Conception Web créative : conseils, défis et plus encore
Publié: 2024-12-29De nos jours, parcourir le Web, c’est comme se promener dans une ville bondée. Vous passez devant des dizaines de devantures de magasins, mais seules quelques-unes vous incitent à vous arrêter et à jeter un coup d'œil à l'intérieur. C'est la magie de la conception Web créative : transformer des visiteurs occasionnels en visiteurs engagés qui souhaitent explorer.
Derrière ces designs attrayants se cachent des choix intelligents et créatifs, et pas seulement des effets tendance ou des animations flashy. Voyons ce qui fait la différence entre un simple site Web et un site Web dont les gens se souviennent. Des sites Web comme ceux-ci sont faciles à créer avec des outils comme Divi.
- 1 La psychologie de la conception Web créative
- 1.1 Ce qui fait que les conceptions collent
- 1.2 La couleur, l'espace et le cerveau
- 1.3 Un design qui suscite la joie
- 2 éléments essentiels d’une conception Web créative
- 2.1 Jouer avec les espaces blancs
- 2.2 La magie de la grille qui fonctionne
- 2.3 Des couleurs qui racontent des histoires
- 2.4 Typographie avec personnalité
- 3 décisions créatives en matière de conception Web qui vous coûtent cher
- 3.1 Jolies mais mauvaises performances
- 3.2 La réactivité a mal tourné
- 3.3 Quand les effets tuent les ventes
- 3.4 Dette technique dont personne ne parle
- 4 Divi : la conception Web créative simplifiée
- 4.1 Construisez pendant que vous clignez des yeux avec Divi Quick Sites
- 4.2 Toute votre assistance IA en un seul endroit
- 4.3 Le constructeur convivial
- 5 défis courants dans la conception Web créative
- 5.1 Quand les idées combattent la technologie
- 5.2 Le mobile ruine tout
- 5.3 Vitesse et style
- 6Au -delà des bases : les mouvements de puissance
- 6.1 Faire briller le mobile en premier
- 6.2 Casser les grilles, pas les sites
- 6.3 Systèmes couleur intelligents
- 6.4 Astuces de mise en page qui sautent aux yeux
- 7 Concevoir comme vous l'entendez
La psychologie de la conception Web créative
Les sites Web les plus mémorables ne se contentent pas d'être beaux : ils déclenchent des réactions émotionnelles. Pas seulement « oh, c'est bien », mais changez votre humeur ou donnez-vous envie d'agir. Ce n'est pas aléatoire. C'est de la psychologie au travail, et la comprendre change notre façon d'aborder le design. Voici quelques éléments essentiels de la psychologie du design.
Ce qui fait que les conceptions collent
Pensez au dernier site Web qui ne quitterait pas votre tête. Peut-être était-ce ce portfolio avec les effets de défilement fluides qui ressemblaient à du beurre ou la page de destination où les images se révélaient comme une danse parfaitement chorégraphiée. Ce ne sont pas seulement des accidents heureux : ce sont des moments soigneusement conçus qui se connectent au fonctionnement de notre cerveau.
Lorsque les diapositives Netflix affichent des aperçus lorsque vous survolez ou que les photos d'Airbnb évoluent de manière transparente lorsque vous parcourez les annonces, elles ne se contentent pas de s'afficher. Ils exploitent le système de récompense de notre cerveau, créant ces moments « satisfaisants » qui nous donnent envie de continuer à explorer.
Notre cerveau adore les motifs, mais ils s'illuminent lorsqu'ils se brisent de manière intéressante, comme la façon dont une touche d'orange dans un design par ailleurs monochrome fait soudainement tout ressortir. C'est pourquoi certains sites semblent magnétiques tandis que d'autres semblent simplement… meh.
La couleur, l'espace et le cerveau
Les interfaces sombres et claires déclenchent des réponses psychologiques complètement différentes. Les palettes de couleurs profondes et maussades créent des expériences immersives parfaites pour les portefeuilles de divertissement et de création, tandis que les palettes plus claires renforcent la confiance et le professionnalisme. Il ne s’agit pas seulement d’une intuition de concepteur : elle s’appuie sur des années de recherche psychologique.
Au-delà de l’esthétique pure, la couleur et l’espace façonnent la façon dont nous ressentons et agissons. Les couleurs chaudes peuvent créer une urgence sans agression, tandis que les tons froids favorisent le calme et la confiance. L’espace blanc stratégique n’est pas seulement un espace vide : c’est un espace de respiration qui permet aux éléments essentiels d’attirer l’attention, un peu comme une peinture sur le mur d’une galerie.
Comprendre ces déclencheurs psychologiques transforme un bon design en un excellent design. Lorsque nous associons les couleurs avec un espacement approprié, nous ne nous contentons pas de décorer, mais nous créons des expériences émotionnelles. Une palette de couleurs bien équilibrée combinée à une conception spatiale réfléchie guide naturellement les utilisateurs à travers le contenu tout en maintenant un engagement émotionnel.
Un design qui suscite la joie
Une conception Web créative peut créer le même frémissement d'excitation que le déballage d'un cadeau joliment présenté, non pas par le biais d'animations flashy ou d'éléments rebondissants sans fin, mais par des touches réfléchies qui rendent la navigation spéciale.
Même si certains designers peuvent y ajouter tous les effets qu'ils connaissent, la véritable magie se produit dans des moments subtils. Pensez à ces micro-interactions qui donnent l'impression que la navigation est un jeu : l'effet de survol subtil qui révèle plus d'informations, le swoosh satisfaisant lors de l'exécution d'une tâche ou l'animation de chargement ludique qui rend l'attente moins ennuyeuse.
