17 façons de personnaliser le texte du site Web en CSS (incl. Exemples)
Publié: 2022-05-25Si vous vous êtes déjà demandé "comment changez-vous le texte en CSS?", C'est le bon article pour vous. Dans ce qui suit, nous passerons en revue les nombreuses façons de personnaliser le texte d'un site Web à l'aide du balisage CSS.
Pourquoi est-ce important ?
Parce que la typographie est une partie importante de la conception Web. Tout comme l'utilisation de polices personnalisées, la possibilité de styliser le texte sur votre site Web pour s'assurer qu'il correspond au reste de votre image de marque est primordiale.
Heureusement, CSS offre de nombreuses options de style pour vous aider. Dans cet article, nous couvrirons tous les plus importants et certains moins connus.
17 façons différentes de styliser du texte via CSS
Vous trouverez ci-dessous différentes manières de personnaliser le texte des pages Web via les propriétés CSS. Vous pouvez essayer tout cela facilement en utilisant les outils de développement de votre navigateur. C'est vrai, vous n'avez même pas besoin d'avoir votre propre site Web, vous pouvez l'essayer sur n'importe quelle page Web contenant du texte.

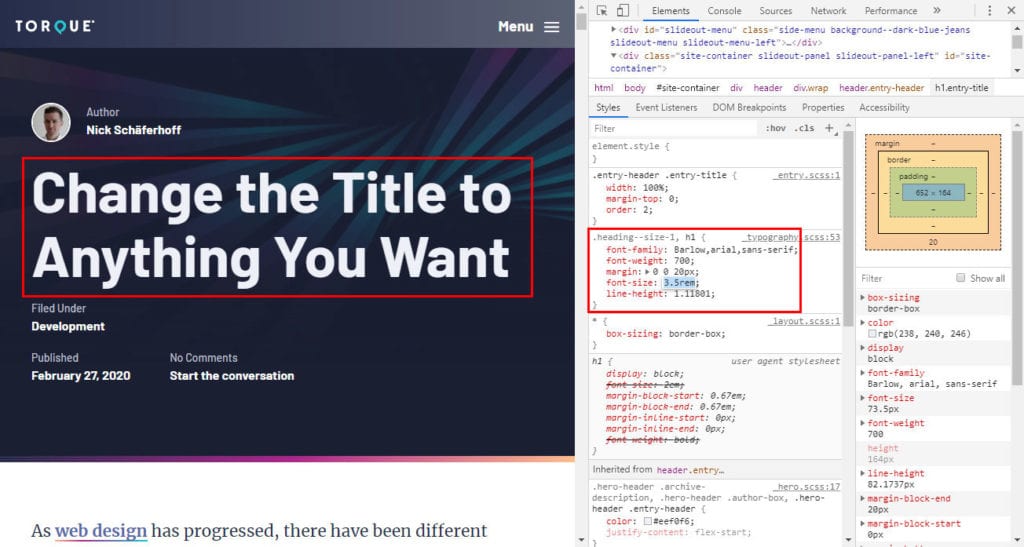
1. famille de polices
La première chose dont nous voulons parler est la propriété font-family . Celui-ci détermine quelle police votre texte utilisera.

