Comment créer un slider WordPress avec le plugin Depicter pour votre site Web ?
Publié: 2022-10-06L'ajout d'un curseur WordPress est un excellent moyen de transmettre vos pensées à votre public avec beauté et élégance. Les curseurs offrent une opportunité unique aux propriétaires de sites Web d'illustrer de manière unique leur contenu le plus important. De nos jours, la plupart des marques utilisent des curseurs pour épater leur public avec des visuels à couper le souffle. Il aide les propriétaires de sites Web à engager magnifiquement leur public pour davantage d'opportunités de conversion. Donc, si vous prévoyez d'en inclure un sur votre site Web, nous vous guiderons tout au long de celui-ci. Ce guide couvrira la création d'un slider dans un site WordPress à l'aide d'un plugin gratuit. Allons-y!!

Table des matières
Qu'est-ce qu'un Slider WordPress ?
Avant d'apprendre le processus, vous devez d'abord comprendre ce que signifient les curseurs. Fondamentalement, les curseurs sont une collection d'images ou de vidéos avec des fonctionnalités de lecture automatique ou manuelle. En bref, les propriétaires de sites Web peuvent présenter leur contenu le plus important de manière attrayante et attrayante. Les utilisateurs peuvent afficher de superbes visuels en faisant simplement glisser les curseurs. Vous pouvez utiliser plusieurs effets, animations et autres fonctionnalités pour que vos visuels se démarquent de vos concurrents. C'est pourquoi nous avons préparé ce tutoriel pour vous aider à ajouter des diaporamas ou des carrousels attrayants à votre site WordPress.
Création d'un curseur dans WordPress : processus étape par étape

Nous avons pris Depicter, un plugin gratuit pour vous aider à en savoir plus sur le processus complet. Commençons!!
Étape 1 : Installer et configurer Depicter
Tout d'abord, vous devez passer par le site officiel du plugin Depicter pour l'installer. Comme Depictor est un plugin de curseur WordPress gratuit, vous pouvez le télécharger directement pour profiter des avantages.
Une fois le fichier téléchargé, téléchargez le plugin sur votre site WordPress en passant par le tableau de bord.
Commencez à installer le plugin en passant par votre tableau de bord WordPress, puis allez à
Plugin> Ajouter un nouveau > Télécharger le plugin , téléchargez le fichier zip à installer, puis cliquez sur le bouton Activer.
Lisez aussi: Meilleurs plugins WordPress Slider de 2022 pour un en-tête de site Web attrayant
Étape 2 : Commencez à créer des curseurs
Une fois que vous avez installé et configuré le plugin Depicter, commencez à créer votre premier slider en cliquant sur les plugins. Vous pouvez aller dans la section des plugins pour trouver le Depicter et cliquer sur le plugin WordPress slider pour commencer à créer des visuels à couper le souffle en un rien de temps.
Profitez des avantages des différents éléments et fonctionnalités pour créer des visuels époustouflants pour votre public. Cependant, ne soyez pas fasciné par la vaste bibliothèque gratuite. Nous vous recommandons d'utiliser les éléments et les fonctionnalités en conséquence et avec parcimonie pour protéger votre site Web d'une charge inutile.
Étape 3 : Sélectionnez un modèle gratuit

