7 façons simples de personnaliser la page de paiement WooCommerce et d'augmenter les bénéfices
Publié: 2021-12-22Vous cherchez des moyens de personnaliser votre page de paiement WooCommerce ?
La page de paiement est l'une des étapes les plus importantes du processus d'achat. Si vous exploitez une boutique en ligne, vous devez vous concentrer sur sa personnalisation pour augmenter la conversion.
Dans ce guide, nous parlons de la personnalisation de la page de paiement WooCommerce, des avantages de cette opération et de la façon dont vous pouvez facilement la concevoir vous-même avec Elementor et CartFlows.
Commençons!
- Qu'est-ce qu'une page de paiement ?
- 3 raisons pour lesquelles vous devriez personnaliser la page de paiement Woocommerce
- 1. Améliorer l'expérience utilisateur
- 2. Optimisez les conversions
- 3. Augmenter la valeur moyenne des commandes (AOV)
- Comment commencer à personnaliser votre page de paiement
- Accélérez votre processus de personnalisation avec de puissants modèles de paiement
- 7 personnalisations de la page de paiement WooCommerce
- Créez des champs de paiement personnalisés spécifiques à votre produit
- Comment supprimer les champs de paiement pour créer un paiement en une page
- Comment calculer les frais d'expédition et les champs d'expédition lors du paiement
- Personnaliser le champ du coupon lors du paiement
- Supprimer les distractions de la page de paiement pour de meilleures conversions
- Plusieurs options de paiement sur la page de paiement
- Ajout de bosses de commande pour des AOV plus élevés
- Popup d'intention de sortie
- FAQ
- Conclusion
Qu'est-ce qu'une page de paiement ?
La page de paiement est la dernière page affichée à l'acheteur avant de finaliser le paiement. Cette page permet de collecter des informations sur le client, les détails d'expédition (si nécessaire), les informations de paiement et d'autres détails nécessaires à l'exécution de sa commande.
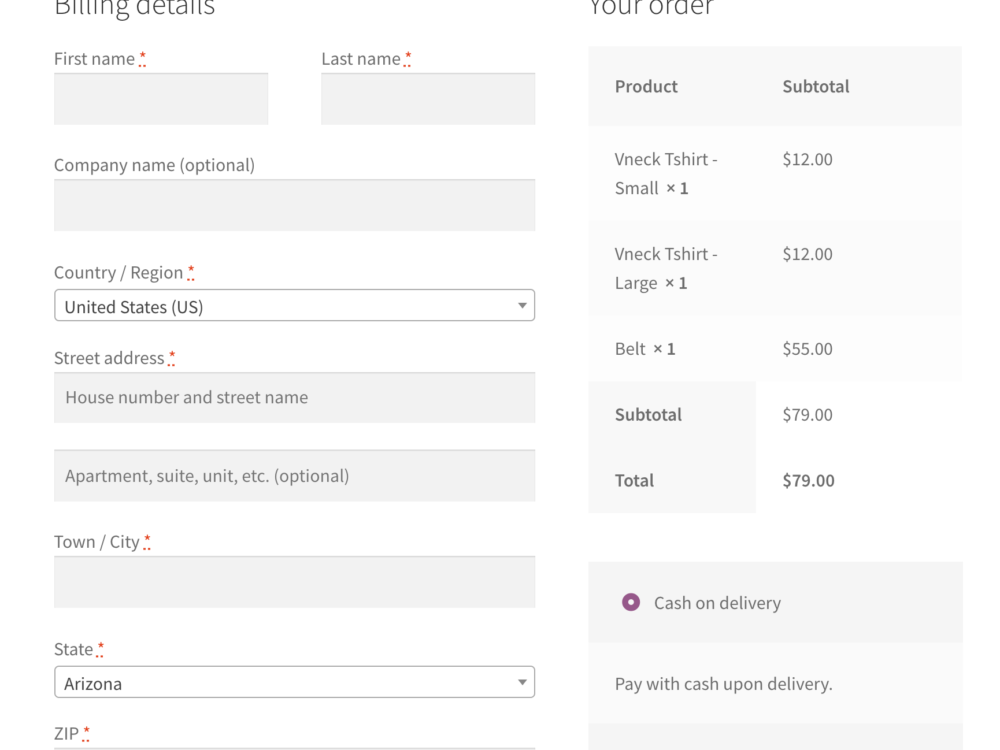
Voici à quoi ressemble la page de paiement par défaut de WooCommerce :

Cela semble tout à fait normal. Pourquoi parlons-nous de personnalisation ?
Il y a un hic.
WooCommerce ne vous permet pas de modifier les champs affichés. Ainsi, si vous vendez des produits numériques, vous devrez toujours afficher le champ d'adresse.
Une telle distraction.
3 raisons pour lesquelles vous devriez personnaliser la page de paiement Woocommerce
Selon l'Institut Baymard, 70% des chariots sont abandonnés. Cela signifie qu'une majorité de vos utilisateurs ne feront jamais d'achat.
La personnalisation de l'expérience de paiement permet de réduire les abandons de panier.
Une page de paiement WooCommerce personnalisée vous permet d'ajouter des éléments de preuve sociale pour renforcer la confiance, d'afficher des produits connexes pour augmenter votre valeur moyenne de commande (AOV) et même de repenser la page entière en fonction du style de votre site Web.
Ces modifications sont non seulement esthétiques, mais les pages de paiement personnalisées se convertissent également beaucoup mieux.
Passons en revue 3 raisons principales pour lesquelles vous devriez consacrer du temps à la personnalisation de cette dernière étape.
1. Améliorer l'expérience utilisateur
Si vous vendez des produits numériques, le paiement par défaut de WooCommerce est extrêmement long. Dans le cas de produits physiques, les adresses de facturation et de livraison peuvent être remplies automatiquement à l'aide des données enregistrées du navigateur.

C'est la principale raison pour laquelle vous devez envisager de personnaliser votre page de paiement WooCommerce.
Les navigateurs stockent les noms, numéros de téléphone, adresses et même les détails de la carte des utilisateurs, sauf s'ils se désengagent.
Étant donné que la plupart des utilisateurs travaillent avec des valeurs par défaut, vous pouvez en tirer parti pour accélérer le paiement.
Remplissez automatiquement autant de votre formulaire que possible en utilisant ces détails si vous le pouvez. De cette façon, vous réduisez le temps que votre client passe à se distraire du produit qu'il achète !
Chaque entrepreneur en commerce électronique qui cherche des moyens d'augmenter les conversions doit essayer cela s'il ne l'a pas déjà fait.
2. Optimisez les conversions
Les clients qui accèdent à la page de paiement sont sur le point de prendre leurs décisions d'achat. Puisqu'ils n'ont pas encore effectué le paiement, ils peuvent appuyer sur le bouton de retour à tout moment.
Il y a plusieurs raisons pour lesquelles les gens abandonnent leurs paniers.
Voici quelques-unes des principales raisons :
- Manque de confiance
- Frais de port élevés ou inattendus
- Formes complexes
La confiance est le facteur #1 qui détermine si un utilisateur va continuer ou non.
Les clients doivent pouvoir faire confiance à votre magasin pour tenir la promesse et livrer les marchandises à leur domicile.
Pour ce faire, vous devez ajouter des éléments de confiance à votre page.

