Comment créer une page personnalisée de mon compte WooCommerce
Publié: 2022-04-14Si vous gérez une boutique en ligne à l'aide du plugin WooCommerce, vous connaissez probablement la page Mon compte. Il s'agit de la page que voient vos clients lorsqu'ils se connectent à leur compte.
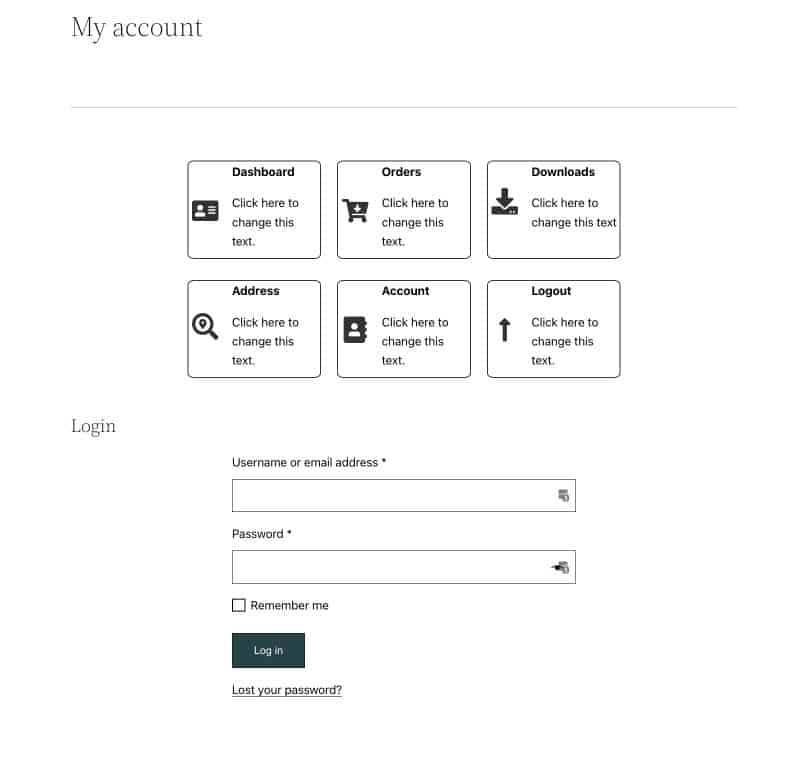
Par défaut, cette page est assez simple, comme celle-ci.

Il y a tellement plus de potentiel et tellement plus que vous pouvez faire avec cette partie très importante de votre boutique en ligne.
Vous pouvez le personnaliser pour inclure beaucoup plus d'informations et de fonctionnalités intéressantes pour améliorer l'expérience utilisateur.
Nous allons vous montrer comment personnaliser la page Mon compte WooCommerce et offrir à vos clients une bien meilleure expérience !
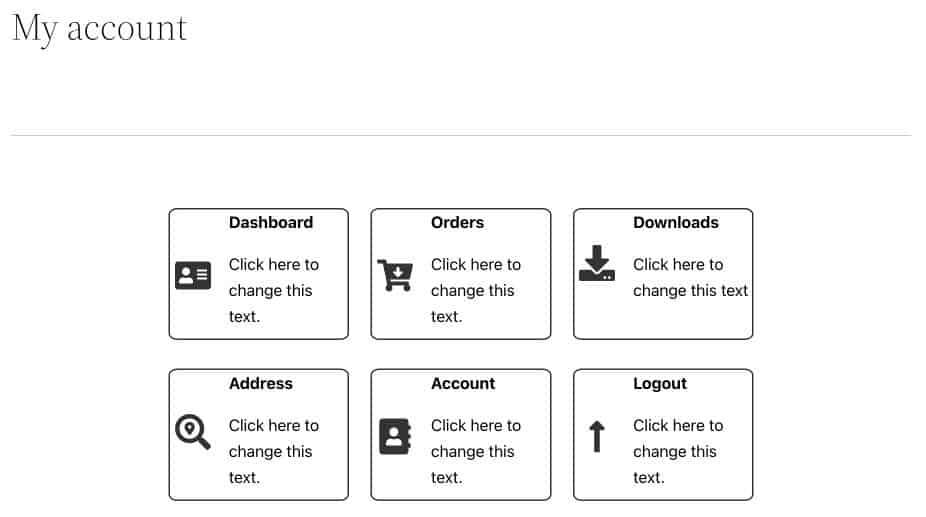
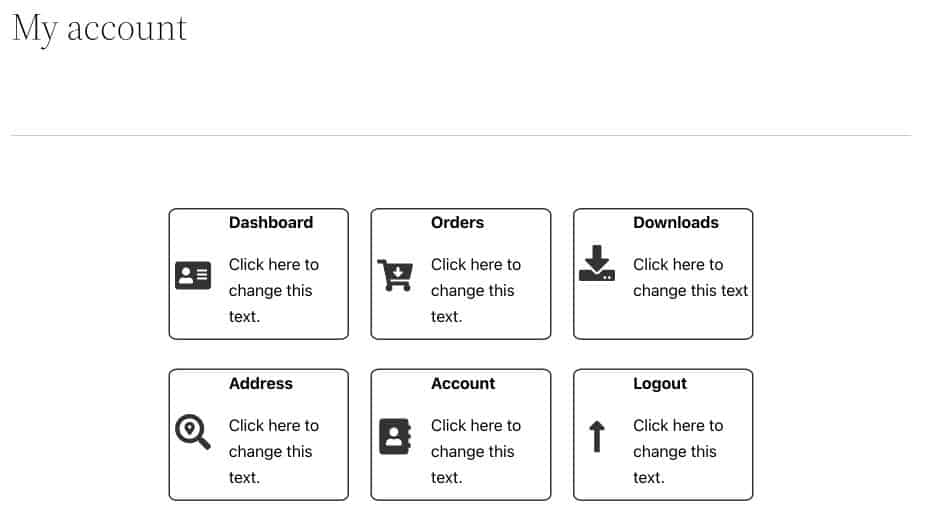
En suivant ces étapes, vous serez en mesure de créer une page Mon compte d'aspect professionnel, tout comme celle ci-dessous.

