14 bonnes pratiques CSS pour les débutants
Publié: 2022-07-25Lorsque vous débutez dans la conception Web, un élément clé pour que tout fonctionne correctement et que vous ayez l'apparence que vous voulez qu'il ressemble tombe entre les mains de CSS. C'est l'abréviation de feuilles de style en cascade, et elles fonctionnent en vous permettant de styliser les éléments HTML comme vous le souhaitez.
Et bien que vous puissiez expérimenter le CSS de plusieurs manières - le plus souvent en ligne - il existe une meilleure façon de procéder. Et cela correspond à une série de bonnes pratiques que vous devez suivre pour vous assurer que votre code est fonctionnel, dépourvu de volume inutile et bien organisé.
Aujourd'hui, nous mettrons en évidence 14 bonnes pratiques CSS pour les débutants, mais même les professionnels expérimentés devraient parfois revoir les bases.
1. Organiser la feuille de style
Votre premier ordre du jour lors de l'application des meilleures pratiques CSS est d'organiser vos feuilles de style. Votre approche dépendra de votre projet, mais en règle générale, vous devrez respecter les principes d'organisation suivants :
Être cohérent
Quelle que soit la manière dont vous choisissez d'organiser votre CSS, assurez-vous que vos choix restent cohérents sur l'ensemble de la feuille de style ainsi que sur l'ensemble de votre site Web.
De la dénomination des classes aux indentations de ligne en passant par les structures de commentaires, la cohérence de tout cela vous aidera à suivre plus facilement votre travail. De plus, cela garantit que les modifications ultérieures seront sans maux de tête.
Utilisez généreusement les sauts de ligne
Bien que CSS fonctionne même s'il est visuellement moche, il est préférable pour vous et pour tous les autres développeurs qui travailleront avec votre code si vous utilisez de nombreux sauts de ligne pour garder chaque extrait de code séparé et lisible.
En règle générale, il est préférable de placer chaque paire de propriété et de valeur sur une nouvelle ligne.

Créer de nouvelles sections là où cela a du sens
Encore une fois, la configuration de vos feuilles de style dépendra en grande partie du type de site sur lequel vous travaillez. Mais en règle générale, c'est une bonne idée de configurer des sections pour les styles au fur et à mesure qu'ils seront utilisés. Ainsi, une section pour les styles de texte, une section pour les listes et les colonnes, une section pour la navigation et les liens, etc. Vous pouvez même créer des sections pour des pages spécifiques qui peuvent avoir un style différent du reste, comme la boutique ou les FAQ.
Commentez votre code
Même si vous êtes le seul à voir votre CSS, c'est toujours une bonne idée d'être minutieux avec vos commentaires. Les commentaires ressembleront à ce qui suit :
/* This is what a standard CSS comment looks like */Cela vous permet de comprendre plus facilement à quoi correspond chaque section en un coup d'œil sans avoir à parcourir chaque ligne plus tard.
Les commentaires peuvent vous aider à définir des sections, mais vous pouvez également les utiliser pour donner un aperçu des décisions que vous avez prises, en particulier si vous pensez que vous risquez d'oublier plus tard.
Utiliser des feuilles de style distinctes pour les projets plus importants
Cela ne s'appliquera pas à tous les sites Web, mais si vous avez un grand site nécessitant beaucoup de CSS spécifiques, l'utilisation de plusieurs feuilles de style est une bonne idée. Personne - y compris vous - ne devrait avoir à faire défiler pendant très longtemps pour trouver la seule ligne de code dont vous avez besoin.
Évitez les tracas et créez des feuilles de style distinctes pour différentes sections du site, surtout si elles ont des styles entièrement différents.
Par exemple, vous souhaiterez peut-être créer une feuille de style pour les styles globaux et une autre pour votre boutique en ligne avec un style dédié pour les descriptions de produits, les en-têtes ou les prix.
2. CSS en ligne vs CSS externe vs CSS interne
Il existe trois types de CSS différents que vous devrez peut-être gérer lors de la création d'un site Web et de l'ajustement de son style. Parlons un peu de ce que chacun est et fait, puis discutons de ce que vous devriez réellement utiliser pour vos projets.
