Comment personnaliser un formulaire dans l'éditeur de blocs WordPress [2024]
Publié: 2024-07-31Si vous possédez un site Web, quel que soit son objectif (professionnel, personnel, affilié ou autre), vous devez absolument disposer d'un formulaire pour les abonnés, d'une page de contact, etc. Les formulaires en général ou les formulaires de contact en particulier améliorent la connectivité, l'interaction avec les visiteurs du site Web, créer des prospects, etc. Depuis que l’éditeur Gutenberg gagne en popularité au sein de la communauté WordPress, la question la plus fréquente est : est-il possible de créer et de personnaliser un formulaire sur WordPress à l’aide de l’éditeur de blocs ? Si vous voulez connaître la réponse, commençons par lire ce blog.

L’éditeur Gutenberg a-t-il un bloc de formulaire par défaut ?
Avant d'entrer dans le tutoriel pour personnaliser un formulaire, voyons d'abord si l'éditeur Gutenberg dispose ou non d'un bloc de formulaire par défaut. La réponse est non.
Par conséquent, vous devez utiliser des bibliothèques de blocs Gutenberg tierces afin de créer et de modifier des formulaires dans l' éditeur de blocs WordPress . Il existe désormais une tonne d’options disponibles pour créer et personnaliser un formulaire. Faites une sélection en fonction de la raison de la création et de la personnalisation du formulaire.
3 meilleurs plugins Gutenberg pour personnaliser les formulaires pour l'éditeur de blocs WordPress
Pour vous aider à personnaliser un formulaire, nous avons sélectionné les 3 meilleurs plugins Gutenberg. Voici les plugins avec des mises en page de formulaires polyvalentes. Jetez-y un œil et choisissez celui qui vous convient le mieux.
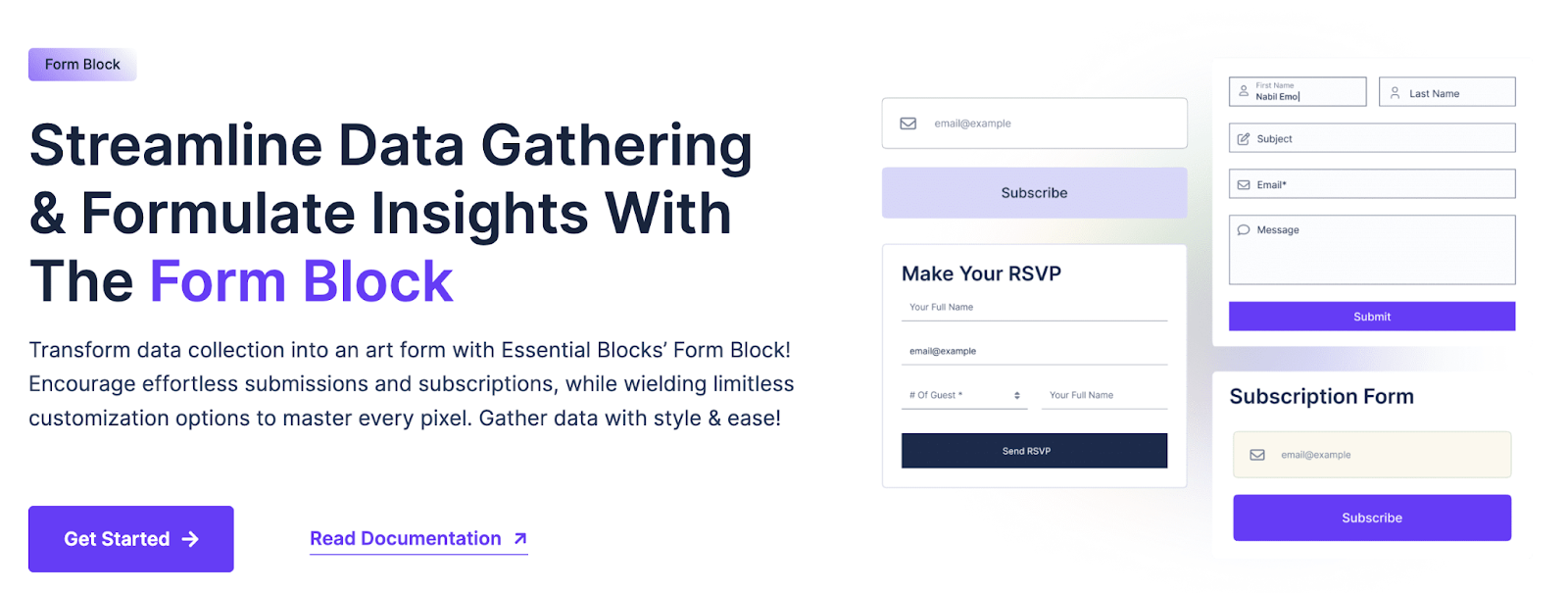
1. Formez un bloc de blocs essentiels
Doté de plus de 50 blocs créatifs, Essential Blocks for Gutenberg devient rapidement l'un des plugins de blocs Gutenberg les plus populaires. Parmi eux, le Form Block est celui qui vous aide à créer et à personnaliser entièrement des formulaires pour n'importe quel objectif : abonnement, contact, paiement, don et la liste est longue.
Avec le bloc Essential Blocks Form , vous disposerez d'options de personnalisation et de style illimitées. Le bloc de formulaire permet l'intégration avec reCAPTCHA et Mailchimp et vous donne accès à une variété de fonctionnalités. Le bloc de formulaire a introduit un total de neuf blocs internes pour ajouter des champs personnalisés et personnaliser vos formulaires afin de maximiser votre expérience utilisateur. D'autres blocs internes notables sont le champ de texte, le champ de zone de texte, le champ de courrier électronique, le champ de numéro, le champ de sélection, le champ de case à cocher, le champ radio, le sélecteur de date et d'heure, etc.
Il y a plus dans le bloc Essential Addons Form. Vous pouvez facilement collecter et analyser les réponses aux blocs de formulaire à partir du tableau de bord, les réponses depuis le backend, etc. De plus, vous pouvez facilement exporter vos réponses aux blocs de formulaire sous forme de fichiers CSV pour une analyse approfondie.

2. Générateur de formulaires personnalisés Forminator
Pour tout type de site Web ou circonstance, Forminator est un plugin de création de formulaires WordPress dédié et convivial. Vous pouvez créer tout type de formulaire, y compris les commandes, les paiements, les contacts, les e-mails, les commentaires, les sondages interactifs, etc. Les utilisations les plus populaires sont les quiz avec des résultats en temps réel, les questions « sans mauvaise réponse » de style BuzzFeed, les estimateurs de services et formulaires d'inscription avec PayPal et Stripe comme options de paiement.
La configuration et la personnalisation des formulaires pour votre site Web WordPress sont simples grâce au générateur visuel glisser-déposer de Forminator. Collectez des informations, rendez votre contenu interactif et générez plus de conversions avec Forminator.

3. Former un bloc de loutre
Otter est une autre bibliothèque Gutenberg populaire qui possède son propre bloc de formulaire. Le bloc de formulaire Otter Blocks pour WordPress permet aux utilisateurs d'ajouter facilement des formulaires de contact personnalisables à leurs sites Web. Il s'intègre à des outils marketing tels que SendinBlue et Mailchimp pour la génération de leads, inclut une protection contre les robots avec CAPTCHA et offre des options de style avancées. Les formulaires peuvent être personnalisés en termes de couleur du texte, de taille, d'espacement des éléments, etc., ce qui en fait un outil polyvalent pour améliorer l'interaction et les fonctionnalités du site Web.

Comment personnaliser un formulaire dans l'éditeur de blocs WordPress à l'aide de blocs essentiels ?
Maintenant, nous savons que oui, nous pouvons personnaliser un formulaire dans l'éditeur de blocs WordPress à l'aide d'un plugin Gutenberg. Examinons les instructions étape par étape pour créer et personnaliser un formulaire dans Gutenberg. Pour les besoins du didacticiel, nous utiliserons cette fois le plugin Essential Blocks .
Étape 1 : Installer et activer le plugin Essential Blocks
Pour créer et personnaliser un formulaire dans WordPress, vous devez installer et activer le plugin dans votre tableau de bord WordPress. Accédez donc à Plugins → Add New , recherchez les blocs essentiels, puis installez-les. Ensuite, activez également le plugin.

Vous trouverez le bloc de formulaire dans l'onglet « Blocs » du tableau de bord du plugin. Activez le blocage à partir de là. Vous êtes maintenant prêt à créer et personnaliser un formulaire dans Gutenberg.