Prêt? Commençons!
Pourquoi personnaliser la page Mon compte dans WooCommerce ?
La page Mon compte est le tableau de bord de votre utilisateur pour gérer ses commandes, vérifier les téléchargements, modifier son adresse et modifier les détails de son compte.
Une page Mon compte bien conçue peut offrir une meilleure expérience utilisateur à vos clients.
En plus d'être agréable à regarder (qui n'aime pas les jolies choses ?), cette disposition rend la gestion des comptes beaucoup plus pratique.
Voici quelques raisons pour lesquelles il est essentiel de créer une excellente page Mon compte :
Meilleure satisfaction client
Si vous pouvez fournir à vos clients toutes les informations dont ils ont besoin sur la page Mon compte, ils sont moins susceptibles de vous contacter pour obtenir de l'aide.
Une page Mon compte bien personnalisée rendra vos clients plus à l'aise et plus confiants lors de leurs achats dans votre magasin.
Meilleure fidélisation de la clientèle
La personnalisation de la page Mon compte peut également aider à fidéliser les clients.
Si vous leur facilitez l'accès aux informations de leur compte et à l'historique de leurs commandes, ils sont plus susceptibles de continuer à magasiner avec vous.
Un client satisfait est plus susceptible de revenir.
Réduction des retours de produits
Lorsque vous améliorez la page Mon compte, cela aide les clients à obtenir toutes les informations dont ils ont besoin sur le produit, y compris les détails d'expédition, les informations de suivi, etc.
Avec toutes ces informations en un seul endroit, dans une interface facile à utiliser, les clients n'auront pas à se soucier de la réalisation du produit.
Lorsque vous rassurez l'esprit de vos clients, ils vivent une expérience beaucoup plus positive, ce qui peut entraîner une fidélisation de la clientèle.
Comment personnaliser la page Mon compte
Maintenant que nous connaissons les avantages et comment ils peuvent être appliqués à votre entreprise, ajoutons ces modifications de conception à votre page Mon compte.
Personnalisez manuellement votre page Mon compte
Pour cette méthode, nous allons d'abord installer tous les plugins et thèmes requis ; Ensuite, nous allons concevoir le tableau de bord Mon compte et enfin masquer la navigation WooCommerce par défaut.
Important : Copiez chaque lien de votre page Mon compte actuelle et enregistrez-le dans un document séparé.
Cela va être utile dans les étapes futures.

Étape 1 : Installez les plugins requis
Vous pouvez utiliser le constructeur de pages WordPress que vous préférez.
Nous avons utilisé Ultimate Addons for Gutenberg (UAG) pour cette conception.

UAG est un plugin léger qui ajoute des mises en page et des blocs de conception fantastiques à la bibliothèque Gutenberg.
Il est compatible avec tous les thèmes et est entièrement gratuit à télécharger.
Vous aurez également besoin d'un autre plugin appelé Gutenberg Blocks Library & Toolkit - Editor Plus.

Ce plugin vous permet d'ajouter du CSS personnalisé à des blocs Gutenberg individuels. Nous aurons besoin de ce plugin à l'étape 3.
Ces deux plugins sont disponibles dans la bibliothèque de plugins WordPress et vous pouvez les télécharger gratuitement.
Étape 2 : Concevez votre tableau de bord
Une fois que vous avez téléchargé les plugins que vous souhaitez, il est temps de personnaliser la page Mon compte WooCommerce.
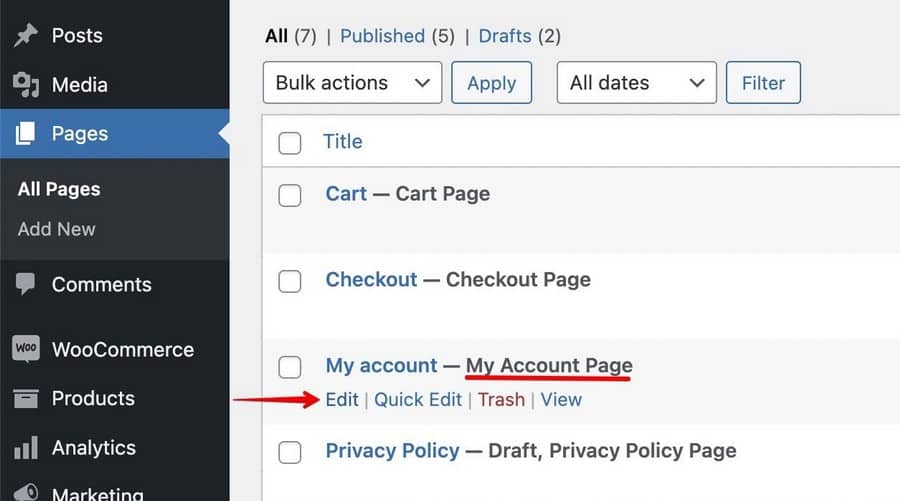
1. Accédez à Pages > Mon compte depuis votre tableau de bord WordPress.

