2 façons efficaces de personnaliser les pages de produits WooCommerce (à l'aide de CSS et de plugins)
Publié: 2022-05-16WooCommerce est un excellent plugin WordPress pour créer des boutiques en ligne sans effort. C'est pourquoi la plupart des propriétaires de petites boutiques en ligne utilisent le plugin pour créer leurs sites de commerce électronique . Mais il y a un problème avec cela, la plupart des sites de démarrage ont le même design.
Ainsi, en tant que propriétaire de magasin, vous souhaiterez peut-être rendre votre site différent de celui de vos concurrents en personnalisant les pages de produit unique par défaut . Mais la question est de savoir comment personnaliser les pages produits WooCommerce ?
Il existe deux méthodes recommandées pour personnaliser les pages de produits WooCommerce. Nous pouvons soit apporter des modifications de base à l'aide de CSS supplémentaires, soit créer des modèles de pages de produits personnalisés à partir de zéro.
2 façons de personnaliser la page produit WooCommerce
La page produit par défaut de WooCommerce est utilisée par la plupart des nouveaux acteurs de l'industrie du commerce électronique. Parce que la plupart d'entre eux sont débutants et ne savent pas comment personnaliser les pages de produits WooCommerce .
Ce n'est pas grave si vous ne le savez pas non plus. Si vous êtes développeur ou avez des connaissances de base, vous pouvez facilement apporter des modifications de base à l'aide de CSS supplémentaires. Cependant, vous pouvez également utiliser un plugin comme les blocs ProductX Gutenberg WooCommerce au cas où vous ne voudriez pas écrire de codes.
Passons en revue les deux manières et vous pouvez suivre la voie qui vous convient le mieux.
Personnaliser la page du produit WooCommerce à l'aide de CSS supplémentaires
Selon l'article de blog publié sur le site officiel de WooCommerce, nous pouvons personnaliser les pages de produits en utilisant l'extension pro appelée addons de produits ou en utilisant des CSS supplémentaires.
Donc, dans ce billet de blog, je voudrais la liste des CSS supplémentaires qui sont recommandés sur le site officiel de WooCommerce, et comment nous pouvons les utiliser sur notre site. Cependant, WordPress propose également des options de personnalisation que vous pouvez explorer en utilisant le personnalisateur de thème.
Voici comment vous pouvez ajouter du CSS à votre site WooCommerce.
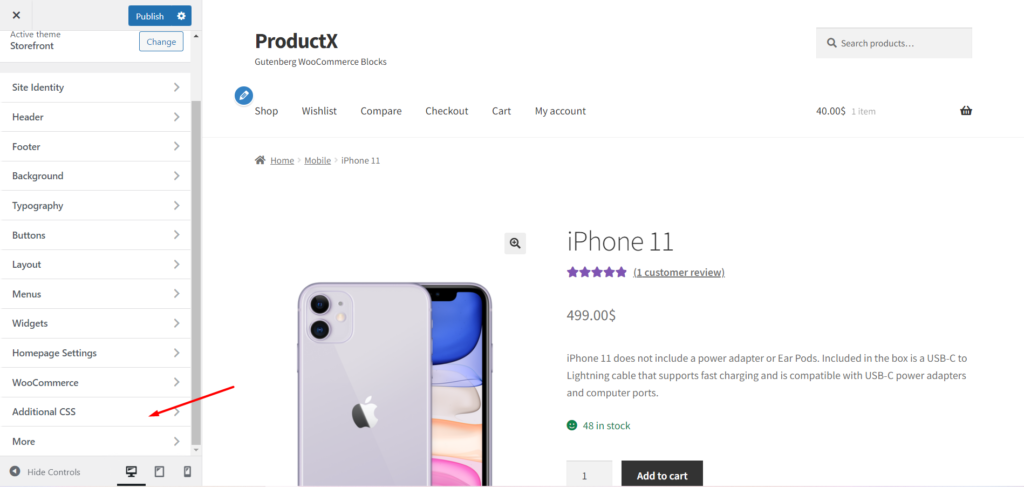
- Accédez au front-end de votre site lorsque vous êtes connecté.
- Cliquez sur Personnaliser.
- Accédez à l'option CSS supplémentaire.

Ici, vous pouvez ajouter le CSS pour apporter les modifications nécessaires aux pages de produits uniques. Consultez la liste des CSS les plus utilisés pour WooCommerce.
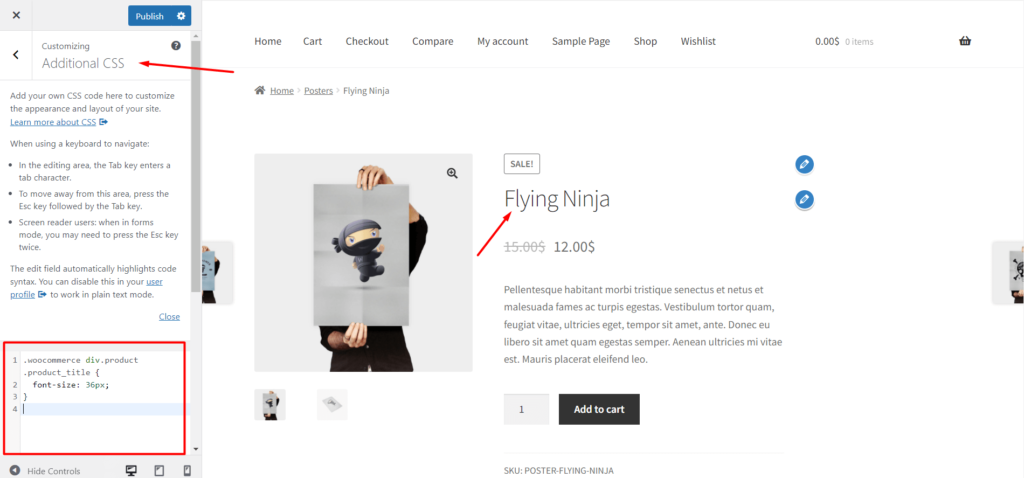
1. Modifiez la taille de la police des titres de produits
Vous pouvez utiliser le code ci-dessous pour modifier la taille des titres de produits. Par exemple, changez 36px en 50px ou ce que vous voulez. Ajoutez ensuite le code dans la case CSS supplémentaire et cliquez sur le bouton Publier.