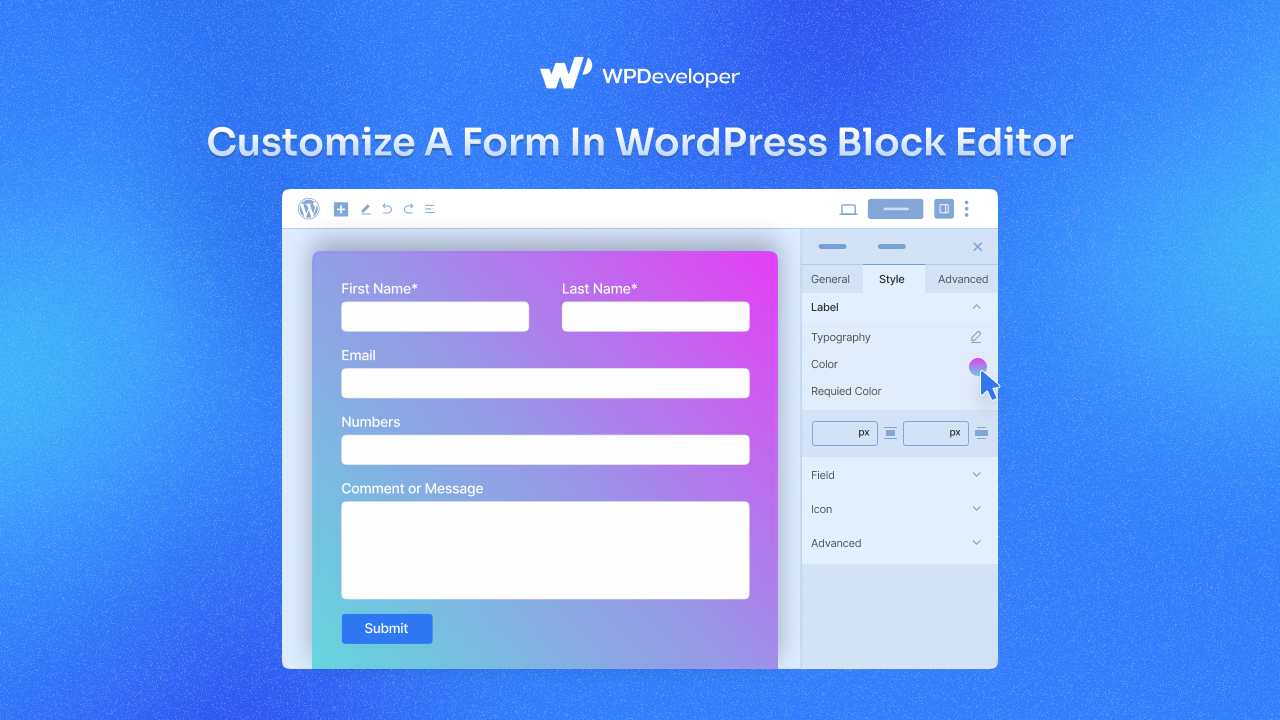
Étape 2 : Personnaliser un formulaire dans Gutenberg
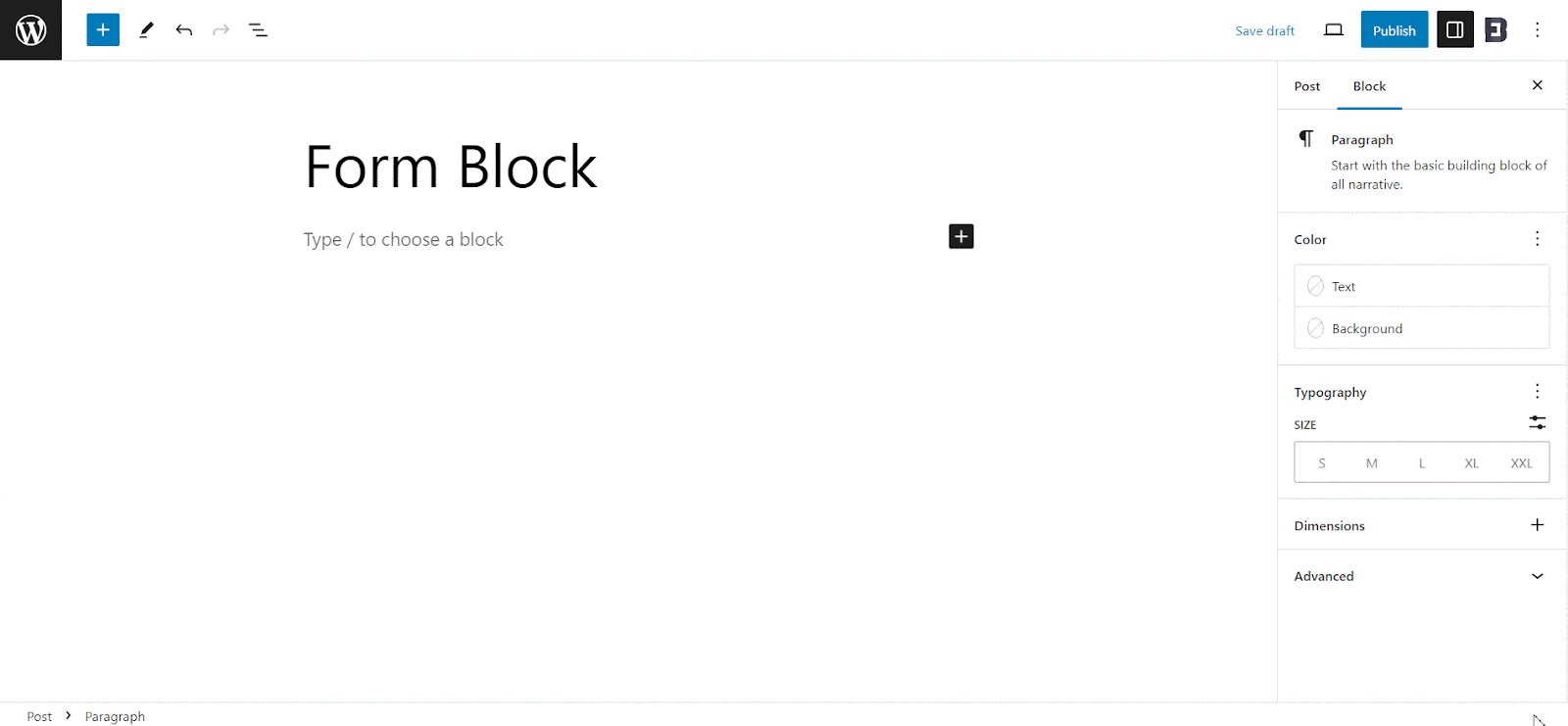
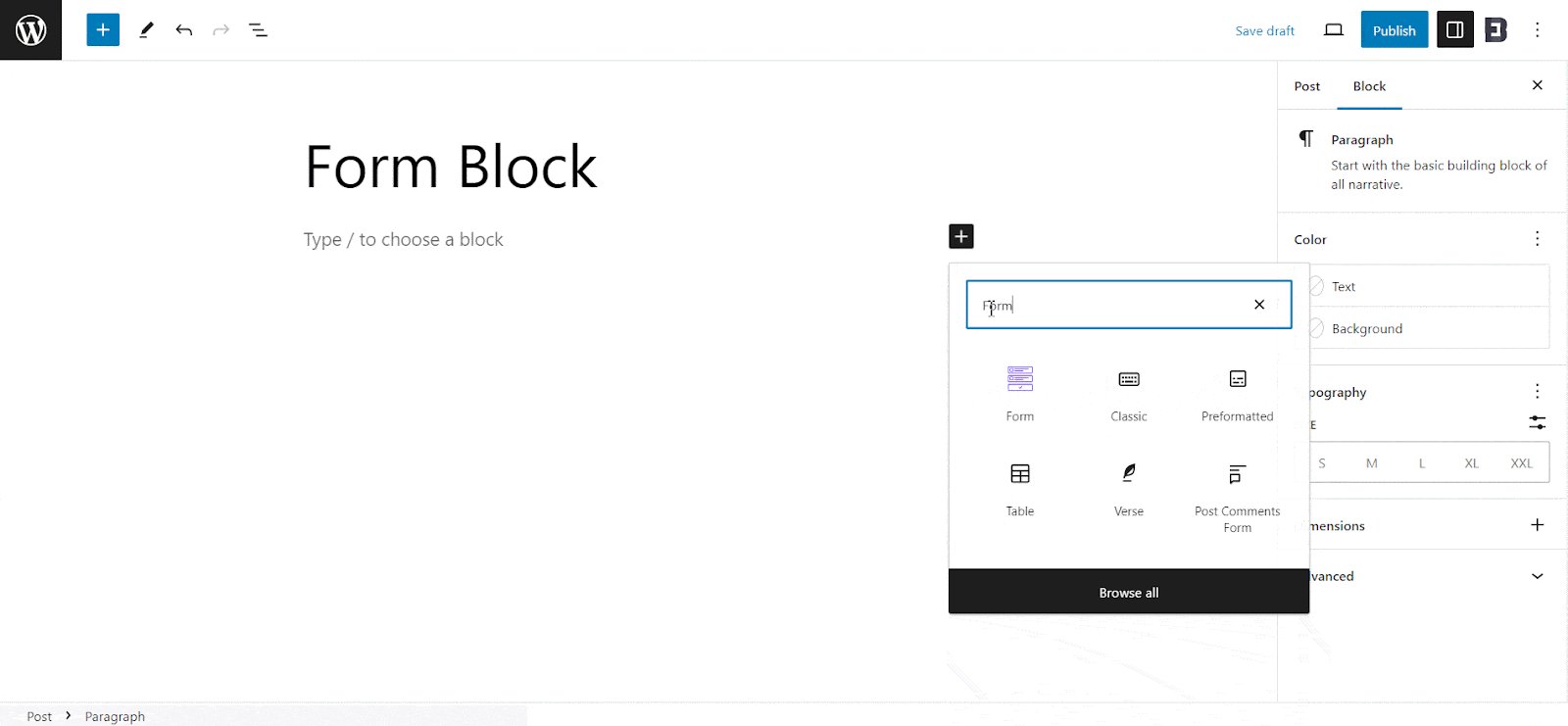
Ouvrez une page dans l'éditeur Gutenberg sur laquelle vous souhaitez personnaliser un formulaire. Ensuite, cliquez sur l'icône « + » et recherchez le bloc Formulaire. Parmi les suggestions, cliquez dessus et il sera immédiatement ajouté à votre page. Ou vous pouvez directement le glisser et le déposer à l'emplacement souhaité.

