Comment personnaliser la page 404 dans WordPress
Publié: 2021-06-29Cherchez-vous des moyens de modifier la page d'erreur 404 sur votre site ? Nous avons ce qu'il vous faut. Dans ce guide, nous vous montrerons différentes manières de personnaliser la page 404 dans WordPress .
Si vous utilisez régulièrement Internet, vous avez probablement rencontré au moins une fois la page d'erreur 404. Il apparaît lorsque la page demandée n'est pas disponible. La plupart des propriétaires de sites Web laissent la page 404 par défaut sans se rendre compte que vous pouvez faire beaucoup pour tirer le meilleur parti de cette page. La bonne nouvelle est que si vous utilisez WordPress, vous pouvez facilement le personnaliser.
Avant de voir comment modifier cette page d'erreur, comprenons mieux ce qu'est la page 404 et certains des avantages de la personnaliser.
Qu'est-ce que la page 404 ?
Une page d'erreur 404 est une page d'un site Web qui s'affiche lorsqu'un utilisateur saisit un lien brisé ou invalide dans le navigateur Web. Cela signifie que la page à laquelle le visiteur tente d'accéder n'est pas accessible. Comme vous pouvez l'imaginer, ce n'est pas une bonne chose pour votre site.

Non seulement les liens rompus créent une mauvaise expérience, mais ils peuvent également affecter votre classement SEO. En règle générale, vous devriez essayer d'éviter d'envoyer des visiteurs vers la page 404 car ils n'y trouveront pas ce qu'ils recherchent.
Cependant, vos visiteurs atterriront sur 404 pages au moins une fois, peu importe la qualité de votre site Web. Cela peut arriver si le serveur est en panne, si une page déplacée n'est pas correctement redirigée ou si la page elle-même n'a jamais existé. En plus de cela, les utilisateurs peuvent également se retrouver sur une page 404 parce qu'ils ont saisi une URL incorrecte dans le navigateur. Il n'y a donc aucun moyen d'empêcher complètement les visites sur les pages 404.
Pourquoi personnaliser la page 404 ?
Étant donné que vous ne pouvez pas totalement éviter que les visiteurs n'atterrissent sur une page d'erreur 404, vous devez en tirer le meilleur parti et transformer cette mauvaise expérience en opportunité .
Les 404 pages par défaut de la plupart des sites Web ne sont pas excellentes. Ils affichent généralement une erreur "Introuvable" avec quelques détails techniques sur le problème et ils ont tendance à se ressembler beaucoup. Comme vous pouvez l'imaginer, ce n'est pas le meilleur pour l'utilisateur. La seule chose que l'utilisateur peut faire est de revenir à la page précédente.

