Comment personnaliser les pages de produits WooCommerce
Publié: 2020-07-17Vos produits sont uniques - les pages de produits qui les présentent doivent l'être aussi. Le modèle de page de produit WooCommerce par défaut convient parfaitement à de nombreuses boutiques en ligne, mais vous voudrez peut-être quelque chose qui reflète le style et les avantages individuels de vos produits.
Vous n'avez pas besoin d'être un développeur pour apposer votre propre marque sur les pages de produits grâce à quelques extensions de WooCommerce (et une fonctionnalité principale de WooCommerce).
Produits complémentaires
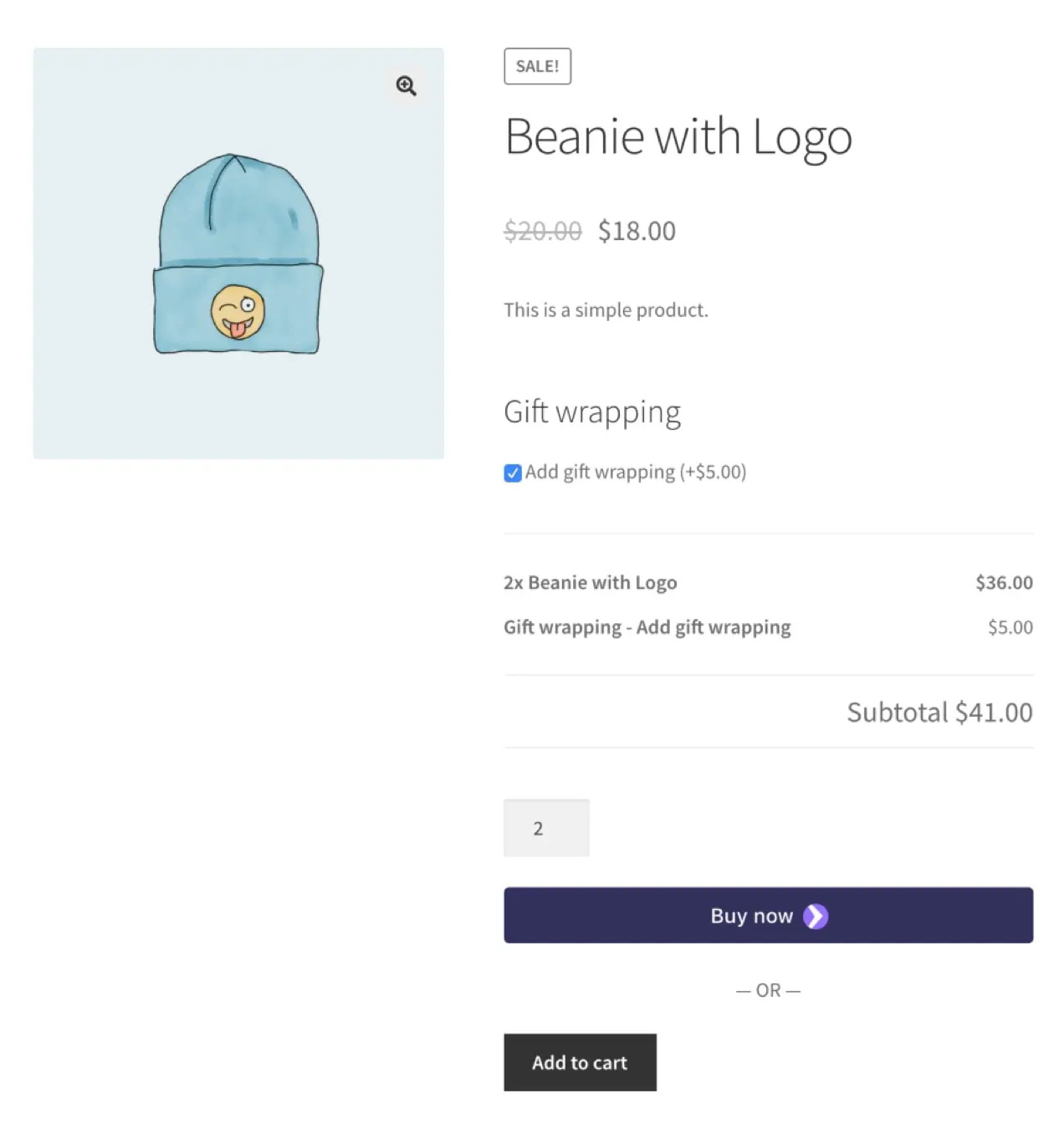
L'extension Product Add-Ons ajoute plus de champs à vos pages de produits afin que les acheteurs puissent personnaliser leurs achats. Disposez les options à l'aide de zones de texte, de cases à cocher ou de listes déroulantes et ajoutez des variantes avec des exemples d'images - incluez-les pour des produits individuels ou pour l'ensemble de votre catalogue.

