Comment personnaliser le modèle de page de produit WooCommerce
Publié: 2021-12-02Vous cherchez des moyens d'éditer les templates de vos pages produits ? Nous avons ce qu'il vous faut. Dans ce guide, vous apprendrez différentes manières de personnaliser le modèle de page produit WooCommerce .
WooCommerce comprend un grand nombre d'options de personnalisation. L'une des options les plus intéressantes est la possibilité de modifier les modèles par défaut de votre boutique eCommerce. Et le fait que vous puissiez les personnaliser avec plus d'une méthode est encore plus impressionnant.
Examinons quelques-uns des avantages que vous pouvez attendre de la personnalisation de vos modèles de page produit.
Avantages de la modification des modèles de page produit
La modification des modèles de page de produit améliore l'expérience du propriétaire du site Web ainsi que celle des clients. Le modèle de page de produit WooCommerce par défaut convient à la plupart des sites. Il fournit toutes les informations nécessaires sur votre produit dont les acheteurs ont besoin. Cependant, avoir une page produit unique vous donnera un avantage précieux pour vous démarquer de vos concurrents .
Même si le modèle par défaut contient des informations adéquates sur le produit, faire une bonne première impression vous aidera à augmenter vos ventes. Pour cela, vous pouvez toujours ajouter ou supprimer certains détails. Vous devrez peut-être également modifier certains éléments de la page du produit en fonction du type de produit ou de service que vous vendez, des demandes des clients ou des tendances en cours. Par exemple, vous pouvez afficher et mettre à jour régulièrement des informations sur les remises, les offres et les ventes annuelles pour attirer plus de visiteurs.
De plus, vous pouvez appliquer des modifications de couleur, de mise en page et de typographie pour rendre votre site Web unique et impressionner les acheteurs.
Ce sont quelques-unes des modifications les plus courantes que vous pouvez appliquer aux modèles de page de produit, mais vous pouvez faire beaucoup plus. Examinons différentes méthodes pour modifier les modèles de page produit dans WooCommerce.
Comment personnaliser le modèle de page de produit WooCommerce
Il existe différentes façons de modifier le modèle de page produit WooCommerce :
- Par programmation
- Avec les constructeurs de pages
- Utilisation d'un plug-in
Avant de commencer, il y a quelques points que nous aimerions que vous gardiez à l'esprit.
- Assurez-vous que vous avez correctement configuré WooCommerce et ne manquez aucune étape pour éviter tout problème
- Comme nous allons modifier certains fichiers de thème contenant des informations délicates sur votre site Web, nous vous recommandons de sauvegarder votre site Web WordPress et de créer un thème enfant ou l'un de ces plugins de thème enfant avant de continuer.
- Pour cette démonstration, nous utiliserons le thème Divi. Les fichiers de thème peuvent être différents sur votre site Web en fonction de votre thème, mais vous devriez pouvoir suivre toutes les étapes sans aucun problème.
- >Assurez-vous d'utiliser l'un des thèmes WooCommerce compatibles sur votre site Web
Maintenant, sans plus tarder, passons aux méthodes pour modifier les modèles de page produit.
1) Personnalisez le modèle de page de produit WooCommerce par programme
Cette méthode est fortement recommandée si vous souhaitez apporter des modifications simples à vos modèles de page produit. Vous pouvez facilement les modifier avec du code, mais il est préférable que vous ayez des connaissances de base en programmation si vous utilisez cette approche.
Nous utiliserons principalement les crochets WooCommerce ici, donc si vous ne les connaissez pas, vous pouvez consulter notre guide sur l'utilisation des crochets WooCommerce. Ceci est très utile car les crochets vous permettent également de personnaliser tout type de modèle WooCommerce.
Examinons quelques exemples de choses que vous pouvez faire pour modifier les modèles de page produit.
1.1) Suppression d'éléments de la page produit
Si vous souhaitez supprimer des éléments de la page produit , vous pouvez utiliser l'un des extraits ci-dessous qui utilisent des crochets pour supprimer ou masquer les éléments souhaités. Tout ce que vous avez à faire est de sélectionner le bon et d'ajouter le code aux fichiers de thème de votre site Web.
Vous pouvez trouver tous les crochets disponibles dans les commentaires du fichier content-single-product.php dans les fichiers de modèle du plugin WooCommerce. Alternativement, vous pouvez vous référer à cette page.