C'est assez facile à utiliser. Vous trouverez ci-dessous le code d'accompagnement de l'exemple ci-dessus.
#div-one { font-family: Arial; } #div-two { font-family: Courier; } #div-three { font-family: Impact; } Vous déterminez simplement l'élément dont vous souhaitez modifier la police avec un sélecteur CSS, ajoutez la propriété font-family et incluez le nom de la police comme valeur.
Les valeurs peuvent être soit des noms de famille de polices comme Arial et "Open Sans" , soit des déclarations de polices génériques telles que serif ou monospace . Si vous utilisez ce dernier, le navigateur utilisera l'approximation la plus proche dont il dispose.
Si la valeur contient des espaces, tels que " Times New Roman" , vous devez utiliser des guillemets doubles, si ce n'est pas le cas, comme Tahoma ou sans-serif , vous pouvez les omettre.
Création de piles de polices
Dans la conception Web, vous incluez généralement des polices de secours en donnant une liste de polices (appelée pile de polices) divisée par des virgules.
#div { font-family: "Open Sans", Arial, sans-serif; }Il s'agit du cas où le navigateur ne dispose pas de la police d'origine (par exemple, parce qu'elle n'est pas installée sur l'ordinateur de l'utilisateur ou qu'elle est manquante sur le site Web). Il passe ensuite au deuxième de la liste, et ainsi de suite jusqu'à ce qu'il en trouve un avec lequel il peut travailler.
De cette façon, vous pouvez vous assurer que votre site Web ressemble toujours le plus à ce que vous aviez en tête à l'origine, même si un visiteur ne peut pas utiliser la police que vous aviez prévue.
Pour que cela fonctionne, les deux dernières solutions de secours sont généralement une police Web sécurisée qui est très probablement disponible sur n'importe quel ordinateur, puis une déclaration générique telle que serif ou sans-serif . Vous pouvez trouver des polices sécurisées pour le Web et leur compatibilité ici.
Une autre pratique courante consiste à définir des polices par défaut au début de la feuille de style en les attribuant au sélecteur de body et à tous les en-têtes, puis à utiliser d'autres familles de polices pour des éléments spécifiques plus bas.
body { font-family: Garamond, "Times New Roman", serif; } h1, h2, h3, h4, h5, h6 { font-family: "Roboto", "Helvetica Neue", sans-serif; } .page-title { font-family: Garamond, serif; }2. taille de la police
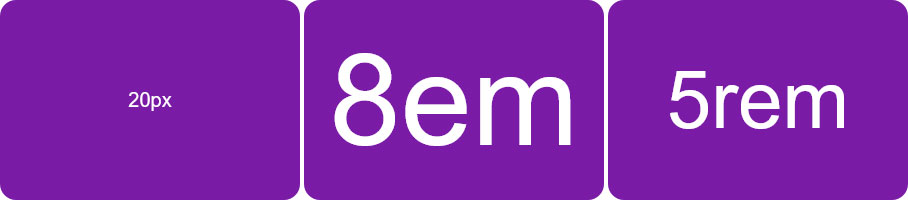
Comme cela est probablement évident, avec cette propriété CSS, vous pouvez personnaliser la taille du texte.

Vous avez deux choix : définir des tailles absolues (par exemple en px ) ou relatives (en em , rem , ou similaire).
#div-one { font-size: 20px; } #div-two { font-size: 8em; } #div-three { font-size: 5rem; }Ce dernier est plus courant de nos jours car il est plus utile pour la conception réactive et l'accessibilité.
Lorsque vous utilisez em , 1em équivaut à 16px (c'est la taille de police par défaut du navigateur). Vous pouvez calculer d'autres tailles de police à partir de là, il suffit de diviser la valeur de pixel souhaitée par 16 pour arriver à la valeur em . Par exemple, ces deux déclarations font-size auront la même taille :
#div-one { font-size: 32px; } #div-two { font-size: 2em; } Il y a parfois beaucoup plus de mathématiques impliquées dans l'utilisation d' em et de rem et vous pouvez en savoir plus ici.
3. font-weight
Utilisez font-weight pour contrôler l'épaisseur de vos polices.

Il y a plusieurs moyens de le faire. Utilisez l'une des désignations de poids de police préexistantes ( thin , light , normal , bold , extra-bold , etc.) ou saisissez une valeur en gras (entre 1 et 1000 pour les polices variables, par pas de cent entre 100 et 900 pour les polices non variables).
#div-one { font-weight: light; } #div-two { font-weight: 800; } #div-three { font-weight: bolder; } Vous pouvez également utiliser lighter et bolder pour indiquer que vous souhaitez augmenter/diminuer le poids d'un pas par rapport à l'élément parent. Cependant, cela est très rare.
Sachez que pour utiliser un poids de police particulier, il doit être présent sur votre site ou sur la machine de l'utilisateur (et disponible dans la police choisie pour commencer). C'est pourquoi, lors de l'installation de polices personnalisées, vous pouvez choisir les poids de police à inclure.

