Meilleures pratiques CSS : 16 façons d'améliorer rapidement vos compétences CSS
Publié: 2022-11-17Vous êtes débutant en CSS et vous vous demandez constamment si vous faites bien les choses ? Vous êtes-vous déjà demandé si votre balisage était à la hauteur ? Si c'est le cas, il est clairement temps d'apprendre quelques bonnes pratiques CSS.
En adhérant aux directives de base pour l'écriture de CSS, vous pouvez vous assurer de produire un code propre, lisible et facilement supportable. Vous savez, le genre qui permet aux autres de comprendre ce qu'il fait et qui vous rend fier de le regarder.
Si vous aspirez à l'une ou l'autre de ces choses (ou aux deux), parlons des meilleures pratiques CSS qui vous permettent de le faire.
1. Rendez votre code lisible

Un formatage approprié garantit que le code est lisible pour vous et les autres développeurs humains. Bien qu'il ne soit pas nécessaire que les machines (c'est-à-dire les navigateurs) s'exécutent, il est simplement recommandé de rendre votre CSS facile à lire. Cela le rend plus confortable à comprendre, à maintenir et à utiliser.
Nous avons écrit un article entier sur le formatage du code et les commentaires, nous ne le répéterons donc pas entièrement ici. Cependant, voici un aperçu rapide (consultez l'article pour l'intégralité):
- Indentez votre code — Que vous utilisiez des tabulations ou plusieurs espaces (décidez combien !), assurez-vous d'indenter vos paires de valeurs CSS. Lorsque vous utilisez des requêtes multimédias, imbriquez-les les unes dans les autres pour montrer la dépendance.
- Utilisez des sauts de ligne — Séparez les propriétés CSS distinctes avec des sauts de ligne et placez les paires de valeurs sur leur propre ligne.
- Organiser les règles par ordre alphabétique — Cela facilite la recherche de ce que vous recherchez.
- Utiliser les commentaires — Incluez des commentaires pour séparer les différentes sections de feuille de style les unes des autres. En outre, envisagez d'inclure une table des matières au début du fichier. Vous pouvez également laisser des commentaires avec des informations importantes que vous pourriez oublier plus tard ou qui sont importantes pour comprendre la présence de certains balisages (par exemple, des solutions de secours pour les anciens navigateurs).
Voici un exemple de code CSS bien formaté :
.search-submit { border-radius: 0 2px 2px 0; bottom: 0; overflow: hidden; padding: 0; position: absolute; right: 0; top: 0; width: 42px; } @media screen and (min-width: 56.875em) { .site-header { padding-right: 4.5455%; padding-left: 4.5455%; } }Bien qu'il existe différentes conventions pour formater le balisage CSS, l'important est que vous restiez cohérent. Rien ne rend un fichier CSS ou son auteur plus confus qu'un formatage incohérent. Alors, fixez vos préférences et respectez-les. S'il existe un guide de style, respectez-le.
Lorsque vous restez cohérent, même si vous gâchez tout, il est beaucoup plus facile de corriger toutes les mêmes erreurs en même temps (merci, rechercher et remplacer !).
2. Bien formater votre feuille de style

Non seulement vous devez rendre votre code lisible, mais vous devez également vous assurer que vos feuilles de style CSS sont faciles à manipuler et bien organisées. Voici quelques conseils et bonnes pratiques pour cela :
- Utilisez une approche descendante : ordonnez les styles dans votre fichier tels qu'ils sont affichés dans le navigateur. Cela signifie passer de règles plus générales à un balisage plus spécifique. Par exemple, commencez par
body,a,p, puis headers, puis des éléments plus spécifiques. - Divisez les fichiers en sections — Regroupez les styles dans des domaines thématiques : typographie, liens, navigation, etc. Même des pages individuelles peuvent avoir leur propre section si elles sont accompagnées de leur propre style. Voir aussi les conseils précédents sur les commentaires et la création d'une table des matières. En outre, vous pouvez également ajouter des commentaires pour marquer des sections particulières.
- Utilisez des feuilles de style distinctes pour les grands projets - Si votre balisage comprend des milliers de lignes de codes, il peut être judicieux de le décomposer en plusieurs fichiers pour différentes sections de votre site. C'est particulièrement vrai si ces sections ont un style très différent (par exemple, une boutique en ligne ou une page à propos). Dans ce cas, une feuille plus grande pour les styles globaux et des fichiers séparés plus petits pour des sections de site spécifiques ont plus de sens.
