Page de catégorie WordPress : comment en créer une personnalisée
Publié: 2022-04-18Vous essayez de créer une page de catégorie WordPress personnalisée mais vous ne savez pas par où commencer ?
Si vous gérez un blog, il est essentiel que vos articles soient organisés en catégories. Cette mise en page permet aux lecteurs de trouver plus facilement des sujets spécifiques sur votre site Web.
Cependant, une page de catégorie par défaut peut sembler peu attrayante ou entrer en conflit avec votre conception globale. Par conséquent, vous pouvez envisager de créer une page de catégorie WordPress personnalisée pour rendre ce contenu plus attrayant visuellement.
Heureusement, vous pouvez personnaliser vos pages de catégories sans toucher à une seule ligne de code. Vous pouvez créer votre modèle à l'aide de l'éditeur de site WordPress natif (AKA Gutenberg) ou de l'un des nombreux plugins de création de pages populaires, puis appliquer votre conception à toutes vos catégories.
Dans cet article, nous vous montrerons deux manières différentes de créer une page de catégorie WordPress personnalisée :
- Utilisation de l'éditeur natif WordPress, qui est 100% gratuit. Cependant, cela ne fonctionne qu'avec les thèmes activés par blocs.
- Utilisation de Beaver Builder et Beaver Themer, qui est une solution payante. Vous pouvez également utiliser une approche similaire avec Elementor Pro, Divi Builder et de nombreux autres constructeurs de pages. ️
1. Utilisez l'éditeur de site WordPress
L'éditeur de site WordPress est une nouvelle fonctionnalité qui est constamment améliorée. Il permet aux utilisateurs de modifier différentes parties de leurs sites avec des blocs. En fait, cela fonctionne de la même manière que l'éditeur de blocs - juste appliqué à vos modèles de thème (comme la page de catégorie).
Notez que l'éditeur ne fonctionne qu'avec des thèmes basés sur des blocs, tels que Twenty Twenty-Two. De plus, cette fonctionnalité est toujours en version bêta, mais vous pouvez y accéder (tant que vous utilisez un thème compatible).
La plupart des thèmes WordPress auront une page de catégorie par défaut. Cependant, vous pouvez choisir de modifier la conception pour l'aligner sur l'apparence de votre site. Vous pouvez également ajouter des fonctionnalités à votre page de catégorie, comme un champ de recherche ou une vidéo.
Regardons comment créer une page de catégorie WordPress personnalisée à l'aide de l'Éditeur !
- Étape 1 : Ouvrez le modèle d'archive dans l'éditeur WordPress
- Étape 2 : Personnalisez le modèle
Étape 1 : Ouvrez le modèle d'archive dans l'éditeur WordPress
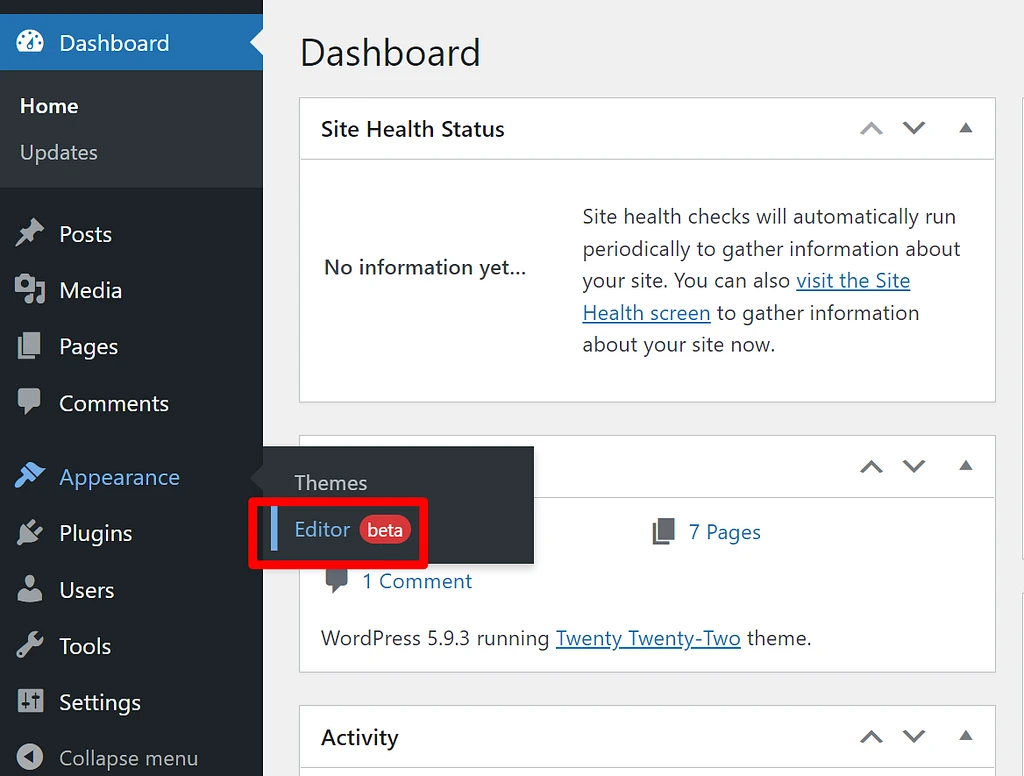
Pour commencer, accédez à Apparence > Éditeur dans votre tableau de bord WordPress. Si vous ne voyez pas cette option, cela signifie que votre thème n'est pas encore compatible avec les blocs. Si vous ne voulez pas changer de thème, vous pouvez utiliser la méthode suivante à la place.

La sélection de cette option lancera l'éditeur de thème.