- CSS en ligne. Cela vous permet de styliser des éléments HTML spécifiques,
- CSS externe . Cela implique l'utilisation d'un fichier tel qu'une feuille de style pour styliser le site dans son ensemble.
- CSS interne. Cela vous permet de styliser une page entière plutôt que des éléments spécifiques.
De nombreux développeurs recommandent d'éviter du tout le CSS en ligne, car il ne peut généralement pas être mis en cache, et il est recommandé d'éviter de diviser le CSS en plusieurs fichiers. À tout le moins, il doit être utilisé avec parcimonie.
Nous ne pouvons vraiment en voir le besoin que si vous utilisez un peu de style sur une seule section, un morceau de texte ou une zone d'une seule page de votre site Web. C'est probablement la seule situation où le CSS en ligne est une solution viable.
En dehors de cela, l'utilisation de CSS externe ou de CSS interne en fonction de vos besoins est la meilleure option car elle vous fait gagner du temps et des efforts. Déterminez les styles une fois et appliquez-les sur votre site Web. Boum - c'est fait.
3. Minifiez votre feuille de style
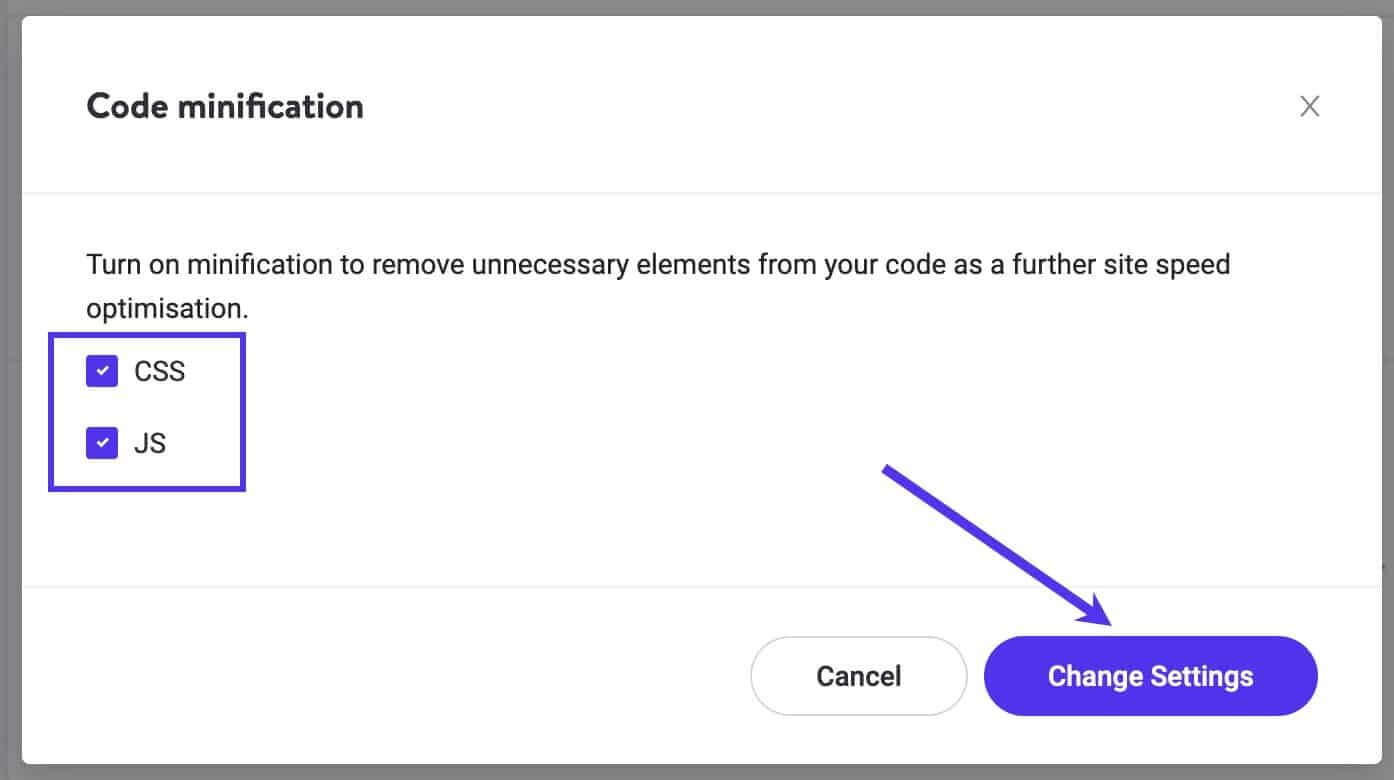
Une autre des meilleures pratiques CSS consiste à minifier vos feuilles de style. Il existe de nombreux outils de minification disponibles pour accélérer les temps de chargement de vos feuilles de style, y compris directement dans Kinsta CDN.

