Idées efficaces pour personnaliser les champs de paiement WooCommerce – 2024
Publié: 2024-09-21Avez-vous déjà souhaité que votre taux d'abandon de panier baisse très bas ou qu'aucun client n'abandonne son panier sur votre site ?
Si oui, la réponse est de simplifier votre page de paiement pour faire gagner du temps aux clients et réduire la frustration.
En un mot, vous devez proposer un paiement simple, clair et attractif.
Pour cela, vous devrez rassembler quelques idées concrètes pour personnaliser les champs de paiement WooCommerce, car les pages de paiement par défaut dans WooCommerce sont très encombrées.
Eh bien, voici la meilleure chose.
Cette liste est remplie de 7 façons ÉPROUVÉES (et peu connues) de personnaliser les champs de paiement WooCommerce qui sont faciles à appliquer et offrent une possibilité de 95 % de réduire votre taux de panier abandonné.
À la fin, j'ai également fourni quelques idées sur la façon dont vous pouvez appliquer facilement ces stratégies.
Commençons.
7 conseils pratiques pour personnaliser les champs de paiement WooCommerce
J'ai sélectionné 7 idées de personnalisation du champ de paiement que vous pouvez appliquer et réduire votre taux d'abandon de panier :
1. Supprimez les champs de paiement inutiles
Beaucoup de vos clients pourraient quitter votre site en raison de champs inutiles sur la page de paiement.
La meilleure idée que vous puissiez faire est de supprimer les champs inutiles de votre page de paiement.
Supposons que vous visitiez un magasin en ligne pour un cadeau, que vous le choisissiez puis que vous passiez à la page de paiement.
Désormais, dans le champ de paiement, vous vous énervez en remplissant les champs inutiles et finissez par abandonner votre panier.
La même chose se produit également avec vos clients. Pour éviter cela, vous devez supprimer les champs qui ne sont pas nécessaires à vos clients pour commander des articles.
Il s'agit désormais du formulaire de paiement par défaut de WooCommerce.

Comme vous pouvez le constater, toutes sortes d’options sont proposées sous cette forme pour de nombreux types d’entreprises. Vous devez l'ajuster uniquement en fonction de vos besoins.
Toutes les options proposées dans ce formulaire ne sont pas nécessaires pour votre entreprise. Gardez uniquement celui dont vous avez besoin et supprimez le reste.
Voici un guide sur la façon de supprimer les champs inutiles dont vous n'avez pas besoin.
2. Modifier les étiquettes des champs de paiement WooCommerce – Ajouter une étiquette, insérer un texte d'espace réservé
Les clients WooCommerce sont très habitués à voir encore et encore le même champ de paiement.
Pour faire la différence et rendre les champs exploitables, vous pouvez modifier les champs de paiement WooCommerce.
Ajouter ou modifier une étiquette
Vous pouvez modifier le nom de l'étiquette ou ajouter une étiquette plus pertinente qui correspond à la valeur de votre marque commerciale.
Supposons que vous souhaitiez offrir à votre client des options pour :
- Livraison sans contact
- Sacs supplémentaires
- Détails et instructions plus spécifiques au livreur
Ensuite, vous devez ajouter une étiquette.
Comme la configuration par défaut de WooCommerce n'offre pas ces options, vous devez utiliser un plugin pour appliquer cette idée.
