6 meilleurs outils de génération CSS que vous pouvez utiliser en 2024
Publié: 2024-07-05Recherchez-vous les meilleurs outils générateurs de CSS pour rationaliser votre processus de conception Web ?
La création de sites Web visuellement attrayants et réactifs dépend d'une solide compréhension du CSS. Cependant, écrire du CSS à partir de zéro prend du temps et peut être délicat.
Vous vous souvenez de l'époque de l'écriture manuelle et de l'ajustement du CSS à la perfection ? Bien que cette méthode soit toujours utile, les outils numériques actuels proposent des générateurs CSS avancés qui transforment votre flux de travail, vous font gagner du temps et améliorent votre conception.
Imaginez créer des conceptions Web époustouflantes et réactives sans les tracas d'un codage sans fin. Oui, vous pensez bien.
Explorez notre liste des meilleurs outils générateurs CSS qui peuvent faire passer votre conception au niveau supérieur.
Des mises en page élégantes aux animations dynamiques en passant par les systèmes de grille complexes, ces outils générateurs offrent des possibilités créatives infinies.
Que vous soyez un concepteur expérimenté ou un débutant, notre liste des meilleurs outils générateurs CSS est votre compagnon pour créer un site Web visuellement impressionnant et hautement fonctionnel.
Table des matières
Un aperçu des outils de génération CSS
Les outils générateurs CSS sont essentiels pour les développeurs qui cherchent à améliorer leur flux de travail et à rationaliser le processus de conception.
Ces outils offrent une variété de fonctionnalités, notamment la personnalisation de la mise en page, l'ajustement des couleurs et la création d'animations, aidant les concepteurs à obtenir des résultats impressionnants.
Avec les générateurs CSS, les concepteurs peuvent explorer différents styles et effets sans avoir besoin de connaissances avancées en codage.
Qu'il s'agisse de développer des designs réactifs ou une typographie unique, ces outils permettent aux concepteurs de concrétiser efficacement leurs visions créatives.
Avantages de l'utilisation des outils de génération CSS
En utilisant des outils générateurs CSS, vous pouvez rationaliser votre flux de travail et obtenir rapidement des résultats professionnels. Ils offrent divers avantages :
- Gain de temps sur le codage manuel
- Fournit des styles prêts à l’emploi
- Assurer la cohérence de la conception
- Personnalisez les couleurs, les polices, les mises en page et bien plus encore
- Simplifiez les tâches CSS complexes avec des interfaces conviviales
- Vous permettre d'essayer différentes options et variantes de conception
- Crée des mises en page qui s'adaptent à toutes les tailles d'écran et à tous les appareils
- Aide les débutants à comprendre comment le code est généré pour divers effets
Meilleurs outils de génération CSS
Générateurs de dégradés CSS
Ces outils offrent une gamme de dégradés qui peuvent améliorer sans effort l'attrait visuel de votre site Web.
Avec des interfaces intuitives et des options de personnalisation, vous pouvez créer de superbes dégradés pour les arrière-plans, les boutons et d'autres éléments.
Que vous préfériez les dégradés linéaires, radiaux ou coniques, ces générateurs CSS ont tout ce dont vous avez besoin. Certains outils populaires sont :
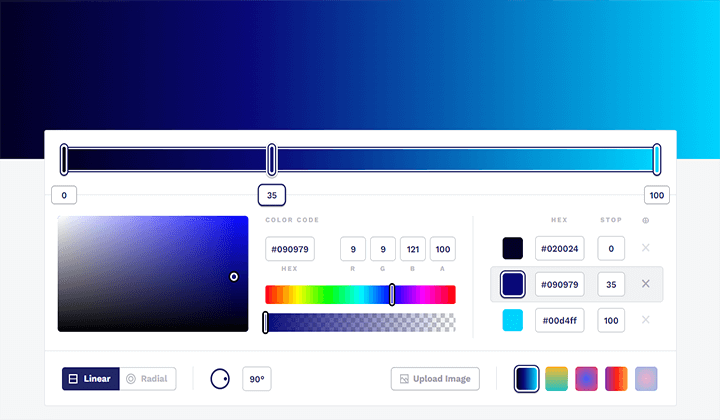
Dégradé CSS