Cela vous permet d'ajuster les paramètres de minification du code sur l'ensemble de votre site Web.
4. Utilisez un préprocesseur
Un pré-processeur tel que Sass/SCSS vous permet d'utiliser des variables et des fonctions, de mieux organiser votre CSS et de gagner du temps. Ils fonctionnent en vous permettant de créer du CSS à partir de la syntaxe du préprocesseur.
Cela signifie que le pré-processeur est comme un "CSS +" où il inclut quelques fonctionnalités qui n'existent généralement pas en CSS par lui-même. L'ajout de ces fonctionnalités rend le plus souvent le CSS de sortie plus lisible et plus facile à naviguer.
Vous aurez besoin d'un compilateur CSS sur le serveur de votre site Web pour utiliser les préprocesseurs. Certains des préprocesseurs les plus populaires incluent Sass, LESS et Stylus.

5. Envisagez un framework CSS
Les frameworks CSS peuvent être utiles dans certains cas, mais peuvent être inutiles pour beaucoup de gens, surtout si votre site Web est plus petit.
Les frameworks peuvent faciliter le déploiement rapide de grands projets et également éviter les bugs. Et ils apportent l'avantage de la standardisation, indispensable lorsque plusieurs personnes travaillent sur un projet en même temps.
Tout le monde utilisera les mêmes procédures de nommage, les mêmes options de mise en page, les mêmes procédures de commentaire, etc.
D'autre part, ils se traduisent également par des sites Web d'apparence générique et une grande partie du code peut finir par être inutilisée.

Il est probable que vous ayez déjà rencontré des frameworks CSS. Bootstrap et Foundation sont deux des exemples les plus populaires. D'autres frameworks incluent Tailwind CSS et Bulma.
6. Commencez par une réinitialisation
Une autre chose à mettre rapidement en pratique est de commencer votre travail de développement avec une réinitialisation CSS. L'utilisation de quelque chose comme normalize.css peut faire en sorte que tous les navigateurs affichent les éléments de la page de manière cohérente tout en suivant les normes les plus récentes pour minimiser les incohérences du navigateur.
Cette réinitialisation est en fait un petit fichier CSS que vous téléchargez sur votre site Web pour ajouter un plus grand niveau de cohérence entre navigateurs au style des éléments HTML et sert de moyen mis à jour pour effectuer une réinitialisation CSS.
7. Classes vs identifiants
La prochaine chose à laquelle vous devez faire attention lorsque vous suivez les meilleures pratiques CSS est la façon dont vous traitez les classes et les identifiants. Au cas où vous ne seriez pas familier, définissons brièvement les deux :
- Classer. Le sélecteur de classe fonctionne en sélectionnant un élément avec un attribut de classe. Le contenu de l'attribut class détermine la manière dont l'élément HTML est sélectionné. Cela ressemble à ceci dans le code : .classname
- IDENTIFIANT. ID, d'autre part, fonctionne en sélectionnant un élément avec un attribut ID. L'attribut ID doit être identique à la valeur du sélecteur pour que cela fonctionne. Vous pouvez repérer un ID en CSS par ce symbole : # .
