Comment créer un portail client entièrement personnalisé et personnalisé avec WPMU DEV
Publié: 2022-09-30Découvrez comment offrir à vos clients une expérience de portail en marque blanche simple et professionnelle où ils peuvent accéder à leur compte, à leurs sites et vous payer via une caisse sécurisée et auto-hébergée.
Imaginez avoir votre propre portail unique où vos clients peuvent se connecter, accéder à leurs comptes de facturation et même effectuer des paiements - le tout hébergé sur votre propre site, avec votre propre marque.
Et bien bonne nouvelle, avec WPMU DEV c'est possible et simple ! Et dans cet article, nous vous montrons comment créer le portail client de vos rêves.
Vous apprendrez:
- Comment créer des pages de connexion personnalisées pour les clients,
- Comment inviter des clients sur votre portail à l'aide d'e-mails de marque ,
- Comment les clients peuvent vous payer rapidement et facilement .
À la fin de cet article, vous aurez mis en place un portail élégant sous votre propre marque que les clients pourront utiliser pour accéder aux informations sur leurs sites et effectuer des paiements sécurisés pour vos services.
Voici les répartitions de section :
- Ce dont vous aurez besoin pour créer votre portail
- Comment créer et personnaliser votre portail client
- Configuration des éléments de navigation dans les menus
- Configurer un bouton d'aide
- Intégration du chat en direct
- Inviter des clients sur votre portail personnalisé
- Ce que vos clients verront à l'intérieur de leur portail
- Le tableau de bord clients
- Profil client
- Les clients peuvent payer des factures via le portail client
- Les clients peuvent accéder aux factures directement dans le mode de facturation
- Offrir à vos clients une expérience plus personnalisée avec le client Hub
Et c'est parti !
Ce dont vous aurez besoin pour créer votre portail
Avant de commencer, voici ce dont vous aurez besoin si vous souhaitez suivre ou éventuellement créer votre propre portail :
1. Le Hub, pour constituer le socle de votre portail et intégrer les outils de facturation
Le Hub est votre interface centrale en tant qu'utilisateur WPMU DEV, et c'est là que nos membres développeurs Web gèrent tous les aspects de leurs sites clients.
Vous pouvez en savoir plus sur son fonctionnement dans notre article Comment tirer le meilleur parti de The Hub.
Cette interface de site tout-en-un comprend également un tableau de bord intégré de gestion des clients et de facturation - où vous pouvez facturer les clients, configurer des abonnements, suivre les revenus récurrents mensuels (MRR), et plus encore.
Et le plus important et pertinent pour cet article… vous pouvez inviter vos clients à avoir un accès personnalisé à votre tableau de bord de facturation (et à des zones spécifiques de votre hub global), où ils peuvent consulter leurs informations de compte et d'abonnement, et même payer des factures directement via un construit -en caisse Stripe.
Tout ce qui précède jette les bases de votre portail client en marque blanche. Mais tout est toujours sous la marque WPMU DEV jusqu'à présent.
C'est là que cet outil suivant entre dans l'équation…
2. Le Hub Client, pour personnaliser votre portail
Le client Hub vous permet de prendre votre interface Hub, y compris les outils de facturation et de paiement, et d'étiqueter le tout en blanc avec votre propre marque, logos, etc.
Cette instance sera sur votre propre site sur votre propre domaine, donc lorsque vos clients se connecteront, ils verront votre marque, pas la nôtre.
3. Un site hébergé pour votre portail
Enfin, il vous faudra également un site hébergé pour héberger votre portail client…
Il peut s'agir soit d'un site hébergé par un tiers, soit de notre propre hébergement WordPress dédié, que vous pouvez également gérer directement depuis votre tableau de bord Hub.
Tous les outils ci-dessus sont inclus dans le plan WPMU DEV Agency, que vous pouvez également essayer gratuitement dès maintenant .
Bon, maintenant que vous savez ce dont vous avez besoin, nous allons nous y atteler !
Comment créer et personnaliser votre portail client
D'accord, tout d'abord… puisque l'expérience client en marque blanche est offerte par The Hub Client, nous voulons l'installer et le configurer immédiatement.
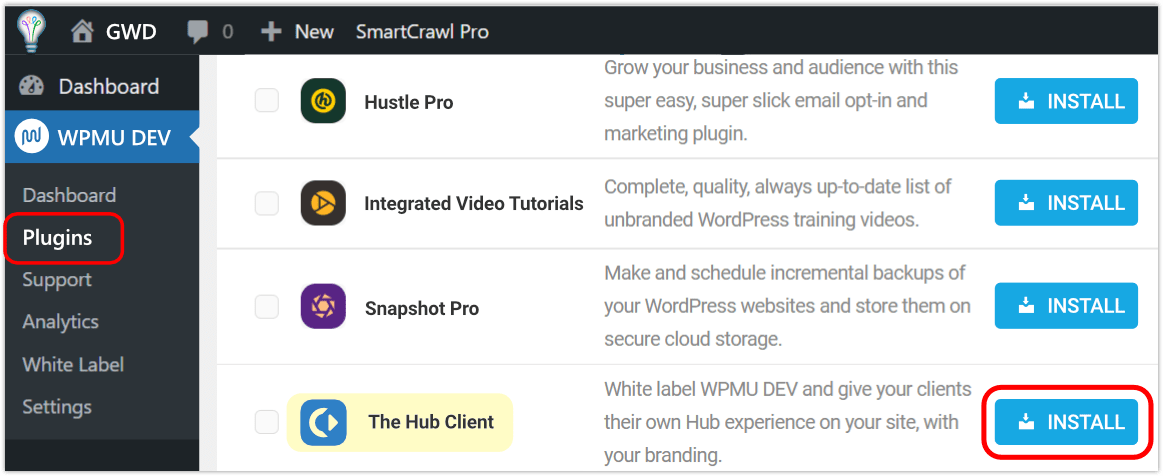
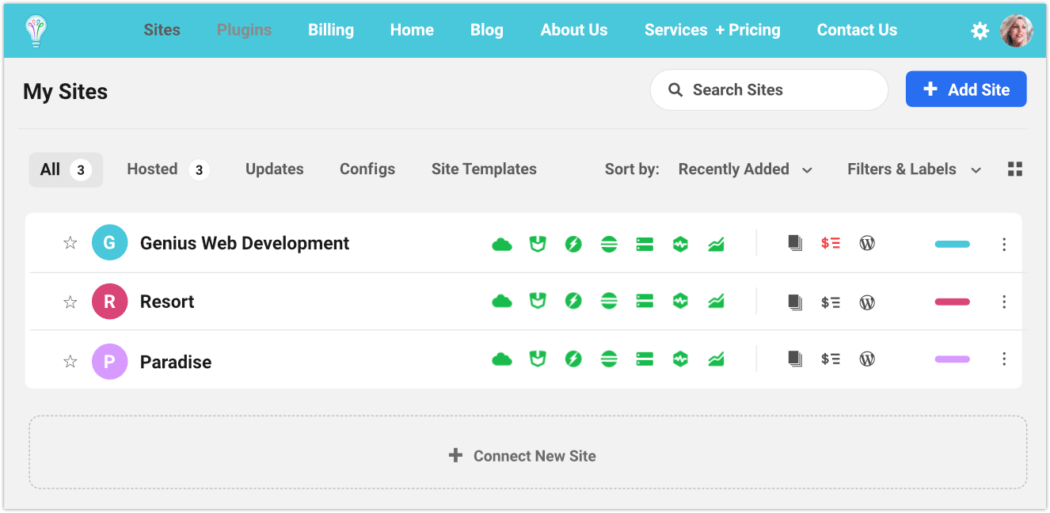
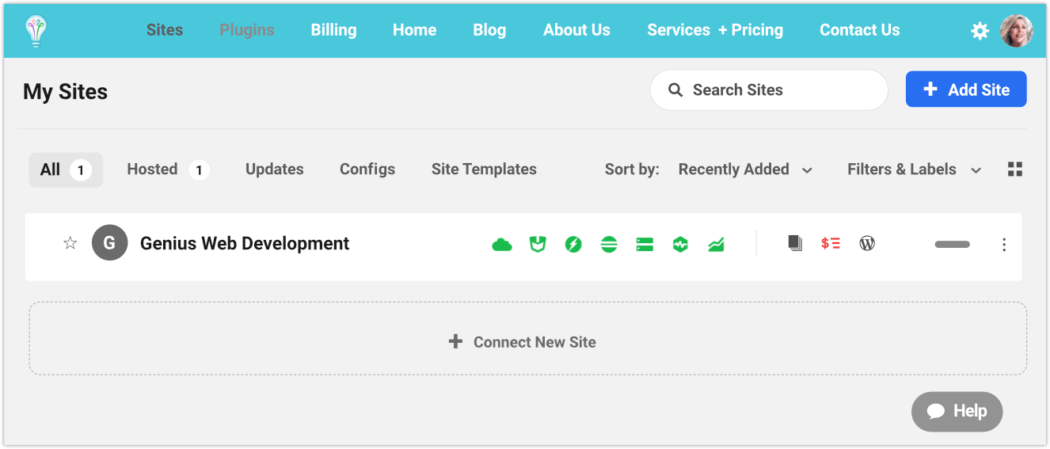
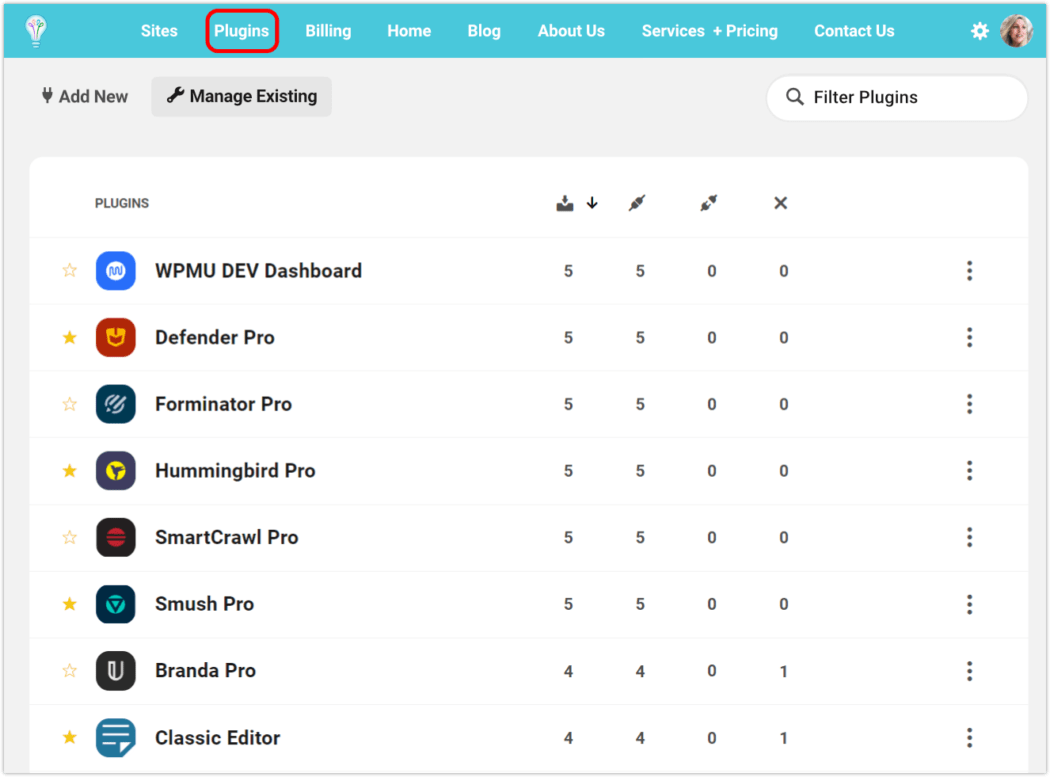
Une fois que vous vous êtes inscrit pour un abonnement payant à WPMU DEV, le plug-in Hub Client sera disponible pour une installation gratuite via la page d'accueil du plug-in, le gestionnaire de plug-ins Hub ou le plug-in de tableau de bord WPMU DEV (illustré ci-dessous).

