Comment créer un formulaire WordPress avec Date Time Picker ?
Publié: 2022-04-25Vous souhaitez permettre à vos utilisateurs de sélectionner la date et l'heure dans votre formulaire WordPress ? Mais vous ne savez pas comment créer un formulaire de sélection de date et d'heure WordPress ? Alors, ce tutoriel facile est juste pour vous.
Si vous pensez que l'ajout d'un calendrier de sélection de date et d'heure à votre formulaire de contact est une tâche intimidante, ce n'est pas le cas. En fait, avec le bon plugin et outil de formulaire de contact WordPress, ce n'est qu'un jeu d'enfant.
Par conséquent, cet article vous guidera étape par étape pour créer un formulaire de contact complet avec un calendrier de sélection de date et d'heure. Alors, continuez à lire !
Pourquoi ajouter un sélecteur de date et d'heure dans vos formulaires WordPress ?
Le sélecteur de date et d'heure n'est pas quelque chose que vous devez toujours ajouter à vos formulaires WordPress. Mais il existe des cas spécifiques où il est indispensable de laisser vos utilisateurs choisir efficacement la date et l'heure appropriées ainsi que d'autres informations essentielles.
Supposons que vos utilisateurs souhaitent planifier des rendez-vous pour des examens médicaux ou réserver des tables de restaurant, etc. Dans de tels cas, vous devez ajouter le sélecteur de date et d'heure sur vos formulaires de rendez-vous médicaux et de réservation de table au restaurant.
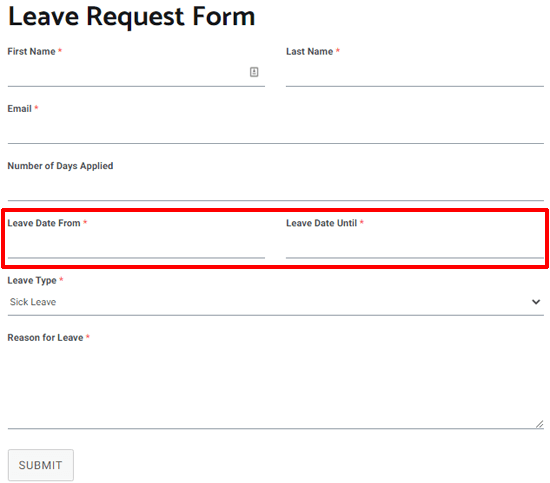
De même, un sélecteur de date et d'heure est pratique lorsque vos utilisateurs souhaitent demander un rappel. C'est également utile si vos employés ou étudiants souhaitent demander des congés à des dates précises.

Comme vous pouvez le voir, il existe de nombreuses raisons pour lesquelles vous pourriez vouloir ajouter le sélecteur de date et d'heure sur vos formulaires WordPress. Alors, apprenons comment ajouter un sélecteur de date et d'heure WordPress à votre formulaire ensuite.
Comment créer un formulaire WordPress avec Date Time Picker ?
Vous pouvez suivre les instructions simples ci-dessous pour créer un formulaire de sélection de date et d'heure WordPress en un rien de temps.
Étape 1 : Choisissez le meilleur plugin de formulaire WordPress avec un sélecteur de date et d'heure WordPress
Tout d'abord, vous devez choisir un plugin de formulaire WordPress qui vous permet de créer de beaux formulaires de contact avec un sélecteur de date et d'heure sans effort. Nous comprenons qu'en choisir une parmi l'océan d'options est écrasante. C'est pourquoi nous vous recommandons d'utiliser Everest Forms.

Everest Forms est une solution de création de formulaires par glisser-déposer à feuilles persistantes pour créer les types de formulaires variables qui captivent vos utilisateurs. Que vous souhaitiez créer des formulaires de contact simples, des formulaires de rappel, des formulaires de réservation d'hôtel en ligne ou des formulaires de demande de congé, votre souhait est exaucé.
Ce plugin offre des fonctionnalités de premier ordre telles que des modèles de formulaires préconçus, des champs de formulaire illimités, des notifications par e-mail, une logique conditionnelle intelligente, etc. De même, il a une interface propre et conviviale. Et si jamais vous êtes bloqué quelque part, vous pouvez contacter l'équipe d'assistance amicale pour résoudre rapidement vos problèmes.
Étape 2 : Installer le plug-in Everest Forms
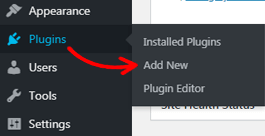
Pour installer le plugin Everest Forms sur votre site, allez dans Plugins >> Ajouter nouveau depuis votre tableau de bord WordPress.

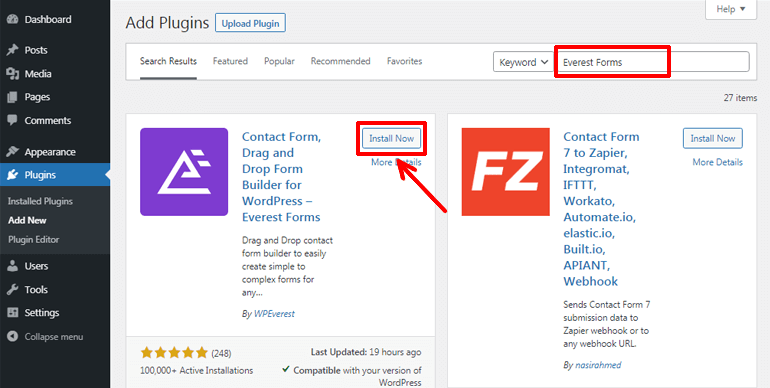
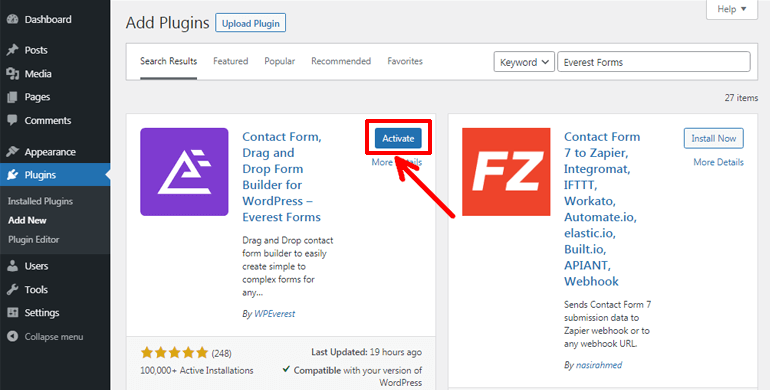
Il vous dirigera vers la page Ajouter des plugins . Ici, vous pouvez taper le nom du plugin que vous souhaitez installer dans la barre de recherche. Dès que vous tapez Everest Forms, le plugin s'affiche directement sur votre écran. Maintenant, appuyez sur le bouton Installer maintenant .