Un ID est utilisé pour sélectionner un seul élément tandis qu'une classe est utilisée pour sélectionner plusieurs éléments. Vous utiliseriez un ID pour appliquer un style à un seul élément HTML. Vous utiliseriez une classe pour appliquer un style à plusieurs éléments HTML. Suivre cette règle générale aide à garder votre code propre et bien rangé et réduit également l'instance de code inutile ou en double.
Semblable à notre discussion sur les CSS en ligne et externes ci-dessus, vous utilisez un ID pour appliquer un style à un seul élément. Fondamentalement, les identifiants sont destinés à être utilisés pour styliser les exceptions sur la page, et non pour les styles généraux qui s'appliqueraient à l'ensemble de la page ou du site Web.
8. Évitez la redondance
Une autre des meilleures pratiques CSS à suivre est d'éviter la redondance quand et comme vous le pouvez. Voici quelques conseils généraux à suivre pour appliquer cette pratique à votre flux de travail :
Utilisez la méthode SEC
La méthode DRY signifie "Ne vous répétez pas" et est essentiellement l'idée que vous ne devriez jamais répéter le code en CSS. Parce qu'au mieux, c'est une perte de temps et répétitif pour vous de saisir manuellement ces styles encore et encore, mais au pire, cela peut activement ralentir votre site Web.
Il est recommandé de revoir votre code pour supprimer les redondances. Il n'est pas nécessaire que les balises identifient deux fois la taille de la police dans la même section, par exemple. Supprimez les répétitions et votre code se lira mieux et fonctionnera également mieux.
Utiliser le raccourci CSS
Le raccourci CSS est un excellent moyen de réduire l'espace occupé par votre code tout en continuant à fonctionner comme il se doit. Vous pouvez combiner plusieurs styles dans une seule ligne si cela a du sens. Par exemple, si vous définissez les styles d'un div particulier, vous pouvez répertorier la marge, le remplissage, la police, la taille de la police et la couleur sur une seule ligne.
Ajouter plusieurs classes à vos éléments
Le cas échéant, vous pouvez également éviter les redondances en ajoutant plusieurs classes à un élément. Par exemple, si le contenu de votre page flotte déjà vers la gauche grâce à la classe .left mais que vous souhaitez positionner une colonne sur la page vers la droite, vous pouvez l'ajouter à l'élément pour éviter toute confusion et indiquer précisément à CSS quel élément vous 'aimerais flotter vers la gauche au-dessus de l'alignement gauche standard.
Et la meilleure partie est que vous pouvez ajouter autant de classes que vous le souhaitez à un élément tant qu'il est séparé par un espace.
Combinez les éléments dans la mesure du possible
Plutôt que d'énumérer les éléments un par un, combinez-les pour économiser de l'espace et du temps. Souvent, les éléments d'une même feuille de style auront les mêmes styles (ou des styles similaires). Il n'est pas nécessaire de répertorier la police, la couleur et l'alignement de chaque élément de texte de la page s'ils partagent tous le même style. Au lieu de cela, combinez-les en une seule ligne comme ceci :
h1, h2, h3, p { font-family: ariel, color: #00000 }Évitez les sélecteurs supplémentaires inutiles
Parfois, votre code deviendra un peu confus lorsque vous travaillerez à finaliser la conception de votre site. C'est pourquoi il est important de revenir en arrière et de supprimer les sélecteurs inutiles après coup. Vous devriez également garder un œil sur les sélecteurs trop complexes. Par exemple, si vous alliez styliser des listes sur votre site Web, vous n'avez pas besoin d'utiliser des sélecteurs tels que "corps" ou "conteneur" ou quoi que ce soit de cette nature. Juste .classname li { suffira.
9. Comment importer correctement les polices
Importer et utiliser correctement les polices est un autre moyen de vous assurer que votre CSS est clair, concis et optimisé.
Utiliser @font-face pour importer des polices
Vous pouvez ajouter à peu près n'importe quelle police de votre choix à votre site Web, mais vous devrez suivre une procédure spécifique pour vous assurer qu'elle fonctionne correctement.