La bonne nouvelle est que, comme la plupart des sites ont la page 404 par défaut, vous pouvez vous démarquer de vos concurrents en la modifiant. Dans WordPress, vous pouvez facilement personnaliser la page 404, fournir des informations supplémentaires aux utilisateurs et les encourager à prendre des mesures.
Il existe de nombreuses possibilités pour modifier la page 404 de votre site. Par exemple, vous pouvez améliorer le design de la page en modifiant l'arrière-plan et en ajoutant des options. De même, vous pouvez faire savoir à l'utilisateur pourquoi il a atterri sur la page 404 et ajouter quelques conseils pour obtenir les informations qu'il souhaite. Alternativement, vous pouvez ajouter des liens vers d'autres publications ou pages utiles de votre site Web.
Ces personnalisations peuvent également faire une impression sur vos visiteurs, ce qui est toujours bon pour votre site Web.
Sans plus tarder, voyons comment modifier vos pages 404.
Comment personnaliser la page 404 dans WordPress
Il existe 2 façons principales de personnaliser facilement la page 404 dans WordPress :
- Par programmation
- Avec un plugin
Examinons chaque méthode afin que vous puissiez choisir celle qui vous convient le mieux.
Avant de commencer le processus, assurez-vous de créer une sauvegarde complète de votre site. Nous modifierons les informations sensibles sur votre site Web, c'est donc toujours une bonne idée d'avoir une sauvegarde en cas de problème.
1) Personnalisez la page WordPress 404 par programmation
Cette méthode est très utile pour ceux qui ont des compétences en codage et vous offre une grande flexibilité pour modifier la page 404. Même si vous n'êtes pas un utilisateur avancé, vous pouvez facilement personnaliser divers composants de la page 404 en ajoutant quelques extraits.
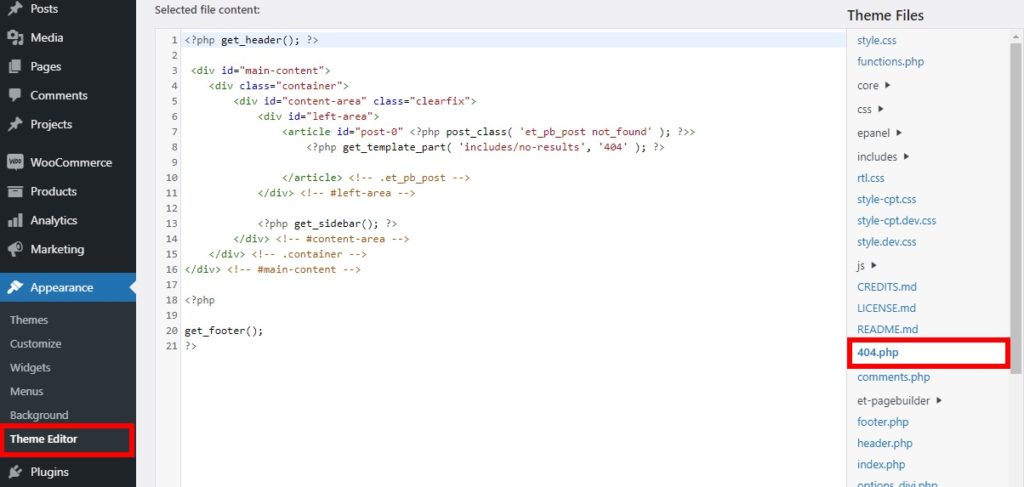
Tout ce que vous avez à faire est d'aller dans Apparence > Éditeur de thème dans votre tableau de bord WordPress et d'ouvrir le fichier 404.php du côté droit de votre écran. C'est ici que vous devrez ajouter les extraits de code que nous verrons ci-dessous.

Gardez à l'esprit que le code de ces fichiers varie en fonction du thème que vous utilisez . Nous utilisons le thème Divi, mais le code peut être différent si vous utilisez un autre thème. Si vous aussi vous souhaitez utiliser Divi, jetez un œil à notre test complet.
Si vous utilisez un thème différent, utilisez certains des extraits suivants comme base et ajustez-les pour personnaliser vos pages 404 dans WordPress.
Personnalisation du texte et du titre de la page 404
Vous pouvez facilement personnaliser le texte et le titre de la page 404 en modifiant le code par défaut dans le fichier 404.php .
Le code par défaut de votre page d'erreur 404 pourrait ressembler à ceci.
<?php get_header(); ?>
<div id="main-content">
<div class="container">
<div id=”content-area” class=”clearfix”>
<div id="zone gauche">
<article id="post-0" <?php post_class( 'et_pb_post not_found' ); ?>>
<?php get_template_part( 'includes/no-results', '404' ); ?>
</article> <!– .et_pb_post –>
</div> <!– #zone-gauche –>
<?php get_sidebar(); ?>
</div> <!– #content-area –>
</div> <!– .container –>
</div> <!– #main-content –>
<?php
get_footer();
Tout ce que vous avez à faire est de remplacer l'intégralité de la balise <article> par un ensemble de balises d'en-tête et d'ajouter le texte et les titres que vous souhaitez afficher sur la page 404 comme suit.
<?php get_header(); ?>
<div id="main-content">
<div class="container">
<div id=”content-area” class=”clearfix”>
<div id="zone gauche">
<h2> Page introuvable – Erreur 404 </h2>
C'est peut-être un problème de serveur.
</div> <!– #zone-gauche –>
<?php get_sidebar(); ?>
</div> <!– #content-area –>
</div> <!– .container –>
</div> <!– #main-content –>
<?php
get_footer();
Astuce : si vous souhaitez prévisualiser la page 404, il vous suffit de saisir l'URL de votre site Web dans un nouvel onglet de votre navigateur Web et d'ajouter le chemin 404 .
Par exemple, si l'URL de votre site est " www.sitename.com ", vous pouvez simplement ajouter le 404 à la fin (" www.sitename.com/404 ") pour prévisualiser la page 404.
Assurez-vous qu'il n'y a pas de page avec ce chemin exact sur votre site. S'il existe déjà, vous pouvez ajouter des caractères aléatoires au chemin, tels que « www.sitename.com/404-preview-404″ .
Afficher les messages les plus récents dans la page 404
Si vous souhaitez afficher les messages les plus récents sur la page 404 de votre site Web, ajoutez simplement l'extrait de code suivant au fichier 404.php .
<?php wp_get_archives( array( 'type' => 'postbypost', 'limit' => 10, 'format' => 'custom', 'before' => '', 'after' => '<br /> ' ) ); ?>
Dans ce cas, nous affichons les 10 derniers messages, mais vous pouvez modifier l'attribut limit avec le nombre de messages récents que vous souhaitez afficher.
Afficher les messages aléatoires dans la page 404
De même, vous pouvez également afficher des publications aléatoires sur la page 404. Pour cela, ajoutez cet extrait de code au fichier 404.php .
<ul>
<?php
$posts = get_posts('orderby=rand&numberposts=5');
foreach($messages comme $messages) { ?>
<li><a href="<?php the_permalink(); ?>" title="<?php the_title(); ?>"><?php the_title(); ?></a>
</li>
<?php } ?>
</ul>Vous pouvez également ajuster le nombre de messages aléatoires que vous souhaitez afficher en modifiant l'extrait de code.