Une fois activé, cliquez dessus pour voir l'écran de bienvenue, puis cliquez sur Démarrer . Cela vous met directement dans Paramètres .
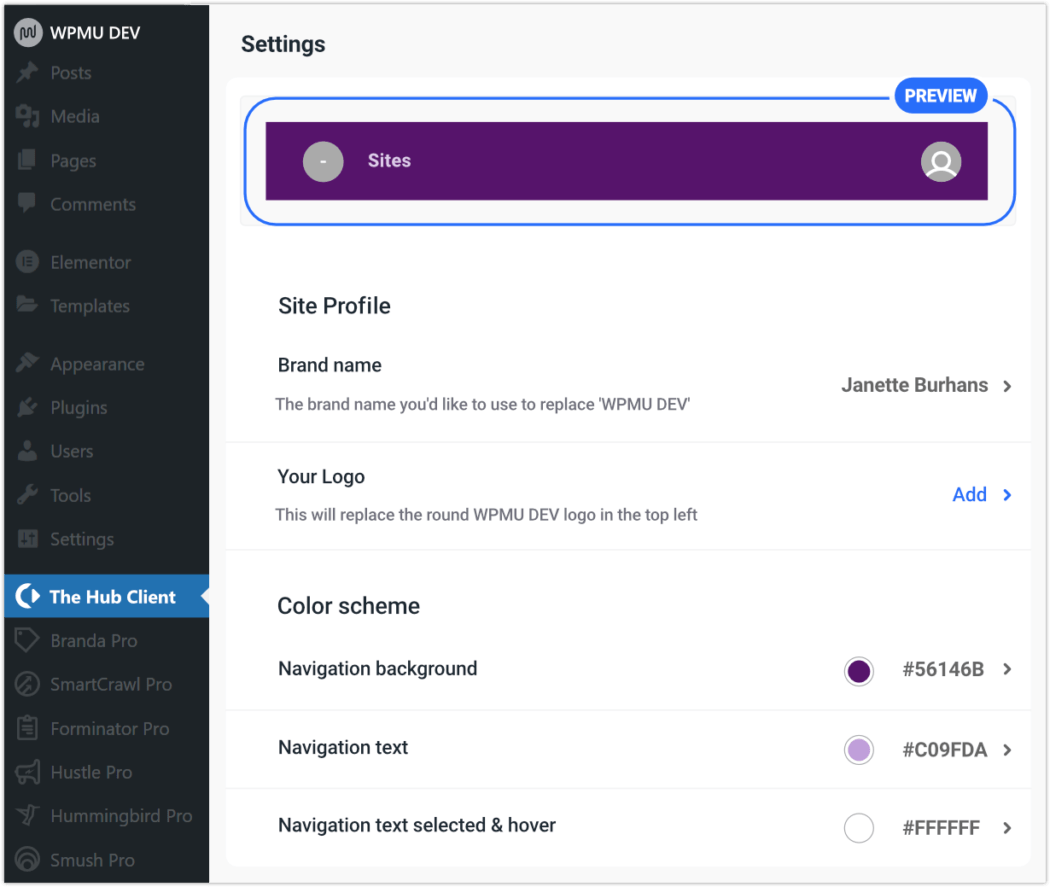
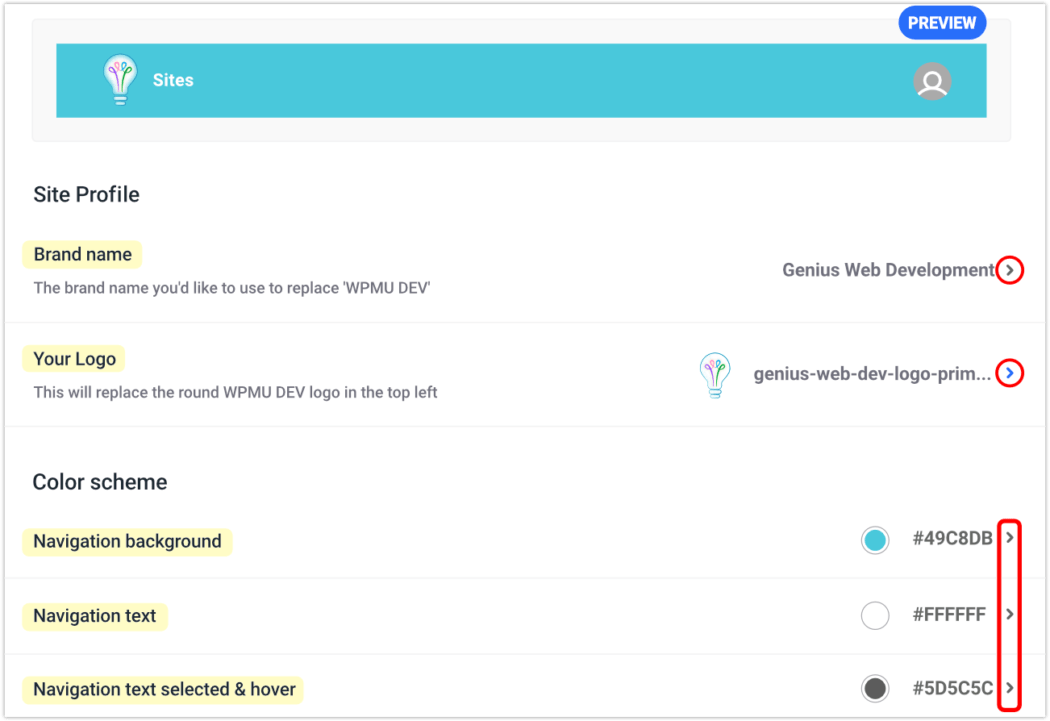
Par défaut, votre client Hub héritera du nom de marque et du logo que vous avez définis dans votre propre Hub, mais vous pouvez le personnaliser comme bon vous semble.

Nous allons rapidement configurer nos trois premières personnalisations de marque sous Profil du site .
- Cliquez sur l'icône de flèche pour le nom de la marque , saisissez le nom que vous souhaitez lui donner et enregistrez les modifications .
- Ensuite, cliquez sur l'icône de flèche pour votre logo , téléchargez votre graphique et enregistrez les modifications .
- Sous Jeu de couleurs , cliquez sur l'icône de flèche pour Arrière-plan de navigation , sélectionnez la teinte souhaitée dans le sélecteur de couleurs, puis Enregistrer les modifications . Vous pouvez également sélectionner votre texte de navigation et le texte de navigation sélectionné et les couleurs de survol ici, pour correspondre à votre palette de couleurs entièrement personnalisée.
Vous pouvez voir toutes vos modifications en temps réel via la bande Aperçu en haut de la page Paramètres.

Configuration des éléments de navigation dans les menus
Nous voulons faire de la navigation sur notre portail de marque une expérience satisfaisante et sensée pour nos clients.
Nous pouvons facilement accomplir cela via les paramètres du client Hub.
Voyons comment personnaliser le reste du portail de marque pour vos clients.
Tout d'abord, nous allons configurer ce qui sera affiché comme menu principal de votre portail de marque.
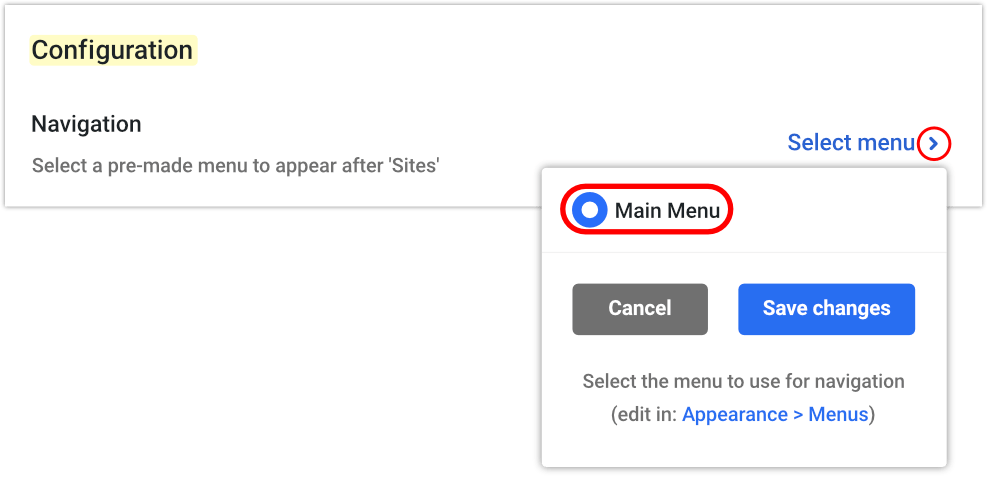
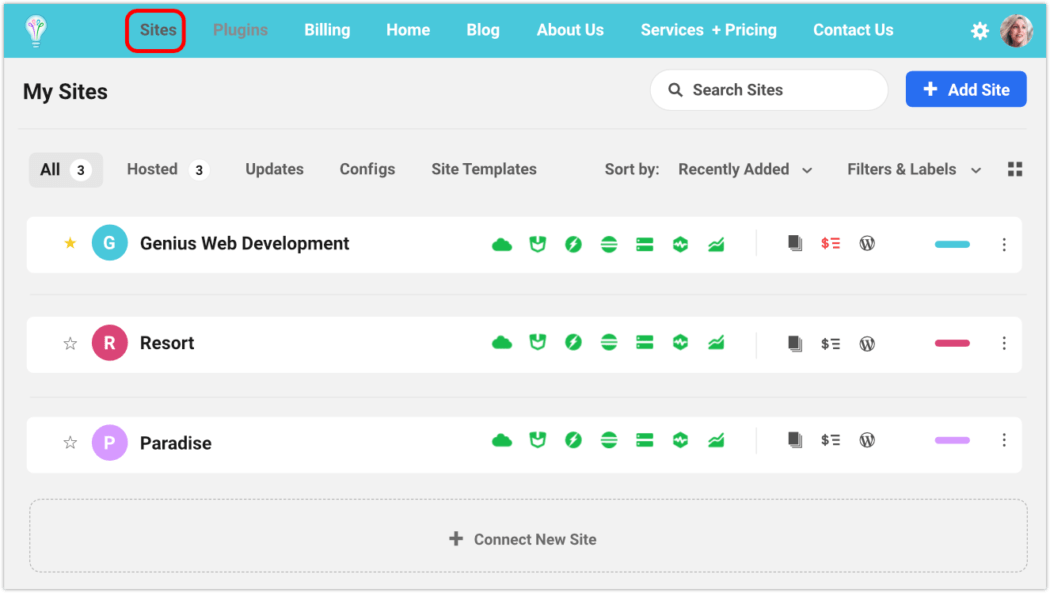
À partir de l'écran principal du client Hub ; faites défiler jusqu'à Configuration , puis cliquez sur la flèche en forme de chevron à droite de Navigation .
Sélectionnez parmi les options de la liste déroulante ou créez un menu spécifique au site dans Apparence > Menus de WordPress, puis revenez à cette page et sélectionnez-la.

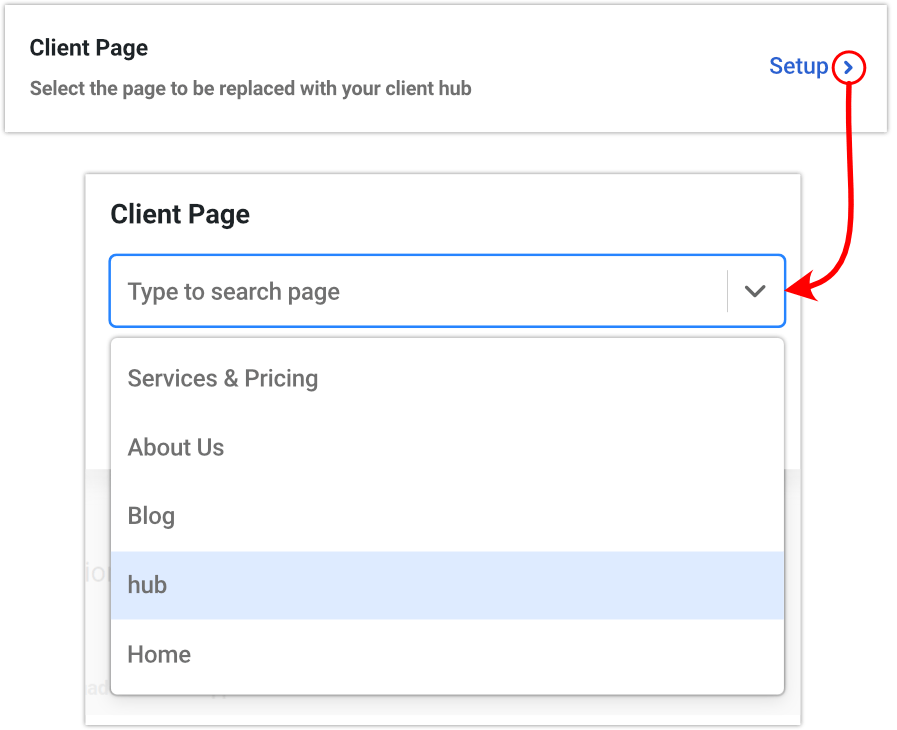
Nous allons maintenant définir la page client comme hub.
Cliquez sur la flèche en forme de chevron à droite de la page client , et dans la fenêtre contextuelle résultante, sélectionnez comme vous le souhaitez dans les options de la liste déroulante, puis Enregistrer .

