Comment personnaliser les pages de produits WooCommerce
Publié: 2021-04-15 Vous cherchez des moyens de personnaliser vos pages produits ? La conception et l'expérience utilisateur de vos pages produits peuvent avoir un impact positif sur vos ventes. Ces pages affichent vos produits sous leur meilleur jour, incitant les acheteurs à appuyer sur le bouton "Ajouter au panier".
Vous cherchez des moyens de personnaliser vos pages produits ? La conception et l'expérience utilisateur de vos pages produits peuvent avoir un impact positif sur vos ventes. Ces pages affichent vos produits sous leur meilleur jour, incitant les acheteurs à appuyer sur le bouton "Ajouter au panier".
Une bonne page de produit doit être informative et avoir un design sans encombrement. Cette page doit également exprimer votre marque unique.
Il existe de très nombreuses façons de personnaliser la page de la boutique. Vous pouvez utiliser les options intégrées, les extraits de code personnalisés et les plugins.
Personnaliser les pages de produits WooCommerce
Les deux pages principales où la plupart des personnalisations se produisent dans WooCommerce sont la page de la boutique et la page des produits. Vous devez les personnaliser pour booster vos ventes et optimiser le début du processus d'achat.
Nous vous recommandons d'avoir une conception soignée qui vise à offrir la meilleure expérience client pour améliorer les taux de conversion.
Dans cet article, nous partagerons quelques solutions pour modifier la page produit par programmation.
Examinons d'abord la mise en page par défaut de la page produit.
Présentation de la page du produit WooCommerce
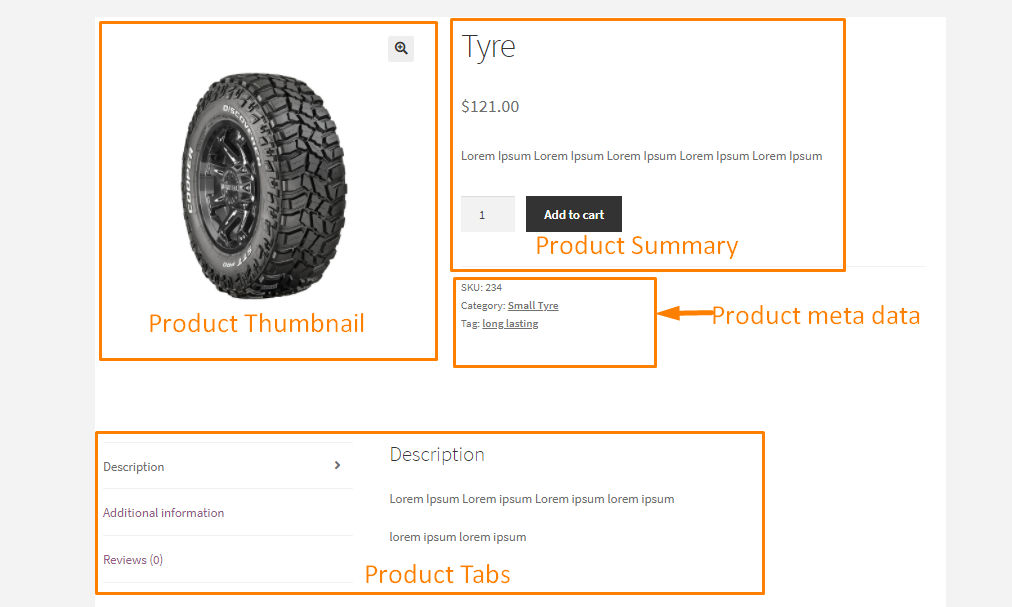
Voici comment la page produit est affichée : 
Il existe 2 principaux fichiers WooCommerce responsables de la sortie de la page produit.