| .woocommerce div.product .product_title { font-size: 36px;} |
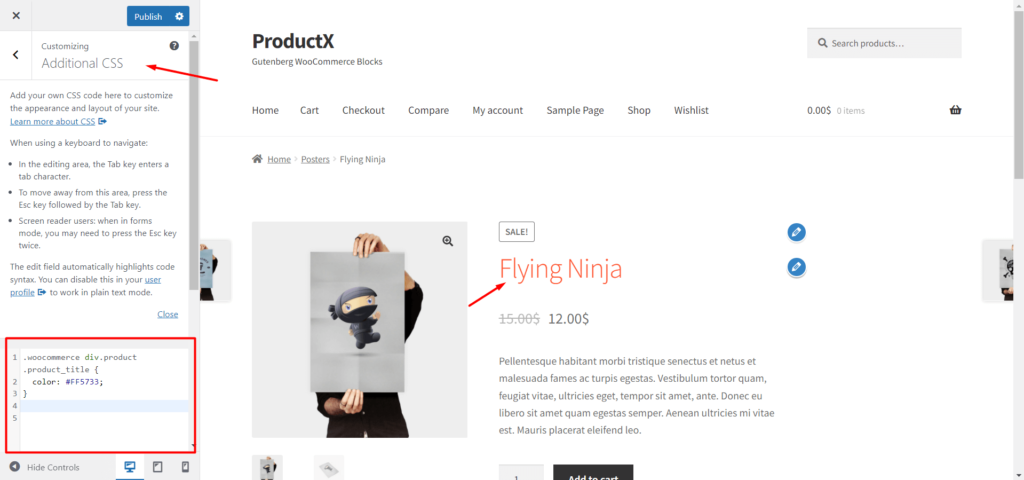
2. Changez la couleur des titres de produits
Pour changer la couleur des titres de produits, vous pouvez utiliser le code ci-dessous avec le code de couleur souhaité. Ainsi, la couleur des titres de produits sera remplacée par la couleur que vous souhaitez.

| .woocommerce div.product .product_title { couleur : #FF5733;} |
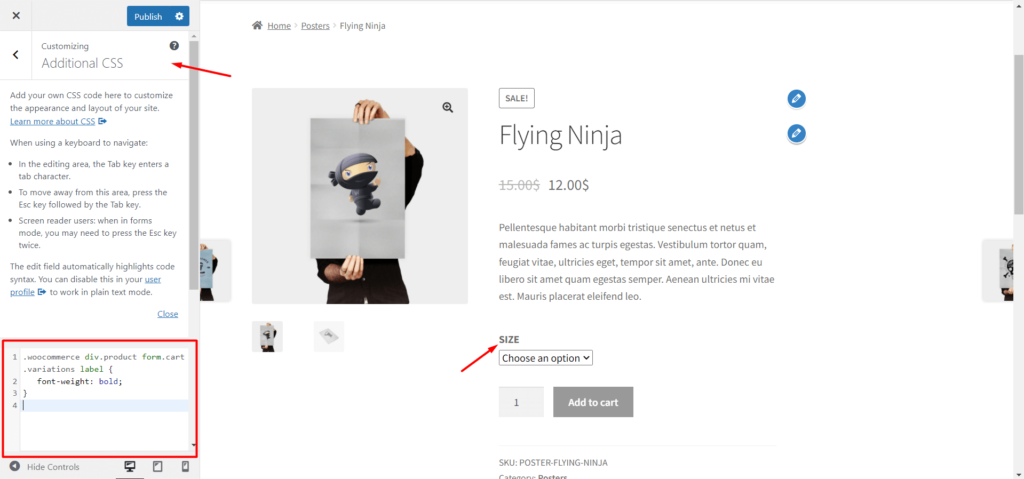
3. Mettez les étiquettes de variation en gras
Si vous avez des produits variables sur votre boutique WooCommerce, vous pouvez mettre en gras le texte de l'étiquette des variations en utilisant le code ci-dessous.

| .woocommerce div.product form.cart .variations label { font-weight: bold;} |
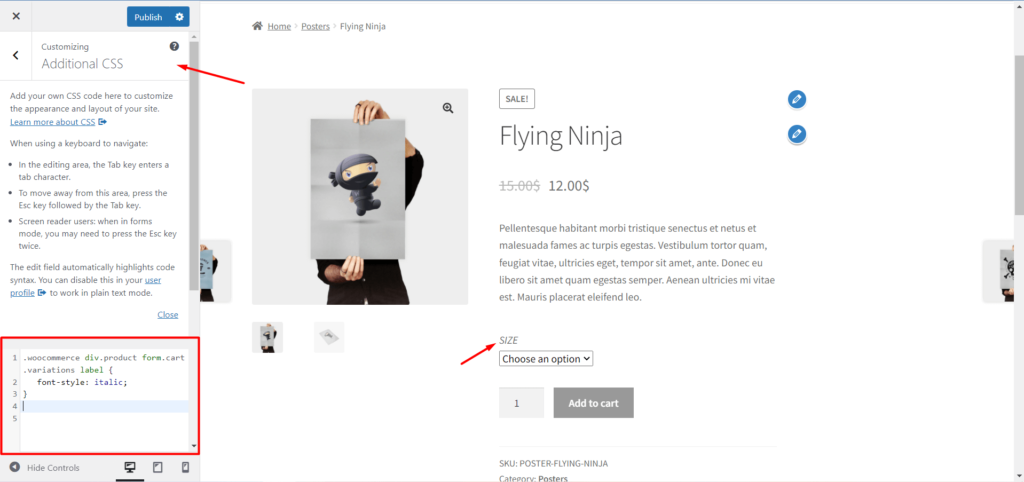
4. Mettez en italique les étiquettes de variation
Pour le style, utilisez le code ci-dessous pour ajouter le style italique au texte de l'étiquette de variation.

| .woocommerce div.product form.cart .variations label { font-style: italic;} |
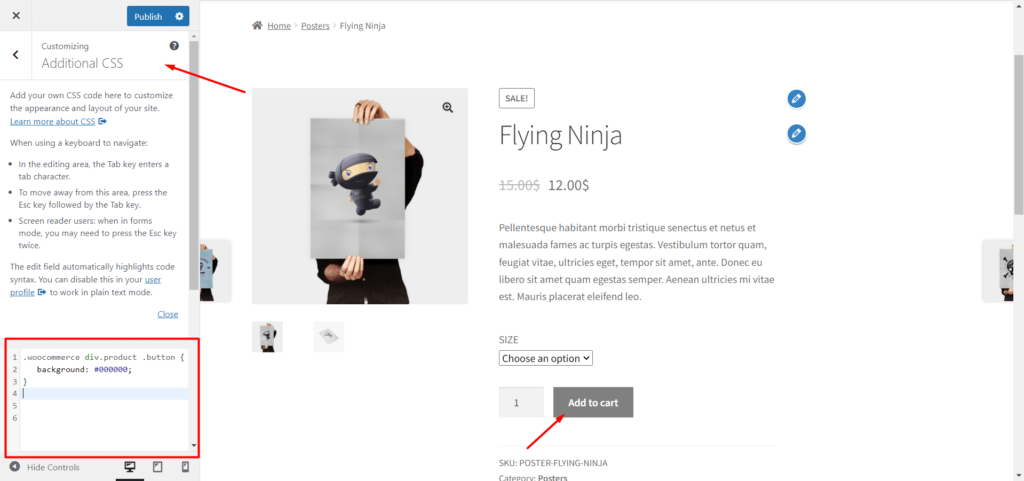
5. Modifiez la couleur d'arrière-plan du bouton Acheter maintenant :
Vous pouvez également apporter des modifications au bouton "Ajouter au panier". Utilisez le code ci-dessous pour changer la couleur de fond du bouton.

