Comment personnaliser votre page de panier WooCommerce avec Beaver Builder (en 5 étapes)
Publié: 2022-09-30Enregistrez les modèles de création de pages et les ressources de conception dans le cloud ! Démarrez avec Assistant.Pro


Si vous avez une boutique WooCommerce, il y a de fortes chances que vous ayez fait votre juste part de recherches pour améliorer vos ventes. Cependant, savoir comment offrir une bonne expérience de paiement client peut être délicat. Dans cet article, vous apprendrez à personnaliser votre page de panier WooCommerce à l'aide de notre plugin Beaver Builder et du module complémentaire WooPack pour une expérience utilisateur (UX) optimale du début à la fin.
Cet article discutera de l'importance d'un processus de paiement fluide. Ensuite, nous vous proposerons des conseils pour personnaliser une page de panier WooCommerce qui peuvent aider à augmenter les conversions à l'aide de Beaver Builder, WooCommerce et WooPack. Commençons!
Table des matières
Les acheteurs en ligne parcourent souvent les magasins de commerce électronique, ajoutant occasionnellement des produits à leurs paniers. Idéalement, vos acheteurs suivront jusqu'au bout pour finaliser leurs achats :

Cependant, beaucoup de gens ne passent pas à la caisse. Lorsque les visiteurs de votre site laissent des articles dans leur panier sans rien acheter, on parle d'abandon de panier. Malheureusement, le taux moyen d'abandon de panier dans toutes les industries est d'environ 70 %.
L'abandon de panier peut se produire pour de nombreuses raisons. Par exemple, lorsque les clients doivent franchir des étapes pour aller du début à la fin, ils s'arrêtent souvent à mi-chemin.
Un processus de paiement qui n'est pas optimisé pour la simplicité et l'UX peut entraîner une perte de ventes. Parmi les principales raisons de l'abandon du panier, citons les délais de livraison lents, les frais d'expédition élevés et l'obligation de créer un compte.
En simplifiant le processus de paiement, vous pouvez encourager les utilisateurs à finaliser une commande - et éventuellement à revenir dans votre magasin pour des achats supplémentaires ! Vous pouvez commencer par créer une page de panier propre et optimisée.
Notre plugin Beaver Builder et notre module complémentaire WooPack vous permettent de personnaliser la page du panier sur votre boutique WooCommerce afin qu'elle corresponde à votre image de marque. Vous pouvez également rendre la conception plus conviviale pour encourager les utilisateurs à passer à la caisse.
Une page de panier optimisée peut simplifier le processus d'achat pour vos clients et les encourager à finaliser leurs achats.
Pour créer une expérience de panier optimisée, essayez d'utiliser ces conseils :
De plus, vous souhaiterez également afficher le total dans le panier de l'utilisateur. Cela devrait inclure des frais supplémentaires, comme les taxes et les frais d'expédition. La page doit également comporter un bouton qui amène les utilisateurs à la page de paiement.

WooPack est un plugin complémentaire premium développé par PowerPack qui propose des modules WooCommerce supplémentaires que vous pouvez personnaliser pour correspondre à votre marque, y compris les couleurs, les polices et les éléments. De plus, le module complémentaire est compatible avec notre constructeur de pages Beaver Builder. Ensemble, ce duo peut vous aider à personnaliser chaque aspect de votre boutique WooCommerce et à créer rapidement et facilement des mises en page réactives.
À l'aide de Beaver Builder, vous pouvez créer et personnaliser des pages à l'aide de modèles prédéfinis et de modules uniques :

Notre plugin vous donne le pouvoir de créer votre page sur le front-end. Ce point de vue vous permet de voir à quoi ressemblera le produit final sans sauter entre les aperçus.
De plus, vous n'aurez besoin d'aucune expérience en matière de codage ou de développement pour utiliser Beaver Builder. Cela signifie que vous économiserez du temps et de l'argent que vous pourrez consacrer à d'autres domaines de votre activité de commerce électronique.
Voyons maintenant comment personnaliser votre page de panier. Pour ce didacticiel, vous aurez besoin de Beaver Builder, WooCommerce et du module complémentaire WooPack installés et activés sur votre site.
Pour commencer, accédez à Pages dans votre tableau de bord WordPress. WooCommerce aura créé une page de panier par défaut lors de sa configuration. Passez la souris sur Panier et sélectionnez Beaver Builder pour ouvrir la page dans l'éditeur :

Ici, vous verrez la page de panier WooCommerce par défaut. Si vous souhaitez créer le vôtre, vous pouvez continuer et supprimer les éléments existants de la page.
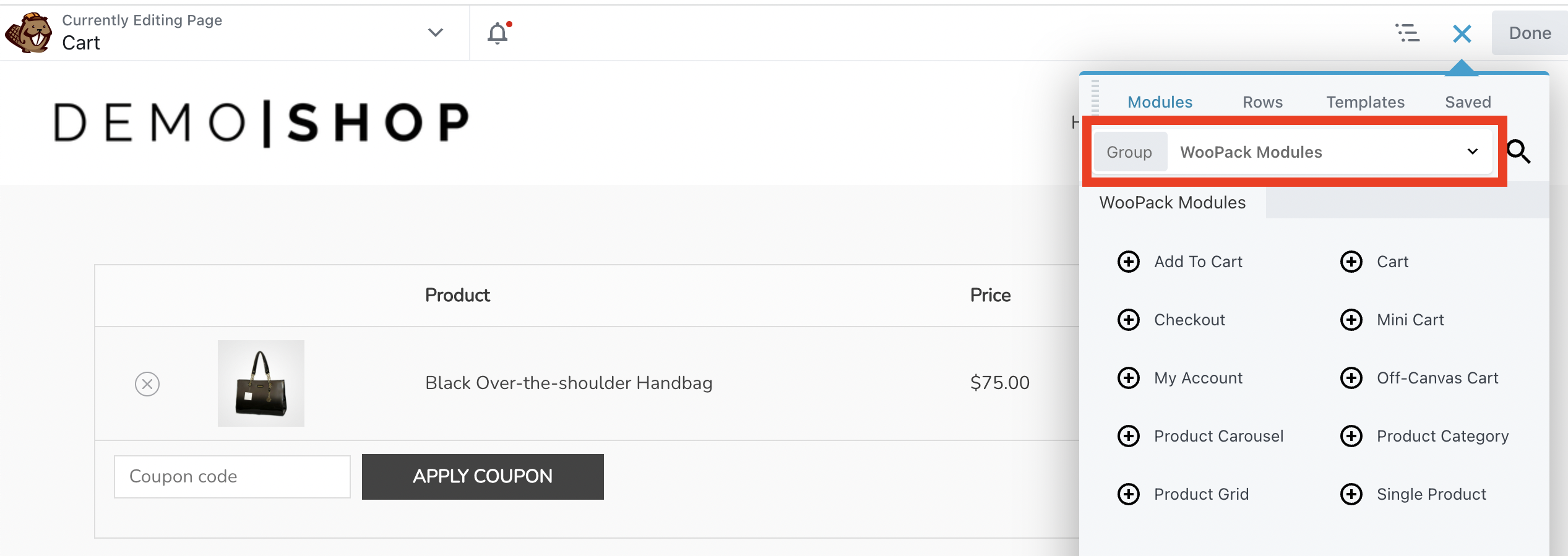
Ensuite, cliquez sur le signe plus (+) près du coin supérieur droit de l'écran. Dans l'onglet Modules , cliquez sur le champ Groupe et sélectionnez Modules WooPack :