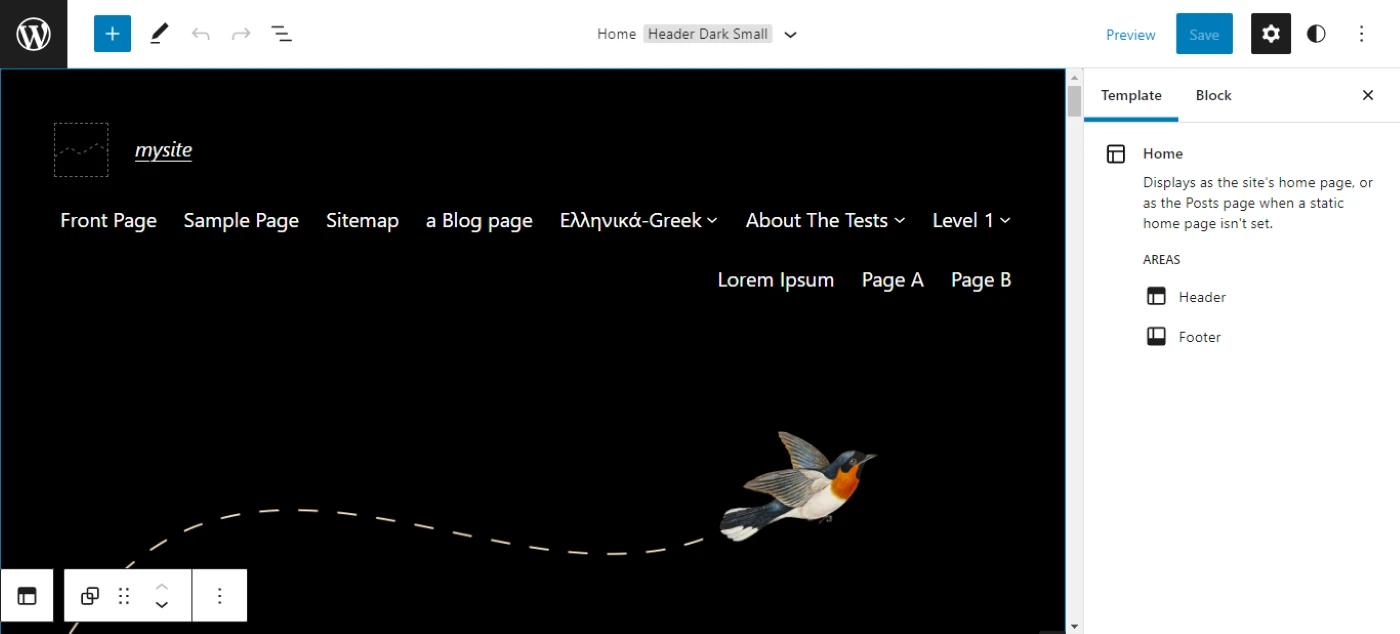
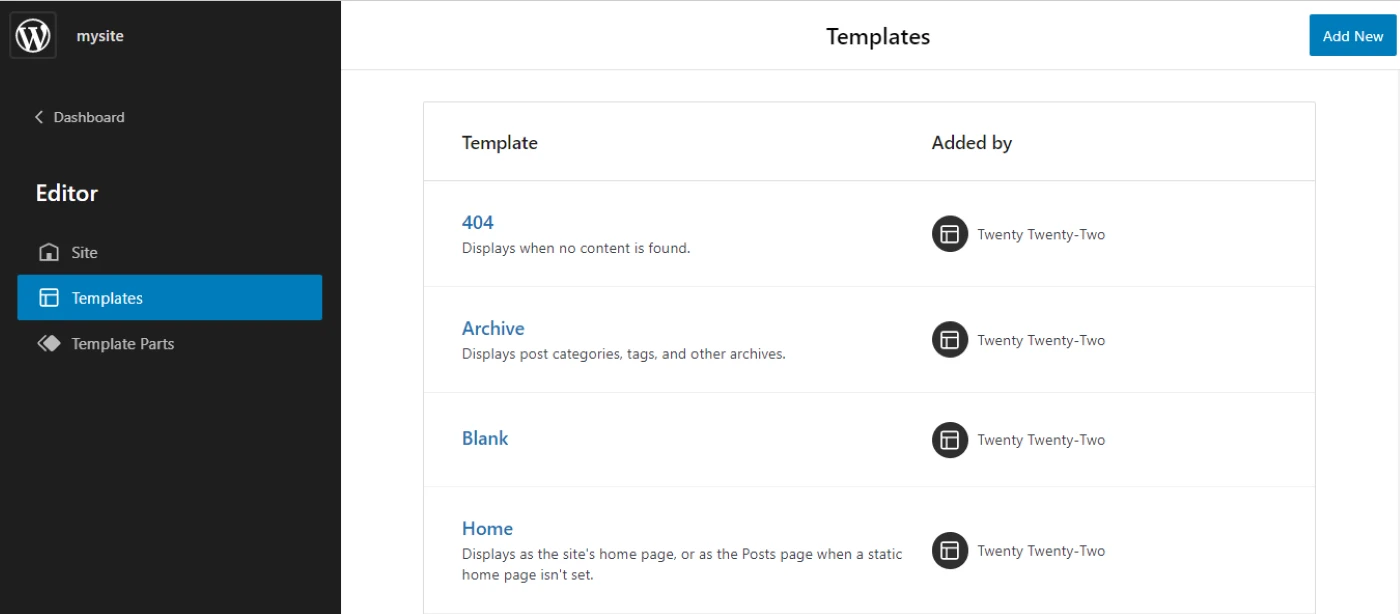
Comme vous pouvez le constater, l'éditeur vous permet de personnaliser différents modèles, tels que votre en-tête et votre pied de page. Pour accéder à tous les modèles, cliquez sur le logo WordPress dans le coin supérieur gauche et sélectionnez Modèles . Cela vous montrera une liste de modèles disponibles avec votre thème :

Vous avez également la possibilité d'ajouter un nouveau modèle. Pour ce didacticiel, nous allons modifier la page Archive. Cette page affiche vos catégories de messages, vos tags et d'autres archives.