Enfin, cliquez sur le bouton Activer pour activer le plugin sur votre site.

Remarque : Si vous aimez ce qu'offre une version gratuite du plugin Everest Forms, vous pouvez passer à sa version pro pour profiter de plus de fonctionnalités et de fonctionnalités.
Étape 3 : Créer un nouveau formulaire WordPress
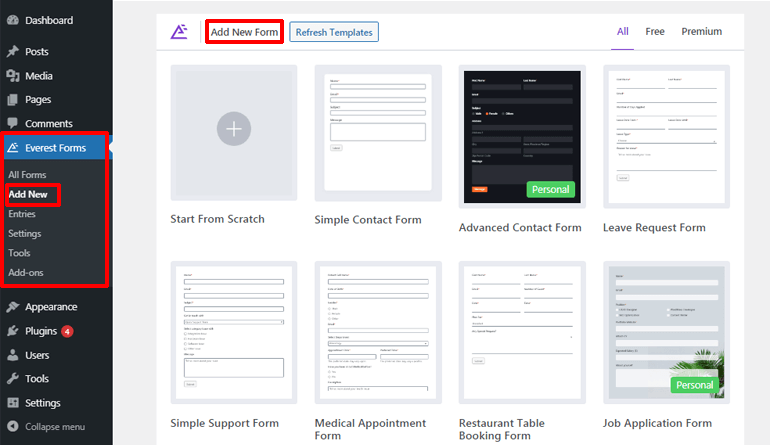
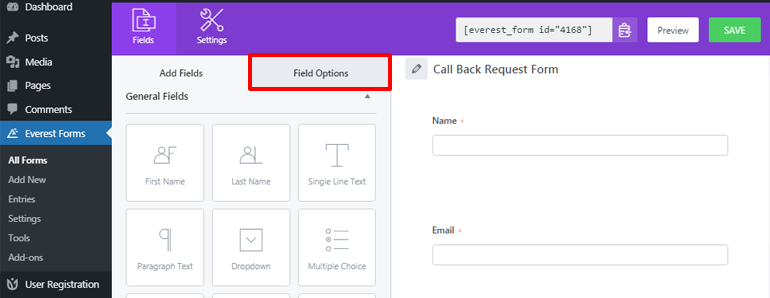
Après avoir installé et activé le plug-in Everest Forms, accédez à Everest Forms >> Add New . Désormais, à partir de la page Ajouter un nouveau formulaire , vous pouvez soit choisir parmi différents modèles de formulaires prédéfinis, soit recommencer à zéro.

Quelle que soit l'option que vous choisissez, l'interface intuitive de glisser-déposer du plugin vous permet de créer facilement le formulaire souhaité.
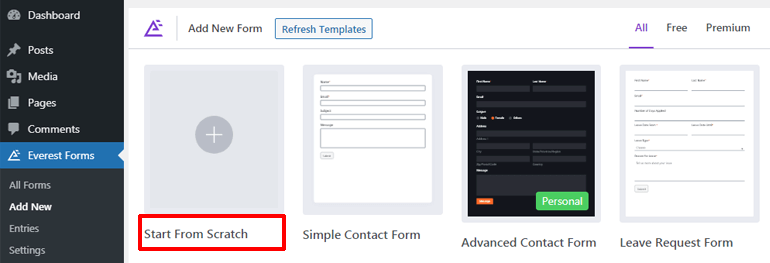
Ce didacticiel vous montrera comment créer un formulaire de contact WordPress avec un sélecteur de date et d'heure à partir de zéro. Donc, tout d'abord, cliquez sur l'option Start From Scratch .

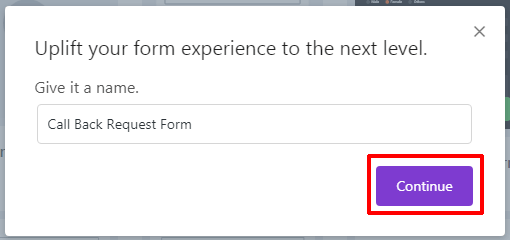
Après cela, fournissez un nom approprié pour votre formulaire et appuyez sur le bouton Continuer .

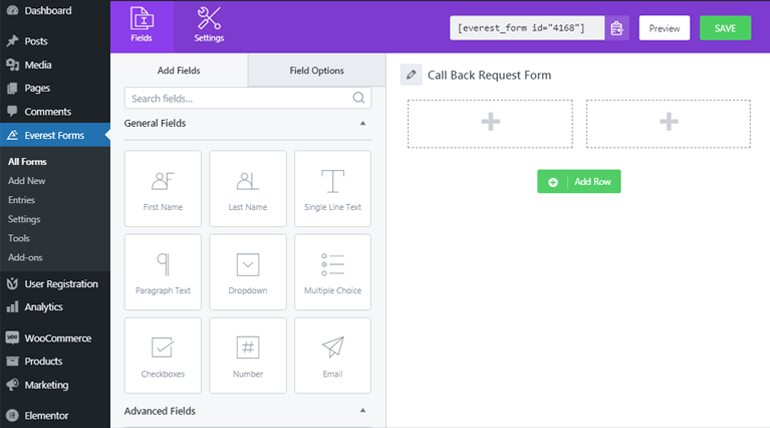
Une fenêtre d'éditeur de formulaire s'ouvrira. Et maintenant, vous pouvez commencer à ajouter les champs de formulaire requis à votre formulaire.

