Comment utiliser les techniques de découpage et de masquage CSS et SVG
Publié: 2023-11-02Les SVG sont parfaits pour travailler sur le Web, et le découpage et le masquage offrent des moyens intéressants d'afficher ou de masquer des parties de vos graphiques Web. L'utilisation de ces techniques permet également une plus grande flexibilité dans vos conceptions, car vous n'avez pas besoin d'apporter des modifications manuellement ni de créer de nouvelles images : tout est réalisé avec du code. En utilisant une combinaison de techniques de découpage et de masquage CSS, vous disposerez de nombreuses options pour les graphiques de votre site Web.
Pour aider à clarifier les choses, le masquage et le découpage sont deux manières différentes de manipuler des images avec CSS. Commençons par le découpage.
Bases du découpage
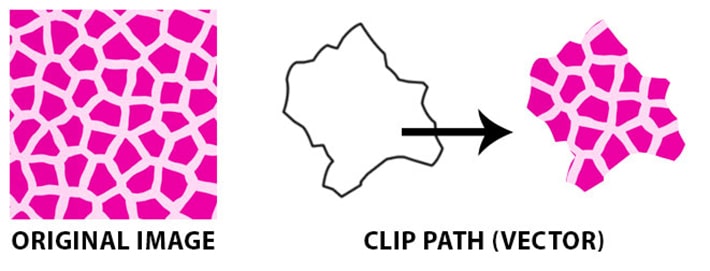
Si vous avez déjà utilisé Photoshop, vous connaissez probablement déjà les masques d'écrêtage. C'est un type d'approche similaire. Le découpage consiste à poser une forme vectorielle, comme un cercle ou un triangle, au-dessus d'une image ou d'un élément. Toute partie de l'image située derrière la forme sera visible, tandis que tout ce qui se trouve en dehors des limites de la forme sera masqué.
Par exemple, si un masque d'écrêtage triangulaire se trouve au-dessus d'une image d'une forêt, vous verrez l'image de la forêt dans la forme triangulaire. La limite de la forme est appelée chemin de découpage, à ne pas confondre avec la propriété clip dépréciée. Vous créez le chemin de détourage à l’aide de la propriété clip-path .

Remarque : n'essayez pas ceci sur votre site en direct
N'oubliez pas : vous ne devez jamais modifier le code directement sur votre site, pour garantir que rien ne se casse. Notre application gratuite de développement local, Local, vous aidera à mettre en place un environnement de test dans lequel vous pourrez suivre ce didacticiel en toute sécurité.
Le découpage en action
Les clips sont toujours des chemins vectoriels. Cela peut être déroutant à comprendre, mais tout ce qui se trouve en dehors du chemin sera caché, tandis que tout ce qui se trouve à l'intérieur du chemin sera visible. Pour mieux comprendre et tester cela vous-même, consultez l'exemple sur CodePen.

Voici un extrait de la structure HTML de l'exemple :
[html] <svg class="clip-svg"> <defs> <clipPath id="polygon-clip-triangle-equilatéral" clipPathUnits="objectBoundingBox"> <points polygonaux ="0 0,87, 0,5 0, 0,5 0, 1 0,87" /> </clipPath> </defs> </svg> [/html]
Voici le CSS permettant de réaliser le découpage :
[css]
.polygon-clip-triangle-équilatéral {
-webkit-clip-path : polygone (0% 87%, 50% 0%, 50% 0%, 100% 87%) ;
chemin de détourage : polygone (0 % 87 %, 50 % 0 %, 50 % 0 %, 100 % 87 %) ;
-webkit-clip-path : url("#polygon-clip-triangle-equilateral");
clip-path: url("#polygon-clip-triangle-equilatéral");
}
[/css] Vous pouvez voir où l'identifiant clipPath est référencé dans le HTML et comment il utilise l'URL clip-path pour effectuer le découpage.
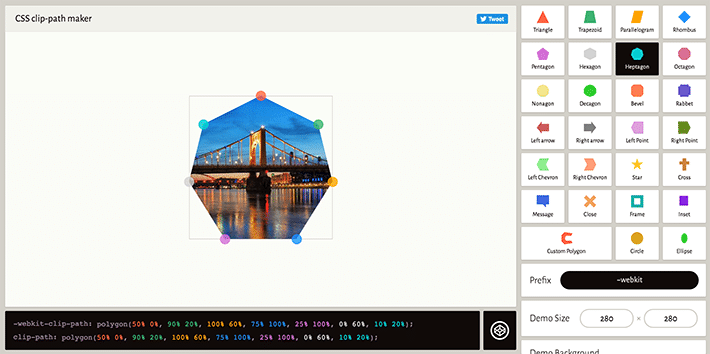
Outil Clippy
Clippy est un excellent outil pour générer des chemins de clips CSS. Il existe une grande variété de formes et de tailles de démarreurs qui peuvent être personnalisées.

