Créer de superbes en-têtes WordPress avec Elementor (conseils de marketing d'affiliation)
Publié: 2021-12-12Vous avez peur de voir le nombre de visiteurs sur votre site diminuer de minute en minute ? C'est un énorme problème qui peut survenir pour de nombreuses raisons et l'en-tête de votre site en fait partie.
Vous pouvez trouver une solution simple pour mettre fin à ce problème en créant de superbes en-têtes WordPress avec Elementor. Un en-tête qui attire l'attention des visiteurs au premier coup d'œil générera sûrement plus de trafic vers votre site.
Dans cet article, je vais vous guider pas à pas dans le processus de création de superbes en-têtes WordPress avec Elementor pour votre site, bien que vous n'ayez aucune compétence en matière de codage.
Pourquoi un en-tête époustouflant est-il si important ?
La conception de votre site Web détermine combien de temps les visiteurs resteront sur votre site. De plus, cela détermine l'impression qu'ils auront du site Web avant même d'avoir lu son contenu. En particulier, un en-tête et un pied de page bien faits peuvent donner une impression favorable et augmenter la rétention des utilisateurs.
Par exemple, un menu de navigation ou une barre de recherche permettront à vos utilisateurs de trouver ce dont ils ont besoin sur votre site. Pendant ce temps, l'ajout de boutons de médias sociaux les encouragera à partager votre contenu.
Un en-tête de site Web est la partie supérieure de votre page Web. C'est le point vital de votre site web. L'en-tête conserve généralement la cohérence sur l'ensemble de votre site. Les utilisateurs parcourent généralement les sites et regardent d'abord l'en-tête AKA supérieur d'un site.
En créant de superbes en-têtes WordPress avec Elementor de manière attrayante, cela attirera l'attention de votre utilisateur et il sera impressionné, puis il continuera à faire défiler le reste de votre site via l'en-tête. L'en-tête augmente les taux de conversion suite à ces-
- Promouvoir l'identité de marque de votre entreprise.
- Incorpore des éléments tels que le logo de l'entreprise, la typographie, les couleurs et le langage général de la marque.
- Contient des options fonctionnelles telles que la navigation sur le site, la recherche sur le site, un panier (pour les sites de vente), des boutons CTA et d'autres fonctions.
Pourquoi choisir Elementor ?
Si vous n'avez aucune idée du codage, le constructeur de pages Elementor sera le meilleur choix pour vous. Parce qu'Elementor est un constructeur de pages WordPress gratuit qui est livré avec une option de glisser-déposer et d'excellentes fonctionnalités de conception. Vous pouvez créer des designs étonnants et efficaces avec cela. Le fait surprenant est que plus de 12 millions de sites Web en direct utilisent Elementor.
La plupart des utilisateurs de WordPress préfèrent Elementor pour personnaliser les pages Web. C'est l'un des meilleurs outils pour concevoir, modifier, personnaliser et plus encore sur la page Web. De plus, Elementor comprend des modules complémentaires essentiels qui vous aident à personnaliser facilement votre site Web.
Raisons de choisir le constructeur de pages Elementor :
- C'est facile a utiliser
- Vous pouvez concevoir avec le site en direct
- Installation d'édition mobile
- Widgets indispensables à personnaliser
- Constructeur de formulaire visuel et inné
- Annuler/rétablir et historique des révisions
- Widgets globaux, polices personnalisées
Et plus.
L'exigence pour créer de superbes en-têtes WordPress avec Elementor :
Elementor gratuit et pro sont tous deux empilés avec des points forts exceptionnellement précieux. Elementor pro sera une extension remarquable de votre boîte à outils si vous gérez un site Web WordPress et développez des sites Web tout le temps.
Avant de penser à créer de superbes en-têtes WordPress avec Elementor, vous devez garder ces deux choses à l'esprit :
- Vous devez installer la version gratuite du constructeur de pages Elementor.
- Ensuite, vous devez passer à Elementor pro.
Je suppose que vous avez déjà installé la version gratuite et pro d'Elementor. Le processus d'installation d'Elementor gratuit est identique à celui des autres plugins.
Processus de création de superbes en-têtes WordPress avec Elementor :
Passons maintenant au processus de création de superbes en-têtes WordPress avec Elementor en 7 étapes faciles. Dans cette section, nous montrerons comment vous pouvez créer ou concevoir un en-tête incroyable pour votre site Web étape par étape.
Liste des étapes pour créer de superbes en-têtes WordPress avec Elementor :
- Étape 1 : Créer un en-tête vide
- Étape 2 : Configuration de la disposition générale
- Étape 3 : Ajout d'un logo
- Étape 4 : Ajouter un menu
- Étape 5 : Ajouter un champ de recherche
- Étape 6 : Ajouter d'autres éléments supplémentaires
- Étape 7 : Publiez votre en-tête
Plongeons en profondeur !
1. Étape 1 : Créer un en-tête vide
Avant de créer un en-tête vierge, suivez ces instructions pour créer de superbes en-têtes WordPress avec Elementor :
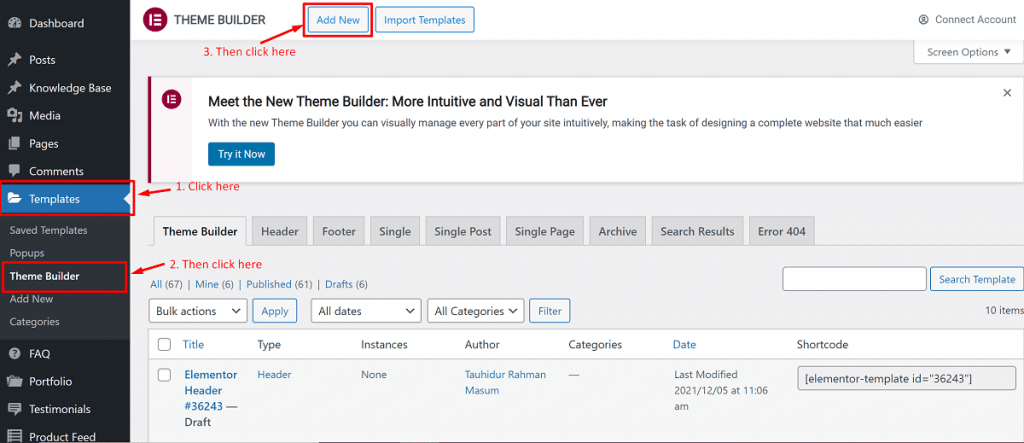
Allez dans Modèles> Générateur de thèmes> Ajouter un nouveau

