Comment ajouter des extraits de code CSS dans votre conception Elementor
Publié: 2019-08-22Personnaliser votre site Web devient très facile avec WordPress Page Builder comme Elementor qui vous facilite avec une interface glisser-déposer simple mais efficace.
Elementor vous aide à créer votre site Web au design haut de gamme et au pixel près.
Néanmoins, vous aurez peut-être besoin d'une flexibilité supplémentaire pour personnaliser votre conception Elementor. Afin que vous puissiez présenter votre entreprise de manière plus attrayante à votre public cible.
Cependant, vous pouvez ajouter votre propre saveur de marque en appliquant des extraits de code CSS dans Elementor et le modifier en fonction de la demande de votre site.
La feuille de style en cascade vous permet de créer la mise en page et d'afficher la présentation de votre site Web.
De plus, il ajoute une identification unique à votre marque selon votre imagination.
Avec CSS, vous pouvez définir la structure de la page Web, insérer une image ou une animation personnalisée, ajouter des couleurs, configurer le format de fichier correct, modifier le texte, styliser les propriétés de la police et créer des mises en page attrayantes.
En bref, CSS décrit comment les éléments doivent apparaître sur une page Web.
Aujourd'hui, nous allons discuter de la façon d'ajouter des extraits de code CSS pour personnaliser votre site Web Elementor.
Pourquoi devriez-vous ajouter des extraits de code CSS ?

Elementor est entièrement compatible pour créer des sites Web professionnels plus rapidement avec une large gamme de widgets personnalisés et créatifs.
Dans Elementor, vous obtiendrez une poignée d'options pour concevoir votre site de manière unique. Avec une combinaison unique, vous pouvez donner à votre site une saveur distincte et une touche personnelle.
Mais malgré tout, vous pouvez sentir qu'il manque quelque chose ou vouloir introduire une nouvelle dimension de votre entreprise qui vous démarquera de la foule.
Dans cette situation, une connaissance de base du CSS peut vous aider à styliser votre site Web selon vos besoins.
"L'imagination est tout. C'est l'aperçu des attractions à venir de la vie. - Albert Einstein
Pour apporter une sortie exceptionnelle et une présentation prête à l'emploi, vous devez laisser libre cours à votre imagination.
Heureusement, vous pouvez façonner la conception de votre site dans n'importe quelle forme en ajoutant des extraits de code CSS dans votre panneau Elementor .
De plus, si vous êtes un technicien et que vous maîtrisez le langage de programmation, vous pouvez naturellement avoir l'intention de contribuer au codage de votre site personnel.
N'ayez pas peur si vous êtes novice !
Cela nécessite des connaissances très basiques pour personnaliser la conception de votre site Elementor avec des extraits de code CSS .
Un autre problème est que la propre feuille de style d'Elementor peut être affectée par d' autres plugins et thèmes que vous avez installés sur votre site.
Vous pouvez facilement vous débarrasser de ce problème en ajoutant des extraits de code CSS dans votre conception Elementor.
Surtout, l'insertion d'extraits de code CSS peut vous être bénéfique.
Bref, ça peut-
- Étendre la possibilité de personnalisation.
- Ajoutez une vue unique de votre marque.
- Amplifiez le sens du design et la structure du style.
- Créez des occasions de codage personnel .
- Diminuez la possibilité de remplacer .
Bien qu'Elementor fournisse de nombreux widgets de conception intégrés, les utilisateurs peuvent avoir besoin de plus pour satisfaire leur demande.
Ne vous embêtez pas pour la limitation.
Avec les bases du CSS, vous pouvez créer votre style de signature pour individualiser votre conception créée dans Elementor.
De plus, vous pouvez utiliser le widget Elementor puissant et riche en fonctionnalités Happy Addons pour ajouter un look élégant à votre site Web qui vous permet de créer une animation époustouflante avec Happy Effect spécialement personnalisé.
Eh bien, si vous souhaitez mettre l'accent sur le style de conception de votre site, ajoutez simplement du code CSS Snippets sur votre tableau Elementor.
Insérer des extraits de code CSS à partir du panneau Elementor

Elementor Pro vous permet de personnaliser votre propre conception en ajoutant un extrait de code CSS à partir de son panneau.
Par exemple , vous pouvez facilement modifier le style du widget en suivant quelques étapes simples :
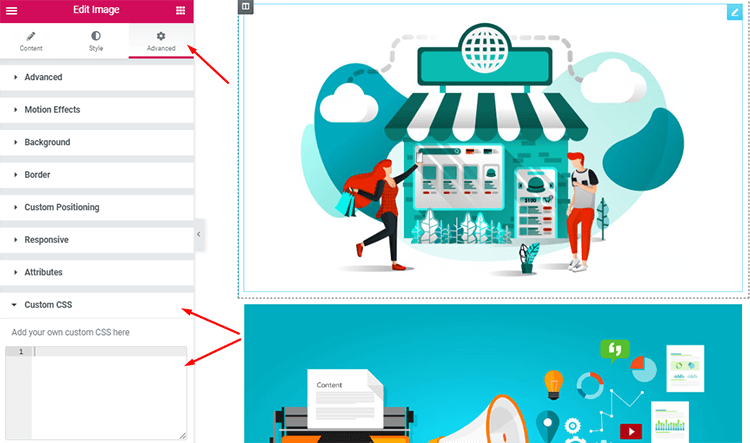
- Dans un premier temps, accédez au backend de votre tableau de bord WordPress et ouvrez le panneau Elementor pour modifier le widget souhaité.
- Vous devez maintenant sélectionner le widget que vous souhaitez modifier avec votre propre design
- Après cela, cliquez simplement sur l'onglet "Avancé" .
- Vous y trouverez la section "CSS personnalisé" en bas.
- Ajoutez votre code CSS personnalisé ici et voyez les changements en temps réel.