Bases du masquage
Le masquage se fait à l'aide d'une image PNG, d'un dégradé CSS ou d'un élément SVG pour masquer une partie d'une image ou un autre élément de la page. Nous nous concentrerons sur les graphiques SVG, mais gardez à l’esprit que cela peut être réalisé avec d’autres types ou styles d’images.
La propriété Mask et l'élément Mask
Juste un rappel pour aider à visualiser, il est important de garder à l'esprit que l'élément masqué est l'image « originale » (avant l'application du masque). Vous ne voudrez peut-être pas voir l'image entière, donc en masquer certaines parties se fait avec la propriété CSS mask . Le mask est le raccourci CSS pour un groupe de propriétés individuelles, que nous aborderons dans une seconde. L'élément SVG <mask> est utilisé dans un graphique SVG pour ajouter des effets de masquage. Dans cet exemple, le masque est un cercle et un dégradé est également appliqué.
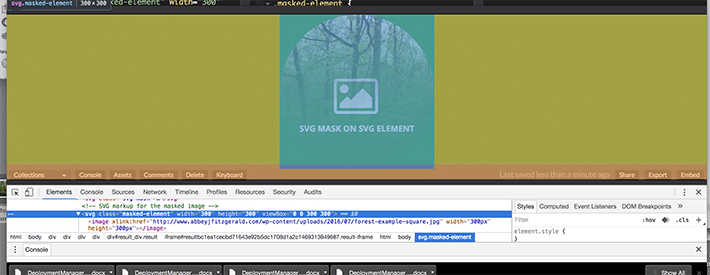
Utilisation de l'élément de masque SVG sur un graphique SVG
Pour avoir une idée du <mask> SVG, nous allons le masquer avec un graphique SVG.
Cela peut paraître un peu complexe à première vue, mais tout cela fonctionne ensemble pour masquer l'image sous-jacente. Nous avons une véritable image comme arrière-plan, alors où le SVG entre-t-il en jeu ? Contrairement aux exemples de découpage, cette image d’arrière-plan se trouve techniquement à l’intérieur d’un élément SVG. Nous utiliserons CSS pour appliquer ce masque à l'image. Les propriétés proviendront de l'élément de masque SVG, et nous lui donnerons l'identifiant de masked-element dans notre CSS.
Pour voir cela en action, consultez cet exemple Codepen. Voici le code de travail pour le graphique SVG masqué :
[html] &amp;amp;lt;svg class=&quot;élément-masqué&quot; largeur = "300" hauteur = "300" viewBox=&quot;0 0 300 300&quot;&amp;amp;gt; &amp;amp;lt;image xlink:href=&quot;lien image&quot; width=&quot;300px&quot; hauteur=&quot;300px&quot; /&amp;amp;gt; &amp;amp;lt;/svg&amp;amp;gt; [/html]