- single-product.php : il construit le modèle requis pour la mise en page actuelle
- content-single-product.php : ce fichier imprime le contenu du modèle
Vous pouvez écraser les fichiers de modèle à l'aide d'un thème enfant. Vous pouvez également utiliser les hooks WooCommerce au lieu d'écraser les fichiers de modèle dans la mesure du possible. C'est l'une des meilleures pratiques recommandées par WordPress.
Voyons quelques exemples pratiques de la façon dont vous pouvez personnaliser la page produit.
Modifier la page du produit WooCommerce à l'aide de crochets
Dans cette section, nous utiliserons des crochets pour personnaliser la page produit.
1. Supprimer des éléments
Il existe plusieurs crochets pour supprimer différents éléments sur la page des produits. Les crochets fonctionnent avec des éléments spécifiques.
Cela signifie que vous devez utiliser le crochet, la fonction et la valeur de priorité appropriés.
Voici quelques scripts pour supprimer différents éléments et personnaliser la page produit. Copiez-le et collez-le dans le fichier functions.php :
// remove title
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_title', 5 );
// remove rating stars
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_rating', 10 );
// remove product meta
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_meta', 40 );
// remove description
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_excerpt', 20 );
// remove images
remove_action( 'woocommerce_before_single_product_summary', 'woocommerce_show_product_images', 20 );
// remove related products
remove_action( 'woocommerce_after_single_product_summary', 'woocommerce_output_related_products', 20 );
// remove additional information tabs
remove_action('woocommerce_after_single_product_summary ','woocommerce_output_product_data_tabs',10);
2.Ajouter de nouveaux éléments
Vous pouvez ajouter du nouveau contenu à la page produit en créant votre propre fonction. Vous devez le copier et le coller dans le fichier functions.php :
add_action('woocommerce_after_single_product_summary','njengah_callback_function');
function njengah_callback_function(){
printf('
<h1> Hey there !</h1>
<div><h5>Welcome to my custom product page</h5>
</div>');
}
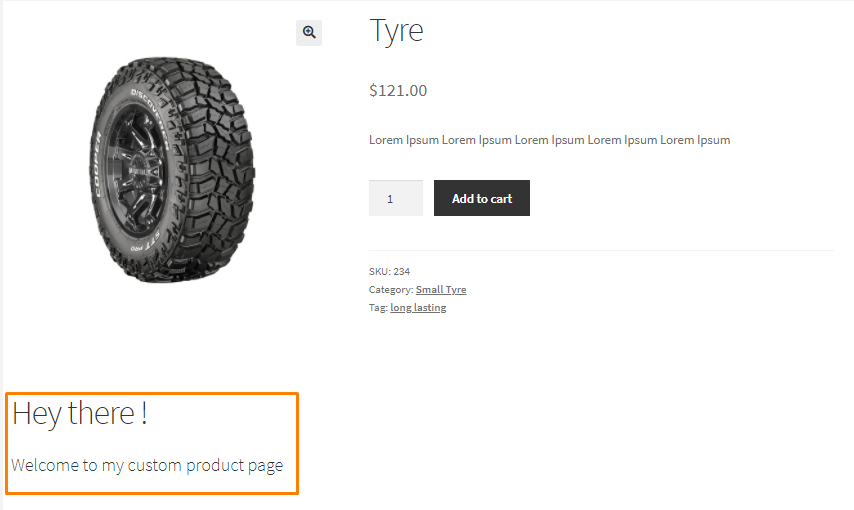
Voici le résultat : 
3. Modifier les onglets de produit
Vous pouvez utiliser le hook de filtre woocommerce_product_tabs pour supprimer, ajouter, réorganiser ou ajouter un nouvel onglet dans la section Informations supplémentaires.
