Plus de 80 astuces pour personnaliser le thème WooCommerce Storefront : Le guide ultime de personnalisation du thème Storefront
Publié: 2022-01-04 Vous cherchez un moyen de personnaliser votre thème de vitrine WooCommerce ? Cet article contient plus de 80 astuces que vous pouvez utiliser pour personnaliser votre thème WooCommerce Storefront. La personnalisation du thème WooCommerce Storefront devrait être facile après avoir lu ce guide.
Vous cherchez un moyen de personnaliser votre thème de vitrine WooCommerce ? Cet article contient plus de 80 astuces que vous pouvez utiliser pour personnaliser votre thème WooCommerce Storefront. La personnalisation du thème WooCommerce Storefront devrait être facile après avoir lu ce guide.
Le WooCommerce Storefront est un thème simple et puissant qui est gratuit. Ce thème vous offre un grand contrôle sur votre boutique en termes de présentation des produits et d'accès des utilisateurs. Il est gratuit et vous offre une pléthore d'options de personnalisation à travers des thèmes enfants.
Avant d'apprendre toutes les astuces pour personnaliser le thème WooCommerce Storefront, laissez-nous d'abord connaître les bases. De plus, il y aura un guide détaillé sur la façon d'installer et de configurer le thème WooCommerce Storefront.
Thème WooCommerce de vitrine

Vous avez un projet WooCommerce ? Si oui, alors Storefront est le meilleur thème de commerce électronique conçu pour fonctionner avec élégance avec WooCommerce.
Ce thème a été développé par les développeurs WooCommerce Core, avec un design épuré et minimal ouvert à tout type de personnalisation.
Ce thème a un design réactif qui fonctionnera sur n'importe quel appareil. Voici quelques-unes des fonctionnalités étonnantes que vous obtiendrez en téléchargeant ce thème :
- Conception élégante.
- Mise en page réactive.
- Balisage convivial pour le référencement.
- Modèles de pages personnalisés.
- Libérer.
- Licence GPL.
- Traduction prête pour d'autres langues.
Comment installer et configurer le thème WooCommerce Storefront
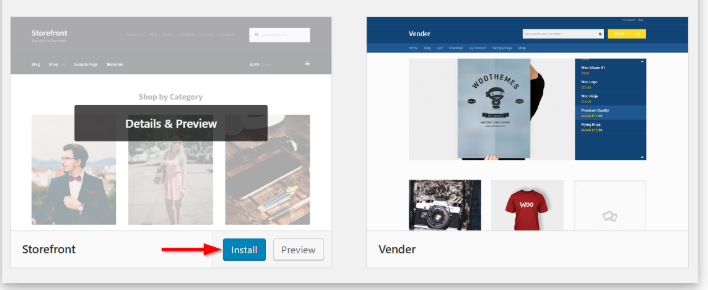
Télécharger le thème Storefront revient à installer n'importe quel autre plugin pour votre site WordPress. Tout d'abord, vous devez aller dans Appearance , Themes , et enfin Add New . Dans le champ de recherche, tapez 'storefront' puis cliquez sur le bouton d' installation .
Une fois installé, vous pouvez activer le thème à l'aide du bouton Activer .

De plus, vous pouvez visiter wordpress.org pour télécharger la dernière version de Storefront. Vous pouvez ensuite télécharger le dossier extrait dans le répertoire des thèmes sur votre serveur via FTP. Après cela, vous devez activer le thème en allant dans Apparence, puis Thèmes .
Modèles de pages
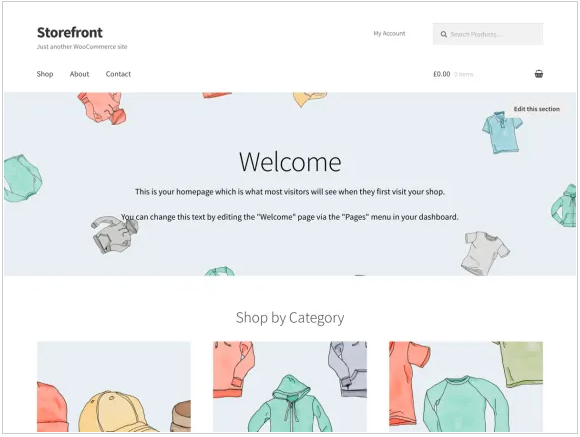
Storefront crée automatiquement deux modèles de page supplémentaires, en plus des pages WooCommerce par défaut. Il s'agit de la page d'accueil et de la pleine largeur.
Modèle de page d'accueil.
Le modèle de page d' accueil vous offre un excellent moyen d'afficher tous vos produits, en vous donnant un aperçu des produits et des catégories de produits. Les visiteurs de votre magasin atterriront d'abord sur cette page lorsqu'ils entreront dans votre magasin.
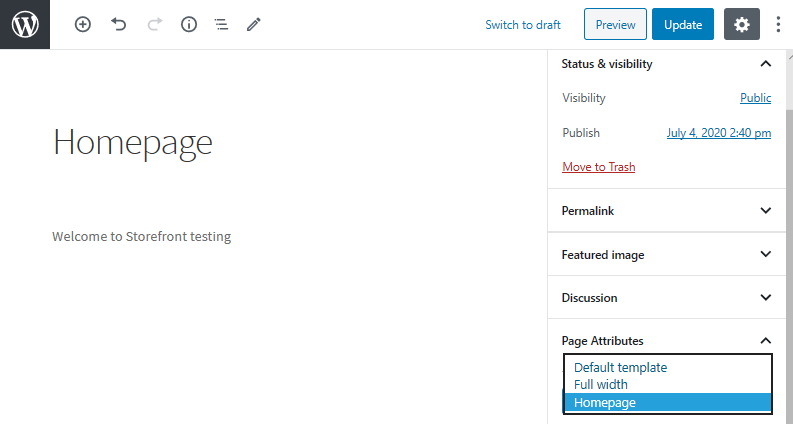
La configuration est un jeu d'enfant car il vous suffit de créer une nouvelle page et d'ajouter du contenu à afficher. Ensuite, vous devrez sélectionner la "page d'accueil" dans la liste déroulante des modèles dans la méta-boîte des attributs de page.

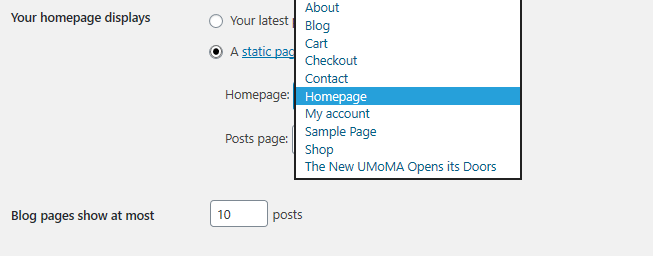
Après avoir publié cette page, vous pouvez la définir comme page d'accueil en accédant aux paramètres puis à la lecture.
Vous cocherez ensuite "Une page statique", puis sélectionnerez la page d'accueil créée dans la liste déroulante "Page d'accueil". Après avoir enregistré les modifications, elles seront automatiquement répercutées sur le front-end.

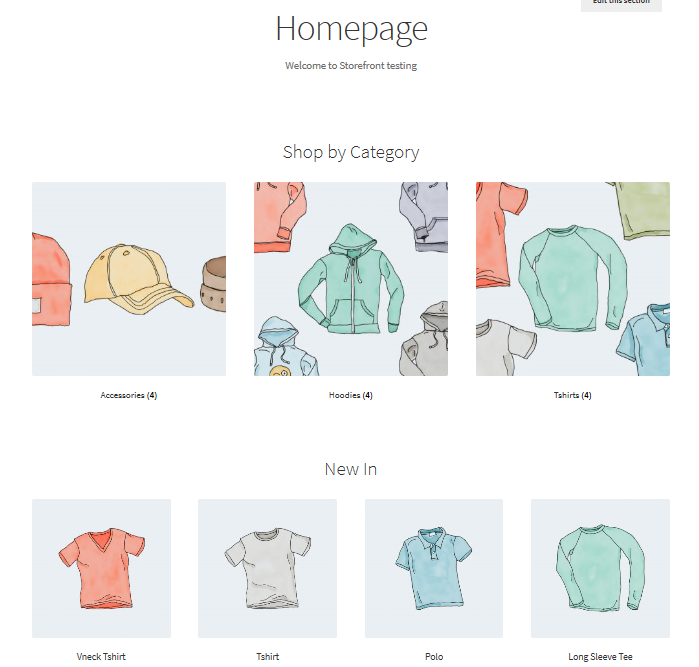
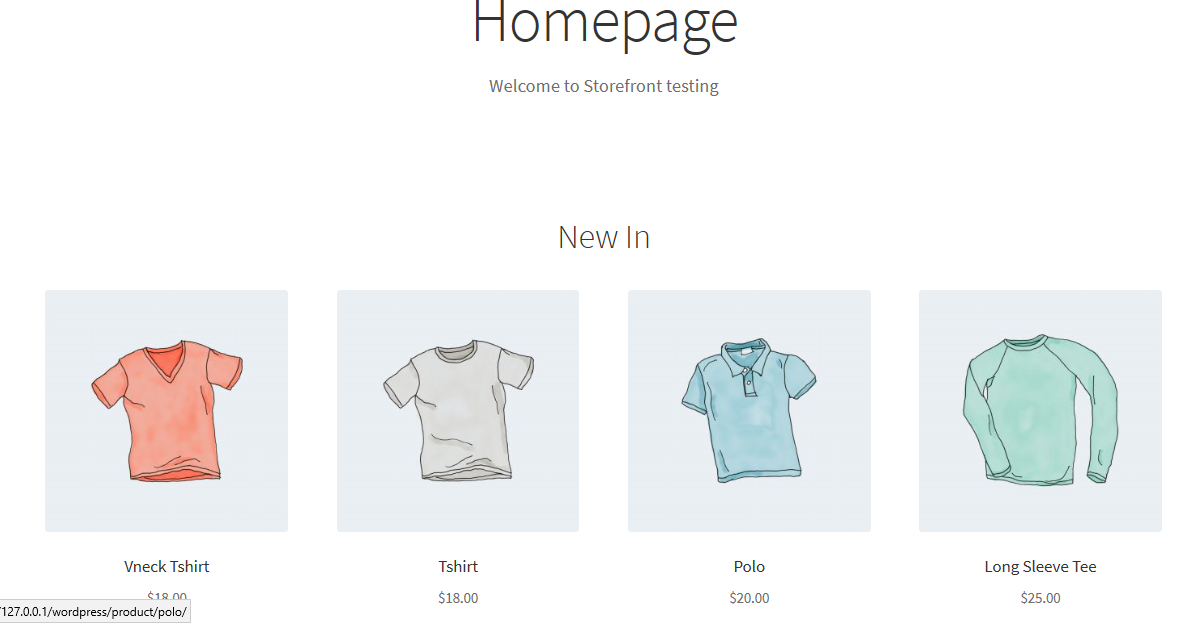
Une fois la configuration effectuée, votre page d'accueil doit comporter plusieurs sections.

Différents groupes sont affichés, tels que les produits recommandés, les favoris des fans, les produits en vente et les meilleures ventes. La façon dont ces éléments s'affichent est la même que l'ordre dans le back-end.
De plus, vous pouvez utiliser la fonction glisser-déposer pour apporter des modifications en cliquant sur les produits puis sur les catégories .
Pleine largeur sur le panier et à la caisse
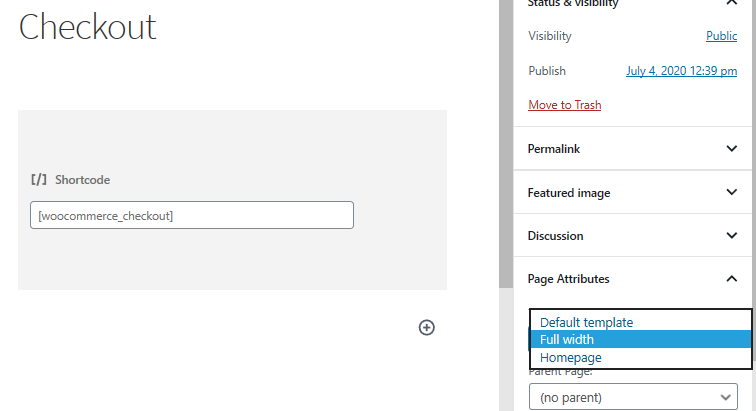
Pleine largeur est l'autre modèle qui s'étend sur toute la page sans barres latérales, ce qui est une option recommandée pour vos pages de panier et de paiement. Cela peut être fait en accédant aux pages de panier et de paiement et en sélectionnant « Pleine largeur » dans le menu déroulant de la section Attributs de page.

Configuration des menus
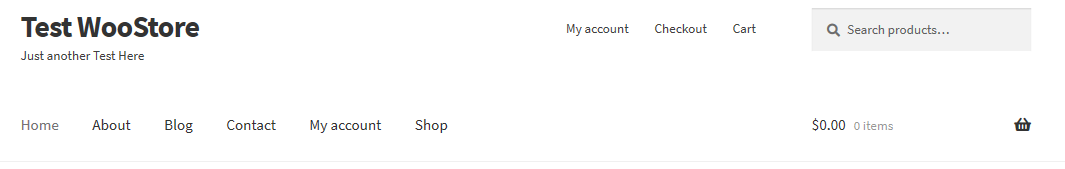
La vitrine a une organisation par défaut des emplacements de menu qui sont principaux et secondaires. Le menu principal est affiché juste en dessous du logo du site. WooCommerce affiche toutes vos pages en tant que "menu principal" si vous n'avez pas défini de menu principal spécifique.
Le menu secondaire se trouve juste à côté du logo, niché dans le champ de recherche. Cependant, ce menu secondaire n'apparaîtra que si vous affectez un menu.