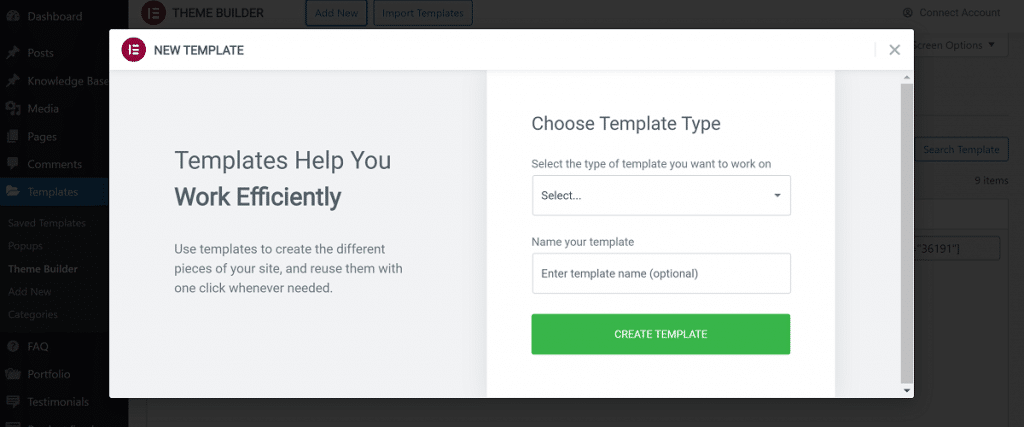
Une fenêtre contextuelle apparaîtra dans laquelle vous serez invité à sélectionner ce que vous souhaitez obtenir.

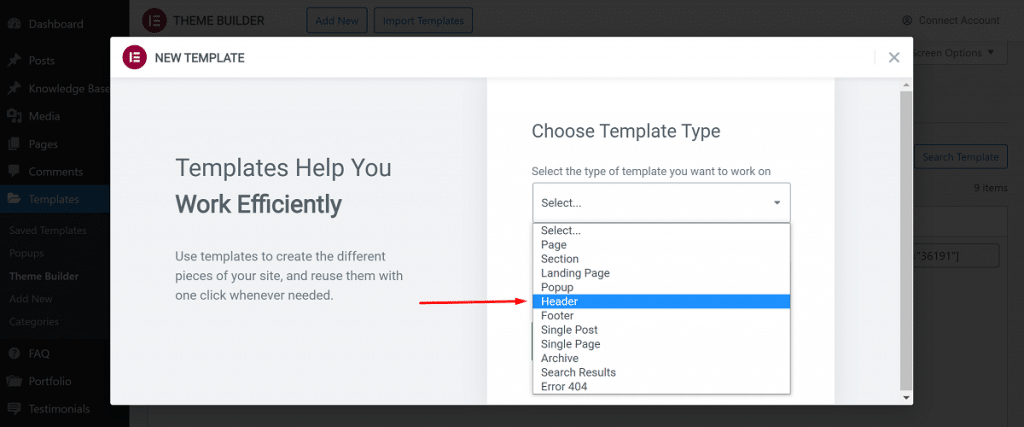
Ensuite, sélectionnez En-tête car vous souhaitez créer un en-tête.