Mais pourquoi s'arrêter là ?
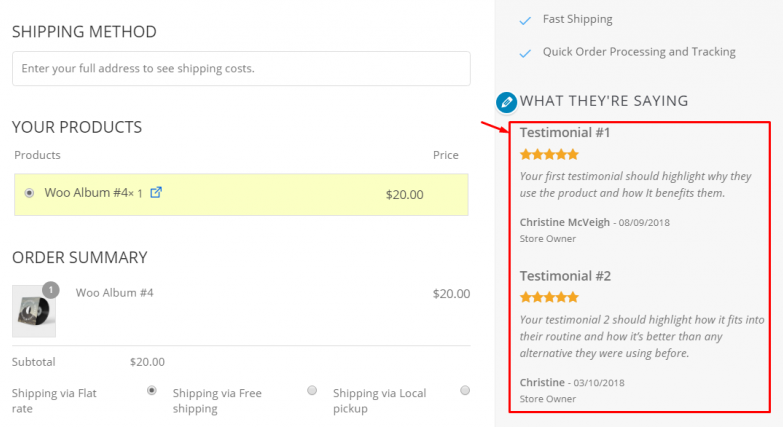
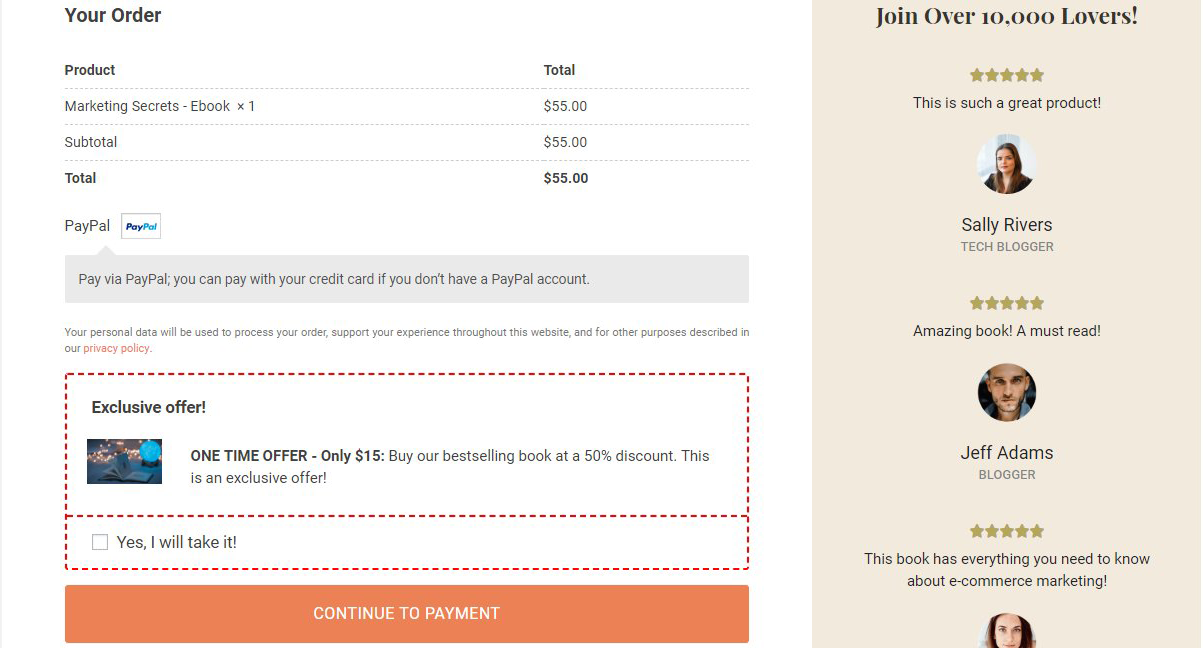
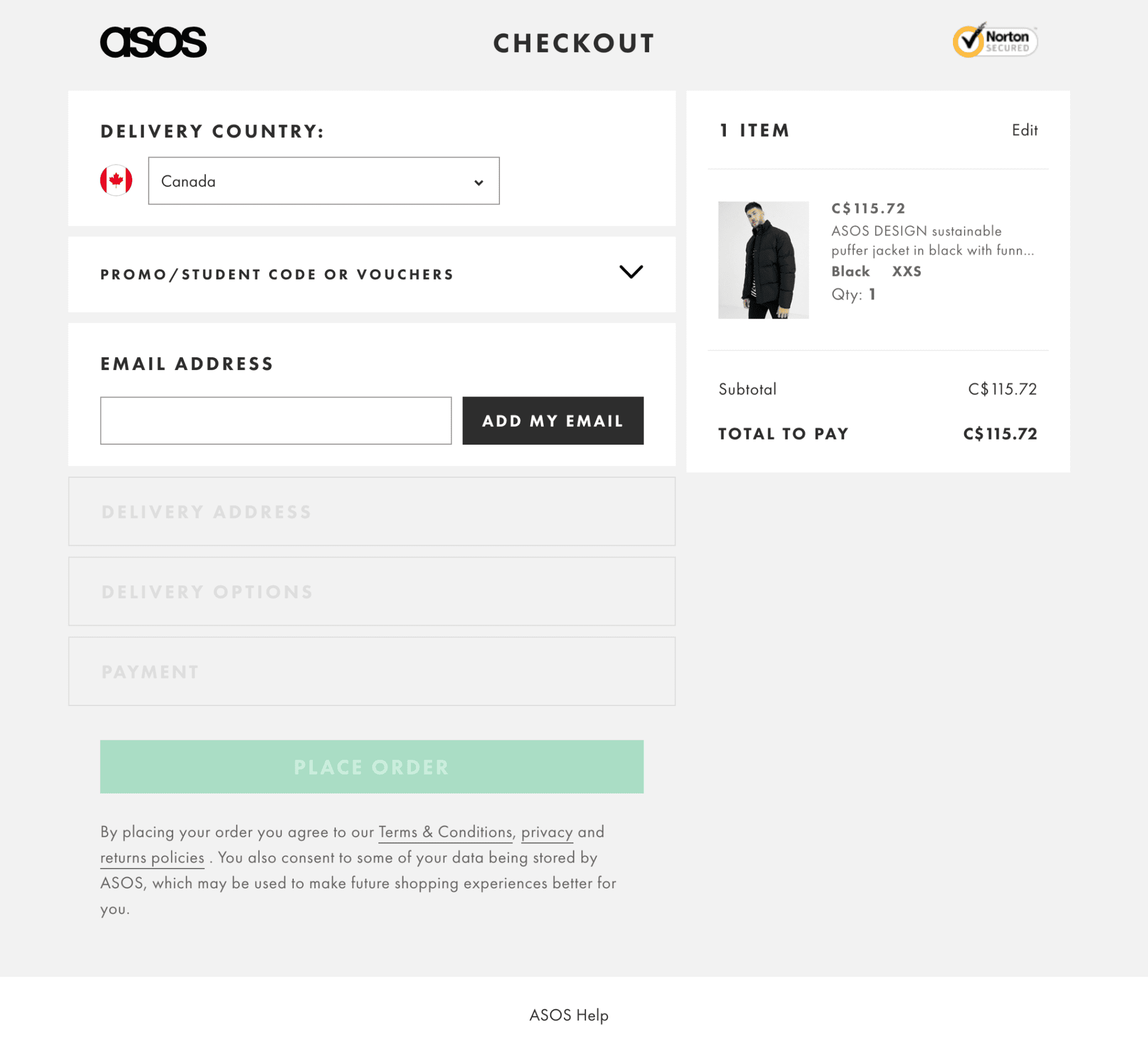
Augmentez la confiance grâce à la validation sociale en utilisant des témoignages de page de paiement comme celui ci-dessous :

Les témoignages répondent aux doutes de dernière minute de vos clients et les aident à faire un acte de foi lorsqu'ils achètent chez vous pour la première fois.
Une fois l'achat initial effectué, il est beaucoup plus facile de vendre à vos utilisateurs des offres supplémentaires.
3. Augmenter la valeur moyenne des commandes (AOV)
Les augmentations de commande, les ventes incitatives, les ventes à la baisse et les codes de réduction peuvent vous aider à augmenter votre AOV. Tout cela n'est pas possible avec la page de paiement par défaut.

