Comment ajouter un message d'alerte personnalisé à WordPress
Publié: 2023-03-09Vous souhaitez ajouter un message d'alerte à votre site WordPress ?
Avec un message d'alerte personnalisé, vous pouvez informer les visiteurs des mises à jour, notifications ou erreurs importantes. Cependant, les fonctionnalités WordPress par défaut peuvent ne pas toujours être suffisantes pour le type d'alerte que vous souhaitez afficher.
Heureusement, l'ajout de messages d'alerte personnalisés à WordPress est un processus simple qui peut améliorer l'expérience utilisateur de votre site Web. Dans cet article, nous explorerons les étapes nécessaires pour ajouter un message d'alerte personnalisé dans WordPress.
Qu'est-ce qu'un message d'alerte dans WordPress ?
Un message d'alerte est un message qui apparaît sur votre site Web WordPress pour informer les visiteurs des mises à jour, notifications ou erreurs importantes. Vous pouvez les afficher à divers endroits sur votre site, tels que l'en-tête, le pied de page, la barre latérale ou à l'intérieur des articles et des pages de blog.
WordPress fournit des messages d'alerte par défaut pour divers événements, comme lorsqu'un utilisateur se connecte avec succès ou lorsqu'il y a une erreur lors de la soumission d'un formulaire de contact. Ces messages d'alerte par défaut sont conçus pour être informatifs et conviviaux, mais peuvent ne pas toujours être suffisants pour les besoins spécifiques de votre site Web.
Pourquoi ajouter un message d'alerte à votre site WordPress ?
L'ajout de messages d'alerte personnalisés à WordPress vous permet d'afficher des messages adaptés à vos besoins spécifiques.
Par exemple, vous pouvez informer les utilisateurs d'une nouvelle fonctionnalité sur votre site Web ou leur fournir un code de réduction pour un produit de commerce électronique. De même, vous souhaiterez peut-être avertir les utilisateurs des articles encore dans leurs paniers et afficher un message de réussite après avoir vérifié avec succès.

En ajoutant des messages d'alerte personnalisés, vous pouvez améliorer l'expérience utilisateur sur votre site Web, communiquer des informations importantes à votre public et augmenter l'urgence pour les encourager à agir.
Comment ajouter un message d'alerte personnalisé à WordPress
Il existe plusieurs façons d'ajouter un message d'alerte personnalisé à WordPress. Vous pouvez coder manuellement la fonctionnalité, installer un plugin de barre de notification WordPress, utiliser un plugin contextuel ou essayer un logiciel de notification. Aujourd'hui, nous allons vous montrer comment utiliser 2 des méthodes les plus simples : utiliser un plugin de création de page WordPress et un puissant logiciel de popup.
Les deux solutions sont super simples, ne nécessitent pas de connaissances techniques et vous n'aurez pas besoin d'utiliser de code CSS, HTML, PHP, Javascript ou tout autre code personnalisé.
- Méthode 1 : Création d'un message d'alerte WordPress avec SeedProd
- Méthode 2 : Création d'une barre d'alerte avec OptinMonster
Plongeons-nous !
Méthode 1 : Création d'un message d'alerte WordPress avec SeedProd
Pour la première méthode, nous utiliserons SeedProd. Avec plus d'un million d'utilisateurs, c'est le meilleur plugin de création de pages pour WordPress.

SeedProd possède une puissante interface glisser-déposer qui facilite l'ajout de nouvelles mises en page à WordPress. Avec sa bibliothèque de modèles professionnels et son système de conception basé sur des blocs, vous pouvez ajouter des messages d'alerte et des widgets personnalisés n'importe où sur votre site en quelques minutes.
Vous pouvez également utiliser SeedProd pour :
- Construire une page à venir dans WordPress
- Personnalisez la conception de votre site Web WooCommerce
- Créer un thème WordPress personnalisé
- Ajoutez des icônes de médias sociaux personnalisées à votre site
- Mettez votre site en mode maintenance
- Et beaucoup plus.
Donc, si vous êtes prêt à commencer, suivez les étapes ci-dessous pour créer un message d'alerte personnalisé dans WordPress avec SeedProd.
Étape 1. Installer et activer SeedProd
La première chose que vous devrez faire est de visiter la page de tarification de SeedProd et de télécharger le plugin. Si vous avez besoin d'aide, vous pouvez suivre notre documentation sur l'installation de SeedProd.
Remarque : SeedProd a une version gratuite ; cependant, nous utiliserons SeedProd Pro pour la fonction Alert Box.
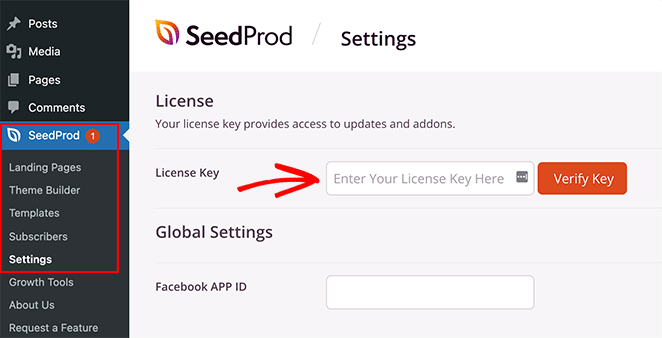
Après avoir activé le plugin, allez dans SeedProd » Paramètres et collez votre clé de licence dans la boîte de licence.

