Comment personnaliser la galerie de produits WooCommerce
Publié: 2022-01-25La personnalisation d'une galerie de produits dans votre boutique en ligne peut être un excellent moyen d'améliorer l'expérience des visiteurs, la visibilité des produits et les taux de conversion. Pour vous aider à le faire, nous vous avons apporté notre guide sur la façon de personnaliser la galerie de produits dans WooCommerce .
Mais avant de passer au processus, examinons brièvement pourquoi vous devez personnaliser la galerie de produits dans WooCommerce.
Pourquoi personnaliser la galerie de produits dans WooCommerce ?
L'un des principaux arguments de vente d'une entreprise en ligne est l'image des produits. Et si vous ajoutez et personnalisez la galerie de produits, vous améliorez l'apparence de votre boutique en ligne . Lorsque vous améliorez l'apparence visuelle, cela attire plus d'acheteurs potentiels .
De même, un client peut également souhaiter évaluer un produit sous plusieurs angles. Ils voudront peut-être en avoir une vision plus claire avant de les acheter, dans laquelle une galerie de produits peut être utile. Par conséquent, la personnalisation de la galerie de produits peut également contribuer à maintenir une meilleure expérience client.
Ainsi, si vous souhaitez augmenter vos revenus, nous vous recommandons de personnaliser votre galerie de produits WooCommerce. Maintenant que vous avez une idée de son importance, voyons comment nous pouvons les personnaliser pour votre site Web WooCommerce.
Comment personnaliser la galerie de produits WooCommerce ?
Vous pouvez personnaliser la galerie de produits dans WooCommerce en utilisant 2 méthodes :
- Depuis le tableau de bord WooCommerce
- Utiliser un plug-in
Nous passerons en revue chaque étape en détail dans les deux méthodes ci-dessous afin que vous puissiez choisir votre méthode préférée. Avant cela, assurez-vous de configurer correctement WooCommerce et d'installer l'un des thèmes compatibles WooCommerce.
1. Personnalisez la galerie de produits à partir du tableau de bord WooCommerce
WooCommerce est la plateforme la plus populaire pour créer une boutique en ligne. Une partie de la raison pour laquelle WooCommerce est si populaire est due à la personnalisation sans fin , au contrôle de la conception et à la gestion de votre boutique virtuelle.
Vous pouvez facilement personnaliser le produit de la galerie de produits à partir du tableau de bord WooCommerce lui-même. Mais d'abord, vous devez ouvrir la page d'édition du produit du produit où vous souhaitez personnaliser la galerie de produits.
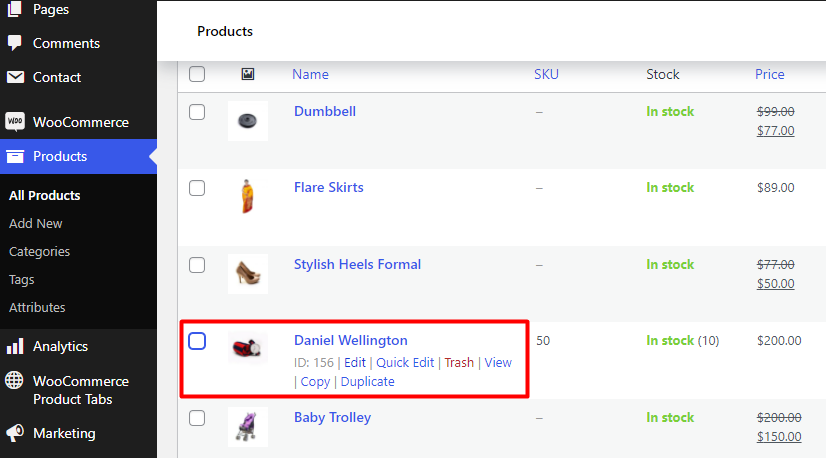
Alors, allez dans Produits > Tous les produits depuis votre tableau de bord d'administration WordPress. Vous pourrez voir la liste de tous les produits sur votre site Web. Ici, vous pouvez ajouter de nouveaux produits ou en supprimer un existant, importer ou exporter les produits et vous pouvez également personnaliser individuellement un ou plusieurs produits à la fois.
Ensuite, cliquez sur Modifier pour le produit dont vous souhaitez personnaliser la galerie de produits.

Vous serez redirigé vers la page de modification du produit du produit en question. Maintenant, vous pouvez commencer à personnaliser la galerie de produits WooComemrce. La galerie de produits peut être ajoutée, réorganisée ou supprimée de cet éditeur à partir d'ici.
1.1. Ajouter une galerie de produits dans WooCommerce
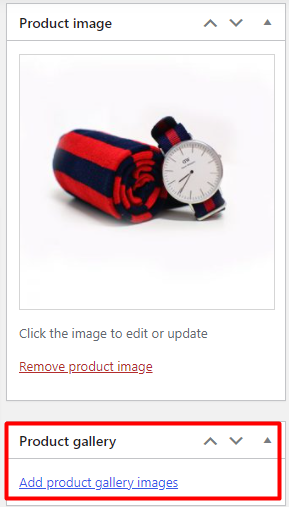
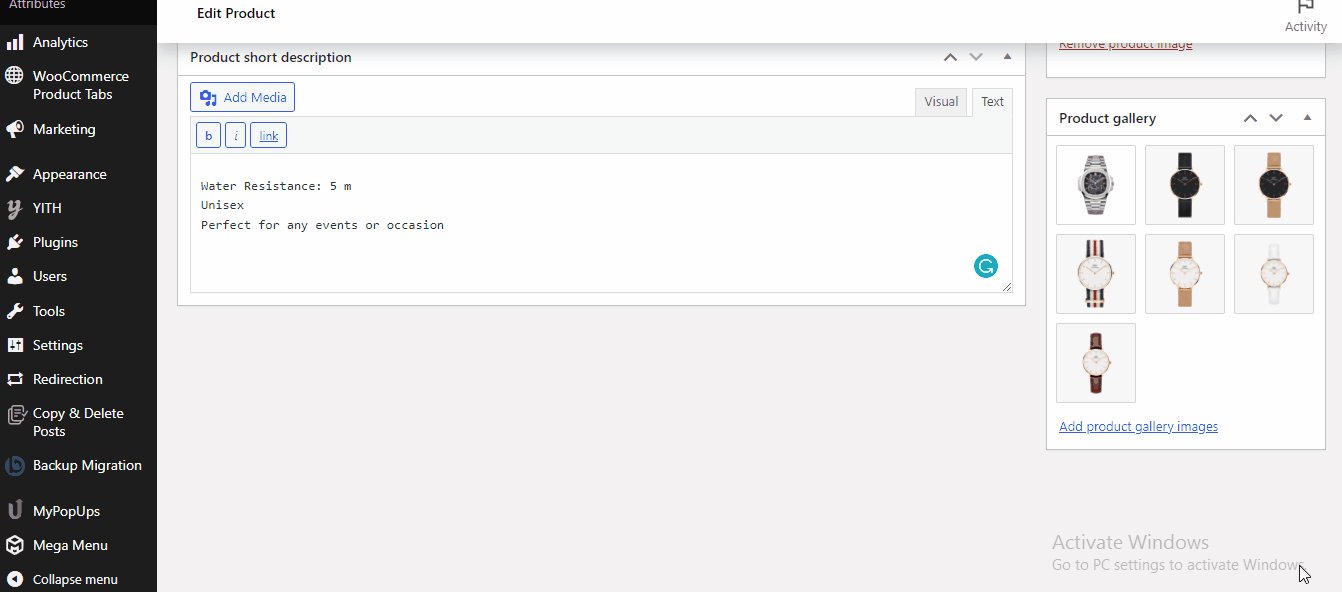
Après avoir ouvert la page de modification du produit, si vous faites défiler davantage, vous pouvez voir la section Galerie de produits dans la barre latérale droite. Cliquez sur le lien Ajouter des images de galerie de produits pour ajouter une galerie de produits.