Trouver cet équilibre demande de la pratique, car trop de sites Web tombent dans le piège d’ajouter des effets simplement parce qu’ils le peuvent. Au lieu de vous montrer, concentrez-vous sur ces moments « parfaits » où survoler un bouton ou faire défiler une galerie semble aussi naturel que feuilleter un livre préféré. Les utilisateurs ne visitent pas simplement votre site lorsque tout clique, ils en font l'expérience.
Éléments essentiels de la conception Web créative
Ignorez les éléments de base « chaque site a besoin d’un en-tête ». Voici les éléments de conception qui distinguent l’oubli du fascinant :
Jouer avec les espaces blancs
La plupart des concepteurs traitent les espaces blancs comme des calories vides, mais c'est votre arme secrète. Tandis que les débutants se précipitent pour remplir chaque pixel, les concepteurs innovants utilisent l'espace pour guider l'attention et créer du rythme dans leurs mises en page.
Considérez les espaces blancs comme les pauses dans une conversation : sans eux, vous auriez du bruit. En faisant varier la marge de manœuvre entre les éléments, vous n'organisez pas seulement le contenu, mais vous créez des histoires visuelles avec un but et un flux.
Différentes densités créent des points focaux naturels qui attirent les utilisateurs à travers votre contenu. Lorsque vous parvenez à cet équilibre, même les informations complexes semblent digestes et les messages clés apparaissent sans crier. L'astuce ? L'espace blanc n'est pas un espace mais un élément de conception actif qui façonne la façon dont les utilisateurs vivent votre site.
La magie de la grille qui fonctionne
Derrière chaque mise en page époustouflante se cache un système de grille soigneusement conçu, même si vous ne le remarquerez peut-être jamais. Rompre avec les colonnes rigides ne signifie pas abandonner la structure : il s'agit de savoir exactement quelles règles contourner et lesquelles respecter.
À l’instar des musiciens de jazz qui comprennent le solfège avant d’improviser, les meilleurs designers maîtrisent les principes fondamentaux de la grille avant de les briser de manière significative.
Les systèmes de grille innovants sont flexibles et fluides, créant des dispositions organiques tout en conservant un alignement parfait là où cela compte. En mélangeant les échelles de grille et en vous libérant occasionnellement de leurs limites, vous pouvez créer des conceptions Web créatives qui surprennent et ravissent sans perdre leur cohérence.
Pensez à la façon dont les magazines utilisent les grilles – parfois strictes et ordonnées, d’autres fois en brisant délibérément les modèles pour créer un impact. La clé est de comprendre quand cette rupture sert le contenu et quand elle est rebelle pour le plaisir de la rébellion.
La vraie magie se produit lorsque votre grille devient invisible pour les utilisateurs mais les guide exactement là où vous voulez qu'ils aillent. C'est comme chorégraphier une danse : chaque élément connaît sa place, mais le mouvement global semble naturel et non forcé. Les utilisateurs ne doivent pas voir la grille mais ressentir ses effets grâce à un flux de contenu intuitif et une hiérarchie visuelle.
Les meilleures dispositions créent du rythme et du mouvement tout en conservant l’intégrité structurelle qui empêche tout de sombrer dans le chaos ; Lorsqu'ils sont bien faits, même les arrangements les plus complexes semblent inévitables, comme si les éléments ne pouvaient pas s'asseoir autrement.
Des couleurs qui racontent des histoires
Votre palette de couleurs ne consiste pas seulement à être jolie, il s'agit également de parler à vos utilisateurs sans mots. Chaque teinte doit faire son travail, qu'il s'agisse d'attirer l'attention, de déclencher des émotions ou de renforcer la voix de votre marque.
Mais voici ce qui manque à beaucoup : les couleurs doivent fonctionner en équipe. Cela signifie créer des relations entre différents éléments qui semblent naturelles et non forcées. Les couleurs primaires mènent le spectacle, tandis que les couleurs secondaires savent quand prendre du recul.
Les meilleurs systèmes de couleurs s’adaptent à votre site tout en conservant leur personnalité fondamentale. Ils créent de la profondeur et de la hiérarchie sans surcharger les utilisateurs, ce qui rend les informations complexes plus faciles à digérer et les actions essentielles impossibles à manquer.
Typographie avec personnalité
La typographie est comme la voix de votre site. Il doit trouver le bon ton tout en étant limpide. Mais une bonne conception de caractères ne consiste pas seulement à choisir de jolies polices. Il s'agit de créer des systèmes qui rendent le contenu numérisable et attrayant.
Tout comme une voix bien modulée peut faire ou défaire une présentation, vos choix typographiques peuvent attirer ou repousser les utilisateurs avant qu'ils n'aient lu un seul mot.
La taille, le poids et l'espacement fonctionnent ensemble pour guider les utilisateurs à travers votre contenu. Les titres attirent l'attention, le corps du texte la conserve et le texte accentué ajoute de la personnalité sans voler la vedette. L’astuce consiste à trouver des polices qui se complètent tout en conservant leurs rôles distincts.