| .woocommerce div.product .button { fond : #000000;} |
Personnaliser la page produit WooCommerce à l'aide de ProductX
Si vous ne souhaitez pas écrire de code pour personnaliser les pages de produits WooCommerce, ProductX est la solution idéale pour vous. Il offre un module complémentaire WooCommerce Builder exclusif pour créer des modèles personnalisés pour les pages de boutique, d'archive et de produit unique.
Vous pouvez créer des modèles pour des pages de produit spécifiques ou pour toutes les pages de produit. Ainsi, le modèle personnalisé sera remplacé par les modèles WooCommerce par défaut. Pour créer un modèle personnalisé, vous pouvez suivre les étapes ci-dessous.
Étape 1 : Installer le plug-in ProductX
Tout d'abord, vous devez installer à la fois la version gratuite et la version professionnelle du plugin ProductX. Étant donné que l'addon WooCommerce Builder est une fonctionnalité professionnelle et que pour utiliser la version professionnelle, la version gratuite doit également être installée.
Installez la version gratuite : La version gratuite de ProductX est disponible dans le répertoire WordPress. Pour installer ce plugin : -
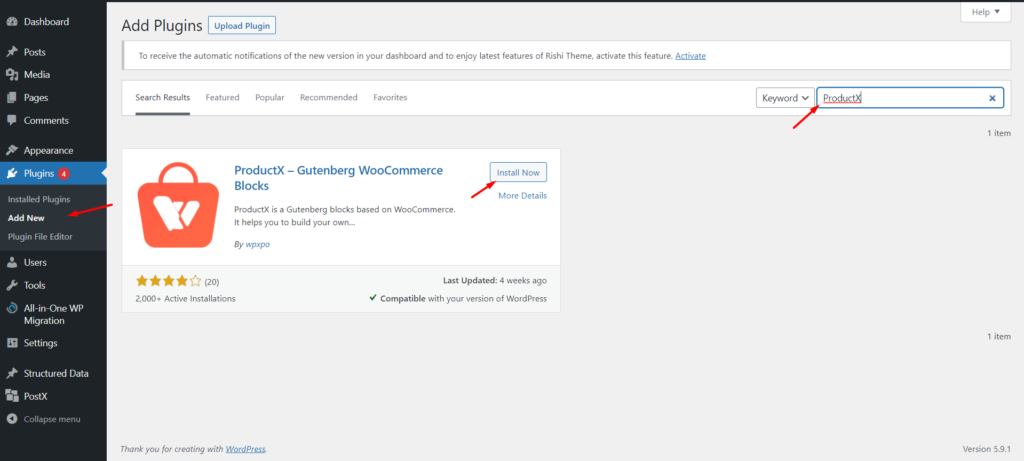
- Cliquez sur le bouton "Ajouter un nouveau" dans la section Plugin.
- Recherchez ProduitX.
- Cliquez sur le bouton "Installer".
- Après l'installation, cliquez sur le bouton "Activer".

Après une activation réussie, il est prêt à l'emploi. Avec la version gratuite, vous pouvez créer une page d'accueil personnalisée à l'aide des packs de démarrage, du filtre de produits, de la pagination et de nombreuses autres fonctionnalités.
Installez la version Pro : Si vous souhaitez profiter pleinement du plugin ProductX, il est recommandé d'installer la version Pro avec la version gratuite.
La version Pro propose plusieurs packs de démarrage Premade, une liste de souhaits WooCommerce, une comparaison de produits, WooCommerce Builder, etc.
Au début, vous devez acheter le plugin et télécharger le fichier du plugin. Pour l'installer, suivez les étapes ci-dessous : -
- Cliquez sur le bouton "Ajouter un nouveau" dans la section plugin.
- Cliquez sur Télécharger le plugin.
- Téléchargez le fichier de plug-in téléchargé.
- Installez et activez le plugin.
Étape 2 : Activez WooCommerce Builder
Pour créer une page de produit WooCommerce personnalisée, vous pouvez utiliser l'addon WooCommerce Builder de ProductX. Donc, vous devez activer l'addon pour commencer à l'utiliser.

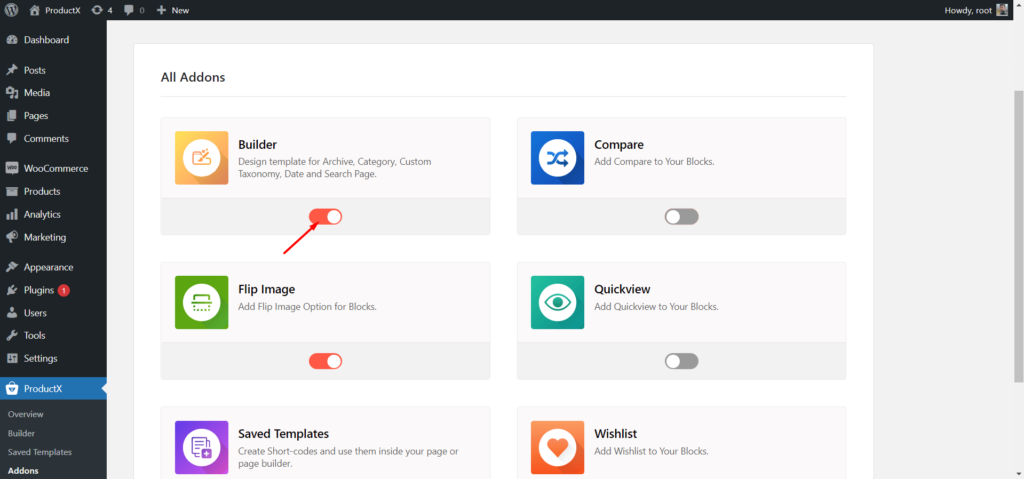
- Accédez à la section Tous les modules complémentaires.
- Cliquez sur le module complémentaire Builder.
Après avoir activé l'Addon, il y aura une section Builder avec d'autres options de ProductX.
Étape 3 : créer un nouveau modèle
Maintenant, nous devons créer et personnaliser le modèle de page de produit WooCommerce à partir de zéro. Pour ça:

- Accédez à la section Constructeur.
- Cliquez sur le bouton "Ajouter un nouveau".
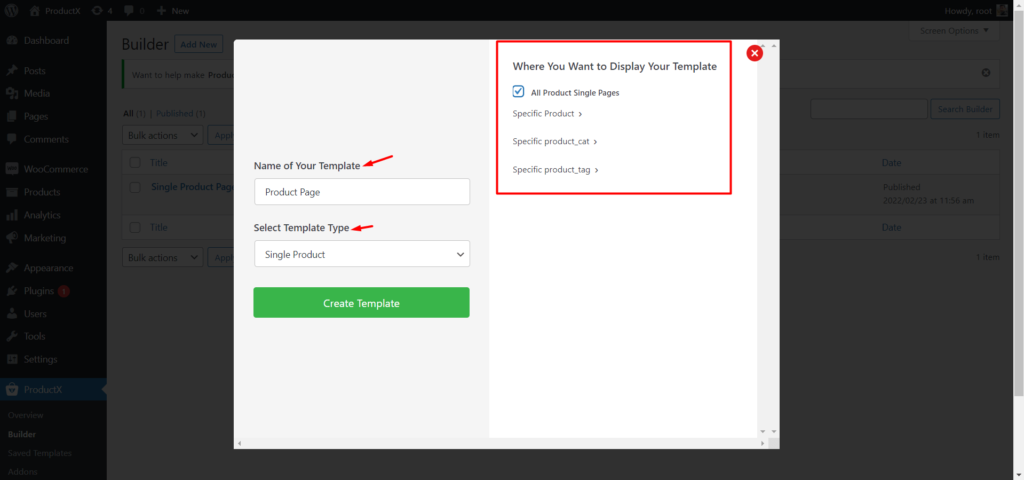
- Donnez un nom au modèle.
- Choisissez la condition du modèle (spécifique ou toutes les pages produit).
- Cliquez sur Enregistrer et commencez à personnaliser le modèle.
Personnalisez maintenant le modèle de page de produit WooCommerce en utilisant les 13 nouveaux blocs de produit finement conçus pour les pages de produit unique.
Étape 4 : Ajoutez et personnalisez le bloc de fil d'Ariane
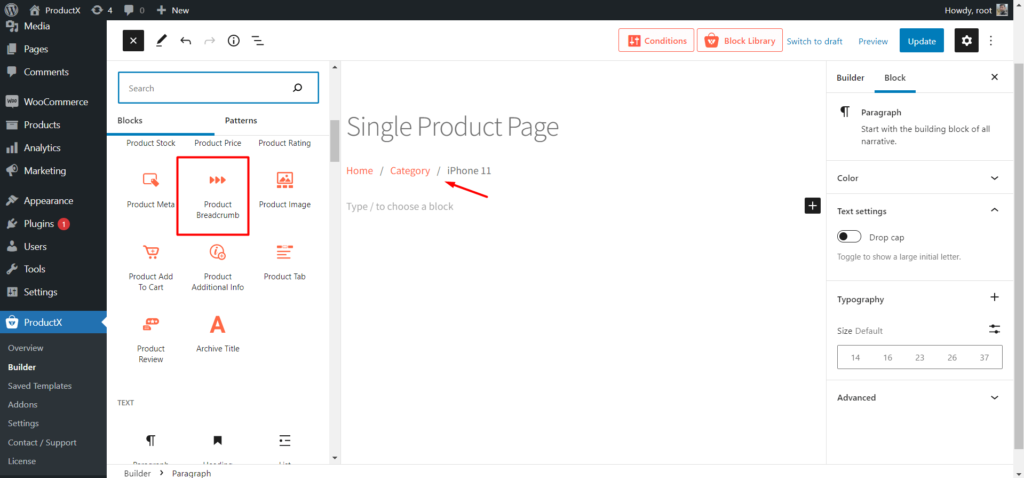
Dans un premier temps, nous pouvons ajouter le bloc Breadcrumb qui indique l'emplacement actuel de la page aux visiteurs. Pour ajouter ce bloc, vous devez cliquer sur l'icône plus, puis sélectionner le bloc Product Breadcrumb.

Après avoir ajouté un bloc, nous pouvons également apporter quelques modifications à l'aide des options disponibles :
- Choisissez les couleurs souhaitées pour le texte, le lien et le survol du lien.
- Choisissez des polices personnalisées dans le contrôle de typographie.
- Ajustez la taille et choisissez la couleur du séparateur.
Étape 5 : Ajoutez et personnalisez le bloc Colonne de Gutenberg
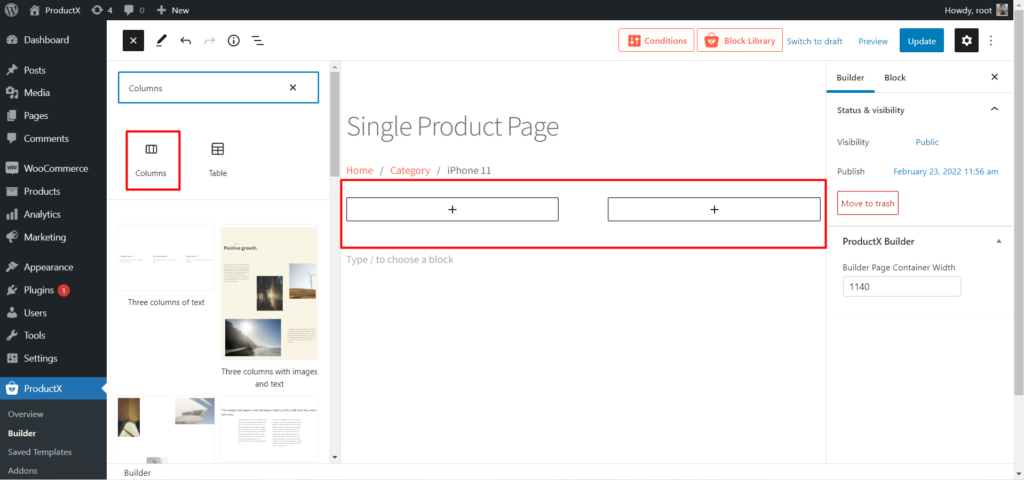
Si vous souhaitez présenter côte à côte des images et des détails de produits, vous devez utiliser un bloc de colonnes. Comme je le souhaite, je vais cliquer sur l'icône plus et ajouter un bloc de colonne de ration 50/50.

