Comment ajouter des icônes de médias sociaux WordPress personnalisées à votre site Web (2 façons)
Publié: 2022-09-29Voulez-vous apprendre à ajouter des icônes de médias sociaux WordPress personnalisées à votre site Web ?
L'ajout d'icônes de médias sociaux à WordPress permet aux visiteurs de connaître efficacement vos comptes de médias sociaux et les encourage à vous suivre. La plupart des plugins de réseaux sociaux proposent des icônes pour les principales plateformes de réseaux sociaux, mais si vous souhaitez créer un lien vers une page de réseaux sociaux que ces plugins ne prennent pas en charge, vous risquez d'être perdu.
Dans cet article, nous allons vous montrer comment ajouter facilement des boutons de médias sociaux personnalisés à WordPress pour envoyer les utilisateurs vers des réseaux sociaux plus spécialisés.
Pourquoi ajouter des icônes de médias sociaux à votre site WordPress ?
L'ajout d'icônes de médias sociaux à votre site Web WordPress permet aux visiteurs du site Web de vous trouver plus facilement sur d'autres plates-formes. Étant donné que les gens passent en moyenne 2 heures et 27 minutes par jour sur les réseaux sociaux, avoir une présence en dehors de votre site Web est un moyen intelligent de s'engager auprès de votre public cible.
De plus, les icônes des médias sociaux sont petites, ce qui vous permet de les afficher dans de nombreuses parties de votre site Web, notamment :
- Menu WordPress
- En-têtes WordPress
- Pieds de page WordPress
- Zones de widgets WordPress
- Pages/articles WordPress
- Produits WooCommerce
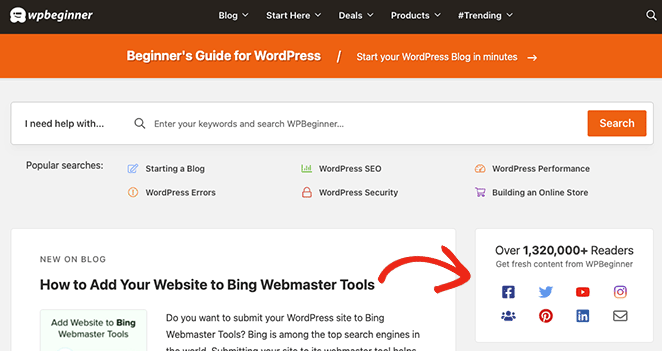
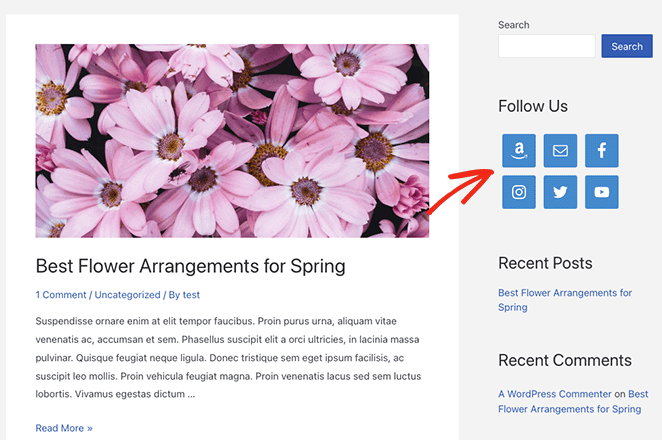
Voici une capture d'écran de la façon dont WPBeginner affiche les liens de médias sociaux dans sa barre latérale WordPress.

Lorsque vous ajoutez des icônes de médias sociaux à votre site, il est utile de se rappeler que les boutons de suivi des médias sociaux sont différents des boutons de partage social ou des icônes de partage social. Au lieu de demander aux utilisateurs de partager du contenu, ils encouragent les visiteurs à suivre vos profils de médias sociaux.
Cela étant dit, voyons comment ajouter des icônes de suivi de médias sociaux personnalisées à votre site.
Comment ajouter des icônes de médias sociaux WordPress personnalisées : 2 façons
Comme nous l'avons mentionné précédemment, de nombreux plugins WordPress populaires n'incluent pas la fonctionnalité permettant d'ajouter des icônes de médias sociaux personnalisées à votre site Web. Vous êtes souvent limité aux principales plateformes sociales, comme Facebook, Twitter, Instagram, YouTube, LinkedIn et Pinterest.
Si votre public est actif sur des sites Web sociaux plus spécialisés, vous aurez peut-être du mal à trouver un plugin qui réponde à vos besoins. Dans cet esprit, nous partagerons ci-dessous 2 façons simples d'ajouter des icônes de médias sociaux personnalisées à votre site Web.
- 1. Ajouter des icônes de médias sociaux WordPress avec SeedProd
- Étape 1. Installer et activer SeedProd
- Étape 2. Créer un thème WordPress ou une page de destination
- Étape 3. Ajoutez vos icônes de médias sociaux personnalisées à WordPress
- Étape 4. Publiez vos modifications
- 2. Utilisation du widget Icônes sociales simples
1. Ajouter des icônes de médias sociaux WordPress avec SeedProd
Pour la première méthode, nous utiliserons SeedProd pour ajouter des icônes sociales personnalisées à votre site Web.

