Comment personnaliser la page produit WooCommerce dans Divi
Publié: 2020-12-17Vous utilisez Divi et souhaitez éditer votre page produit pour augmenter vos taux de conversion ? Vous êtes arrivé au bon endroit! Dans ce guide, nous allons vous montrer différentes manières de personnaliser la page produit WooCommerce dans Divi .
WooCommerce est le meilleur outil de commerce électronique qui existe. Les bons plugins et un thème WordPress optimisé sont la première étape pour avoir une boutique WooCommerce réussie. Mais cela ne suffit pas pour avoir une entreprise prospère. Pour faire passer votre boutique au niveau supérieur, vous devez personnaliser les sections les plus importantes. Nous avons déjà vu comment éditer la page boutique et la page de paiement, alors aujourd'hui nous allons vous montrer comment personnaliser la page produit WooCommerce dans Divi .
Pourquoi personnaliser la page produit WooCommerce ?
La page produit est l'endroit où vous affichez les articles que vous vendez dans votre magasin. Cela peut faire ou défaire votre entreprise, vous devez donc prendre le temps de l'optimiser pour augmenter vos taux de conversion.
Par défaut, le plugin WooCommerce est livré avec un modèle de page de produit personnalisé. Ainsi, que vous utilisiez un thème simple comme GeneratePress ou complexe comme Avada, les éléments et le design de la page produit seront les mêmes. C'est pourquoi si vous voulez impressionner vos clients, vous devez personnaliser la page de produit WooCommerce par défaut .
Changer les couleurs et les éléments de la page produit est un bon début, mais vous pouvez faire beaucoup plus. Une option consiste à créer un nouveau modèle de page de produit avec un design personnalisé. Avec un peu de PHP, HTML et CSS, vous pouvez complètement repenser votre page produit. Cependant, si vous utilisez Divi, il existe une bien meilleure option.
Le thème Divi est livré avec son propre constructeur de page personnalisé appelé Divi Builder . Il vous permet de personnaliser facilement la page du produit WooCommerce et chaque centimètre de votre site sans écrire une seule ligne de code. Voyons de plus près comment procéder.
Comment personnaliser la page produit WooCommerce dans Divi
Pour cette démonstration, nous allons utiliser le plugin Divi Builder pour apporter toutes les modifications à notre page produit. Avant de commencer, assurez-vous que Divi avec le Divi Builder est installé sur votre site.

Activer l'éditeur visuel
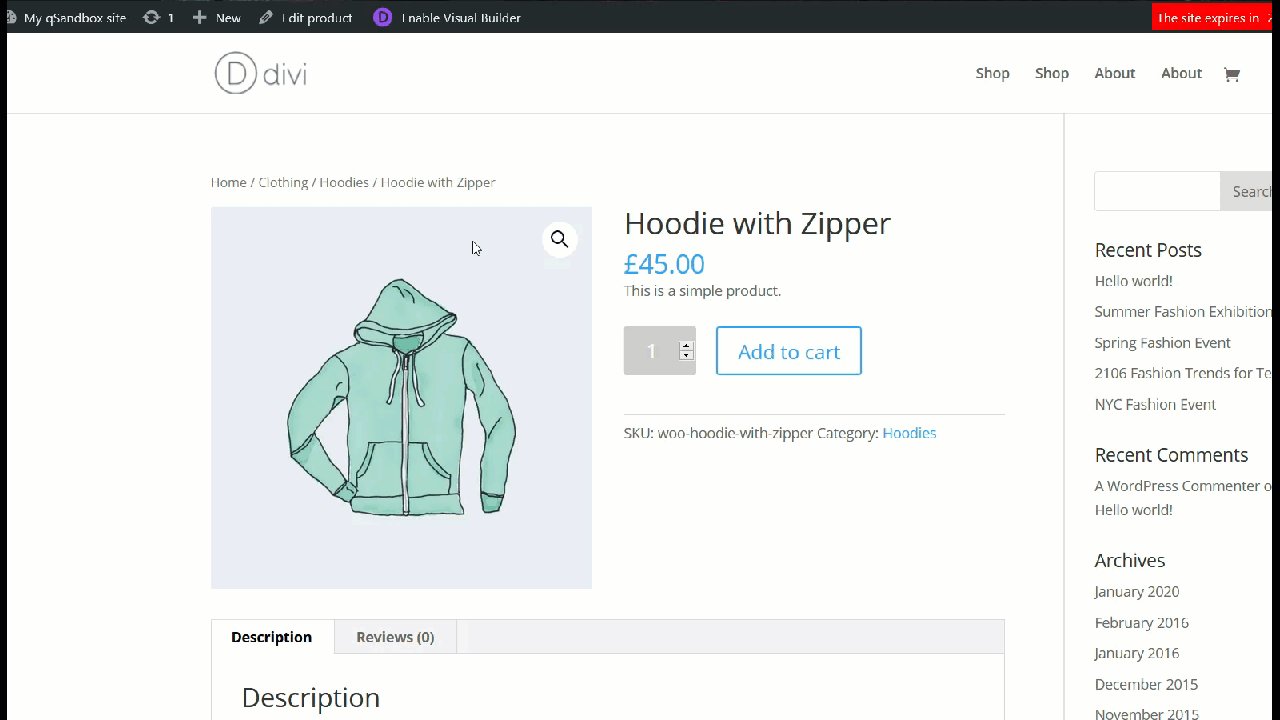
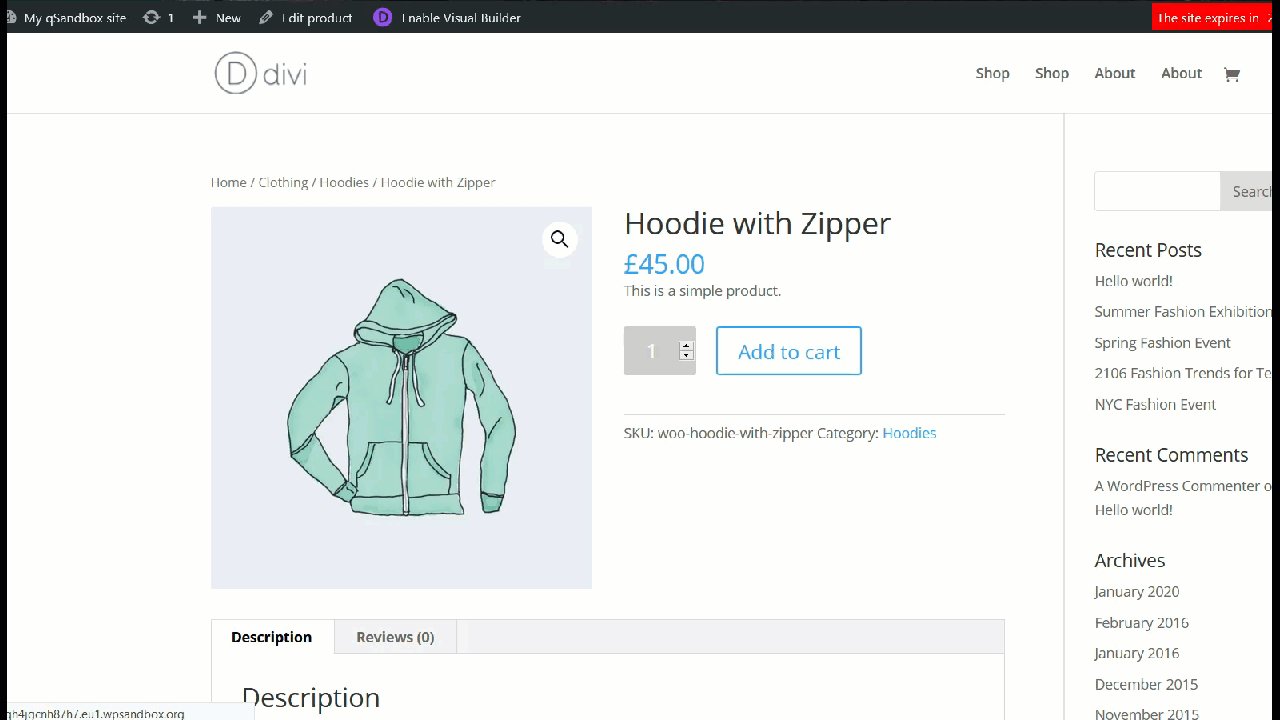
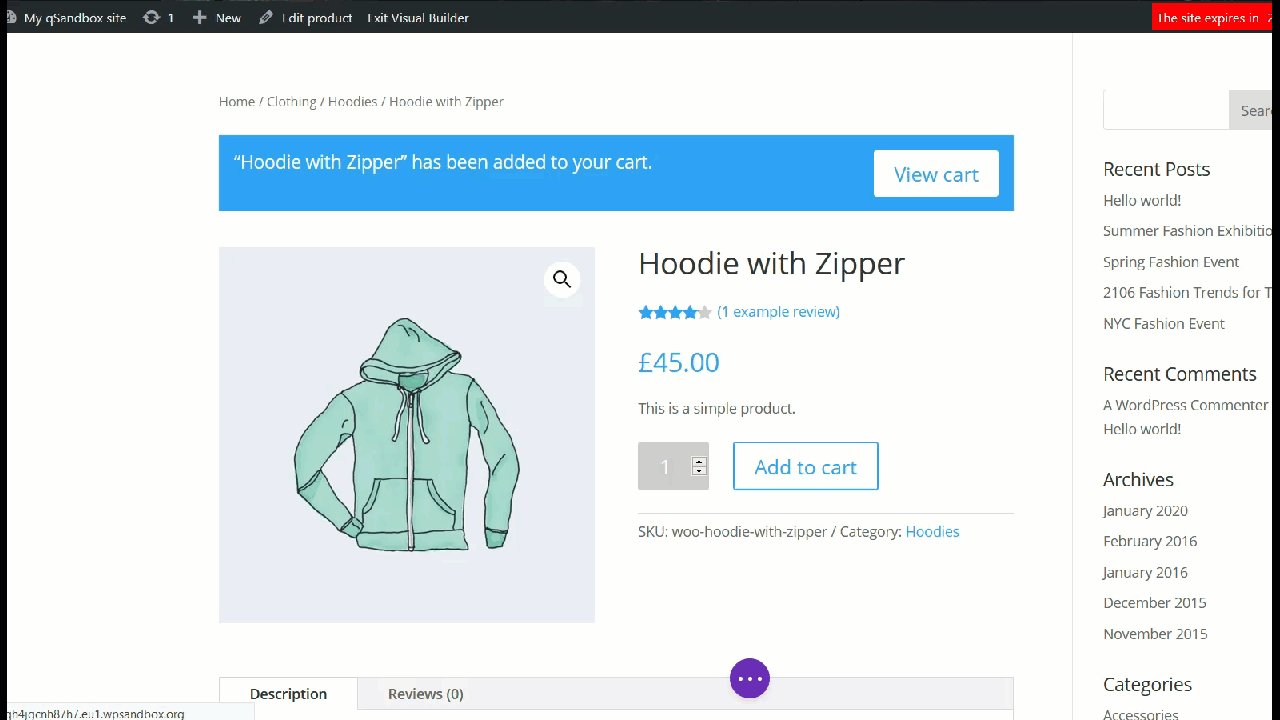
Pour commencer à personnaliser votre page de produit WooCommerce dans Divi avec Divi Builder, ouvrez n'importe quelle page de produit que vous souhaitez modifier. Une fois la page ouverte, vous verrez un bouton appelé Activer l'éditeur visuel dans la barre d'administration. Cliquez dessus pour activer le Divi Builder .

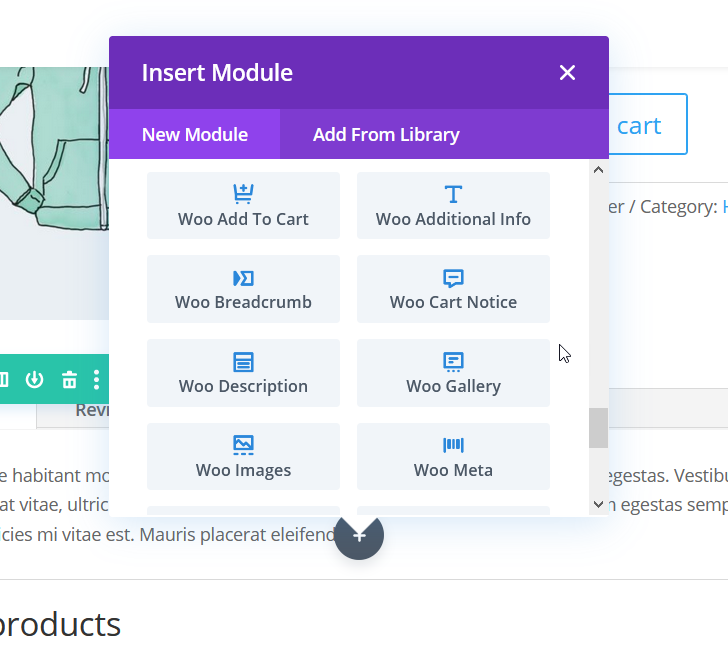
Maintenant que vous avez activé l'éditeur visuel de Divi, vous pourrez sélectionner n'importe quel module sur cette page et le modifier. Pour personnaliser votre modèle actuel, vous pouvez simplement modifier les modules existants ou en ajouter de nouveaux. Dans la section des modules, vous verrez les modules basés sur WooCommerce tels que :
- Ajouter au panier
- information additionnelle
- Miette de pain
- Avis panier
- La description
- Galerie
- Images
- Méta
- Prix
- Évaluation
- Produit connexe
- Commentaires
- Stocker
- Onglets
- Titre
- Vente incitative

Vous pouvez ajouter n'importe lequel de ces modules à votre page et la rendre plus conviviale en cliquant simplement dessus. En plus de cela, la dernière version du constructeur Divi fonctionne extrêmement bien avec WooCommerce afin que vous puissiez facilement personnaliser n'importe quel module. Jetons un coup d'œil à certaines des choses que vous pouvez modifier.
1. Afficher ou masquer les avis