Voici quelques exemples d'extraits que vous pouvez utiliser pour supprimer un élément de vos pages produits :
// supprimer le titre
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_title', 5 );
// supprimer les étoiles de classement
remove_action('woocommerce_single_product_summary', 'woocommerce_template_single_rating', 10);
// supprimer la méta du produit
remove_action('woocommerce_single_product_summary','woocommerce_template_single_meta',40);
// supprimer la description
remove_action( 'woocommerce_single_product_summary','woocommerce_template_single_excerpt',20 );
// supprime les images
remove_action( 'woocommerce_before_single_product_summary', 'woocommerce_show_product_images',20 );
// supprimer les produits associés
remove_action('woocommerce_after_single_product_summary','woocommerce_output_related_products',20);
// supprimer les onglets d'informations supplémentaires
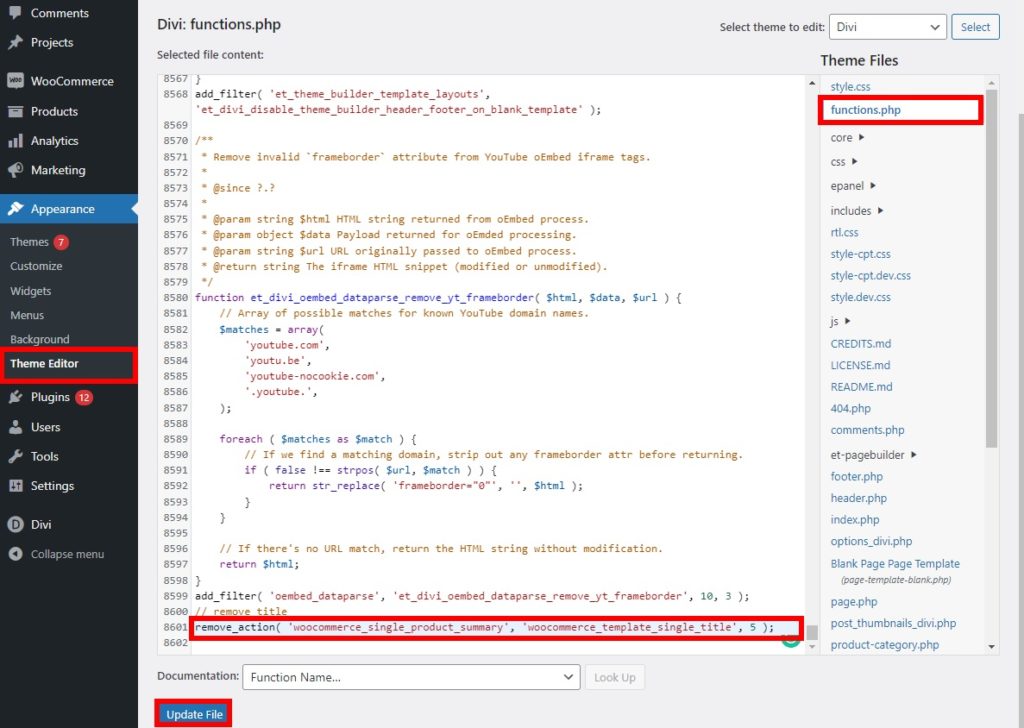
remove_action('woocommerce_after_single_product_summary','woocommerce_output_product_data_tabs',10);Après avoir trouvé le crochet pour supprimer l'élément que vous voulez, allez dans Apparence > Éditeur de thème sur votre tableau de bord WordPress et ouvrez le fichier functions.php . Ensuite, ajoutez l'extrait de code souhaité avec la fonction remove_action en bas du fichier.
Par exemple, pour supprimer le titre de la page produit, nous collerions l'extrait suivant :

Appuyez ensuite sur Mettre à jour le fichier et vérifiez votre site depuis le front-end. Vous verrez que le titre a été supprimé de la page du produit.
1.2) Ajouter de nouveaux éléments
Vous pouvez également utiliser des crochets pour personnaliser votre modèle de page WooCommerce et y ajouter de nouveaux éléments. Pour inclure un élément, vous devez utiliser la fonction add_action avec le crochet requis.