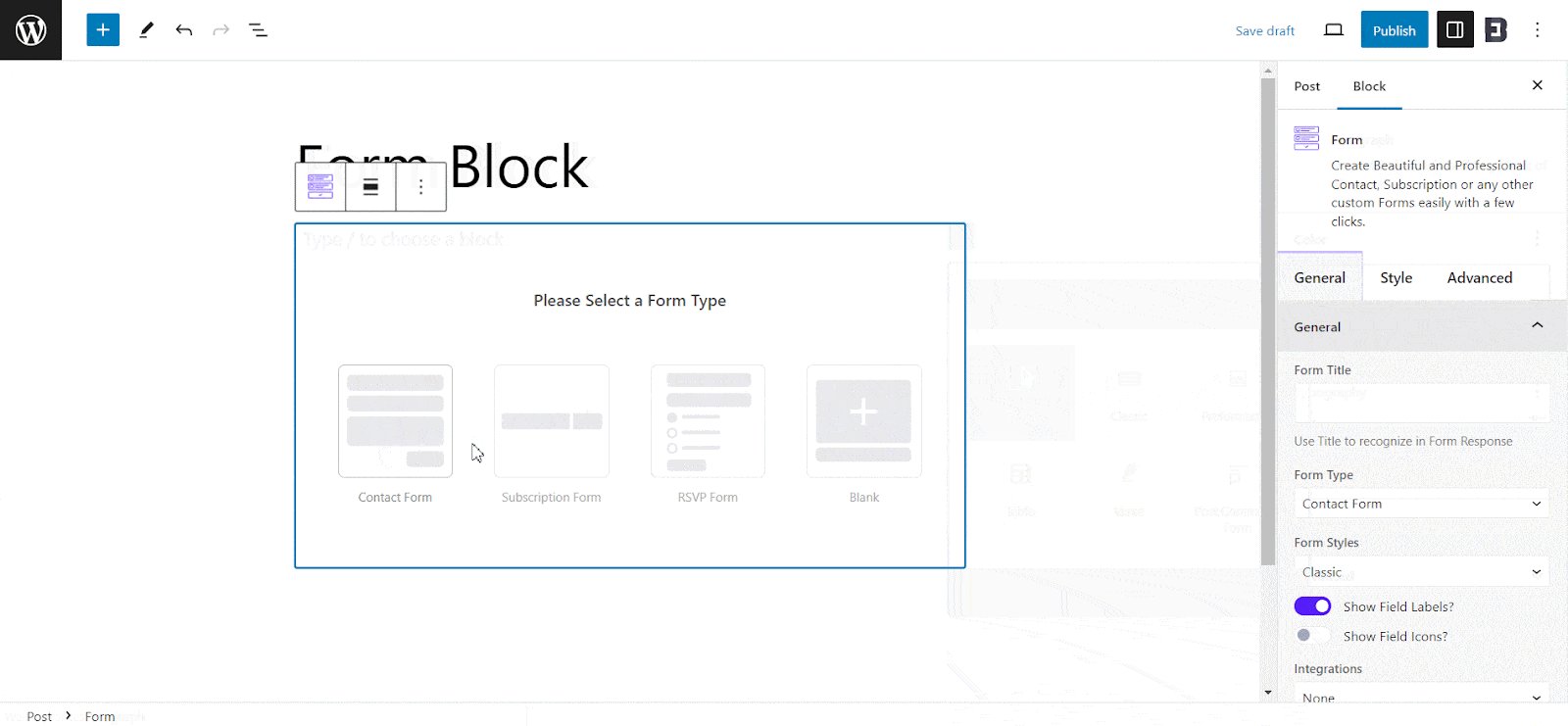
Une fois que vous avez ajouté le bloc à votre page Web ou à votre publication, il vous demandera de sélectionner un type de formulaire. Le bloc Formulaire propose trois types de formulaires par défaut : formulaire de contact, formulaire d'abonnement et formulaire RSVP. De plus, il existe également une option pour ajouter un formulaire vierge et personnaliser un formulaire selon vos besoins.
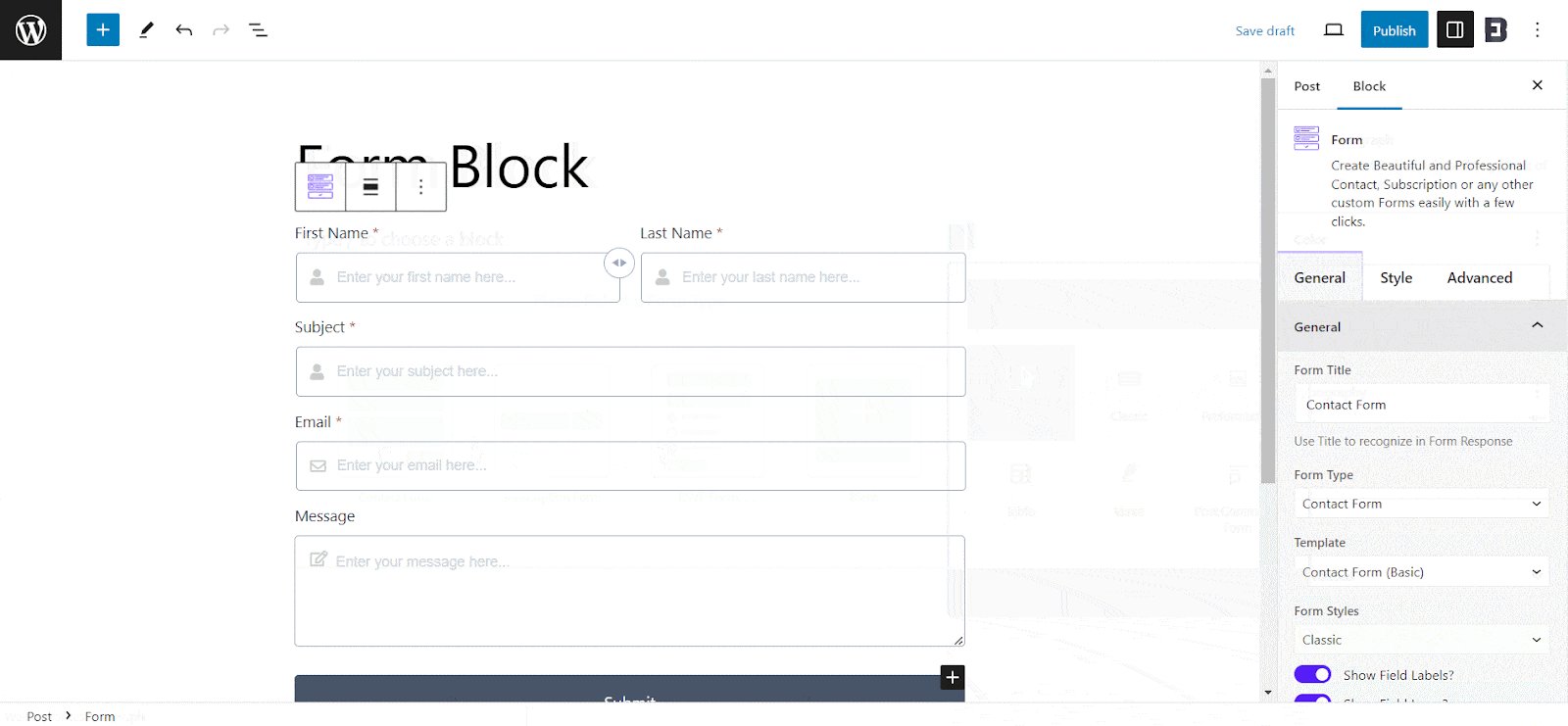