Vous pouvez assister à tous les aperçus après avoir ajouté instantanément votre propre extrait de code CSS .

Par conséquent, vous pouvez impliquer votre imagination pour embellir votre site Web et l'évaluer jusqu'à ce que vous soyez satisfait.
Utiliser le personnalisateur par défaut de WordPress

Vous n'avez pas Elementor Pro ?
Rien à craindre, vous pouvez toujours ajouter un extrait de code CSS à votre conception Elementor via le personnalisateur WordPress.
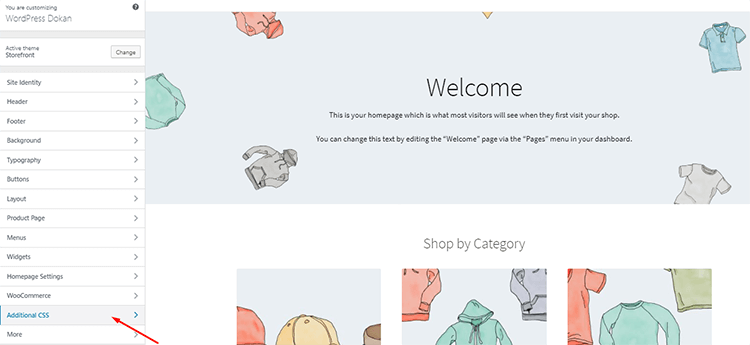
Vous devez accéder à votre tableau de bord WordPress -> Apparence -> Personnaliser .
L'option de personnalisation par défaut de WordPress vous offre la possibilité de modifier le design de votre site en insérant votre propre code CSS .
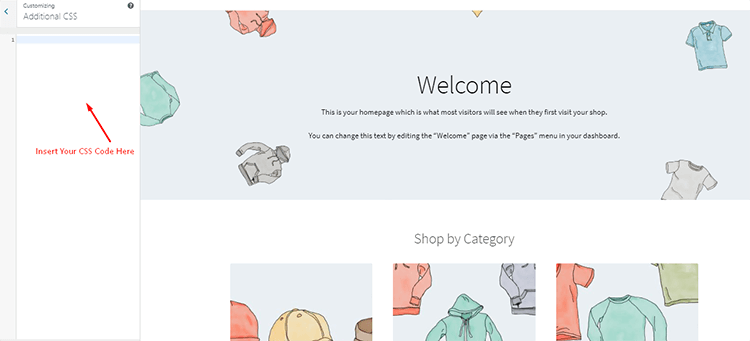
Sur la page de personnalisation, vous obtiendrez l'onglet "CSS supplémentaire" en bas. Cliquez simplement sur l'onglet et vous obtiendrez un espace pour insérer votre propre code CSS.

De plus, écrivez votre code CSS ici pour personnaliser votre conception et enregistrer les modifications pour mettre à niveau le style de votre site.

Éléments à prendre en compte lors de l'ajout de code CSS
Vous devez connaître les bases avant d'ajouter du code CSS dans votre Elementor Page Builder :
- Vous avez besoin d' Element Pro pour insérer le code CSS d'Elementor Pro
- Insérez le code à l' endroit mentionné uniquement
- Sélectionnez le widget dans lequel vous souhaitez implémenter le code CSS en premier
- Utilisez "sélecteur" pour cibler l'élément wrapper. Exemples:
selector {color: red;} // Pour l'élément principal
selector .child-element {margin : 10px;} // Pour l'élément enfant
.my-class {text-align: center;} // Ou utilisez n'importe quel sélecteur personnalisé
Rencontrez des addons heureux pour Elementor

Une super flexibilité, une combinaison de conception illimitée et des effets d'animation spéciaux rendent Happy Add-on populaire en peu de temps.
Ce puissant Elementor Addons peut amplifier les options de conception et la facilité de personnalisation si haut que vous pouvez créer un site professionnel hautement configuré sans connaître aucun code.
Il s'intègre aux conceptions à la mode , au moteur prédéfini et à toute la réactivité de l'écran pour donner à votre site Web un aspect intelligent et minimiser le temps de chargement du site.
HappyAddons vous présente une fonctionnalité jamais vue auparavant dans les widgets elementor pour améliorer votre expérience dans la conception Web avec des effets heureux spécialement présentés.
Bien que Happy Addons élargisse l'arène de personnalisation d' Elementor Page Builder , vous avez toujours la possibilité de donner votre touche personnelle en insérant des extraits de code CSS dans la conception d'Elementor.
Pensée finale
Eh bien, il est vraiment facile d'ajouter et de maintenir des extraits de code CSS dans votre conception Elementor.
Vous pouvez concevoir votre propre site en insérant du code CSS et modifier le style de votre site selon vos besoins.
Si vous n'êtes pas un codeur, ne vous inquiétez pas, Elementor lui-même vous offre de nombreux contrôles de glisser-déposer personnalisés pour personnaliser votre site.
