Comment personnaliser le menu Divi avec CSS
Publié: 2021-04-08Vous utilisez Divi et souhaitez tirer le meilleur parti de votre menu ? Dans ce guide, nous allons vous montrer comment personnaliser le menu Divi avec CSS pour vous démarquer de vos concurrents et améliorer l'expérience client sur votre site.
Avec plus de 3 millions d'utilisateurs, Divi est l'un des constructeurs de pages les plus populaires du marché. L'une des raisons à cela est qu'il est extrêmement flexible et comporte des tonnes d'options de personnalisation qui vous permettent de donner à votre site un aspect professionnel même si vous êtes débutant. Cependant, pour faire passer la conception de votre site Web au niveau supérieur, vous devrez personnaliser la conception avec des scripts CSS. Il y a beaucoup de choses que vous pouvez modifier, mais l'une des plus importantes est le menu de navigation.
Pourquoi éditer le menu Divi ?
La barre de navigation du menu est l'un des éléments les plus importants de tout site Web. Il se trouve en haut de la page, c'est donc le premier élément que les utilisateurs voient lorsqu'ils chargent une page. Habituellement, ce menu apparaît sur toutes les pages d'un site, ce qui en fait l'élément que les utilisateurs voient le plus.
De plus, la fonction principale d'un menu est de fournir aux visiteurs un moyen simple de naviguer et d'améliorer l'expérience utilisateur. C'est pourquoi un menu de navigation bien organisé et conçu peut avoir un grand impact sur votre entreprise.
Même si Divi est livré avec de nombreux outils pour modifier le menu, ajouter du code personnalisé est le meilleur moyen. Mais ne vous inquiétez pas si vous ne savez pas coder. Dans ce tutoriel, nous allons vous montrer comment personnaliser le menu Divi avec CSS étape par étape.
Comment personnaliser le menu Divi avec CSS
Dans cette section, nous allons vous montrer comment éditer le menu Divi avec CSS pour en tirer le meilleur parti. Vous devez coller les scripts CSS dans WordPress Customizer en allant dans Appearance > Customize > Additional CSS . Alternativement, vous pouvez les coller sur le fichier style.css de votre thème enfant.
REMARQUE : Avant de commencer :
- Sauvegarde : Créez une sauvegarde complète de votre site
- Utiliser un thème enfant : Vous pouvez en créer un en suivant ce guide ou utiliser l'un de ces plugins
Voyons maintenant différentes options pour personnaliser le menu Divi avec des scripts CSS.
1) Changer la couleur de fond de la barre de navigation
Divi vous offre la possibilité de modifier la couleur d'arrière-plan du menu mais l'applique à l'ensemble de l'en-tête. Si vous souhaitez uniquement modifier la couleur de la barre de navigation, utilisez ce script :
.et_menu_container{background-color:red;}

2) Changer les polices des menus
Une autre façon de personnaliser le menu Divi est de changer les polices du menu. Par exemple, ce script CSS changera la police de tous les éléments du menu en Lucida Console. Cela inclut les listes déroulantes et tout autre contenu affiché dans le conteneur de menu.
.et_menu_container{font-family: Lucida Console, Courier, monospace;}
Remarque : La famille de polices est un ensemble de polices comme indiqué dans l'exemple ci-dessus. Vous pouvez également choisir une seule police, mais vous devez d'abord la télécharger sur votre installation WordPress. Pour en savoir plus sur les polices, vous pouvez consulter les liens suivants :
- Comment ajouter des polices Google à WordPress
- Changer les polices dans WordPress
- Famille de polices
3) Changer la couleur du texte sur les éléments de survol
Pour changer la couleur du texte lorsque vous survolez un élément, utilisez ce code :
#top-menu li a:hover{
color:blue;
}
Cela changera la couleur des liens de la barre de navigation en bleu lorsque les utilisateurs les survoleront, mais vous pouvez ajuster le code et le changer à la couleur de votre choix en utilisant le code hexadécimal ou le format RGBA.
4) Modifier la largeur des listes déroulantes
Pour vous assurer que chaque élément du menu Divi est beau, vous pouvez ajuster la largeur de la liste déroulante. Par exemple, pour donner au menu déroulant une largeur de 500 pixels, utilisez ce script CSS :
#top-menu > li > .sub-menu{
width:500px;
}
5) Ajouter une image de fond à la barre de navigation du menu Divi
Outre de petits ajustements, vous pouvez également apporter des modifications plus radicales. Par exemple, disons que vous souhaitez personnaliser le menu Divi avec CSS en affichant une image en arrière-plan de la barre de navigation. Pour cela, copiez et collez simplement ce code :
.et_menu_container{
background-image:url('http://localhost/Sampler/wp-content/uploads/2020/10/gift4.png');
background-size:cover; }

