Comment créer une page de remerciement WooCommerce personnalisée (facilement)
Publié: 2022-06-30Vous souhaitez créer une page de remerciement WooCommerce personnalisée ?
Créer une page de remerciement pour votre boutique en ligne est un excellent moyen d'établir des relations avec les clients et d'augmenter les ventes. Cet article vous montrera comment créer facilement une page de remerciement WooCommerce personnalisée.
- Étape 1. Installez le plugin SeedProd
- Étape 2. Choisissez un modèle de page de destination
- Étape 3. Modifiez votre page de remerciement WooCommerce
- Étape 4. Publiez votre page de remerciement
- Étape 5. Rediriger la page de remerciement WooCommerce par défaut vers votre nouvelle page
Qu'est-ce qu'une page de remerciement WooCommerce ?
Une page de remerciement WooCommerce est une page unique de votre boutique WooCommerce qui remercie les acheteurs d'avoir acheté vos produits ou services. La page comprend généralement un message de remerciement et les détails de la commande, mais les propriétaires de magasins avertis peuvent ajouter plus de fonctionnalités pour stimuler les ventes et l'engagement.
Pourquoi personnaliser votre page de remerciement WooCommerce ?
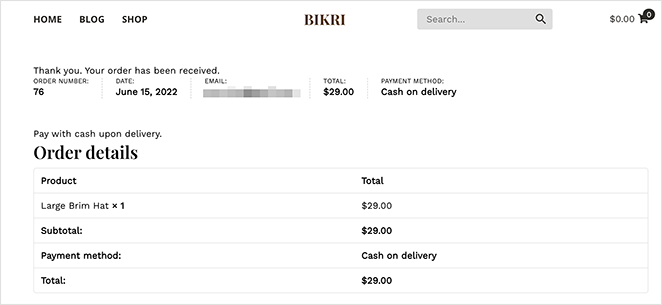
WooCommerce est initialement livré avec une page de remerciement par défaut. Une fois que les acheteurs ont effectué un achat sur votre page de paiement, ils verront une page de remerciement similaire à celle-ci :

L'apparence de votre page de remerciement dépend de votre thème WordPress. Cependant, la page par défaut n'est pas optimisée pour les conversions.
Si vous remplacez la page de remerciement par défaut de WooCommerce par un design personnalisé, vous pouvez la transformer en une page à fort taux de conversion avec des fonctionnalités qui vous aident à :
- Vendre et recommander des produits
- Présentez les produits les plus vendus
- Afficher les offres spéciales pour les achats répétés
- Dirigez les clients vers le contenu le plus utile
Comment créer une page de remerciement WooCommerce personnalisée dans WordPress
Nous utiliserons SeedProd pour créer une page de remerciement personnalisée pour votre boutique en ligne.

SeedProd est l'un des meilleurs constructeurs de sites Web pour WordPress, utilisé par plus d'un million de sites WordPress .
Il vous permet de créer des pages de destination à fort taux de conversion, des thèmes WordPress personnalisés et des mises en page de site Web réactives sans code. Vous pouvez même utiliser le constructeur par glisser-déposer de SeedProd pour créer des sites Web WooCommerce sans embaucher de développeur.
Suivez les étapes ci-dessous pour créer une page de remerciement WooCommerce personnalisée avec SeedProd.
Étape 1. Installez le plugin SeedProd
Tout d'abord, téléchargez le plugin SeedProd et installez-le sur votre site WordPress. Voici un guide sur la façon d'installer un plugin WordPress si vous avez besoin d'aide.
Vous pouvez obtenir une version gratuite de SeedProd, mais nous utiliserons SeedProd Elite pour les blocs WooCommerce dont nous avons besoin.
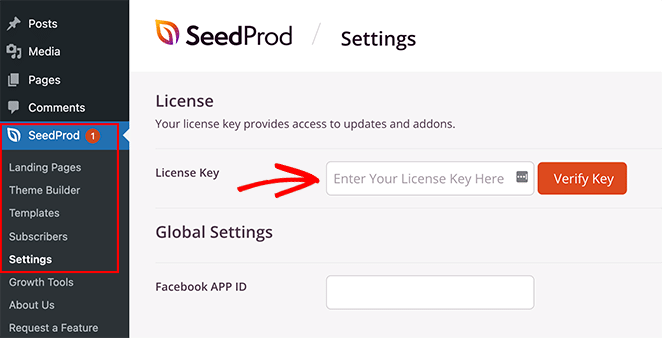
Après avoir installé et activé le plugin, accédez à SeedProd »Paramètres à partir de votre tableau de bord WordPress et entrez votre clé de licence.