Vous pouvez trouver la clé de licence dans le tableau de bord de votre compte sur le site Web de SeedProd. Après avoir entré votre clé, cliquez sur le bouton Vérifier la clé .
Ensuite, vous devrez décider du type de mise en page que vous souhaitez créer. Avec SeedProd, vous pouvez soit créer des pages WordPress individuelles avec le Landing Page Builder, soit créer des thèmes WordPress personnalisés avec le Theme Builder.
Si vous souhaitez continuer à utiliser votre thème WordPress actuel, nous vous recommandons l'option Landing Page Builder. Toutefois, si vous souhaitez remplacer votre thème et ajouter des boîtes d'alerte à votre en-tête, pied de page, barre latérale et autres modèles de thème, le générateur de thèmes est le meilleur choix.
Pour ce didacticiel, nous utiliserons l'option Theme Builder . Mais si vous souhaitez créer une page de destination, vous pouvez suivre ce guide sur la façon de créer une page de destination dans WordPress.
Conseil de pro : vous pouvez utiliser la fonction Alert Box avec les deux options.
Étape 2. Choisissez un modèle prédéfini
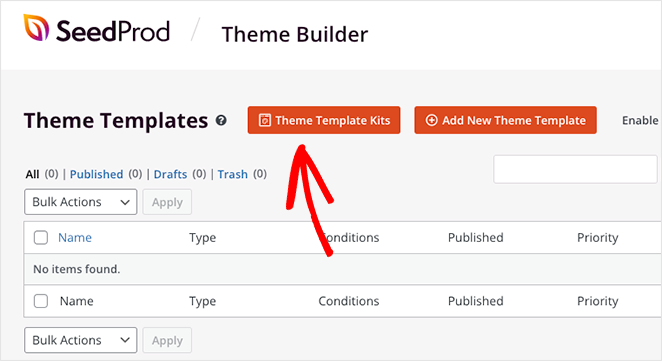
Puisque nous allons avec l'option Theme Builder, l'étape suivante consiste à visiter la page SeedProd » Theme Builder . Sur cette page, vous devrez cliquer sur le bouton Kits de modèles de thèmes pour choisir une mise en page de site Web prédéfinie.

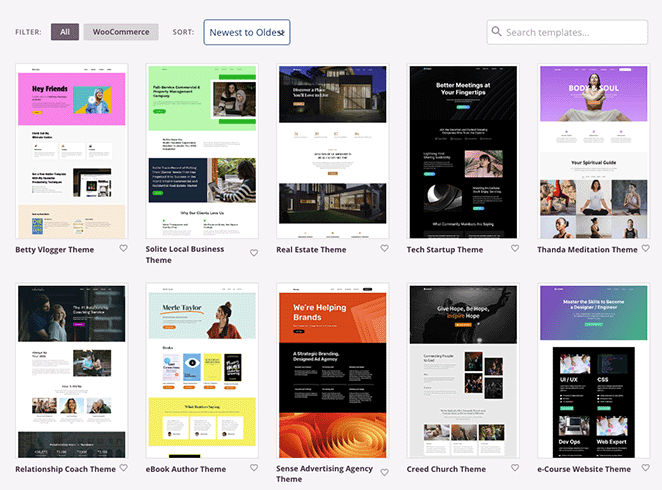
Vous verrez immédiatement une bibliothèque de kits de site Web que vous pouvez ajouter à votre site en un seul clic. À l'aide des filtres de la barre supérieure, vous pouvez trier les modèles par popularité, nouveauté, WooCommerce, etc.

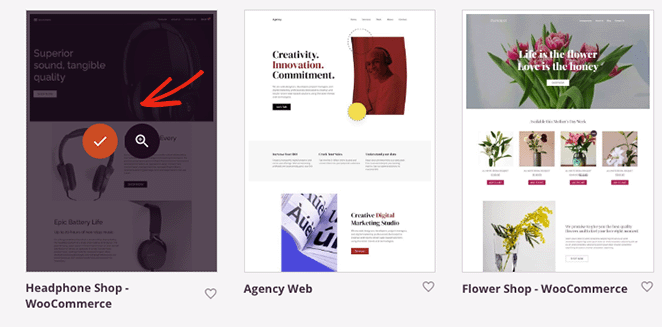
Lorsque vous trouvez un modèle que vous aimez, survolez-le et sélectionnez l'icône de coche pour l'ajouter à votre site WordPress. En quelques secondes, SeedProd importera l'ensemble du modèle, y compris les pages spécifiques et le contenu de la démo.

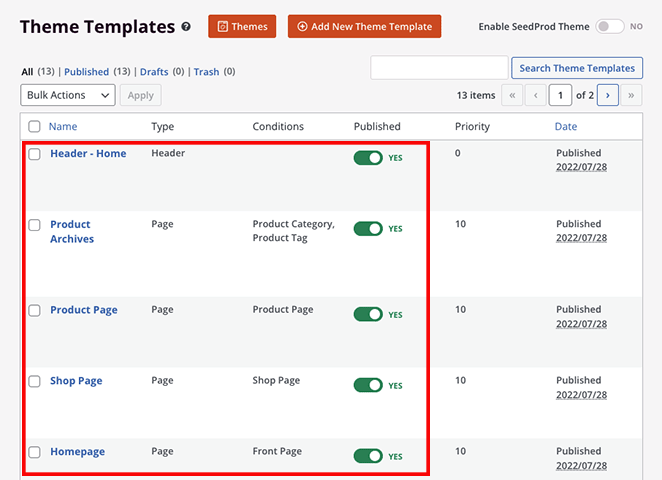
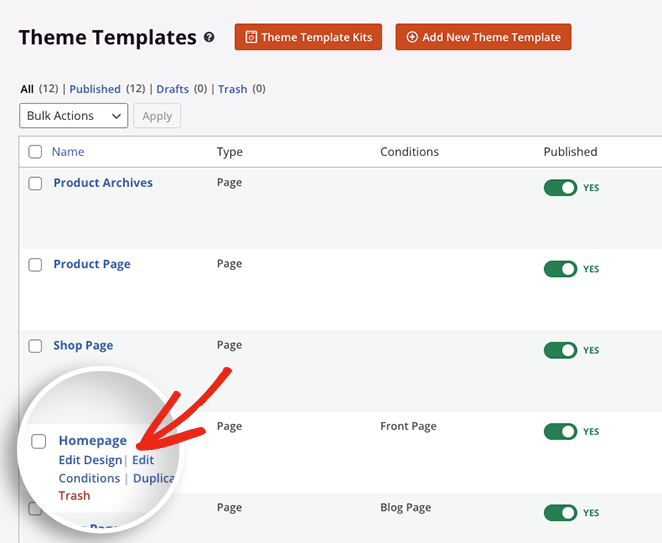
À partir de là, vous verrez les parties individuelles qui composent votre thème dans votre tableau de bord WordPress. Vous pouvez personnaliser n'importe quelle partie de thème en la survolant et en cliquant sur le lien Modifier la conception .