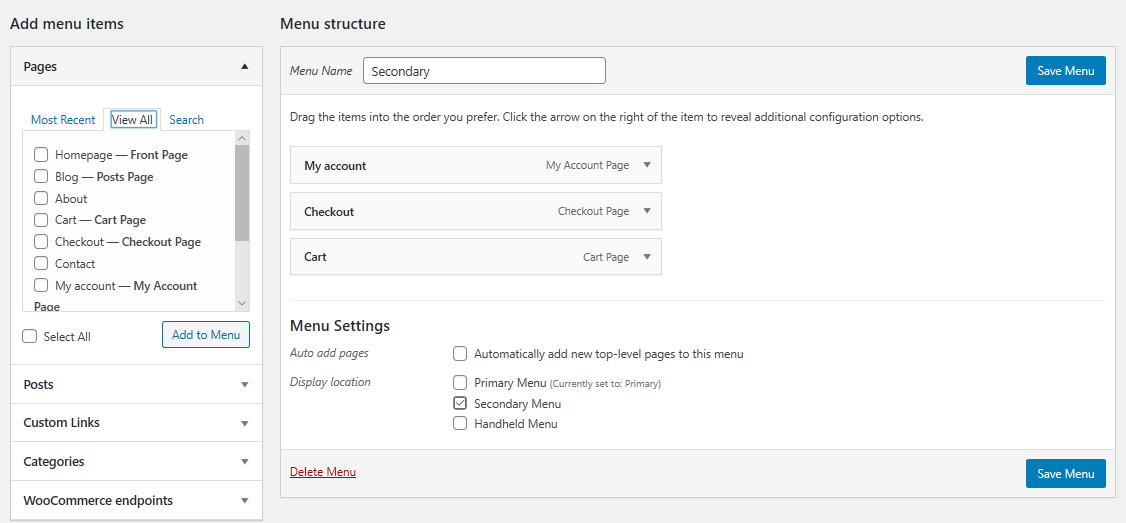
Création d'un nouveau menu et ajout de pages
Cela peut être fait en naviguant vers Apparence puis Menus dans le panneau d'administration. Sur le côté gauche, vous verrez un titre appelé 'pages'. Cliquez sur le bouton Afficher tout pour obtenir une liste de toutes les pages que vous avez publiées.
Cochez les pages souhaitées puis cliquez sur Ajouter au menu . Il est très facile de personnaliser l'ordre du menu en faisant simplement glisser et déposer les pages.

Placer des widgets
Le thème Storefront vous offre trois zones différentes pour placer des widgets sur votre site Web. Les widgets d'en-tête peuvent être placés au-dessus du contenu, juste en dessous de l'en-tête de votre site. Les widgets de la barre latérale sont placés sur le côté en fonction de la disposition que vous choisissez. De plus, vous pouvez placer des widgets de pied de page en fonction de votre choix parmi les quatre widgets disponibles.
Alors maintenant que vous connaissez les bases de l'installation et de la configuration du thème WooCommerce Storefront, examinons les différentes astuces que vous pouvez effectuer pour personnaliser ce thème.
1. Créer un thème enfant
Avant de pouvoir approfondir les astuces complexes de personnalisation de votre vitrine WooCommerce, créons d'abord un thème enfant pour notre thème Storefront. Les thèmes enfants sont de petits thèmes qui dépendent du thème parent. Ils remplacent les feuilles de style et les fonctions personnalisées du thème parent, créant ainsi des modifications sur différentes sections de vos pages.
Pourquoi créer un thème enfant ? En effet, le cœur de Storefront est constamment mis à jour et cela posera un risque pour tous vos efforts de personnalisation. Cela signifie que vous pouvez mettre à niveau Storefront en toute sécurité, sans perdre notre travail personnalisé.
La meilleure façon de créer un thème enfant est de télécharger le plugin Child Theme Configurator et de l'activer. Suivez l'assistant pour créer votre premier thème enfant.
2. Ajoutez un logo à votre boutique
Cela peut être fait en utilisant le personnalisateur de thème trouvé sur votre tableau de bord sous Thèmes puis Personnaliser. Sélectionnez l'option "Identité du site" pour ajouter un logo en téléchargeant une image. La taille recommandée pour tout thème Storefront est de 470 pixels sur 110 pixels. Vous enregistrerez ensuite les modifications en cliquant sur 'Publier'.
3. Personnalisez la taille de l'en-tête
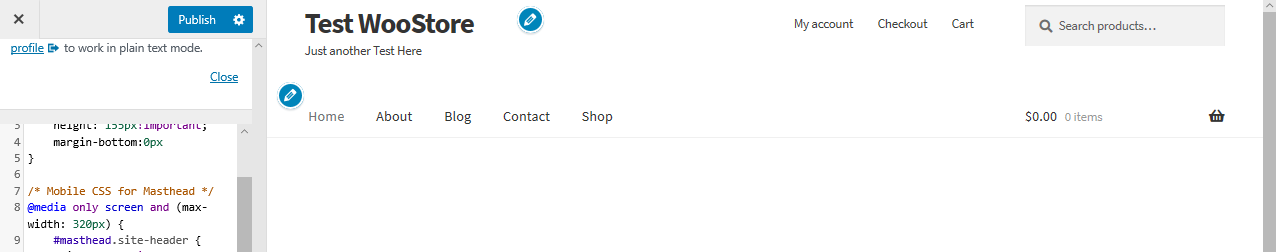
Ici, nous utiliserons à nouveau le Theme Customizer, mais nous écrirons du code CSS dans la section "CSS supplémentaire".
Ajoutez le code suivant :
* Titre */
#masthead.site-header {
hauteur : 155px ! important ;
marge inférieure : 0px
}
/* CSS mobile pour les mastheads */
Écran @media uniquement et (largeur maximale : 320 px) {
#masthead.site-header {
hauteur : 80 pixels ! important ;
marge inférieure : 0px ;
}
}
/* Menu Masthead */
.storefront-primary-navigation a, .cart-contents a {
marge : 0 0 0 0 ;
}
.main-navigation ul {
rembourrage:0 0 10px 4px!important;
}
.main-navigation li {
hauteur:38px!important;}
/* CSS mobile pour le menu Masthead */
Écran @media uniquement et (largeur maximale : 320 px) {
.main-navigation ul {
arrière-plan :#D6DDE4!important ;
}
}
/* Zone d'en-tête */
.site-header {
rembourrage supérieur : 0,5 em ;
}
.site-header .custom-logo-link img, .site-header .site-logo-anchor img, .site-header .site-logo-link img {
marge inférieure : -45px ;
}Voici le résultat :

4. Supprimez la barre de recherche de l'en-tête du thème
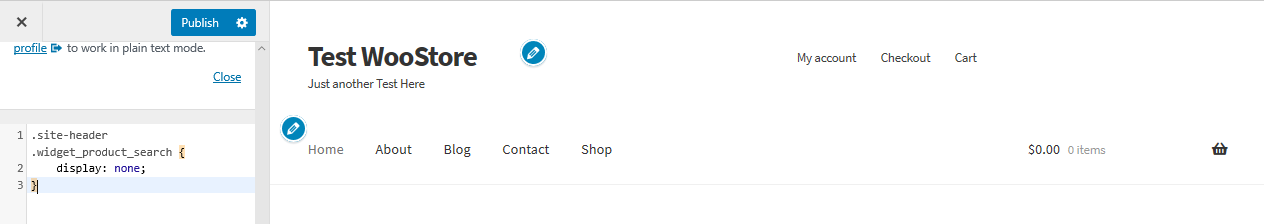
Ajoutez ce code à la section "CSS supplémentaire".
.site-header .widget_product_search affichage : aucun ; }
Voici le résultat :

5. Créez un menu déroulant séparé pour les appareils mobiles
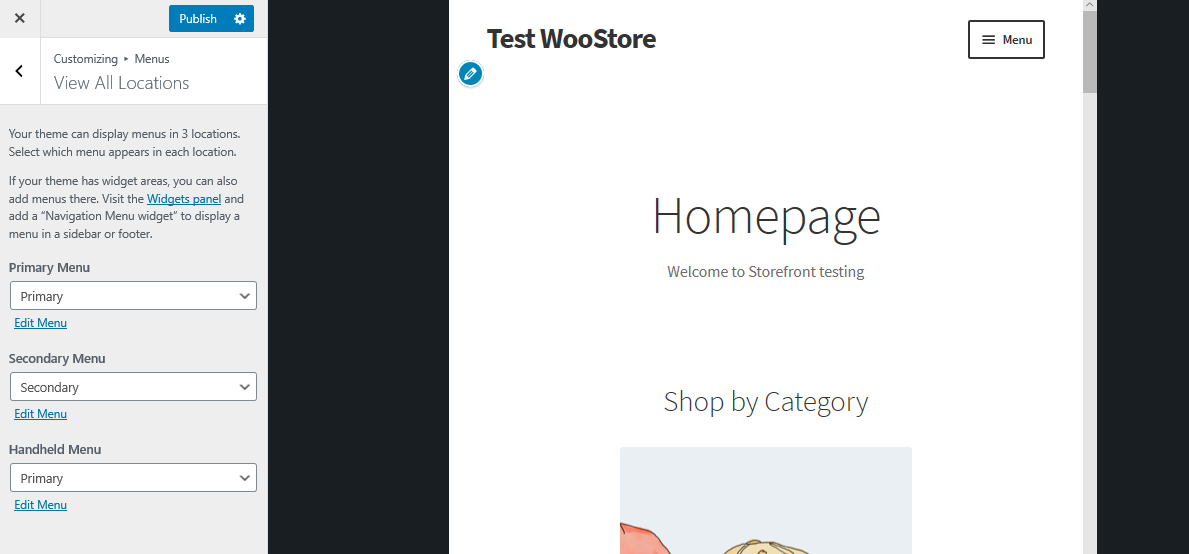
Storefront est conçu pour être très réactif, s'adaptant parfaitement à toutes les tailles d'écran. Si vous avez plusieurs menus, il est important d'attirer l'attention de vos visiteurs sur des endroits spécifiques du site Web. En utilisant WordPress Customizer, vous pouvez ajouter l'extrait de code suivant pour faire exactement cela.
Allez dans Apparence , puis Personnaliser , puis sélectionnez l'option "Menus" où nous pouvons créer notre conception de menu personnalisée en sélectionnant "Menu portable" pour les petits écrans.

6. Désactivez les avis clients
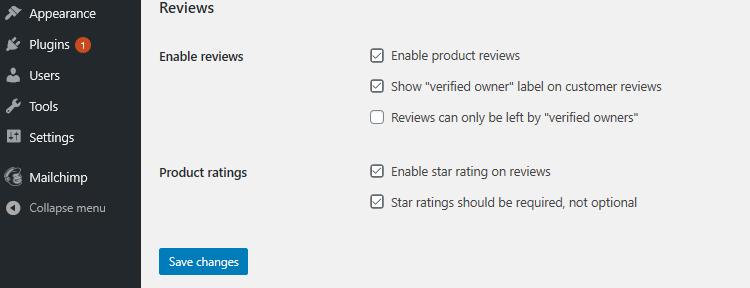
Par défaut, WooCommerce et la vitrine ont une fonctionnalité standard pour les avis. Cette très belle intégration vous permet de savoir ce que vos visiteurs pensent de vos produits.
Cependant, les avis des clients peuvent ne pas s'appliquer à tous les types de magasins de commerce électronique. Pour désactiver les avis des clients, accédez aux paramètres WooCommerce et accédez à l'onglet "Produits". Au bas de la page, vous trouverez la section "Avis" où vous pouvez mettre à jour les avis comme vous le souhaitez.

7. Supprimer les images des catégories de produits de la page d'accueil
WooCommerce vous permet d'afficher des produits ainsi que des catégories de produits avec leurs images sur la page d'accueil. Cependant, si vous préférez que les catégories soient affichées sous forme de texte uniquement, vous devez ajouter cette ligne au fichier functions.php de votre thème enfant. Ajoutez-le simplement à la fin du fichier function.php.
remove_action('woocommerce_before_subcategory_title', 'woocommerce_subcategory_thumbnail', 10);Voici le résultat :

8. Changer la couleur du menu d'en-tête
Le Customizer nous permet de personnaliser l'en-tête avec les couleurs que vous souhaitez. Cela peut être fait en naviguant vers Personnaliser puis En- tête et choisissez la couleur que vous voulez.
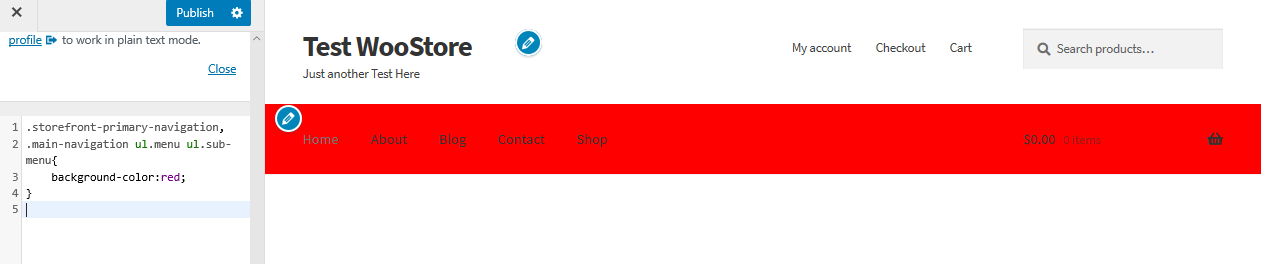
Cependant, cette option colore toute la zone d'en-tête, y compris la barre de recherche, la section de connexion et le logo. Pour obtenir un arrière-plan différent du menu d'en-tête, ajoutez simplement l'extrait de code suivant au panneau CSS supplémentaire .
.storefront-primary-navigation,
.main-navigation ul.menu ul.sub-menu{
couleur de fond :#f0f0f0 ;
}Voici le résultat :