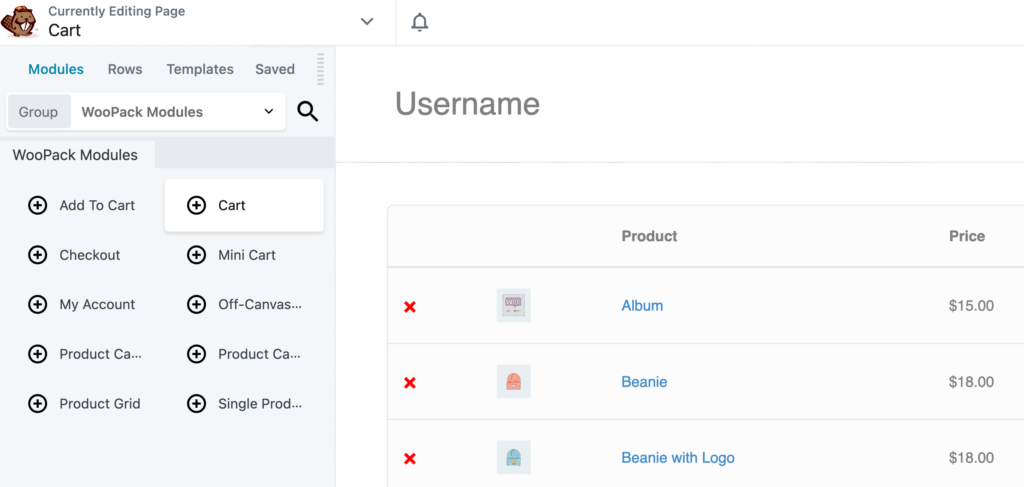
Ensuite, localisez le module Panier et faites-le glisser sur votre page :

Cela affichera tous les articles dans le panier de l'utilisateur. Vous verrez également l'option de procéder au paiement. Voyons comment personnaliser ces éléments sur la page.
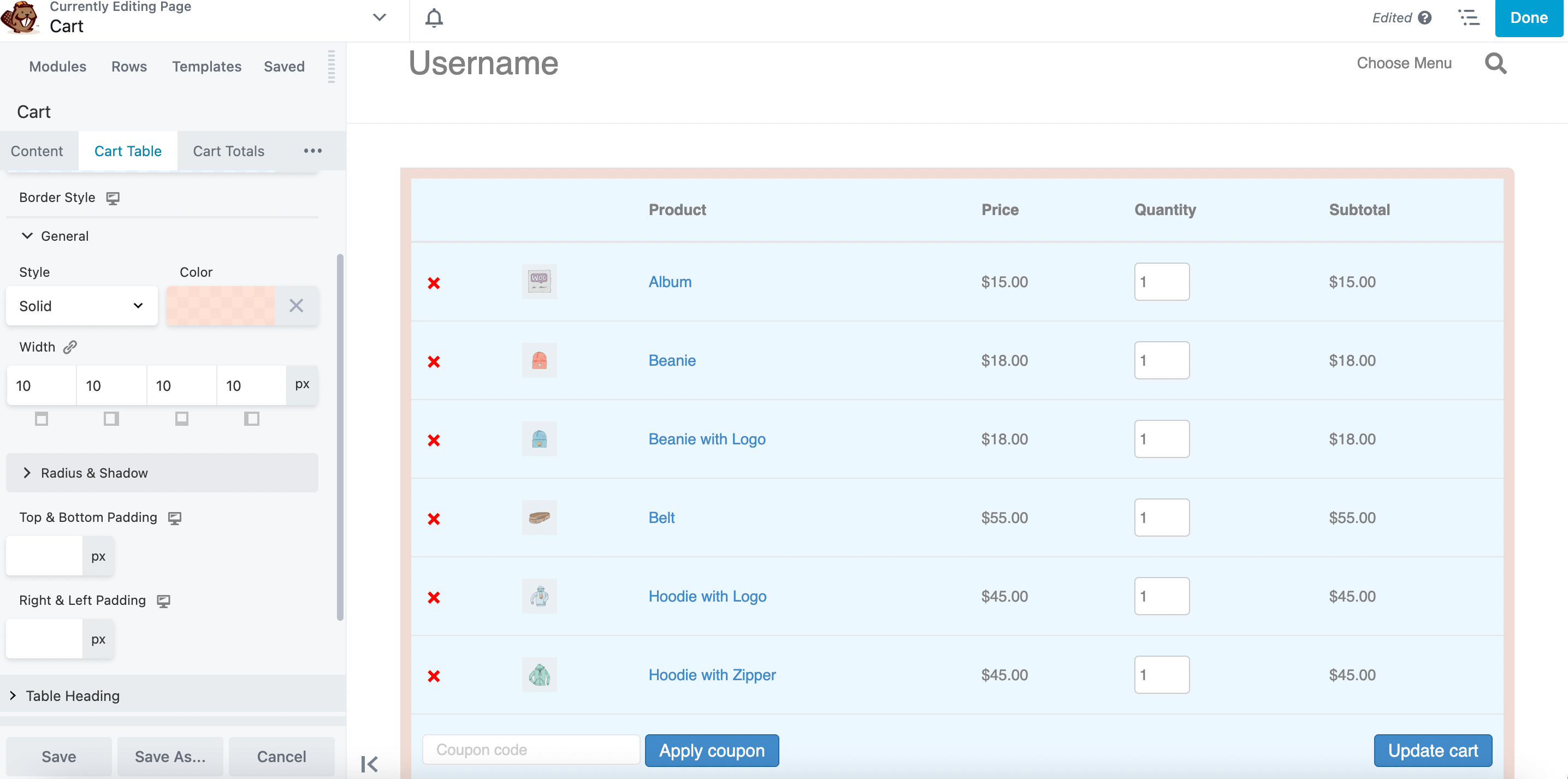
Dans le panneau des paramètres sur la gauche, sélectionnez l'onglet Cart Table . Ici, vous pouvez personnaliser l'élément de conception qui affiche les produits dans le panier. Par exemple, vous pouvez changer la couleur d'arrière-plan, ajouter une bordure, modifier la largeur, etc. :

