Comment personnaliser la page du panier WooCommerce avec Elementor
Publié: 2022-01-29Recherchez-vous différentes façons de personnaliser votre page de panier WooCommerce ? Elementor est l'un des meilleurs outils pour personnaliser WooCommerce. Vous pouvez facilement configurer et créer un design personnalisé pour votre page de panier pour votre Elementor en un rien de temps. C'est pourquoi nous vous avons apporté notre guide sur la personnalisation de la page de panier WooCommerce avec Elementor.
Mais d'abord, voyons pourquoi vous devriez envisager d'utiliser Elementor pour personnaliser votre page de panier.
Pourquoi personnaliser la page du panier avec Elementor ?
La personnalisation de votre page de panier WooCommerce est un élément crucial pour améliorer vos taux de conversion. L'interface de la page du panier peut énormément déterminer si votre client passera à la caisse ou non. Cela inclut l'ajout d'options pour afficher les détails du panier, augmenter/diminuer le montant, ajouter des vignettes détaillées pour les articles de votre panier, etc.
Et bien qu'il existe de nombreuses façons de personnaliser votre page de panier, comme l'utilisation de plugins de panier ou par programmation, l'utilisation d'un constructeur de page peut être l'un des meilleurs moyens de le faire.
Elementor est l'un des constructeurs de pages WordPress les plus populaires disponibles avec une intégration complète avec WooCommerce. Vous pouvez facilement personnaliser n'importe quelle page WooCommerce en un rien de temps avec des tonnes de jolis designs, des widgets profondément personnalisés, des modules et bien plus encore.

De plus, vous pouvez utiliser Elementor pour configurer facilement vos pages WooCommerce et utiliser des modèles et modules dédiés pour les configurer en un rien de temps. Chaque module et élément peut être configuré en fonction des besoins de votre site Web. Ils peuvent être fabriqués à la main pour tout ce que vous souhaitez ajouter à vos pages de panier WooCommerce.
Avant de commencer:
Avant de commencer notre didacticiel, nous aimerions noter que vous aurez besoin à la fois d' Elementor et d' Elementor Pro pour suivre notre didacticiel.
S'il est possible de gérer et de configurer des pages WooCommerce à l'aide de la version gratuite d'Elementor, la procédure est beaucoup plus difficile avec des fonctionnalités limitées. Vous ne pouvez pas utiliser l'option d'utiliser des modèles et des conceptions dédiés qui sont une aubaine lorsqu'il s'agit de personnaliser les pages de votre panier dans la version gratuite. Nous vous recommandons donc d'envisager d'acheter Elementor Pro compte tenu de toute la personnalisation WordPress que vous pouvez en tirer.
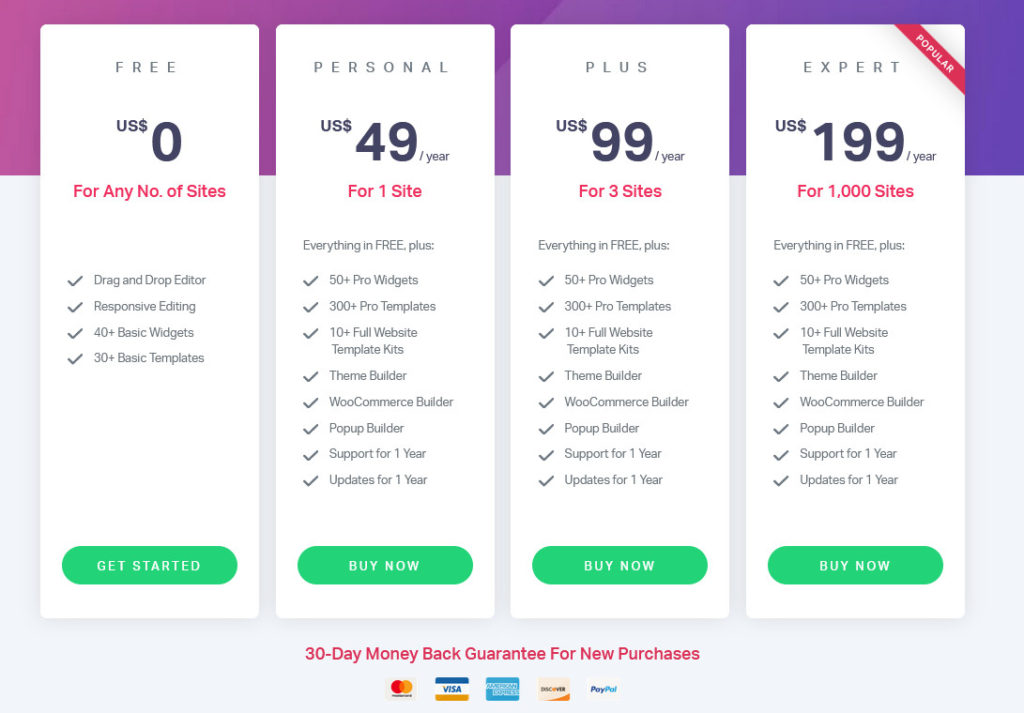
Pour 49 USD par an , vous pouvez profiter de fonctionnalités telles que :
- Options de personnalisation complètes, à partir de zéro ou à l'aide de modèles et à partir de zéro.
- Intégration complète et options pour créer et personnaliser toutes les pages WooCommerce telles que la page de la boutique, les pages de produits, les archives de la boutique, la page du panier, etc.
- Plus de 50 widgets Pro avec des options pour des widgets WooCommerce spécifiques.
- Plus de 10 kits de sites Web détaillés avec plus de 300 modèles que vous pouvez configurer et configurer lors de vos déplacements.
- Générateur de glisser-déposer convivial pour les débutants avec des options de personnalisation incroyables pour chaque élément de votre site Web.
- Un support incroyable pour les addons et les extensions.
Vous pouvez également choisir parmi plusieurs plans en fonction de vos besoins. Chaque plan est également assorti d'une période de garantie de remboursement de 30 jours, ce qui est parfait au cas où vous n'êtes pas satisfait de l'utilisation du plugin.

De même, assurez-vous d'avoir correctement configuré WooCommerce et d'avoir également utilisé l'un des thèmes WooCommerce compatibles. Cela garantira que vous n'aurez aucun problème de conflit lors de la personnalisation de la page du panier.
Maintenant que nous avons expliqué pourquoi vous devriez envisager d'utiliser Element pour personnaliser votre page de panier WooCommerce, allons-y et voyons comment vous pouvez le faire.
Comment personnaliser la page du panier WooCommerce avec Elementor ?
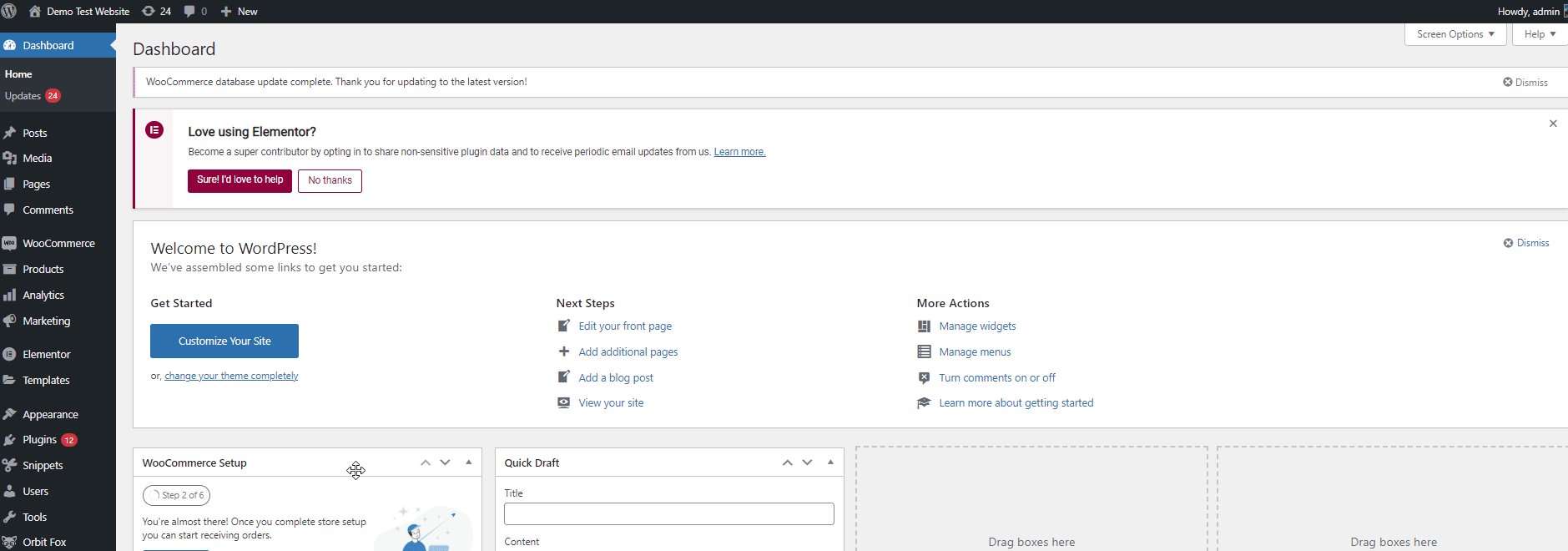
Après avoir installé et activé Elementor Pro sur votre site Web, créez une nouvelle page dans votre tableau de bord WordPress en cliquant sur Pages > Ajouter un nouveau . Donnez un nom à votre nouvelle page personnalisée et cliquez sur le bouton Modifier avec Elementor .

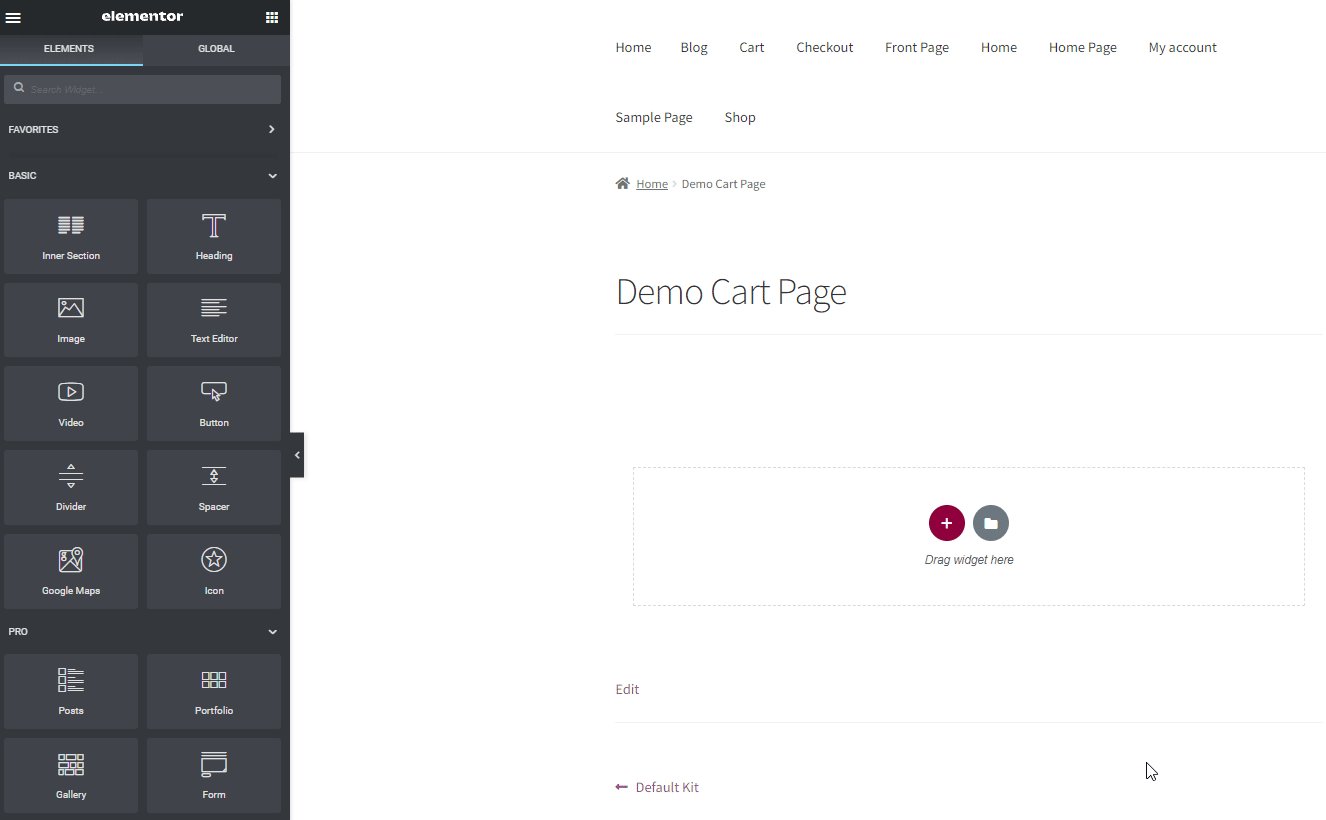
Cela vous mènera au générateur de pages Elementor où vous pouvez maintenant ajouter du contenu à votre page de panier personnalisée. Allons-y et ajoutons quelques éléments de base de WooCommerce pour remplir votre panier.
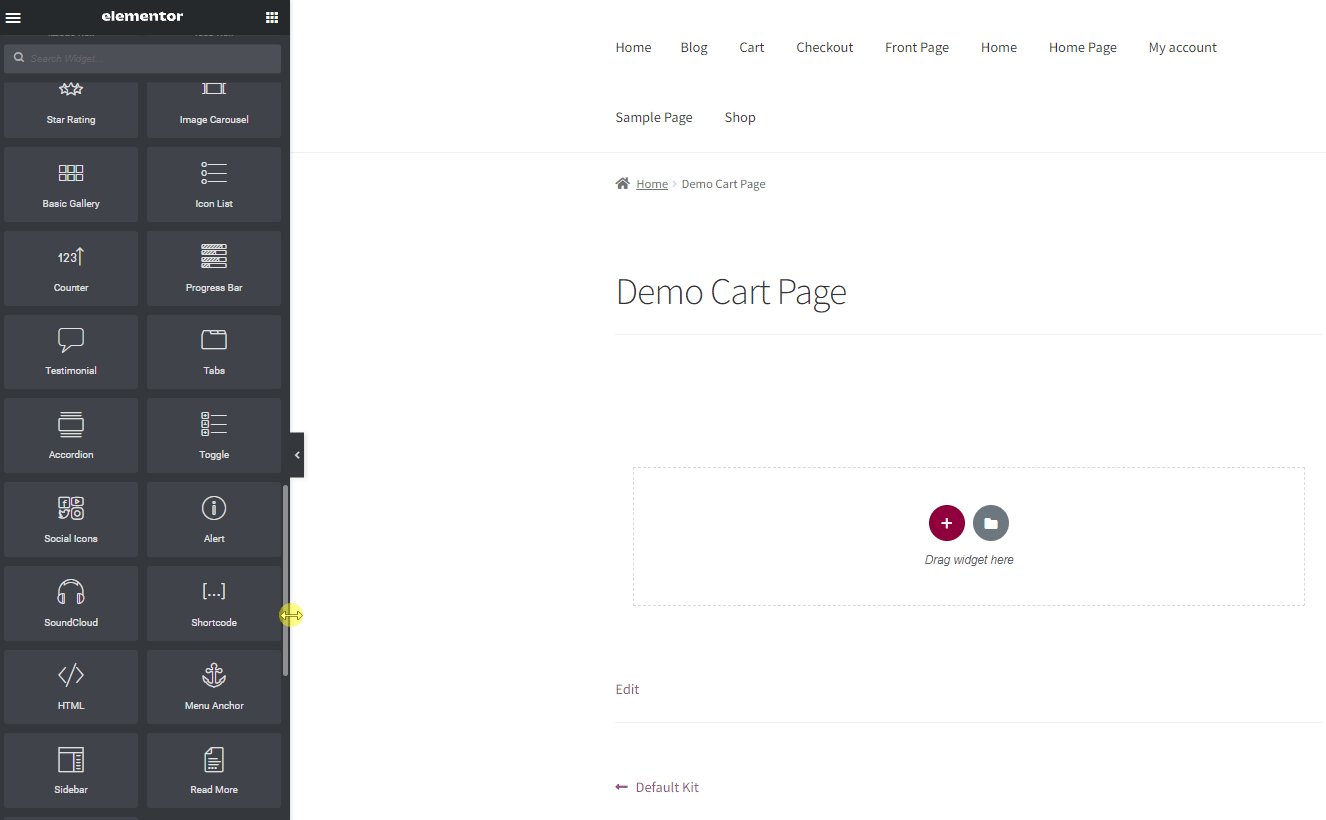
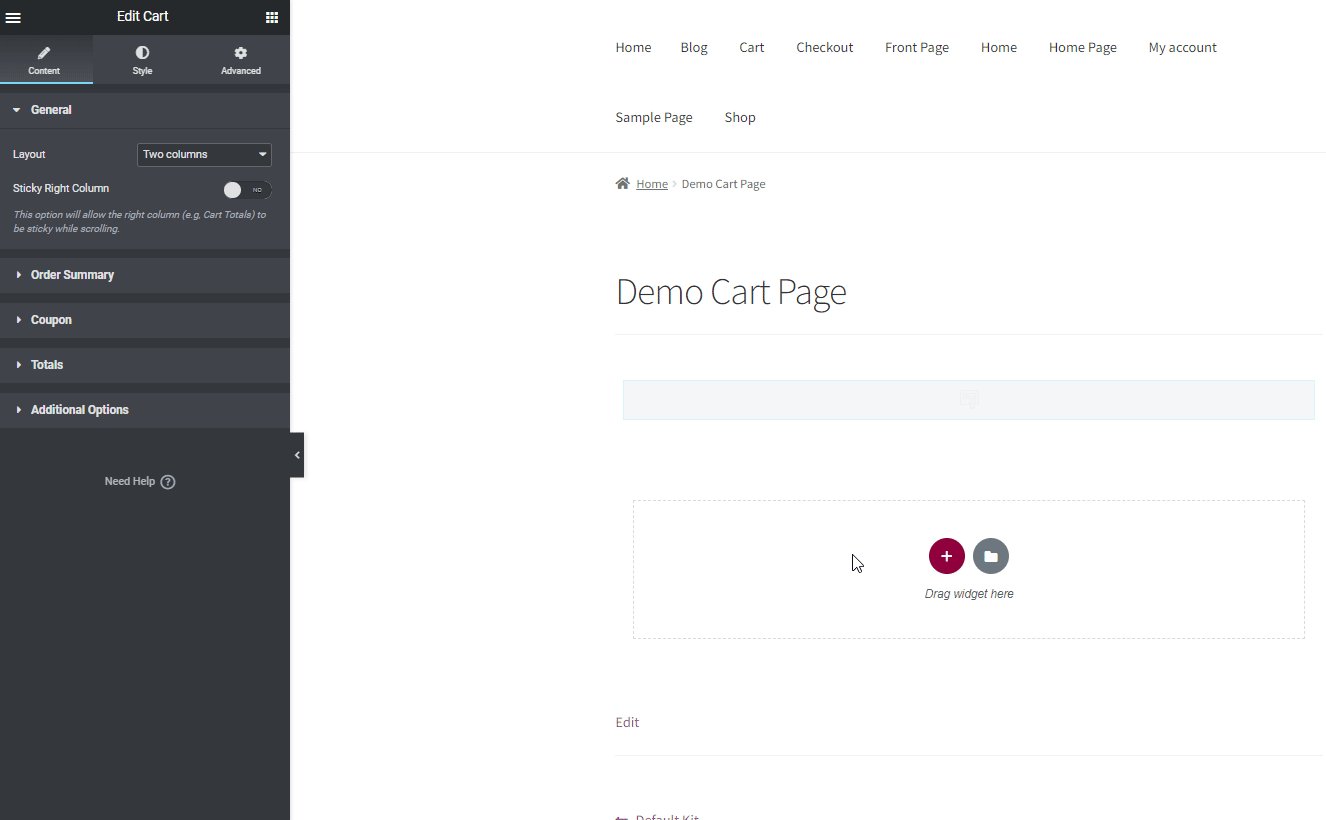
Commencez par faire défiler vers le bas dans le menu du widget sur la gauche et cliquez sur l' option déroulante WooCommerce . Cliquez sur le widget Panier et faites-le glisser vers la section Ajouter un widget ici dans le générateur.