- Téléchargez la police que vous souhaitez utiliser. Il existe de nombreux endroits où vous pouvez vous procurer des polices, notamment Google et Adobe. Assurez-vous de télécharger le fichier de police TrueType (.ttf) pour la police que vous avez choisie.
- Téléchargez la police personnalisée que vous souhaitez utiliser dans le générateur de polices Web mis à disposition par Font Squirrel. Téléchargez le kit de polices Web une fois qu'il est généré. Il doit contenir plusieurs fichiers, y compris plusieurs fichiers de polices différents avec des extensions telles que .ttf, .woff, .woff2 et .eot. Il devrait également y avoir un fichier CSS inclus.
- Téléchargez le kit de polices Web sur votre site Web via FTP. Les instructions spécifiques pour cela varient en fonction de votre fournisseur d'hébergement Web, mais en général, vous pouvez accéder aux fichiers de votre site à l'aide d'un client FTP ou du gestionnaire de fichiers sur l'interface d'administration de votre hébergeur, comme cPanel.
- Mettez à jour le fichier CSS à l'aide d'un éditeur de texte. N'importe quel éditeur de texte HTML que vous préférez fera comme NotePad ou Sublime. Dans ce fichier, il y aura une "URL source" répertoriée. Vous devrez le mettre à jour pour refléter l'emplacement où le kit de polices Web est désormais hébergé sur votre serveur Web. Copiez le chemin du fichier où chaque fichier de police est stocké sur votre hébergeur Web dans ce fichier comme suit :
@font-face { font-family: "FontName"; src: url("https://sitename.com/css/fonts/FontName.eot"); src: url("https://sitename.com/css/fonts/FontName.woff") format("woff"), url("https://sitename.com/css/fonts/FontName.otf") format("opentype"), url("https://sitename.com/css/fonts/FontName.svg#filename") format("svg"); }Vous pouvez ensuite utiliser vos nouvelles polices en les ajoutant aux fichiers CSS de votre site avec la balise font-family .

Pour améliorer les performances du site et éviter les réajustements intempestifs de la mise en page de votre site lors de son chargement, vous pouvez précharger les polices. Le préchargement des polices et le chargement des polices WOFF2 (ou la plus petite taille de police sinon) en premier peuvent améliorer considérablement les performances. Pour ce faire, ajoutez une ligne de code à la balise <head> . Better Web Type offre un exemple concis :
<link rel="preload" as="font" href="/assets/fonts/3A1C32_0_0.woff2" type="font/woff2" crossorigin="crossorigin">Une autre chose que vous pouvez faire est de limiter le jeu de caractères pour vos polices personnalisées. Si vous n'utilisez que quelques caractères d'une police (pour un en-tête ou un logo, peut-être), vous n'avez pas besoin d'appeler l'ensemble du jeu de caractères, juste quelques-uns dont vous avez réellement besoin. Selon le nouveau code, pour ne demander que les caractères "Bonjour", procédez comme suit :
<link href="http://fonts.googleapis.com/css?family=Open+Sans&text=Hello" rel="stylesheet">Polices auto-hébergées si possible
Le processus décrit ci-dessus concerne les polices auto-hébergées, mais il est important de rappeler qu'il s'agit de la meilleure approche. Cela accélère considérablement le temps de chargement et signifie que vous ne comptez pas sur la vitesse d'un autre site pour terminer le processus de chargement de votre site.
Soyez prudent avec les variations de police
Les variations de police peuvent être très utiles pour ajouter des styles amusants à votre site Web. Cependant, s'ils sont mal utilisés, ils peuvent également casser votre site Web.