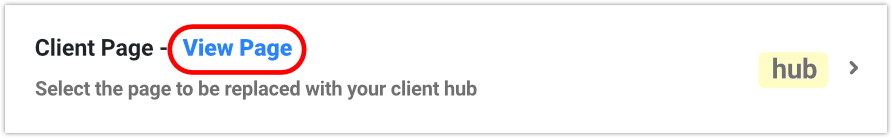
Vous verrez maintenant ce texte lié supplémentaire - Afficher la page , à côté de la page client , ainsi que le nom de la page que vous avez sélectionnée à droite. Dans ce cas, "hub".

Cliquez sur Afficher la page et il ouvrira cette instance du Hub dans une nouvelle page Web, où vous verrez la page que vous avez sélectionnée, avec le menu que vous avez sélectionné en haut du site.

Vous pouvez également personnaliser le lien utilisé pour le texte de retour sur votre page de connexion client. Nous allons éliminer ça tout de suite.
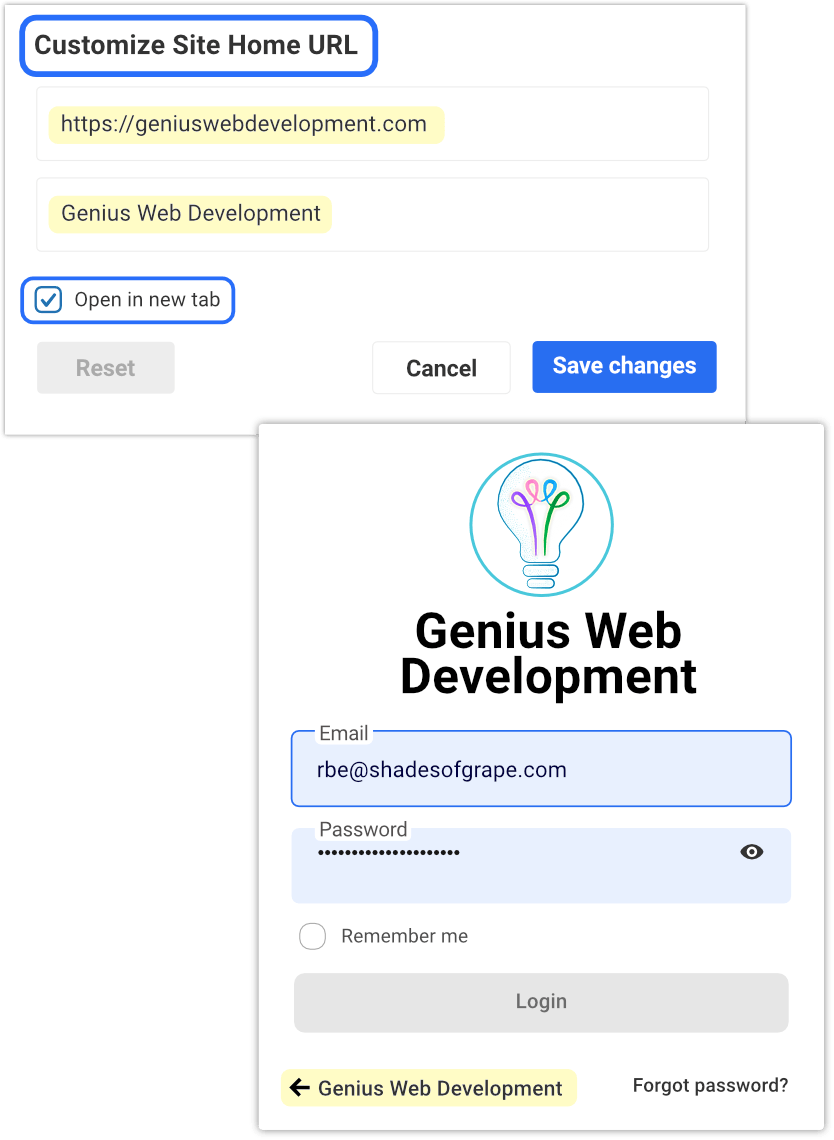
Depuis WP Dashboard > The Hub Client > Settings > Configurations > Home Site URL , cliquez sur Add pour ouvrir le module de configuration.
Entrez l'URL du site et le nom du site (titre), puis enregistrez les modifications. (Vous pouvez également cliquer sur la case à cocher pour ouvrir dans un nouvel onglet avant d'enregistrer, si vous préférez.)

Remarque : si aucune personnalisation n'est effectuée ici, le bouton de retour redirigera vers la page d'accueil par défaut de ce site.
Si vous souhaitez revenir à l'état par défaut, cliquez simplement sur le bouton Réinitialiser .
Configurer un bouton d'aide
Avoir des ressources d'aide facilement disponibles pour vos clients est un gros plus. Cela les aide grandement à se sentir calmes et sereins, sachant que les réponses ne sont qu'à un clic.
"Fournissez suffisamment d'options de personnalisation pour que nous puissions modifier l'apparence de l'interface dans une certaine mesure. Et la possibilité de mettre nos propres informations, telles que des informations de contact et des liens vers nos propres pages d'aide / support client et des choses comme ça. – Julian (membre WPMU DEV)
Obtenir le bouton d'aide dans le client Hub est un jeu d'enfant. Je vais vous expliquer comment procéder maintenant.
Depuis le tableau de bord WP > Le client Hub > Paramètres > Configuration ; à droite du bouton Aide , cliquez sur Ajouter .
Entrez l'URL de votre page d'aide, puis Enregistrer les modifications .
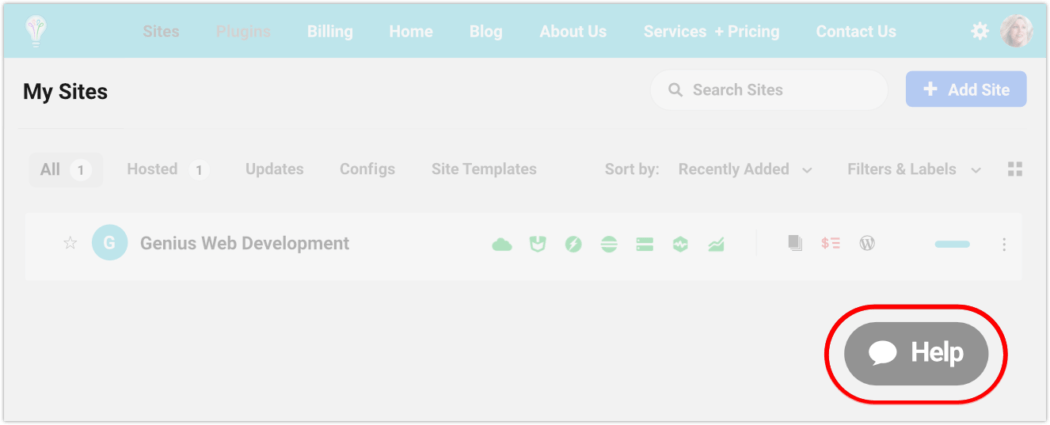
Tada ! Vous aurez maintenant une bulle d'aide flottante sur votre page Hub qui, une fois cliqué, dirigera l'utilisateur vers l'URL choisie. Par défaut, la page d'aide s'ouvrira dans un nouvel onglet.
Une fois que vous avez configuré votre bouton d'aide, il s'affichera dans le coin inférieur droit de la page principale du Hub, prêt à l'action.

Intégration du chat en direct
Le chat en direct est une fonctionnalité fantastique à offrir à vos clients. Et The Hub Client propose trois intégrations de plate-forme de chat hautement cotées parmi lesquelles choisir.
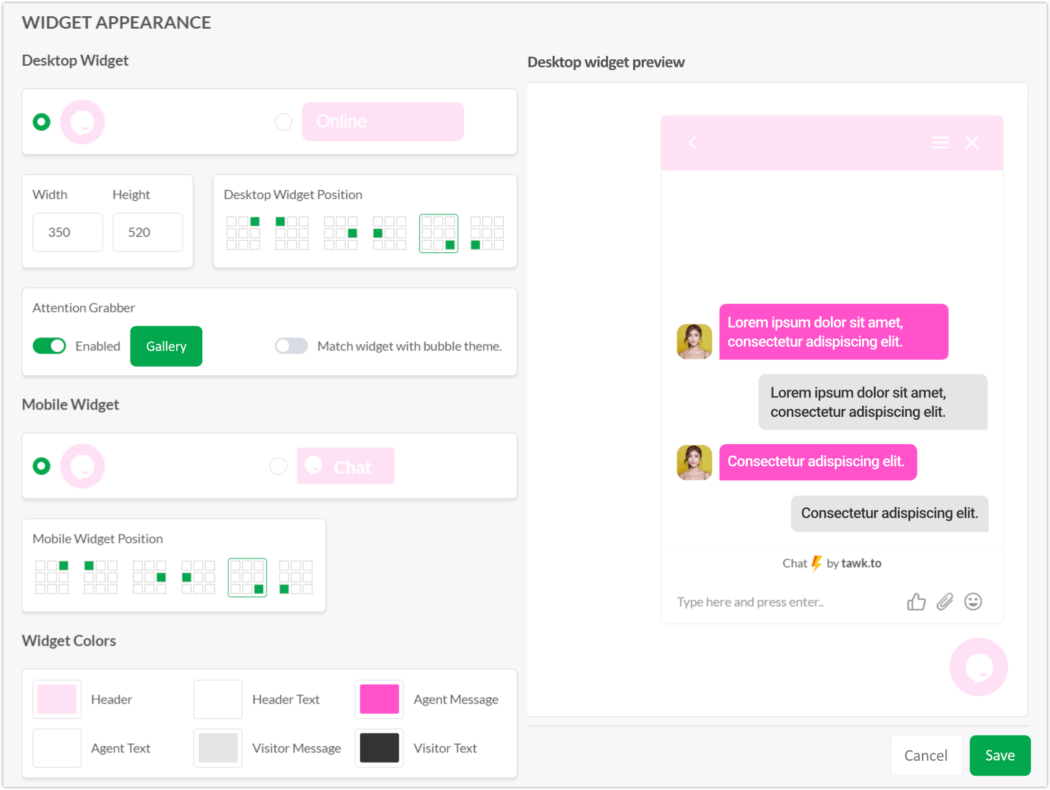
Si vous vous dirigez vers le tableau de bord WordPress, Le client Hub > Paramètres > Intégrations , vous pouvez configurer un widget de chat en direct sur votre client Hub.
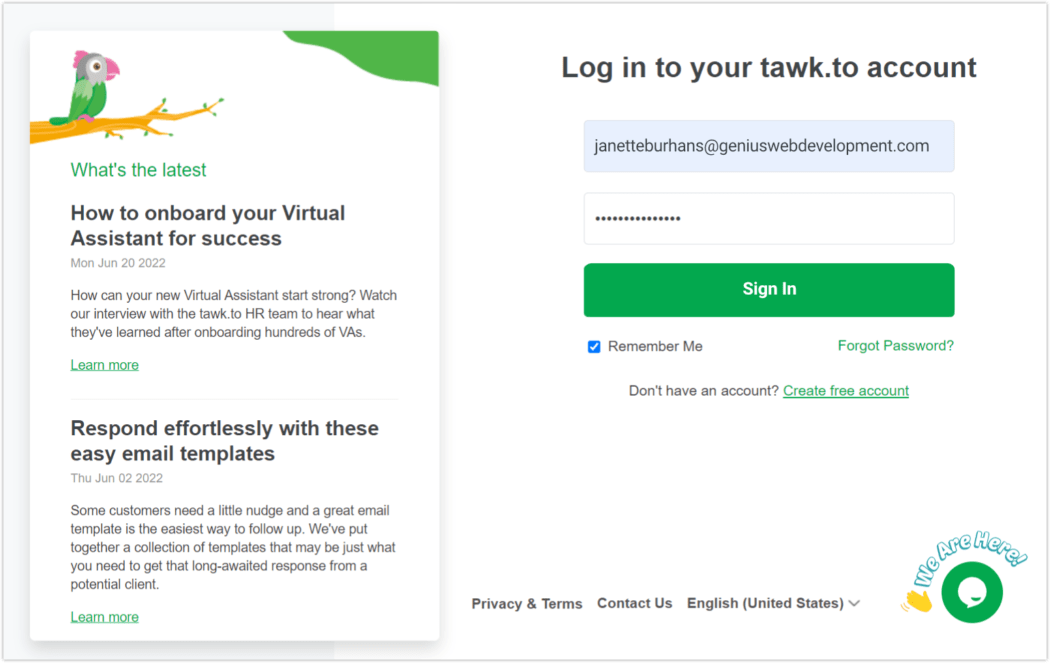
Trois des services tiers les plus populaires sont disponibles : LiveChat , Tawk.To et HubSpot .


