauteur de ligne, etc.


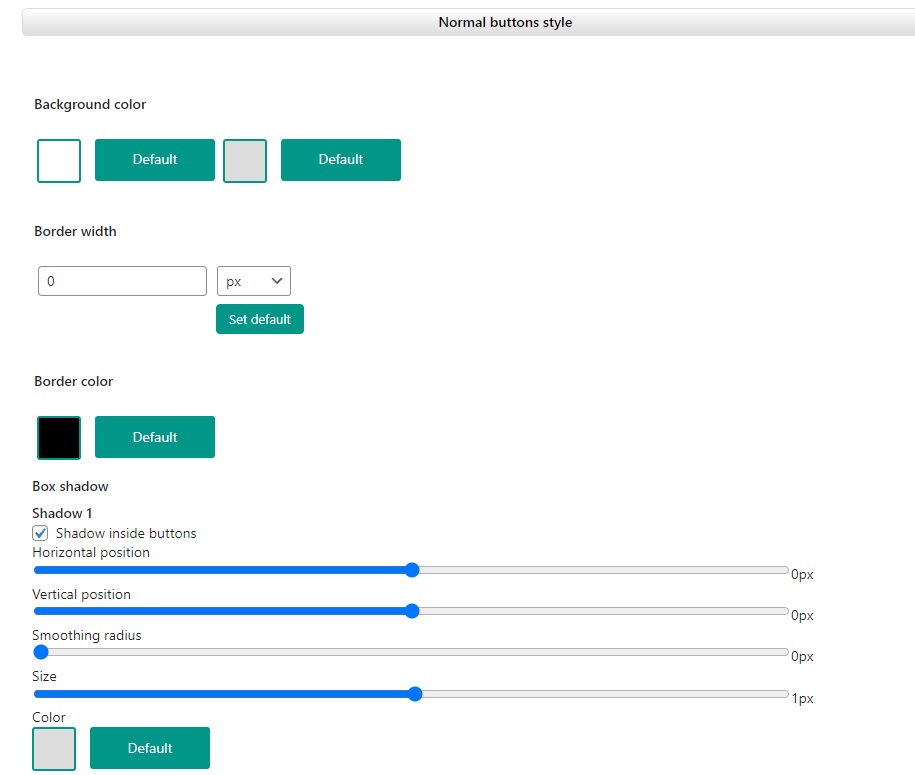
De plus, vous pouvez également personnaliser le bouton normal, le bouton de la souris et les styles de bouton sélectionnés. Chacun comprend des ajustements pour la couleur d'arrière-plan, la largeur et la couleur de la bordure et les options d'ombre.

Effectuez toutes les modifications nécessaires dont vous avez besoin et cliquez sur Enregistrer les modifications .
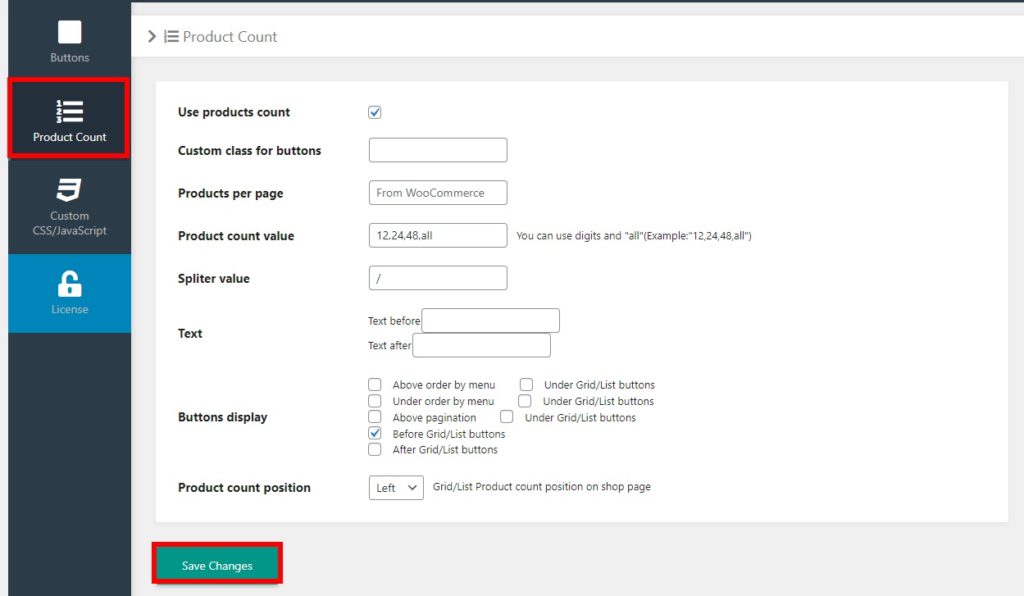
2.2. Options de nombre de produits
Vous pouvez également ajuster les options de nombre de produits à l'aide du plugin Grid/List View for WooCommerce lorsque vous créez une vue de liste de produits. Tout d'abord, vous pouvez activer ou désactiver l'utilisation du nombre de produits.
Si vous l'activez, vous pouvez en outre ajouter des entrées pour les produits par page, la valeur du nombre de produits et la valeur du séparateur. La position du nombre de produits peut également être définie ici avec ses propres options de bouton et où les afficher.