Avec ce CSS, nous précisons où trouver le masque. Il recherchera l'ID de #mask-this:
[css]
/* Voici le CSS pour le masquage */
.image d'élément masqué {
masque : url(#masque1);
}
[/css] 
Vous remarquez un dégradé dans la forme du cercle ? Un dégradé a été appliqué, ainsi que la définition de la forme du cercle pour le masque.
[html]
&amp;amp;lt;svg class=&quot;svg-mask&quot;&amp;amp;gt;
&amp;amp;lt;defs&amp;amp;gt;
&amp;amp;lt;id du masque=&quot;mask1&quot; maskUnits=&quot;objectBoundingBox&quot; maskContentUnits=&quot;objectBoundingBox&quot;&amp;amp;gt;
&amp;amp;lt;linearGradient id=&quot;grad&quot; gradientUnits=&quot;objectBoundingBox&quot; x2=&quot;0" y2=&quot;1&quot;&amp;amp;gt;
&amp;amp;lt;stop stop-color=&quot;blanc&quot; offset=&quot;0&quot;/&amp;amp;gt;
&amp;amp;lt;stop stop-color=&quot;vert&quot; stop-opacity=&quot;0&quot; offset=&quot;1&quot;/&amp;amp;gt;
&amp;amp;lt;/linearGradient&amp;amp;gt;
&amp;amp;lt;cercle cx=&quot;0,50&quot; cy=&quot;0,50" r=&quot;0,50" id=&quot;cercle&quot; fill=&quot;url(#grad)&quot;/&amp;amp;gt;
&amp;amp;lt;/masque&amp;amp;gt;
&amp;amp;lt;/defs&amp;amp;gt;
&amp;amp;lt;/svg&amp;amp;gt;
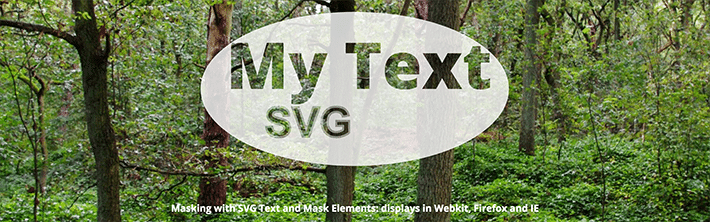
[/html]Masquage de texte SVG
Le masquage de texte peut faire des choses plutôt intéressantes, comme afficher une image à travers un bloc de texte. La bonne nouvelle est qu’un élément texte peut être utilisé à l’intérieur d’un masque SVG. À mesure que la prise en charge des navigateurs augmentera à l’avenir, cela pourrait être un moyen très intéressant de combiner images et typographie.

Voici une explication de base de ce qui se passe. Il y a un élément de texte SVG à l'intérieur du masque SVG. Nous avons spécifié la valeur RVB pour le blanc, qui crée la zone ovale autour du texte masqué. Tout ce qui se trouve derrière la zone ovale apparaît à travers le texte, donnant une impression de découpe.

[html]
&amp;amp;lt;div class=&quot;text-wrap&quot;&amp;amp;gt;
&amp;amp;lt;svg class=&quot;text-demo&quot; viewBox=&quot;0 0 600 400&quot; largeur = "600" hauteur =&quot;400&quot;&amp;amp;gt;
&amp;amp;lt;defs&amp;amp;gt;
&amp;amp;lt;mask id=&quot;myMask&quot;&amp;amp;gt;
&amp;amp;lt;rect largeur =&quot;100%&quot; hauteur=&quot;100%&quot; fill=&quot;#fff&quot; /&amp;amp;gt;
&amp;amp;lt;texte x=&quot;50&quot; y=&quot;200" id=&quot;myText&quot;&amp;amp;gt;Mon texte&amp;amp;lt;/text&amp;amp;gt;
&amp;amp;lt;texte x=&quot;125&quot; y=&quot;293&quot; id=&quot;mySubtext&quot;&amp;amp;gt;SVG&amp;amp;lt;/text&amp;amp;gt;
&amp;amp;lt;/masque&amp;amp;gt;
&amp;amp;lt;/defs&amp;amp;gt;
&amp;amp;lt;ellipse class=&quot;masqué&quot; cx=&quot;300" cy=&quot;200" rx=&quot;300" ry=&quot;150" fill=&quot;rgba(255, 255, 255, 0.8)&quot; /&amp;amp;gt;
&amp;amp;lt;/svg&amp;amp;gt;
&amp;amp;lt;/div&amp;amp;gt;
[/html] [css]
/* Voici le CSS pour l'élément texte */
#monTexte {
taille de police : 125 px ;
style de police : gras ;
remplir : #000 ;
}
/* Voici le CSS pour le masquage */
.masqué {
masque : url(&quot;#monMask&quot;);
}
[/css]Pour bien comprendre, il est utile de jouer et d'expérimenter le code. Essayez de changer les couleurs, de changer le texte et d'ajuster les tailles dans ce Codepen.
La propriété Mask-Image
Une image peut être déclarée et l' mask-image peut être définie sur une valeur URL. L' mask-image peut être un PNG, un SVG ou une référence à un élément mask SVG, comme je l'ai démontré dans l'exemple précédent.
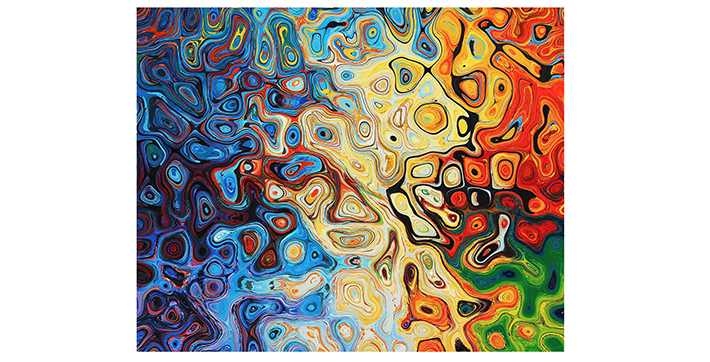
Étant donné que le masquage est utilisé pour masquer partiellement ou totalement des parties d'un objet ou d'un élément, vous souhaiterez d'abord un lien image vers un fichier pour l'élément qui va être masqué. Voici à quoi ressemble cette image. Il est coloré pour montrer très clairement quelle partie le masque montre et cache.
[css] &amp;amp;lt;img class=&quot;masque-img exemple-masque&quot; src=&quot;https://linktoimage.com/img/image-example.jpg&quot; alt=&quot;Image masquée&quot;&amp;amp;gt; [/css]

