Comment créer un thème WordPress avec Local
Publié: 2024-02-09Il existe des milliers de thèmes WordPress parmi lesquels vous pouvez choisir, allant des options polyvalentes aux options de niche ciblées. Cependant, parfois, la seule façon de donner à votre site Web exactement ce que vous souhaitez est de créer votre propre thème.
Créer un thème WordPress est parfaitement réalisable, même si vous n'avez pas une vaste expérience en développement Web. Il vous suffit de savoir de quels fichiers votre thème a besoin et où les placer. Ensuite, vous apporterez des modifications au code jusqu'à ce que tout fonctionne comme vous le souhaitez.
Dans cet article, nous vous présenterons le développement de thèmes WordPress et les outils dont vous avez besoin pour commencer. Nous vous montrerons également comment créer un thème WordPress de base en quatre étapes. Allons-y !
Une introduction au développement de thèmes WordPress
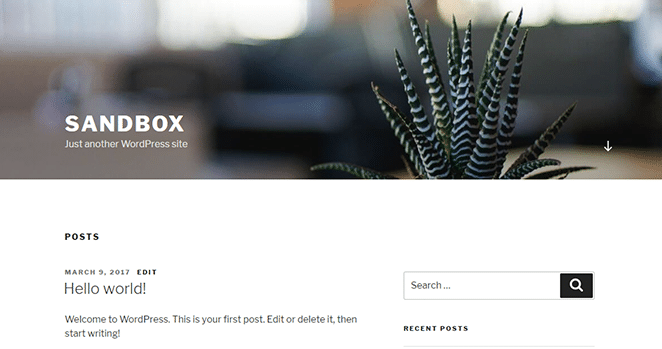
Les thèmes WordPress sont des modèles qui affectent l'apparence et la mise en page de votre site. Par exemple, voici un site Web WordPress utilisant le thème par défaut Twenty Seventeen :

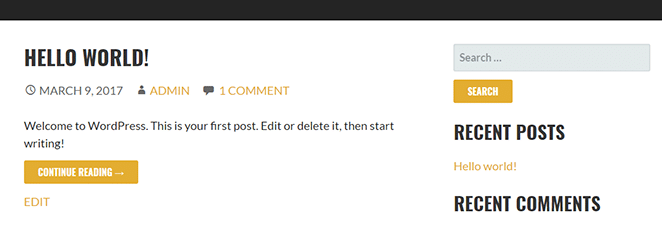
Voici le même site Web, mais cette fois en utilisant le thème populaire Stout :

Avec le bon thème, vous pouvez donner à votre site Web WordPress l’apparence que vous souhaitez sans avoir à modifier son code. Cependant, si aucun thème ne correspond à vos besoins, vous pouvez également créer le vôtre. L'avantage de cette approche est que vous avez un contrôle total sur l'apparence de votre site et les fonctionnalités de votre thème.
Pour créer votre propre thème, vous aurez besoin d’au moins une expérience de base en développement Web. Vous n'avez pas besoin d'être un professionnel, mais si vous n'avez pas une compréhension générale du HTML, du PHP et du CSS, le processus peut être frustrant.
Obtenez gratuitement les thèmes Genesis Framework et StudioPress !
Lorsque vous hébergez vos sites sur WP Engine, vous aurez accès à des thèmes WordPress premium (dont Genesis !). C'est une tonne de valeur pour vous aider à démarrer ; En savoir plus ici.
De même, créer un thème et faire en sorte que les choses fonctionnent correctement peut prendre du temps. En tant que tel, décider de créer ou non votre propre thème revient à savoir si votre site bénéficierait d'un thème personnalisé. Vous devez également considérer dans quelle mesure la création de votre propre thème serait rapide et rentable par rapport à l’utilisation d’un thème existant.
Enfin, il convient de considérer que beaucoup de gens vivent assez bien du développement de thèmes WordPress. Il s'agit d'un domaine d'activité très compétitif, mais qui peut dire que vous ne pouvez pas développer un gagnant et tirer profit de votre travail ?
Pourquoi avez-vous besoin d'une configuration WordPress locale pour le développement de thèmes
Pour configurer et tester votre thème personnalisé, vous aurez besoin d'une installation WordPress. La meilleure façon d'y parvenir est d'utiliser un environnement local, pour les raisons suivantes :
- C'est plus efficace. Avec une configuration WordPress locale, les temps de chargement sont quasiment inexistants et vous n'aurez pas besoin de télécharger de fichiers sur un serveur externe.
- C'est plus sûr que d'utiliser un environnement réel. Le développement Web implique toujours de nombreux essais et erreurs, il est donc logique de le faire dans un environnement local sécurisé.
- Vous pouvez créer plusieurs environnements de test. Exécuter plusieurs sites Web WordPress est beaucoup plus facile sur une configuration locale.
- Vous pouvez utiliser un logiciel spécialisé. Il existe de nombreuses applications que vous pouvez utiliser pour accélérer votre développement WordPress local, comme Local, un outil de développement local gratuit pour les machines Mac, Windows et Linux.
Avec Local, vous pouvez créer autant de sites WordPress que vous le souhaitez en quelques clics seulement. Vous avez également accès à un tableau de bord simple où vous pouvez gérer tous vos sites de test.
Plus important encore, vous pouvez configurer chaque site Web local. Cela signifie que vous pouvez utiliser différentes versions de PHP, MySQL et NGINX ou Apache. Vous pouvez également enregistrer certains de vos sites sous forme de « plans » pour les réutiliser ultérieurement.
Comment créer un thème WordPress avec Local (en 4 étapes)
Dans ce didacticiel, nous allons vous montrer comment configurer un environnement WordPress local pour le développement de thèmes, vous présenter tous les fichiers dont vous avez besoin et vous montrer comment le tester. Mettons-nous au travail!
1. Utilisez Local pour créer un site Web WordPress
La première chose à faire est de télécharger Local gratuitement. Une fois que vous avez fait cela, installez l'application. Gardez à l'esprit que cela peut prendre quelques minutes car Local doit configurer le logiciel de la machine virtuelle pour fonctionner. Une fois que Local est prêt, vous verrez une invite pour créer un nouveau site :