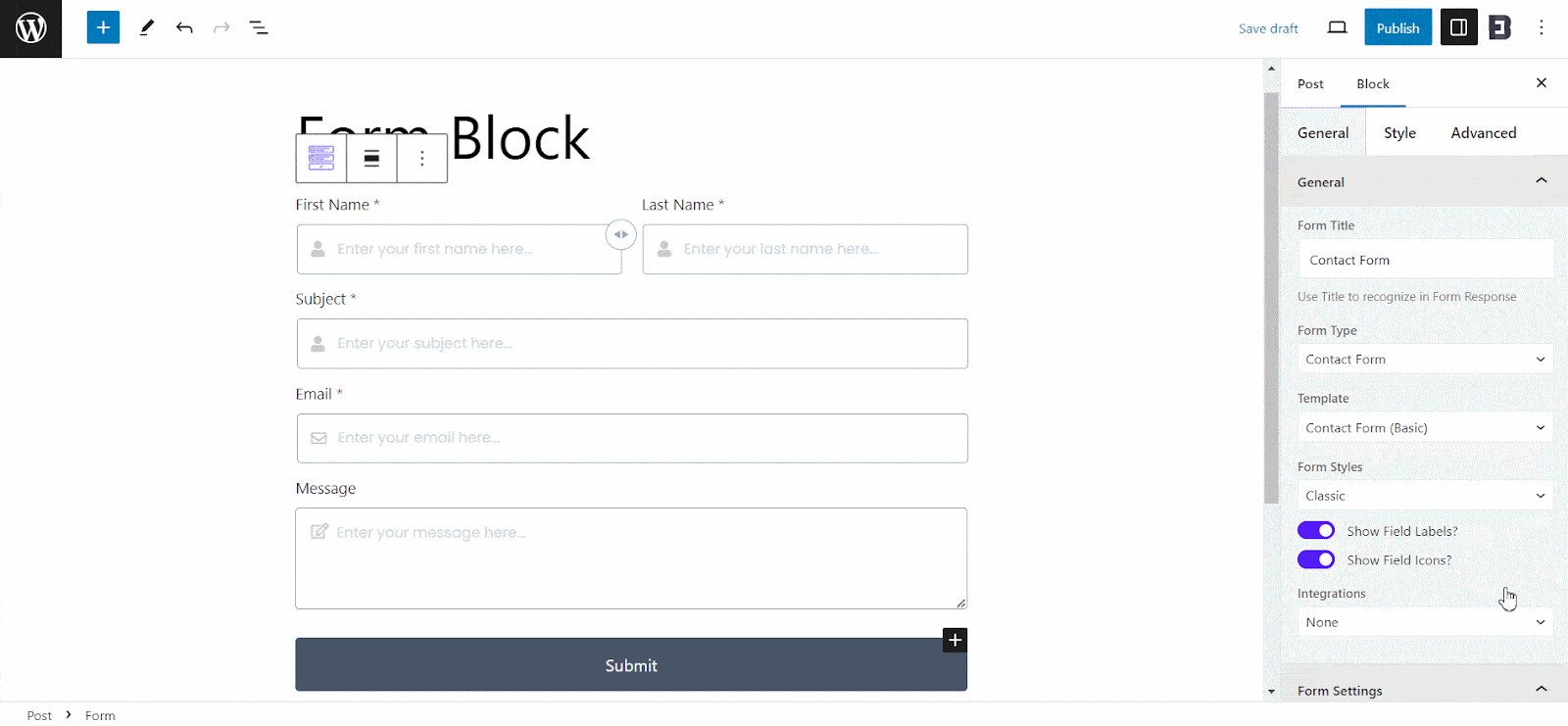
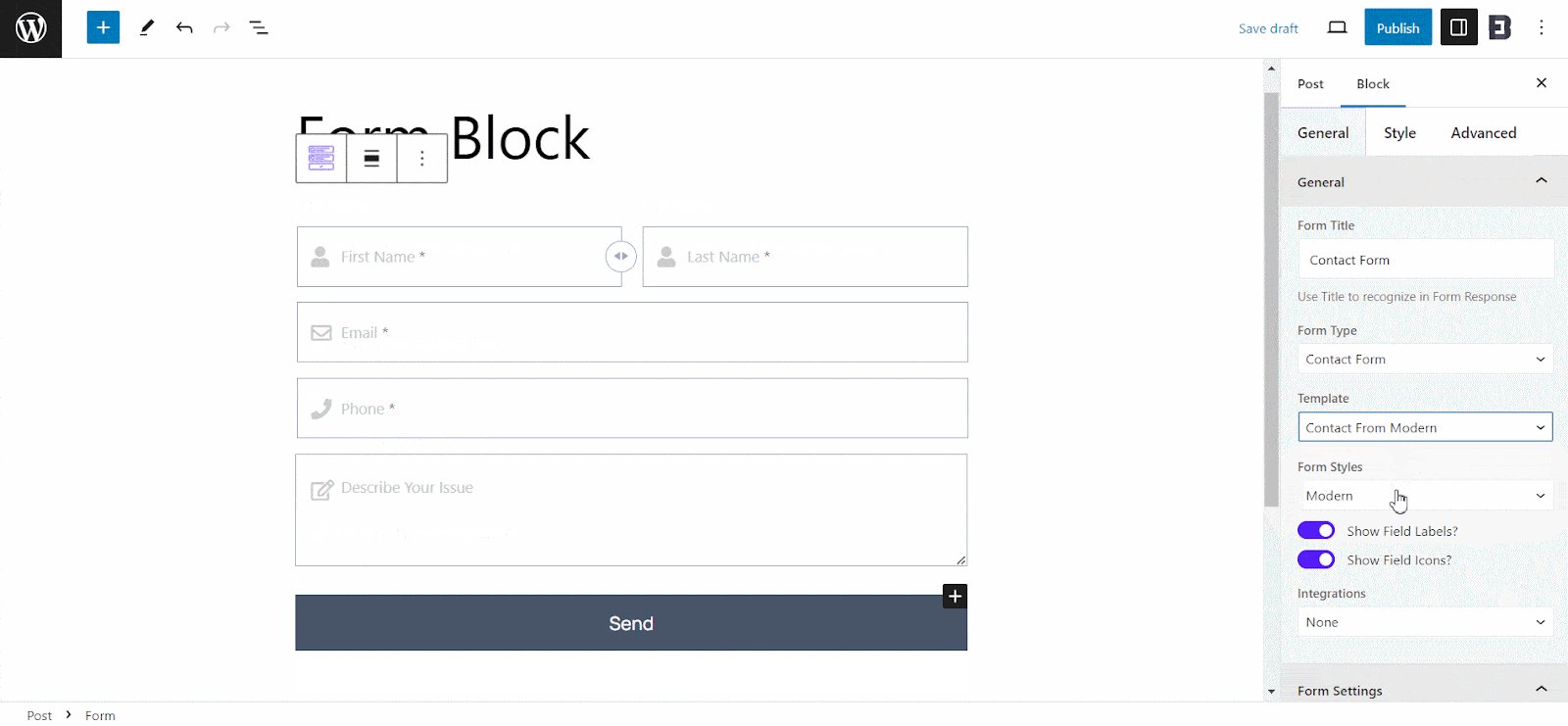
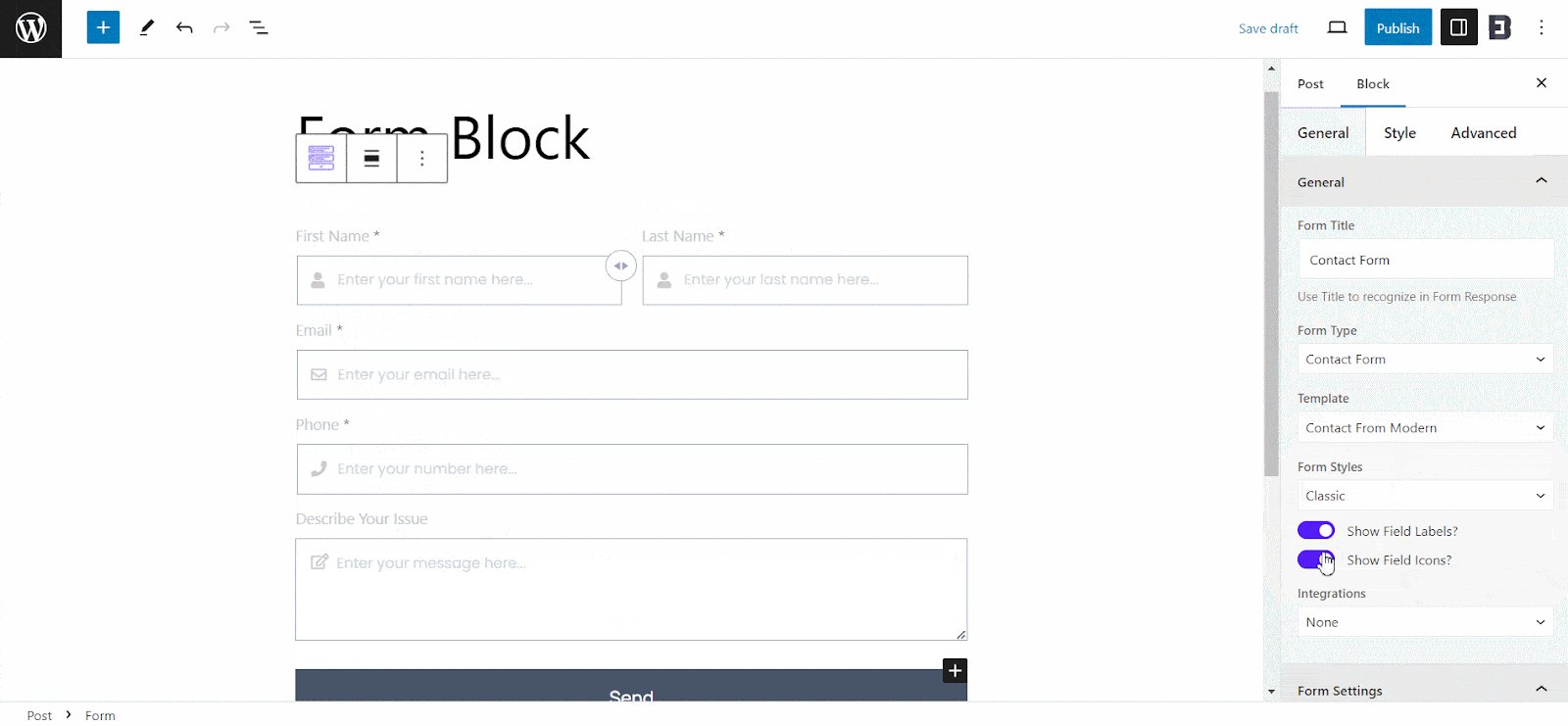
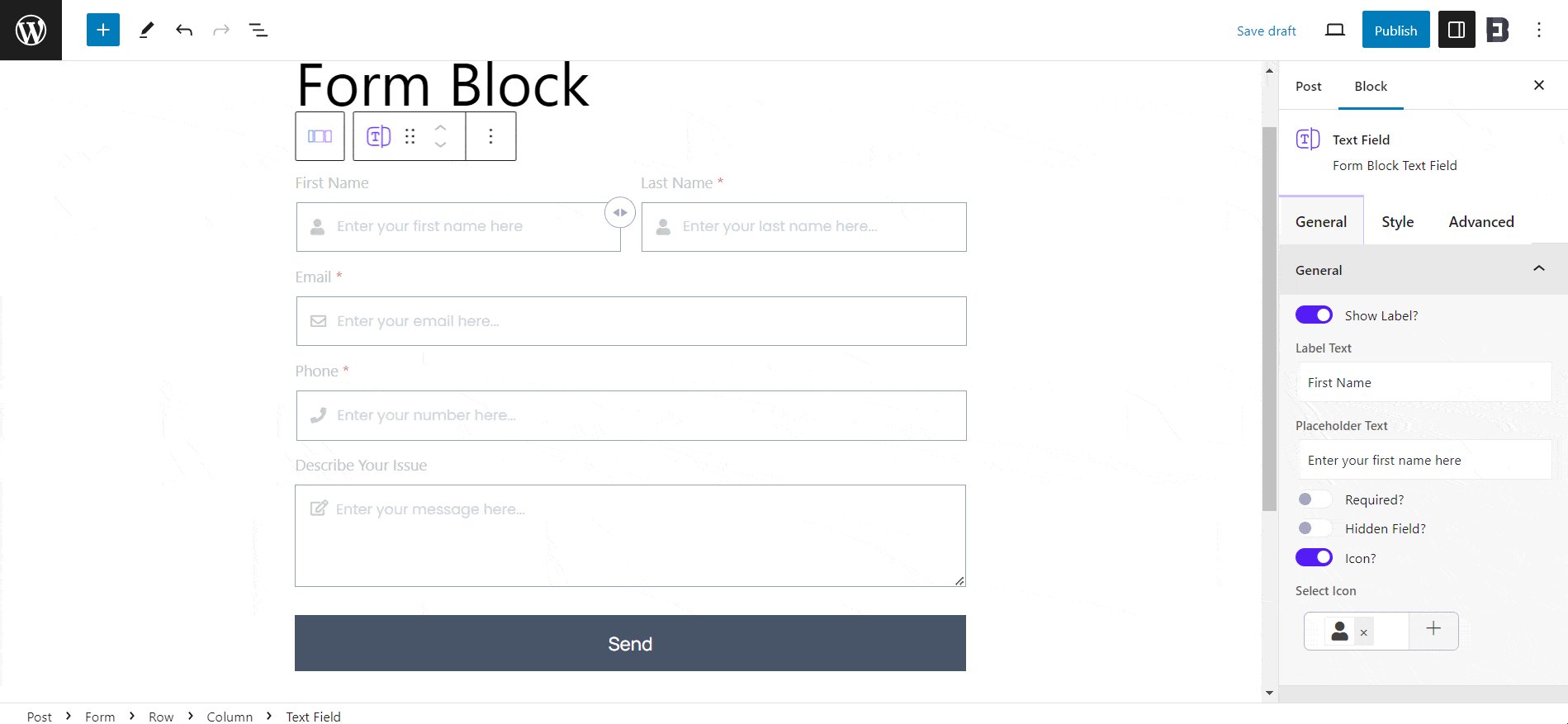
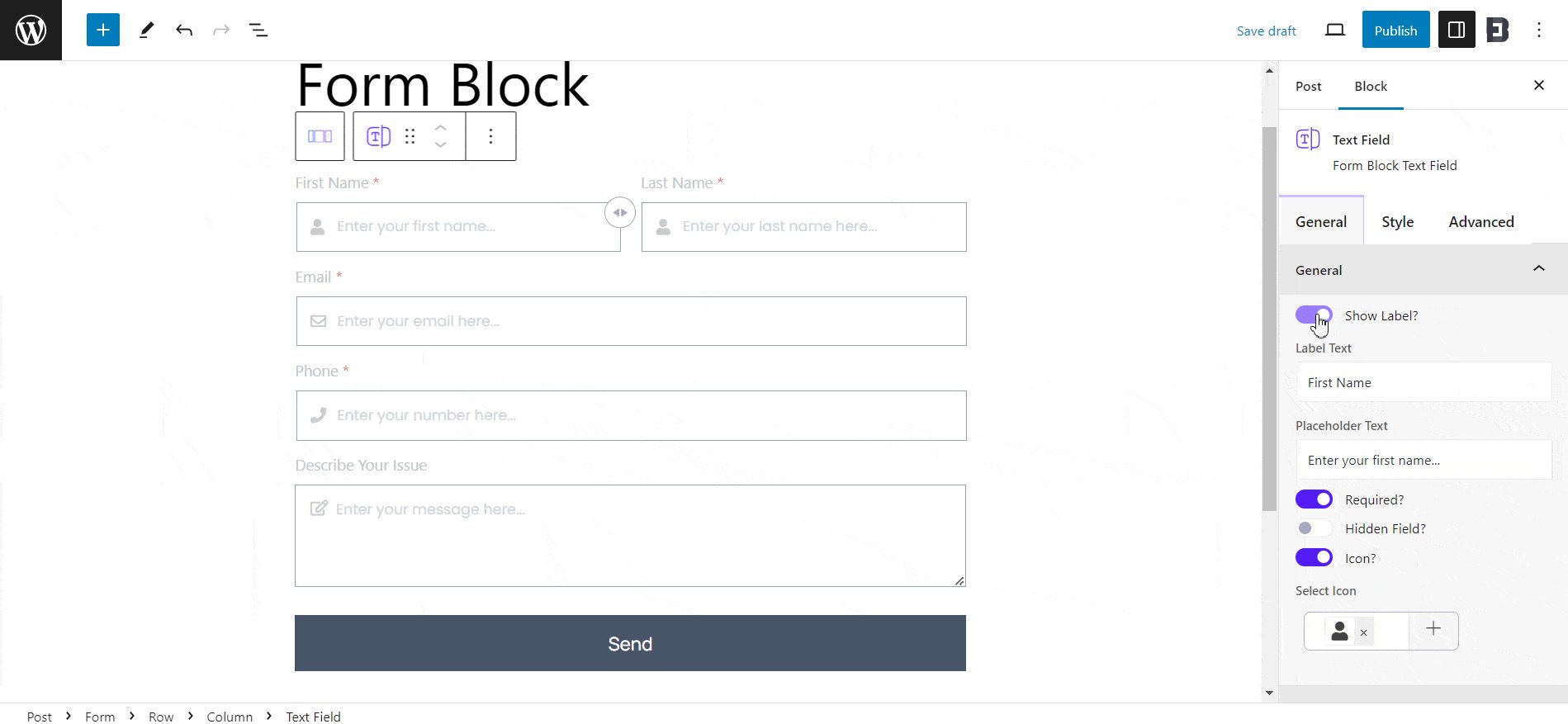
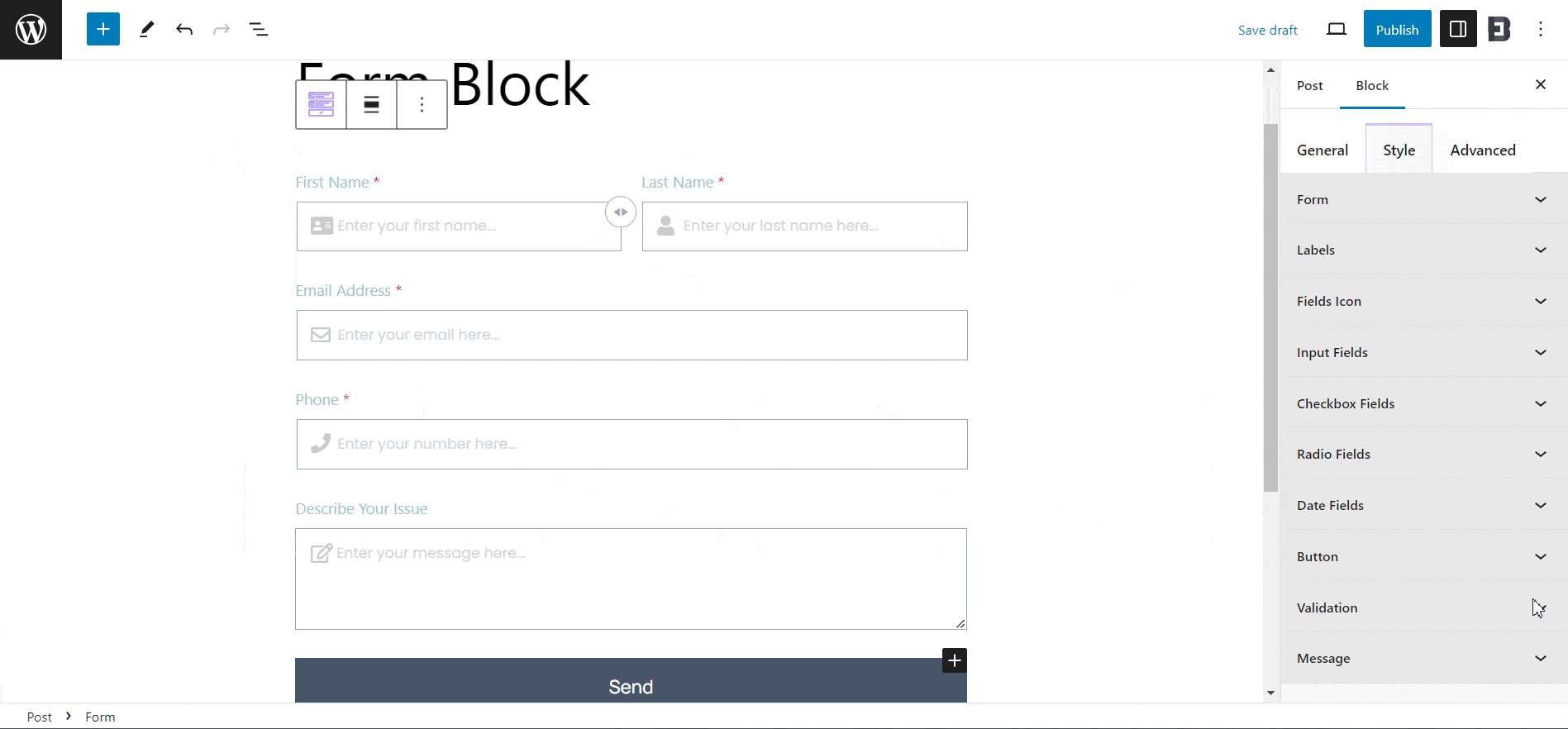
Nous allons créer un formulaire de contact puis le personnaliser. Le formulaire de contact est livré avec deux choix de modèles et styles de formulaire. Vous pouvez choisir celui qui correspond à vos préférences. De plus, vous