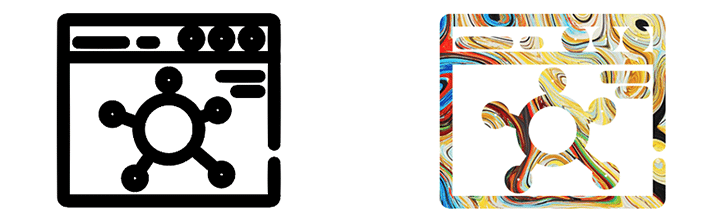
Jusqu'à présent, il y a eu beaucoup de code SVG, mais cet exemple est légèrement différent puisqu'il y aura une image raster masquée avec un SVG.
[css]
.exemple-masque {
masque-image : url(https://linktoimage.com/browser-icon-01.svg) ;
webkit-mask-image : url(https://linktoimage.com/browser-icon-01.svg) ;
mode masque : alpha ;
mode masque-webkit : alpha ;
masque-répétition : pas de répétition ;
webkit-mask-repeat : pas de répétition ;
taille du masque : 200 px ;
taille du masque du kit Web : 200 px ;
position du masque : centre ;
position du masque du kit Web : centre ;
}
[/css] La propriété mask-image est l'endroit où la forme du masque sera déclarée. Dans ce cas, l'image du masque est un graphique SVG. Le lien URL inclus est la manière dont le masque est construit.

Le voici sur Codepen.
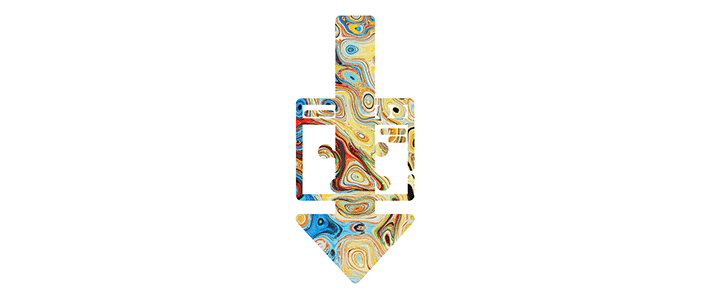
Combinaison de plusieurs images de masques
Juste au moment où vous pensiez que le masquage ne pouvait pas être meilleur, il existe la possibilité de définir plusieurs calques d'image de masque. Tout ce que vous avez à faire est d'ajouter deux valeurs d'URL (ou plus si vous vous sentez ambitieux) séparées par une virgule.
Pour développer le masque simple ci-dessus, une flèche sera ajoutée au graphique original. Voici comment deux masques sont combinés.
[css]
.masque-combiné {
masque-image : url(https://linktoimage.com/arrow-01.svg), url(https://linktoimage.com/browser-icon-01.svg) ;
webkit-mask-image : url(https://linktoimage.com/arrow-01.svg), url(https://linktoimage.com/browser-icon-01.svg) ;
}
[/css] 
Tout ce que vous avez à faire est d'ajouter les deux valeurs (avec une virgule) et vous disposez désormais de deux masques combinés, ce qui rend les possibilités de masquage infinies.
Le voici sur Codepen.
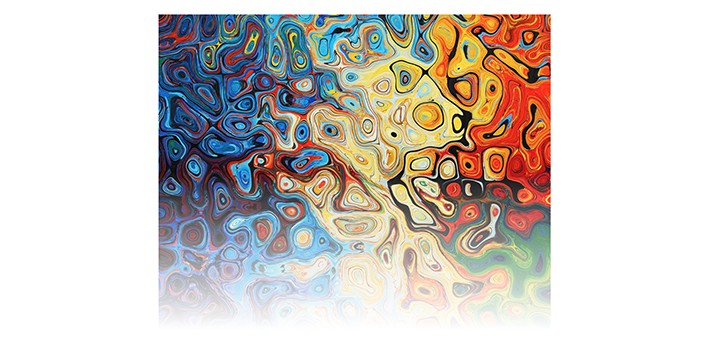
Créer un dégradé simple avec mask-image
Tous les masques ne doivent pas nécessairement avoir une forme complexe. Parfois, ce n'est pas une image particulière qui constitue le masque, mais plutôt un simple masque comme un dégradé. Si vous cherchez un moyen rapide d’y parvenir, la propriété mask-image est une option assez facile à implémenter.
Dans cet exemple, une classe était appliquée à un dégradé défini comme propriété mask-image . Avec cette simple déclaration, il était facile de créer un masque dégradé sur l'image.
[css] masque-image : dégradé linéaire (noir, blanc, transparent) ; -webkit-mask-image : dégradé linéaire (noir, blanc, transparent) ; [/css]