Si un poids n'est pas chargé, le navigateur ne peut pas l'utiliser.
4. style de police
Dans presque tous les cas, cette propriété CSS est utilisée pour mettre une police en italique. Il ne prend que trois valeurs : normal (par défaut), italic et oblique .

oblique est presque identique à l' italic mais simule les polices en italique en inclinant la police d'origine. De plus, la prise en charge du navigateur est pire. Voici comment utiliser font-style :
#div-one { font-style: normal; } #div-two { font-style: italic; } #div-three { font-style: oblique; }5. variante de police
font-variant n'a qu'un seul usage : faire apparaître les polices en petites majuscules, c'est-à-dire les lettres minuscules transformées en majuscules plus petites. Cela ne semble pas clair ? Voici ce que je veux dire :

Ne me demandez pas un cas d'utilisation pour cela, cela remonte probablement à l'antiquité d'Internet. Si vous voulez essayer, voici comment procéder :
#div { font-variant: small-caps; }6. police

Il s'agit d'une propriété abrégée que vous pouvez utiliser pour déclarer font-style , font-variant , font-weight , font-size , line-height et font-family dans une seule déclaration.
#div { font: italic small-caps 300 40px/200px Impact; } Voici la syntaxe pour savoir comment l'utiliser (notez la barre oblique entre font-size et line-height , ceci est obligatoire si vous voulez déclarer les deux):
font: font-style font-variant font-weight font-size/line-height font-family; Seuls font-size et font-family sont requis, le reste reviendra à la valeur par défaut s'il n'est pas déclaré.
Il existe également d'autres valeurs que vous pouvez utiliser, telles que caption , icon et small-caption . Plus d'informations à ce sujet ici.
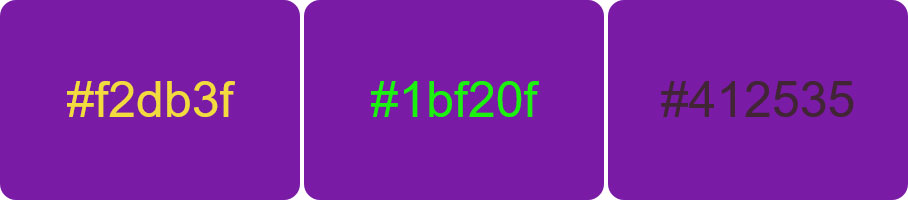
7. couleur
La propriété color détermine, vous l'avez deviné, la couleur de la police et uniquement la couleur de la police (y compris tous les éléments text-decoration ). De nombreux débutants (moi y compris) pourraient penser qu'il devrait également déterminer la couleur de l'ensemble des éléments, mais pour cela, vous devez vous pencher sur background-color (car, techniquement, color colore le premier plan).

L'utilisation color est assez simple :
#div-one { color: #f2db3f; } #div-two { color: #1bf20f; } #div-three { color: #412535; }Vous pouvez définir la couleur du texte de plusieurs manières :
- En utilisant un nom de couleur comme
red,pink,bluemais aussipapayawhipounavajowhite(il existe une longue liste de couleurs HTML prédéfinies parmi lesquelles choisir). - Sous forme de valeur hexadécimale, par exemple
#ff0000. - Une valeur de couleur RVB telle que
rgb(255, 0, 0);.
Pour plus d'informations, consultez notre didacticiel complet sur la définition des couleurs dans CSS.
8. couleur de fond
Si vous voulez aller encore plus loin, vous pouvez également utiliser background-color . Comme déjà mentionné ci-dessus, c'est la propriété qui contrôle la couleur du fond du texte. Il est souvent utile en combinaison avec color afin de s'assurer que le texte a suffisamment de contraste pour rester lisible. Vous pouvez utiliser cet outil pour vous assurer que c'est vrai.