Cliquez dessus et il vous sera demandé de choisir un nom pour votre site :

Vous remarquerez peut-être qu'il existe également un onglet intitulé Advanced Options . Si vous cliquez dessus, vous pourrez modifier le domaine de votre site local, choisir un répertoire racine et choisir si vous souhaitez utiliser un plan.
Pour l'instant, n'hésitez pas à modifier le domaine et le répertoire de votre site. nous verrons comment utiliser les plans plus tard. Lorsque vous êtes prêt, cliquez sur le bouton Continue dans le coin inférieur droit.
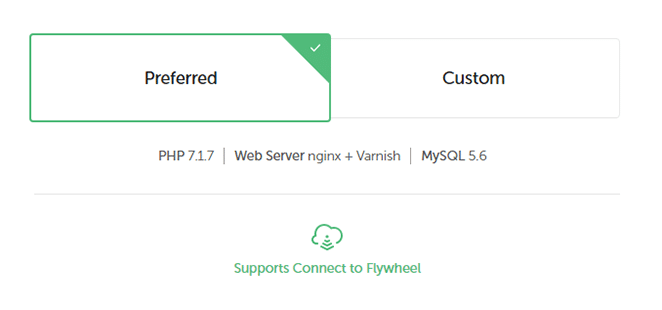
Sur la page suivante, vous aurez la possibilité d'utiliser l'environnement WordPress par défaut de Local pour votre site Web. L'option Preferred inclut les dernières versions de PHP et MySQL, et utilise une combinaison de nginx + Varnish pour votre serveur :

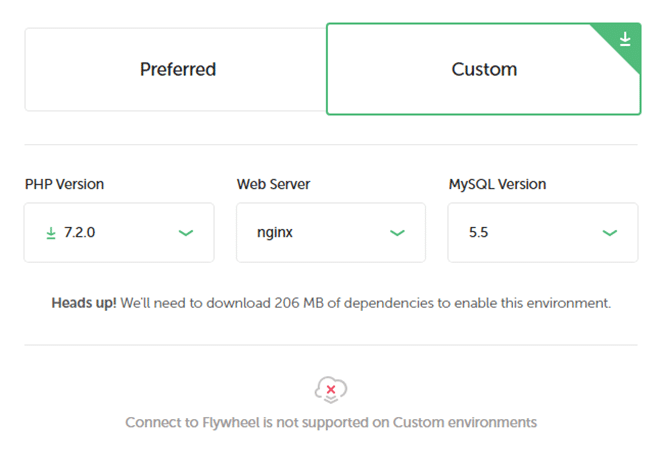
Vous pouvez également choisir l'option Custom , qui vous permet de modifier tous les paramètres mentionnés précédemment :