Il s'agit d'un outil facile à utiliser pour générer des dégradés linéaires et radiaux. Il offre une interface simple pour ajuster visuellement les angles de dégradé, les couleurs et les transitions.
Les utilisateurs peuvent copier instantanément le code CSS généré ou télécharger le dégradé sous forme d'image.
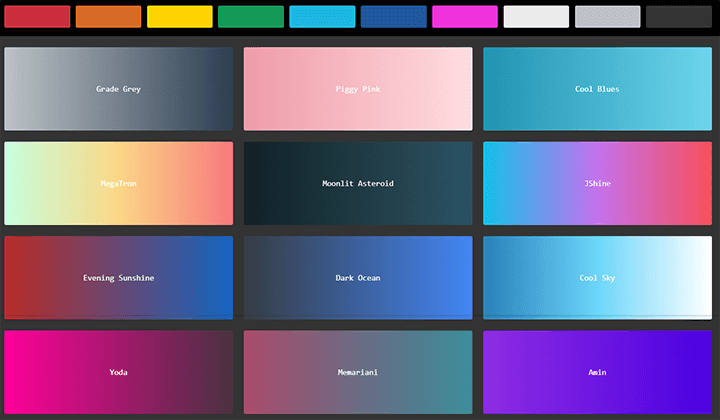
uiGradients

uiGradients est un outil convivial permettant aux concepteurs et aux développeurs de créer et d'appliquer de magnifiques dégradés. Il propose une collection organisée de schémas de couleurs dégradés qui peuvent être personnalisés.
Il permet des ajustements en temps réel et génère du code CSS instantané, facilitant ainsi l'ajout de dégradés attrayants à vos sites Web et applications.
Générateurs d'animations CSS
Vous souhaitez une conception de site Web dynamique ? Les outils générateurs d'animation CSS peuvent rendre votre site Web plus dynamique et attrayant.
Ces outils vous permettent d'ajouter facilement des animations et des effets visuels sans avoir besoin d'un codage complexe.
Ils sont conviviaux et vous permettent de personnaliser et de créer des effets de survol subtils et des animations accrocheuses. Transformez facilement des conceptions statiques en sites Web attrayants.
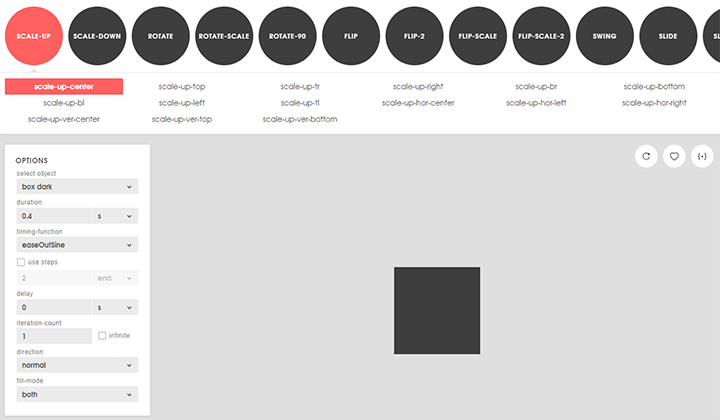
Animiste

Animista est un outil en ligne permettant de créer et de personnaliser facilement des animations CSS. Son interface conviviale permet aux utilisateurs de parcourir une variété d'animations prédéfinies, de personnaliser des paramètres tels que la durée, le délai, la fonction de synchronisation, etc., puis de générer instantanément du code CSS.
Cela le rend idéal pour les concepteurs et les développeurs qui recherchent des sites Web visuellement attrayants sans codage CSS complexe.
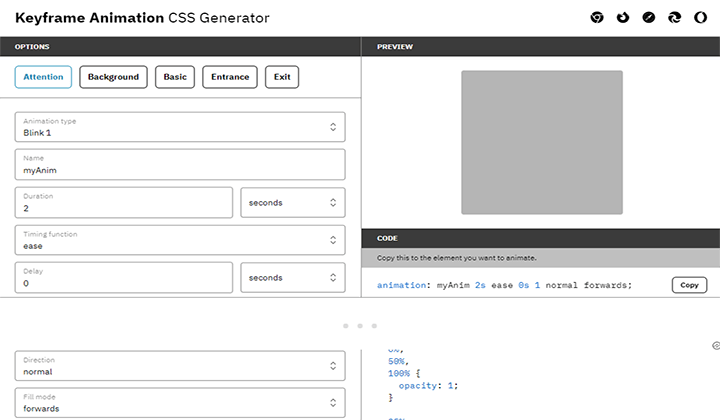
Animation d'images clés

