Code promo CSS Hero. Économisez sur l'outil ultime de personnalisation de thème WordPress
Publié: 2023-10-09
CSS Hero propose occasionnellement des remises alléchantes, comme un code promo de 40 %, ce qui en fait le moment idéal pour investir dans cet outil de personnalisation WordPress robuste. En profitant d'une remise aussi importante, vous pouvez accéder à toutes les fonctionnalités de CSS Hero tout en réduisant considérablement vos dépenses globales. Consultez leur site officiel ou des sites de coupons de confiance pour profiter de ces offres à durée limitée.
Comment utiliser un code promo CSS Hero
- Visitez le site Web CSS Hero : Commencez par accéder au site Web officiel de CSS Hero sur lequel vous envisagez d'effectuer un achat ou un abonnement.
- Sélectionnez le produit ou le forfait souhaité : parcourez les produits ou les forfaits disponibles et choisissez celui que vous souhaitez acheter.
- Passer à la caisse : Une fois que vous avez fait votre sélection, rendez-vous sur la page de paiement en cliquant sur le bouton « Acheter maintenant », « Acheter » ou un bouton similaire.
- Localisez le champ du code de coupon : sur la page de paiement, il devrait y avoir un champ ou une case intitulé « Code de coupon », « Code promotionnel », « Code de réduction » ou quelque chose de similaire.
- Entrez le code promo : saisissez ou collez le code promo CSS Hero que vous avez dans le champ désigné.
- Appliquer le code : cliquez sur le bouton « Appliquer », « Échanger » ou similaire à côté du champ du code de coupon. La remise doit maintenant être déduite du prix total.
- Vérifiez et confirmez : assurez-vous que la réduction du code promo a été correctement appliquée au total.
- Finaliser l'achat : Remplissez vos informations de paiement et de facturation, et finalisez votre achat.
- Profitez de vos économies : célébrez les économies que vous avez réalisées avec le code promo et profitez de CSS Hero !
N'oubliez pas de toujours vous assurer que le code promo que vous utilisez est valide et n'a pas expiré. Certains codes peuvent avoir des termes et conditions spécifiques, alors assurez-vous de remplir les conditions requises pour profiter de la réduction.
Jusqu'à 40% de réduction disponible. Visitez CSS Hero pour connaître le statut le plus récent sur la disponibilité des codes promo !
La grande question : existe-t-il un code promo CSS Hero ?
L'une des questions fréquemment posées à propos de CSS Hero est de savoir si un code promo est disponible pour des réductions. Bien que les détails puissent varier et qu'il soit conseillé de consulter le site officiel ou des sites de coupons de confiance, CSS Hero propose souvent des promotions qui vous permettent d'obtenir une bonne affaire sur leurs licences. Gardez un œil sur les promotions saisonnières, les événements spéciaux ou même les offres groupées avec d’autres outils WordPress.

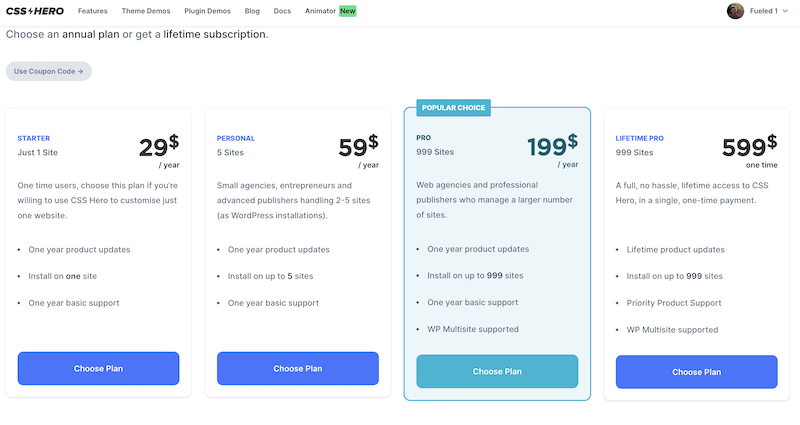
Tarifs CSS Hero
CSS Hero propose quatre niveaux de tarification pour répondre à différents besoins. Le plan Starter à 29 $/an est idéal pour les particuliers qui personnalisent un site, offrant un an de mises à jour et une assistance de base. À 59 $/an, le forfait Personnel s'adresse aux petites agences comptant jusqu'à 5 sites. Le plan Pro à 199 $/an cible les grandes agences, permettant une utilisation sur jusqu'à 999 sites et prenant en charge WP Multisite. Pour un paiement unique de 599 $, le plan Lifetime Pro offre des mises à jour à vie et une assistance prioritaire. Chaque plan est conçu pour répondre aux besoins spécifiques des utilisateurs, des propriétaires de sites Web individuels aux grandes agences.