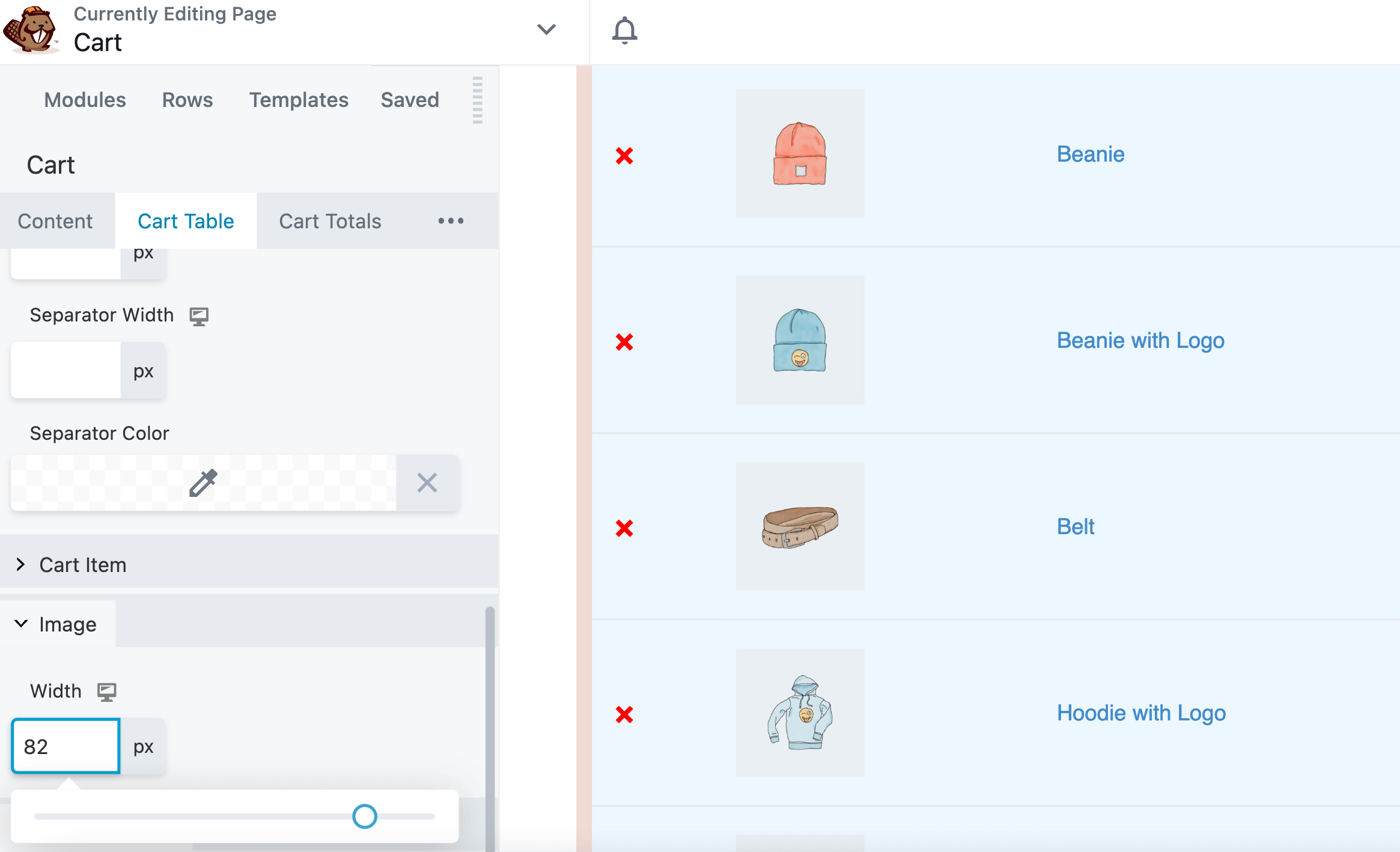
Vous pouvez également modifier la taille de l'image du produit. Pour ce faire, accédez à la section Image et ajustez la largeur des images :