Cela aussi est un facteur important d'accessibilité. Voici comment vous pouvez obtenir ce qui précède en CSS :
#div { color: #f2db3f; } #div p { background-color: #000; }9. transformation de texte
Une autre façon de personnaliser le texte de votre site Web via CSS consiste à utiliser text-transform . Il n'a que trois cas d'utilisation : faire du texte tout en majuscule, tout en minuscule ou mettre en majuscule la première lettre de chaque mot.

C'est aussi très simple à utiliser :
#div-one { text-transform: uppercase; } #div-two { text-transform: lowercase; } #div-three { text-transform: capitalize; } Il existe une autre valeur pour text-transform , qui est full-width . Il transforme toutes les lettres à placer à l'intérieur d'un carré de largeur fixe. Ceci n'est généralement pertinent que lors de l'utilisation de glyphes de langues asiatiques comme le japonais ou le coréen, en particulier en combinaison avec l'alphabet latin.
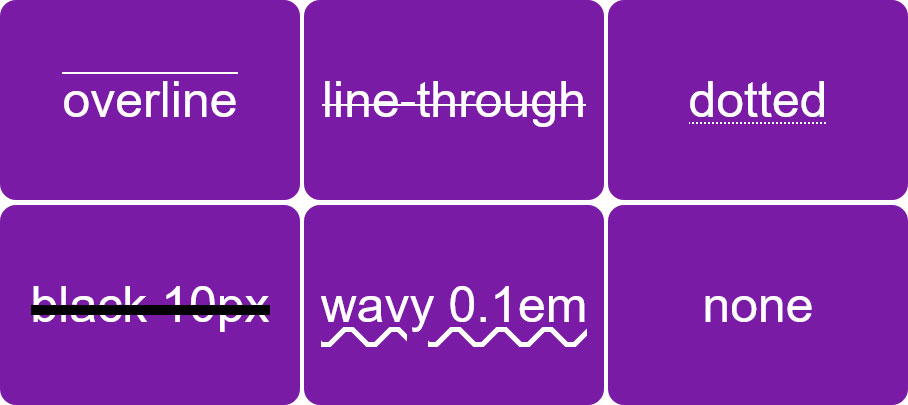
10. texte-décoration
Il s'agit en fait d'un raccourci pour quatre propriétés différentes : text-decoration-line , text-decoration-color , text-decoration-style et text-decoration-thickness .

Cependant, dans la plupart des cas, vous utilisez simplement text-decoration seule. Quel type de valeurs les différentes propriétés prennent-elles et que font-elles ?
-
text-decoration-line— Vous pouvez utiliseroverline,line-through,underlineetnonepour créer des lignes au-dessus, en dessous ou à travers le texte.noneest le plus souvent utilisé pour supprimer le soulignement standard des liens. Vous pouvez également utiliser plusieurs valeurs en combinaison. -
text-decoration-color— Contrôle la couleur de la ligne. Il prend les déclarations de couleurs CSS habituelles. -
text-decoration-style— Change le style de la décoration. Il peut êtresolid,double,dotted,dashed,wavyetnone. -
text-decoration-thickness— Définissez l'épaisseur de la ligne via les valeurs habituelles, commepx,%etem. Il prend égalementautoetfrom-font, qui utilise toute valeur pouvant être incluse dans la police choisie.
Comment utiliser la décoration de texte
Vous pouvez les utiliser seuls mais, comme mentionné, il est plus courant d'utiliser le raccourci à la place. Voici la syntaxe pour cela :
text-decoration: text-decoration-line text-decoration-color text-decoration-style text-decoration-thickness; Seule la valeur de text-decoration-line est requise, le reste est facultatif. Pour obtenir les effets vus dans l'exemple d'image ci-dessus, vous pouvez utiliser le code ci-dessous.
#div-one { text-decoration: overline; } #div-two { text-decoration: line-through; } #div-three { text-decoration: underline dotted; } #div-four { text-decoration: line-through black 10px; } #div-five { text-decoration: underline wavy 0.1em; } #div-six { text-decoration: none; } Petite astuce : une alternative courante à l'utilisation text-decoration de texte pour souligner du texte tel que des liens consiste à utiliser la propriété border à la place. Il offre l'avantage de pouvoir contrôler la distance entre la ligne et le texte et de faire en sorte que la ligne s'étende au-delà du texte. Les deux ne sont pas possibles avec text-decoration .
11. texte-ombre