2. Cliquez sur Modifier pour commencer à modifier la page.
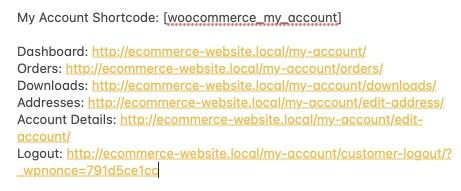
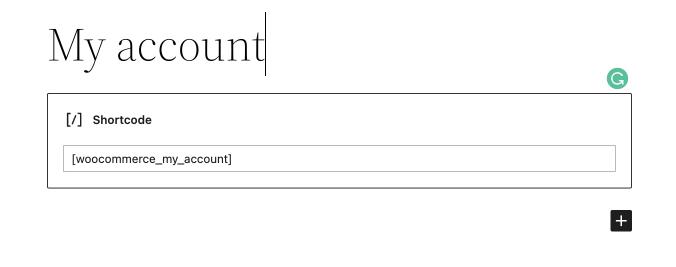
Vous y verrez le code abrégé par défaut de mon compte. Ce shortcode permet à WordPress de savoir que la page est la page Mon compte.

3. Pour l'instant, copiez le shortcode dans un autre document et supprimez le bloc. Nous en aurons besoin, mais pas maintenant.
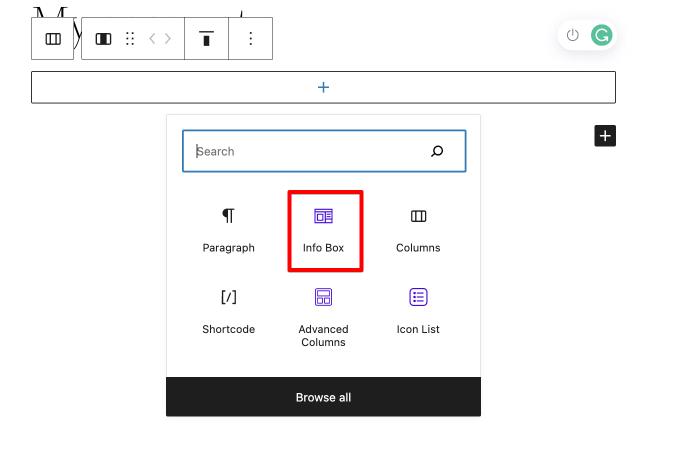
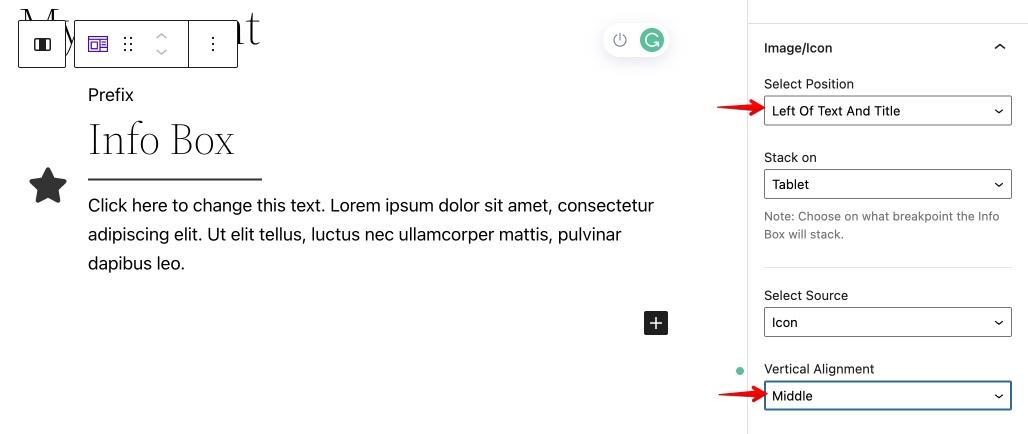
4. Dans la colonne, ajoutez un bloc Info Box .

5. Dans la barre de droite, utilisez les paramètres de bloc pour personnaliser le bloc.
Ici, définissez la position de l'icône sur Left Of Text And Title et définissez l'alignement vertical sur Middle .

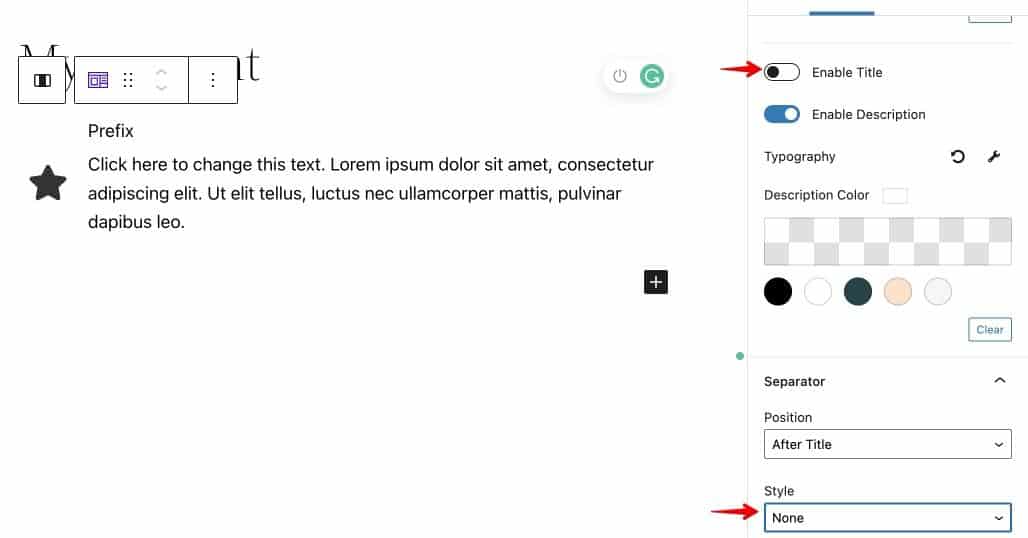
6. Vous pouvez également choisir d'activer ou de désactiver le titre et le séparateur dans la barre latérale.

