Comment personnaliser la recherche de produits WooCommerce
Publié: 2022-07-12Voulez-vous personnaliser la recherche de produits WooCommerce et l'améliorer ? Lorsque vous exploitez une boutique WooCommerce, vous devez vous assurer que la boutique est très bien optimisée pour les ventes et les performances. L'ajout et la personnalisation d'une recherche de produits peuvent vous aider beaucoup.
Mais avant de passer par le processus, voyons pourquoi vous devrez peut-être d'abord personnaliser la recherche de produits sur votre boutique WooCommerce.
Pourquoi personnaliser la recherche de produits dans WooCommerce ?
WooComemrce est un outil facile à utiliser pour démarrer des cours en ligne. Vous pouvez créer une boutique en ligne en quelques minutes sans écrire une seule ligne de code. Il est livré avec toutes les fonctionnalités dont une boutique en ligne typique a besoin. Mais certaines fonctionnalités sont limitées.
Par exemple, la fonction de recherche de produits WooCommerce par défaut est minimale. Si votre boutique compte plus de 1000 produits, les clients auront du mal à trouver le bon produit dont ils ont besoin via la recherche de produits par défaut. Cela peut affecter votre entreprise très mal. En fournissant des résultats de recherche précis, vous pouvez réduire le taux d'abandon de panier et le taux de rebond de votre boutique.
Vous pouvez facilement modifier les éléments souhaités lorsque vous utilisez WordPress comme CMS. Dans ce cas, en personnalisant la fonction de recherche de produits WooCommerce, vous pouvez offrir une expérience de recherche de produits transparente sur le front-end. Ainsi, les visiteurs/clients de votre boutique se sentiront plus à l'aise pour trouver le bon produit dont ils ont besoin, ce qui augmentera vos revenus globaux.
Il peut également améliorer l'expérience utilisateur de votre installation WooCommerce.
Comment personnaliser la recherche de produits WooCommerce
Pour personnaliser la recherche de produits WooCommerce, nous avons 3 méthodes principales .
- Widget de recherche par défaut
- Utilisation d'un plug-in
- Par programme
Nous allons vous montrer les trois méthodes ci-dessous. Ainsi, vous pouvez choisir votre préféré à partir de là.
1. Ajouter le widget de recherche par défaut
Il est bien connu que WordPress propose de nombreuses options personnalisables pour votre site Web. Par conséquent, vous pouvez simplement utiliser le widget de recherche par défaut pour l'ajouter à votre site Web.
Si vous devez l'ajouter à l'une de vos zones de widgets disponibles, vous pouvez simplement suivre ces étapes. Mais il existe encore deux façons différentes d'ajouter et de personnaliser votre widget de recherche de produits dans WooCommerce.
1.1. Ajouter une recherche de produits à partir du menu Widget
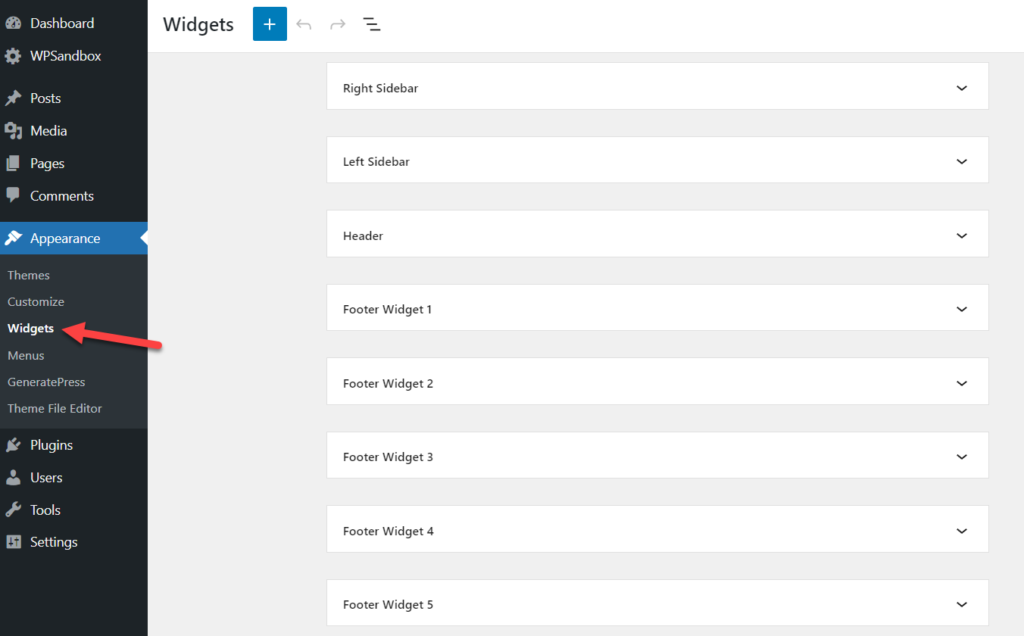
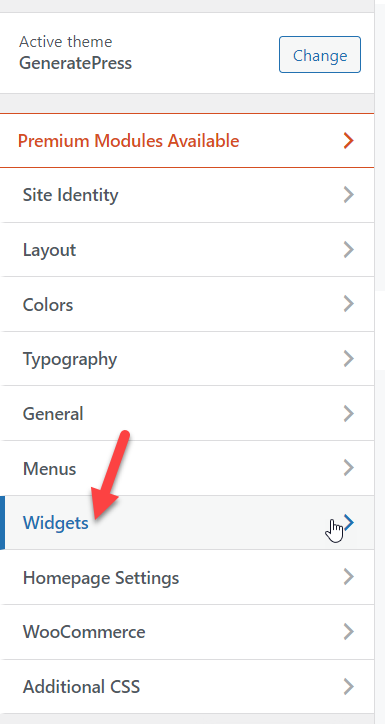
Si vous cochez Apparence > Widgets depuis votre tableau de bord WordPress, vous verrez toutes les zones de widgets disponibles.