Étape 6 : Ajoutez et personnalisez le bloc Image
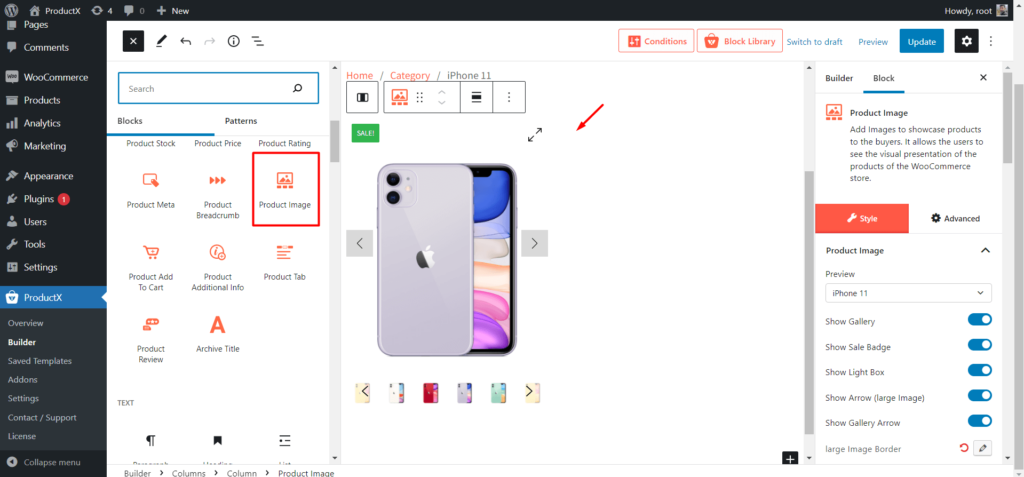
Maintenant, vous pouvez ajouter le bloc Image sur le côté gauche de la colonne. Ainsi, les images présentées et la galerie seront affichées dynamiquement.


Après avoir ajouté un bloc Image, vous pouvez jouer avec les options ci-dessous :
- Afficher ou masquer les images de la galerie.
- Afficher ou masquer la flèche.
- Personnalisez l'icône.
- Personnalisez la position de la galerie.
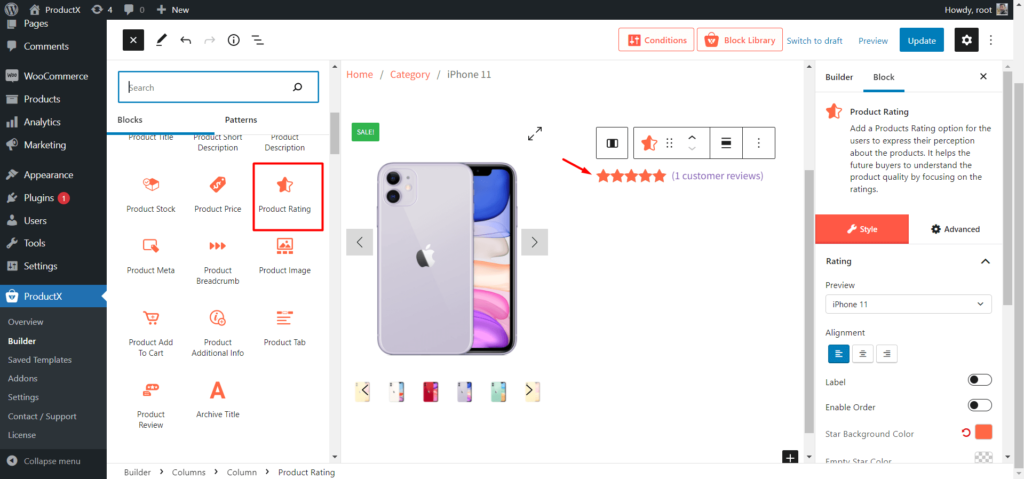
Étape 7 : Ajoutez et personnalisez le bloc d'évaluation des produits
Si vous souhaitez que les visiteurs voient et évaluent les produits, vous pouvez utiliser le bloc d'évaluation des produits. Pour ajouter ce bloc, décidez de la position et cliquez sur l'icône plus où vous souhaitez ajouter le bloc.

Le bloc d'évaluation du produit comprend les options ci-dessous :
- Sélectionnez la taille souhaitée.
- Choisissez l'alignement souhaité.
- Choisissez la couleur de l'étoile.
- Choisissez la couleur d'arrière-plan de l'étoile.
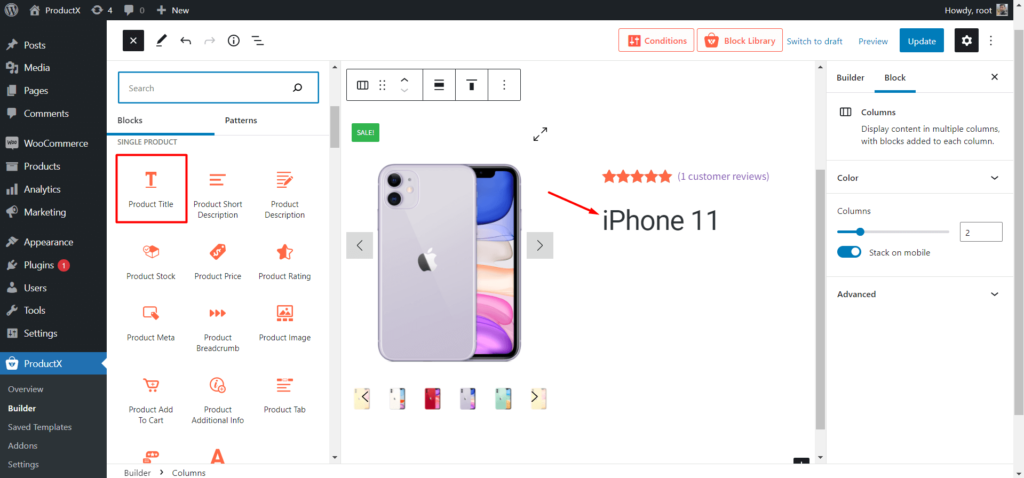
Étape 8 : Ajoutez et personnalisez le bloc Product Titles
Après l'évaluation des produits, vous devez ajouter le bloc Titres des produits. Décidez de la position et cliquez sur l'icône plus pour ajouter le cartouche du produit. Ainsi, les titres des produits seront affichés dynamiquement sur le cartouche.

Voici les options de personnalisation :
- Choisissez la taille désirée.
- Sélectionnez l'alignement souhaité.
- Choisissez une couleur spécifique.
- Modifiez le style de police à l'aide de la typographie.
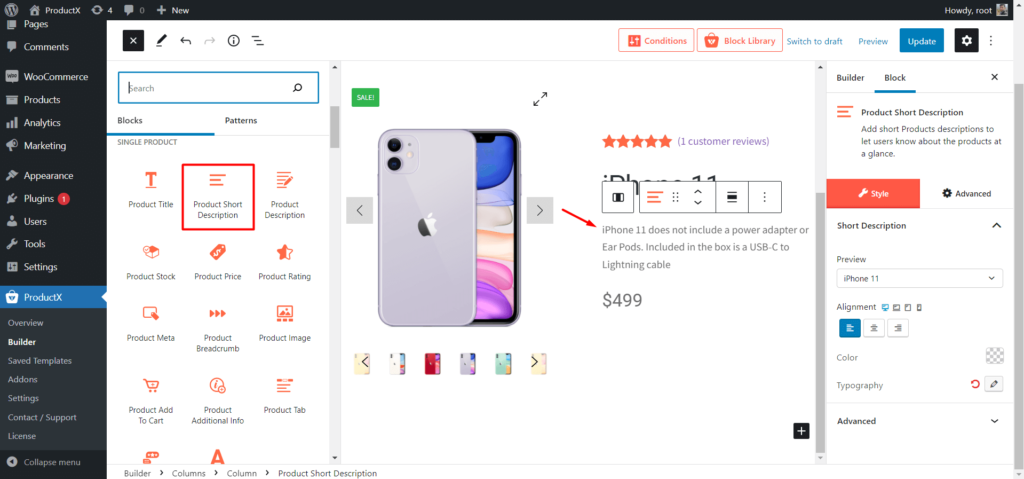
Étape 9 : Ajoutez et personnalisez le bloc Description courte
Si vous avez écrit des descriptions de plans pour les pages de produits, vous devez ajouter ce bloc au modèle de page de produits. Ainsi, toutes les pages de produits représenteront de courtes descriptions personnalisées.

