Comment créer un site Web de portefeuille WordPress en 2023
Publié: 2023-03-06- Combien cela coûte-t-il de créer un site Web de portefeuille?
- Comment créer un site Web de portefeuille?
- Conclusion
Vous vous demandez comment créer un site Web de portefeuille WordPress?
Les sites Web de portefeuille sont utilisés par les entrepreneurs individuels et les agences pour présenter leur travail, leurs compétences et leurs réalisations à des clients, employeurs ou collaborateurs potentiels.
Un site de portefeuille peut également aider à renforcer la crédibilité, à établir votre marque et à faciliter la prise de contact avec les parties intéressées.
À l'ère numérique d'aujourd'hui, un site Web de portfolio est un outil puissant pour quiconque cherche à démontrer ses capacités et à afficher son travail en ligne.
Dans cet article, nous allons vous montrer comment créer un site Web de portefeuille avec WordPress en utilisant un thème de portefeuille dédié appelé Remake.

Commençons.
Combien cela coûte-t-il de créer un site Web de portefeuille?
Pour créer un site Web de portefeuille, vous avez besoin de 5 choses : nom de domaine, plan d'hébergement, certificat SSL, thème premium et plugins.
Examinons le coût moyen de chacun de ces éléments :
- Nom de domaine : 10 $
- Plan d'hébergement partagé : 80 $
- Certificat SSL : Gratuit/8$
- Thème premium : 59 $
- Plugins : Gratuits
Donc, pour que votre site Web de portefeuille soit opérationnel, vous devez dépenser 159 $ au total.
Il y a 3 choses à noter ici :
La première chose que vous devez savoir, c'est qu'il ne s'agit pas de dépenses mensuelles mais annuelles. Cela signifie qu'après avoir créé le site, vous n'aurez pas à dépenser un centime pendant au moins un an.
La deuxième chose que vous devez savoir est que la plupart des hébergeurs proposent un certificat SSL gratuit la première année. Donc, votre dépense est susceptible de descendre à 150 $.
Et enfin, la plupart des vendeurs de domaine offrent une remise lors de l'enregistrement. Ainsi, l'année prochaine, le renouvellement de votre nom de domaine pourrait coûter entre 15 et 20 $.
Maintenant que vous connaissez le coût de la création d'un site Web de portefeuille, plongeons dans le didacticiel.
Comment créer un site Web de portefeuille?
Pour créer un site Web de portefeuille, vous devez suivre les étapes suivantes :
- Étape 1 : Acheter un nom de domaine et un plan d'hébergement
- Étape 2 : Achetez un certificat SSL
- Étape 3 : Installer WordPress
- Étape 4 : Configurez les paramètres de WordPress
- Étape 5 : Installez un thème de portefeuille dédié
- Étape 6 : Modifier les pages à propos et de contact
- Étape 7 : Installer les plug-ins
Nous allons plonger dans chaque étape et vous montrer ce que vous devez faire. À la fin de l'étape 7, vous aurez un site Web de portefeuille opérationnel.
Étape 1 : Achetez un nom de domaine et un plan d'hébergement
Le nom d'un site Web (c'est-à-dire sans code) avec le TLD (c'est-à-dire com) est appelé le nom de domaine.
Un nom de domaine doit être choisi avec soin car il ne peut pas être modifié après son enregistrement auprès d'un vendeur de nom de domaine.
Comment choisir un nom de domaine
Vous pouvez utiliser votre propre nom comme nom de domaine (comme https://sufiabanu.com) ou utiliser le nom de votre entreprise enregistrée (comme https://codeless.co). Gardez simplement le nom court et facile à retenir.
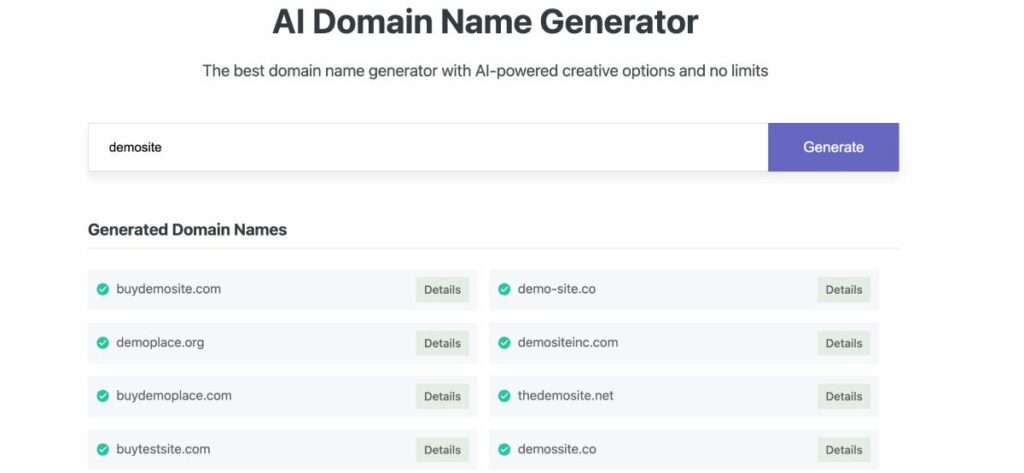
Vous pouvez générer votre nom de domaine en utilisant l'IA via notre outil ici : AI Domain generator.
Après avoir choisi un nom de domaine, vous devez sélectionner un TLD, abréviation de domaine de premier niveau. TLD fait référence à la dernière partie d'un nom de domaine. Le « .co » est le TLD de notre nom de domaine, codeless.co.

Il existe deux types de TLD : les TLD spécifiques à un pays et les TLD génériques.
Des TLD spécifiques à un pays sont utilisés pour indiquer l'emplacement du domaine. Par exemple, les entreprises situées en Europe utilisent .eu, .fr pour la France, .nl pour la Norvège, .de pour l'Allemagne, .co.uk pour le Royaume-Uni, etc.
Vous pouvez utiliser un TLD spécifique à un pays si votre site de portefeuille cible des clients d'un pays spécifique.
Mais si vous ciblez des clients situés n'importe où dans le monde, utilisez des TLD génériques comme .art, .blog, .business, .club, .dog, .life, .design, .events, .tech, .reviews, .cafe, . amusant, etc

Les TLD génériques les plus populaires sont .com, .net et .org (destinés uniquement aux organisations). Nous vous recommandons fortement de sélectionner .com, .net ou .org car ils sont plus fiables que tout autre TLD.
Jusqu'à présent, vous avez appris à choisir un nom de domaine et un TLD. Ensuite, vous apprendrez comment les acheter tous les deux. Et bien qu'il existe plusieurs registraires de domaine parmi lesquels choisir, nous vous recommandons d'obtenir le nom de domaine auprès d'un fournisseur d'hébergement car cela réduit les tracas. Plus d'informations à ce sujet dans la section suivante.
Comment choisir un fournisseur d'hébergement
Un site Web de portefeuille est composé de fichiers et de dossiers. Vous avez besoin d'un espace pour stocker ces fichiers et dossiers en ligne.
Un fournisseur d'hébergement propose un service où vous pouvez louer un espace pour stocker vos fichiers ou dossiers (c'est-à-dire votre site Web).
Il existe de nombreux fournisseurs d'hébergement parmi lesquels choisir. Les plus populaires sont :
- Bluehost
- HostGator
- Hébergeur
- DreamHost
- SiteGround
- Hébergement A2, etc.
La plupart des fournisseurs d'hébergement proposent 4 types de plans d'hébergement : hébergement partagé, géré, dédié et VPS.
L'hébergement géré, dédié et VPS est le plan d'hébergement le plus cher. Ces plans offrent de nombreuses ressources et un contrôle important sur votre serveur d'hébergement. Pour les faire fonctionner, vous devez avoir des compétences avancées.
L'hébergement partagé est le plan le moins cher car l'espace de stockage est partagé avec d'autres sites Web. Ces plans d'hébergement sont totalement sûrs et les ressources sont également réparties. Les nouveaux sites Web devraient opter pour des plans d'hébergement partagé car ils sont bon marché et peuvent être exploités par un débutant.
Si vous utilisez le générateur de noms AI après avoir sélectionné le domaine, vous serez redirigé vers Bluehost.