Vous pouvez trouver votre clé de licence dans la section compte du site Web de SeedProd.
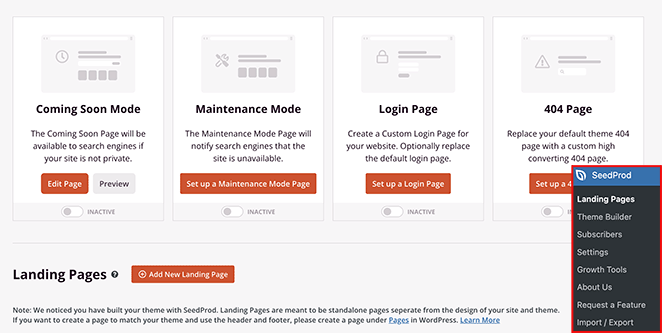
Ensuite, vous devez vous rendre sur SeedProd » Landing Pages. C'est ici que vous pouvez activer n'importe lequel des modes de page de SeedProd et créer une nouvelle page de remerciement.

Sélectionnez le bouton Ajouter une nouvelle page de destination pour créer une page de remerciement.
Étape 2. Choisissez un modèle de page de destination
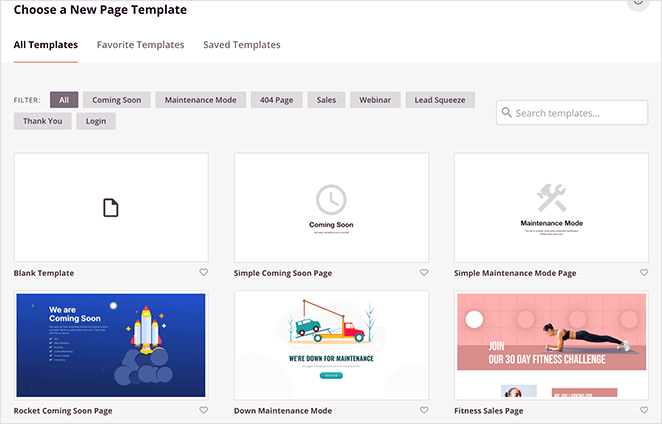
Vous pouvez choisir un modèle de page de destination sur l'écran suivant, et des centaines de modèles sont disponibles.

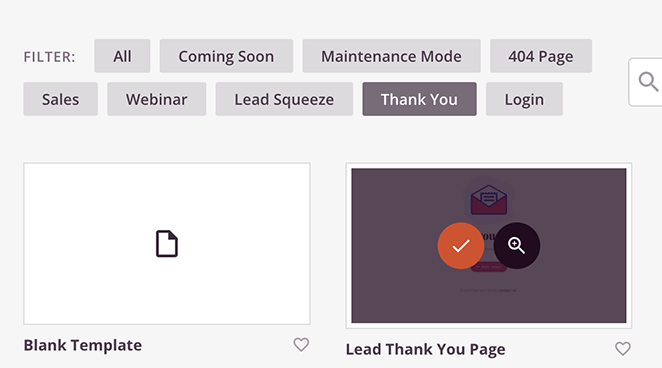
Cliquez sur l'onglet Merci uniquement pour afficher les modèles de page de remerciement. Passez ensuite la souris sur un modèle que vous aimez et cliquez sur l'icône de coche pour le lancer.