D’une manière générale, utiliser les dernières versions de PHP et MySQL est toujours une bonne chose. Cependant, si vous utilisez Local pour configurer un site intermédiaire, vous devrez peut-être utiliser des versions plus anciennes dudit logiciel pour émuler votre serveur en direct.
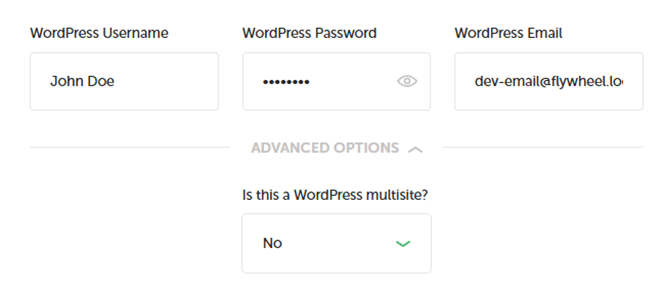
Pour ce didacticiel, restons fidèles à la configuration Preferred , alors sélectionnez-la et cliquez sur Continue . Vous pourrez désormais choisir un nom d'utilisateur, un mot de passe et une adresse e-mail d'administrateur, et choisir d'activer ou non le multisite :


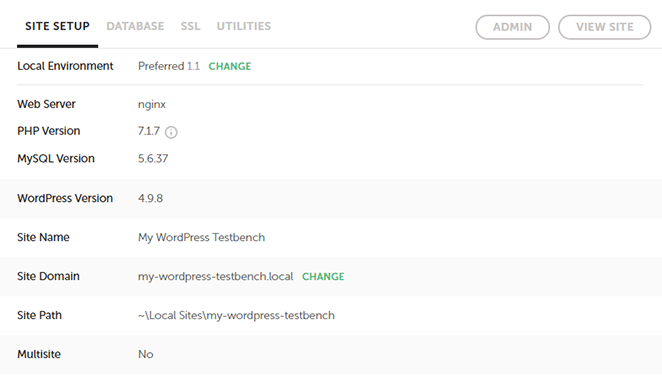
Gardez à l'esprit que la messagerie locale par défaut configurée pour vous vous permettra de consulter les messages depuis l'application, il est donc recommandé de vous y tenir. Cliquez à nouveau sur Continue et attendez que Local télécharge et configure toutes les dépendances dont il a besoin pour votre site. Une fois cela fait, les informations de votre site s'afficheront à droite et vous pourrez passer à l'étape numéro deux.
2. Configurer un nouveau répertoire de thèmes
Maintenant que votre site Web WordPress local est prêt, vous pouvez y accéder comme vous le feriez pour un site normal en utilisant l'URL que vous avez configurée. Vous pouvez également cliquer sur le paramètre Admin dans le coin supérieur droit pour accéder directement à son tableau de bord :

Pour l’instant, cependant, vous devez accéder au dossier racine de votre site local, où résident tous les fichiers WordPress. Pour le trouver, regardez juste sous le titre de votre site en haut de l'écran Local. Il devrait y avoir un répertoire répertorié ici et une flèche sur laquelle vous pouvez cliquer à sa droite.
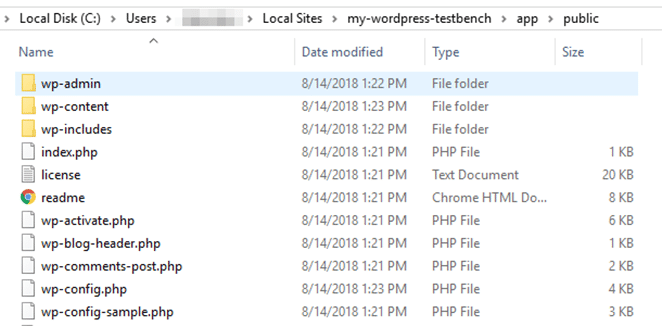
En cliquant sur cette flèche, vous ouvrirez le répertoire dans votre explorateur de fichiers. Allez à l’intérieur, puis ouvrez le dossier app/public pour trouver vos fichiers WordPress :

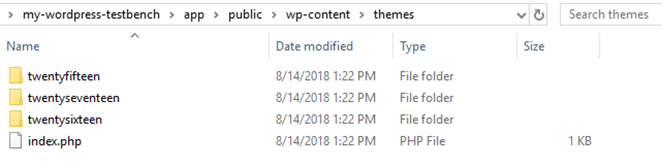
Si vous avez déjà accédé à un site WordPress à l’aide d’un client FTP, cela devrait vous sembler très familier. Accédez au répertoire wp-content/themes , où vous devriez voir trois dossiers à l'intérieur. Voici les thèmes par défaut que WordPress installe sur les nouveaux sites :

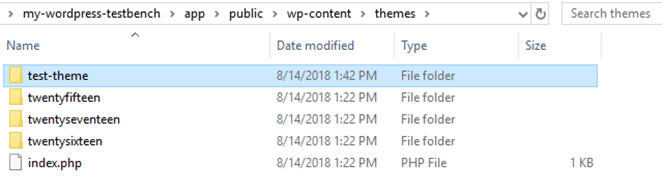
Allez-y et créez un nouveau dossier. Donnez-lui le nom que vous souhaitez utiliser pour votre thème :