Tous les hébergeurs que nous avons mentionnés ci-dessus proposent des plans d'hébergement mutualisé. Assurez-vous d'acheter un plan d'hébergement avec un nom de domaine et un certificat SSL. Plus d'informations sur le certificat SSL dans la section suivante.
Étape 2 : Achetez un certificat SSL
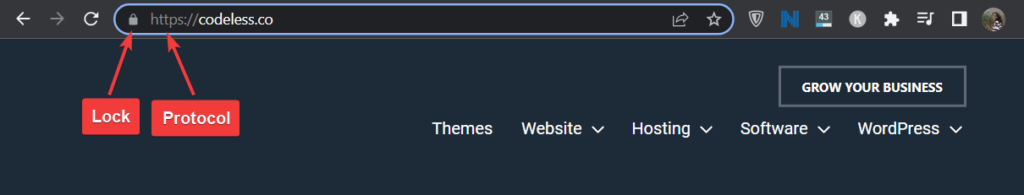
Un certificat SSL est un certificat numérique qui permet d'authentifier l'identité d'un site Web en tant que blog ou entreprise légitime.
Le certificat apparaît au début de votre nom de domaine sous la forme d'un cadenas et du protocole « https ».

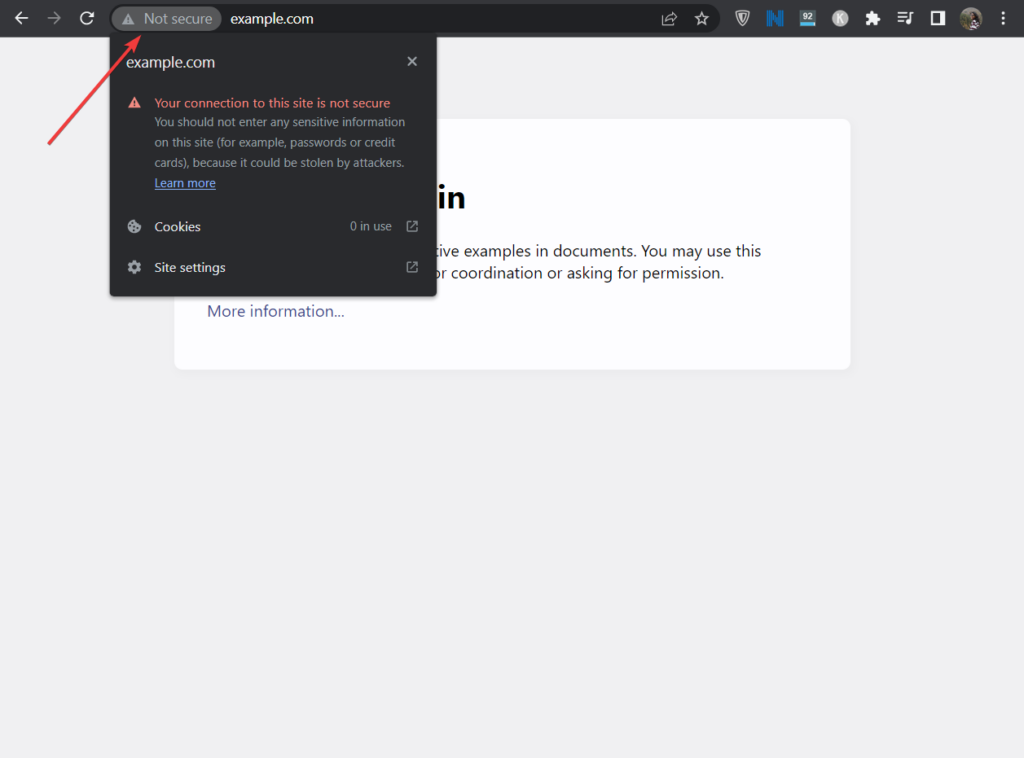
L'installation d'un certificat SSL est obligatoire. Les sites Web sans certificat SSL sont marqués comme non sécurisés par les navigateurs Web. Un site Web visiblement peu sécurisé n'encourage pas la confiance et pourrait avoir un impact négatif sur vos clients potentiels.

Il existe plusieurs certificats SSL vendus par des services d'hébergement et des fournisseurs de certificats SSL dédiés. Vous avez besoin d'un certificat de base que vous pouvez obtenir gratuitement auprès de votre hébergeur la première année. Assurez-vous d'acheter le certificat avec le nom de domaine et le plan d'hébergement.
REMARQUE : Si vous utilisez Bluehost, le certificat SSL est fourni gratuitement avec l'hébergement et le domaine. Je recommande donc de choisir des hébergeurs qui proposent des certificats SSL gratuits.
Pour installer le certificat, recherchez les documents d'aide de votre fournisseur d'hébergement ou demandez de l'aide à votre support d'hébergement.
Étape 3 : Installer WordPress
WordPress est une plateforme de création de sites Web. Tout comme le nom de domaine, le plan d'hébergement et le certificat SSL, une plateforme de création de site Web (également appelée CMS) est une partie obligatoire de votre site.
Bien qu'il existe un certain nombre de CMS parmi lesquels choisir, WordPress est le plus populaire.
Remarque : Vous pouvez également choisir de créer votre site Web avec des créateurs de sites Web de portefeuille dédiés.
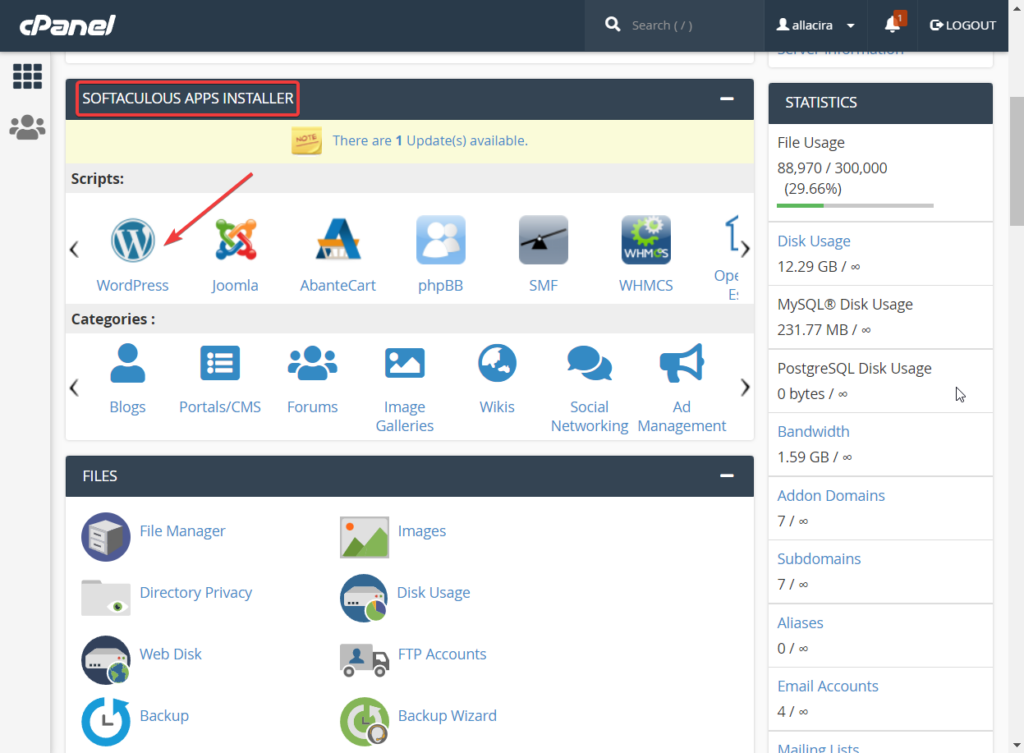
Nous allons vous montrer comment installer WordPress sur votre site Web. Cela peut être fait via le cPanel sur votre compte d'hébergement. Localisez le cPanel, puis accédez à Softaculous Apps Installer et sélectionnez WordPress .
Ici vous pouvez trouver les meilleurs fournisseurs d'hébergement Web cPanel.