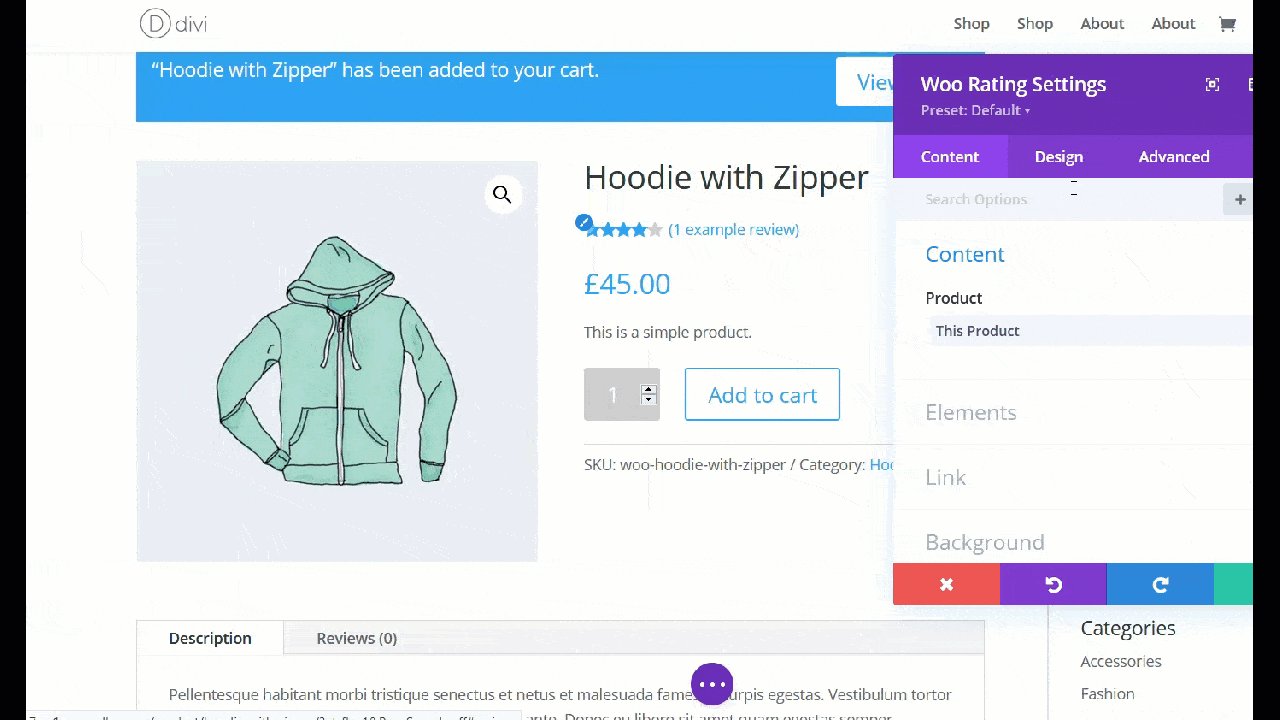
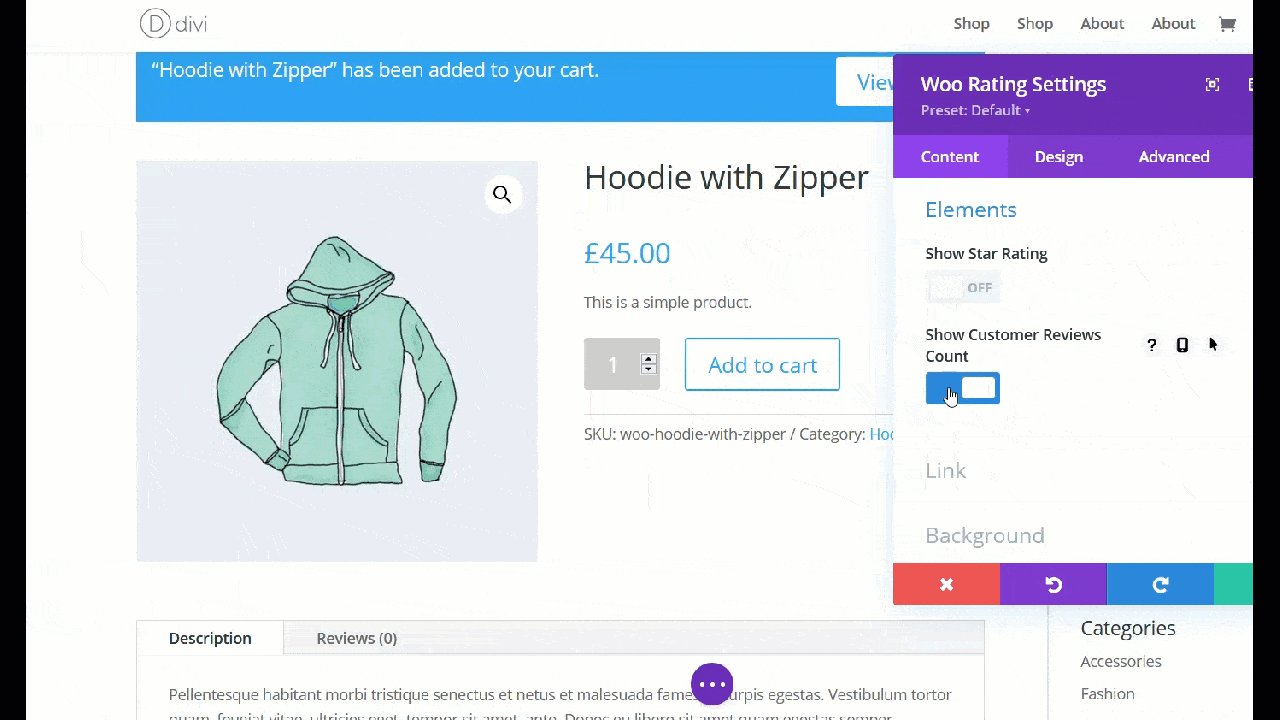
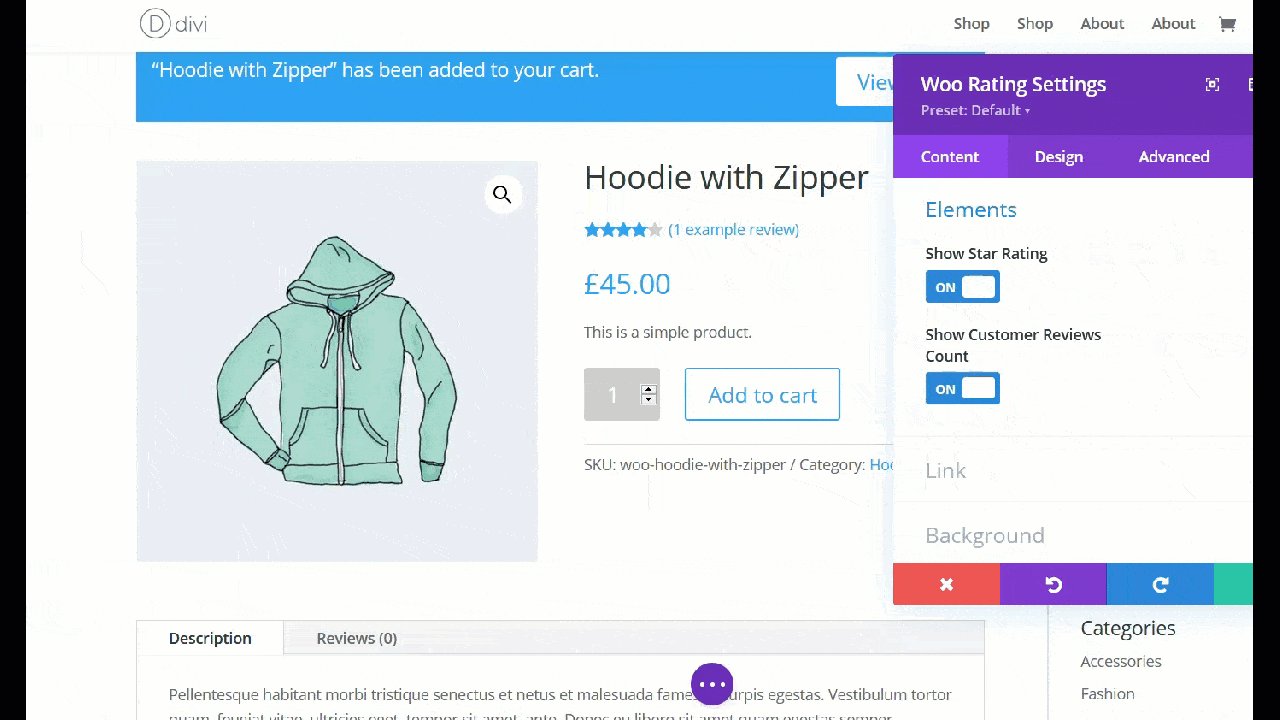
Commençons par quelque chose de simple. Comme vous pouvez le voir ci-dessus, vous pouvez facilement afficher ou masquer la fonction d'évaluation par étoiles et désactiver le nombre d'avis clients. Cliquez simplement sur l'élément de révision, puis appuyez sur l' icône Paramètres . Ensuite, allez dans la section Éléments et vous aurez la possibilité d'afficher ou de masquer le nombre d'étoiles et les avis clients comptent.
Pour instaurer la confiance parmi vos clients en ligne, nous vous recommandons d'afficher à la fois la notation par étoiles et les avis sur la page du produit.
2. Modification de la galerie
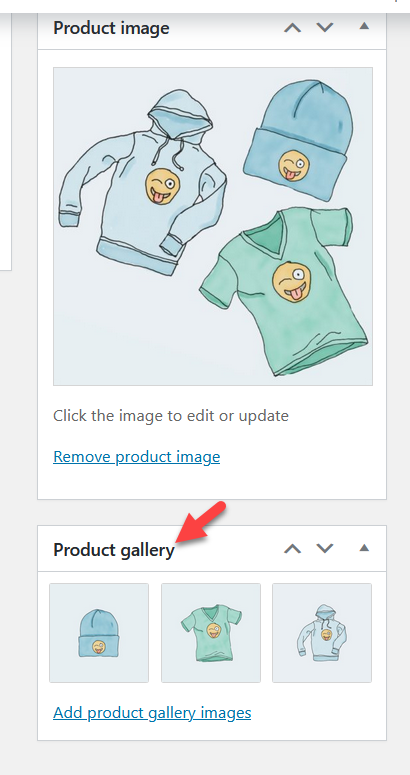
Ce n'est un secret pour personne qu'une image vaut mille mots. C'est pourquoi, pour booster vos taux de conversion, il est judicieux d'ajouter une galerie de produits à vos pages produits. WooCommerce inclut cette fonctionnalité par défaut, il vous suffit donc de télécharger les images sur la page du produit ou de les choisir sur la page multimédia.

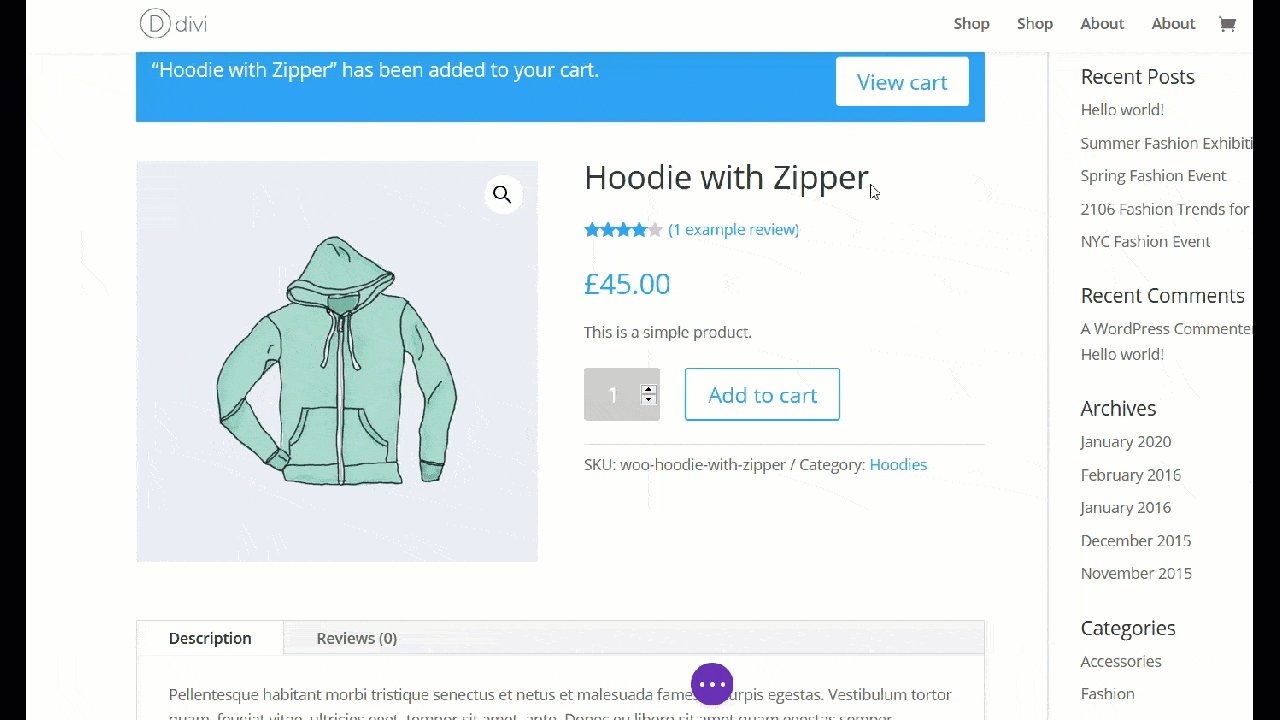
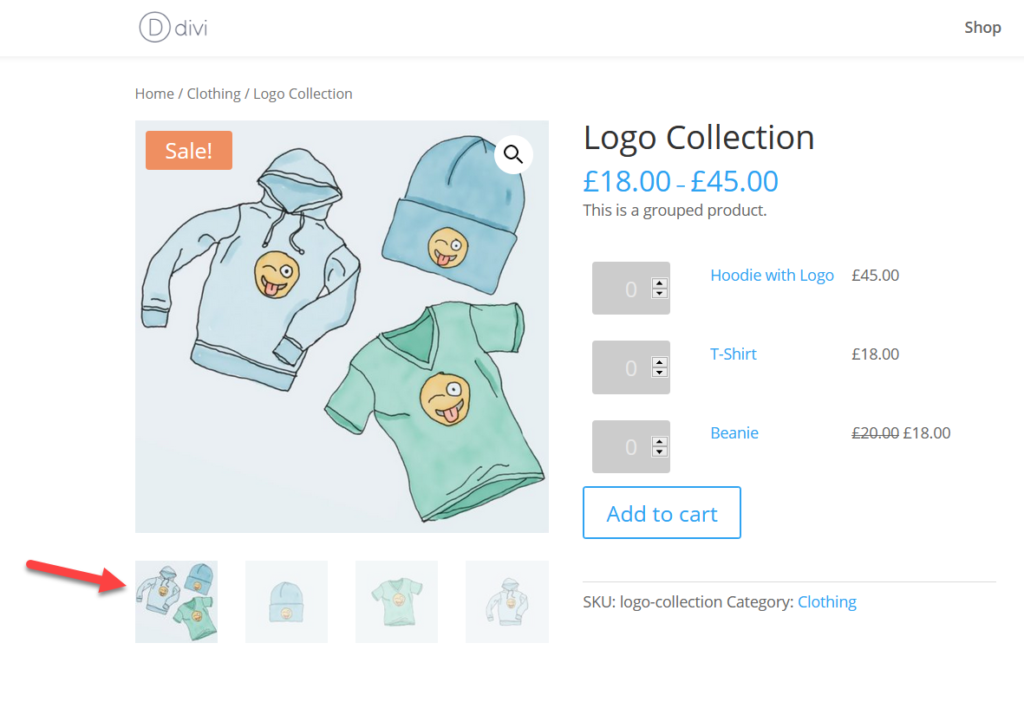
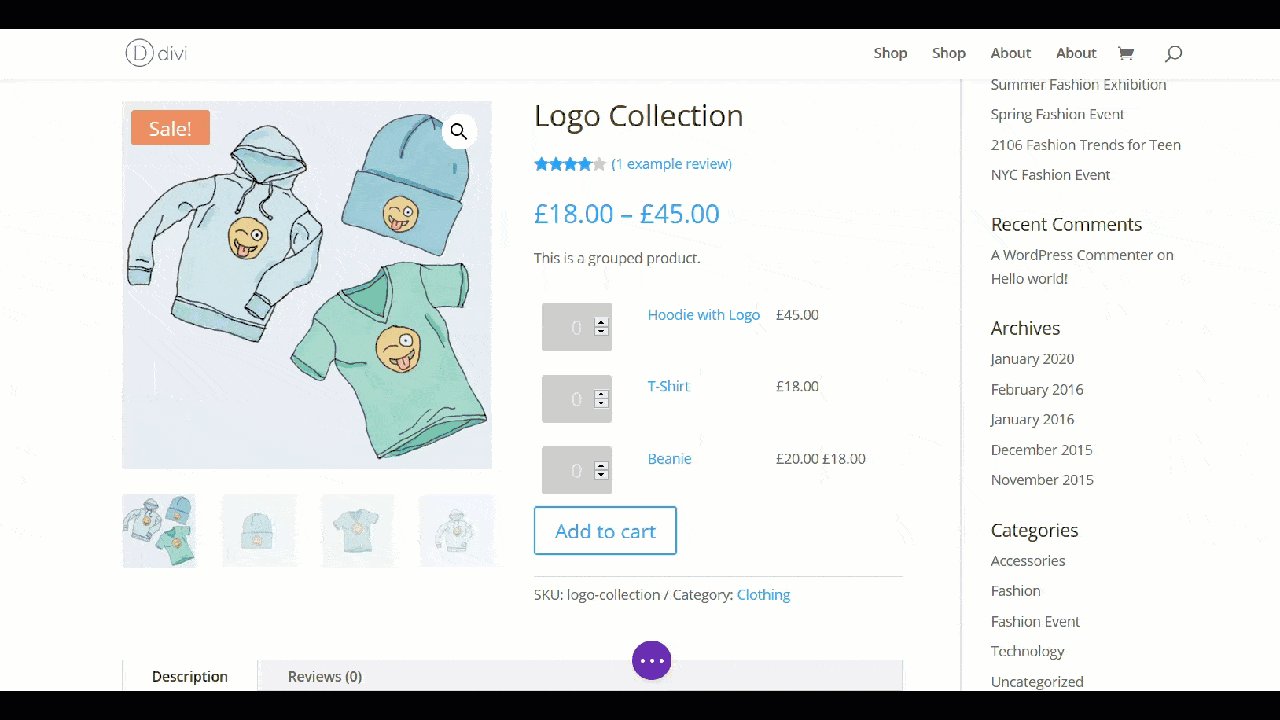
Une fois que vous avez mis à jour la page du produit avec vos images, elle ressemblera à ceci :