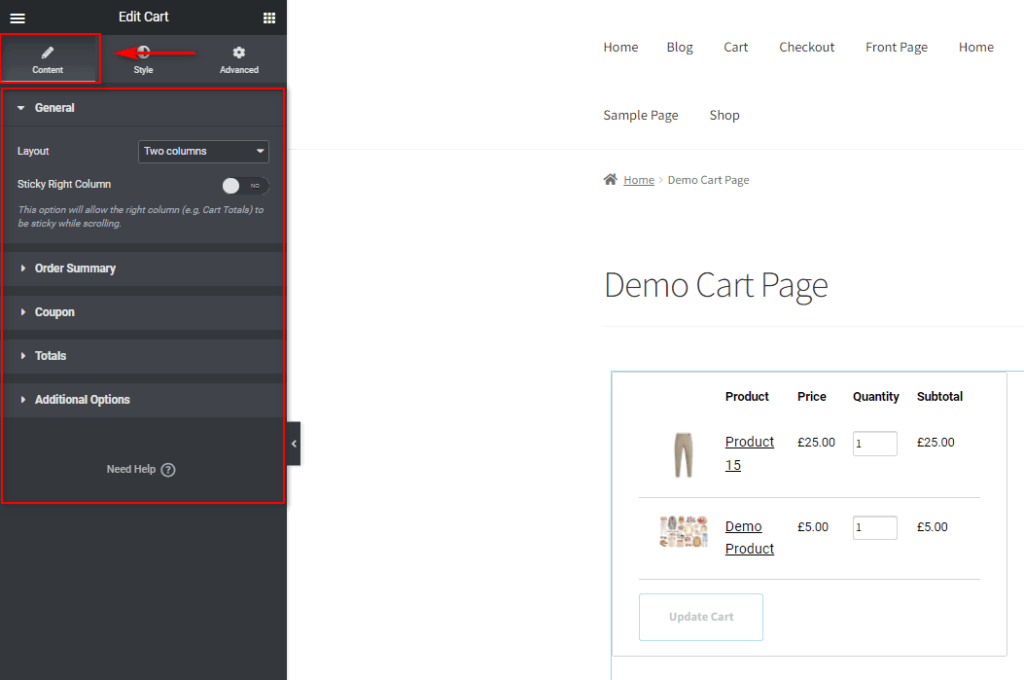
Ensuite, configurez votre widget de panier en utilisant les options Modifier le widget sur la gauche. Vous pouvez utiliser l'onglet Contenu pour configurer différents éléments tels que :
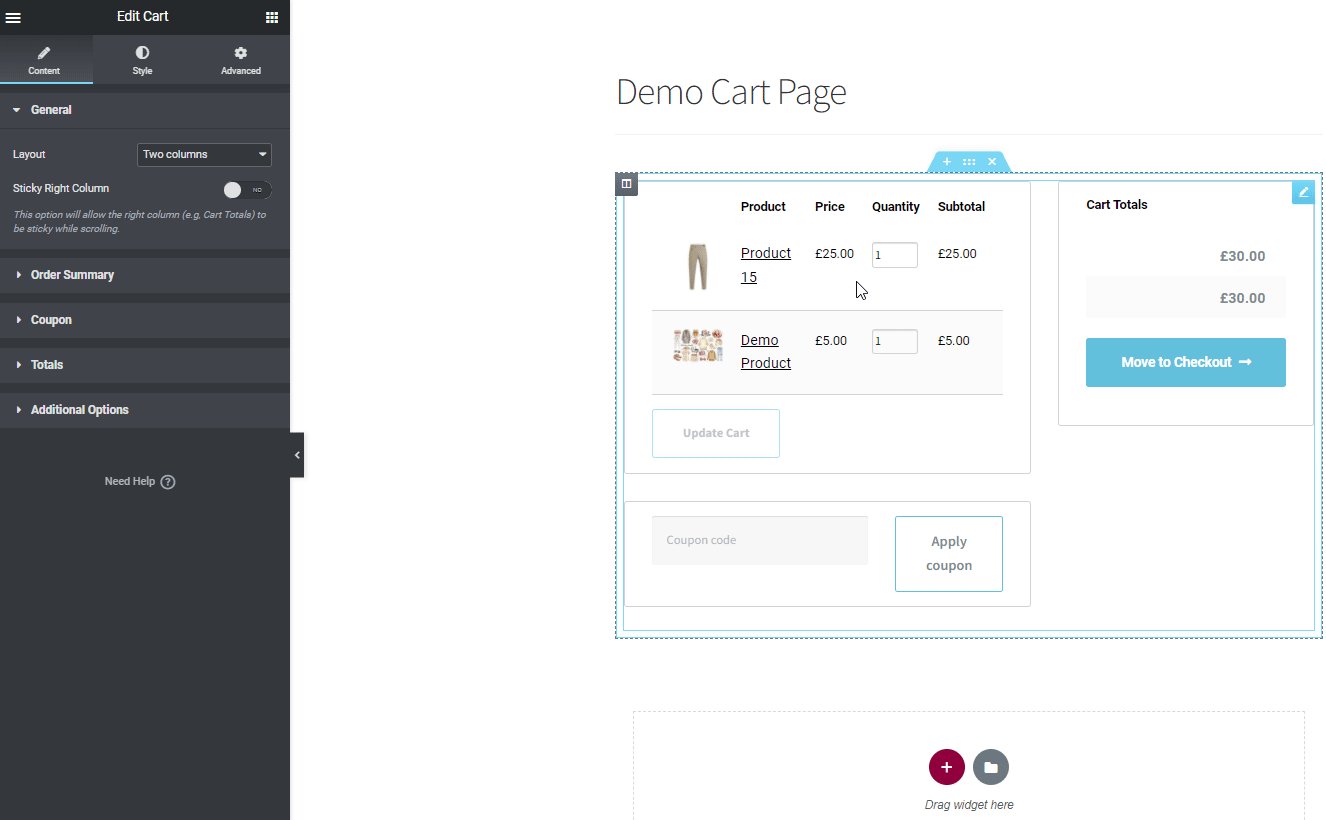
- Disposition des colonnes (une colonne/deux colonnes de paiement.)
- Mettre à jour le texte du panier.
- Appliquer le texte du coupon.
- Panier Personnalisation totale.
- Options de mise à jour automatique du panier.

Bien sûr, vous pouvez également configurer le style, la police, les couleurs, etc. pour tous ces champs et éléments à l'aide de l'onglet Style .

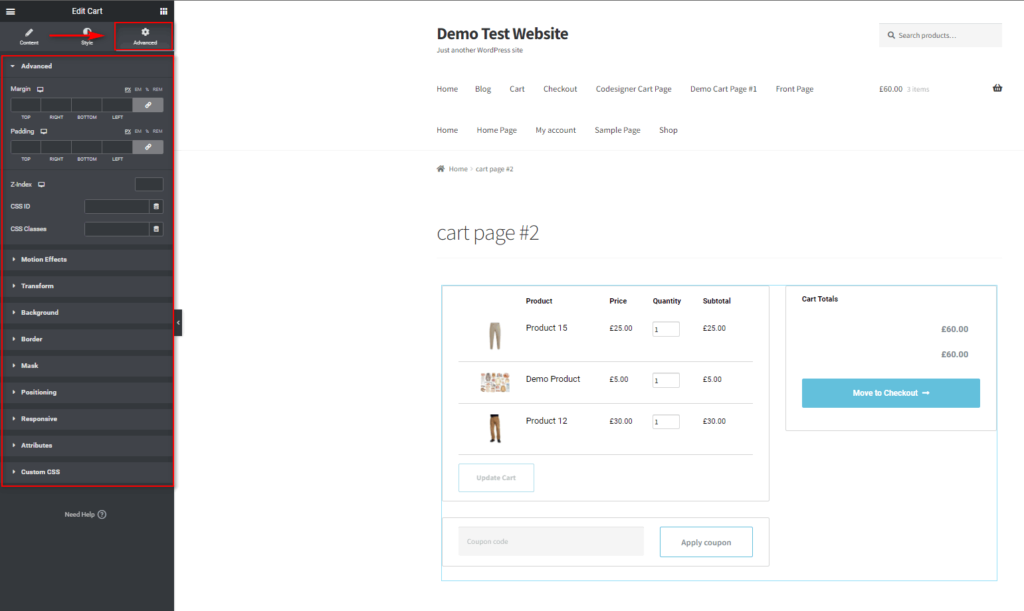
De même, l'onglet avancé vous permet de configurer toutes les animations personnalisées, les arrière-plans, les effets de mouvement, etc.