Le dossier est naturellement vide. Ensuite, nous ajouterons du contenu.
3. Créez vos fichiers de mise en page de thème
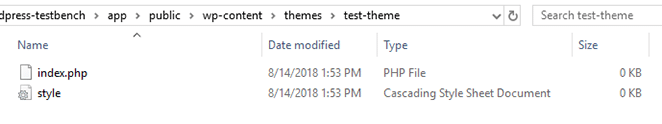
Un thème WordPress de base ne nécessite que deux fichiers pour fonctionner : index.php et style.css . Votre fichier index.php correspond à votre page principale WordPress, qui affiche tous vos derniers articles de blog et extrait son style de style.css . Allons-y et créons les deux fichiers maintenant :

Les deux fichiers ne contiennent aucun code pour le moment, modifions donc cela. Tout d’abord, ouvrez style.css et ajoutez une brève description de votre thème :
/* Theme Name: Test Theme Author: John Doe Description: A basic WordPress theme Version: 0.0.1 Tags: bootstrap */ Répétez le même processus avec index.php , bien que le code de celui-ci soit un peu plus complexe :
<a href="index.php?p=">
C’est à peu près la mise en page la plus basique possible. Dans ce code, nous appelons le fichier style.css que nous avons créé précédemment, affichant le titre de votre blog et utilisant la « boucle » WordPress. Au cas où vous ne le sauriez pas, la boucle est le nom du code qu'un thème utilise pour afficher les publications, et sa structure réelle peut varier considérablement d'un thème à l'autre.
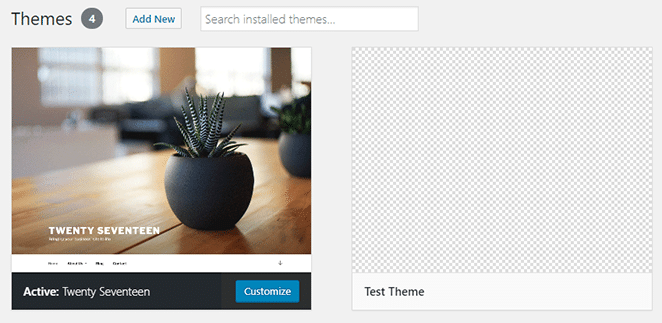
Enregistrez les modifications apportées aux deux fichiers maintenant et accédez à votre tableau de bord WordPress. Accédez à l'onglet Appearance > Themes et remarquez votre tout nouveau thème qui vous attend à l'intérieur :

Activez-le immédiatement et consultez votre page d'accueil :

En ce qui concerne les pages d'accueil, elles ne remporteront aucun prix. Cependant, l’important est que vous ayez une base en place sur laquelle vous pouvez construire le reste de votre thème. Votre prochaine étape devrait consister à utiliser votre fichier style.css pour ajouter une touche de style à votre thème.
Une fois que vous aurez rendu les choses un peu plus jolies, vous souhaiterez travailler sur une mise en page plus complexe. Par exemple, vous souhaiterez peut-être ajouter des barres latérales et des pieds de page à votre thème, ainsi qu'un fichier header.php.
Si vous n’êtes pas sûr de la forme que vous souhaitez donner à votre thème, nous vous recommandons d’examiner de plus près certains thèmes de démarrage WordPress. Ils sont très simples d’un point de vue visuel, mais ils incluent toutes les fonctionnalités dont un site Web moderne a besoin.
4. Testez votre thème WordPress
Avant de pouvoir utiliser votre thème sur un site en ligne, vous devez le tester minutieusement. Un aperçu visuel rapide révélera la plupart des bugs, mais cela ne suffit généralement pas. Vous pouvez également utiliser des plugins tels que Theme Check, qui examine votre thème pour vous assurer qu'il répond aux normes d'évaluation de WordPress.

Les normes d’évaluation des thèmes ne sont importantes que si vous souhaitez publier votre thème sur WordPress.org. Même si vous ne prévoyez pas de publier votre thème publiquement, ces normes restent un bon critère pour mesurer votre thème.
Conclusion
Si vous avez des connaissances de base en développement Web, rien ne vous empêche de créer votre propre thème WordPress. Même si cela peut prendre un certain temps, cela peut en valoir la peine. De plus, cela vous donne un degré de contrôle beaucoup plus élevé sur l’apparence de votre site.
Pour récapituler, les quatre étapes de base pour créer un thème WordPress en utilisant Local sont :
- Utilisez Local pour créer un site Web WordPress.
- Créez un nouveau répertoire de thèmes.
- Créez vos fichiers de mise en page de thème.
- Testez votre thème WordPress.
Voulez-vous en savoir plus? Visitez WP Engine pour en savoir plus sur notre hébergement WordPress de haute qualité, le développement WordPress local et notre suite croissante d'outils pour le développeur WordPress moderne.