Utilisez les options ci-dessous pour personnaliser le bloc :
- Sélectionnez l'alignement.
- Choisissez la couleur désirée.
- Personnalisez la typographie.
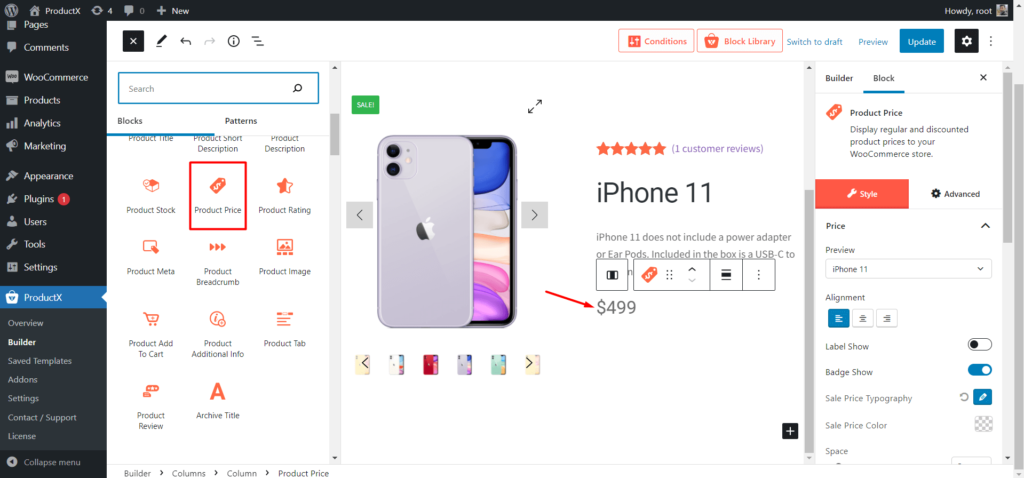
Étape 10 : Ajoutez et personnalisez le bloc Prix du produit
C'est l'un des blocs les plus importants. Vous pouvez ajouter ce bloc à un modèle de page de produit unique pour afficher les prix des produits pour les acheteurs potentiels. Alors, décidez de la position et cliquez sur l'icône plus où vous souhaitez ajouter le bloc.

Le bloc de prix du produit a les options de personnalisation ci-dessous :
- Sélectionnez l'alignement souhaité pour le bloc.
- Afficher ou masquer le badge de réduction.
- Personnalisez la typographie du prix de vente.
- Choisissez la taille désirée.
- Choisissez votre couleur désirée.
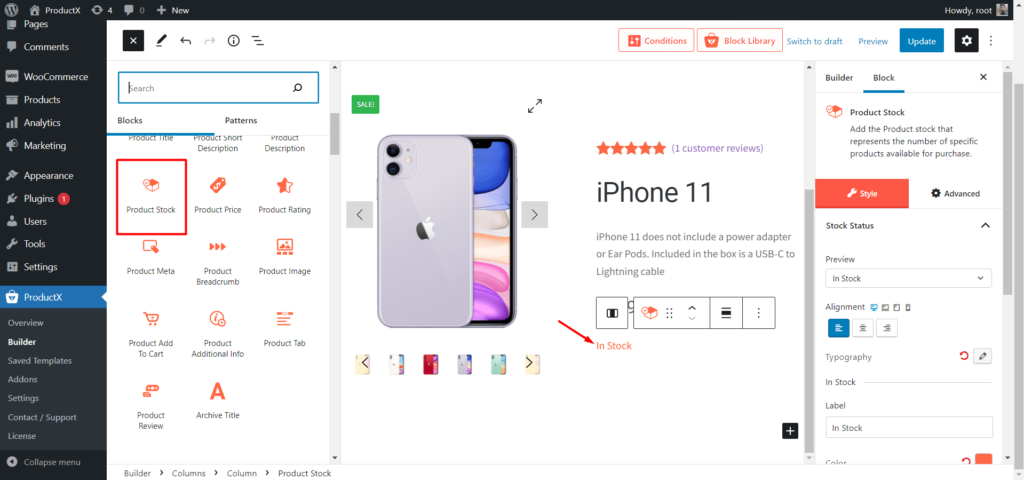
Étape 11 : Ajoutez et personnalisez le bloc Stock de produits
Ajoutez ce bloc pour afficher le nombre de produits disponibles à l'achat. Vous pouvez ajouter ce bloc n'importe où, mais la pratique courante consiste à l'ajouter avant le bouton Ajouter au panier.

Vous trouverez ci-dessous les options de personnalisation du bloc Stock de produits
- Sélection d'alignement.
- Sélection de couleurs.
- Contrôle typographique.
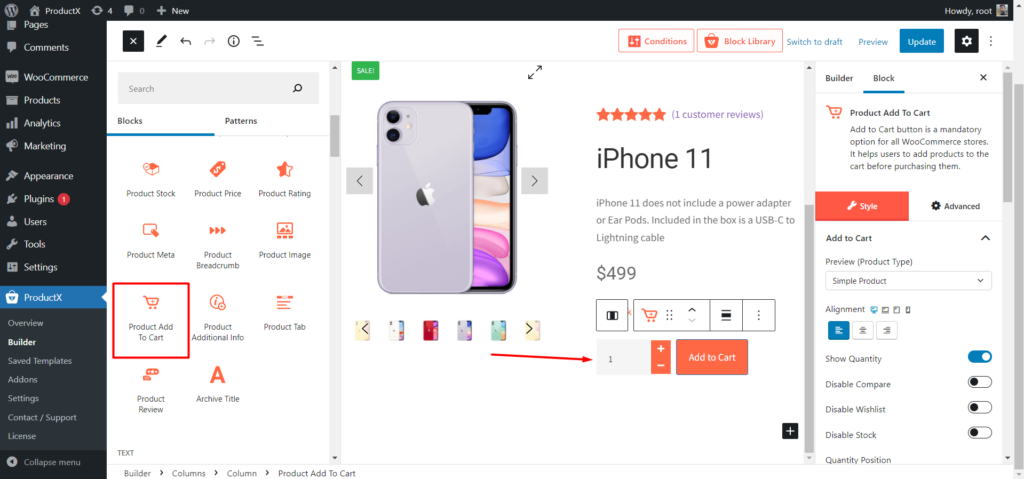
Étape 12 : Ajoutez et personnalisez le produit Ajouter au panier
L'ajout de produit au panier aide les visiteurs à ajouter les produits souhaités au panier afin de les acheter. Vous pouvez l'ajouter à la position souhaitée comme n'importe quel autre bloc et le personnaliser.