Ajouter les champs de formulaire requis et le sélecteur de date et d'heure
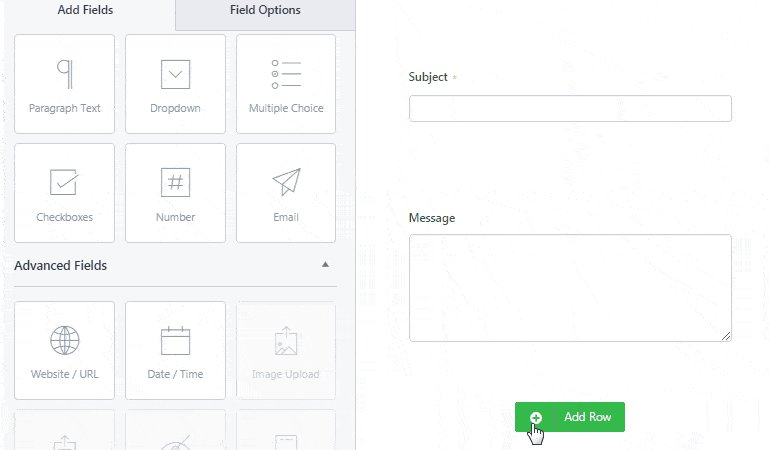
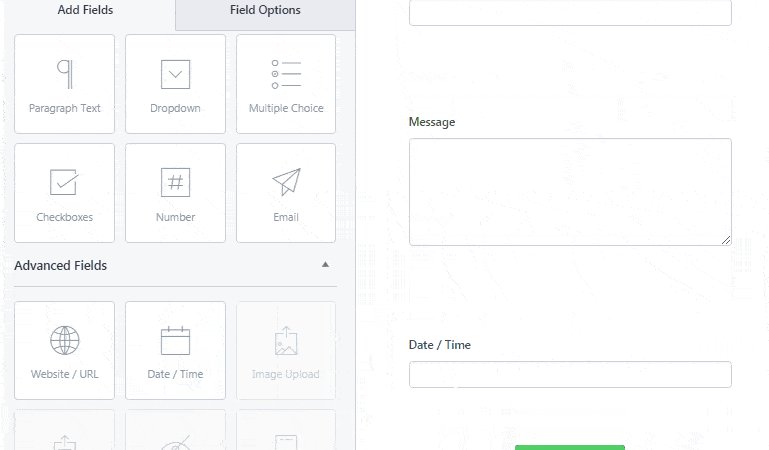
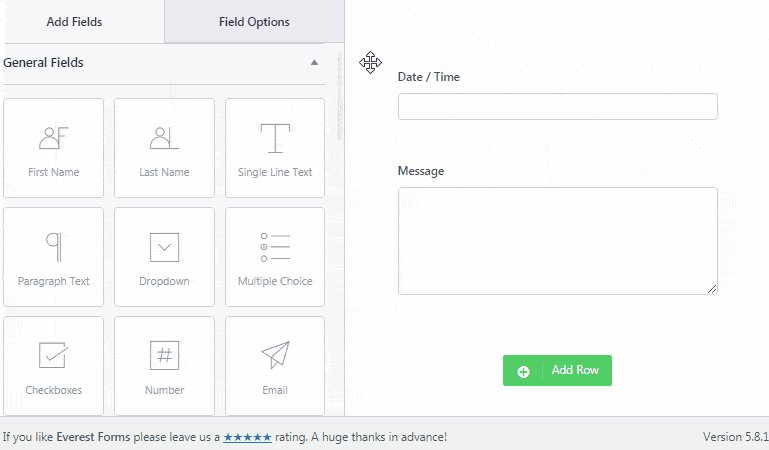
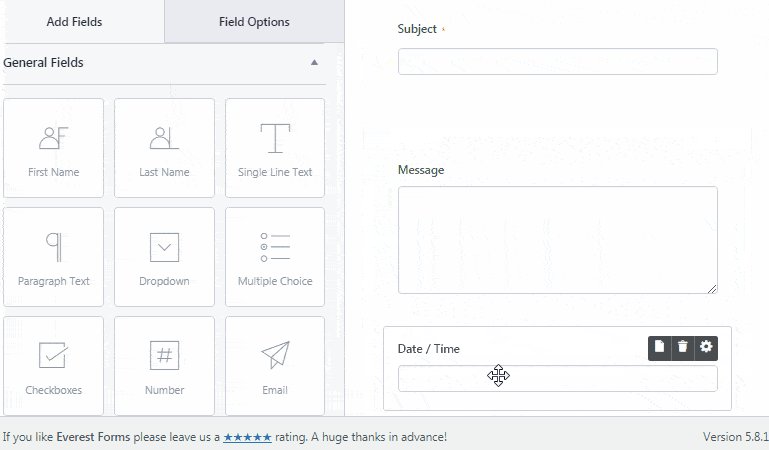
Vous pouvez facilement faire glisser les champs de formulaire tels que Nom , E- mail , Téléphone , etc. depuis la gauche et les déposer dans la zone vide à droite. En outre, vous pouvez utiliser les champs de formulaire tels que Texte sur une seule ligne et Texte de paragraphe pour récupérer des informations dans une seule ligne et un seul formulaire de paragraphe.
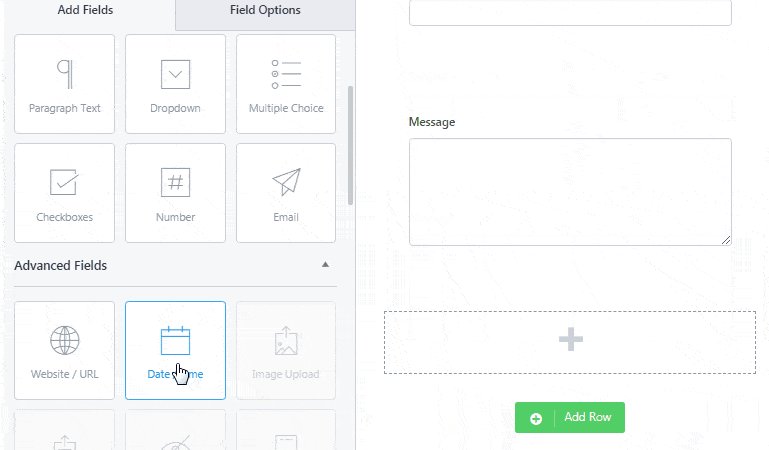
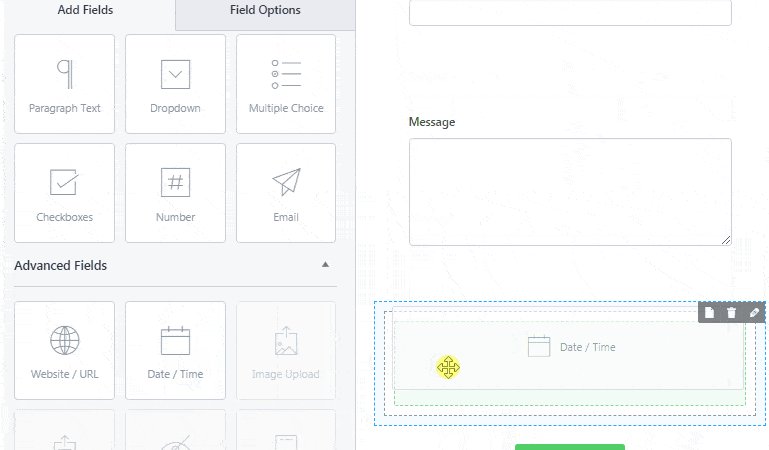
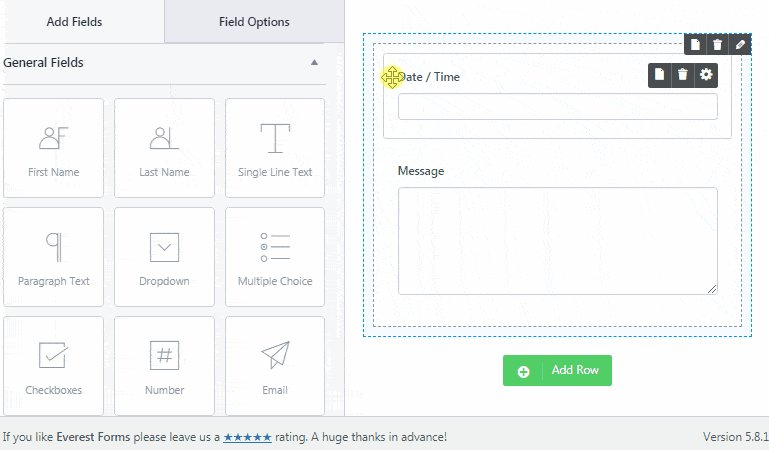
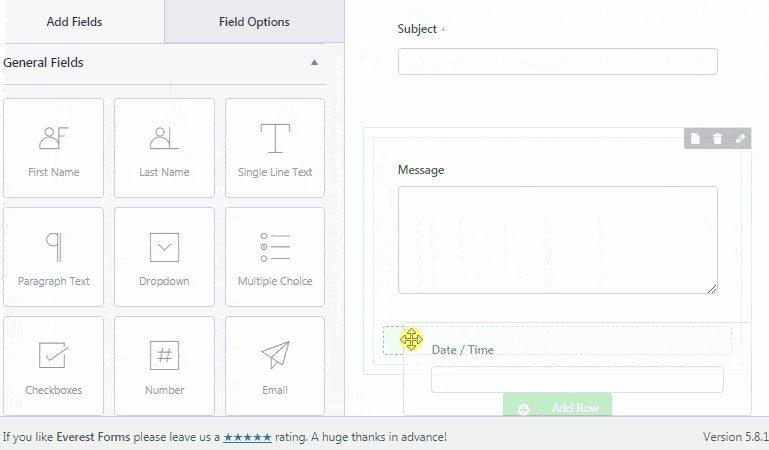
De même, pour ajouter un calendrier de sélection de date et d'heure au formulaire, faites glisser le champ avancé Date/Heure de la main gauche et déposez-le dans la zone requise.