Ici, nous désactivons le titre et le séparateur.
Vous pouvez le faire en désactivant le bouton bascule à côté de l'option Activer le titre .
Pour désactiver le séparateur, sélectionnez Aucun dans l'option Style sous Séparateur .
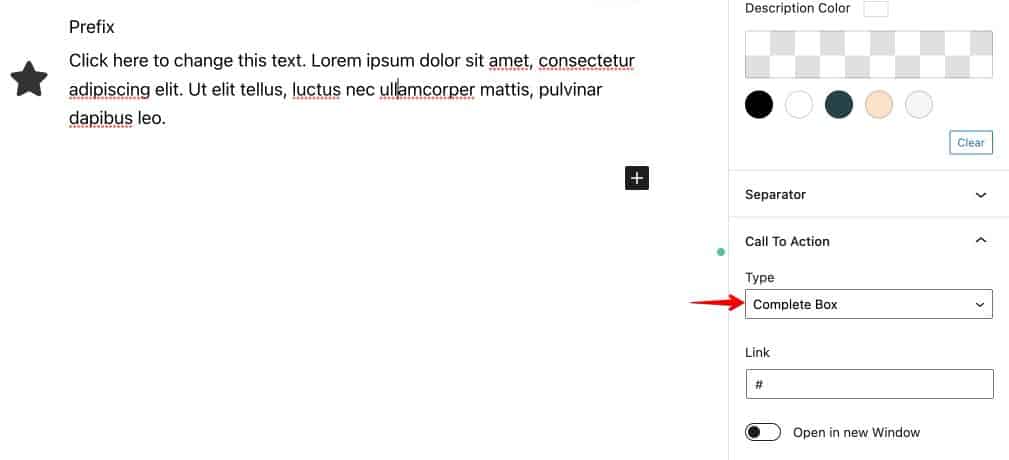
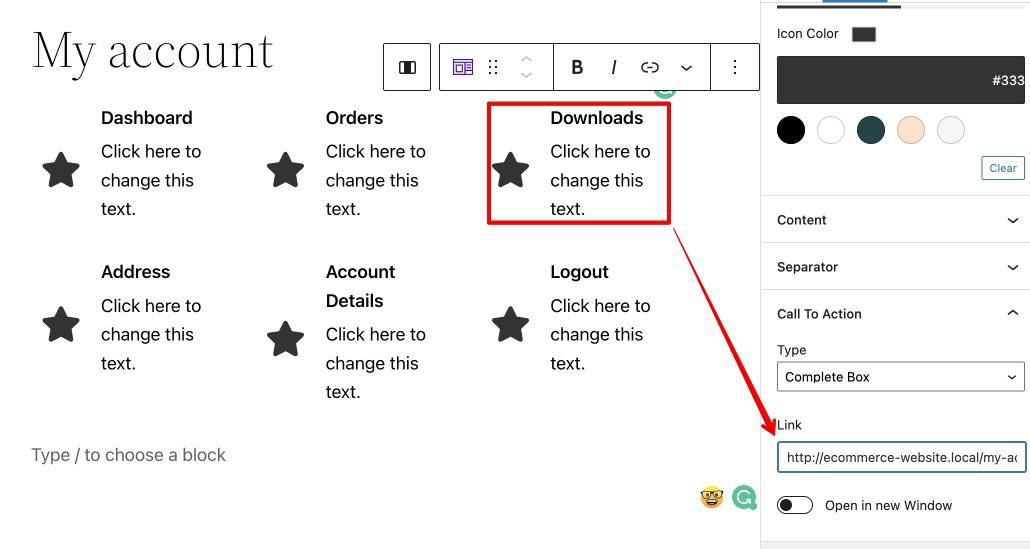
7. Enfin, accédez à la section CTA et définissez le type de CTA comme une case complète.

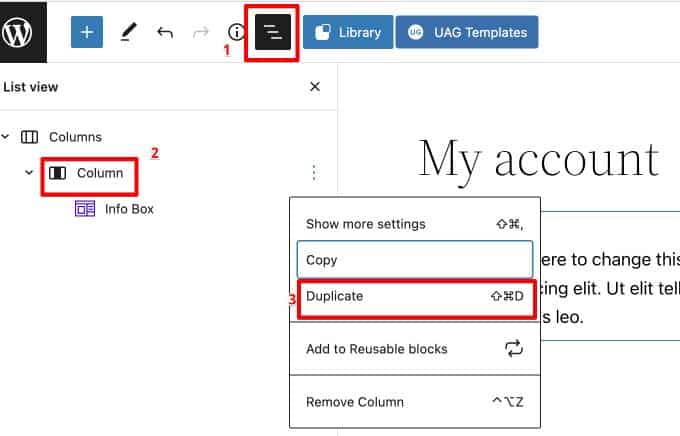
8. Ensuite, accédez à la vue de liste à partir du haut et sélectionnez et dupliquez la colonne jusqu'à ce que vous en ayez 6.