3. Débarrassez-vous de la redondance
Le code redondant est un code qui occupe plus d'espace qu'il n'en a besoin. Il se charge plus lentement et est également plus difficile à entretenir et à dépanner. Par conséquent, il est important d'éviter la redondance dans la mesure du possible. Voici quelques conseils pour cela :
- Utilisez DRY ("Ne vous répétez pas") - Vérifiez les répétitions dans votre balisage. Ils rendent votre code plus lent et plus difficile à lire. Définissez les choses une fois, puis écrasez-les plus bas si nécessaire.
- Tirez parti de la sténographie CSS — CSS offre de nombreuses possibilités pour définir plusieurs propriétés à la fois. Par exemple,
margin-top,margin-bottom,margin-rightetmargin-leftpeuvent tous être définis avec une seule déclaration demargin. Il prend moins de place, utilise moins de code et fonctionne aussi bien, ce qui se traduit par de meilleures performances. - Combinez les sélecteurs dans la mesure du possible — Si plusieurs éléments, tels que les définitions de typographie pour les titres et les paragraphes, partagent tous les mêmes styles, assurez-vous de les combiner tous dans un seul ensemble de règles d'appel. Il n'est pas nécessaire de répéter le même balisage séparément.
- Évitez les sélecteurs redondants - Soyez aussi précis que nécessaire avec vos sélecteurs pour atteindre votre résultat, mais pas au-delà. Le respect de cela facilite également le remplacement du balisage par un CSS plus spécifique si nécessaire. À l'inverse, évitez les sélecteurs très larges car cela utilise plus de puissance de traitement.
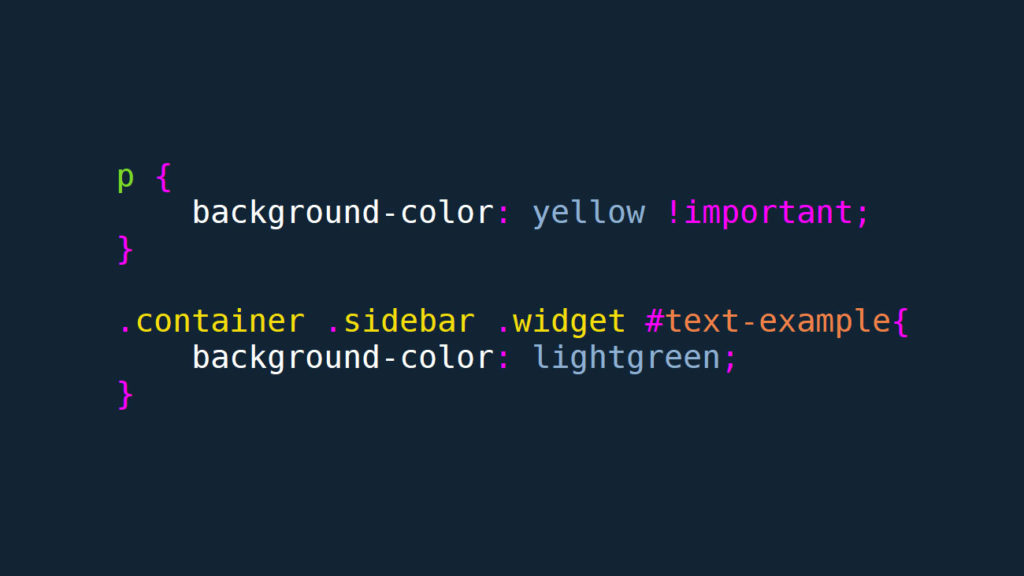
4. Important : évitez !important
La prochaine étape de nos meilleures pratiques CSS consiste à essayer d'éviter autant que possible d'utiliser la balise !important .
Vous savez probablement qu'il s'agit de l'option nucléaire pour qu'une déclaration CSS se propage tout au long de la cascade sans être écrasée. Le problème est que si vous comptez trop dessus, vous pourriez en avoir besoin de beaucoup, ce qui fera que votre code CSS finira par ce que nous appelons un putain de gâchis (pour utiliser le terme technique).
La vérité est que si vous comptez sur !important pour que votre balisage fonctionne, vous devrez probablement passer plus de temps à apprendre la spécificité CSS. Si vous savez comment fonctionne la spécificité, il n'est généralement pas si difficile de créer un sélecteur plus ciblé pour écraser ce dont vous avez besoin.