Un combo boost de commande + témoignages est un moyen puissant de renforcer la confiance et l'enthousiasme.
La personnalisation de votre page de paiement vous permet d'ajouter une variété d'éléments différents qui :
- Boostez votre AOV
- Construisez une relation avec vos clients
- Faites-leur se sentir mieux à l'idée d'acheter plus de vous !
Suggérer des produits pertinents au fur et à mesure que les commandes augmentent, stimule leur impulsion et les enthousiasme à l'idée d'ajouter plus de produits à leur panier.
Cela les aide également à se connecter instantanément avec vous lorsqu'ils voient que vous comprenez leurs besoins.
C'est une situation gagnant-gagnant que nous voulons créer pour chaque magasin !
Comment commencer à personnaliser votre page de paiement
Avant de commencer la personnalisation, vous devez comprendre l'objectif.
Vous pourriez avoir l'un des objectifs suivants :
- Raccourcir la page pour permettre un paiement plus rapide
- Encouragez les achats impulsifs avec le paiement en un clic
- Augmentez votre AOV grâce aux offres
- Réduire l'abandon de panier
- Améliorer l'image de marque
- Ou corrigez le style pour qu'il corresponde à votre site Web
Une fois que vous avez un objectif (ou plusieurs objectifs) en tête, il est temps de rechercher les meilleures pratiques pour atteindre cet objectif.
Bien que les meilleures pratiques de chaque objectif ne soient pas abordées dans cet article, nous aborderons certaines parties de ces objectifs dans les sections ci-dessous.
Accélérez votre processus de personnalisation avec de puissants modèles de paiement
La refonte des modèles peut être un problème si vous modifiez le code du site Web. C'est désordonné, difficile à maintenir et difficile pour les autres d'apporter des changements à l'avenir.
Pour accélérer le processus de personnalisation, vous devez d'abord commencer par un entonnoir de vente sans code et un constructeur de page de paiement comme CartFlows.
À l'heure actuelle, il compte plus de 200 000 utilisateurs actifs qui aiment le plugin. Il offre une fonctionnalité de glisser-déposer qui vous permet de concevoir des pages à partir de zéro, s'intègre à vos constructeurs de pages préférés afin qu'il n'y ait rien de nouveau à apprendre et vous aide à augmenter facilement vos AOV.
Mais il existe une fonctionnalité puissante qui accélère encore plus votre processus, les modèles de paiement CartFlows .
Avec sa grande variété de modèles de paiement, vous pouvez simplement en choisir un qui convient à votre entreprise, modifier le contenu et le mettre en ligne en quelques minutes.
Comme ces modèles sont conçus par des experts et testés sur le marché, nous savons qu'ils se convertissent bien.
Donc, si vous êtes débutant, ne perdez pas de temps à rechercher et à mettre en œuvre toutes les meilleures pratiques.
Choisissez simplement un modèle, modifiez-le et reprenez du temps pour votre entreprise.
7 personnalisations de la page de paiement WooCommerce
Nous avons couvert beaucoup de choses jusqu'à présent. Passons maintenant à la vraie personnalisation.
Quels sont les différents éléments que vous pouvez personnaliser sur votre page de paiement WooCommerce ?
Dans cette section, j'utiliserai CartFlows avec Elementor pour personnaliser certains des éléments de notre page de paiement. Vous pouvez utiliser n'importe quel autre constructeur de page avec CartFlows et suivre les étapes.
Créez des champs de paiement personnalisés spécifiques à votre produit
CartFlows Pro vous permet de contrôler ce que fait chaque champ de votre page de paiement. Vous pouvez créer des champs personnalisés pour capturer plus d'informations si nécessaire.
Voyons comment cela fonctionne.
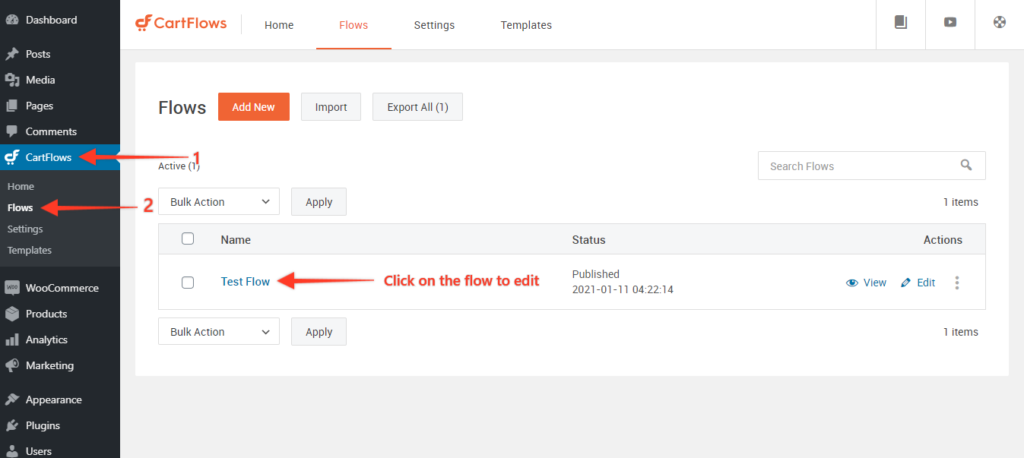
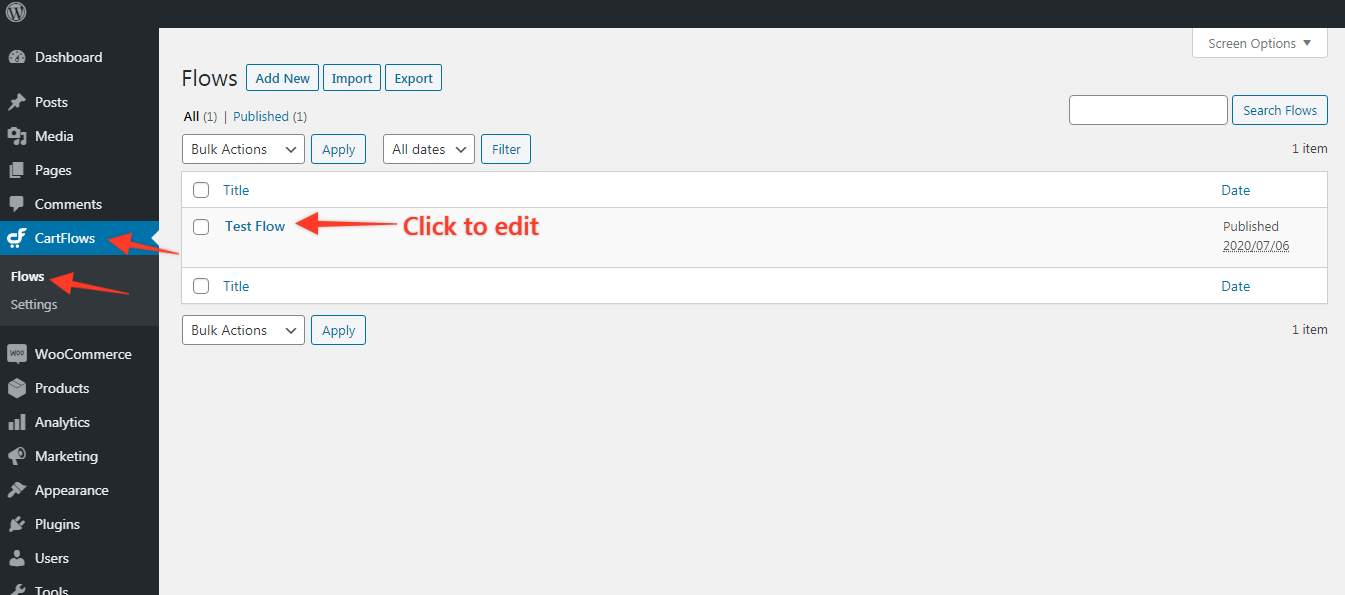
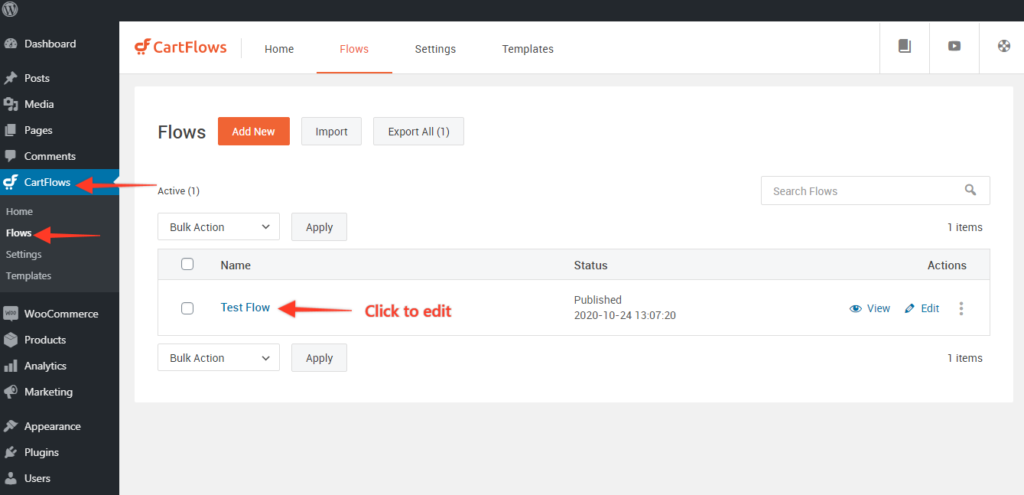
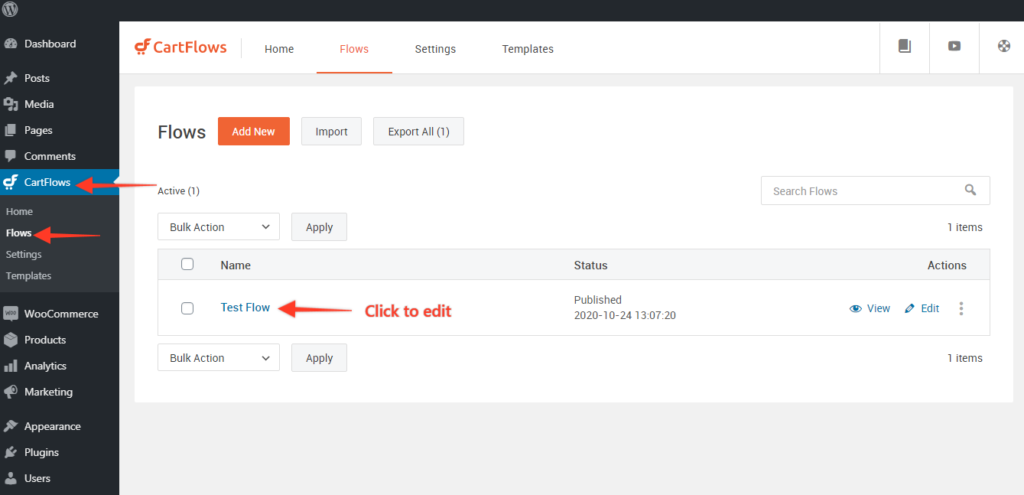
Étape 1. Depuis votre tableau de bord WordPress, accédez à CartFlows > Flows . Sélectionnez un flux et cliquez sur Modifier .