Nous utiliserons la page de remerciement "Commande terminée" pour ce didacticiel.
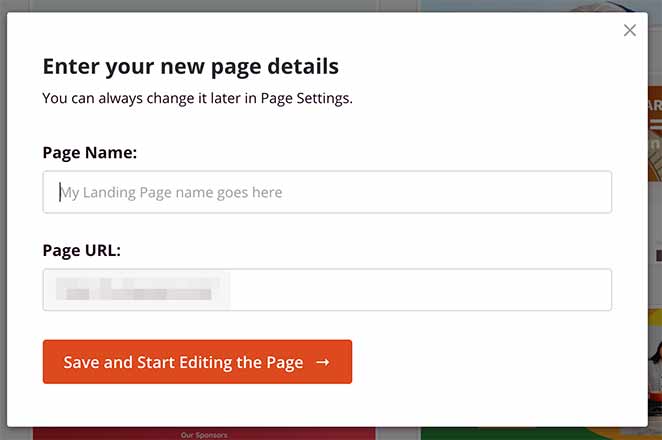
Après avoir choisi votre modèle de page de remerciement, vous devez entrer un nom et une URL de page. Vous pouvez maintenant cliquer sur le bouton Enregistrer et commencer à modifier la page .

Étape 3. Modifiez votre page de remerciement WooCommerce
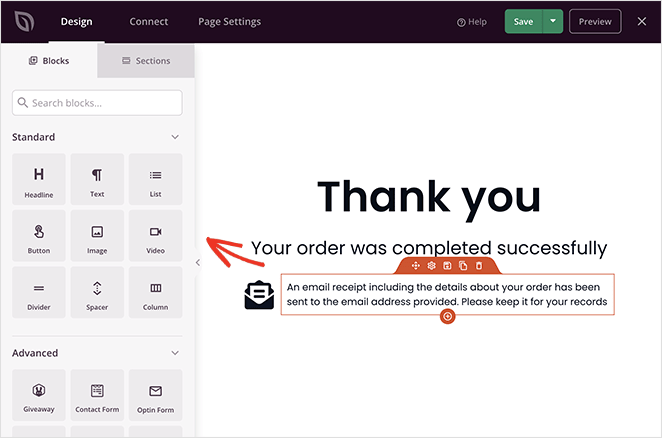
Vous pouvez maintenant commencer à modifier votre page de remerciement avec le générateur de glisser-déposer.
L'éditeur visuel a un aperçu en direct de votre page sur la droite. Pour modifier n'importe quel élément de la page, cliquez sur l'élément et un menu de paramètres apparaîtra sur le côté gauche.

Le panneau de gauche contient des éléments appelés blocs que vous pouvez faire glisser et déposer sur la page.
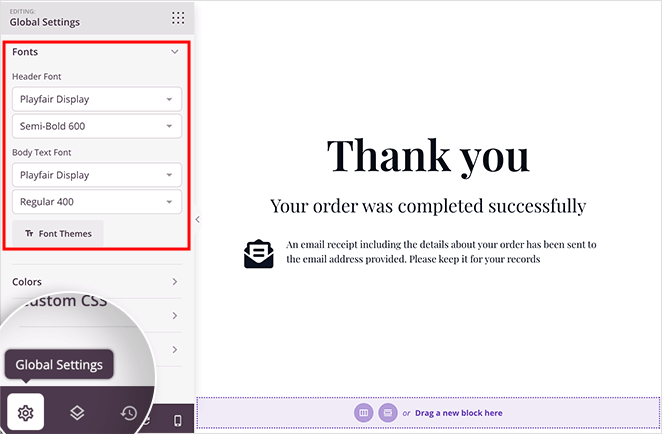
Nous commencerons par changer les polices de la page pour qu'elles correspondent à notre thème WooCommerce. Cliquez sur l'icône Paramètres globaux dans le coin inférieur gauche et développez l'onglet Polices pour ce faire.