À propos du héros CSS
La personnalisation de sites Web n'a jamais été aussi accessible qu'à l'ère numérique d'aujourd'hui. Il est révolu le temps où vous deviez vous fier uniquement à vos compétences en codage pour adapter votre site à vos préférences. Grâce à CSS Hero, vous pouvez personnaliser votre site WordPress avec une interface pointer-cliquer facile à utiliser, aucun codage requis. Que vous soyez débutant ou développeur chevronné, CSS Hero offre un moyen efficace d'atteindre vos objectifs de personnalisation.

Caractéristiques du héros CSS
Édition en temps réel
CSS Hero propose un éditeur de thème WordPress en direct, vous permettant de voir les modifications au fur et à mesure que vous les apportez. Passez simplement la souris sur l’élément que vous souhaitez modifier, cliquez et voyez la magie opérer.
Nativement réactif
Dans un monde où la navigation mobile a dépassé le bureau, la réactivité est essentielle. CSS Hero vous permet de prévisualiser la façon dont votre site apparaîtra sur différents appareils, vous aidant ainsi à effectuer des ajustements qui améliorent l'expérience utilisateur.
Sûr et non destructif
L’une des plus grandes préoccupations liées à l’édition de thèmes est la possibilité de casser quelque chose. CSS Hero propose une approche sûre et non destructive, garantissant qu'aucun fichier de thème original n'est modifié.
Options d'édition avancées
Pour les utilisateurs habitués au codage, CSS Hero ne vous retient pas. Le plugin est livré avec un éditeur CSS et LESSCSS à part entière, avec rendu en direct.
Pourquoi CSS Hero se démarque
Que vous soyez un débutant cherchant à créer un site Web unique ou un développeur souhaitant rationaliser le processus de personnalisation, CSS Hero a quelque chose pour tout le monde. Avec sa conception intuitive, ses fonctionnalités robustes et sa tarification rentable (surtout si vous bénéficiez d'une réduction avec un code promo), il est difficile de négliger ce plugin lorsque l'on considère les options de personnalisation de WordPress.
Jusqu'à 40% de réduction disponible. Visitez CSS Hero pour connaître le statut le plus récent sur la disponibilité des codes promo !
FAQ:
Les codes promo pour CSS Hero peuvent souvent être trouvés sur le site officiel lors de promotions spéciales ou d'événements de vente. Vous pouvez également trouver des codes sur des sites Web de coupons de confiance, des blogs technologiques ou des sites Web affiliés. Assurez-vous toujours que la source du coupon est fiable pour éviter les escroqueries.
Pour appliquer un code promo, passez à la page de paiement après avoir sélectionné le plan CSS Hero souhaité. Il devrait y avoir une option ou un champ pour saisir votre code promo. Une fois saisie, la réduction devrait être appliquée automatiquement à votre prix total.
L'applicabilité des codes promo peut varier. Certains codes peuvent être spécifiques à certains forfaits ou forfaits, tandis que d’autres peuvent être applicables à tous les niveaux. Vérifiez toujours les termes et conditions de chaque code promo pour vous assurer qu'il peut être appliqué au forfait choisi.
Oui, la plupart des codes promo ont une date d'expiration et ne sont valables que pour une période limitée. Vérifiez toujours la validité du code promo pour vous assurer qu'il est toujours actif lorsque vous essayez de l'utiliser.
En règle générale, CSS Hero peut ne pas autoriser le cumul de plusieurs codes de réduction ou la combinaison d'un code de réduction avec d'autres promotions. Cependant, cela peut différer d’une promotion à l’autre, il est donc préférable de lire les termes et conditions spécifiques pour en être sûr.