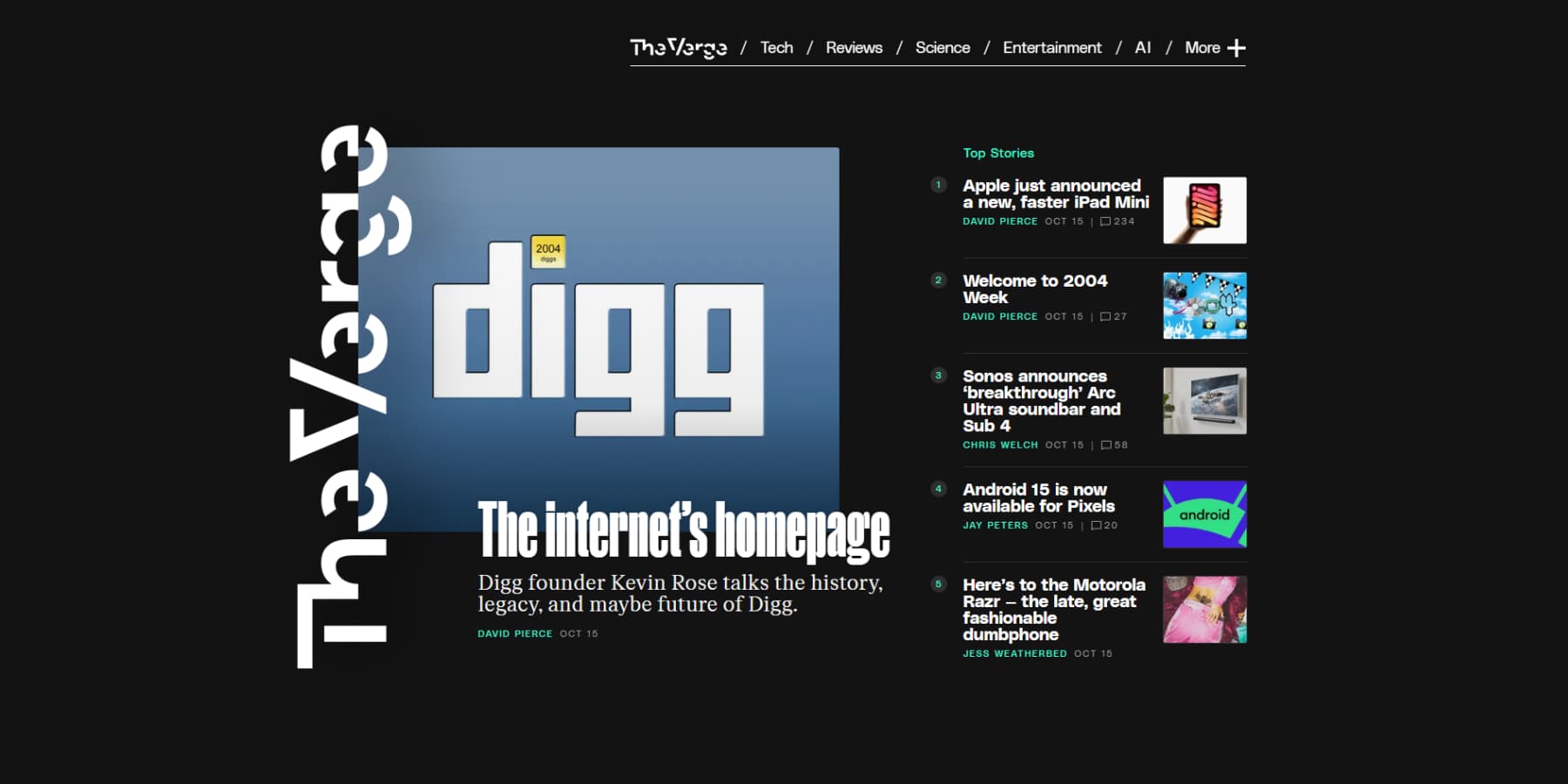
Un exemple de superbe typographie de The Verge
Considérez-le comme un casting d'acteurs pour une pièce de théâtre : chaque police doit remplir parfaitement son rôle tout en travaillant harmonieusement avec l'ensemble. Cette police d'affichage peut paraître superbe dans votre en-tête, mais vous avez perdu l'intrigue si elle se bat avec votre corps de texte.
Une bonne typographie semble invisible aux utilisateurs : ils sont trop occupés à interagir avec votre contenu pour le remarquer. Mais si vous vous trompez, la lecture devient soudain un travail au lieu d'un plaisir. Surveillez les pièges courants : les longueurs de ligne qui fatiguent l'œil, le contraste qui nuit à la lisibilité ou l'espacement qui rassemble les mots.
Les meilleurs systèmes typographiques créent un rythme et un flux naturels, permettant aux utilisateurs de se concentrer sur votre message plutôt que de lutter pour le décoder. Lorsque la typographie fonctionne, c'est comme un instrument parfaitement accordé ; il n'attire pas l'attention sur lui-même mais donne un meilleur son à tout ce qui l'entoure.
Des décisions de conception Web créatives qui vous coûtent cher
De belles catastrophes – nous les avons tous construites. Ces designs époustouflants qui génèrent des conversions ou se chargent plus lentement que… eh bien, vous savez. Parlons des choix créatifs en matière de conception Web qui sabotent secrètement le succès de votre site.
Jolie mais mauvaise performance
Nous avons tous construit ces conceptions au pixel près chargées d'animations époustouflantes et d'images haute résolution, uniquement pour les regarder ramper pour se charger. Ces belles vidéos plein écran et ces effets de parallaxe peuvent mettre en valeur vos compétences, mais ils tuent les performances de votre site.
Voici la dure vérité : 53 % des utilisateurs mobiles abandonnent les sites dont le chargement prend plus de 3 secondes. La moitié de votre public ne verra peut-être jamais ces animations soigneusement conçues que vous avez passé des heures à perfectionner. Chaque rebond n'est pas seulement un visiteur perdu, c'est un client potentiel qui s'en va.
