Créer un News Ticker dans WordPress : 3 étapes faciles
Publié: 2023-06-01Avez-vous vu ces barres coulissantes sur les chaînes de télévision ? Ils mettent en évidence les dernières nouvelles, les tendances et les événements importants. Ceux-ci sont connus sous le nom de « tickers de nouvelles » qui peuvent également améliorer les sites Web WordPress.
Découvrez comment créer un téléscripteur d'actualités dans WordPress avec notre guide étape par étape. Apprenez à mettre en œuvre un téléscripteur d'actualités dynamique à l'aide du plugin ElementsKit et à améliorer la diffusion des actualités de votre site Web.
Comprendre News Ticker dans WordPress
Les téléscripteurs d'actualités, également appelés téléscripteurs de contenu, créent un effet de texte défilant sur un site Web/tout autre média avec de brèves annonces. Le téléscripteur permet de diffuser des informations sensibles au facteur temps, des appels à soumissions et d'autres messages textuels. Ces tickers attirent l'attention en déplaçant le texte sur votre page.
Les téléscripteurs de contenu peuvent présenter un large éventail de contenus. Il s'agit notamment des titres d'actualité, des annonces, des promotions ou d'autres détails de défilement. Un téléscripteur d'actualités fournit des mises à jour d'actualités, ce qui en fait un téléscripteur de contenu spécialisé.
Les tickers d'actualités ou les flux d'actualités sont plus que bénéfiques pour les chaînes d'actualités. Ils sont précieux pour changer de sujet comme les actualités, les sports, les actions, etc. Un ticker de nouvelles sur votre site Web permet aux visiteurs de rester à jour. Cela les motive à découvrir plus de votre contenu.
Comment ajouter un téléscripteur de nouvelles dans WordPress ?
Ce guide vous guidera à travers l'utilisation du téléscripteur de contenu ElementsKit sur votre site Web WordPress. Avant de plonger dans les instructions pas à pas, décrivons d'abord Elementor et ElementsKit .
Elementor et ElementsKit sont tous deux des plugins WordPress populaires idéaux pour la création et la personnalisation de sites Web. Elementor est un plugin visuel de création de pages par glisser-déposer pour WordPress. C'est un outil qui vous permet de personnaliser l'apparence de votre site WordPress sans avoir à apprendre le code.
D'autre part, ElementsKit est un addon Elementor qui est la solution parfaite pour concevoir tout type de site Web à partir de zéro sans codage. Il étend les fonctionnalités d'Elementor grâce à ses éléments, widgets, modèles et fonctionnalités supplémentaires pour améliorer les capacités du générateur de pages Elementor. Quel que soit l'objectif du site Web, vous pouvez le concevoir simplement en faisant glisser et en déposant les modèles et widgets prédéfinis.
ElementsKit possède de nombreuses fonctionnalités puissantes. L'un d'eux est Content Ticker Widget , qui vous aide à créer et à afficher des nouvelles importantes ou à la mode. Il fait partie de la version ElementsKit Pro, qui offre des fonctionnalités premium. Vous pouvez personnaliser le téléscripteur avec différentes dispositions, bordures, animations et conceptions.

Principales caractéristiques:
- Widget Ticker de contenu pour Elementor.
- Fonctionnalité glisser-déposer pour une personnalisation facile.
- Interface conviviale.
- Présentez les actualités importantes ou à la mode avec style.
- Plusieurs options de mise en page pour un look personnalisé.
- Bordures, animations et options de conception pour un attrait visuel amélioré.
- Création rapide de tickers de contenu.
- Intégration avec votre site Web alimenté par Elementor.
Passons maintenant au guide détaillé étape par étape sur l'utilisation efficace du plugin ElementsKit en tant que téléscripteur d'actualités dans WordPress.
Étape 1. Activez le widget Content Ticker

Pour ajouter un téléscripteur de contenu à votre site Web WordPress, activez le widget ElementsKit Content Ticker . Ensuite, ouvrez l'éditeur Elementor et faites glisser et déposez le widget sur la zone de conception.
Pour activer le widget Content Ticker :
- Allez dans ElementsKit > Widgets
- Localisez le Content Ticker dans la liste des widgets et activez-le.
- Cliquez sur le bouton « Enregistrer les modifications ».
Étape 2. Personnalisez les paramètres du téléscripteur de contenu dans Elementor

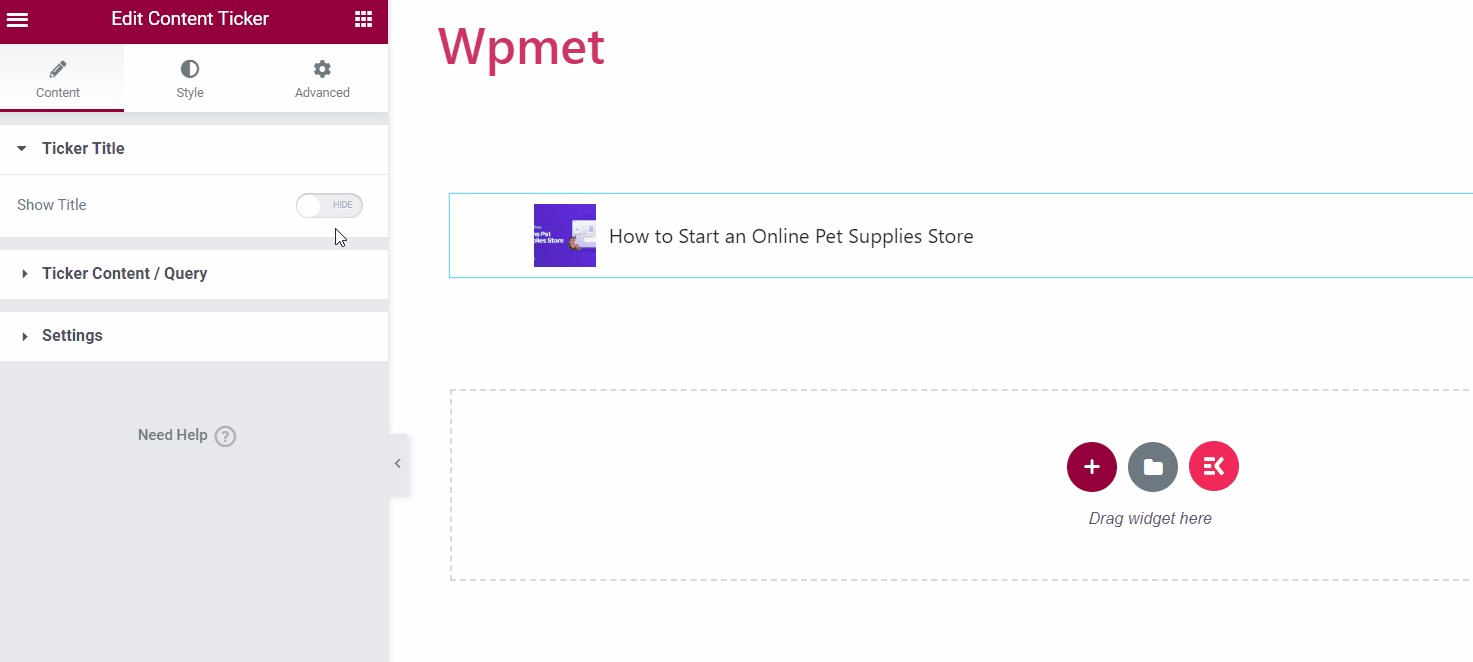
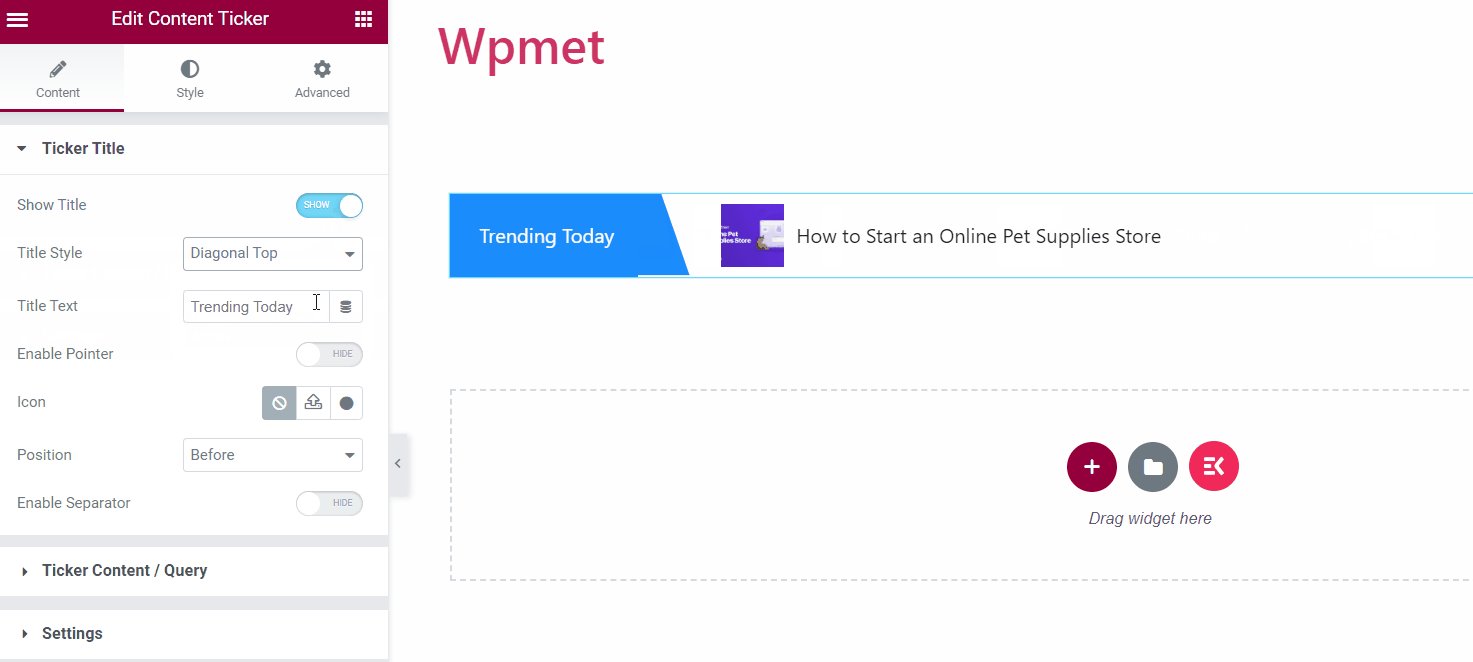
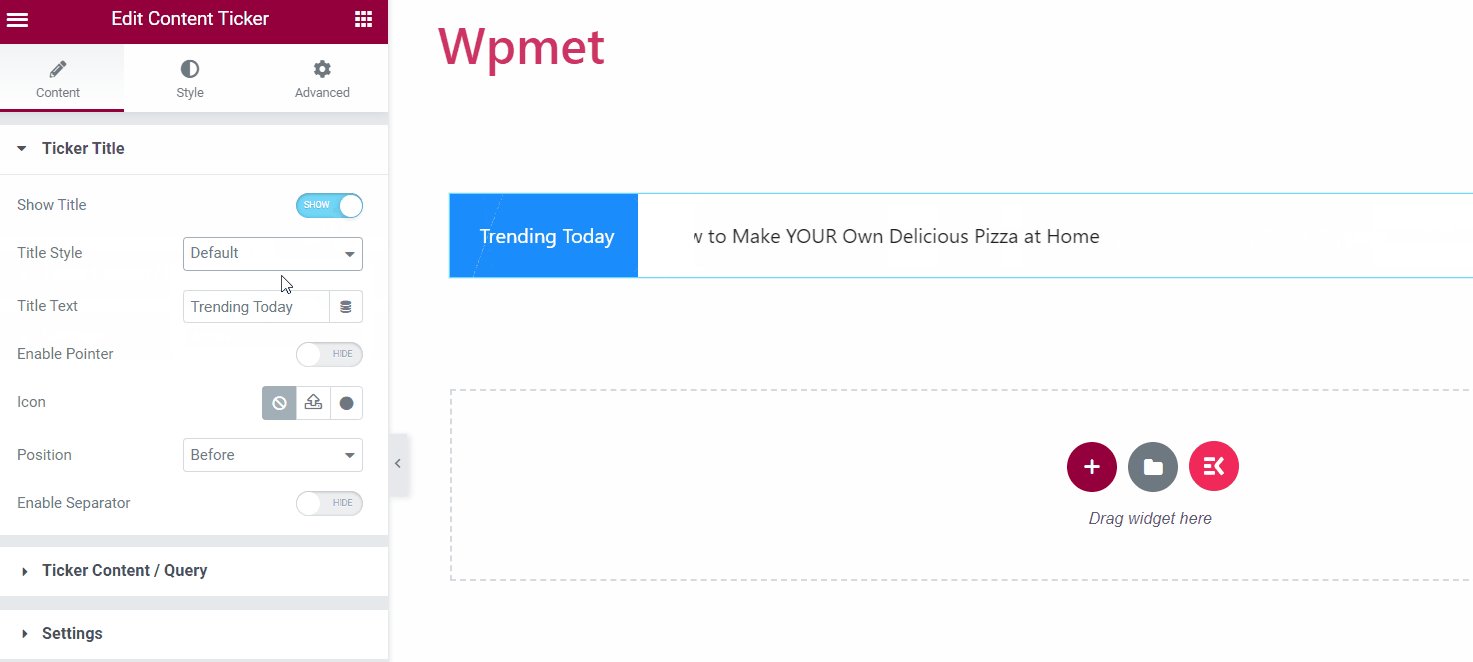
Titre du téléscripteur
- Montrer le titre. Activez la fonction de titre du téléscripteur pour déverrouiller des options de personnalisation supplémentaires.
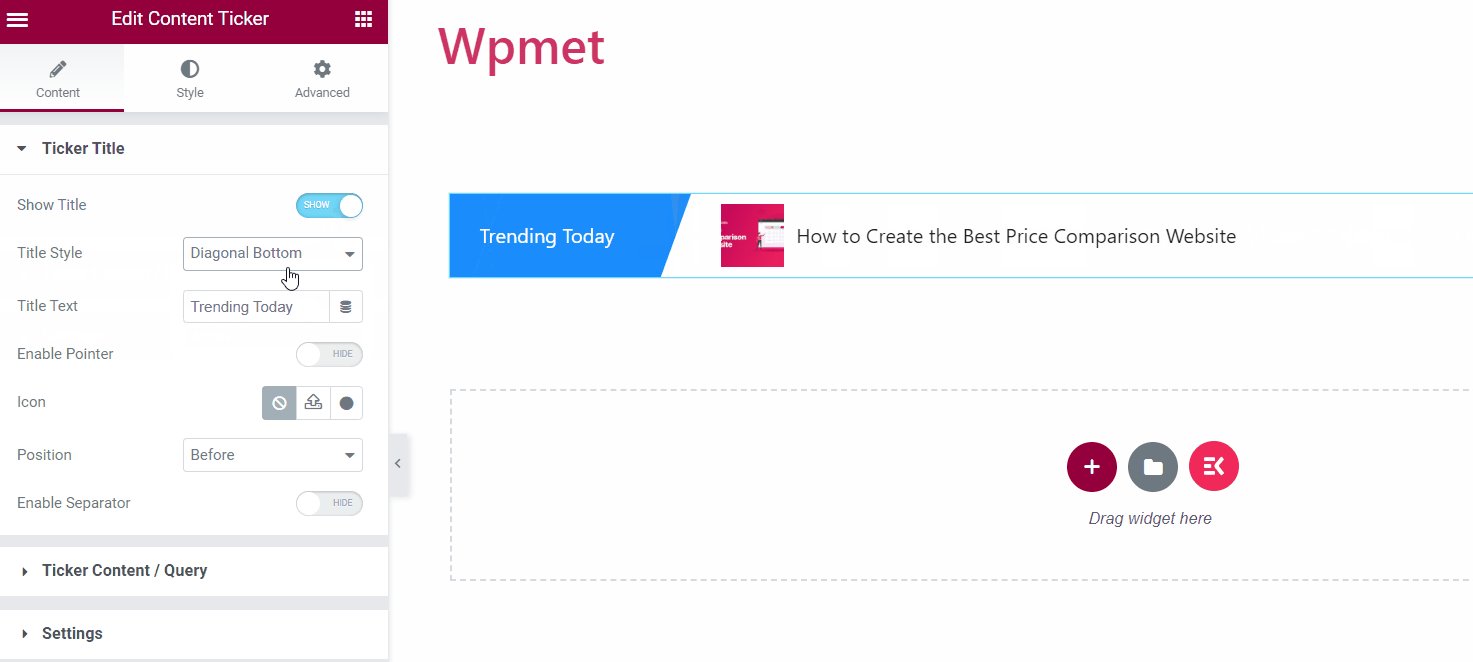
- Style de titre. Sélectionnez un style pour le titre du téléscripteur parmi les options disponibles.
- Texte du titre. Saisissez le texte souhaité pour le titre.
- Activer le pointeur. Vous pouvez afficher un pointeur à côté du titre du téléscripteur.
- Icône. Alternativement, vous pouvez afficher une icône à côté du titre.
- Position. Choisissez soit « Avant » ou « Après » comme emplacement souhaité.
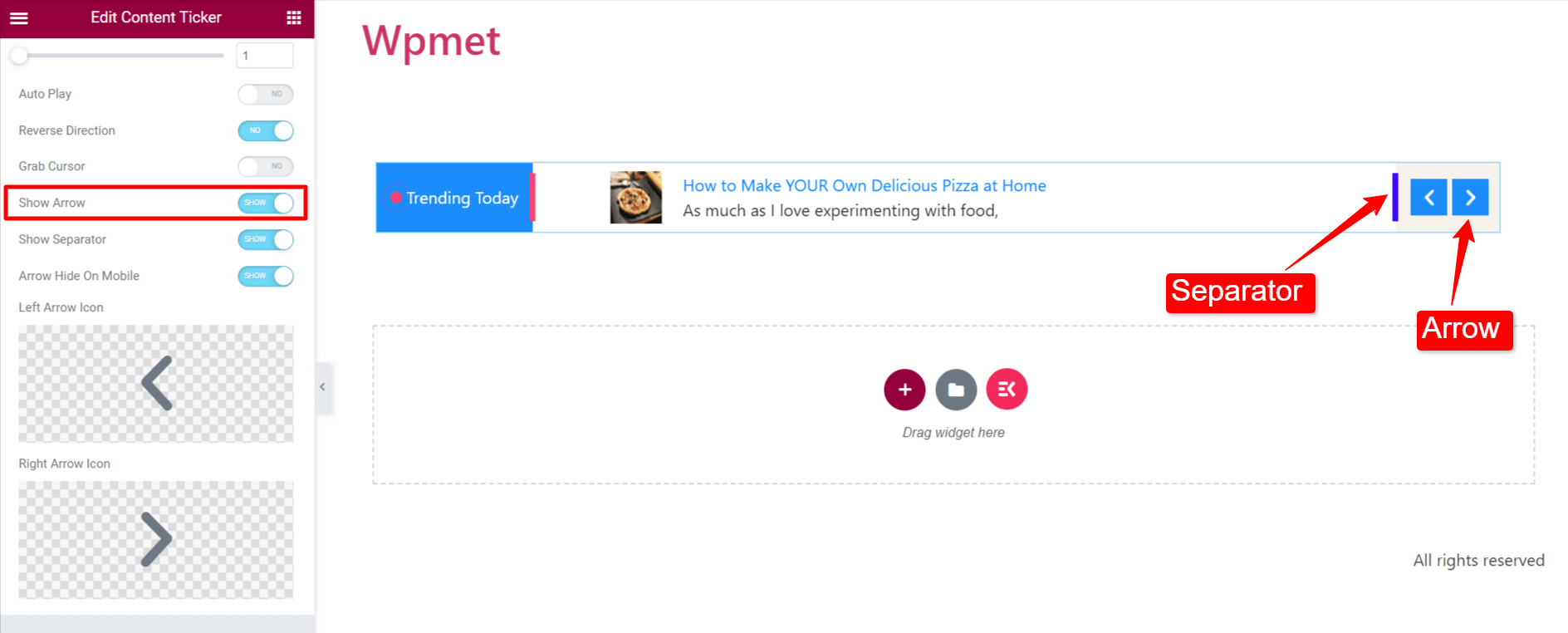
- Activer le séparateur. Vous avez la possibilité d'afficher un séparateur avec le titre du téléscripteur.