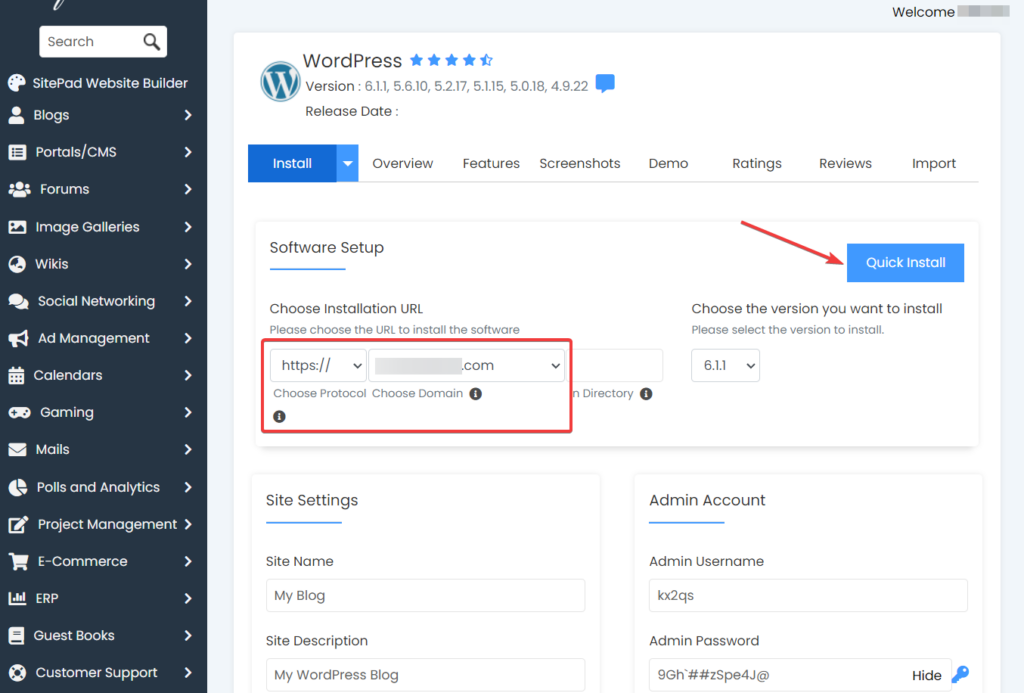
Vous serez redirigé vers le tableau de bord Softaculous où vous pourrez installer WordPress sur votre site Web. Tout ce que vous avez à faire est de choisir le protocole , de spécifier le nom de domaine et d'appuyer sur le bouton Installation rapide .
L'installation devrait prendre quelques secondes.

Une fois l'installation terminée, Softaculous vous donnera l' URL de la page de connexion de votre site ainsi qu'un nom d'utilisateur et un mot de passe . Notez ces informations quelque part car vous en aurez besoin à l'étape suivante.
Étape 4 : Configurez les paramètres de WordPress
Après avoir installé WordPress, vous devez le configurer correctement avant de faire quoi que ce soit d'autre.
Vous devrez vous connecter à votre site Web WordPress en utilisant l'URL de connexion, le nom d'utilisateur et le mot de passe.
Après vous être connecté, vous serez redirigé vers la page wp-admin, également appelée le tableau de bord WordPress. Sur le côté gauche du tableau de bord, vous remarquerez un menu avec plusieurs options. Allez dans l'option Paramètres et cela révélera 7 pages. Vous visiterez chaque page et les configurerez selon vos besoins.

Les guides suivants vous aideront à faire exactement cela :
- Général
- En écrivant
- En lisant
- Discussion
- Médias
- Permaliens
- Confidentialité
Étape 5 : Installez un thème de portefeuille dédié
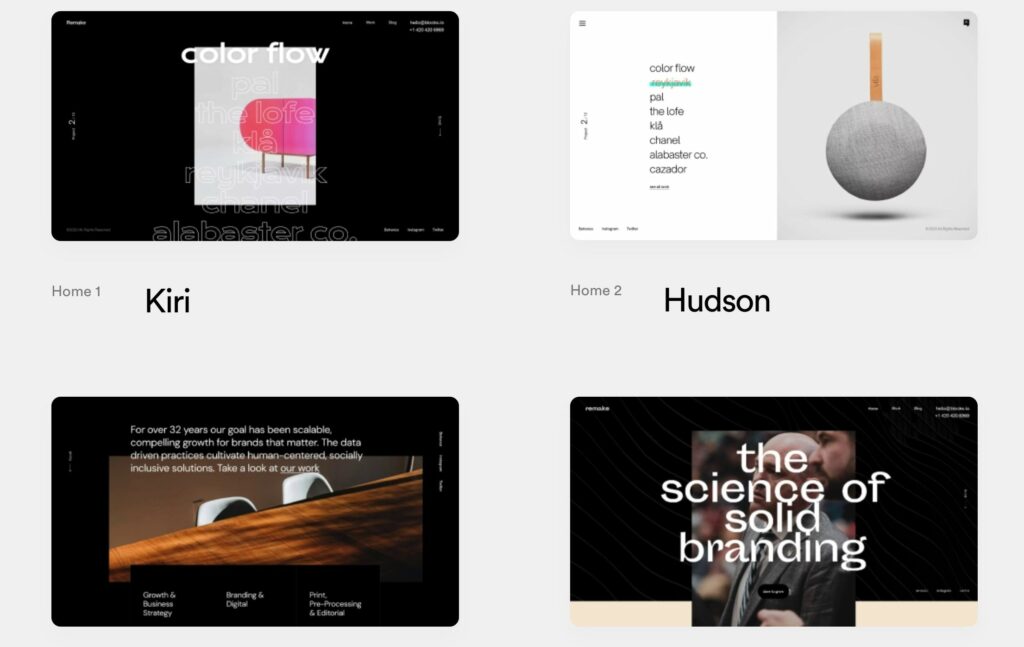
Remake est un thème WordPress de portefeuille dédié construit en interne par Codeless. Le thème a un design minimal et se concentre sur une expérience utilisateur fluide et facile.

