Comment créer une page de connexion WordPress personnalisée
Publié: 2023-02-28On pourrait dire que la page de connexion est la page la plus importante de tout site WordPress. Sans la possibilité de se connecter, comment les propriétaires de blogs peuvent-ils publier du contenu de qualité ? En plus de la création de contenu, c'est aussi le chemin vers les différentes options de configuration de WordPress.
La page de connexion par défaut est assez simple et remplit très bien son rôle. Il contient les champs nécessaires pour que l'utilisateur saisisse ses informations d'identification WordPress et la page contrôle l'accès aux écrans d'administration, permettant uniquement aux utilisateurs enregistrés de se connecter.
En tant que designer, vous avez probablement passé des heures et des heures à créer le design de site Web parfait. Il est important de conserver cette conception tout au long de l'expérience utilisateur, même si tous les utilisateurs n'interagiront pas avec la page de connexion. C'est une autre occasion d'ajouter ce détail supplémentaire et laissera une impression positive aux utilisateurs qui se connectent régulièrement au site.
(De plus, il est considéré comme une bonne pratique de sécurité WordPress de déplacer la page vers une URL un peu moins évidente !) Bien que cela ne fasse généralement pas partie de la configuration du thème WordPress, il est assez simple de personnaliser la page de connexion WordPress.
Comment accéder à la page de connexion WordPress
Vous êtes probablement très familier avec l'accès à cette page, quelles que soient vos responsabilités sur le site. Mais juste au cas où cela fait un certain temps, il se trouve généralement dans le répertoire racine du site Web. La page de connexion ressemble généralement à www.mysite.com/wp-login.php . Comme vous pouvez le voir, celui-ci n'a pas encore été stylé.

Dans certains cas, il peut y avoir une installation WordPress dans son propre sous-répertoire. Ce serait alors quelque chose comme www.mysite.com/directory-name/wp-login.php .
Comment personnaliser la page de connexion WordPress
Dans les étapes suivantes, CSS sera utilisé à des fins de style. De plus, un code spécifique au thème sera ajouté au fichier functions.php pour créer la page personnalisée.
Comme la plupart des didacticiels, vous voudrez d'abord essayer cela dans votre environnement de test. Si vous recherchez un bon outil d'environnement de test, vous voudrez vous familiariser avec Local. Vous pouvez tester efficacement de nouvelles choses sur votre site avant de le mettre en ligne.
Nous apporterons des modifications au fichier functions.php dans ce didacticiel afin que vous puissiez voir comment les modifications fonctionnent. Cependant, il est également possible d'utiliser ces concepts pour créer un plugin et y ajouter toute modification potentielle plutôt que dans le fichier functions.php . Pour ce tutoriel, les modifications de conception de la page de connexion sont très spécifiques au thème, c'est pourquoi nous avons choisi de les ajouter au thème au lieu de créer un plugin.
Créer un nouveau dossier pour les personnalisations
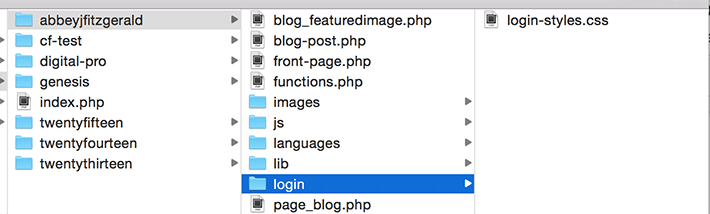
L'organisation est essentielle lors de l'ajout de personnalisations à un thème. Vous voudrez créer un nouveau dossier spécifiquement pour ces modifications. Pour ce faire, recherchez votre thème actif actuel et créez un dossier appelé "login".

