Meilleurs codes CSS pour personnaliser les sites Web WordPress
Publié: 2022-03-15Êtes-vous à la recherche de certains des meilleurs codes CSS pour personnaliser WordPress ? Si tel est le cas, nous vous montrerons certains des scripts CSS les plus utilisés que vous pouvez utiliser pour modifier votre site Web WordPress.
Nous savons qu'il existe de nombreuses options pour personnaliser WordPress avec des plugins, des options de thème et des paramètres par défaut. Mais vous pouvez également modifier diverses zones de votre site Web à l'aide de codes CSS. Voyons donc pourquoi vous pourriez en avoir besoin pour personnaliser votre site Web en premier.
Pourquoi les codes CSS sont-ils utilisés dans WordPress pour personnaliser les sites Web ?
Les scripts ou codes CSS sont utilisés dans WordPress pour modifier l'apparence visuelle d'un site Web. Si vous souhaitez apporter des modifications de conception spécifiques qui ne sont pas incluses dans les options de thème ou les paramètres WordPress par défaut, les scripts CSS peuvent vous être très utiles.
Vous pouvez installer un plugin WordPress pour les personnalisations, mais les plugins ajoutent un certain poids à la structure de votre site Web, ce qui pourrait le ralentir. L'utilisation d'un plugin pour effectuer un petit changement dans l'apparence du site Web ne vaut pas la baisse des performances. Donc, si vous avez des connaissances de base en codage, l'utilisation de codes CSS est la meilleure option.
Pour vous assurer de ne pas perdre la vitesse du site Web lors des modifications visuelles, nous vous recommandons fortement d'utiliser des codes CSS pour personnaliser votre site Web WordPress. En outre, il se peut que vous souhaitiez parfois mettre en œuvre des conceptions uniques sur votre site Web. Et s'il n'y a pas de plugins personnalisés conçus pour cela, les scripts CSS sont votre seule option.
Meilleurs codes CSS pour personnaliser un site Web WordPress
Bien qu'il existe de nombreux codes CSS pour personnaliser un site WordPress, nous allons vous présenter les meilleurs scripts CSS que nous avons trouvés. Ils font partie des codes les plus utilisés pour trier toutes sortes de problèmes et obtenir des conceptions exceptionnelles lorsque vous travaillez sur le front-end d'un site Web WordPress.
Cependant, la liste suivante de scripts est destinée à des fins de démonstration, ils pourraient ne pas fonctionner sur votre site Web car les sélecteurs utilisés sont relatifs à un exemple de site Web. Dans la plupart des cas, vous devrez modifier les sélecteurs, c'est pourquoi vous aurez besoin d'une connaissance de base du CSS afin d'appliquer ces scripts à votre site Web. Consultez cet article si vous souhaitez en savoir plus sur l'application de scripts CSS à un site Web WP à l'aide de l'outil du développeur.
De plus, vous trouverez une section supplémentaire à la fin, où vous apprendrez à appliquer vos scripts CSS à WordPress de trois manières différentes. Passons maintenant aux scripts
1. Masquer les éléments
C'est probablement la règle CSS la plus utilisée. C'est très utile lorsque vous devez supprimer un élément du front-end ou du back-end.
1.1. Masquer l'en-tête :
entête{
affichage : aucun ;
}1.2. Masquer le bouton "ajouter au panier"
.single_add_to_cart_button.button{
affichage : aucun ;
}1.3. Masquer le fil d'Ariane
.woocommerce-fil d'Ariane{
affichage : aucun ;
}Remarque : Ceci n'est pas recommandé dans certains cas, car un élément masqué peut être rendu visible avec une compréhension de base de la console du navigateur. Par exemple, vous devrez peut-être supprimer un formulaire afin que les utilisateurs ne puissent pas le remplir. Ensuite, vous ne voulez pas faire cela avec un script CSS car toute personne ayant des connaissances de base peut les rendre visibles et envoyer le formulaire de toute façon.