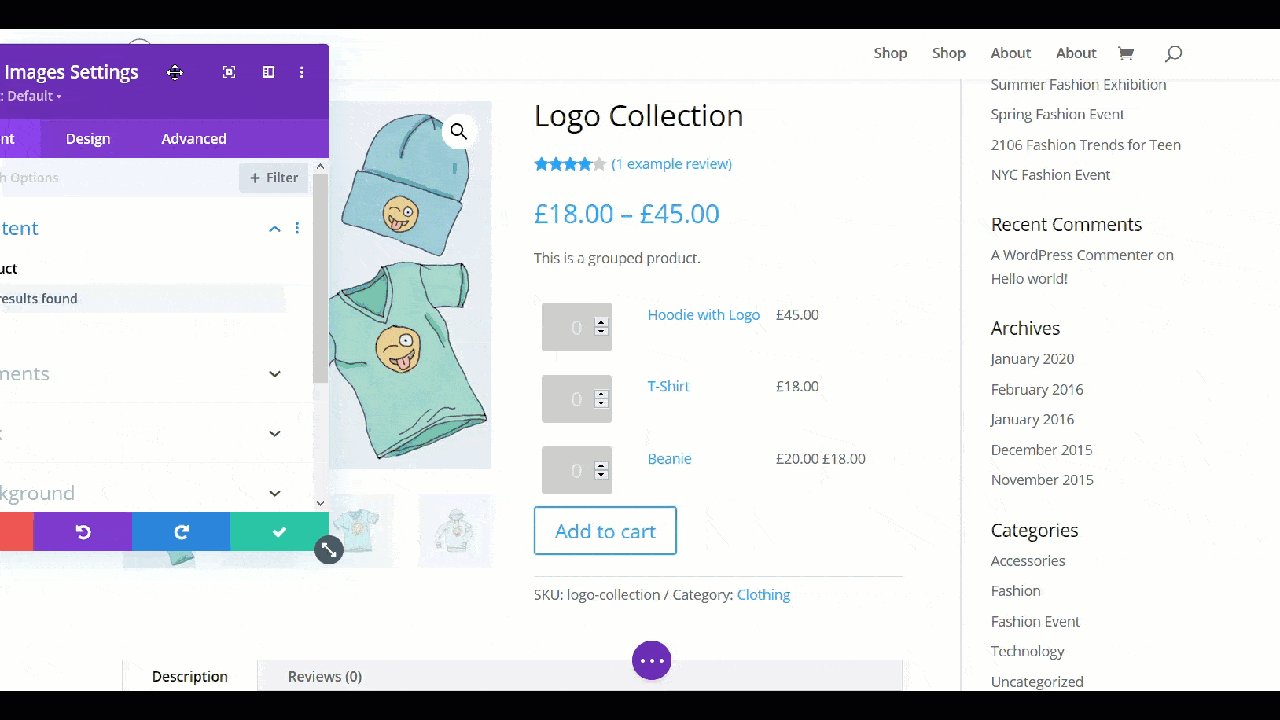
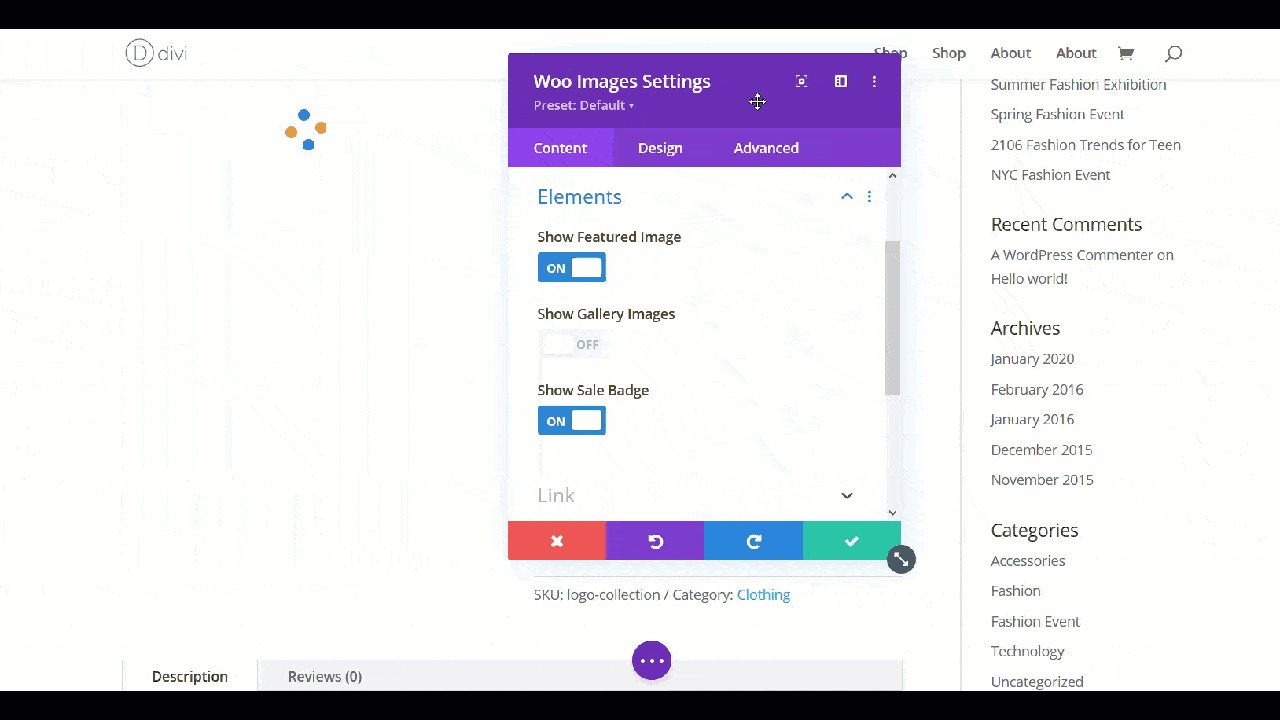
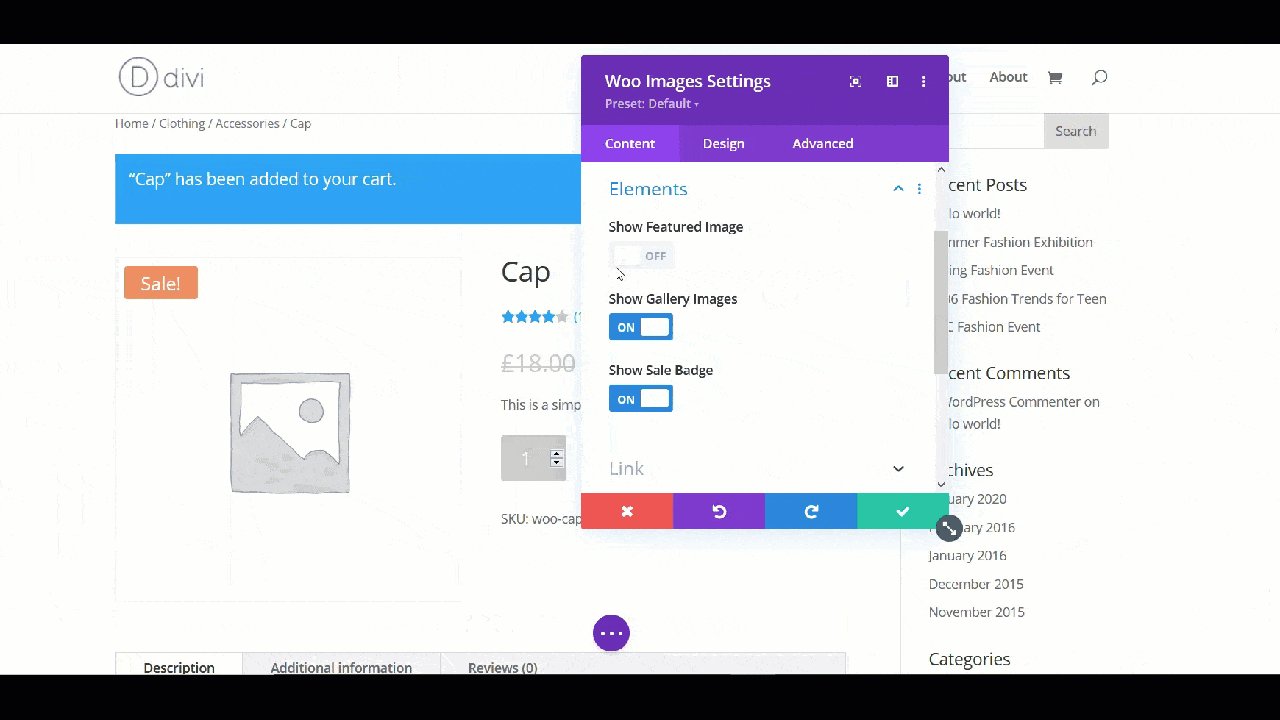
Si pour une raison quelconque vous ne souhaitez afficher qu'une seule image de chaque produit, avec le Divi Builder, vous pouvez masquer la galerie de n'importe quel produit. Cliquez simplement sur la galerie, appuyez sur l' icône Paramètres , allez dans Éléments et vous aurez la possibilité de désactiver la galerie.

De plus, vous pouvez masquer l'image en vedette et le badge de vente. Compte tenu de l'importance des images lors de la vente, nous vous recommandons d'ajouter au moins 3-4 photos de chacun de vos produits.
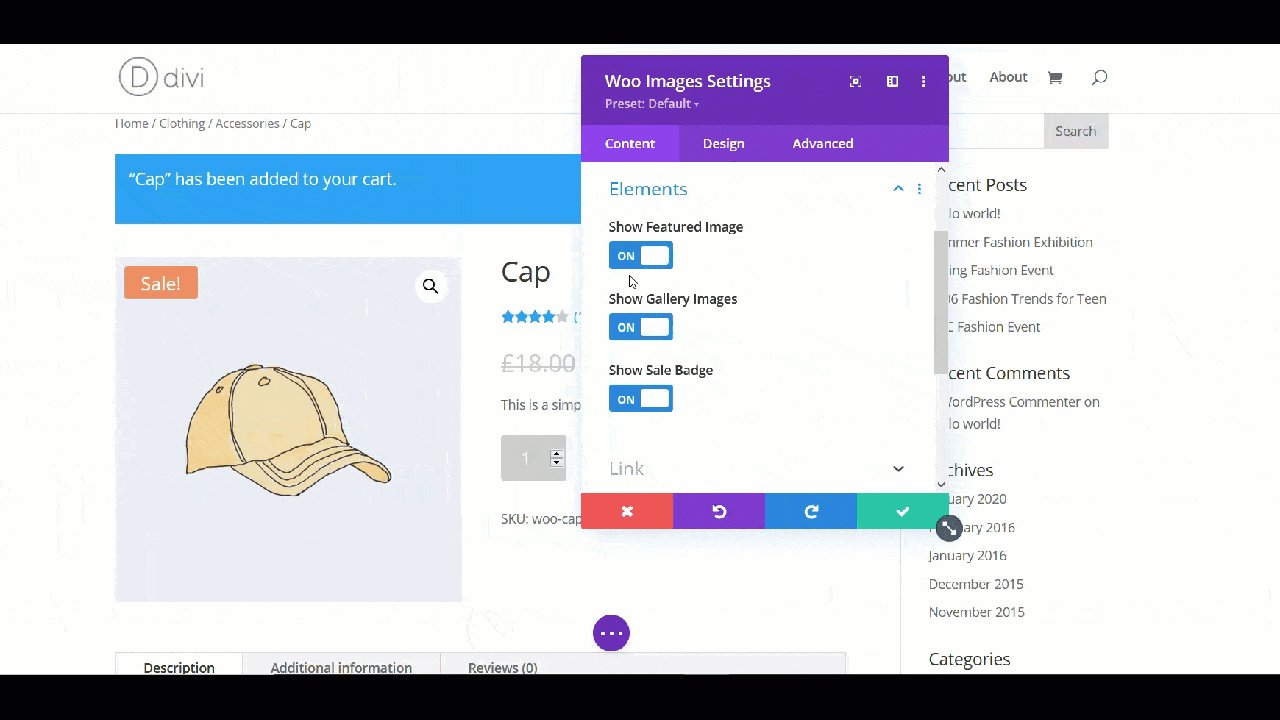
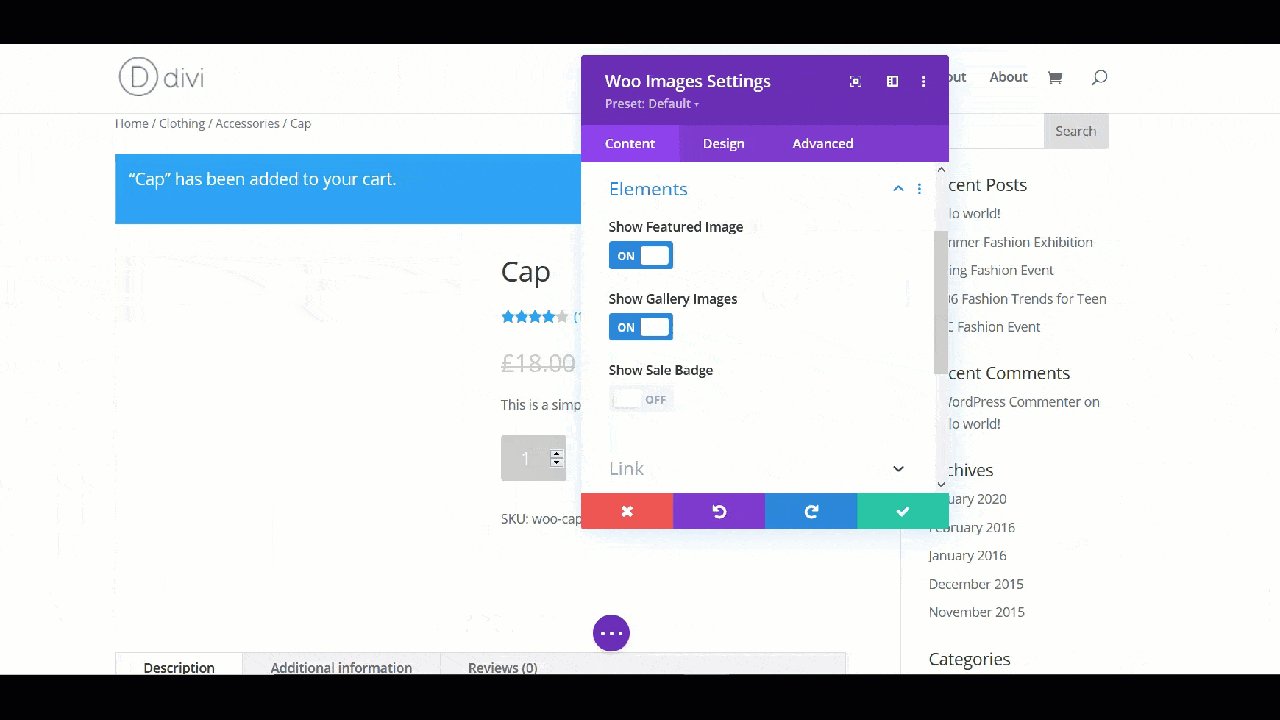
3. Modification de l'image en vedette
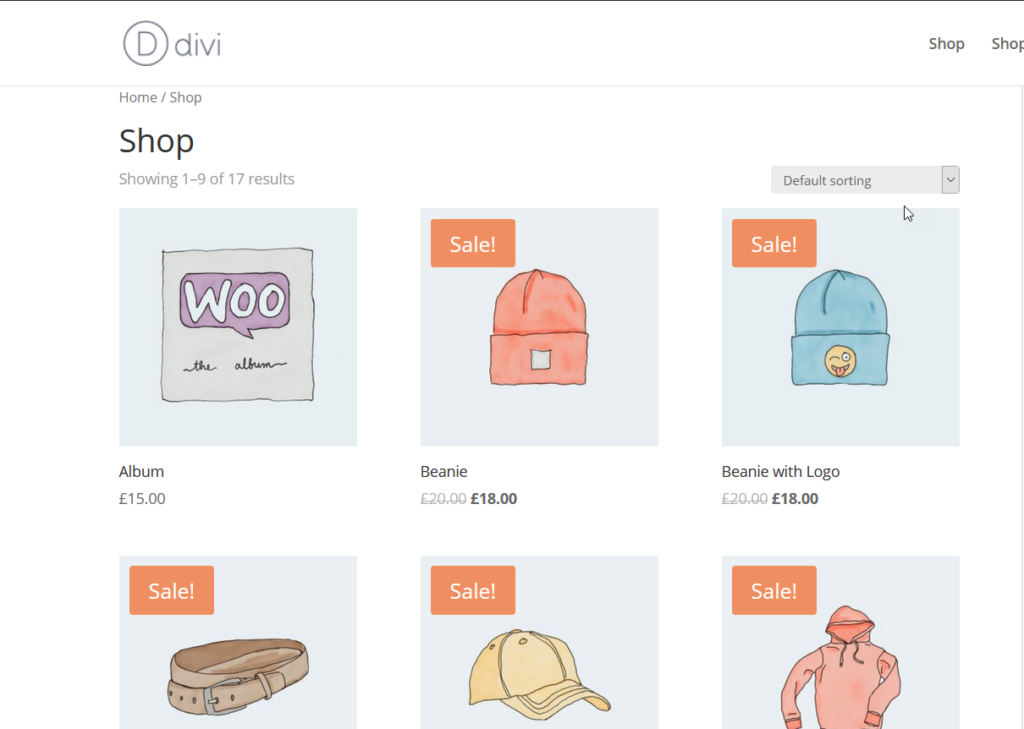
Une autre façon intéressante de personnaliser la page du produit WooCommerce dans Divi consiste à modifier l'image en vedette . Les premières impressions sont importantes, vous devez donc choisir une image attrayante pour votre produit. Cette image sera également visible sur la page d'archives de la boutique.
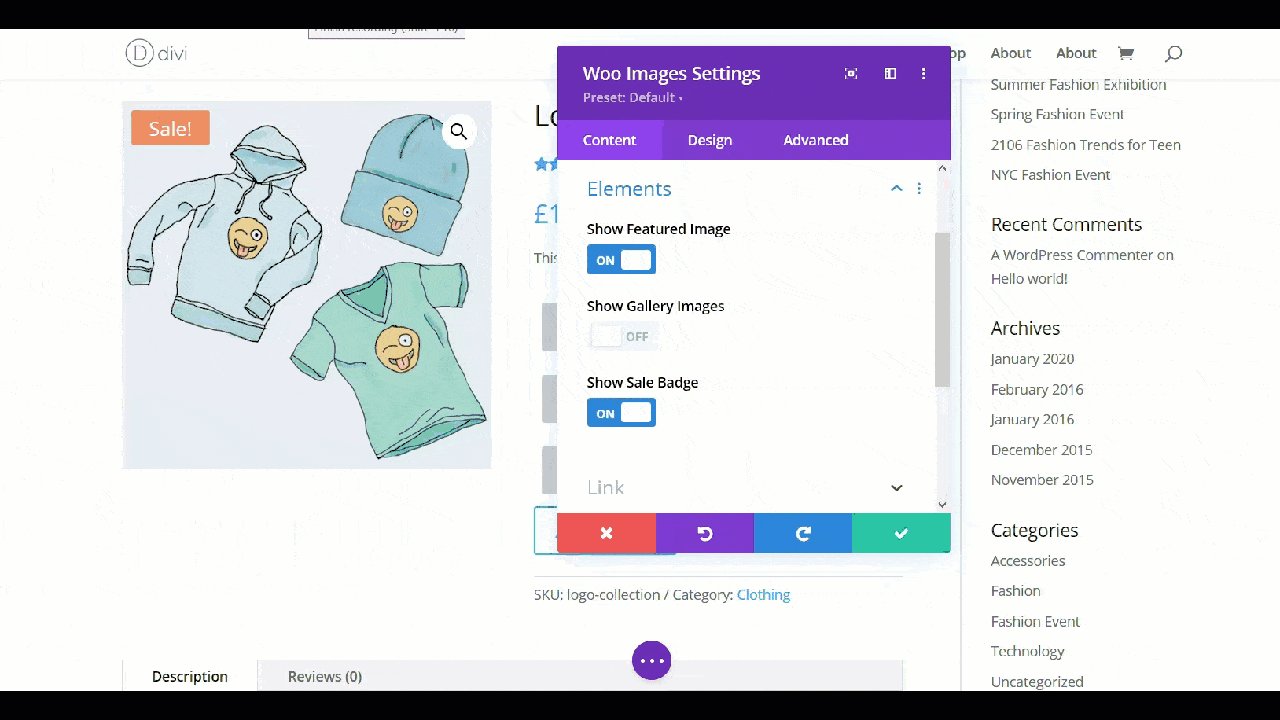
Lorsque vous ouvrez les options d'image en vedette à l'aide du constructeur Divi, vous pourrez modifier l'image en vedette et le badge de vente.