9. Masquer la barre de navigation principale
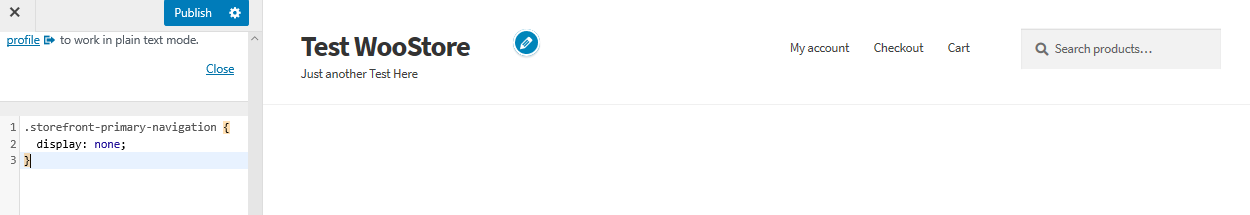
Storefront Theme affiche par défaut toutes les pages sous forme de menu. Si vous souhaitez masquer la barre de navigation principale, la suppression du menu ne suffit pas. Accédez simplement à la section Personnaliser puis CSS supplémentaire et ajoutez les lignes suivantes :
.storefront-primary-navigation {
affichage : aucun ;
}Voici le résultat :

10. Masquer le titre des produits dans la page de la boutique
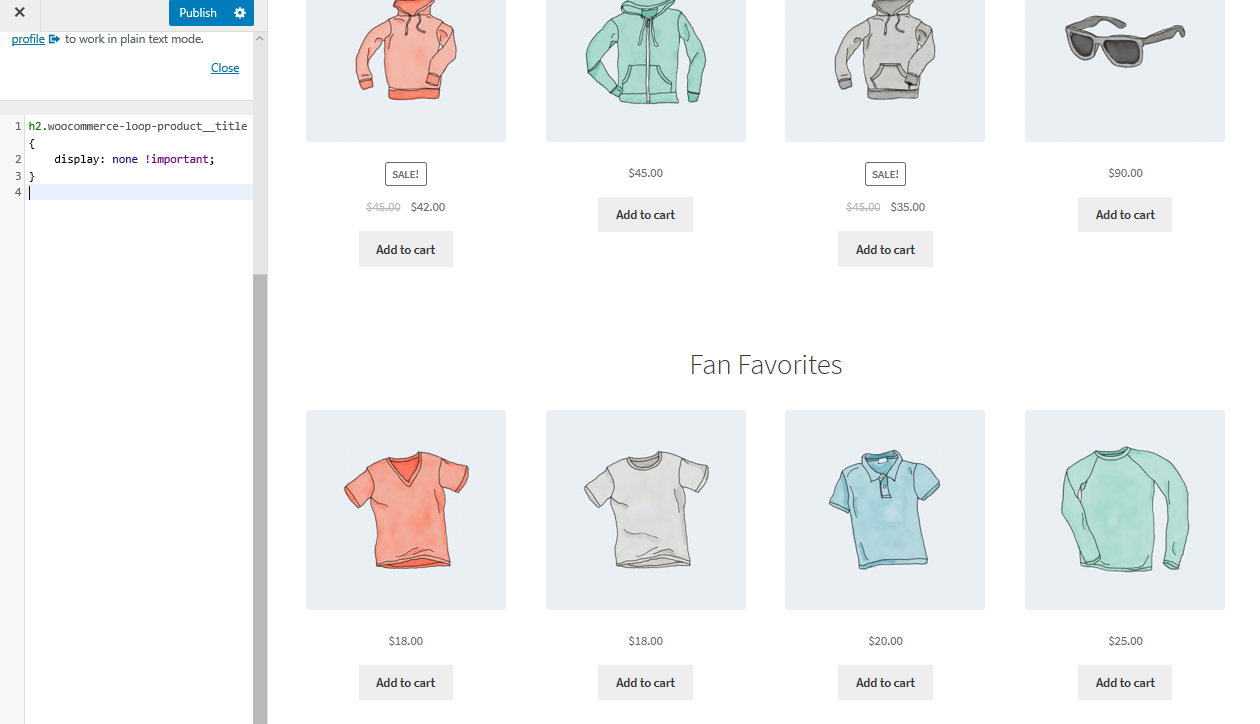
Pour masquer le titre des produits dans la page de la boutique, accédez simplement à la section Personnaliser puis CSS supplémentaire et ajoutez les lignes suivantes :
h2.woocommerce-boucle-produit__titre {
affichage : aucun ! important ;
}Voici le résultat :

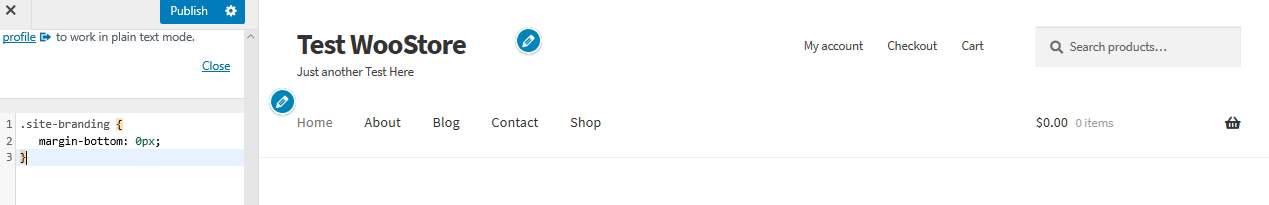
11. Supprimer l'espace vide de l'en-tête
Accédez simplement à la section Personnaliser puis CSS supplémentaire et ajoutez les lignes suivantes :
.site-branding {
marge inférieure : 0px ;
}Voici le résultat :

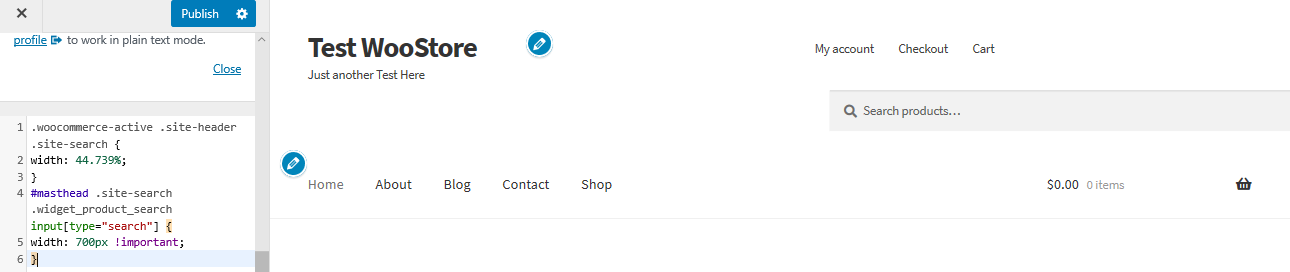
12. Augmentez la largeur de la barre de recherche
Que feriez-vous si vous souhaitiez étendre la largeur de la barre de recherche ? À l'aide de la section CSS supplémentaire, ajoutez les lignes suivantes :
.woocommerce-active .site-header .site-search {
largeur : 44,739 % ;
}
#masthead .site-search .widget_product_search input[type="search"] {
largeur : 700px !important;
}Voici le résultat :

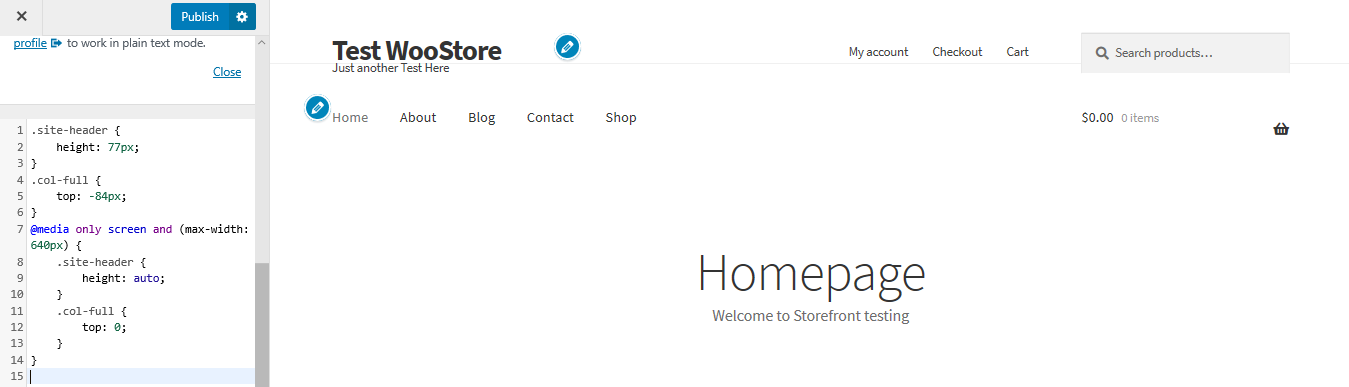
13. Supprimer l'espace entre l'en-tête et le menu
Accédez simplement à la section Personnaliser puis CSS supplémentaire et ajoutez les lignes suivantes :
.site-header {
hauteur : 77px ;
}
.col-full {
haut : -84px ;
}
Écran @media uniquement et (largeur maximale : 640 px) {
.site-header {
hauteur : automatique ;
}
.col-full {
haut : 0 ;
}
}Voici le résultat :

14. Ajout de texte supplémentaire à la page d'inscription WooCommerce
L'ajout d'un message dans une page d'inscription est important, car nous pouvons souhaiter ajouter un remerciement ou offrir des bons de réduction pour les nouveaux inscrits. Pour archiver cela, il suffit d'ajouter une fonction dans le fichier function.php du thème enfant.
add_action( 'bp_signup_profile_fields', function() {
// Commencer l'édition ci-dessous.
?>
<p class="notice-check-inbox">
N'oubliez pas de vérifier vos e-mails et de confirmer l'inscription à un
<strong>Bon de réduction de 10 %</strong> !
</p>
<?php
// Fin de l'édition.
} );15. Supprimer le fil d'Ariane dans le thème Storefront
En haut des pages de la plupart des sites Web, des fils d'Ariane sont ajoutés pour faciliter la navigation. Ils se trouvent en haut de chaque page, indiquant la catégorie à laquelle appartient la page ou le produit.

Les fils d'Ariane sont un outil incroyable pour l'optimisation des moteurs de recherche, mais si vous souhaitez les supprimer, ajoutez simplement le code suivant au fichier functions.php du thème enfant :
add_filter( 'woocommerce_get_breadcrumb', '__return_false' );
Voici le résultat :

16. Changer le lien URL dans le logo
Les thèmes WordPress en général, lient la page d'accueil des sites dans le logo. Cette fonction est standard pour la plupart des sites Web et les utilisateurs s'attendent à pouvoir revenir à la page d'accueil chaque fois qu'ils cliquent sur le logo.
Que se passe-t-il si la page d'accueil se trouve à un autre emplacement ? Cela signifie que vous devez configurer l'URL, si nous voulons un lien personnalisé. Pour changer cela, nous devons ajouter le code suivant au fichier functions.php du thème enfant :
add_action( 'storefront_header' , 'custom_storefront_header', 1 );
fonction custom_storefront_header () {
remove_action( 'storefront_header' , 'storefront_site_branding', 20 );
add_action( 'storefront_header' , 'custom_site_branding', 20 );
function custom_site_branding() {
// Définissez ICI le lien de votre logo ou titre de site
$link = home_url( '/my-custom-link/' );
?>
<div class="site-branding">
<?php
if ( function_exists( 'the_custom_logo' ) && has_custom_logo() ) {
$id_logo_personnalisé = get_theme_mod( 'logo_personnalisé' );
si ( $custom_logo_id ) {
$custom_logo_attr = array('class' => 'custom-logo', 'itemprop' => 'logo' );
$image_alt = get_post_meta( $custom_logo_id, '_wp_attachment_image_alt', true );
si (vide($image_alt)) {
$custom_logo_attr['alt'] = get_bloginfo( 'name', 'display' );
}
$logo = sprintf( '<a href="%1$s" class="lien-logo-personnalisé" rel="home" itemprop="url">%2$s</a>',
esc_url( $lien ),
wp_get_attachment_image( $custom_logo_id, 'complet', faux, $custom_logo_attr )
);
}
sinon si ( is_customize_preview() ) {
$logo = sprintf( '<a href="%1$s" class="lien-logo-personnalisé" style="display:none;"><img class="logo-personnalisé"/></a>' , esc_url( $lien ) );
}
$html = is_front_page() ? '<h1 class="logo">' . $logo . '</h1>' : $logo;
} elseif ( function_exists( 'jetpack_has_site_logo' ) && jetpack_has_site_logo() ) {
$logo = site_logo()->logo ;
$logo_id = get_theme_mod( 'logo_personnalisé' );
$logo_id = $logo_id ? $logo_id : $logo['id'] ;
$size = site_logo()->theme_size();
$html = sprintf( '<a href="%1$s" class="site-logo-link" rel="home" itemprop="url">%2$s</a>',
esc_url( $lien ),
wp_get_attachment_image( $logo_id, $size, false, array(
'class' => 'site-logo attachment-' . $taille,
'taille-données' => $taille,
'itemprop' => 'logo'
) )
);
$html = apply_filters( 'jetpack_the_site_logo', $html, $logo, $size );
} autre {
$tag = is_front_page() ? 'h1' : 'div';
$html = '<' . esc_attr( $tag ) . ' class="beta site-title"><a href="' . esc_url( $link ) . '" rel="home">' . esc_html( get_bloginfo( 'nom' ) ) . '</a></' . esc_attr( $tag ) .'>';
if ( '' !== get_bloginfo( 'description' ) ) {
$html .= '<p class="site-description">' . esc_html( get_bloginfo( 'description', 'display' ) ) . '</p>' ;
}
}
echo $html;
?>
</div>
<?php
}
}Le lien personnalisé va à la ligne 7 ' ( '/my-custom-link/' ); ' , où vous ajouterez votre lien personnalisé en le remplaçant par "mon-lien-personnalisé".
17. Supprimer complètement les catégories de la page du magasin
Cette fonctionnalité simple supprime les catégories. Vous devez ajouter les lignes suivantes au fichier functions.php :
function storefront_child_reorder_homepage_contant() {
remove_action('homepage', 'storefront_product_categories', 20 );
}
add_action('init', 'storefront_child_reorder_homepage_contant');Voici le résultat :