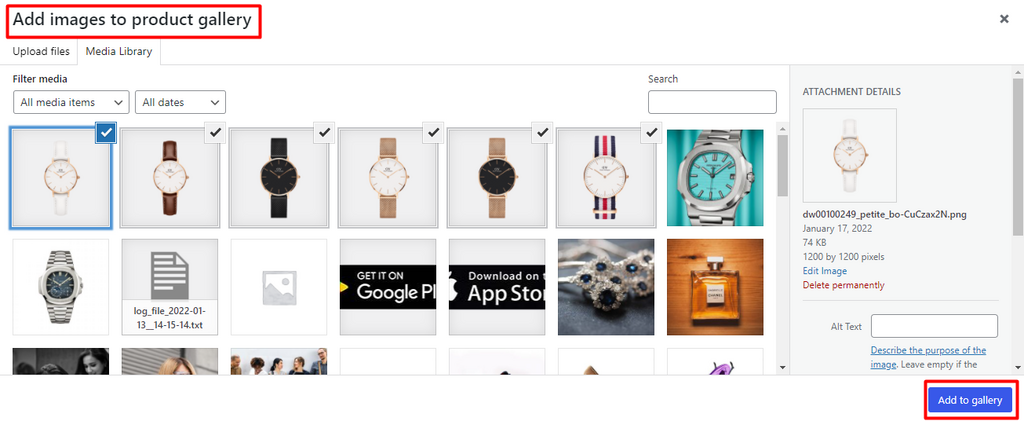
Lorsque vous cliquez dessus, vous serez redirigé vers un modal où vous pourrez télécharger de nouvelles images ou sélectionner celles qui existent déjà dans la médiathèque.
Vous pouvez sélectionner un ou plusieurs produits à ajouter à la galerie de produits. Sélectionnez simplement les images que vous souhaitez ajouter à la galerie et cliquez sur Ajouter à la galerie .

Une fois que vous avez terminé d'ajouter la galerie de produits, continuez et mettez à jour la page du produit.
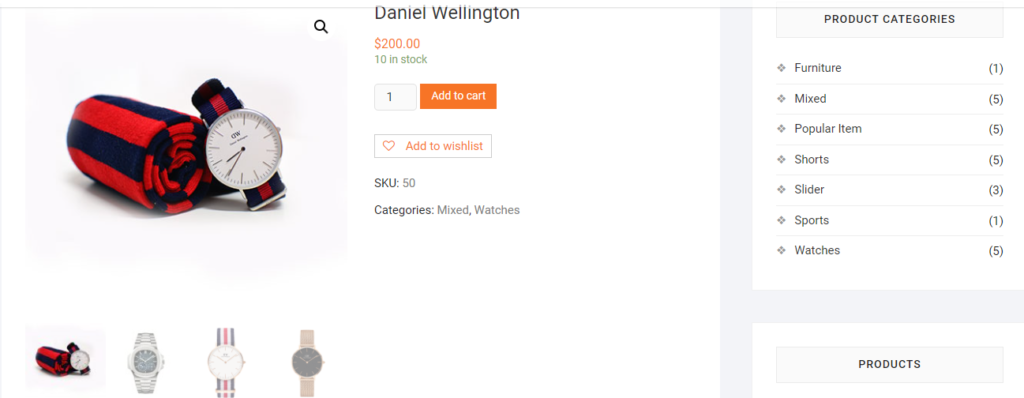
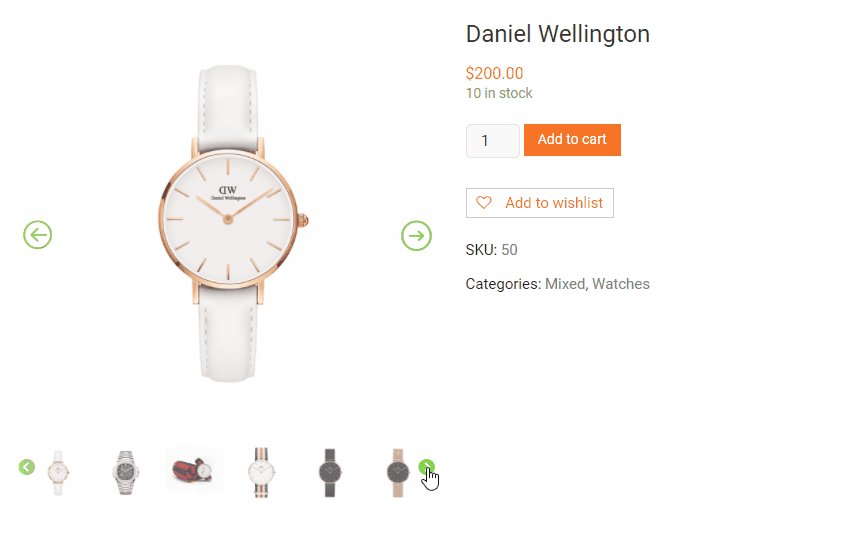
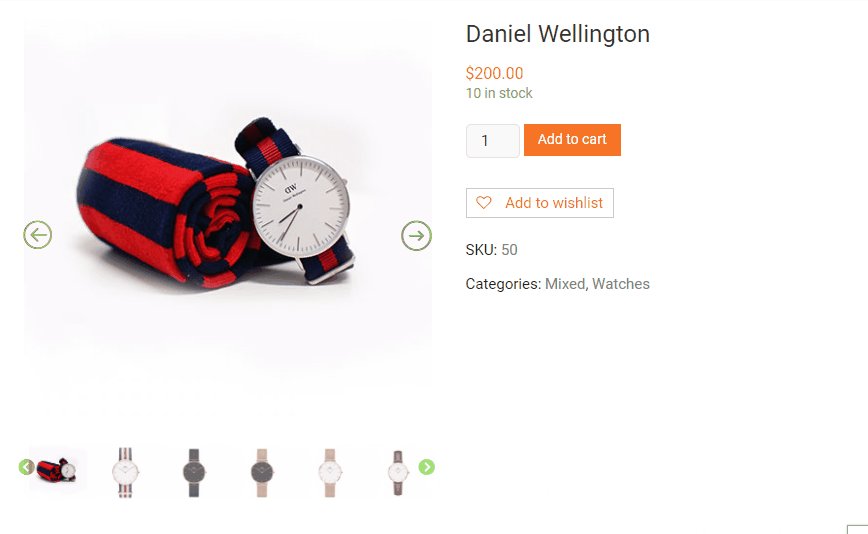
Lorsque vous actualisez la page du produit, vous pourrez voir votre nouvelle galerie de produits.