Parfait pour : les magasins de commerce électronique qui offrent des options supplémentaires comme l'emballage cadeau et le monogramme.
- Si vous êtes un magasin de vêtements qui propose de la broderie, permettez aux clients de saisir le texte qu'ils souhaitent broder avant de passer à la caisse afin de ne pas avoir à vous contacter après l'achat.
- Si vous vendez des coussins décoratifs, proposez des options de tissu, de taille ou de style.
- Si vous vendez des bijoux, laissez les clients choisir la citation qu'ils souhaitent graver sur la pièce.
- Si vous offrez des produits à offrir, incluez des options d'emballage cadeau ou une note de remerciement.
- Si vous vendez des appareils électroniques, permettez aux acheteurs d'acheter une garantie protégeant leur article.
- Si vous êtes une organisation à but non lucratif, laissez les personnes qui vous soutiennent inclure un don avec leur achat de marchandises.
Choisissez de facturer chaque module complémentaire ou offrez des personnalisations gratuitement. C'est un moyen flexible d'offrir aux acheteurs les options dont ils ont besoin.
En savoir plus sur les produits complémentaires.
Échantillons et photos de variation
Si votre produit présente des variations de couleurs ou de motifs, les acheteurs veulent les voir en action. L'extension Variation Swatches and Photos affiche des variations (styles, tailles, motifs, couleurs, etc.) avec une image ou un échantillon de couleur pour donner aux clients une meilleure idée de ce qu'ils achètent exactement et améliorer la conception de vos pages de produits.
Parfait pour : les magasins de commerce électronique avec des produits variables.
- Si vous vendez des t-shirts, affichez les options de couleur.
- Si vous vendez des lunettes, montrez toutes vos options de montures.
- Si vous vendez des bijoux, mettez en évidence les pendentifs que les clients peuvent choisir.
- Si vous vendez des planches à roulettes, incluez des images des motifs que vous proposez.
Apprenez-en plus sur les nuances et les photos de variation et voyez-les en action.
Image WooCommerce 360
Avec WooCommerce 360 Image, vous pouvez ajouter une rotation d'image dynamique et personnalisée à 360 degrés aux pages de produits afin que les acheteurs puissent se concentrer sur les détails du produit. Ajoutez un groupe d'images à une galerie de produits et l'image sélectionnée sera remplacée par une belle image à 360° que les clients peuvent faire pivoter pour voir tous les aspects du produit. Il est également totalement réactif, de sorte que les acheteurs sur appareils mobiles bénéficient de la même expérience exceptionnelle.
Parfait pour : les magasins de commerce électronique qui souhaitent offrir aux clients une expérience comme la tenue physique d'un produit.
- Si vous vendez des meubles, les clients peuvent comprendre son style sous tous les angles.
- Si vous vendez des pièces automobiles, les clients peuvent examiner de près les détails qui les intéressent.
- Si vous vendez des montres, les clients peuvent zoomer sur chaque nuance, gravure et caractéristique.
En savoir plus sur les images WooCommerce 360.