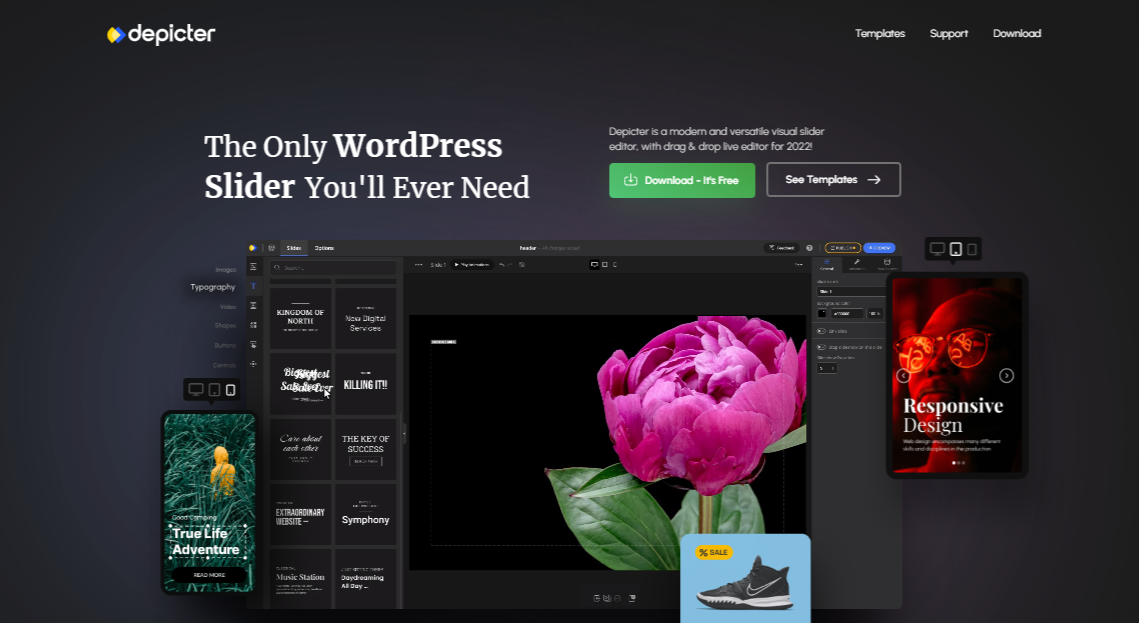
Depicter propose une vaste bibliothèque de modèles pour aider les créateurs à concevoir des visuels à couper le souffle en un rien de temps. Il n'est pas nécessaire de concevoir l'intégralité de l'image ou de la diapositive, car le plugin de curseur WordPress peut offrir un énorme modèle prédéfini pour faire de vous un pro.
Accédez à la bibliothèque complète de modèles et choisissez le modèle idéal pour vos conceptions. Vous êtes libre de prévisualiser les modèles pour vérifier si cela correspond à vos besoins. En outre, le modèle est disponible dans une gamme de fenêtres telles que les téléphones mobiles, les tablettes, les ordinateurs portables et les écrans d'ordinateur.
Affichez et vérifiez si le modèle peut s'adapter à différents types et tailles d'écran. Obtenez des modèles conçus par des professionnels pour couvrir tous les types de besoins sans frais. De plus, vous pouvez également commencer avec une toile vierge en fonction de vos besoins.

Étape 4 : Commencez à concevoir
Lorsque vous choisissez un modèle, il est temps de remplir votre toile de beaux motifs et effets. La vaste bibliothèque d'actifs est l'une des choses les plus impressionnantes de ce soldat WordPress. Depicter propose une bibliothèque complète et gratuite d'images 32M, de vidéos 30k, de vecteurs et de maquettes pour rendre votre expérience de conception plus amusante.
Vous accéderez à la fonctionnalité colossale dès que vous ouvrirez la toile. Choisissez maintenant parmi les différentes options telles que les polices, les images, les vecteurs, les lignes, les directions, les effets et l'opacité pour créer des visuels époustouflants que votre public adore. Créez des designs élégants pour capter l'attention des utilisateurs afin d'augmenter l'engagement sur votre site WordPress.
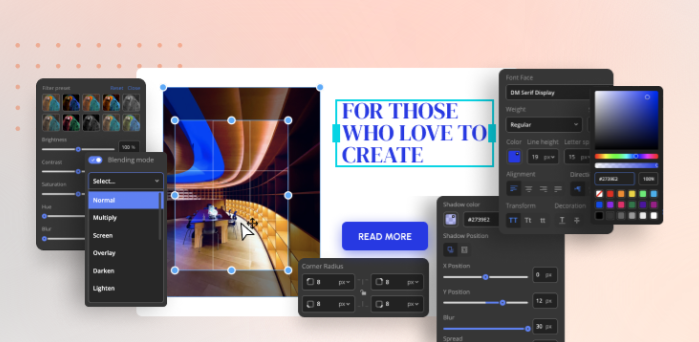
Étape 5 : Images textuelles et bibliothèque de stock