Contenu du ticker / Requête
Dans cette section, vous pouvez sélectionner le type de contenu et ajuster ses paramètres en fonction de vos préférences.

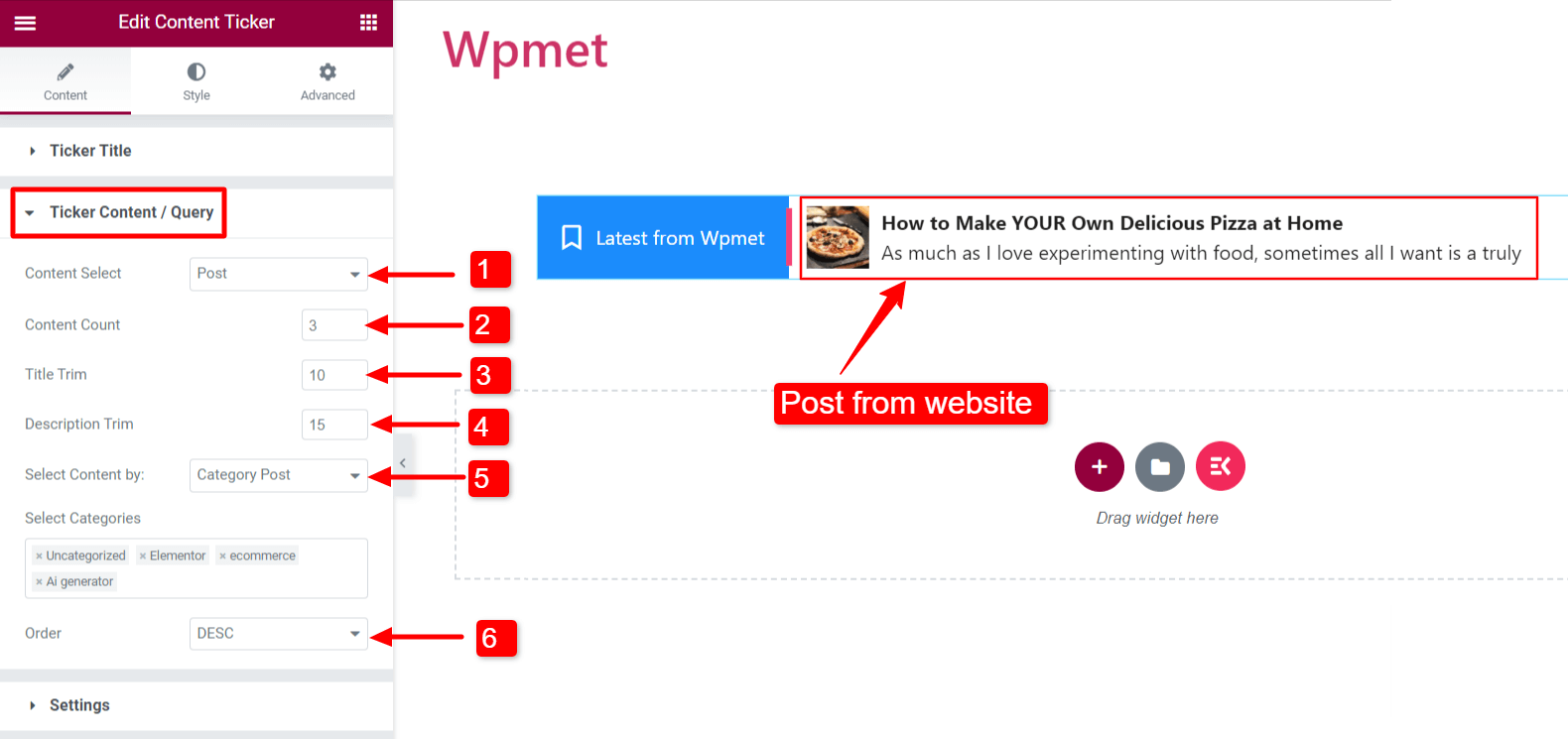
Type de contenu : publication
Cette sélection vous permet d'afficher les publications de votre site Web sur le ticker.
- Sélection de contenu : réglez-le sur « Publier ».
- Nombre de contenu : spécifiez le nombre de publications.
- Découpage du titre : limitez le nombre de caractères pour le titre du message dans le téléscripteur.
- Description Trim : Limite le nombre de caractères affichés dans le ticker pour le titre du post.
- Sélectionner le contenu : vous pouvez choisir comment afficher les publications des manières suivantes :
- Publication récente : affichez les publications les plus récentes de votre site Web.
- Message sélectionné : affichez des messages spécifiques en les sélectionnant dans le champ « Rechercher et sélectionner ».
- Message de catégorie : affichez les messages en fonction des catégories. Ajoutez les catégories souhaitées dans le champ « Sélectionner les catégories ».
- Ordre : Déterminez l'ordre du contenu comme décroissant (DESC) ou croissant (ASC).