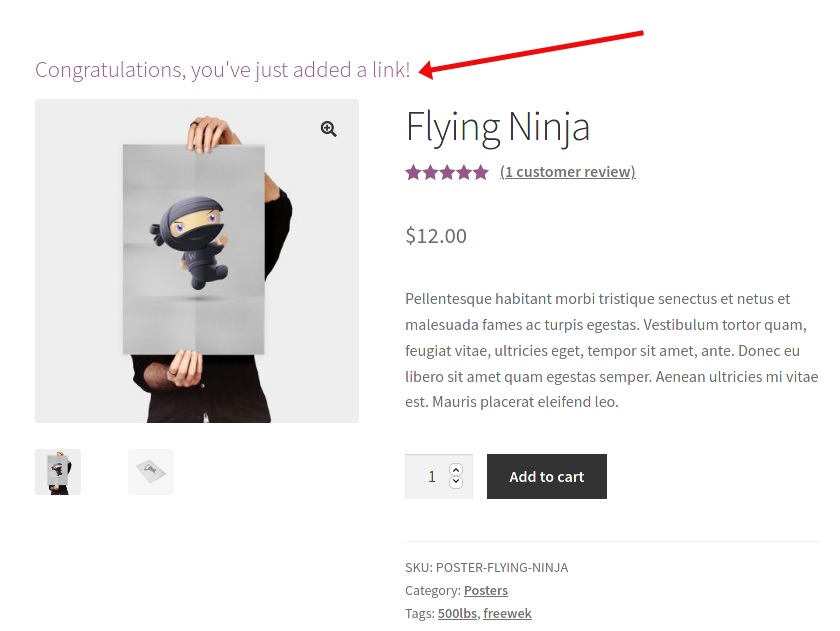
Par exemple, pour ajouter du texte à la page du produit, vous pouvez coller l'extrait de code suivant dans functions.php de votre fichier de thème enfant.
add_action('woocommerce_before_single_product_summary',function(){
printf('<h4><a href="?added-content">Félicitations, vous venez d\'ajouter un lien !</a></h4>');
}
);Cela ajoutera du nouveau contenu à la page du produit. Ajustez simplement le code ci-dessus pour modifier le texte et la taille afin d'ajouter les éléments que vous souhaitez à vos pages de produits.

1.3) Réorganiser les éléments
Une autre option consiste à personnaliser le modèle de page de produit WooCommerce en réorganisant certains éléments. Semblable à la suppression et à l'ajout d'éléments, vous devez ajouter des extraits de code au fichier function.php du thème enfant.
Pour réorganiser les éléments, vous devez d'abord supprimer le crochet du modèle de page produit, puis ajouter à nouveau le crochet dans une autre position. Il s'agit d'une combinaison des extraits de code que nous avons utilisés dans les étapes précédentes.
Dans l'exemple ci-dessous, le script déplacera la description du produit juste en dessous du titre en modifiant l'ordre des positions.
// change l'ordre de la description
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_excerpt', 20 );
add_action('woocommerce_single_product_summary', 'woocommerce_template_single_excerpt', 6);De même, vous pouvez utiliser n'importe lequel des crochets requis pour réorganiser les éléments de vos modèles de page produit. Assurez-vous simplement que vous entrez les bons ordres de position.
Si vous voulez d'autres exemples à ce sujet, consultez notre guide sur la façon de modifier la page du produit WooCommerce par programmation.
2) Modifier le modèle de page de produit WooCommerce avec les constructeurs de pages
Les constructeurs de pages sont d'excellents outils qui facilitent le processus de création et de personnalisation de sites Web. C'est également le cas avec les modèles de pages de produits. Si vous n'avez pas de compétences en programmation, vous pouvez personnaliser un modèle de page de produit WooCommerce avec des constructeurs de pages en quelques clics.
De plus, les constructeurs de pages vous permettent également d' enregistrer des modèles de pages de produits avec les modifications que vous avez apportées. Et comme la plupart des constructeurs de pages vous fournissent un éditeur par glisser-déposer pour modifier les modèles, vous pouvez gagner beaucoup de temps.
Il existe de nombreux constructeurs de pages dans WordPress. Pour ce tutoriel, nous utiliserons le Divi Builder car il est l'un des meilleurs constructeurs de pages et fonctionne très bien avec notre thème, Divi.

Pour commencer à l'utiliser, assurez-vous d'avoir Divi, puis installez Divi Builder sur votre site Web. Après cela, vous êtes prêt à commencer à modifier les modèles.