Par exemple, à l'aide des tutoriels ci-dessous, vous pouvez :
- Créer une page de blog personnalisée
- Créer un modèle de publication unique personnalisé
- Modifier votre page d'accueil WordPress
- Personnalisez votre en-tête WordPress
- Modifier votre pied de page WordPress
- Créer une barre latérale personnalisée
- Et plus.
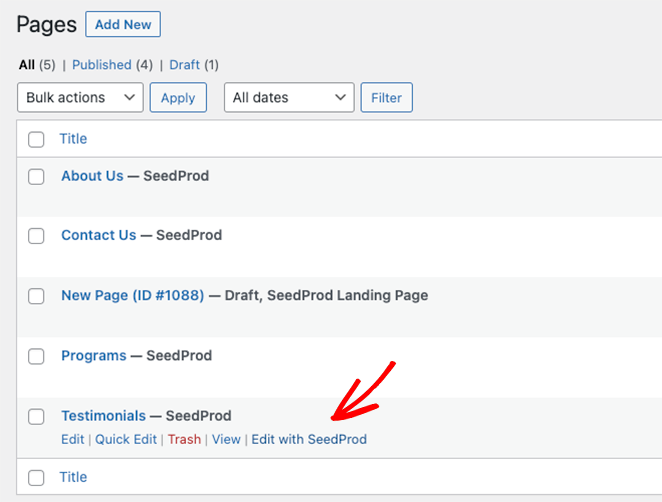
De plus, vous pouvez personnaliser des pages individuelles, telles que votre page À propos, Contact et Services. Visitez simplement Pages » Toutes les pages et cliquez sur le lien Modifier avec SeedProd à côté de la page que vous souhaitez personnaliser.

Pour commencer, nous allons vous montrer comment ajouter un message d'alerte à votre page d'accueil WordPress. Alors allez-y et survolez le modèle de page d'accueil et cliquez sur le lien Modifier le design .

Étape 3. Ajouter le bloc de message d'alerte
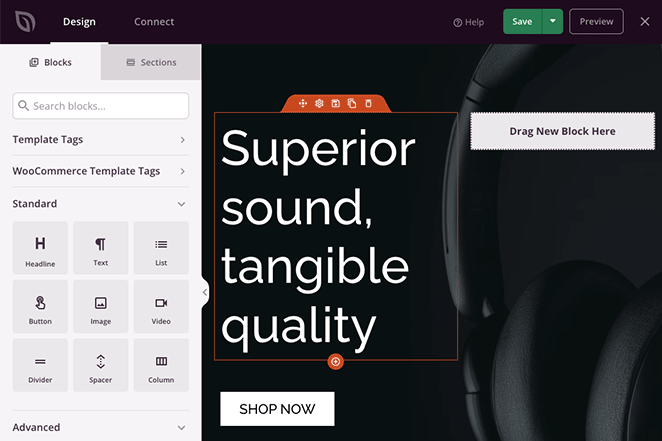
Lorsque vous ouvrez le modèle, vous verrez le générateur de page glisser-déposer de SeedProd. Il aura des blocs et des paramètres WordPress sur la gauche et un aperçu en direct de votre page d'accueil sur la droite.

Vous pouvez cliquer n'importe où sur l'aperçu pour personnaliser le contenu du modèle et voir les modifications en temps réel. De plus, vous pouvez faire glisser de nouveaux blocs WordPress du panneau de gauche sur votre page pour ajouter plus de fonctionnalités et de fonctionnalités.
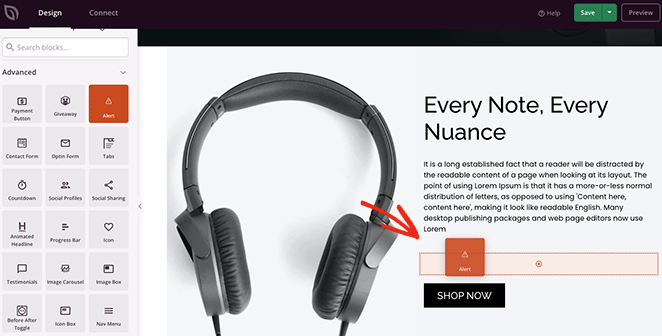
C'est ainsi que nous ajouterons un message d'alerte à la page d'accueil. Trouvez simplement le bloc Alerte dans le panneau Blocs avancés et faites-le glisser où vous voulez afficher votre message d'alerte.

Une fois le bloc en place, vous pouvez personnaliser son apparence et le message qu'il montrera aux visiteurs de votre site Web.
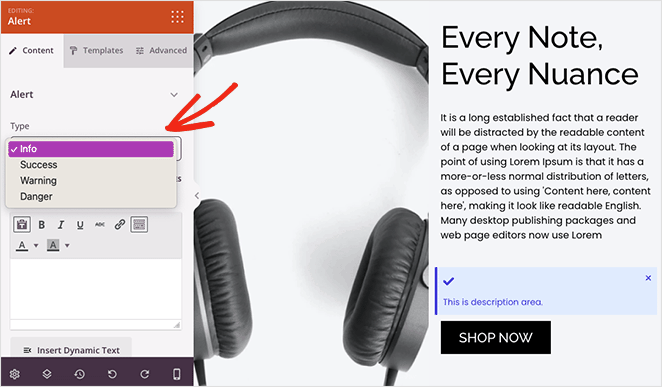
Tout d'abord, cliquez sur le menu déroulant "Type" et choisissez un type d'alerte, tel que Info, Succès, Avertissement ou Danger.