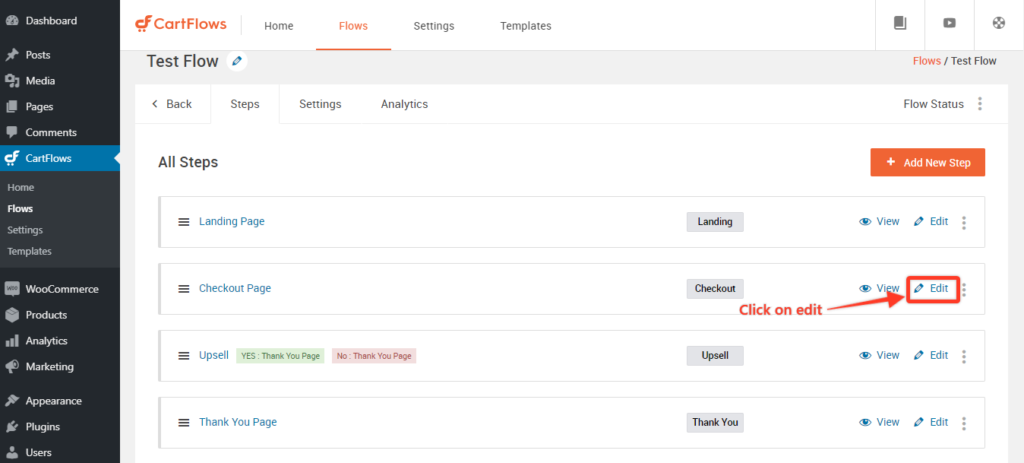
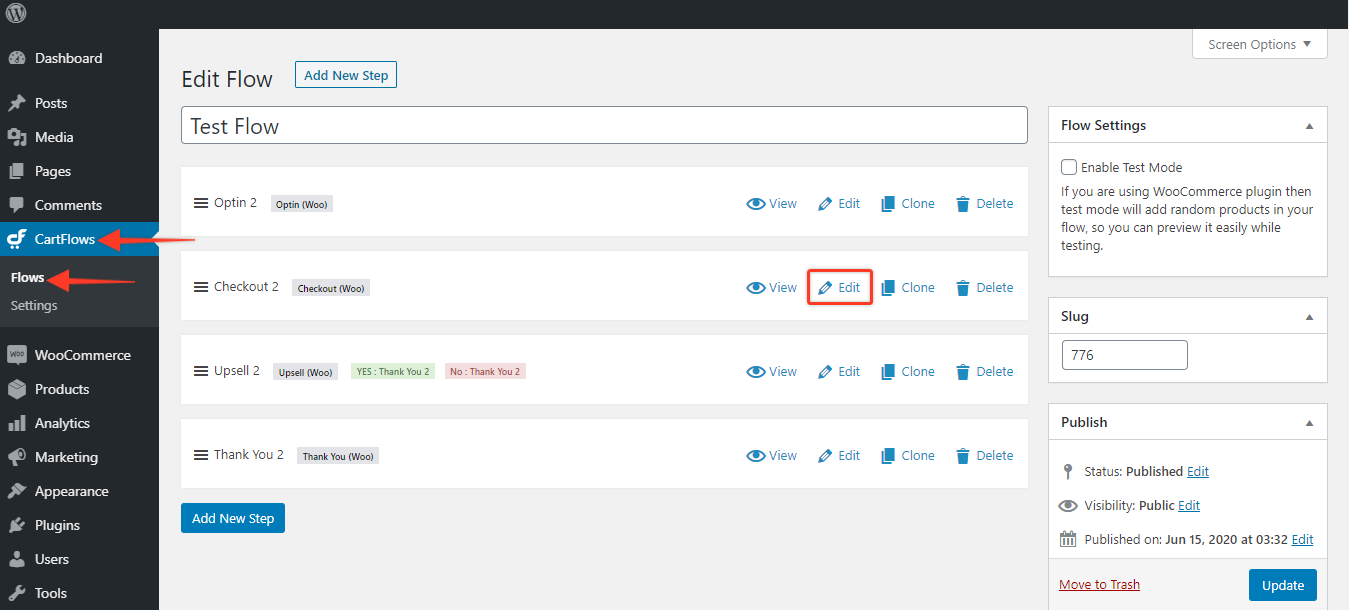
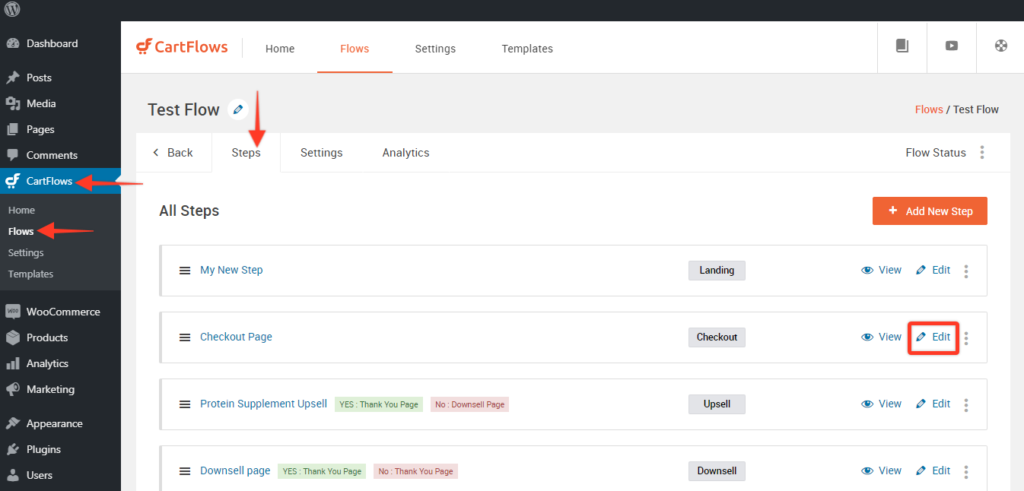
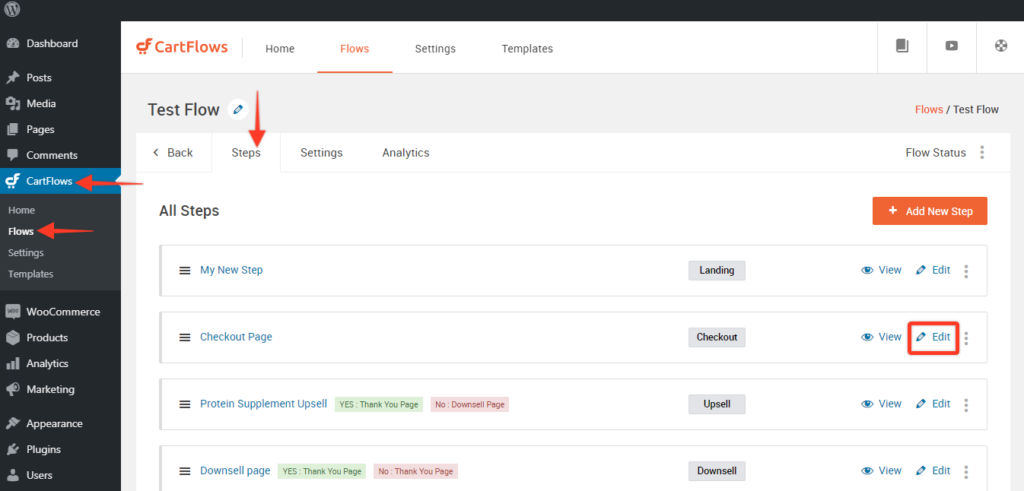
Étape 2. Maintenant, modifiez la page de paiement.