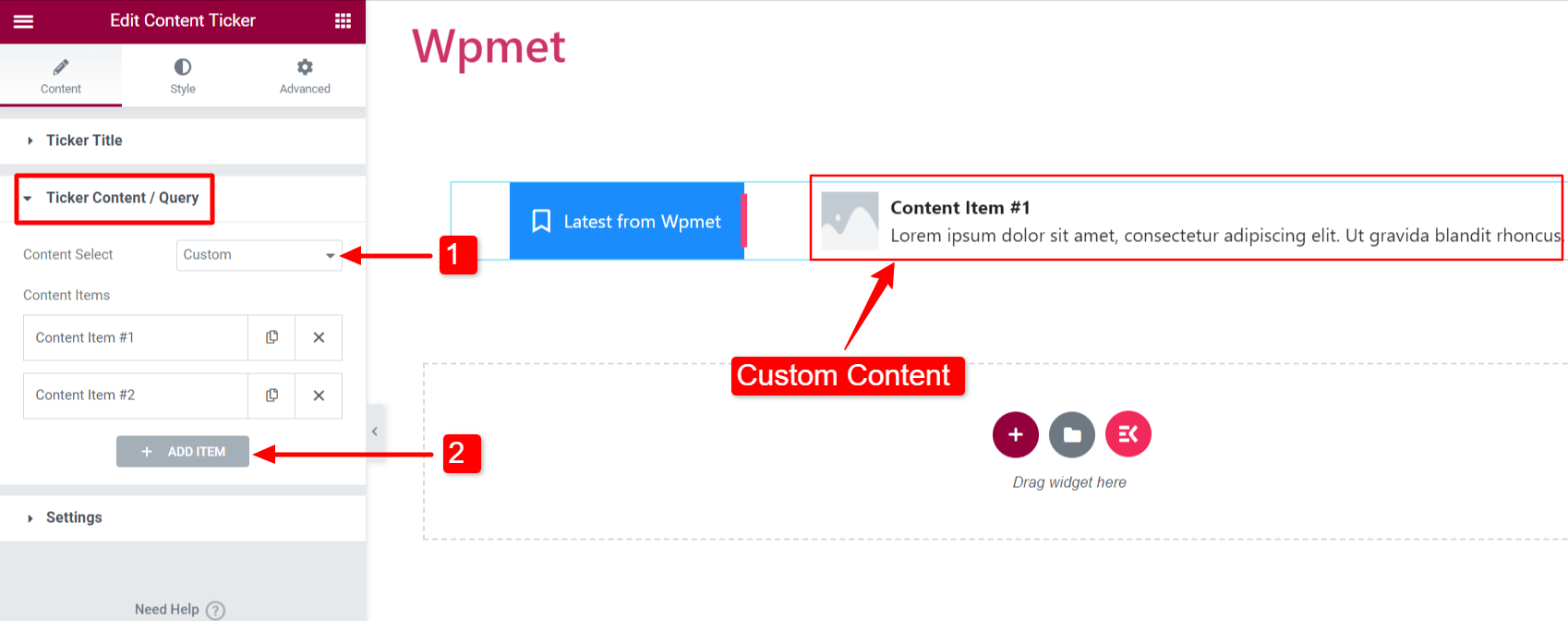
Type de contenu : personnalisé
Pour afficher du contenu personnalisé sur le ticker, procédez comme suit :
- Sélection de contenu : réglez-le sur « Personnalisé ».
- Ajouter un élément : vous pouvez ajouter des éléments de contenu.
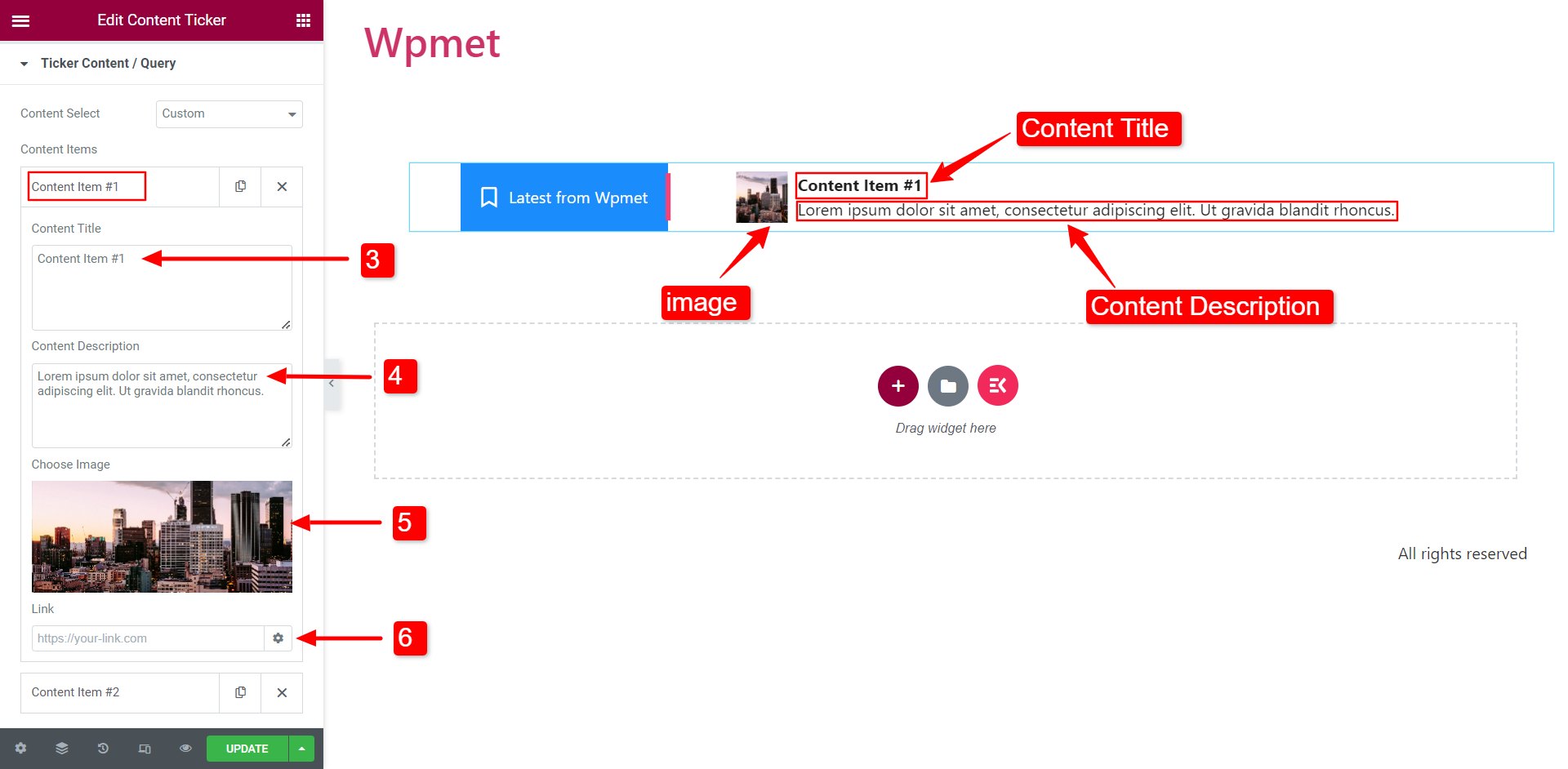
- Titre du contenu : entrez le titre du contenu du téléscripteur.
- Description du contenu : entrez une description pour le contenu du téléscripteur.
- Choisissez une image : incluez une image que le contenu du téléscripteur affichera.
- Lien : entrez une URL pour lier le contenu à une page Web.

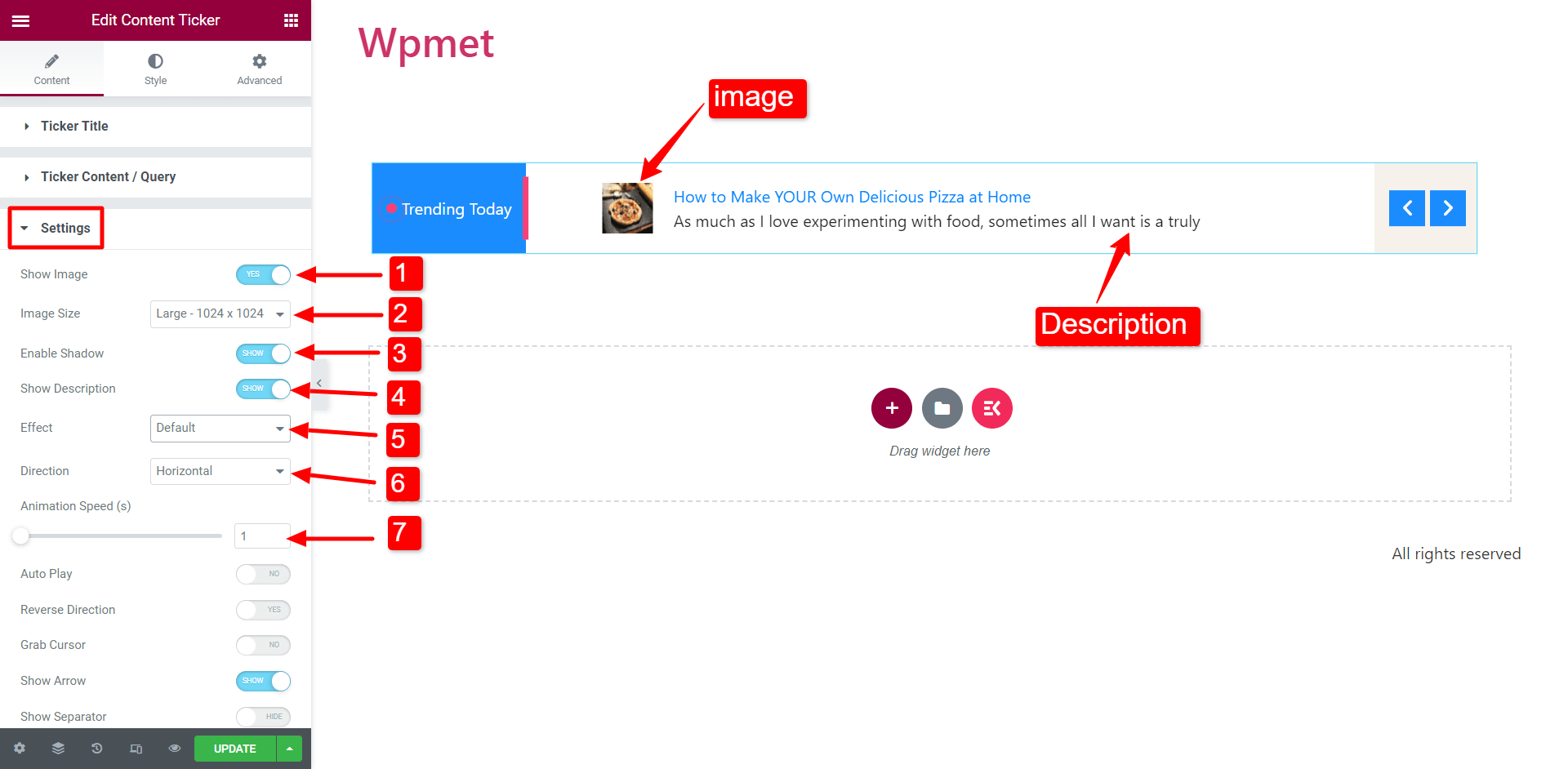
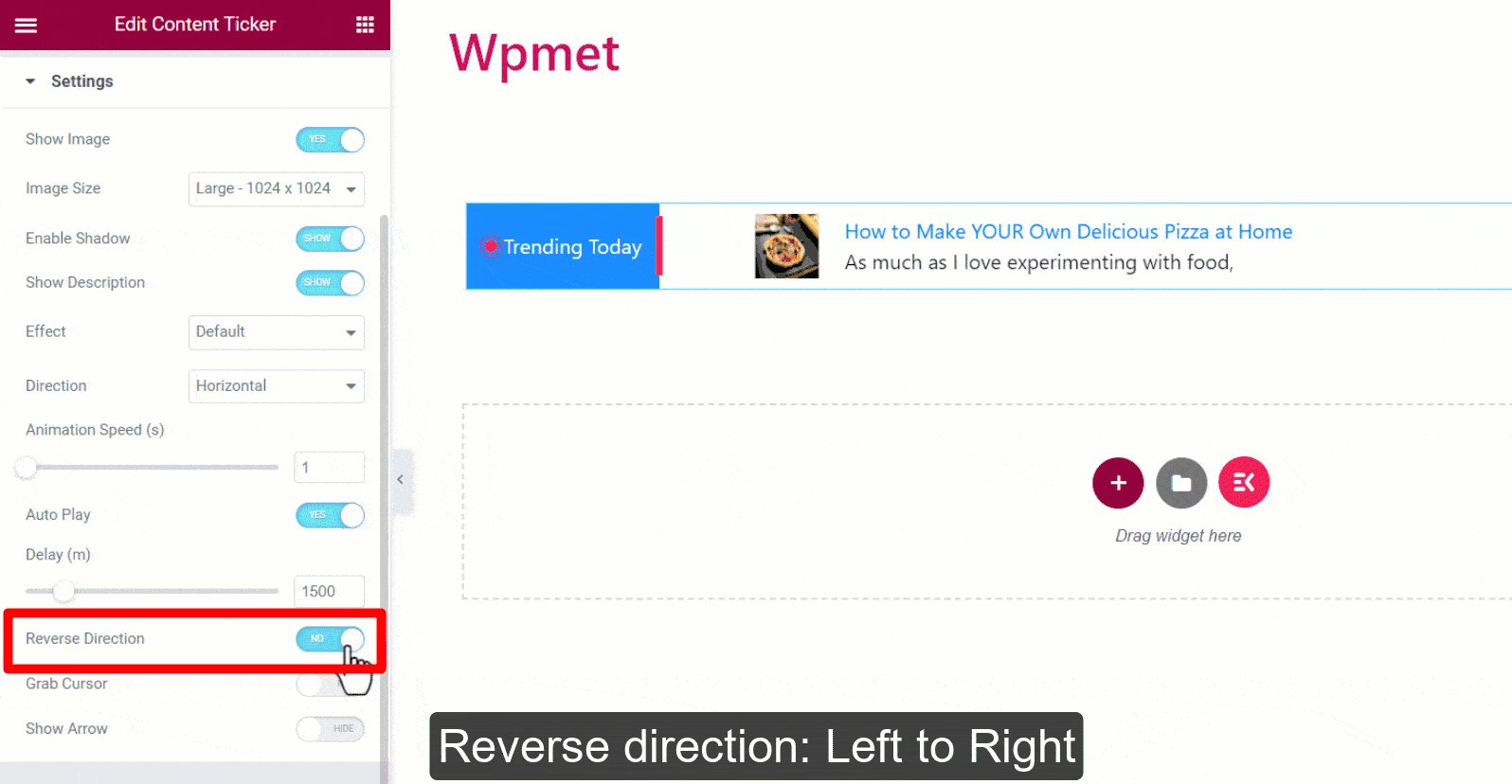
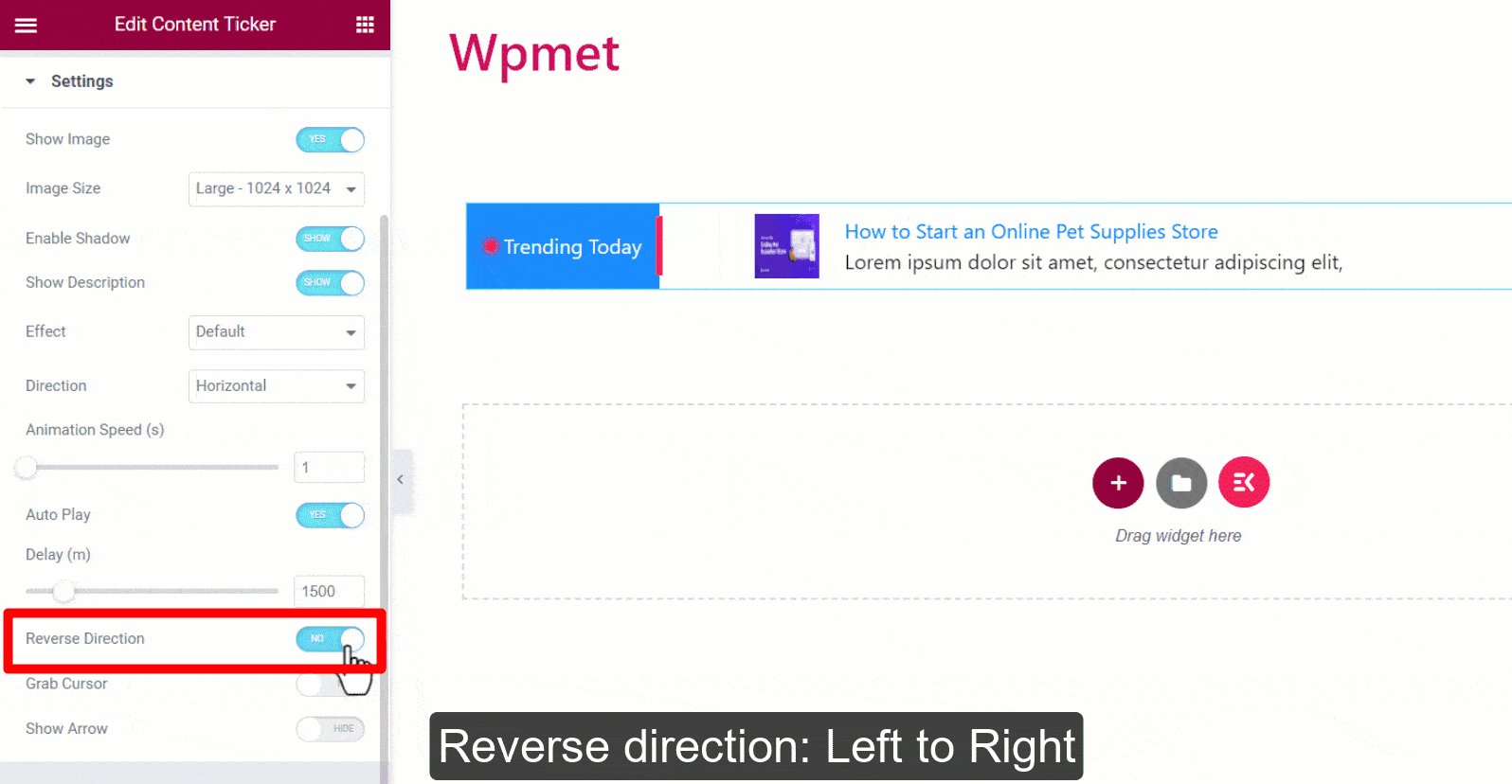
Paramètres
Dans cette section, vous pouvez personnaliser les paramètres du ticker.