SeedProd est le meilleur constructeur de sites Web WordPress qui vous permet de créer des thèmes et des pages de destination WordPress personnalisés sans écrire de code. Avec des centaines de modèles prédéfinis, un générateur de glisser-déposer et des blocs et sections personnalisables, perfectionner votre conception WordPress avec SeedProd est un jeu d'enfant.
Dans cette méthode, nous utiliserons le bloc Profils sociaux de SeedProd pour ajouter des icônes sociales personnalisées à votre site Web. Le bloc est facile à configurer, ne nécessite pas de CSS, HTML ou PHP personnalisé et utilise l'édition visuelle au lieu d'un shortcode.
Vous pouvez également utiliser ce plugin pour :
- Développez votre liste de diffusion
- Créer une page à venir
- Mettre WordPress en mode maintenance
- Créez des pages de destination qui convertissent
- Afficher des pages 404 personnalisées
- Créer une page de connexion WordPress personnalisée
- Et beaucoup plus
Suivez les étapes ci-dessous pour ajouter des icônes de médias sociaux WordPress avec SeedProd.
Étape 1. Installer et activer SeedProd
Tout d'abord, visitez la page de tarification de SeedProd, choisissez votre forfait et créez votre compte. Pour ce guide, nous utilisons SeedProd Pro pour ses fonctionnalités avancées.
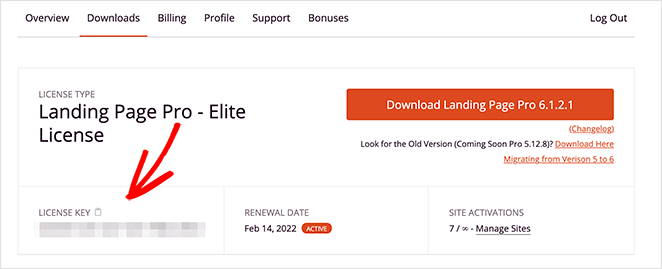
Ensuite, connectez-vous au tableau de bord de votre compte et visitez l'onglet Téléchargements . De là, vous pouvez télécharger le fichier zip du plugin et copier votre clé de licence.

Rendez-vous maintenant dans votre zone d'administration WordPress et téléchargez le plugin SeedProd. Si vous avez besoin d'aide pour cette étape, suivez ce guide sur l'installation et l'activation d'un plugin WordPress.
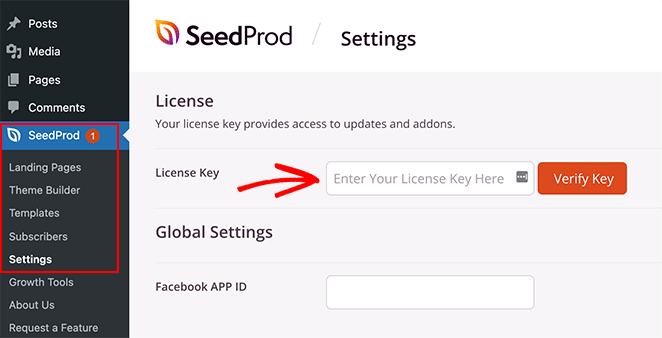
Une fois que vous avez activé le plugin, allez dans SeedProd » Paramètres et collez la clé de licence que vous avez copiée précédemment. Cliquez sur le bouton Vérifier la clé pour enregistrer les paramètres, puis passez à l'étape suivante.

Étape 2. Créer un thème WordPress ou une page de destination
L'étape suivante consiste à créer une page de destination ou une conception de thème WordPress ; cependant, cela dépendra de la licence SeedProd que vous choisissez à l'étape 1.
Les utilisateurs Basic et Plus peuvent créer des pages de destination avec SeedProd, tandis que les utilisateurs Plus et Elite peuvent créer des pages de destination et des thèmes WordPress avec ce plugin.
Suivez les étapes de ces tutoriels pour créer votre design SeedProd :
- Comment créer un thème WordPress personnalisé
- Comment créer une page de destination dans WordPress
Après avoir créé une page de destination ou un thème WordPress, passez à l'étape 3 pour ajouter vos icônes de médias sociaux WordPress personnalisées.
Étape 3. Ajoutez vos icônes de médias sociaux personnalisées à WordPress
SeedProd vous permet d'ajouter des icônes de médias sociaux personnalisées n'importe où dans WordPress grâce à son générateur de thèmes simple et puissant. Après avoir choisi votre kit de site Web, il s'agit simplement d'ouvrir chaque partie du thème et d'ajouter le bloc Profils sociaux.
Ajouter des icônes de médias sociaux à l'en-tête WordPress
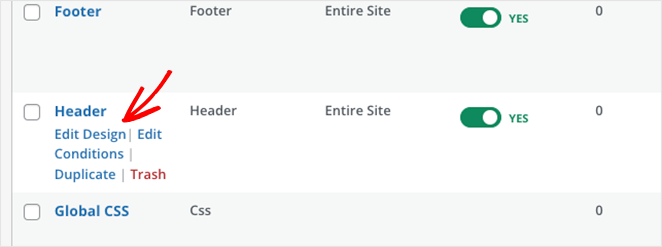
Commençons par ajouter des icônes de profil social à votre menu WordPress. Pour ce faire, allez dans SeedProd » Theme Builder, survolez votre modèle d'en-tête et cliquez sur le bouton Modifier le design .