Vous pouvez ensuite choisir des polices Google personnalisées et les appliquer globalement à votre page. Vous pouvez également appliquer des couleurs globales, un arrière-plan et un CSS personnalisé dans le même panneau.
Ensuite, nous ajouterons de nouveaux éléments à la page.
Ajouter une vente incitative WooCommerce
Ajouter une vente incitative à votre page de remerciement WooCommerce est un excellent moyen de générer plus de ventes en magasin. Les acheteurs sont plus susceptibles d'acheter à nouveau chez vous après un achat, surtout s'il s'agit d'un produit connexe.
Voici comment créer une vente incitative sur la page de confirmation de commande de votre boutique.
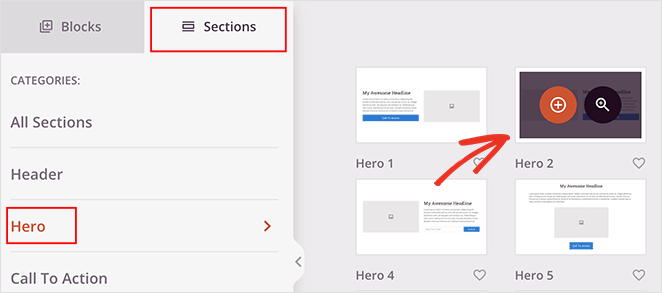
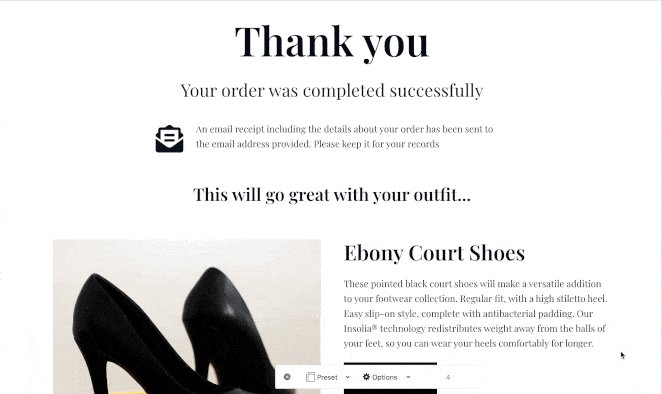
Cliquez sur l'onglet Sections dans le panneau de gauche, ce qui ouvre un écran avec différentes sections de contenu prédéfinies. Sélectionnez l'onglet Héros , puis la section Héros 2 en cliquant sur l'icône orange plus pour l'insérer dans votre page.


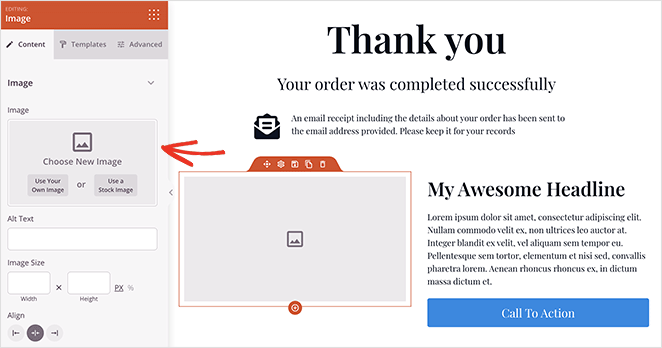
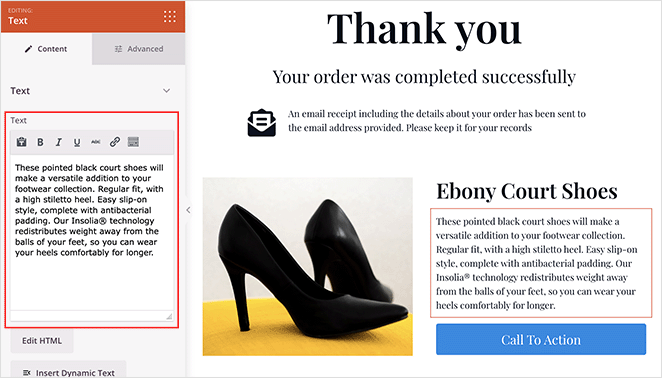
Vous pouvez maintenant cliquer sur le bloc Image dans la nouvelle section et ajouter une image du produit que vous souhaitez vendre.