D'autres champs supplémentaires peuvent également être ajoutés à votre formulaire de la même manière. Sans oublier qu'il est également possible de réorganiser et de réorganiser les champs du formulaire si nécessaire. Faites simplement glisser et déposez le champ dans la zone requise. C'est tout!

Personnaliser les champs de formulaire et un sélecteur de date et d'heure
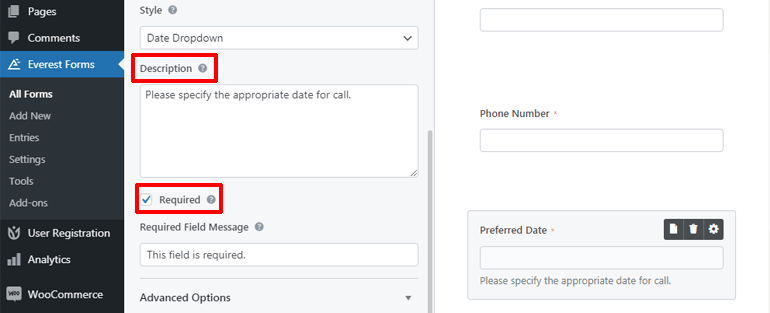
Avec Everest Forms, il est très facile de personnaliser les champs du formulaire à votre convenance. Pour cela, cliquez sur les options de champ et vous pouvez modifier l'étiquette, la description et d'autres champs de formulaire individuels.

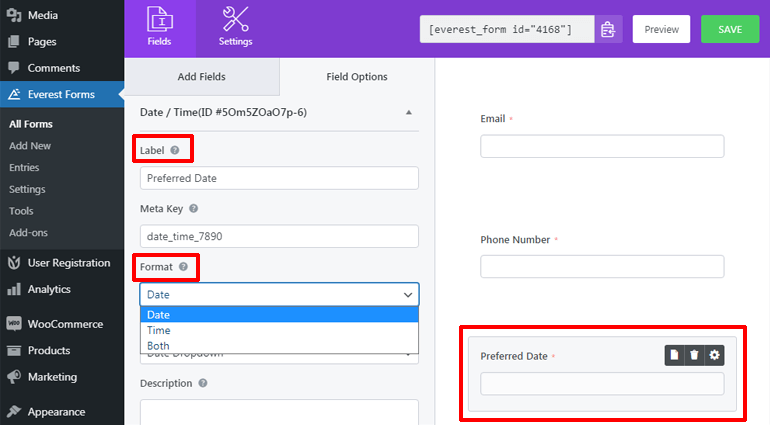
En conséquence, vous pouvez cliquer sur le champ Date/Heure pour le personnaliser selon vos besoins. Vous pouvez changer son étiquette et son format sans aucun problème. Par exemple, nous l'avons étiqueté comme Date préférée . De même, en parlant de format, vous pouvez autoriser vos utilisateurs à choisir la date, l'heure ou les deux à partir d'ici.