Comme nous l'avons mentionné précédemment, nous vous recommandons d'afficher des images attrayantes car elles peuvent avoir un impact important sur vos taux de conversion.
4. Modification du bouton Ajouter au panier
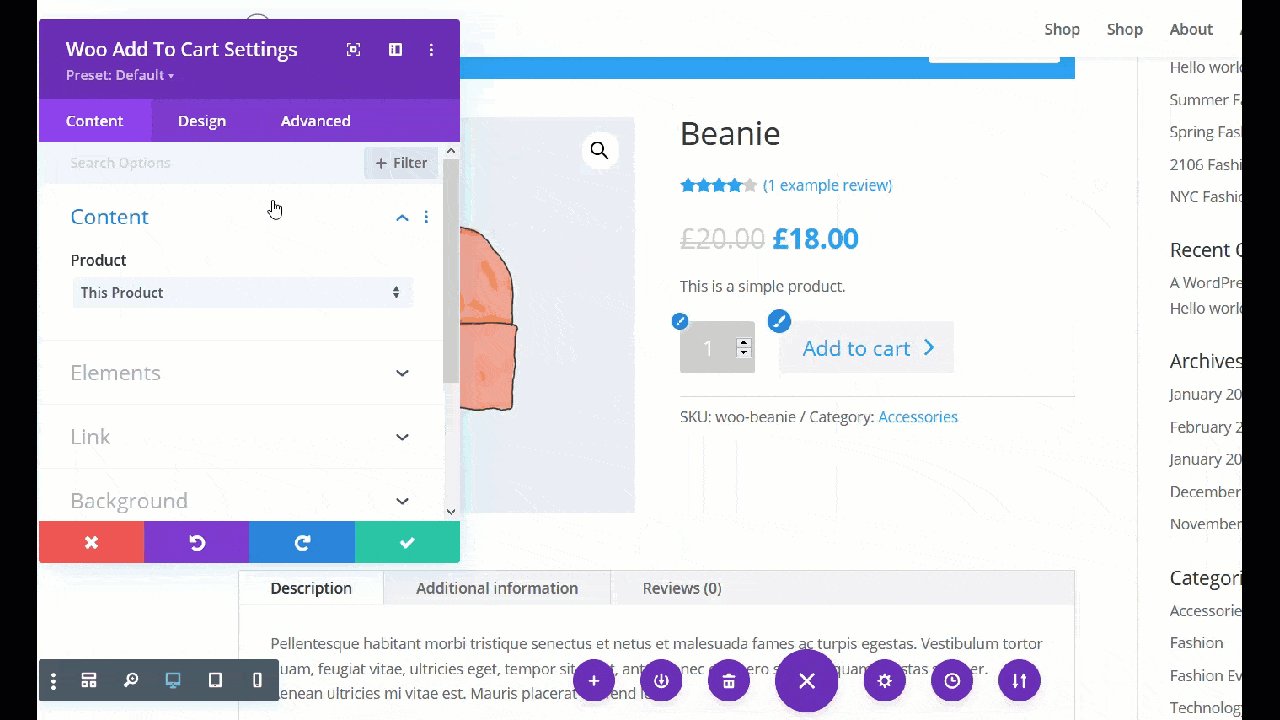
Pour ajouter des produits au panier, les utilisateurs doivent cliquer sur le bouton Ajouter au panier. WooCommerce est livré avec un champ de quantité avec le bouton Ajouter au panier par défaut, vous n'avez donc pas besoin de créer un bouton manuellement. Dans cette section, nous allons vous montrer comment modifier le bouton Ajouter au panier avec le constructeur Divi.

Sous la section Éléments , vous verrez deux options principales.
- Champ Quantité
- Stocker
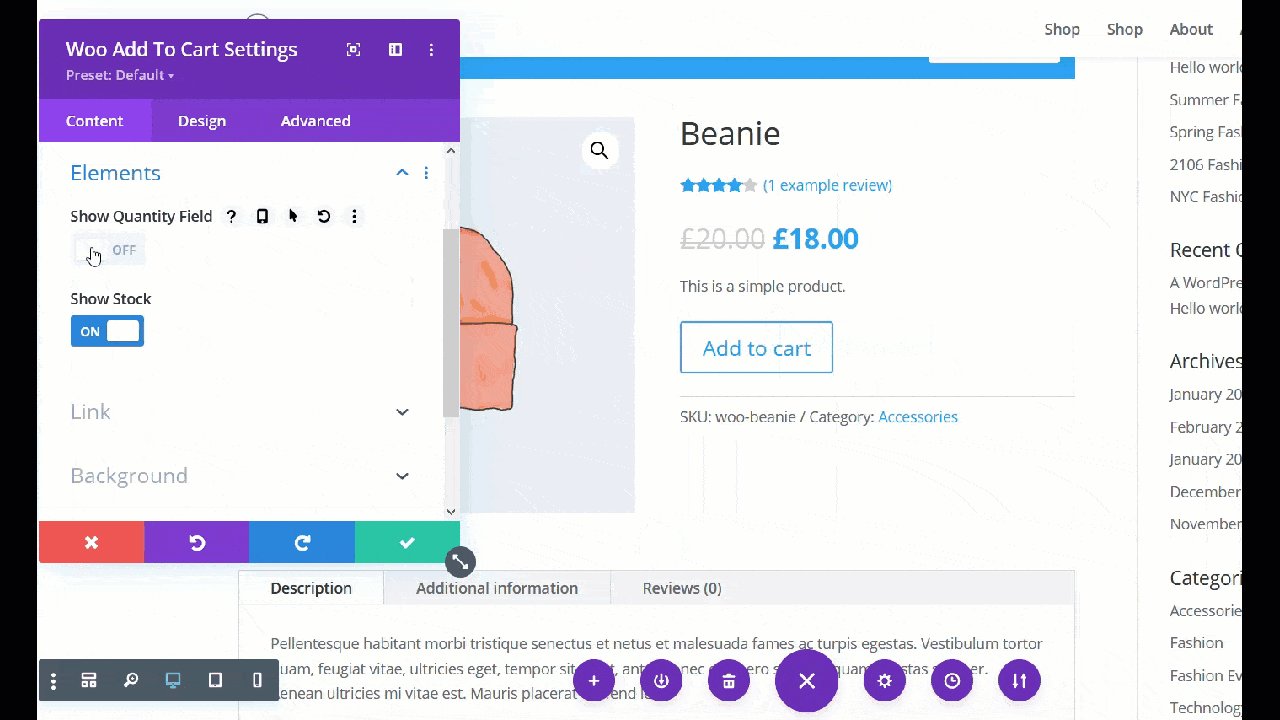
Si vous souhaitez donner à l'utilisateur le choix de sélectionner la quantité de produit, laissez le champ de quantité tel quel. Cependant, si vous vendez des cours en ligne, par exemple, vous souhaiterez peut-être désactiver l'option de quantité pour supprimer le bruit de la page du produit.

Comme vous pouvez le voir, une fois que nous avons désactivé le champ de quantité, le champ disparaîtra. Sur cette page produit, nous n'avons pas la possibilité de voir l'option stock mais si vous affichez le stock sur votre site, vous pouvez l'activer ou le désactiver de la même manière.
5. Appliquer les modifications aux produits associés
Montrer aux acheteurs des produits connexes est un excellent moyen d'augmenter vos ventes. Habituellement, WooCommerce affiche par défaut les produits associés en fonction de la catégorie principale de l'article. Cependant, si votre thème ou modèle n'affiche pas de produits associés, nous avons une solution pour vous. Voyons comment vous pouvez personnaliser la page produit et ajouter une nouvelle ligne avec des éléments connexes avec Divi.
Tout d'abord, ajoutez une nouvelle ligne à la page. Pour ce didacticiel, nous ajouterons une seule ligne, mais vous pouvez choisir le style qui convient le mieux à votre boutique.