Si vous attribuez plus d'un style sous font-variation-settings , il est probable qu'ils se chevauchent et que l'un remplace l'autre. Vous feriez bien mieux de garder les choses simples et d'utiliser les propriétés de police à la place, illustrées ici :
.bold { font-weight: bold; } .italic { font-style: italic; }Utiliser une police de secours
Bien que vous puissiez faire l'effort d'ajouter une police personnalisée à votre site Web et de l'utiliser via CSS, cela ne fonctionnera toujours pas 100% du temps, en particulier lorsque quelqu'un y accède avec un navigateur Web obsolète. Mais vous voulez toujours que ces visiteurs du site aient une expérience de navigation agréable.
Pour cela, il est essentiel de définir une police de secours qui peut être utilisée si aucune de vos autres polices n'est utilisable. Pour ce faire, vous listeriez simplement la police de secours après votre police préférée lors de l'attribution d'un font-family . De cette façon, le CSS appellera d'abord votre police préférée, puis votre deuxième choix, puis votre troisième, et ainsi de suite.
Selon W3Schools, il existe cinq catégories principales pour les familles de polices. Ce qui suit est une liste de ces familles avec des polices de secours populaires qui s'intègrent dans chacune.
- Serif : Times New Roman, Géorgie, Garamond
- Sans empattement : Arial, Tahoma, Helvetica
- Monospace : Courrier Nouveau
- Cursif : Brush Script MT
- Fantaisie : Copperplate, Papyrus
10. Rendre le CSS accessible
Tout le monde devrait rendre ses sites Web accessibles - à bout portant. Et cela vaut également pour votre approche du CSS. Votre objectif devrait être de rendre votre site Web utilisable par le plus grand nombre de personnes possible et la mise en œuvre de mesures d'accessibilité est un moyen fantastique d'y parvenir.
Vous pouvez rendre votre CSS accessible de plusieurs manières :
- Ajoutez une variation de couleur aux liens pour les faire ressortir.
- Rendre les pop-ups éliminables en appuyant sur la touche ESC. Ceux qui utilisent des lecteurs d'écran ou un grossissement ne seront souvent pas en mesure de voir le "X" sur l'écran pour fermer une fenêtre contextuelle, il est donc essentiel de les faire disparaître via une frappe au clavier.
- Certains appareils n'afficheront même pas de fenêtres contextuelles en premier lieu, alors assurez-vous que toutes les informations essentielles sont transmises ailleurs.
- Les éléments de survol (comme les info-bulles) doivent être déclenchés par la touche Tab ainsi que par un survol de la souris.
- Ne supprimez pas les contours. Les navigateurs affichent automatiquement un contour autour des éléments sur lesquels le clavier se concentre actuellement. Vous pouvez désactiver cela en utilisant outline:none mais vous ne devriez vraiment pas, car il est inestimable pour ceux qui utilisent des lecteurs d'écran ou qui ont une basse vision et qui ont besoin de points de surbrillance/focus supplémentaires pour la navigation.
- Améliorer l'indicateur de mise au point. Comme mentionné ci-dessus, les contours autour des éléments en surbrillance sont essentiels pour la navigation pour beaucoup, mais le contour par défaut est souvent à peine visible. Vous pouvez le modifier pour qu'il soit plus visible en utilisant :focus pour définir un style qui attire davantage l'attention sur ce qui est actuellement mis au point. Vous pouvez faire quelque chose de similaire avec :hover pour améliorer les effets de couverture. Un bon exemple de modification de :focus en action provient d'un ensemble de directives d'accessibilité de l'Université de Washington :
a { color: black; background-color: white; text-decoration: underline } a:focus, a:hover { color: white; background-color: black; text-decoration: none }Cet extrait de code fait en sorte que les liens s'affichent sous forme de texte noir sur fond blanc, mais passent au texte blanc sur fond lorsqu'ils sont placés sous le focus du clavier (lorsque l'utilisateur touche l'élément). Le même effet se produit également en vol stationnaire.
11. Mettre en œuvre les conventions de nommage
Cela peut sembler petit pour le moment, mais ce que vous décidez de nommer les choses dans CSS peut avoir des impacts durables - et peut activement vous coûter du temps et de l'argent à l'avenir s'il est mal fait. Avant même de commencer à écrire du CSS, vous devez décider d'une série de conventions de nommage et vous y tenir.