Voir ceci sur Codepen.
La propriété Mask-Repeat
Une fois que vous avez créé un masque, il est assez facile d’en créer d’autres. Cela s'avère vraiment pratique si vous souhaitez créer un motif personnalisé. La propriété mask-repeat permet la répétition du masque. Si vous avez déjà créé un arrière-plan en mosaïque auparavant, ceci est similaire à cela.
Il y a quelques éléments importants à garder à l'esprit, comme la taille et le type de répétition de masque qui doit être déclaré pour créer le motif parfait.
La mask-size est assez facile à visualiser, surtout avec la valeur de pixel définie ici.
[css] taille du masque : 200 px ; taille du masque du kit Web : 200 px ; [/css]

Il existe quelques options supplémentaires de répétition de masque si vous recherchez un effet différent pour le motif :
-
repeat-xse répète le long de la coordonnée x. -
Repeat-yrépète la coordonnée y. -
spacese répète et s'étale dans l'espace disponible. -
roundse répète plusieurs fois sur la zone disponible (la mise à l'échelle l'aidera à remplir l'espace si nécessaire)
Prise en charge du navigateur
Avant de s'engager dans cette nouvelle façon de travailler avec les graphiques, il est important de noter que la prise en charge des navigateurs n'est pas cohérente avec le découpage et le masquage. Le découpage est plus pris en charge que le masquage, mais Internet Explorer ne prend pas entièrement en charge le découpage.
La prise en charge actuelle des masques CSS par les navigateurs est également assez limitée, il est donc suggéré de les utiliser comme amélioration sur quelques éléments décoratifs. De cette façon, s’il n’est pas pris en charge par le navigateur de l’utilisateur, cela n’affecte pas l’expérience de visualisation du contenu.
Pour tester les choses et voir si vos masques et coupures sont pris en charge, nous vous recommandons de créer un JSFiddle ou Codepen, puis de l'essayer dans différents navigateurs. La prise en charge des navigateurs a augmenté ces dernières années et finira par arriver à un point où elle sera entièrement prise en charge.
Ne vous laissez pas abattre par les limitations : il est toujours bon d'avoir une longueur d'avance et une fois que le support sera plus courant, vous saurez exactement comment révolutionner vos graphismes. En cas de doute, assurez-vous de faire référence au Can I Use fiable.
Après avoir expérimenté ces exemples, cela devrait constituer une bonne introduction au masquage et au découpage. Bien que la prise en charge des navigateurs soit limitée pour le moment, cela deviendra probablement une pratique courante à l'avenir.
C'est toujours amusant de réfléchir à la manière dont ces techniques peuvent être utilisées pour créer des visuels intéressants. L'avenir des graphiques Web nous rendra moins dépendants des éditeurs d'images et permettra de disposer de moyens plus efficaces pour créer et modifier des images directement dans le navigateur.
Lorsque vous souhaitez vraiment mettre en valeur tout le travail acharné que vous avez consacré à vos sites, assurez-vous de choisir le meilleur hébergement WordPress possible avec WP Engine !