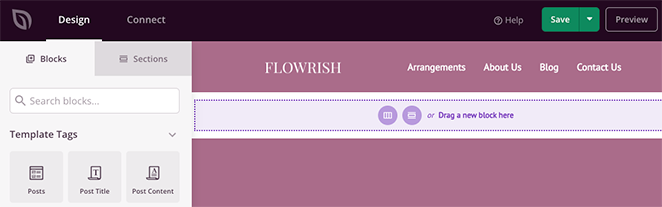
Sur l'écran suivant, vous verrez une mise en page à 2 colonnes comme celle-ci :

Par défaut, le modèle que nous utilisons a un en-tête à 2 colonnes avec un logo et un menu de navigation. Afin d'ajouter vos icônes de profil social, vous devrez le changer en une section à 3 colonnes.
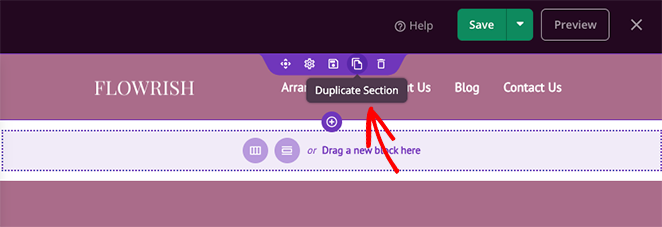
Tout d'abord, survolez la section d'en-tête jusqu'à ce qu'elle ait un contour violet, puis cliquez sur l'icône de section en double .

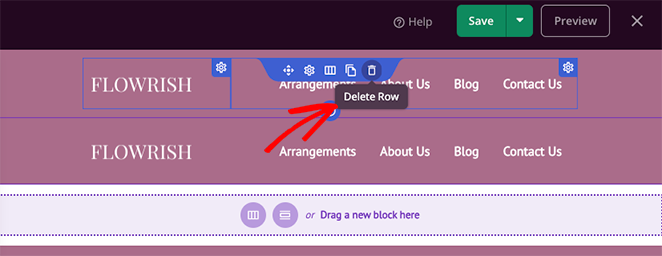
Maintenant, dans la nouvelle section, survolez le contenu jusqu'à ce qu'il ait une bordure bleue, puis cliquez sur l'icône Corbeille pour le supprimer.

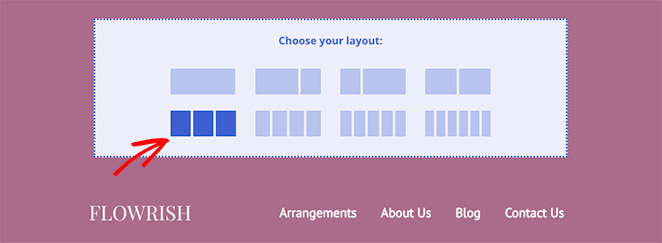
Après cela, cliquez sur l'option de mise en page à 3 colonnes pour l'ajouter à votre nouvelle section.

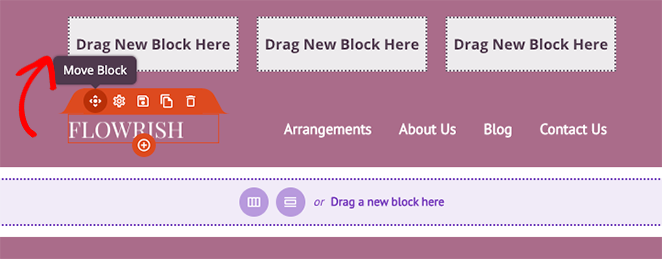
Ensuite, déplacez les éléments de l'ancienne section vers votre nouvelle section par glisser-déposer.

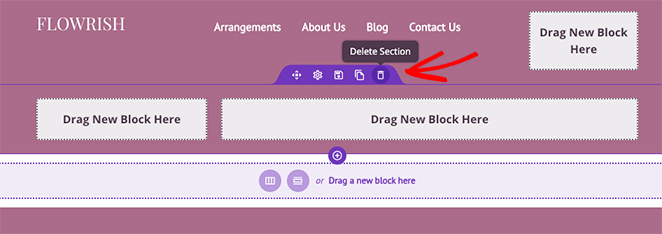
Lorsque vous avez terminé, vous devriez avoir 1 colonne vide où vous pouvez ajouter vos icônes de profil social. Avant de faire cela, survolez une fois de plus votre ancienne section et cliquez sur l' icône de la corbeille pour la supprimer.

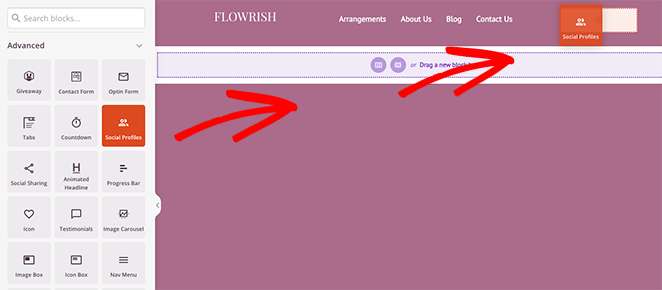
Pour ajouter vos profils sociaux personnalisés à votre en-tête, recherchez le bloc Profils sociaux dans la barre latérale gauche et faites-le glisser sur votre colonne vide. Vous pouvez maintenant cliquer sur le bloc pour voir ses options de personnalisation.