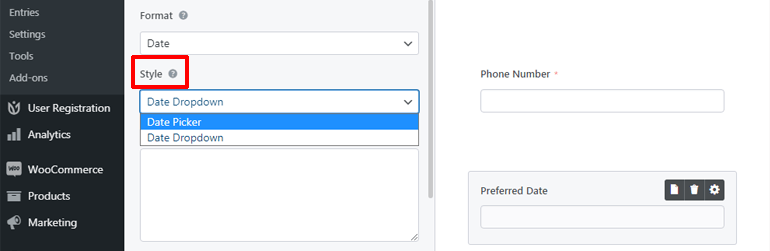
En outre, vous pouvez choisir parmi les deux options de réglage de style pour le champ date/heure, c'est-à-dire Sélecteur de date et Liste déroulante de date.

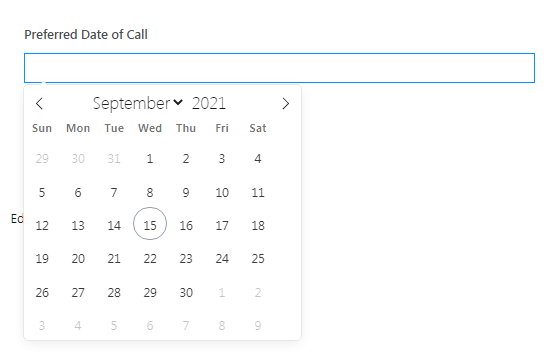
Date Picker permet à vos utilisateurs de sélectionner la date dans le menu de date de style calendrier, qui ressemble à ceci depuis l'interface.

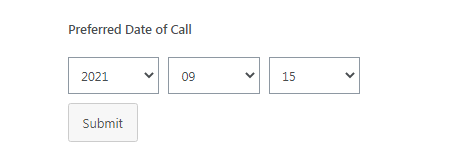
Au contraire, Date Dropdown permet aux utilisateurs de sélectionner la date dans le menu déroulant des dates. Le sélecteur de date déroulant ressemble à ceci depuis l'interface.


En outre, vous pouvez ajouter une courte description au champ et même rendre le champ obligatoire afin que les utilisateurs ne puissent pas continuer sans remplir ce champ.

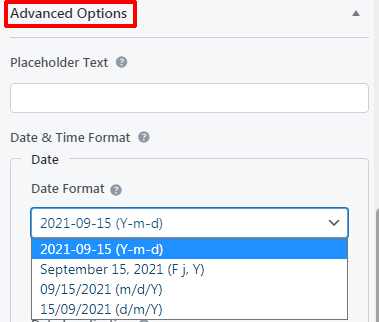
Et si vous faites défiler un peu vers le bas, vous pouvez également trouver les options avancées à partir desquelles vous pouvez personnaliser davantage vos paramètres de date et d'heure. À partir de là, vous pouvez ajouter le texte de l'espace réservé et choisir parmi quatre formats de date différents.

Sans oublier que vous pouvez également choisir l' intervalle de temps et le format .

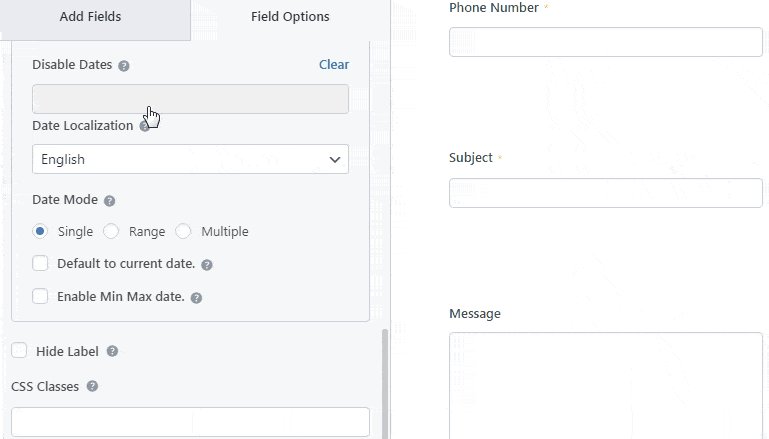
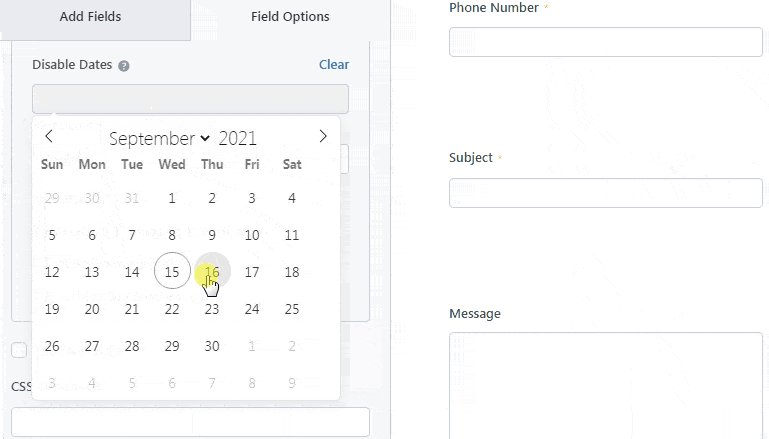
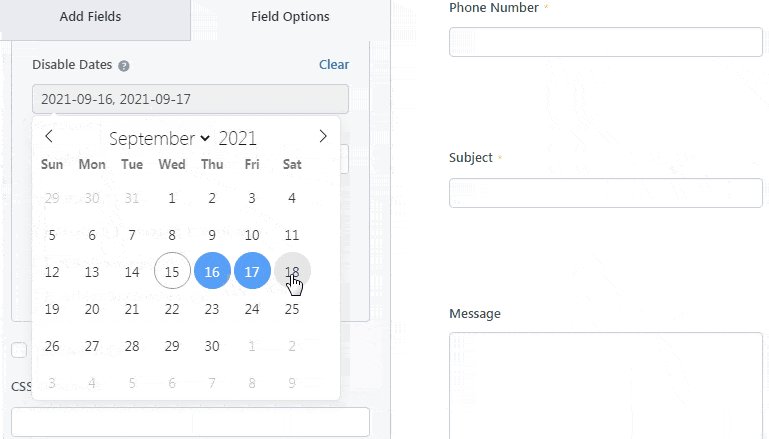
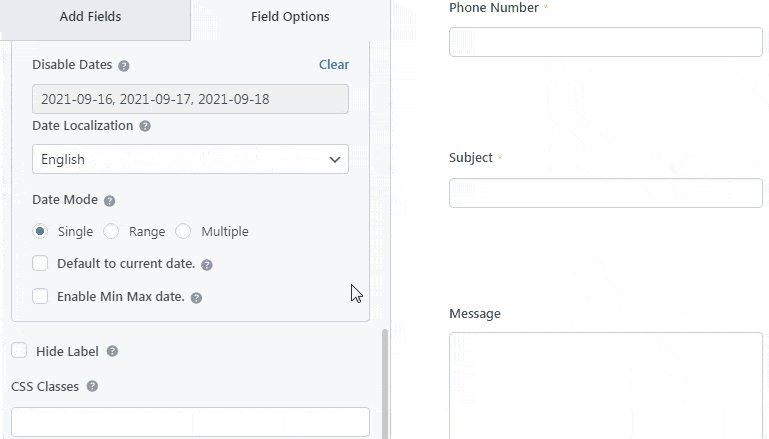
De plus, l'option Désactiver la date vous permet de désactiver les dates dans votre formulaire. Cela empêchera les utilisateurs de sélectionner ces dates.