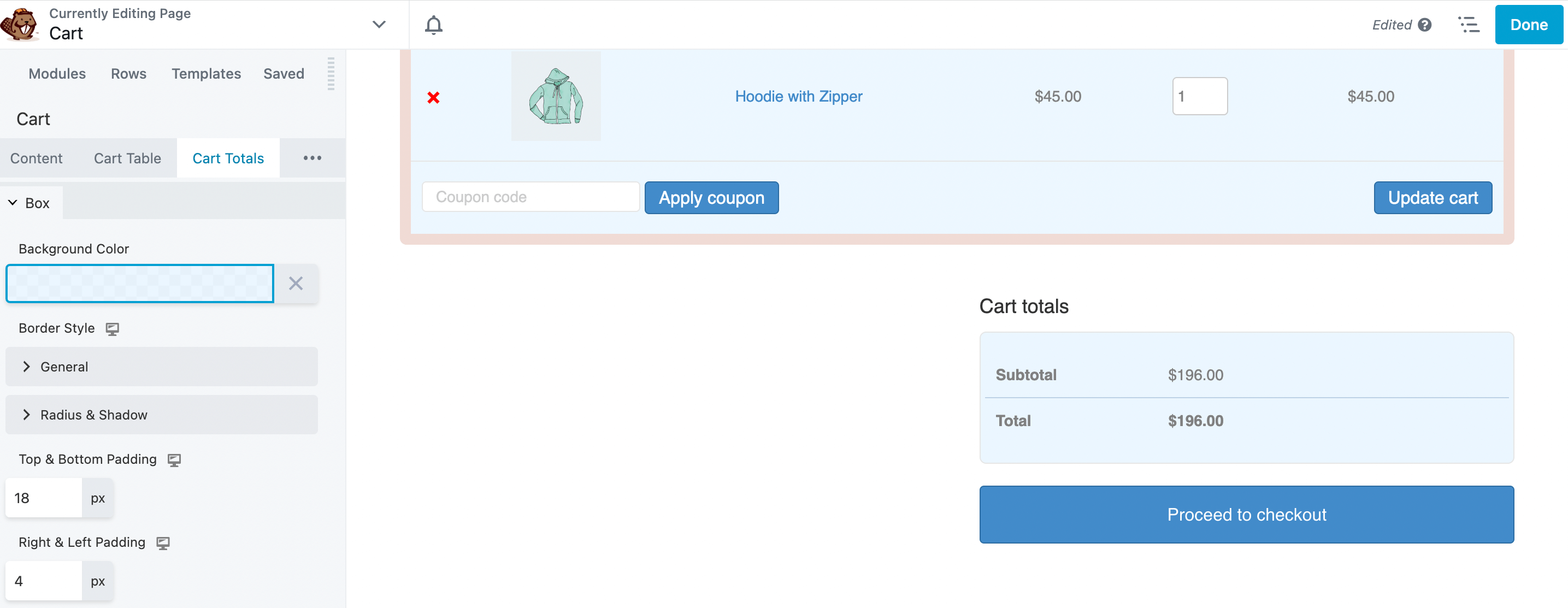
Ensuite, cliquez sur l'onglet Totaux du panier . Ici, vous pouvez personnaliser différents aspects de l'affichage du total du panier, tels que la couleur, la bordure et la largeur du séparateur :

De plus, vous pouvez ajouter un rembourrage et un espacement à la boîte.
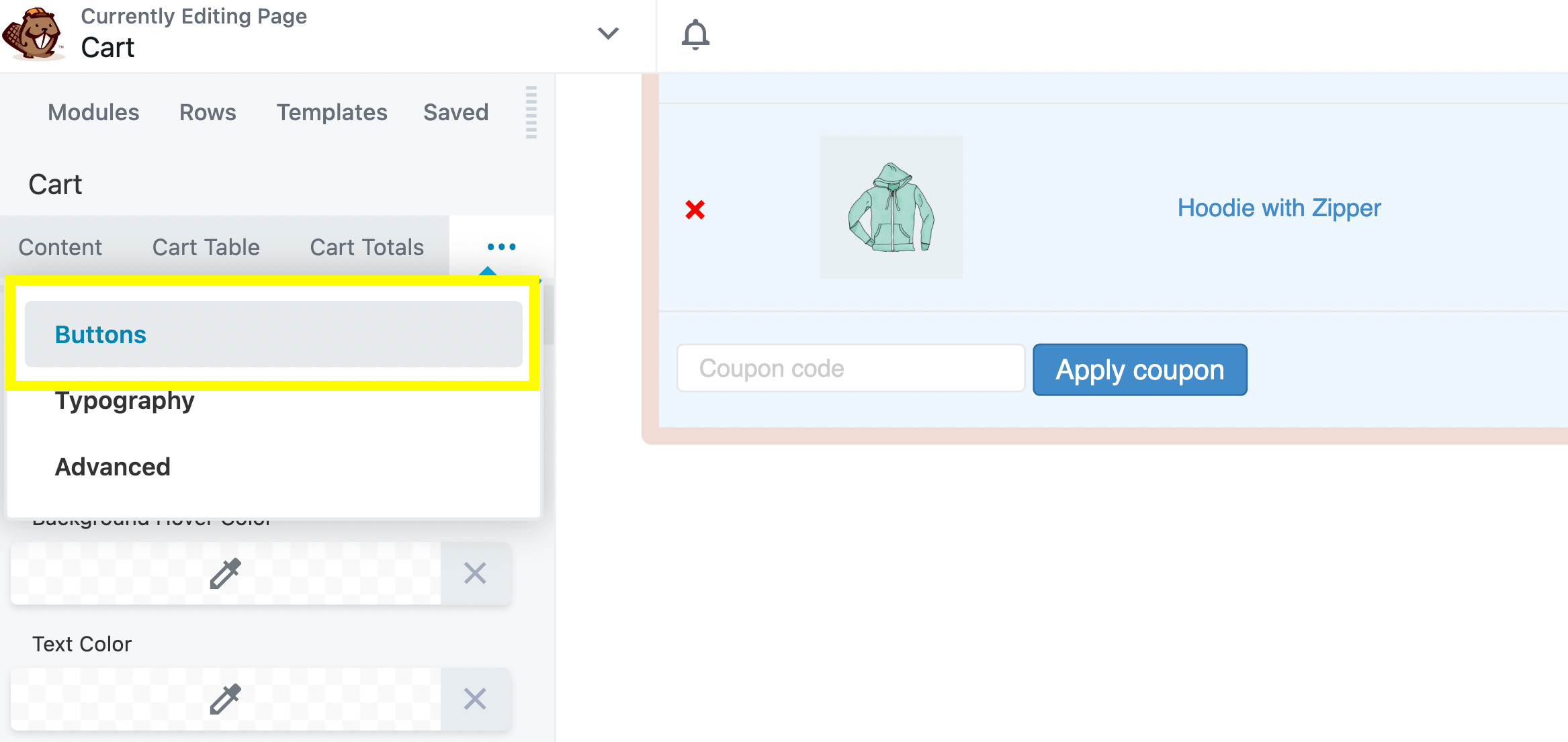
L'étape suivante consiste à personnaliser les boutons qui apparaissent sur la page du panier. Pour cela, cliquez sur l'onglet Boutons de la popup du module Panier :