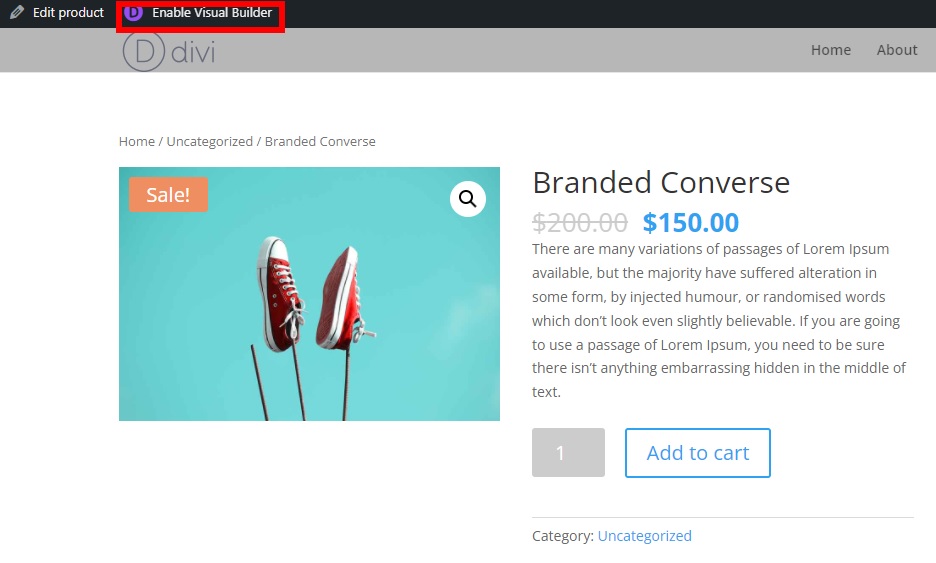
2.1) Ouvrez l'éditeur visuel
La première étape pour modifier un modèle de page produit consiste à ouvrir l'une de vos pages produit et à cliquer sur l'option « Activer Visual Builder » dans la barre d'administration. Vous serez redirigé vers l' éditeur visuel Divi où vous pourrez personnaliser le modèle de page produit.
Si vous ne voyez pas cette option, assurez-vous que vous êtes connecté à votre tableau de bord WordPress dans la même fenêtre de navigateur.

2.2) Personnaliser le modèle avec l'éditeur visuel
Avec l'aide de l'éditeur visuel, vous pouvez personnaliser presque tous les éléments de votre page produit. Tout ce que vous avez à faire est de cliquer sur l'un des éléments existants que vous souhaitez modifier .

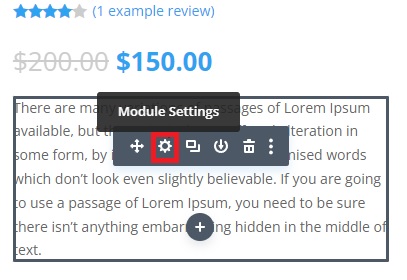
Par exemple, supposons que vous souhaitiez personnaliser la couleur d'arrière-plan de la description du produit. Appuyez sur la description du produit et ouvrez les paramètres de description en cliquant sur l'icône Paramètres .

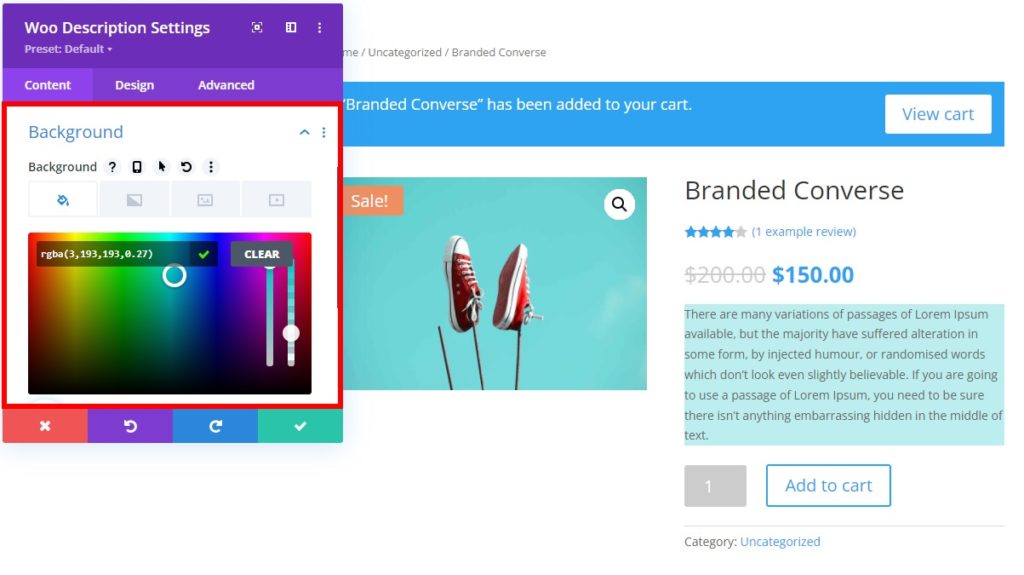
Ensuite, allez dans Arrière -plan et sélectionnez la couleur que vous souhaitez définir pour la description de votre produit. Vous verrez que la couleur d'arrière-plan change immédiatement dans l'aperçu en direct. Une fois que vous êtes satisfait de la couleur, n'oubliez pas d'enregistrer les modifications.