Selon le service de chat en direct que vous choisissez, la configuration variera.
Si vous souhaitez une présentation de base de leur configuration dans le client Hub, lisez Comment configurer le chat en direct sur WordPress. Ou obtenez le récapitulatif complet dans nos documents d'aide sur les intégrations.
Inviter des clients sur votre portail personnalisé
Il est temps de dérouler le tapis rouge ! Avec les personnalisations définies, nous sommes prêts à faire entrer nos clients à l'intérieur.
Commençons par ajouter manuellement un nouveau client.
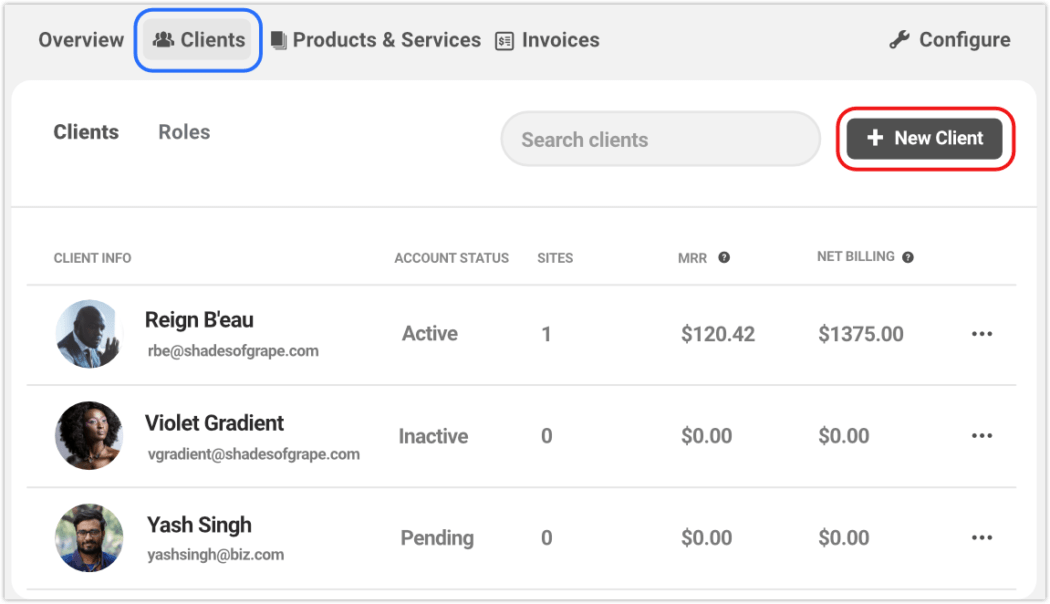
Accédez à The Hub > Clients & Billing , puis cliquez sur + New Client .

Entrez toutes les informations requises (et facultatives, au besoin) du client dans les champs du formulaire.
Les rôles d'utilisateur jouent un rôle très important dans la configuration du client. Fondamentalement, ceux-ci décident de ce à quoi chaque client aura accès dans votre hub, en termes de visualisation et d'action. Vous avez un contrôle total sur ceux-ci en sélectionnant les autorisations.
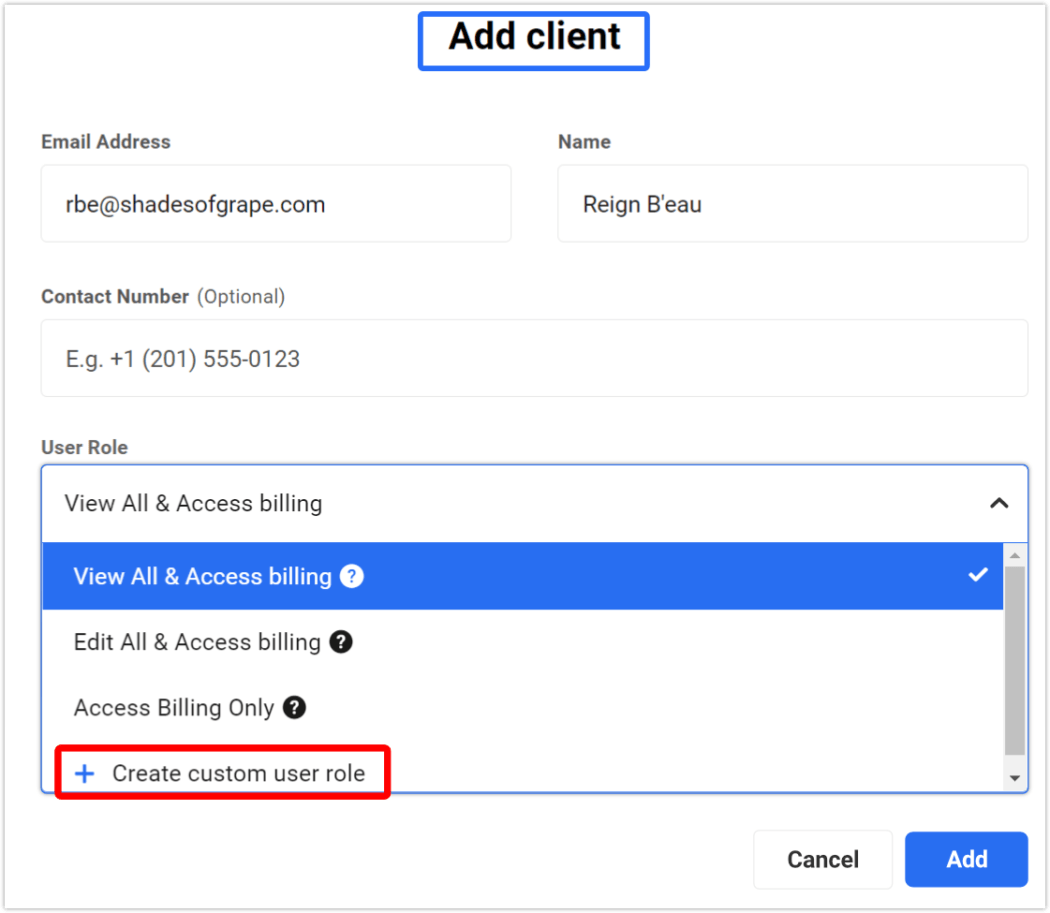
Nous approfondissons les rôles des utilisateurs dans cet article Clients et facturation. Pour l'instant, cliquez sur la flèche déroulante sous Rôle d'utilisateur et sélectionnez Afficher tout et accéder à la facturation .

Si vous optez pour un rôle personnalisé , vous pouvez en créer un sur place en cliquant sur + Créer un rôle utilisateur personnalisé .
Cela fera apparaître l'écran où vous pourrez sélectionner des options dans les menus principaux et imbriqués. Nommez votre nouveau rôle et enregistrez-le.
Maintenant, si vous revenez à ce client, vous pouvez lui attribuer ce rôle personnalisé.
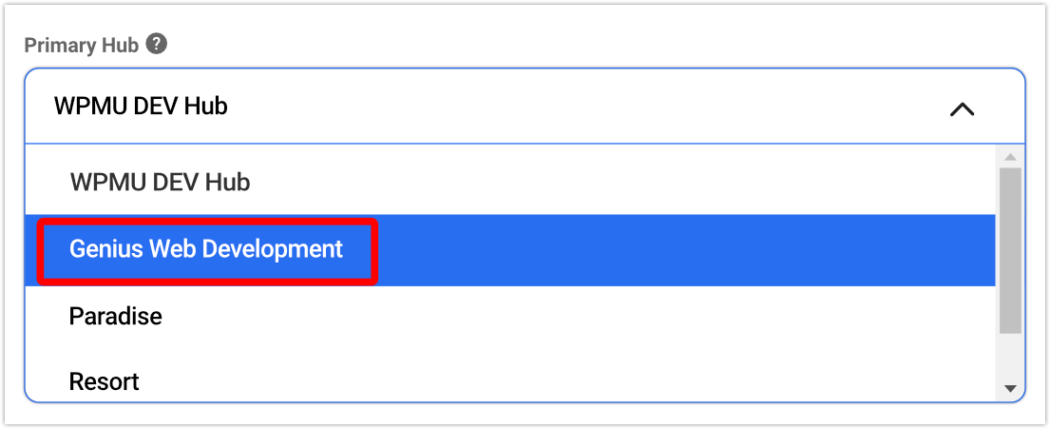
Lors de l'ajout d'un client, vous déterminerez également à quel hub principal il est associé.
Si vous avez plus d'un Hub, il sera disponible dans la liste déroulante. Si vous utilisez le client Hub sur un site et que vous le sélectionnez comme hub principal, lorsque ce client clique sur un lien Confirmer l'invitation ou Payer la facture à partir de votre e-mail automatisé Client & Facturation, il sera redirigé vers votre hub en marque blanche. au lieu de wpmudev.com .
Gérez gratuitement un nombre illimité de sites WP

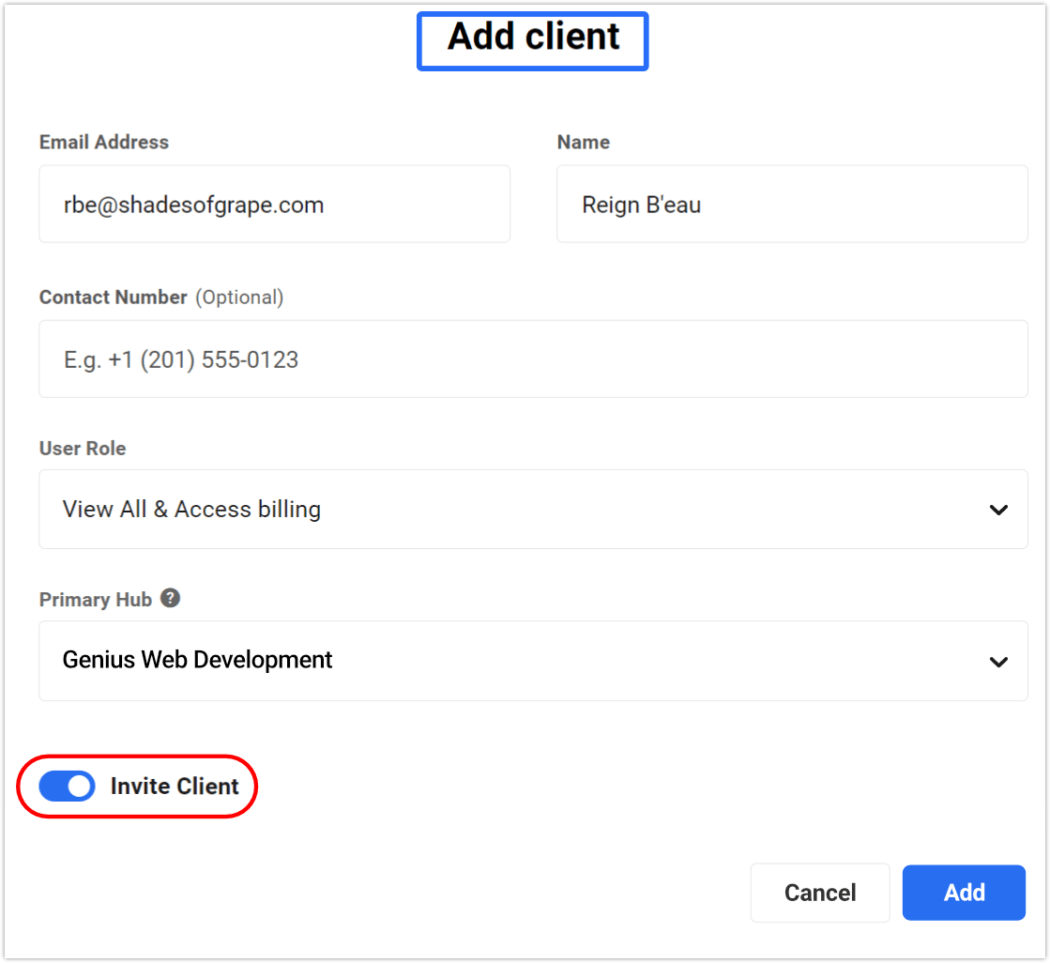
En bas, activez le bouton Inviter un client , puis cliquez sur Ajouter .