L'outil générateur CSS Keyframe Animation simplifie la création d'animation CSS par images clés. Il fournit une interface intuitive pour gérer les images clés et ajuster les paramètres d'animation tels que les fonctions de durée et de synchronisation.
Il fournit un aperçu en temps réel et génère du code CSS optimisé prêt pour une conception réactive, s'adressant aussi bien aux développeurs débutants qu'expérimentés.
Générateurs de grille CSS
Les outils générateurs de grille CSS permettent aux utilisateurs de simplifier et d'améliorer la conception Web basée sur une grille. Ces outils offrent une mise en page précise, une réactivité et une personnalisation, garantissant des résultats visuellement époustouflants.
En les intégrant dans votre flux de travail, vous pouvez rationaliser le processus de conception, expérimenter différentes mises en page et réaliser des conceptions au pixel près.
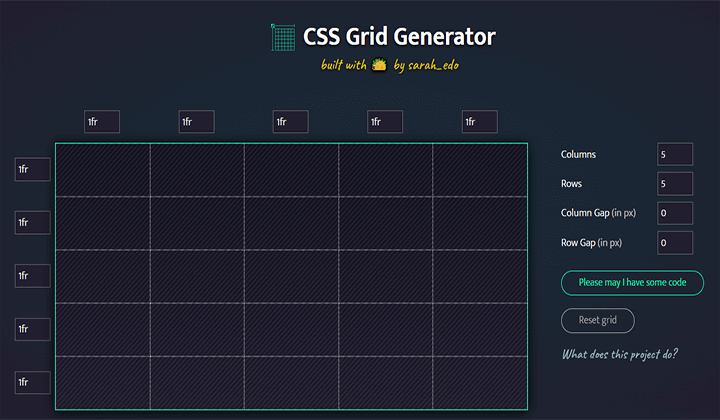
Générateur de grille CSS par Sarah Drasner

Il s'agit d'un outil populaire conçu pour simplifier la création de mises en page de grille CSS complexes. Il fournit une interface visuelle intuitive dans laquelle les utilisateurs peuvent définir des lignes, des colonnes et des espaces, puis générer le code CSS nécessaire.
Il est particulièrement utile pour les développeurs qui recherchent une expérimentation rapide et un contrôle précis de la mise en page, améliorant ainsi l'efficacité et la créativité dans la conception Web.
Cet outil est essentiel pour développer une mise en page de grille réactive sans avoir à écrire manuellement tous les CSS.
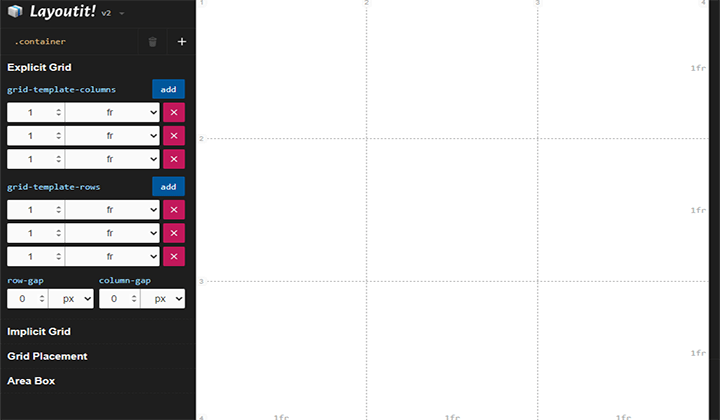
Mise en page

Cet outil dispose d'une interface conviviale pour créer des dispositions de grille CSS. Il permet aux développeurs et aux concepteurs de concevoir visuellement des grilles complexes en définissant des lignes, des colonnes et des éléments de grille avec des propriétés facilement ajustées telles que les espaces et l'alignement.