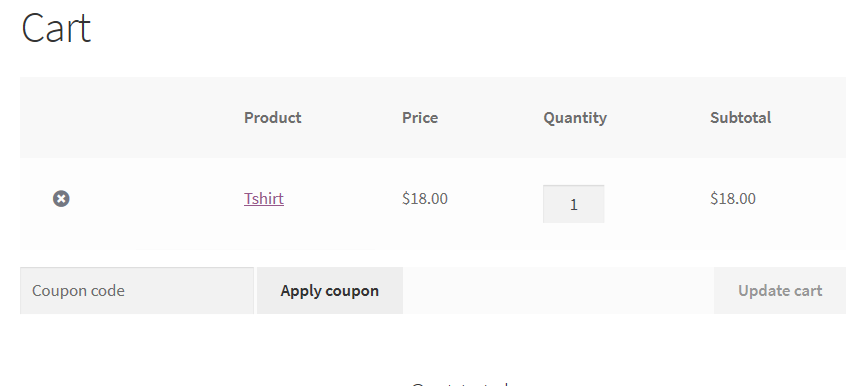
18. Supprimer l'image du produit du panier et du mini-panier
Pour cela, ajoutez simplement le code suivant dans le fichier functions.php de votre thème enfant :
add_filter( 'woocommerce_cart_item_thumbnail', '__return_false' );
Voici le résultat :

19. Produits récents de notre page de la boutique
Lorsque vous ajoutez un nouveau produit, il est ajouté à la section "Nouveautés" sur la page d'accueil. Il s'agit du paramètre par défaut dans le thème Storefront. Cependant, si vous ajoutez constamment des produits à votre liste, ils risquent d'encombrer la page de la boutique. Vous pouvez également afficher des informations supplémentaires dans cette section.
Pour supprimer cette section, ajoutez simplement le code suivant au fichier function.php du thème enfant.
function storefront_child_reorder_homepage_contant() {
remove_action('homepage', 'storefront_recent_products', 30 );
}
add_action('init', 'storefront_child_reorder_homepage_contant');Voici le résultat :

20. Supprimer les produits les plus vendus de la page du magasin
Pour certains, cela pourrait ne pas être une fonctionnalité souhaitable. Pour supprimer la section des meilleures ventes, ajoutez simplement le code suivant au fichier function.php du thème enfant.
function storefront_child_reorder_homepage_contant() {
remove_action('homepage', 'storefront_best_selling_products', 70 );
}
add_action('init', 'storefront_child_reorder_homepage_contant');Voici le résultat :

21. Supprimer les produits en vedette
De la même manière, vous souhaiterez peut-être désactiver la section des produits en vedette. Cela peut être fait en ajoutant l'extrait de code suivant au fichier functions.php du thème enfant :
function storefront_child_reorder_homepage_contant() {
remove_action('homepage', 'storefront_featured_products', 40 );
}
add_action('init', 'storefront_child_reorder_homepage_contant');Voici le résultat :

22. Intégrez un bouton collant "Ajouter au panier"
Il est important de fournir des informations importantes sur vos produits comme la description, la galerie d'images et des informations supplémentaires. En fin de compte, cela pourrait entraîner une longue page.
Cependant, si vous souhaitez faciliter le processus d'ajout d'un produit au panier sans obliger le client à revenir en haut de la page pour ajouter le produit au panier, vous pouvez ajouter un bouton "Ajouter au panier" collant sur le haut de l'écran.
Cela peut être fait en utilisant un plugin appelé Sticky add to cart pour WooCommerce. Il vous suffit de l'installer et de l'activer pour profiter des boutons « Ajouter au panier » collants sur toutes vos pages de produits.
Voici le résultat :

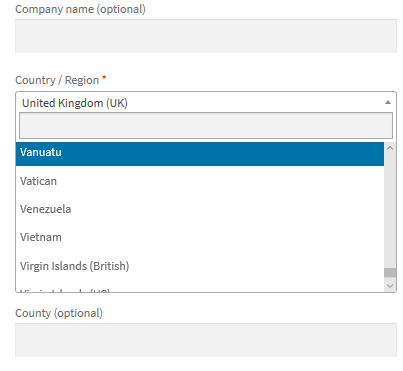
23. Ajouter une liste déroulante des villes sur la page de paiement
Lorsque vous ajoutez une liste déroulante de villes sur la page de paiement, cela aidera nos clients à remplir rapidement leurs informations personnelles. Cela vous permettra de ne rendre disponibles que les villes où vous pouvez expédier vos produits.
Ajoutez simplement le code suivant au fichier functions.php du thème enfant :
add_filter( 'woocommerce_default_address_fields', 'override_checkout_city_fields', 10, 1 );
fonction override_checkout_city_fields($fields) {
// Définissez ici dans le tableau vos villes souhaitées (Voici un exemple de villes)
$option_cities = tableau(
'' => __( 'Sélectionnez votre ville' ),
'un' => 'un',
);
$fields['ville']['type'] = 'select';
$fields['city']['options'] = $option_cities ;
renvoie $champs ;
}Si vous regardez la cinquième ligne du code, vous pouvez définir notre liste de villes. La première partie du code 'a' => est l'identifiant de la ville, qui ne peut pas contenir d'espaces ni de caractères vides. Écrivez simplement le nom de la ville exactement comme vous voulez qu'il apparaisse.
Voici le résultat :

24. Masquez les boutons plus et moins de la quantité de produit de la page du produit
Pour que vous puissiez masquer le champ de texte avec les boutons plus et moins pour augmenter ou diminuer la quantité de produit, il vous suffit d'ajouter le code CSS suivant dans la section CSS supplémentaire :
.quantité {
affichage : aucun ! important ;
}Voici le résultat :

25. Masquer le bouton "Ajouter au panier" sur la page du produit
Pour cela, naviguez simplement vers Customize puis Additional CSS section et ajoutez les lignes suivantes :
.single_add_to_cart_button {
affichage : aucun ! important ;
}Voici le résultat :
26. Supprimer le crédit du thème Storefront du pied de page
Par défaut, le thème WooCommerce Storefront ajoute un crédit de thème au pied de page. Vous voudrez peut-être un pied de page avec une touche personnelle. Pour supprimer le crédit du thème, ajoutez simplement la fonction suivante dans le fichier functions.php du thème enfant :
add_action( 'init', 'custom_remove_footer_credit', 10 );
fonction custom_remove_footer_credit () {
remove_action( 'storefront_footer', 'storefront_credit', 20 );
add_action( 'storefront_footer', 'custom_storefront_credit', 20 );
}
fonction custom_storefront_credit() {
?>
<div class="info-site">
&copie; <?php echo get_bloginfo( 'nom' ) . ' ' . get_the_date( 'Y' ); ?>
</div><!-- .site-info -->
<?php
}Voici le résultat :

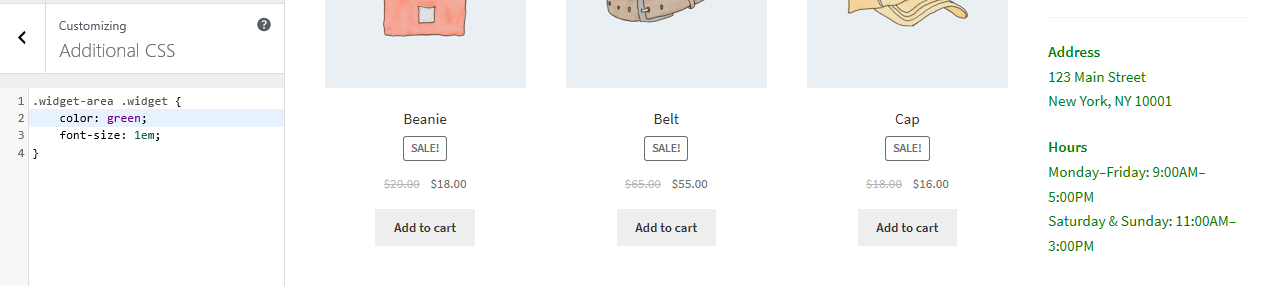
27. Modifier la couleur et la taille de la police de la section du widget de vitrine
Il n'existe aucun moyen direct de modifier la couleur ou la taille de la police des widgets de page à l'aide du personnalisateur. Vous pouvez facilement changer cela en ajoutant les lignes de code CSS suivantes. Pour cela, naviguez simplement vers Customize puis Additional CSS section et ajoutez les lignes suivantes :
.widget-zone .widget {
la couleur verte;
taille de la police : 1 em ;
}Voici le résultat :

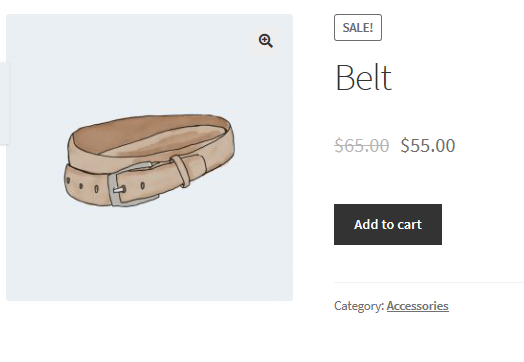
28. Afficher le badge "Sale" de la vitrine sur l'image du produit
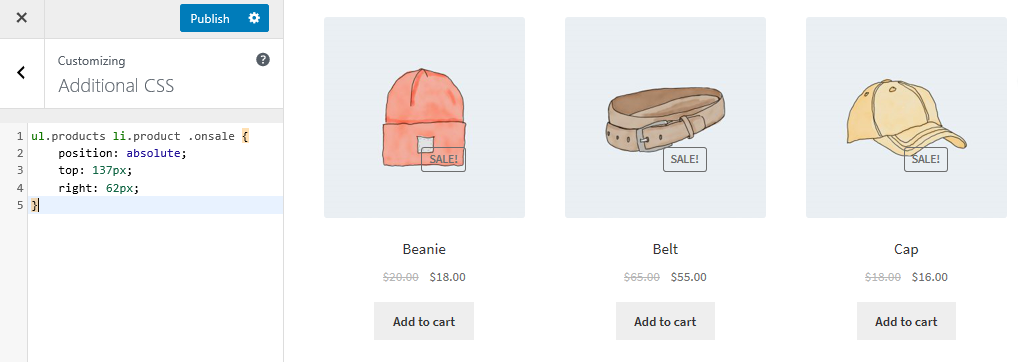
La version par défaut du thème WooCommerce Storefront vous permet de définir une vente ou un prix réduit pour un certain produit. Cependant, si vous souhaitez ajouter le badge Vente sur l'image du produit, accédez simplement à la section Personnaliser puis CSS supplémentaire et ajoutez les lignes suivantes :
ul.products li.product .onsale {
position : absolue ;
haut : 137px ;
droite : 62 px ;
}
Voici le résultat :

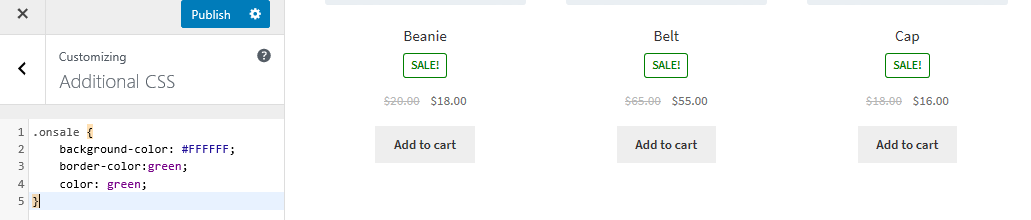
29. Changer la couleur du badge "Sale"
Pour modifier la couleur du badge Vente, accédez simplement à la section Personnaliser puis CSS supplémentaire et ajoutez les lignes suivantes :
.en soldes {
couleur de fond : #FFFFFF ;
border-color : vert ;
la couleur verte;
}Voici le résultat :

30. Changer la couleur de la case "plus-moins" de la quantité
Cela peut être fait en changeant la couleur de fond des boutons de quantité plus et moins. Pour cela, naviguez simplement vers Customize puis Additional CSS section et ajoutez les lignes suivantes :
.quantité .qté {
couleur : #000 ;
couleur de fond : #f5df72 ;
}Voici le résultat :