- Afficher l'image : choisissez d'afficher ou non l'image en vedette du contenu sur le téléscripteur.
- Taille de l'image : modifiez la taille de l'image dans le contenu du téléscripteur.
- Activer l'ombre : activez l'ombre aux extrémités gauche et droite du contenu du téléscripteur.
- Afficher la description : Décidez si vous souhaitez inclure la description du contenu dans le ticker.
- Effet : sélectionnez le style d'effet d'animation souhaité parmi les options : Par défaut, Fondu, Marquee et Saisie. Conseil : Si vous optez pour l'effet Marquee, augmentez la vitesse d'animation pour une meilleure visibilité.

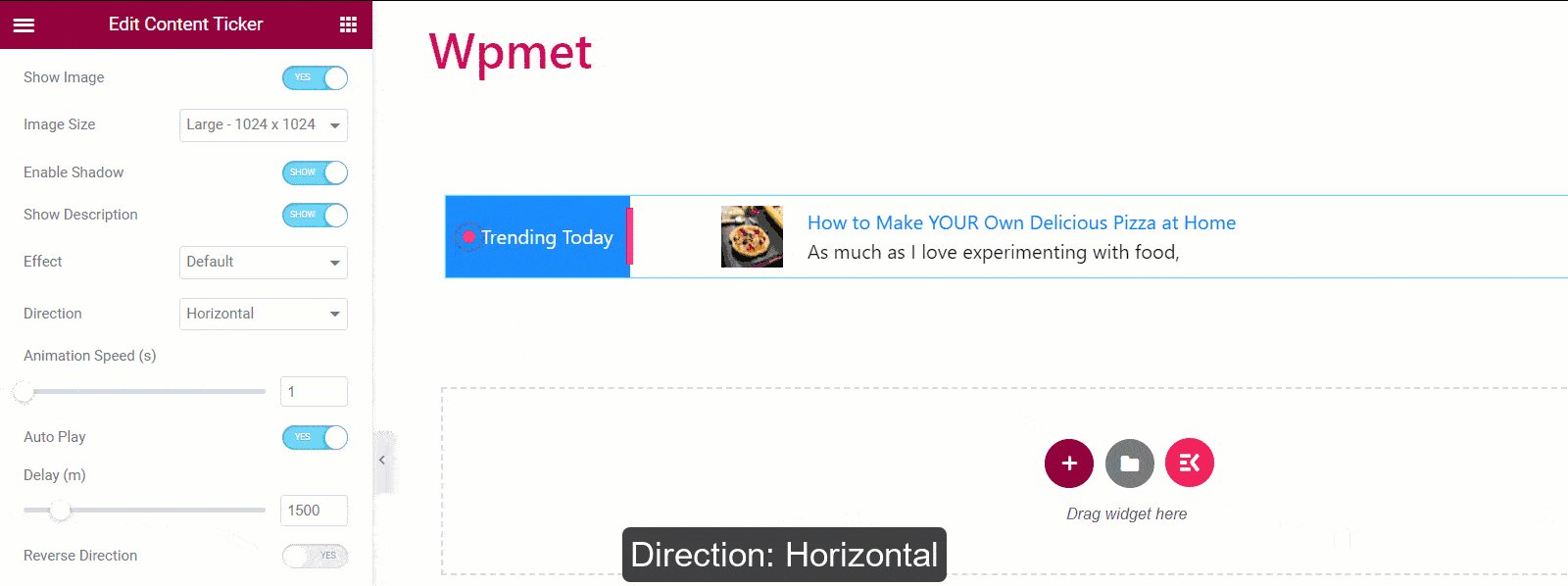
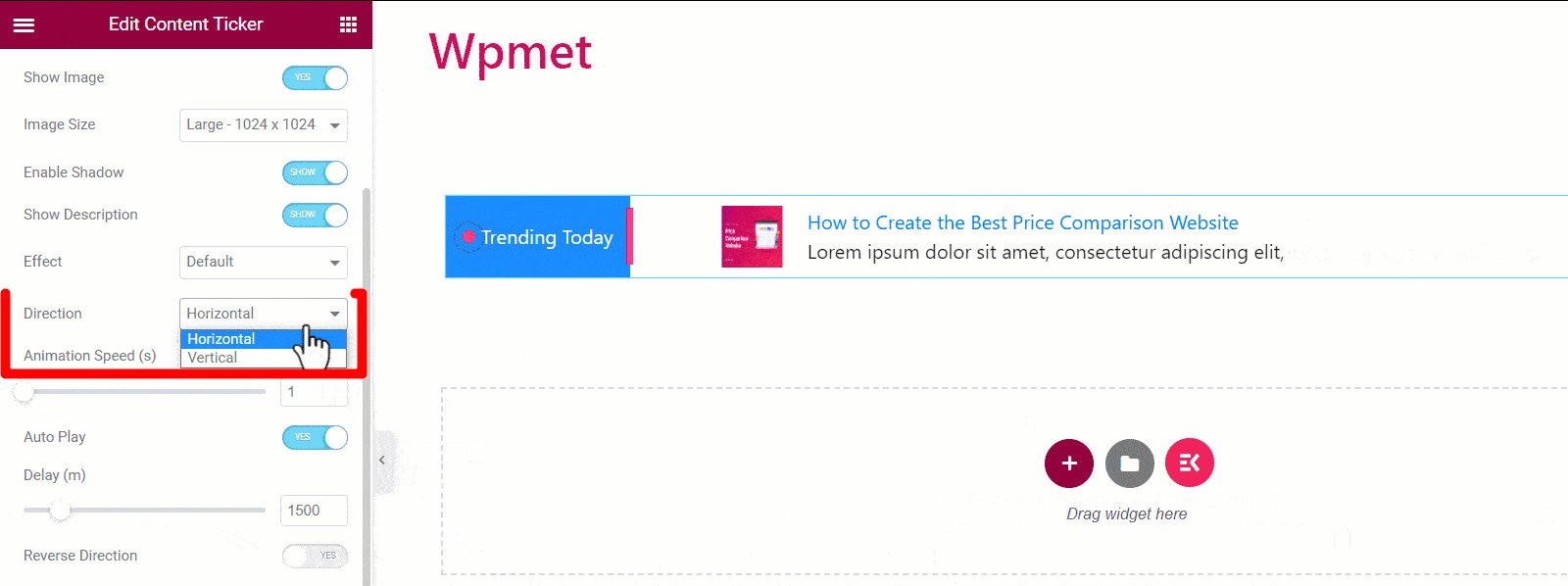
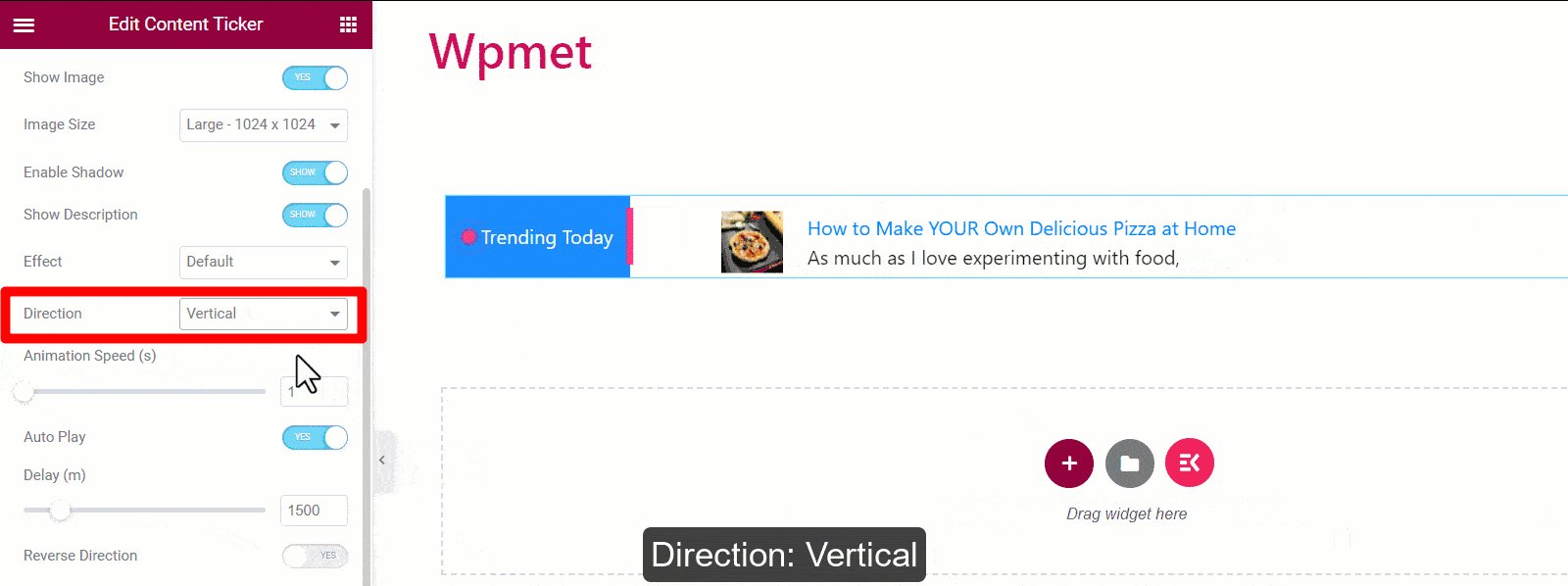
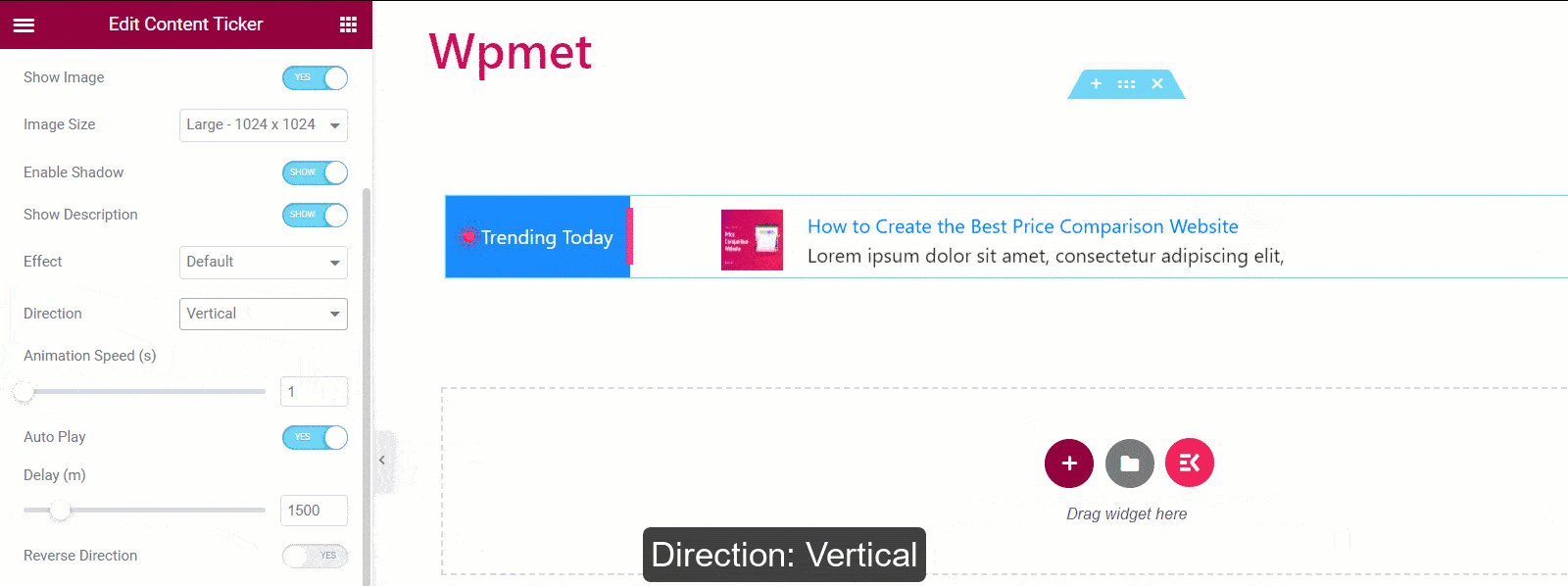
- Direction : spécifiez l'ordre de défilement soit i. Défilement horizontal ou ii. Défilement vertical. Remarque : le paramètre Direction ne s'applique pas à l'effet Marquee.