Ajouter ou modifier le texte d'un espace réservé
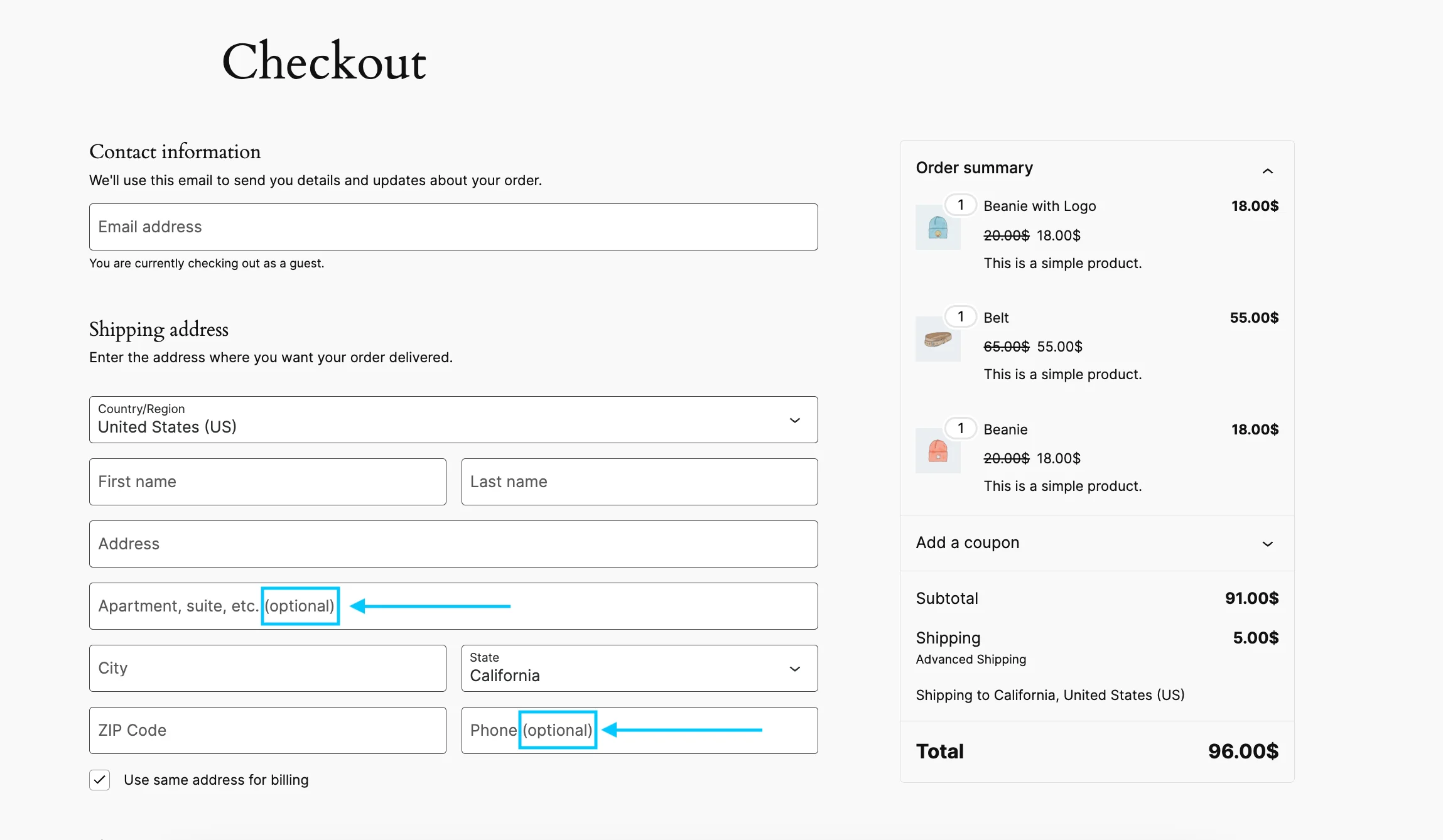
Outre l'ajout d'une étiquette, vous pouvez également modifier le texte de l'espace réservé.
Voir ci-dessous, si vous souhaitez écrire une note sur l'espace réservé dans n'importe quelle option, vous pouvez le faire et cela ajoutera une orientation plus claire à votre client.

Si vous souhaitez savoir comment modifier le texte de l'espace réservé étape par étape,
- Parcourez ce guide : Comment personnaliser le texte de l'espace réservé
3. Utilisez un formulaire de paiement personnalisé en plusieurs étapes dans un seul champ
Peu importe l'attrait du niveau que vous utilisez ou du texte d'espace réservé que vous écrivez, si votre page de paiement semble désorganisée, vos acheteurs partiront.
Supposons que vous fassiez des achats dans une boutique en ligne et que vous remplissiez une page de paiement non organisée. Vous pourriez éviter de terminer votre processus de paiement. Vos clients aussi.
C'est pourquoi vous devriez simplement opter pour une approche en plusieurs étapes. Cela signifie diviser le formulaire en différentes sections telles que :
- La première section est destinée aux informations personnelles.
- La deuxième section concerne les détails de facturation.
- Et le troisième pour le récapitulatif de la commande etc.
Un paiement en plusieurs étapes permettra à votre consommateur de terminer sa transaction sans se sentir dépassé en divisant la page de paiement en plusieurs étapes.
Dans une approche en plusieurs étapes, chaque champ est séparé afin de réduire la confusion pour vos acheteurs.