1.2. Réorganiser les produits dans la galerie
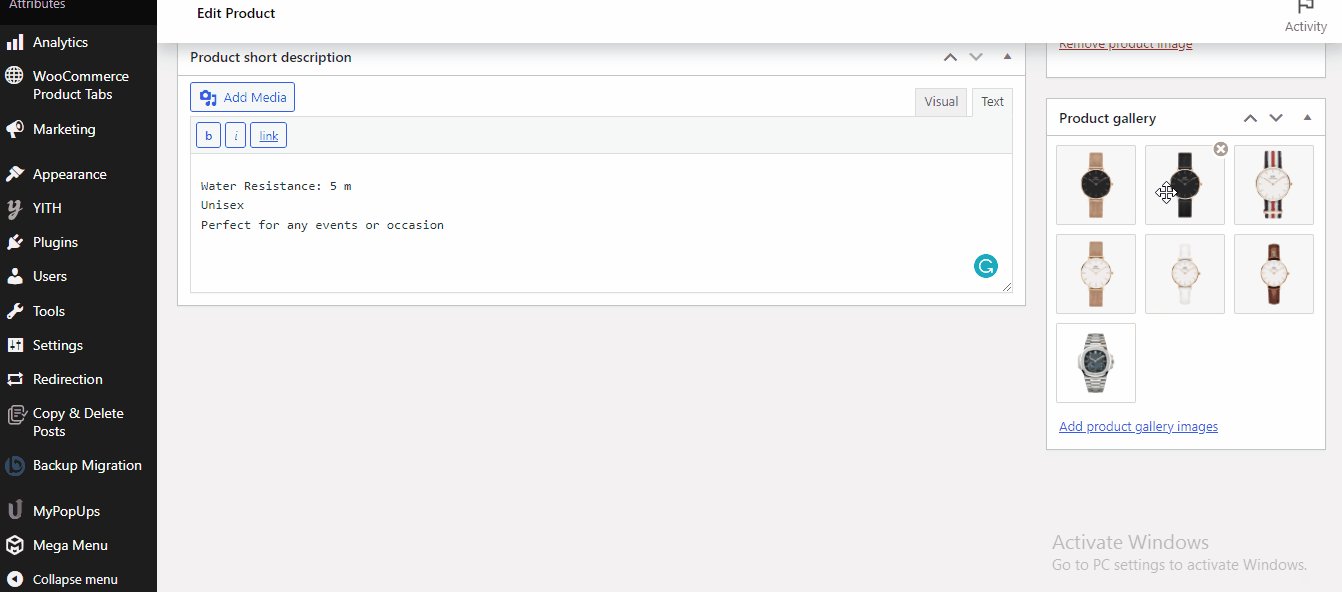
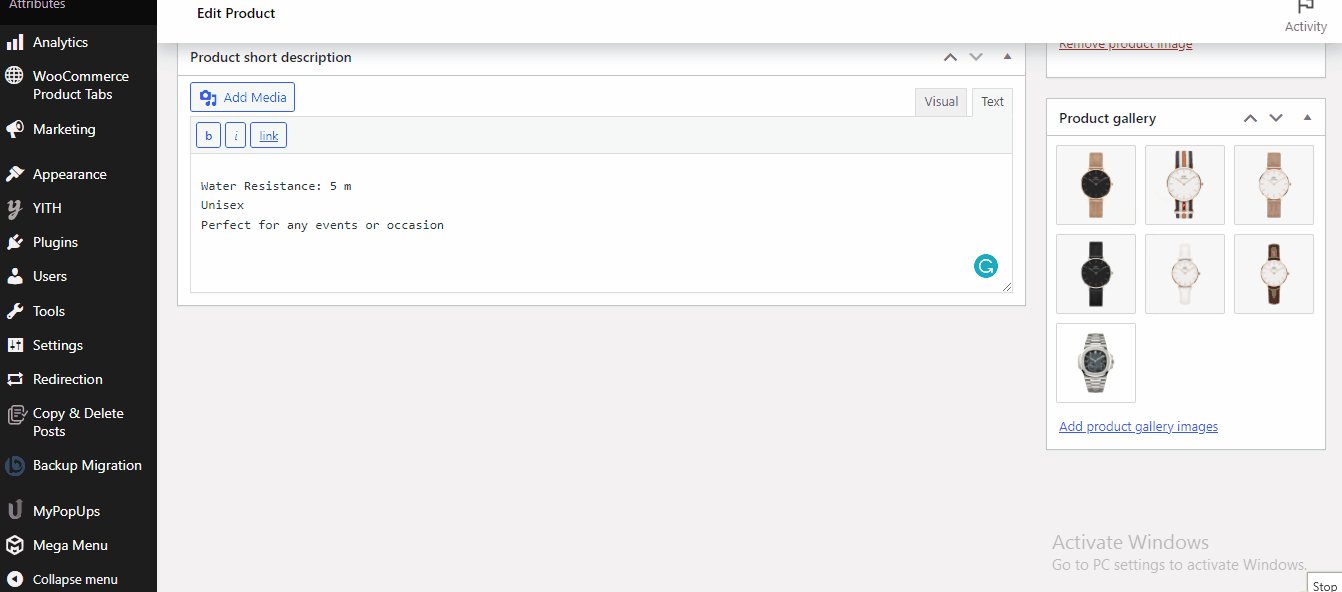
Dans certains cas, vous souhaiterez peut-être modifier l'ordre des produits. Pour ce faire, ouvrez à nouveau la page de modification du produit depuis votre tableau de bord WordPress. Ensuite, faites simplement glisser et déposez les produits aux positions où vous souhaitez que le produit soit affiché.