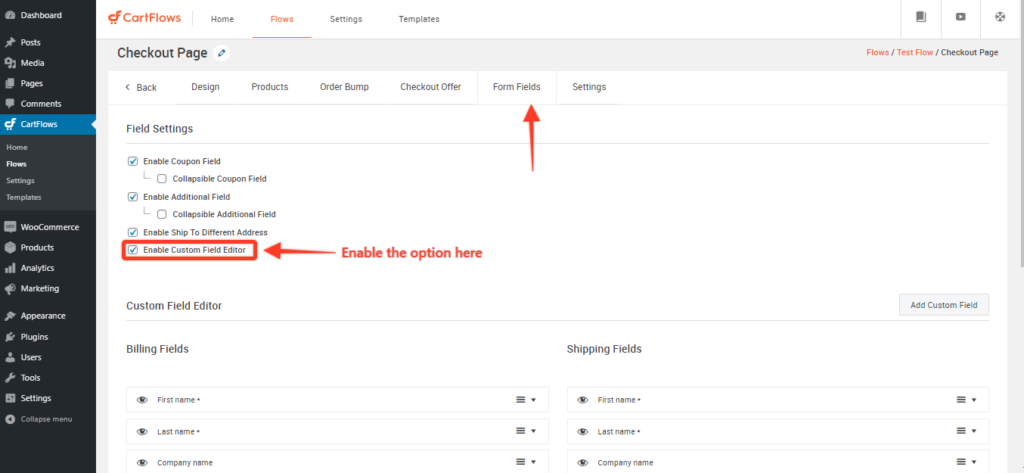
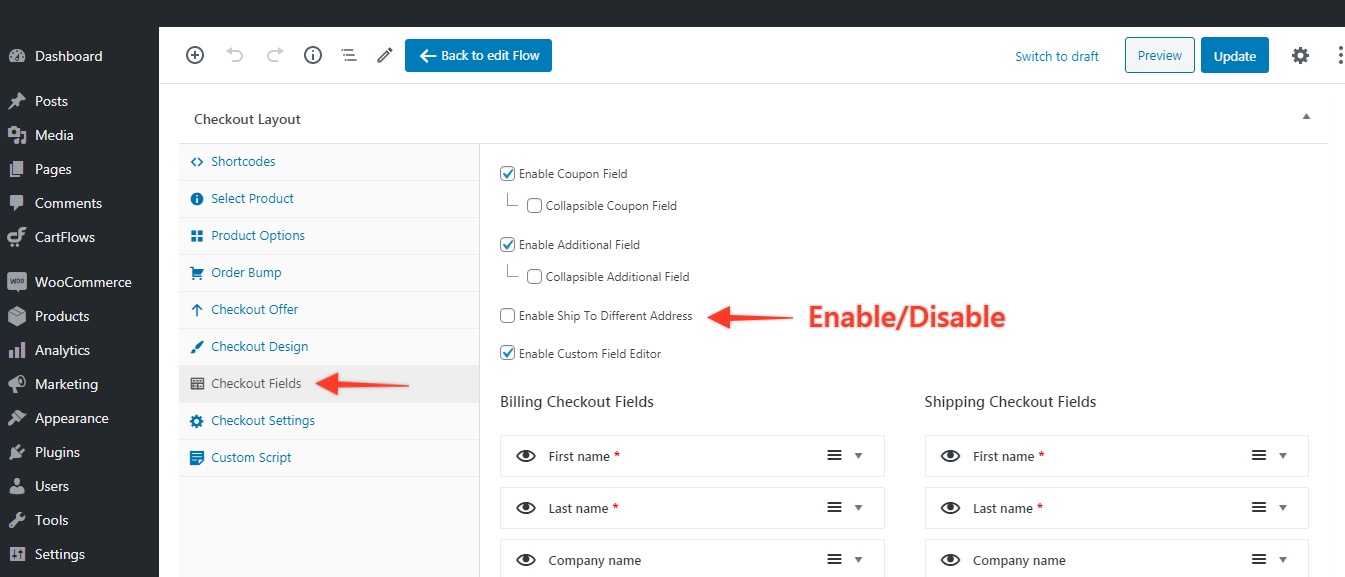
Étape 3. Faites défiler vers le bas pour la section Checkout Layout .
Sélectionnez l' onglet Checkout Fields et cochez la case Enable Custom Field Editor .

Vous trouverez les champs de paiement de facturation et d'expédition qui s'affichent sur votre formulaire de paiement. Développez un champ en cliquant sur la flèche à droite pour voir les différentes options qui vous permettent de personnaliser le champ.
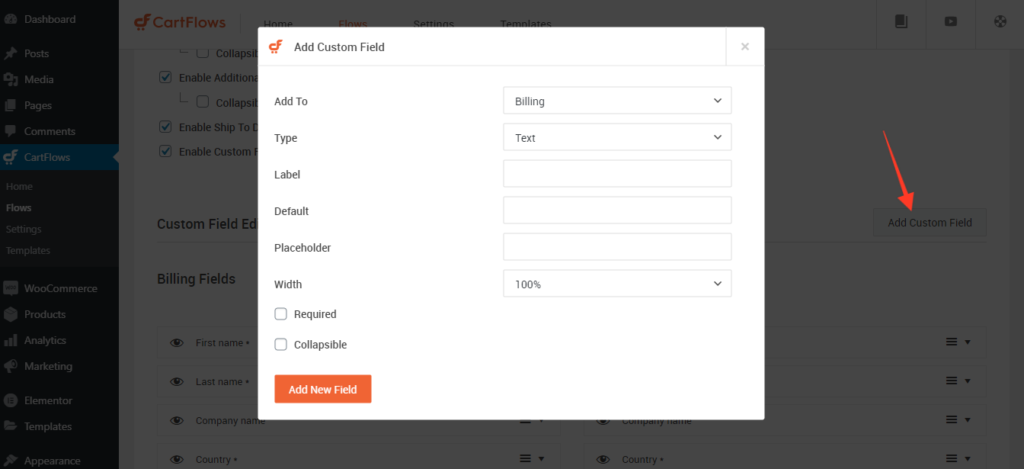
Choisissez Ajouter un nouveau champ personnalisé . Ce champ vous permet de saisir un champ supplémentaire dans la section Facturation ou Expédition du formulaire de paiement.
Étape 4 : Vous pouvez créer un type de champ Texte, Textarea, Select, Checkbox ou Hidden. Une fois que vous avez terminé, cliquez sur Ajouter un nouveau champ et mettre à jour l'étape.
Cela mettra à jour la page de paiement pour refléter le champ supplémentaire.