La réponse n’est pas d’abandonner les éléments créatifs mais de les mettre en œuvre judicieusement. Utilisez le chargement différé, optimisez les images et déclenchez des animations de manière stratégique. De superbes designs équilibrent impact visuel et performances, fonctionnant parfaitement sur tous les appareils.
La réactivité a mal tourné
La conception de votre ordinateur de bureau peut sembler digne d'un musée, mais ouvrez-la sur votre mobile et regardez l'horreur se dérouler. Les éléments se chevauchent, le texte est flou et ces effets de survol intelligents deviennent inutiles sur les écrans tactiles. Ce qui devrait impressionner les utilisateurs les frustre désormais.
Le problème n'est pas la conception réactive, mais le traitement du mobile après coup. Nous avons tous rencontré ces menus mobiles en cinq clics et ces galeries d'images cassées. Ce ne sont pas seulement ennuyeux ; ils vous coûtent de l’engagement et de la crédibilité.
Une conception intelligente et réactive signifie repenser le fonctionnement des éléments à différents points d’arrêt. Pensez à la façon dont les gens tiennent leur téléphone, à l'endroit où reposent naturellement leurs pouces et aux informations dont ils ont besoin. De superbes conceptions réactives semblent natives à chaque appareil, s'adaptant aux attentes des utilisateurs.
Quand les effets tuent les ventes
Des animations et des transitions sophistiquées peuvent donner à votre site une impression de qualité supérieure, mais elles peuvent également s'interposer entre les utilisateurs et leurs objectifs. Ces animations créatives déclenchées par le défilement peuvent perturber le flux de lecture, et cet effet de survol élégant sur les images de produits pourrait rendre plus difficile pour les utilisateurs de comparer rapidement les articles.
Regardez de vrais utilisateurs interagir avec votre site ; vous remarquerez quand ils commenceront à combattre votre conception au lieu de l'apprécier.
Les effets les plus dangereux sont ceux qui ont fière allure dans les démos mais qui frustrent les vrais utilisateurs. Chaque décision créative doit servir un objectif allant au-delà de l’esthétique. Ces effets de fondu sur les descriptions de produits ? Ils obligent les utilisateurs à attendre avant de lire des informations cruciales.
Les animations de survol en plusieurs étapes lors de la navigation rendent souvent les éléments de menu plus difficiles d'accès, en particulier pour les utilisateurs qui ont besoin de plus de temps pour lire ou cliquer.
La conception d'interaction ne consiste pas à se montrer mais à améliorer la convivialité tout en ravissant les utilisateurs. Lorsque les effets privilégient le style sur le fond, ils ne sont pas seulement ennuyeux ; ils nuisent activement aux taux de conversion.
Les meilleurs éléments interactifs semblent naturels. Ils guident les utilisateurs à travers le contenu, mettent en évidence les informations importantes et créent des moments mémorables sans gêner. N'oubliez pas : si une animation ne rend pas votre site plus facile à utiliser, elle ne devrait probablement pas être là.
Dette technique dont personne ne parle
Cette animation JavaScript personnalisée qui semblait géniale il y a six mois hante désormais les mises à jour de votre site avec des problèmes de compatibilité et du code que personne n'ose toucher. Les concepteurs ont besoin de développeurs pour des changements simples, et les développeurs redoutent de modifier ces effets « simples ».
Il s'agit d'une dette technique, lorsque des solutions complexes deviennent les problèmes de demain. À l’instar d’un prêt à taux d’intérêt élevé, un code personnalisé qui permettait initialement de gagner du temps exige des heures de maintenance interminables. Les mises à jour du navigateur déclenchent des crises et l'ajout de fonctionnalités donne l'impression de jouer à Jenga numérique.

À mesure que votre site se développe, ces solutions personnalisées deviennent des limites plutôt que des atouts. Ce qui a fonctionné pendant cinq pages devient ingérable sur cinquante. Les concepteurs intelligents choisissent des solutions qui équilibrent créativité et maintenabilité, permettant aux sites d'évoluer sans reconstruction constante.
Divi : la conception Web créative simplifiée
Autrefois, la conception Web créative était plutôt en noir et blanc : soit vous appreniez à coder, soit vous vous contentiez de modèles de base.
Vos options créatives sont infinies, surtout lorsque vous travaillez avec des thèmes puissants comme Divi.

Vous voulez déplacer quelque chose ? Ajuster l’espacement est aussi simple que de cliquer et de faire glisser. Chaque élément de votre création est à l'écran, prêt à être façonné exactement comme vous l'imaginez.
La plupart des outils de conception vous proposent quelques options et terminent le processus. Divi emprunte un chemin différent. Vous bénéficiez de plus de 200 modules spécialisés ainsi que de fonctionnalités de conception de base, ce qui signifie que vous pouvez créer presque tout ce dont vous rêvez. Et quand on veut avoir de la fantaisie ? Vous pouvez toujours ajouter du code.