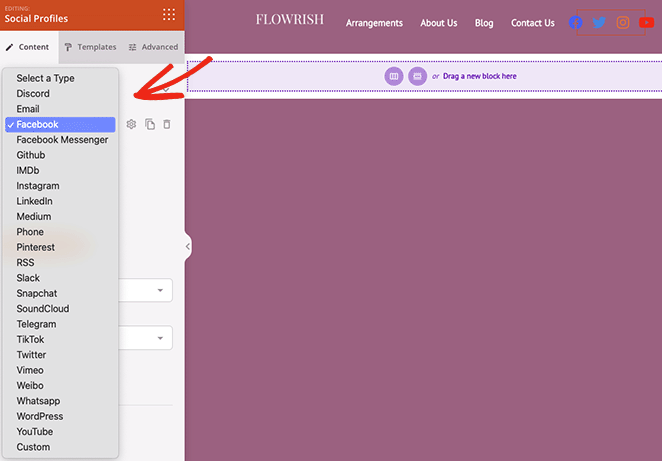
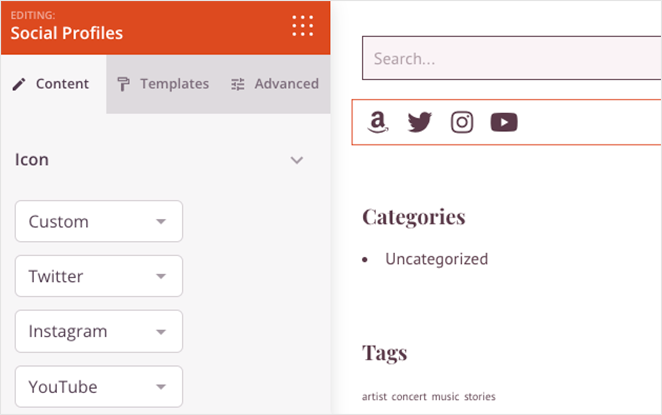
Par défaut, le bloc Profils sociaux affichera des icônes pour Facebook, Twitter, Instagram et YouTube. Vous pouvez modifier les icônes en cliquant sur chacune et en choisissant un réseau de médias sociaux dans le menu déroulant.

Les plates-formes parmi lesquelles vous pouvez choisir incluent :
- Discorde
- Facebook Messenger
- GitHub
- IMDB
- Moyen
- Téléphoner
- RSS
- Mou
- Snapchat
- SoundCloud
- Télégramme
- TIC Tac
- Viméo
- Wordpress
- Youtube
- Personnalisé
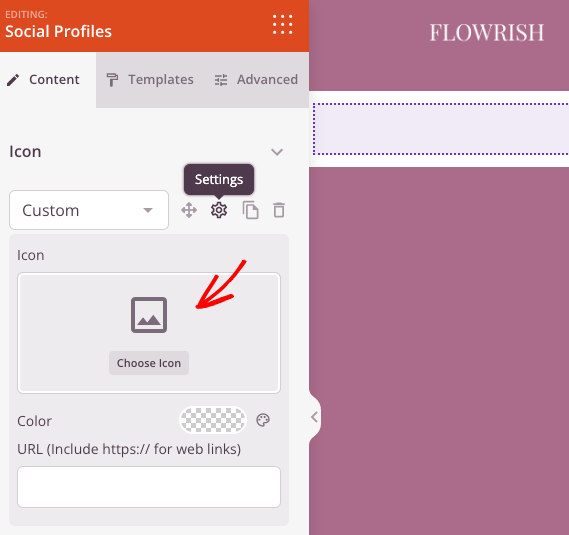
Pour ajouter un bouton de profil de réseau social personnalisé, cliquez sur l'option Personnalisé et sur l'icône d'engrenage pour ouvrir les paramètres.

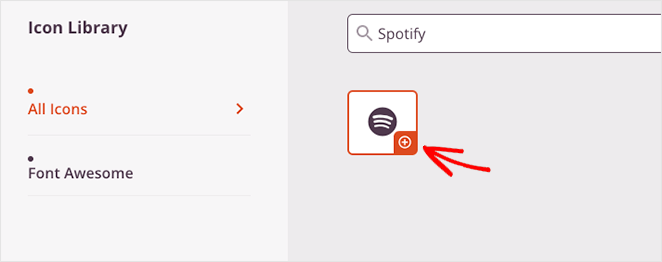
Ensuite, cliquez sur l'option Choisir une icône et recherchez une icône différente à l'aide de Font Awesome qui correspond à vos besoins en matière de médias sociaux. Par exemple, vous pouvez ajouter des icônes sociales personnalisées pour Spotify, Skype, Tumblr, Behance, Airbnb, Audible, Playstation et bien d'autres.