pouvez choisir d'ajouter des étiquettes de champ et des icônes de champ avec un bouton bascule.

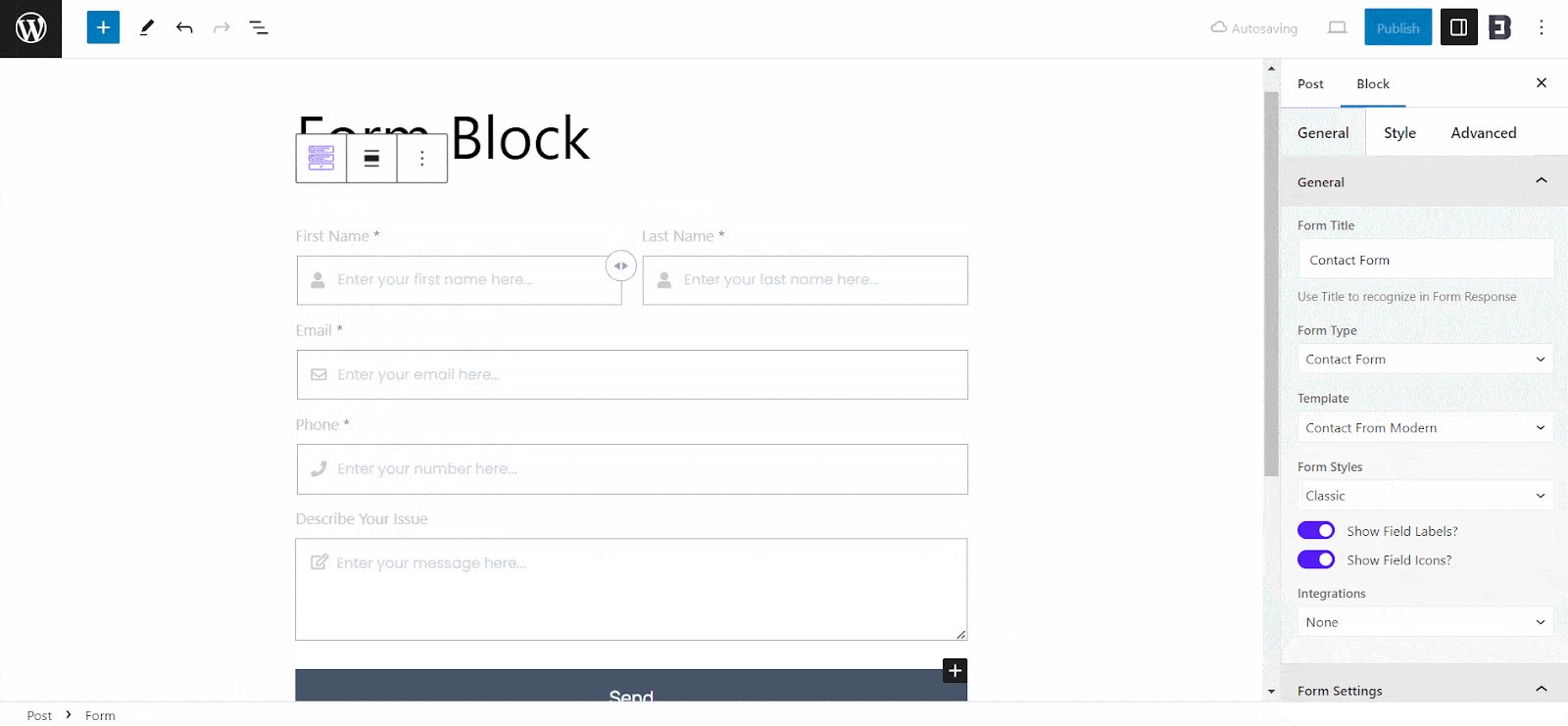
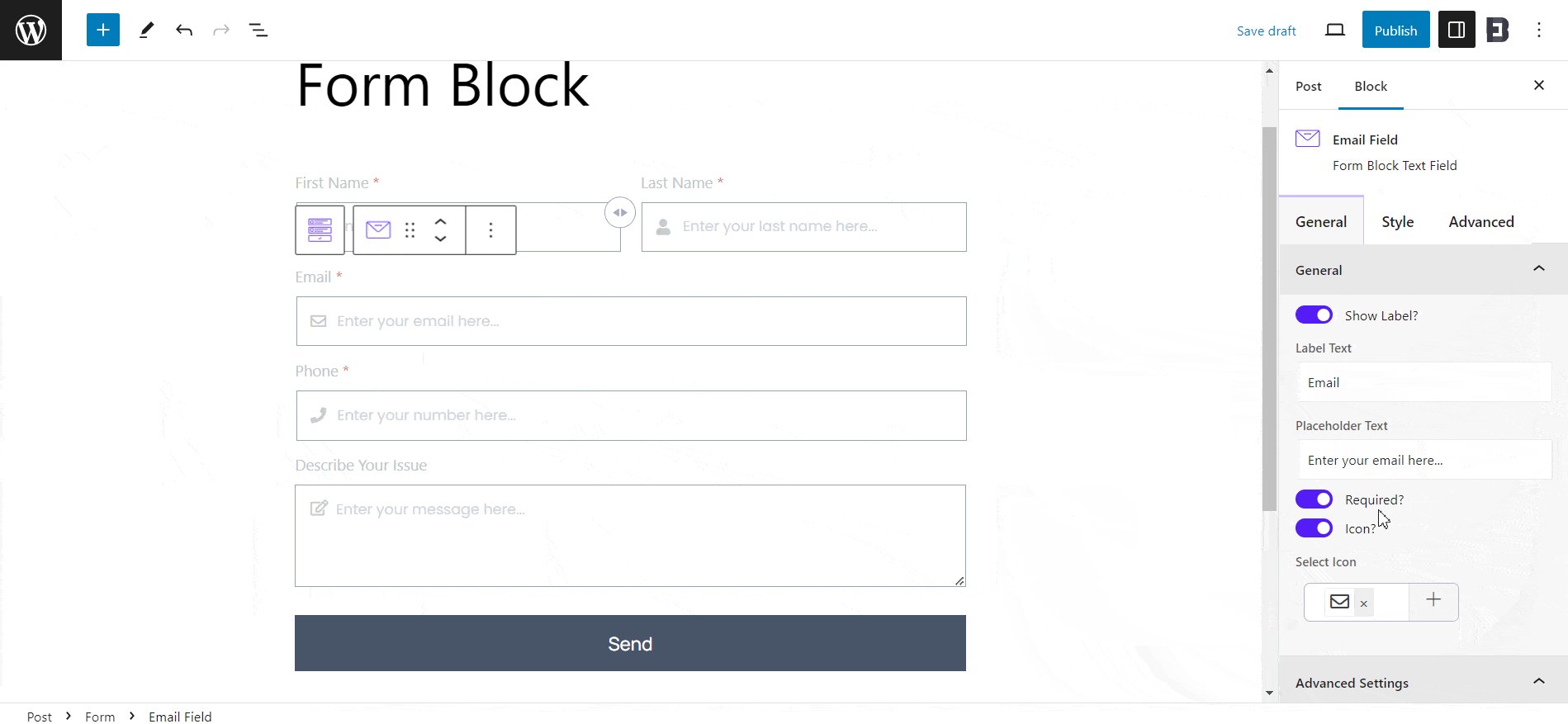
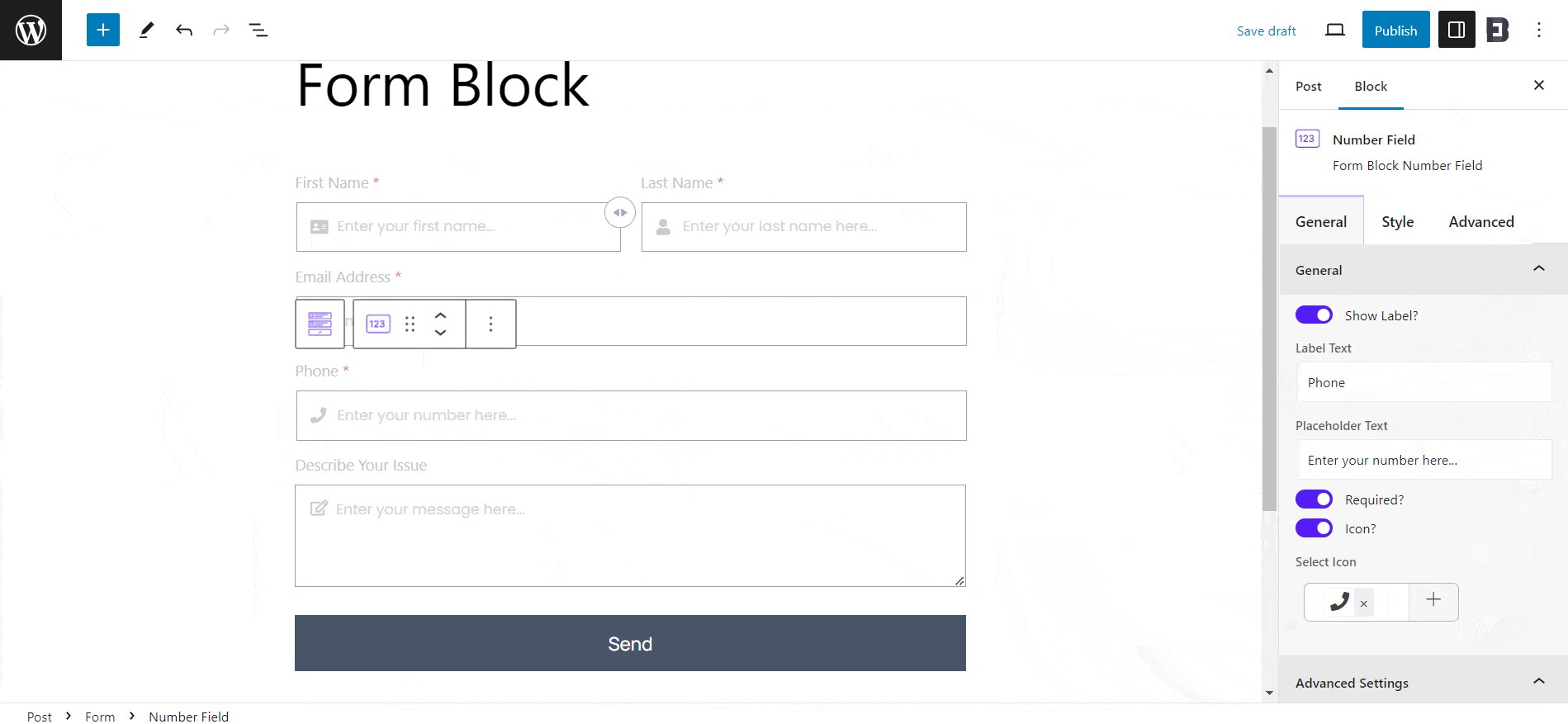
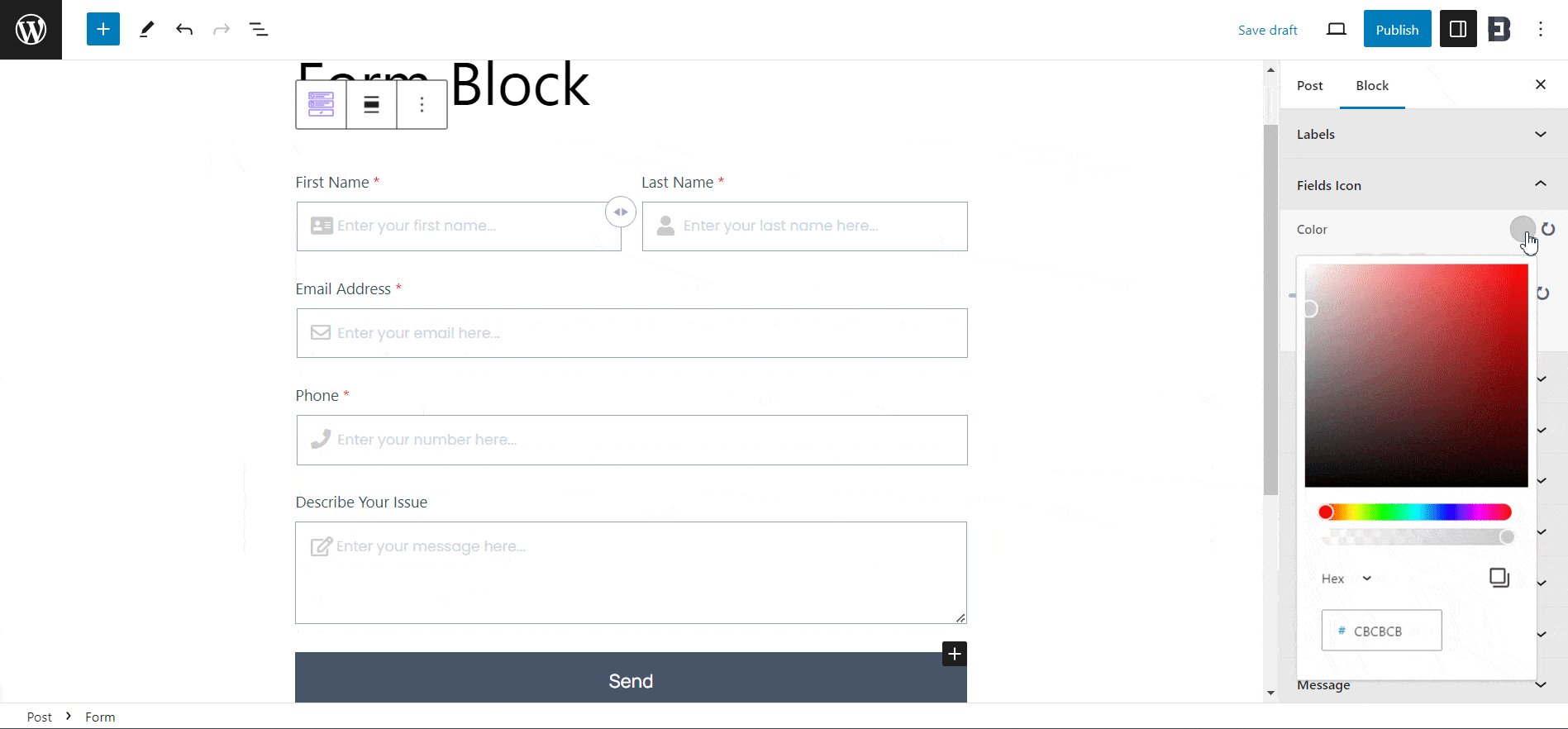
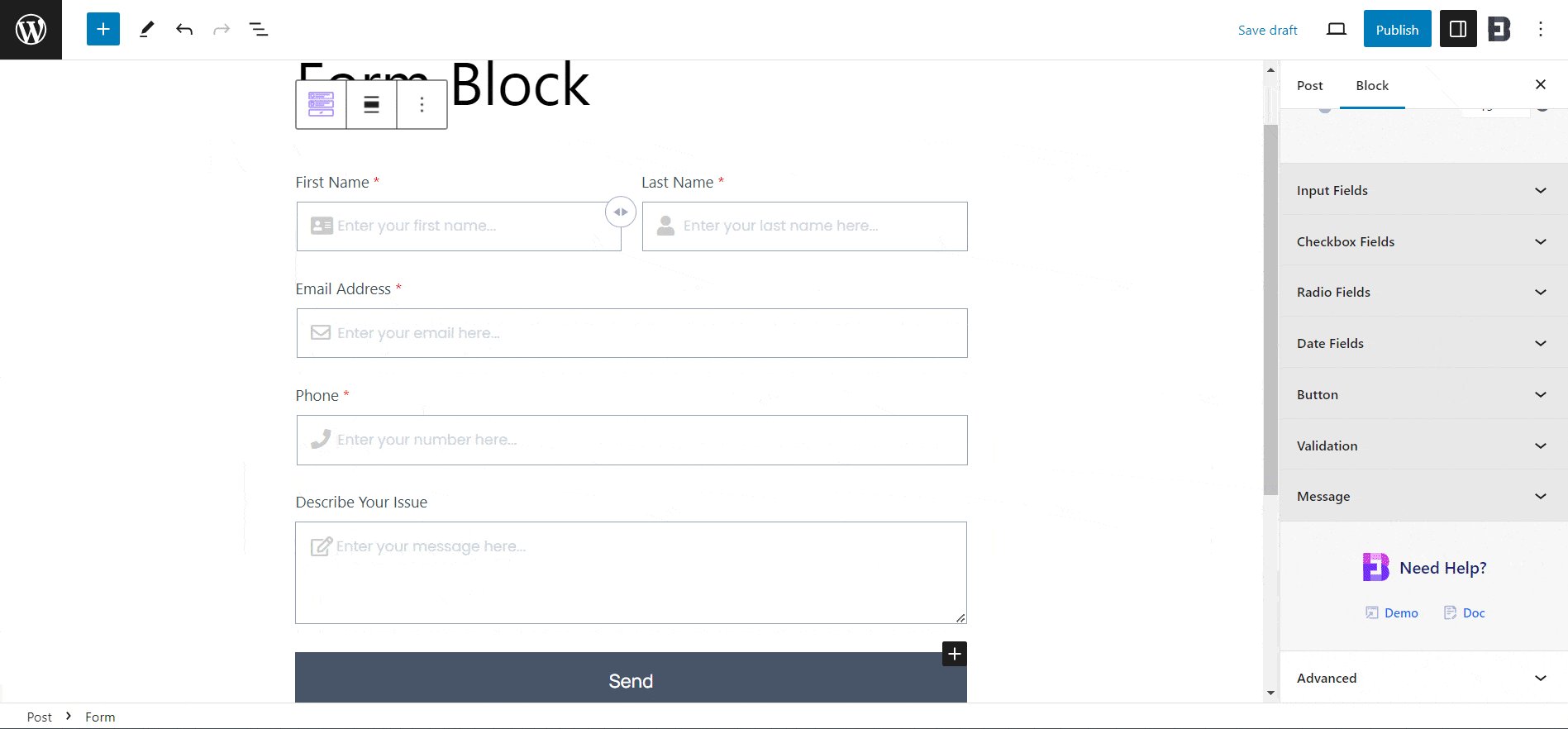
Vous pouvez également intégrer MailChimp pour accéder aux fonctionnalités de messagerie. Cependant, vous devez passer à Premium pour pouvoir l'utiliser. Chacun des