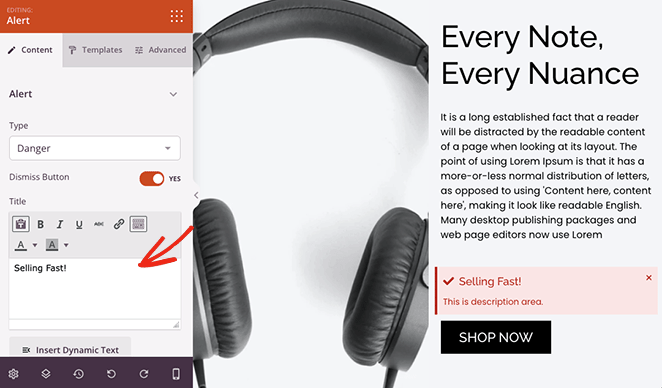
Ensuite, donnez un titre à votre alerte. Vous pouvez également activer ou désactiver le bouton de fermeture, qui permet aux utilisateurs d'ignorer le message.

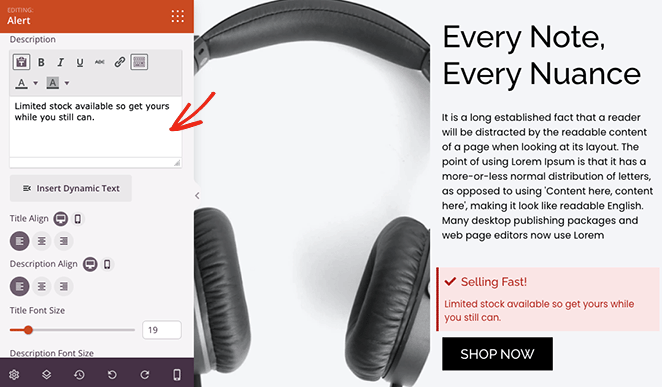
Entrez maintenant une description de votre alerte pour donner plus d'informations aux utilisateurs. En dessous, vous pouvez modifier le titre et la description, la taille, l'alignement et le niveau de titre.

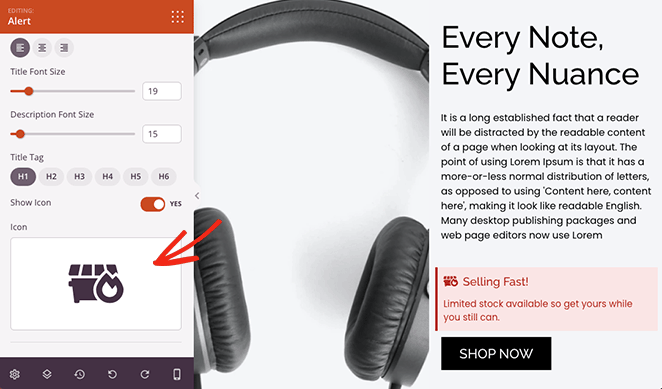
Pour faire ressortir l'alerte, vous pouvez ajouter une icône personnalisée. SeedProd a des centaines d'icônes Font Awesome, il existe donc de nombreuses options.

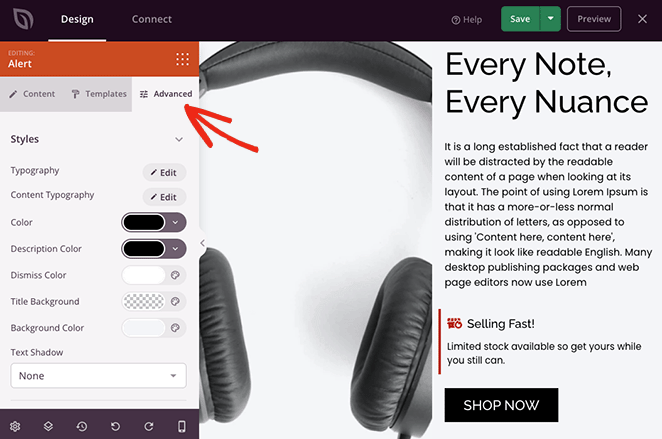
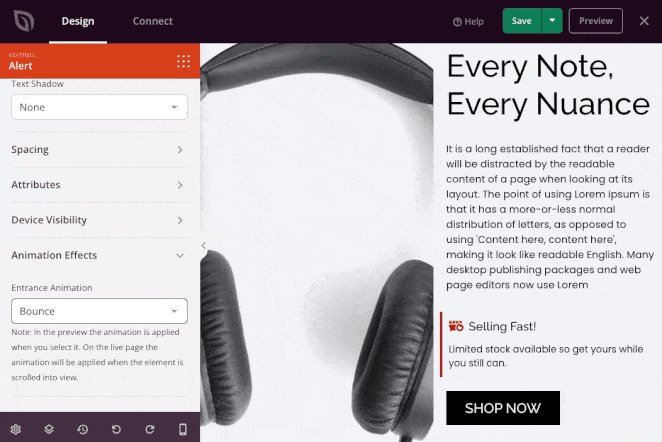
Si vous souhaitez utiliser des couleurs personnalisées pour votre message d'alerte, cliquez sur l'onglet Avancé dans les paramètres de blocage. Ici, vous pouvez modifier la typographie, modifier les couleurs de la description, du titre et des couleurs d'arrière-plan, et sélectionner une ombre de texte.