Si vous avez lu notre tutoriel sur les box shadows CSS, text-shadow ne devrait pas vous poser de gros problème. Fondamentalement, vous pouvez l'utiliser pour donner au texte une ombre, y compris le contrôle de son orientation, de sa couleur et de son flou.
#div-one { text-shadow: -5px 4px black; } #div-two { text-shadow: 0 0 20px #fff; } #div-three { text-shadow: -10px -10px rgba(0, 0, 0, 0.4), -20px -20px rgba(0, 0, 0, 0.3), -30px -30px rgba(0, 0, 0, 0.2), -40px -40px rgba(0, 0, 0, 0.1), -50px -50px rgba(0, 0, 0, 0.05); } text-shadow prend jusqu'à quatre valeurs : horizontal offset, vertical offset, blur et color .
text-shadow: offset-x offset-y blur-radius color; Les deux premiers sont obligatoires lors de l'utilisation text-shadow , les autres sont facultatifs. Notez que les décalages prennent des valeurs négatives pour déplacer l'ombre vers la gauche et vers le haut, des valeurs positives pour la droite et le bas.
Vous pouvez définir à la fois les décalages, le blur et color de la manière habituelle pour déterminer les dimensions et les couleurs en CSS. À l'exception de la color , ils utilisent le plus souvent px .
De plus, tout comme pour box-shadow , vous pouvez également définir plusieurs ombres sur le même élément dans une seule déclaration, séparez-les simplement par des virgules.
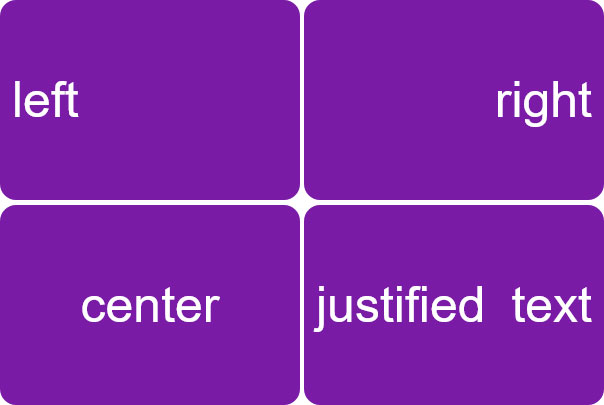
12. aligner le texte
Avec la propriété CSS text-align , vous pouvez personnaliser l'alignement horizontal du texte sur votre site Web. Il peut être à left , right , au center ou justify (ce qui signifie que les espaces entre les mots s'étirent pour que le texte corresponde à l'espace disponible).