Cependant, il offre une solution rapide et facile aux problèmes de style ou de conception et nous pouvons toujours l'utiliser sans aucun problème.
Si vous souhaitez plus d'aide sur la façon de masquer et de supprimer le bouton Ajouter au panier, nous avons également un guide détaillé à ce sujet. De même, vous pouvez également trouver plus d'informations sur la façon de modifier l'en-tête et le fil d'Ariane dans WordPress si nécessaire dans nos blogs.
2. Déplacer des éléments
Si vous avez besoin de déplacer un élément pour ajuster le design d'une page, vous pouvez facilement le déplacer dans n'importe quelle direction en utilisant quelque chose comme ceci :
#qlwapp{
bas : 45 px ;
gauche : 25 px ;
position:relative ;
} Vous devrez peut-être définir position:relative dans certains cas, si l'élément a déjà été positionné.
Remarque : ceci n'est utile que pour des ajustements mineurs, les éléments ne doivent pas être déplacés en dehors de leurs conteneurs. Vous pouvez utiliser haut, droite, bas, gauche et donner une valeur à chacun.
3. Codes CSS pour le mode mobile
Nous pouvons également appliquer CSS uniquement pour les appareils mobiles. Cela peut être fait à l'aide de requêtes multimédias.
Ils fonctionnent comme une instruction conditionnelle. Toutes les règles CSS de la requête multimédia ne seront appliquées que si la taille de l'écran est inférieure à 768 pixels.
La largeur d'écran donnée est tirée de la norme acceptée pour les appareils mobiles, qui est de 768 pixels. Vous pouvez modifier cette valeur pour l'appliquer à des appareils dont l'écran est plus grand ou plus petit.
Écran @media uniquement et (largeur maximale : 768 px){
div.masthead{
affichage : bloc en ligne ;
largeur : 50 % ;
marge : automatique ;
}
}4. Modifier le texte
Les sélecteurs CSS Pseudo sont d'excellentes ressources pour personnaliser un site Web WordPress. Et avec leur utilisation judicieuse, nous pouvons également apporter de nombreuses modifications à votre site Web. Par conséquent, nous pouvons également utiliser ces codes CSS pour personnaliser le texte de votre site Web WordPress.
Les pseudo sélecteurs :before et :after nous permettent d'insérer un "pseudo-élément" juste avant ou après tout autre élément HTML. De cette façon, nous pouvons cacher un texte et le remplacer par n'importe quel autre :
p.text{
visibilité : masquée ;
}
p.texte ::avant{
visibilité : visible ;
content:'nouveau texte ici' ;
bloc de visualisation;
}5. Traductions à l'aide de codes CSS
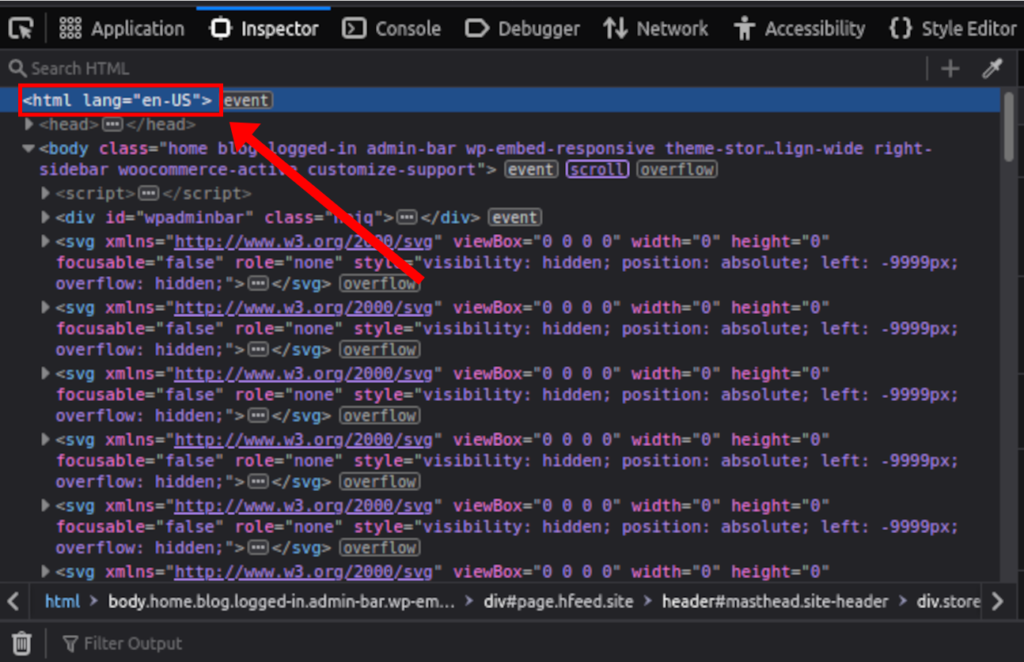
La pseudo-classe :lang() nous permet d'appliquer des règles CSS en fonction de la langue de la page. Même s'il est traduit avec l'un des plugins de traduction comme WPML ou Polylang, l'attribut lang actuel sera toujours sur la balise principale <html> de la sortie HTML du site Web.