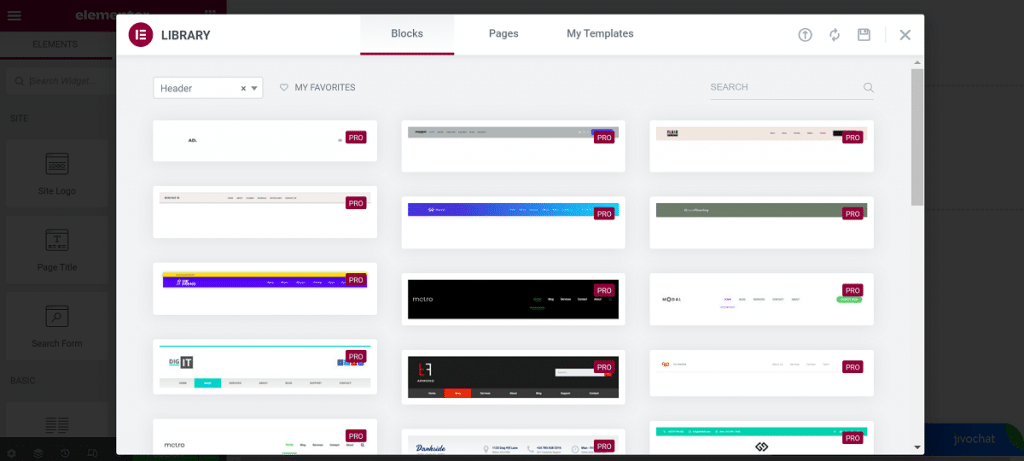
Elementor vous montrera de nombreux modèles et blocs gratuits. Vous pouvez également enregistrer votre modèle préféré.

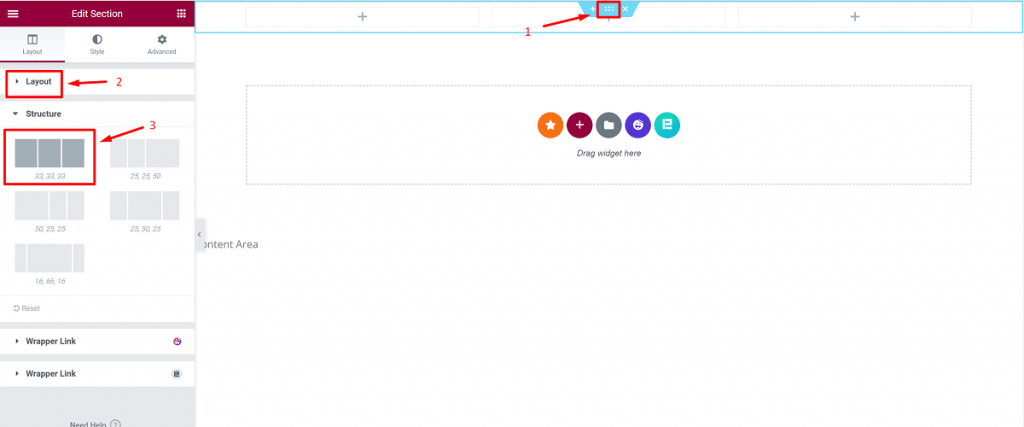
2. Étape 2 : Configuration de la disposition générale
Pour créer un en-tête personnalisé, vous devez décider du type de mise en page dont vous avez besoin.
- Pour commencer, cliquez sur le bouton +.

- Cliquez sur le bouton de personnalisation principal de votre partie d'en-tête pour modifier la section Disposition dans la barre latérale.
- Et puis choisissez la structure que vous voulez.