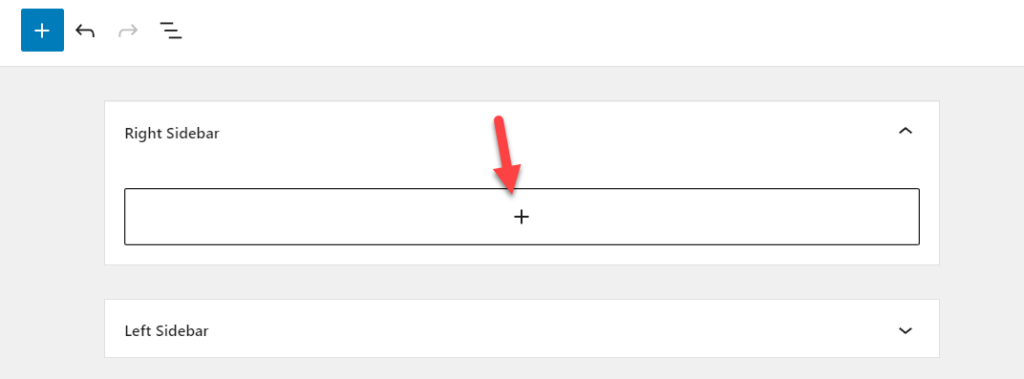
Cela dépend du thème WordPress que vous utilisez. Certains thèmes WordPress sont livrés avec de nombreuses zones de widgets, tandis que d'autres les limitent. Cependant, pour ajouter un widget de recherche, vous devez développer la zone de widget que vous devez utiliser. Dans ce cas, nous utiliserons la zone du widget de la barre latérale droite. Donc, vous devez cliquer sur le bouton + pour ajouter plus de widgets à cette zone.

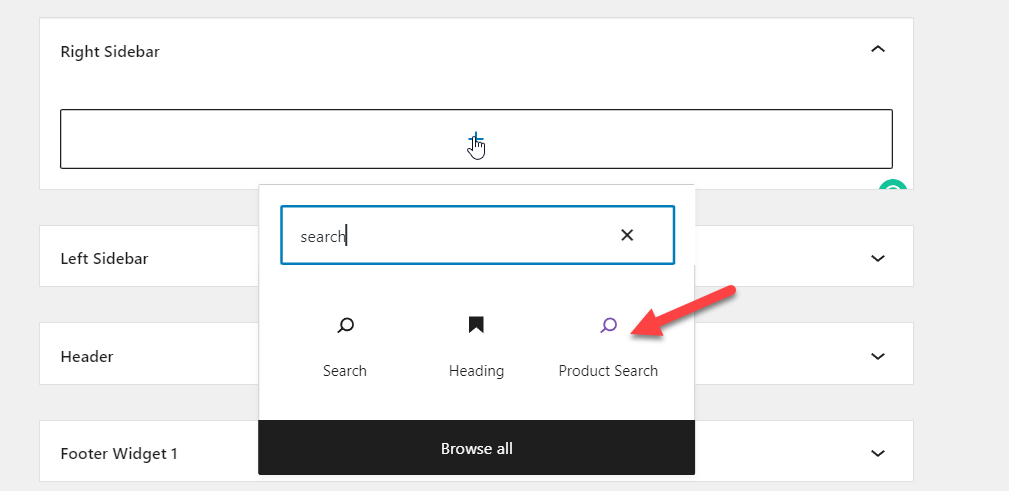
Ensuite, ajoutez le widget Product Search à la zone.

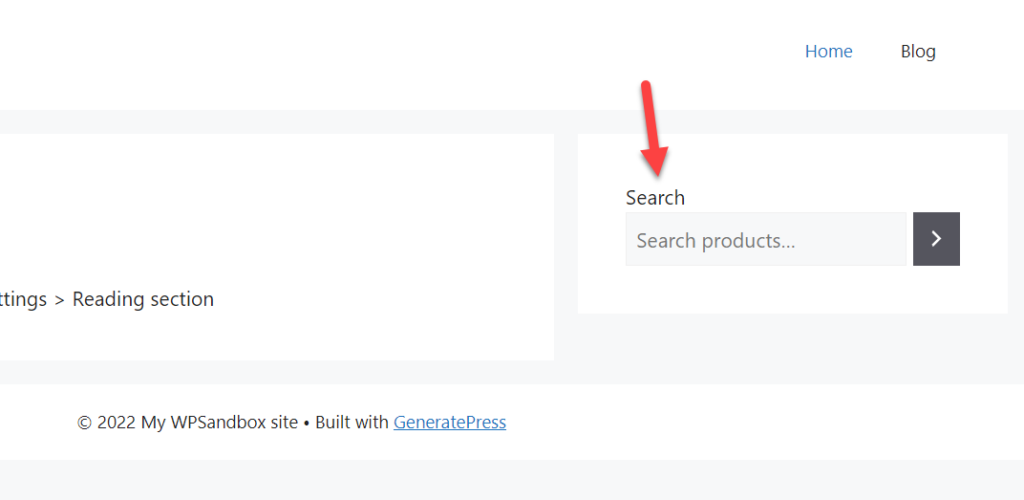
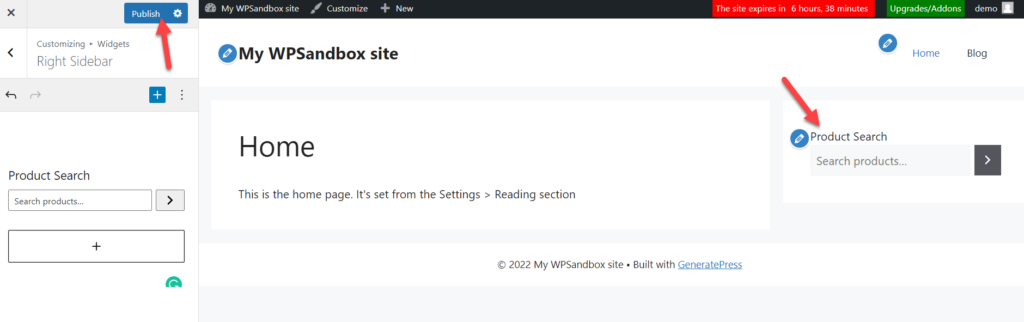
Vous devez mettre à jour la page une fois que vous l'avez modifiée. Et si vous consultez le site Web depuis le front-end, vous verrez un widget de recherche de produits sur le côté droit de votre installation WordPress.