Ainsi, si nous utilisons le pseudo-sélecteur :before comme vu dans l'exemple de script précédent, en combinaison avec la pseudo-classe :lang() , nous pourrons traduire n'importe quelle chaîne sur un site Web.
Cela fonctionnera également sur les sites Web multilingues.
p.text:lang(fr){
visibilité : masquée ;
}
p.text:lang(fr)::before{
visibilité : visible ;
content:'texte traduit' ;
bloc de visualisation;
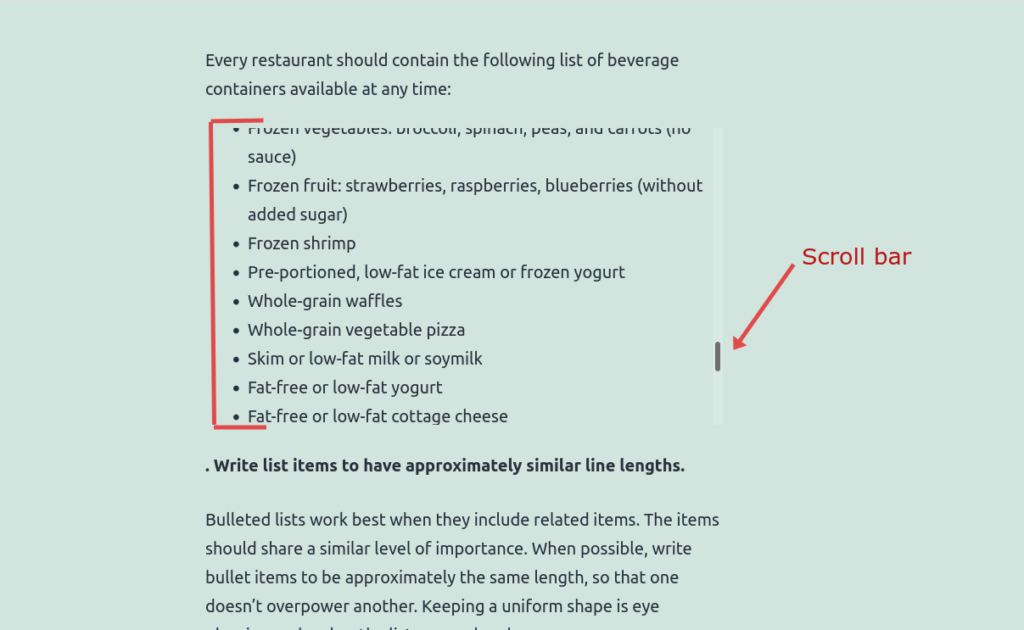
}6. Ajouter une barre de défilement
Une barre de défilement peut améliorer l'expérience utilisateur sur un site Web lorsque vous avez du contenu volumineux comme des listes, des galeries d'images ou des sections. Ils aident également à maintenir les articles et les pages sans longueur excessive.