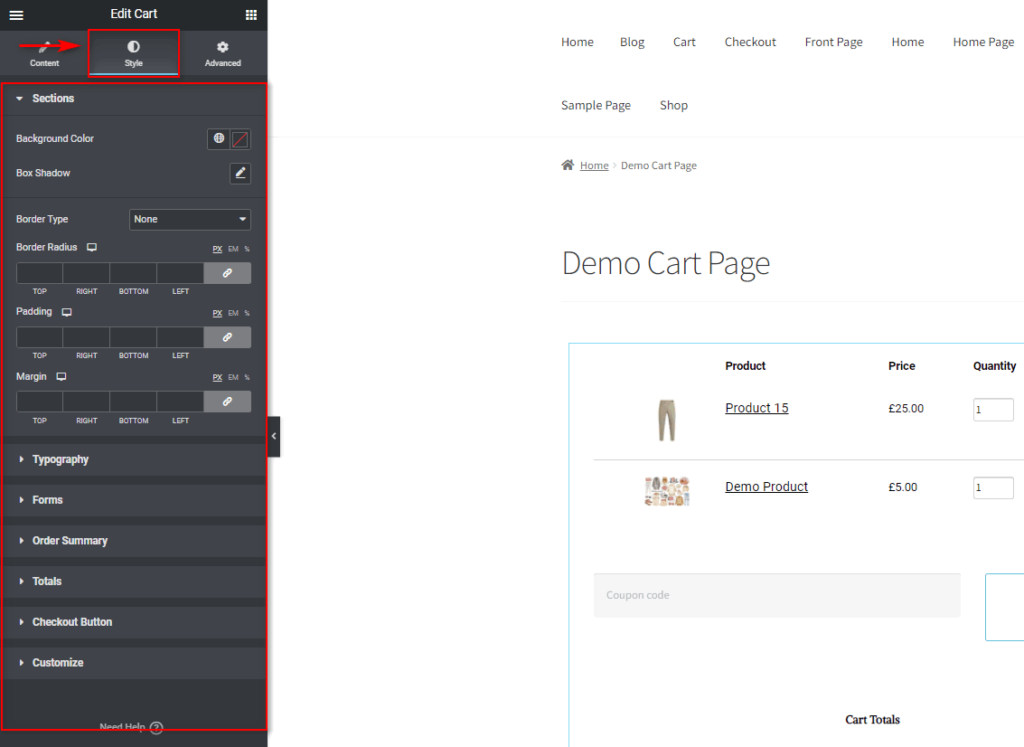
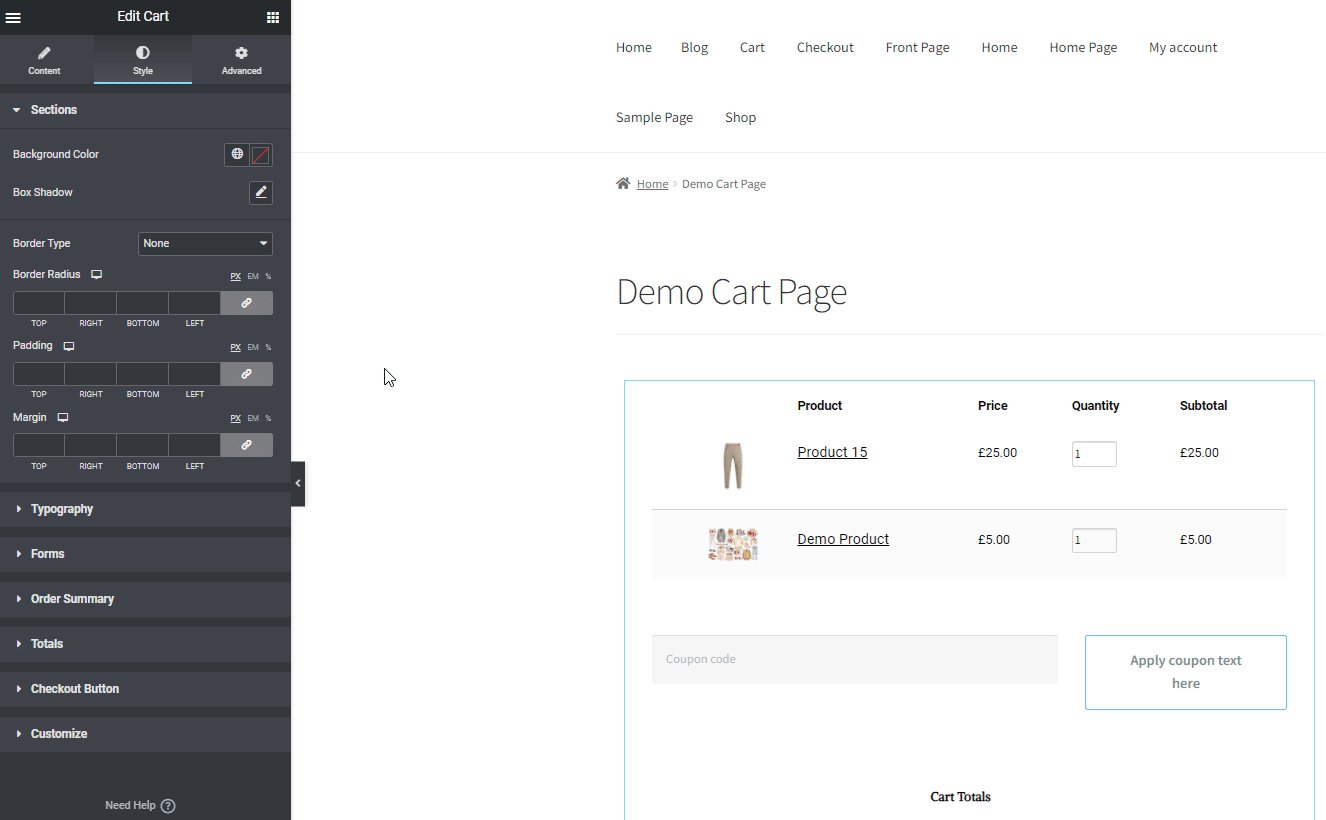
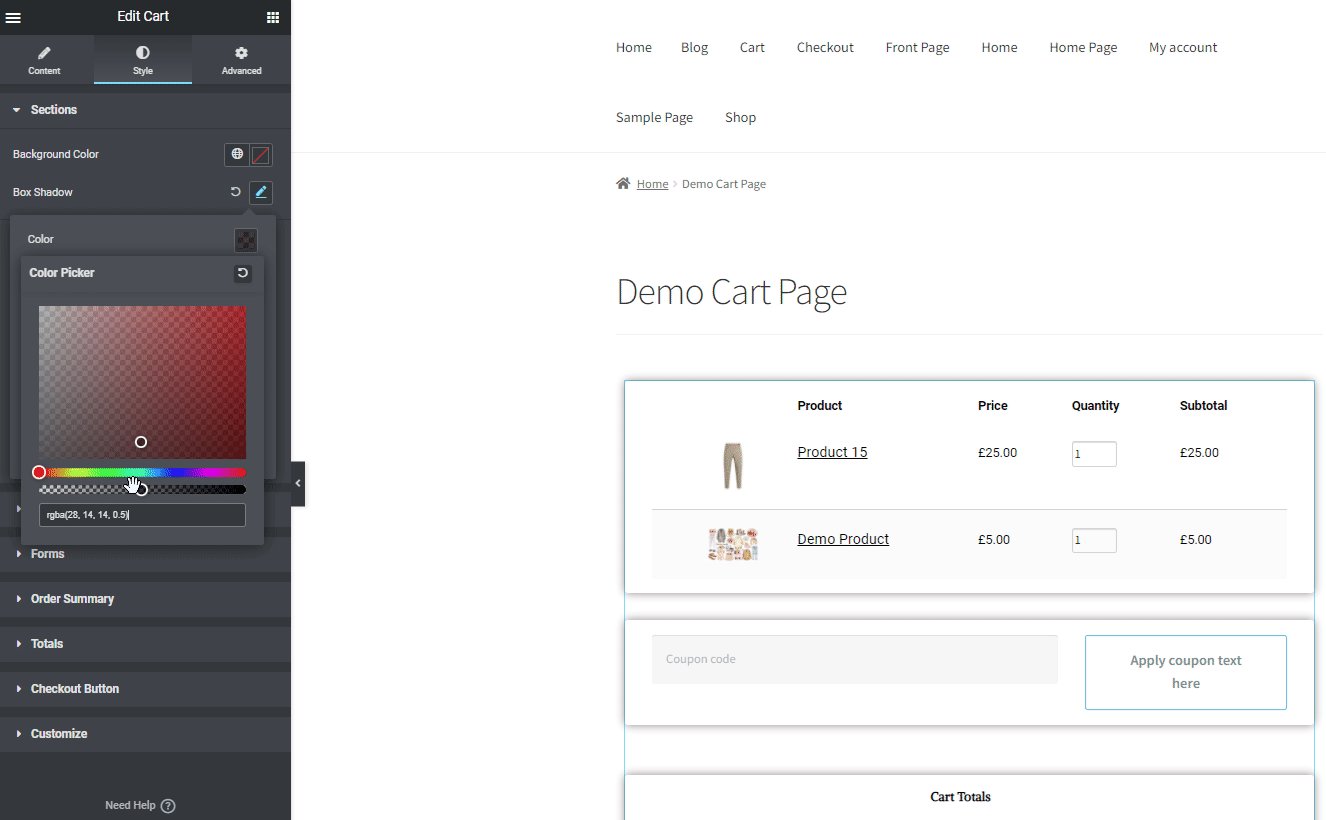
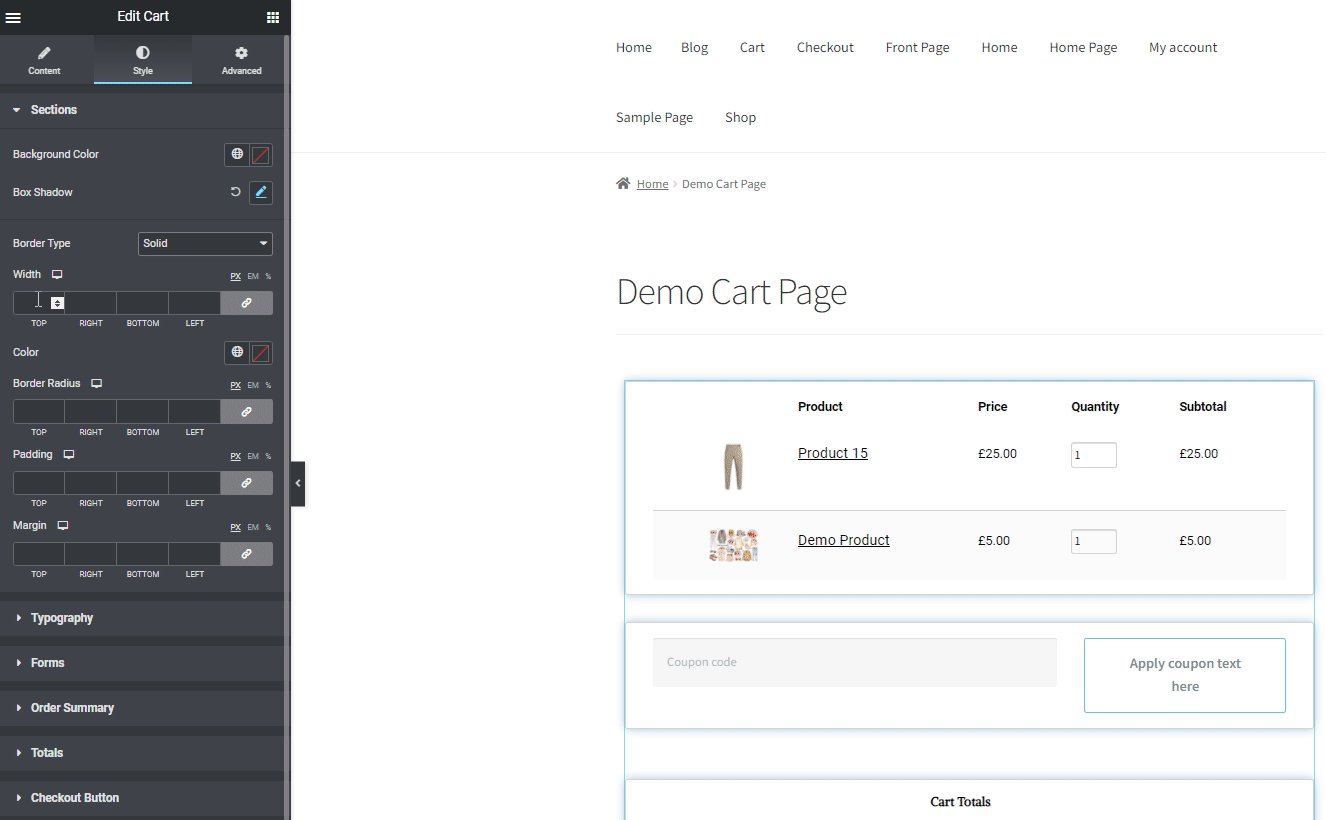
Si vous souhaitez configurer quelques options sur le style, cliquez sur l'onglet Style . Dans ce didacticiel, nous avons donné aux sections des ombres de boîte. Cliquez sur Sections puis sur le bouton d'édition de Box Shadow . Ensuite, cliquez sur l' option Couleur pour donner à votre box-shadow une couleur personnalisée.

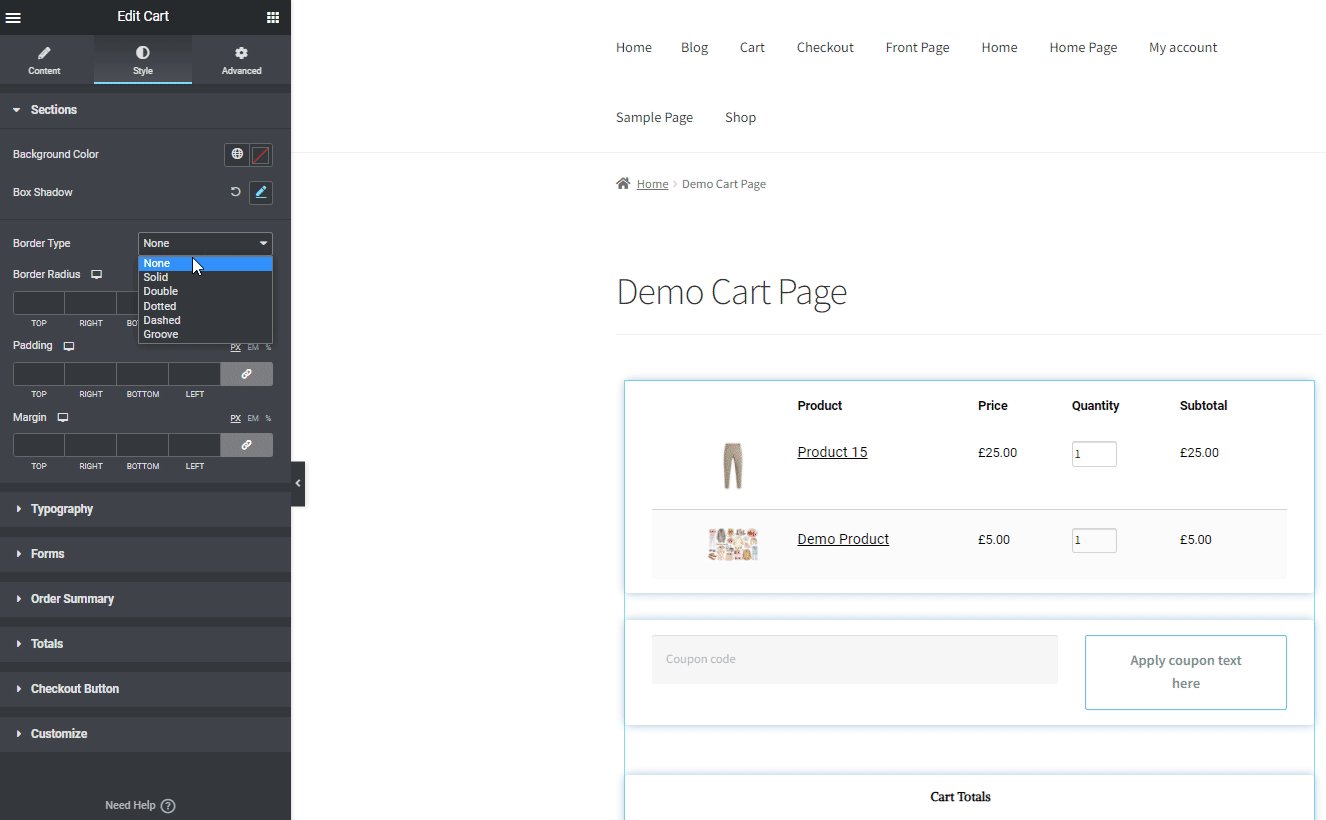
Maintenant, donnez une bordure à votre panier en utilisant l'option Type de bordure. Pour notre démo, nous l'avons défini sur Solid. Bien sûr, vous pouvez personnaliser à la fois la bordure et l'ombre de la boîte à l'aide d'options supplémentaires.
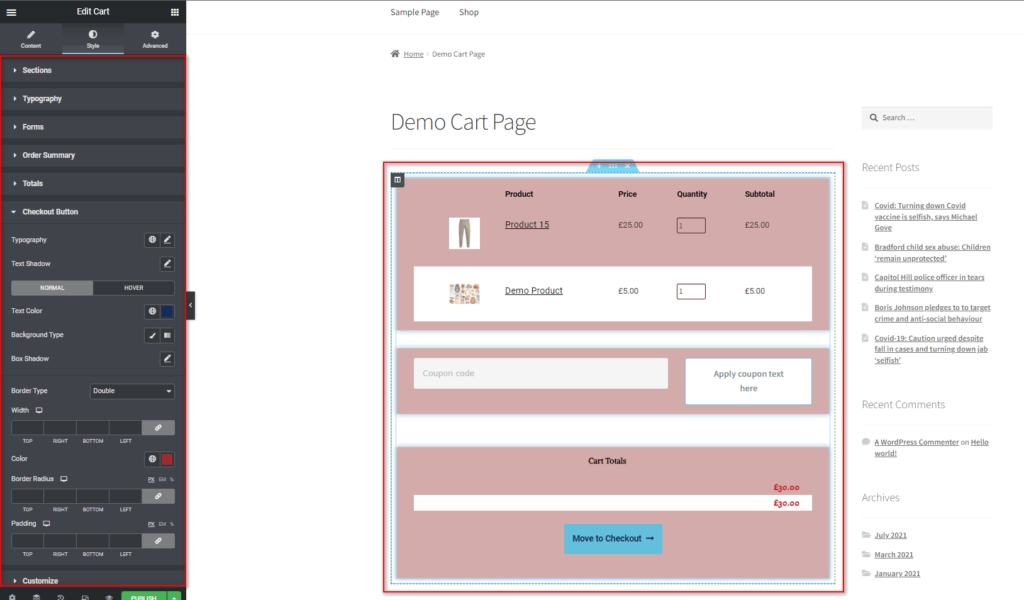
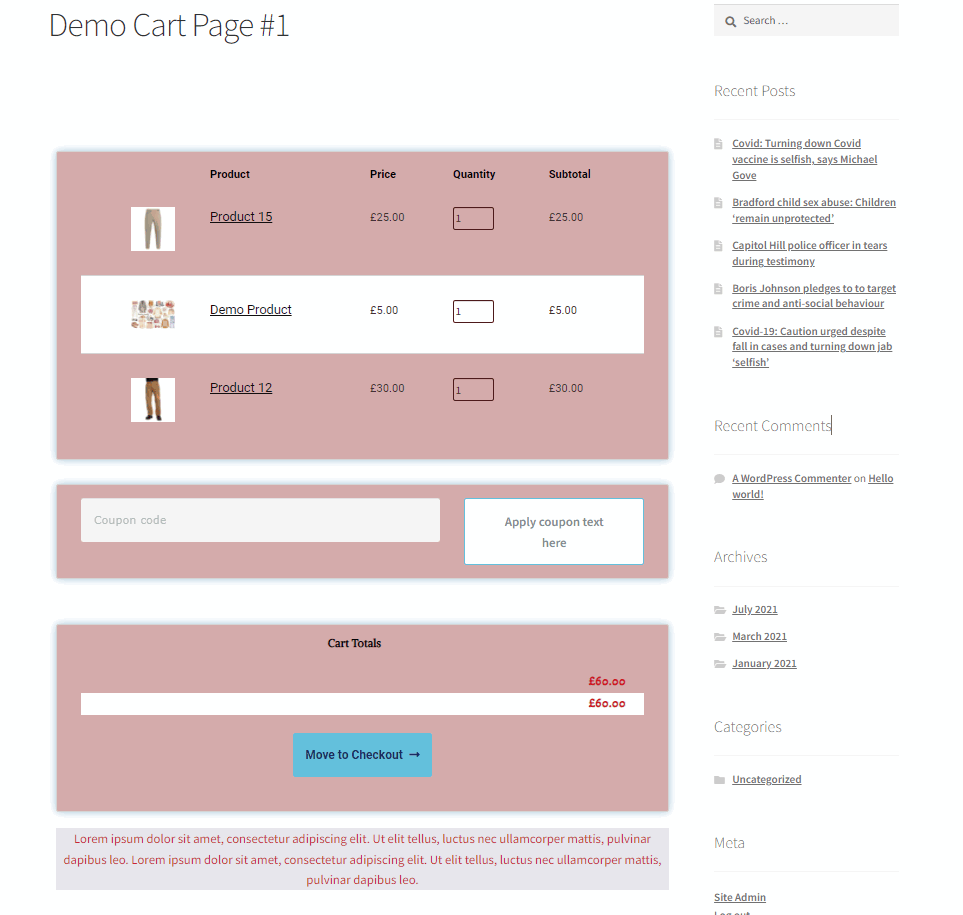
De même, si vous personnalisez des éléments supplémentaires comme le récapitulatif de la commande, le bouton de paiement et les totaux, vous devriez obtenir un panier comme celui-ci :