- Vitesse d'animation : vous pouvez modifier et affiner la vitesse de l'effet d'animation. Remarque : le paramètre Direction ne s'applique pas à l'effet Marquee.
- Lecture automatique : vous avez la possibilité d'activer la lecture automatique pour le téléscripteur de contenu. Si activé, vous pouvez définir le délai entre les changements de contenu. Remarque : Le paramètre de lecture automatique ne s'applique pas à l'effet Marquee.
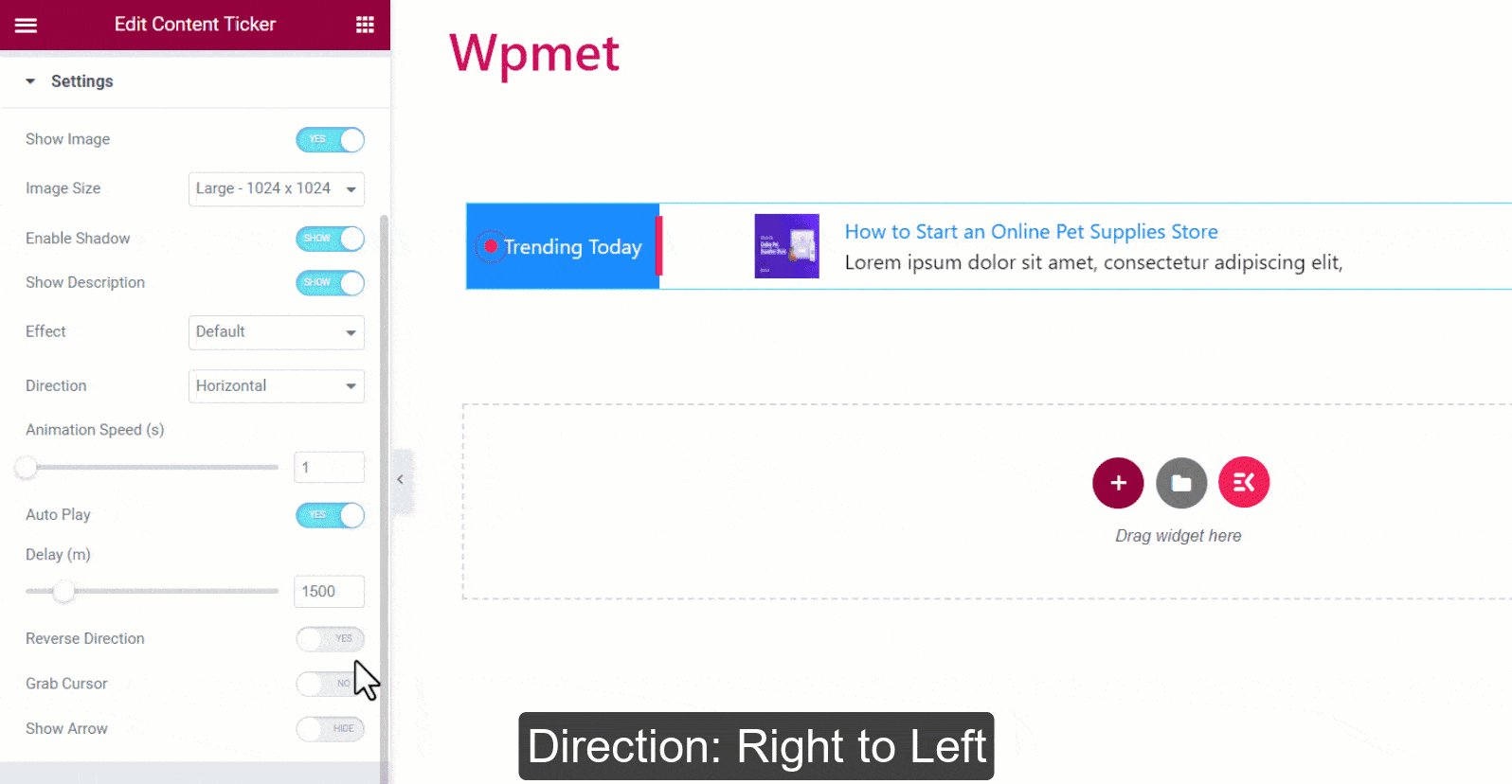
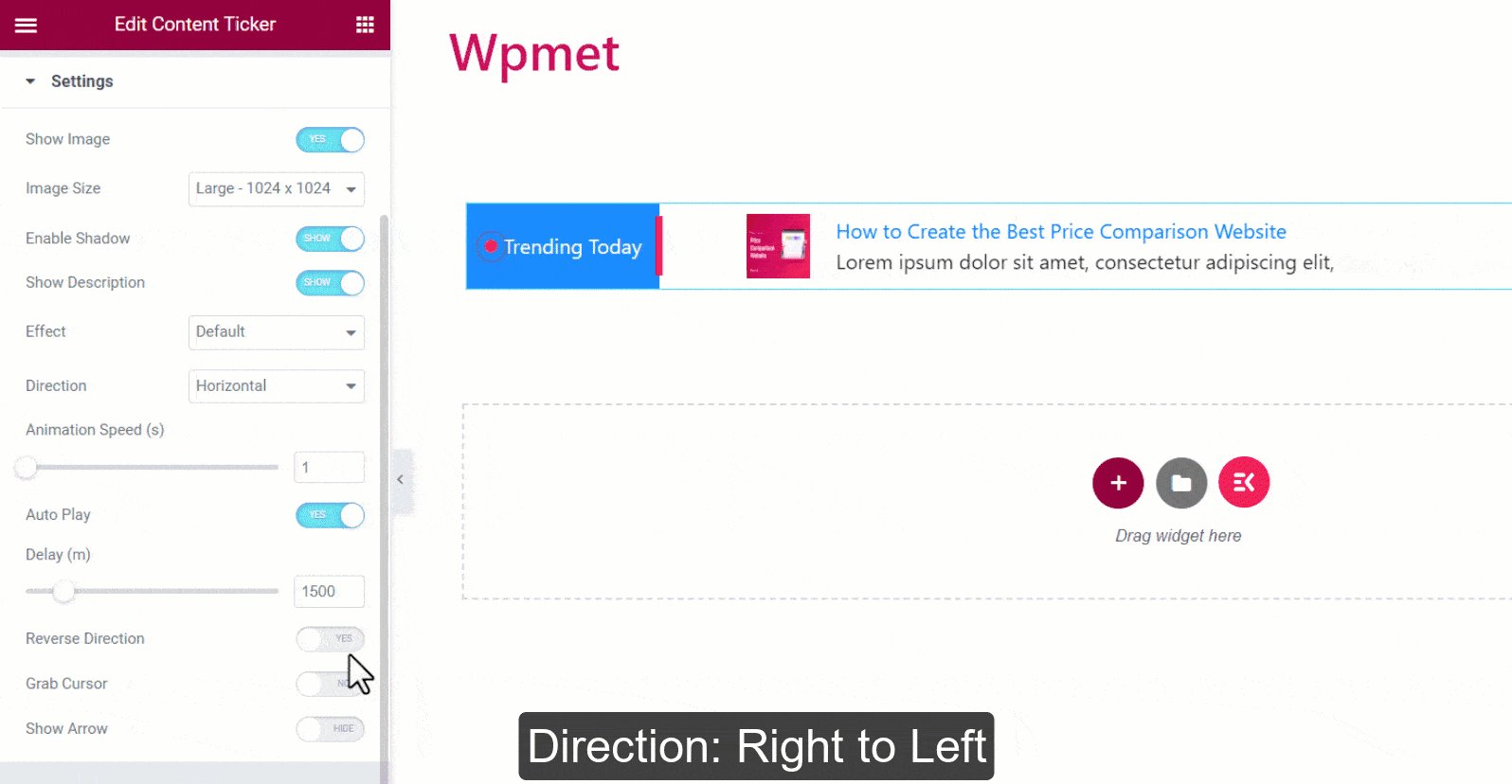
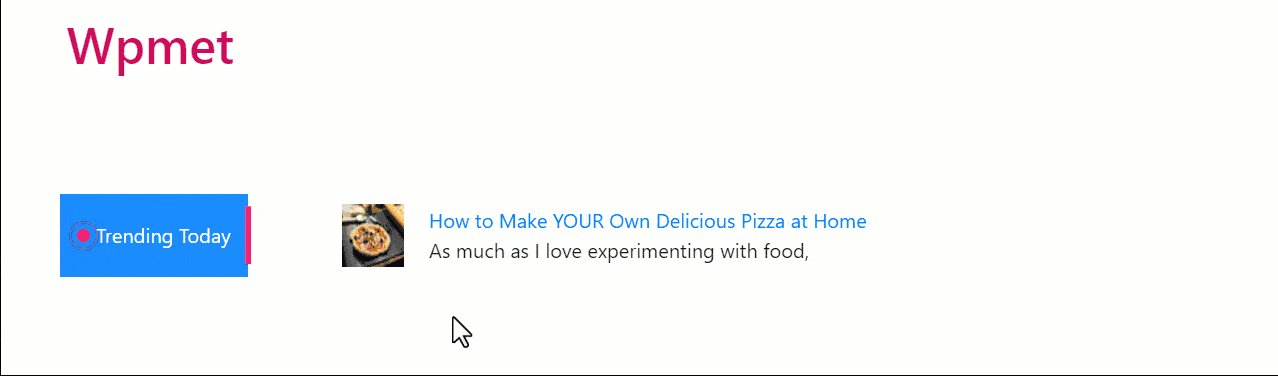
- Inverser la direction : Par défaut, le ticker défilera de droite à gauche. Mais vous pouvez également choisir la direction de gauche à droite pour le défilement du ticker.

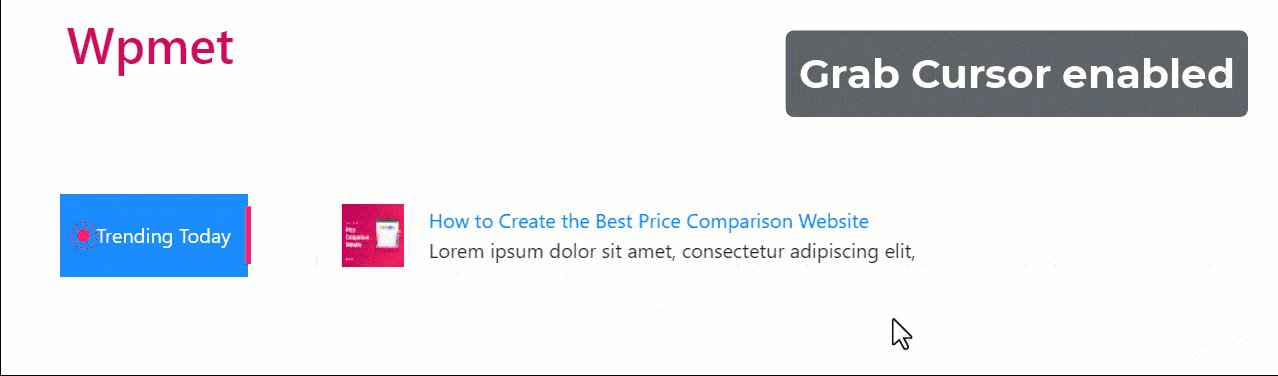
- Saisissez le curseur : les utilisateurs peuvent faire glisser le contenu du téléscripteur en le saisissant simplement avec le curseur de la souris. Remarque : Le paramètre Grab Cursor ne s'applique pas à l'effet Marquee.