Comment supprimer les champs de paiement pour créer un paiement en une page
Avec CartFlows, vous pouvez facilement ajouter ou masquer des champs de paiement. Il s'agit d'une fonctionnalité importante si vous cherchez à créer une page de paiement WooCommerce qui permet des achats plus rapides.
Comment supprimer les champs de paiement et créer un paiement WooCommerce d'une page ?
Commençons par supprimer un champ pour créer une page de paiement.

Étape 1 : accédez à CartFlows > Flux > modifiez votre_flux > modifiez la page de paiement.
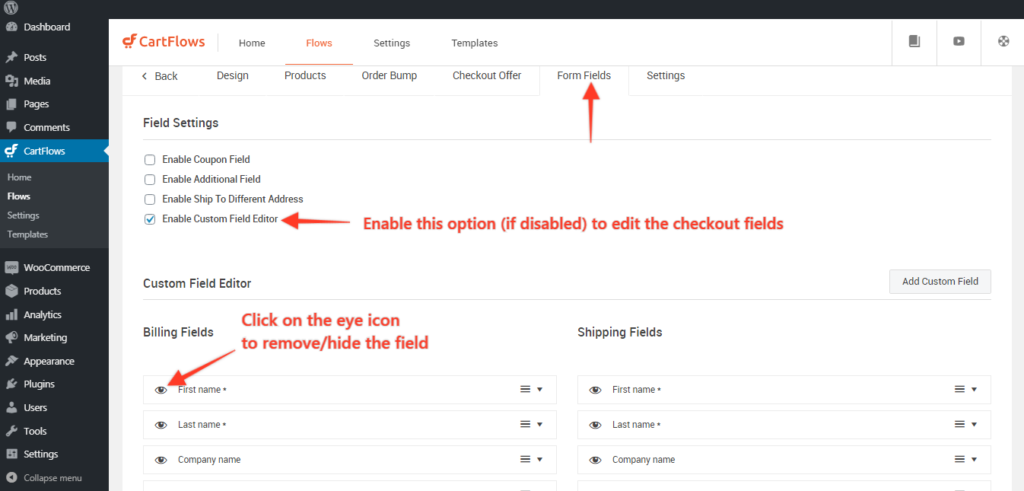
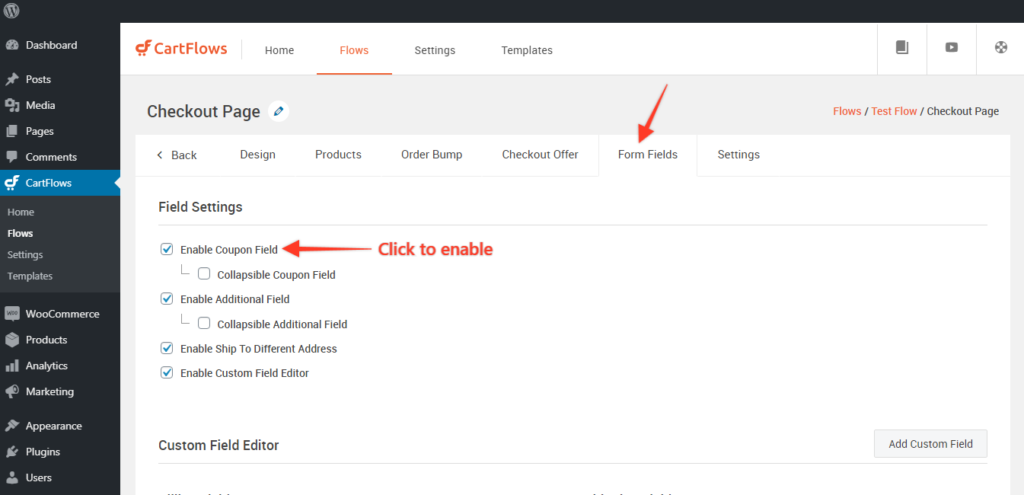
Étape 2: Accédez à l'onglet Champs de formulaire , puis activez l'option - Activer l'éditeur de champs personnalisés s'il est désactivé.
Étape 3 : Cliquez sur l' icône en forme d'œil pour masquer/supprimer les champs de la page de paiement.
Étape 4 : Cliquez sur le bouton Enregistrer/Mettre à jour et vous avez terminé.
C'est ça!
Les mises à jour devraient maintenant apparaître sur votre page de paiement une fois les modifications enregistrées.
Comment calculer les frais d'expédition et les champs d'expédition lors du paiement
Pour les produits physiques, vous devez saisir l'adresse de livraison de l'acheteur et calculer les frais d'expédition.
Mais d'abord, nous devons créer des zones d'expédition pour nous assurer que les calculs sont effectués correctement. Les zones d'expédition peuvent être créées dans les paramètres WooCommerce.
Suivez cet article simple et facile pour configurer les options d'expédition sur WooCommerce avant de passer à la personnalisation.

Maintenant, après avoir configuré l'expédition, il se peut que vous souhaitiez la masquer sur une page de paiement particulière des CartFlows. Heureusement, nous avons fourni la possibilité de l'activer et de le désactiver.
Comment activer et désactiver les champs d'expédition sur la page de paiement WooCommerce
Vous pouvez suivre les étapes simples ci-dessous pour activer/désactiver la section des champs d'expédition sur la page de paiement de CartFlows.
Étape 1 : Accédez à CartFlows > Flux > Votre flux

Étape 2 : Cliquez sur modifier sur la page de paiement.

Étape 3 : Faites défiler jusqu'à l'onglet Champs personnalisés et décochez « Expédier à une adresse différente ».

Étape 4 : Cliquez sur Mettre à jour et vérifiez si vos modifications s'affichent bien sur votre page de paiement !
Personnaliser le champ du coupon lors du paiement
Avant d'entrer dans plus de personnalisation, voici un article qui vous montre comment créer des coupons personnalisés pour votre boutique WooCommerce.
Une fois que vous avez créé les coupons requis, vous pouvez personnaliser les champs de vos coupons sur vos pages de paiement.
Pour créer des champs de coupon pliables sur CartFlows, suivez ces étapes ci-dessous :
- Étape 1 : Modifiez la page de paiement sous le tableau de bord CartFlows > Flux > Paramètres des flux.
- Étape 2 : Maintenant, allez dans Checkout Layout > Checkout Fields et vous verrez toutes les options de personnalisation des champs à votre disposition.
- Étape 3 : Activez l'option de champ réductible :
- Tout d'abord, pour que le champ soit réductible, vous devez vous assurer que les champs ne sont pas marqués comme requis.
- Ensuite, vous activez la case à cocher Réductible après avoir enregistré/mis à jour les modifications et vous avez rendu votre champ d'option réductible.
- Étape 4 : Enregistrez les paramètres, revenez à votre page pour confirmer que les modifications ont été appliquées
Comment activer le champ de coupon sur la page de paiement WooCommerce avec Cartflows
Voyons comment créer un champ de coupon et l'afficher sur la page de paiement.
Étape 1 : Accédez à CartFlows > Flux > Votre flux.

Étape 2 : Cliquez sur Modifier sur la page de paiement.

Étape 3 : Accédez à l'onglet Champs personnalisés et activez l'option de champ Coupon .

Une fois cela fait, les coupons que vous avez configurés sur WooCommerce seront utilisables sur la page de paiement CartFlows.
À partir de la prochaine fois, vous pouvez simplement créer de nouveaux coupons et vous n'avez pas besoin de passer par tout le processus de configuration à partir de zéro !
Supprimer les distractions de la page de paiement pour de meilleures conversions
L'une des raisons les plus importantes pour personnaliser la page de paiement WooCommerce est de réduire ou d'éliminer les distractions.
Nous avons déjà discuté de ce que sont les distractions et comment elles affectent le taux de conversion.
Puisque vous savez déjà comment ajouter et supprimer des champs de paiement des pages de paiement WooCommerce, passons directement à la suppression des distractions.