Les utilisateurs adorent Remake car il leur offre un site Web prédéfini entièrement personnalisable avec des options pour modifier la conception du site.
Il existe 10 skins statiques ou de style vidéo minimalistes prédéfinis différents (également appelés sites de démonstration) et quelques mises en page de blog différentes parmi lesquelles choisir.
Le thème s'intègre parfaitement à Elementor , un constructeur de page visuel par glisser-déposer, qui est livré avec des blocs de conception prédéfinis pour aider à créer des conceptions réactives. Il offre également la possibilité de modifier en direct et de prévisualiser votre travail, entre autres.
Étant donné que Remake est conçu à la fois pour les particuliers et les agences qui souhaitent présenter leur travail à leurs clients, vous disposez de sections prédéfinies dédiées à la présentation d'éléments de portefeuille, de témoignages de clients et de détails sur le personnel .
Le thème créera également une boutique de commerce électronique où vous pourrez vendre vos marchandises et même ajouter des coupons pour offrir des réductions aux visiteurs de votre site.
Si vous souhaitez consulter un autre thème WordPress de portefeuille, veuillez consulter notre article ici.
Nous allons vous montrer comment accéder à ces fonctionnalités mais vous devrez d'abord installer le thème sur votre site WordPress. Nous allons vous montrer comment faire exactement cela.
Installation du thème Remake
Remake est un thème premium et coûte 59 $ par an. Vous devrez acheter le thème et le télécharger sur votre ordinateur local.
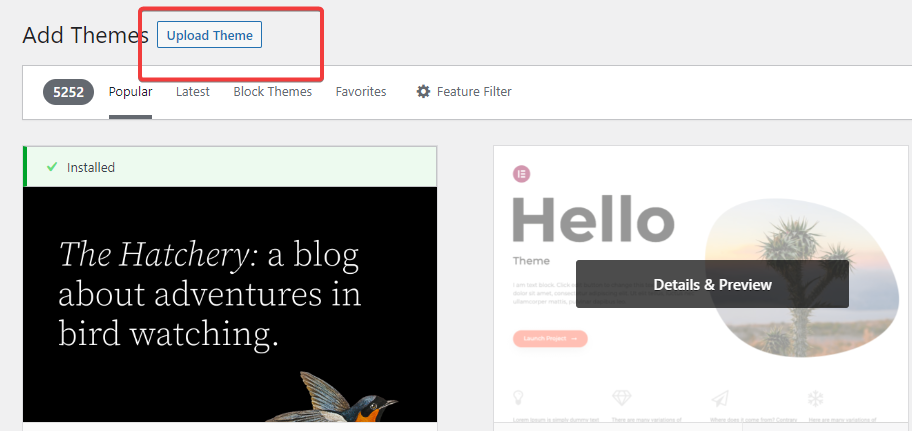
Ensuite, ouvrez votre tableau de bord WordPress et accédez à Apparence > Thèmes > Ajouter un thème , puis sélectionnez le bouton Télécharger le thème .

Téléchargez ensuite le thème à l'aide de l'option Choisir un fichier et cliquez sur les boutons Installer maintenant et Activer pour installer le thème sur votre site.
C'est ça. Vous avez maintenant installé un thème de portefeuille dédié sur votre site Web. Ensuite, vous devrez installer un site de démonstration.
Installation du site de démonstration Remake
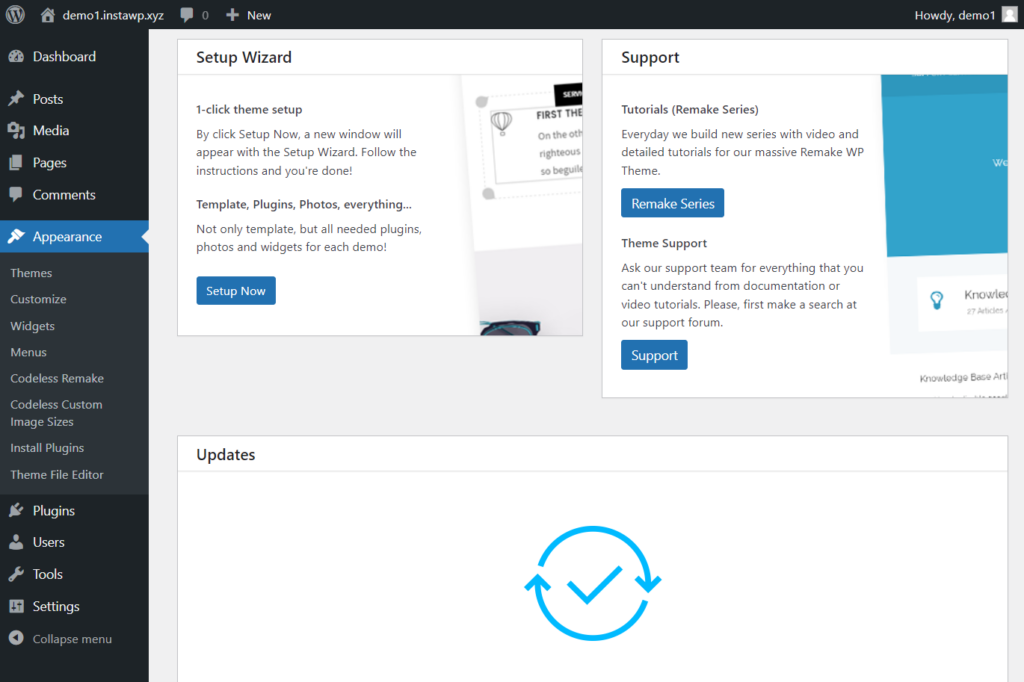
Après avoir installé le thème, vous serez redirigé vers la page Apparence où se trouve l' assistant de configuration . Pour lancer la configuration, sélectionnez le bouton Configurer maintenant .

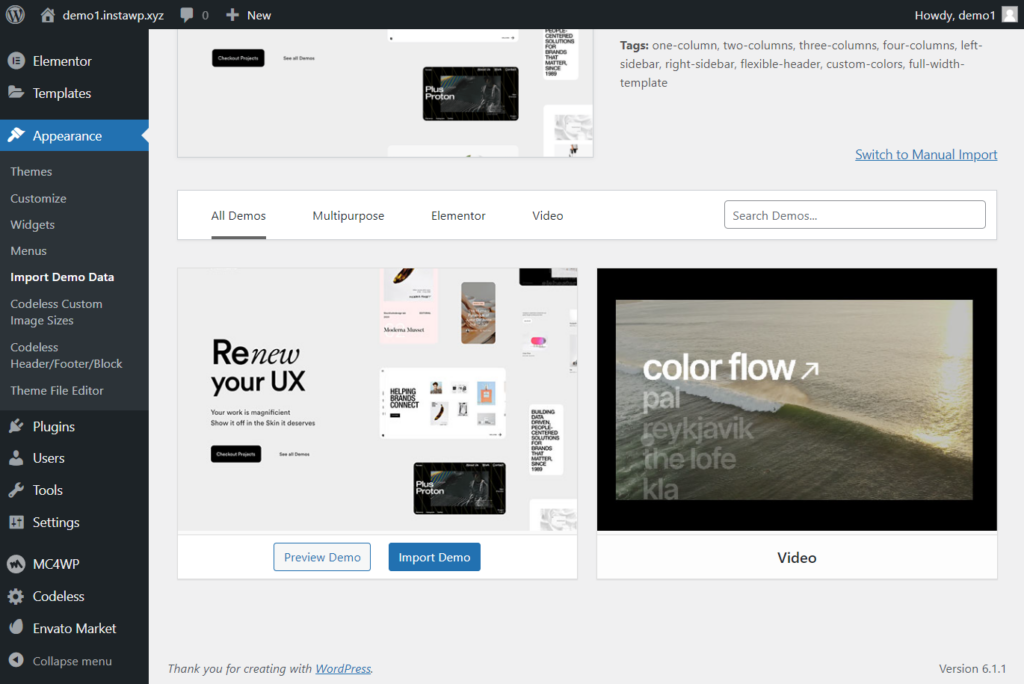
Cela vous mènera à une page où vous pourrez sélectionner un skin ou un site de démonstration à installer sur votre site. Nous vous recommandons de prévisualiser les sites avant de cliquer sur le bouton Installer la démo .
Remarque : Si vous avez accidentellement fermé l'onglet, vous pouvez accéder au site de démonstration en accédant à Apparence > Importer des données de démonstration .