- Afficher la flèche : activez la fonction de flèche pour naviguer manuellement dans le contenu du téléscripteur. Si vous choisissez d'afficher les flèches, sélectionnez une icône de flèche gauche et une icône de flèche droite.

Étape 3 : Personnalisez le style du téléscripteur de contenu
Sous l'onglet Style d'Elementor, vous pouvez personnaliser le téléscripteur de contenu selon vos préférences.

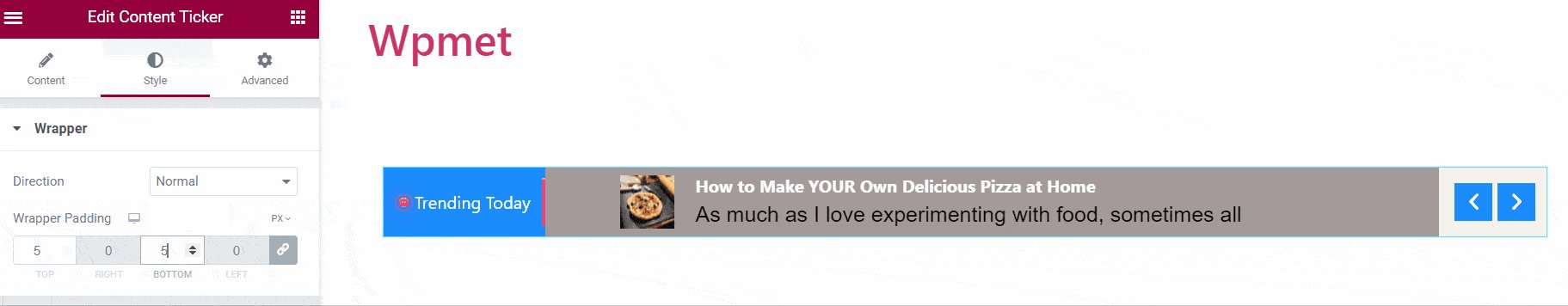
Emballage
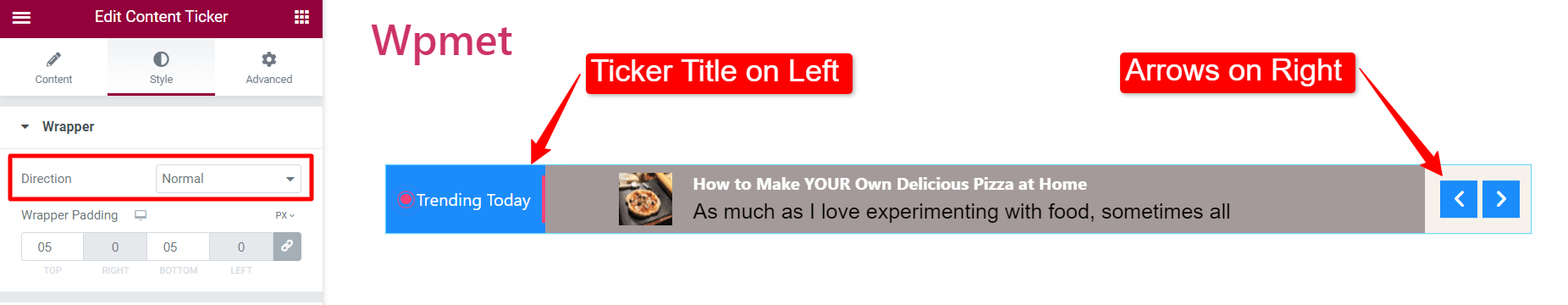
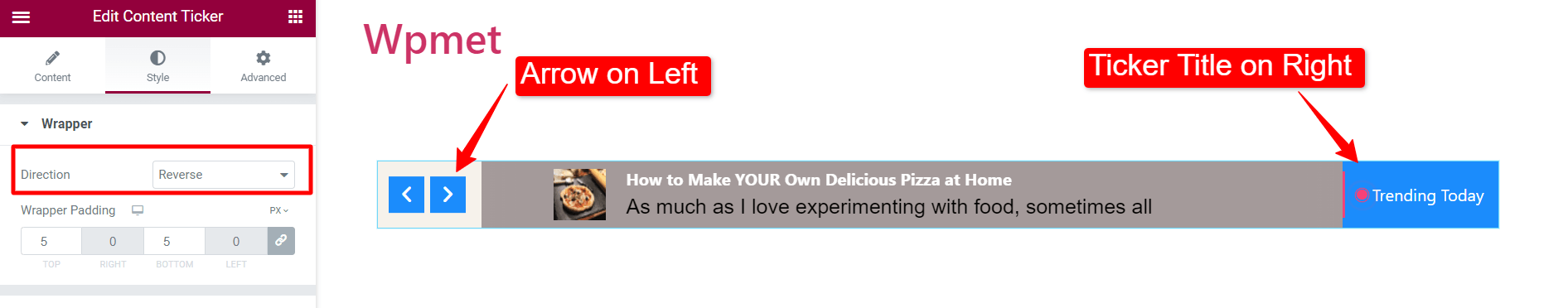
1. Direction : Sélectionnez le positionnement du titre du téléscripteur et des flèches.
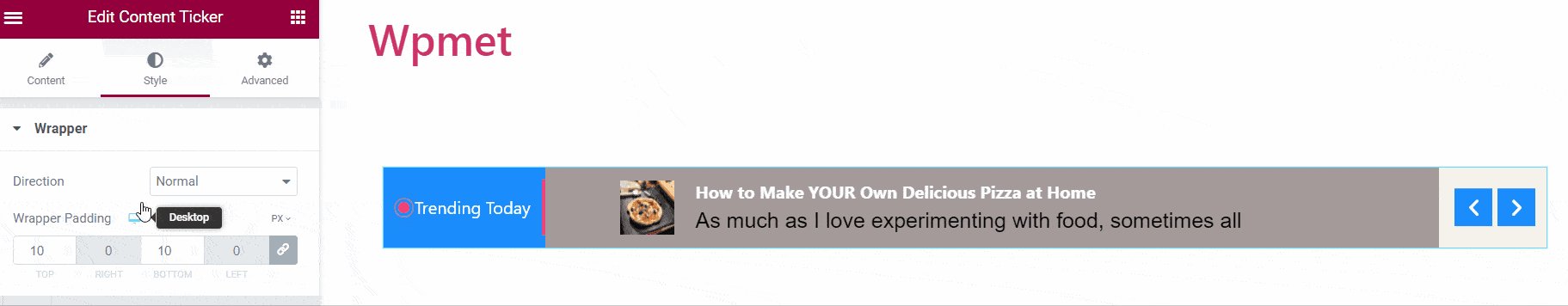
- Normal : le titre du téléscripteur est à gauche et la flèche à droite.

- Inverse : le titre du téléscripteur est à droite et la flèche à gauche.

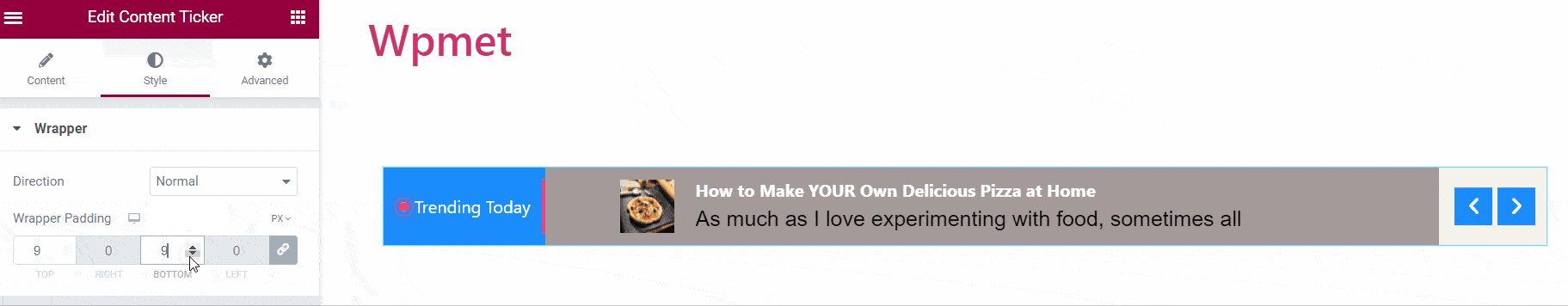
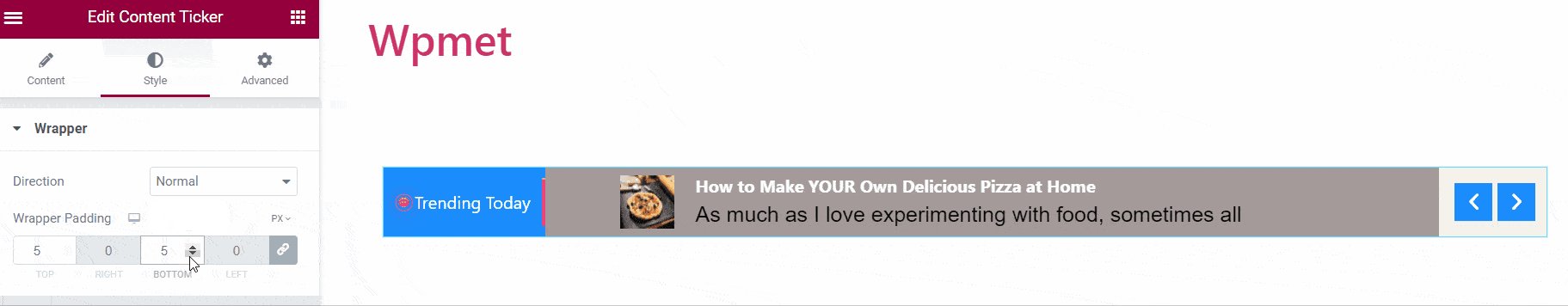
2. Rembourrage Wrapper : Personnalisez le rembourrage supérieur et inférieur pour l'ensemble de la section du téléscripteur de contenu selon vos préférences.

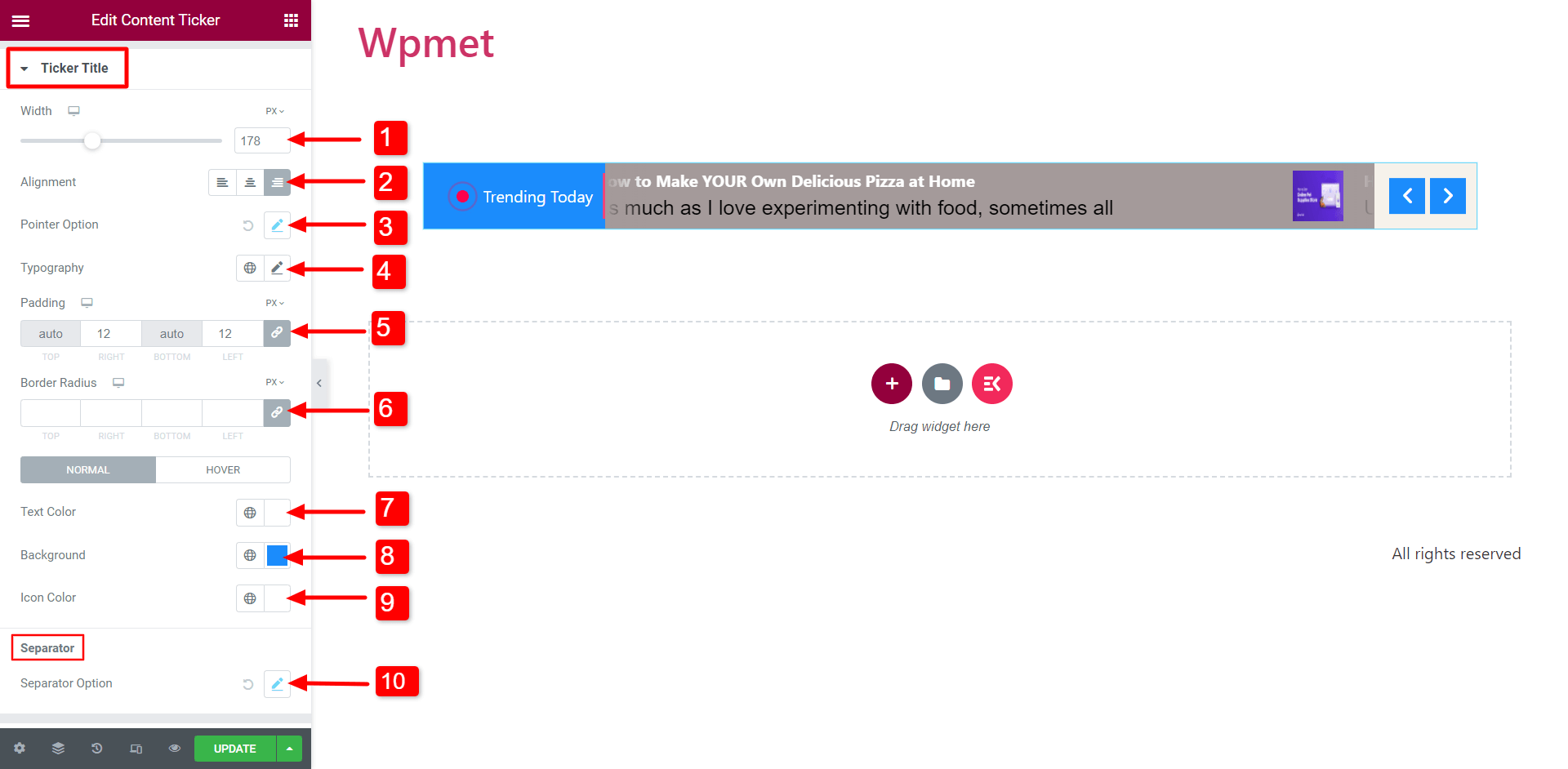
Titre du téléscripteur

- Largeur : Modifiez la largeur de la section du titre du téléscripteur pour obtenir l'apparence souhaitée.
- Alignement : choisissez l'alignement de l'icône et du texte dans le titre du téléscripteur.
- Options du pointeur/option d'icône : personnalisez la taille, l'espacement entre le titre et le pointeur/l'icône, et la couleur du pointeur/de l'icône.