Ceci est particulièrement utile à utiliser sur une barre latérale ou toute autre zone de widget. En outre, cela peut aider à résoudre les problèmes de widgets manquants ou coupés lorsque la hauteur dépasse également la taille disponible.

Nous pouvons également insérer une barre de défilement dans les articles et les pages :

Ce script ajoutera une barre de défilement à la liste, rendant tous les documents beaucoup plus courts.
ul {
hauteur : 370 px ;
overflow-y:scroll;
} 
7. Codes CSS pour utiliser des images comme icônes
Vous pouvez ajouter n'importe quel type d'image avec un script CSS et cela peut être réalisé de plusieurs manières. Mais en utilisant le pseudo sélecteur :before , nous pouvons ajouter une image et la faire ressembler à une icône aussi.
Assurez-vous de télécharger une image dans la médiathèque et d'utiliser le lien permanent de l'image comme url('image-link-here')
.entry-content > p:nth-child(3)::before{
content:url('http://localhost/Sampler/wp-content/uploads/2022/03/fish-icon.png');
}Ou nous pouvons utiliser de vraies icônes, en utilisant également le même sélecteur :
.entry-content > p:nth-child(3)::before{
famille de polices : "Font Awesome 5 Free" ;
poids de la police : 400 ;
contenu : "\f0f3" ;
} Afin d'utiliser de vraies icônes, la balise HTML du lien de l'icône est définie sur la police awesome 5 Free sur notre exemple. Il doit être chargé dans la section <head> de la page Web.

8. Changer les polices
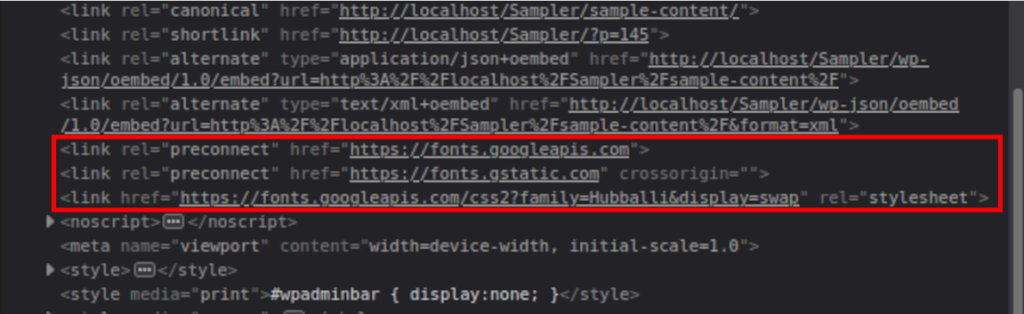
Vous pouvez également personnaliser les polices d'un site Web WordPress avec des codes CSS. Semblables aux icônes, les polices doivent également être chargées dans l'en-tête du thème afin que nous puissions les utiliser. Nous pouvons vérifier si le jeu de polices est disponible en jetant un coup d'œil à la section <head> de la page.
Ici, le lien Google Fonts a déjà été ajouté à l'aide d'un script PHP.

Après avoir confirmé que l'icône ou le jeu de polices que vous souhaitez utiliser est déjà chargé dans la section HTML <head> , vous pouvez l'utiliser librement sur l'ensemble du site Web
h1,h2,h3,p,a,li{
famille de polices : 'Hubballi', cursive ;
} 
Bonus : 3 façons d'appliquer le CSS à un site WordPress
Nous vous avons fourni certains des codes CSS les plus utilisés pour personnaliser votre site Web WordPress. Mais vous devez également savoir comment les ajouter à votre site Web. Pour cela, nous allons également vous montrer un petit tutoriel en bonus dans cet article.
Voici donc les 3 façons courantes d'appliquer CSS à un site Web WordPress.