Ensuite, un fichier CSS est nécessaire pour référencer les styles de connexion personnalisés. Dans le nouveau dossier de connexion, créez un fichier CSS vierge et donnez-lui un nom facile à retenir. Dans ce cas, il s'agit de login-styles.css .
Comment cette feuille de style sera-t-elle connectée ? Il devra être référencé dans le fichier functions.php du thème. Ouvrez le fichier functions.php et collez les extraits suivants. (Assurez-vous d'inclure votre propre nom du fichier CSS, si vous avez utilisé quelque chose de différent de login-styles.css .)
function custom_login() { echo '<link rel="stylesheet" type="text/css" href="' . get_bloginfo('stylesheet_directory') . 'login/login-styles.css" />'; } add_action('login_head', 'custom_login');Changer le logo
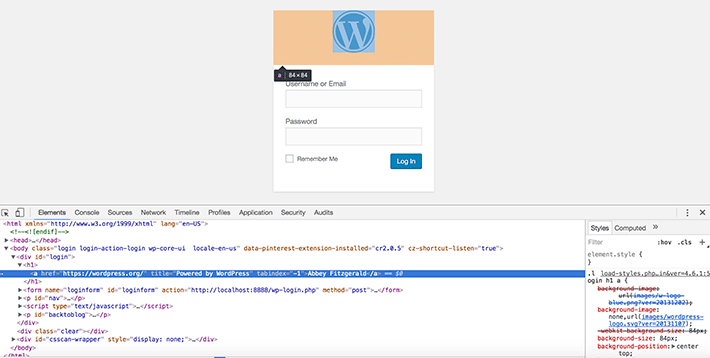
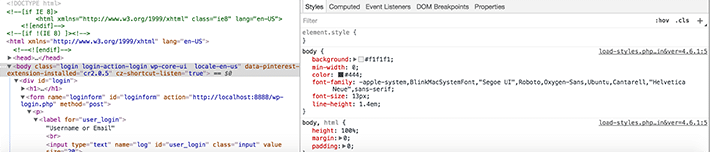
C'est un changement assez facile à faire, et il a beaucoup d'impact sur l'amélioration de l'image de marque. Les outils d'inspection du navigateur sont d'une grande aide pour déterminer la structure de la page. Dans cet exemple, les outils de développement Chrome ont été utilisés. Pour changer le logo WordPress par le vôtre, vous devrez changer les styles CSS associés à cette rubrique :
<h1><a href="http://wordpress.org/" title="Powered by WordPress">Your Site Name</a></h1> 
Nous voulons rendre le CSS spécifique, donc cibler la div avec la classe de .login nous permettra de styliser l'en-tête et le lien à l'intérieur de cette div .

Pour garder les choses organisées, nous avons créé un dossier d'images séparé. Ceci est facultatif et vous pouvez référencer un fichier à un autre emplacement si vous le souhaitez. Assurez-vous simplement que le chemin du fichier est correct pour l'image que vous souhaitez utiliser.
.login h1 a { background-image: url('images/login-logo.png'); } 
Nous l'avons fait en utilisant la hauteur spécifiée de 84 pixels dans le style par défaut. Si vous souhaitez l'agrandir ou le réduire, vous pouvez le spécifier dans cette feuille de style CSS. Il est également possible de spécifier différentes marges et remplissages.


Pourquoi le logo d'origine ne peut-il pas être remplacé ? La raison en est que lorsque WordPress est mis à jour, il peut être effacé.
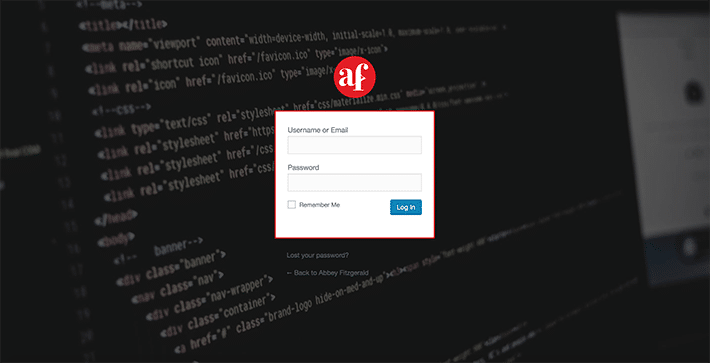
Avec ce style simple, nous pouvons désormais dire adieu au logo WordPress générique. Cet échange de logo le rend beaucoup plus personnel et marqué.

Styliser l'arrière-plan personnalisé
L'arrière-plan peut être une couleur unie, un motif ou quelque chose basé sur une image. Dans cet exemple, nous allons ajouter une photo en noir et blanc, abstraite et « technologique » à l'arrière-plan.

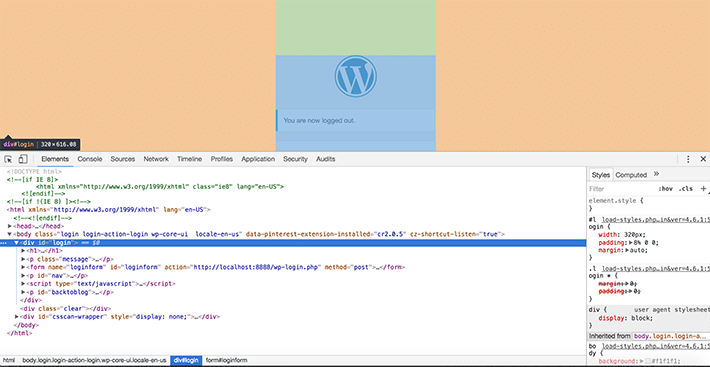
À l'aide d'outils de développement de navigateur, la structure peut être étudiée. Lors de l'inspection, vous verrez que les styles d'arrière-plan ont été définis pour le corps. Les choses sont assez générales, donc rendre les choses plus spécifiques vous assurera de ne pas faire de changements globaux que vous ne voulez pas. Il existe une classe appliquée au corps appelée .login qui sera d'une grande utilité (c'est ce que nous avons utilisé pour le logo dans l'exemple ci-dessus, car il faisait partie du sélecteur).