Remarque : nous avons utilisé la mise en page marquée dans l'image ci-dessus pour créer l'en-tête.
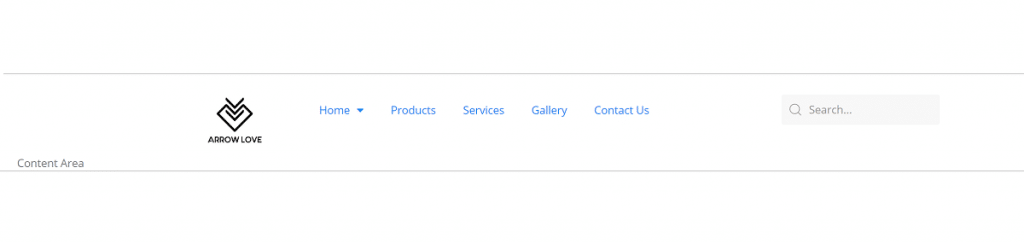
3. Étape 3 : Ajout d'un logo
C'est une étape très simple. Vous pouvez ajouter un logo très facilement de deux manières :
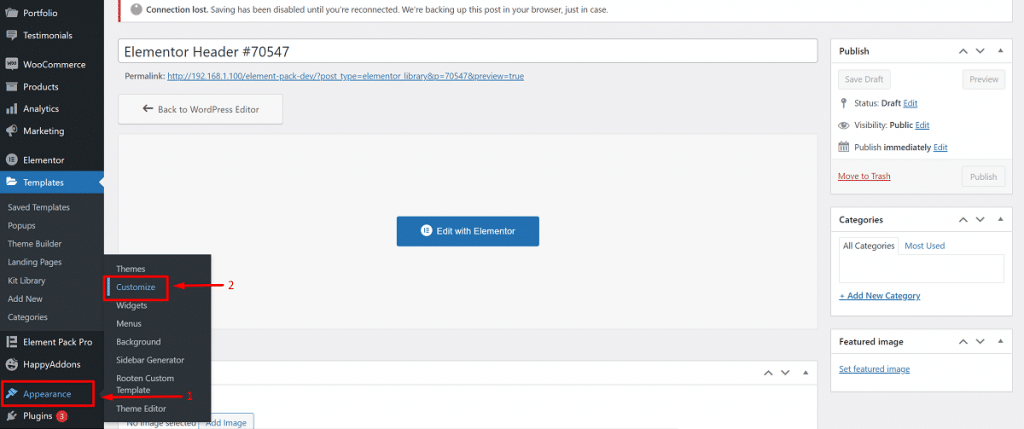
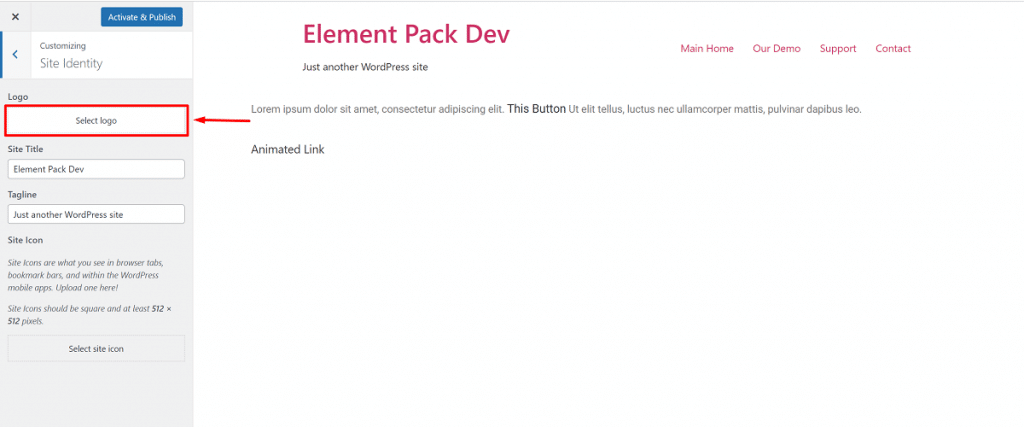
- Accédez à Tableau de bord > Apparence > Personnaliser > Identité du site
- Après cela, choisissez le logo et placez-le sur l'en-tête.

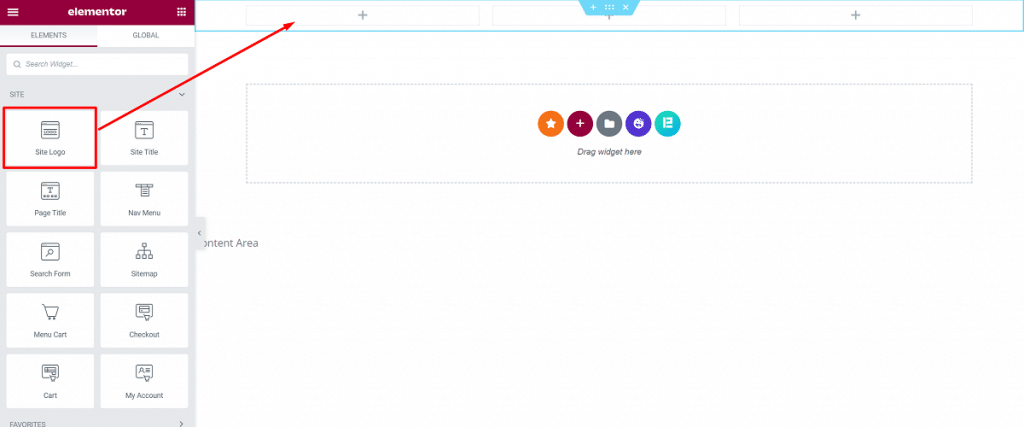
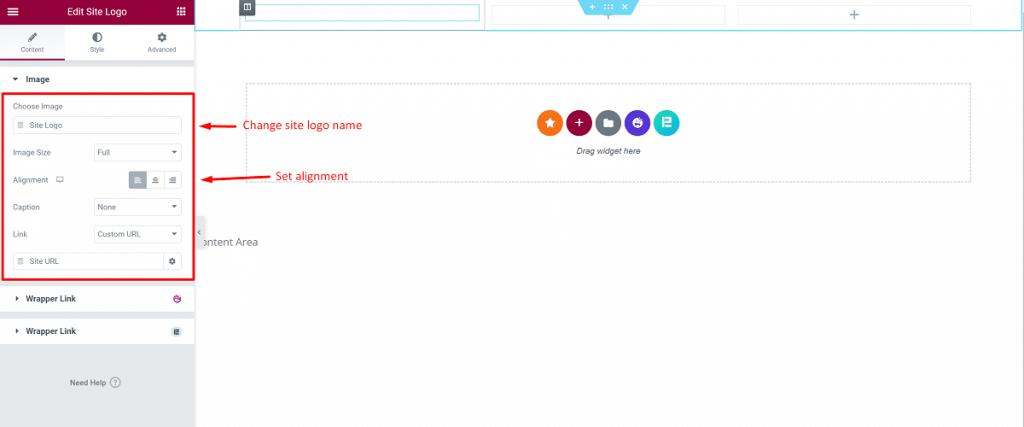
B. Sélectionnez le bloc Logo du site dans la barre latérale. Faites-le glisser où vous voulez l'utiliser.