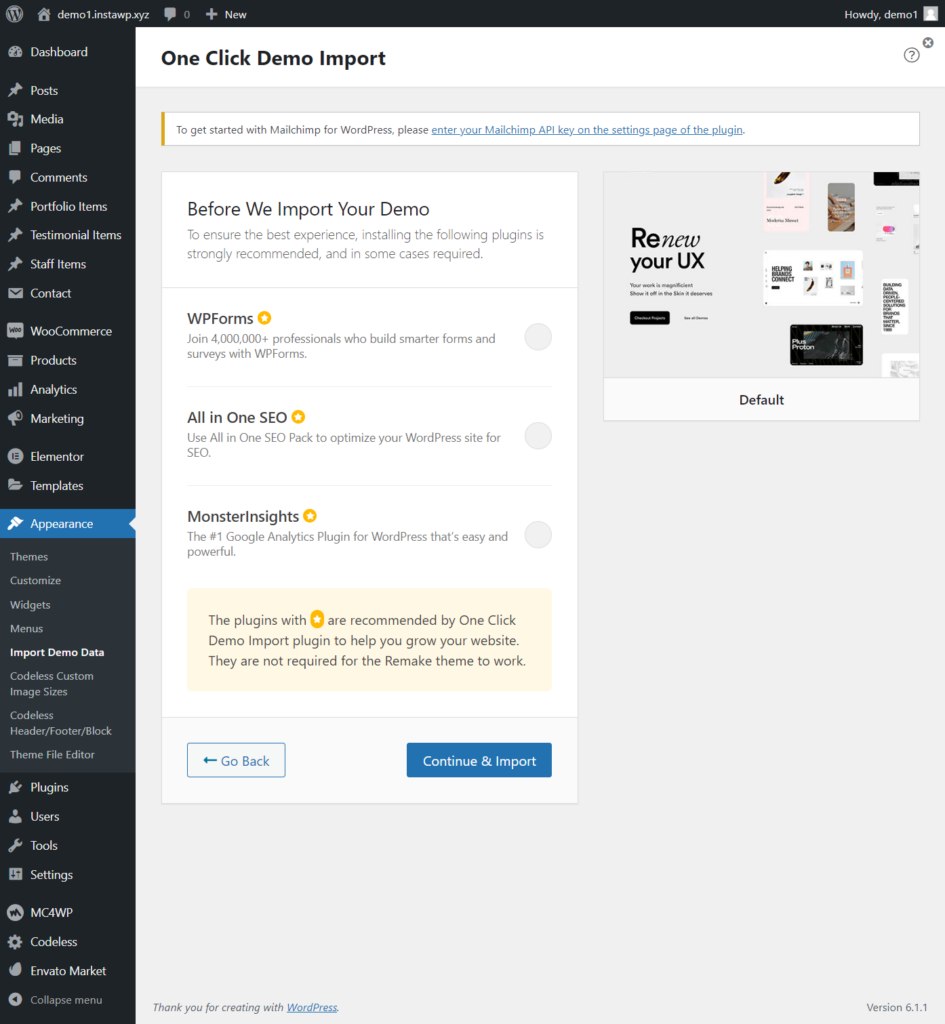
Après avoir sélectionné le bouton Import Demo, vous serez redirigé vers une page où il vous sera demandé si vous souhaitez installer ces 3 plugins : WPForms, All in One SEO et MonsterInsights.
Vous aurez besoin de WPForms pour créer un formulaire de contact et le référencement tout-en-un vous aidera à optimiser vos publications et vos pages pour le classement des moteurs de recherche. Nous vous recommandons de conserver ces deux éléments.
MonsterInsight recueille des données sur les visiteurs de votre site et les affiche sur votre tableau de bord. Comme il s'agit d'un nouveau site Web, il n'y aura pas assez de données sur les utilisateurs et cela ne fera qu'encombrer votre tableau de bord. Nous vous recommandons donc de bloquer l'installation de MonsterInsight pour le moment.
Sélectionnez les deux premiers plugins, puis appuyez sur le bouton Continuer et importer .

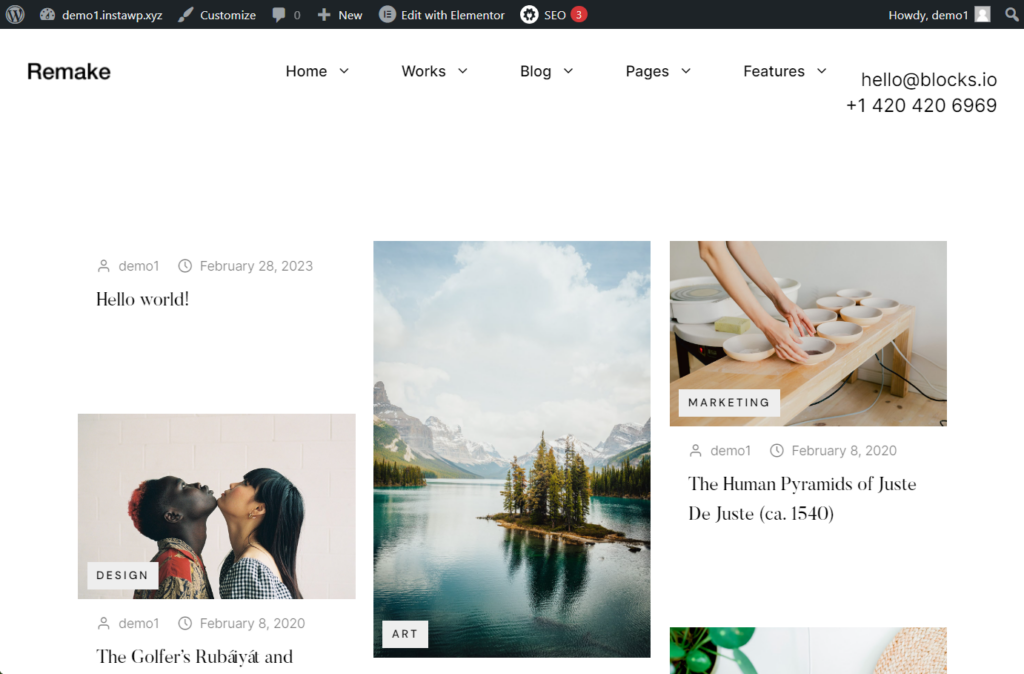
L'importation prendra quelques secondes. Une fois terminé, votre page d'accueil devrait ressembler à ceci :