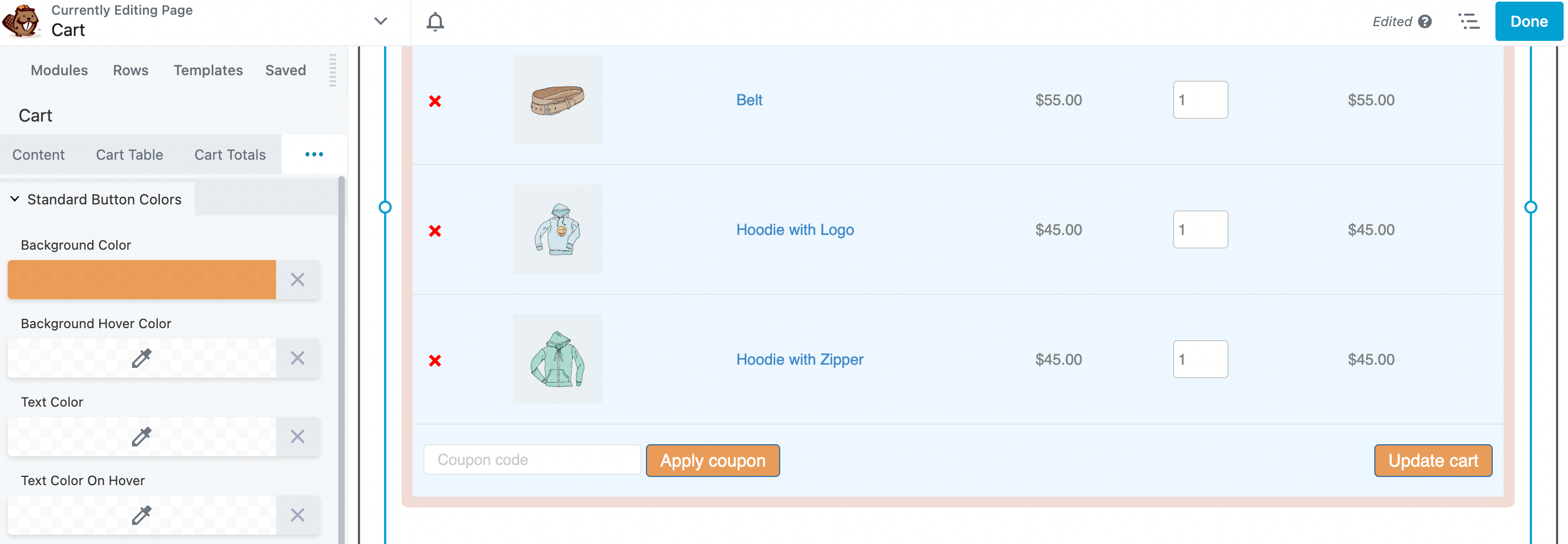
C'est ici que vous pouvez changer la couleur de l'arrière-plan et du texte du bouton :

N'hésitez pas à explorer les autres options de personnalisation des boutons. Lorsque vous avez terminé, continuez et enregistrez vos modifications.
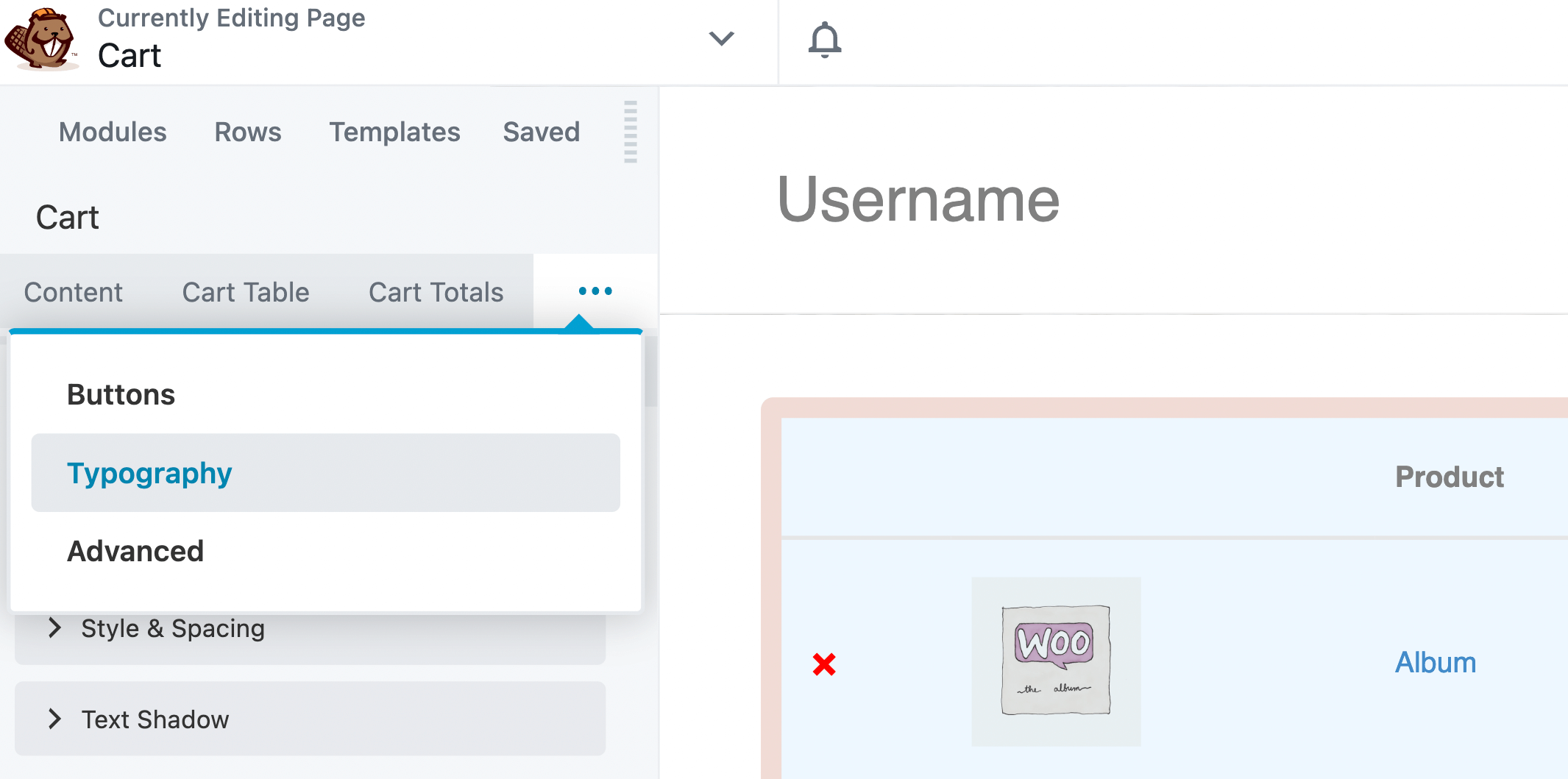
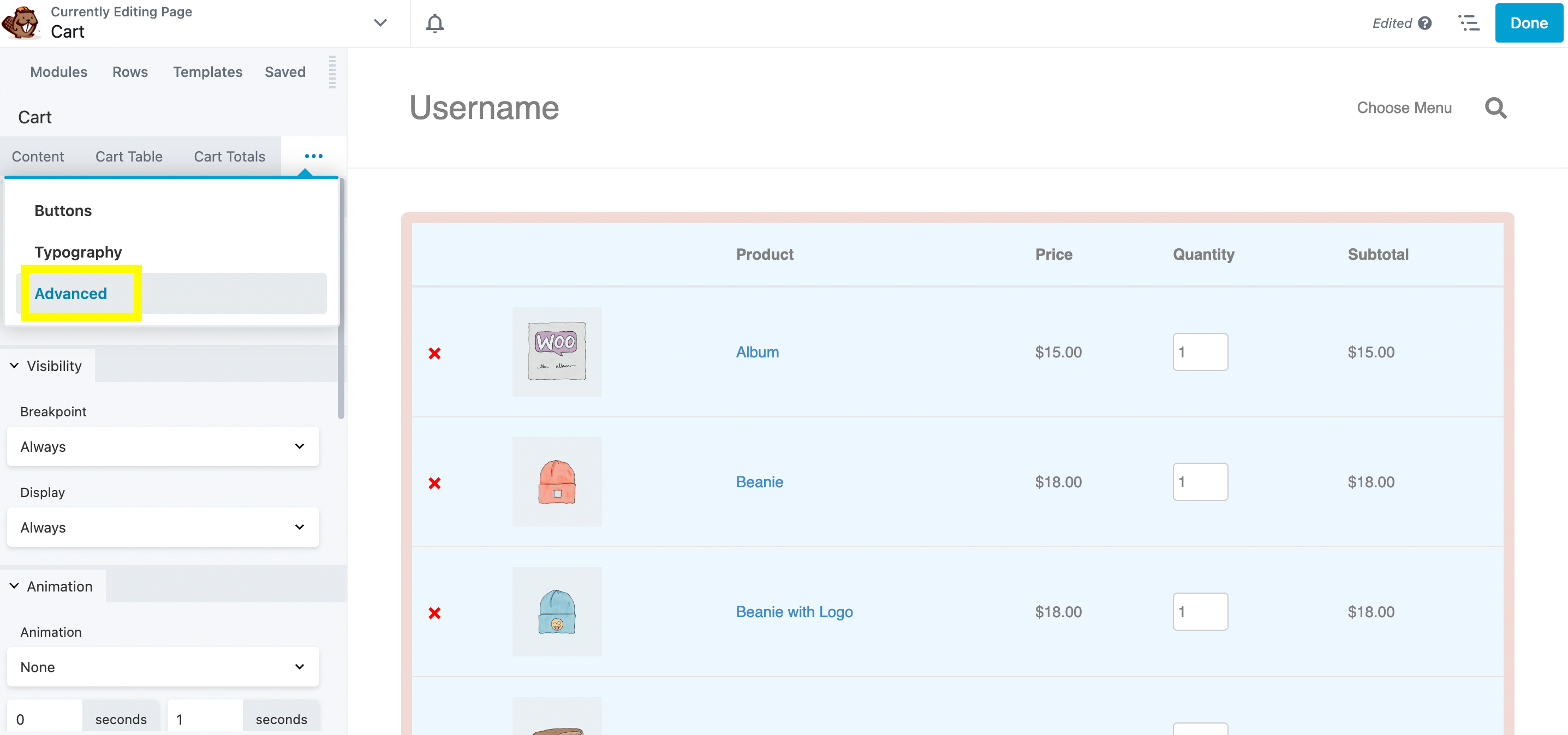
Il est maintenant temps de modifier le texte de la page de votre panier. Dans la fenêtre contextuelle du module Panier, cliquez sur l'onglet Typographie . Notez que vous devrez peut-être cliquer sur les trois points si l'onglet est masqué, comme illustré ici :