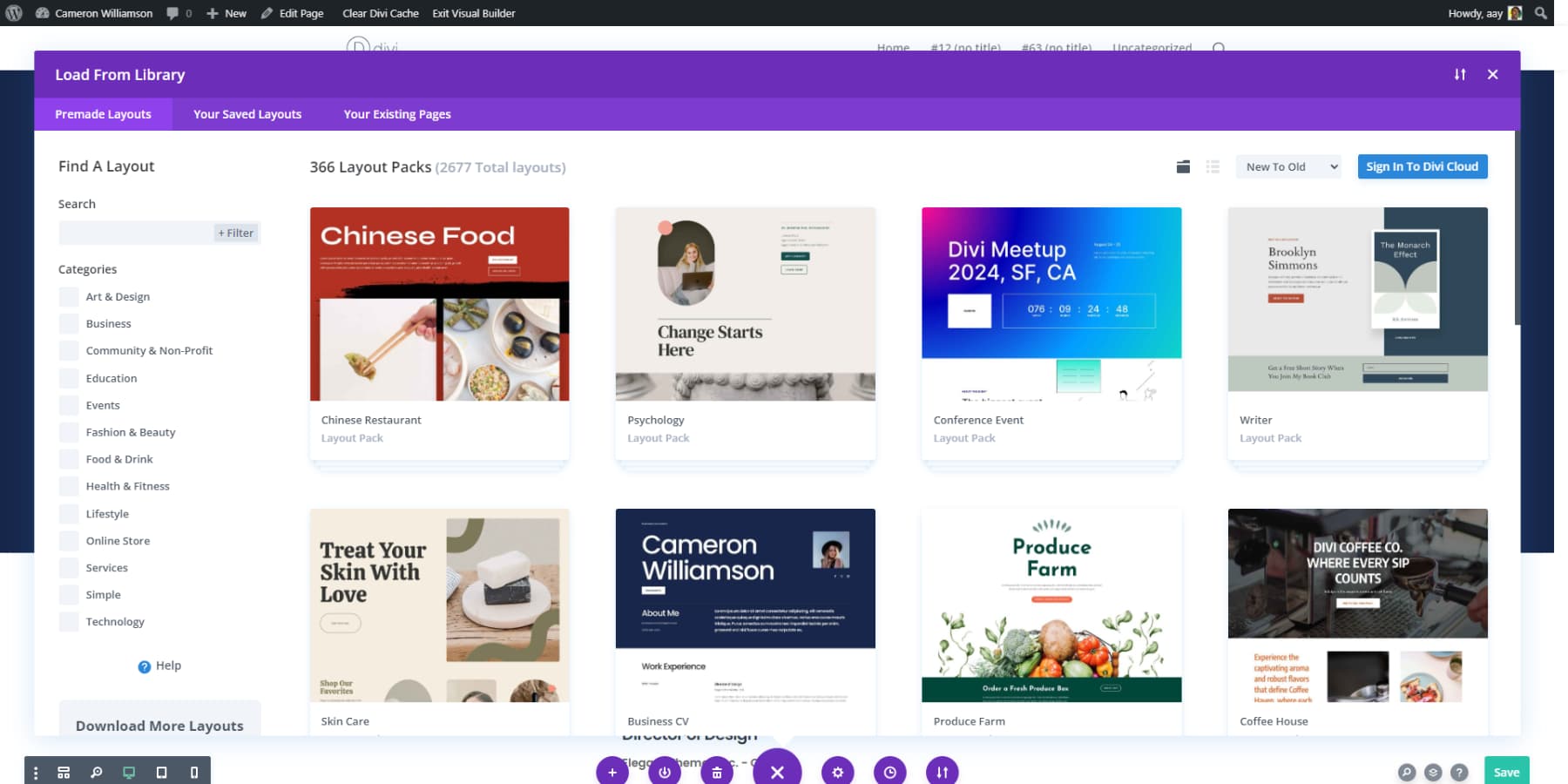
Lorsque vous partez d’une toile vierge, la créativité s’arrête souvent au lieu d’inspirer. C'est pourquoi il est logique d'avoir accès à l'immense bibliothèque de Divi, composée de plus de 2 000 conceptions prédéfinies : vous ne copiez pas, vous démarrez.

Vous pouvez personnaliser n'importe quelle mise en page en changeant les couleurs, en échangeant des modules ou en ajustant l'espacement, tout ce qui vous permet d'accéder plus rapidement à votre vision.
C'est ici que les choses deviennent intéressantes : le Theme Builder. Vous connaissez ces parties de votre site qui semblent généralement… enfin, ennuyeuses ? Modèles de blog, pages d'archives, résultats de recherche ? Vous pouvez les concevoir visuellement, transformant les éléments standards du site Web en opportunités créatives. Vous voulez que vos pages de catégories soient aussi soignées que votre page d’accueil ? Fait. Besoin d'une mise en page unique pour vos articles de blog ? Aucun problème.
Obtenez Divi maintenant
Construisez pendant que vous clignez des yeux avec les sites rapides Divi
Personne ne veut passer des semaines à concevoir son site Web. C'est là qu'intervient Divi Quick Sites (avec IA). Il transforme les détails de votre entreprise en un site Web complet plus rapidement que vous ne pouvez commander un déjeuner.
Mais nous ne parlons pas de ces résultats génériques d’IA que vous avez probablement vus circuler. Dites simplement à Divi Quick Sites quelques informations sur votre entreprise et vos besoins, et regardez-la travailler comme toute une équipe créative : concevoir des mises en page, rédiger du contenu qui a du sens et rassembler des images qui correspondent à votre marque.
Vous choisissez entre Unsplash ou entièrement généré par l'IA - plus besoin de vous contenter de modèles à l'emporte-pièce qui ressemblent au site de tout le monde.
La partie cool ? Pendant que vous prenez un café, Divi Quick Sites gère toutes ces tâches de configuration fastidieuses qui interrompent généralement votre journée. Votre menu de navigation ? Fait. Ces modèles de générateur de thèmes délicats ? Trié. Même les couleurs de votre marque sont choisies et appliquées sur tout le site. Vous gérez une boutique en ligne ? Il configurera également vos pages WooCommerce, des affichages de produits aux archives de catégories.
Si vous ne préférez pas la conception générée par l'IA, optez plutôt pour l'un des sites de démarrage conçus par des professionnels. Ce ne sont pas des modèles ordinaires : chacun est accompagné de photographies personnalisées et d'illustrations originales.
