Comment personnaliser une page de paiement WooCommerce
Publié: 2022-10-26La page de paiement est l'une des parties essentielles de votre site Web de commerce électronique. Après tout, c'est la dernière étape avant qu'un client ne finalise un achat. De plus, de nombreux acheteurs abandonnent leur chariot ici. Par conséquent, vous vous demandez peut-être comment personnaliser votre page de paiement pour maximiser les conversions.
Heureusement, il est facile de personnaliser votre page de paiement WooCommerce et de la rendre plus conviviale pour les acheteurs. À l'aide du plug-in Checkout Field Editor, vous pouvez ajouter, modifier et réorganiser les champs de paiement selon vos besoins.
Cet article expliquera pourquoi la page de paiement est si importante et ce qu'il faut prendre en compte lors de la personnalisation d'une page de paiement WooCommerce. Nous vous fournirons ensuite un guide étape par étape pour vous aider à démarrer. Allons-y !
Pourquoi votre page de paiement est si importante pour les ventes
La page de paiement est la dernière étape du processus de vente, et elle doit être conviviale pour maintenir l'engagement des acheteurs jusqu'à la fin. Après tout, jusqu'à 17 % des clients abandonneront leur panier en raison de processus de paiement compliqués.
Il existe plusieurs façons d'améliorer l'expérience utilisateur de votre page de paiement et de réduire l'abandon de panier. Par exemple, envisagez de rendre la page visuellement agréable, les champs de formulaire faciles à remplir et le processus de paiement simplifié et simple.
Vous pouvez également vous concentrer sur l'élimination des "frictions" qui empêchent les utilisateurs de payer rapidement. Cette friction peut ressembler à un processus de paiement sur plusieurs pages et ne pas permettre aux visiteurs de payer en tant qu'invités.
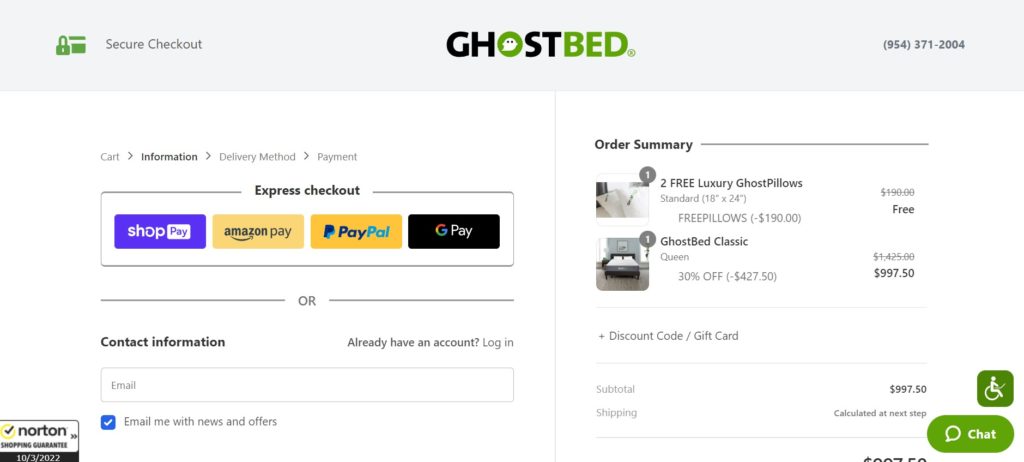
Cette page de paiement présente les meilleures pratiques de conception, avec des champs de formulaire simples, plusieurs méthodes de paiement (y compris le paiement express) et une image de marque bien visible :

Votre page de paiement n'a pas besoin de ressembler exactement à celle des autres détaillants. Cependant, il existe quelques conseils que vous pouvez utiliser pour encourager les clients à finaliser leurs achats.
Éléments à prendre en compte lors de la conception de votre page de paiement WooCommerce
Nous avons déjà établi à quel point la conception de votre page de paiement est vitale. Maintenant, discutons de ce qu'il faut prendre en compte lors de la création du vôtre.
Idéalement, votre page de paiement doit être belle et refléter votre marque. Si cela semble être une réflexion après coup, les clients peuvent remettre en question votre crédibilité en tant que détaillant.