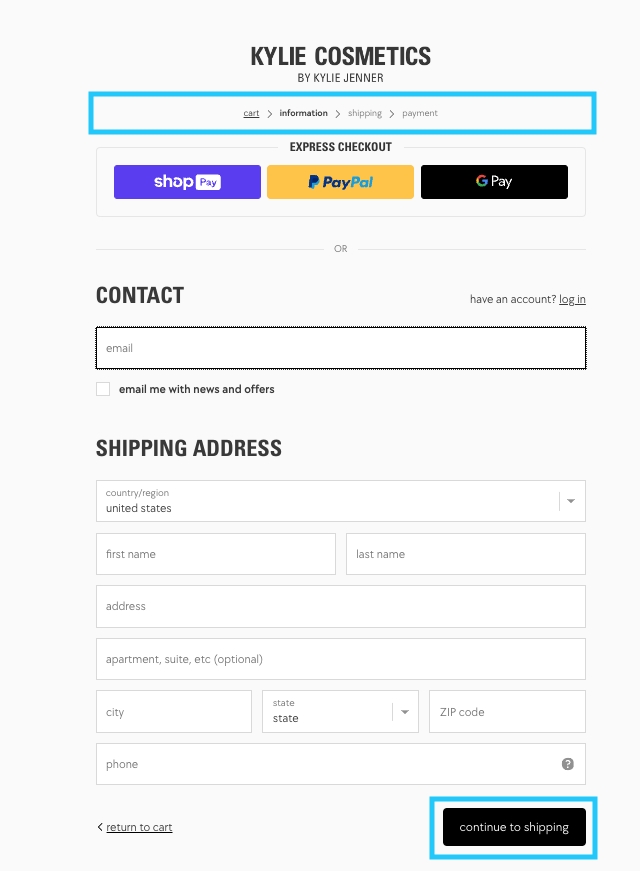
Voici un exemple ci-dessous :

Dans cette approche, votre page de champ de paiement paraîtra plus soignée et plus propre. Et vos utilisateurs ne seront pas distraits pendant l’ensemble du processus.
4. Ajoutez des images de produits à la page de paiement
Que vous optiez pour une approche en une ou plusieurs étapes, vous pouvez ajouter un peu de créativité à votre page de paiement.
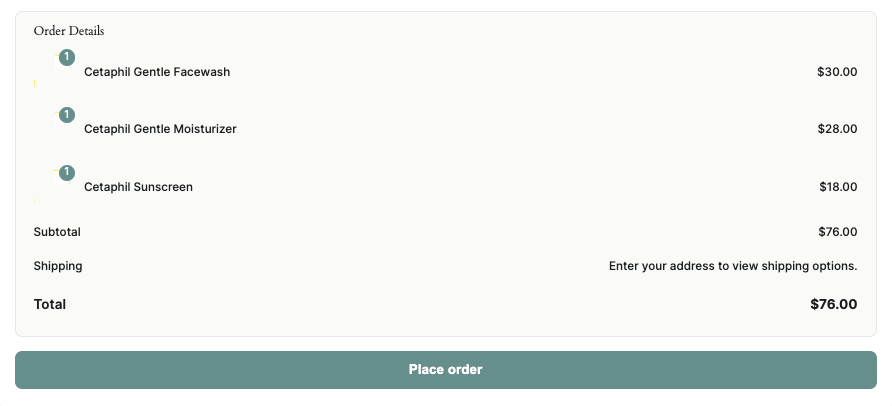
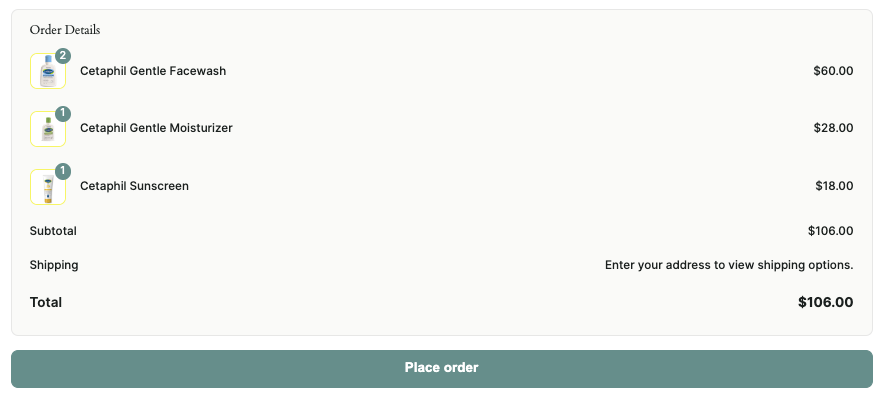
Les paramètres par défaut des détails de la commande de la page de paiement sont les suivants :

Comme vous pouvez le constater, il n'y a pas d'image du produit en dehors des détails du produit.