Choisissez un design qui correspond à votre style, déposez vos informations de base et Divi Quick Sites fait le gros du travail. Avant de vous en rendre compte, vous disposerez d’un site Web entièrement fonctionnel.
La meilleure partie de l’une ou l’autre approche ? Tout fonctionne ensemble. Votre système de conception, vos schémas de couleurs et vos polices sont tous configurés et fonctionnent bien. Une fois que tout fonctionne, vous pouvez accéder au générateur et apporter des modifications comme les sites classiques.
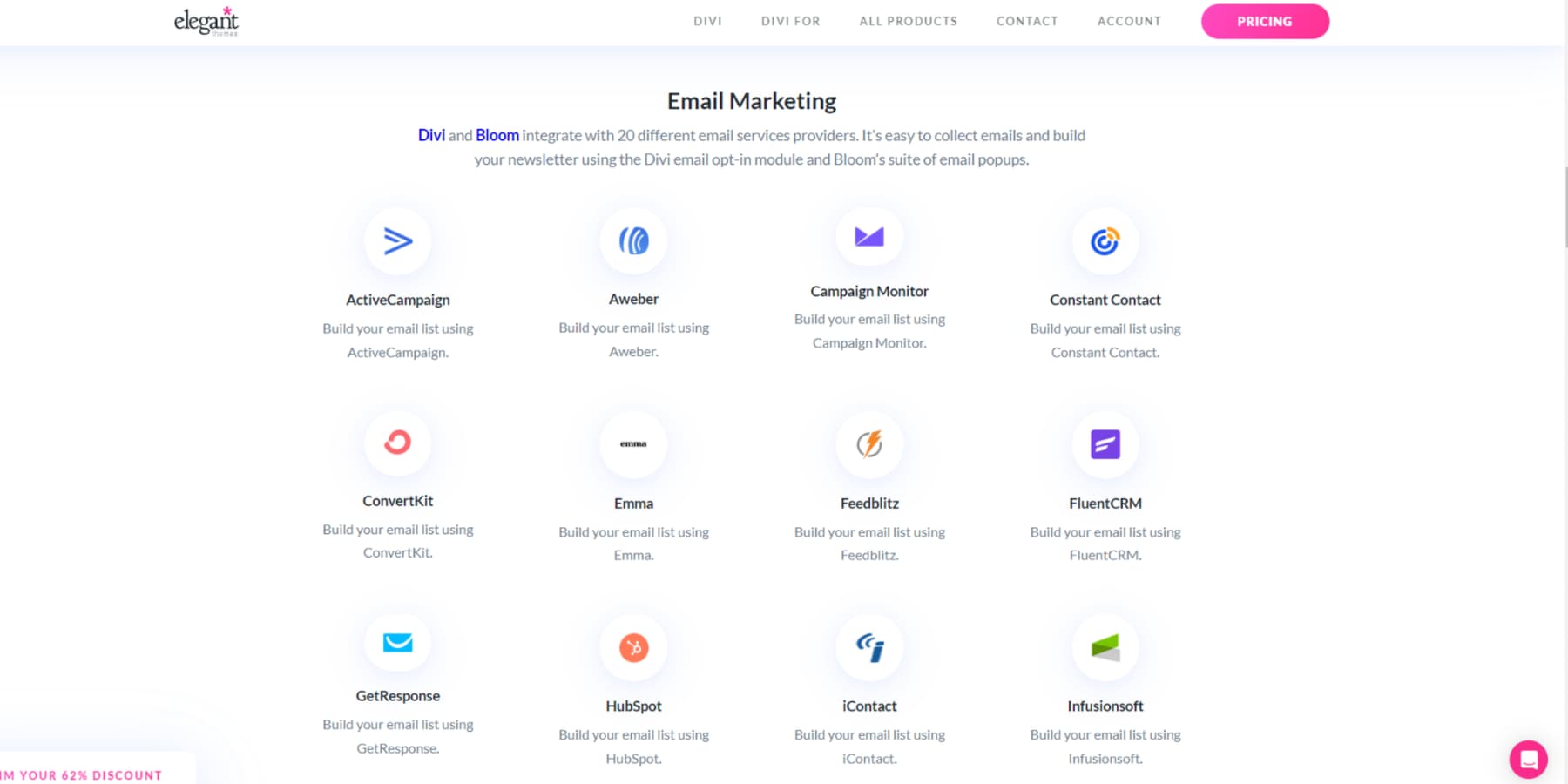
Toute votre assistance IA en un seul endroit
Pensez à tous les onglets que vous avez habituellement ouverts lors de la conception : outils de contenu, photos d'archives, inspiration de mise en page. Maintenant, fermez-les. Divi AI gère ces tâches créatives via de simples invites textuelles, vous permettant de vous concentrer sur la situation dans son ensemble au lieu de rebondir entre les services.
Avec Divi AI, les titres qui se démarquent et les descriptions de produits qui se vendent viennent naturellement. Dites-lui ce que vous recherchez et il apprendra la personnalité de votre marque, créant un contenu qui vous ressemble – et non un robot d'entreprise générique.
Cette photo de votre équipe de service a l'air un peu… décalée ? Déposez-le dans Divi AI. Une invite rapide et tout à coup, vous obtenez une image soignée et professionnelle qui correspond à votre marque – aucun éditeur de photos externe n'est nécessaire.