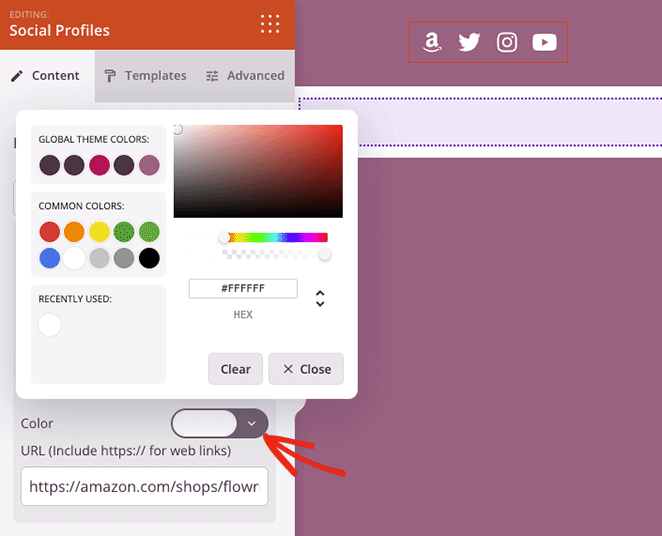
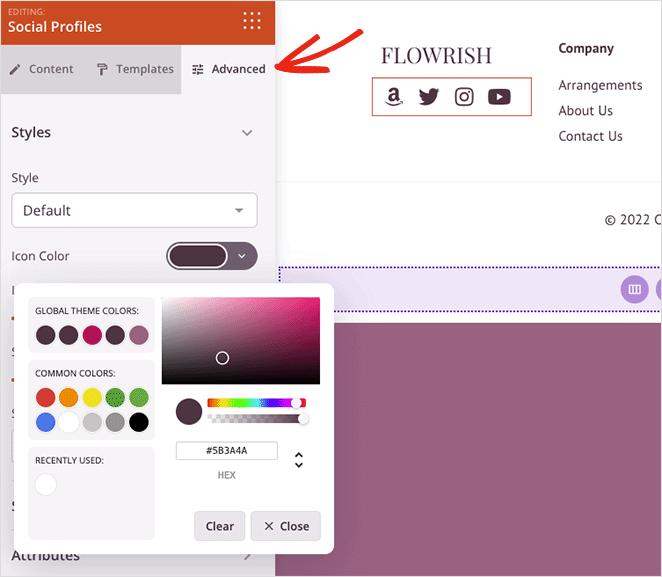
Après avoir choisi votre icône de profil social personnalisé, vous pouvez changer la couleur de l'icône et ajouter votre lien personnalisé.

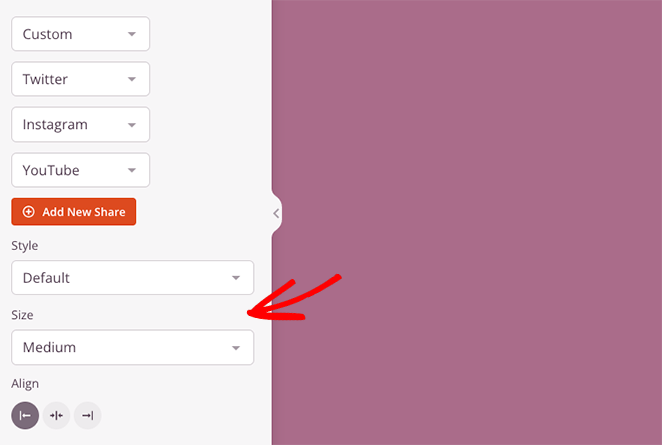
Plus bas dans le panneau des paramètres, vous trouverez des options pour modifier le style, la taille et l'alignement de votre icône.

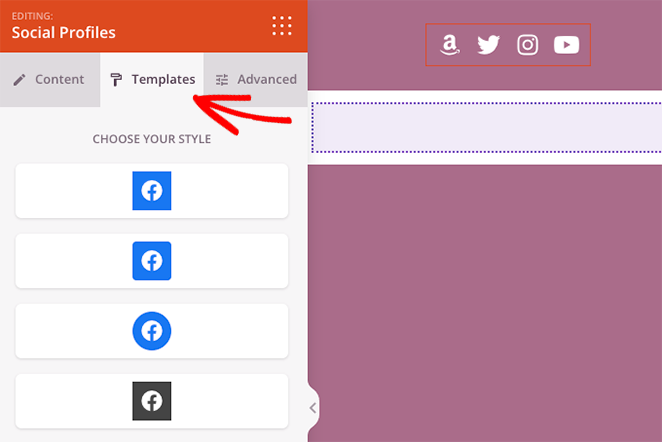
Dans l'onglet Modèles , vous pouvez ajouter un style personnalisé à vos icônes en 1 clic.

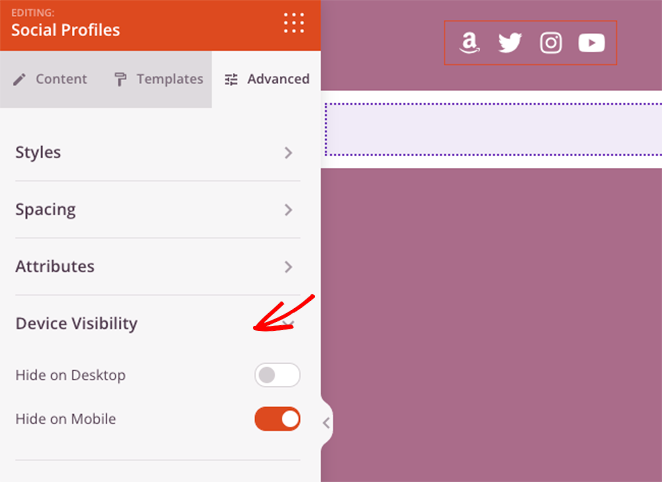
L'onglet Avancé propose des paramètres pour personnaliser les styles d'icônes à un niveau granulaire. Par exemple, vous pouvez modifier la couleur d'arrière-plan, la taille, l'espace, l'ombre, la marge et le rembourrage de l'icône.
Vous pouvez également afficher ou masquer les icônes de votre profil social sur les appareils mobiles ou de bureau, ce qui est un excellent moyen d'améliorer l'optimisation mobile pour les visiteurs utilisant un smartphone ou une tablette.