Voyez maintenant ci-dessous :

N'est-ce pas devenu plus accrocheur ?

Vous pouvez également ajouter des images de produits comme celle-ci à votre page de paiement et rendre votre page de paiement différente des pages de paiement des autres magasins WooCommerce.
5. Ajoutez une option pour augmenter le champ de quantité pour doubler votre vente
L'ajout d'images de produits est une excellente idée de personnalisation, mais que se passe-t-il si vos clients souhaitent augmenter le nombre de produits achetés sur la page de paiement ?
Avec les paramètres par défaut de WooCommerce, vous ne pouvez pas proposer à votre client d'augmenter le nombre de produits sur la page de paiement.
Pensez-y par vous-même, ne réalisez-vous pas souvent que l'offre est vraiment bonne et que vous devriez en acheter 2 au lieu d'un ?
Mais vous ne voulez pas répéter tout le processus de sélection et de paiement, et finir par en acheter un seul !
C'est quelque chose qui peut aussi arriver à votre client !
Ainsi, vous pouvez modifier les champs de paiement WooCommerce en ajoutant l'option permettant d'augmenter le nombre de produits directement ici.
6. Ajouter une inscription automatique sur la page de paiement
Vos clients potentiels aiment un processus de paiement rapide, car personne n'a le temps de perdre du temps sur une page de paiement.
Vous ne souhaitez pas créer une page de paiement qui prend beaucoup de temps à vos acheteurs potentiels.
C'est pourquoi vous devez ajouter une inscription automatique sur votre page de paiement. D'une autre manière, en permettant le processus de paiement des invités.
Bien qu'elle offre à votre client potentiel une expérience de paiement fluide, cette idée présente un inconvénient.