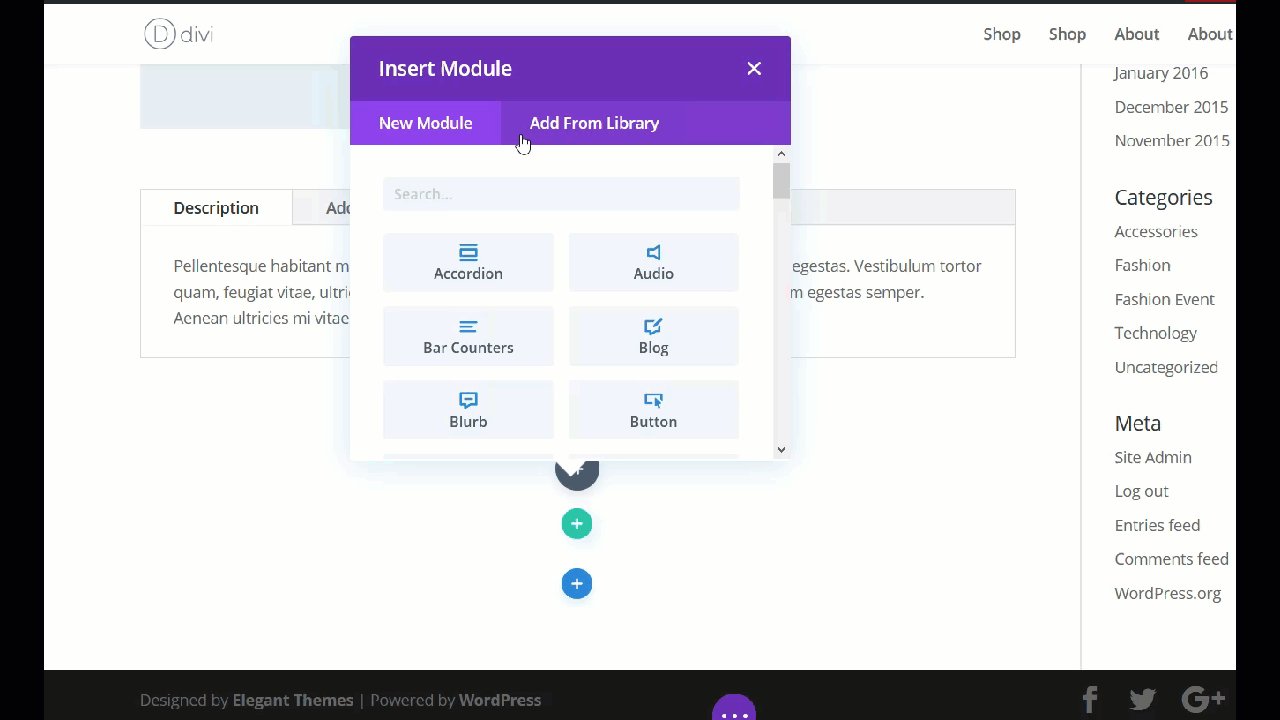
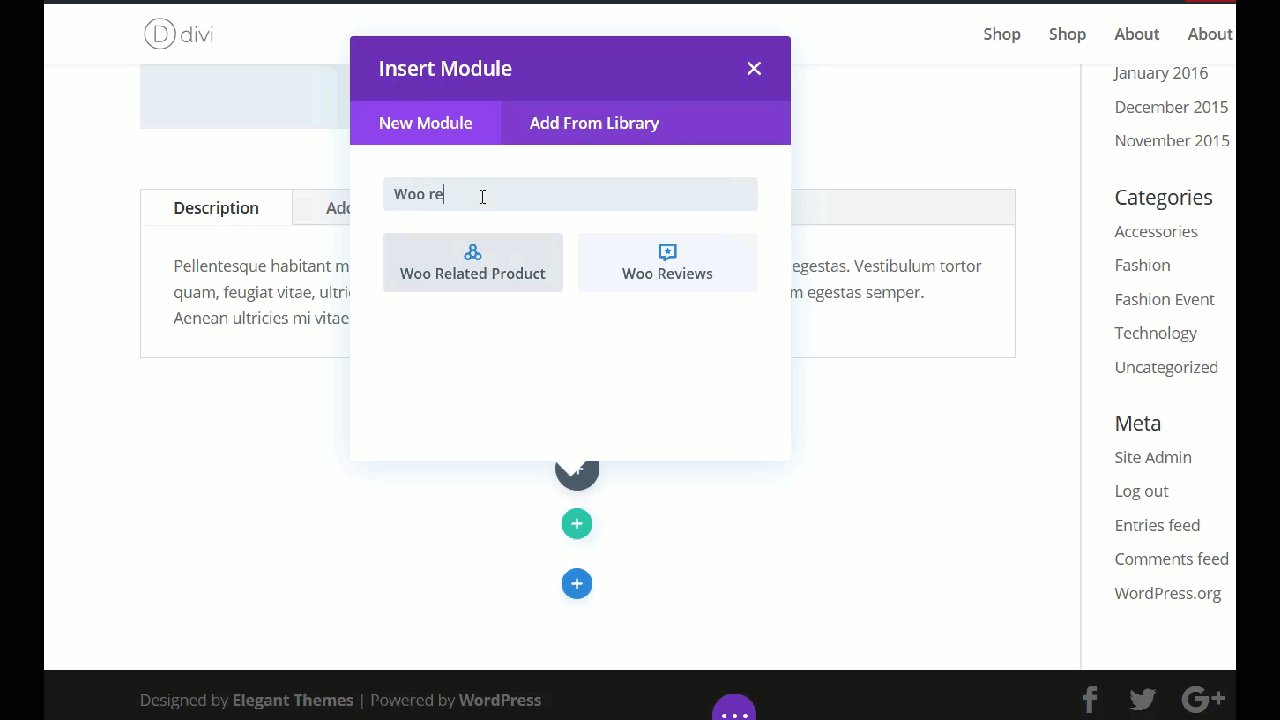
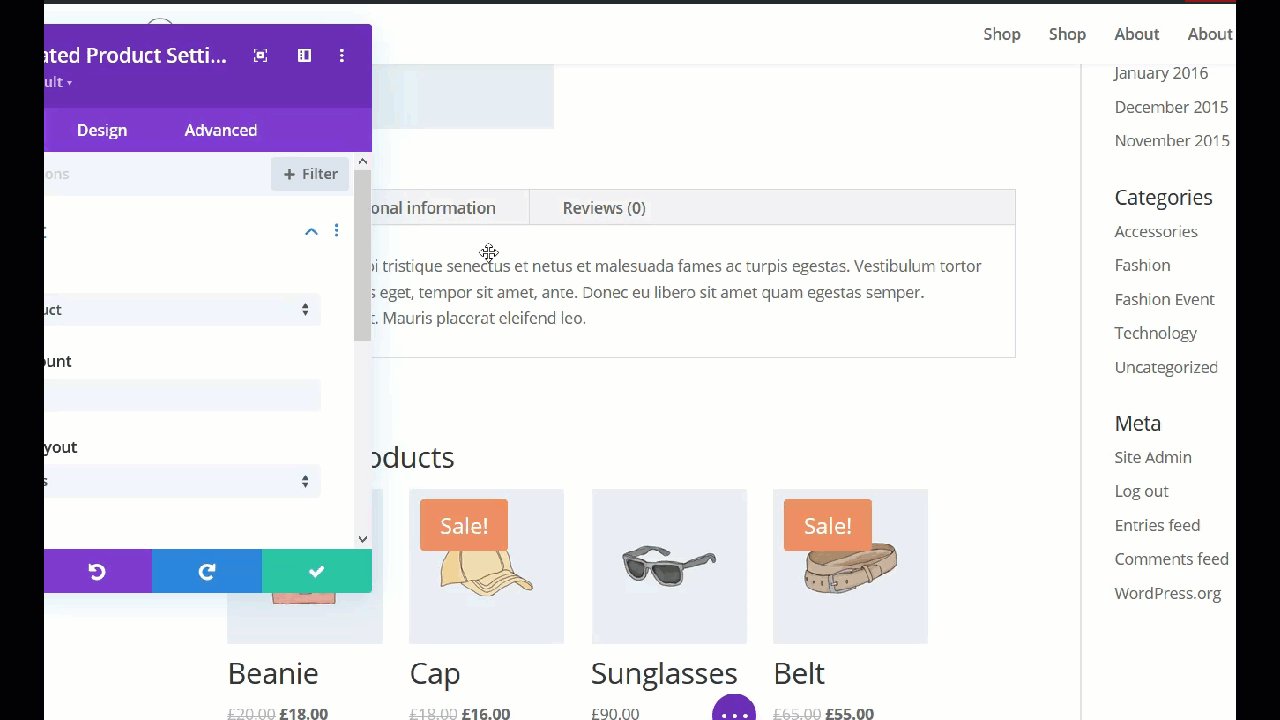
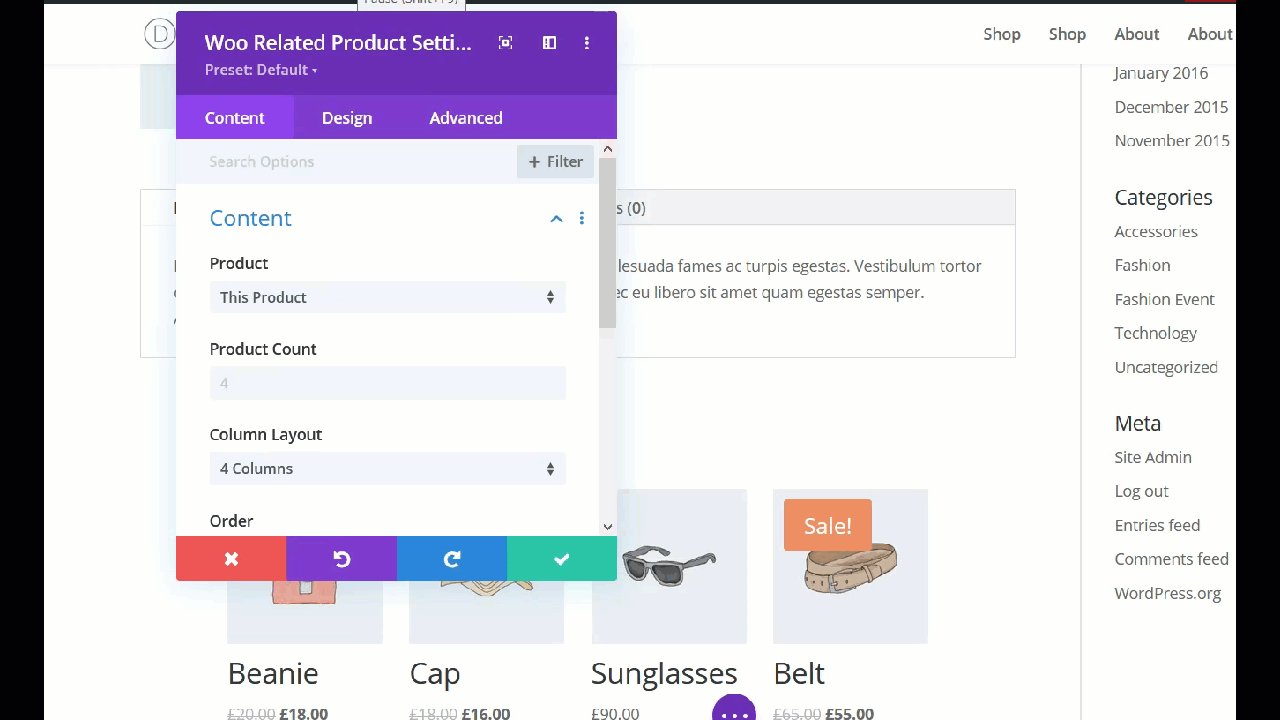
Après cela, ajoutez le module de produit lié à WooCommerce à la ligne comme indiqué ci-dessous.