1.2. Ajouter un widget de recherche de produit à partir du personnalisateur
Vous pouvez également ajouter le widget de recherche via le personnalisateur WordPress. Tout d'abord, ouvrez le personnalisateur depuis Apparence > Personnaliser dans votre tableau de bord WordPress et sélectionnez l'option Widgets.

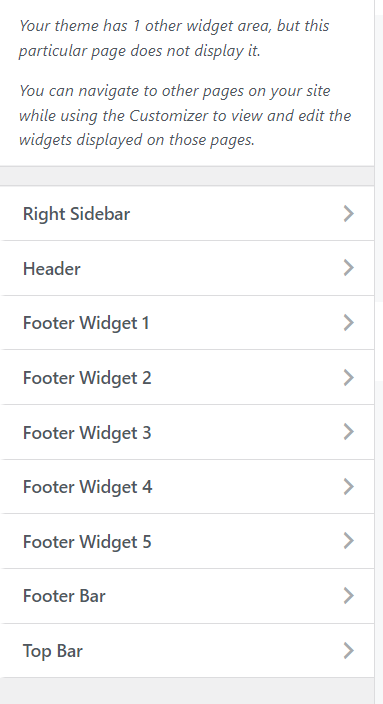
Sur l'écran suivant, vous verrez toutes les zones de widgets disponibles.

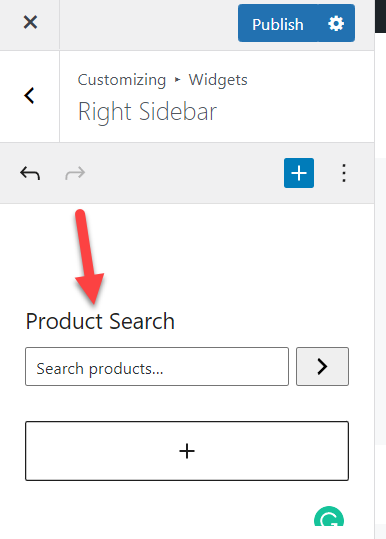
Ouvrez la zone des widgets et ajoutez-y le widget Product Search.

Dans l'onglet d'aperçu en direct, vous verrez à quoi il ressemble. Si vous êtes d'accord avec la personnalisation, mettez à jour la page.

De cette façon, vous pouvez ajouter un widget de recherche de produits par défaut à votre installation WooCommerce.
2. Personnalisez la recherche de produits WooCommerce à l'aide d'un plugin
Si vous envisagez d'utiliser un plugin WordPress, Advanced Woo Search et Advanced Product Search For WooCommerce sont d'excellents plugins. Les deux fourniront les résultats dont vous avez besoin. Pour ce tutoriel, nous utiliserons Advanced Woo Search .
La première chose que vous devez faire est d'installer et d'activer Advanced Woo Search dans votre installation WordPress.