Notez que nous utilisons une image précédemment téléchargée. Téléchargez simplement votre propre image et remplacez l'URL de l'image par celle que vous souhaitez utiliser.
Alternativement, vous pouvez également utiliser une image à partir d'une URL externe, mais nous vous recommandons fortement de télécharger une image dans la médiathèque de votre site Web. De cette façon, vous vous assurez que vous avez un contrôle total sur l'image, et il n'y a aucun risque de la perdre si le propriétaire de l'image décide de la supprimer.
Enfin, notez que nous utilisons la propriété pour que l'image couvre tout l'espace disponible. Il existe d'autres options telles que répéter, auto, contenir, etc., alors choisissez celle que vous aimez. Pour des options plus complexes concernant l'impression de l'image sur votre site, consultez ce site.
Comment appliquer CSS à un seul élément
Les exemples ci-dessus modifient tous les éléments de la barre de navigation du menu, mais ce n'est pas le seul moyen de personnaliser le menu Divi à l'aide de code CSS. Vous pouvez également appliquer les scripts CSS à un seul élément. Cependant, avant de nous lancer là-dedans, comprenons mieux comment fonctionne CSS et comment nous créons les scripts.

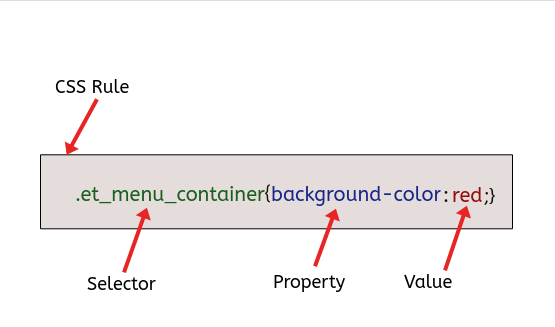
Une seule ligne CSS est appelée une règle , qui est composée d'un sélecteur, d'une propriété et d'une valeur.