Pour l'instant, nous gardons ce panier. Mais vous pouvez toujours revenir en arrière et personnaliser encore plus la page du panier si nécessaire.
Ensuite, quelques éléments supplémentaires peuvent être ajoutés à la page du panier. Vous pouvez les ajouter à l'aide de la barre de widgets à gauche en utilisant la même méthode que ci-dessus.
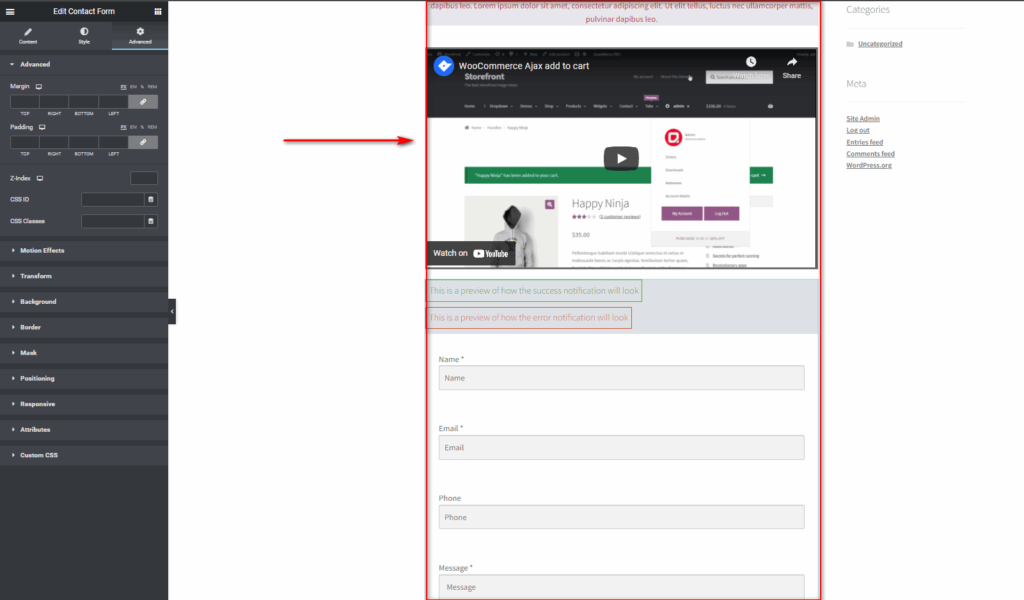
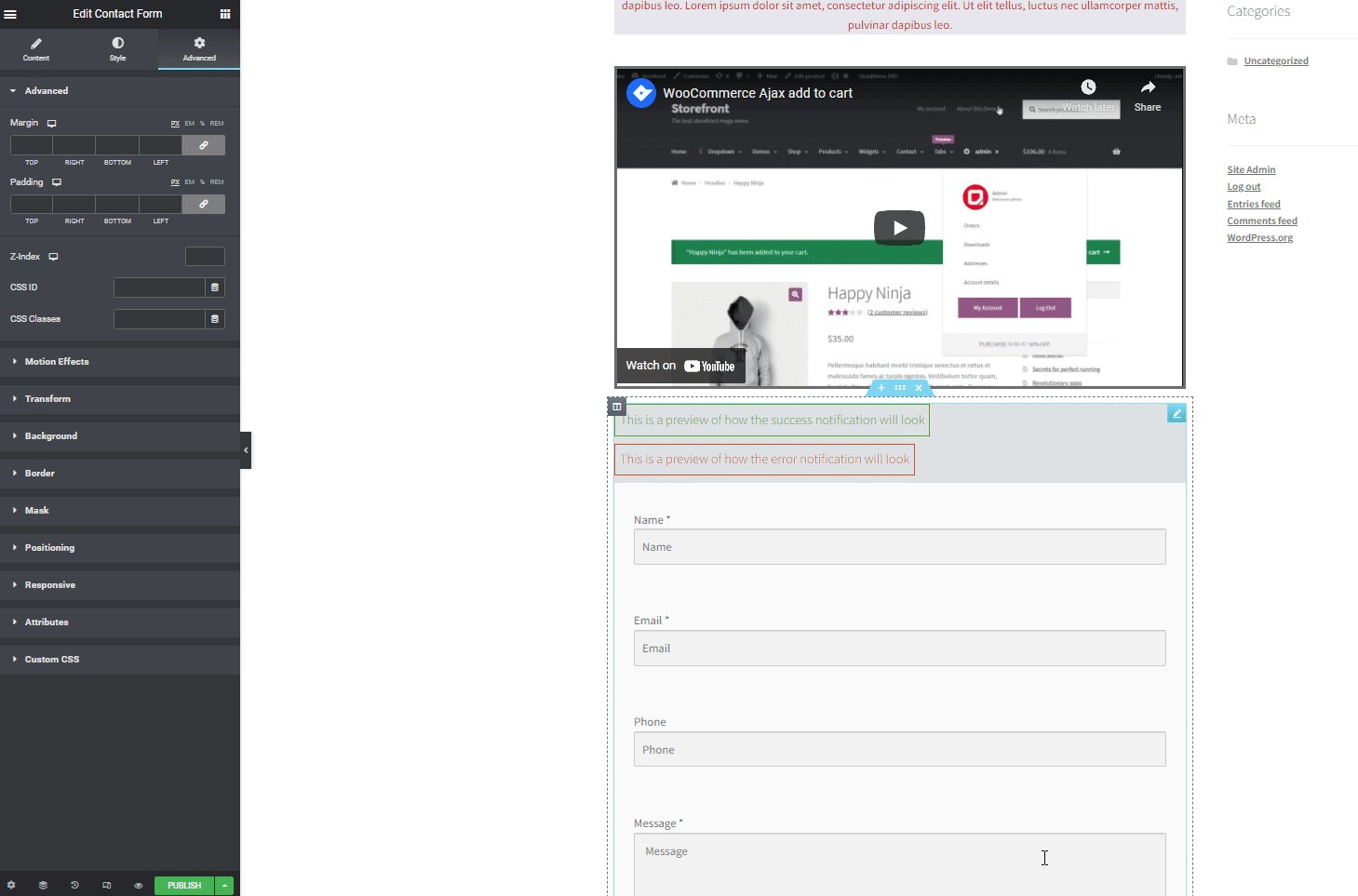
Allons-y et ajoutons un texte de clause de non-responsabilité, une vidéo et un formulaire de contact. Ce sont tous d'excellents éléments à ajouter pour aider vos clients avec des demandes de renseignements et des informations concernant les notes de commande, l'expédition, etc.

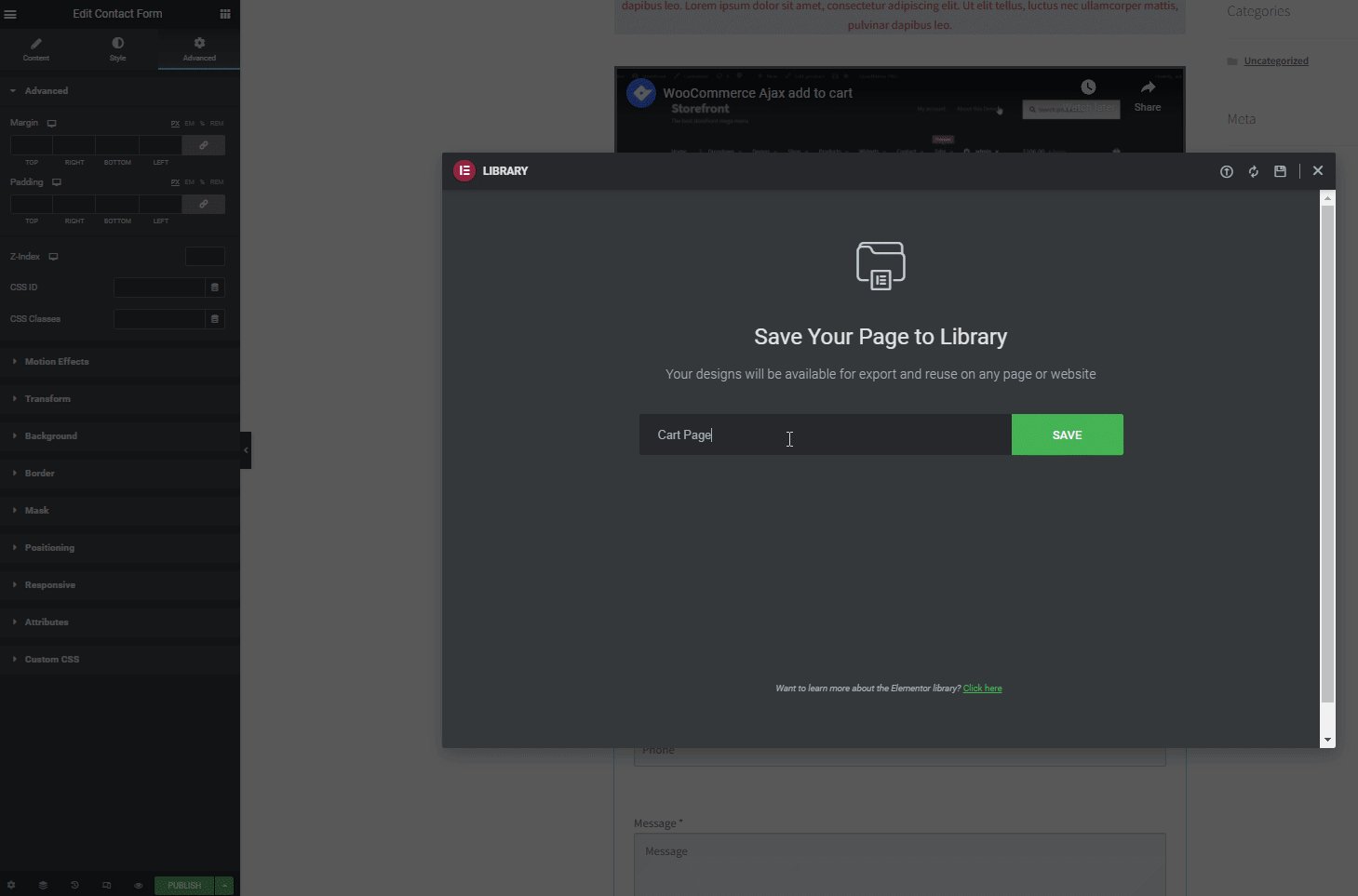
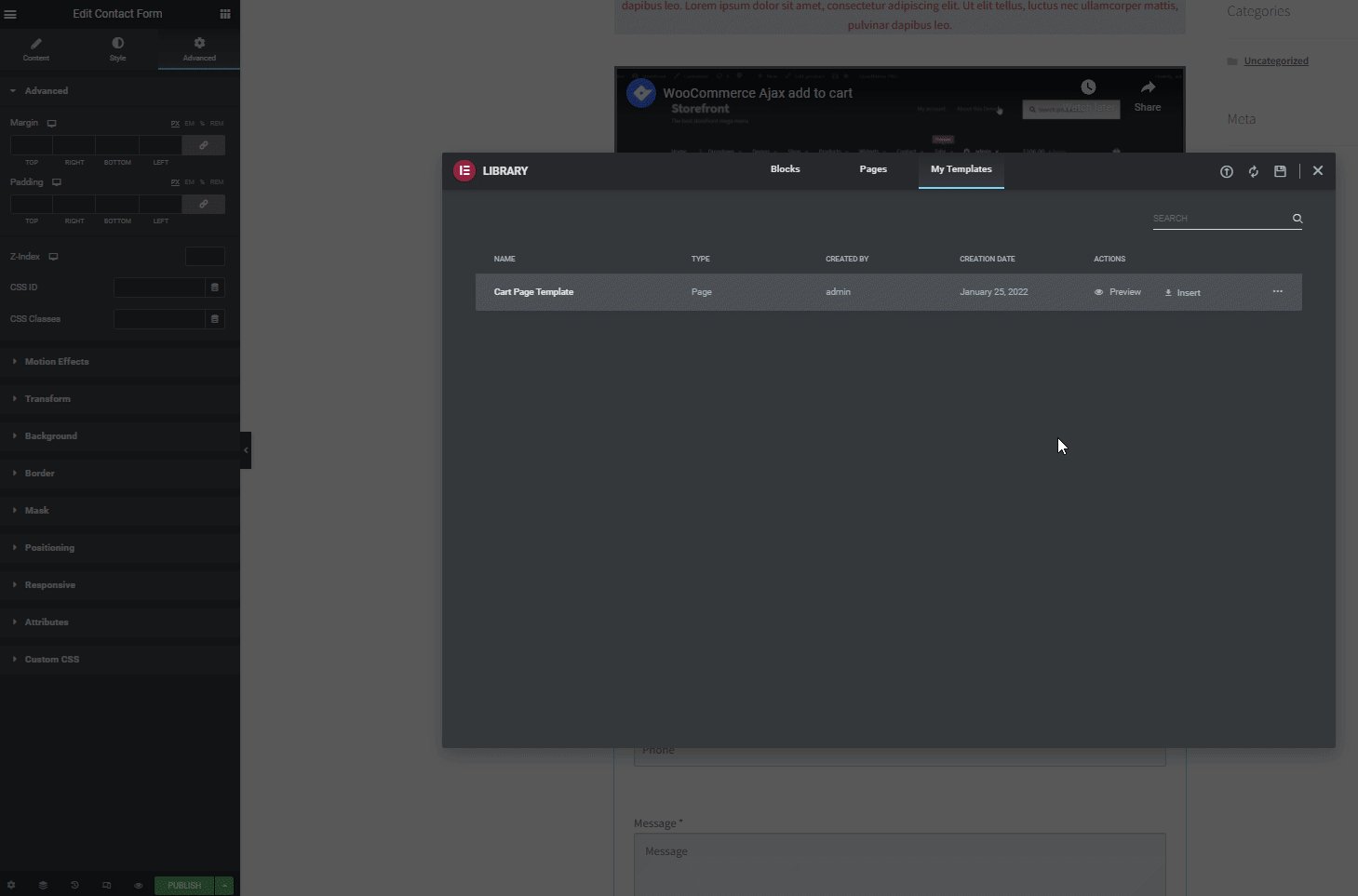
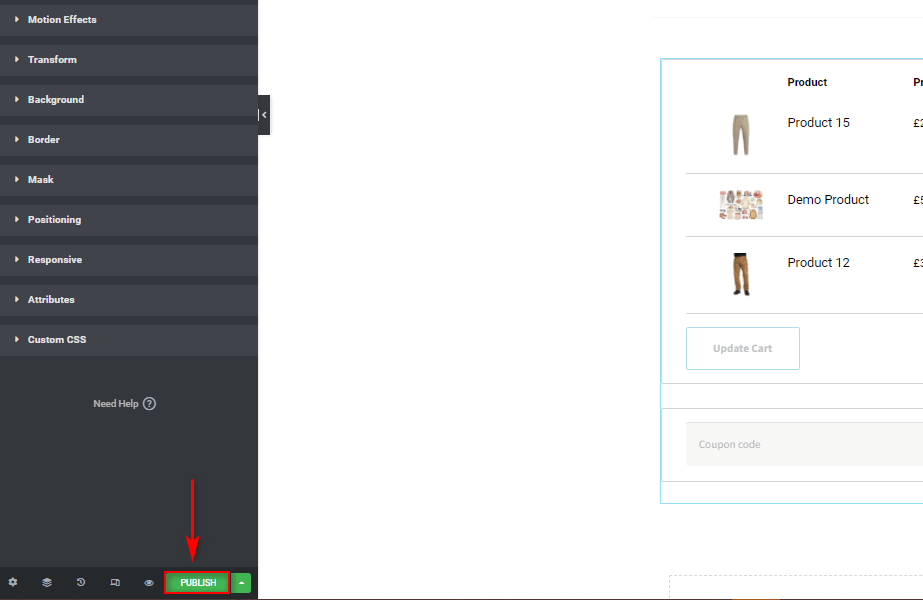
Une fois que vous avez terminé, vous pouvez publier cette page personnalisée et terminer la modification. Cependant, nous vous suggérons de l'ajouter en tant que modèle personnalisé pour une personnalisation future si vous le souhaitez. Cliquez simplement sur le bouton fléché à côté du bouton Publier en bas et cliquez sur Enregistrer comme modèle. Ensuite, donnez le nom de votre modèle de panier personnalisé et cliquez sur Enregistrer.