Ajoutez le contenu nécessaire dans l'espace modifiable et votre page devrait ressembler à ceci.

9. Il est maintenant temps d'ajouter les bons liens à chaque boîte.

De cette façon, chaque boîte à icônes devient active et envoie votre client vers la page correspondante.
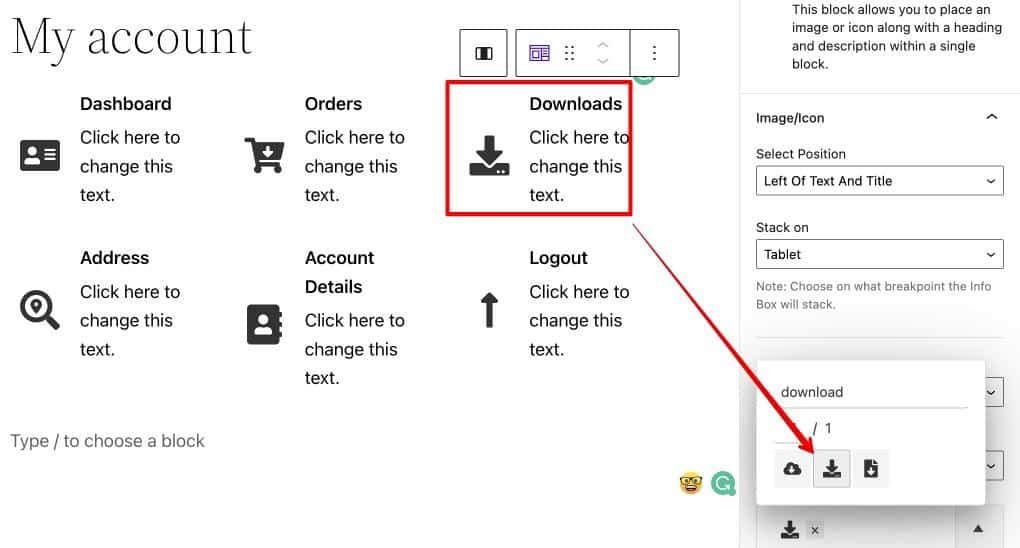
10. Remplacez les icônes dans chacune des boîtes d'icônes par quelque chose qui se rapporte au titre.
Pour ce faire, sélectionnez une boîte d'icônes , allez dans Paramètres des icônes et recherchez l'icône la plus proche du titre.
Enfin, cliquez sur l'icône dans la boîte à icônes.

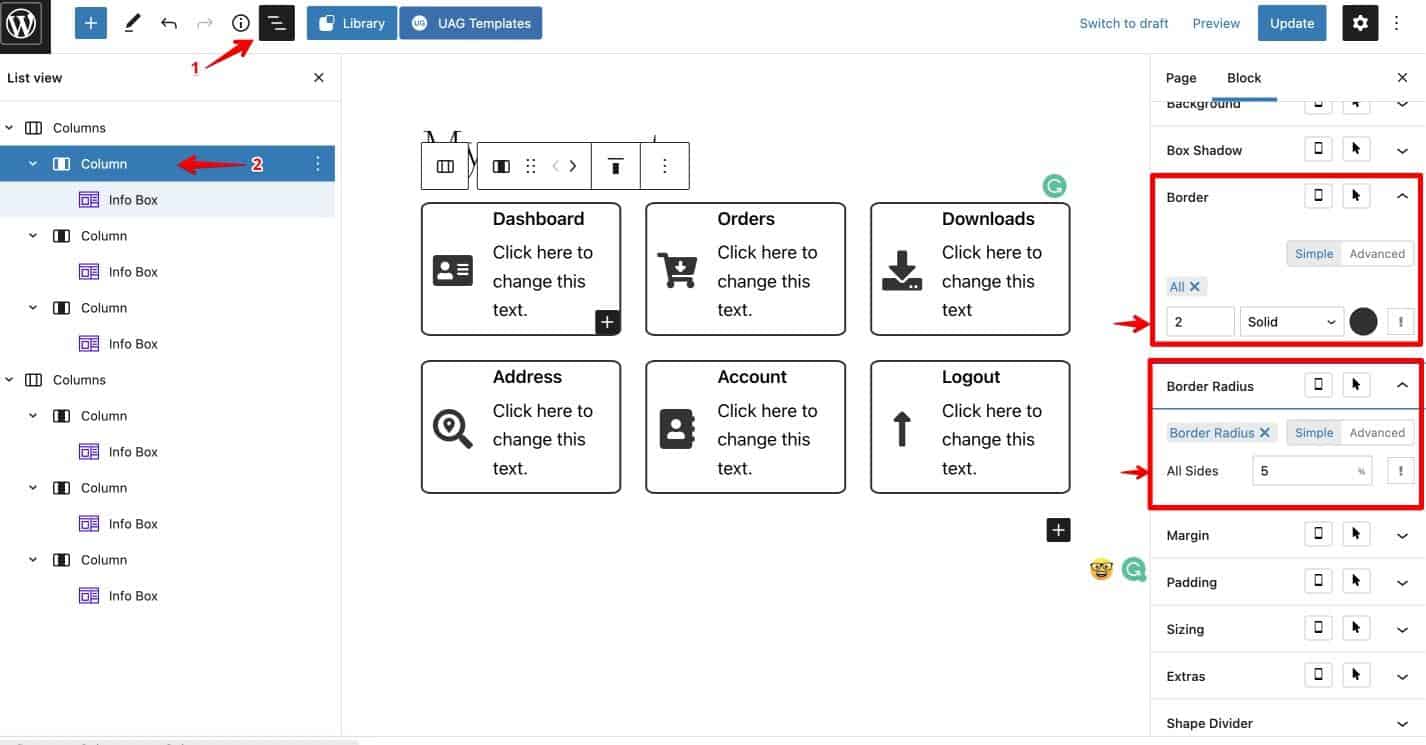
11. Nous pouvons ajouter des bordures pour créer une séparation entre les boîtes d'icônes.
- Accédez à la vue Liste et sélectionnez une colonne.
- Dans la barre latérale droite, accédez aux paramètres de bordure et ajoutez de l'épaisseur au paramètre. Dans ce cas, nous avons ajouté 2 px.
- Allez dans Border Radius et modifiez le rayon si vous le souhaitez. Nous avons ajouté un rayon de 5% pour ajouter une légère courbure dans ce cas.