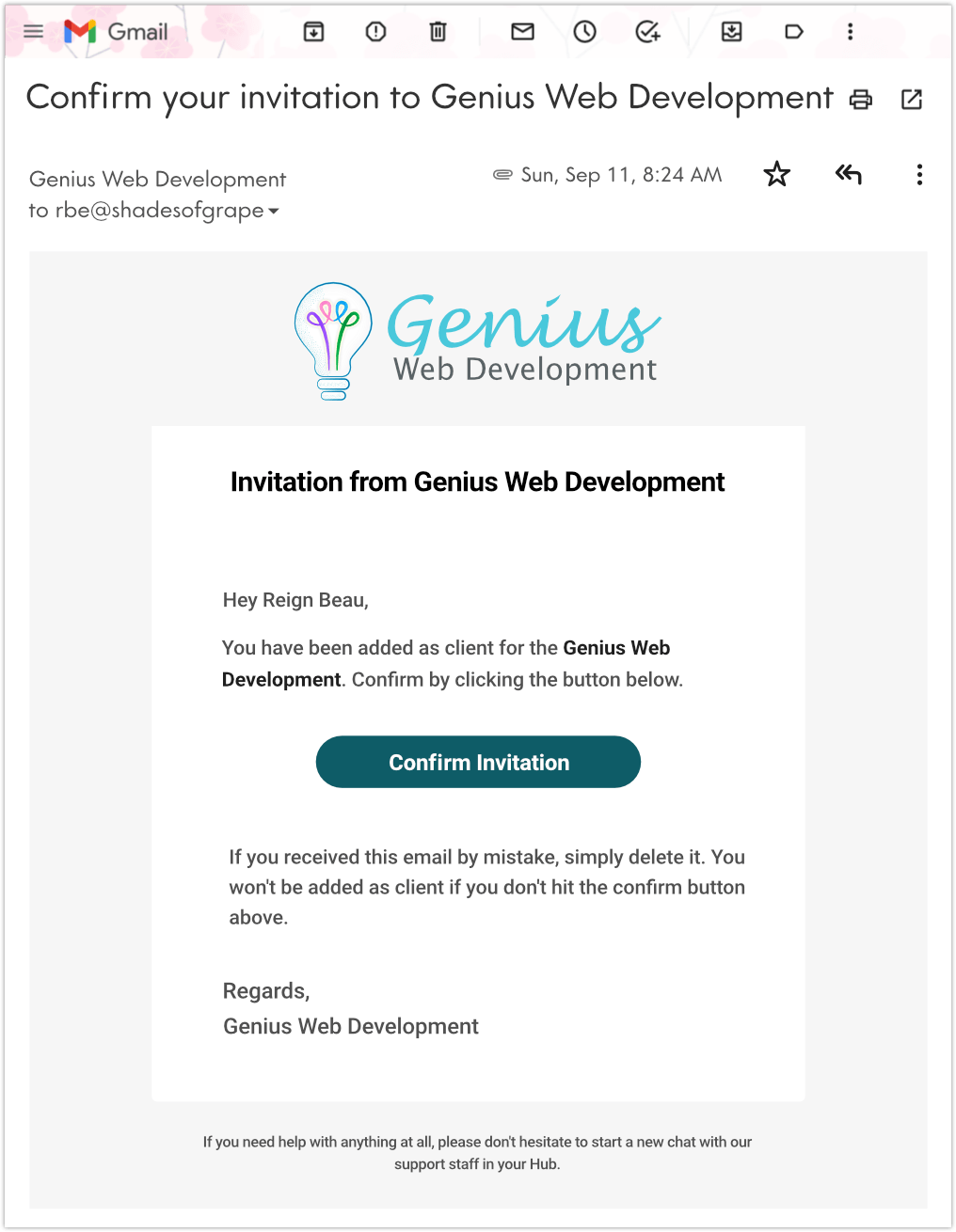
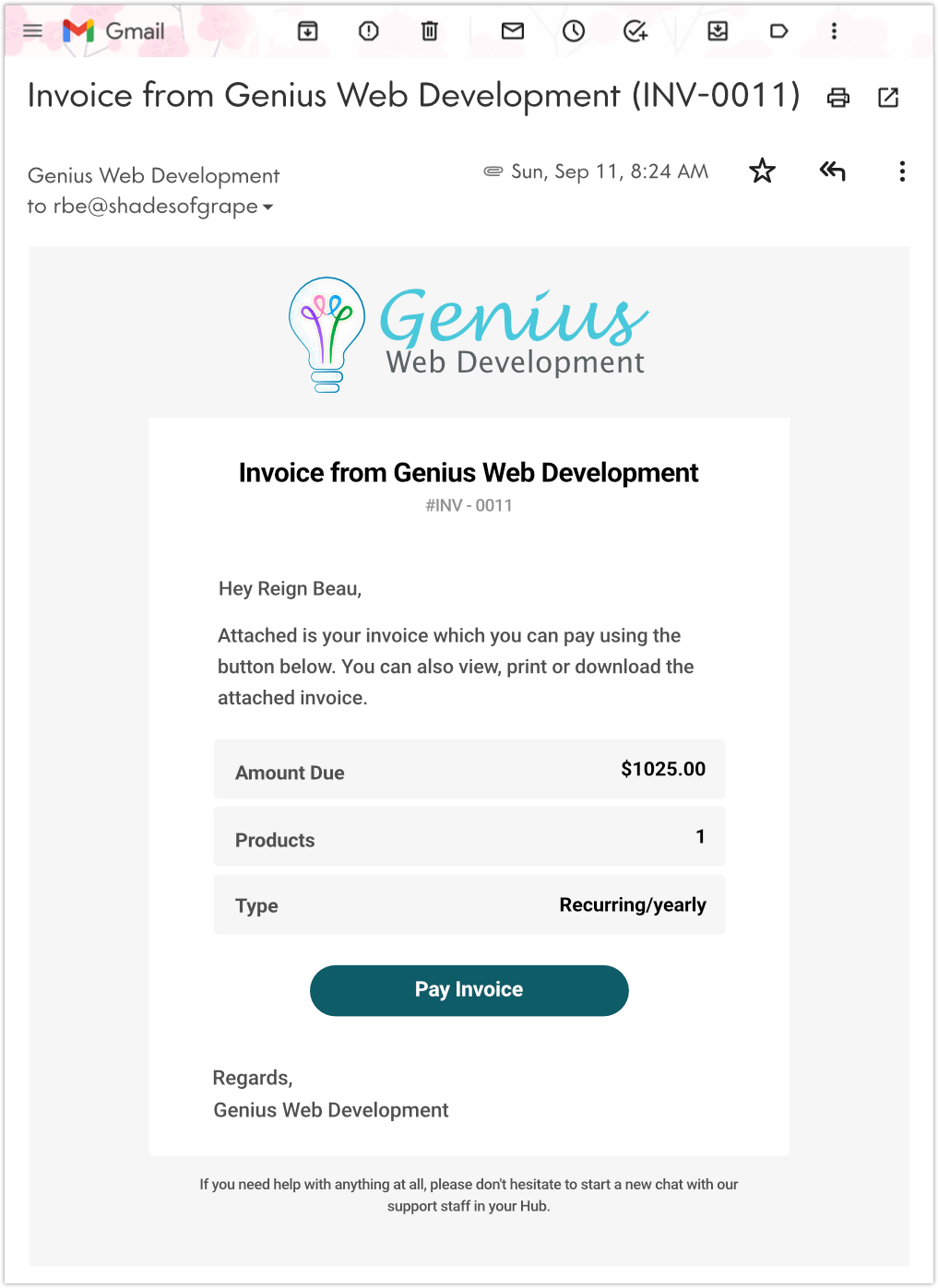
Boom! Le client a été ajouté et a envoyé une invitation en marque blanche à votre portail client, qui ressemblera à ceci :

Une fois que le client aura confirmé en cliquant sur le lien Confirmer l'invitation dans votre e-mail, il aura accès à votre portail de marque.
S'ils avaient déjà un compte Hub existant avec vous, cela les amènera directement à la page de connexion du Hub à partir duquel ils ont été invités.
S'ils sont nouveaux sur votre compte, ils seront redirigés vers la page de création de compte de cette instance Hub.
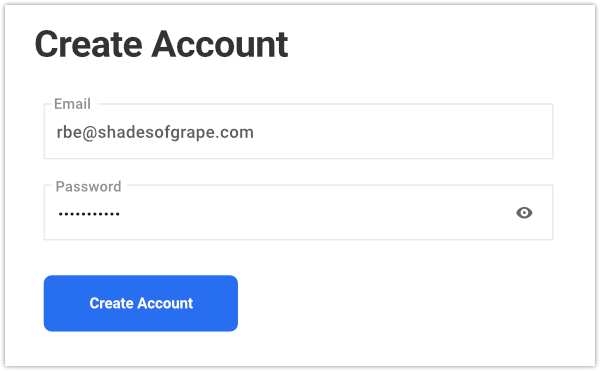
À partir de la page de création de compte, ils obtiendront une fenêtre contextuelle avec leur adresse e-mail déjà dans le champ du formulaire. Il leur suffira de créer un mot de passe, puis de cliquer sur le bouton Créer un compte .

Ce que vos clients verront à l'intérieur de leur portail
Chaque expérience client dans votre portail leur sera unique.
Votre image de marque prévaudra partout, et ce que vos clients pourront voir et accéder dépend des autorisations que vous leur avez accordées via les rôles d'utilisateur.
C'est un moyen fantastique de servir chaque client de manière personnalisée, parfaitement adaptée à vos intérêts et besoins commerciaux combinés.
Le tableau de bord clients
Une fois que vos clients se sont connectés à votre portail client, ils seront accueillis par un tableau de bord avec accès à tout contenu pour lequel vous leur avez donné des autorisations.

Les clients peuvent organiser un ou plusieurs sites dans votre portail et les organiser dans leur zone de tableau de bord comme ils l'entendent.

Les rôles que vous avez attribués à un client sont modifiables par vous et peuvent être modifiés à tout moment dans la plateforme de gestion et de facturation.
Par exemple, si nous attribuons des autorisations de facturation à un client, il aura la possibilité de voir et de modifier tout ce qui se trouve dans cette section, mais il sera coupé de toutes les autres pages/écrans de la facturation client.