Les utilisateurs peuvent générer du code CSS optimisé pour une intégration transparente dans les projets Web, ce qui le rend idéal pour les conceptions de grilles réactives et personnalisables.
Générateurs CSS Box Shadow
L'ajout d'ombres aux éléments peut rehausser la profondeur et l'authenticité de votre conception. Les outils générateurs CSS Box Shadow offrent des méthodes simples pour améliorer les éléments du site Web avec des effets d'ombre personnalisables, ajoutant ainsi de la profondeur et de la dimension visuelles sans effort.
Des ombres subtiles aux effets audacieux, ces outils offrent des options pour améliorer vos projets Web avec un aspect professionnel.
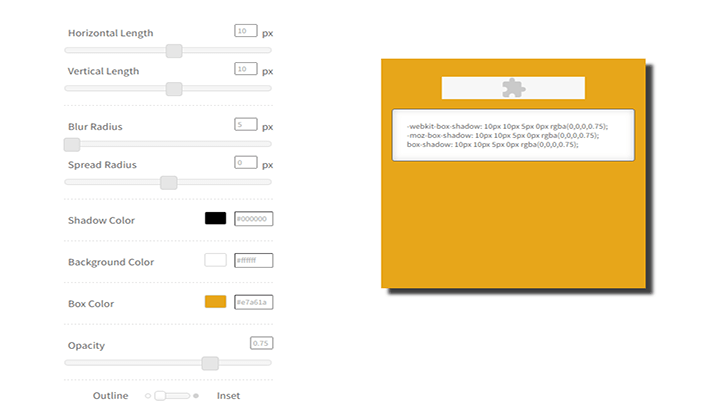
Générateur d'ombres de boîte CSSmatic

CSSmatic fournit plusieurs outils générateurs CSS, dont un Box Shadow Generator. Il permet aux utilisateurs de personnaliser et de prévisualiser sans effort les effets d'ombre en ajustant des paramètres tels que le rayon de flou, le rayon de propagation, la couleur et la position.
Grâce aux aperçus en temps réel, les concepteurs peuvent visualiser instantanément les modifications et copier le code CSS généré pour une intégration transparente dans les projets Web. Donc, si vous souhaitez des effets d’ombre attrayants, ne cherchez pas plus loin que cet outil.
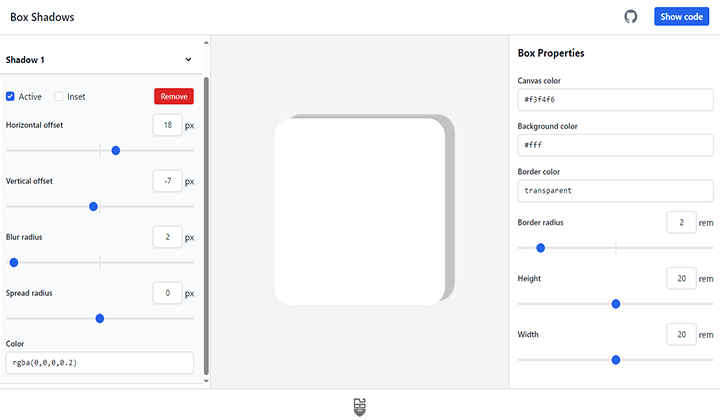
Ombres de boîte

Box Shadows est un outil dédié qui simplifie la création et la personnalisation des ombres de boîte CSS pour les éléments Web.
Il présente une interface conviviale dans laquelle les utilisateurs peuvent ajuster des paramètres tels que le flou, la répartition, la couleur et la position pour créer des effets d'ombre uniques.
Il permet également aux utilisateurs d'appliquer plusieurs ombres de boîte à un seul élément. Chaque calque d'ombre peut être ajouté, supprimé et ajusté indépendamment, permettant des effets d'ombre complexes.
Il fournit des aperçus en temps réel et une génération de code CSS optimisée, parfaite pour les concepteurs et les développeurs à la recherche de conceptions d'ombres précises et attrayantes.
Générateurs de boîtes flexibles CSS
Les générateurs CSS Flexbox sont des outils cruciaux qui permettent aux concepteurs Web de gérer efficacement la mise en page de sites Web et de créer sans effort des designs visuellement époustouflants.
Ils jouent un rôle crucial dans l’amélioration de l’efficacité du flux de travail et dans l’obtention d’un contrôle transparent sur les éléments de conception. Explorons quelques outils :
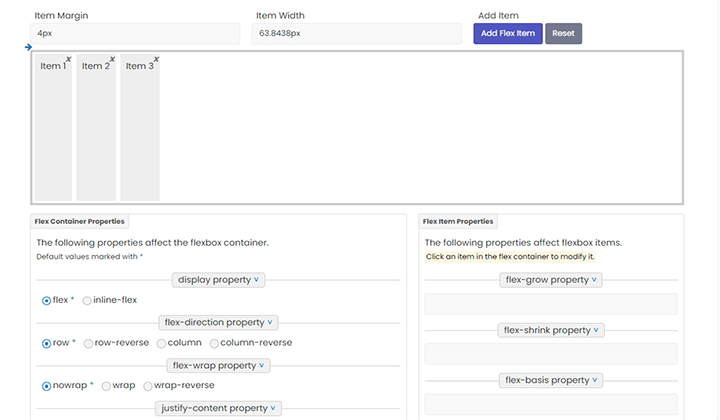
Générateur Flexbox du portail CSS