→ Enfin, il récupèrera automatiquement votre logo réel après avoir fait glisser 'Site Logo' dans la zone pointillée.

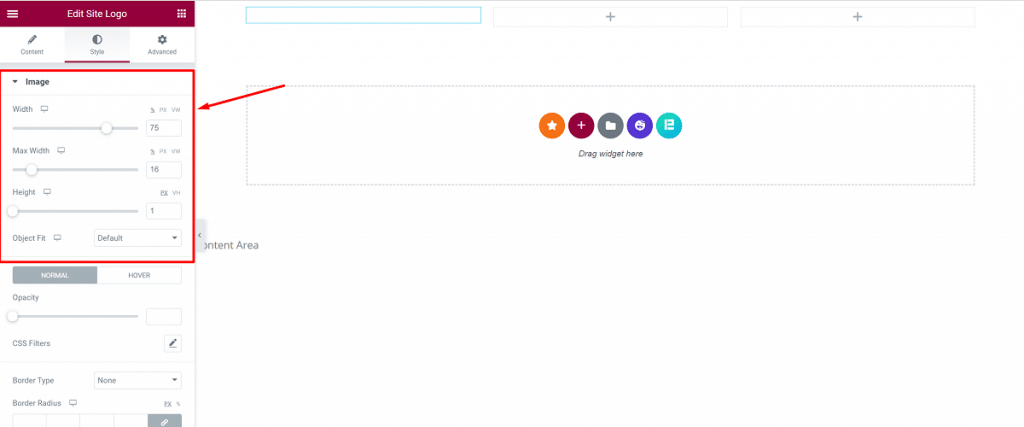
→ Dans ce paramètre, vous pouvez choisir l'apparence du logo lorsque vous cliquez, et vous pouvez également ajuster sa taille et son alignement ici.

→ Vous pouvez faire beaucoup de choses en utilisant les options 'Style' et 'Avancé'.

4. Étape 4 : Ajout d'un menu
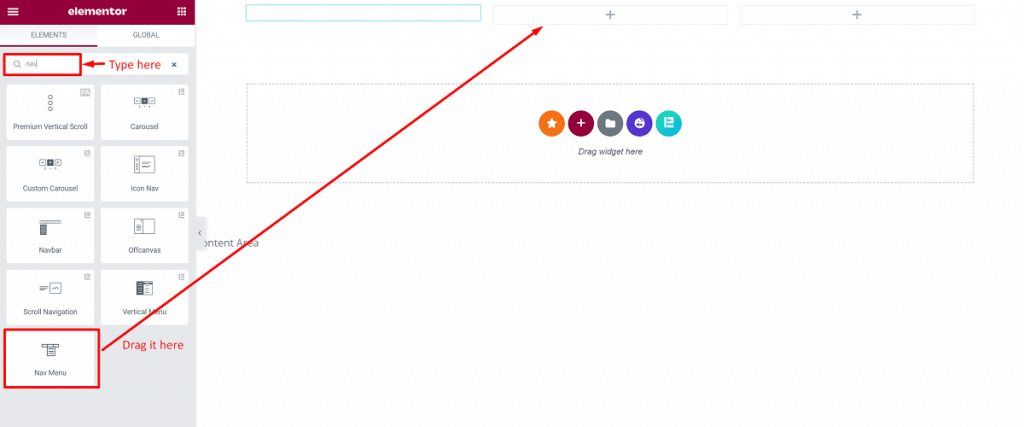
- Sélectionnez le widget "Menu de navigation" dans la barre latérale gauche. Faites-le glisser vers la zone d'en-tête.