Vous pouvez faire de même pour le titre du produit et la description du produit.

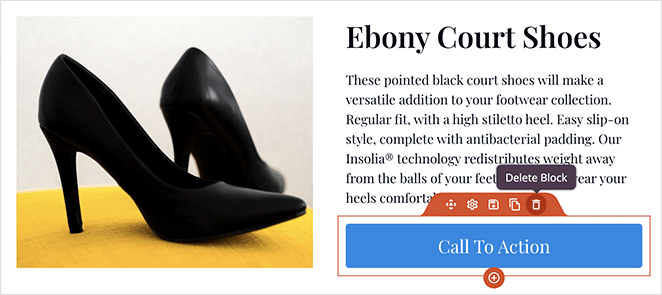
Maintenant, nous allons ajouter un nouveau bouton d'appel à l'action, alors survolez le bouton existant et cliquez sur l'icône de la corbeille pour le supprimer.

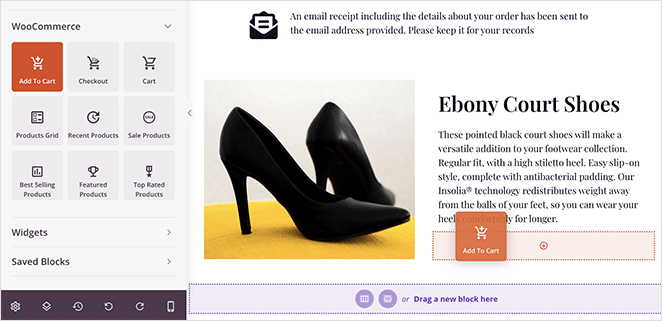
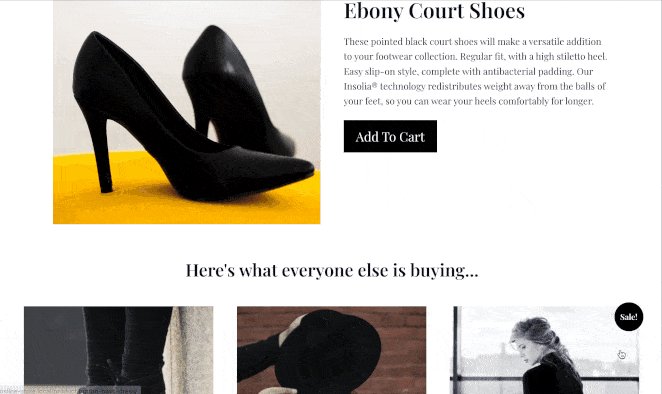
Ensuite, faites défiler jusqu'aux blocs WooCommerce et faites glisser le bouton Ajouter au panier . Il remplacera votre ancien bouton par un autre qui se connecte à vos produits WooCommerce.