L'ajout de nouvelles sections à votre site devient transparent. Au lieu de parcourir des modèles ou de repartir de zéro, décrivez votre vision à Divi AI. « Créer une section de contact avec un formulaire de contact » – c'est fait. La mise en page, le contenu et les visuels correspondent à votre conception existante ; aucune poussée de pixels n’est requise.
Travaillez plus intelligemment, pas plus dur avec Divi AI
Le constructeur convivial
Certains outils se battent lorsque vous empilez des fonctionnalités. Pas WordPress et Divi – ce sont de parfaits joueurs d’équipe. Divi gère votre vision créative, tandis que WordPress ouvre des milliers de plugins. Ajoutez des plugins SEO pour grimper dans les classements de recherche, des systèmes d'adhésion complémentaires pour générer des revenus ou étendez votre site comme vous l'imaginez.
La magie opère lorsque tout fonctionne bien ensemble. Alors que d'autres constructeurs peuvent rencontrer des problèmes lorsque vous ajoutez de nouvelles fonctionnalités, Divi maintient votre site en marche comme sur des roulettes avec plus de 75 intégrations intégrées, quel que soit le nombre de plugins que vous utilisez.

La plupart des concepteurs rencontrent des obstacles à un moment donné. C'est là que l'énorme système de support de Divi entre en jeu. Une communauté Facebook forte de plus de 76 000 personnes partage quotidiennement ses meilleures astuces et ses inspirations créatives en matière de conception de sites Web.
Le Divi Marketplace pousse votre site encore plus loin avec des goodies premium – des thèmes enfants spécialisés aux extensions puissantes. Ce ne sont pas non plus des modules complémentaires génériques : ils sont spécialement conçus pour la conception Web créative par des développeurs qui vivent et respirent Divi.

Découvrez Divi sans risque
Défis courants dans la conception Web créative
Personne ne montre son processus de conception sur Instagram. S’ils le faisaient, vous verriez de nombreux visages frustrés essayant de faire fonctionner des visions créatives dans le monde réel. Voici ce qui se passe derrière ces sites Web parfaits :
Quand les idées combattent la technologie
Les idées de conception créative se heurtent souvent à la réalité technique. De superbes effets de parallaxe peuvent bégayer les navigateurs, tandis que des transitions fluides épuisent les batteries des mobiles. Ce qui semble parfait dans les maquettes peut créer de véritables problèmes de performances.
La clé est d’équilibrer la créativité avec les contraintes techniques. Commencez par prototyper des interactions complexes dès le début et exploitez les fonctionnalités CSS modernes telles que les requêtes de conteneur au lieu de scripts lourds. La définition précoce des budgets de performance évite que des effets inutiles ne ralentissent les choses.
Le constructeur visuel de Divi contribue à combler cette lacune, en proposant des animations et des effets pré-optimisés testés sur tous les appareils. Vous pouvez expérimenter des arrière-plans de parallaxe et des animations de défilement sans vous soucier des problèmes entre navigateurs ou d'un code complexe, transformant ainsi les limitations techniques en opportunités créatives.
Le mobile ruine tout
Les appareils mobiles ont un moyen d'exposer les défauts de conception : des éléments parfaitement espacés commencent à s'empiler de manière maladroite, les effets de survol deviennent inutiles et la typographie se brise sur des écrans plus petits. Même la navigation peut se transformer en labyrinthe lorsque des éléments interactifs atterrissent dans des endroits peu accessibles au pouce.
Une conception intelligente et réactive commence par les priorités mobiles, en prenant en compte les zones de pouce pour les boutons essentiels et en gardant le texte lisible sans zoomer. Diviser des mises en page complexes en arrangements plus simples permet de maintenir la hiérarchie visuelle. Mais ne faites pas confiance aux émulateurs : des tests précis des appareils révèlent la vérité.
Les commandes d'édition réactives de Divi rendent ce processus plus intuitif. Vous pouvez ajuster les mises en page, l'espacement et la taille du texte spécifiquement pour les vues mobiles tout en conservant l'esthétique du bureau.
Divi vous permet de créer des sections spécifiques à l'appareil qui n'apparaissent que sur des tailles d'écran spécifiques. Cela garantit que le contenu circule naturellement au lieu de forcer les mises en page du bureau à se faufiler dans les vues mobiles. Cela signifie que vous pouvez créer des expériences parfaitement optimisées pour chaque appareil, sans compromis.
Que vous utilisiez Divi ou vos outils préférés, une conception mobile réussie nécessite de penser au-delà de la taille des écrans pour considérer la façon dont les gens utilisent leurs appareils.
Vitesse contre style
Les beaux sites Web ont souvent un coût en termes de performances. Les images haute résolution, les animations et les mises en page complexes peuvent ralentir considérablement les temps de chargement. Pourtant, la suppression de ces éléments pour la vitesse laisse les sites plats et sans inspiration.
La clé est une optimisation intelligente. Commencez avec une base d'hébergement solide : des fournisseurs comme SiteGround proposent un hébergement WordPress spécialisé avec des fonctionnalités de performances intégrées. Ensuite, ajoutez des solutions de mise en cache comme WP Rocket pour réduire la charge du serveur et accélérer les visites répétées.
Divi aborde ce défi systématiquement. Ses fonctionnalités de performance minimisent la taille des fichiers et réduisent les requêtes du serveur sans compromettre la qualité visuelle.

Avec la base de code efficace de Divi, vous pouvez continuer à proposer des animations attrayantes et des mises en page dynamiques tout en conservant des temps de chargement rapides. Cela signifie que votre site reste rapide et réactif même avec les fonctionnalités de conception avancées activées.
L'objectif n'est pas de choisir entre vitesse et style, mais d'optimiser vos choix de conception pour offrir les deux.