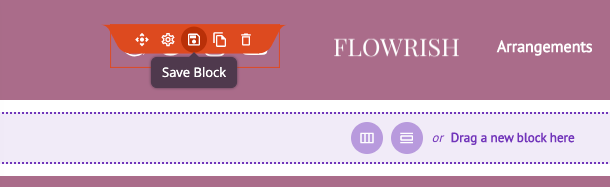
Avant d'enregistrer vos modifications, survolez votre bloc Profils sociaux et cliquez sur l'icône Enregistrer . Cela vous permettra de le réutiliser sur d'autres zones de votre site Web sans ajouter manuellement à nouveau chaque lien social et icône personnalisée.

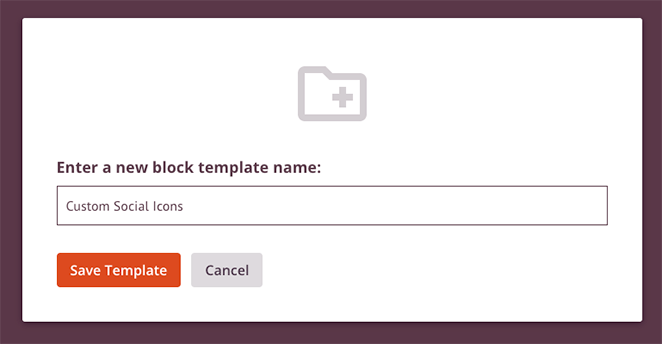
Donc, dans la fenêtre contextuelle, donnez à votre bloc un nom comme "Icônes sociales personnalisées" et enregistrez.

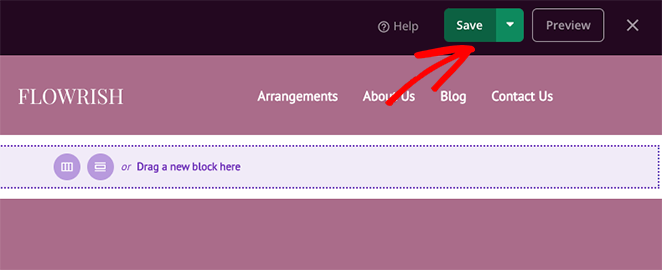
Lorsque vous êtes satisfait de vos icônes de réseaux sociaux WordPress, cliquez sur le bouton Enregistrer en haut à droite de votre écran.

Maintenant, ajoutons vos icônes de médias sociaux au pied de page de votre site Web.
Ajouter des icônes de médias sociaux au pied de page WordPress
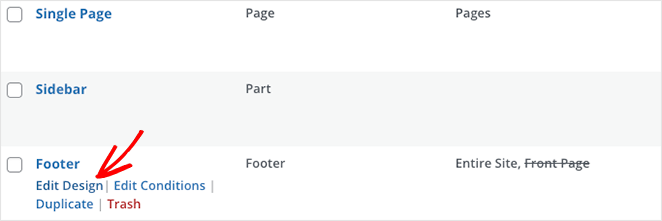
Pour ajouter des icônes sociales à votre pied de page, accédez au tableau de bord du générateur de thème SeedProd, survolez le modèle de pied de page et cliquez sur le lien Modifier le design .

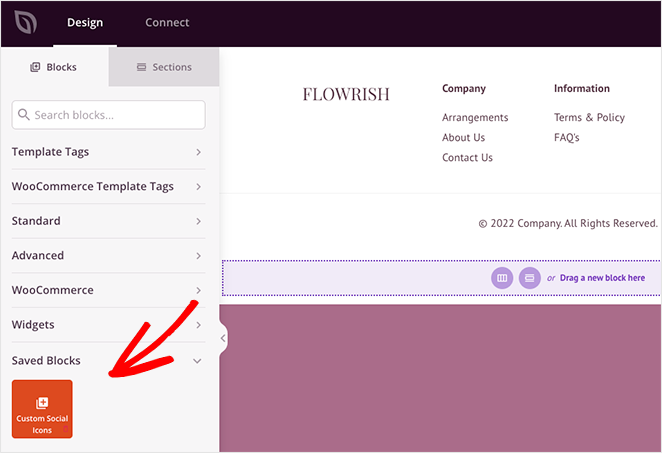
Ensuite, ouvrez l'en-tête Blocs enregistrés dans la barre latérale gauche et faites glisser le bloc d'icônes sociales personnalisées que vous avez enregistré à la dernière étape vers une colonne de votre zone de pied de page.

Si votre pied de page WordPress a une couleur d'arrière-plan similaire à vos icônes, vous pouvez cliquer sur l'onglet Avancé et choisir une nouvelle couleur d'icône avec le sélecteur de couleur.