Comment supprimer les distractions de la page de paiement en affichant uniquement les champs de paiement essentiels
Voici les champs de paiement que vous pouvez utiliser pour les produits physiques et numériques afin de vous aider à réduire les distractions et à accélérer le processus de paiement.
Pour les produits numériques :
- Champ prénom et nom
- E-mail et numéro de téléphone facultatif
- Adresse de facturation si nécessaire
Pour les produits physiques :
- Prénom et nom
- E-mail et numéro de téléphone
- Adresse de livraison (avec case à cocher pour la définir par défaut)
- Adresse de facturation si (avec case à cocher pour copier l'adresse de livraison)
Placez la section des détails de la carte juste après que l'utilisateur a saisi toutes les informations requises ici.
Affichez 2 à 3 témoignages sélectifs sur la page de paiement afin qu'ils soient toujours visibles, en particulier lorsque l'utilisateur saisit les détails de sa carte.
Affichez la garantie de remboursement ou les périodes d'essai conformément aux politiques de l'entreprise pour confirmer que la transaction est sans risque.
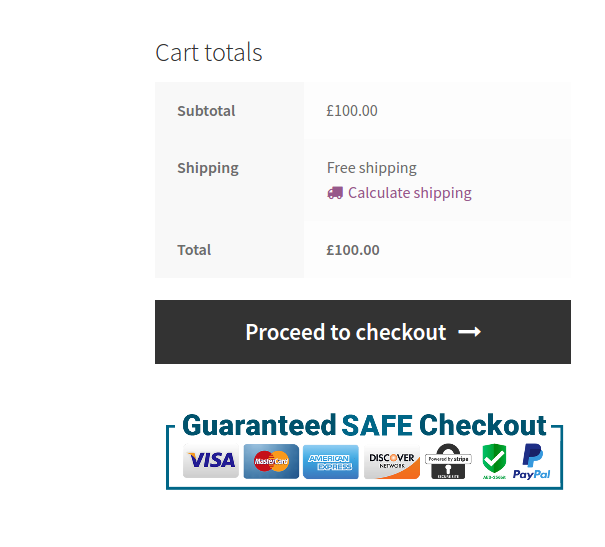
Et enfin, ajoutez des symboles de confiance lorsque les utilisateurs recherchent inconsciemment ces symboles pour procéder au paiement.
Avec ces quelques changements, vous disposez d'une page de paiement simplifiée qui ne demande que ce qui est nécessaire et fournit toutes les informations requises sur une seule page.
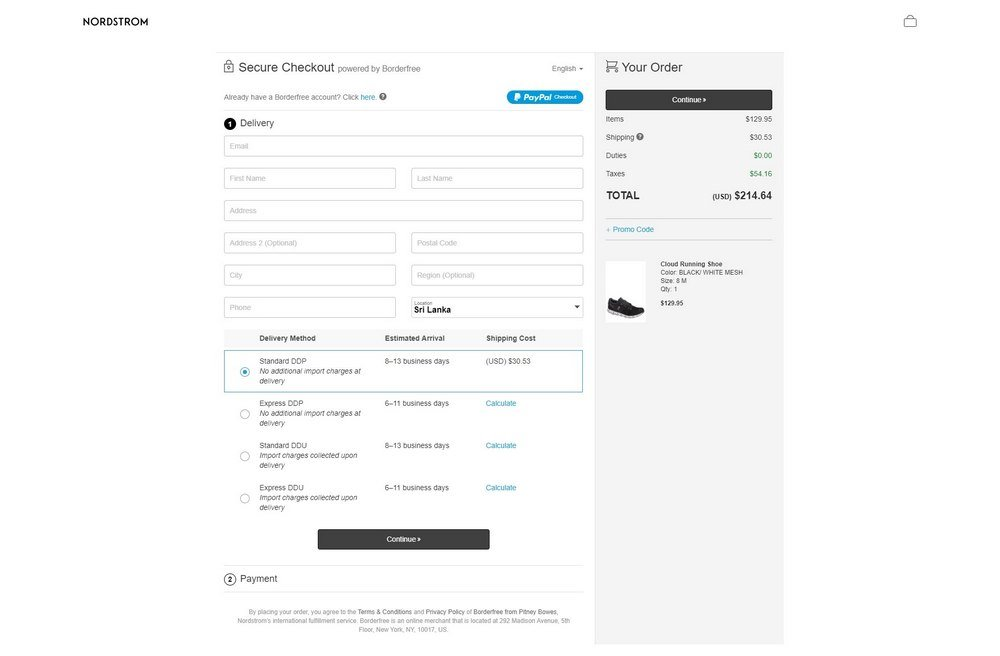
Plusieurs options de paiement sur la page de paiement
Les gens abandonnent les chariots pour plusieurs raisons. Ne pas avoir suffisamment d'options de paiement parmi lesquelles choisir est l'une de ces raisons.

Avec les nouvelles passerelles de paiement, il est devenu très facile d'accepter n'importe quel mode de paiement que vos clients préfèrent.
Par exemple, Stripe est actuellement l'une des passerelles de paiement les plus populaires. L'intégration à Stripe vous permet d'accepter de nombreux modes de paiement de vos clients - cartes de débit et de crédit, portefeuilles, virements bancaires, etc.
Vous pouvez également intégrer votre page de paiement à PayPal afin que les clients qui ne sont pas à l'aise avec Stripe puissent choisir d'utiliser PayPal.
Si vos clients préfèrent n'importe quelle forme de portefeuille numérique, essayez de les accepter également. Bien que les revenus générés par tous les modes de paiement soient différents, il est préférable de garder les options ouvertes plutôt que de ne pas les proposer et de faire partir les clients.
Comment intégrer plusieurs méthodes de paiement à l'aide de CartFlows
Chez CartFlows , Stripe est notre passerelle de paiement préférée. Nous aimons cette passerelle en raison de sa facilité d'utilisation, pour vous comme pour nous.
Il s'intègre parfaitement à CartFlows et vous permet de commencer à facturer vos clients directement depuis votre tableau de bord.
Grâce à l'intégration approfondie, vous pouvez également consulter vos revenus directement depuis le tableau de bord CartFlows.
Ajout de bosses de commande pour des AOV plus élevés
Order Bumps puise dans l'impulsion d'un client lorsqu'il est sur le point d'effectuer un achat. Si les bons produits leur sont proposés au bon moment, vous pouvez facilement augmenter la valeur moyenne des commandes de votre magasin.
CartFlows Pro facilite l'ajout de commandes simples et multiples à votre page de paiement.
Étape 1 : Accédez à CartFlows > Flux
Étape 2 : Ouvrez votre flux dans lequel vous souhaitez ajouter/modifier/mettre à jour le bosse de commande.

Étape 3 : Cliquez sur le bouton Modifier de votre page de paiement.

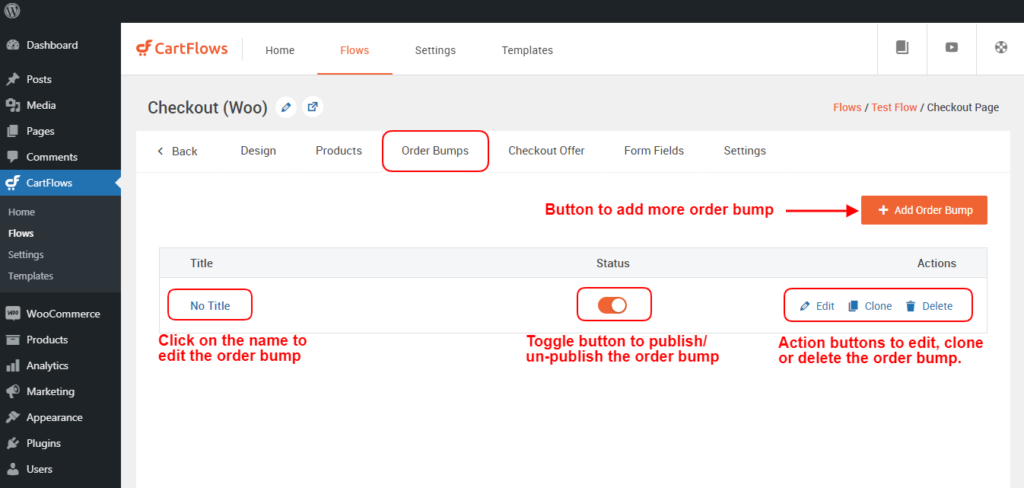
Étape 4 : Accédez à l'onglet Order Bump et cliquez sur le bouton Add Order Bump pour ajouter plusieurs commandes bump ou cliquez sur Edit ou sur le nom de la commande bump pour modifier la commande bump.