D'autres cas où !important est souvent utilisé sont les styles en ligne ou les feuilles de style externes. Si vous les rencontrez, vous devriez en profiter pour penser à une meilleure organisation et structure de vos styles au lieu de devenir nucléaire.
En bref, réservez !important à des fins de test mais évitez-le dans les environnements de production.
5. Envisagez d'utiliser un cadre
Les frameworks CSS peuvent être très utiles et vous aider à être rapidement opérationnel. Comme d'autres frameworks, ils sont livrés avec des éléments préconfigurés que vous pouvez utiliser pour créer des mises en page rapidement et sans avoir à repartir de zéro. Si vous souhaitez en savoir plus sur les frameworks CSS, vous pouvez consulter Tailwind, Bootstrap ou Bulma.


En même temps, il y a une grosse mise en garde : n'apportez un framework dans votre projet que si vous allez réellement l'utiliser. Sinon, cela nuira probablement à vos performances. Si vous vous engagez dans un framework pour une seule fonctionnalité, il doit toujours charger sa feuille de style entière pour fonctionner. Comme vous pouvez l'imaginer, c'est souvent beaucoup plus de code qu'il n'en vaut la peine.
Donc, si vous vous retrouvez à écraser vos styles de framework ou à le pirater autrement, vous ne devriez probablement pas l'utiliser.
6. Utilisez une réinitialisation/normalisation de votre CSS
Les réinitialisations apparaissent au début d'une feuille de style et définissent un certain nombre de propriétés par défaut telles que la hauteur de ligne, les marges, les couleurs d'arrière-plan, etc. pour votre site Web. Cela permet d'éliminer les incohérences de conception entre les différents navigateurs et de créer une base de référence commune. Voici un exemple:
/* http://meyerweb.com/eric/tools/css/reset/ v2.0 | 20110126 License: none (public domain) */ html, body, div, span, applet, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, a, abbr, acronym, address, big, cite, code, del, dfn, em, img, ins, kbd, q, s, samp, small, strike, strong, sub, sup, tt, var, b, u, i, center, dl, dt, dd, ol, ul, li, fieldset, form, label, legend, table, caption, tbody, tfoot, thead, tr, th, td, article, aside, canvas, details, embed, figure, figcaption, footer, header, hgroup, menu, nav, output, ruby, section, summary, time, mark, audio, video { margin: 0; padding: 0; border: 0; font-size: 100%; font: inherit; vertical-align: baseline; } /* HTML5 display-role reset for older browsers */ article, aside, details, figcaption, figure, footer, header, hgroup, menu, nav, section { display: block; } body { line-height: 1; } ol, ul { list-style: none; } blockquote, q { quotes: none; } blockquote:before, blockquote:after, q:before, q:after { content: ''; content: none; } table { border-collapse: collapse; border-spacing: 0; }Ce qui précède provient de MeyerWeb, l'une des solutions les plus populaires. Vous pouvez également consulter Normalize.css.
7. Intégrez l'accessibilité dans votre conception
Rendre votre site accessible signifie le rendre utilisable par le plus grand nombre de personnes possible, quelles que soient leurs capacités. Votre CSS joue un rôle important à cet égard, alors passons en revue quelques bonnes pratiques pour cela :
- Fournissez suffisamment de contraste — Assurez-vous d'avoir suffisamment de variation entre vos couleurs de premier plan (par exemple, le texte) et d'arrière-plan pour que les personnes malvoyantes puissent le lire. Vous pouvez utiliser un vérificateur de contraste pour ça. De même, rendez vos liens colorés afin qu'ils soient reconnaissables. De plus, utilisez une taille de police suffisamment grande (au moins 18-20 pixels).
- Conservez la propriété de
outline— Les contours sont cruciaux pour les personnes qui naviguent sur votre site avec un clavier ou des lecteurs d'écran. Ils aident à savoir quel élément est actif. Si vous n'aimez pas l'apparence de votre contour, vous avez la possibilité de le styliser. Plus d'informations à ce sujet ici. - Gardez les éléments de survol visibles - Dans la même veine, assurez-vous que les info-bulles ou autres éléments qui apparaissent lors du survol d'un élément apparaissent également lorsqu'ils sont sélectionnés via l'onglet. Regardez dans les rôles ARIA pour cela.