Si vous cliquez sur Archiver , vous serez redirigé vers l'Éditeur, où vous pourrez commencer à personnaliser la page :

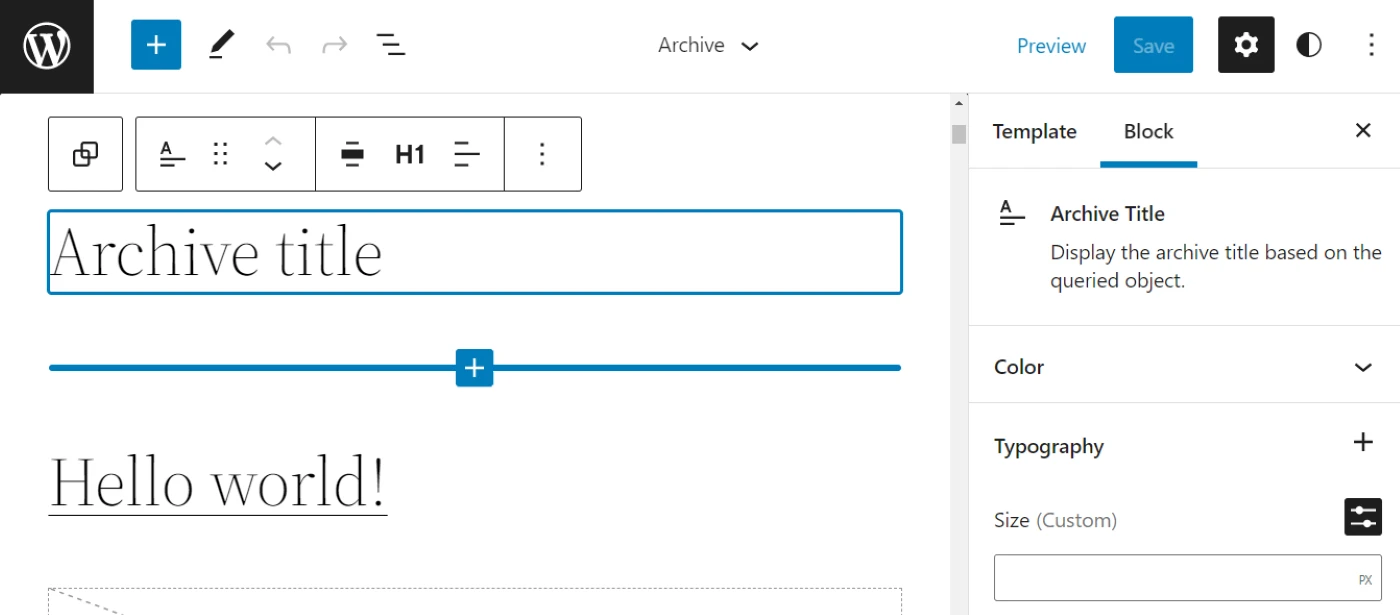
La page comprendra le titre de l'archive et une liste des messages classés dans cette catégorie par défaut. Voyons comment personnaliser ces éléments.
Étape 2 : Personnalisez le modèle
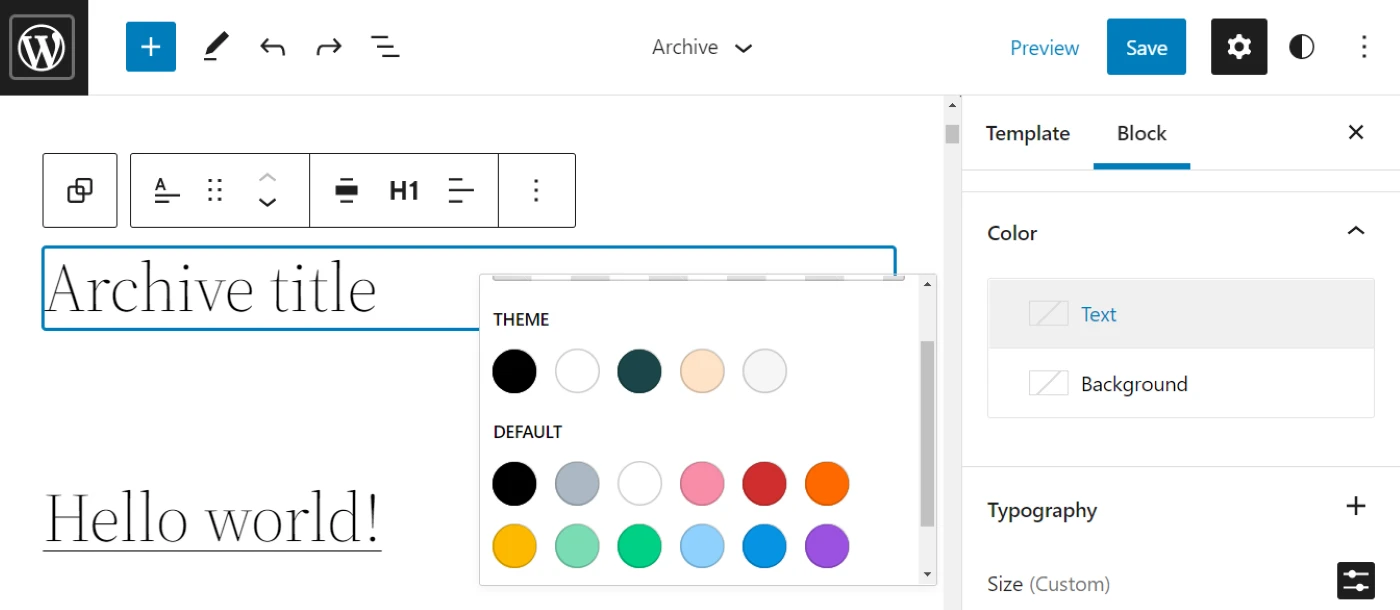
Le bloc Archive Title affiche le nom de la catégorie (par exemple, Digital Marketing ). L'Éditeur vous permet de personnaliser l'apparence de cet élément :

Par exemple, vous pouvez modifier la couleur du texte, la typographie et les dimensions. Vous pouvez également ajouter une classe CSS personnalisée pour personnaliser davantage le titre de la catégorie.