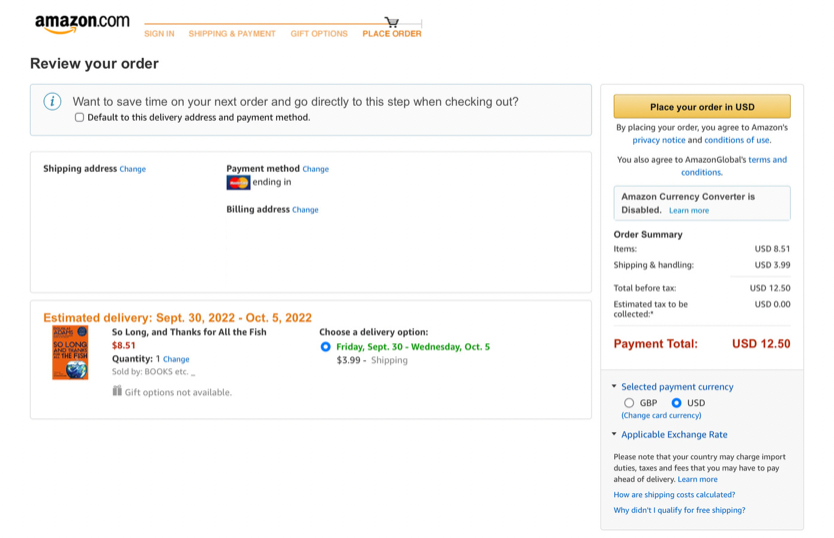
Vous pouvez rendre votre page de paiement cohérente en utilisant les couleurs, les polices et le logo de votre marque. De plus, envisagez d'utiliser un design minimaliste avec beaucoup d'espace blanc. Ces fonctionnalités peuvent minimiser les distractions pour le client afin qu'il puisse se concentrer sur la finalisation de son achat :

La convivialité est également un critère essentiel. Par exemple, les champs de saisie doivent être faciles à lire et à remplir. Il vaut également la peine de limiter le nombre de champs afin que les clients n'aient pas à passer beaucoup de temps à remplir les informations. Vous pouvez également envisager d'utiliser des colonnes pour diviser les champs du formulaire.
De plus, votre Call to Action (CTA) doit être clair, proéminent et aux couleurs de votre marque pour se démarquer du reste de la page. Ce bouton pourrait dire quelque chose comme "Terminer l'achat" ou "Passer la commande".
Les clients doivent également être sûrs que leurs informations personnelles et financières sont sécurisées. Vous pouvez le faire en vous assurant que votre certificat SSL est à jour et que votre processeur de paiement est conforme à la norme PCI. Ensuite, vous pouvez ajouter des logos ou des symboles de sécurité à votre page de paiement pour montrer l'engagement de votre magasin en matière de sécurité.
Enfin, vous devriez envisager d'offrir plusieurs options de paiement à vos clients. Ceux-ci peuvent inclure des choix populaires comme les cartes de crédit, PayPal et les portefeuilles en ligne. Par exemple, WooCommerce Payments propose plusieurs options de passerelle de paiement différentes.
Comment personnaliser une page de paiement WooCommerce (en 3 étapes)
Voyons maintenant comment vous pouvez personnaliser une page de paiement WooCommerce. Nous allons travailler avec le plugin Checkout Field Editor pour ce tutoriel.
Checkout Field Editor vous permet d'ajouter, de modifier et de supprimer facilement des champs du formulaire de paiement. Il vous permet également de réorganiser les champs et d'ajouter des sections personnalisées. Dans l'ensemble, c'est un outil pratique qui est utile pour de nombreux types de magasins de commerce électronique.
Avant de commencer, vous devez installer et activer le plug-in Checkout Field Editor. Pour plus de détails, vous pouvez lire notre guide sur la façon d'installer les plugins WordPress.