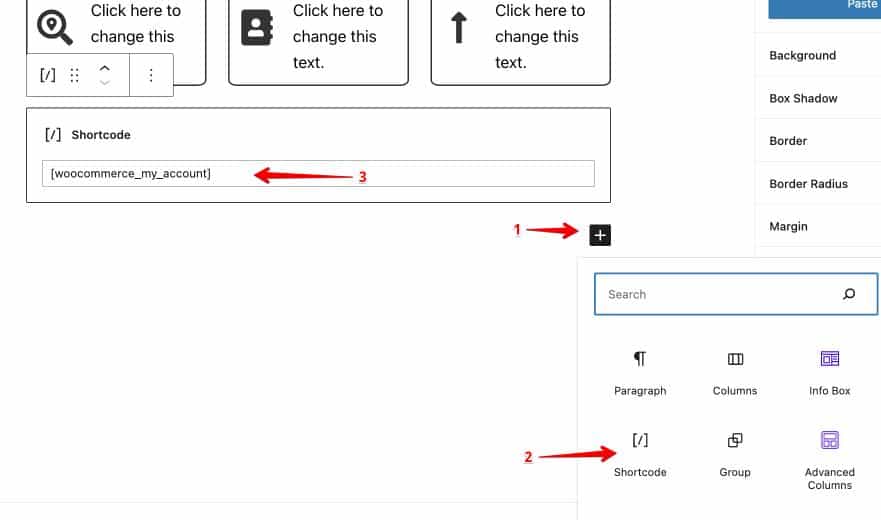
12. Enfin, ajoutez le WooCommerce My Account Shortcode .
- Cliquez sur le bouton "+".
- Sélectionnez l'option Shortcode .
- Collez le shortcode WooCommerce Mon compte dans la barre qui apparaît.

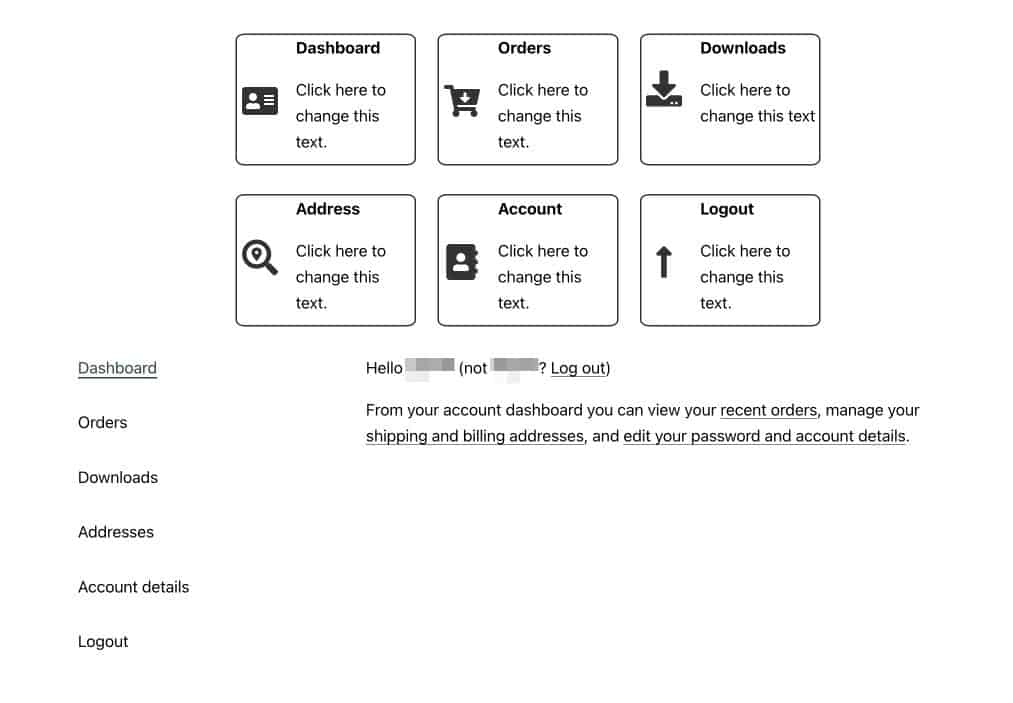
Une fois que vous avez ajouté le shortcode, vous remarquerez que l'ancien tableau de bord WooCommerce Mon compte réapparaît sous votre conception actuelle.
Nous pouvons simplement masquer cela en utilisant le code CSS que nous aborderons à l'étape suivante.