Le générateur Flexbox du portail CSS simplifie les mises en page flexibles basées sur CSS avec une interface intuitive. Il permet aux utilisateurs de définir des conteneurs et des éléments, de les organiser en lignes ou en colonnes et de spécifier l'alignement et l'espacement.
Il permet également de personnaliser diverses propriétés de Flexbox telles que la direction de flexion, l'alignement et l'ordre, ainsi que de prévisualiser instantanément les modifications.
Après avoir finalisé la conception, les utilisateurs peuvent facilement copier le code CSS pour une intégration fluide. Il est parfait pour les concepteurs et les développeurs souhaitant créer des mises en page Web réactives et efficaces.
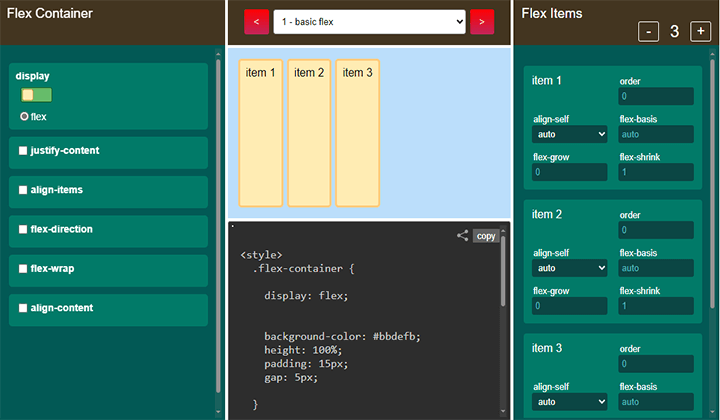
Outils en colère CSS Flexbox

Il s'agit d'un outil robuste conçu pour aider les développeurs à créer facilement des mises en page flexbox. Il présente une interface intuitive dans laquelle les utilisateurs peuvent spécifier les paramètres du conteneur flexible et des éléments tels que la direction, l'alignement, l'ordre et l'emballage.
L'outil propose des aperçus en temps réel pour visualiser instantanément les ajustements de mise en page. Une fois que vous avez finalisé la conception de votre mise en page Flexbox, les utilisateurs peuvent copier le code CSS généré en un seul clic.
Générateurs de rayon de bordure CSS
Les outils générateurs CSS Border Radius sont conçus pour simplifier la création de coins arrondis pour les éléments Web.
Ces outils offrent la flexibilité nécessaire pour créer des courbes subtiles ou des bords arrondis audacieux, améliorant ainsi l'attrait visuel de vos pages Web.
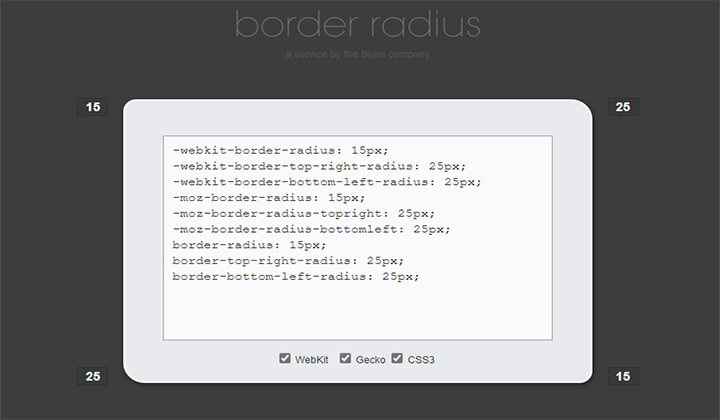
Rayon de frontière