Pour beaucoup de ce qui précède, connaître les pseudo-éléments est très utile. Plus d'informations sur CSS et l'accessibilité ici.
8. Évitez de modifier directement les feuilles de style de thème dans WordPress
WordPress est livré avec beaucoup de CSS, la plupart résidant dans des feuilles de style de thème (sauf si vous utilisez un thème de bloc). Si votre plan est de modifier le style de votre thème, la pire idée est de modifier directement style.css .
Pourquoi?
Parce que la prochaine fois que vous cliquerez sur le bouton Mettre à jour maintenant pour votre thème (ou la prochaine fois que vos mises à jour automatiques entreront en vigueur), toutes vos modifications seront effacées.
Alors, que faire à la place ?
Si vous ne prévoyez que des modifications mineures, vous pouvez utiliser la section CSS supplémentaire dans le personnalisateur WordPress.

Il est à l'épreuve des mises à jour et injecte votre CSS directement dans la section <head> de votre site.
Sinon, pour des modifications plus importantes, utilisez un thème enfant. Tout ce que vous mettez dans sa feuille de style écrasera ce qui se trouve dans le thème parent et restera également lors d'une mise à jour du thème.
9. Conseils rapides pour les meilleures pratiques CSS
Très bien, pour la dernière section, nous vous donnerons quelques bonnes pratiques CSS rapides à garder à l'esprit :
- En savoir plus sur les classes par rapport aux identifiants - Les classes et les IF sont utilisés de manière très différente. Les classes sont pour les éléments répétitifs, les identifiants pour les éléments uniques. Pour plus d'informations, nous avons un article complet à ce sujet.
- Optez pour flex et grid au lieu de float - Les flotteurs étaient autrefois le principal moyen d'organiser les éléments Web à gauche et à droite et de créer des mises en page. Vous avez maintenant des systèmes solides pour cela en place avec flexbox et grille, alors prenez le temps et utilisez-les.
- Tirez parti des préprocesseurs — Les préprocesseurs vous aident à organiser votre balisage, à éviter les répétitions, à ajouter une modularisation, à fournir une automatisation, etc. À l'époque des variables personnalisées, elles ne sont plus aussi nécessaires mais toujours utiles. Les plus populaires sont SASS, LESS et Stylus. Vous pouvez également vous pencher sur les post-processeurs comme PostCSS et autoprefixer.
- Utilisez des unités relatives - À l'époque de la conception réactive et des sites Web s'affichant sur une large gamme de tailles d'écran, vous devez généralement vous fier à des unités telles que
em,rem,%et d'autres tailles relatives. Les tailles fixes telles quepxne sont valables que pour certains scénarios. - Minify your CSS — Minifying supprime toutes les choses du code qui sont nécessaires à la lecture humaine (c'est-à-dire tout ce que nous vous avons dit de mettre plus tôt). Cependant, les navigateurs n'ont pas besoin d'un formatage spécial et la minimisation permet d'obtenir des fichiers plus petits et un chargement plus rapide, alors allez-y ! Autoptimize est un excellent plugin qui peut le faire automatiquement.
- Supprimer le balisage inutilisé — Pour les mêmes raisons que ci-dessus, vérifiez dans votre code le balisage qui n'est pas réellement utilisé dans vos pages et supprimez-le. Cela réduira encore plus vos fichiers. Nous avons également un article complet sur ce sujet.
- Utilisez un validateur CSS — Validez votre CSS pour vérifier que votre balisage est utilisé correctement. Il existe suffisamment d'outils en ligne pour cela.
Les meilleures pratiques CSS sont une excellente base pour un apprentissage plus approfondi
Lorsque vous entrez pour la première fois dans CSS, cela peut être un peu écrasant. Il y a tellement de choses à apprendre et beaucoup de choses à comprendre. En adoptant tôt les meilleures pratiques CSS, vous vous donnez une bonne base sur laquelle vous appuyer et continuer à apprendre.
Ci-dessus, nous avons couvert un certain nombre des pratiques les plus importantes à adopter. Ce n'est de loin pas tout ce qu'il y a à savoir en termes de bonnes pratiques CSS, mais c'est un bon point de départ. Nous espérons que vous apprécierez votre voyage !
Quelles autres bonnes pratiques CSS considérez-vous comme absolument essentielles à connaître ? Faites-nous savoir dans la section commentaires ci-dessous!