Lorsque tout vous convient, cliquez sur le bouton Enregistrer pour enregistrer vos modifications.
Ajouter des icônes de médias sociaux à la barre latérale WordPress
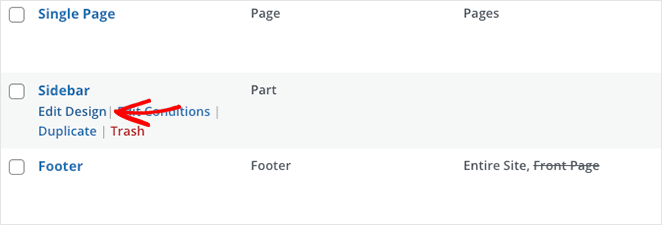
Pour ajouter des icônes sociales personnalisées à votre barre latérale WordPress, revenez au tableau de bord du générateur de thème, survolez le modèle de la barre latérale et cliquez sur le lien Modifier le design .

Répétez maintenant les instructions de l'étape précédente et cliquez sur le bouton Enregistrer lorsque vous avez terminé.

Vous pouvez également répéter ce processus pour n'importe quelle page de votre site Web, y compris vos pages de destination et vos pages de contenu, telles que vos pages à propos, vos services et vos contacts.
Étape 4. Publiez vos modifications
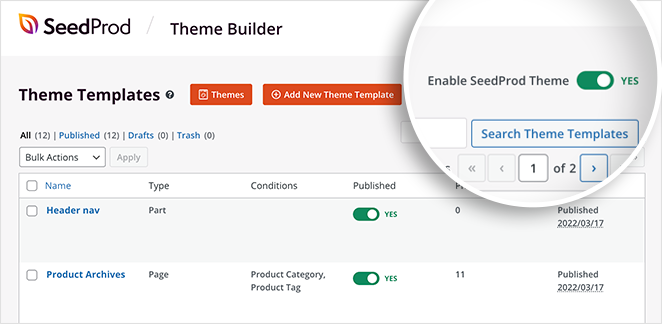
La dernière étape consiste à publier votre nouveau thème WordPress afin que les visiteurs de votre site Web puissent voir vos nouvelles icônes de profil de médias sociaux. Pour ce faire, accédez au tableau de bord du générateur de thèmes et tournez la bascule Activer le thème SeedProd sur la position "Oui".

Vous pouvez maintenant jeter un œil à vos modifications. Voici quelques exemples tirés de ce tutoriel :
Entête

Bas de page

Barre latérale

2. Utilisation du widget Icônes sociales simples
La méthode suivante est utile si vous souhaitez uniquement ajouter des icônes de médias sociaux personnalisées à votre barre latérale WordPress ou à vos zones de widgets. Si vous recherchez un plugin gratuit avec des icônes personnalisées, vous pouvez essayer le widget et le bloc d'icônes sociales de WPZOOM.
Cependant, nous utiliserons un plugin WordPress appelé Simple Social Icons que vous pouvez télécharger gratuitement à partir du référentiel de plugins WordPress car il est simple et sans fioritures supplémentaires.
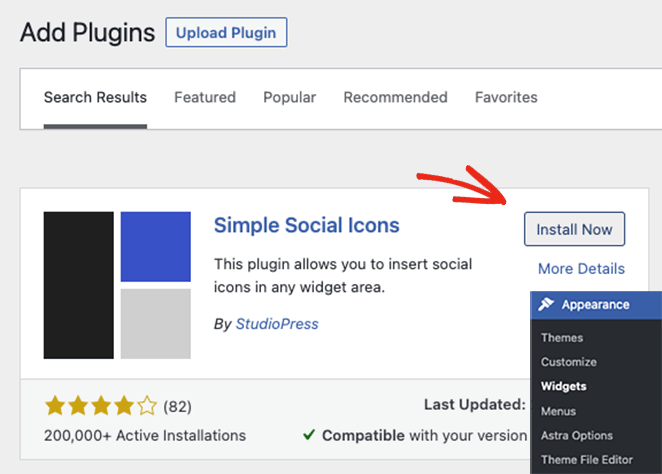
Tout d'abord, allez dans Plugins »Ajouter un nouveau depuis votre tableau de bord WordPress, recherchez le plugin Simple Social Icons et cliquez sur le bouton Installer maintenant .

Ensuite, cliquez sur le bouton Activer pour faire vivre le plugin sur votre site WordPress.
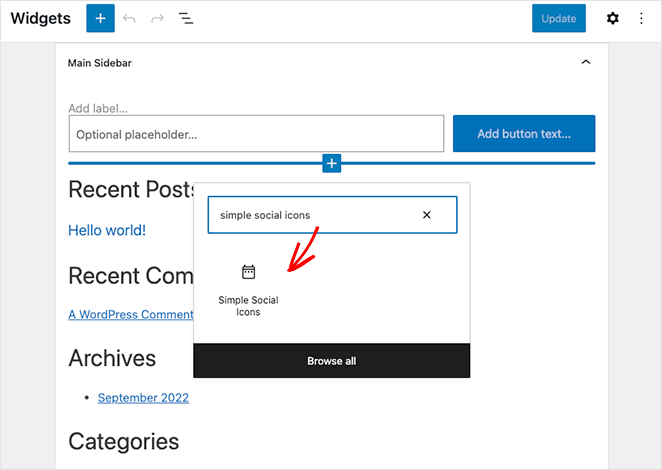
Après avoir installé le plugin, accédez à Apparence » Widgets, puis cliquez sur l'icône plus (+) pour ajouter un nouveau bloc à votre barre latérale.