Il s'agit d'un outil facile à utiliser pour créer des coins arrondis, permettant un ajustement de chaque coin indépendamment ou uniformément sur tous les éléments.
Il propose des aperçus en temps réel et une génération instantanée de code CSS. Conçu pour les développeurs et concepteurs Web, il garantit la compatibilité entre les navigateurs et offre un moyen transparent d'améliorer l'esthétique des pages Web avec des coins arrondis.
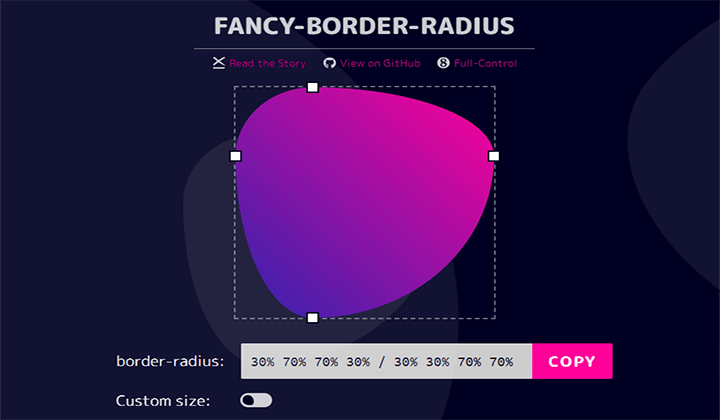
Rayon de bordure fantaisie 9elements

Cet outil offre un générateur de rayon de bordure unique conçu pour créer une conception de rayon de bordure détaillée et élégante.
Contrairement à la propriété standard border-radius qui applique des courbes cohérentes à tous les coins, cet outil permet la création de formes complexes en ajustant le rayon de chaque coin individuellement. Les utilisateurs peuvent créer des formes elliptiques et irrégulières en faisant glisser des points sur une grille de contrôle.
L'outil offre une interface visuelle qui prévisualise instantanément les modifications, permettant aux utilisateurs de voir les ajustements en temps réel. Après avoir finalisé la conception, les utilisateurs peuvent facilement copier le code CSS pour une intégration fluide dans leurs projets Web.
FAQ
Q : Que sont les outils de génération CSS ?
Réponse : Les outils générateurs CSS sont des applications en ligne qui aident les utilisateurs à générer efficacement du code CSS. Il permet la création de styles complexes tels que des dégradés, des ombres, des animations et d'autres éléments de conception sans avoir besoin de codage manuel.
Q : Puis-je personnaliser le code CSS généré ?
Réponse : Oui, presque tous les outils générateurs CSS permettent des options de personnalisation. Les utilisateurs peuvent ajuster les réglages et les paramètres pour les aligner sur leurs exigences de conception uniques et leurs préférences personnelles.
Q : Des connaissances en codage sont-elles nécessaires pour utiliser un outil générateur CSS ?
Réponse : Même si une compréhension de base du CSS peut être bénéfique, elle n'est pas essentielle. De nombreux outils sont conçus pour être intuitifs et faciles à utiliser, même pour les débutants.
Q : Puis-je intégrer le code généré par CSS Generator Tools à mes projets existants ?
Réponse : Oui, vous pouvez facilement intégrer les éléments générés par ces outils dans vos projets existants. Copiez simplement le code CSS généré et insérez-le dans la feuille de style ou le document HTML de votre projet.
Derniers mots
Les outils CSS Generator sont une ressource précieuse pour les développeurs, quel que soit leur niveau de compétence. Leurs interfaces conviviales, leurs aperçus en direct et leur capacité à générer automatiquement du code simplifient la création de conceptions CSS complexes.
Il peut accélérer considérablement votre processus de développement Web et vous aider à créer de beaux sites Web réactifs avec un minimum d'effort.
Merci d'avoir lu ce blog. Si vous trouvez cet article utile, partagez-le avec vos amis. Si vous avez des questions à ce sujet, n'hésitez pas à commenter ci-dessous. Nous vous aiderons à résoudre votre problème.
Nous espérons que cet article vous aidera à trouver les meilleurs outils de génération CSS.
Veuillez vous abonner à notre chaîne YouTube , nous y téléchargeons également du contenu de qualité. Suivez-nous sur Instagram et Twitter .
En savoir plus -
- 9+ meilleurs thèmes et modèles WordPress pour un seul produit
- Qu'est-ce qu'un plan de site XML ? Apprenez à créer dans WordPress pour les débutants