Cela vous fera gagner beaucoup de temps lors du débogage ultérieur, car vous êtes moins susceptible de vous référer au mauvais élément lors de l'écriture de votre code. Selon FreeCodeCamp, une bonne approche consiste à s'en tenir au formatage standard des noms CSS, c'est-à-dire font-weight vs fontWeight .
Utiliser la convention de dénomination BEM
Un bon moyen de conserver la cohérence des noms consiste à utiliser la convention de dénomination BEM. L'intérêt de BEM est de diviser l'interface utilisateur en composants que vous pouvez réutiliser encore et encore.
BEM signifie bloc, élément et modificateur. Mais décomposons ce que cela signifie réellement.
- Bloc : un bloc peut être n'importe quel élément de conception de votre site Web, comme un menu, un en-tête, un pied de page ou une colonne. Vos blocs doivent avoir des noms comme .main-nav ou .footer.
- Élément . Les éléments décrivent les éléments qui composent chaque bloc. Pensez à des choses comme les polices, les couleurs, les boutons, les listes ou les liens. Lors de l'utilisation de la convention de dénomination BEM, les éléments sont identifiés en plaçant deux traits de soulignement avant le nom de l'élément. Donc, si nous voulions parler de la police utilisée dans l'en-tête de votre site Web, cela ressemblerait à ceci en CSS avec la convention de nommage BEM : .header__font
- Modificateur . La dernière pièce du puzzle BEM est le modificateur. Les modificateurs permettent d'établir le style de l'élément dans le bloc. Ceux-ci incluent des éléments tels que les noms de police, les poids et les tailles ; valeurs de couleur ; et les valeurs d'alignement. En continuant à travailler avec l'exemple établi ci-dessus, si vous vouliez définir la couleur de la police dans l'en-tête, vous l'écririez ainsi avec l'élément et le modificateur séparés par deux tirets : .header__font–red
Suivre cette convention de dénomination - ou quelque chose d'autre que votre équipe décide - peut rendre l'expérience d'édition et de débogage beaucoup plus agréable plus tard sur la route.
12. Évitez la balise !Important
Une autre bonne pratique à implémenter dans votre routine de travail CSS est d'éviter autant que possible d'utiliser la balise !important .
Bien qu'il puisse résoudre des problèmes, son utilisation conduit souvent à s'y fier comme une béquille. Et cela peut entraîner un gâchis de balises !important tout au long de votre code qui peut éventuellement casser votre site.
En fait, cela revient à la spécificité. Si un sélecteur est très spécifique, votre navigateur Web déterminera qu'il est plus important qu'il ne le ferait avec des sélecteurs moins spécifiques. La balise !important peut être utilisée pour identifier les propriétés qui sont plus importantes que les autres.
Cela peut devenir délicat car vous finirez souvent par avoir besoin d'utiliser plusieurs balises !important - chacune pour remplacer la précédente dans des scénarios spécifiques. Et en faire trop peut entraîner la panne de votre site ou le chargement incorrect de vos styles. Le plus souvent, cette balise est utilisée comme une solution à court terme mais elle devient souvent permanente et peut ensuite causer des problèmes plus tard au moment du débogage, notamment.
L'une des seules fois où l'utilisation de la balise !important est jugée généralement acceptable est de permettre à l'utilisateur final de remplacer les styles à utiliser avec les lecteurs d'écran et autres aides à l'accessibilité. C'est également utile lorsqu'il s'agit de classes utilitaires.
13. Utilisez Flexbox
Vous pouvez également tirer davantage parti de Flexbox lorsque vous essayez de mettre en œuvre les meilleures pratiques pour traiter le CSS dans votre flux de travail. Flexbox est un moyen flexible de créer une mise en page Web et d'aligner des éléments sur la page, plutôt que d'utiliser l'option flottante traditionnelle.