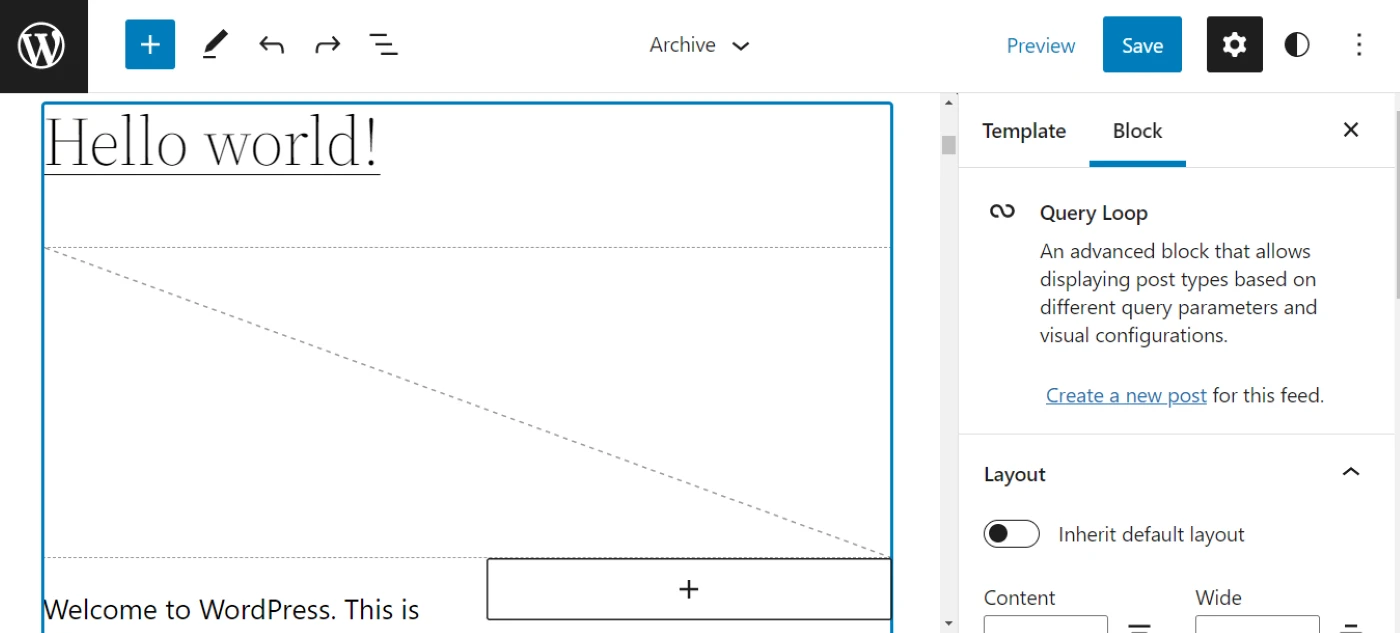
Votre page d'archive contiendra également une liste de tous les articles relevant de la catégorie sélectionnée. Si vous utilisez le thème Twenty Twenty-Two, la liste est affichée dans le bloc Query Loop :

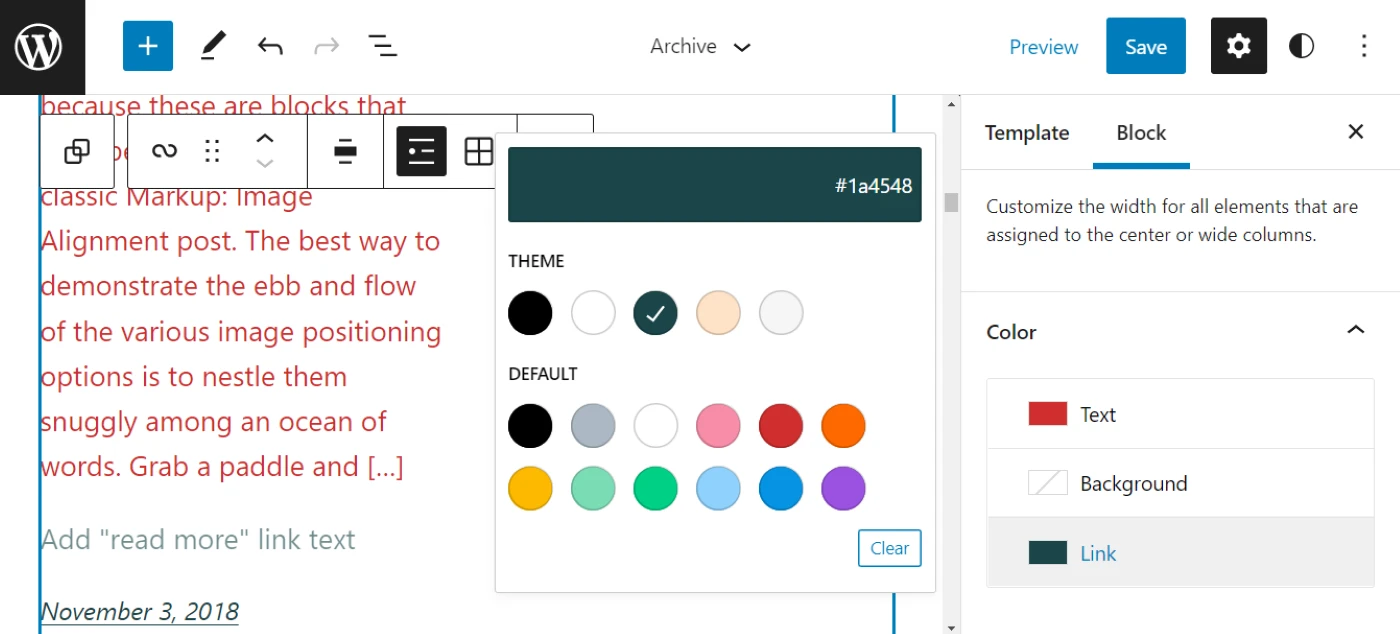
Vous pouvez modifier la mise en page de vos messages à partir du panneau Paramètres . Par exemple, vous pouvez personnaliser la largeur du flux et modifier la couleur du texte, de l'arrière-plan et du lien :

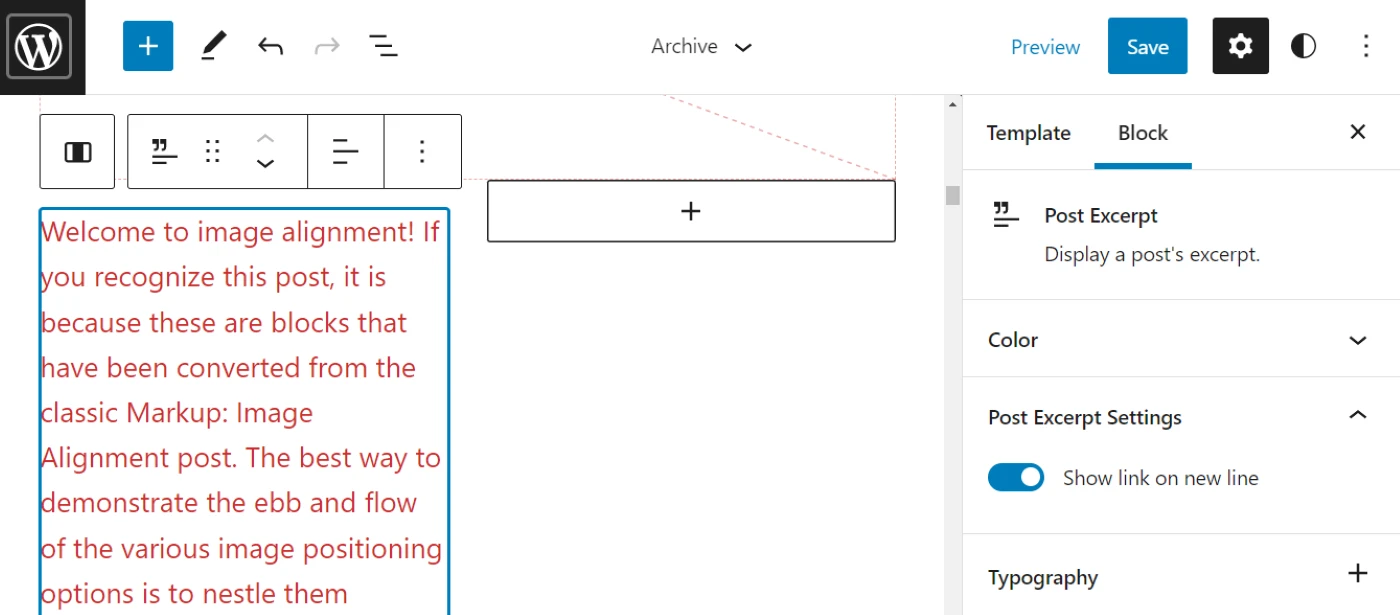