En plus de changer la couleur, supposons que vous souhaitiez ajouter plus de modules au modèle de page produit. Cliquez simplement sur le symbole « + » sur la zone où vous souhaitez ajouter un module, sélectionnez le type de ligne et sélectionnez le module souhaité.
Si vous souhaitez ajouter quelque chose en particulier, vous pouvez rechercher des modules spécifiques en tapant dans le champ de recherche. Ensuite, tout ce que vous avez à faire est de configurer les options dans les paramètres du module et d'enregistrer les modifications.
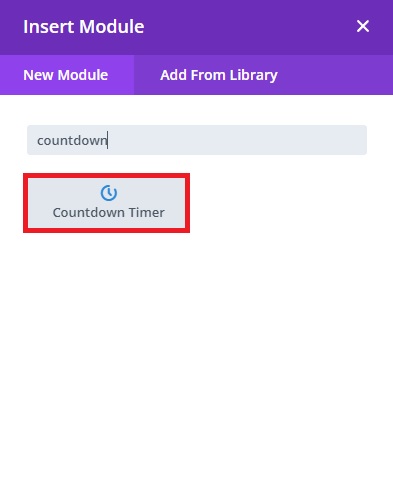
Par exemple, supposons que vous souhaitiez ajouter un module de compte à rebours pour démarrer une vente de Noël. Appuyez sur le symbole + et recherchez les mots-clés du compte à rebours. 
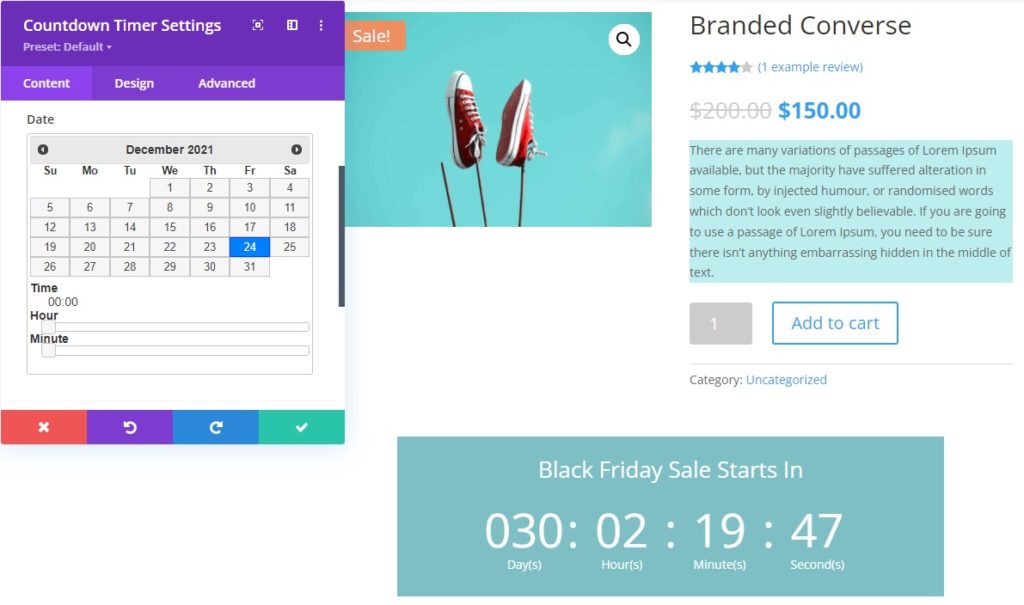
Ensuite, ajoutez les informations nécessaires au compte à rebours telles que le texte, l'heure et la date dans les paramètres du module.

