Comment créer des éléments personnalisés WPBakery
Publié: 2022-11-15WPBakery est l'un des meilleurs plugins pour créer une page Web dans WordPress grâce à diverses fonctionnalités utiles. Ces fonctionnalités vous permettent de modifier efficacement l'interface. Cependant, l'ajout et la création d'éléments personnalisés WPBakery ne sont pas une tâche que beaucoup de gens connaissent.
Si vous êtes sur la même page que ces utilisateurs, ne vous inquiétez pas, nous sommes là pour vous aider. Cet article vous guidera sur la façon de créer des éléments personnalisés WPBakery. Ces éléments vous permettent d'utiliser un code personnalisé et de créer le site Web à votre façon. Allons-y!
- Qu'est-ce qu'un élément dans WordPress ?
- Avantages des éléments personnalisés
- Comment créer un élément personnalisé WPBakery
Qu'est-ce qu'un élément dans WordPress ?
Dans WordPress, un élément est une couche d'abstraction au-dessus de React. Son travail consiste à sous-tendre le code tiers ou votre code personnalisé. L'objectif est de maintenir l'interface et de protéger le code dépendant en cas de modification ou de remplacement de l'implémentation sous-jacente.
Un élément permet aux développeurs d'éviter les risques potentiels en sautant des fonctionnalités non éprouvées. De plus, cela permet d'éviter les incompatibilités de version en exigeant que tous les plugins s'exécutent sur le même code.
Avantages des éléments personnalisés
Les éléments personnalisés peuvent apporter plusieurs avantages à votre site Web :
- Ils vous donnent un contrôle total, de la conception à la fabrication d'éléments fonctionnels.
- Ils vous permettent de construire votre propre design et de l'appliquer dans les différents projets.
- Vous pouvez créer des add-ons avec divers éléments et gagner de l'argent en les vendant.
- Vous pouvez incorporer WPBakery dans vos thèmes et ajouter des éléments personnalisés.
Comment créer un élément personnalisé WPBakery
Avant de vous lancer dans la création d'éléments personnalisés WPBakery, gardez à l'esprit que ce plugin vous coûtera quelques dollars. Vous ne pouvez pas obtenir ce plugin de manière conventionnelle en accédant à l'entrepôt de plugins WordPress. Au lieu de cela, vous devez visiter le site Web officiel de WPBaker pour le télécharger.
De plus, l'élément personnalisé WPBakery est un shortcode. C'est pourquoi nous devons nous armer d'une certaine connaissance des shortcodes WordPress avant de poursuivre toute autre étape.
Qu'est-ce qu'un shortcode dans WordPress ?
En général, les shortcodes sont de petits morceaux de code, mis entre crochets qui exécutent des tâches spécifiques sur votre page Web. Votre page, article ou autre matériel obtiendra une fonctionnalité spécialisée lorsque vous l'insérerez où vous le souhaitez. Les intégrations de galeries, de vidéos et de listes de lecture sont toutes possibles via l'utilisation de codes abrégés.
Dans WordPress, les shortcodes vous aident à développer votre page sans connaissance de code sous-jacente.

Dans la plupart des cas, la fonction d'un shortcode est immédiatement apparente. Si vous souhaitez intégrer une vidéo sur votre site, vous pouvez le faire en utilisant le code [ video ]. En insérant le shortcode dans une page/publication, il apportera instantanément des modifications à la fois au frontend et au backend de votre site.
Où devez-vous mettre le code ?
WPBakery Page Builder est livré avec une fonctionnalité intégrée nommée Shortcode Mapper. Cette fonction vous autorise à insérer un shortcode tiers dans la liste des éléments pour une réutilisation facile. Vous pouvez vous référer à notre exemple d'ajout d'un shortcode externe aux sections de contenu protégées par mot de passe avec WPBakery.
Si cette méthode n'est pas votre choix, vous pouvez déplacer tout votre code dans le fichier functions.php . Cela vous aide à placer le code dans la section thème. Cependant, cela peut causer beaucoup de problèmes et de confusion.
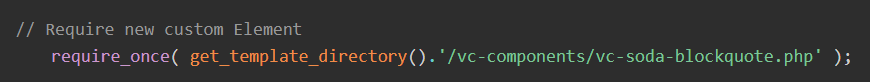
Pour cette raison, nous vous recommandons de créer un nouveau dossier, en le nommant vc-components . Ensuite, vous pouvez créer un fichier indiquant les éléments que vous allez ajouter.

Conseils étape par étape
#1 Générer un élément personnalisé WPBakery
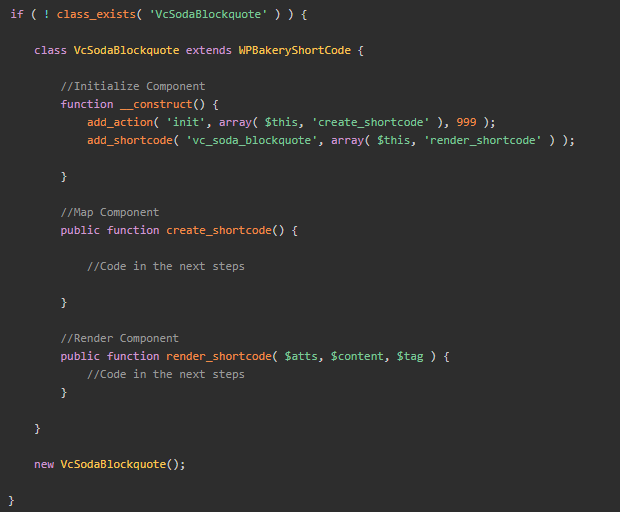
Tout d'abord, vous devez créer la classe VcSodaBlockquote , l'extension WPBakeryShortCode et la structure de l'élément.