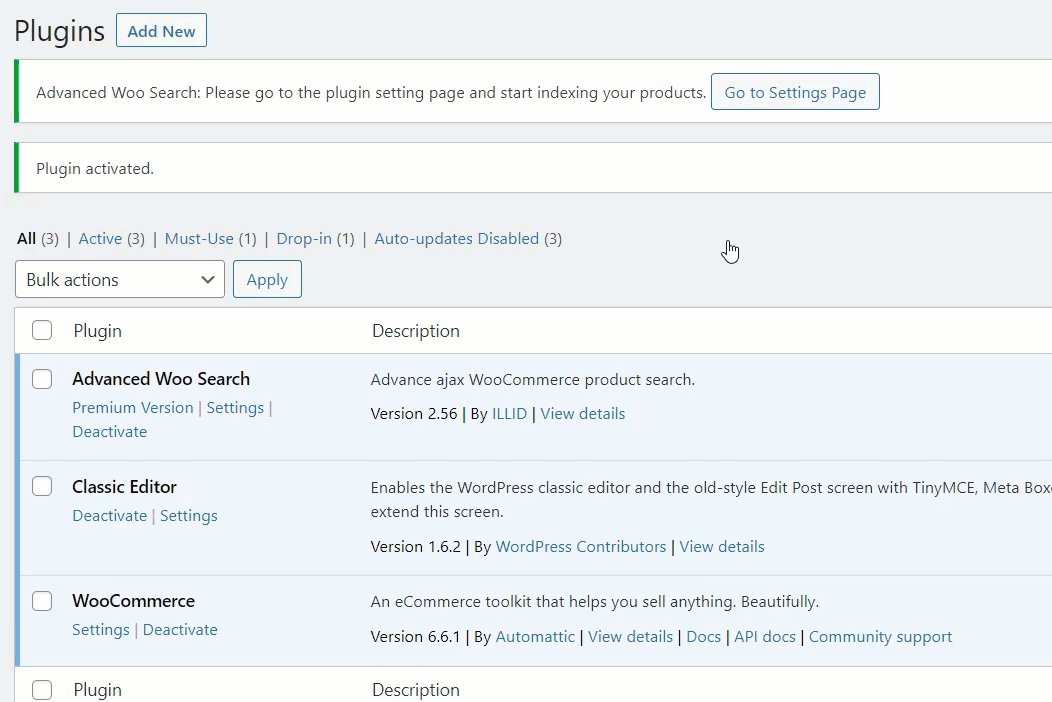
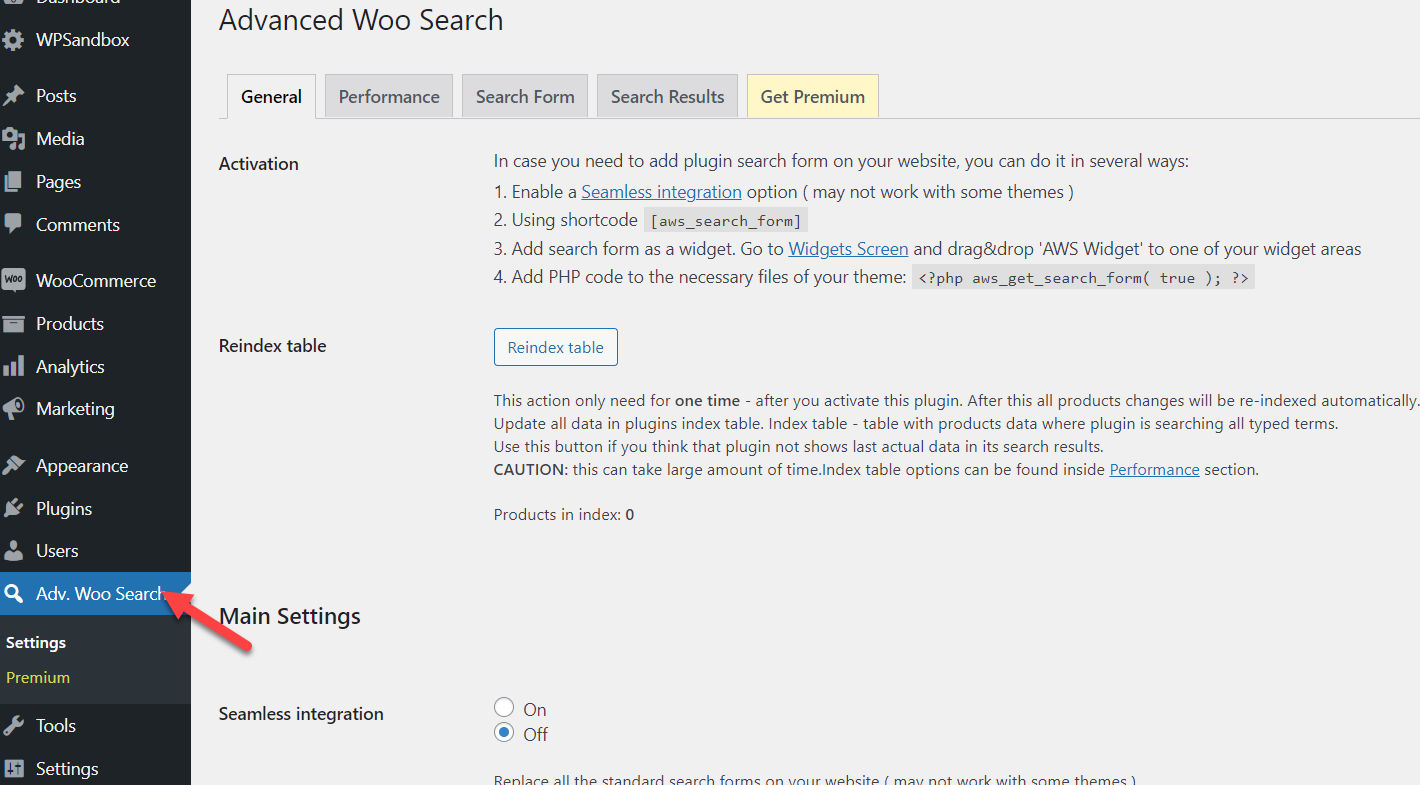
Une fois que vous avez activé le plugin, vous verrez ses paramètres sur le côté gauche du tableau de bord WordPress.

À partir de là, vous pouvez configurer les options générales ainsi que les paramètres de performances, le formulaire de recherche et les résultats de recherche du plugin.
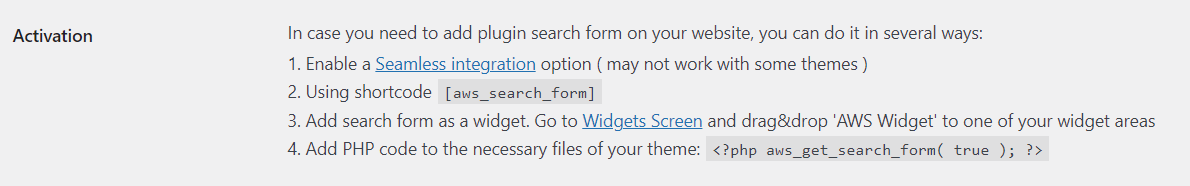
Vous avez plusieurs façons d'intégrer l'option de recherche dans votre installation WooCommerce. Par exemple, supposons que vous recherchiez une méthode adaptée aux débutants, le shortcode ou le widget. En revanche, si vous avez besoin d'une technique plus avancée, n'hésitez pas à utiliser le snippet PHP mentionné sur la page.

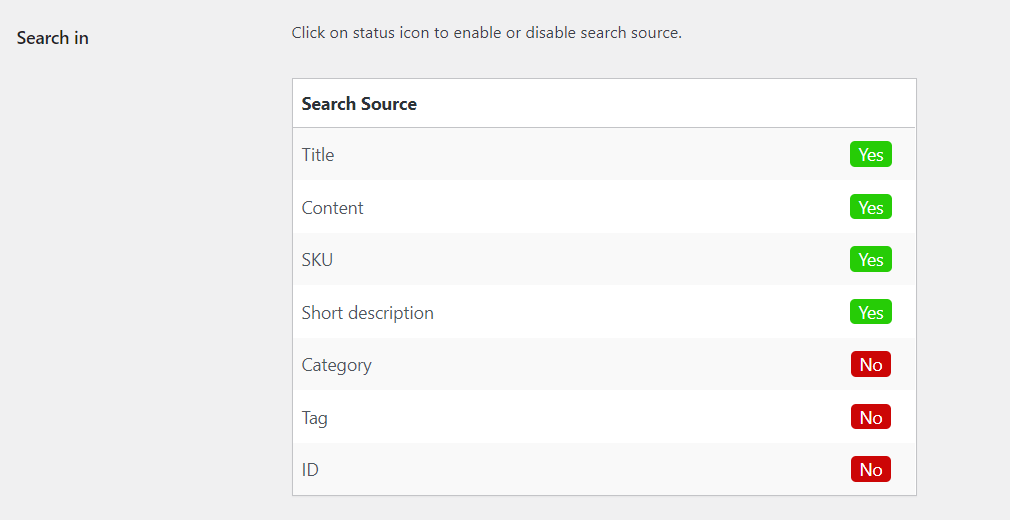
À partir de la même page, vous pouvez personnaliser votre icône de recherche et votre sortie. Par exemple, lorsqu'un client entre un mot-clé de recherche, vous pouvez spécifier les sources qu'il préfère consulter.