Inconvénient : si vous ajoutez un processus d'inscription automatique au lieu d'un processus manuel, vous ne pourrez pas voir les informations importantes sur les clients, comme ce qu'ils ont acheté auparavant et ce qu'ils aiment. Il est donc difficile de leur envoyer des offres spécifiques ou de déterminer ce qu’ils souhaitent acheter.
7. Ajouter la couleur et le logo de la marque
Une autre idée unique que vous pouvez appliquer lors de la personnalisation de votre champ de paiement est d'ajouter la couleur et le logo de votre marque sur l'étiquette du champ ou sur le texte de l'espace réservé. Cela ajoutera une image de marque lors du processus de paiement.
De cette façon, le processus de paiement correspondra à votre image de marque et vous aidera grandement à créer une notoriété de marque.
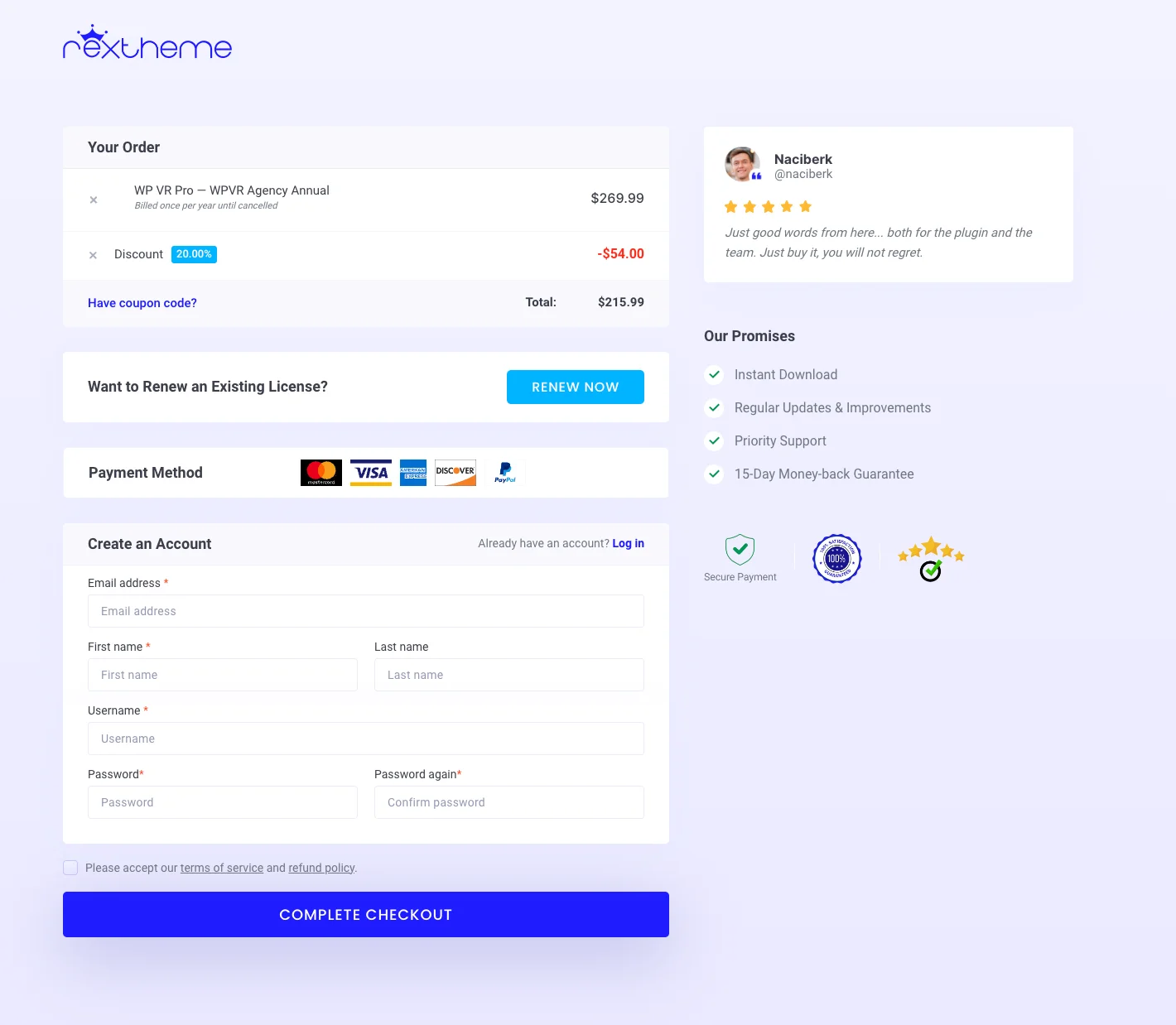
Regardez ci-dessous comment RexTheme a placé son logo et la couleur de sa marque sur la page de paiement :

Comme vous pouvez le constater, ils se sont concentrés sur leur image de marque dans chaque élément de la page de paiement. Ils ont conservé leur logo, mis en valeur le bouton et les textes pouvant être liés à la couleur de leur marque.
Et comme je l'ai mentionné dans l'un des conseils précédents, ils ont supprimé toutes les étapes inutiles lors de leur paiement pour le rendre sans distraction.
Meilleur plugin que vous pouvez utiliser pour personnaliser les champs de paiement WooCommerce
Ces 7 idées que j'ai décrites dans cet article sont idéales pour personnaliser votre champ de paiement et offrir à vos clients une expérience de paiement fluide et sans tracas.
En ajoutant ces idées, vous pouvez réduire votre taux de paniers abandonnés et augmenter vos ventes. Vous pouvez appliquer ces stratégies de deux manières : par codage personnalisé ou en utilisant un plugin.
Si vous n'êtes pas un technicien, le codage personnalisé serait très difficile pour vous.