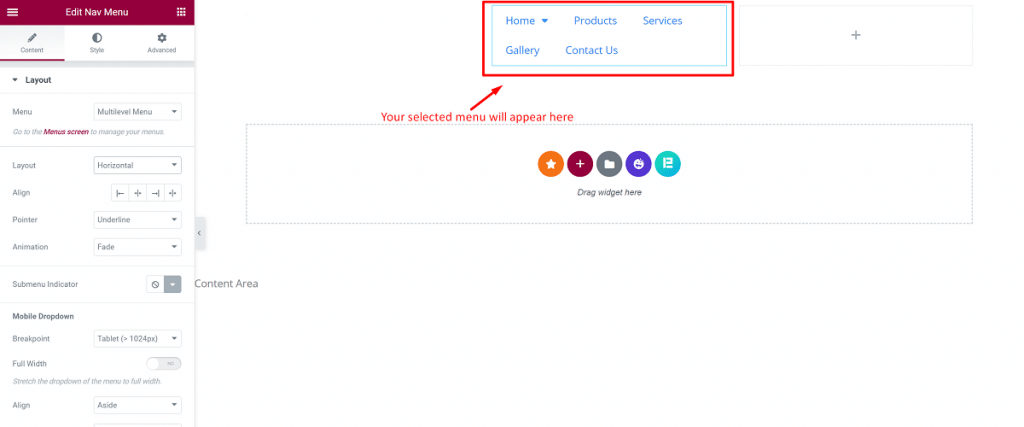
- Il ajustera le menu que vous avez créé.

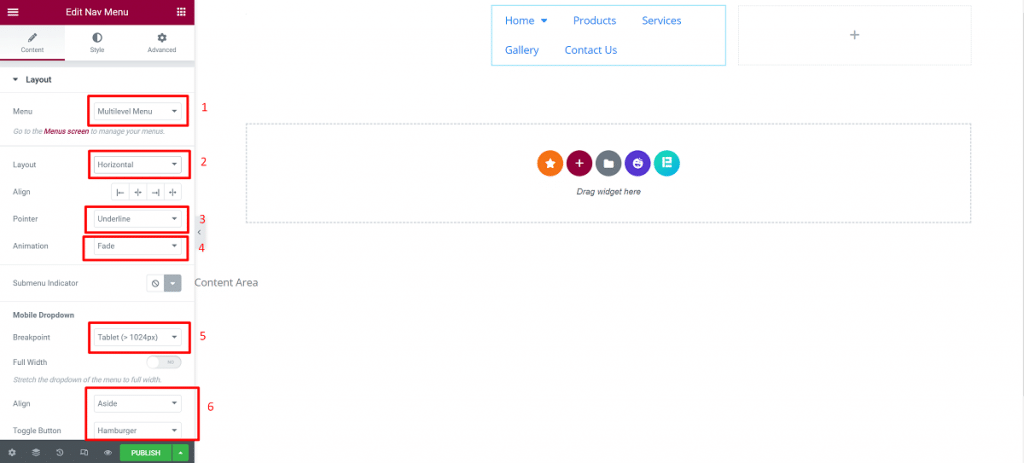
Voici les choses importantes que vous devez savoir.

- Menu : sélectionnez le menu que vous souhaitez afficher. Vous pouvez choisir entre Apparence > Menus.
- Disposition : Vous obtiendrez Horizontal, Vertical ou Dropdown.
- Aligner : à gauche, au centre, à droite ou étirer pour remplir toute la zone disponible.
- Pointeur : Comment vous aimez marquer le lien actif.
- Animation : à quoi vous aimez que le pointeur ressemble.
5. Étape 5 : Ajouter un champ de recherche
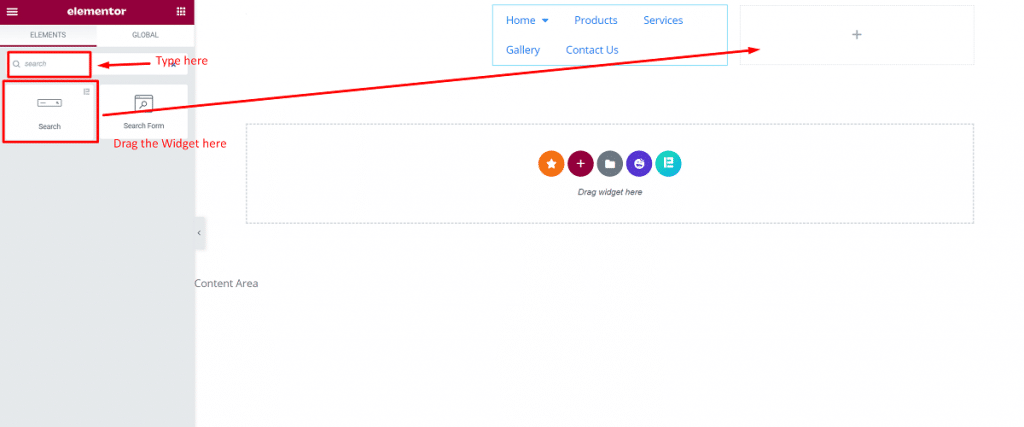
Vous devez simplement sélectionner le widget de recherche si vous souhaitez ajouter le champ de recherche, et vous pouvez faire glisser où vous souhaitez le définir.