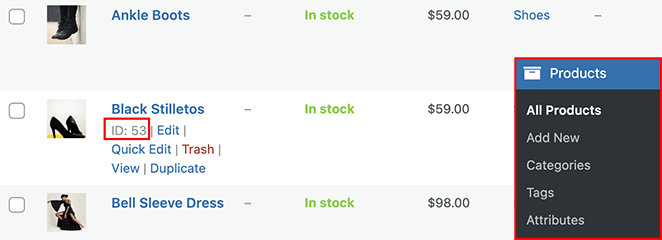
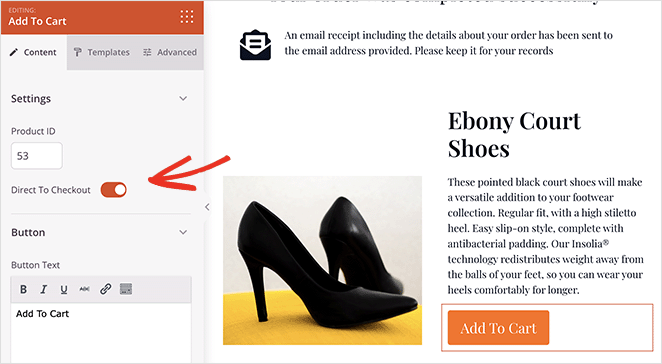
Cliquez sur le bouton pour ouvrir le panneau des paramètres, puis entrez l'ID de produit de ce produit. Cela garantira automatiquement que l'article est ajouté au panier de votre client.
Vous pouvez trouver votre identifiant de produit en accédant à Produits » Tous les produits de votre zone d'administration WordPress et en trouvant votre produit.

Après avoir ajouté l'ID de produit à votre bouton Ajouter au panier, activez la bascule Direct To Checkout .

Vous pouvez également cliquer sur l'onglet Avancé pour personnaliser la couleur, le remplissage, l'alignement de votre bouton, etc.
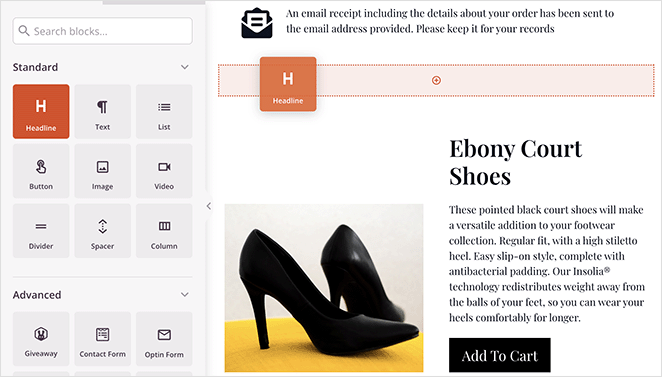
Ajoutons maintenant un titre pour promouvoir votre produit de vente incitative. Faites glisser le bloc de titre au-dessus de votre vente incitative et ajoutez un titre attrayant pour encourager les acheteurs à acheter.

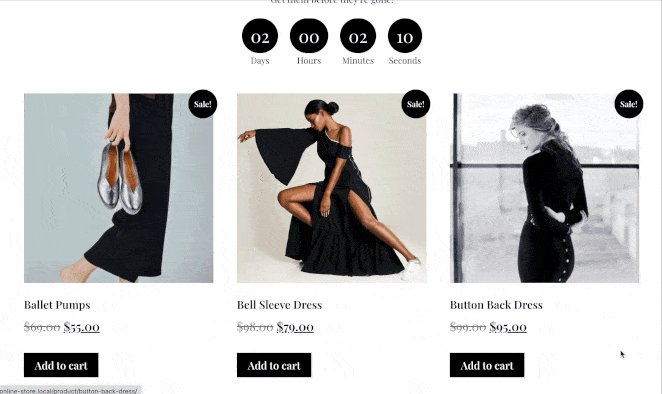
Ajout d'une grille de produits les plus vendus
L'ajout de produits les plus vendus à votre page de remerciement WooCommerce est un moyen simple d'augmenter les ventes. Parce que ces produits ont fait leurs preuves, vos clients sont probablement prêts à les acheter.
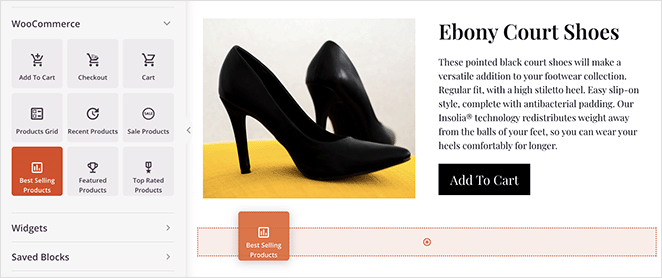
Pour ce faire, faites défiler jusqu'à la section WooCommerce Blocks et faites glisser la grille des produits les plus vendus sur votre page.