Voici un exemple de script qui supprimera l'onglet Description et son contenu, renommera l'onglet Avis et changera la priorité des informations supplémentaires à la première place. Vous devez le copier et le coller dans le fichier functions.php :
add_filter( 'woocommerce_product_tabs', 'njengah_remove_product_tabs', 98 );
function njengah_remove_product_tabs( $tabs ) {
unset( $tabs['description'] ); // Remove the Description tab
$tabs['reviews']['title'] = __( 'Ratings' ); // Rename the Reviews tab
$tabs['additional_information']['priority'] = 5; // Additional information at first
return $tabs;
}
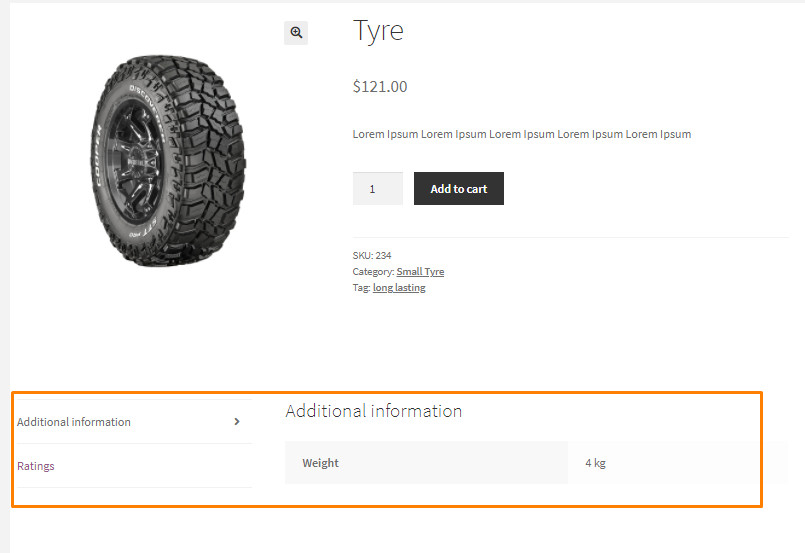
Voici le résultat : 
Vous pouvez créer un nouvel onglet en utilisant le code suivant. Vous devez le copier et le coller dans le fichier functions.php :
add_filter( 'woocommerce_product_tabs', 'njengah_new_product_tab' );
function njengah_new_product_tab( $tabs ) {
// Adds the new tab
$tabs['test_tab'] = array(
'title' => __( 'New Tab Here!', 'woocommerce' ),
'priority' => 50,
'callback' => 'njengah_new_product_tab_content'
);
return $tabs;
}
function njengah_new_product_tab_content() {
echo '<h2>New Tab Here!</h2><p>Here\'s your new product tab content</p>.';
}
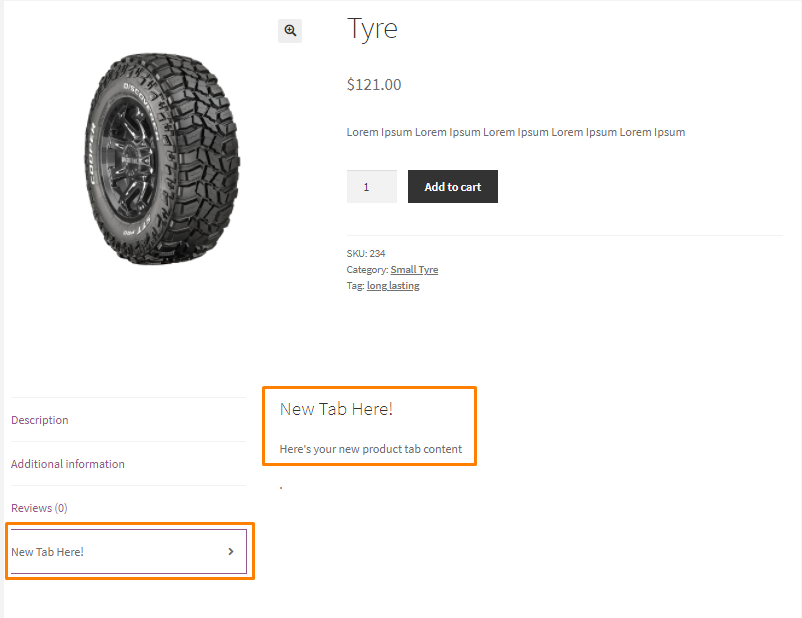
Voici le résultat : 

Personnaliser la page produit en remplaçant les fichiers de modèle WooCommerce
Vous pouvez également modifier la page du produit WooCommerce par programmation en remplaçant les fichiers de modèle.