Enfin, vous pouvez terminer la personnalisation de votre page de panier personnalisé en cliquant sur Publier.

Définition de votre page de panier personnalisée en tant que page de panier WooCommerce
Le processus ci-dessus crée simplement votre page de panier WooCommerce personnalisée.
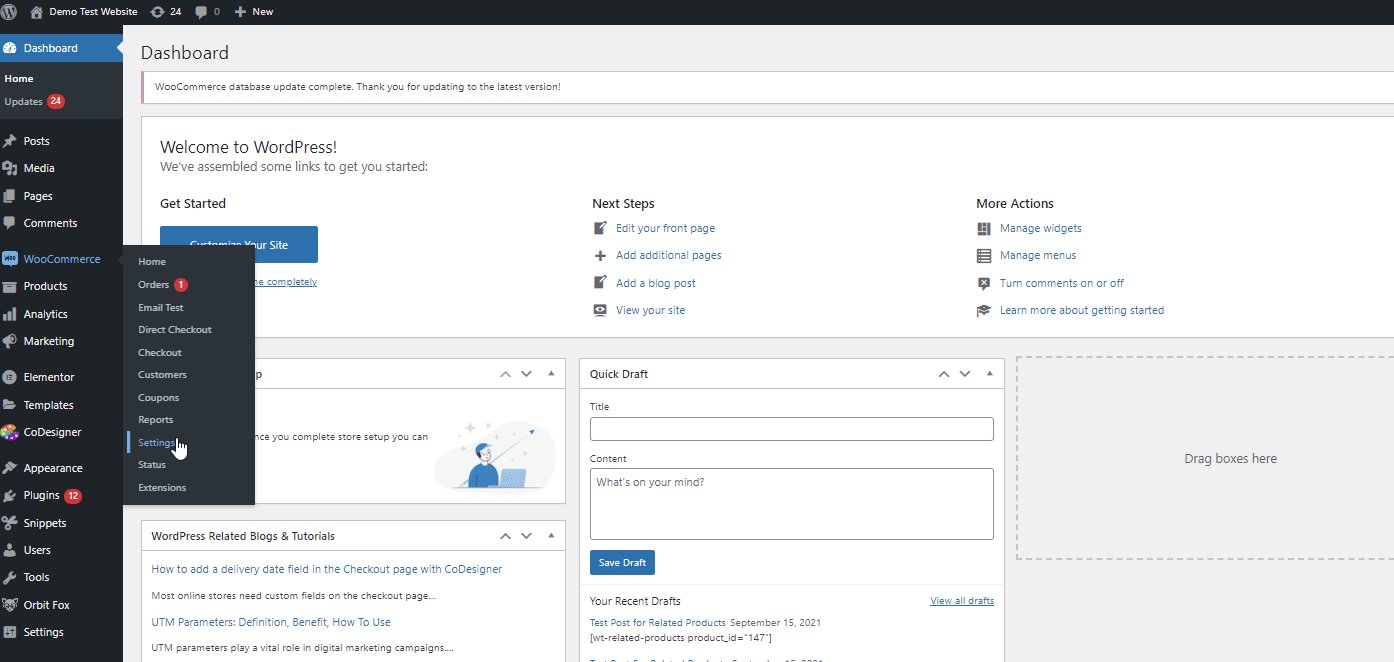
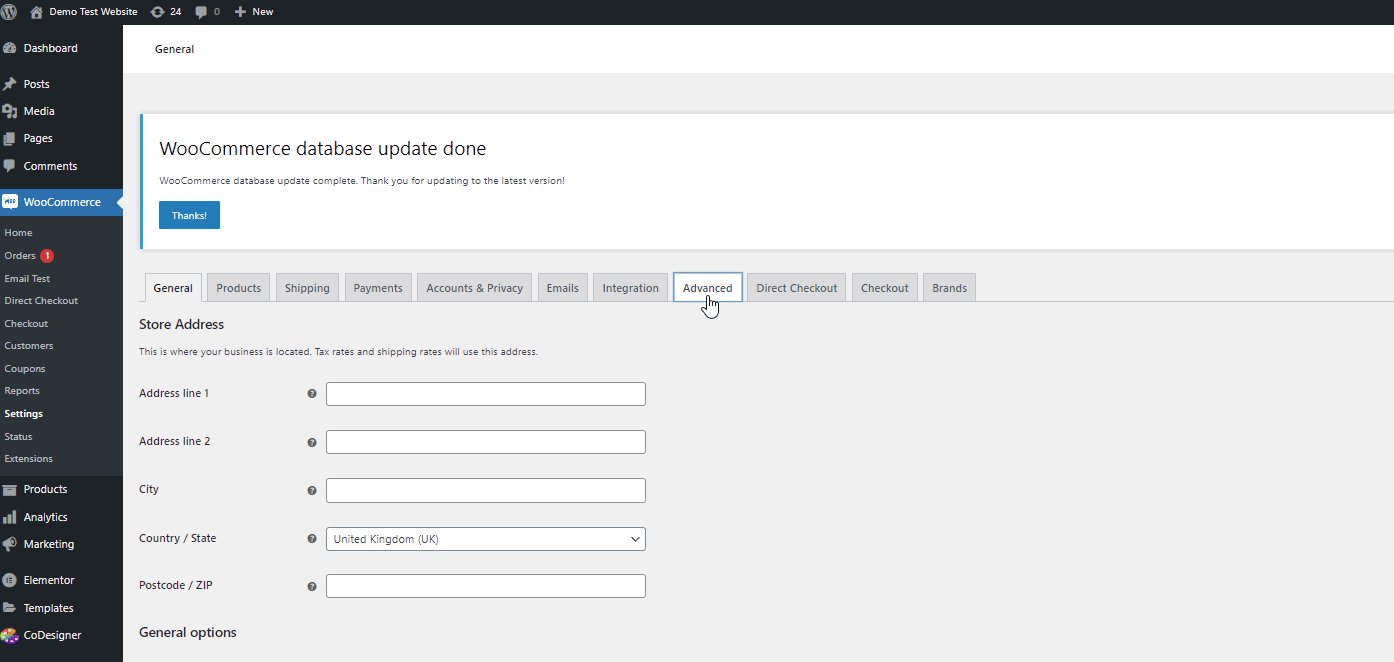
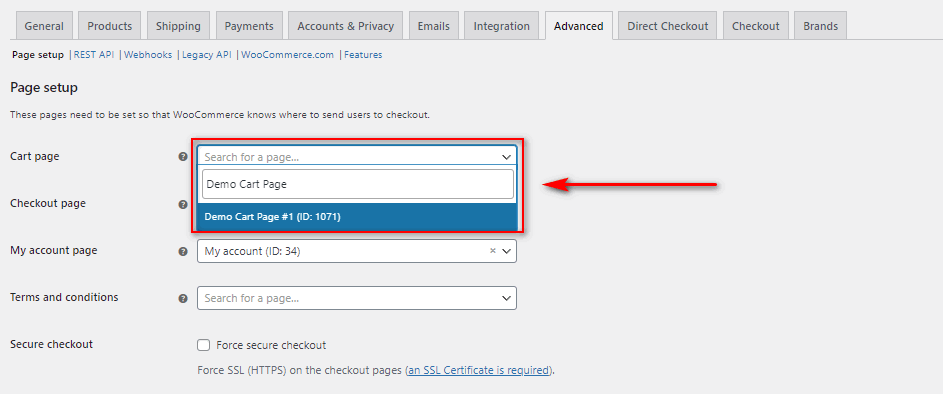
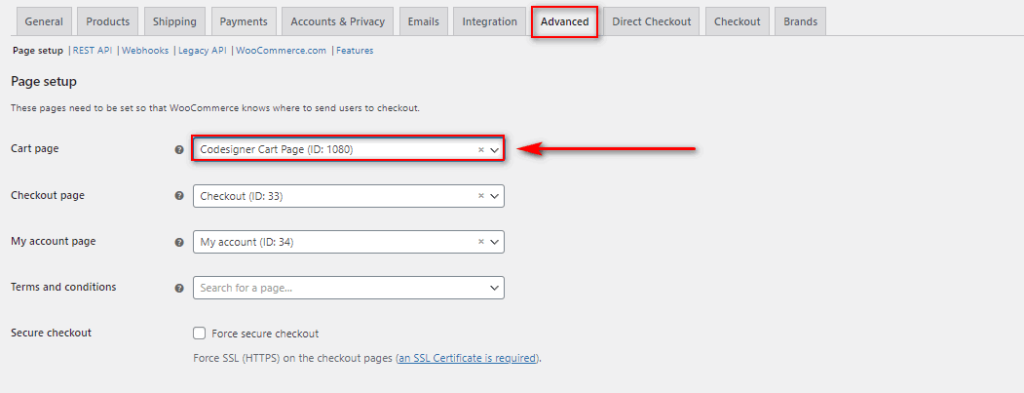
Une fois que vous avez créé votre page de panier WooCommerce personnalisée dans Elementor, vous devez définir cette nouvelle page comme la page de panier que WooCommerce doit utiliser. Vous pouvez le faire en ouvrant vos paramètres WooCommerce en cliquant sur WooCommerce > Paramètres depuis votre tableau de bord WordPress. Ensuite, cliquez sur l'onglet Avancé pour accéder à vos options de mise en page .


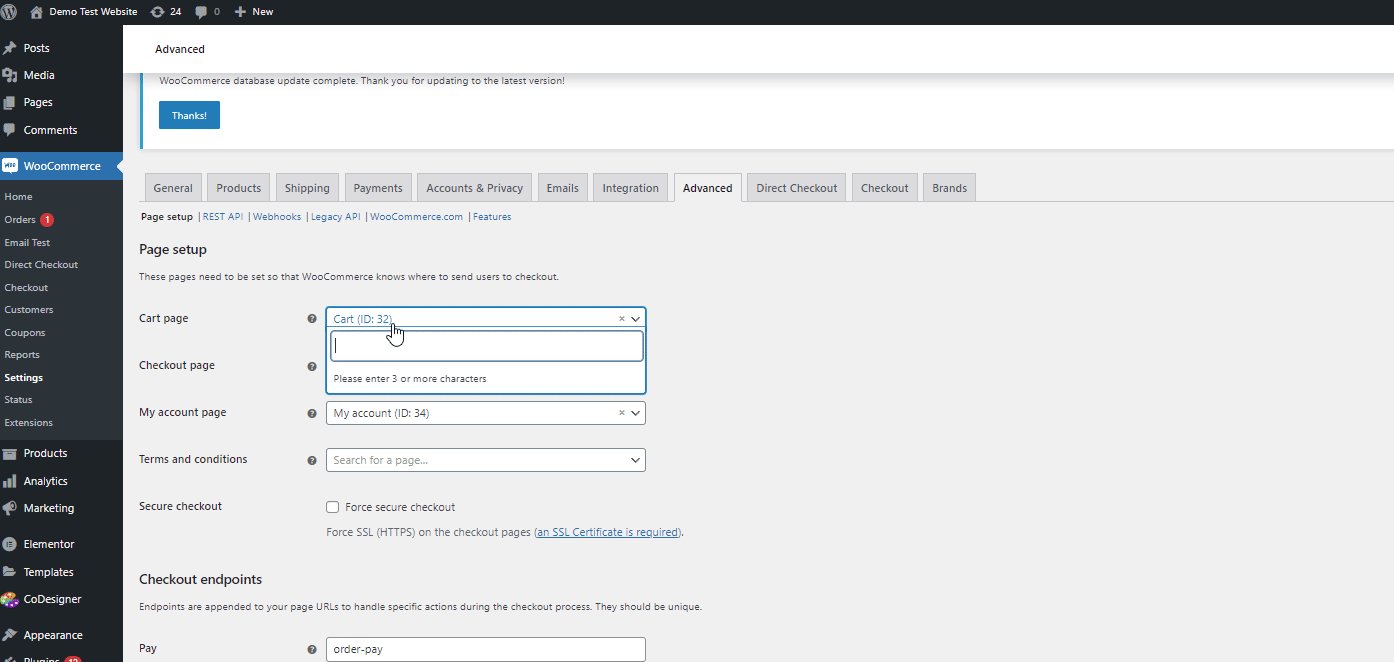
Sur votre option de page de panier , allez-y et recherchez le nom de la page que vous venez de créer. Pour nous, ce sera la page du panier de démonstration. Cliquez sur la page de votre panier personnalisé, faites défiler vers le bas et cliquez sur Enregistrer les modifications.