Si vous souhaitez modifier les éléments individuels dans la boucle de requête (tels que l'extrait de publication ou la date), il vous suffit de cliquer dessus :

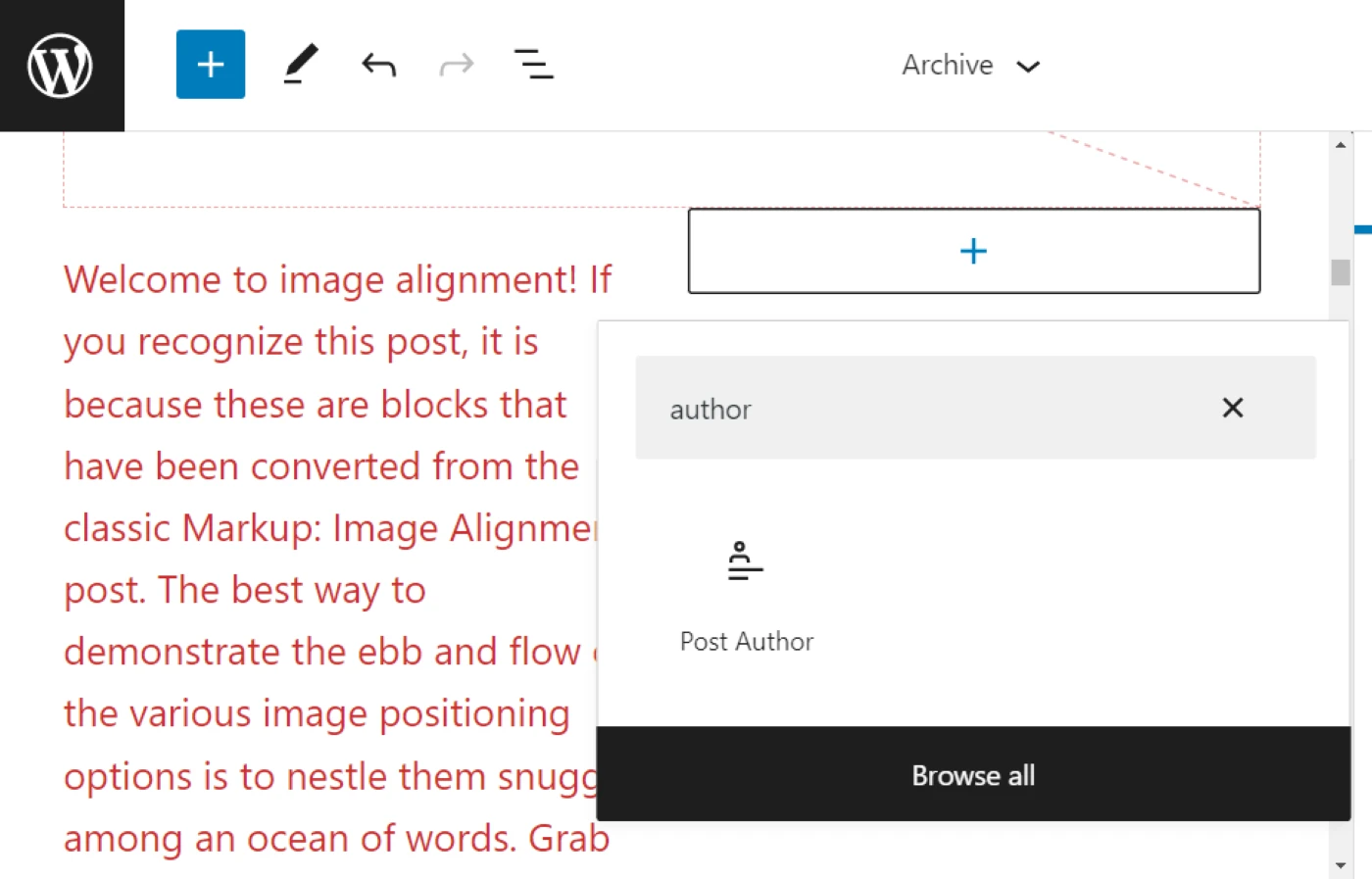
De plus, vous pouvez ajouter plus de blocs à votre page de catégorie. Par exemple, vous pouvez inclure le bloc Post Author :


Notez que vous n'êtes pas obligé de suivre ce processus pour chaque publication à l'intérieur de la boucle de requête . Vous pouvez apporter vos modifications à une publication et elles seront automatiquement appliquées à toutes.