Vidéo produit pour WooCommerce
Les vidéos sont un moyen puissant de présenter vos produits en action. Utilisez l'extension Product Video for WooCommerce pour ajouter des vidéos à votre galerie d'images de produits ou pour remplacer les images présentées par des vidéos. Téléchargez les vidéos dans votre médiathèque WordPress ou intégrez-les à partir de services tiers comme Vimeo ou YouTube.
Parfait pour : les magasins de commerce électronique avec des produits qui sont mieux présentés en action
- Si vous vendez des outils électriques, montrez la taille de l'outil et son fonctionnement.
- Si vous vendez des vêtements, montrez comment un article convient à une variété de types de corps et s'associe à d'autres pièces.
- Si vous vendez des jouets, incluez des clips d'enfants jouant avec vos produits et des témoignages de parents heureux.
En savoir plus sur la vidéo produit pour WooCommerce.

Tableau des tailles pour WooCommerce
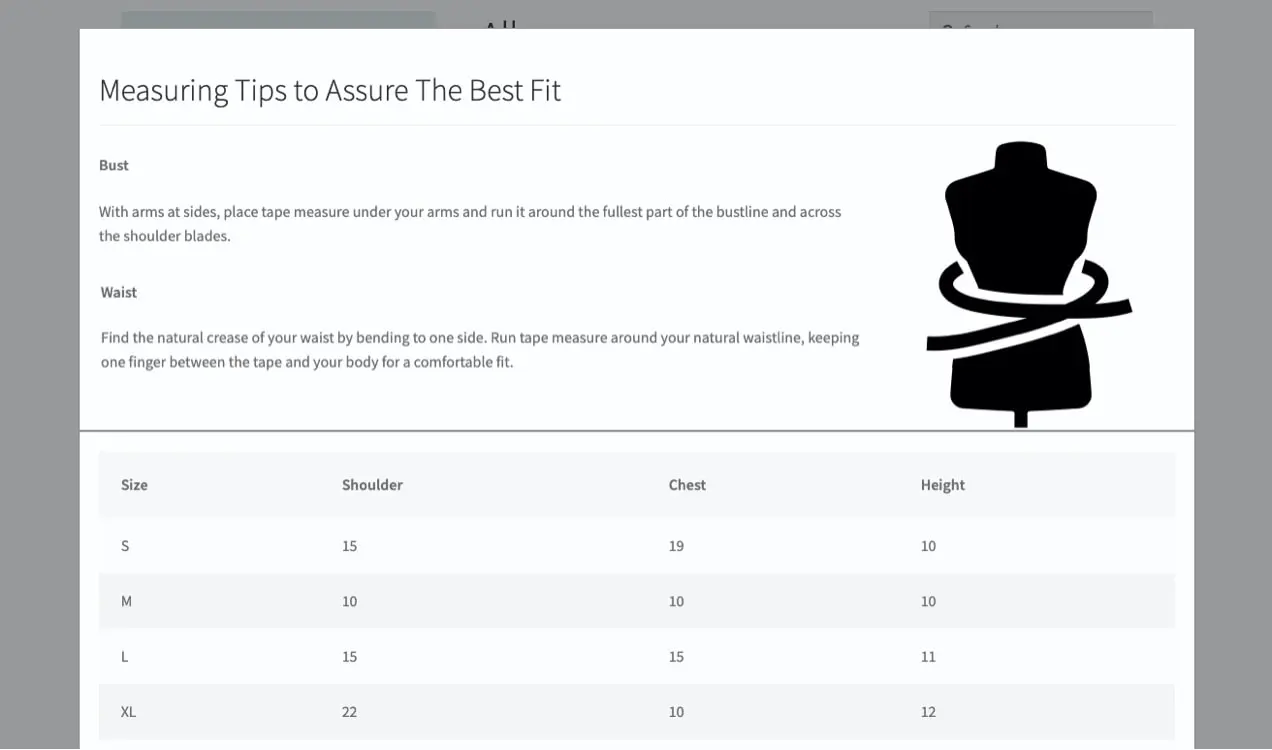
Si vous vendez des produits de différentes tailles, un tableau aide les clients à comprendre lequel acheter et réduit le nombre de retours. L'extension Tableau des tailles pour WooCommerce ajoute des tableaux de tailles aux pages de produits - téléchargez les vôtres ou créez-en un dans votre tableau de bord. Vous pouvez choisir d'afficher des graphiques dans les détails du produit ou sous forme de pop-up.