Au-delà des bases : les mouvements puissants
Oubliez les conseils habituels « faites-le pop ». Ces techniques avancées transforment de bonnes conceptions en de superbes conceptions sans sacrifier les performances ou la convivialité.
Faites briller le mobile en premier
Voici une opinion impopulaire : commencez par les conceptions mobiles et étendez-les ensuite aux ordinateurs de bureau. Alors que la plupart des concepteurs perfectionnent d’abord la mise en page de leur bureau, cette approche rétrospective conduit à des expériences mobiles compromises qui semblent être une réflexion après coup.
Pensez-y : les utilisateurs mobiles représentent la majeure partie du trafic Web, mais nous traitons toujours leur expérience comme une version de bureau réduite. Au lieu de cela, créez d'abord des mises en page à colonne unique qui définissent la hiérarchie du contenu et une navigation tactile. Les commandes réactives de Divi facilitent cela en vous permettant de créer des vues mobiles de manière indépendante et d'étendre judicieusement les mises en page pour des écrans plus grands.
Cela peut sembler contre-intuitif, mais cela conduit à des conceptions plus rapides et plus ciblées qui fonctionnent mieux sur tous les appareils. Votre site reste simple car vous ajoutez de la complexité, ce qui n'est que là où il améliore véritablement l'expérience.
Briser les grilles, pas les sites
Les dispositions de grille traditionnelles maintiennent le contenu organisé, mais elles peuvent rendre les sites Web prévisibles et ennuyeux. L’astuce consiste à savoir où briser les motifs de grille sans perdre l’intégrité structurelle.
Les sauts de grille stratégiques créent un intérêt visuel et guident l’attention sur les éléments clés. Essayez de décaler légèrement les sections, de superposer les éléments ou d'utiliser des dispositions asymétriques dans les zones de héros.
Mais conservez la navigation, les pieds de page et les sections de contenu cruciales dans des structures de grille claires : les utilisateurs ont toujours besoin de modèles familiers pour naviguer confortablement.
Les contrôles d'espacement avancés et les options de position de Divi rendent ces pauses créatives simples à exécuter. Vous pouvez faire glisser des éléments hors de leurs conteneurs, ajuster les marges visuellement ou créer des effets de chevauchement tout en conservant un comportement réactif.
Le générateur visuel montre comment ces pauses affectent votre mise en page sur différentes tailles d'écran, vous aidant à trouver le juste milieu entre créativité et convivialité.
Systèmes de couleurs intelligents
Des choix de couleurs aléatoires donnent aux sites Web un aspect amateur, quelle que soit la qualité de leur conception. Les sites professionnels utilisent des approches de couleurs systématiques qui créent une hiérarchie visuelle et maintiennent la cohérence de la marque sur chaque page.
Les systèmes de couleurs intelligents commencent par définir des rôles clairs : couleurs primaires pour les actions clés, couleurs secondaires pour les éléments de support et nuances neutres pour les zones de contenu. Chaque couleur doit servir un objectif spécifique, qu'il s'agisse d'attirer l'attention sur des appels à l'action ou de créer un texte lisible.
La fonctionnalité Global Colors de Divi transforme cette théorie en pratique. Au lieu de mettre à jour manuellement les couleurs de centaines d’éléments, vous pouvez créer une palette de couleurs dynamique qui se met automatiquement à jour sur l’ensemble du site.
Par exemple, changer le bleu de votre marque met instantanément à jour chaque bouton, titre et élément d'accentuation en utilisant cette couleur, conservant ainsi une cohérence parfaite tout en facilitant les mises à jour du design.
La clé est de considérer les couleurs comme un système plutôt que comme des choix individuels, quelle que soit votre plateforme.
Des astuces de mise en page qui sautent aux yeux
La plupart des concepteurs s'en tiennent aux mises en page standard : en-tête, contenu et pied de page. Cependant, les sites Web qui se démarquent jouent avec des agencements inattendus qui guident naturellement les utilisateurs à travers le contenu.
Essayez de superposer les sections de contenu les unes sur les autres, en utilisant l'espace négatif de manière créative ou en divisant le contenu en sections diagonales.
Le secret réside dans le placement stratégique : créez des parcours visuels qui guident les utilisateurs à travers votre histoire tout en gardant une navigation intuitive.
Les contrôles de transformation et les options de position de Divi rendent ces mises en page avancées réalisables sans code complexe. Vous pouvez superposer des sections, ajuster les angles et créer de la profondeur grâce à des éléments qui se chevauchent tout en conservant un comportement réactif. N'oubliez pas : les mises en page uniques doivent améliorer votre contenu et non l'éclipser.
Concevez comme vous l'entendez
Votre site Web ne devrait plus jouer la sécurité. La conception Web créative vit là où les animations déclenchées par le défilement ressemblent à du beurre, les mises en page brisent les grilles sans casser les sites et chaque interaction oblige les visiteurs à faire une pause au milieu du défilement.
Ce sont ces moments parfaits où la forme rencontre la fonction, créant des expériences qui perdurent longtemps après que les visiteurs aient cliqué. Divi avec Divi Quick Sites et Divi AI met ce pouvoir entre vos mains – transformant vos moments « et si » en fonctionnalités fonctionnelles plus rapidement que vous ne pouvez les esquisser. Qu'il s'agisse de pousser des pixels ou d'enfreindre les règles de conception, vous disposez de la puissance de feu créative nécessaire pour soutenir vos idées les plus audacieuses.
Le Web compte suffisamment de sites ordinaires. Construisez extraordinaire.
Donnez vie à vos idées avec Divi