- Typographie : sélectionnez la typographie souhaitée pour le texte du titre.
- Rembourrage : personnalisez le rembourrage du titre du téléscripteur.
- Rayon de la bordure : modifiez le rayon de la bordure du titre du téléscripteur.
- Couleur du texte : choisissez la couleur du texte.
- Arrière-plan : choisissez l'arrière-plan du titre du téléscripteur.
- Icône : choisissez une icône qui apparaîtra dans le titre du téléscripteur.
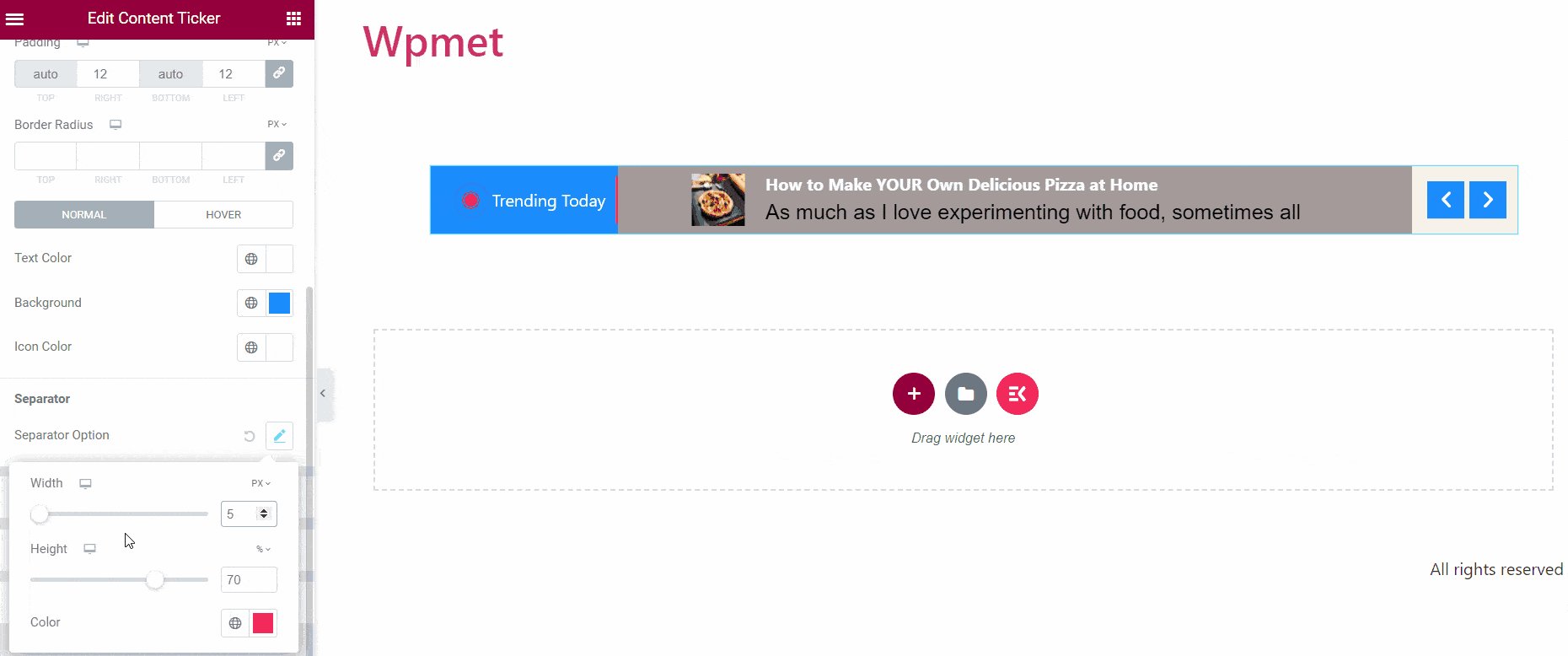
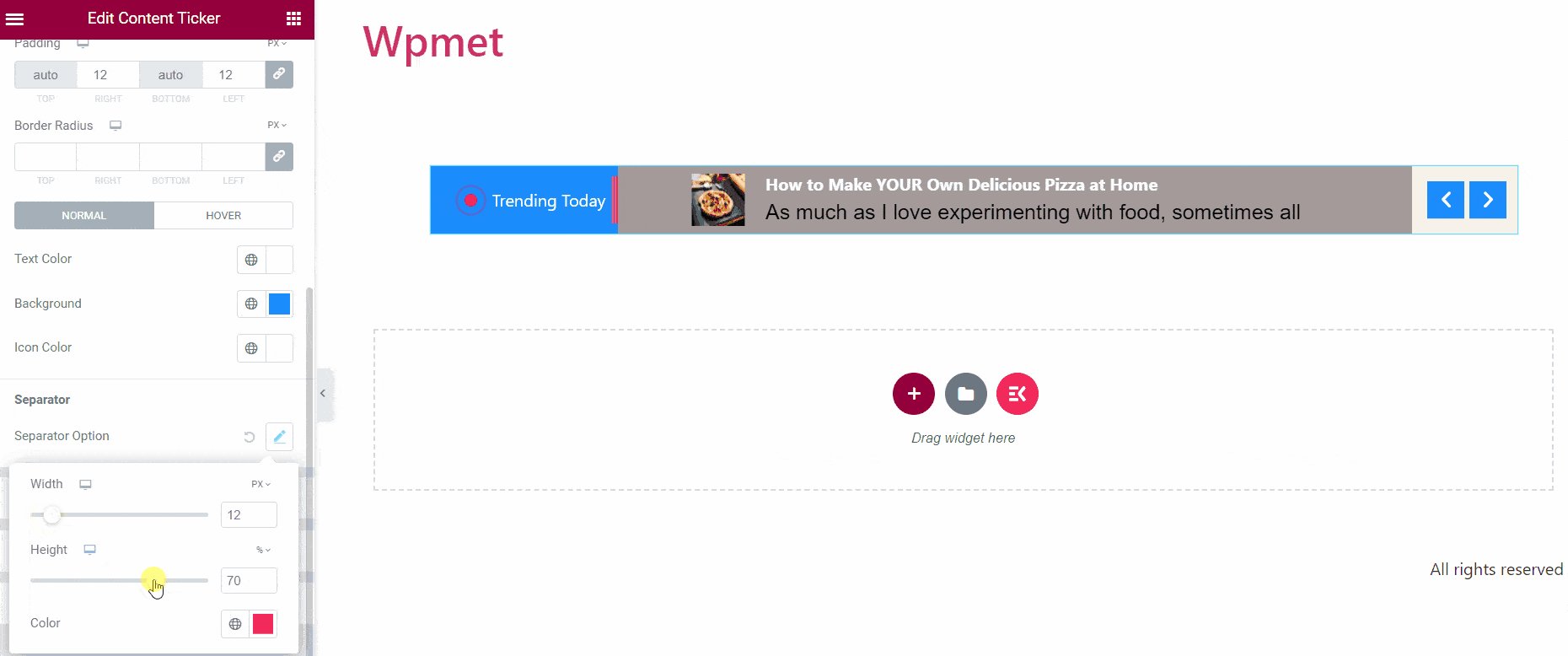
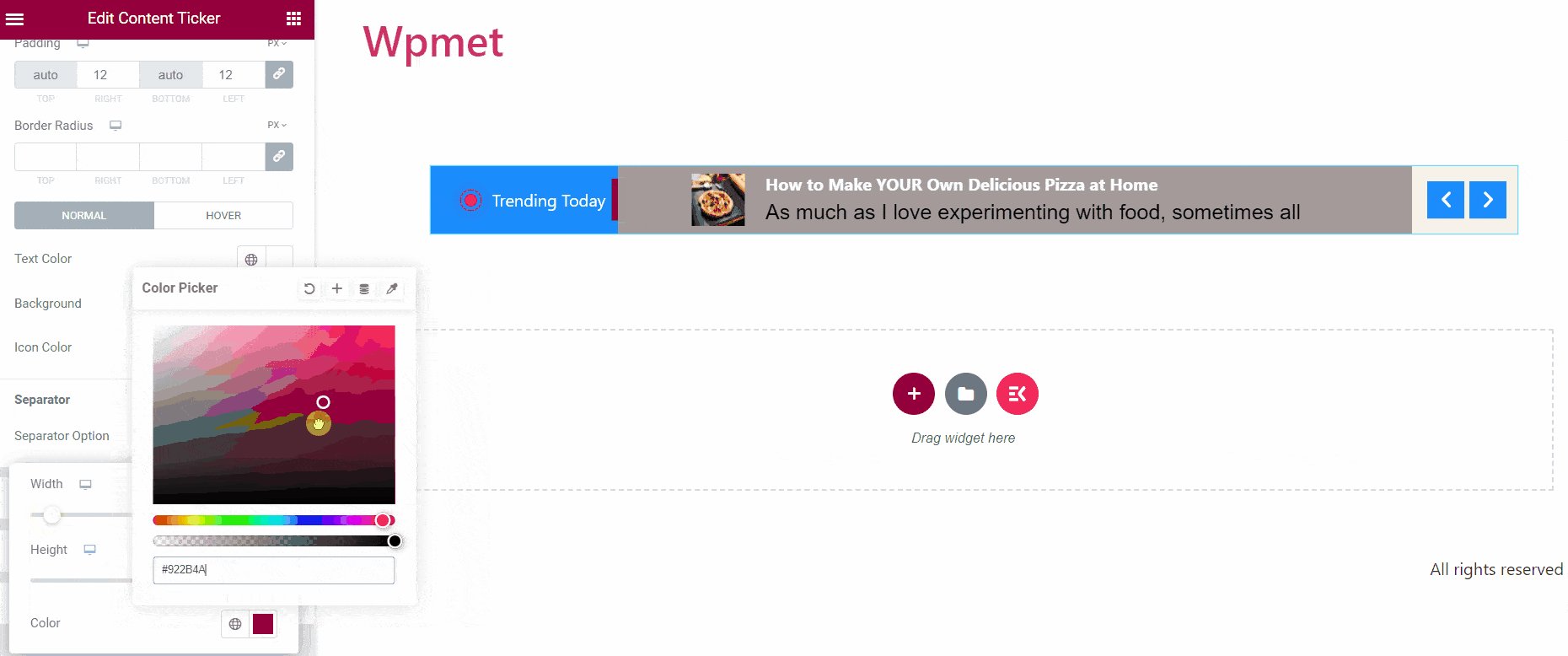
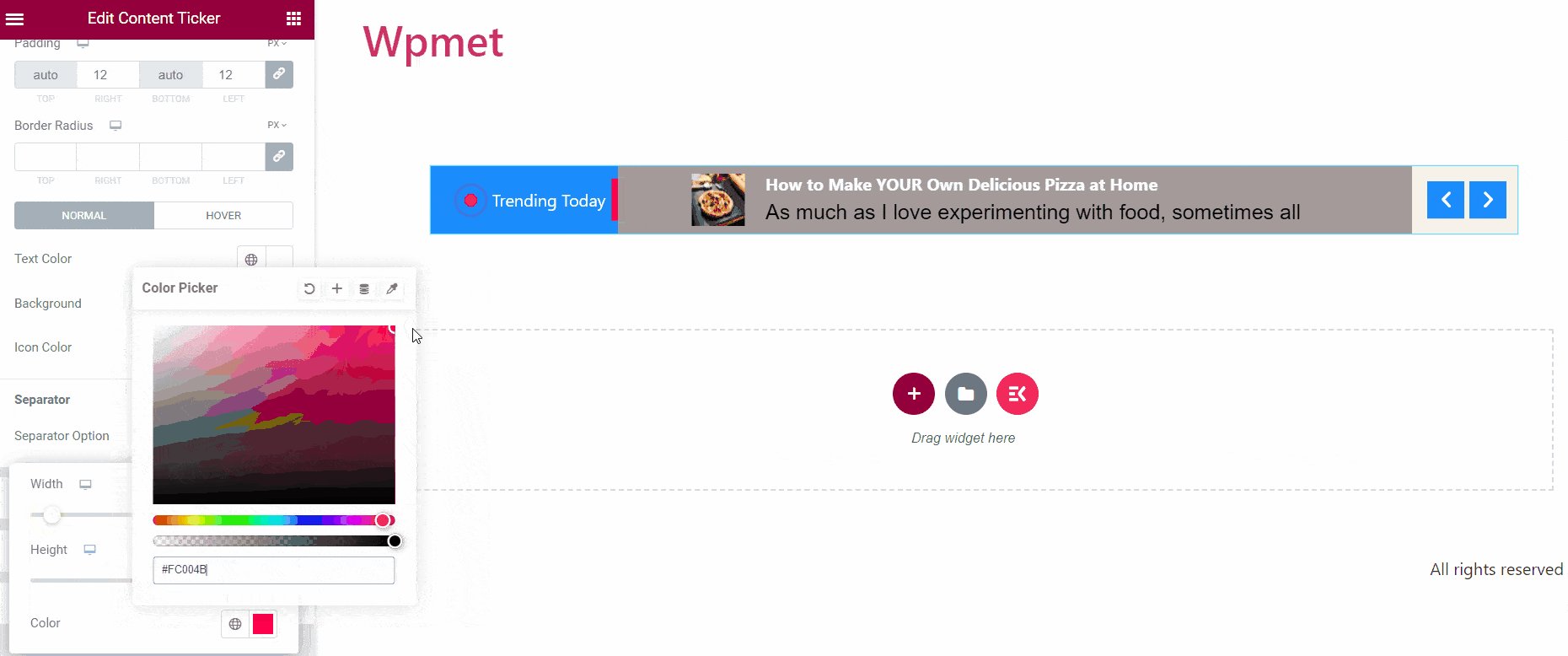
- Option de séparation : lorsqu'elle est activée, vous pouvez personnaliser son style en ajustant des propriétés telles que la largeur, la hauteur et la couleur.