Lorsque vous êtes prêt, vous pouvez continuer et enregistrer votre modèle. Vos modifications affecteront toutes les pages qui utilisent votre modèle, y compris les pages de catégories individuelles.
2. Utilisez un plugin de création de page
Comme nous l'avons vu, l'éditeur de site WordPress vous permet d'apporter des modifications à votre modèle d'archive (ce qui affectera votre page de catégorie). Cependant, vous n'utilisez peut-être pas un thème activé par bloc ou vous recherchez peut-être plus d'options de personnalisation. Alternativement, vous préférerez peut-être créer votre page de catégorie à partir de zéro.
Heureusement, il existe plusieurs constructeurs de pages qui vous aident à créer une page de catégorie WordPress personnalisée. Pour ce didacticiel, nous utiliserons Beaver Builder et le module complémentaire Beaver Themer.
Notez que vous aurez besoin de la version premium du plugin pour créer votre modèle.
Vous pouvez utiliser une approche similaire avec Elementor Pro, Divi Builder ou tout autre constructeur de pages offrant des fonctionnalités de création de thèmes.
Voici comment cela fonctionne dans Beaver Themer.
- Étape 1 : Créer un nouveau modèle
- Étape 2 : Créez votre page de catégorie
Étape 1 : Créer un nouveau modèle
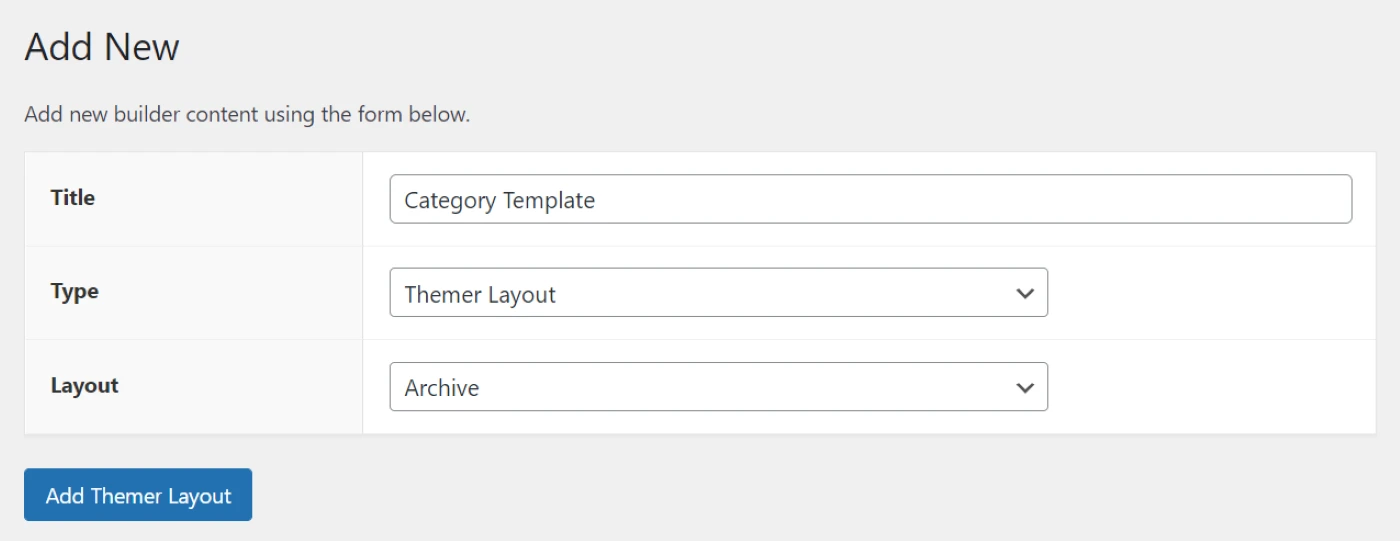
Une fois que vous avez installé et activé le plugin et le module complémentaire Themer, accédez à Beaver Builder > Themer Layouts dans votre tableau de bord WordPress et cliquez sur Add New . Saisissez ensuite un nom pour le titre de votre page :

Assurez-vous que Type est défini sur Disposition du thème . Pour Mise en page , sélectionnez Archiver . Ensuite, cliquez sur Add Themer Layout .
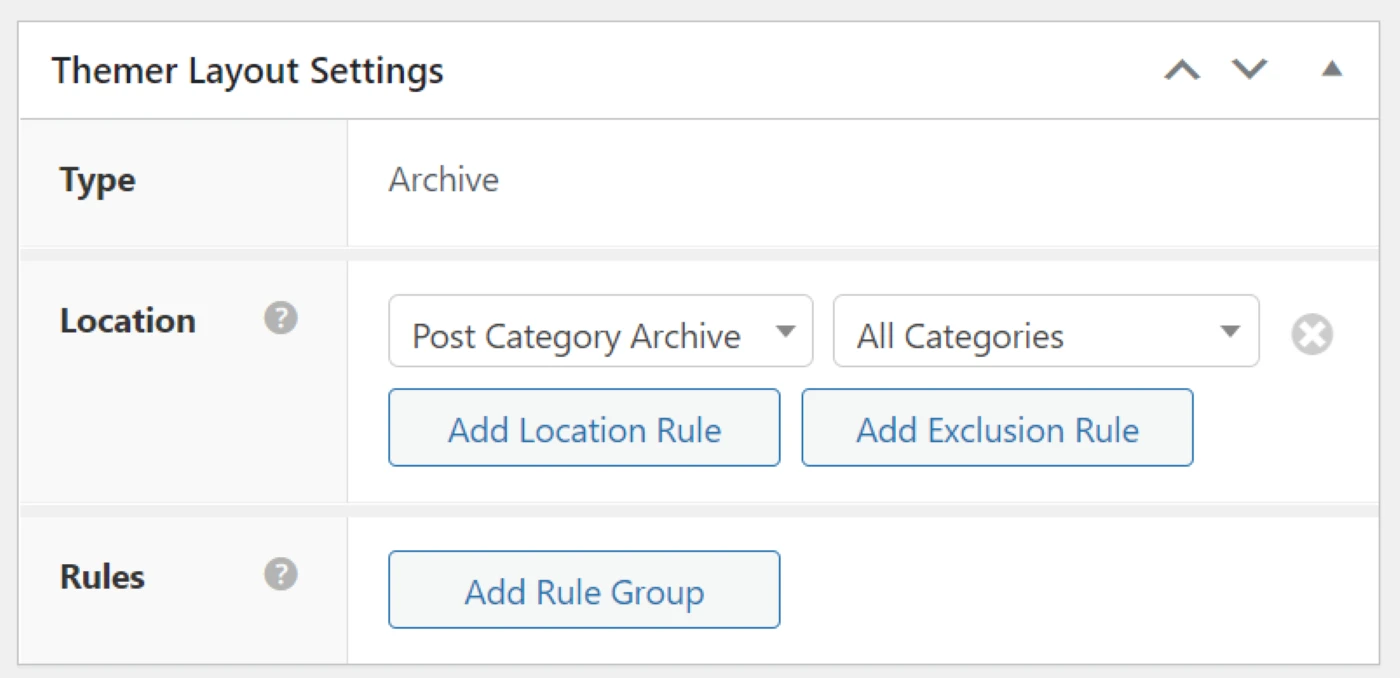
Sur la page suivante, vous pouvez ajuster certains paramètres de votre modèle. Pour Location , vous devrez sélectionner Post Category Archive dans le menu déroulant :

Vous pouvez appliquer le modèle à toutes les catégories ou sélectionner une catégorie particulière dans le menu déroulant. Lorsque vous êtes prêt, cliquez sur Lancer Beaver Builder .