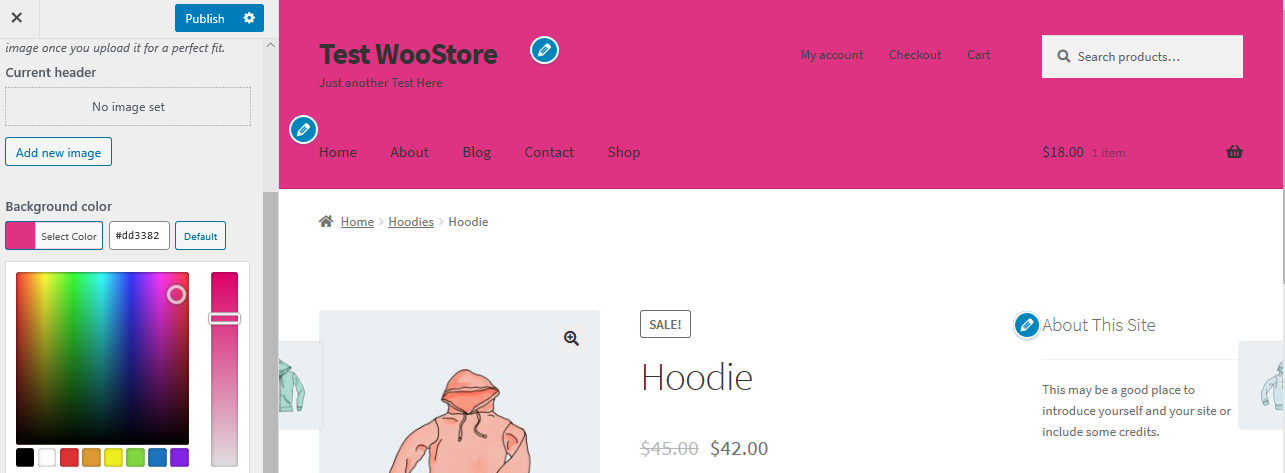
31. Comment changer la couleur de fond de l'en-tête Storefront
Le Customizer WordPress nous permet de changer la couleur d'arrière-plan de l'en-tête du thème Storefront. Pour ce faire, accédez simplement à Personnaliser puis à la section En- tête :

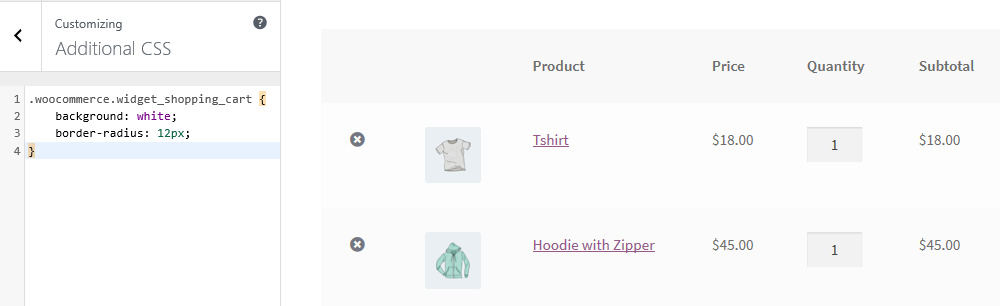
32. Changez la couleur de fond du minicart sur l'en-tête
Lors du changement de couleur de l'en-tête, la liste déroulante du minicart hérite de cette couleur. Cependant, vous pouvez changer cela en utilisant les règles CSS suivantes pour une meilleure visibilité. Accédez simplement à la section Personnaliser puis CSS supplémentaire et ajoutez les lignes suivantes :
.
woocommerce.widget_shopping_cart {
fond : blanc ;
rayon de bordure : 12 px ;
}Voici le résultat :

33. Ajouter une image dans le pied de page de la vitrine à l'aide du CSS ci-dessous
Si vous souhaitez ajouter votre propre logo, des paiements acceptés ou un badge de partenaire sous le texte du copyright, accédez simplement à Calques , Personnaliser , puis cliquez sur Pied de page .
Cliquez sur Personnalisation pour développer le panneau et cliquez sur Sélectionner une image en arrière-plan.
Sélectionnez l'image souhaitée et ajoutez-la .
Sélectionnez Pas de répétition et Bas , ou positionnez-le manuellement comme vous le souhaitez.
Revenez au Customizer et cliquez sur CSS pour développer le panneau. Cependant, vous devez vous assurer que les pourcentages sont conformes à vos spécifications. Ajoutez ensuite les lignes suivantes :
.site-info : après {
contenu: '';
background-image : url (ajoutez votre propre URL) ;
bloc de visualisation;
largeur : 100 pixels ;
hauteur : 100px ;
marge : 0 automatique ;
}34. Comment supprimer l'écart dans le pied de page
Accédez simplement à la section Personnaliser puis CSS supplémentaire et ajoutez la ligne suivante :
.footer-widgets { padding-top : 0; }Voici le résultat :

35. Comment supprimer l'en-tête mais garder le menu
Accédez simplement à la section Personnaliser puis CSS supplémentaire et ajoutez les lignes suivantes :
#masthead > .col-full,
#masthead .site-header-cart {
affichage : aucun ;
}36. Comment supprimer le soulignement des hyperliens
Par défaut, le thème Storefront souligne les liens, et si vous souhaitez les supprimer, accédez simplement à la section Customize puis Additional CSS et ajoutez les lignes suivantes :

une {
décoration de texte : aucune !important ;
}Voici le résultat :

37. Comment supprimer les images en vedette sur les publications sur le thème WooCommerce Storefront
Ajoutez simplement la ligne suivante au fichier function.php du thème enfant :
remove_action( 'storefront_post_content_before', 'storefront_post_thumbnail', 10 );
38. Comment changer la couleur des lignes horizontales sur la page d'accueil Storefront
Ajoutez simplement le code suivant au fichier custom.css de votre thème enfant :
.page-template-template-homepage .hentry .entry-header,
.page-template-template-homepage .hentry,
.page-template-template-homepage .storefront-product-section {
couleur de bordure : rouge ;
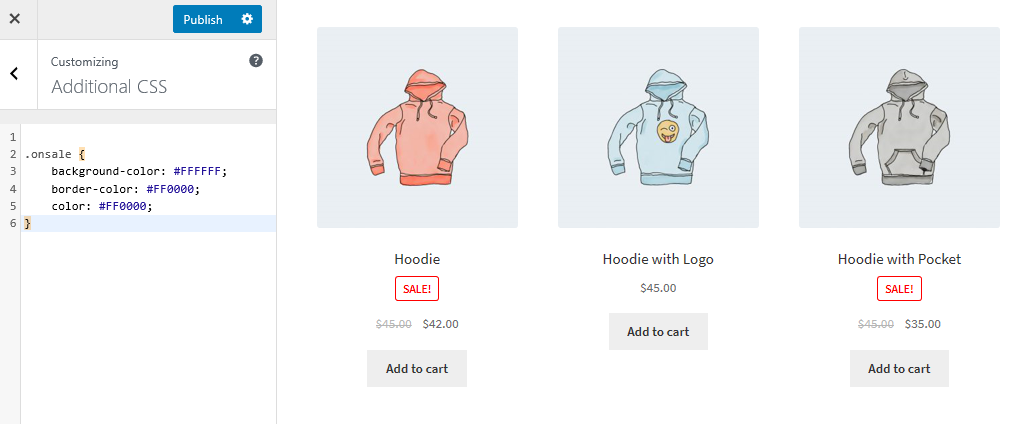
}39. Comment personnaliser le badge Storefront WooCommerce en vente
Ajoutez simplement le code suivant à votre section CSS supplémentaire :
.en soldes {
couleur de fond : #FFFFFF ;
couleur de bordure : #FF0000 ;
couleur : #FF0000 ;
}Voici le résultat :

40. Comment changer la taille du logo, de la navigation secondaire et de la barre de recherche
Pour les modifier tous d'un coup, ajoutez simplement le code suivant à votre section CSS supplémentaire :
Écran @media et (min-width : 768px) {
/* LOGO */
.site-header .site-branding, .site-header .site-logo-anchor, .site-header .site-logo-link { width: 30% !important; /* Utilisez les valeurs px si vous le souhaitez, par exemple. 350px */ }
/* NAVIGATION SECONDAIRE */
.site-header .secondaire-navigation { largeur : 40 % !important ; /* Utilisez les valeurs px si vous le souhaitez, par exemple. 350px */ }
/* BARRE DE RECHERCHE */
.site-header .site-search { largeur : 30% !important; /* Utilisez les valeurs px si vous le souhaitez, par exemple. 350px */ }41. Comment supprimer la barre latérale sur les pages de produits WooCommerce pour aller en pleine largeur
Ajoutez simplement le code suivant au fichier functions.php du thème enfant :
add_action( 'get_header', 'remove_storefront_sidebar' );
si ( est_produit() ) {
remove_action( 'storefront_sidebar', 'storefront_get_sidebar', 10 );
}
}
Ajoutez cette ligne à votre section CSS supplémentaire :
body.woocommerce #primaire { largeur : 100 % ; }Voici le résultat :

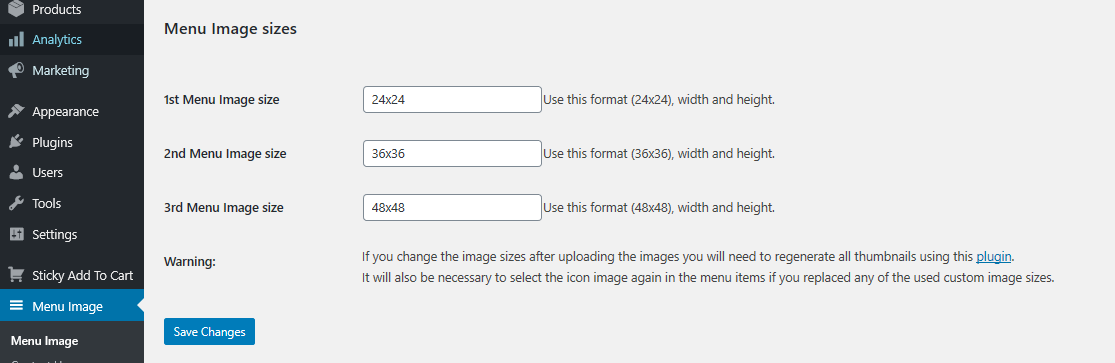
42. Comment ajouter une image ou une icône dans les éléments de menu.
Pour ce faire, il vous suffit d'installer et d'activer le plugin Menu Image, Icons made easy et d'ajouter vos icônes comme vous le souhaitez. Ajoutez simplement les dimensions souhaitées aux différents champs du menu.
Voici une description visuelle :

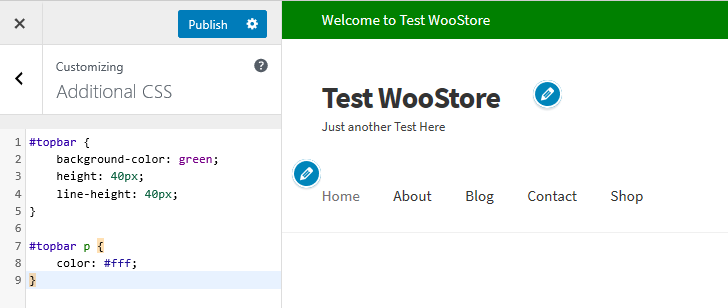
43. Comment ajouter une barre supérieure à Storefront
Cela peut être fait pour ajouter des choses intéressantes comme des icônes sociales ou un message de bienvenue. Pour ajouter ceci, ajoutez simplement les lignes de code suivantes au fichier function.php du thème enfant :
/**
* Ajoute une barre supérieure à Storefront, avant l'en-tête.
*/
fonction storefront_add_topbar() {
?>
<div id="topbar">
<div class="col-full">
<p>Bienvenue sur Test WooStore</p>
</div>
</div>
<?php
}
add_action( 'storefront_before_header', 'storefront_add_topbar' );Ajoutez ensuite ce CSS dans la section CSS supplémentaire de votre personnalisateur :
#barre du haut {
couleur de fond : #1F1F20 ;
hauteur : 40px ;
hauteur de ligne : 40px ;
}
#topbar p {
couleur : #fff ;
}Voici le résultat :

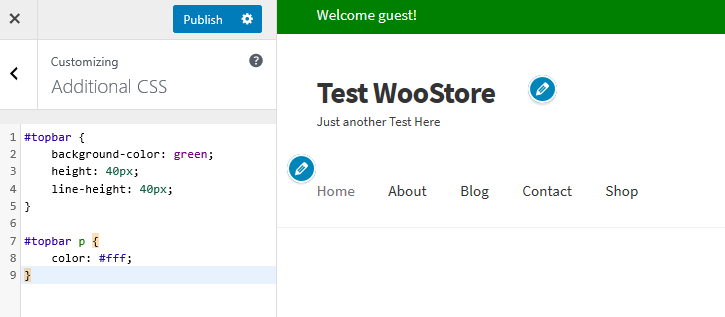
44. Comment ajouter un message personnalisé à votre barre supérieure
C'est une autre façon d'ajouter un message personnalisé dans la barre supérieure. Ajoutez simplement les lignes de code suivantes au fichier function.php du thème enfant :
/**
* Ajoute une barre supérieure à Storefront, avant l'en-tête.
*/
fonction storefront_add_topbar() {
global $utilisateur_courant ;
get_currentuserinfo();
if ( ! empty( $current_user->user_firstname ) ) {
$user = $current_user->user_firstname ;
} autre {
$user = __( 'guest', 'storefront-child' );
}
?>
<div id="topbar">
<div class="col-full">
<p>Bienvenue <?php echo $user ?> !</p>
</div>
</div>
<?php
}
add_action( 'storefront_before_header', 'storefront_add_topbar' ); 
45. Comment faire du Meta Slider toute la largeur avec Storefront
Les Meta Sliders sont très populaires dans de nombreux sites WordPress. Ajoutez ce morceau de code pour étirer le curseur sur toute la largeur. Ajoutez-le au thème enfant pour étirer le curseur sur toute la largeur :
add_action( 'init', 'child_theme_init' );
function thème_enfant_init() {
add_action( 'storefront_before_content', 'woa_add_full_slider', 5 );
}
fonction woa_add_full_slider() { ?>
<div id="curseur">
<?php echo do_shortcode("[metaslider id=388 percentwidth=100]"); ?>
</div>
<?php
}Cependant, vous pouvez utiliser un plugin pour ce faire et un bon exemple est le plugin WooSlider .
46. Comment ajouter des polices Google supplémentaires à Storefront
C'est très simple et il vous suffit de télécharger et d'activer le plugin Easy Google Fonts . Plus de 300 000 utilisateurs de la communauté WordPress font confiance à ce bon plugin de police.