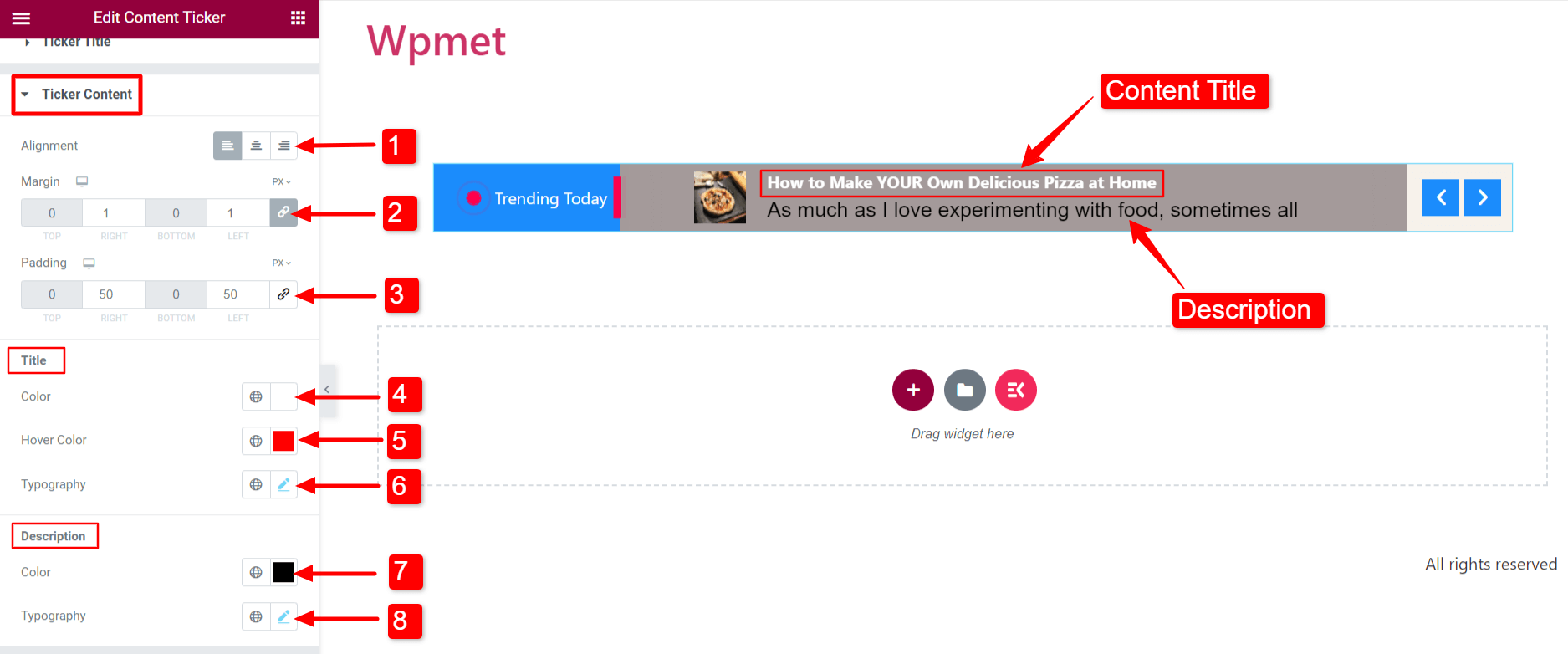
Contenu du téléscripteur

- Alignement : choisissez l'alignement du contenu du ticker.
- Marge : définissez les marges droite et gauche du contenu du téléscripteur.
- Rembourrage : personnalisez le rembourrage du contenu.
- Couleur du titre : sélectionnez une couleur pour le titre du contenu du téléscripteur.
- Couleur du survol du titre : choisissez une couleur à afficher lorsque vous survolez le titre du contenu.
- Typographie du titre : définissez la typographie du texte du titre du contenu.
- Couleur de la description : modifiez la couleur de la description du contenu.
- Typographie de description : définissez la typographie du texte de description.
Image
En activant l'option « Afficher l'image » dans la section Paramètres, le contenu comprendra l'affichage d'une image.

- Personnalisez la largeur et la hauteur de l'image en fonction de vos préférences.
- Choisissez son type de bordure.
- Ajustez le rayon de bordure.
- Définissez la marge de l'image de contenu.
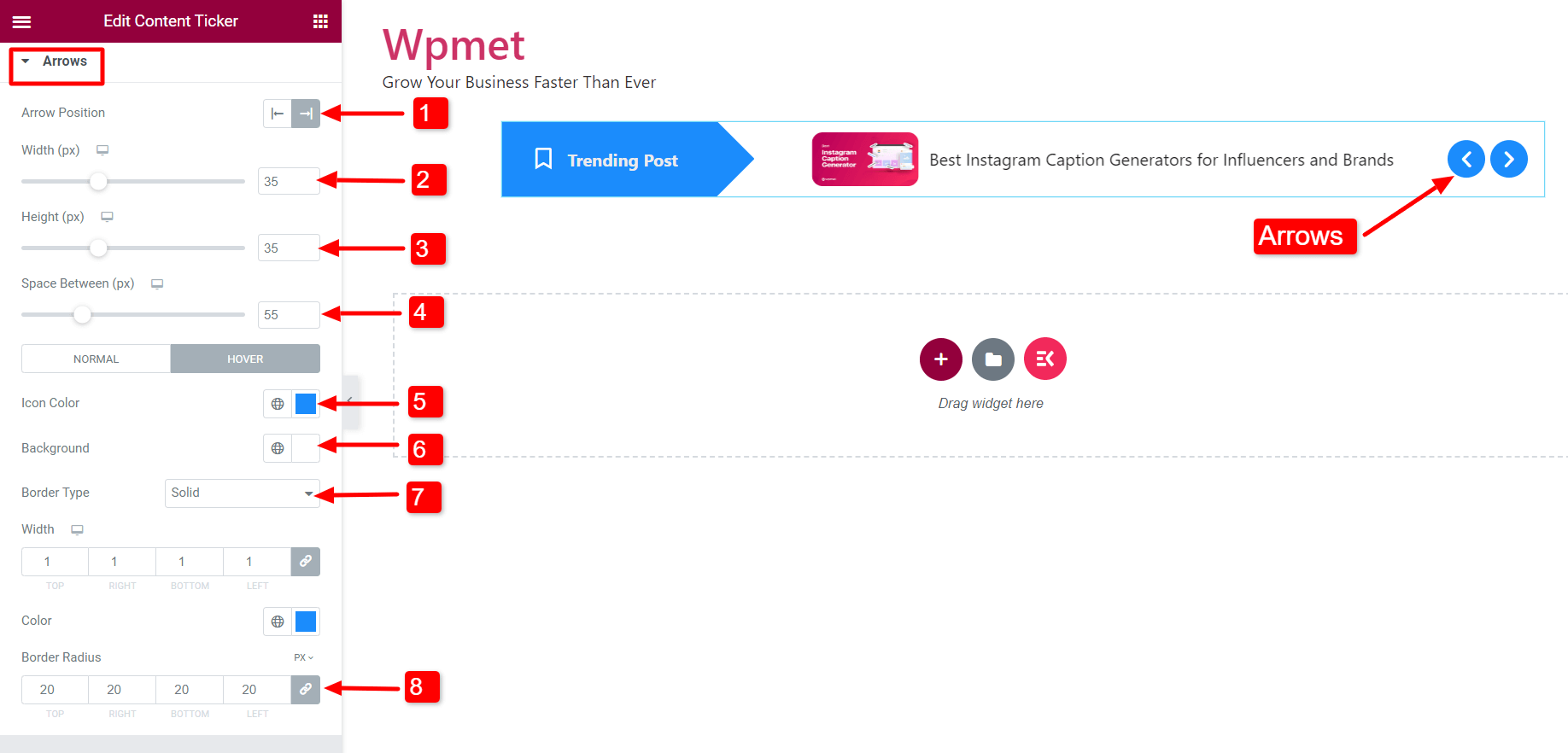
Flèche
Une fois que vous activez la fonction " Afficher les flèches ", les flèches seront visibles sur le ticker.

- Position de la flèche : Définissez la position de la flèche à gauche ou à droite du ticker.
- Largeur : Ajustez la largeur des flèches.
- Hauteur : Ajustez la taille des flèches.
- Espace entre : Modifiez l'espacement entre les deux flèches.
- Couleur des icônes : choisissez la couleur des icônes fléchées.
- Couleur d'arrière-plan : choisissez une couleur d'arrière-plan pour les flèches.
- Type de bordure : Choisissez un type de bordure et personnalisez la largeur et la couleur de la bordure.
- Rayon de la bordure : ajustez le rayon de la bordure.
Meilleures pratiques pour le contenu des téléscripteurs d'actualités dans WordPress
Pour tirer le meilleur parti de votre ticker d'actualités dans WordPress, il est essentiel de suivre les meilleures pratiques pour le contenu. En sélectionnant et en présentant les informations avec soin, vous pouvez engager efficacement votre public.
- Restez pertinent
Assurez-vous que le contenu du téléscripteur est à jour et pertinent pour le public. Gardez le contenu régulièrement mis à jour pour maintenir sa fraîcheur et son attrait.
- Priorité à la lisibilité
Sélectionnez des styles de police, des tailles et des couleurs visuellement agréables à lire. Évitez d'utiliser des animations ou des conceptions complexes qui pourraient nuire à la lisibilité de votre contenu.
- Optimiser la vitesse et la durée
Ajustez la vitesse du téléscripteur pour donner aux utilisateurs le temps de lire et de comprendre le contenu. Évitez de le régler trop rapidement ou trop lentement, ce qui peut nuire à l'expérience utilisateur.
- Limiter le nombre d'articles
Il est conseillé de maintenir un nombre raisonnable d'éléments pour assurer une expérience utilisateur transparente.
- Utilisez un texte concis et clair
Gardez le texte de votre téléscripteur bref et ciblé. Permettez aux utilisateurs de saisir rapidement l'idée principale de chaque élément.
- Inclure les liens pertinents
Joignez des hyperliens au texte dans votre téléscripteur. Il connecte les utilisateurs aux pages pertinentes de votre site Web. Le téléscripteur se transforme en un précieux outil de navigation qui guide les utilisateurs vers le contenu.
- Vérifier la réactivité sur tous les appareils
Testez le téléscripteur sur différents appareils, tailles d'écran et résolutions. Assurez-vous qu'il offre une expérience utilisateur cohérente sur toutes les plateformes.
- Surveiller et optimiser les performances
Évaluez en permanence les performances de votre téléscripteur. Apportez les modifications nécessaires pour améliorer l'expérience utilisateur et les mesures d'engagement.
Conclure
Vous pouvez améliorer votre site Web avec un téléscripteur de nouvelles dans WordPress. Il peut présenter les dernières nouvelles, les tendances et les mises à jour essentielles. Assurez-vous que le contenu de votre téléscripteur est pertinent, lisible et optimisé pour la vitesse. Utilisez un texte concis, des liens pertinents et testez la réactivité sur tous les appareils pour améliorer l'expérience utilisateur.
Choisissez un plugin qui joue non seulement comme un téléscripteur de nouvelles à défilement automatique dans WordPress, mais joue également la polyvalence. Un bon plugin de téléscripteur d'actualités peut afficher des titres d'actualités, des annonces, des promotions ou tout autre type d'informations de défilement. C'est la commodité que notre widget ElementsKit Content Ticker peut apporter à votre site Web.
Laissez votre plugin faire le travail pour vous. Installez et activez notre plugin ElementsKit pour créer un téléscripteur avec des paramètres personnalisables. Intégrez-le facilement en suivant les instructions et en tirant parti de son potentiel sur votre site WordPress.
Vous pourriez être intéressé de connaître les meilleurs outils de référencement pour WordPress que vous devez essayer, ce qui améliorera votre expérience de blogging et améliorera les performances de votre site Web.