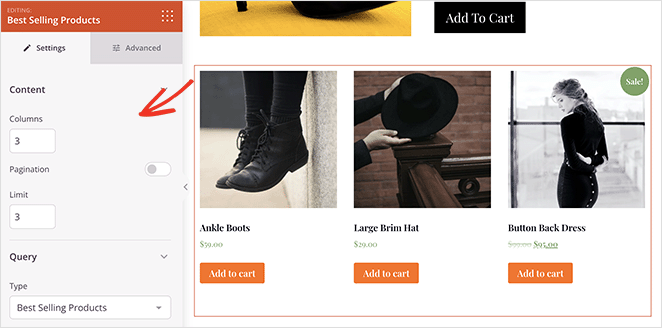
Vous pouvez définir le bloc pour afficher plusieurs produits, colonnes, pagination, etc. Ensuite, dans l'onglet Avancé, vous pouvez personnaliser les couleurs, le style, l'alignement et l'espacement de la grille.

Il existe de nombreuses autres façons de personnaliser votre page de remerciement WooCommerce avec SeedProd, comme ajouter :
- Produits recents
- Produits soldés
- Produits populaires
- Produits les mieux notés
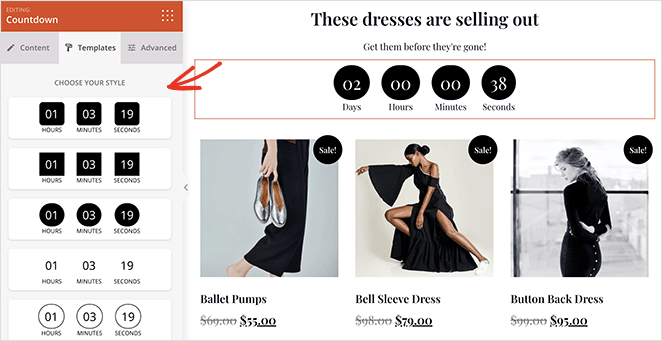
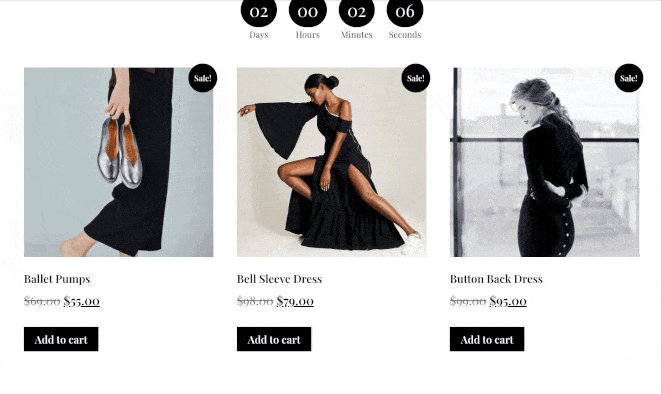
Vous pouvez même ajouter un compte à rebours pour encourager les utilisateurs à acheter des articles en solde avant la fin de l'offre.