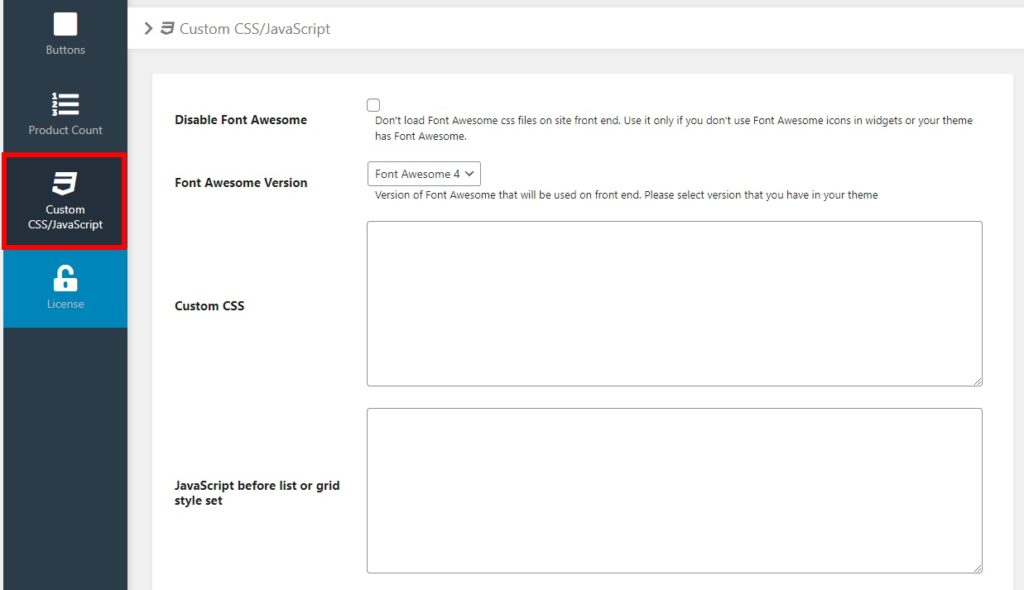
2.3. CSS/JavaScript personnalisé
Le plugin vous permet également d' ajouter du CSS ou du JavaScript personnalisé lorsque vous créez votre vue de liste de produits WooCommerce. Il existe des zones de script désignées pour ajouter votre CSS et JavaScript personnalisés. Le JavaScript peut être ajouté dans diverses circonstances, comme avant ou après le jeu de styles de liste ou de grille, les cookies, les boutons sélectionnés pour la grille/liste, etc.
Vous pouvez également désactiver les fichiers CSS de Font Awesome à partir d'ici ou sélectionner une version de Font Awesome.

Après avoir ajouté le CSS ou le JavaScript personnalisé requis, n'oubliez pas d' enregistrer les modifications .
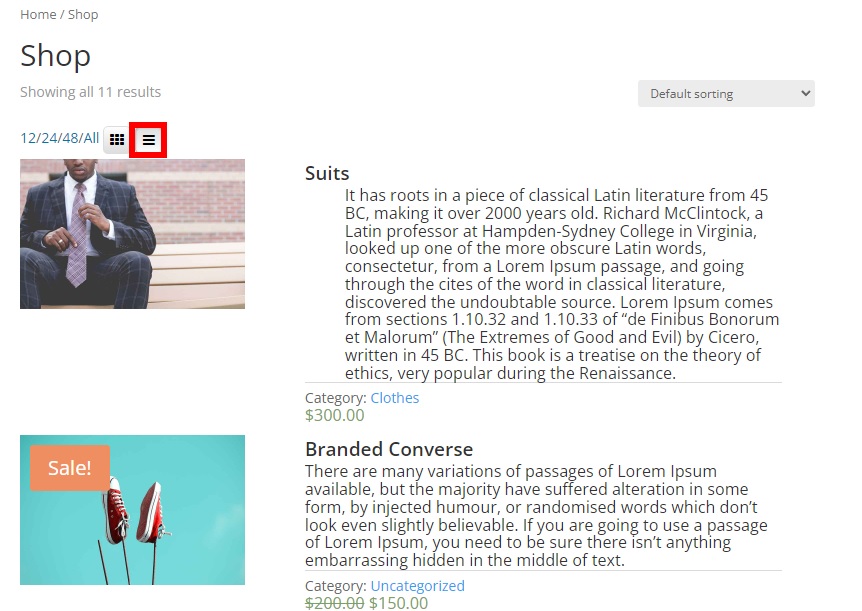
Une fois que vous aurez prévisualisé la page de votre boutique, vous pourrez voir la bascule pour basculer entre la vue grille et la vue liste. Le nombre de produits est également indiqué ici et la description du produit est également incluse avec les produits.
Et comme le montre la démonstration ci-dessous, vous pouvez passer à la vue de la liste des produits en cliquant sur le bouton de vue de la liste .