De même, vous pouvez personnaliser le formulaire de recherche et les résultats de recherche à partir de la même page. Une fois que vous avez terminé de modifier les options, enregistrez les mises à jour. La prochaine chose que vous devez faire est d'ajouter le widget de recherche au site. Comme mentionné ci-dessus, vous pouvez choisir le widget shortcode/WordPress ou la méthode de codage pour effectuer cette tâche.
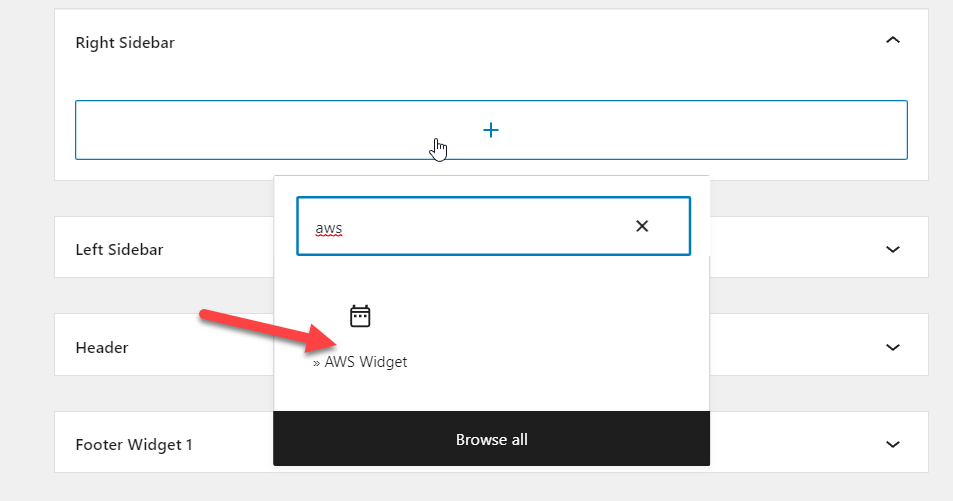
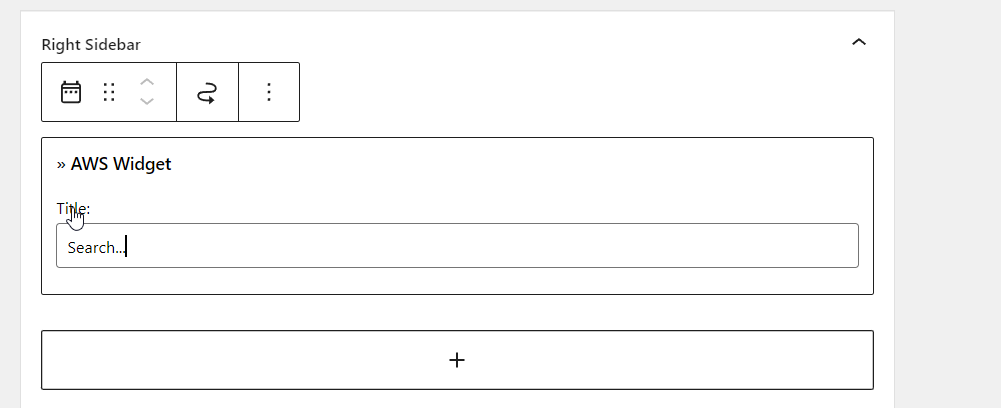
Dans ce cas, nous ajouterons l'option de recherche à l'aide du widget. Vous devez rechercher AWS Widget .

Vous pouvez également configurer l'étiquette de recherche à partir du même écran.

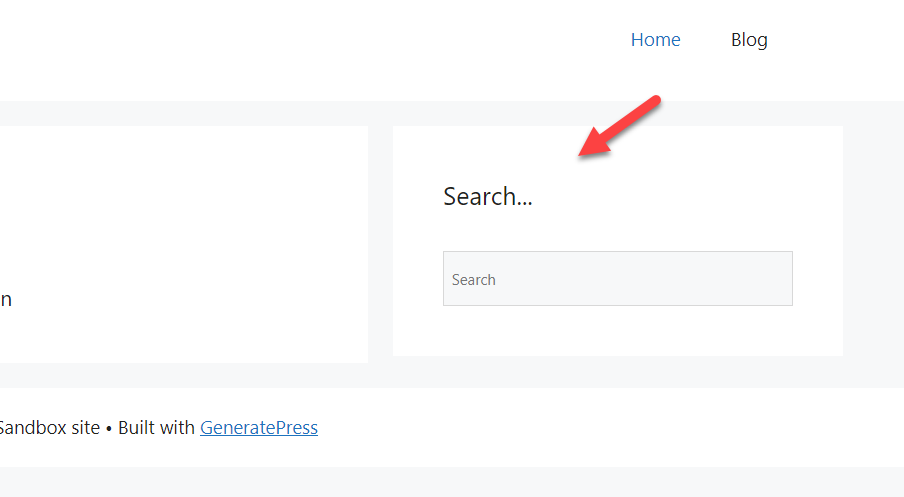
Après avoir ajouté le widget, mettez à jour la page. Une fois que vous avez fait cela, vous devez le vérifier depuis le début. Vous y verrez le formulaire de recherche.