Étape 1 : Personnalisez vos paramètres de base
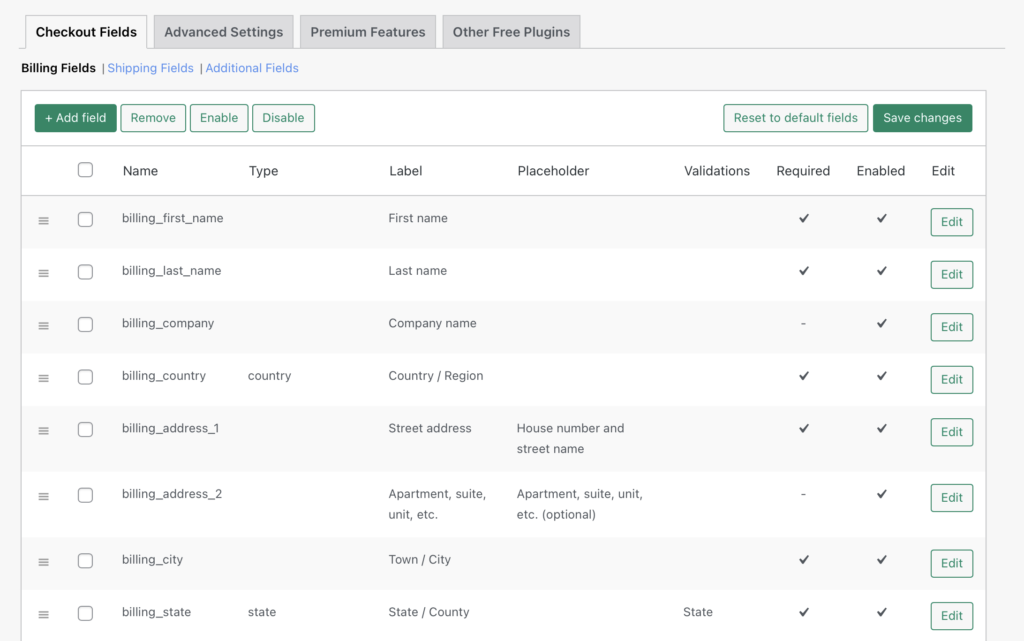
Après avoir installé et activé Checkout Field Editor, rendez-vous sur WooCommerce > Checkout Form . Cela vous mènera à la page principale des paramètres du plugin :

Vous devriez voir deux onglets de paramètres : Champs de paiement et Paramètres avancés . Nous n'aborderons que le premier onglet pour le moment.

Vous devriez également voir trois sous-options pour Billing Fields , Shipping Fields et Additional Fields . Vous pouvez déplacer ces champs en les faisant glisser et en les déposant à l'aide de l'icône à gauche. De plus, en cochant les cases, vous pouvez activer ou désactiver en masse via les boutons ci-dessus.
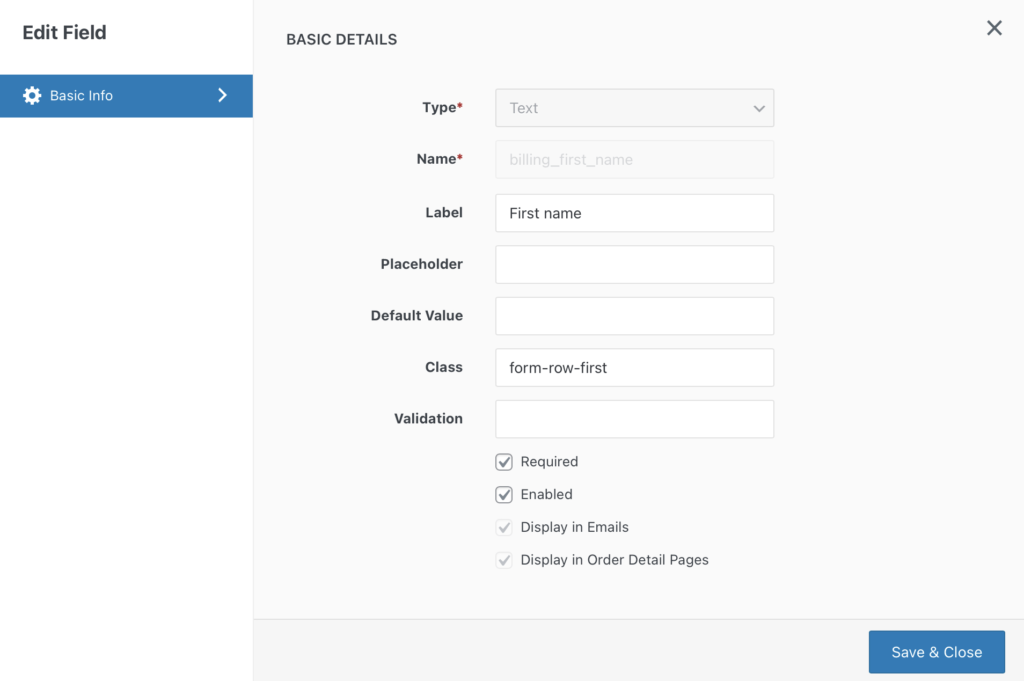
Tous les champs de la section sont répertoriés et vous pouvez facilement voir quels détails ont été saisis. En cliquant sur Modifier, vous pouvez modifier l'un de ces éléments :

Ici, vous pouvez modifier le type de champ de saisie, l'étiquette, le texte de l'espace réservé, la valeur par défaut et la classe. Vous pouvez également rendre le champ obligatoire afin que les clients ne puissent pas continuer sans remplir les informations.