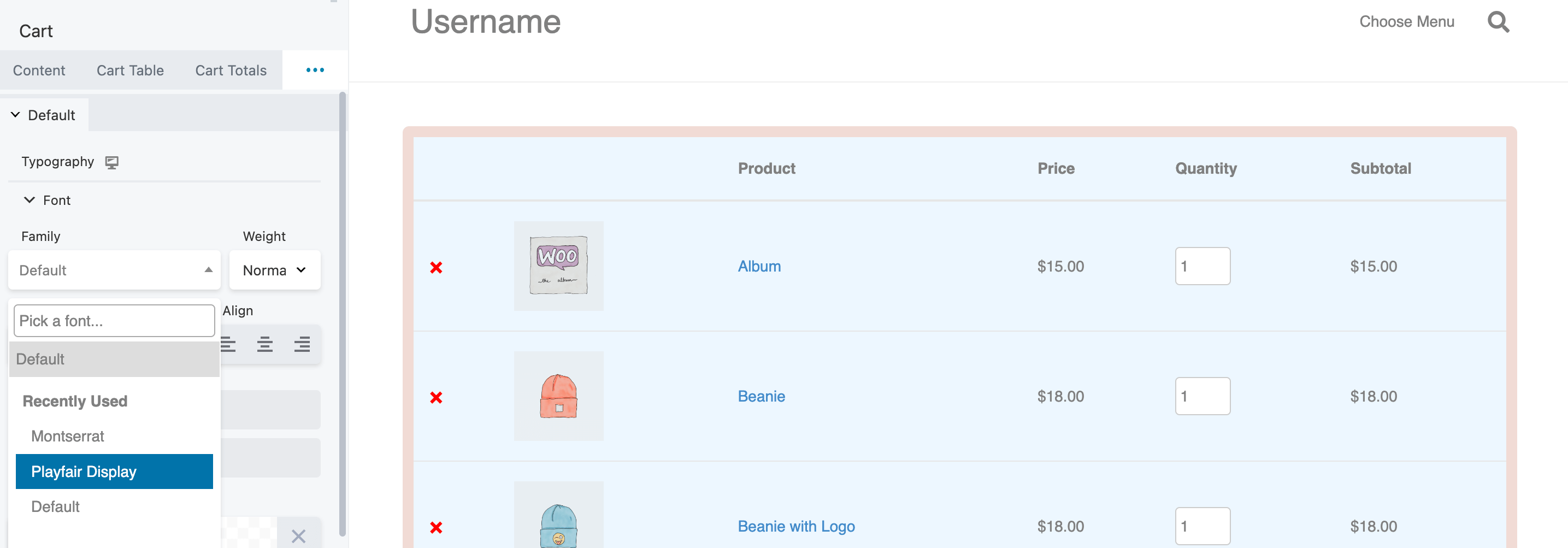
À partir de là, vous pouvez modifier la famille de polices, la graisse, le style, etc. :