Si vous avez besoin d'en savoir plus sur les meilleurs plugins de recherche de produits WooCommerce, consultez cet article.
3. Modifier la recherche de produits dans WooCommerce par programmation
Si vous êtes d'accord pour éditer les codes et modifier les fichiers principaux, vous pouvez personnaliser la recherche de produits WooCommerce avec quelques extraits. Ensuite, nous vous montrerons comment effectuer la tâche étape par étape.
Avant d'apporter des modifications à votre boutique WooCommerce en direct, assurez-vous d'avoir créé une sauvegarde complète du site. De cette façon, vous pouvez vous assurer que rien ne se passera mal en cas de conflit plugin/code. De plus, nous ne collerons pas l'extrait directement dans le fichier functions.php du thème parent. Au lieu de cela, vous devez créer un thème enfant ou utiliser un plugin spécifique au site. Bien sûr, vous pouvez toujours utiliser un plugin de thème enfant pour le créer.
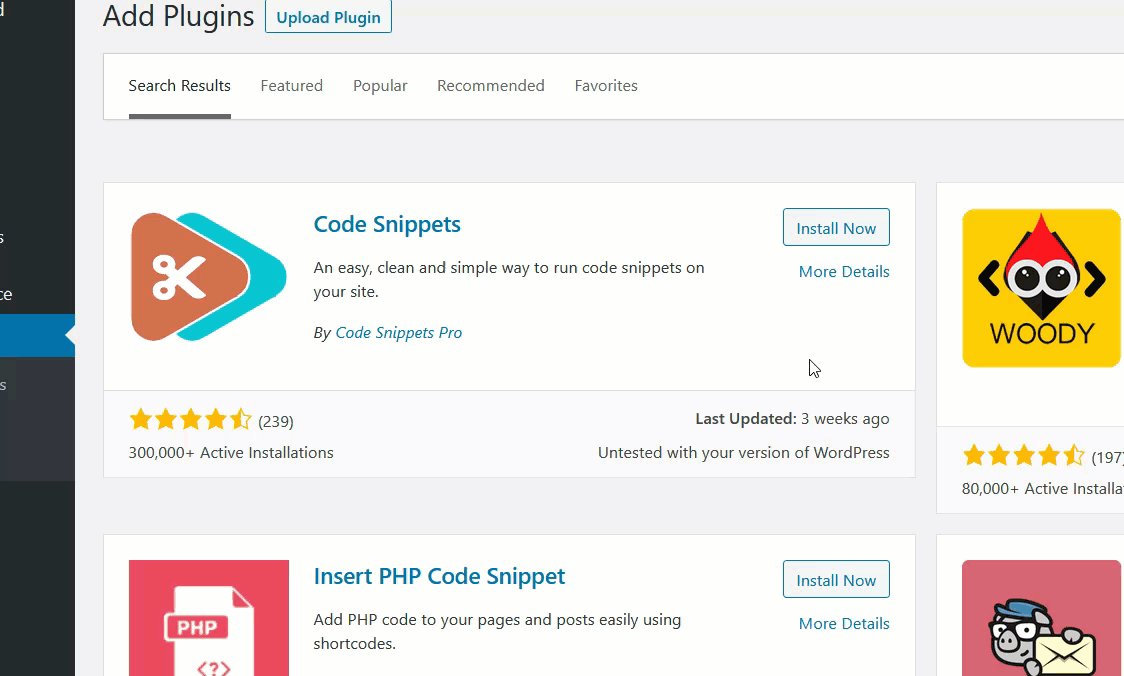
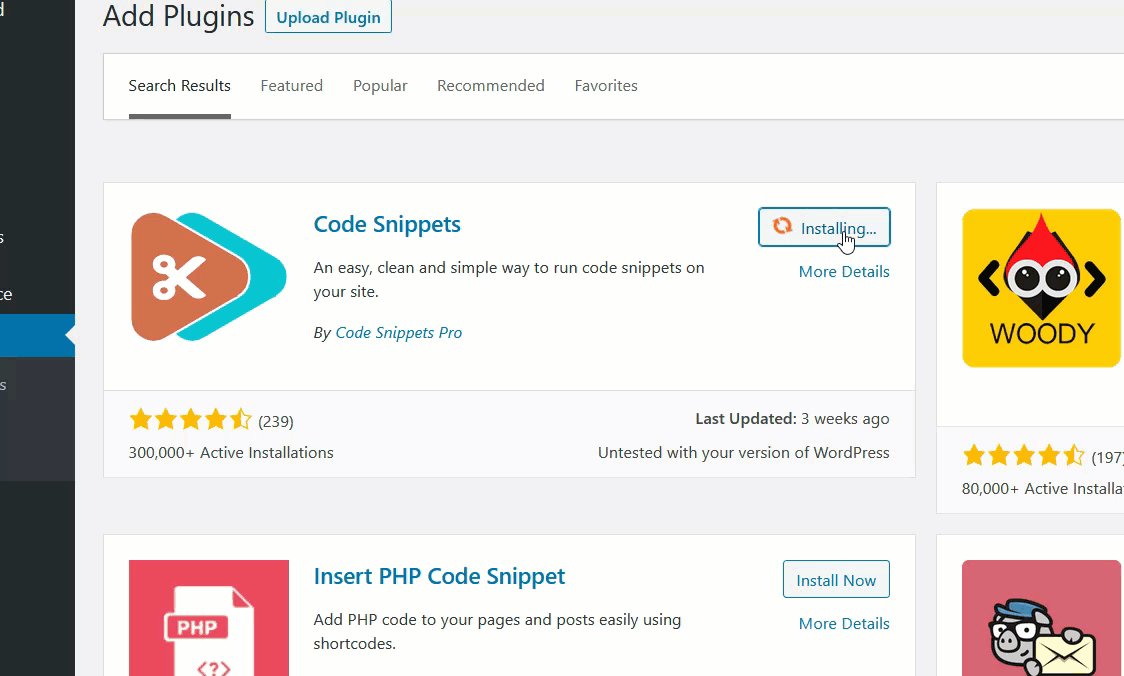
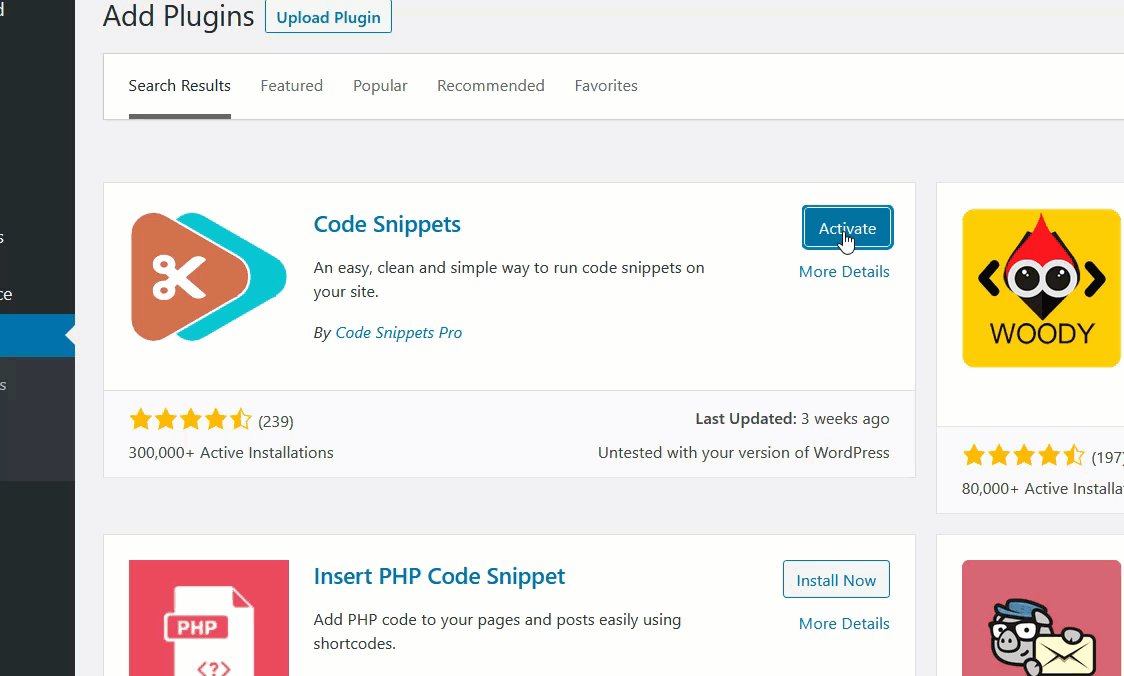
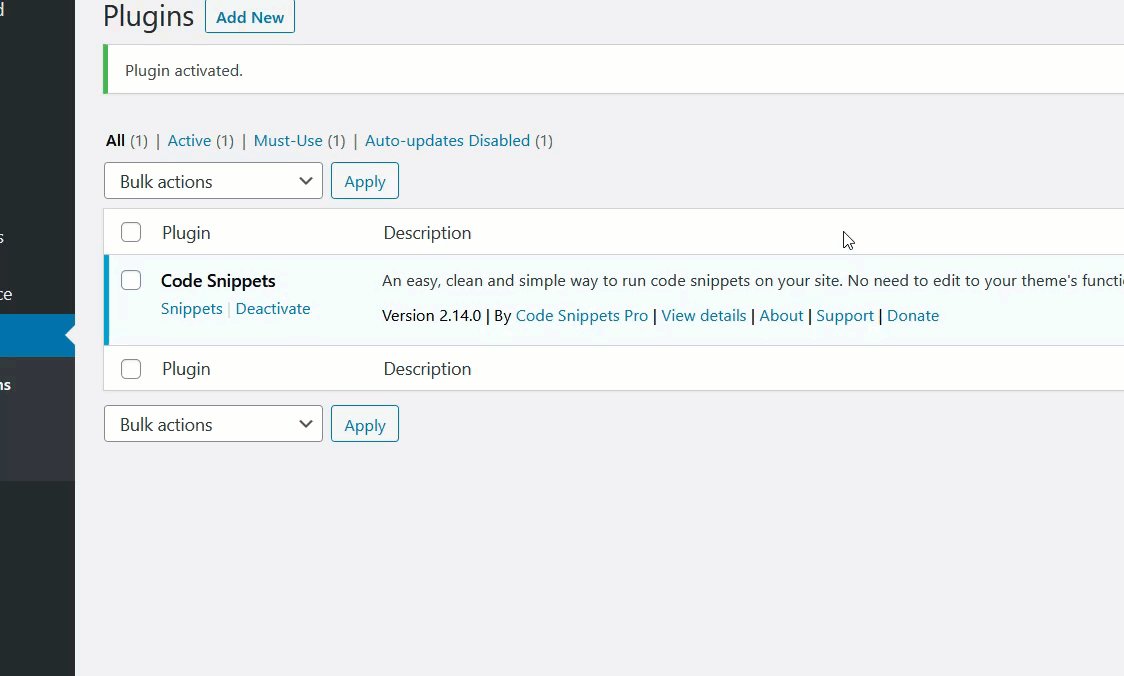
Pour ce tutoriel, nous utiliserons des extraits de code. Code Snippets est un plugin spécifique au site WordPress gratuit et facile à utiliser qui aidera les utilisateurs à ajouter des codes personnalisés et du CSS à l'installation de WordPress. Si vous prévoyez d'utiliser la même chose, installez et activez les extraits de code sur votre installation.