Enfin, cliquez sur le bouton Mettre à jour une fois que vous avez réorganisé les produits.
1.3. Supprimer des produits de la galerie
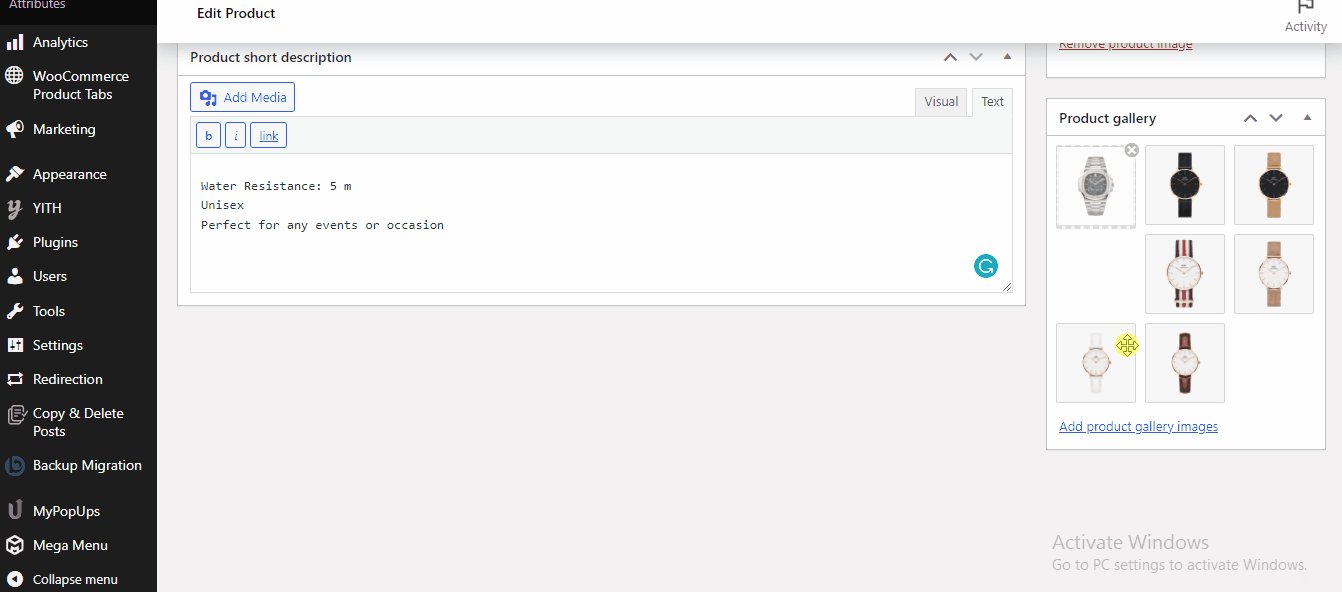
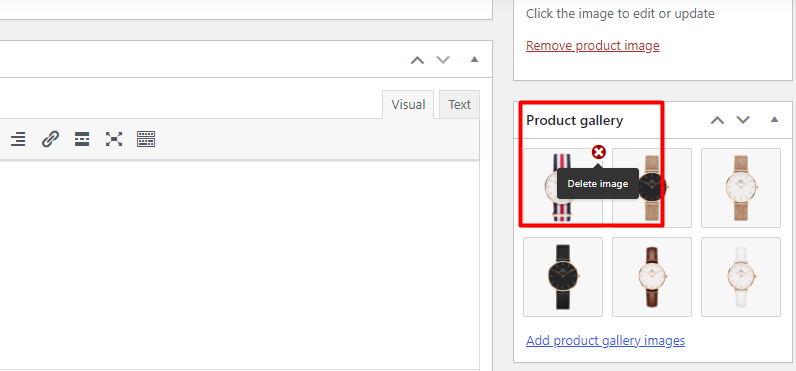
Vous pouvez également supprimer les produits de la galerie en un seul clic de souris. Accédez simplement aux vignettes des images dans la page de modification du produit à partir de votre tableau de bord une fois de plus.
Dès que vous accédez à la vignette, vous verrez une icône en forme de croix au-dessus de la vignette. Cliquez sur l'icône de suppression d'image pour supprimer n'importe quel produit de la galerie de produits.