#2 Créer un code court
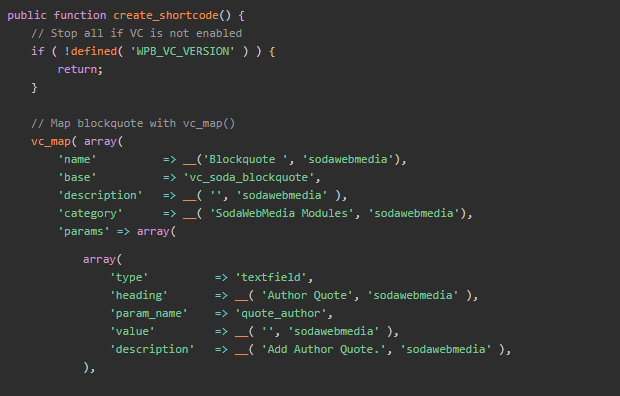
Avec l'aide de vc_map , une fonction fournie par WPBakery vous permet d'ajouter des champs supplémentaires à votre élément. Vous pouvez créer un shortcode ici.

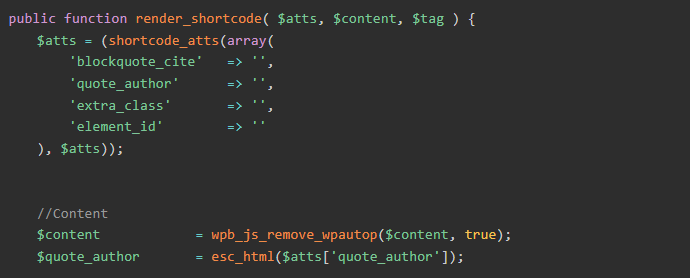
#3 Rendre le shortcode
Avec la fonction render_shortcode , vous pouvez extraire les valeurs et les placer dans des variables séparées pour une utilisation ultérieure.

Retournez au tableau de bord WordPress et profitez de votre résultat.
Paramètre
Les instructions de « mappage » dans WPBakery sont stockées dans ce tableau associatif.
| Nom | Taper | La description |
| admin_enqueue_js | Chaîne/tableau | Sera rempli dans le mode d'édition de js_composer. |
| admin_enqueue_css | Chaîne/tableau | Ajoutez un CSS personnalisé. |
| base | Chaîne de caractères | Balise pour les shortcodes. |
| Catégorie | Chaîne de caractères | Par défaut : Structure, Social, Contenu. Vous pouvez ajouter et modifier si vous le souhaitez simplement en entrant un nouveau titre de catégorie. |
| classer | Chaîne de caractères | Attribuez des classes CSS aux éléments de contenu du shortcode en mode d'édition backend sur WPBakery. |
| custom_markup | Chaîne de caractères | Faites apparaître le shortcode dans l'éditeur. |
| la description | Chaîne de caractères | Décrivez votre élément. |
| front_enqueue_css | Chaîne/tableau | Le mode d'édition frontal de js_composer chargera ce fichier js. |
| front_enqueue_js | Chaîne/tableau | Le mode d'édition frontal de js_composer chargera ce css. |
| groupe | Chaîne de caractères | Organisez les paramètres dans de nombreux onglets à l'intérieur de la boîte d'édition des éléments en les regroupant. |
| icône | Chaîne de caractères | Ajouter, changer ou modifier des icônes. |
| paramètres | Déployer | Un ensemble compilé de codes abrégés identifiant les caractéristiques. Un tableau contenant les paramètres de votre shortcode. Ils peuvent être modifiés par les paramètres de shortcode. |
| show_settings_on _create | booléen | Afficher ou masquer les éléments de contenu sur la page des paramètres. |
| lester | Entier | La priorité est donnée aux éléments ayant les poids les plus élevés lorsqu'il s'agit de rendre les éléments de contenu. |
Saisissez les valeurs
| Taper | La description |
| attach_image | Sélectionnez l'image. |
| attach_images | Sélectionnez de nombreuses images. |
| case à cocher | Créez une case à cocher. |
| pipette à couleurs | Choisissez la couleur. |
| menu déroulant | Créez un champ déroulant. |
| zone de texte éclatée | Espace pour le texte ; les virgules réduisent les lignes (,). |
| boucle | Construisez une boucle. Les utilisateurs peuvent créer une boucle utilisée pour la sortie du shortcode. |
| posttypes | Créez des cases à cocher avec des types de publication prêts à l'emploi. |
| zone de texte | Champ de zone de texte. |
| zone de texte_html | Créez un éditeur WordPress tinyMCE. Il est utilisé pour créer des zones de contenu ajoutées. |
| champ de texte | Ajouter le champ. |
| vc_link | Sélectionnez le lien. |
Créez votre propre élément personnalisé WPBakery dès aujourd'hui !
C'est ainsi que vous pouvez ajouter un élément personnalisé WPBakery et les avantages qu'il peut apporter à votre site Web.
En général, vous devez passer une partie de votre temps à vous familiariser avec le shortcode avant de vous lancer dans la création de votre élément personnalisé.
Avec notre guide à portée de main, vous pouvez sûrement créer et ajouter facilement votre élément personnalisé. Merci d'avoir lu, et n'oubliez pas de vous abonner à notre site Web pour plus d'informations utiles!