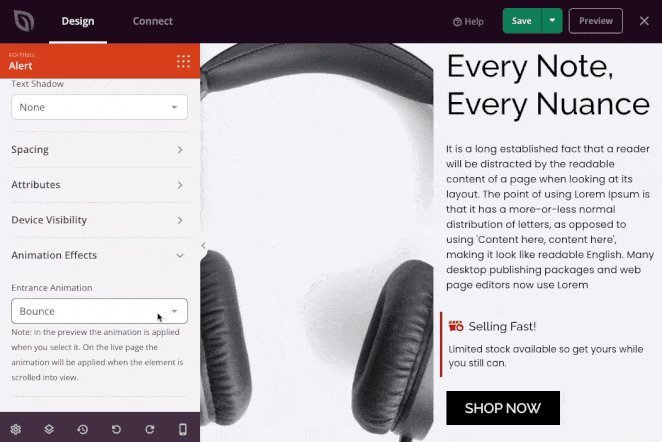
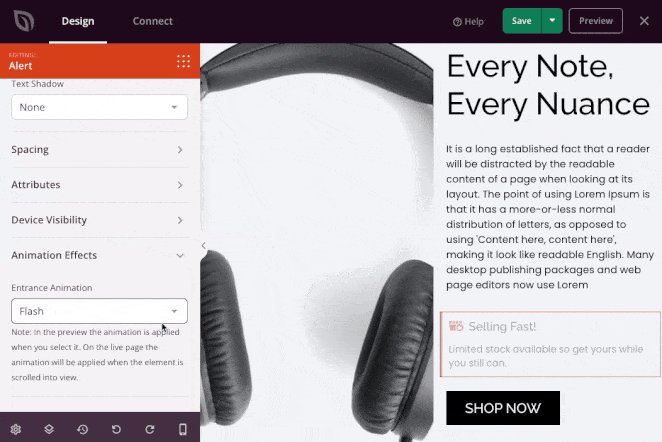
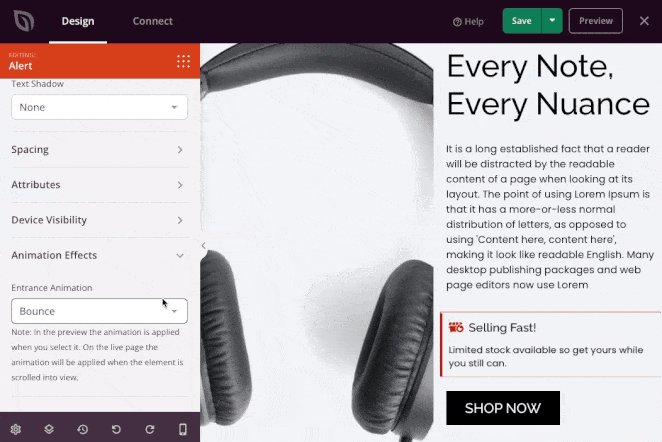
Dans le même panneau, vous pouvez modifier l'espacement des blocs, la visibilité et même ajouter une animation pour le rendre plus accrocheur.

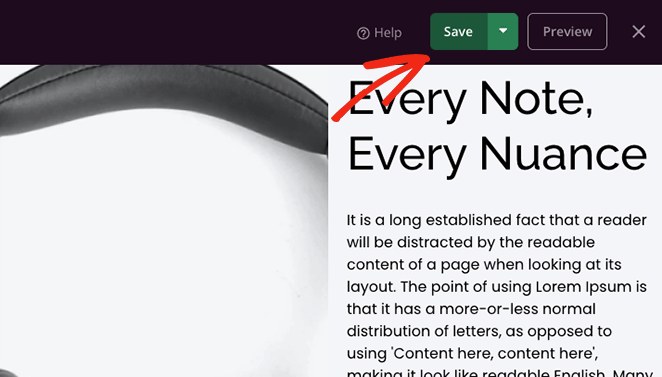
Assurez-vous de cliquer sur le bouton Enregistrer avant de personnaliser d'autres pages.

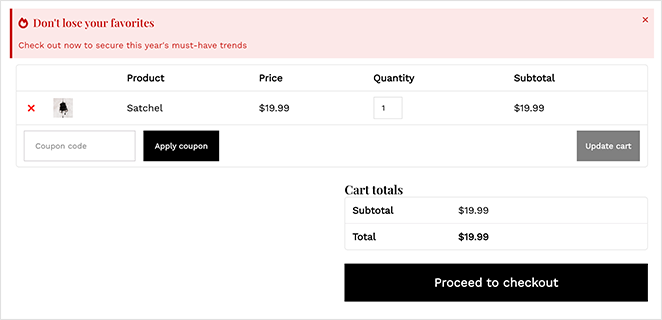
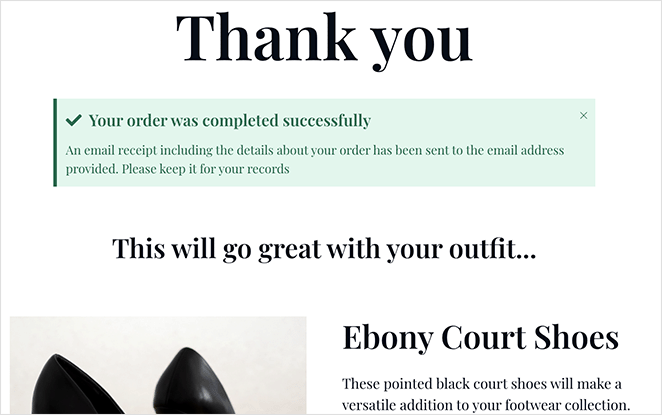
Les messages d'alerte sont un moyen fantastique d'attirer l'attention sur d'autres zones de votre site. Par exemple, dans la capture d'écran ci-dessous, nous avons ajouté un message de réussite à la page de confirmation de commande d'une boutique en ligne.

Soyez donc créatif avec des notifications personnalisées, puis suivez la dernière étape pour les diffuser sur votre site Web.
Étape 4. Publiez vos modifications
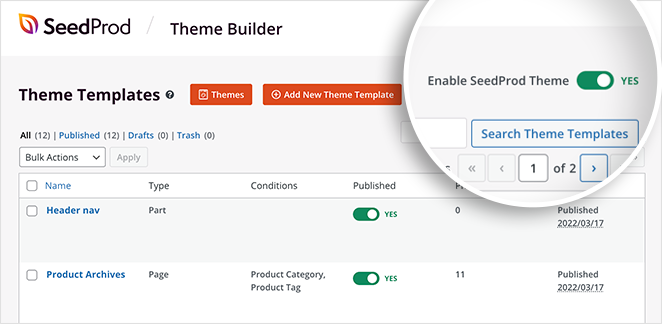
Après avoir modifié un modèle de thème SeedProd, vous devrez activer le thème pour afficher les modifications sur votre site Web en direct. Pour ce faire, quittez le générateur de pages et revenez au tableau de bord du générateur de thèmes.
À partir de là, recherchez la bascule Activer le thème SeedProd et basculez-la sur la position verte "Oui".