Cependant, si vous souhaitez supprimer toute la galerie de produits, vous devrez supprimer tous les produits de la galerie un par un.
C'est ça! Ce sont toutes les personnalisations de base que vous pouvez implémenter pour votre site Web à l'aide du tableau de bord WooCommerce par défaut.
2. Personnalisez la galerie de produits WooCommerce à l'aide du plugin
Nous savons maintenant qu'il est vraiment facile d'ajouter, de supprimer et de réorganiser les produits dans la galerie de produits. Mais ce ne sont que quelques personnalisations de base offertes par WooCommerce. Ils ont des options de personnalisation très limitées et peuvent ne pas toujours être suffisants pour votre site Web.
Cependant, si vous souhaitez des personnalisations supplémentaires pour la galerie de produits, nous pouvons utiliser des plugins de filtrage de produits impressionnants.
Ici, nous avons répertorié quelques plugins pour personnaliser la galerie de produits dans WooCommerce. Chacun d'eux a une caractéristique et une fonctionnalité uniques.
Curseur de galerie de produits pour WooCommerce

Product Gallery Slider pour WooCommerce est le meilleur plugin freemium. Comme son nom l'indique, ce plugin vous permet d' ajouter un carrousel dans la section galerie WooCommerce. Il propose plus de 10 options de personnalisation et ce plugin fonctionne avec la plupart des thèmes WordPress.
De plus, ce plugin prend en charge le constructeur de pages Elementor et Visual Composer, ce qui vous donne un contrôle total sur la conception de votre site WooCommerce. Vous pouvez également obtenir un module lightbox qui vous permet d'ajouter des effets de diapositives, de zoomer sur des images et d'afficher des vignettes pour attirer les clients.
Principales caractéristiques
- 3 dispositions de galerie différentes sont disponibles
- Prend en charge la vidéo dans la galerie de produits
- Prend en charge le langage RTL
- Prêt pour le shortcode
Prix
Product Gallery Slider for WooCommerce est un plugin freemium qui vous coûtera 39 USD par an.
Galerie de vidéos sur les produits WooCommerce

Avec l'aide de WooCommerce Product Video Gallery , vous pouvez intégrer des vidéos dans la galerie de produits avec des images. Il prend en charge les vidéos Youtube et Vimeo ainsi que les vidéos aux formats MP4, WebM et Ogg. Il possède une excellente interface conviviale pour intégrer la vidéo sur le site WooCommerce.
Mais le hic, c'est que vous ne pouvez utiliser qu'une seule vidéo par galerie de produits. De plus, vous pouvez également autoriser la lecture de la vidéo en mode de répétition, ce qui crée une boucle vidéo.
Principales caractéristiques
- Disposition des curseurs verticaux et horizontaux
- Adapter la hauteur en fonction des images
- Prêt pour le shortcode
- Compatible avec le constructeur Elementor et Divi
Prix

WooCommerce Product Video Gallery est un outil freemium. Il a une version gratuite avec des fonctionnalités de base et 3 plans premium qui commencent à 25 USD par an.
Maintenant que nous avons répertorié quelques choix, allons-y et installons-en un pour personnaliser la galerie de produits dans WooCommerce.
Pour cette démonstration, nous utiliserons Product Gallery Slider pour WooCommerce développé par Codeixer. Il s'agit d'un plugin freemium qui garantit la présentation de vos produits dans un style magnifique.
2.1. Installer le plugin
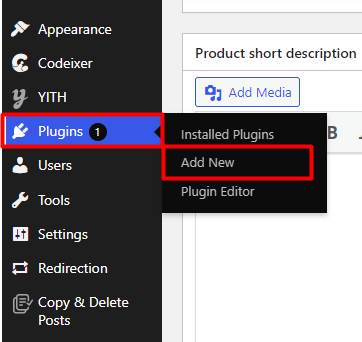
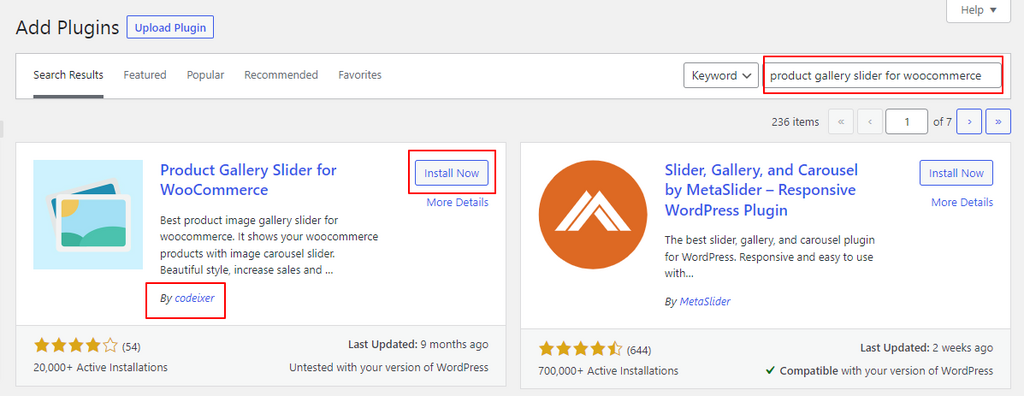
Pour installer le plug-in, accédez au tableau de bord WP Admin et accédez à Plugins> Ajouter un nouveau.

Recherchez les mots-clés du plugin Product Slider for WooCommerce Ensuite, cliquez sur le bouton Installer maintenant pour installer le plugin. Enfin, activez -le une fois l'installation terminée.