Si vous n'êtes pas à l'aise pour éditer des fichiers avec du code, vous pouvez également modifier la page 404 avec des plugins.
2) Personnalisez la page 404 dans WordPress avec un plugin
Cette méthode peut être utile si vous n'avez pas de compétences en codage ou si vous préférez ne pas modifier les fichiers avec des extraits. L'utilisation d'un plugin peut être l'un des moyens les plus rapides et les plus simples de personnaliser la page 404 de votre site Web WordPress. Tout ce que vous avez à faire est d'installer le plugin et d'apporter quelques modifications.
Il existe plusieurs plugins que vous pouvez utiliser pour modifier les 404 pages. Certains des meilleurs sont :
2.1) 404 pages par Peter Raschendorfer

404page est l'un des plugins WordPress les plus populaires pour personnaliser la page 404. Il vous permet d'utiliser l'éditeur de page WordPress par défaut pour vous aider à créer vos propres pages d'erreur personnalisées.
Le plugin est très facile à utiliser, vous pouvez donc modifier votre page 404 en quelques minutes seulement. Il fonctionne bien avec les thèmes et plugins WordPress les plus populaires, vous n'aurez donc aucun problème de compatibilité.
Principales caractéristiques
- Utilise l'éditeur de page WordPress par défaut pour modifier la page 404
- Compatible avec les principaux thèmes et plugins WordPress
- Très simple et facile à utiliser
- Bien documenté et livré avec un manuel de plugin
Prix
404page est un plugin gratuit.
2.2) Personnalisateur Colorlib 404

Colorlib 404 Customizer est un excellent plugin pour personnaliser 404 pages. Il vous offre la possibilité de modifier les 404 pages avec le personnalisateur de thème, ce qui est très pratique car vous pouvez voir toutes les modifications que vous apportez dans l'aperçu en direct.
Il vous permet également de modifier les images d'arrière-plan de la page 404 ainsi que plusieurs modèles de page 404. De même, vous pouvez également ajouter du CSS personnalisé à la page pour la personnaliser davantage si nécessaire.
Principales caractéristiques
- Vous permet d'utiliser le personnalisateur de thème pour modifier la page 404
- Options supplémentaires pour modifier le texte et l'arrière-plan de la page 404
- Possibilité d'ajouter un CSS personnalisé aux pages 404 si nécessaire
- Plusieurs modèles de 404 pages
Prix
Ce plugin est 100% gratuit et vous pouvez le télécharger depuis le référentiel WordPress.
Personnalisation de la page 404 avec Colorlib 404
Voyons maintenant comment éditer la page 404 avec un plugin. Pour ce tutoriel, nous utiliserons Colorlib 404 Customizer . En plus de vous permettre de voir les modifications que vous apportez en temps réel avec l'aperçu en direct, vous avez accès à 20 modèles de page différents pour votre site Web. Ensuite, il ne vous reste plus qu'à apporter quelques modifications avec le personnalisateur et à mettre à jour les pages 404.
Voyons le processus étape par étape.
Installer et activer le plugin
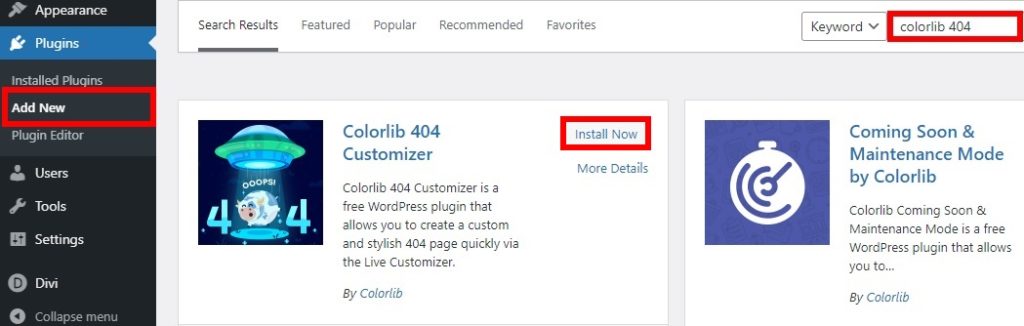
Pour installer le plugin, dans votre tableau de bord WordPress, accédez à Plugins> Ajouter un nouveau et recherchez le plugin dans la barre de recherche, comme indiqué dans la capture d'écran ci-dessous. Une fois que vous avez trouvé Colorlib 404 Customizer, cliquez sur Installer maintenant pour installer le plug-in, puis activez-le.