Configuration du thème de remake
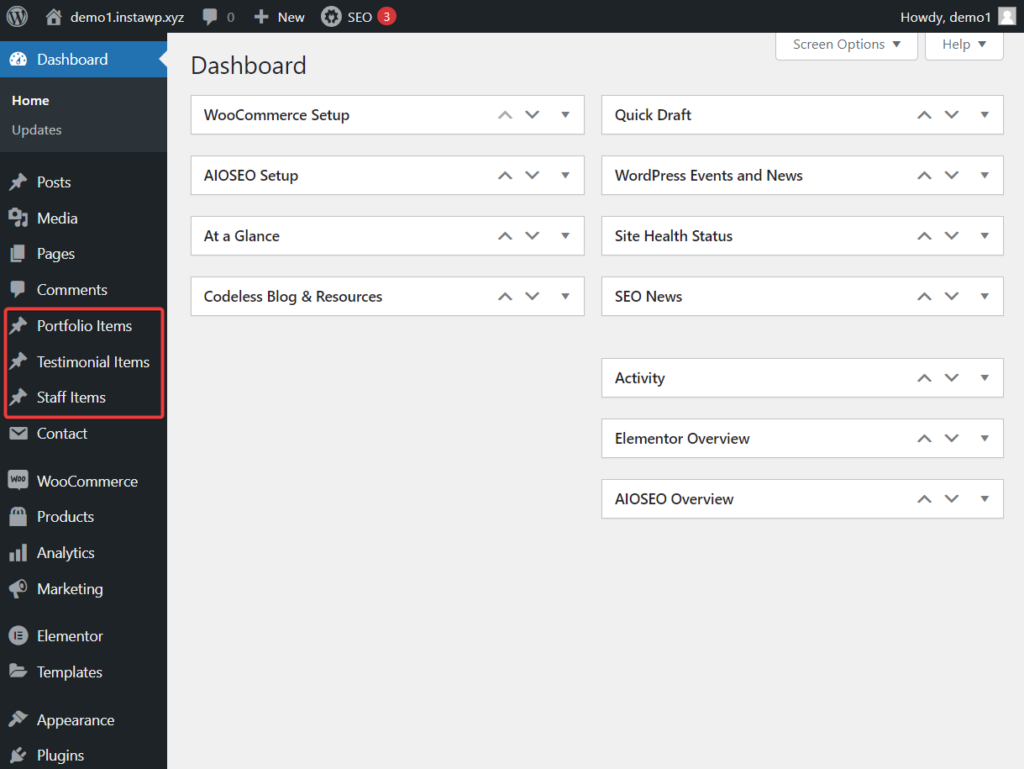
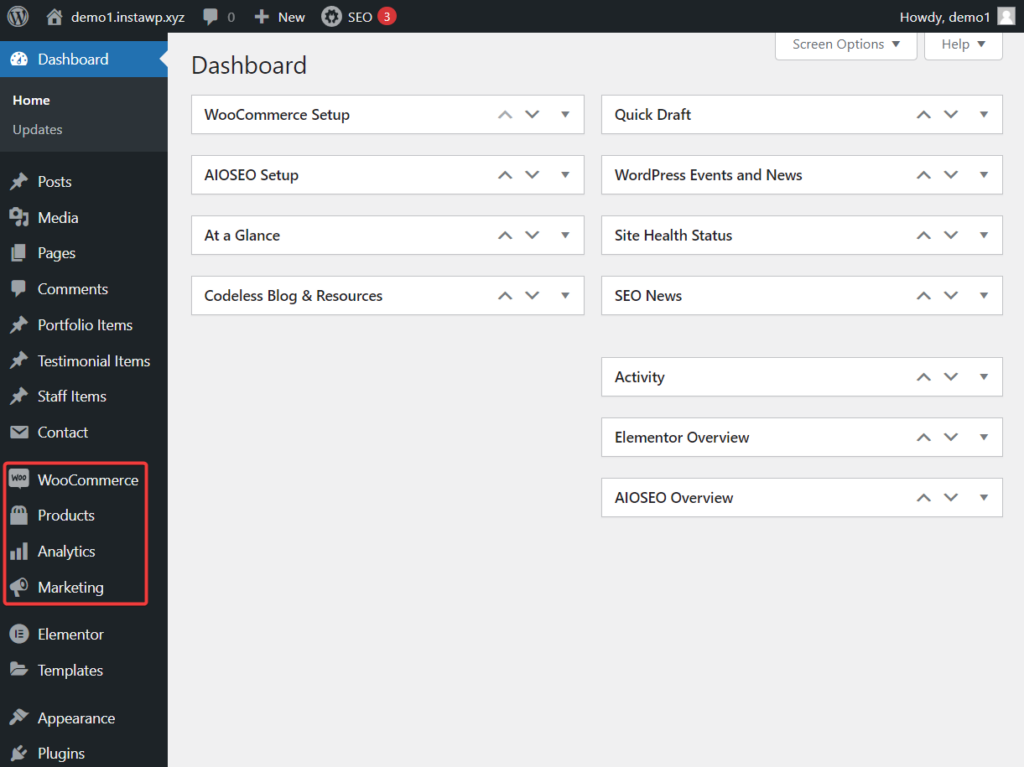
Après avoir installé le thème Remake, si vous visitez votre tableau de bord WordPress, vous remarquerez de nouvelles options dans le menu de gauche. Jetons un coup d'œil à ces options et apprenons comment vous pouvez les utiliser.
Les éléments de portfolio contiennent des pages de portfolio prédéfinies qui peuvent être modifiées comme vous le souhaitez. Les éléments Témoignage et Personnel sont particulièrement utiles pour les agences. Ils peuvent présenter des témoignages de clients et des détails sur le personnel afin de gagner la confiance de clients potentiels. Les pages de témoignage préexistantes peuvent être modifiées à l'aide du générateur de pages Elementor.

Comme nous l'avons mentionné précédemment, Elementor est un générateur de page visuel par glisser-déposer qui peut être utilisé pour modifier le contenu et la conception existants. L'outil propose également des blocs de conception prédéfinis que vous pouvez utiliser pour ajouter de nouveaux éléments de conception à une page existante ou pour créer une nouvelle page à partir de zéro.
Les options WooCommerce, Produits, Analytics et Marketing offrent un espace de commerce électronique où vous pouvez vendre vos marchandises pour promouvoir votre marque et entretenir votre relation avec vos clients et clients. Utilisez ces documents d'aide pour configurer les paramètres WooCommerce et apprendre à ajouter des produits, des coupons et d'autres choses.