Cela enregistrera votre page nouvellement personnalisée en tant que page de panier WooCommerce par défaut.

Utilisation des modèles WooCommerce pour personnaliser la page du panier WooCommerce dans Elementor :
Vous pouvez clairement voir que les étapes ci-dessus ne sont que les bases pour créer votre page de panier WooCommerce personnalisée. Bien sûr, il y a beaucoup de travail à faire lorsqu'il s'agit de personnaliser votre page de panier WooCommerce avec Elementor. Mais vous êtes également totalement libre d'utiliser une conception de page de panier simple avec un peu plus de style et de personnalisation, mais pour un maximum d'avantages.
Si cette approche correspond davantage à vos besoins, nous vous recommandons d'utiliser les modèles Elementor . Ceux-ci sont fabriqués à partir de tonnes d'options de modèles et de plugins de modèles disponibles pour Elementor.
Pour configurer notre page de panier WooCommerce, nous utiliserons également un module complémentaire Elementor gratuit fourni avec des modèles de page de panier dédiés pour notre démo. Bien qu'il existe des tonnes de modules complémentaires et de modèles Elementor disponibles, nous utiliserons CoDesigner pour cette démo. C'est l'un des moyens les plus simples et les plus simples d'obtenir une page de panier parfaitement conçue pour votre site Web.

Commençons donc par installer le plugin.
Installez le plug-in CoDesigner :
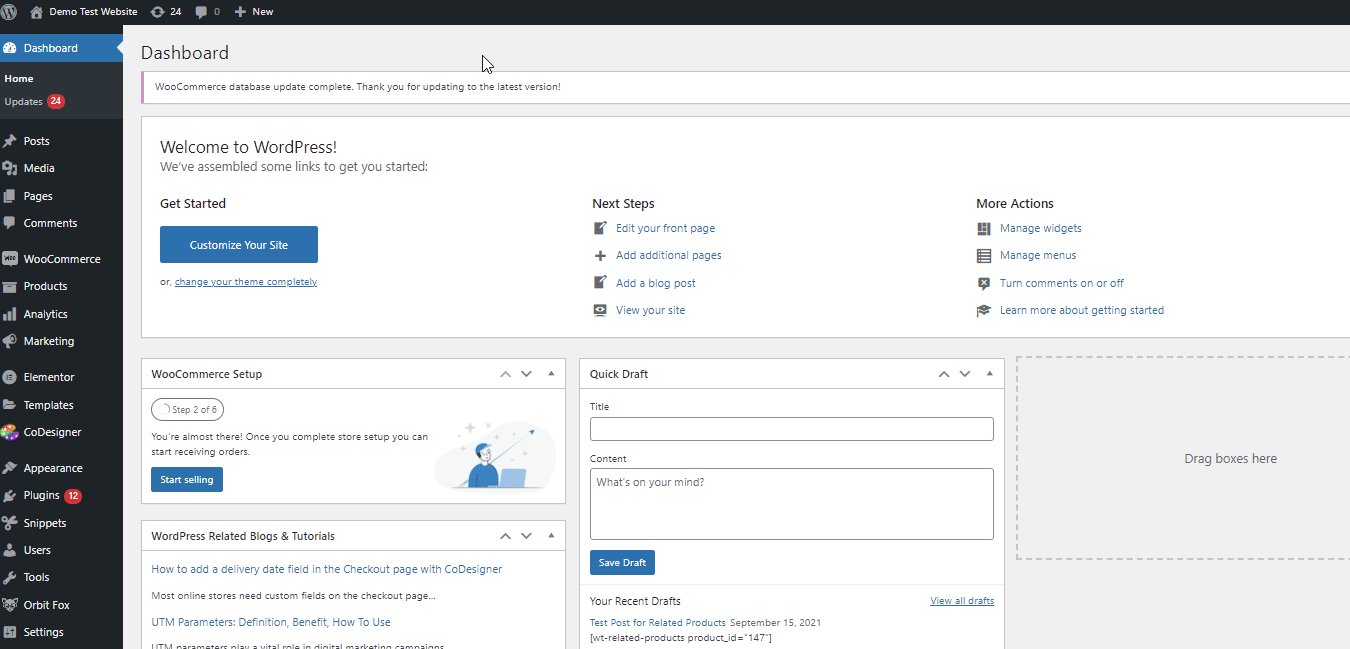
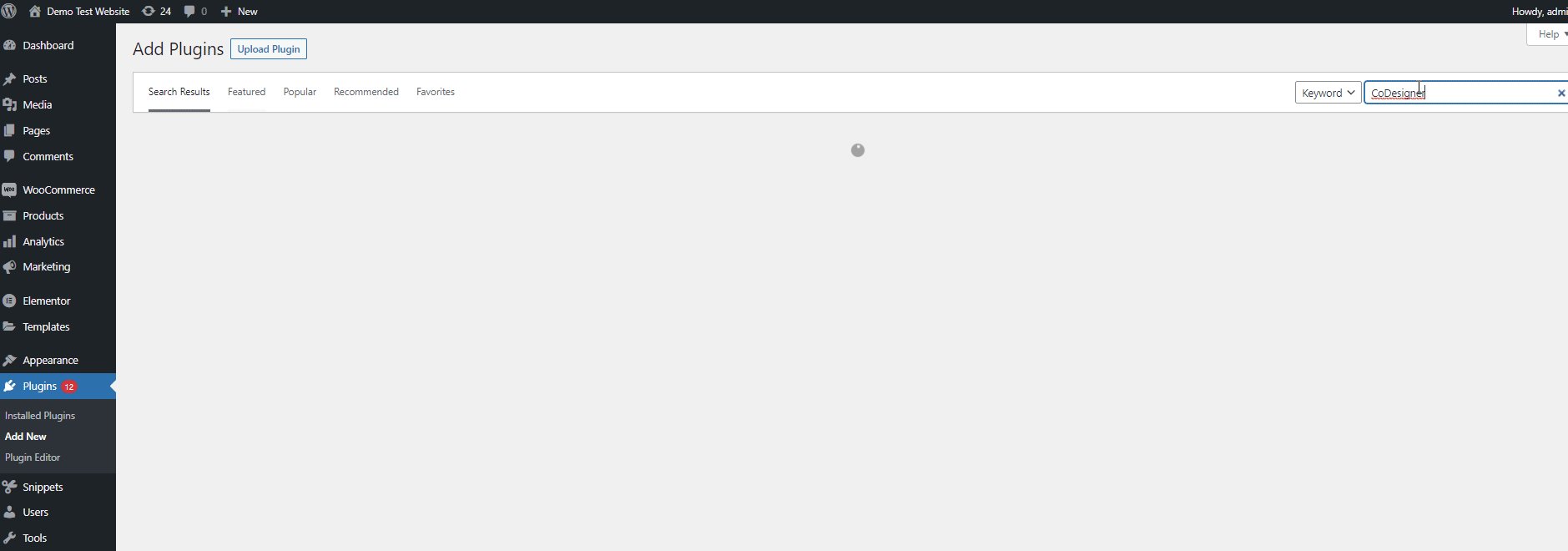
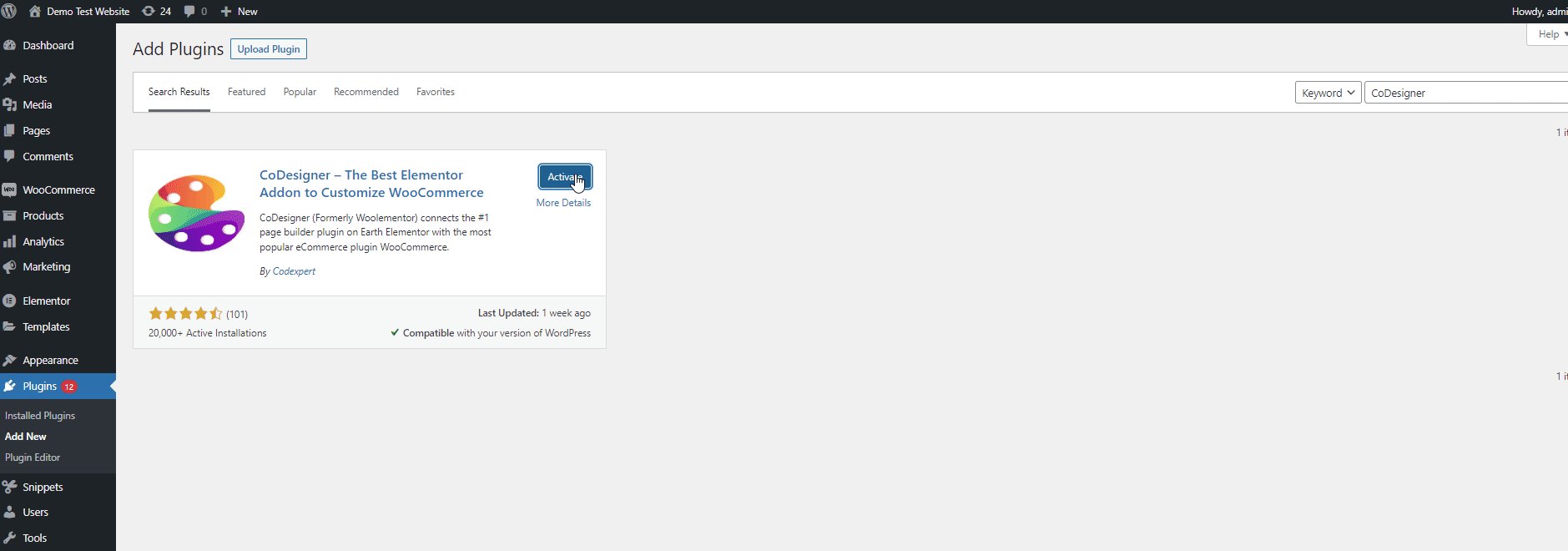
Ouvrez votre tableau de bord d'administration WordPress et accédez à Plugins > Ajouter un nouveau. Ensuite, utilisez la barre de recherche en haut à droite pour rechercher ' CoDesigner ' et cliquez sur le bouton Installer maintenant pour l'installer.
Une fois l'installation terminée, cliquez sur Activer pour terminer le processus d'installation et d'activation.

Activation des widgets de panier CoDesigner :
Avant d'ajouter votre widget CoDesigner à la page de votre panier, vous devez activer le widget dans le tableau de bord CoDesigner .
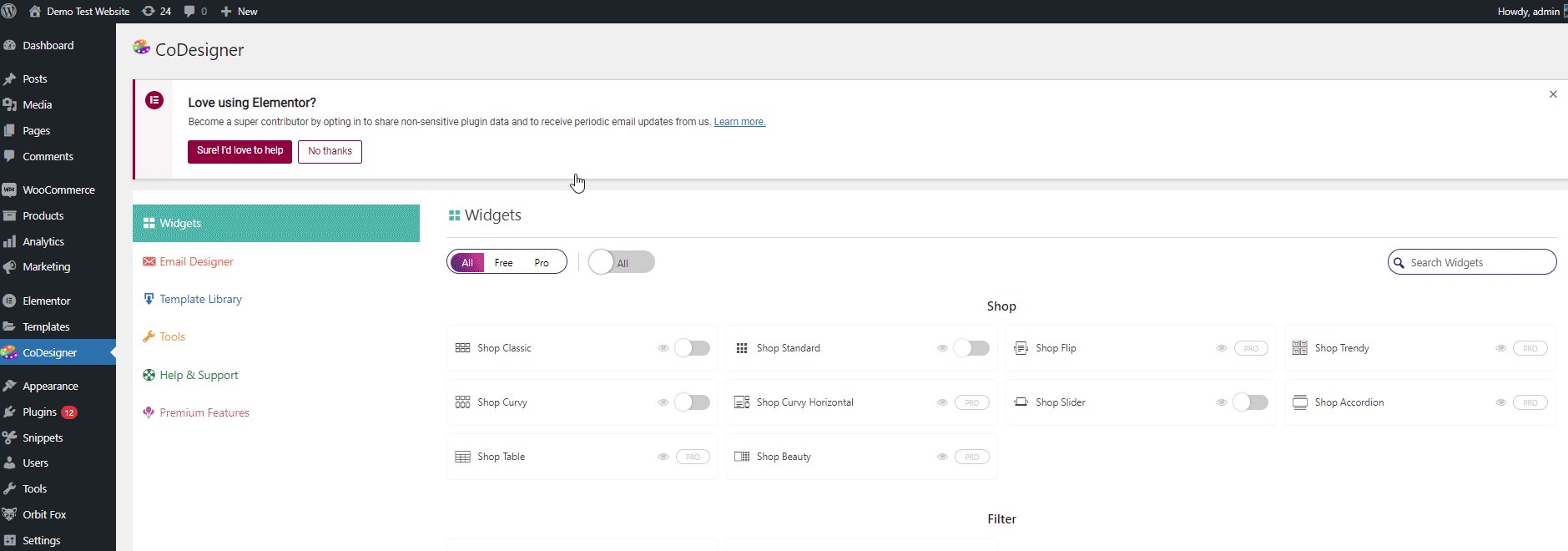
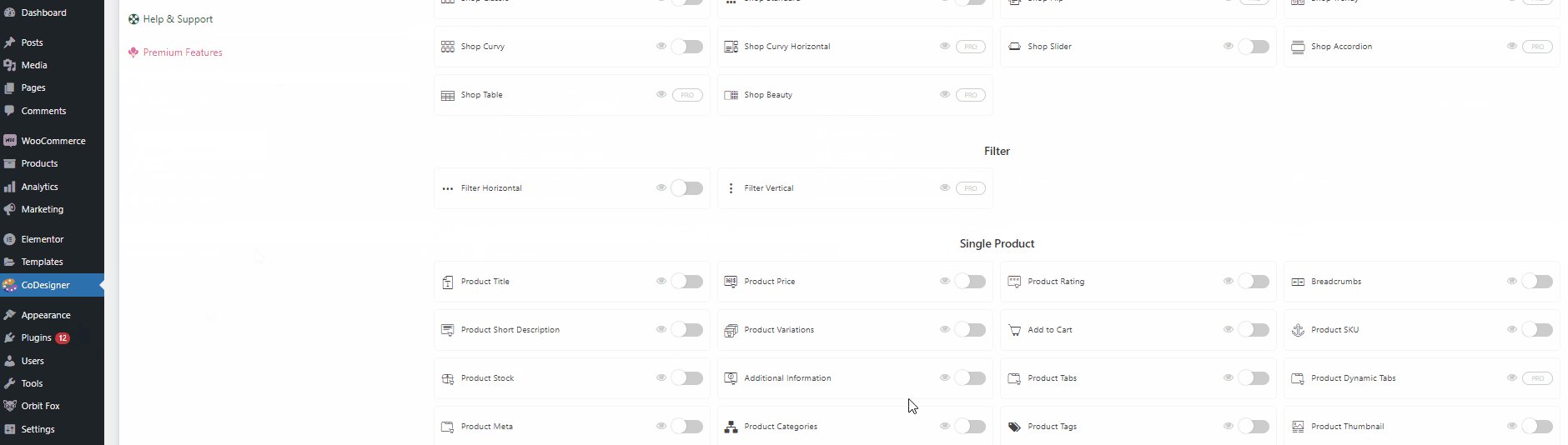
Ouvrez donc CoDesigner sur votre tableau de bord d'administration WP. Cela ouvrira le tableau de bord CodDesigner. Ensuite, cliquez sur Widgets.