Étape 3 : Masquer la navigation de la page Mon compte WooCommerce
Pour cette étape, vous devrez ajouter un petit extrait CSS à votre site Web.
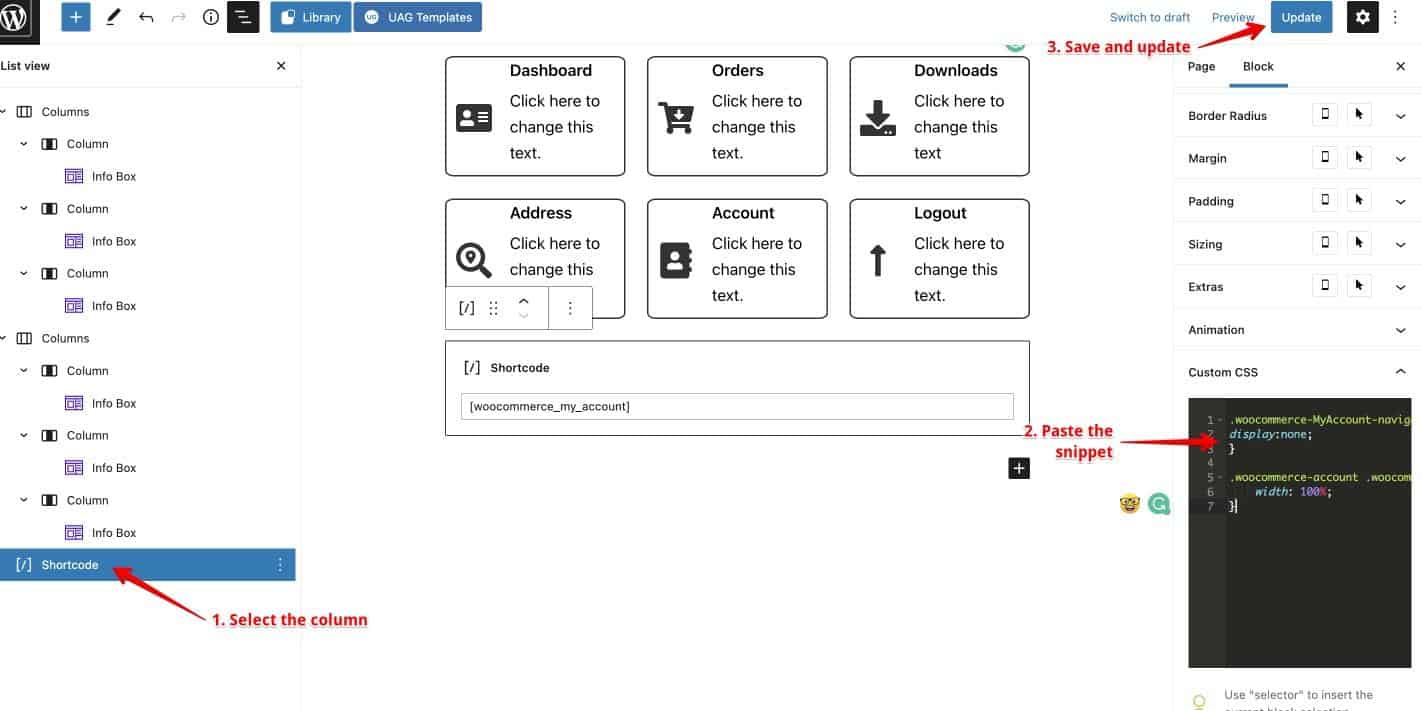
- Accédez à la vue en direct.
- Sélectionnez la colonne que vous souhaitez masquer. Dans ce cas, la colonne shortcode.
- Dans la barre latérale droite, accédez au paramètre CSS personnalisé .
- Collez le CSS personnalisé suivant :
.woocommerce-MyAccount-navigation { display:none; } .woocommerce-account .woocommerce-MyAccount-content { width: 100%; } 
Avec ces paramètres en place, votre page Mon compte sera désormais bien meilleure !

Étape 4 : Modifier les paramètres de visibilité de votre page
Maintenant, la page Mon compte est meilleure que la version par défaut. Un seul problème est que même les utilisateurs déconnectés verront le même format.
Voici à quoi cela ressemble lorsqu'un utilisateur déconnecté visite la page Mon compte WooCommerce.