Cependant, il est important de noter que cette méthode est plus risquée que la précédente. Par conséquent, nous vous recommandons de créer une sauvegarde complète de votre site avant de continuer.
Ce processus est similaire au remplacement de tout autre fichier dans votre thème enfant.
Nous vous recommandons de créer un thème enfant ou un plugin pour effectuer les modifications.
1. Modifier les méta-informations
Dans cette section, nous allons modifier les méta-informations. Cela signifie que nous devons le fichier modèle chargé d'imprimer les données correspondantes. C'est le fichier meta.php.
Ce fichier se trouve dans le plugin WooCommerce suit ce chemin : woocommerce/templates/single-product/meta.php.
L'étape suivante consiste à modifier le répertoire des fichiers de votre thème enfant et à créer un dossier WooCommerce.
Créez un autre dossier à l'intérieur appelé single-product et collez le fichier meta.php : Child_theme/woocommerce/single-product/meta.php
Cela vous permettra de modifier le fichier meta.php et de voir vos modifications dans le frontend.
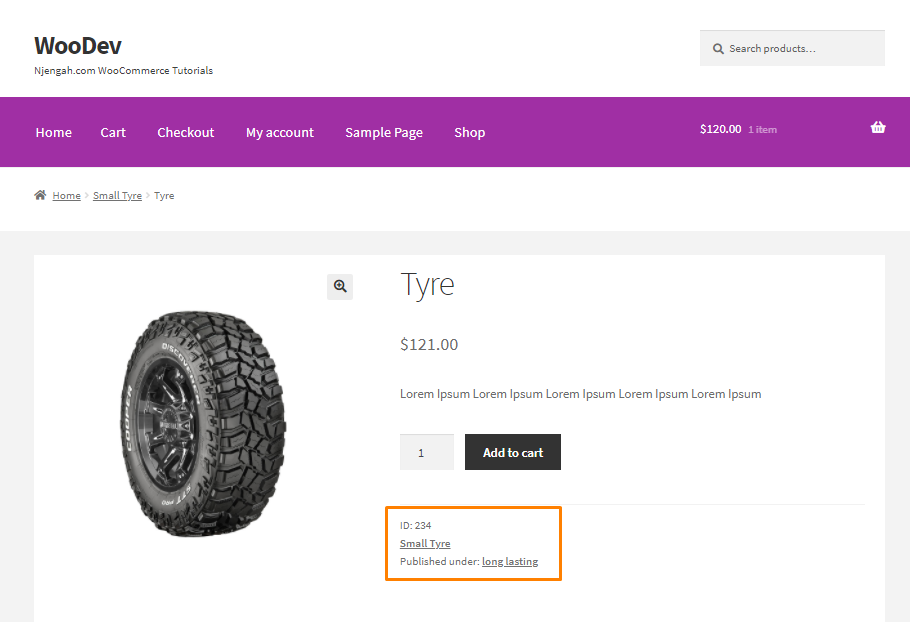
L'exemple de fichier meta.php suivant :
- Changer l'étiquette de SKU en ID
- Remplacez les balises par Publié sous
- Supprimer le libellé de la catégorie
global $product;
?>
<div class="product_meta">
<?php do_action( 'woocommerce_product_meta_start' ); ?>
<?php if ( wc_product_sku_enabled() && ( $product->get_sku() || $product->is_type( 'variable' ) ) ) : ?>
<span class="sku_wrapper"><?php esc_html_e( 'ID:', 'woocommerce' ); ?>
<span class="sku"><?php echo ( $sku = $product->get_sku() ) ? $sku : esc_html__( 'N/A', 'woocommerce' ); ?>
</span>
</span>
<?php endif; ?>
<?php echo wc_get_product_category_list( $product->get_id(), ', ', '<span class="posted_in">' . _n( '', '', count( $product->get_category_ids() ), 'woocommerce' ) . ' ', '</span>' ); ?>
<?php echo wc_get_product_tag_list( $product->get_id(), ', ', '<span class="tagged_as">' . _n( 'Published under:', 'Published under:', count( $product->get_tag_ids() ), 'woocommerce' ) . ' ', '</span>' ); ?>
<?php do_action( 'woocommerce_product_meta_end' ); ?>
</div>
Voici le résultat : 
2. Personnalisez la page produit avec CSS Script
Vous pouvez facilement modifier la page du produit WooCommerce par programme en utilisant le code CSS.