Étape 2 : Créez votre page de catégorie
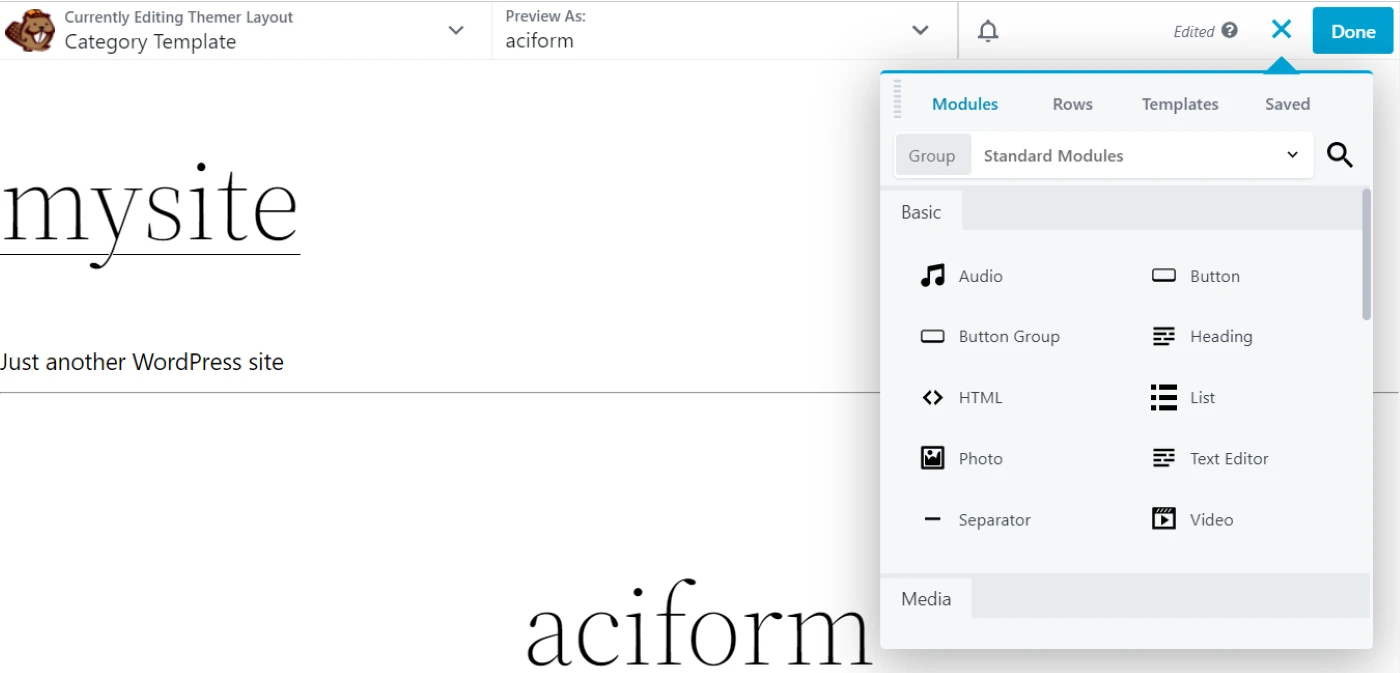
Beaver Builder dispose d'un éditeur convivial par glisser-déposer. Vous pouvez créer votre page à l'aide de modules, de lignes et de modèles. Pour accéder à ces fonctionnalités, cliquez sur le signe + en haut à droite :

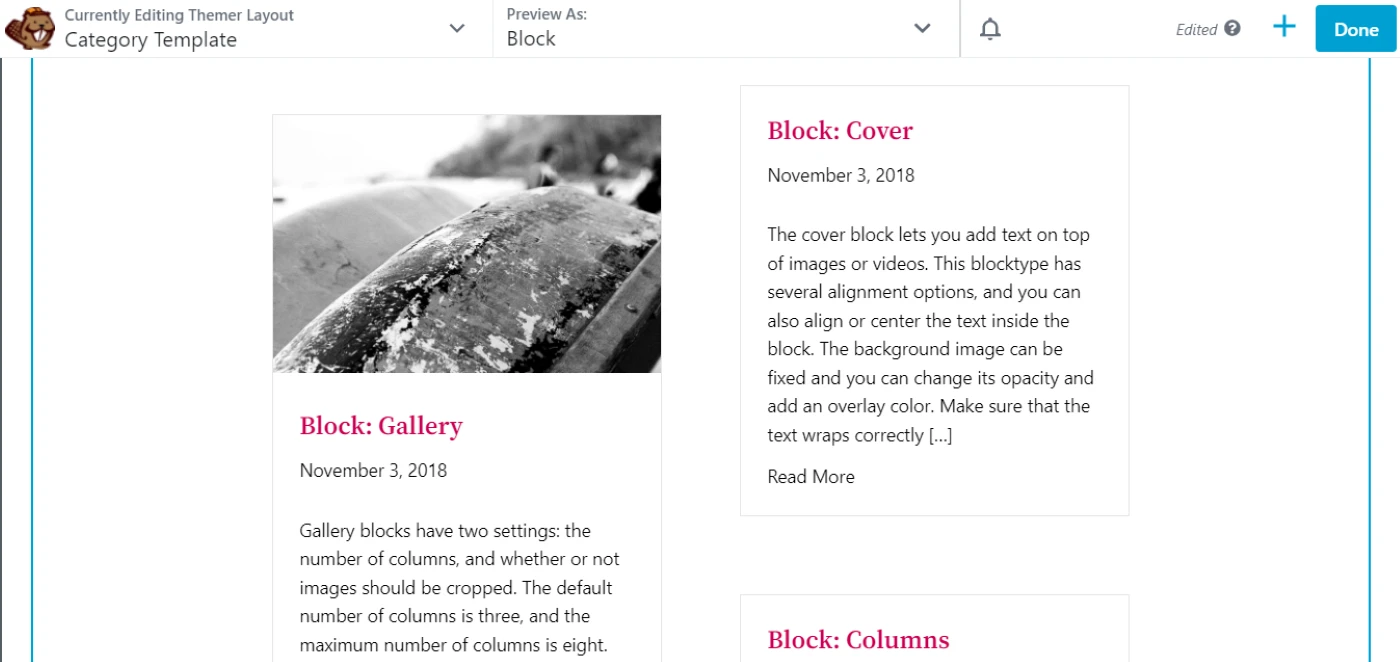
Par défaut, le modèle de catégorie inclut le titre de la catégorie et les publications associées. Pour éditer ces éléments, il vous suffit de les sélectionner.