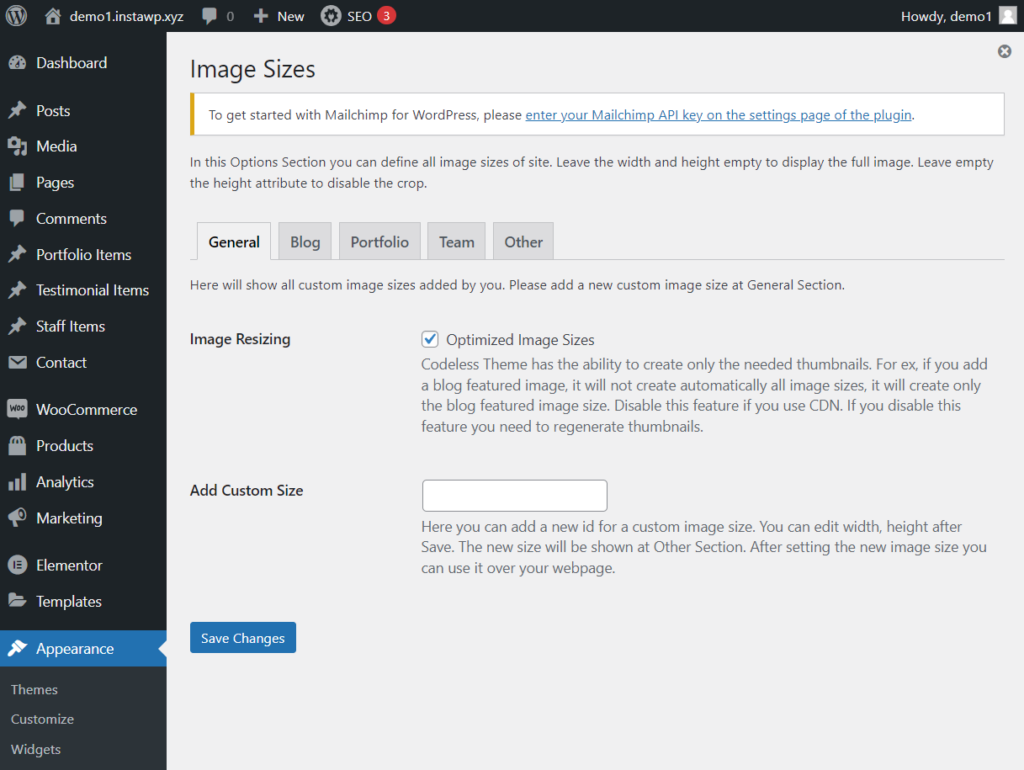
Les tailles d'image personnalisées sans code trouvées sous l'option Apparence de votre wp-admin aident à définir les tailles d'image des sites Web.

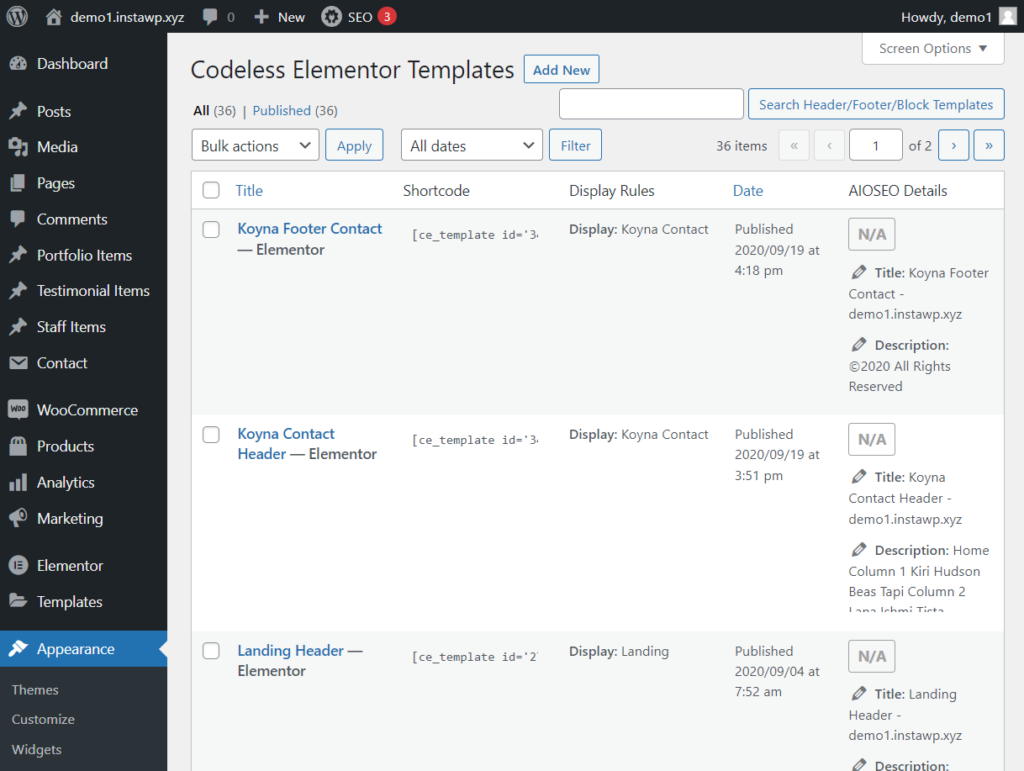
Et l'en-tête/pied de page/bloc sans code contient les conceptions d'en-tête et de pied de page de différentes pages de votre site Web. Inutile de dire que ces conceptions peuvent être modifiées à l'aide du générateur de pages Elementor.

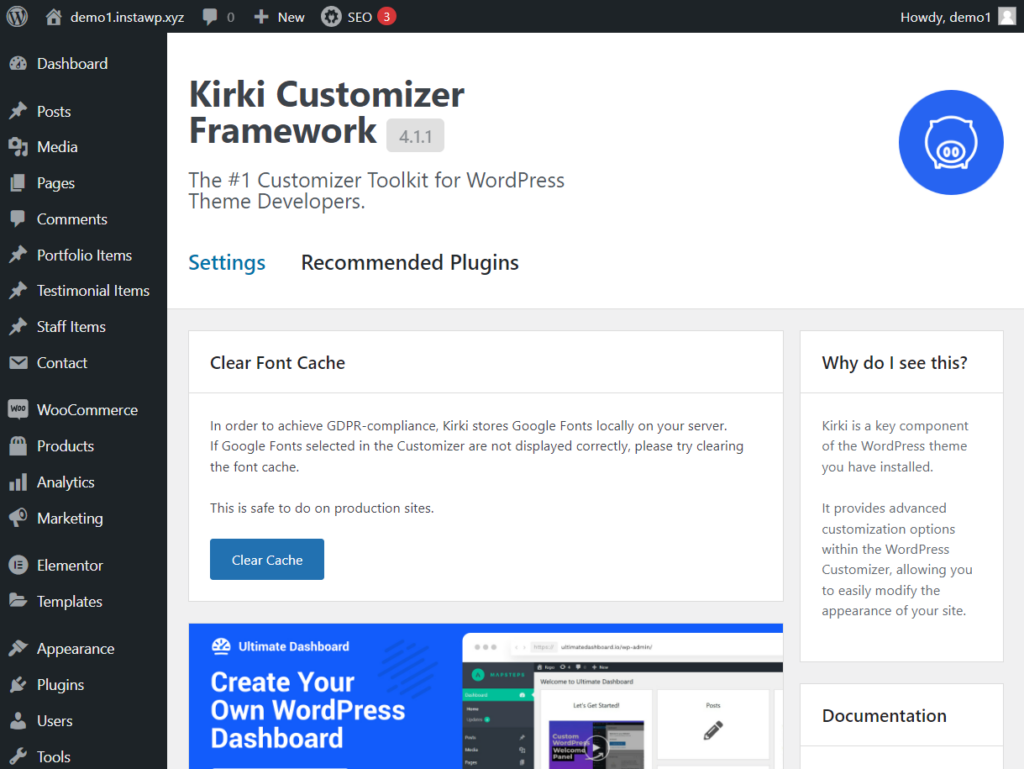
Une autre fonctionnalité qui mérite d'être mentionnée est le Kirki Advanced WordPress Customizer . Il est accessible à partir de l'option Paramètres. Le personnalisateur vous permettra d'étendre les capacités du thème de votre site (c'est-à-dire Remake). Vous aurez besoin de cet outil dans un proche avenir lorsque vous souhaitez ajouter plus de fonctionnalités à votre site Web.