Cela vous aidera à styliser la page du produit et à lui donner l'apparence de votre entreprise.
La première chose que vous devez faire est de créer un nouveau fichier dans votre thème enfant avec l'extension .css afin de pouvoir y ajouter vos scripts CSS. Vous pouvez le nommer single-product.css.
Placez le fichier dans le dossier principal du thème enfant au même niveau que les fichiers functions.php et style.css.
Collez le script suivant dans le fichier functions.php de votre thème enfant et remplacez le nom de votre fichier CSS si nécessaire.
add_action( 'wp_enqueue_scripts', 'njengah_custom_product_style' );
function njengah_custom_product_style() {
if ( is_product() ){
wp_register_style( 'product_css', get_stylesheet_directory_uri() . '/single-product.css', false, '1.0.0', 'all' );
wp_enqueue_style('product_css');
}
}
La condition if(is_product()) vérifiera si la page actuelle est une page produit. Cela évite de charger inutilement le fichier CSS lorsqu'il ne s'agit pas d'une page produit.
À présent, vous devriez pouvoir modifier le style des pages de produits à l'aide de règles CSS personnalisées.
Conclusion
Dans cet article, nous avons partagé certaines des façons dont vous pouvez personnaliser votre page produit. Cependant, avant d'apporter des modifications, nous vous recommandons d'utiliser un outil comme Hotjar qui vous fournit des données sur la façon dont les visiteurs interagissent avec votre page.
Vous pouvez également vérifier ce que font les détaillants en ligne comme Amazon et Walmart. Vous pouvez imiter leur apparence en incluant des fonctionnalités communes.
Si vous avez besoin d'aide pour personnaliser cette page, veuillez contacter un développeur WordPress qualifié.
Articles similaires
- Plus de 100 trucs, astuces et extraits Ultimate WooCommerce Hide Guide
- Liste des crochets WooCommerce » Global, panier, paiement, produit
- Comment créer un produit par programmation WooCommerce
- Comment changer le nombre de produits par ligne de la vitrine
- Comment configurer le prix du produit WooCommerce par kg
- Comment obtenir les détails de la commande après le paiement dans WooCommerce
- Gutenberg vs Elementor Quel est le meilleur constructeur de pages WordPress
- Comment créer une page de catégorie personnalisée dans WooCommerce
- Comment styliser la page de paiement WooCommerce
- Comment effacer le panier lors de la déconnexion dans WooCommerce
- Comment changer le bouton Ajouter au panier pour en savoir plus WooCommerce
- Comment supprimer l'espace réservé de l'image du produit dans WooCommerce
- Comment ajouter une devise à WooCommerce [Devise personnalisée]
- Comment garder l'onglet de description de WooCommerce ouvert par défaut
- Comment masquer l'en-tête de la description du produit WooCommerce
- Comment ajouter du texte avant le prix dans WooCommerce »Ajouter du texte avant le prix
- Comment définir la pleine largeur de la page produit du thème WooCommerce Storefront
- Comment changer les produits par page WooCommerce Storefront Theme
- Comment obtenir le titre du produit WooCommerce
- Comment définir la taille des vignettes de WooCommerce Storefront