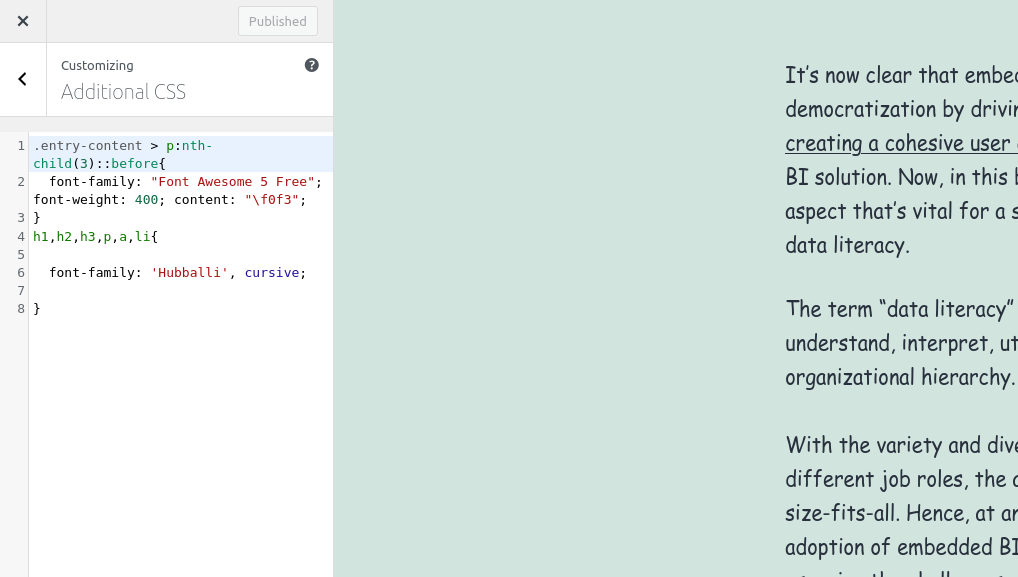
1. Personnalisateur de thème
Pour ajouter le script CSS via le personnalisateur de thème, il vous suffit de coller vos scripts CSS sur le personnalisateur de thème. Il peut être généralement appliqué pour de petites personnalisations ou des correctifs.
Accédez à Apparence > Personnaliser > CSS supplémentaire pour ouvrir l'éditeur de style. Collez ensuite vos scripts CSS ici.

Les scripts ici seront enregistrés dans la base de données après avoir cliqué sur le bouton " Publier ". Vous pourrez voir les modifications apportées à votre site Web après l'avoir prévisualisé.
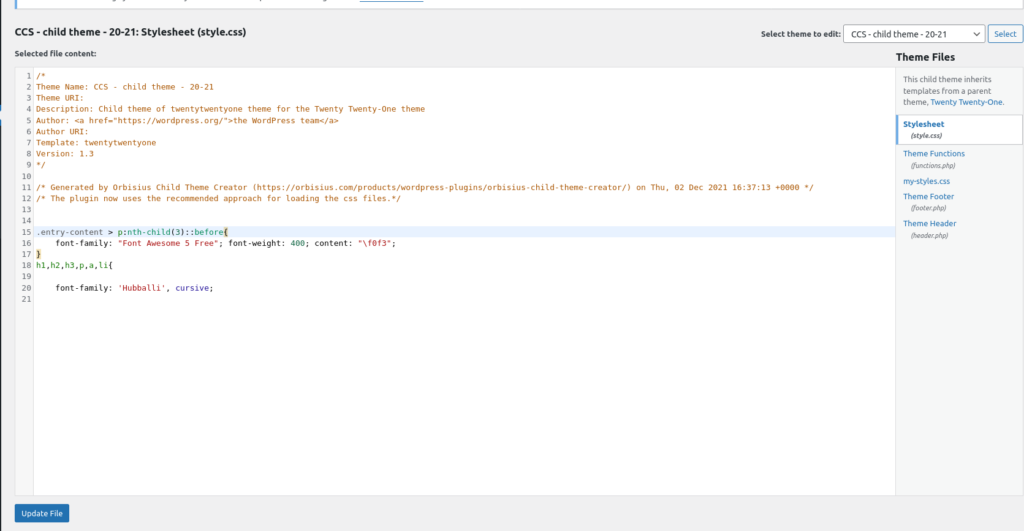
2. Fichier CSS du thème enfant
Pour cette étape, vous devrez créer un thème enfant pour votre site Web par programme ou en utilisant l'un des plugins de thème enfant avant de commencer. Ensuite, assurez-vous que votre site Web a un thème enfant actif et ajoutez les codes CSS dans le fichier style.css . Il est préférable que vous sauvegardiez également l'intégralité de votre site Web, car nous modifierons les fichiers de base délicats de votre site Web.