Vous verrez les changements en temps réel sur l'aperçu au fur et à mesure que vous les faites. Une fois que vous êtes satisfait, enregistrez le modèle de page produit en développant les 3 points horizontaux en bas de votre écran.
Astuce rapide pour personnaliser le modèle de page produit avec Divi Builder
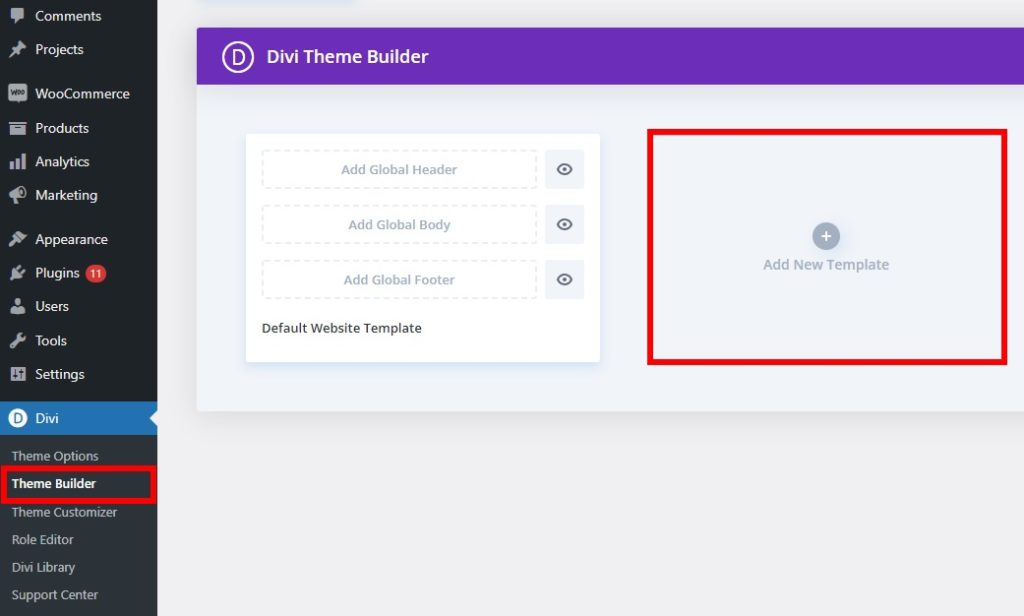
Vous pouvez également avoir différents modèles de pages de produits en fonction du type de produit que vous vendez dans votre boutique en ligne. Tout ce que vous avez à faire est d'aller dans Divi > Divi Builder dans votre tableau de bord WordPress et de cliquer sur Ajouter un nouveau modèle .

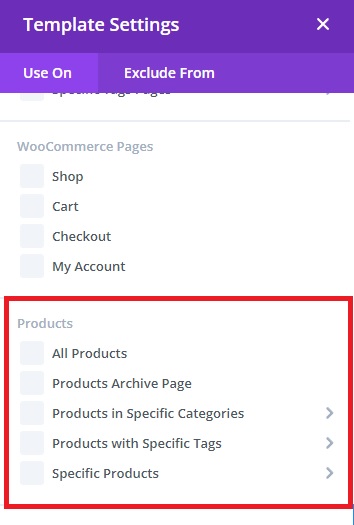
Si vous faites défiler jusqu'à la section Produits , vous verrez que vous pouvez créer des modèles pour des pages de produits spécifiques . Cela peut dépendre des catégories, des balises ou des produits spécifiques. Sélectionnez simplement l'option souhaitée et appuyez sur Créer un modèle.

Ensuite, vous devez ajouter un corps personnalisé au modèle de page produit que vous venez de créer. Vous pouvez soit en créer un nouveau à partir de zéro, soit utiliser l'un des modèles de la bibliothèque. Indépendamment de ce que vous sélectionnez, vous devrez à nouveau utiliser l'éditeur visuel pour personnaliser le modèle de page de produit WooCommerce.
Si vous souhaitez en savoir plus sur l'utilisation de Divi Builder, consultez notre guide détaillé sur la personnalisation de la page produit WooCommerce dans Divi.