Voici les options de personnalisation :
- Afficher ou masquer la quantité de produits.
- Afficher ou masquer la comparaison de produits et la liste de souhaits.
- Choisissez d'ajouter au panier la couleur.
- Choisissez la couleur de la quantité.
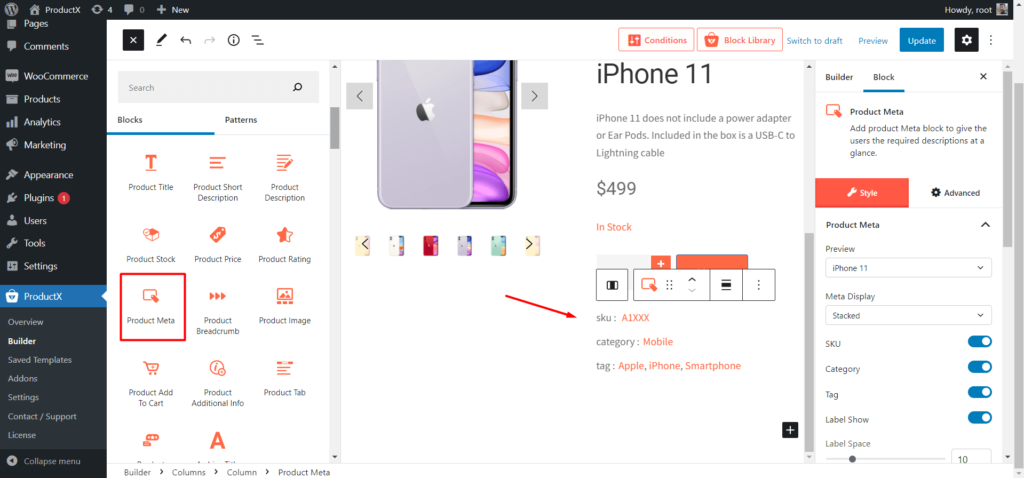
Étape 13 : Ajoutez et personnalisez le bloc Product Meta
Le SKU, la catégorie et les balises du produit seront automatiquement ajoutés aux pages du produit après l'ajout de ce bloc à un modèle de produit unique.

Voici les options de personnalisation de ce bloc :
- Afficher ou masquer le SKU, la catégorie et la balise.
- Choisissez la couleur des méta-titres.
- Contrôle typographique.
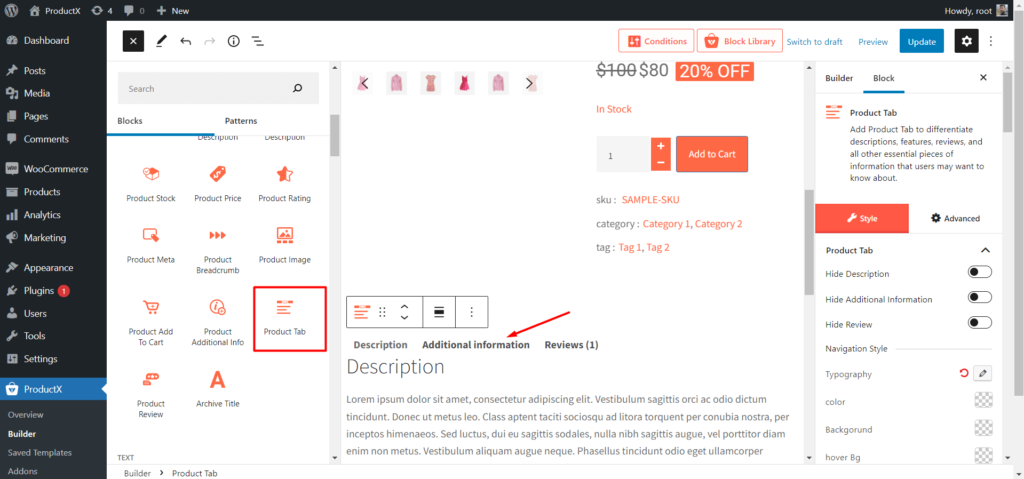
Étape 14 : Ajoutez et personnalisez le bloc d'onglets Produit
L'onglet Produit est une combinaison de trois blocs (Description du produit, Informations supplémentaires et Avis) qui contiennent différentes informations sur les produits WooCommerce.

Ci-dessous les options de personnalisation :
- Afficher ou masquer l'un des onglets.
- Contrôle typographique.
- Choisissez des couleurs pour le texte, l'arrière-plan et l'arrière-plan du survol.
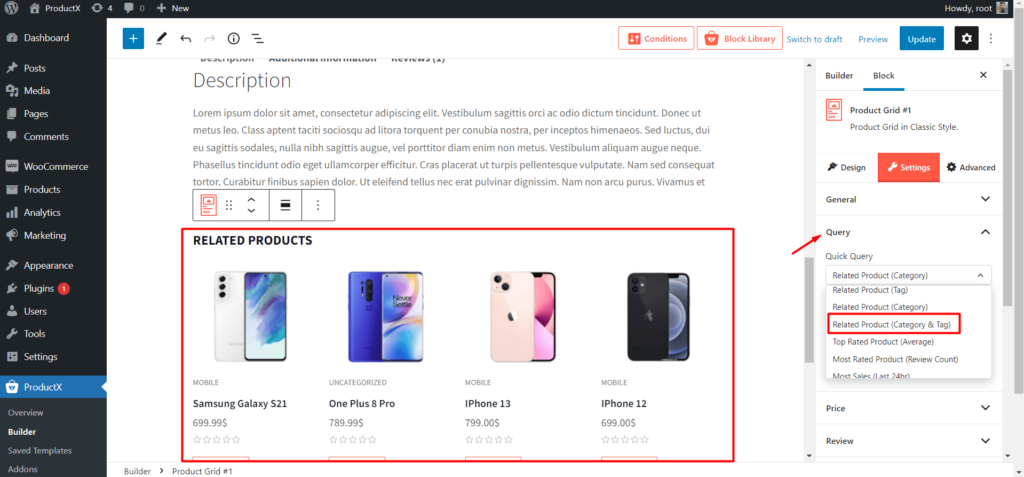
Étape 15 : Ajoutez et personnalisez des produits associés et de vente incitative
Comme nous créons un modèle pour les pages de produits uniques, nous pouvons également ajouter des produits connexes et de vente incitative. Pour que les acheteurs potentiels aient plus d'options à explorer et en tant que propriétaire de magasin, vous pouvez augmenter la valeur moyenne des commandes.
Pour ajouter des produits associés :
- Ajoutez un bloc de grille de produits.
- Remplacez le titre du bloc par Produits associés.
- Triez les produits comme liés à l'aide de la fonction de requête rapide.