Si vous souhaitez utiliser un plugin premium, vous devrez télécharger le fichier zip et l'installer sur votre site Web. Vous pouvez trouver plus d'informations à ce sujet sur notre guide pour installer un plugin WordPress manuellement.
2.2. Personnaliser la galerie de produits
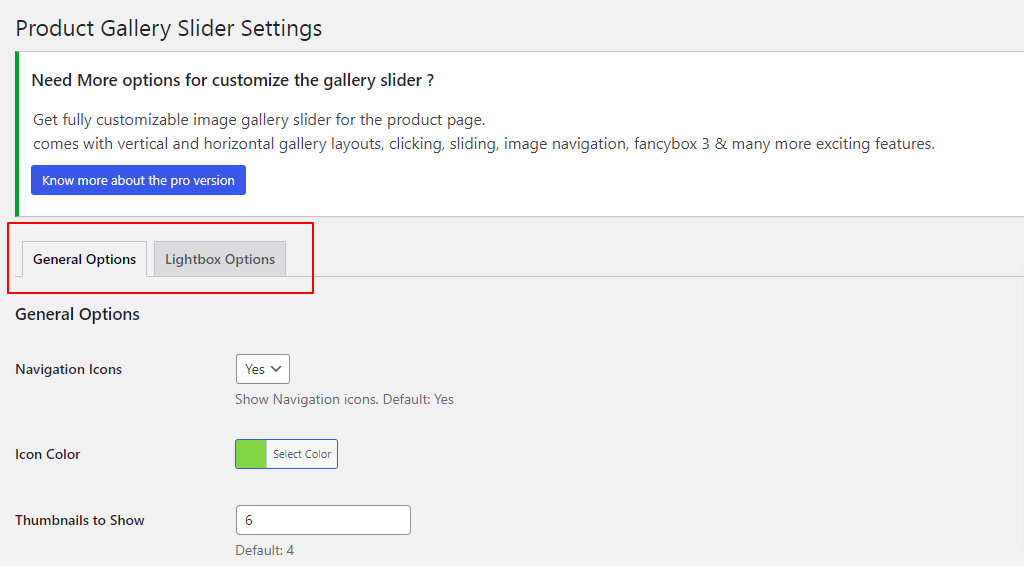
Une fois le plugin activé, vous pouvez commencer à l'utiliser pour personnaliser la galerie de produits. Accédez simplement à Codeixer > Options de la galerie depuis votre tableau de bord WordPress.
Vous devriez pouvoir voir deux paramètres ici, les options générales et les options Lightbox .

Bien que toutes les options ne soient pas disponibles dans la version gratuite du plugin, elle vous en fournit suffisamment pour tout personnaliser selon vos besoins.
2.2.1. Options générales
Les options générales incluent toutes les personnalisations de base que vous pouvez effectuer dans la galerie de produits.
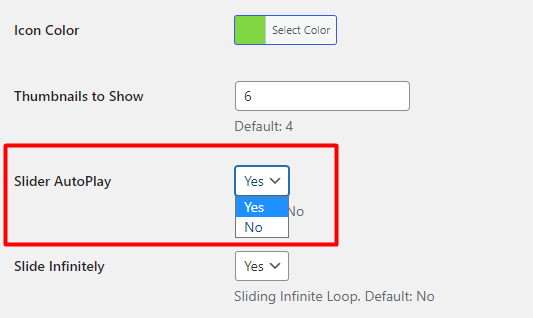
Ajouter un curseur de carrousel
Dans les options générales, vous pourrez voir la lecture automatique du curseur . Sélectionnez Oui dans le menu déroulant pour ajouter automatiquement un curseur de carrousel sans aucun réglage supplémentaire.

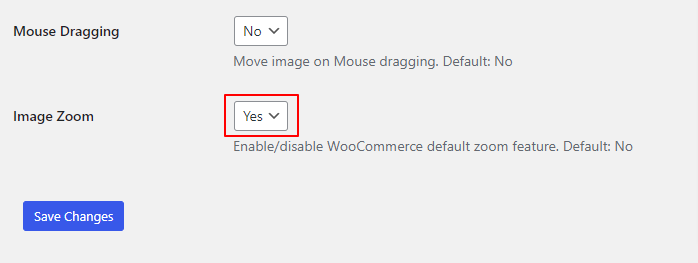
Agrandir la photo du produit
Avoir une fonction de zoom sur votre produit permet à votre client de voir une vue détaillée de vos produits et donne également une meilleure présentation visuelle .
Pour activer la fonction de zoom pour vos produits dans la galerie de produits, sélectionnez simplement Oui dans le menu déroulant de l'option Zoom d'image .

Flèches et bouton du curseur
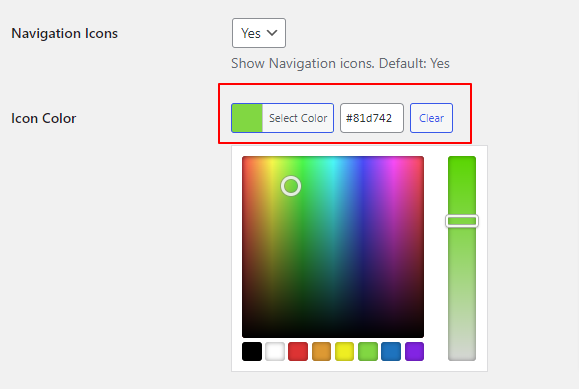
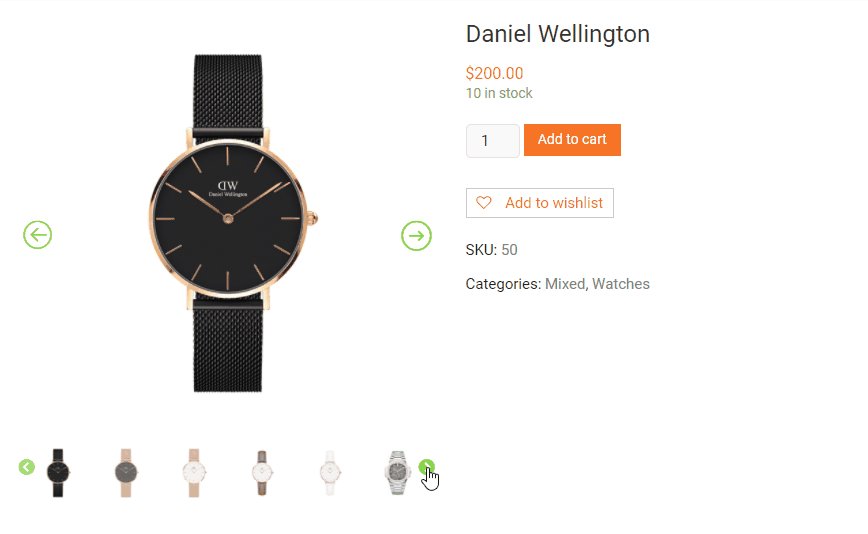
Vous pouvez également personnaliser les flèches et le bouton du curseur en changeant la couleur de celui-ci pour qu'il corresponde à votre site Web WooCommerce.
Pour ce faire, vous trouverez la couleur de l'icône dans l'option Général. Choisissez la couleur de votre choix dans le sélecteur de couleurs.