Vous pouvez également télécharger et installer le plugin manuellement. Si vous ne savez pas comment procéder, consultez notre guide sur l'installation manuelle d'un plugin WordPress.
Personnalisez votre page 404
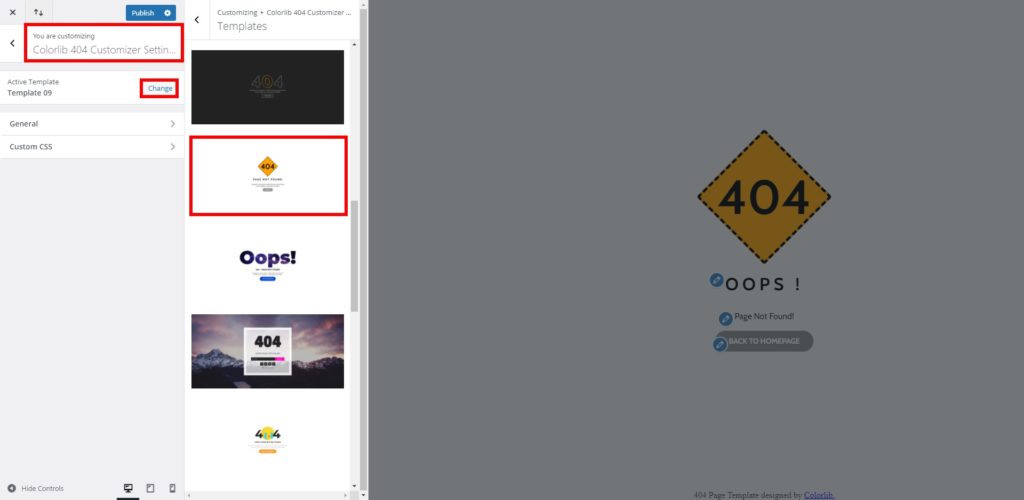
Une fois le plugin activé, accédez à Apparence > Personnaliser pour ouvrir le personnalisateur de thème. Accédez à l'onglet Paramètres de personnalisation Colorlib 404 et vous verrez trois options : Modèle actif, Options générales et CSS personnalisé. Selon le modèle que vous choisissez, vous pouvez voir plus d'options.
L'aperçu du personnalisateur passera à votre nouvelle page 404 personnalisée en conséquence. Tout d'abord, sélectionnez le modèle que vous souhaitez pour votre page 404 en cliquant sur le bouton Modifier pour le modèle actif. Vous pouvez choisir parmi 20 modèles différents.