Après avoir cliqué sur le bouton Ajouter une nouvelle bosse de commande, une fenêtre contextuelle s'affichera dans laquelle vous pourrez fournir votre choix de nom à la bosse de commande pour l'identifier.
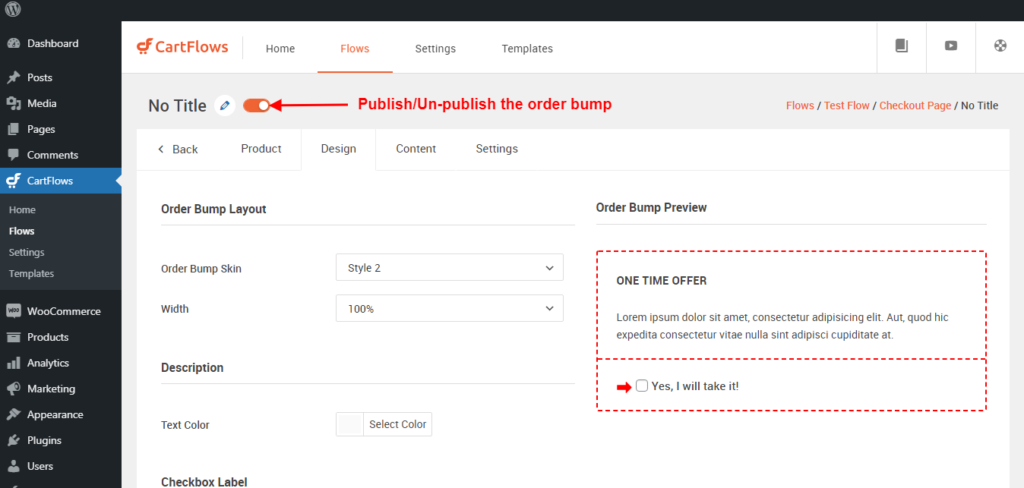
Étape 5 : Après avoir ouvert le bouton de commande, vous obtiendrez 4 onglets et ils sont Produit, Conception, Contenu et Paramètres.
Après être entré dans le paramètre de bosse de commande, vous pouvez modifier le nom de la bosse de commande de la même manière que vous le faites pour les étapes.

Les onglets fournis dans le bon de commande sont les suivants
- Onglet Produit : sélectionnez le produit et gérez les remises pour ce produit
- Onglet Design : à partir de cet onglet, vous pouvez gérer le design, c'est-à-dire l'aspect et la convivialité du Order Bump.
- Onglet Contenu : à partir de cet onglet, vous pouvez gérer l'affichage du contenu de l'Order Bump.
- Onglet Paramètres : à partir de cet onglet, vous pouvez gérer les paramètres de cette commande en particulier.
En outre, une nouvelle amélioration est que vous pouvez prévisualiser la conception de la commande lors de la conception et de la mise à jour du contenu.
Étape 6 : Une fois que vous avez terminé les modifications, il est obligatoire d'enregistrer chaque onglet pour enregistrer les modifications en cliquant sur le bouton Enregistrer les modifications disponible en bas de chaque onglet.
Popup d'intention de sortie
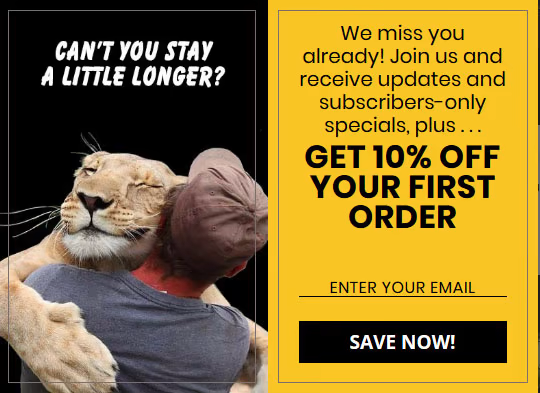
Lorsqu'un acheteur sur votre page de paiement est distrait et est sur le point de partir, une fenêtre contextuelle d'intention de sortie peut attirer son attention et le faire reculer !

Comment fonctionnent les popups d'intention de sortie ?
Votre site Web garde une trace des mouvements de la souris d'un utilisateur. Dès qu'il détecte que la souris se déplace en dehors de l'onglet du navigateur, une fenêtre contextuelle s'affiche instantanément.
Cela attire l'attention de l'utilisateur et le ramène à votre page.
Comment créez-vous une fenêtre contextuelle d'intention de sortie ?
Pas besoin d'être un technicien pour ça ! Elementor offre de puissantes fonctionnalités de glisser-déposer pour créer des pages ainsi que des opt-ins. Il vous permet également de créer de belles fenêtres contextuelles d'intention de sortie à partir de la même interface.
À quel point cela est cool?
Utilisez simplement le même concepteur de page et créez une belle fenêtre contextuelle accrocheuse à partir de zéro ou utilisez le puissant modèle d'inscription pour accélérer les choses.
Elementor gérera le suivi de la souris et affichera la fenêtre contextuelle et le bon moment.
FAQ
Répondons à quelques questions courantes sur la personnalisation de la caisse WooCommerce.
1. Comment personnaliser la page de paiement WooCommerce ?
Pour personnaliser votre page de paiement WooCommerce, accédez à WooCommerce > Paramètres et cliquez sur l'onglet Avancé . Ensuite, accédez à la page de paiement et choisissez la page que vous venez de créer dans le menu déroulant. N'oubliez pas d'enregistrer vos modifications avant de quitter.
2. Comment améliorer l'apparence de ma page de paiement WooCommerce ?
Voici quelques conseils pour améliorer l'apparence de votre page de paiement WooCommerce :
- Utilisez un plugin de personnalisation de page de paiement comme CartFlows pour contrôler chaque élément de votre page
- Choisissez un beau modèle de page de paiement
- Réduire le nombre de champs de formulaire sur la page de paiement
- Éliminer toutes les distractions qui ne dirigent pas l'utilisateur vers un achat
- Introduire la validation sociale en utilisant des témoignages
- Ajouter des symboles de confiance
3. Quel est le meilleur plugin pour personnaliser la page de paiement WooCommerce ?
CartFlows est le meilleur plugin pour personnaliser une page de paiement WooCommerce. Il s'intègre à vos constructeurs de pages WordPress préférés comme Elementor et permet la personnalisation de chaque élément de votre page de paiement.
4. Comment ajouter des champs personnalisés sur une page de paiement WooCommerce ?
Pour ajouter un champ personnalisé, modifiez votre flux de paiement WooCommerce à l'aide de CartFlows et accédez à la section Checkout Layout . Sélectionnez l' onglet Checkout Fields et cochez la case Enable Custom Field Editor . Ajoutez un nouveau champ parmi les options disponibles ci-dessous.
Conclusion
Très bien! Vous êtes prêt. Forts de ces connaissances, nous espérons que vous tirerez le maximum de revenus de votre magasin avec un minimum d'effort initial.
J'ai couvert certaines des meilleures pratiques ici, mais considérez cela comme votre point de départ pour d'autres questions qui vous viennent à l'esprit.
Le voyage vers la conversion et l'optimisation des revenus vous mènera à des résultats vraiment intéressants à long terme !
Prenez donc votre temps pour mettre en œuvre un changement à la fois et essayez les choses. Voyez comment votre public réagit aux changements.
Bientôt, vous aurez suffisamment de données pour obtenir les meilleurs résultats avec le moindre effort de votre magasin !