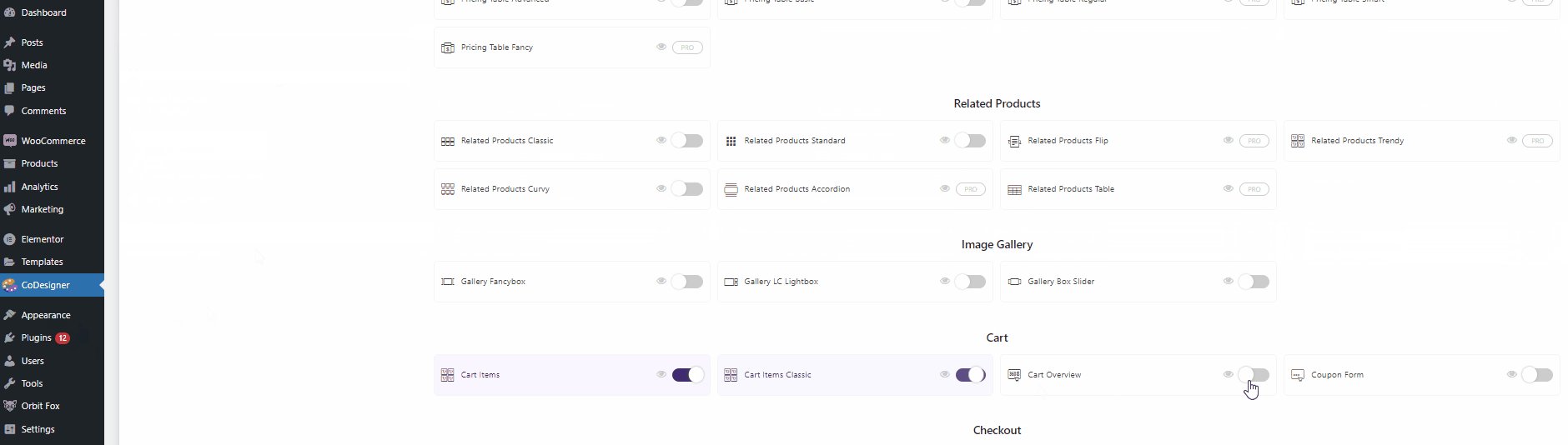
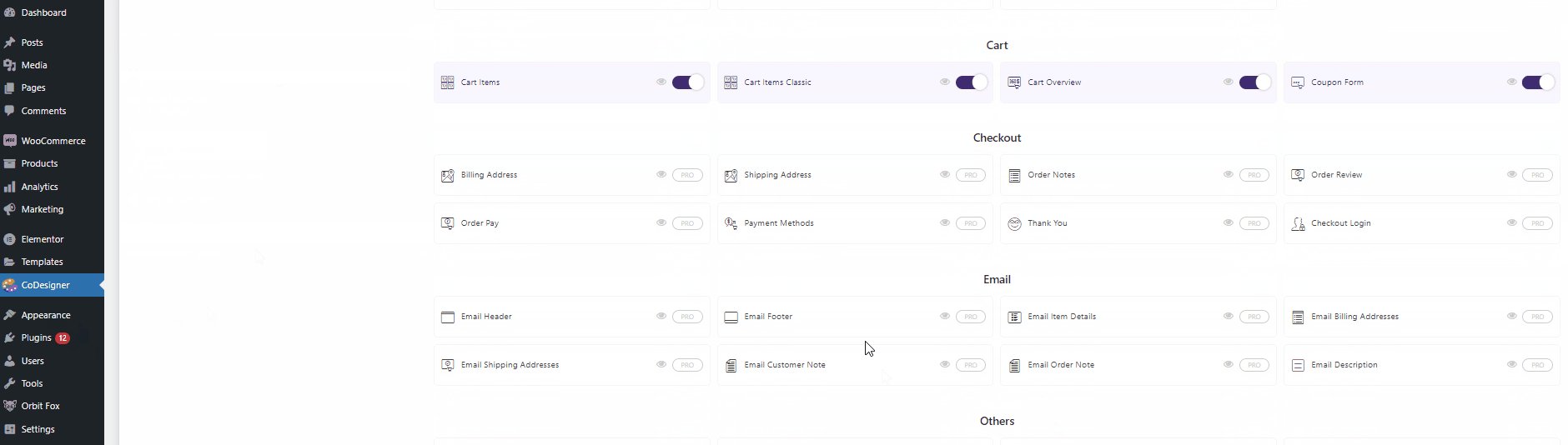
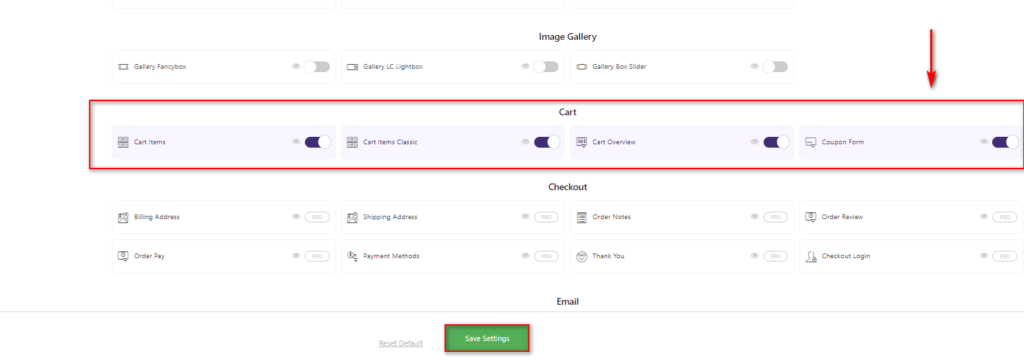
Ensuite, faites défiler les sections Panier et activez tous les widgets en dessous. Ceux-ci seront ajoutés directement à votre menu Elementor Widgets. Désormais, vous pouvez directement ajouter votre widget personnalisé CoDesigner directement à la page de votre panier.

Enfin, cliquez sur Enregistrer les paramètres pour activer les widgets.
Utilisation des widgets et des modèles de panier CoDesigner :
Le processus de création et de personnalisation de la page de panier WooCommerce dans Elementor à l'aide de Codesigner est identique au processus ci-dessus à l'aide d'Elementor.
Créez simplement une nouvelle page en cliquant sur Pages > Ajouter nouveau et nommez-la. Après cela, cliquez sur modifier avec Elementor comme ci-dessus.

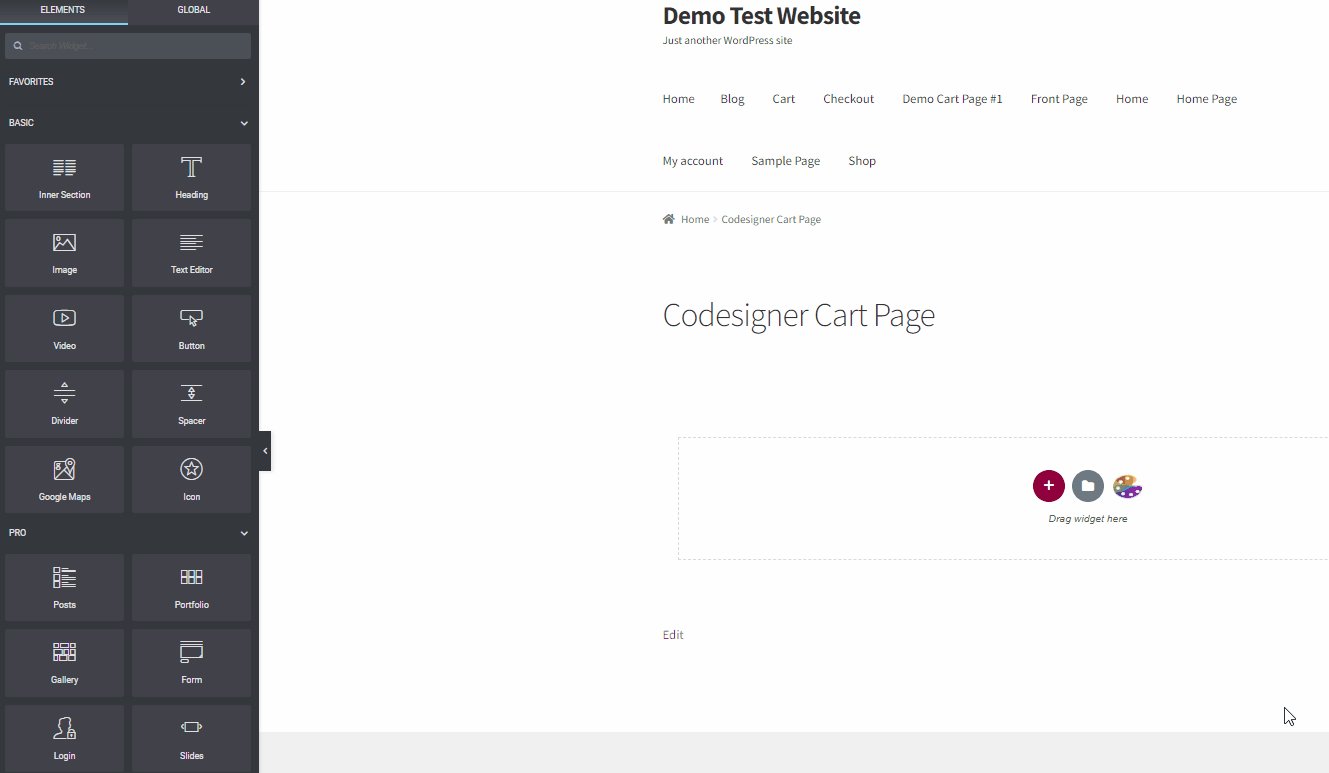
Une fois que votre nouvelle page est ouverte dans le générateur de pages Elementor, vous êtes prêt à ajouter vos modèles CoDesigner. Cliquez simplement sur l' icône CoDesigner dans la section Faites glisser les widgets ici .
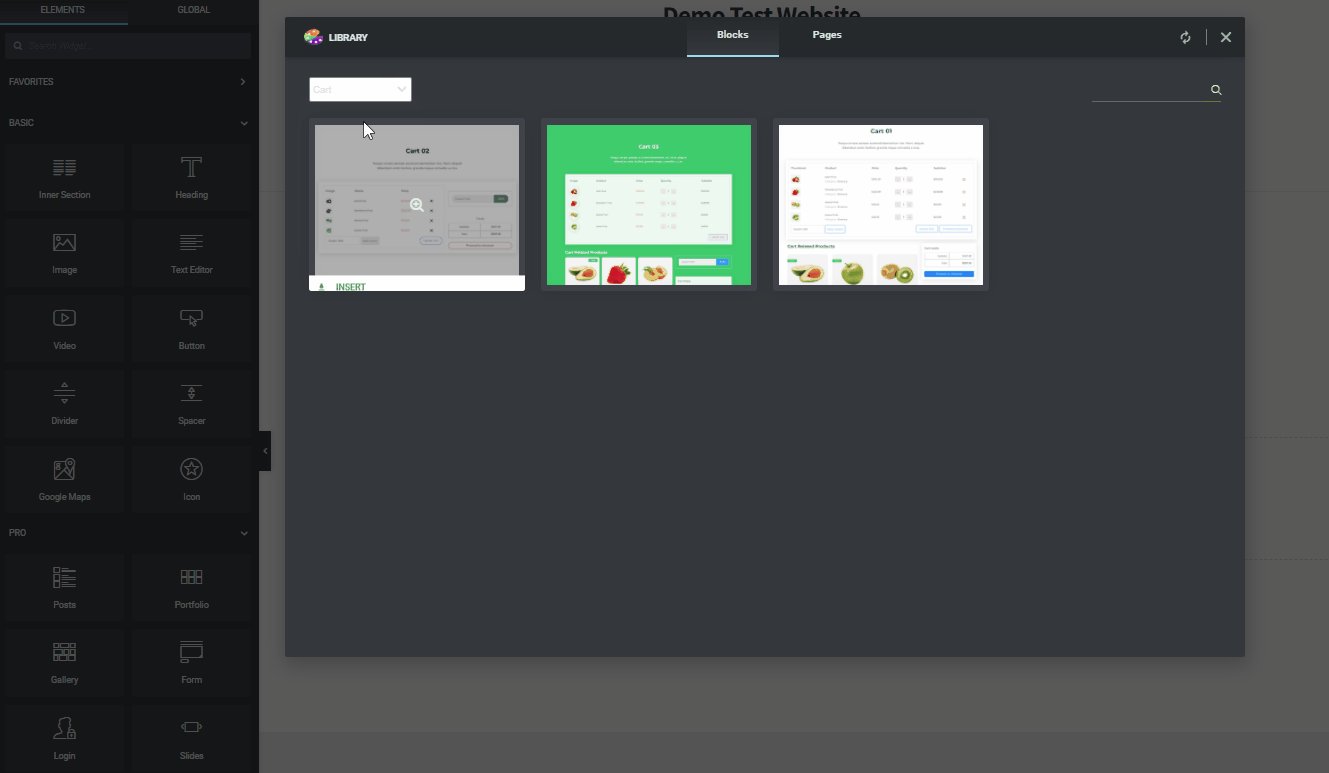
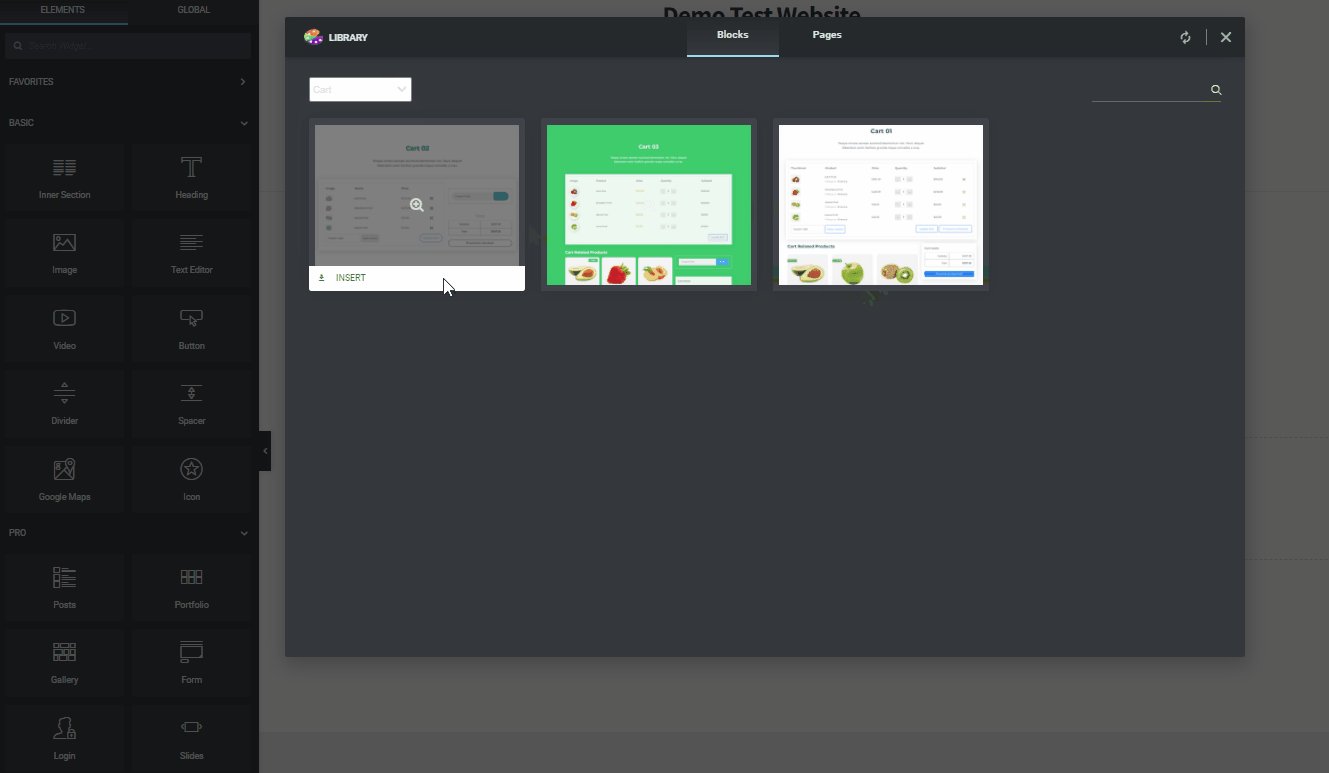
Ensuite, sous l'onglet Blocs , utilisez le menu déroulant des catégories et sélectionnez Panier . Utilisez un design approprié qui convient parfaitement à votre site Web et cliquez sur Insérer.