Vous verrez qu'une section de produits connexes sera ajoutée à la page. Ensuite, vous pouvez personnaliser la mise en page et la couleur.
Si vous n'affichez pas de produits connexes, nous vous recommandons de l'essayer. Ils sont faciles à mettre en place et peuvent vous aider à augmenter vos ventes.
6. Ajouter une bascule
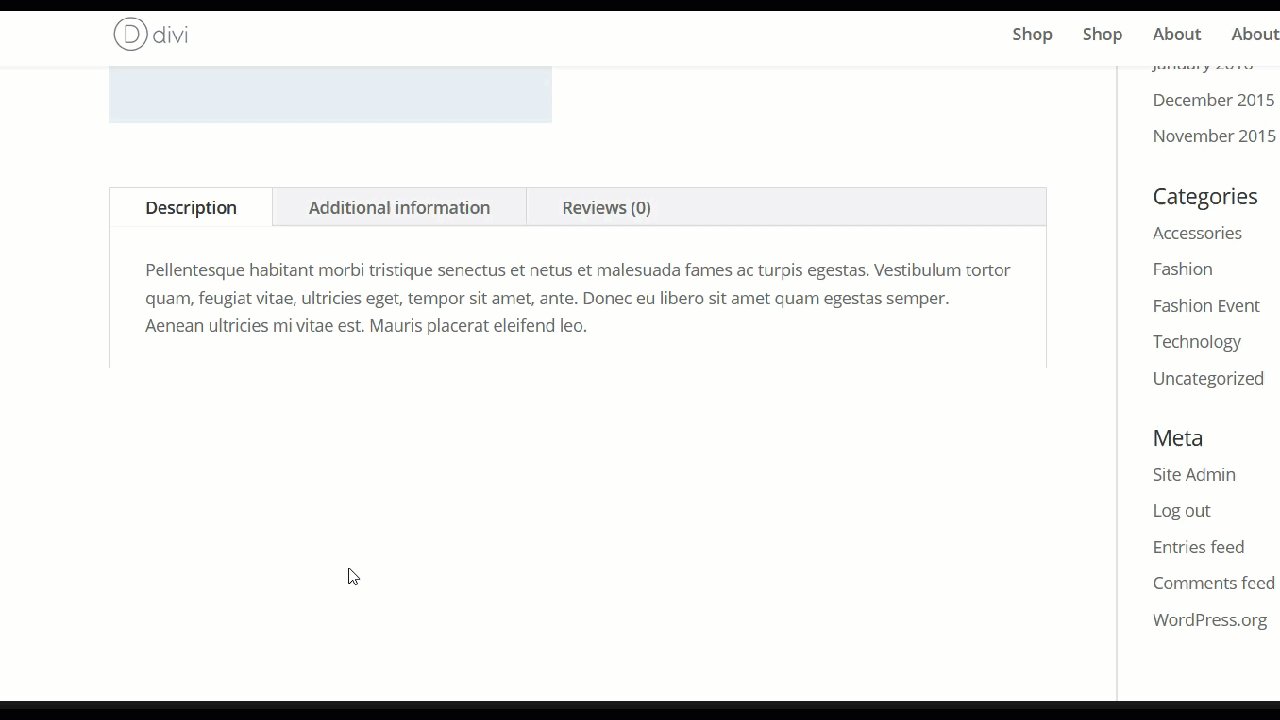
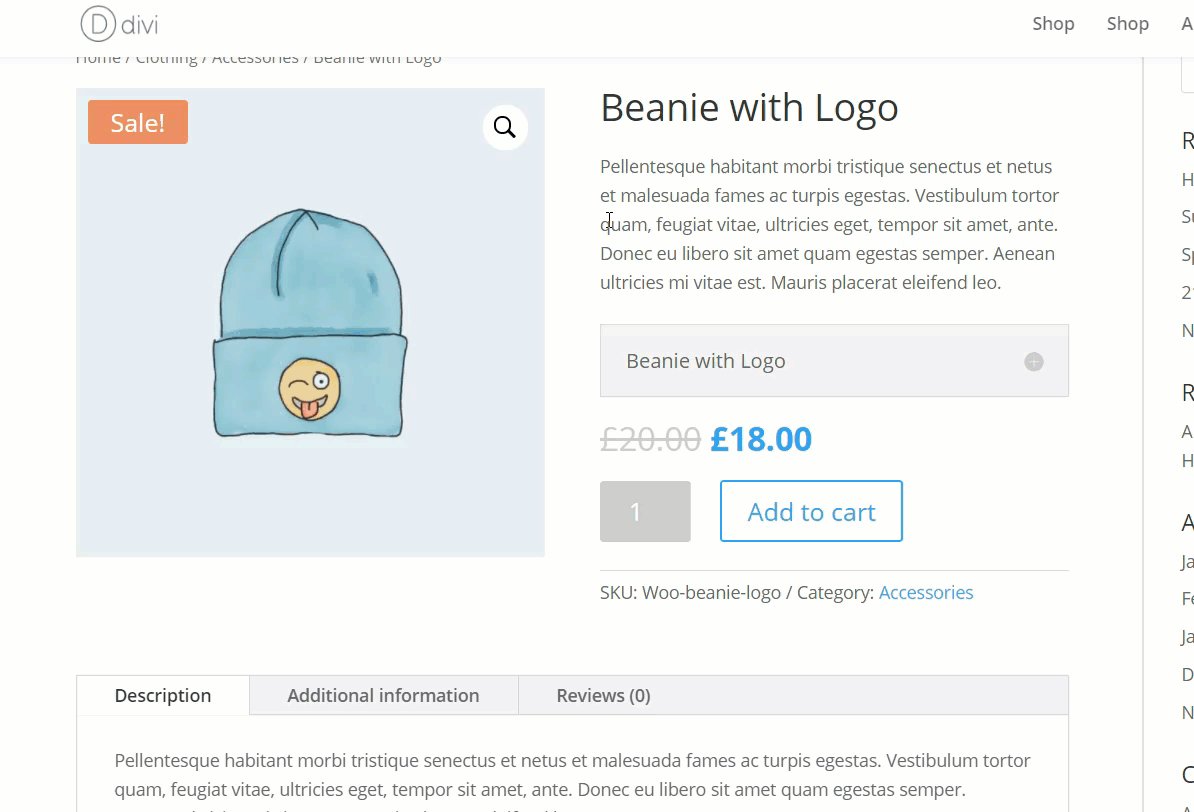
Les bascules sont un excellent moyen d'afficher des informations sur votre page produit tout en la gardant propre. Dans Divi, vous pouvez ajouter une bascule à l'aide du module Toggle. Dans cette section, nous allons montrer comment ajouter un module bascule sous la description du produit.
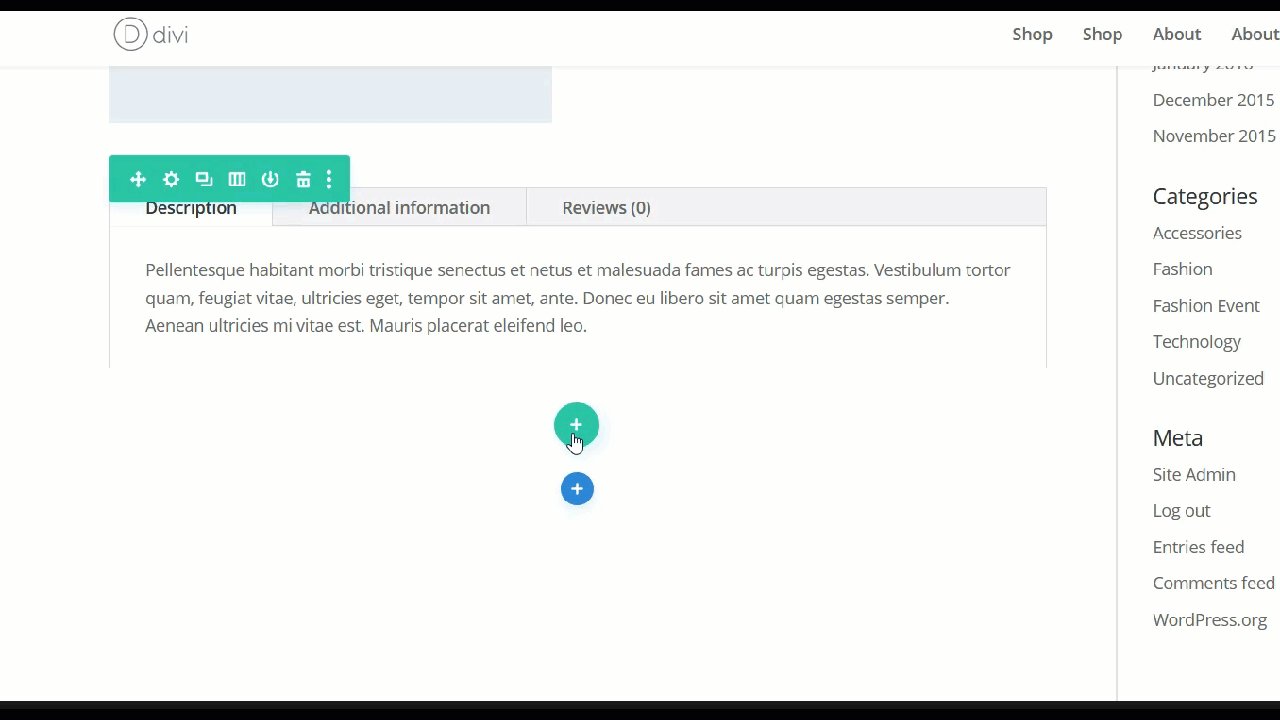
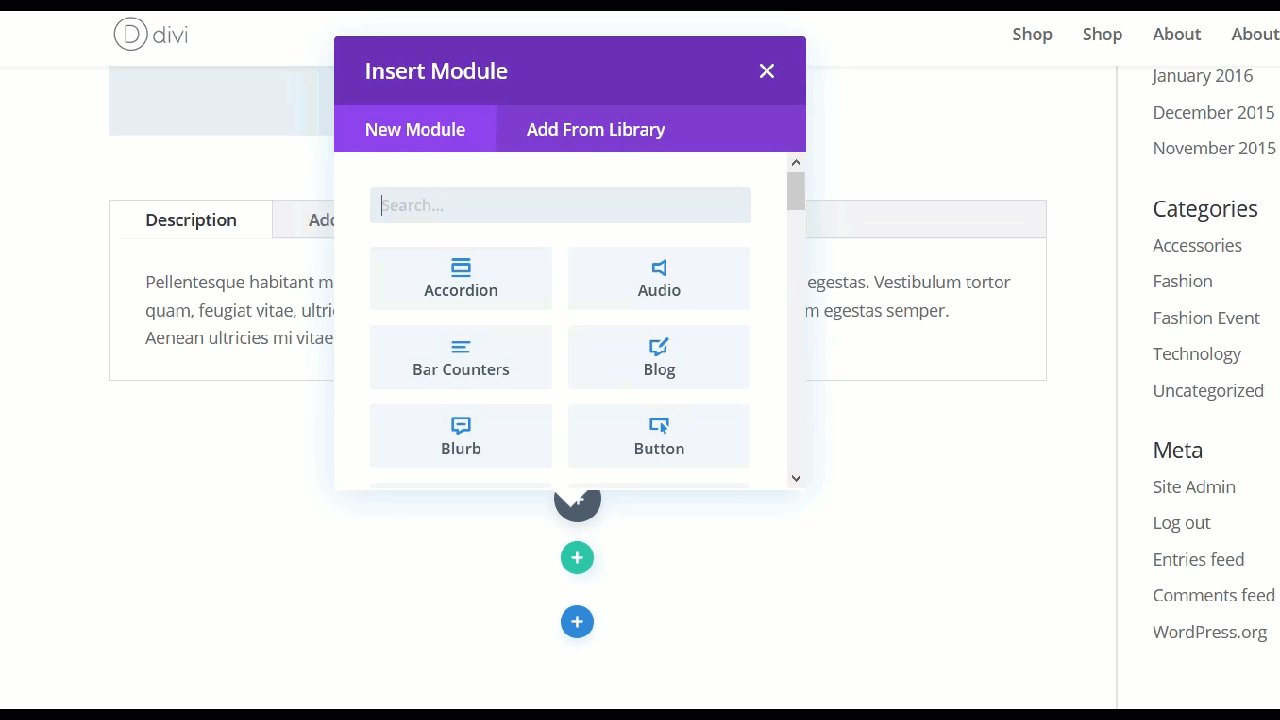
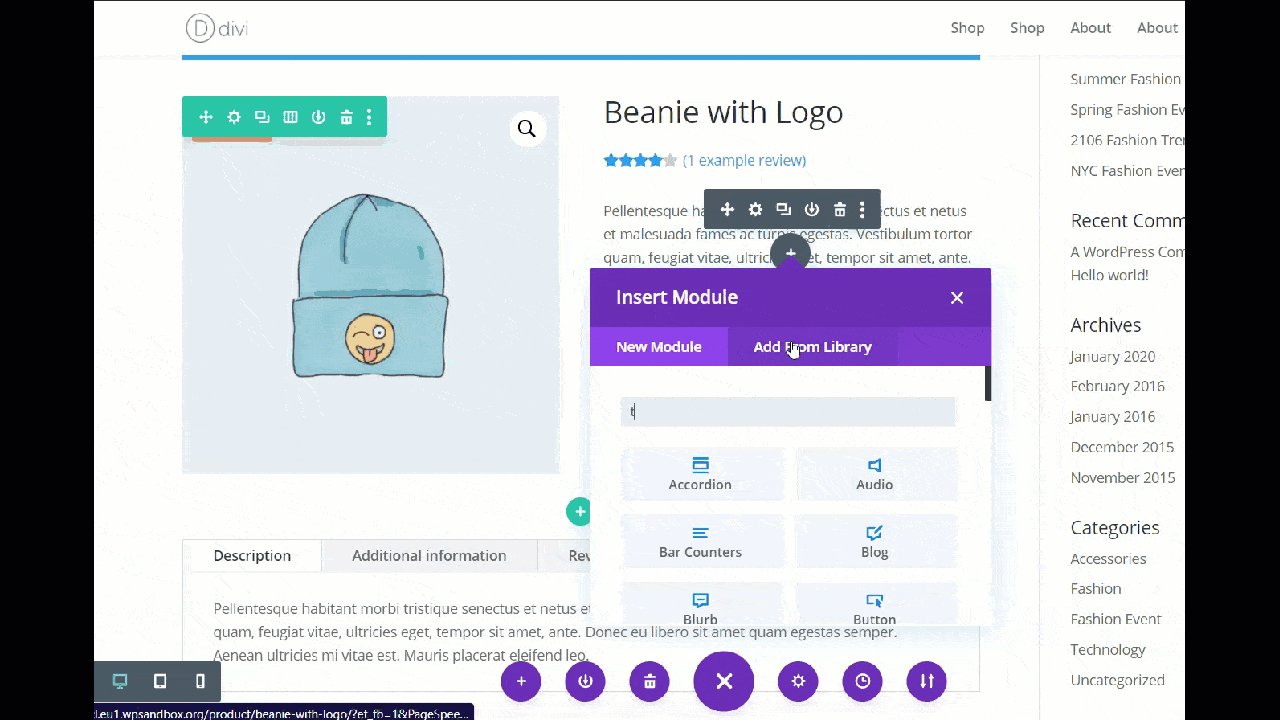
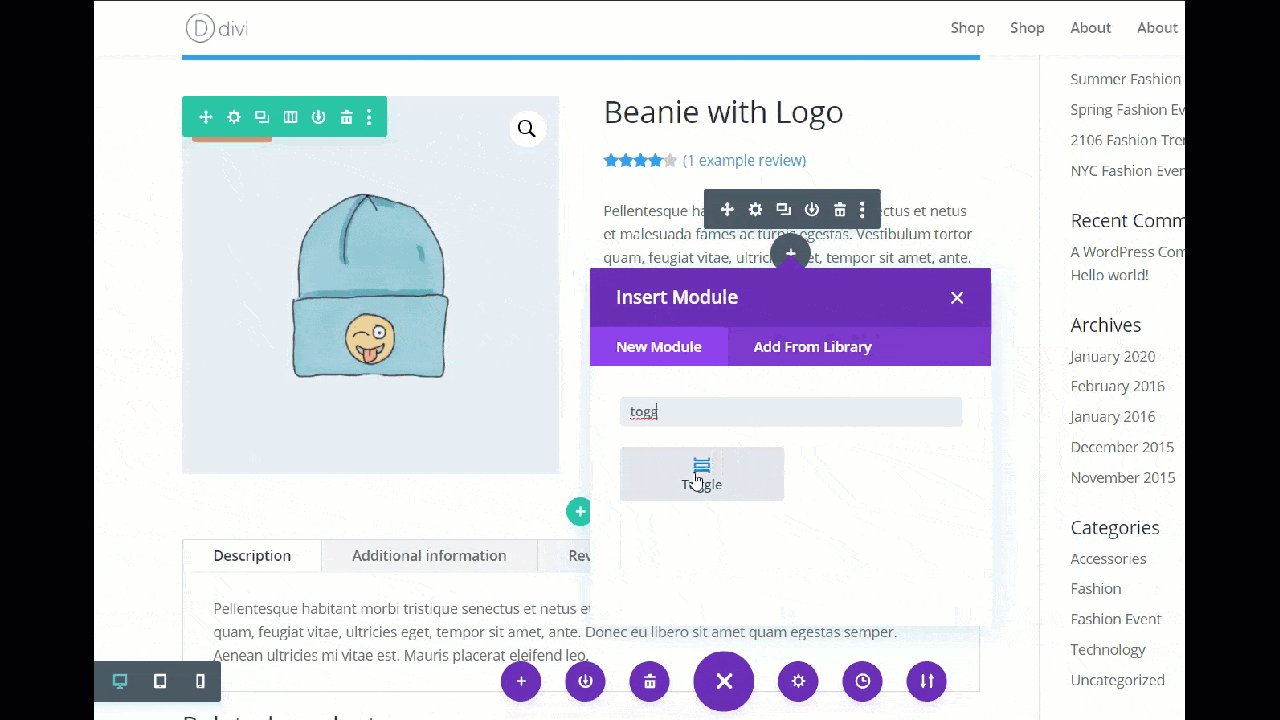
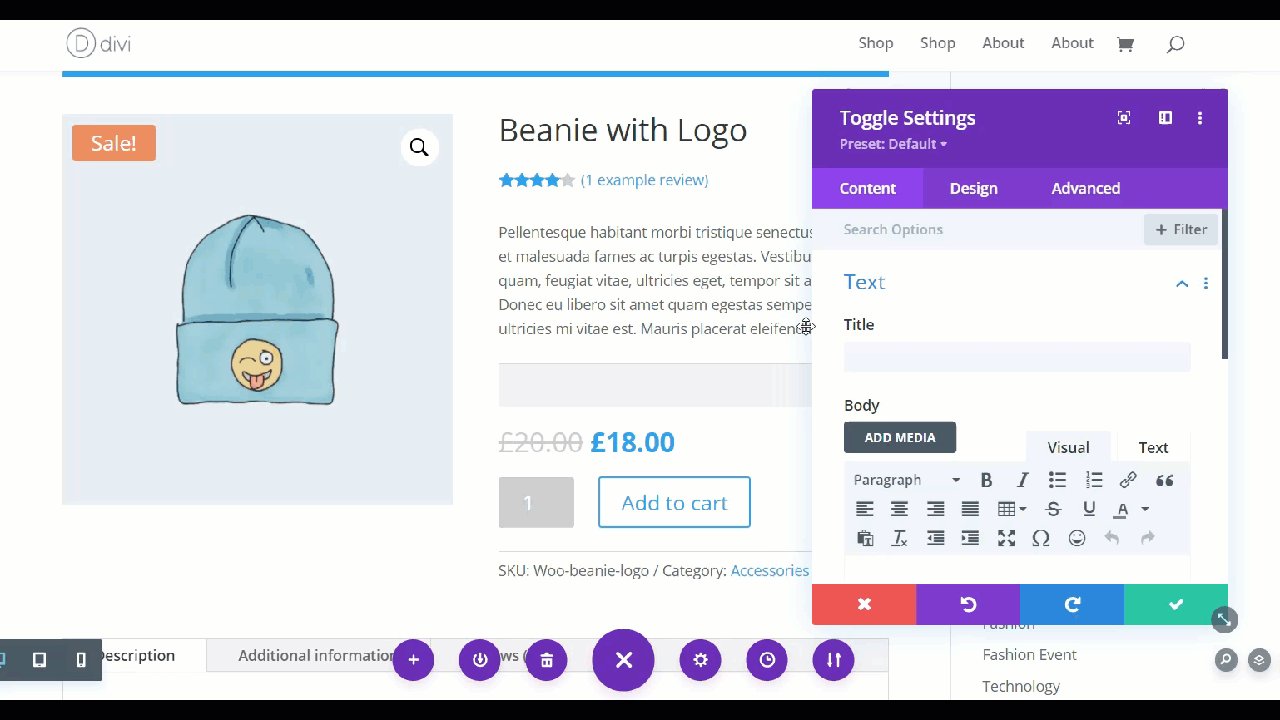
Commençons par survoler la description du produit et cliquez sur le bouton +. Ensuite, recherchez Toggle dans la barre de recherche et ouvrez le module Toggle.