N'oubliez pas de cliquer sur le bouton Enregistrer dans le coin supérieur droit pour enregistrer vos modifications.
Étape 4. Publiez votre page de remerciement
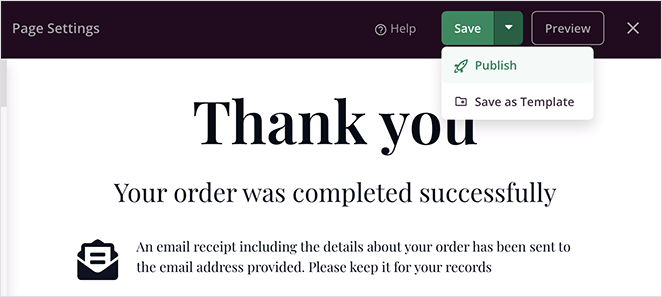
Lorsque vous êtes satisfait de l'apparence de votre page de confirmation de commande WooCommerce, vous pouvez la mettre en ligne sur votre site Web. Pour ce faire, cliquez sur la flèche déroulante du bouton Enregistrer et sélectionnez Publier .

Vous pouvez maintenant visiter votre page de remerciement pour voir à quoi elle ressemble.

Étape 5. Rediriger la page de remerciement WooCommerce par défaut vers votre nouvelle page
Après avoir publié votre page de remerciement, vous devrez la rediriger dans WooCommerce. Cela garantira que les clients verront votre nouvelle page de remerciement au lieu de la page par défaut après avoir acheté un produit.
Vous pouvez rediriger votre page de remerciement en modifiant vos fichiers de thème WordPress, mais cela n'est pas facile si vous êtes débutant ou si vous ne connaissez pas le code. Au lieu de cela, nous vous suggérons d'utiliser un plugin WordPress, ce qui est beaucoup plus facile.
Nous vous recommandons d'utiliser le plugin Thanks Redirect for WooCommerce. Il est facile à utiliser et vous permet d'ajouter la redirection rapidement et facilement.
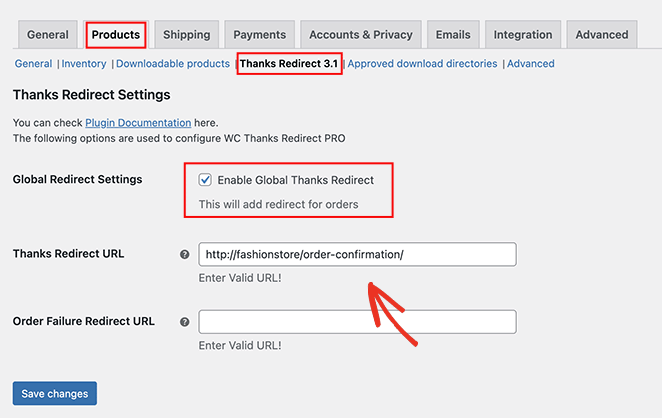
Vous pouvez télécharger le plugin gratuitement à partir du référentiel de plugins WordPress. Ensuite, après l'avoir installé et activé, rendez-vous sur la page Paramètres de WooCommerce et cliquez sur l'onglet Produits .

Cliquez sur le lien de redirection de remerciement sur l'écran suivant, puis cochez la case Activer la redirection globale de remerciement . Après cela, vous verrez un champ intitulé Merci URL de redirection .
Collez l'URL de votre nouvelle page de remerciement WooCommerce dans cette zone, puis cliquez sur le bouton Enregistrer les modifications .
C'est ça!
Vous avez maintenant une page de remerciement WooCommerce personnalisée optimisée pour la conversion des prospects et des ventes. Nous espérons que cet article vous a aidé.
Prêt à créer une page de remerciement à fort taux de conversion pour WooCommerce ?
Commencez avec SeedProd aujourd'hui.
Vous aimerez peut-être aussi ce tutoriel sur la façon de créer des séparateurs de section dans WordPress pour augmenter l'engagement et stimuler les prospects et les ventes.
Merci d'avoir lu. Veuillez nous suivre sur YouTube, Twitter et Facebook pour plus de contenu utile pour développer votre entreprise.