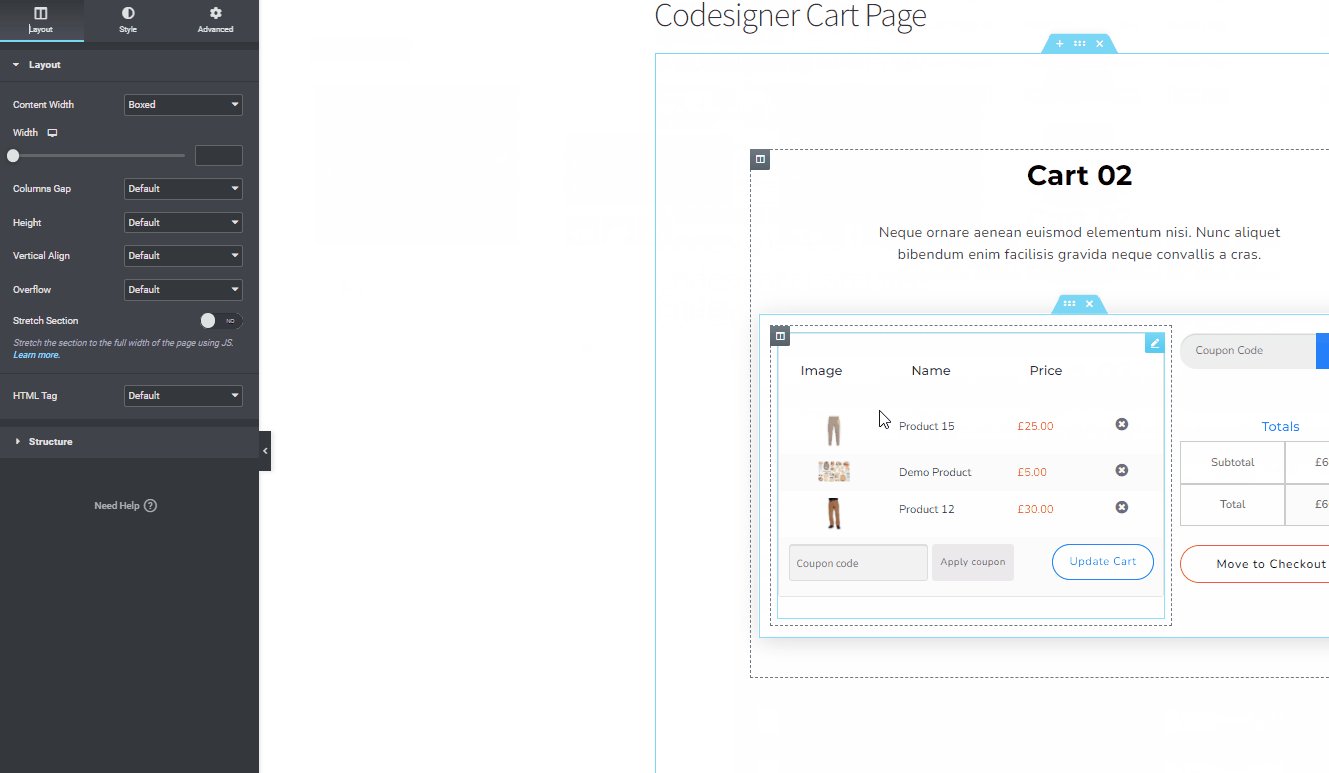
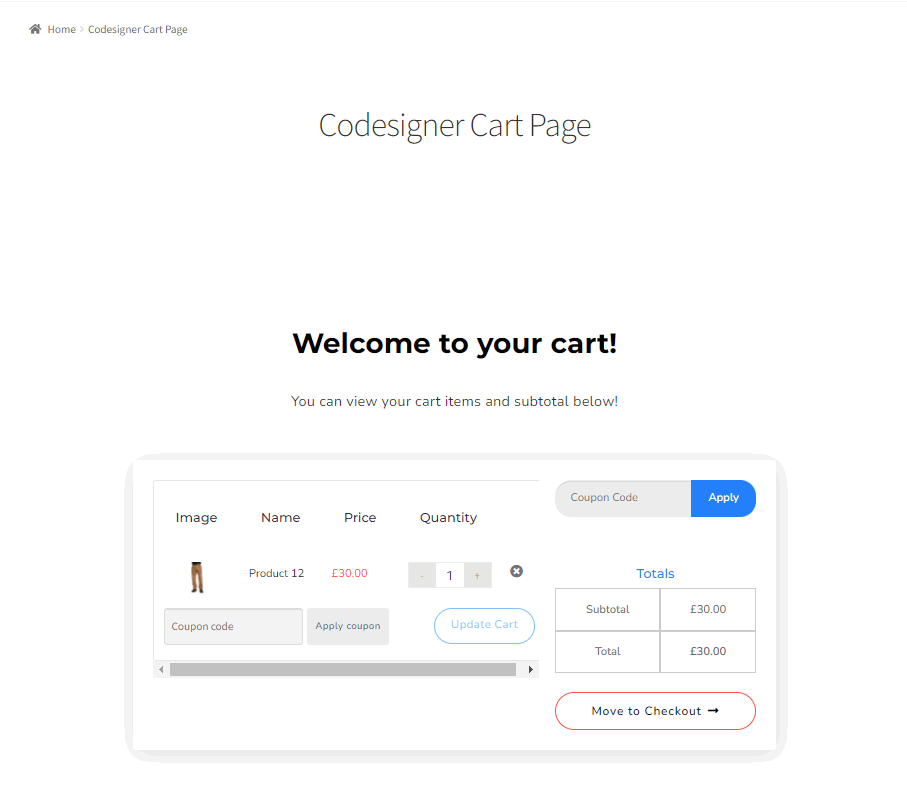
Si vos widgets CoDesigner étaient activés, votre modèle de page de panier devrait s'afficher parfaitement. Bien sûr, il ne s'agit que d'un modèle, vous devez donc personnaliser manuellement le texte et les autres éléments.
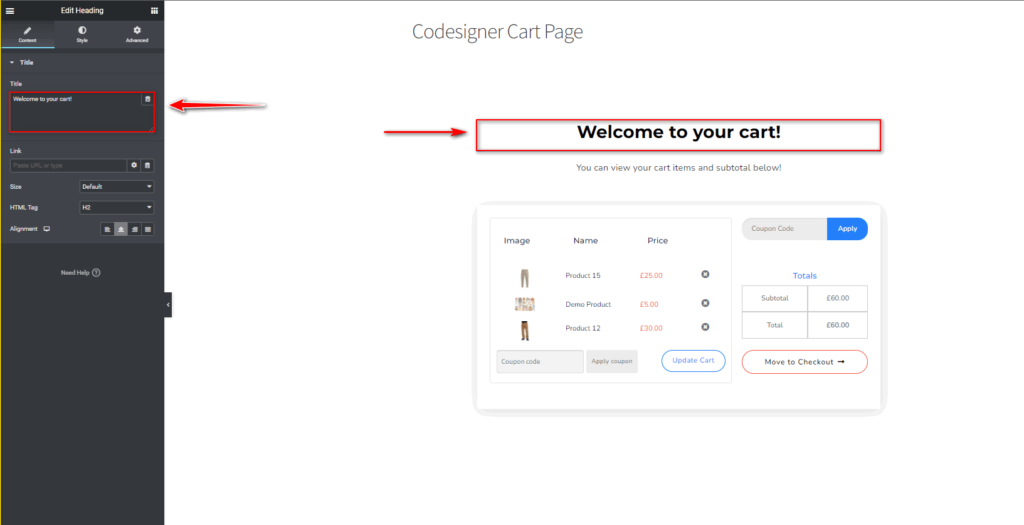
Commençons par remplacer le texte du titre . Cliquez sur le widget Titre t et utilisez le menu de personnalisation sur la gauche pour ajouter votre propre texte personnalisé.

De même, faites de même pour les champs de texte en dessous.
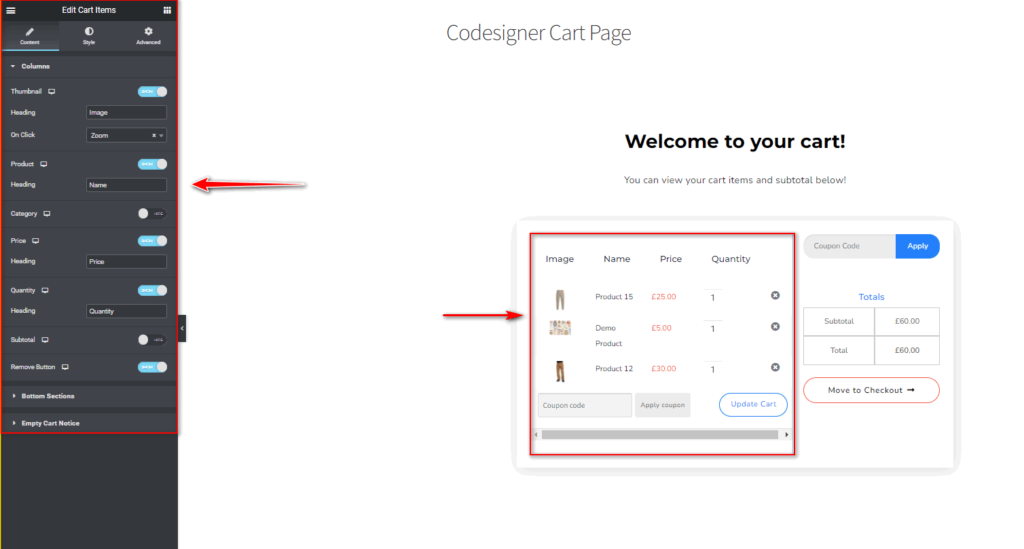
Vous pouvez également cliquer sur chaque widget de panier et personnaliser des options supplémentaires telles que la vignette, les options de sous-total des articles et les champs de quantité.

Tout comme les étapes mentionnées précédemment, vous pouvez également styliser et modifier tous les champs et widgets et personnaliser les couleurs, la typographie, le rembourrage, etc. Cliquez simplement sur n'importe quel widget et utilisez le style et l'onglet avancé . C'est aussi simple que ça !
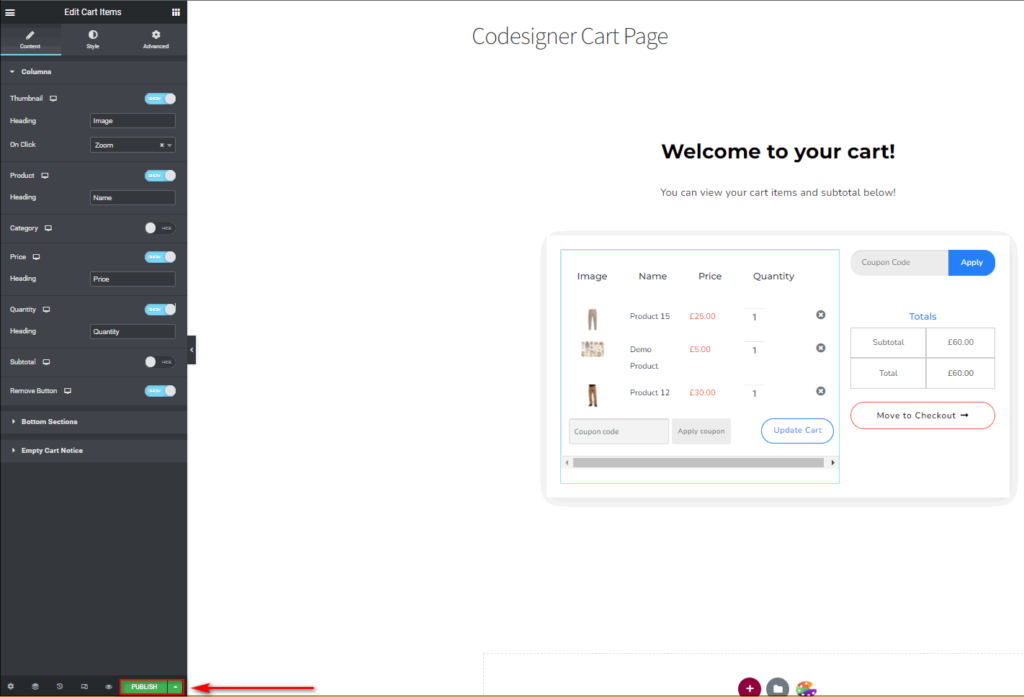
Une fois que vous avez terminé, cliquez sur le bouton Publier pour enregistrer votre page de panier personnalisée ou enregistrez-la en tant que modèle de la même manière que celle mentionnée précédemment.

Encore une fois, allez dans WooCommerce > Paramètres > Avancé et sélectionnez votre nouvelle page de panier sous le champ Page de panier. Cliquez ensuite sur Enregistrer les modifications pour terminer.

Vous devriez maintenant voir votre nouvelle page de panier sur votre frontend

Conclusion:
Et cela termine notre guide sur la personnalisation de la page de panier WooCommerce avec Elemento r. Elementor est l'un des sites Web les plus puissants disponibles pour personnaliser les sites WooCommerce et WordPress. Que vous utilisiez des widgets et des modèles supplémentaires, vous disposez d'une myriade d'outils pour personnaliser chaque recoin de votre site Web.
Voici quelques bons conseils pour vous lorsque vous personnalisez la page de panier WooCommerce dans Elementor :
- Assurez-vous que votre page de panier personnalisée est entièrement utilisable sur mobile et sur ordinateur en utilisant l'option responsive.
- Utilisez les options de style de couleur et de typographie d'Elementor pour vous assurer que la page de votre panier correspond au reste de la conception de votre thème.
- C'est une excellente idée de personnaliser votre page de panier et votre page de paiement afin qu'elles correspondent l'une à l'autre.
- Envisagez des éléments supplémentaires tels que des produits connexes , des produits vedettes , des badges de confiance, etc. sur votre page de panier.
Avez-vous trouvé comment personnaliser la page de votre panier ? Vous avez des problèmes avec la configuration de vos addons ou modèles ? Faites-nous savoir dans les commentaires comment vous avez pu ou non personnaliser la page de votre panier. Nous aimons aider nos lecteurs à résoudre leurs problèmes et entendre leurs opinions concernant les personnalisations WordPress et WooCommerce.
Si vous recherchez d'autres guides pour personnaliser diverses autres pages WooCommerce à l'aide d'Elementor, pourquoi ne pas consulter nos autres articles ici :
- Comment personnaliser la page produit WooCommerce avec Elementor
- Création d'un menu Mega avec Elementor à l'aide du plugin Nav Menu
- Comment personnaliser la page de la boutique WooCommerce dans Elementor