Vous pouvez également utiliser d'autres constructeurs de pages pour modifier les modèles de page de produit. Si vous utilisez Elementor, vous pouvez consulter notre tutoriel pour personnaliser la page du produit WooCommerce dans Elementor pour plus d'informations.
3) Personnalisez le modèle de page de produit WooCommerce à l'aide d'un plugin
Si vous souhaitez apporter des modifications très spécifiques à vos modèles de page de produit WooCommerce, vous pouvez utiliser un plugin. Certains constructeurs de pages comme Elementor sont également disponibles sous forme de plugins, mais il existe d'autres outils dédiés que vous pouvez utiliser pour des fonctionnalités très spécifiques.
L'un de ces plugins est Direct Checkout pour WooCommerce . Cet outil est conçu pour vous aider à simplifier le processus de paiement dans WooCommerce. Avec ce plugin, vous pouvez rediriger les clients de la page produit directement vers la page de paiement après avoir ajouté un produit au panier. De cette façon, vous raccourcissez le processus d'achat et augmentez vos taux de conversion.
Dans l'ensemble, il s'agit d'un excellent outil pour modifier les boutons des modèles de pages de produits sur votre boutique.
Examinons les étapes pour modifier le modèle de page produit avec Direct Checkout .
3.1) Installer et activer le plugin
Tout d'abord, vous devez installer et activer le plugin. Vous pouvez télécharger la version gratuite à partir d'ici ou obtenir l'un des plans premium qui incluent plus de fonctionnalités et commencent à 19 USD (paiement unique).
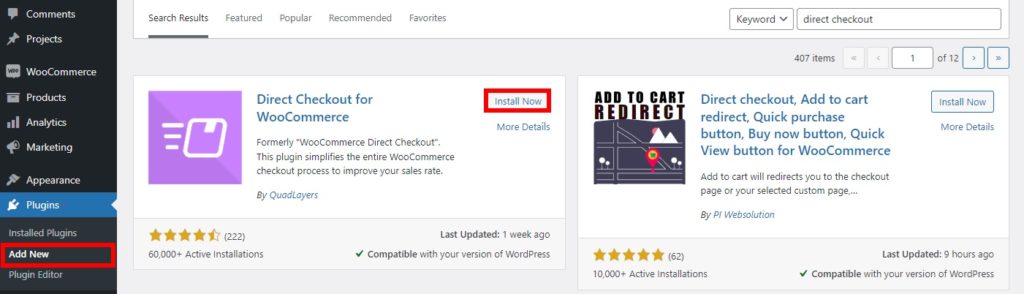
Alternativement, vous pouvez aller à Plugins > Ajouter un nouveau dans votre tableau de bord WordPress, rechercher le plugin et l'installer.

Après avoir installé et activé le plugin, vous devez le configurer.
3.2) Configurer les options de paiement direct
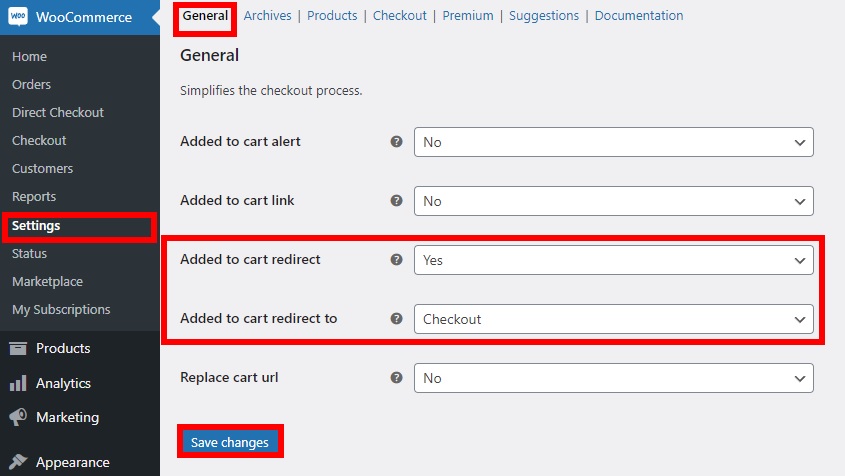
Accédez à WooCommerce > Paiement direct et ouvrez l'onglet Général .