Une fois que vous avez sélectionné une couleur, assurez-vous d' enregistrer les modifications .
En plus de cela, vous pouvez également définir les éléments suivants dans les paramètres généraux :
- Activer/désactiver l'icône de navigation
- Nombre de vignettes à afficher
- Faites glisser le produit à l'infini
- Déplacer l'image en faisant glisser la souris
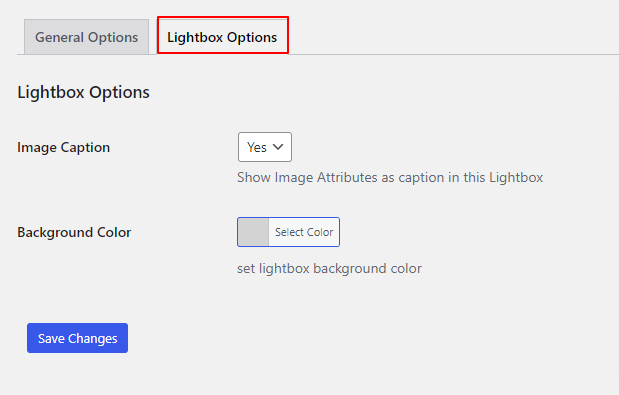
2.2.2. Options de la visionneuse
Dans l'onglet Lightbox, il existe deux paramètres dans la version gratuite.
Vous pouvez choisir d'afficher ou de masquer les attributs de l'image sous forme de légende dans le paramètre lightbox. De même, vous pouvez également définir la couleur d'arrière-plan de la lightbox pour donner à vos produits un aspect professionnel.

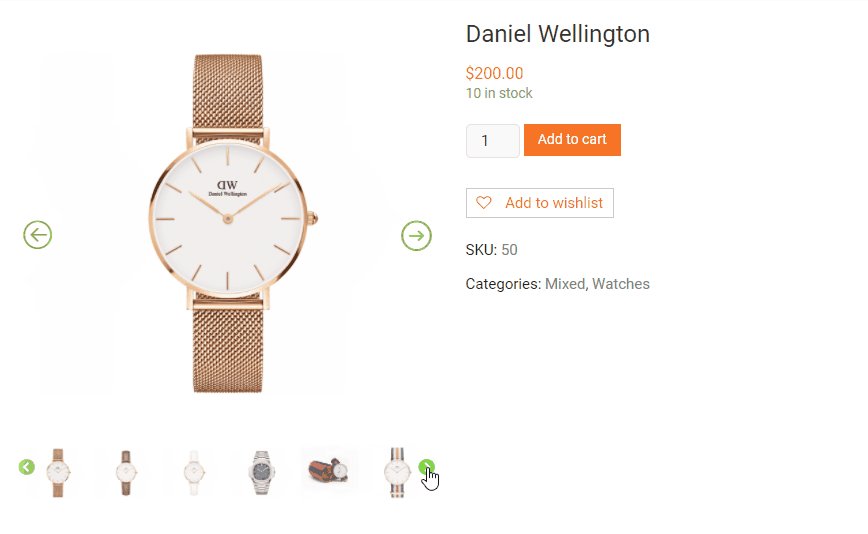
Vous pouvez voir tous ces changements dans la galerie de produits après avoir prévisualisé la page du produit.

Bon travail! C'est ainsi que vous personnalisez la galerie de produits dans WooCommerce.
Bonus : Ajoutez des tailles d'image personnalisées dans WordPress
Ajouter des images à vos articles et pages de blog est facile avec WordPress. Cependant, vous devez choisir la bonne taille d'image pour que la mise en page globale de votre site Web soit belle.
Il est très important de comprendre comment fonctionnent les tailles d'image sur les sites Web WordPress et comment ajouter des tailles d'image personnalisées à votre site. Si vous choisissez la mauvaise taille, vos images peuvent sembler floues et si vos images sont trop grandes, elles peuvent ralentir votre site Web. Des tailles d'image incorrectes peuvent également gâcher la mise en page de votre page ou de votre article de blog et provoquer un défilement latéral inutile.
Mais WordPress a un paramètre intégré pour différentes tailles d'image. Ils sont:
Taille de la vignette : 150 x 150 pixels
Taille moyenne : 300 x 300 pixels
Taille maximale : 1024 x 1024 pixels
Pleine taille : par défaut, la taille d'origine de l'image téléchargée.
Lorsque vous téléchargez une image sur WordPress, ces quatre tailles d'image différentes sont créées par défaut.
La raison pour laquelle WordPress crée ces tailles d'image est double. Tout d'abord, vous n'avez pas à redimensionner manuellement les images. Deuxièmement, il garantit que la taille d'image correcte est sélectionnée pour différents emplacements sur votre site.
Comment redimensionner et éditer des images dans WordPress
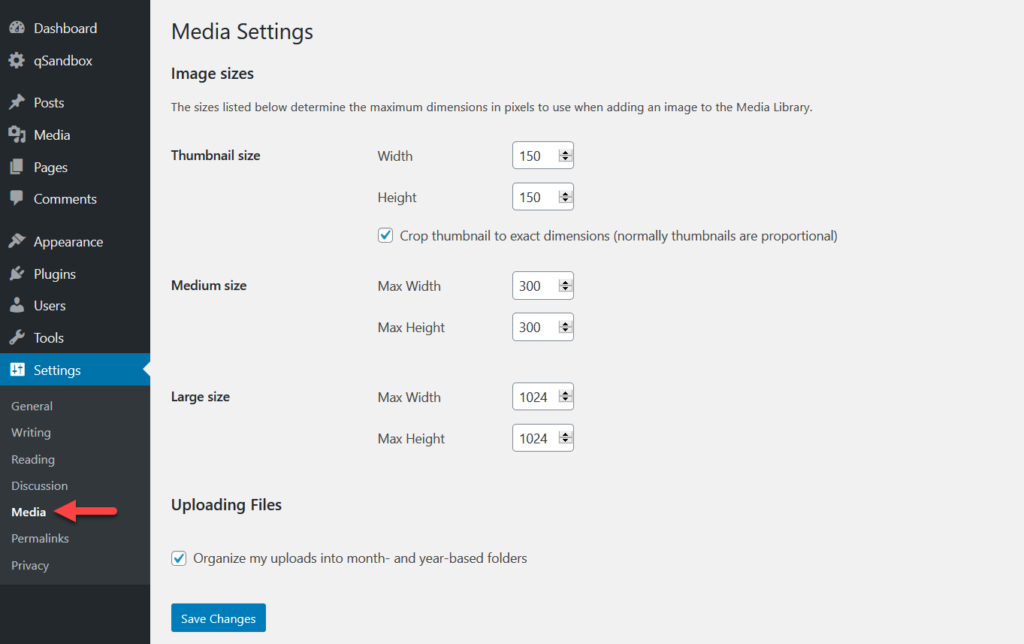
Heureusement, WordPress vous permet également de redimensionner les images par défaut. Pour ce faire, allez simplement dans Paramètres > Médias .