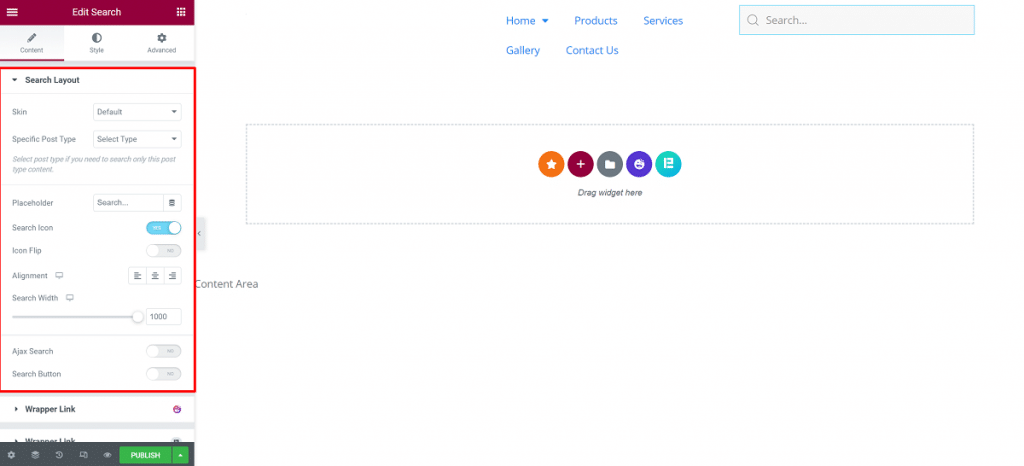
Vous les obtiendrez dans cette section :
- Skin : - Vous obtiendrez Classic, Minimal, Full Screen.
- Espace réservé : - Vous pouvez quitter cette section ou y conserver quelque chose comme "rechercher".
- Alignement, Taille :- Vous alignez le champ de recherche à partir d'ici.

6. Étape 6 : Ajouter d'autres éléments supplémentaires
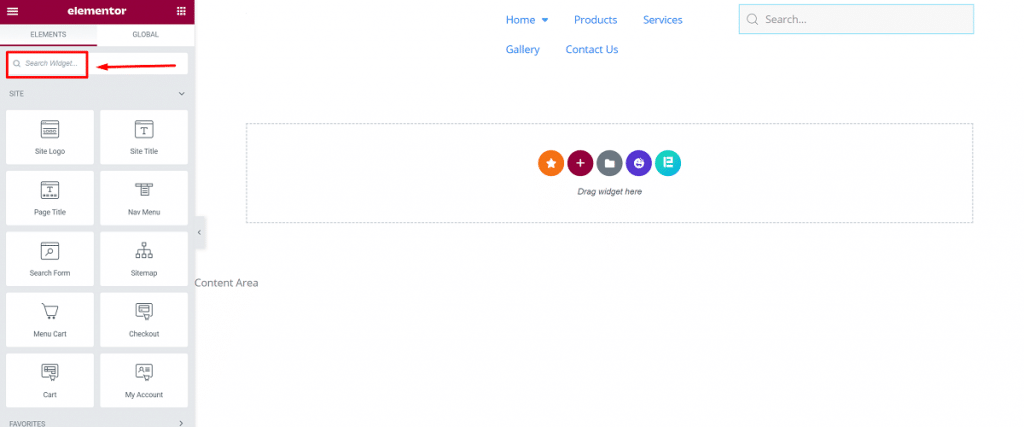
Si vous souhaitez rendre votre en-tête gratifiant en créant de superbes en-têtes WordPress avec Elementor, vous pouvez ajouter un widget sur le côté gauche de votre écran. Vous pouvez expérimenter avec ces widgets pour obtenir des effets étonnants. Vous pouvez rechercher ce que vous voulez.