De plus, vous pouvez sélectionner la localisation de la date souhaitée à afficher. Et vous pouvez choisir parmi trois modes de date différents. Ils sont Single, Range et Multiple. Le mode Date unique permet aux utilisateurs de choisir une seule date. Le mode Ranger permet de sélectionner la plage de dates appropriée. Les utilisateurs peuvent choisir plusieurs options de date avec le mode Date multiple .

En outre, vous pouvez définir la date par défaut sur la date actuelle et activer les dates minimale et maximale pour la sélection. Encore une fois, si vous êtes un utilisateur avancé, vous pouvez faire plus pour le champ de date avec les classes CSS.
Étape 4 : Personnalisez les paramètres du formulaire
Vous avez créé avec succès un formulaire WordPress avec un calendrier de sélection de date et d'heure, mais il est incomplet à moins que vous ne configuriez les paramètres de formulaire nécessaires. Donc, ci-dessous, nous parlerons brièvement de la configuration générale du formulaire et des paramètres de messagerie.
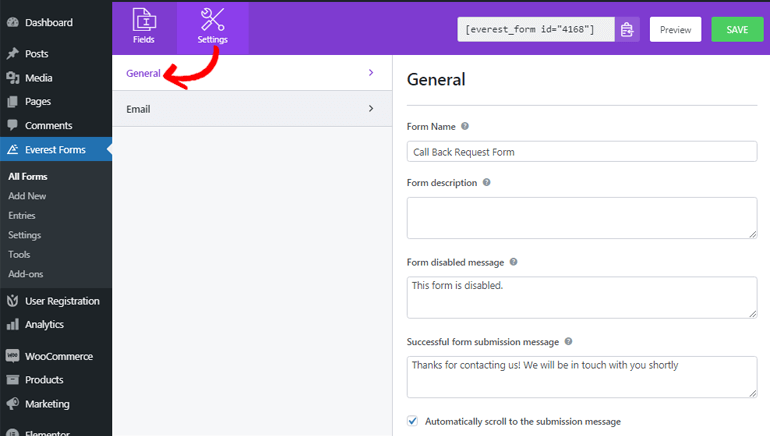
Configurer les paramètres généraux du formulaire
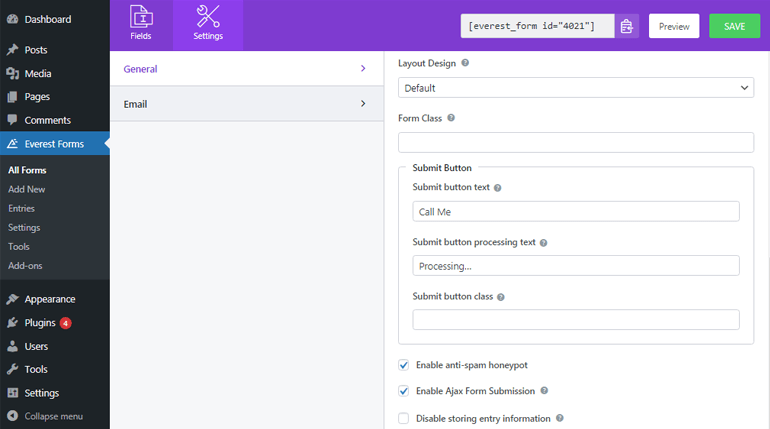
Pour configurer les options générales de configuration du formulaire, accédez à Paramètres >> Général . Le nom et la description de votre formulaire peuvent être modifiés à partir d'ici. Vous pouvez également entrer le message de désactivation du formulaire et le message de formulaire réussi.

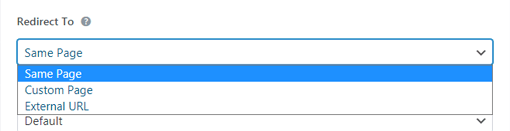
Avec l'option Rediriger vers , vous pouvez permettre à vos utilisateurs d'accéder à l'URL ou à la page qui les intéresse une fois qu'ils ont soumis le formulaire.

L'option Conception de mise en page et classe de formulaire vous permet de choisir parmi différentes conceptions de formulaire et d'ajouter une classe à votre formulaire. Sous la section Soumettre le bouton , vous pouvez ajouter le texte du bouton de soumission souhaité, le texte de traitement du bouton de soumission et la classe de bouton de soumission.