Pour ajouter la bascule, vous avez besoin de deux choses principales.
- Titre
- Corps
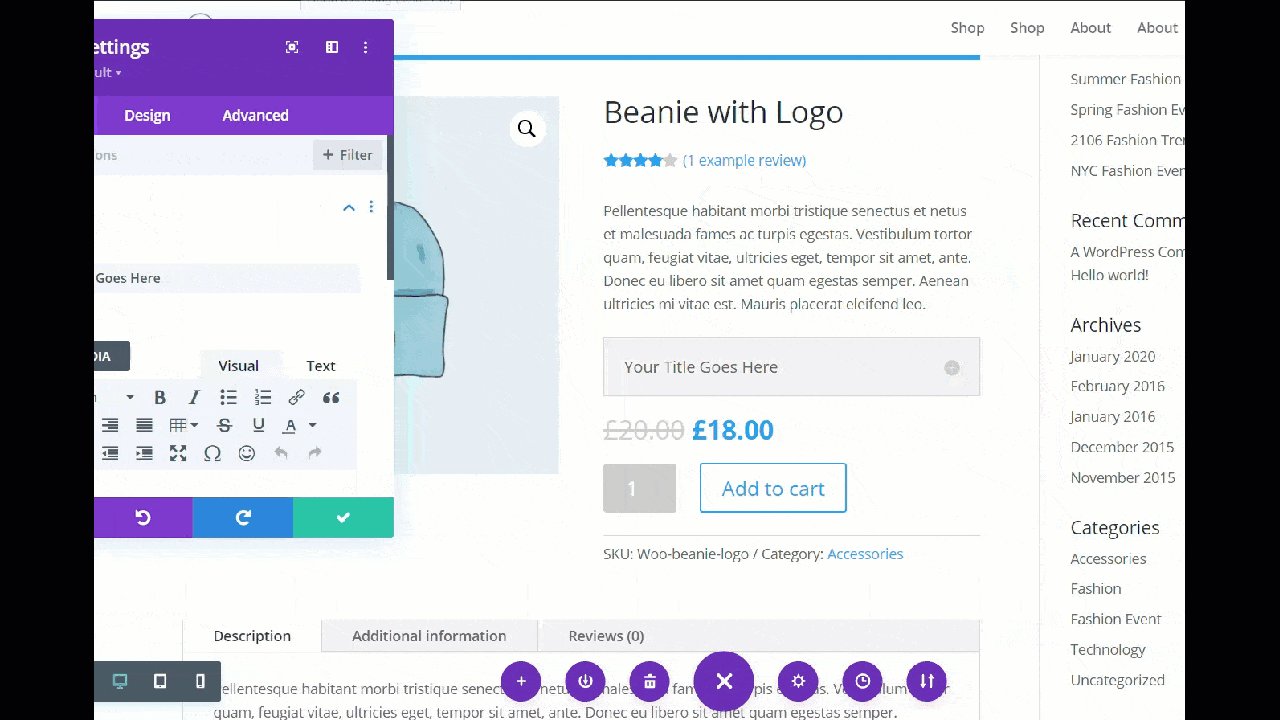
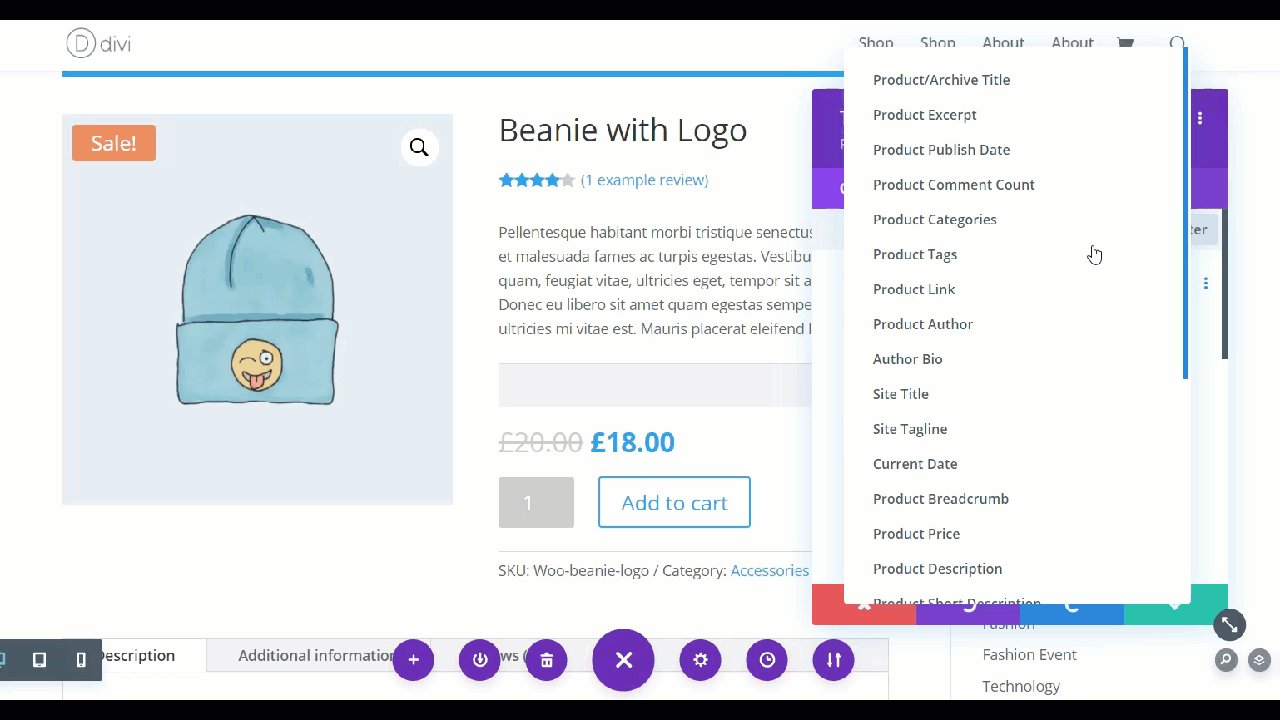
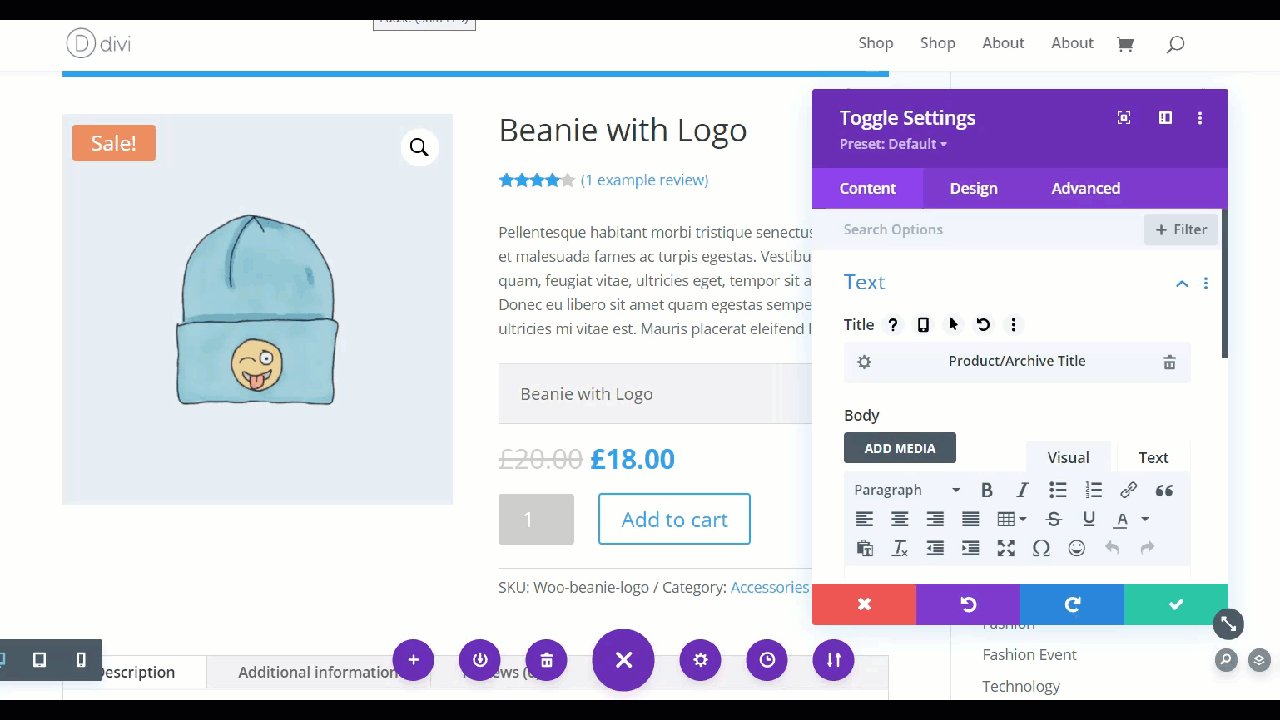
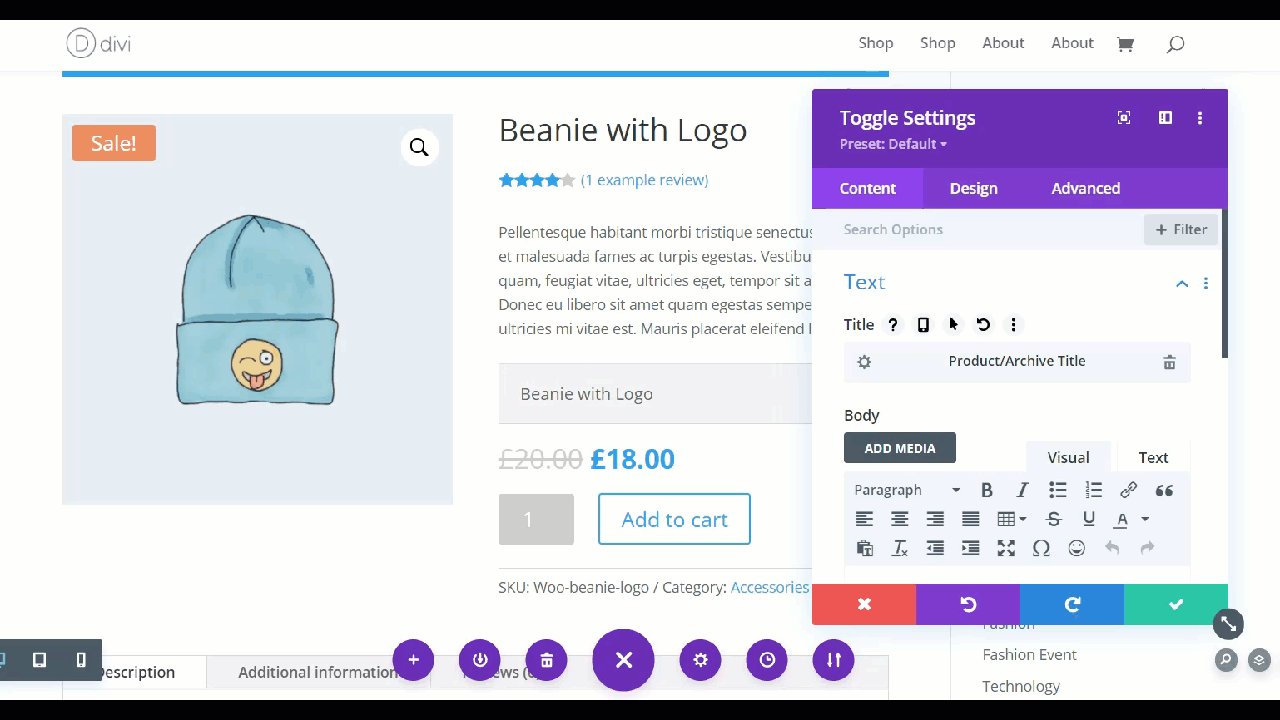
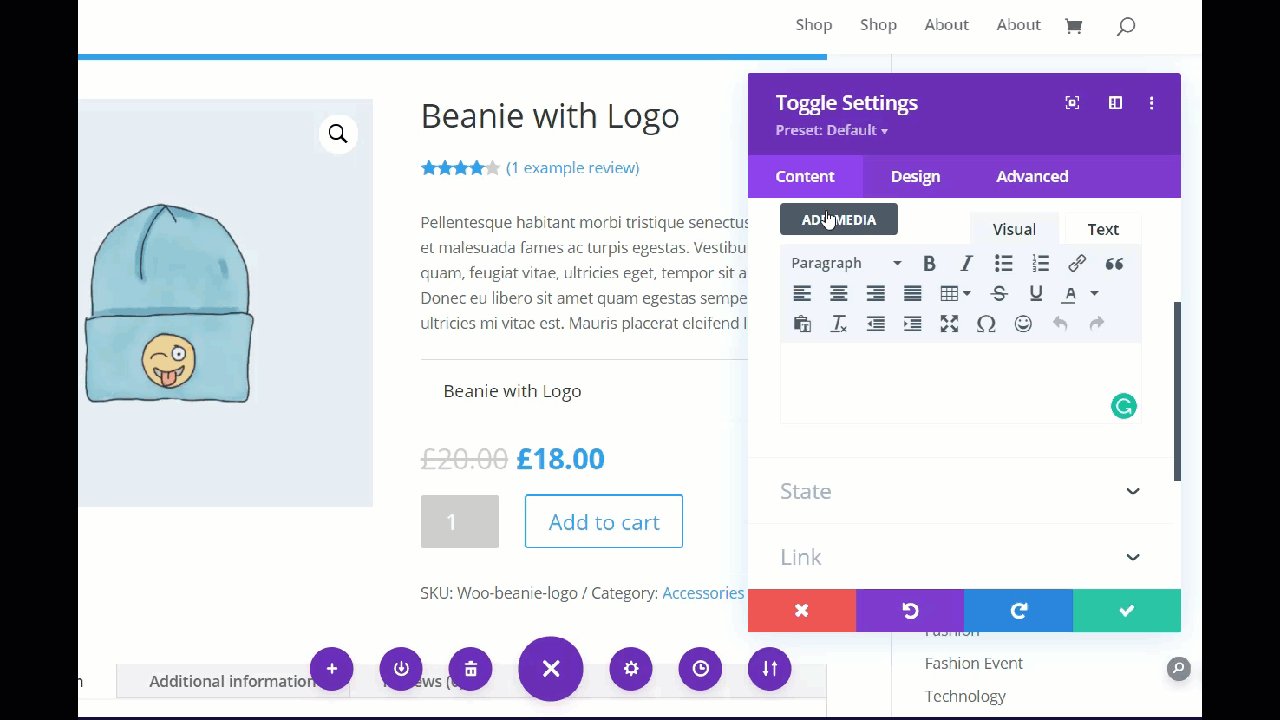
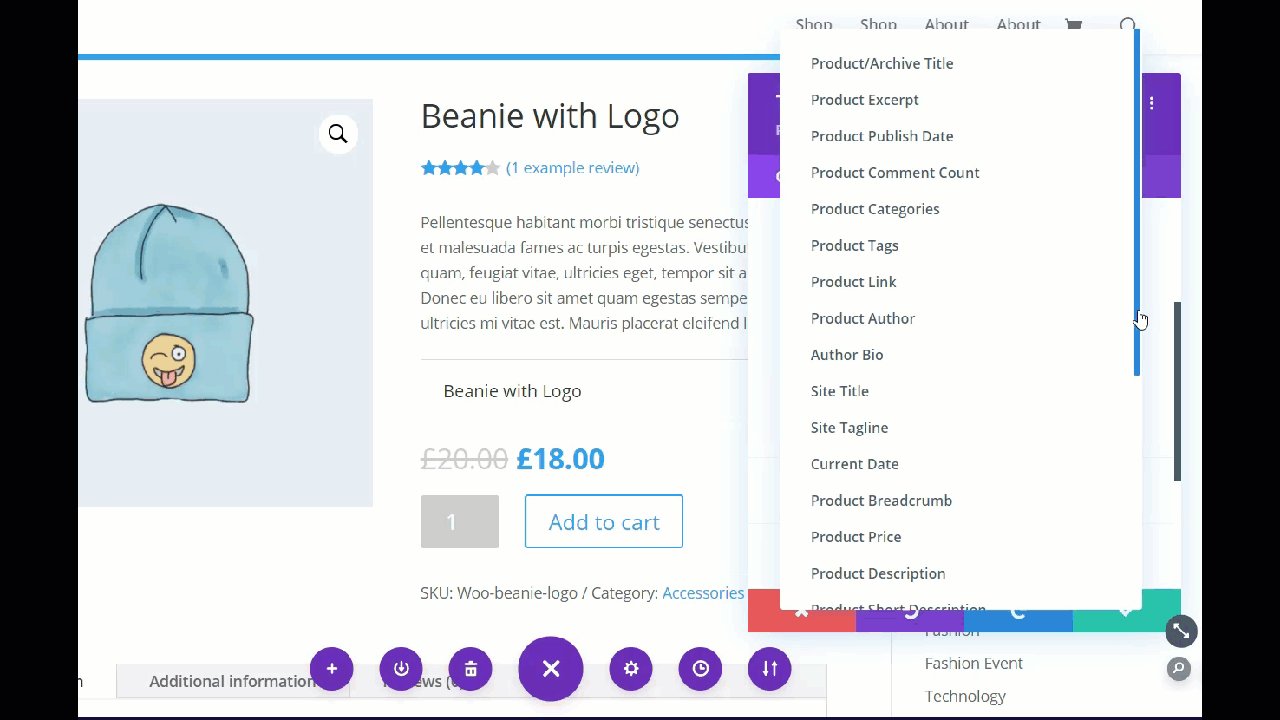
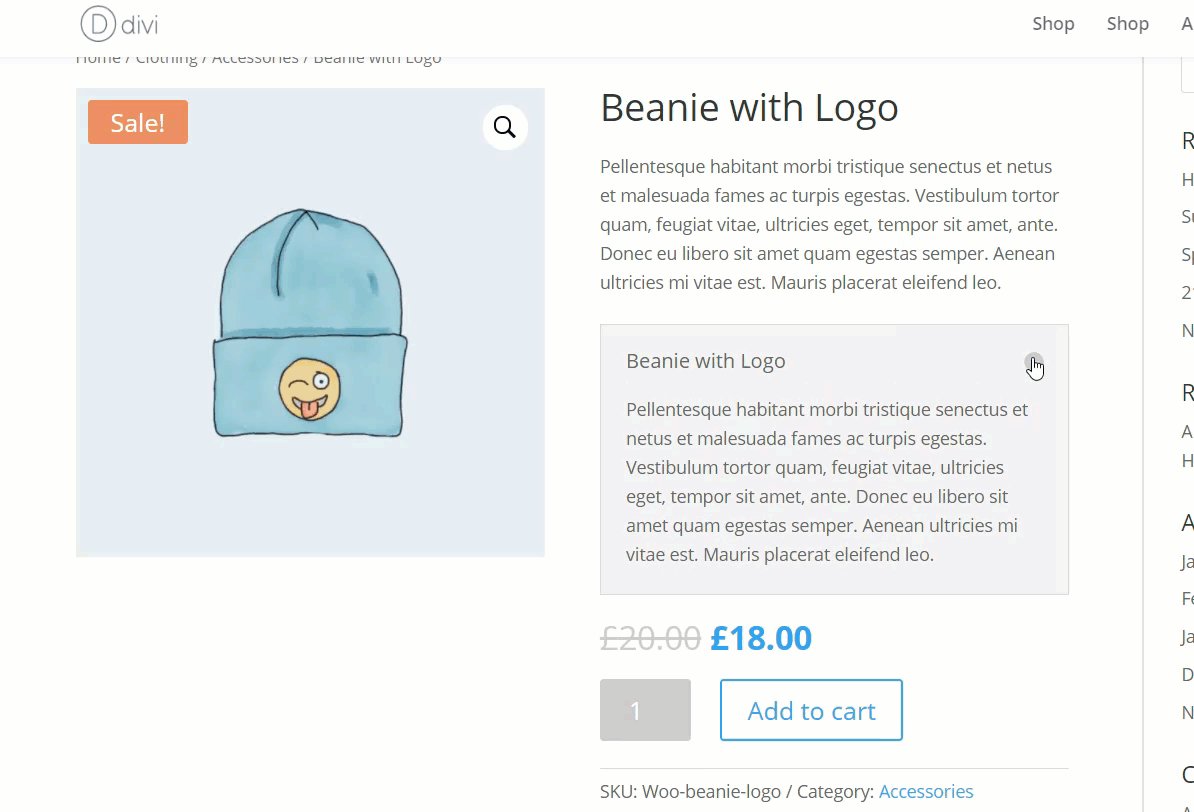
Pour cette démonstration, nous utiliserons le nom du produit comme titre de bascule et la description du produit comme corps de bascule. Pour ce faire, cliquez simplement sur l'icône de la base de données à droite et vous verrez différents types de contenu dans la base de données. Pour le titre, nous choisirons le titre Produit/Archive comme titre mais vous pouvez sélectionner le type de contenu qui correspond le mieux à vos besoins.