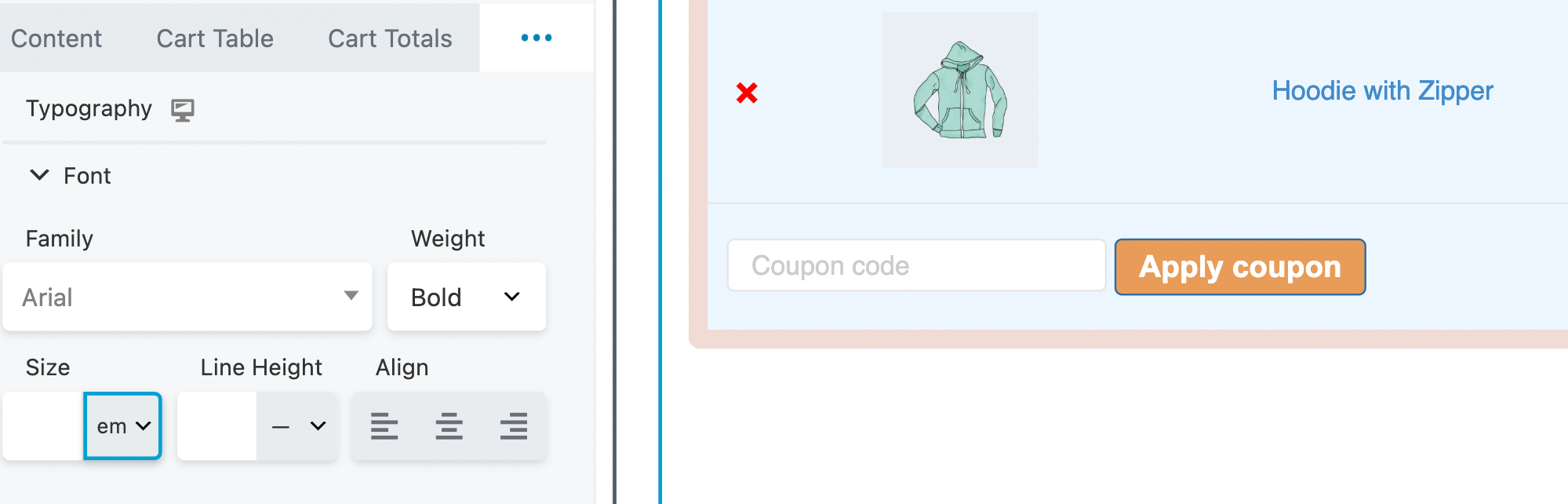
Vous pouvez également modifier la couleur du texte du produit et la typographie des boutons. Notez que vous pouvez modifier la famille de polices dans les boutons sans affecter les autres polices de la page :

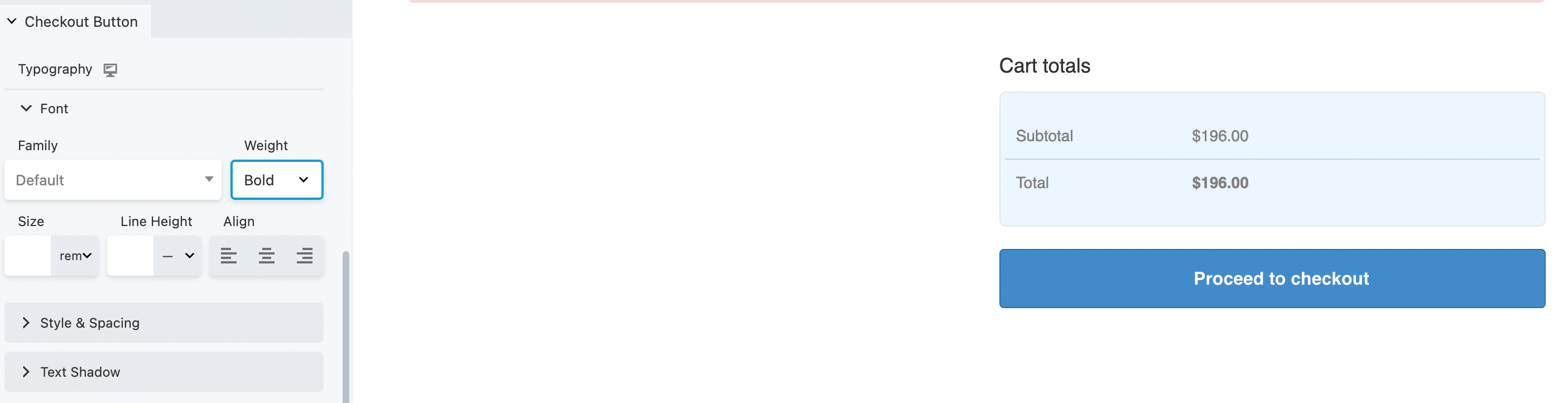
Cela s'applique également au poids, à la taille et à la hauteur de la ligne. Pour faire apparaître votre bouton de paiement, essayez de mettre le texte en gras ou utilisez une police différente du reste de la typographie de la page :

Comme toujours, assurez-vous de sauvegarder vos modifications. Une fois que tout semble comme il se doit, vous pouvez passer à l'étape finale.
Si vous souhaitez apporter d'autres modifications à la page de votre panier, cliquez sur l'option Avancé :