De plus, vous pouvez protéger votre formulaire contre le spam en activant un pot de miel anti-spam. De même, laissez vos utilisateurs soumettre le formulaire sans recharger en activant la soumission de formulaire ajax. Vous pouvez également activer ou désactiver le stockage des informations d'entrée en fonction de vos besoins.
Configurer les paramètres de messagerie
Les paramètres de messagerie vous permettent de configurer l'endroit où les e-mails doivent être livrés après la soumission du formulaire. La bonne nouvelle est qu'Everest Forms permet de configurer plusieurs notifications par e-mail. Par exemple, une notification par e-mail d'administrateur est envoyée à l'administrateur, tandis qu'une notification par e-mail d'utilisateur est envoyée aux utilisateurs.
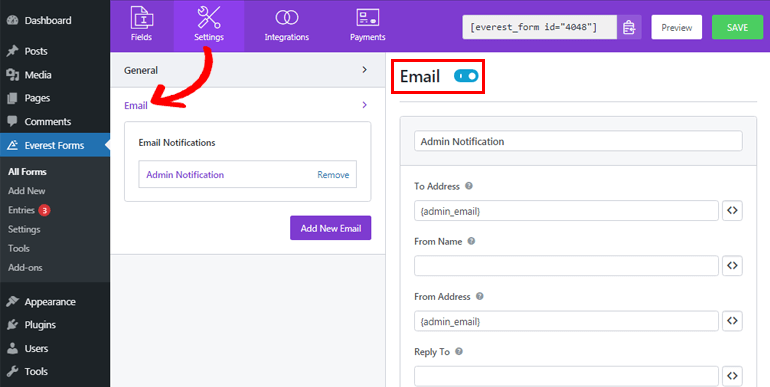
Vous pouvez accéder à Paramètres >> E-mail pour configurer les paramètres d'e-mail. Tout d'abord, assurez-vous que l'option des paramètres de messagerie est activée pour commencer à gérer les notifications par e-mail. Ensuite, vous pouvez commencer à configurer les notifications par e-mail de l'administrateur.

Dans le champ Adresse de destination, saisissez l'adresse e-mail à laquelle vous souhaitez envoyer l'e-mail. Puisque nous configurons l'e-mail d'administration, vous pouvez entrer l'e-mail d'administration ici. Mieux encore, vous pouvez utiliser la balise intelligente {admin_email} pour capturer automatiquement l'adresse e-mail de l'administrateur.
La section Nom de l'expéditeur affiche le nom de l'utilisateur qui soumet le formulaire. Vous pouvez capturer le nom de l'utilisateur à l'aide d'une balise active. Aussi simple que ça ! Cependant, vous devez vous assurer que le champ du nom est obligatoire afin qu'il n'y ait aucun problème lors de la livraison des e-mails.
De l'adresse vous permet d'ajouter l'adresse e-mail à partir de laquelle le formulaire est envoyé. Ainsi, vous pouvez également ajouter l'adresse e-mail de l'administrateur ici.
Répondre à permet de saisir l'adresse e-mail à laquelle vous souhaitez répondre une fois que vous avez reçu l'e-mail. Par conséquent, vous pouvez utiliser la balise active comme précédemment pour récupérer l'e-mail de votre utilisateur.
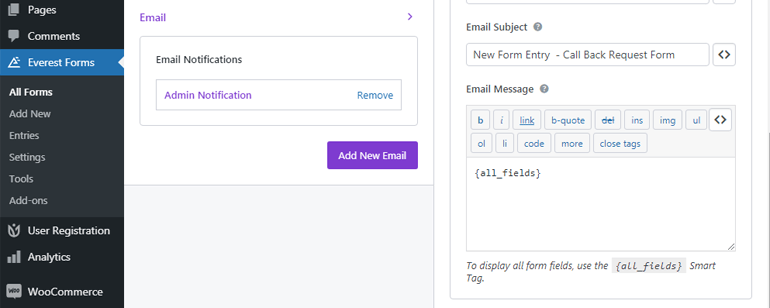
En plus de tout, vous pouvez également ajouter un objet d'e-mail et un message . L'utilisation de la balise active {all_fields} dans le message électronique affiche toutes les informations de champ de formulaire remplies par vos utilisateurs, y compris la date et l'heure.

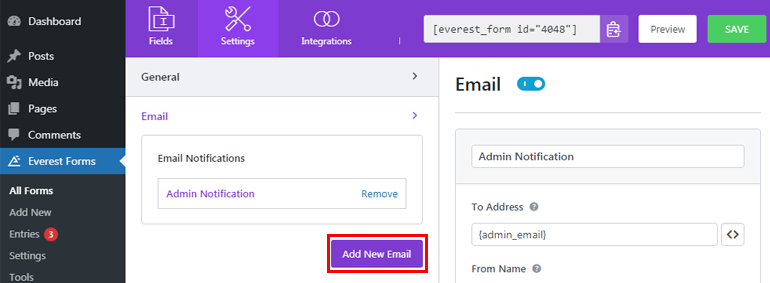
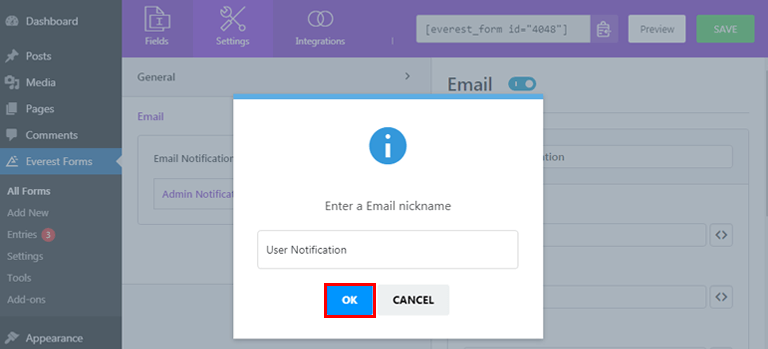
Maintenant, pour définir la nouvelle notification par e-mail, vous pouvez cliquer sur le bouton Ajouter un nouvel e-mail .

Après cela, donnez-lui un nom. Par exemple, si vous définissez un e-mail utilisateur, vous pouvez le nommer Notification utilisateur .

Ensuite, vous pouvez configurer la notification par e-mail de l'utilisateur comme nous l'avons fait pour l'administrateur auparavant.
Étape 5 : Ajoutez le formulaire WordPress Date Time Picker à votre site
Pour rendre votre formulaire visible pour vos utilisateurs, vous devez d'abord l'ajouter à votre site. Everest Forms vous permet d'ajouter votre formulaire WordPress aux publications ou aux pages ou partout où vous le jugez approprié.
Ici, nous allons vous montrer comment ajouter votre formulaire WordPress avec le calendrier du sélecteur de date et d'heure aux publications.
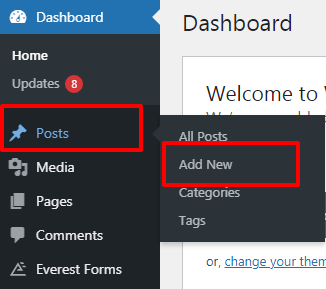
Depuis votre tableau de bord, accédez à Articles >> Ajouter un nouveau .