47. Comment supprimer la barre de recherche de l'en-tête
Il s'agit d'une autre façon de supprimer la barre de recherche de l'en-tête, en collant le code suivant dans le fichier function.php du thème enfant :
add_action( 'init', 'jk_remove_storefront_header_search' );
fonction jk_remove_storefront_header_search() {
remove_action( 'storefront_header', 'storefront_product_search', 40 );
}Voici le résultat :

48. Comment masquer les titres de page dans Storefront
Si vous souhaitez masquer les titres de page, vous devez installer et activer le plug-in Title Toggle for Storefront Theme disponible dans la communauté wordpress.org. Plus de 10 000 utilisateurs font confiance à ce plugin.

49. Comment supprimer "conçu par WooThemes" dans le pied de page de la vitrine
Il s'agit d'une solution alternative à ce problème comme celle discutée précédemment. Vous devez ajouter ce code au fichier function.php du thème enfant :
add_action( 'init', 'custom_remove_footer_credit', 10 );
fonction custom_remove_footer_credit () {
remove_action( 'storefront_footer', 'storefront_credit', 20 );
add_action( 'storefront_footer', 'custom_storefront_credit', 20 );
}
fonction custom_storefront_credit() {
?>
<div class="info-site">
&copie; <?php echo get_bloginfo( 'nom' ) . ' ' . get_the_date( 'Y' ); ?>
</div><!-- .site-info -->
<?php
}Voici le résultat :

50. Comment ajouter des icônes Font Awesome à votre menu Storefront
Cela peut être fait en utilisant le plugin Font Awesome 4 Menus qui est disponible dans la communauté wordpress.org. Plus de 50 000 utilisateurs font confiance à ce plugin.

51. Comment renommer 'Navigation' en vue mobile sur Storefront
Pour cela, ajoutez simplement ce code au fichier function.php du thème enfant :
fonction storefront_primary_navigation() {
?>
<nav id="site-navigation" class="main-navigation" role="navigation">
<button class="menu-toggle"><?php _e( 'Modifier le nom du menu', 'storefront' ); ?></bouton>
<?php wp_nav_menu( array( 'theme_location' => 'primary' ) ); ?>
</nav><!-- #navigation-du-site -->
<?php
}Voici le résultat :

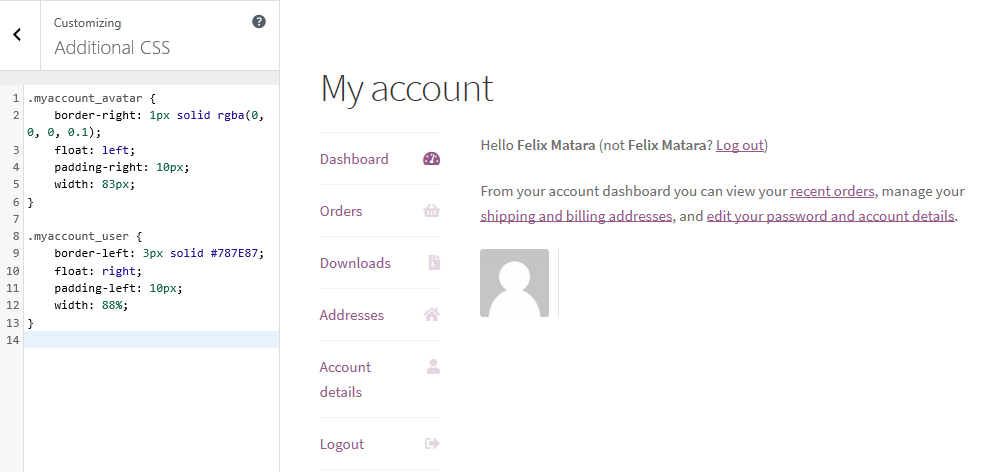
52. Comment ajouter un avatar client dans la page "Mon compte" de Storefront
Cela peut être fait en ajoutant simplement les lignes de code suivantes au fichier function.php du thème enfant :
/**
* Imprimez l'avatar du client dans la page Mon compte, après le message de bienvenue
*/
function storefront_myaccount_customer_avatar() {
$current_user = wp_get_current_user();
echo '<div class="myaccount_avatar">' . get_avatar( $current_user->user_email, 72, '', $current_user->display_name ) . '</div>' ;
}
add_action( 'woocommerce_before_my_account', 'storefront_myaccount_customer_avatar', 5 );
Ajoutez ensuite les règles de commande CSS suivantes dans la section CSS supplémentaire :
.moncompte_avatar {
bordure droite : 1px solide rgba(0, 0, 0, 0.1) ;
flotteur : gauche ;
rembourrage à droite : 10 px ;
largeur : 83 pixels ;
}
.moncompte_utilisateur {
bordure gauche : 3px solide #787E87 ;
Flotter à droite;
rembourrage à gauche : 10 px ;
largeur : 88 % ;
}Voici le résultat :

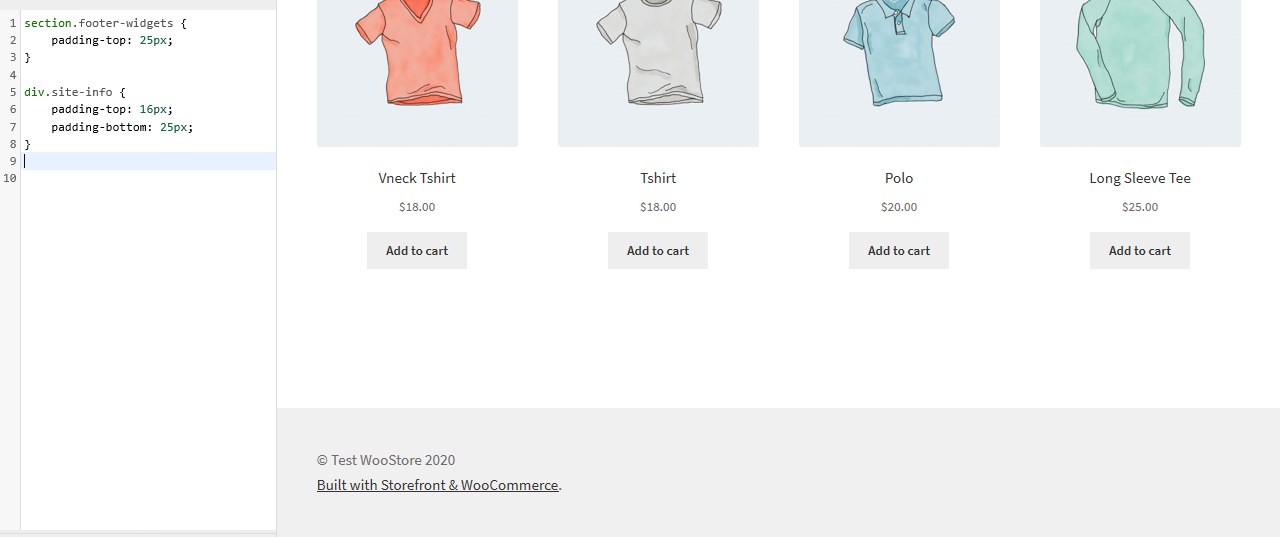
53. Comment changer la hauteur du pied de page de la boutique WooCommerce
Il est très facile de modifier la hauteur du pied de page WooCommerce Storefront en ajoutant le code CSS suivant dans la section CSS supplémentaire :
section.footer-widgets {
rembourrage supérieur : 25 px ;
}
div.site-info {
rembourrage supérieur : 16 px ;
rembourrage en bas : 25 px ;
}Voici le résultat :

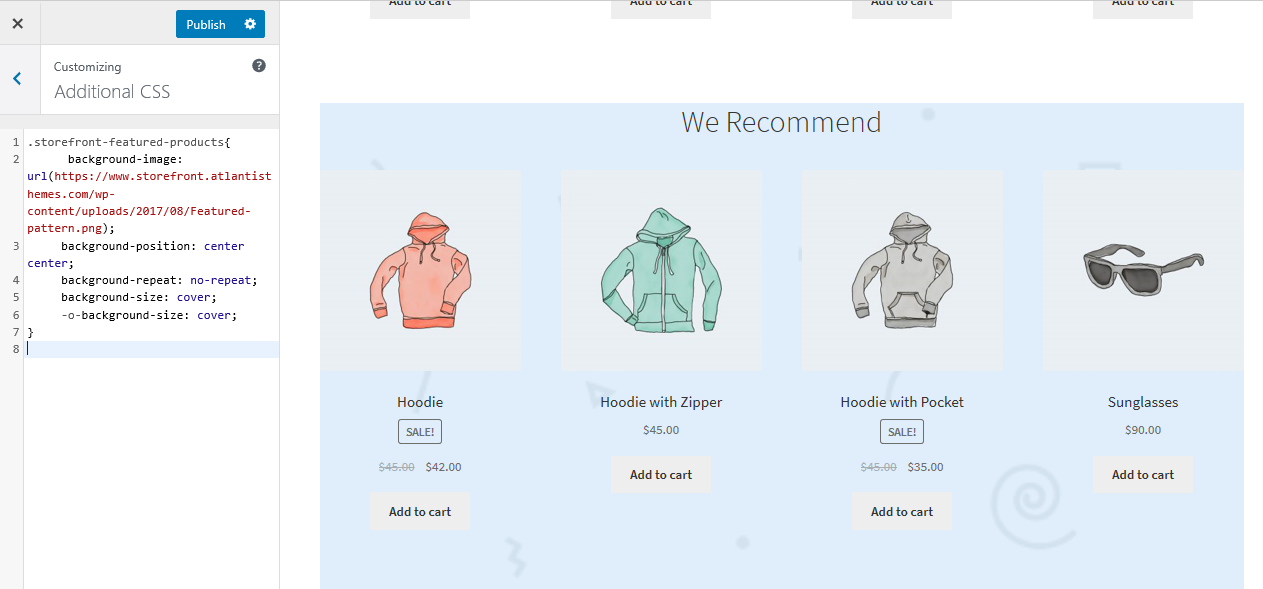
54. Ajout d'une image d'arrière-plan à la vitrine d'une section de page d'accueil particulière
Le thème Storefront par défaut comporte six sections, à savoir les catégories de produits, les produits récents, les produits vedettes, les produits populaires, les produits en vente et les produits les plus vendus. Ajoutez simplement le code suivant dans la section CSS supplémentaire :
.storefront-vedette-produits{
background-image : url (ajoutez votre URL ici) ;
position d'arrière-plan : centre centre ;
répétition d'arrière-plan : pas de répétition ;
taille de fond : couverture ;
-o-background-size : couverture ;
}Voici le résultat :

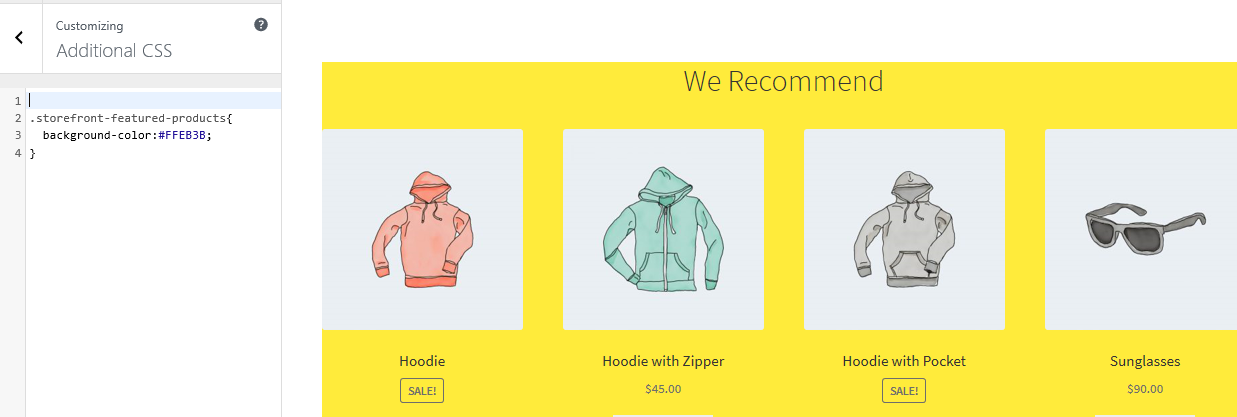
55. Ajouter une couleur d'arrière-plan aux sections de la page d'accueil de la vitrine
Pour ce faire, vous devez d'abord identifier la section à laquelle vous souhaitez ajouter de la couleur. Cela peut facilement être fait en ajoutant le code suivant à la section CSS supplémentaire :
.storefront-vedette-produits{
couleur de fond :#FFEB3B ;
}Voici le résultat :