Vous devrez rechercher le bloc Simple Social Icons et cliquer dessus pour l'intégrer dans votre zone de widget.
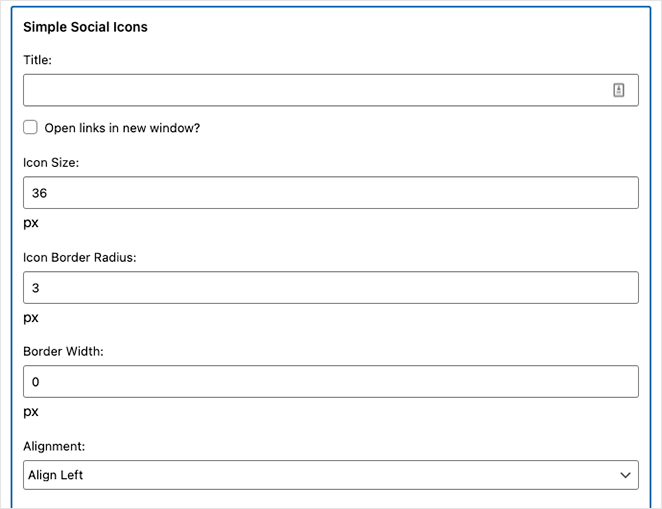
Dans les paramètres de bloc, donnez au widget un titre comme "Suivez-nous", puis cochez la case pour ouvrir les liens dans un nouvel onglet. C'est un excellent moyen de garder les utilisateurs sur votre site Web et de réduire les taux de rebond, ce qui peut aider votre référencement.

Ensuite, continuez et ajustez la taille de l'icône, le rayon de la bordure, la largeur et l'alignement.
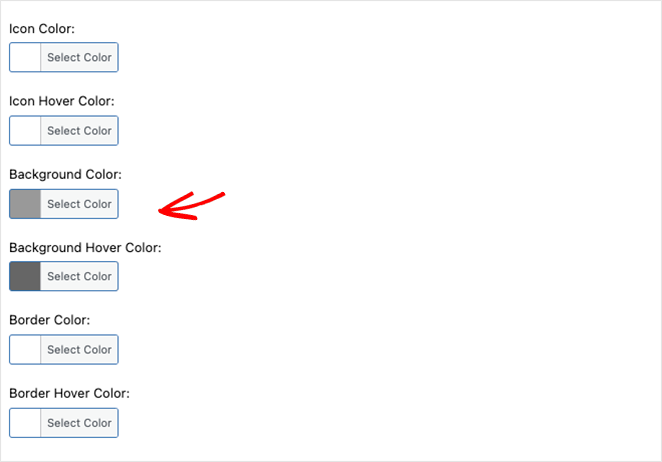
Ensuite, faites défiler vers le bas et choisissez une couleur d'icône personnalisée, une couleur de survol, une couleur d'arrière-plan, une couleur de survol d'arrière-plan, une couleur de bordure et une couleur de bordure d'arrière-plan.

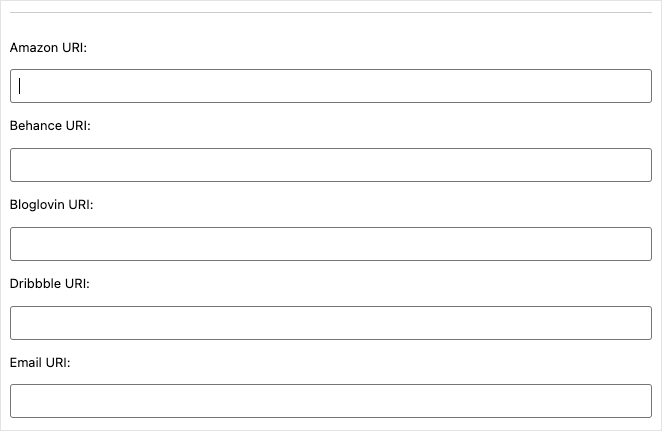
Enfin, vous pouvez saisir les liens de votre profil pour plus de 20 plateformes de médias sociaux, notamment :
- Blogluvin
- Dribble
- Flickr
- Bonnes lectures
- Périscope
- Se rencontrer
- Et les principaux sites de réseaux sociaux.

N'oubliez pas de cliquer sur le bouton Mettre à jour pour enregistrer votre nouvelle fonctionnalité. Ensuite, vous pouvez prévisualiser votre barre latérale WordPress pour voir à quoi ressemblent vos icônes de médias sociaux.

C'est ça!
Nous espérons que cet article vous a aidé à apprendre comment ajouter des icônes de médias sociaux WordPress personnalisées au site Web de votre entreprise.
Vous pourriez également aimer ces autres guides utiles de notre blog :
- Comment créer une page WordPress moderne en construction
- Comment promouvoir votre blog (Guide du débutant)
- Comment intégrer des événements Facebook sur WordPress
Merci d'avoir lu. Veuillez nous suivre sur YouTube, Twitter et Facebook pour plus de contenu utile pour développer votre entreprise.