Il existe diverses améliorations que vous pouvez mettre en œuvre ici pour rationaliser votre page de paiement. Par exemple, vous pouvez supprimer le champ du numéro de téléphone, car une adresse e-mail client est généralement suffisante.
De plus, si votre boutique en ligne est spécialisée dans le B2B, vous pourriez obliger les clients à entrer un nom commercial. Inversement, vous pouvez supprimer le champ d'adresse si vous vendez des téléchargements numériques tels que des livres électroniques ou des fichiers audio.
Étape 2 : Ajouter de nouveaux champs au formulaire de paiement
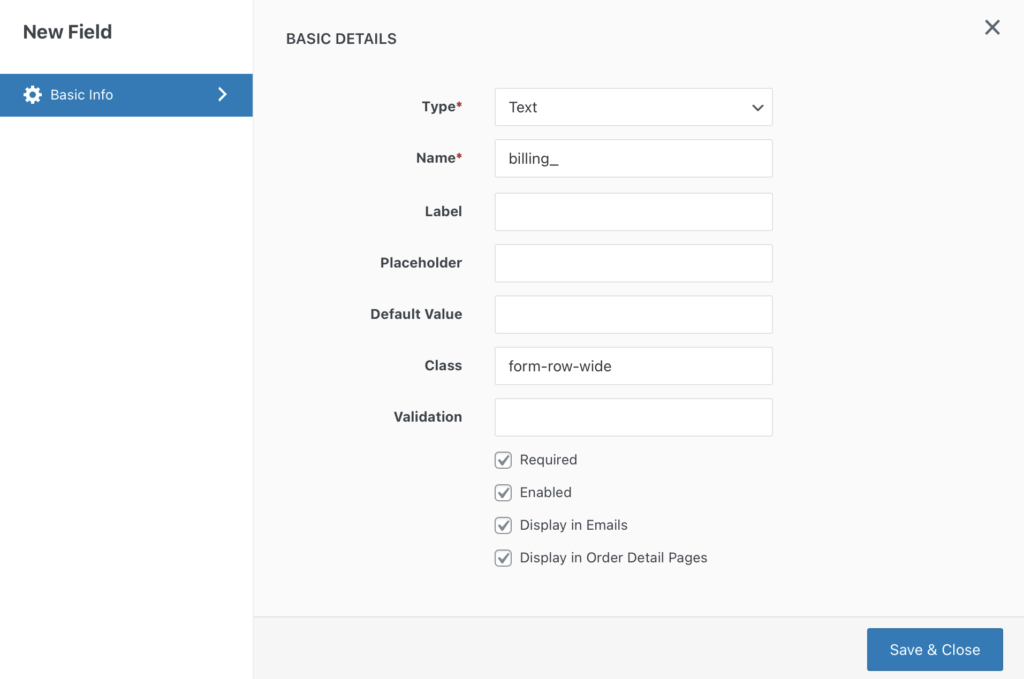
En revenant aux écrans principaux des champs de paiement, vous pouvez ajouter un nouveau champ en cliquant sur +Ajouter un champ . Ici, vous pouvez sélectionner le type de champ de saisie, l'étiquette, le texte de l'espace réservé, la valeur par défaut, la classe CSS et si le champ est obligatoire :

Après avoir cliqué sur Enregistrer et fermer, le nouveau champ doit être ajouté à la liste et vous pouvez le faire glisser en place sur votre page de paiement.
Vous avez plusieurs options pour ajouter de nouveaux champs à votre formulaire de paiement. Par exemple, vous pouvez inclure un numéro de téléphone si vous avez besoin d'un moyen rapide de contacter le client lorsque sa livraison est prévue. Cependant, assurez-vous de ne pas ajouter trop de champs supplémentaires, sinon vous pourriez ennuyer les clients qui souhaitent simplement payer rapidement.