Ce n'est pas ainsi que nous voulons que la page fonctionne. Nous souhaitons que ces éléments ne soient visibles que pour les utilisateurs connectés.
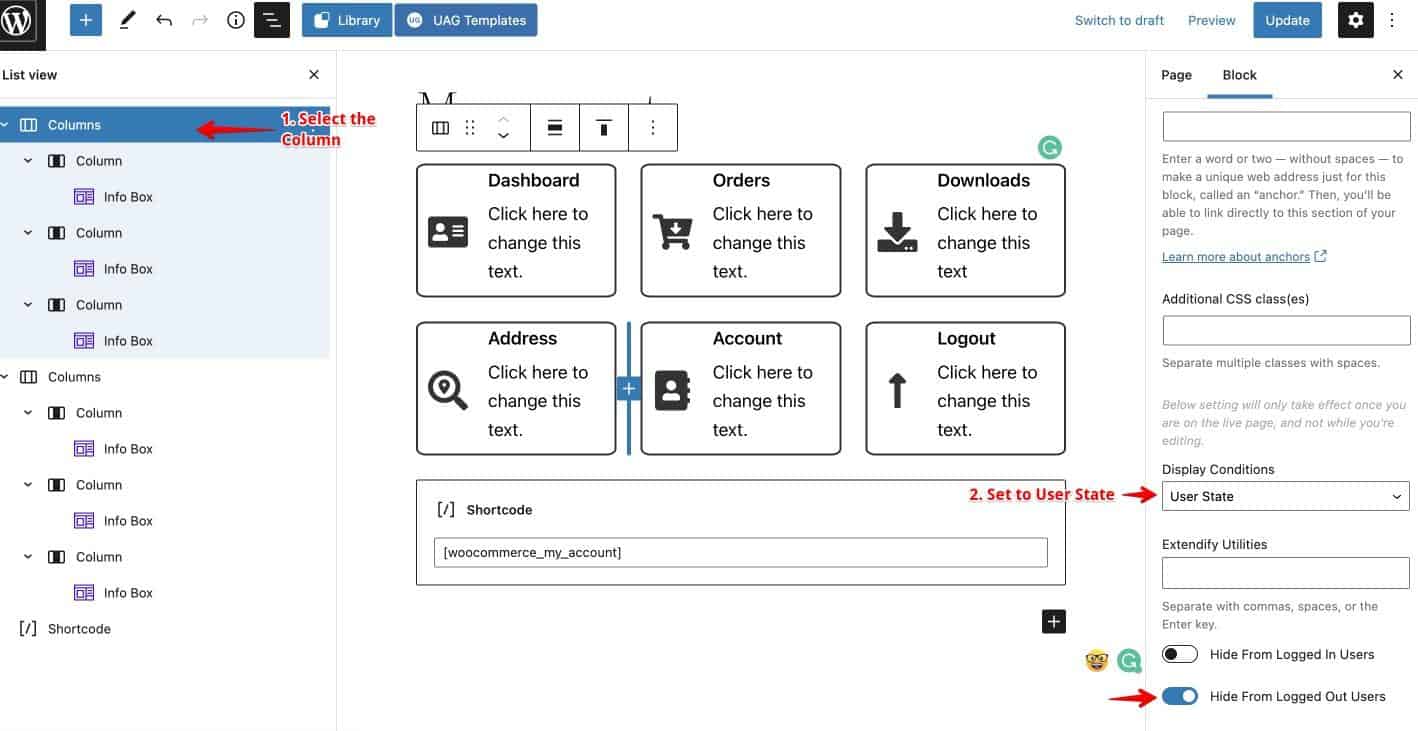
- Sélectionnez la colonne que vous souhaitez masquer aux utilisateurs déconnectés dans la vue de liste. Dans ce cas, sélectionnez les colonnes contenant des boîtes à icônes.
- Dans les paramètres de droite, barre latérale, accédez à Paramètres de bloc > Avancé.
- Définissez les conditions d' affichage sur l'état de l' utilisateur.
- Activez l'option Masquer des utilisateurs déconnectés.
- Faites-le pour les deux colonnes.

Plugins WordPress pour personnaliser la page Mon compte WooCommerce
Maintenant, si vous ne voulez pas faire tout le travail vous-même, voici 3 plugins qui peuvent vous aider.
Pages de compte WooCommerce par Iconic WP

Le plugin WooCommerce Account Page by IconicWP est l'un des plugins les plus transparents pour WooCommerce et fonctionne bien sur tous les thèmes WordPress populaires.
Avec ce plugin, vous pouvez ajouter votre contenu personnalisé dans la page Mon compte. Vous pouvez également ajouter autant de pages personnalisées que vous le souhaitez dans la zone Mon compte.
YITH WooCommerce Personnaliser la page Mon compte

La page YITH WooCommerce Personnaliser mon compte est livrée avec une tonne d'options de personnalisation.
Il garantit que les clients peuvent voir ce dont ils ont besoin dans la section Mon compte de votre site Web. Avec des options de menu illimitées, vous disposez de beaucoup d'espace pour les instructions et les notifications, vous pouvez offrir une expérience client solide.
Vous pouvez également ajouter du contenu personnalisé comme des sondages, des instructions, des coupons, des notifications et des vidéos.
Personnaliser la page Mon compte par ThemeGrill

Personnaliser la page de mon compte par ThemeGrill est disponible dans le répertoire officiel des plugins WooCommerce.
Avec ce plugin, vous pouvez créer de superbes pages "Mon compte" en personnalisant la taille, la couleur et l'arrière-plan de la police. De plus, il existe de nombreuses options pour ajouter des informations telles que des adresses ou des méthodes de paiement.
Vous pouvez concevoir la page comme bon vous semble et l'adapter à l'image de marque globale de votre site Web.
Personnalisez votre page Mon compte WooCommerce dès aujourd'hui
C'est tout ce que vous avez à faire pour personnaliser la page Mon compte WooCommerce !
Cette méthode fonctionne avec tous les thèmes et sur tous les constructeurs de pages. Voici une vidéo où nous personnalisons la page Mon compte WooCommerce avec Elementor.
Si vous avez des questions ou des commentaires, n'hésitez pas à les laisser dans la section des commentaires ci-dessous, et nous vous répondrons dès que possible.