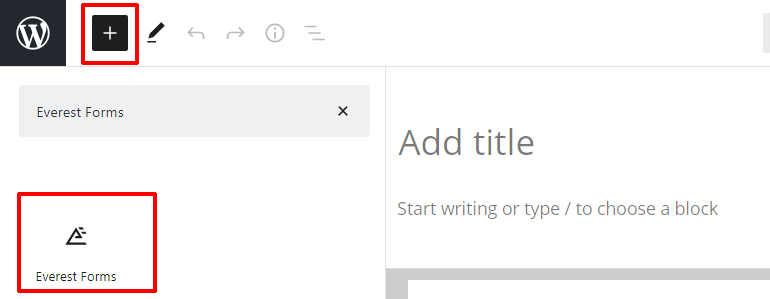
Ensuite, cliquez sur le bouton Ajouter un bloc (+) en haut. Encore une fois, recherchez le bloc Everest Forms et cliquez dessus.

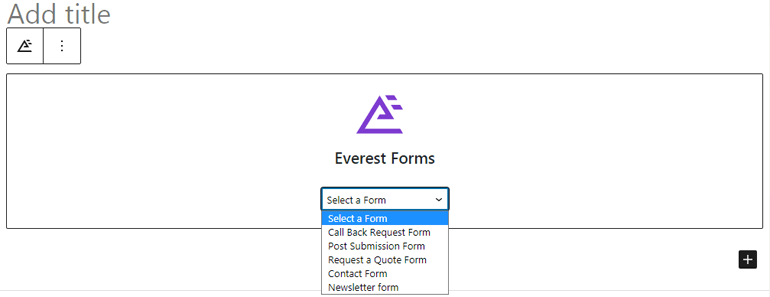
Maintenant, appuyez sur les menus déroulants pour choisir le formulaire requis.

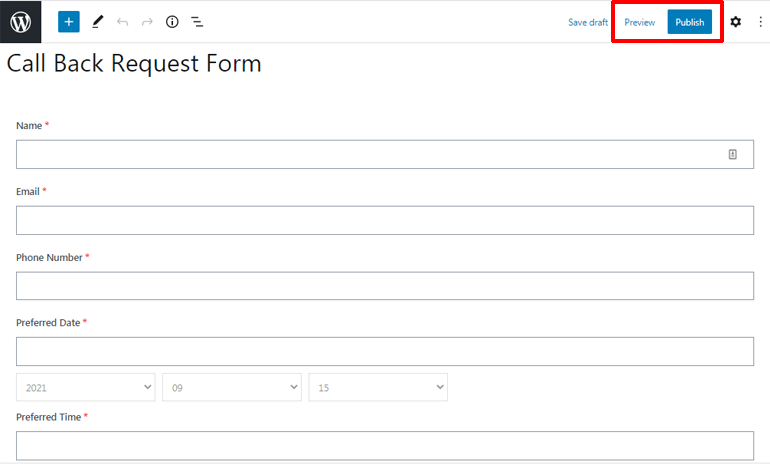
Enfin, donnez un titre à votre formulaire et cliquez sur le bouton Publier pour voir votre formulaire en action. En outre, vous pouvez prévisualiser votre formulaire pour voir à quoi ressemble votre formulaire depuis l'interface avant de le mettre en ligne.

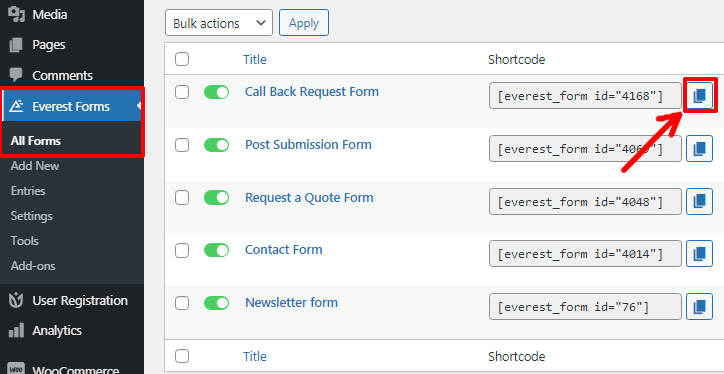
Alternativement, vous pouvez aller à Everest Forms >> All Forms et copier le shortcode du formulaire requis.

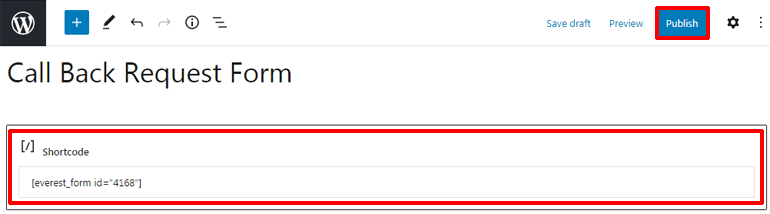
Ensuite, collez le shortcode dans les publications ou les pages que vous aimez. Enfin, cliquez sur le bouton Publier .

Conclusion
Voici donc comment créer un formulaire WordPress avec un sélecteur de date et d'heure. Avec Everest Forms, vous pouvez ajouter des sélecteurs de date de différents styles à vos formulaires. Tous les formulaires que vous créez à l'aide de ce plugin sont adaptés aux mobiles et s'adaptent parfaitement à tout type et taille d'écran.
J'espère que vous pouvez facilement créer un formulaire de contact WordPress avec un calendrier de sélection de date et d'heure maintenant. Si vous pensez que cet article a été utile, assurez-vous de le partager également sur vos plateformes sociales.
De plus, vous pouvez nous suivre sur Twitter et Facebook pour plus de mises à jour.
Vous avez encore du temps libre ? Ensuite, vous pouvez consulter nos articles sur la création d'un formulaire de contact WordPress avec deux colonnes et un formulaire de demande d'emploi.