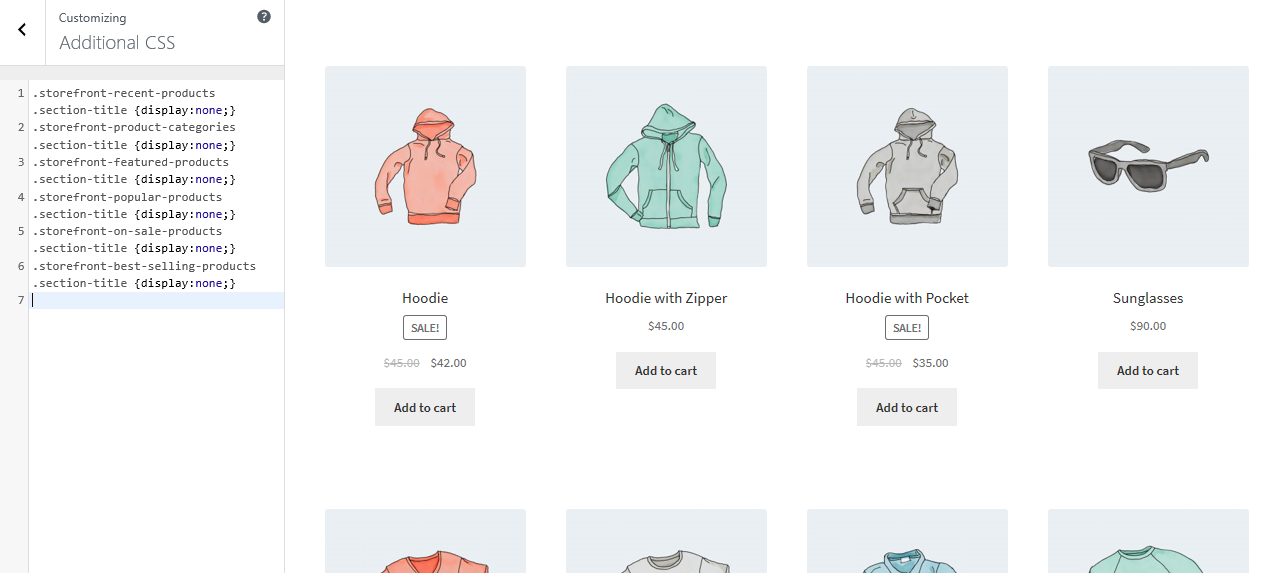
56. Comment supprimer ou masquer le titre de la section de la page d'accueil
Pour ce faire, vous devez d'abord identifier la section que vous souhaitez supprimer ou masquer. Cela peut être fait en ajoutant le code suivant à la section CSS supplémentaire :
.storefront-recent-products .section-title {display:none;}
.storefront-product-categories .section-title {display:none;}
.storefront-featured-products .section-title {display:none;}
.storefront-popular-products .section-title {display:none;}
.storefront-on-sale-products .section-title {display:none;}
.storefront-best-seller-products .section-title {display:none;}Voici le résultat :

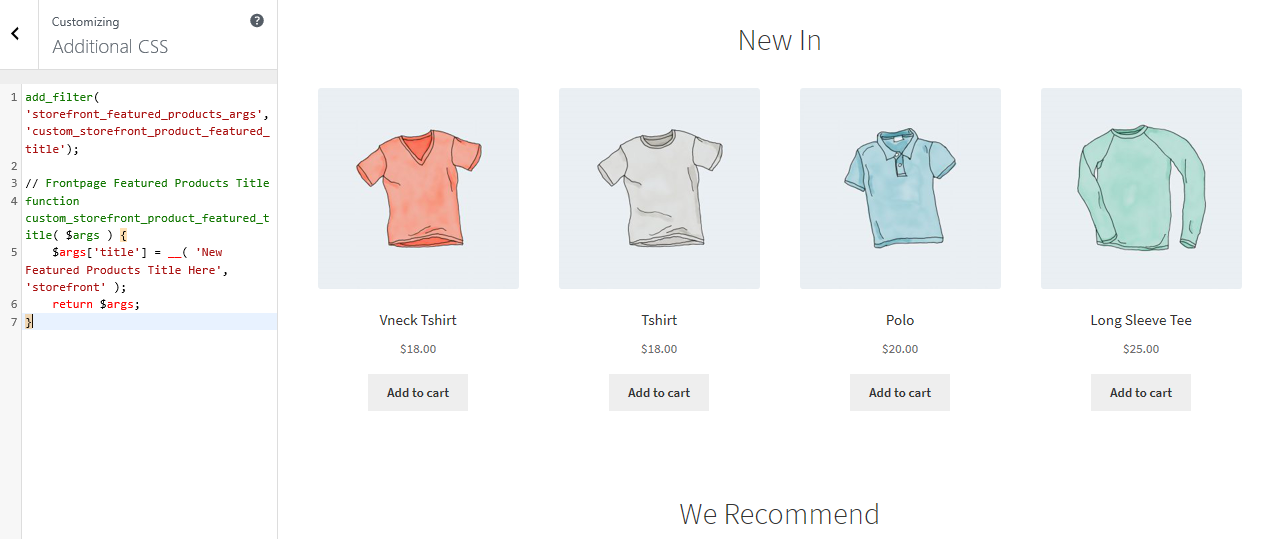
57. Comment changer le titre de la section de la page d'accueil
Pour ce faire, vous devez d'abord identifier la section dont vous souhaitez supprimer le titre. Cette liste vous aidera à identifier les filtres de la section de la page d'accueil de la vitrine :
- storefront_product_categories_args
- storefront_recent_products_args
- storefront_featured_products_args
- storefront_popular_products_args
- storefront_on_sale_products_args
- storefront_best_selling_products_args
Ajoutez le code suivant dans le fichier function.php du thème enfant :
add_filter( 'storefront_featured_products_args', 'custom_storefront_product_featured_title');
// Frontpage Produits en vedette Titre
function custom_storefront_product_featured_title( $args ) {
$args['title'] = __( 'Nouveau titre des produits en vedette ici', 'storefront' );
retourne $args ;
}Voici le résultat :

58. Comment augmenter le produit de la section de la page d'accueil par page
Ajoutez simplement les lignes de code suivantes au fichier function.php du thème enfant.
add_filter('storefront_featured_products_shortcode_args','custom_storefront_featured_product_per_page' );
// Produits en vedette par page
function custom_storefront_featured_product_per_page( $args ) {
$args['per_page'] = 10 ;
retourne $args ;
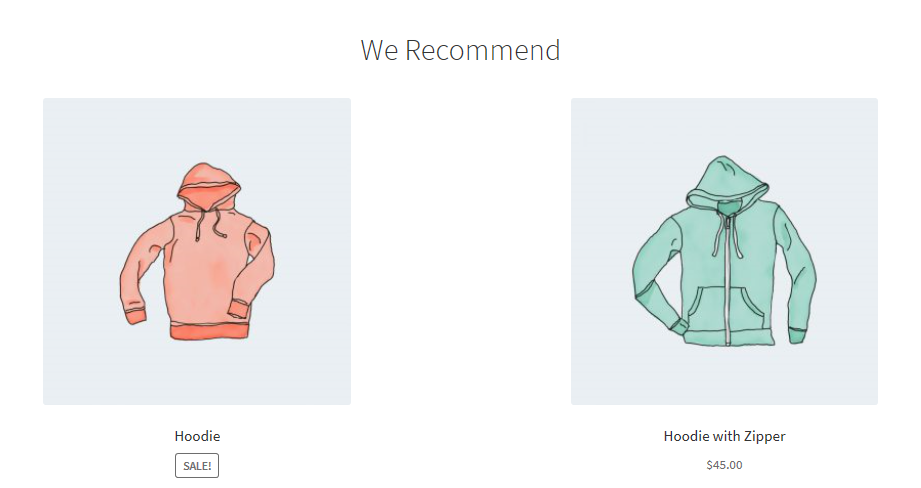
}59. Comment augmenter la grille ou la colonne de la colonne du produit de la section de la page d'accueil
Ajoutez simplement les lignes de code suivantes au fichier function.php du thème enfant.
add_filter('storefront_featured_products_shortcode_args','custom_storefront_featured_product_per_row' );
// Colonne Produits en vedette
function custom_storefront_featured_product_per_row( $args ) {
$args['colonnes'] = 2 ;
retourne $args ;
}Voici le résultat :

60. Comment afficher plus de catégories sur la page d'accueil
Ajoutez simplement les lignes de code suivantes au fichier function.php du thème enfant.
add_filter('storefront_product_categories_shortcode_args','custom_storefront_category_per_page' );
// Catégorie Produits
function custom_storefront_category_per_page( $args ) {
$args['nombre'] = 10 ;
retourne $args ;
}61. Comment ajouter une description sous le titre de la section de la page d'accueil
Ajoutez simplement ce code au fichier function.php du thème enfant :
add_action('storefront_homepage_after_featured_products_title', 'custom_storefront_product_featured_description');
fonction custom_storefront_product_featured_description(){ ?>
<p class="element-title--sub">
<?php echo "Description de la section ici";?>
</p>
<?php }62. Comment supprimer la section des produits les mieux notés de la page d'accueil de la vitrine
Il y en a deux pour faire ça. L'un consiste à installer un plugin qui vous aidera à supprimer cette section. Vous pouvez jeter un œil au plugin Homepage Control .
Cependant, vous pouvez simplement supprimer la section à l'aide de crochets. Cela se fait en ajoutant simplement la ligne suivante au fichier function.php du thème enfant :
remove_action( 'page d'accueil', 'storefront_popular_products', 50 );
De plus, vous pouvez le supprimer en ajoutant le code suivant dans la section CSS supplémentaire :
.storefront-popular-products .section-title {display:none;}63. Comment changer le titre de la section des produits les mieux notés
Ajoutez simplement ce code au fichier function.php du thème enfant :
add_filter( 'storefront_popular_products_args', 'custom_storefront_product_popular_title');
// Frontpage Produits en vedette Titre
function custom_storefront_product_popular_title( $args ) {
$args['title'] = __( 'Top Products', 'storefront' );
retourne $args ;
}64. Comment afficher plus de produits dans la section la mieux notée
La valeur par défaut pour Storefront affiche 4 produits dans la section les mieux notés. Dans cet exemple, nous allons l'augmenter à 15 produits. Ajoutez simplement ce code au fichier function.php du thème enfant :
add_filter('storefront_popular_products_shortcode_args','custom_storefront_top_product_per_page' );
// Produits en vedette par page
function custom_storefront_top_product_per_page( $args ) {
$args['per_page'] = 12 ;
retourne $args ;
}65. Comment supprimer la section des produits en vente de la page d'accueil de la vitrine
Il y en a deux pour faire ça. L'un consiste à installer un plugin qui vous aidera à supprimer cette section. Vous pouvez jeter un œil au plugin Homepage Control .
Cependant, vous pouvez simplement supprimer la section à l'aide de crochets. Cela se fait en ajoutant simplement la ligne suivante au fichier function.php du thème enfant :
remove_action( 'page d'accueil', 'storefront_on_sale_products', 60 );
66. Comment changer la couleur de fond des produits en vente
Cela peut être fait en ajoutant le code suivant à la section CSS supplémentaire :
.storefront-on-sale-products{
couleur de fond :#FFEB3B ;
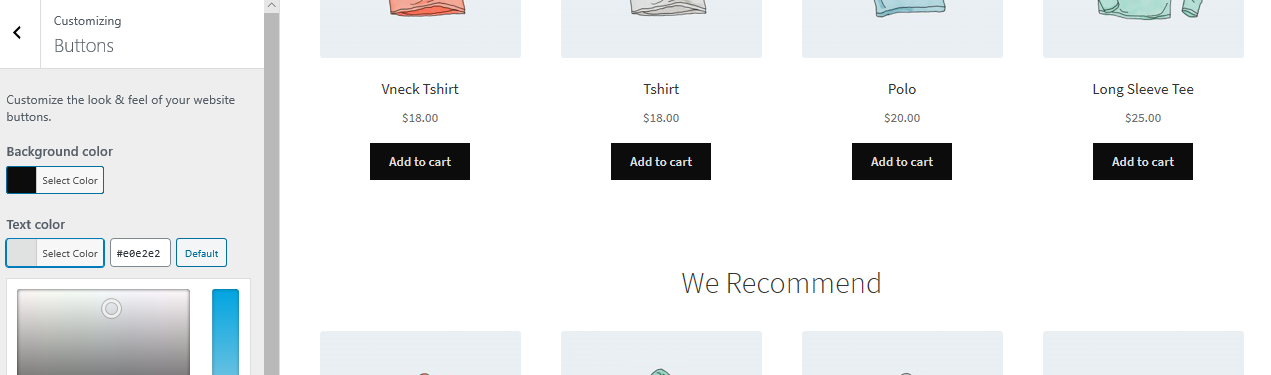
}67. Comment personnaliser les boutons
Les boutons peuvent être modifiés à l'aide du Customizer . Accédez à Apparence, puis Personnaliser. Cliquez sur les boutons, puis personnalisez-le selon vos spécifications.
Voici un exemple:

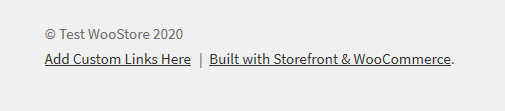
68. Comment ajouter des liens de pied de page personnalisés Storefront
En utilisant ce code, vous pourrez ajouter des liens de pied de page personnalisés et vous pourrez les styliser comme vous le souhaitez. Ajoutez simplement ces lignes de code au fichier function.php du thème enfant :
add_filter( 'storefront_credit_links_output', function( $default_links ) {
$sortie = [
sprintf(
'<a href="%s">%s</a>', get_home_url(), 'Ajouter des liens personnalisés ici'
),
$default_links
] ;
retour imploser(
' <span role="separator" aria-hidden="true"></span> ', $sortie
);
} );Voici le résultat :