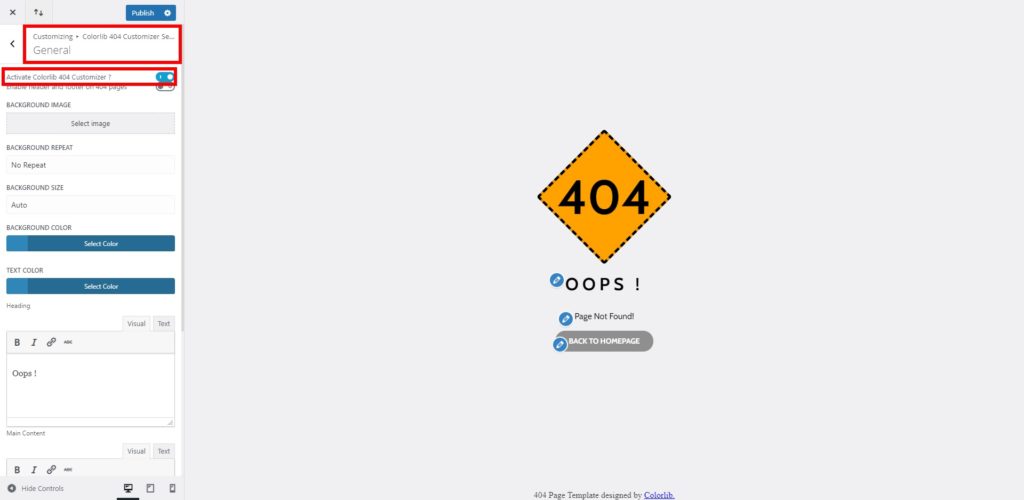
Ensuite, sélectionnez les options générales . Ici, vous devez activer le Colorlib 404 Customizer pour afficher la page 404 personnalisée. Après cela, vous pouvez ajouter ou modifier l'image d'arrière-plan et le texte du contenu principal de la page. De plus, vous pouvez ajuster la répétition de l'arrière-plan, la taille et la couleur de la page.
Vous pouvez également ajouter du texte et des liens si vous souhaitez rediriger vos visiteurs ailleurs à partir des pages 404. Ceci est très utile pour diriger les utilisateurs vers des pages pertinentes et s'assurer qu'ils restent sur votre site.
Le plugin comprend un bouton par défaut pour amener votre public à la page d'accueil que vous pouvez également personnaliser.

Si vous revenez en arrière et ouvrez les options CSS personnalisées , vous pouvez modifier la page à l'aide de CSS personnalisé. Cela peut être utile pour modifier la conception de la page et l'adapter à l'apparence de votre site.
Comme mentionné précédemment, vous pouvez afficher toutes les modifications que vous apportez en temps réel avec l'aperçu en direct du personnalisateur. Une fois que vous êtes satisfait de toutes les modifications apportées à votre page 404, appuyez sur Publier pour mettre à jour la page.

Conclusion
En résumé, quelle que soit la qualité de la maintenance de votre site, les visiteurs finiront par tomber sur la page 404. La plupart des administrateurs de sites Web laissent la page par défaut, mais vous pouvez la modifier et en tirer le meilleur parti. En changeant la page 404, vous pouvez vous démarquer de vos concurrents en améliorant l'expérience visiteur et éviter de perdre un utilisateur.
Dans ce guide, nous avons vu différentes manières de personnaliser la page 404 :
- Par programmation
- Avec un plugin dédié
Si vous avez des compétences en codage, vous pouvez utiliser des extraits de code pour modifier la page 404. Vous pouvez modifier le texte du site Web, ajouter des liens et des boutons utiles, afficher les publications récentes, etc. Cependant, si vous êtes débutant et que vous ne souhaitez pas modifier les fichiers, vous pouvez utiliser un plugin pour modifier les pages 404. En quelques clics, vous pourrez personnaliser les images de fond et le texte de la page.
Nous espérons que vous pourrez désormais personnaliser la page 404 sans aucun problème à l'aide de ce tutoriel. Pour tirer le meilleur parti de votre site, nous vous recommandons de consulter d'autres guides pour vous aider à modifier diverses autres pages :
- Comment modifier la page d'accueil de WordPress
- Apprenez à modifier la page produit par programmation
- Comment personnaliser la page de la boutique WooCommerce
- Personnaliser la page de catégorie WooCommerce
- Comment modifier la page de paiement dans WooCommerce
- Apprenez à personnaliser la page Mon compte dans WooCommerce
- Comment personnaliser la page produit WooCommerce
Avez-vous personnalisé la page 404 de votre site ? Quelle méthode as-tu utilisé ? Faites-nous savoir dans les commentaires ci-dessous!