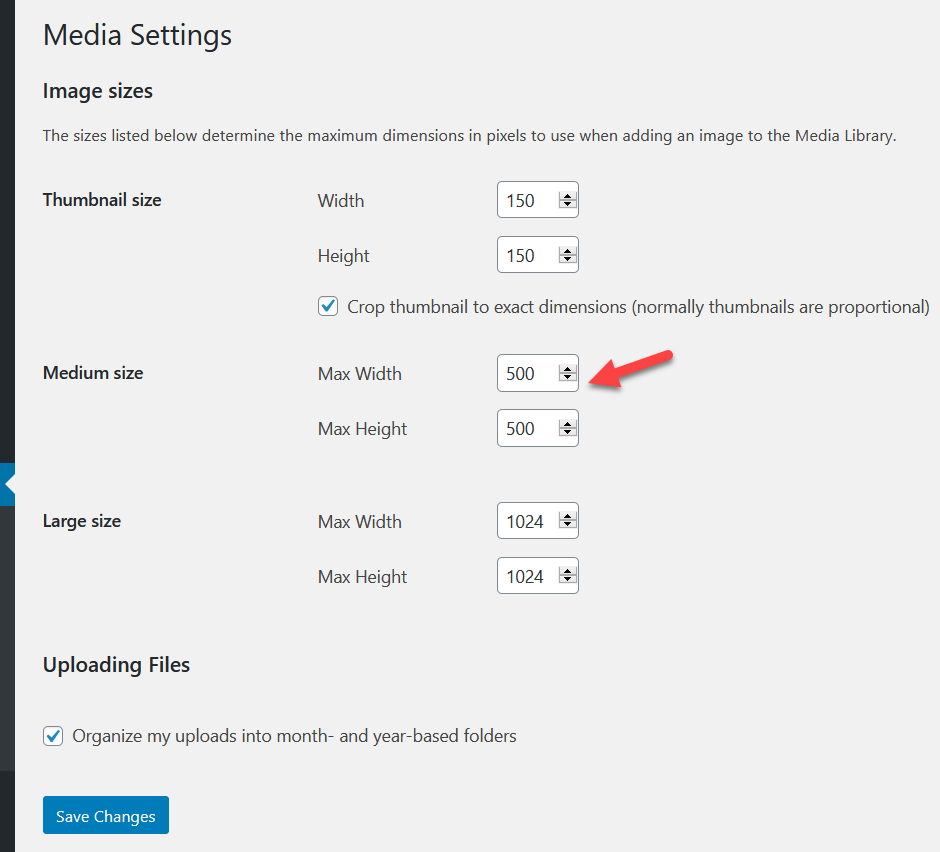
Comme vous pouvez le voir sur la capture d'écran, toutes les tailles d'image standard y sont répertoriées. Vous pouvez facilement les personnaliser en entrant vos mesures préférées.

Une fois que vous avez ajusté les tailles d'image WordPress par défaut à vos dimensions préférées, cliquez sur Enregistrer les modifications . À l'avenir, toutes les images que vous téléchargez sur votre site Web seront ajustées aux nouvelles dimensions.
C'est tout! Vous pouvez maintenant modifier la taille des images dans votre site Web WordPress. Mais si vous voulez plus d'informations à ce sujet, consultez notre article complet sur la façon d'ajouter des tailles d'image personnalisées dans WordPress.
Conclusion
La personnalisation de la galerie de produits WooCommerce est l'un des meilleurs moyens d'attirer l'attention des clients et de les transformer en acheteurs potentiels. Donc, si vous avez besoin de personnaliser la galerie de produits, vous devez le faire tout de suite pour augmenter la conversion .
Pour résumer, vous pouvez personnaliser la galerie de produits dans WooCommerce de deux manières principales :
- Depuis le tableau de bord WooCommerce
- Utiliser un plug-in
Vous pouvez utiliser un plugin si vous avez besoin d'une personnalisation avancée pour la galère du produit car WooCommerce offre peu d'options de personnalisation très basiques. Pour certaines personnes, ces fonctionnalités peuvent suffire si vous cherchez simplement à ajouter ou à supprimer des produits dans la galerie de produits.
Néanmoins, tout dépend de vos préférences et de vos besoins, car ces deux méthodes peuvent être utilisées pour personnaliser la galerie de produits. Mais pour nous, Product Slider pour WooCommerce est le meilleur lorsqu'il s'agit de personnaliser les galeries de produits à l'aide d'un plugin, car il possède de nombreuses fonctionnalités utiles, même dans la version gratuite.
Nous espérons que vous pourrez facilement personnaliser la galerie de produits WooCommerce. Si vous avez trouvé ce guide utile, voici d'autres articles qui pourraient vous intéresser :
- Comment personnaliser la page produit WooCommerce
- Meilleurs plugins pour personnaliser la page produit WooCommerce
- Comment personnaliser le modèle de page de produit WooCommerce
Voilà pour cet article ! Nous espérons vous avoir aidé à personnaliser la galerie de produits dans WooCommerce. S'il y a eu des problèmes, veuillez nous en informer dans la section des commentaires. On sera ravis de vous aider.