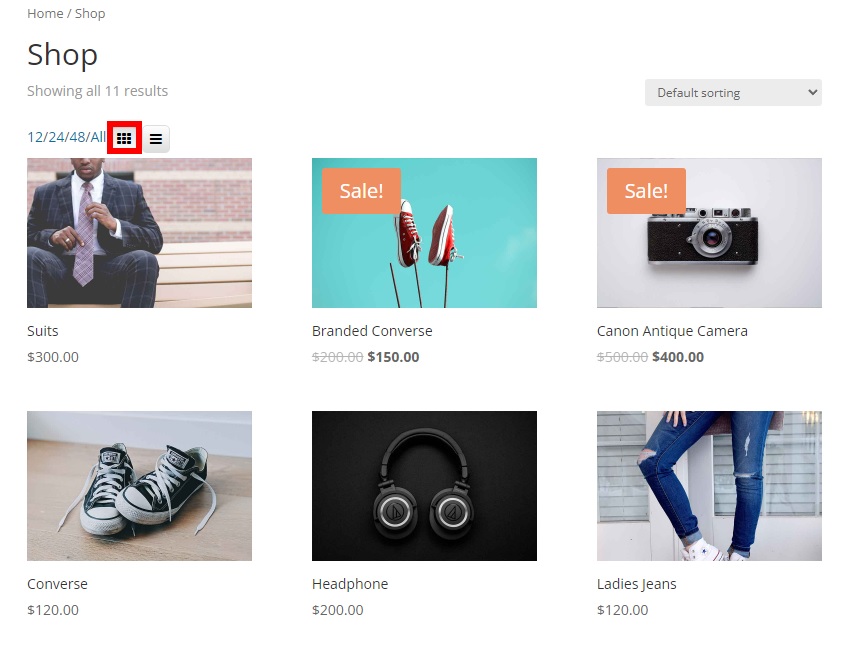
Vos clients peuvent même revenir à la vue de grille s'ils le doivent. Ils n'ont qu'à cliquer sur le bouton d'affichage de la grille .

C'est ça! C'est ainsi que vous pouvez créer une vue de liste de produits WooCommerce et permettre à vos clients de basculer entre la grille et la vue de liste.
Bonus : Activer le mode catalogue dans WooCommerce
Nous vous avons déjà présenté l'un des moyens les plus simples de créer une vue de liste de produits WooCommerce. Ils sont très utiles pour mettre en valeur vos produits sur un site catalogue. Cependant, pour vous aider à activer le mode catalogue dans WooCommerce , nous vous fournirons également un guide simple en bonus.
Pour ce faire, vous devrez ajouter quelques extraits de code au fichier functions.php de votre site Web, qui est l'un des fichiers principaux de votre thème. Veuillez donc créer un thème enfant pour les prochaines étapes et sauvegarder votre site Web afin que vos modifications soient enregistrées lorsque vous mettez à jour votre thème WordPress. Si vous avez besoin d'aide, vous pouvez également utiliser l'un des plugins de thème enfant pour WordPress pour créer un thème enfant.
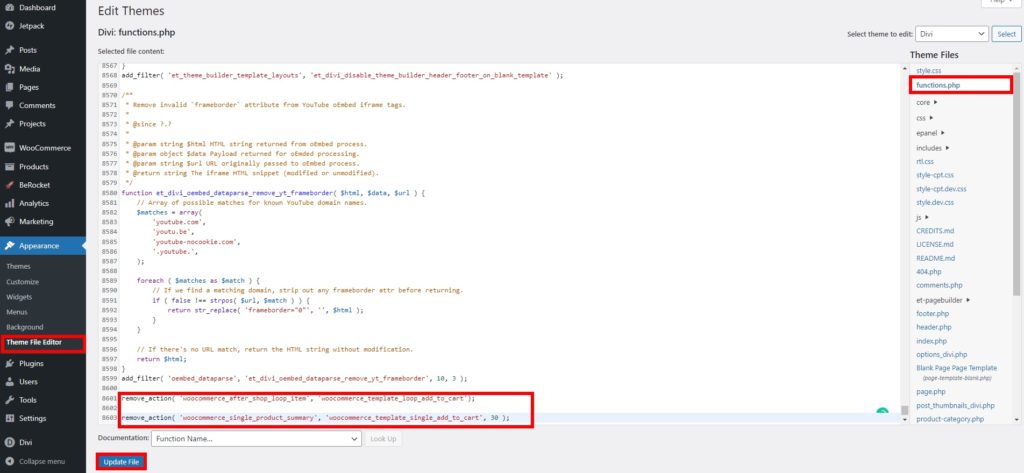
Après avoir activé votre thème enfant, allez dans Apparence > Éditeur de fichiers de thème et ouvrez le fichier functions.php de votre thème. Ensuite, vous pouvez commencer à ajouter les extraits de code à la fin de l'éditeur et mettre à jour le fichier .