Après avoir configuré le thème Remake, votre site Web est presque prêt. Il ne reste plus qu'à créer deux pages importantes. Plus d'informations à ce sujet dans la section suivante.
Étape 7 : Modifier la page À propos et contact
Deux des pages les plus importantes de tout site Web de portefeuille sont les pages à propos et de contact.
La page à propos favorise la confiance car elle permet aux clients potentiels de voir la personne (ou les personnes) derrière l'entreprise.
Et comme vous l'avez peut-être déjà deviné, la page de contact permet aux clients potentiels de se connecter avec vous.
Heureusement, vous n'avez pas à créer ces pages à partir de zéro.
Lors de l'installation du thème Remake, une page à propos a été créée sur votre site Web. Tout ce que vous avez à faire est d'aller dans Pages > Toutes les pages , puis de modifier la page Contact.
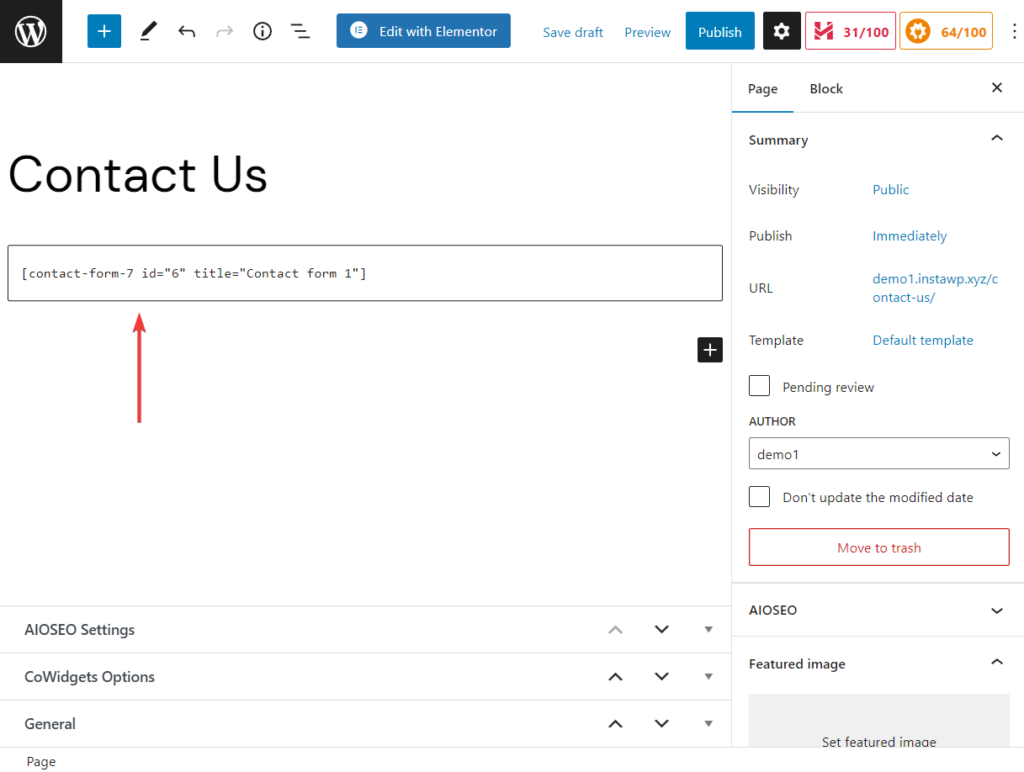
Si vous voulez une nouvelle page de contact, vous devrez en créer une. Il existe un formulaire de contact préexistant auquel vous pouvez accéder en allant dans Contact > Formulaires de contact . Copiez le shortcode du formulaire, ajoutez-le à une nouvelle page et publiez la page.

Après avoir créé ces deux pages, votre site Web de portefeuille est prêt. Mais avant de passer à la conclusion, un mot sur l'installation de nouveaux plugins.
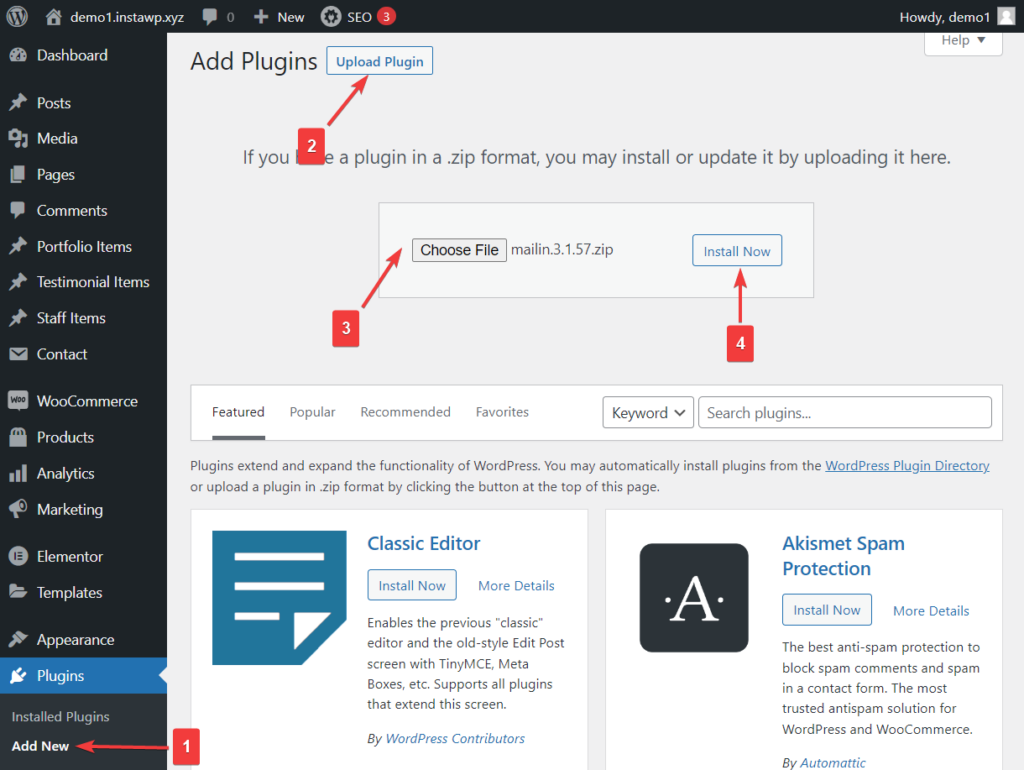
Étape 6 : Installer de nouveaux plugins
Au fil du temps, vous devrez peut-être installer plus de plugins pour ajouter plus de fonctionnalités à votre site. Par exemple, si vous souhaitez autoriser vos visiteurs à s'inscrire à votre newsletter, vous devrez utiliser un plugin d'abonnement par e-mail.
Pour ajouter de nouveaux plugins à votre site, accédez à Plugins > Ajouter un nouveau . Tapez le nom du plugin dans la zone de recherche . Lorsque vous le trouvez, appuyez sur les boutons Installer maintenant et Activer .

Conclusion
Créer un site Web de portefeuille n'est pas difficile, mais c'est une tâche qui prend du temps. Cela devrait vous prendre quelques heures pour que votre site soit opérationnel. Tout ce que vous avez à faire est de suivre les étapes ci-dessous :
- Achetez un nom de domaine, un plan d'hébergement et un certificat SSL
- Installer le certificat SSL et WordPress
- Configurer WordPress
- Installer un thème de portfolio dédié
- Configurer le thème
- Modifier la page à propos préexistante
- Ajouter le formulaire de contact à une page et publier la page
- Installez le nouveau plugin, si nécessaire
C'est tout pour ce peuple ! Si vous avez des questions, faites-le nous savoir dans la section des commentaires ci-dessous.