Lisez cet article pour en savoir plus sur les rôles et les autorisations des utilisateurs.
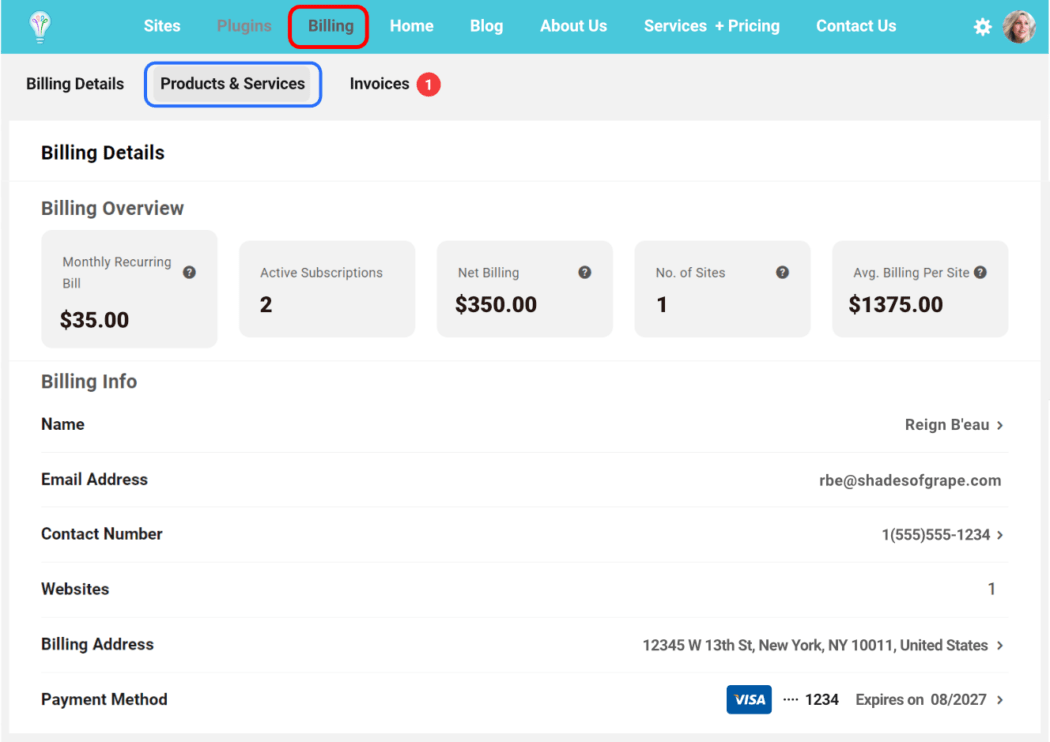
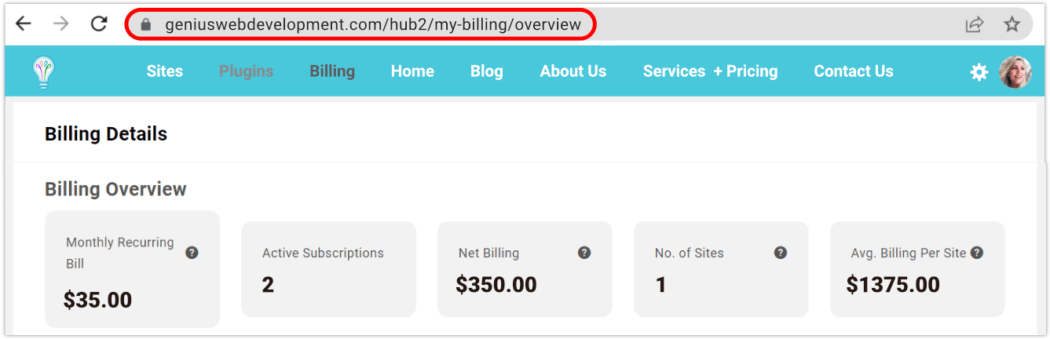
Laisser vos clients afficher et gérer leurs propres détails de facturation vous permet d'économiser le temps et les efforts que vous consacreriez autrement à leurs activités d'administration, et leur permet de se sentir connectés à leur compte.
Il y a beaucoup de choses que vos clients peuvent accomplir ici. Par exemple, gérer leurs informations de facturation et les détails de leur compte, afficher leurs services et abonnements, filtrer le statut de paiement (échu ou payé), évaluer leurs dépenses moyennes, et bien plus encore.

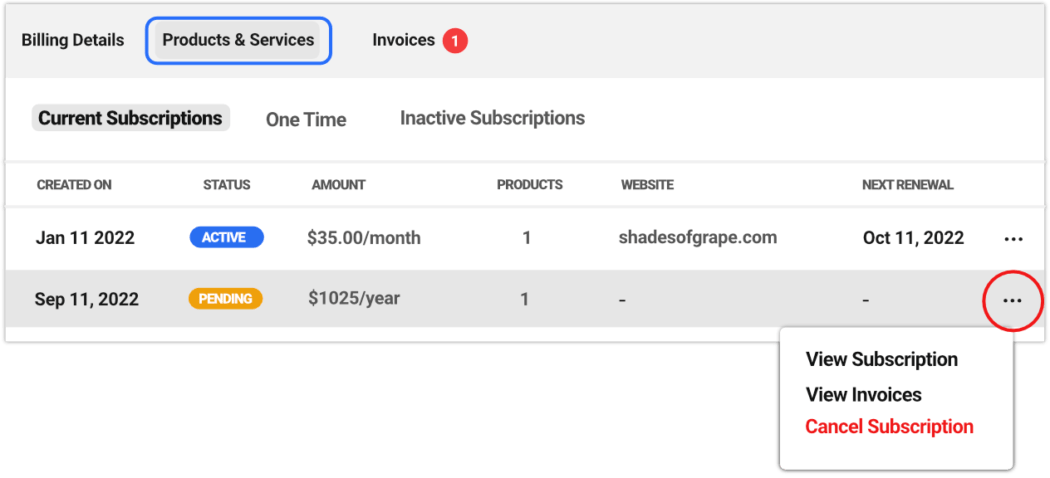
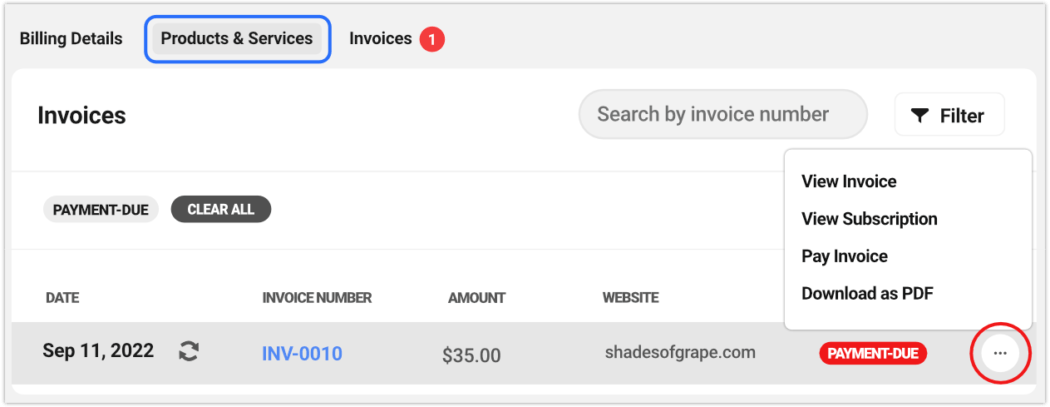
Dans la section de facturation, les clients peuvent voir tous les détails en explorant les différentes options de menu.

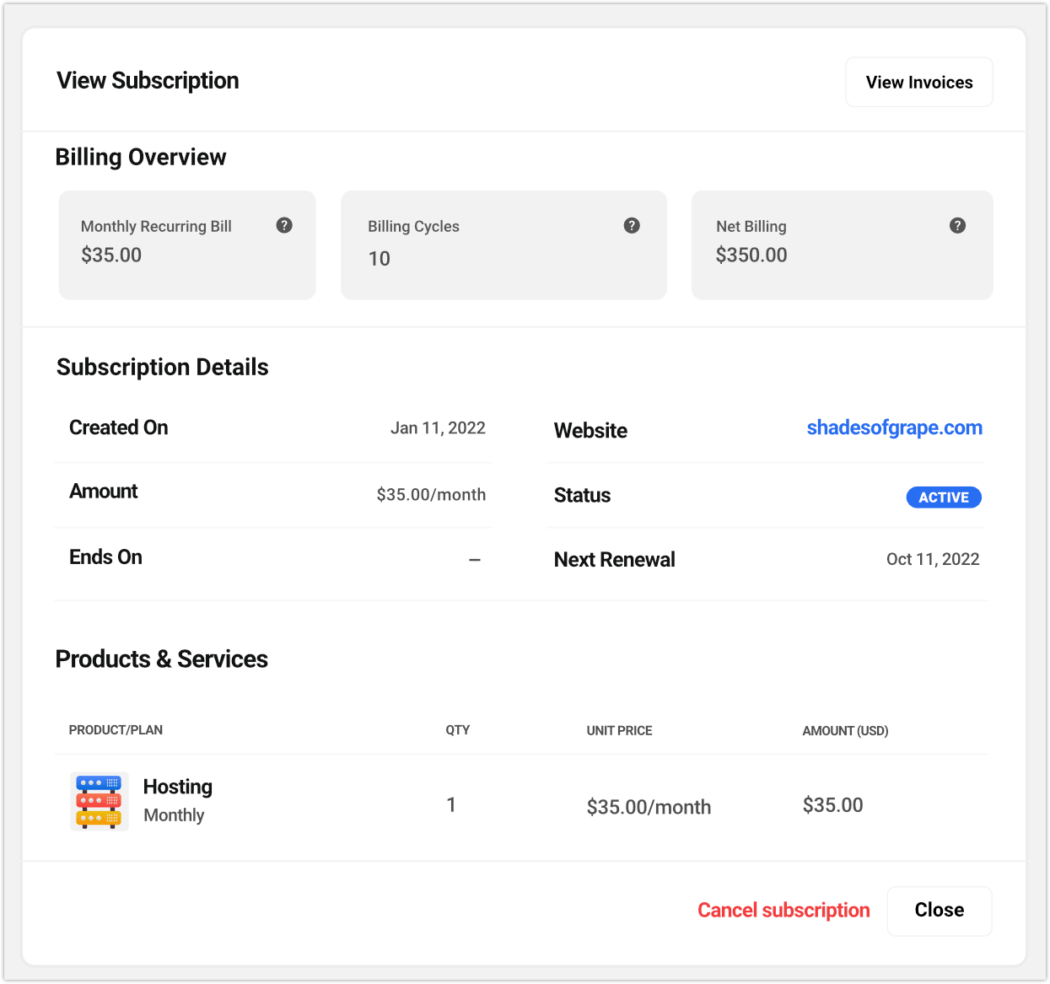
Il est possible de cliquer sur n'importe quel élément de ligne ici pour obtenir tous les détails et/ou effectuer certaines actions. Par exemple, résilier un abonnement.