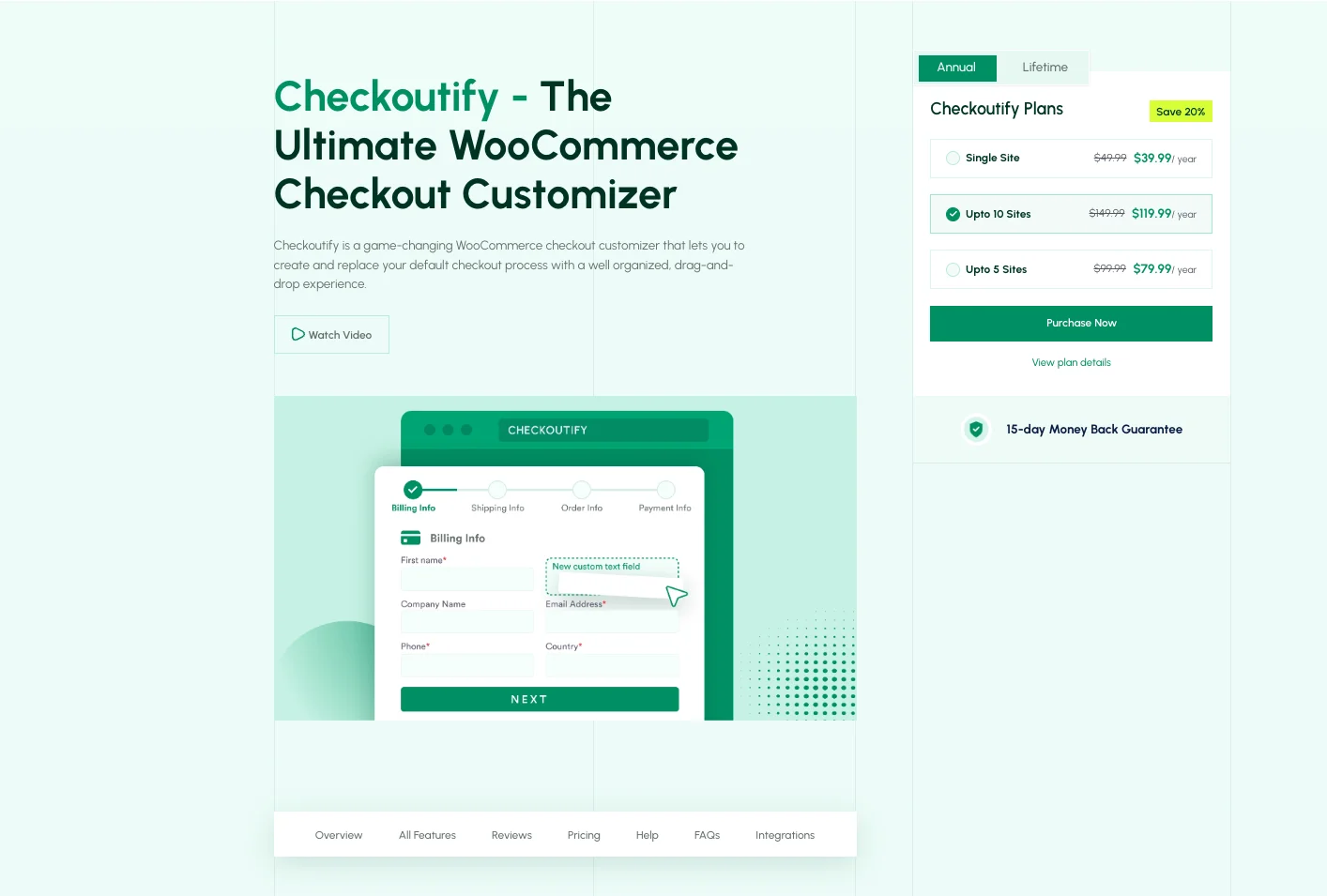
Vous pouvez simplement opter pour un plugin tel que Checkoutify :

Ce plugin mini mais puissant propose un éditeur glisser-déposer pour la caisse, où vous pouvez facilement créer une page de paiement personnalisée !
En outre, il propose une option de paiement en plusieurs étapes , avec laquelle vous pouvez facilement appliquer l'idée d'une approche en plusieurs étapes que j'ai mentionnée ci-dessus.
Voici plus de fonctionnalités de ce plugin :
- Champs de paiement bien organisés
- Réorganiser les étapes, déplacer les sections
- Champs de paiement personnalisés (ajout ou suppression d'un champ)
- Convivial pour les clients
- Ajout de la marque et du logo
Avec ce plugin sans code, vous pouvez facilement appliquer ces idées sans prise de tête et réduire votre taux de paniers abandonnés !
Pensées finales
Pour vous adapter au monde des affaires en évolution rapide, vous devez intensifier vos efforts et ajouter des idées uniques de personnalisation des champs de paiement WooCommerce pour offrir à vos clients une meilleure expérience de paiement.
Les styles traditionnels sont de l'or, mais les clients disposent aujourd'hui de nombreuses options en tant qu'entreprises, et les startups de commerce électronique se développent à un taux de croissance élevé.
Il est devenu très difficile d'attirer leur attention si cela leur prend beaucoup de temps, si c'est encombré ou si cela n'est pas attrayant.
Alors, allez-y et appliquez ces idées pour offrir une expérience de paiement différente qui réduira votre taux de panier abandonné.
Si vous évitez le codage personnalisé, optez pour le plugin Checkoutify.
Si vous avez des questions, commentez ci-dessous !