Ensuite, définissez les options suivantes :
- Redirection ajoutée au panier : Oui
- Ajouté au panier rediriger vers : Paiement
Enfin, enregistrez les modifications et prévisualisez l'une des pages de produits de votre boutique en ligne. Maintenant, dès que vous cliquez sur le bouton Acheter sur n'importe quel produit, vous serez directement redirigé vers la page de paiement.
Pour plus d'informations sur la façon d'ajouter des boutons d'achat en un clic, consultez notre guide sur la façon d'ajouter un bouton d'achat rapide dans WooCommerce.
En résumé, la personnalisation des modèles de page produit est similaire à la modification de la page produit. Vous pouvez consulter notre tutoriel pour personnaliser les pages de produits WooCommerce pour plus d'informations et d'idées pour tirer le meilleur parti de vos modèles de pages de produits.
Bonus : Modifier le modèle de page de produit WooCommerce avec CSS
Jusqu'à présent, nous avons vu comment personnaliser la page du produit WooCommerce par programme, avec des constructeurs de pages et en utilisant des plugins dédiés. Mais il y a autre chose que vous pouvez faire. Vous pouvez également modifier votre modèle avec un peu de CSS. C'est la méthode la plus rapide pour apporter de petites modifications de conception à votre page de produit.
Les scripts CSS sont très utiles pour modifier les options d'affichage et de design, vous pouvez donc facilement les ajouter à votre site en allant dans Apparence > Personnaliser > CSS supplémentaire . Une fois là-bas, vous pouvez ajouter vos scripts CSS pour personnaliser les modèles de page produit.
Voici quelques exemples de choses que vous pouvez faire pour améliorer vos pages de produits en utilisant CSS.
Modifier la taille de la police du titre
Le code CSS suivant changera la taille de la police du titre sur la page du produit à 16.
.woocommerce div.product .product_title {
taille de police : 16 px ;
}Vous pouvez choisir n'importe quelle autre taille de police en ajustant simplement la ligne de taille de police dans l'extrait de code.
Changer la couleur du titre
Vous pouvez également personnaliser les modèles de page produit en changeant la couleur du titre avec CSS. Recherchez simplement les codes hexadécimaux de la couleur que vous souhaitez ajouter à votre site Web avec CSS et utilisez le code ci-dessous.
Par exemple, dans cet extrait, nous avons utilisé le code couleur #800000 qui change la couleur du titre en marron.
.woocommerce div.product .product_title {
couleur : #800000 ;
}
Une fois que vous avez effectué toutes les modifications, publiez -le.
Pour plus d'exemples d'extraits de code CSS, consultez cet article. Il vous montre comment personnaliser la page de la boutique, mais vous pouvez appliquer les mêmes extraits pour modifier les modèles de page de produit.
Pour des exemples plus précis à appliquer à Divi, vous pouvez consulter cet autre article.
Conclusion
Dans l'ensemble, l'édition des modèles de votre page produit peut vous aider à créer des pages produits uniques et à vous démarquer de vos concurrents. Selon le type de produits que vous vendez et les commentaires de vos clients, vous pouvez ajouter, supprimer ou réorganiser des éléments et vous assurer que vous tirez le meilleur parti de vos pages de produits.
Dans ce guide, nous avons vu différentes façons de personnaliser le modèle de page produit WooCommerce sur votre site Web.
- Par programmation
- Avec les constructeurs de pages
- Utilisation d'un plug-in
Toutes ces méthodes sont efficaces à leur manière, alors choisissez la plus appropriée à vos besoins. Si vous avez des compétences en codage, l'approche programmatique est très efficace et vous offre une grande flexibilité sur ce que vous pouvez changer. Sinon, vous pouvez utiliser un constructeur de pages pour personnaliser facilement différentes sections de vos modèles. Enfin, vous pouvez utiliser des plugins tels que Direct Checkout qui vous permettent d'appliquer des modifications spécifiques à vos pages de produits.
Avez-vous modifié vos modèles ? Quelle méthode as-tu utilisé ? Faites-le nous savoir dans les commentaires ci-dessous.
Si vous avez trouvé ce tutoriel intéressant, voici d'autres articles qui pourraient également vous intéresser :
- Comment personnaliser les produits liés à WooCommerce
- Meilleurs plugins pour personnaliser la page produit WooCommerce
- Comment ajouter une image à un produit dans WooCommerce