Parfait pour : les magasins de commerce électronique qui vendent des produits en plusieurs tailles
Exemples:
- Si vous vendez des t-shirts, ajoutez un tableau des tailles avec les mesures des épaules, de la poitrine et de la taille.
- Si vous vendez des meubles, ajoutez un tableau des tailles avec les mesures de longueur, de hauteur et de profondeur.
- Si vous vendez des autocollants, ajoutez un tableau des tailles avec les mesures de hauteur et de largeur.
En savoir plus sur le tableau des tailles pour WooCommerce.
Recommandations de produits
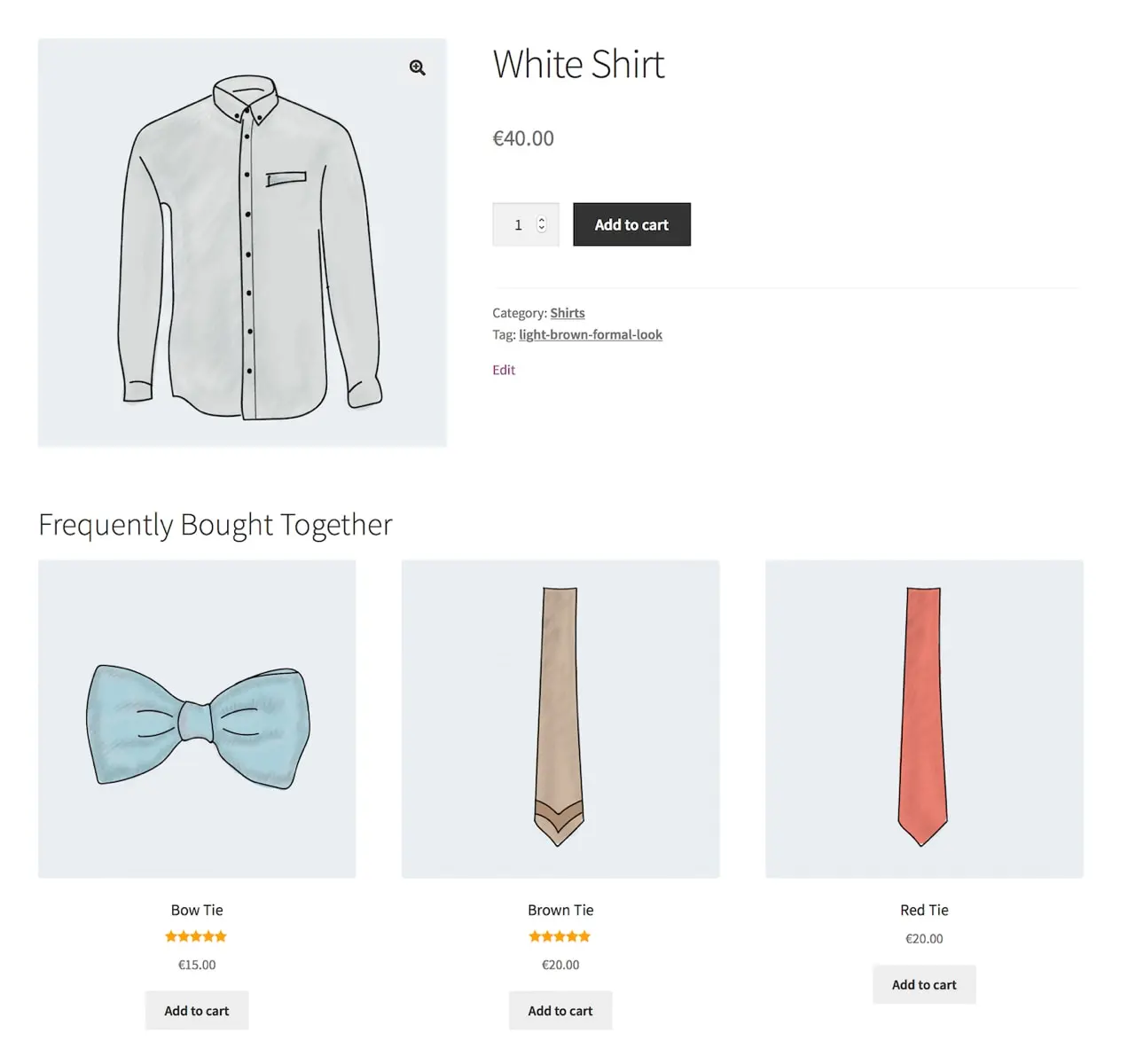
Les ventes incitatives et les ventes croisées sont des moyens efficaces d'augmenter la taille des paniers des clients et vos ventes globales. Utilisez les recommandations de produits pour montrer aux clients ce qui les intéresse. Ajoutez des produits recommandés en fonction de ce qui est populaire, des nouveautés, des soldes, de ce qui complète un look, etc. Ou affichez-les en fonction de ce qui se trouve déjà dans le panier de votre client.

Parfait pour : les magasins de commerce électronique avec plus d'un produit
- Si vous vendez des chaussures, recommandez des chaussettes ou des lacets.
- Si vous vendez des boucles d'oreilles, recommandez des bracelets et des colliers de la même collection.
- Si vous vendez des jouets, recommandez des puzzles similaires à celui qu'un client a dans son panier.
- Si vous vendez des plantes, recommandez d'autres variétés populaires ou des compléments de sol.
En savoir plus sur les recommandations de produits.
Modifications CSS simples, aucune extension requise
CSS est un langage de codage qui contrôle la conception de votre site Web, des polices et des couleurs aux tailles des boutons et aux arrière-plans. Si vous avez des connaissances CSS de base, accédez à Apparence → Personnaliser → CSS supplémentaire dans votre tableau de bord et apportez les modifications suivantes :