Selon CSS-Tricks, Flexbox est un module de boîte flexible qui est une manière alternative de structurer votre CSS en prêtant attention à la façon dont vos mises en page sont alignées et distribuées dans un conteneur. La meilleure partie est que la taille du conteneur lui-même n'a même pas besoin d'être connue, et plutôt les propriétés contenues « fléchiront » avec la taille changeante du conteneur. C'est une excellente façon d'accueillir les appareils mobiles.
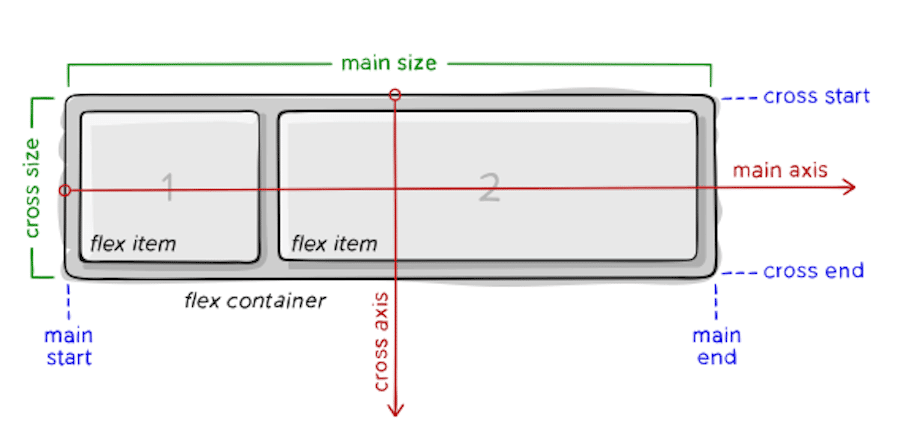
Une autre différence clé est que la Flexbox est "indépendante de la direction", ce qui signifie que ses mises en page ne sont pas structurées verticalement ou horizontalement. Cela en fait un meilleur choix pour concevoir des sites Web et des applications complexes qui doivent s'adapter à de nombreux changements d'orientation de l'écran. Les mises en page CSS standard sont basées sur des blocs et les mises en page flexbox reposent sur « flex-flow ». Encore une fois, CSS-Tricks propose un dessin concis qui illustre bien ce concept :

Les éléments de la boîte flexible sont disposés sur l' axe principal et l' axe transversal , où chaque élément et propriété à l'intérieur sont conçus pour s'adapter et s'écouler en fonction de la taille du conteneur flexible.
14. Astuce WordPress : ne modifiez pas directement les fichiers de thème
La dernière des meilleures pratiques CSS dont nous parlerons ici aujourd'hui concerne spécifiquement les utilisateurs de WordPress. Ce n'est jamais une bonne idée de modifier directement les fichiers de votre thème. Toute mise à jour du site pourrait effacer ces changements ou casser votre site. Ça ne vaut pas le risque.
Au lieu de cela, vous pouvez utiliser l'option CSS supplémentaire dans le personnalisateur de thème pour apporter les modifications souhaitées. Cependant, vous devez garder à l'esprit que cela injecte le CSS en ligne et le placera directement dans la tête.
Si vous voulez seulement faire un changement ou deux, cela peut être une option viable, cependant, tout ce que vous placez dans la case CSS supplémentaire restera, même si vous effectuez une mise à jour de thème, une mise à jour de site ou même si vous changez de thème. .
Maintenant, si des modifications CSS plus robustes sont nécessaires, vous feriez mieux de les ajouter à partir d'une feuille de style CSS personnalisée ou en utilisant un thème enfant dans lequel vous modifiez directement le fichier style.css pour le thème enfant. Cette méthode est également à l'épreuve des mises à jour.
Sommaire
Plonger tête baissée dans la création de CSS utiles et précis peut sembler beaucoup pour un vrai débutant, mais prendre le temps de vous renseigner sur les meilleures pratiques peut vous faire économiser beaucoup de temps, d'efforts et de maux de tête plus tard.
Nous espérons que cette collection de bonnes pratiques vous aidera à vous orienter sur la bonne voie pour créer des sites Web fonctionnels, utiles et accessibles pour les années à venir. Bonne chance!