Étant donné que la propriété et la valeur ont des noms explicites, nous nous concentrerons sur le sélecteur.
Le sélecteur est un code qui pointe vers l'élément modifié par la propriété et la valeur. Les sélecteurs peuvent faire référence à plusieurs éléments ou à un seul élément.
Lorsque nous ne spécifions pas un seul élément, CSS applique la règle à tous les éléments "enfants" de celui-ci. Cela suit le principe d'héritage de CSS qui énonce ce comportement.
Appliquer CSS à des éléments uniques
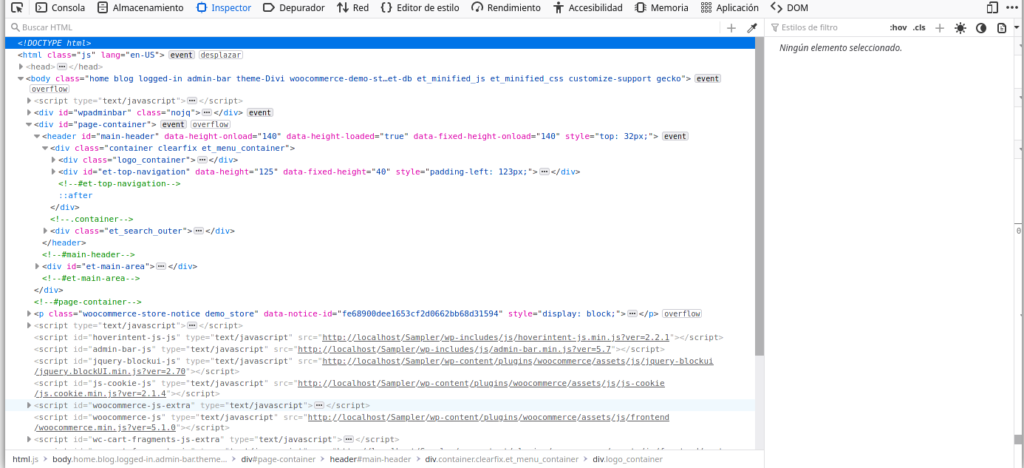
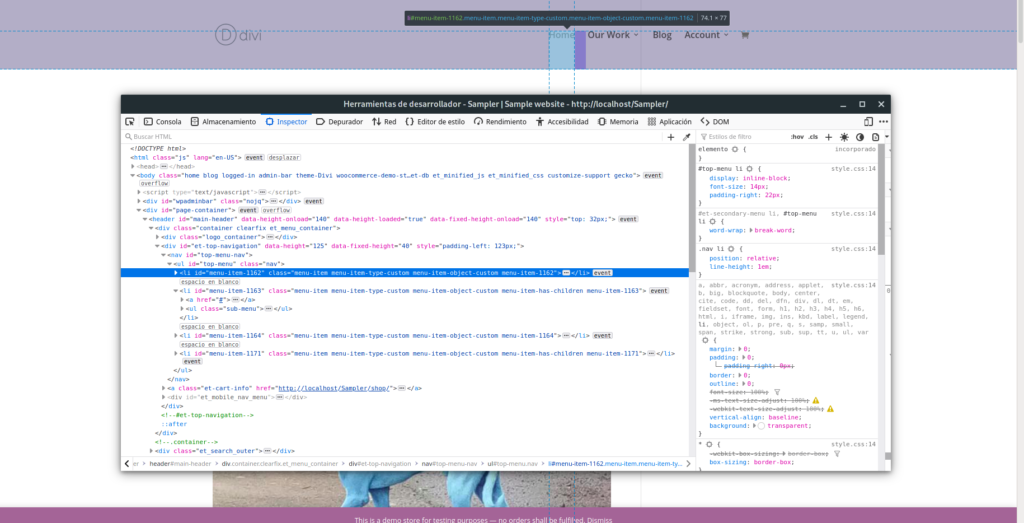
Pour appliquer CSS à des éléments uniques, vous devez utiliser la console du navigateur et choisir le sélecteur spécifique pour cet élément. Pour ce faire, accédez à la page que vous souhaitez modifier et cliquez avec le bouton droit de la souris ou appuyez sur F12 pour ouvrir la console du navigateur.
Vous verrez quelque chose comme ceci :

C'est beaucoup de code ! Ne vous inquiétez pas, cela peut sembler écrasant, mais c'est assez facile à manipuler une fois que vous vous y êtes habitué.
Vous verrez comment les éléments sont mis en surbrillance sur votre page Web lorsque vous ouvrez les balises HTML <body> , <header> , <div> et que vous passez la souris dessus. De cette façon, vous pouvez voir vers quel élément vous pointez et saisir la classe HTML ou l'ID que vous devez utiliser dans votre code CSS.
Cliquez sur l'élément que vous souhaitez modifier et vous verrez le sélecteur CSS

Pour le copier, cliquez dessus avec le bouton droit de la souris et sélectionnez Copier > Sélecteur CSS . Maintenant que vous avez copié le sélecteur CSS, accédez à votre tableau de bord WordPress, dirigez-vous vers Customizer > CSS supplémentaire et collez-le :
#top-menu > li:nth-child(1)
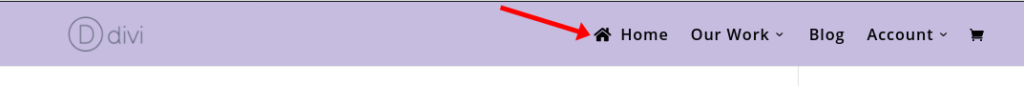
Ce sélecteur pointe vers le lien "Accueil" sur notre exemple de site Web, nous pouvons donc maintenant utiliser n'importe laquelle des propriétés CSS et l'appliquer uniquement au lien "Accueil" de notre menu. Par exemple, pour changer la couleur de l'arrière-plan en rouge, vous utiliserez quelque chose comme ceci :
#top-menu > li:nth-child(1){background-color:red;}
Notez que la pseudo-classe :nth-child(1) nous dit qu'il s'agit du premier (1) élément de liste dans le même niveau de hiérarchie.
Maintenant que vous savez comment copier un sélecteur à l'aide de l'inspecteur du navigateur, vous pouvez appliquer votre style CSS à n'importe quel élément de votre site Web.
Plus d'exemples de scripts CSS
Vous pouvez faire beaucoup plus pour personnaliser votre menu Divi avec CSS. Jetons un coup d'œil à quelques exemples supplémentaires.
Ajouter une icône à l'élément de menu
Pour utiliser les icônes Font Awesome, vous devez d'abord les télécharger sur votre site Web. Après cela, vous pouvez coller le script suivant pour imprimer une icône à côté du premier élément du menu :
#top-menu > li:nth-child(1) a::before{
padding-right: 10px;
font-family: "Font Awesome 5 Free";
font-weight: 900; content: "\f015";
}