Depicter permet aux utilisateurs de télécharger des images et des vidéos téléchargées ou d'utiliser la bibliothèque d'images ou de vidéos dans vos diapositives. Ce plugin de curseur WordPress offre des options de personnalisation complètes pour décider des commandes de lecture, des minuteries de ligne, des minuteries de diaporama, des flèches, des puces, des textes, etc. pour prévisualiser le curseur final.
Une autre attraction majeure de Depicter est la variation de texte intuitive qui permet une personnalisation fluide pour les professionnels. Choisissez parmi les polices de caractères prédéfinies pour ajouter des textes attrayants à vos visuels de conception d'une manière accrocheuse. Il offre une solution prête à l'emploi aux concepteurs pour créer du texte enrichi de manière facilement personnalisable.
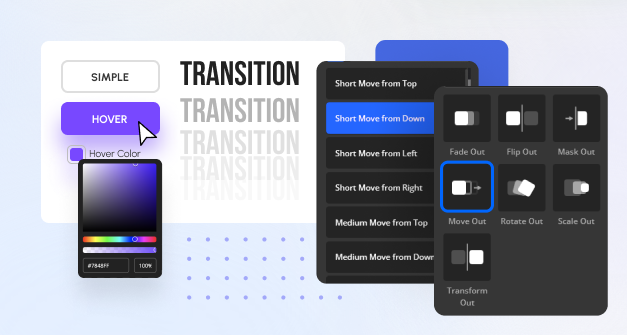
Étape 6 : Animations et effets

Présentez des fonctionnalités riches à votre public à l'aide d'animations et d'effets extraordinaires. Découvrez les animations et les actions super fluides de vos conceptions pour créer des visuels de niveau professionnel de la meilleure manière.
Obtenez la liberté de personnaliser vos conceptions à votre façon pour les rendre plus dynamiques. Il peut sembler fascinant d'accéder à d'énormes animations et à des conceptions interactives.
Cependant, nous vous recommandons de les utiliser en conséquence et de manière limitée pour éviter de surcharger votre site Web. Ajouter trop d'effets et d'actions à la fois peut avoir un impact sur la vitesse de chargement de votre site Web, entraînant des taux de rebond plus élevés.
A lire également : Utilisez vos photos Google dans le blog WordPress | Nouvelle fonctionnalité WordPress
Étape 7 : prévisualiser et publier
Une fois que vous avez créé les visuels époustouflants, il est temps de voir l'aperçu final. Depicter est le plugin de slider WordPress ultime pour plusieurs raisons. L'un d'eux inclut la fonctionnalité permettant de prévisualiser les visuels finaux dans plusieurs fenêtres telles que les téléphones mobiles, les ordinateurs, les ordinateurs portables, les tablettes, etc., afin de garantir que votre création est réactive pour tous.
Parcourez la profondeur de chaque diapositive pour vérifier si tout le texte, les images et les éléments sont correctement alignés. Assurez-vous que le contenu est entièrement sans erreur et prêt à être mis en ligne. Vérifiez toutes les fautes d'orthographe et de grammaire et publiez-les sur votre site Web.
WordPress permet trois options pour publier des sliders sur leur site Web. Tout d'abord, vous pouvez publier à l'aide d'un éditeur de blocs sur n'importe quelle partie de votre site Web. Deuxièmement, vous pouvez utiliser la barre latérale ou l'interface de l'éditeur de site WordPress pour publier le curseur. Et troisièmement, vous pouvez également insérer un fichier PHP dans vos fichiers de thème. Choisissez entre ces trois options pour publier le slider.

Emballer
Plusieurs plugins de curseur WordPress sont disponibles pour rendre votre site Web plus attrayant et attrayant. Cependant, Depicter est considéré comme l'outil le plus performant et gratuit. Il offre une bibliothèque complète d'éléments pour aider les concepteurs à créer des conceptions de niveau professionnel à des coûts libres de droits.
À présent, vous avez compris comment créer des curseurs interactifs pour votre site Web. L'attraction principale de ce plugin de curseur WordPress est la possibilité d'adapter différentes tailles d'écran et des options de personnalisation conviviales.
Depicter est un choix parfait pour les débutants et les créateurs de niveau intermédiaire pour éblouir leurs clients avec ses visuels époustouflants. Obtenez le plugin maintenant et commencez à explorer les fonctionnalités extraordinaires des curseurs intuitifs.
Lectures intéressantes :
5 plugins WordPress Video Slider 2022 (comparé)
Examen du plugin WordPress Layer Slider 2022
10 meilleurs plugins WordPress de comparaison de prix 2022