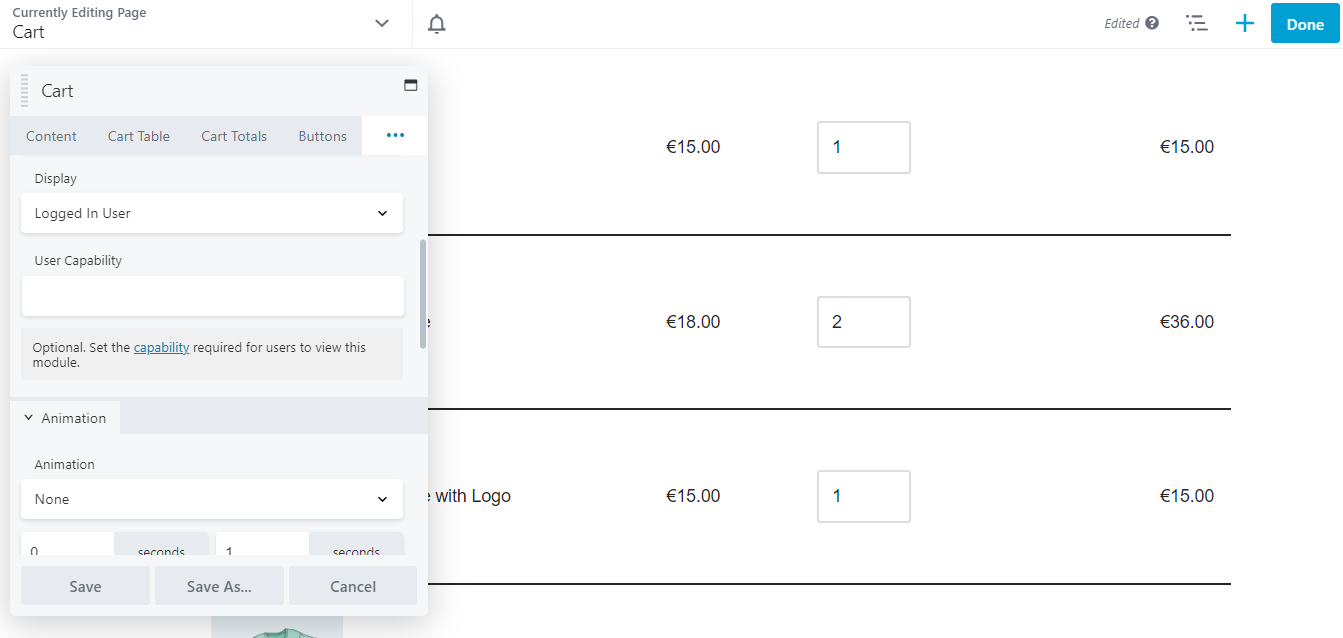
Ces paramètres vous permettent de décider quand afficher la page du panier. Par exemple, vous pouvez configurer une logique conditionnelle ou la rendre accessible uniquement aux utilisateurs connectés :

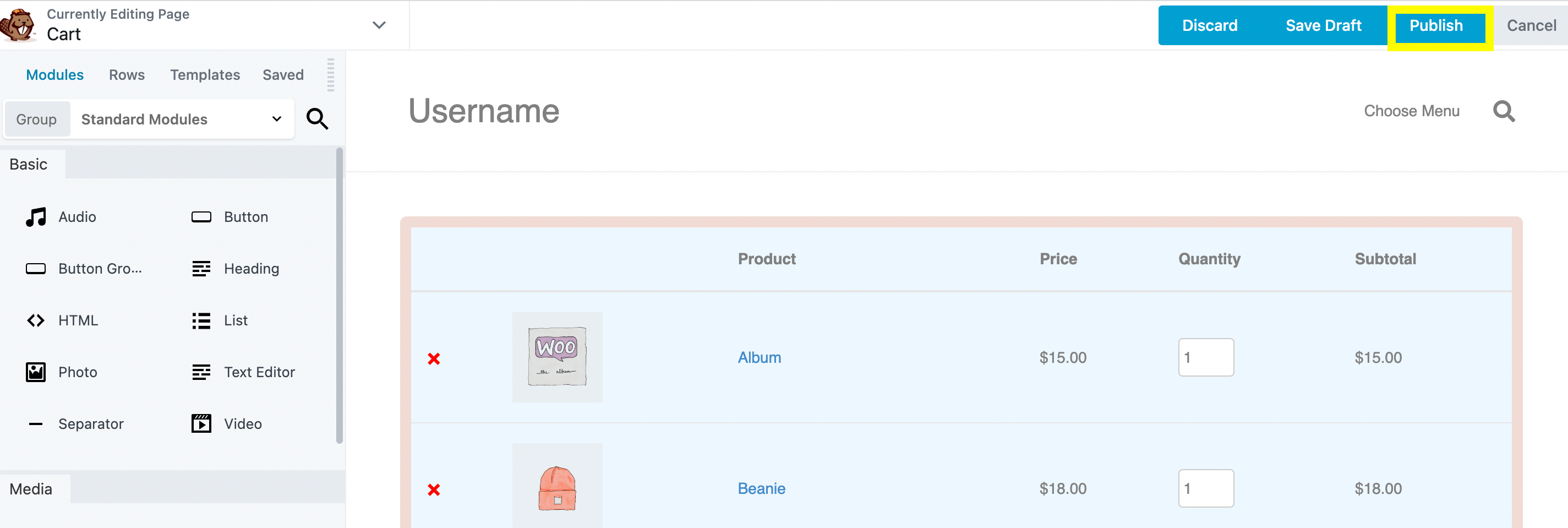
Vous pouvez personnaliser davantage votre contenu avec des éléments HTML et des animations. Une fois que vous avez effectué toutes vos modifications, cliquez sur Enregistrer . Si vous êtes satisfait des résultats, cliquez sur Terminé > Publier :

C'est tout - vous avez maintenant une page de panier entièrement fonctionnelle et optimisée qui correspond à votre image de marque !
Augmenter les ventes de votre entreprise de commerce électronique n'est pas toujours facile. Heureusement, vous pouvez personnaliser votre page de panier WooCommerce pour offrir une expérience de paiement plus transparente et potentiellement augmenter vos conversions.
Pour résumer, voici comment créer une page de panier personnalisée en utilisant Beaver Builder et WooPack :
Vous pouvez utiliser un plugin de création de page comme Beaver Builder pour personnaliser votre page de panier WooCommerce. De plus, le plug-in complémentaire WooPack de PowerPack ajoute un certain nombre de modules Beaver Builder supplémentaires spécifiques à WooCommerce pour encore plus d'options personnalisées.
Par défaut, WooCommerce génère une page de panier qui affiche les produits qui sont actuellement dans le panier de l'utilisateur, ainsi qu'une page de paiement qui permet aux utilisateurs de terminer une commande. La page du panier permet aux utilisateurs d'apporter des modifications à leurs sélections (par exemple, ils peuvent supprimer un produit ou modifier la taille) et passer à la caisse. Pendant ce temps, la page de paiement contient différentes options de paiement et de livraison, et les utilisateurs peuvent avoir à saisir leurs informations personnelles. Les deux pages peuvent facilement être personnalisées avec Beaver Builder et WooPack.