Ouvrez votre éditeur de code pour y coller vos scripts, ou utilisez l'éditeur intégré de WP sur Apparence > Éditeur de fichiers thématiques . Maintenant, ouvrez la feuille de style ou le fichier style.css du thème enfant.

C'est l'endroit où vous devez coller tous vos scripts personnalisés. Après avoir ajouté les codes CSS, cliquez sur Mettre à jour le fichier . Mais s'il se transforme en un gros fichier, il peut être judicieux d'en créer un nouveau ou plusieurs.
3. Fichier functions.php d'un thème enfant
Vous pouvez également insérer des styles CSS à l'aide d'une fonction PHP. Tous les styles appliqués de cette manière seront insérés en tant que styles en ligne sur le devant.
Tout comme l'approche précédente, assurez-vous que le thème enfant est actif pour votre site Web. Ensuite, ouvrez le fichier functions.php depuis l'éditeur de thème et collez les codes suivants ici.
add_action('wp_head','QuadLayers_headlink');
fonction QuadLayers_headlink(){
echo '<style>
.entry-content > p:nth-child(3)::before{
famille de polices : "Font Awesome 5 Free" ;
poids de la police : 400 ;
contenu : "\f0f3" ;
}
h1,h2,h3,p,a,li{
famille de polices : "Hubballi", cursive ;
}</style>' ;
}Le gros avantage de cette méthode est que vous pouvez appliquer des conditions PHP, en tirant parti de toute la puissance des crochets et des fonctions WP.
Si vous souhaitez en savoir plus sur l'application de CSS à votre site Web, veuillez consulter notre guide sur la façon d'appliquer également CSS à WordPress.
Conclusion
Ce sont tous les codes CSS les plus couramment utilisés pour personnaliser un site WordPress . Nous vous avons montré tous les scripts populaires avec lesquels vous pouvez modifier l'apparence visuelle de votre site Web et y ajouter des designs uniques. Pour résumer, nous avons couvert les modifications suivantes à l'aide de scripts CSS :
- Masquer les éléments
- Déplacer des éléments
- CSS pour les appareils mobiles
- Éditer le texte
- Traductions
- Ajouter une barre de défilement
- Utiliser des images comme icônes
- Changer les polices
Vous pouvez facilement utiliser des codes CSS pour personnaliser ces éléments de votre site WordPress. Pour vous aider, nous vous avons même montré quelques façons d'appliquer CSS dans WordPress.
De plus, si vous souhaitez en savoir plus sur le CSS dans WordPress, nous avons également couvert l'application du CSS sur des pages ou des publications spécifiques. De même, les scripts CSS peuvent même être utilisés avec les constructeurs de pages. L'un des exemples les plus courants consiste à personnaliser le menu Divi avec CSS.
Alors que pensez-vous du CSS pour éditer un site web WP ? Les avez-vous déjà utilisés ? Ont-ils été utiles ? S'il vous plaît laissez-nous savoir dans les commentaires.
En attendant, voici d'autres articles qui pourraient vous intéresser :
- Comment créer un plugin WordPress personnalisé
- Résoudre le problème de non chargement du tableau de bord WordPress
- Comment créer un champ personnalisé WordPress par programmation