Les fichiers de thème dépendent du thème actif de votre site Web. Nous avons utilisé le thème Divi ici afin que votre éditeur puisse être un peu différent.
Tout d'abord, vous devez supprimer le bouton Ajouter au panier, puis masquer les prix des produits. Par conséquent, vous devez ajouter les extraits de code suivants dans l'éditeur.
1. Supprimer le bouton Ajouter au panier
Vous pouvez utiliser le script suivant pour masquer le bouton Ajouter au panier pour la page de la boutique et la page du produit. Il suffit donc de le coller dans le fichier functions.php de votre thème.
remove_action('woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart'); remove_action('woocommerce_single_product_summary', 'woocommerce_template_single_add_to_cart', 30);
Cette fonction supprimera la page d'ajout au panier pour la page du produit WooCommerce ainsi que la page de la boutique.
Si vous souhaitez rendre les produits non achetables , vous pouvez également ajouter l'extrait de code suivant.
add_filter( 'woocommerce_is_purchasable', '__return_false');Il remplacera également le bouton Ajouter au panier par un bouton "Lire plus".

2. Cachez les prix des produits
Vous pouvez masquer les prix des produits de différentes manières dans WooCommerce. Ils peuvent être cachés pour tous les utilisateurs ou tout le monde sauf l'administrateur.
Si vous souhaitez masquer les prix des produits pour tous les utilisateurs , utilisez le script suivant :
add_filter( 'woocommerce_get_price_html', 'QuadLayers_remove_price'); fonction QuadLayers_remove_price($price){ retourner ; }
Sinon, si vous souhaitez masquer les prix pour tout le monde sauf l'administrateur , utilisez l'extrait de code suivant :
add_filter( 'woocommerce_get_price_html', 'QuadLayers_remove_price'); fonction QuadLayers_remove_price($price){ if ( is_admin() ) return $price ; retourner ; }

De plus, vous pouvez également masquer les produits uniquement dans la page de la boutique si nécessaire. Tout ce que vous avez à faire est de coller l'extrait de code suivant dans le fichier functions.php
add_filter( 'woocommerce_after_shop_loop_item_title', 'remove_woocommerce_loop_price', 2 ); fonction remove_woocommerce_loop_price() { if( ! is_shop() ) return; // Masquer les prix uniquement sur la page de la boutique remove_action( 'woocommerce_after_shop_loop_item_title', 'woocommerce_template_loop_price', 10 ); }
Bon travail! Vous pouvez maintenant créer une vue de liste de produits WooCommerce et activer correctement le mode catalogue sur votre site Web. Si vous souhaitez des méthodes alternatives pour afficher le mode catalogue, nous avons un guide détaillé pour activer le mode catalogue dans WooCommerce. De même, si vous avez besoin de plus d'informations pour supprimer le bouton Ajouter au panier ou masquer les prix dans WooCommerce, nous les avons également couverts.
Conclusion
Nous espérons que vous êtes en mesure de créer maintenant une liste de produits WooCommerce pour votre boutique en ligne. Vous pouvez facilement utiliser un plugin dédié pour permettre à vos clients de passer à une vue de liste de produits. Les plugins leur permettent même de revenir à la vue de la grille si nécessaire avec de nombreuses autres options de personnalisation.
Nous vous avons également fourni quelques étapes de base pour personnaliser la page de la boutique activer le mode catalogue sur votre site Web où vous pouvez également afficher la vue de la liste des produits. Si vous souhaitez apporter des modifications à d'autres pages WooCommerce, vous pouvez également personnaliser la page du panier, la page de catégorie ou même la page de paiement avec des plugins comme WooCommerce Checkout Manager.
Alors, pouvez-vous ajouter une vue de liste de produits sur votre boutique en ligne sans aucun problème ? L'avez-vous déjà essayé? S'il vous plaît laissez-nous savoir dans les commentaires.
En attendant, voici quelques autres de nos articles qui pourraient vous intéresser :
- Comment personnaliser la galerie de produits WooCommerce
- Modifier Aucun produit dans le message du panier
- Comment ajouter une image de produit à WooCommerce Checkout