Si vous voyez une police cassée, cela signifie que Font Awesome n'est pas chargé.
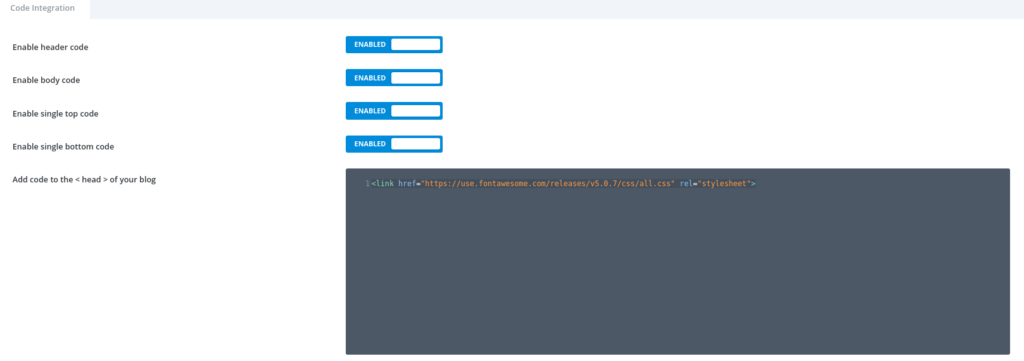
Pour charger des jeux d'icônes, insérez cette ligne dans la section d'en-tête allant dans Options Divi > Avancé .
<link href="https://use.fontawesome.com/releases/v5.0.7/css/all.css" rel="stylesheet">

Masquer n'importe quel élément du menu en utilisant CSS
Une fois que vous avez le bon sélecteur CSS, vous pouvez lui appliquer n'importe quelle propriété CSS. L'un des plus courants et des plus utiles est display:none ; qui vous permet de supprimer n'importe quel élément du menu. Par exemple, pour masquer l'élément cart de la barre de navigation du menu, collez ce code :
.et-cart-info{display:none;}
Conclusion
Dans l'ensemble, la modification du menu de votre site est un excellent moyen d'améliorer la navigation de votre site et d'améliorer l'expérience utilisateur sur votre site. Même si Divi a plusieurs options pour cela, la meilleure façon est de personnaliser le menu Divi avec des scripts CSS.
Dans ce didacticiel, nous avons vu plusieurs façons de modifier le menu étape par étape pour vous aider à faire passer votre site au niveau supérieur, même si vous n'avez pas de compétences en matière de codage. À présent, vous devriez savoir comment :
- Changer la couleur de fond du menu
- Modifier les polices
- Changer la couleur du texte sur les éléments de survol
- Modifier la largeur de la liste déroulante
- Ajouter une image de fond au menu
De plus, nous avons vu comment appliquer le CSS à des éléments uniques, ajouter des icônes au menu et masquer n'importe quel élément. Nous vous recommandons de prendre ces scripts comme base, de les jouer et de les personnaliser pour les adapter à votre site.
Pour plus de guides sur la façon de tirer le meilleur parti de Divi, consultez les guides suivants :
- Personnaliser la page produit dans Divi
- Comment ajouter le bouton Ajouter au panier dans les pages de la boutique Divi
- Comment masquer/supprimer le pied de page dans Divi
- Le formulaire de contact Divi ne fonctionne pas – Comment y remédier
Avez-vous essayé de modifier le menu de votre site avec CSS ? Qu'avez-vous changé ? Faites-nous savoir dans la section commentaires ci-dessous!