body.login { background-image: url('images/example-image.jpg'); background-repeat: no-repeat; background-attachment: fixed; background-position: center; }Si l'image ne s'affiche pas, vérifiez que le chemin d'accès à l'image est correct.

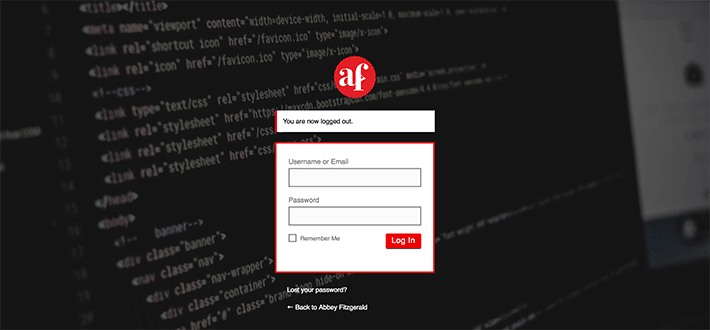
Les choses commencent à prendre forme ici; même avec ces modifications mineures, la page de connexion semble beaucoup plus marquée et plus intéressante que la page par défaut.
Ajustement du lien du logo
Ce n'est certainement pas un obstacle, mais maintenant que vous avez votre propre logo sur la page de connexion, il devrait être lié à votre site Web actuel. Actuellement, il va à wordpress.org . C'est très bien, parce que wordpress.org est un endroit populaire et utile, mais à notre avis, avoir un signet de navigateur pour cela est plus que suffisant. Il n'est pas nécessaire qu'il fasse partie de la page de connexion car il semble plus utile d'avoir un moyen rapide d'accéder au site du projet.
Pour modifier la valeur du lien afin que le logo renvoie vers votre site WordPress, utilisez cette fonction (et n'oubliez pas d'insérer l'URL de votre propre site Web) :
function login_logo_url() { return 'https://www.mysite.com'; } add_filter('login_headerurl', 'login_logo_url'); Si vous vous demandez d'où viennent les filtres, nous avons dû regarder la référence de la fonction pour trouver login_headerurl et login_headertitle .
Alors maintenant, le lien va au bon endroit, mais qu'en est-il du texte du titre ? Si vous survolez le logo, vous verrez "Powered by WordPress" comme balise de titre. C'est très bien, mais ce n'est pas entièrement descriptif de l'endroit où le lien va. C'est assez rapide et facile à réparer, donc ça vaut le temps supplémentaire. Pour un titre plus précis, ajoutez cette fonction simple.
function login_logo_text() { return 'The Title'; } add_filter('login_headertitle', 'login_logo_text');Plus d'options de style
N'hésitez pas à devenir fou du CSS et à développer ce que nous avons fait ici. Vous pouvez styliser chaque élément HTML sur la page de connexion WordPress avec CSS. Les exemples ci-dessus ne font qu'effleurer la surface. Le bouton, les liens et l'arrière-plan du formulaire peuvent tous être personnalisés. Et n'oubliez pas la typographie, car elle peut également être personnalisée.

Si vous avez développé un style de formulaire, ce serait une expérience transparente de transférer ces styles jusqu'à la page de connexion. Il en va de même pour les boutons. Cela en fait une expérience cohérente et ne découragera pas les utilisateurs en ayant un bouton complètement différent de celui utilisé sur le site réel. Si vous avez créé un guide de style Web, cela sera très utile pour déterminer comment appliquer une conception cohérente à la page de connexion.
Et si CSS n'est pas votre truc, il existe des plugins WordPress existants qui vous aideront à créer une page de connexion WordPress personnalisée. Voici quelques options qui valent le détour :
- Thème Ma connexion
- Connexion personnalisée
- Personnalisateur de page de connexion personnalisée
La page de connexion est souvent oubliée, mais en connaissant le potentiel de cette page, elle peut facilement faire partie du processus de conception. Avec quelques modifications simples, vous pouvez facilement personnaliser votre page de connexion WordPress pour qu'elle corresponde à l'apparence de votre site.