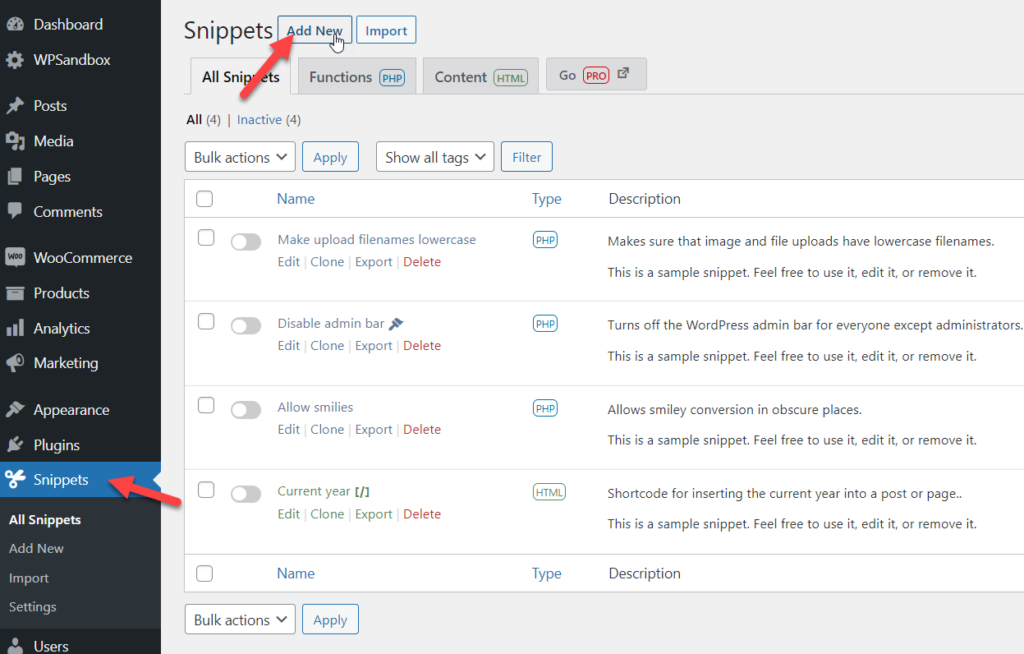
Une fois que vous avez installé le plugin, vous verrez sa configuration sur le côté gauche. Ensuite, vous devez ajouter un nouvel extrait à votre installation WordPress.