Modifier la taille de la police des titres de produits
Utilisez le code ci-dessous pour changer la taille des titres de vos produits à 36px. Remplacez le "36" par le nombre que vous souhaitez.
.woocommerce div.product .product_title { font-size: 36px; }Changer la couleur des titres de produits
Un code hexadécimal est un code à six chiffres qui représente une couleur spécifique en ligne. Utilisez le code ci-dessous pour changer la couleur du titre de votre produit en code hexadécimal #FF5733. Remplacez le code hexadécimal par ce que vous voulez ; vous pouvez utiliser le sélecteur de couleurs HTML pour obtenir le code de la couleur de votre choix.
.woocommerce div.product .product_title { color: #FF5733; }Mettre les libellés de variante en gras
Utilisez le code ci-dessous pour afficher les titres de vos variantes en gras.
.woocommerce div.product form.cart .variations label { font-weight: bold; }Mettre en italique les étiquettes de variation
Utilisez le code ci-dessous pour mettre en italique les libellés de variante.
.woocommerce div.product form.cart .variations label { font-style: italic; }Modifiez les couleurs du bouton Acheter :
Utilisez ce code pour changer la couleur d'arrière-plan de votre bouton Acheter maintenant. Encore une fois, utilisez le sélecteur de couleurs HTML pour obtenir le code hexadécimal de la couleur que vous souhaitez utiliser.
.woocommerce div.product .button { background: #000000; }Commencez à personnaliser vos pages produits
WooCommerce est synonyme de flexibilité et de personnalisation, c'est pourquoi il fournit tous les outils dont vous avez besoin pour modifier la conception et les fonctionnalités des pages de produits. En ajoutant des champs, des vidéos, des tableaux de tailles, etc., vos pages peuvent être aussi uniques que les produits qu'elles présentent.
Consultez notre bibliothèque d'extensions complète pour encore plus d'options.