69. Storefront show blog extrait sur archives
Si vous exécutez un blog sur votre thème WooCommerce Storefront, ce code pourra afficher l'extrait de blog au lieu du contenu complet sur les archives des articles de blog. Ajoutez simplement ces lignes de code au fichier function.php du thème enfant :
add_action( 'init', fonction() {
remove_action( 'storefront_loop_post', 'storefront_post_content', 30 );
add_action( 'storefront_loop_post', function() {
echo '<div class="entry-content" itemprop="articleBody">' ;
if( a_post_thumbnail() ) {
the_post_thumbnail( 'large', [ 'itemprop' => 'image' ] );
}
l_extrait();
echo '</div>' ;
}, 30 );
} );70. Comment ajouter une balise Metaviewport personnalisée
Ajoutez simplement ces lignes de code au fichier function.php du thème enfant :
add_filter( 'wpex_meta_viewport', function() {
return '<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1" />' ;
} );71. Comment supprimer l'avis de plugins recommandés
Les avis de plugin peuvent être gênants pour certains et il est très facile de les supprimer. Ajoutez simplement ces lignes de code au fichier function.php du thème enfant :
// Supprimer certains plugins
function my_recommended_plugins( $plugins ) {
// Supprimer l'avis d'installation de WooCommerce
unset( $plugins['woocommerce'] );
// Retourne les plugins
retourne $plugins ;
}
add_filter( 'wpex_recommended_plugins', 'my_recommended_plugins' );
// Supprimer tous les plugins
// CECI N'EST PAS RECOMMANDÉ SI VOUS UTILISEZ CERTAINS DES PLUGINS CAR L'AVIS EST ÉGALEMENT UTILISÉ POUR VOUS INFORMER DES MISES À JOUR
add_filter( 'wpex_recommended_plugins', '__return_empty_array' );72. Comment afficher ou masquer conditionnellement la légende du pied de page
Ajoutez simplement ces lignes de code au fichier function.php du thème enfant :
function my_callout_visibility( $bool ) {
// Masquer sur la page d'accueil
si ( is_front_page() ) {
$bool = faux ;
}
// Retourne un booléen
retourne $bool ;
}
add_filter( 'wpex_callout_enabled', 'my_callout_visibility', 20 );73. Comment supprimer le générateur de méta de thème
Ceci est utilisé pour le support afin que vous soyez informé de la version du thème que vous utilisez. Il n'a aucun problème à être là, mais si vous voulez le supprimer, voici comment.
Ajoutez simplement ces lignes de code au fichier function.php du thème enfant :
add_action( 'init', fonction() {
remove_action( 'wp_head', 'wpex_theme_meta_generator', 1 );
}, dix )74. Comment ajouter automatiquement de l'espace sous l'en-tête pour les pages sans titre
Chaque fois que vous désactivez le titre de la page principale pour n'importe quelle page, il n'y a plus d'espace sous l'en-tête. Cet extrait de code vous aidera à ajouter l'espacement afin que vous puissiez insérer un curseur, une image ou tout autre contenu au ras du haut. Ajoutez simplement le code suivant dans la section CSS supplémentaire :
body.page-header-disabled #main {
rembourrage en haut : 30 px ;
}75. Comment masquer le bouton de défilement vers le haut sur mobile
Ajoutez simplement le code suivant dans la section CSS supplémentaire :
Écran @media only et (max-width : 959px) {
#site-scroll-top { display: none !important; }
}76. Comment déplacer l'en-tête et le pied de page en dehors de la mise en page "en boîte"
Ajoutez simplement ces lignes de code au fichier function.php du thème enfant :
function myprefix_move_header_footer_out_of_boxed_layout() {
// Supprimer l'en-tête/le pied de page
remove_action( 'wpex_hook_wrap_top', 'wpex_header' );
remove_action( 'wpex_hook_wrap_bottom', 'wpex_footer' );
// Rajouter l'en-tête/le pied de page
add_action('wpex_outer_wrap_before', 'wpex_header', 9999);
add_action( 'wpex_outer_wrap_after', 'wpex_footer' );
}
add_action( 'init', 'myprefix_move_header_footer_out_of_boxed_layout' );77. Comment ajouter plus de choix de colonnes aux modules de grille
Ajoutez simplement ces lignes de code au fichier function.php du thème enfant :
// Cette fonction ajoutera les sélections de colonnes, vous devrez ensuite ajouter votre CSS personnalisé
// pour la colonne réelle. Exemple '.span_1_of_8{ largeur : 12,5 % ; }'
function myprefix_grid_columns( $columns ) {
$colonnes['8'] = '8';
$colonnes['9'] = '9';
$colonnes['10'] = '10'; // ajoutez autant que vous voulez
retourne $colonnes ;
}
add_filter( 'wpex_grid_columns', 'myprefix_grid_columns' );78. Comment ajouter un menu personnalisé secondaire sous l'en-tête
Ajoutez simplement ces lignes de code au fichier function.php du thème enfant :
fonction add_custom_menu_above_main_content() { ?>
<div class="my-nav-wrapper clr">
<div class="container clr"> <!-- .center le contenu de la barre de navigation -->
<?php
// Solution 1 ajouter le shortcode de la barre de navigation
echo do_shortcode( '[vcex_navbar menu="60"]' ); // change l'identifiant du menu
// Solution 2 en utilisant le menu WP voir
// @ https://codex.wordpress.org/Function_Reference/wp_nav_menu pour les arguments
$args = tableau();
wp_nav_menu( $args );
// Solution 3 utiliser un plugin de menu tel que uberMenu
do_shortcode( '[menu_shortcode_here]' ); ?>
</div>
</div>
<?php }
add_action( 'wpex_hook_header_after', 'add_custom_menu_above_main_content' );79. Comment supprimer le titre de l'en-tête de la page et ne laisser que le fil d'Ariane
Ajoutez simplement ces lignes de code au fichier function.php du thème enfant :
// Supprimer le titre de la zone d'en-tête de la page
add_action( 'init', fonction() {
remove_action( 'wpex_hook_page_header_inner', 'wpex_page_header_title' );
remove_action( 'wpex_hook_page_header_content', 'wpex_page_header_title' ); // Total v5+
} );80. Références des actions
Ce sont toutes les fonctions add_action() disponibles utilisées sur le thème Storefront. Il attache une fonction à un hook tel que défini par do_action
Général
Voici quelques-unes des fonctions générales d'action :
storefront_before_site – Executed after opening <body> tag
storefront_before_content – Exécuté avant l'ouverture de la balise <div id="content"> storefront_content_top – Exécuté après l'ouverture de la balise <div id="content">
Entête
storefront_before_header – Exécuté après la balise <div id="page"> storefront_header – Exécuté à l'intérieur de <div class="col-full"> de la balise <header id="masthead"> Page d'accueil storefront_homepage – Exécuté dans <div class="col-full"> de la section de contenu de la page d'accueil
Catégories de produits
storefront_homepage_before_product_categories – Exécuté avant la <section class="storefront-product-categories"> section de la page d'accueil storefront_homepage_after_product_categories_title` – Exécuté après le titre de la section des catégories de produits <h2 class="section-title"> storefront_homepage_after_product_categories – Exécuté après la <section class="storefront -product-categories"> section de la page d'accueil
Produits recents
storefront_homepage_before_recent_products – Exécuté avant la section <section class="storefront-recent-products"> page d'accueil storefront_homepage_after_recent_products_title – Exécuté après le titre de la section <h2 class="section-title"> produits récents storefront_homepage_after_recent_products – Exécuté après la <section class="storefront- produits-récents"> section page d'accueil
Produits populaires
storefront_homepage_before_featured_products – Exécuté avant la <section class="storefront-featured-products"> section de la page d'accueil storefront_homepage_after_featured_products_title – Exécuté après le <h2 class="section-title"> titre de la section des produits en vedette storefront_homepage_after_featured_products – Exécuté après la section de la page d'accueil <section class="storefront-featured-products">
Produits populaires
storefront_homepage_before_popular_products – Exécuté avant la section <section class="storefront-popular-products"> page d'accueil storefront_homepage_after_popular_products_title – Exécuté après le titre de la section <h2 class="section-title"> produits populaires storefront_homepage_after_popular_products – Exécuté après la <section class="storefront- produits-populaires"> section de la page d'accueil
Produits en vente
storefront_homepage_before_on_sale_products – Exécuté avant la <section class="storefront-on-sale-products"> section de la page d'accueil storefront_homepage_after_on_sale_products_title – Exécuté après le titre de la section des produits en solde <h2 class="section-title"> storefront_homepage_after_on_sale_products – Exécuté après la <section class ="storefront-on-sale-products"> section de la page d'accueil
Produits les plus vendus
storefront_homepage_before_best_selling_products – Exécuté avant la section de la page d'accueil <section class="storefront-best-selling-products"> storefront_homepage_after_best_selling_products_title – Exécuté après le titre de la section des produits les plus vendus <h2 class="section-title"> storefront_homepage_after_best_selling_products – Exécuté après la section de la page d'accueil <section class="storefront-best-selling-products">
Page d'archives du blog
storefront_loop_before – Exécuté avant tous les messages sur l'archive du blog storefront_loop_post – Exécuté avant chaque publication sur l'archive du blog storefront_post_content_before – Exécuté avant le contenu de chaque article sur l'archive du blog storefront_post_content_after – Exécuté après le contenu de chaque article sur l'archive du blog
Page générale
storefront_page_before – Exécuté après la balise `<main id="main">` sur les pages individuelles storefront_page - Exécuté après la balise d'ouverture `<div id="post-…">` sur les pages individuelles storefront_page_after – Exécuté à la fin de la balise `<div id="post-…">` sur les pages individuelles
Poste unique
storefront_single_post_before – Exécuté après la balise d'ouverture <main id="main"> sur les articles de blog uniques storefront_single_post_top – Exécuté après la balise d'ouverture <div id="post-..."> sur les messages uniques storefront_single_post – Exécuté immédiatement après le crochet storefront_single_post_top pour afficher le contenu de la publication storefront_single_post_bottom – Exécuté avant la balise de fermeture <div id="post-..."> sur les publications individuelles storefront_single_post_after – Exécuté avant la balise de fermeture <main id="main"> sur les articles de blog uniques
Barre latérale
storefront_sidebar – Exécuté sur toutes les pages contenant une barre latérale, à condition que des widgets soient présents
Bas de page
storefront_before_footer – Exécuté avant la balise <footer id="colophon"> storefront_footer – Exécuté avant la fermeture de la balise <footer id="colophon"> storefront_after_footer – Exécuté après la fermeture de la balise <footer id="colophon">
Guide de référence des filtres
Cette section répertorie certains des filtres les plus couramment utilisés qui sont disponibles dans le thème Storefront.
commentaires
Fichier : commentaires.php
storefront_comment_form_args – filtre le HTML du titre de la réponse au commentaire avant et après
Fonctions du modèle de vitrine
Fichier : /inc/storefront-template-functions.php
Le menu de navigation
storefront_menu_toggle_text – filtre le texte de basculement de menu réactif
Page d'accueil
Catégories de produits
storefront_product_categories_args - filtre les arguments de la catégorie de produits de la page d'accueil storefront_product_categories_shortcode_args – filtre les arguments de shortcode de la catégorie de produits de la page d'accueil
Produits recents
storefront_recent_products_args - filtre les arguments des produits récents de la page d'accueil storefront_recent_products_shortcode_args - filtre les arguments de shortcode des produits récents de la page d'accueil
Produits populaires
storefront_featured_products_args - filtre les arguments des produits en vedette de la page d'accueil. storefront_featured_products_shortcode_args - filtre les arguments de shortcode des produits en vedette de la page d'accueil.
Produits populaires
storefront_popular_products_args – filtre les arguments des produits populaires de la page d'accueil. storefront_popular_products_shortcode_args - filtre les arguments de shortcode des produits populaires de la page d'accueil.
Produits en vente
storefront_on_sale_products_args – filtre la page d'accueil sur les arguments des produits soldés. storefront_on_sale_products_shortcode_args – filtre la page d'accueil sur les arguments de shortcode des produits en solde
Produits les plus vendus
storefront_best_selling_products_args - filtre les arguments des produits les plus vendus sur la page d'accueil storefront_best_selling_products_shortcode_args – filtre les arguments de shortcode des produits les plus vendus de la page d'accueil
Poste unique
storefront_single_post_posted_on_html – filtre le single posté sur les détails
Bas de page
storefront_footer_widget_rows – filtre le nombre de lignes de widget de pied de page (par défaut : 1) storefront_footer_widget_columns – filtre le nombre de colonnes de widgets de pied de page (par défaut : 4) storefront_copyright_text – filtre le texte de copyright du pied de page storefront_credit_link – filtre le lien de crédit du pied de page
Fonctions vitrine
Fichier : /inc/storefront-functions.php
storefront_header_styles – filtre les styles d'en-tête storefront_homepage_content_styles – filtre les styles de contenu de la page d'accueil
Cours vitrine
Fichier : /inc/class-storefront.php
storefront_custom_background_args – filtre les arguments d'arrière-plan par défaut storefront_default_background_color – filtre la couleur d'arrière-plan du site par défaut storefront_sidebar_args – filtre les arguments de la barre latérale par défaut storefront_google_font_familys – filtre les familles de polices Google par défaut storefront_navigation_markup_template – filtre le balisage de sortie de la navigation.
Fonctions du modèle WooCommerce
Fichier : /woocommerce/storefront-woocommerce-template-functions.php
storefront_upsells_columns – filtre les colonnes de vente incitative (par défaut : 3) storefront_loop_columns – filtre l'affichage de la boucle produit par défaut (par défaut : 3) storefront_handheld_footer_bar_links – filtre les liens de la barre de pied de page de l'ordinateur de poche
Cours WooCommerce
Fichier : /woocommerce/class-storefront-woocommerce.php
storefront_related_products_args – filtre les arguments des produits liés storefront_product_thumbnail_columns - filtre les colonnes de miniatures de produits (par défaut : 4) storefront_products_per_page – filtrez les produits par page sur les catégories de produits.
Conclusion
Si vous souhaitez personnaliser le thème de la vitrine, ces conseils partagés sur ce guide complet de personnalisation de la vitrine devraient être le meilleur point de départ. Cela vous offre également les extraits de code que vous pouvez ajouter rapidement au thème enfant Storefront et obtenir les résultats instantanément. J'espère que vous trouverez ce guide de personnalisation Storefront utile.
Articles similaires
- Comment supprimer le lien de pied de page construit avec Storefront & Woocommerce avec 4 options simples
- Comment supprimer le texte et les liens du pied de page de la vitrine à l'aide d'un plugin
- Styler les éléments de menu WordPress séparément Classes CSS du menu WordPress
- Comment faire défiler le menu de Divi Mobile Solution rapide
- Comment créer une pagination numérique dans WordPress sans utiliser de plugin