Voici le code qui accompagne l'image ci-dessus :
#div-one { text-align: left; } #div-two { text-align: right; } #div-three { text-align: center; } #div-four { text-align: justify; }Notez que, selon la direction du texte (de gauche à droite ou de droite à gauche), l'alignement par défaut est soit à gauche, soit à droite et il n'est pas nécessaire de le définir spécifiquement via CSS car cela se produit automatiquement.
Les propriétés associées à text-align sont :
-
text-align-last— Fonctionne de la même manière que text-align mais n'affecte que la dernière ligne de texte d'un élément. -
direction/unicode-bidi— Permet de changer la direction du texte (par exemple de droite à gauche).
13. – 16. Espacement du texte
Il existe un certain nombre de propriétés CSS que vous pouvez utiliser pour modifier l'espacement dans le texte du site Web.
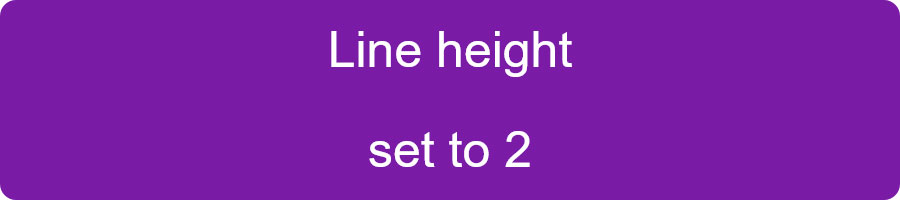
hauteur de la ligne

Cela peut faire une différence dans l'espacement entre les lignes de texte. Il prend les unités de taille et de longueur CSS habituelles, mais est le plus souvent simplement défini comme un multiplicateur sans unité.
div { line-height: 2; } Lorsque vous faites cela, la hauteur de ligne sera simplement un produit de la taille de la police et de la valeur de line-height .
espacement des mots
Cette propriété vous permet de contrôler la distance entre les mots individuels (vous ne l'auriez jamais deviné, j'en suis sûr).

Comme vous pouvez le voir sur l'image ci-dessus, il faut également des valeurs négatives pour réduire la distance. En dehors de cela, vous pouvez l'utiliser avec la plupart des déclarations d'unités de longueur et de taille disponibles en CSS.
div { word-spacing: 10px; }l'espacement des lettres
Le nom le révèle également déjà, vous pouvez l'utiliser pour augmenter ou diminuer l'espace entre les lettres.

Ce dernier se produit, bien sûr, via des valeurs négatives et letter-spacing prend également les unités habituelles pour déclarer les tailles.
div { letter-spacing: 12px; }retrait du texte
Cette propriété CSS vous donne la possibilité d'indenter la première ligne de texte de l'élément auquel vous l'appliquez.

Voici à quoi cela ressemble dans le balisage :
div p { text-indent: 25%; }Vous pouvez utiliser les unités habituelles de largeur et de longueur ainsi que le pourcentage. Les valeurs négatives vous permettent également de déplacer le texte vers la gauche.
17. Autres façons de personnaliser le texte via CSS
Outre ce que nous avons déjà couvert, il existe d'autres moyens de cibler du texte en CSS. Pour ce faire, il est logique de se renseigner sur les classes et les identifiants HTML, les propriétés personnalisées et les pseudo-éléments tels que ::first-letter ou ::first-word . Bien que cela dépasse un peu le cadre de cet article, assurez-vous de consulter les didacticiels liés.
Il existe également d'autres propriétés CSS qui vous permettent de travailler avec du texte et d'entrer vraiment dans le vif du sujet. Vous voudrez peut-être vous pencher sur des choses comme word-break , hyphen ou font-kerning si vous voulez devenir vraiment ringard.
Personnalisation du texte en CSS en un mot
CSS offre de nombreuses façons de personnaliser le texte de votre site Web. Avec des polices personnalisées, il vous permet de faire en sorte que votre copie de page ressemble exactement à ce que vous souhaitez.
Ci-dessus, nous avons passé en revue les propriétés CSS les plus importantes pour vous permettre d'apporter des modifications radicales. Bien qu'il y en ait beaucoup d'autres, c'est le cœur de ce dont vous avez besoin.
Connaissez-vous d'autres propriétés CSS utiles que vous pouvez utiliser pour personnaliser le texte sur les sites Web ? Si oui, faites-le nous savoir dans les commentaires !