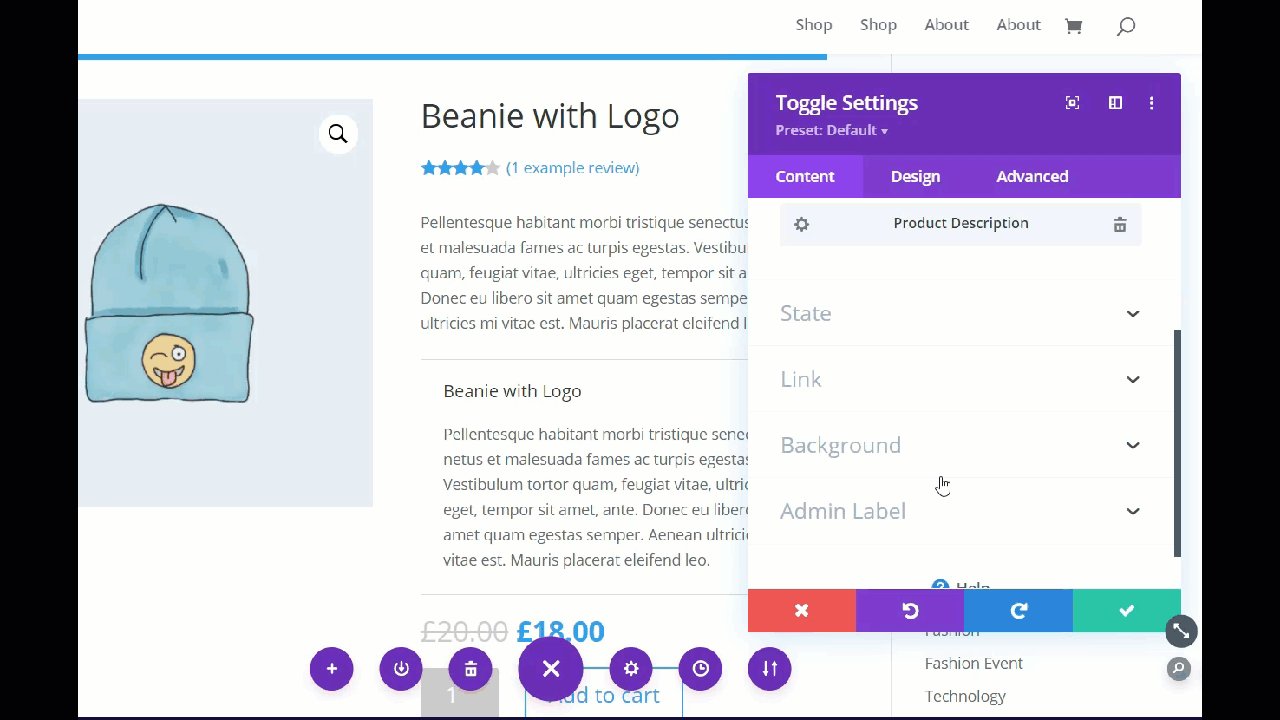
Faisons maintenant la même chose pour le corps. Appuyez sur l'icône de la base de données et choisissez l'option Description du produit dans le menu.

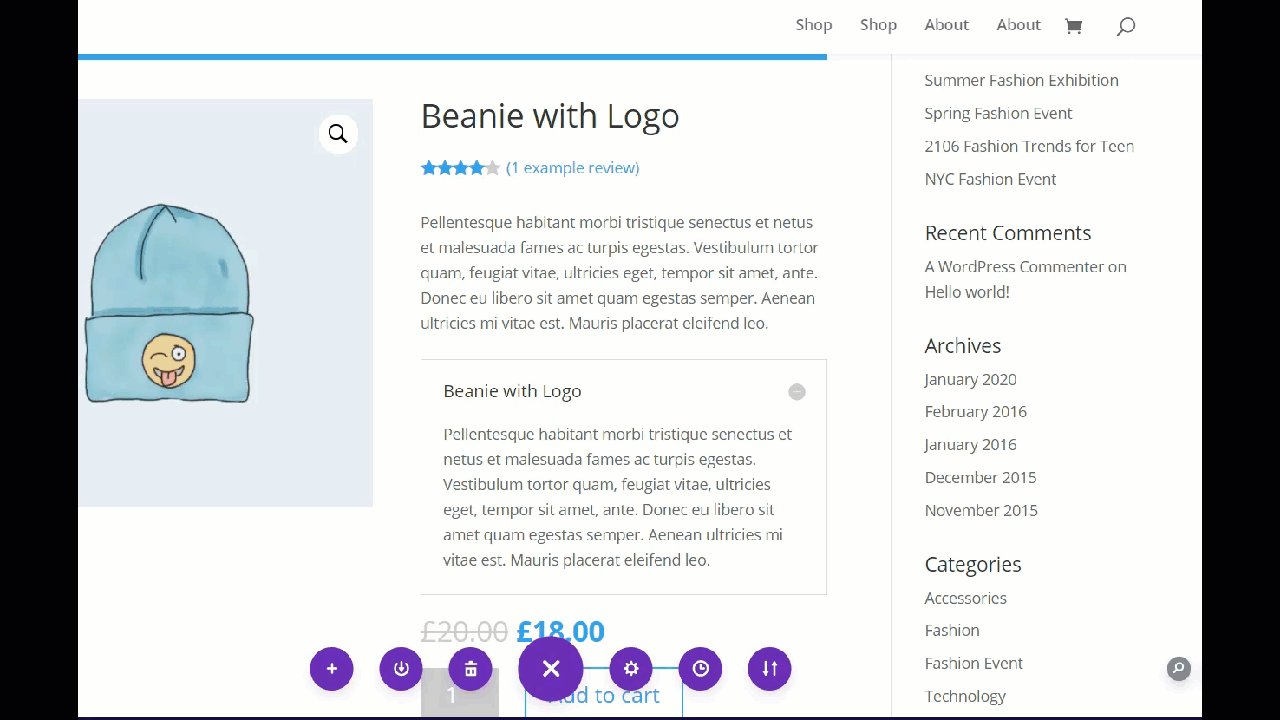
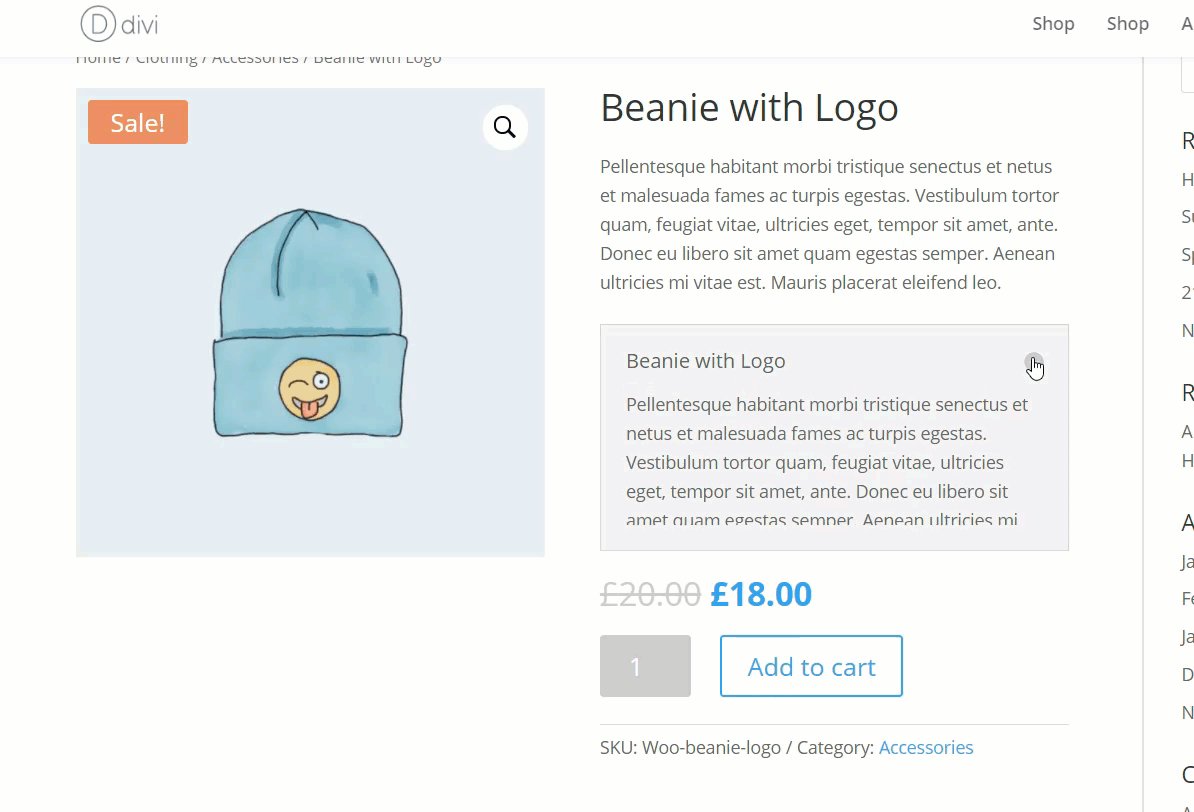
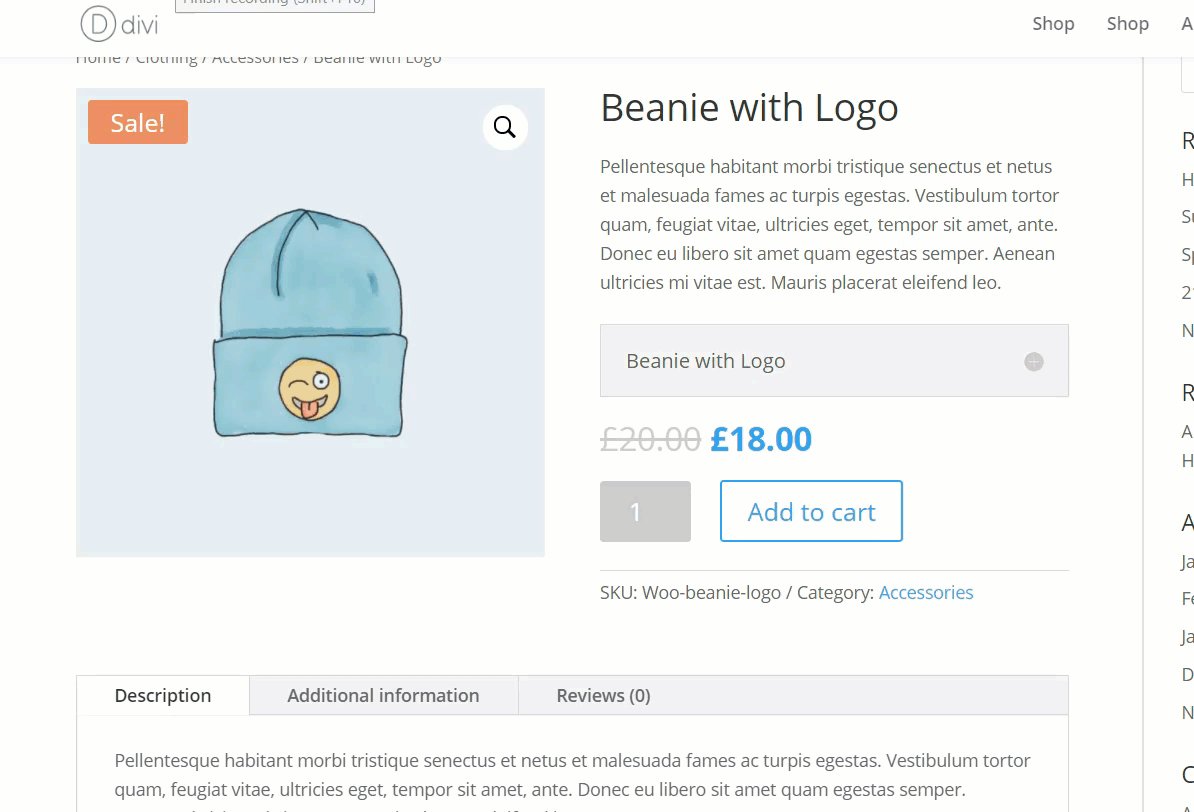
Une fois que vous l'avez enregistré, vous verrez un simple module de basculement sur votre page de produit sur lequel les utilisateurs peuvent appuyer pour voir plus d'informations sur le produit.

Divi vous permet également d'ajouter d'autres éléments personnalisés tels que des titres et des descriptions ainsi que des polices, des couleurs, etc. Nous vous recommandons de jouer et de personnaliser votre page produit avec les bascules.
Conseil de pro sur la page produit WooCommerce
Avant de conclure ce guide, nous avons un petit conseil pour vous.
Mettre à jour le thème et le plugin régulièrement
Pour vous assurer que vous avez toujours accès aux dernières fonctionnalités que Divi a à offrir, nous vous recommandons fortement de garder votre thème Divi, le plug-in Divi Builder et le noyau WordPress à jour avec la dernière version stable disponible.
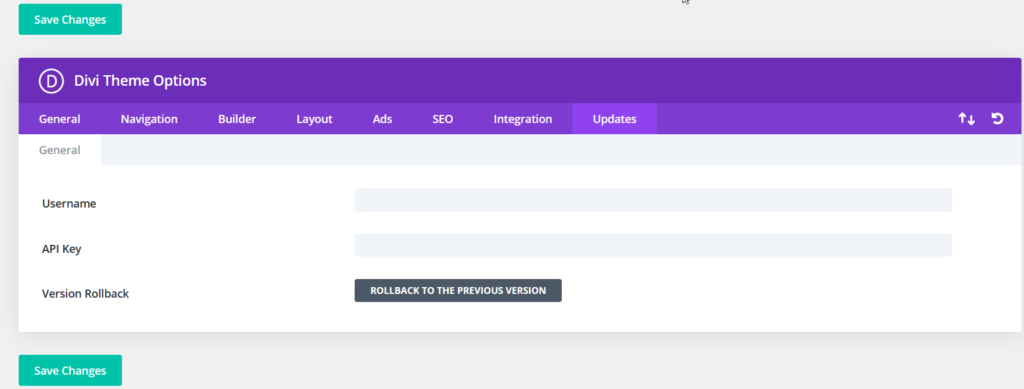
Le moyen le plus simple de le faire est d'activer les mises à jour automatiques à partir du panneau de thème Divi.

Tout ce que vous devez entrer est votre nom d'utilisateur Elegant Themes et la clé API que vous pouvez trouver dans le tableau de bord de votre compte Elegant Themes. Une fois que vous les avez saisis, enregistrez les modifications et vous recevrez des mises à jour automatiques.
Utilisation à l'échelle du site
Avec les nouveaux modules Divi Builder, vous pourrez ajouter des sections et personnaliser n'importe laquelle de vos pages ou publications. Tout ce que vous avez à faire est d'activer l'éditeur visuel, d'ajouter les éléments que vous souhaitez et de sélectionner les modules que vous souhaitez utiliser. Par exemple, si vous écrivez une critique personnalisée de votre produit, pensez à ajouter un bouton Ajouter au panier à la publication de la critique afin que les utilisateurs puissent y accéder immédiatement.
Bonus : autres méthodes pour modifier la page du produit WooCommerce
Si vous cherchez d'autres moyens de personnaliser votre page produit, consultez ce guide où vous apprendrez à utiliser des plugins, des constructeurs de page et des extraits de code pour modifier votre page produit.
Conclusion
En résumé, personnaliser la page produit WooCommerce avec Divi peut vous aider à booster vos ventes et augmenter vos taux de conversion. La bonne nouvelle est que vous pouvez le faire sans écrire une seule ligne de code.
Avec Divi Builder, vous pouvez facilement modifier la page produit de votre boutique sans aucun plugin de création de page supplémentaire. Dans ce guide, nous vous avons montré comment afficher ou masquer les avis, les images en vedette et les galeries d'images, et comment personnaliser le bouton Ajouter au panier et la section des produits associés. Ce ne sont là que quelques-unes des choses que vous pouvez faire, nous vous encourageons donc à jouer avec Divi Builder et à apporter d'autres modifications.
L'expérience de création de pages par glisser-déposer vous aidera à personnaliser facilement chaque centimètre de votre magasin, même si vous n'avez pas de compétences en codage.
Quels changements avez-vous apporté à votre boutique en utilisant Divi ? Avez-vous eu des problèmes en suivant notre tutoriel? Faites-nous savoir dans la section commentaires ci-dessous!