champs du formulaire de contact comporte des options pour afficher l'étiquette, modifier le texte de l'espace réservé, rendre le champ obligatoire avec un bouton en un seul clic, ajouter ou supprimer une icône et bien plus encore pour personnaliser encore plus le formulaire.

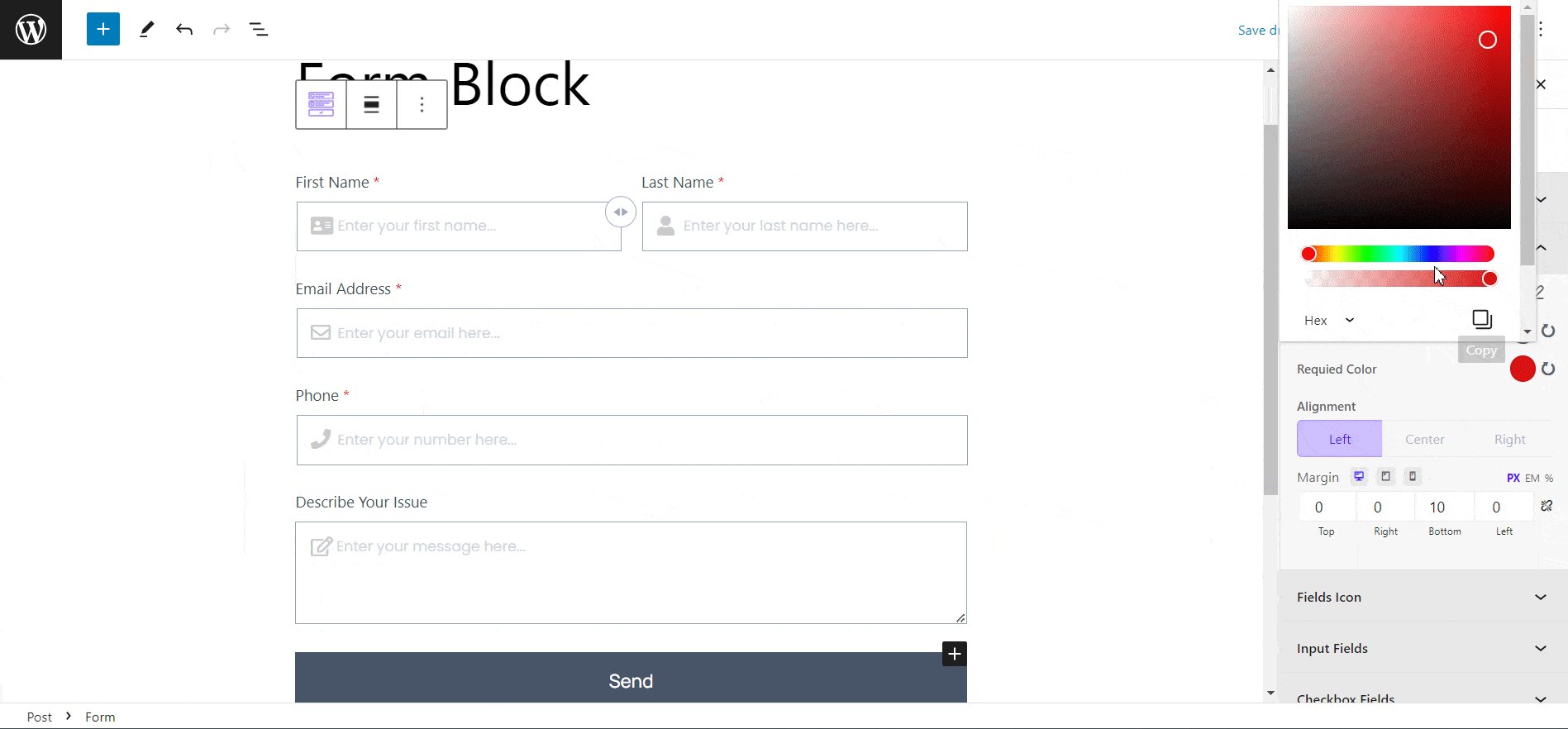
L'onglet Style propose des options pour modifier l'apparence de votre formulaire de contact afin que vous obteniez une sensation plus personnalisée. Il a la possibilité d'ajuster les alignements, les espaces, la couleur, la typographie et plus encore pour chacun des champs, icônes et même blocs internes.

Étape 3 : publier le formulaire nouvellement créé
Une fois que vous avez fini de personnaliser le formulaire en fonction de vos besoins, publiez votre page/article. Ainsi, en suivant les étapes simples, vous pouvez rapidement ajouter et personnaliser un formulaire avec le formulaire Essential Blocks dans Gutenberg.
Voici le didacticiel vidéo que vous pouvez consulter pour obtenir des directives détaillées.
Créez des formulaires exceptionnels et générez des prospects
Avoir un formulaire est important pour votre site Web. Et avec le bon outil, vous pouvez personnaliser un formulaire sans coder dans l’éditeur de blocs WordPress en moins de 5 minutes. Avez-vous trouvé ce blog utile ? Partagez-le ensuite avec d'autres et abonnez-vous à notre blog pour les mises à jour et tutoriels à venir.