Vous pouvez maintenant visiter votre site Web et voir votre message d'alerte en action !

Méthode 2 : Création d'une barre d'alerte avec OptinMonster
Une autre façon d'ajouter un message d'alerte à votre site WordPress consiste à créer une barre de notification d'alerte. La barre d'alerte s'installera en haut ou en bas de votre site Web et affichera un message personnalisé aux visiteurs.
Pour cette méthode, nous utiliserons OptinMonster, le meilleur logiciel d'optimisation de conversion sur le marché. Avec son interface facile à utiliser, il vous aide à convertir les visiteurs du site en abonnés et en clients.

OptinMonster propose plusieurs types d'opt-in, notamment des fenêtres contextuelles lightbox, des tapis de bienvenue, des comptes à rebours, etc., vous aidant à augmenter le nombre d'abonnés et les ventes sur votre site Web. Il propose également des types de notification illimités et des modules complémentaires pour divers services et API de marketing par e-mail.
De plus, comme nous l'avons mentionné ci-dessus, vous pouvez utiliser OptinMonster pour créer une barre de message d'alerte pour votre site Web. Le logiciel a d'innombrables modèles prédéfinis. Cela permet de créer très facilement une barre d'alerte attrayante en quelques minutes.
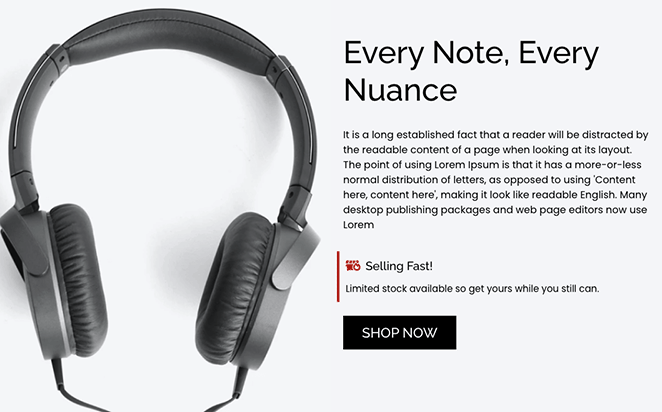
Voici celui que nous allons créer dans ce tutoriel :

Commençons!
Étape 1. Installer et activer OptinMonster
Tout d'abord, rendez-vous sur le site Web d'OptinMonster et créez votre compte.
Ensuite, installez et activez le plugin WordPress OptinMonster. Pour obtenir de l'aide, vous pouvez consulter ce guide sur l'installation d'un plugin WordPress.
Le plugin OptinMonster vous permet de connecter facilement votre site Web au logiciel en quelques clics.
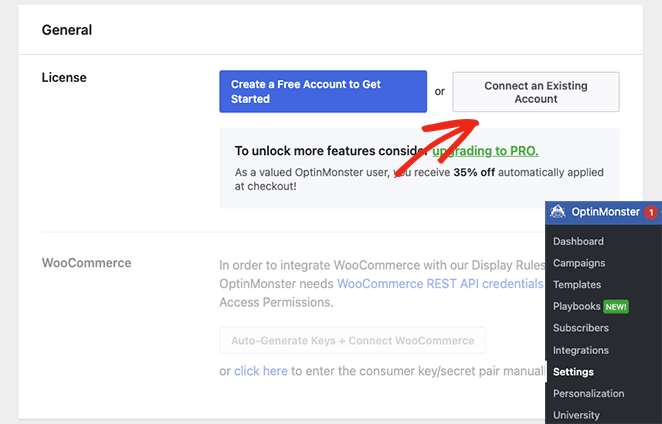
Après avoir activé le plugin, vous devrez connecter votre compte. Pour cela, rendez-vous sur OptinMonster » Paramètres depuis votre administrateur WordPress.
À partir de là, cliquez sur le bouton Connecter un compte existant .

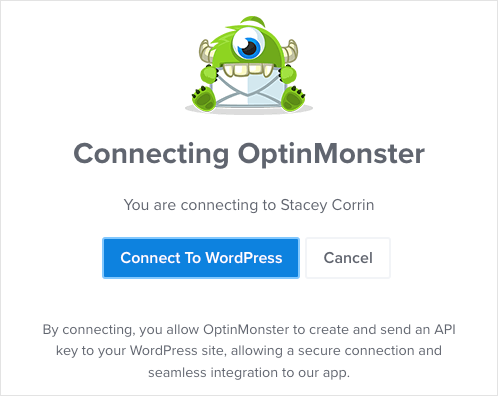
Une fenêtre apparaîtra vous demandant de saisir votre adresse e-mail. Une fois que vous avez ajouté votre adresse e-mail, cliquez sur le bouton Se connecter à WordPress .