Étape 3 : Explorer les paramètres avancés
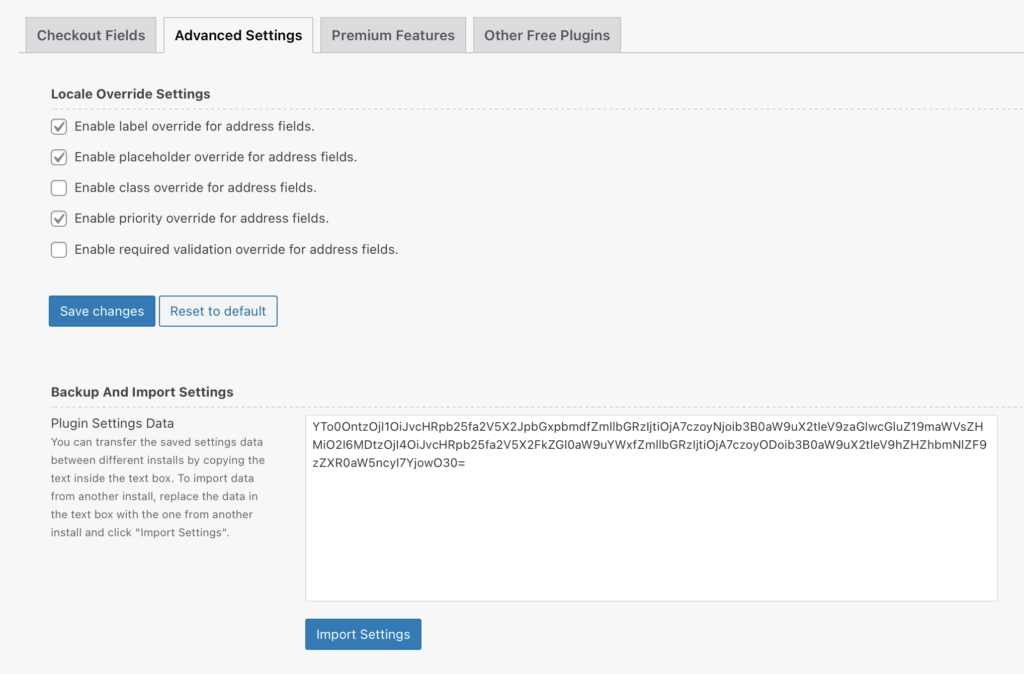
Enfin, l'onglet Paramètres avancés contient diverses options pour personnaliser davantage votre page de paiement. Ils vous permettent d'activer :
- Remplacement d'étiquette pour les champs d'adresse
- Remplacer l'espace réservé pour les champs d'adresse
- Remplacement de classe pour les champs d'adresse
- Remplacement de priorité pour les champs d'adresse
- Remplacement de validation requis pour les champs d'adresse
Ces données par défaut sont automatiquement extraites de la base de données. Cependant, les paramètres avancés vous permettent de remplacer les données par défaut par vos entrées personnalisées :

En règle générale, WooCommerce modifiera le format des champs d'adresse de votre client en fonction de son pays. Toutefois, si vous remplacez ces paramètres, tous vos clients verront le même format d'adresse. Cependant, vous n'avez probablement pas besoin de jouer avec ces paramètres à moins qu'il n'y ait un problème connu avec les livraisons aux acheteurs dans des zones particulières.
Assurez-vous d' enregistrer les modifications après toutes vos modifications, et c'est tout ! Vous avez maintenant personnalisé avec succès votre page de paiement WooCommerce. Nous vous recommandons de le prévisualiser sur le front-end pour vous assurer qu'il ressemble exactement à ce que vous voulez.
Nous vous recommandons également de garder un œil sur les analyses de votre boutique en ligne pour vous assurer que les modifications que vous avez apportées affectent positivement votre taux de conversion. Sinon, vous pouvez toujours revenir à la page de paiement d'origine ou essayer une approche différente.
Conclusion
Une page de paiement bien conçue peut faire la différence entre un client effectuant un achat et abandonnant son panier. En suivant les conseils de cet article et en utilisant le plugin Checkout Field Editor, vous pouvez personnaliser votre page de paiement WooCommerce et créer une meilleure expérience utilisateur.
Dans cet article, nous vous avons montré comment personnaliser une page de paiement WooCommerce à l'aide du plugin Checkout Field Editor :
- Personnalisez les options de base de votre page de paiement en cliquant sur l'onglet Champs de paiement.
- Ajoutez des champs au formulaire de paiement en cliquant sur le bouton +Ajouter un champ .
- Explorez l'onglet Paramètres avancés pour personnaliser davantage votre page de paiement.
Avez-vous des questions sur la personnalisation de votre page de paiement WooCommerce ? Faites-nous savoir dans la section commentaires ci-dessous!