Lors du processus de création d'en-têtes WordPress époustouflants avec Elementor, vous pouvez ajouter des icônes sociales, du texte d'en-tête de page, etc. à l'aide de ces widgets supplémentaires.
7. Étape 7 : Publiez votre en-tête
Presque fini! Il ne vous reste plus qu'une étape pour créer de superbes en-têtes WordPress avec Elementor et vous êtes prêt à basculer avec votre nouvel en-tête. Il est temps de publier le header que vous venez de créer !
C'est effectivement la partie la plus importante ! Vous devez être très prudent avec votre en-tête souhaité après avoir créé de superbes en-têtes WordPress avec Elementor.
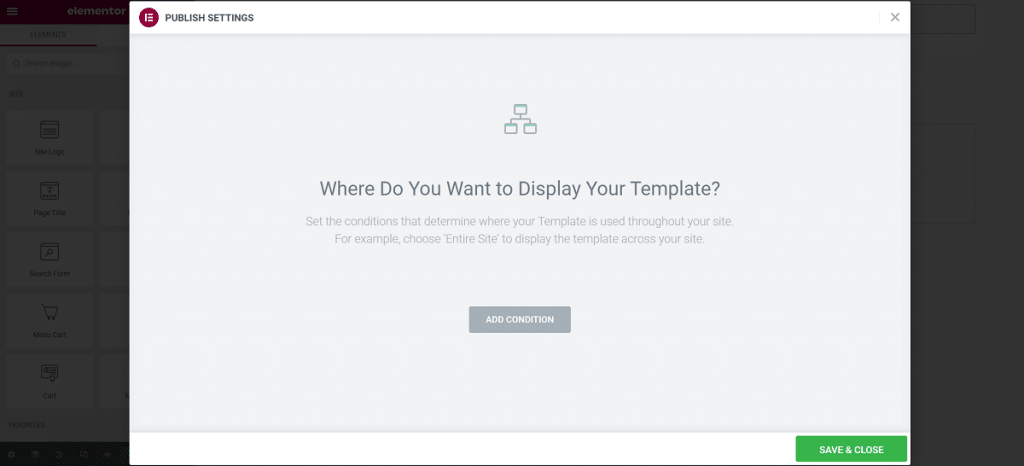
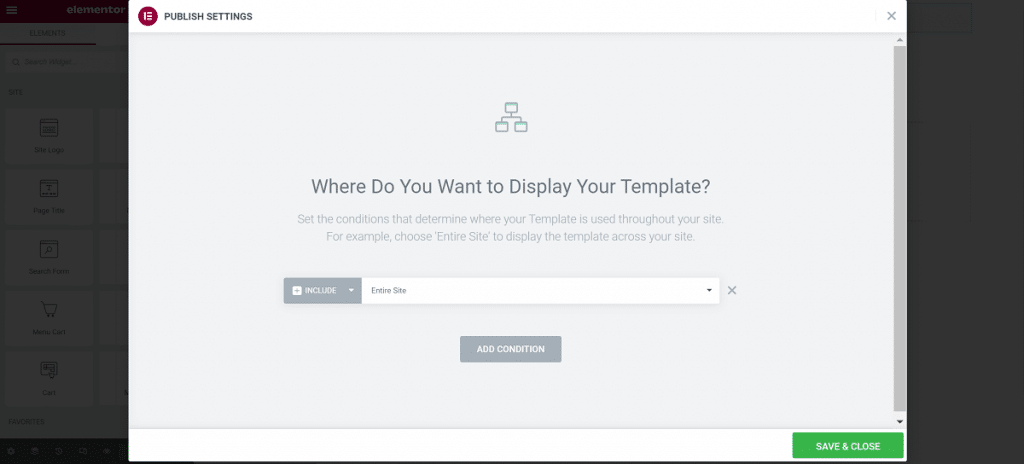
- Pour l'appliquer, cliquez sur le bouton 'PUBLIER' sur le côté gauche du pied de page. Une fenêtre contextuelle apparaîtra vous demandant où afficher votre nouvel en-tête.
Lors de la création d'en-têtes WordPress époustouflants avec le processus Elementor, les conditions d'affichage signifient où vous souhaitez afficher l'en-tête sur votre site Web WordPress.
Il y a trois options :
- Tout le site : l'en-tête apparaîtra sur toutes les pages et tous les articles de blog de votre site Web si vous sélectionnez cette option.
- Archives : vous pouvez afficher l'en-tête d'une page ou d'un article archivé particulier si vous sélectionnez cette option.
- Singulier : si vous sélectionnez cette option, vous pouvez afficher l'en-tête sur une page, une catégorie ou un article spécifique.
Cette option d'affichage ciblée dans la création de superbes en-têtes WordPress avec Elementor est l'une des choses les plus puissantes. Vous pouvez l'utiliser pour créer des pages personnalisées, des publications et même des pages de destination sur votre site Web WordPress.

- La condition de base pour cette section est de sélectionner « Tout le site », puis d'appuyer sur le bouton « ENREGISTRER ET FERMER ».

Toutes nos félicitations! Enfin, vous avez fini de créer de superbes en-têtes WordPress avec Elementor et votre partie d'en-tête est prête. Cela attirera des visiteurs et en conduira davantage.

En suivant ces étapes ci-dessus, vous pouvez facilement créer de superbes en-têtes WordPress avec Elementor, concevoir et personnaliser votre propre en-tête pour votre site Web comme vous le souhaitez et y attirer plus de visiteurs.
Conclusion
Je vous ai clairement démontré un moyen simple de créer de superbes en-têtes WordPress avec Elementor afin que vous puissiez créer votre propre en-tête de site sans tracas. Vous n'avez même pas besoin d'utiliser des codes ou d'engager un développeur Web pour le faire.
N'hésitez pas et allez-y en créant de superbes en-têtes WordPress avec Elementor pour votre propre en-tête de site !
Merci d'avoir lu patiemment cet article. Rester en contact. Bonne journée!