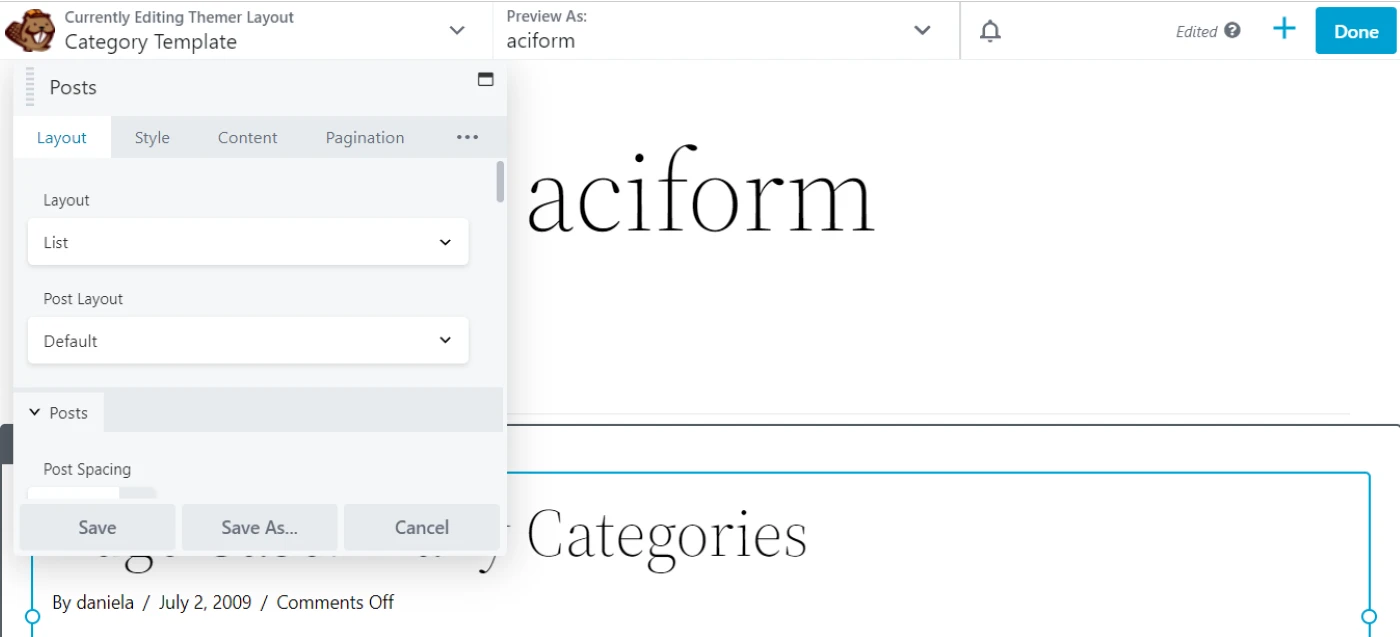
Par exemple, si vous cliquez sur le module Messages , vous obtenez des options pour personnaliser la mise en page, le style, le contenu, etc. :

N'hésitez pas à explorer les différents paramètres de chaque section. Par exemple, vous pouvez définir la mise en page sur maçonnerie et modifier la couleur et la typographie du titre du message, des extraits et d'autres éléments :

Lorsque vous avez fini de travailler sur votre modèle, cliquez sur Terminé , puis appuyez sur Publier . Ces paramètres seront désormais appliqués à vos pages de catégorie, remplaçant le modèle par défaut !
Créez une page de catégorie WordPress personnalisée aujourd'hui
Les pages de catégorie permettent aux utilisateurs d'explorer des publications sur des sujets particuliers. Ce sont des éléments essentiels de votre blog, il est donc important de s'assurer qu'ils sont facilement accessibles, navigables et visuellement attrayants. Pour cette raison, vous pouvez envisager de personnaliser le modèle de catégorie par défaut ou de le créer à partir de zéro.
Dans cet article, nous avons examiné deux manières principales de créer une page de catégorie WordPress personnalisée :
- Utilisation de l'éditeur de site WordPress.
- Utiliser un outil de création de page, tel que Beaver Builder.
️ Pour voir d'autres sts sur des plugins de création de page de tête particuliers qui peuvent vous aider à personnaliser la page de catégorie, consultez notre tour d'horizon des meilleurs plugins de création de pages WordPress.
Avez-vous des questions sur la création d'une page de catégorie WordPress personnalisée ? Faites-nous savoir dans la section commentaires ci-dessous!