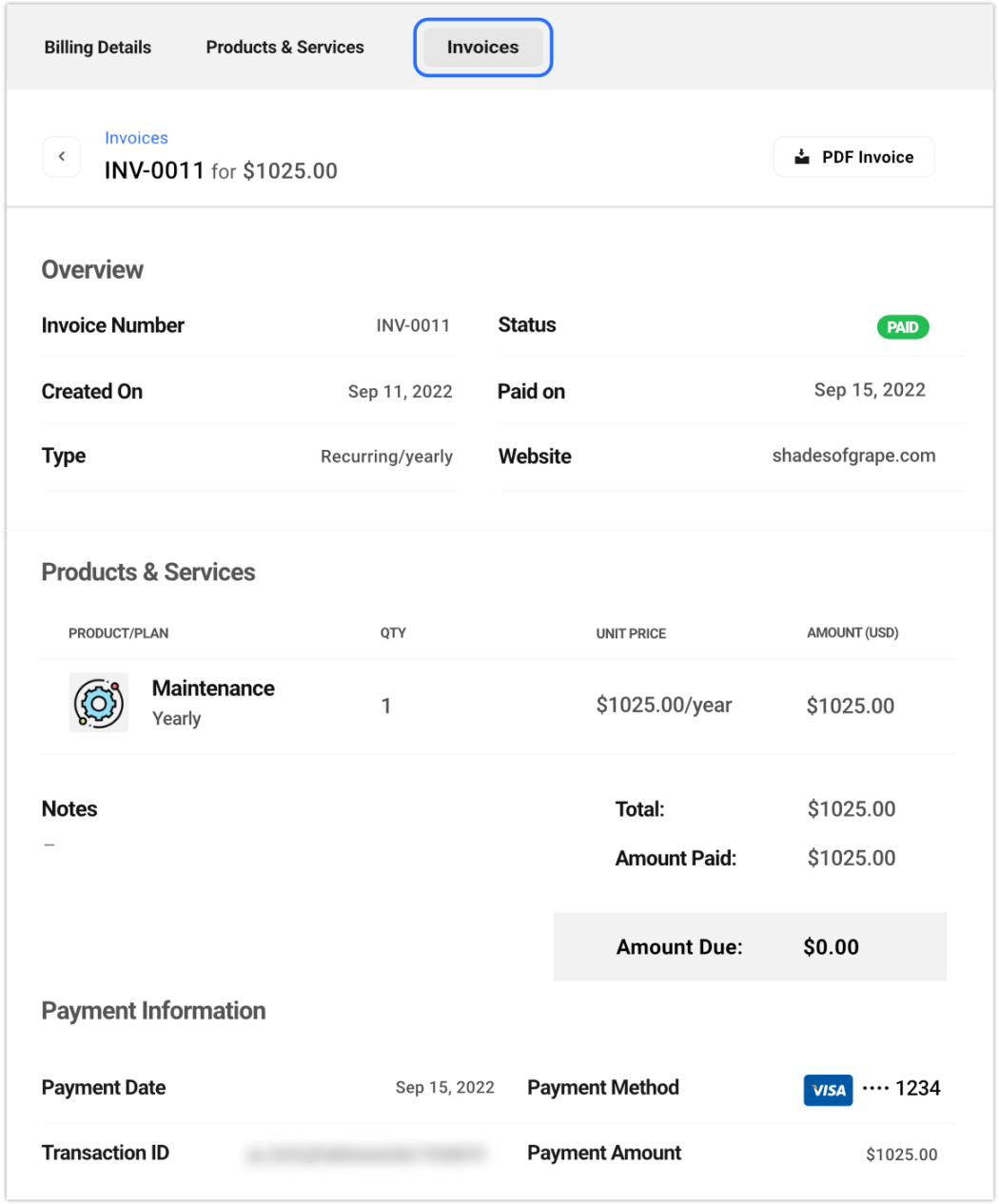
Les factures peuvent également être examinées en détail.

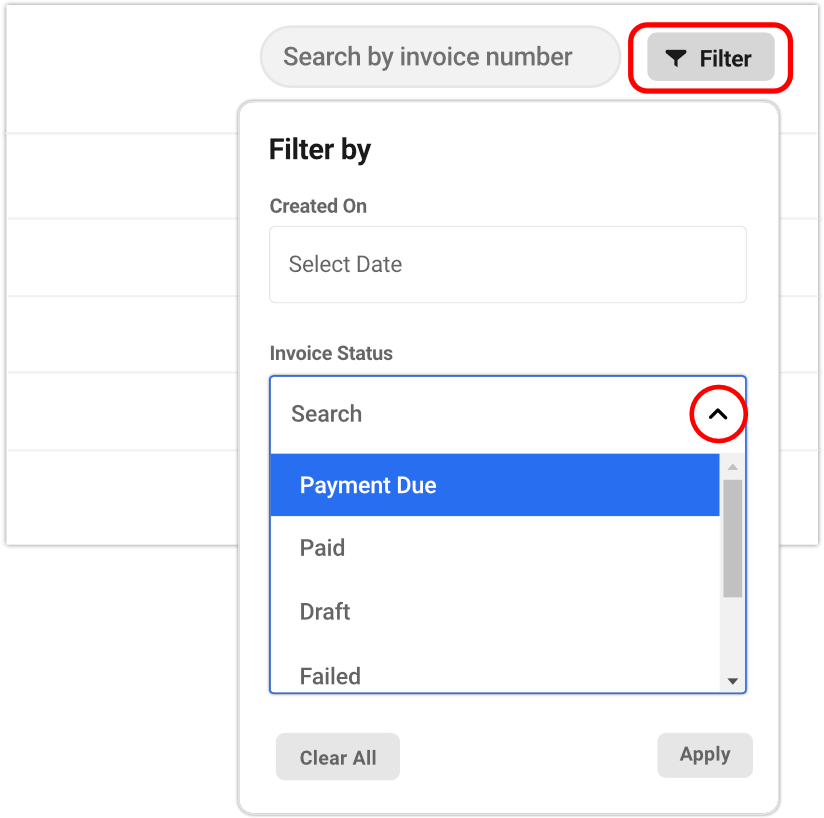
La fonctionnalité de filtre intégrée est excellente, offrant des options de distillation pour la date, l'état du paiement et le site Web.

Si vous leur avez donné l'autorisation de le faire, les clients peuvent afficher les détails et agir sur les services et les factures, comme effectuer des paiements ou télécharger des versions PDF des factures.

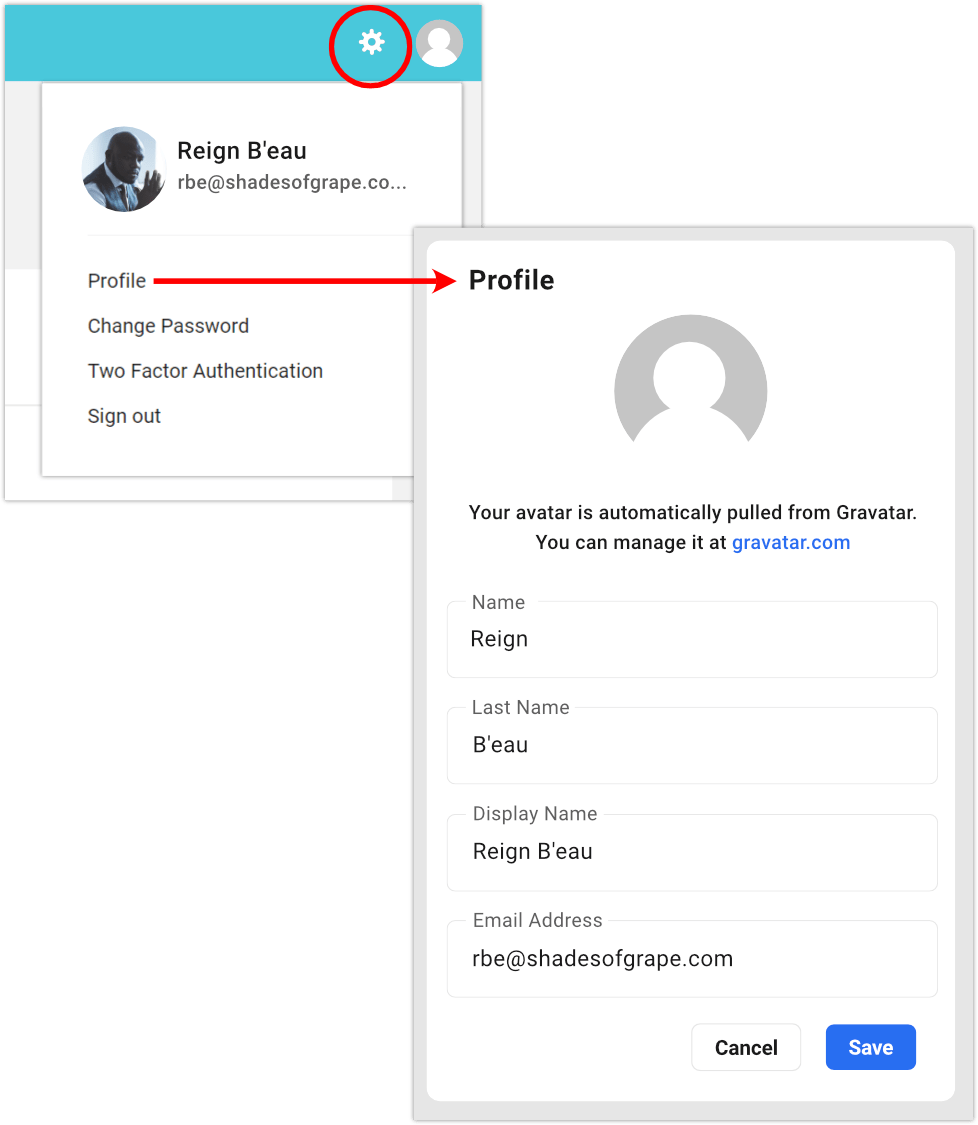
Profil client
Les clients peuvent librement modifier leur contenu personnel - informations de profil (y compris leur photo de profil, s'ils en ont une définie dans Gravatar), modifier le mot de passe, configurer 2FA (nécessite une application d'authentification) ou se déconnecter, tout au long du menu d'icônes de rouage dans le coin supérieur droit.

Tout est mis à jour en temps réel. Par exemple, si le client modifie l'adresse e-mail dans son profil, elle sera également mise à jour dans son profil de facturation, car les profils Hub et Clients & Facturation sont synchronisés. Très facile!
Les clients peuvent payer des factures via le portail client
Avec le mode Clients et facturation, votre client aura la possibilité de vous payer directement via votre portail client de marque (avec paiement sécurisé Stripe entièrement intégré) !
Comme mentionné précédemment, toutes les activités de gestion des clients, y compris les paiements, se déroulent en toute sécurité dans votre propre domaine et sur des écrans entièrement personnalisés.

Tout au long de leur parcours professionnel avec vous, les clients sont tenus au courant grâce à des e-mails automatisés, qui reflètent votre marque personnalisée et les détails de votre entreprise.

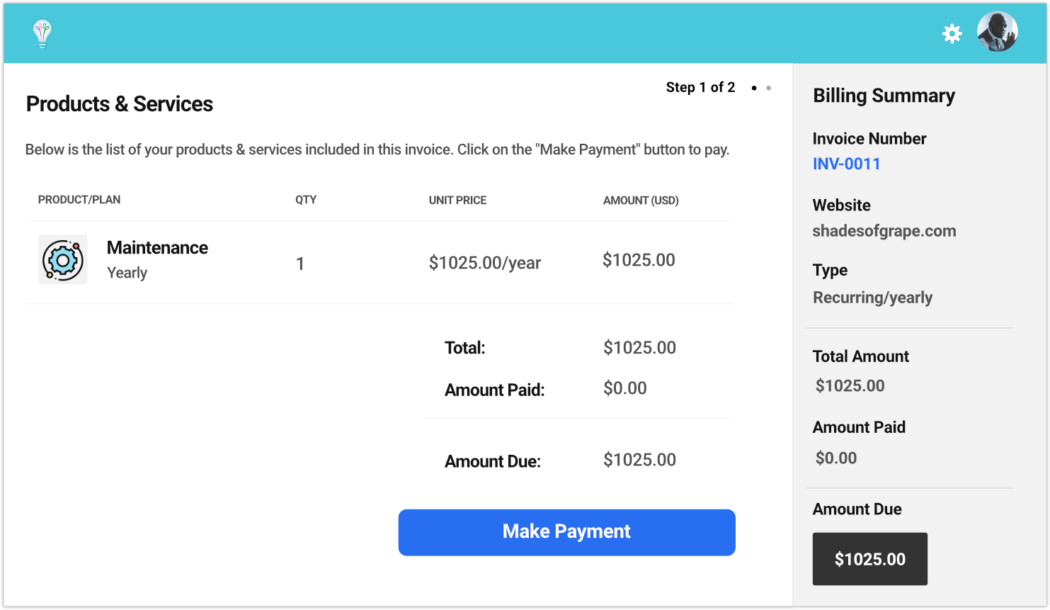
Les clients peuvent facilement effectuer des paiements en cliquant sur le lien de l'e-mail facturé, ce qui les amène au portail de paiement.