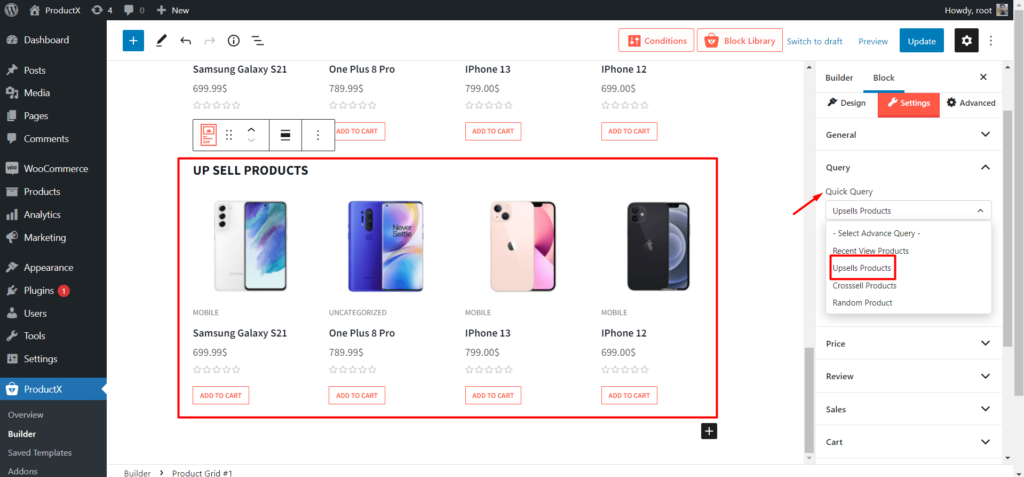
Pour ajouter des produits de vente incitative :
- Ajoutez un bloc de grille de produits.
- Remplacez le titre du bloc par Produits de vente incitative.
- Triez les produits en tant que produits de vente incitative à l'aide de la fonction de requête rapide.

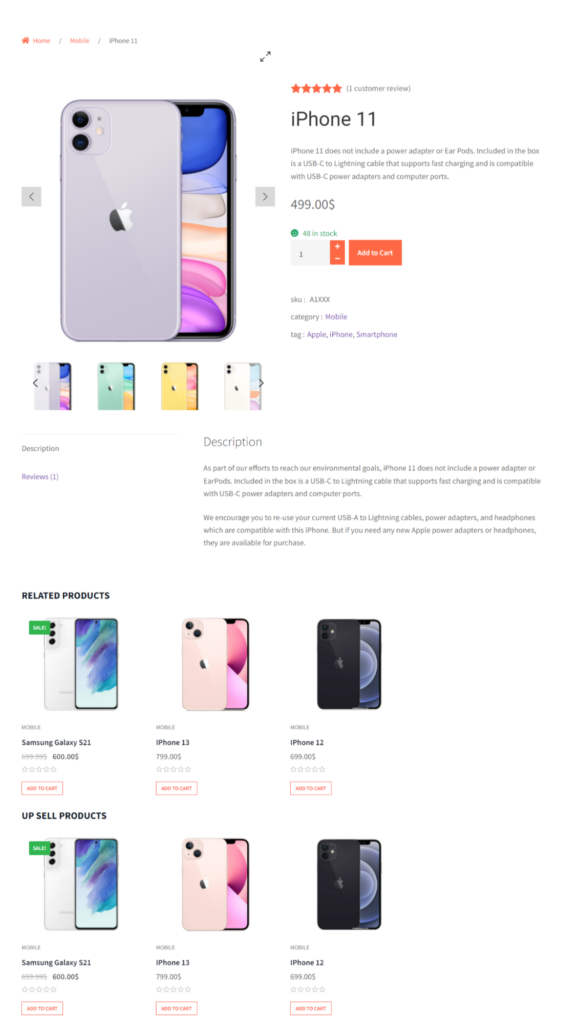
Après avoir personnalisé le modèle, nous devons l'enregistrer/le mettre à jour et vérifier son apparence sur le front-end.

Optimisation sur la page lors de la personnalisation de pages de produits uniques
Comme nous voulons personnaliser les pages de produits WooCommerce, nous devons également nous concentrer sur les optimisations SEO sur la page. Après tout, tous les propriétaires de boutiques en ligne souhaitent augmenter les ventes de leurs produits. C'est pourquoi nous devons personnaliser les pages de produits WooCommerce. Mais nous devons également augmenter le trafic organique de nos boutiques en ligne pour la même raison.
Voici quelques conseils d'optimisation majeurs sur la page pour augmenter le trafic organique.
Recherche de mots-clés : La recherche de mots-clés est la chose la plus importante pour toute entreprise en ligne. Si vous pouvez trouver des mots-clés peu compétitifs pour les pages de produits, il vous sera facile d'augmenter le trafic organique.
Alors, faites une recherche de mots-clés appropriée et sélectionnez les meilleurs mots-clés qui peuvent être classés avec l'autorité de domaine actuelle de votre site.
Optimisez les titres de produits et les méta descriptions : Après avoir sélectionné les meilleurs mots clés, vous devez les placer correctement sur vos titres de produits sur les méta descriptions. Pour que les pages produits de vos magasins puissent se classer plus haut sur le SERP.
Concentrez-vous également sur l'optimisation des titres et des méta descriptions pour augmenter le taux de clics.
Placer des avis sur les produits : laisser les utilisateurs évaluer vos produits et les afficher sur la page du produit peut accroître la confiance des nouveaux visiteurs dans votre magasin. N'oubliez pas que tous les visiteurs des magasins en ligne sont des acheteurs potentiels. Ainsi, s'ils peuvent voir et ajouter des avis sur les pages de produits, cela augmentera leur confiance pour effectuer l'achat.
Gardez plus de visiteurs sur votre site : Nous devons garder les visiteurs sur notre site aussi longtemps que possible. Pour que nous puissions diminuer le taux de rebond et augmenter le temps de séjour. Parce que ce sont quelques-uns des facteurs de classement les plus importants.
Comme nous pouvons ajouter des produits connexes et des ventes incitatives tout en créant des pages de produits personnalisées, les visiteurs resteront plus longtemps sur notre site pour explorer plus de produits.
Conclusion
C'est tout sur la façon de personnaliser la page produit WooCommerce . Commencez à personnaliser les pages produits de vos boutiques en ligne à l'aide des blocs ProductX Gutenberg WooCommerce. N'hésitez pas à commenter ci-dessous si vous avez d'autres questions sur la personnalisation des pages de produits WooCommerce.
- Est-ce que cela a été utile ?
- Oui Non