Étape 2. Choisissez un modèle de barre flottante
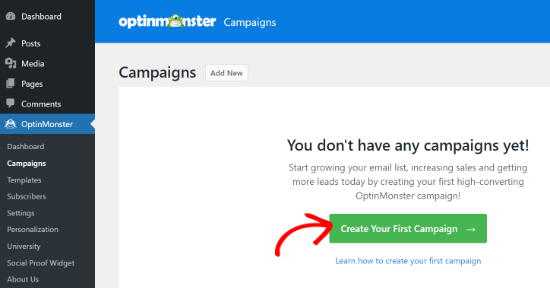
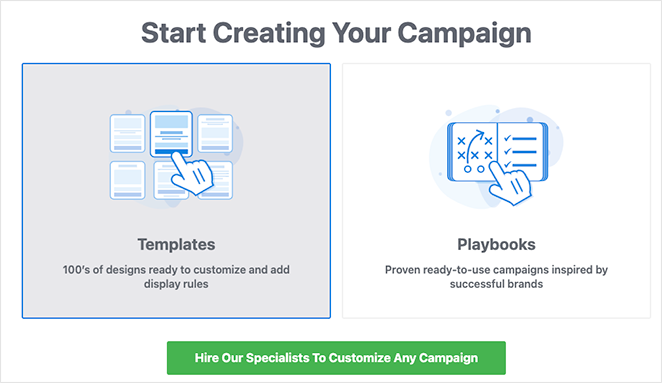
Après avoir connecté votre compte OptinMonster, rendez-vous sur OptinMonster »Campagnes depuis votre tableau de bord WordPress. Vous pouvez maintenant cliquer sur le bouton Créer votre première campagne .

OptinMonster vous donnera le choix de choisir un modèle prédéfini ou d'utiliser leurs playbooks, qui reproduisent des campagnes réussies de marques authentiques. Pour ce guide, nous sélectionnerons l'option Modèles.

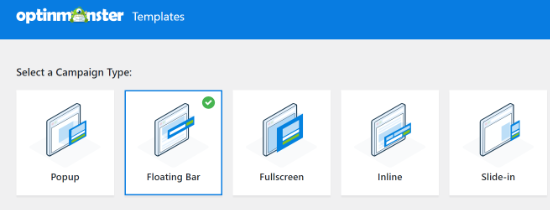
Sur cette page, choisissez la barre flottante comme type de campagne pour créer votre barre d'alerte.

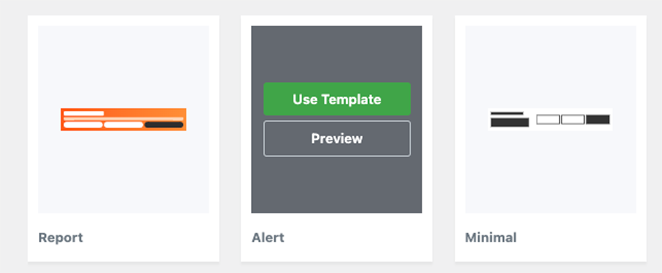
Ensuite, vous verrez une sélection de différents modèles de campagne. Pour choisir un modèle, survolez-le et cliquez sur le bouton Utiliser le modèle .

Nous utiliserons le modèle "Alerte" pour notre barre d'alerte.
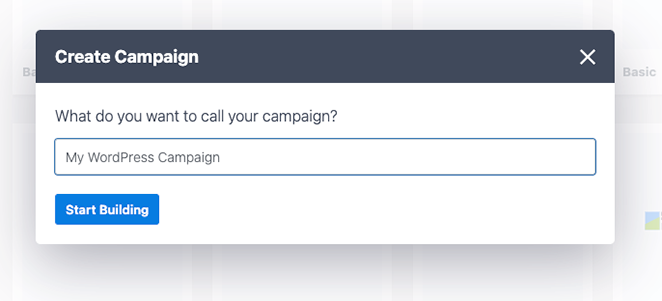
Après avoir sélectionné le modèle, vous verrez une invite vous demandant de nommer votre campagne. Une fois que vous avez entré votre nom, cliquez sur le bouton Démarrer la construction .

Étape 3. Personnalisez votre barre de message d'alerte
Sur l'écran suivant, vous verrez l'éditeur de campagne d'OptinMonster. C'est ici que vous pouvez concevoir et personnaliser votre message d'alerte.
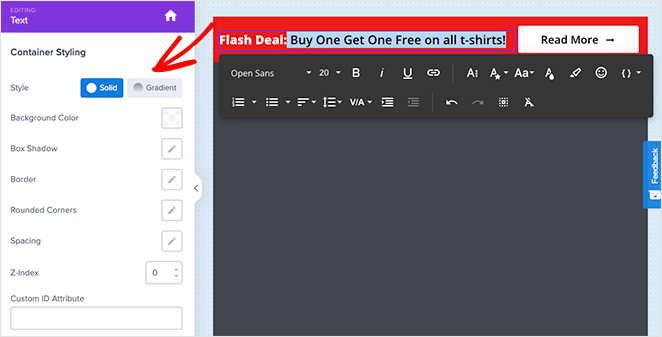
Vous verrez que la barre d'alerte apparaît en haut de votre écran par défaut. Pour modifier le texte de la barre flottante, cliquez sur la zone que vous souhaitez modifier et saisissez votre message personnalisé.

Vous pouvez également modifier la police, la taille de la police, la couleur, etc.
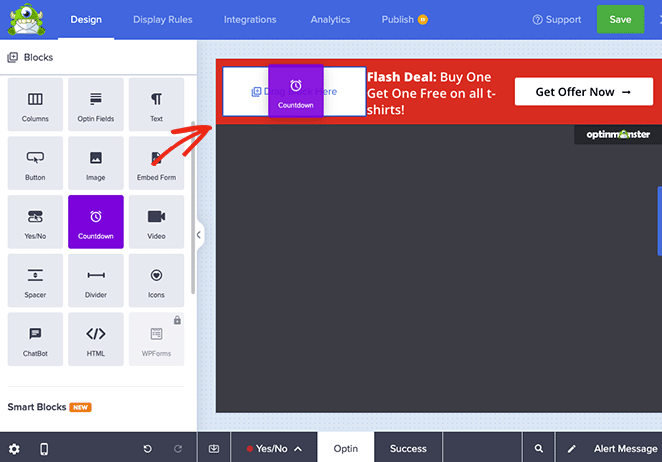
Si vous souhaitez ajouter plus d'urgence à votre barre d'alerte, vous pouvez faire glisser le bloc Compte à rebours et le déposer sur la barre flottante.