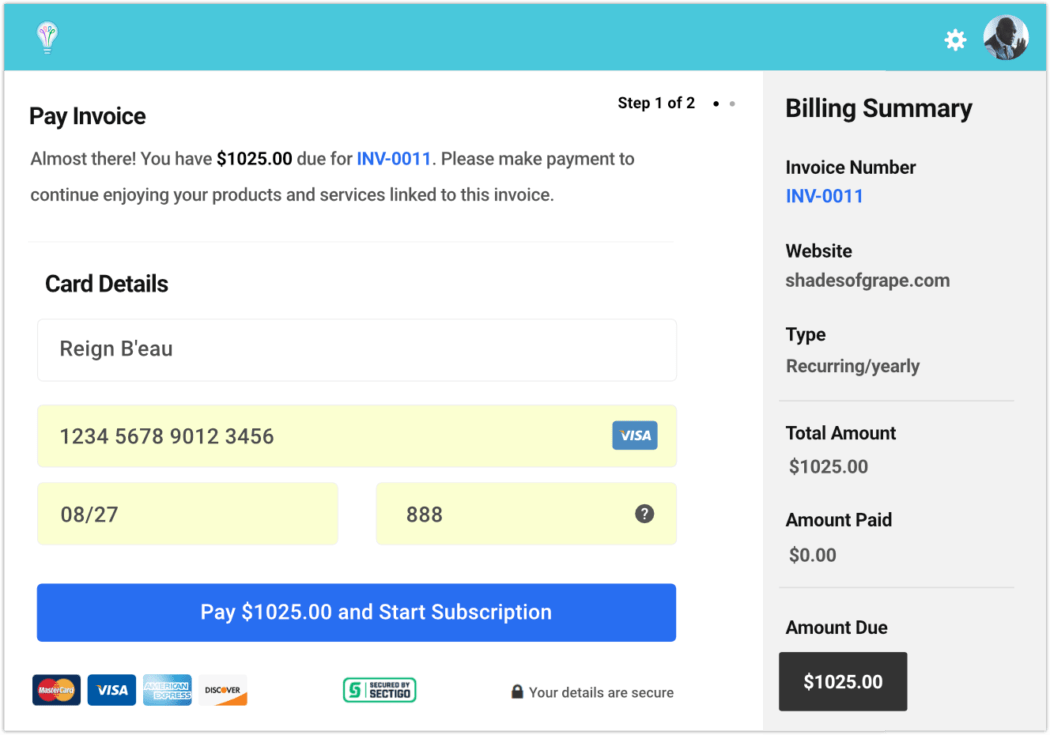
Le client peut entrer ses informations de paiement, puis cliquer sur le bouton Payer , qui contiendra des informations spécifiques concernant le montant d'argent et le service qu'il approuve.
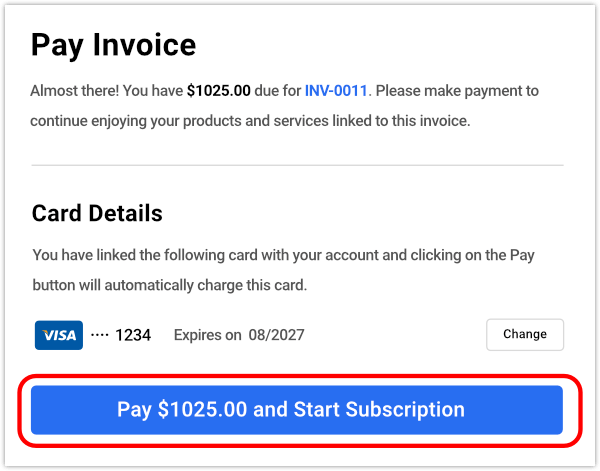
Notez que s'ils ont précédemment ajouté un mode de paiement, il se remplira automatiquement ici, avec une option pour le modifier si vous le souhaitez.

Le client peut vérifier toutes ses informations sur la page suivante, puis cliquer pour payer.

Une fois le paiement effectué, la facture se chargera, reflétant les détails et le statut payé.

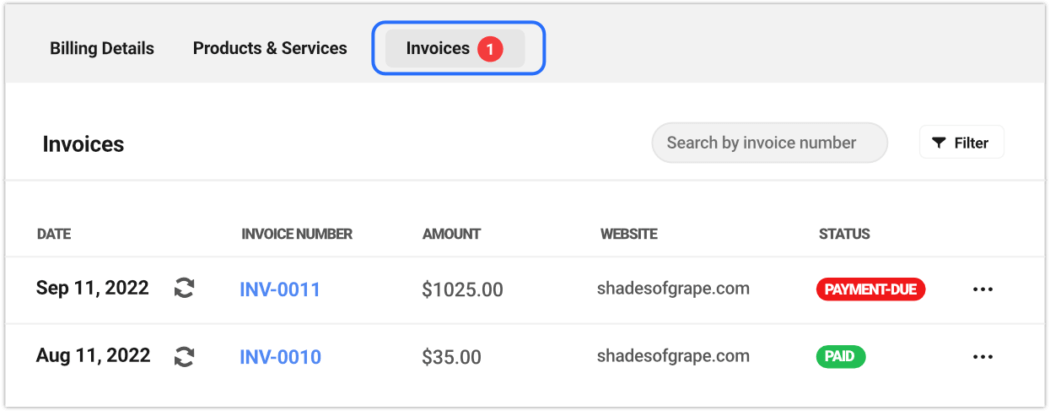
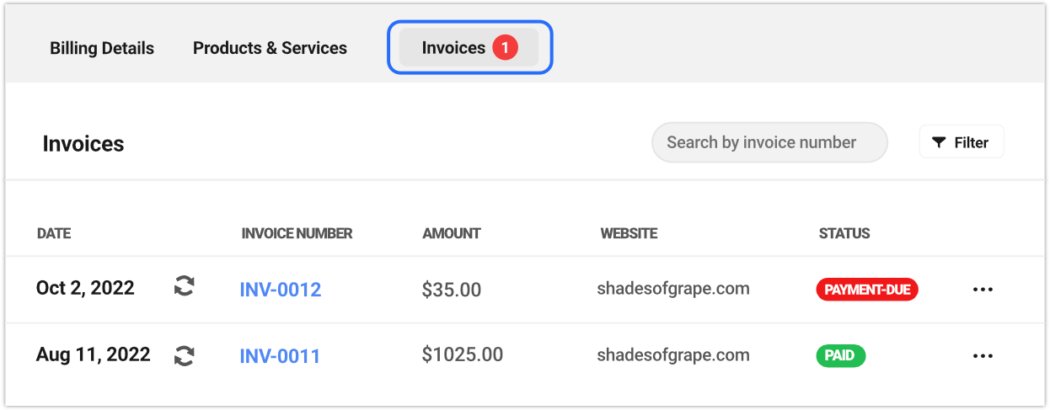
Maintenant, si vous allez dans l'onglet Factures, vous verrez toutes les factures en cours et en attente.

Dans la colonne Statut , le rouge indique que le paiement est dû et le vert indique que le paiement a été effectué.
Le menu Factures de niveau supérieur comporte une icône de notification (un nombre dans un cercle rouge), indiquant la quantité de factures impayées - pour une référence visuelle rapide.
Le client peut télécharger une copie de toute facture payée en cliquant sur le bouton Facture PDF en haut à droite de l'écran de la facture.
Les clients peuvent accéder aux factures directement dans le mode de facturation du hub
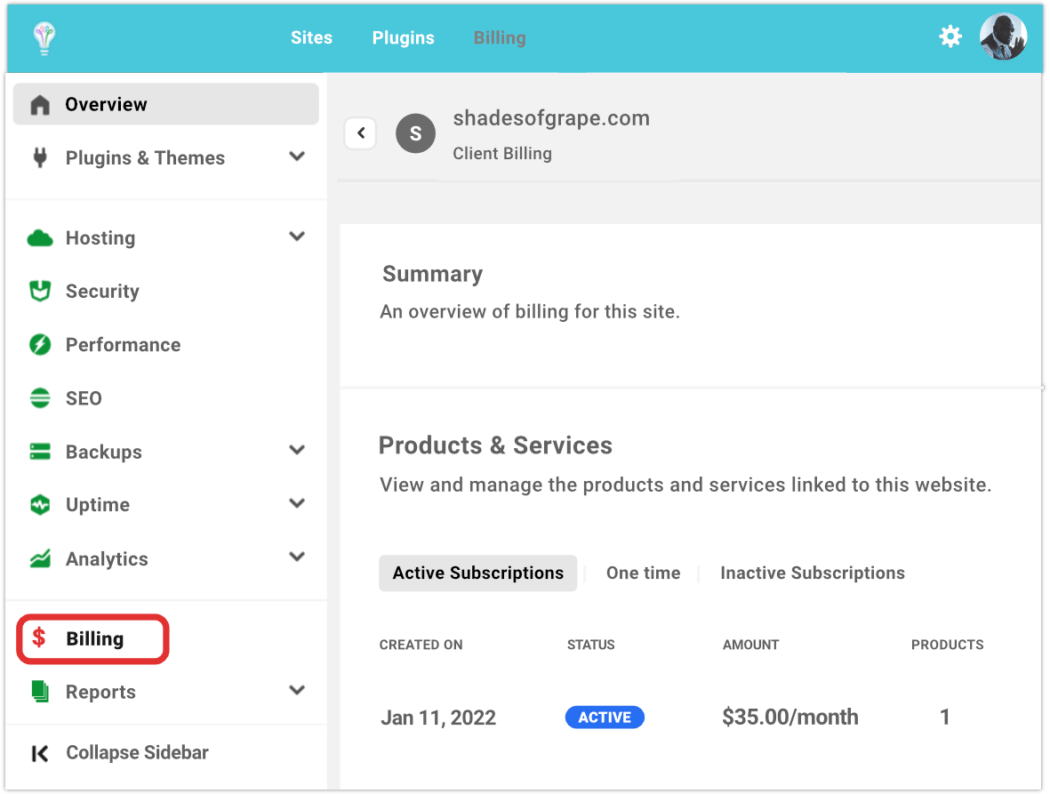
Vos clients peuvent facilement afficher et gérer les activités de facturation à partir de n'importe quel site de leur hub, liées à une facturation spécifique. Il sera presque identique à ce que vous voyez dans votre zone Hub Billing, bien sûr spécifique uniquement à leur(s) site(s).
Les clients peuvent utiliser le menu latéral de gauche pour accéder à leur section de facturation.
Les clients n'ont qu'à cliquer sur le lien Facturation dans le menu de la barre latérale de n'importe quel site qu'ils consultent pour commencer. Toutes les factures que vous leur avez envoyées leur seront accessibles ici.

Les clients pour lesquels vous avez ajouté un site Web mais auxquels vous n'avez pas encore envoyé de facture verront toujours le site, mais il n'aura aucune information de facturation spécifique.
Une fois que la première facture spécifique au site a été payée, les données s'afficheront immédiatement dans la section Résumé , ainsi que le statut des sections Produits et services et Factures , qui apparaîtront comme Actif et Payé .
Si vous êtes resté avec nous tout au long de la ventilation complète, félicitations ! Vous connaissez maintenant très bien de nombreuses fonctionnalités intéressantes du portail client, c'est-à-dire votre hub de marque. Nous ne doutons pas que vous allez faire des choses incroyables.
Si jamais vous avez besoin d'aide, contactez notre équipe d'assistance hautement qualifiée (et la mieux notée). Ils sont toujours allumés, 24/7/365.
Pour un guide complet sur tout ce qui concerne le portail client, consultez la documentation du client Hub.
Offrir à vos clients une expérience plus personnalisée avec le client Hub de WPMU DEV
Le client Hub vous permet d'exécuter WPMU DEV sur votre propre domaine en tant qu'expérience 100 % marque blanche pour vos clients.
Vous pouvez entièrement personnaliser votre image de marque, vos couleurs, vos liens, vos identifiants, vos e-mails et l'accès des utilisateurs… même autoriser les clients à modifier certaines zones à votre discrétion.
"C'est comme donner à vos clients un accès aux coulisses, mais comme une expérience VIP." – Josh Hall (JoshHall.co)
Découvrez notre plugin Hub Client via un essai de l'un de nos plans payants, ou notre hébergement - entièrement dédié et optimisé pour WordPress. Nous offrons une garantie de satisfaction à 100 % et notre équipe d'assistance vous aide pour tout ce qui concerne WordPress, pas seulement pour nos produits et services.
Rendez-vous à l'intérieur !