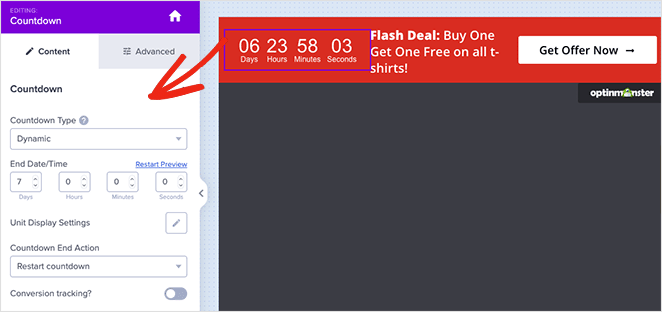
À partir de là, vous pouvez sélectionner la minuterie sur le modèle, personnaliser ses paramètres et saisir la date et l'heure de fin souhaitées.

Vous pouvez également définir la minuterie comme un compte à rebours à feuilles persistantes. Un compte à rebours permanent est défini séparément pour chaque visiteur de votre site Web.
Une fois que vous êtes satisfait de votre barre d'alerte, cliquez sur le bouton Enregistrer en haut de votre écran.
Étape 4. Configurez vos paramètres d'affichage
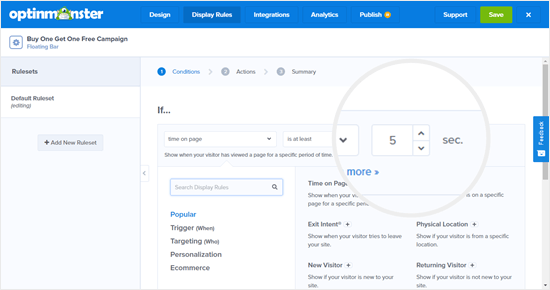
L'étape suivante consiste à accéder à l'onglet "Règles d'affichage" et à sélectionner quand et où afficher votre barre. La règle par défaut affiche la barre après qu'un visiteur ait été sur la page pendant 5 secondes.

Nous allons changer cela à 0 seconde pour qu'un message d'alerte apparaisse instantanément. Pour ce faire, changez simplement le compte à rebours 'sec' à 0.
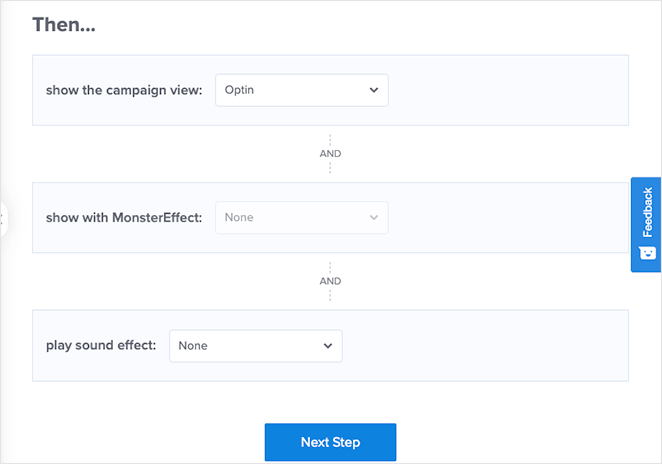
Une fois que vous avez fait cela, cliquez sur le bouton Étape suivante pour modifier les paramètres d'action. Vous pouvez laisser le menu déroulant "Afficher la vue de la campagne" sur Optin et sélectionner si vous souhaitez émettre un effet sonore lorsque la barre d'alerte apparaît.

Après avoir effectué ces modifications, cliquez sur le bouton Étape suivante . Sur la page suivante, vous verrez un résumé de votre campagne.
Si vous êtes satisfait des paramètres, cliquez sur le bouton Enregistrer .
Étape 5. Publiez votre barre d'alerte
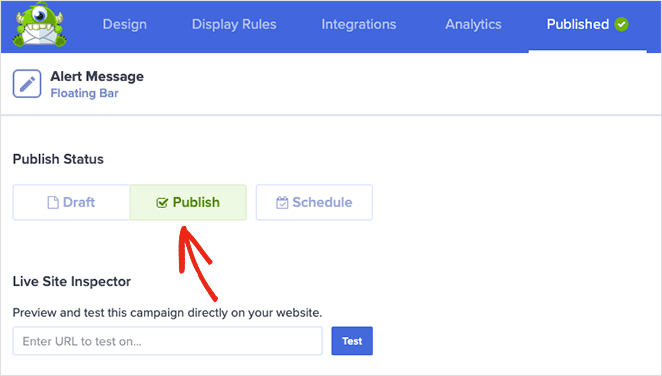
L'étape suivante consiste à passer à l'onglet Publier et à modifier le statut de publication sur Publier .

La dernière étape consiste à activer la campagne sur votre site WordPress.
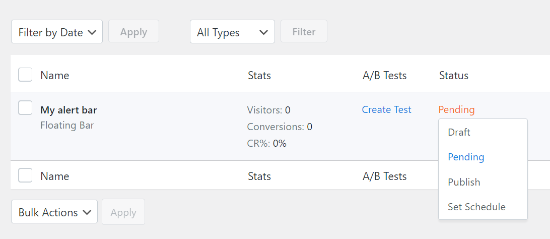
Pour cela, fermez l'éditeur de campagnes et rendez-vous sur OptinMonster » Campagnes . Vous verrez votre campagne dans la liste et le statut sera En attente.

Pour le modifier, cliquez sur le statut En attente et sélectionnez Publier dans le menu déroulant.
Vous pouvez désormais visiter n'importe quelle page de votre site Web et voir votre barre d'alerte en action.

C'est ça!
Nous espérons que cet article vous a aidé à apprendre à créer un message d'alerte dans WordPress. Avant de partir, vous aimerez peut-être aussi ces guides sur la façon d'ajouter Google Analytics à WordPress et les meilleurs fournisseurs d'hébergement WordPress.
Merci d'avoir lu. Veuillez nous suivre sur YouTube, Twitter et Facebook pour plus de contenu utile pour développer votre entreprise.