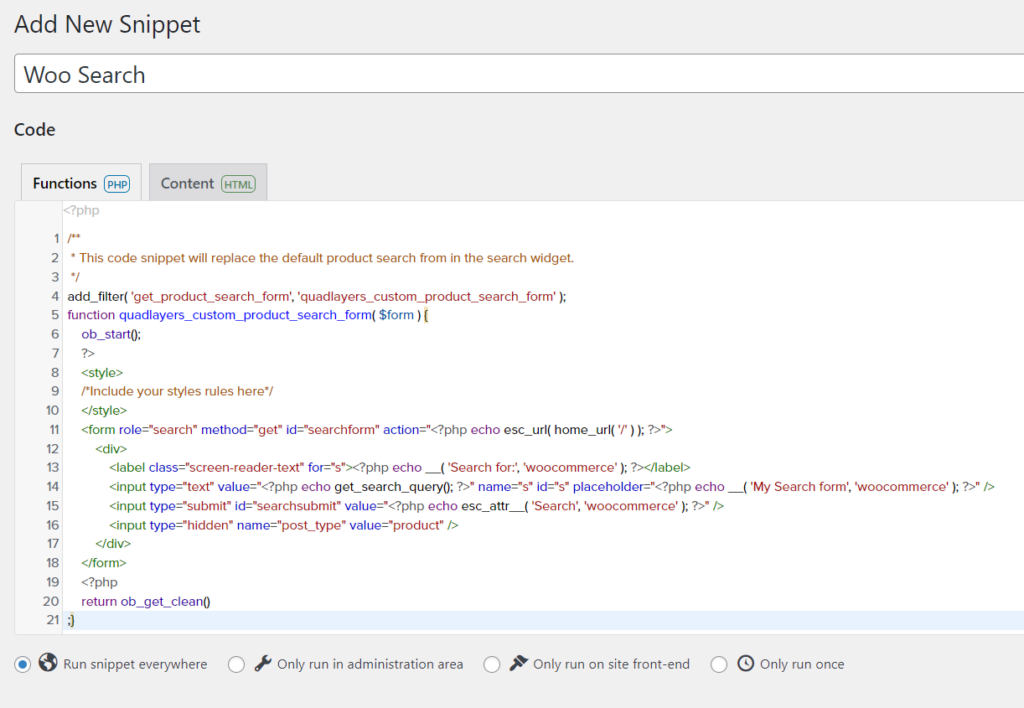
Ensuite, vous devez copier ce code :
/**
* Cet extrait de code remplacera la recherche de produits par défaut dans le widget de recherche.
*/add_filter( 'get_product_search_form', 'quadlayers_custom_product_search_form' );function quadlayers_custom_product_search_form( $form ) {
ob_start();
?>
<style>
/*Inclure vos règles de styles ici*/
</style>
<form role="search" method="get" action="<?php echo esc_url( home_url( '/' ) ); ?>">
<div>
<label class="screen-reader-text" for="s"><?php echo __( 'Rechercher :', 'woocommerce' ); ?></étiquette>
<input type="text" value="<?php echo get_search_query(); ?>" name="s" placeholder="<?php echo __( 'Mon formulaire de recherche', 'woocommerce' ); ?>" / >
<input type="submit" value="<?php echo esc_attr__( 'Search', 'woocommerce' ); ?>" />
<input type="hidden" name="post_type" value="produit" />
</div>
</form>
<?php
retourner ob_get_clean()
;}
Et collez-le à l'intérieur de l'extrait.

Avant de l'enregistrer, examinons de plus près le code. Ici, nous utilisons quadlayers_custom_product_search_form comme fonction. Donc, si vous envisagez d'ajouter du CSS personnalisé directement via le code PHP, utilisez ce champ :
<style>
/*Inclure vos règles de styles ici*/
</style>
Après avoir modifié la section CSS (si vous en avez besoin) selon vos préférences, enregistrez l'extrait.

C'est ça.
C'est ainsi que vous pouvez modifier la recherche de produits WooCommerce par programmation.
Bonus : Ajoutez des filtres de produits WooCommerec AJAX
Ajouter AJAX à votre installation WooCommerce est une excellente idée. Cela aidera les clients du magasin à trouver le produit exact dont ils ont besoin sans tracas. Cette section vous montrera comment activer le système de filtrage de produits AJAX de votre boutique en ligne.
Par défaut, le système de filtrage par défaut de WooCommerce est minimal. Vous devez utiliser un plugin WordPress tiers pour libérer tout le potentiel du système de filtrage AJAX. Et pour ce didacticiel, nous utiliserons les filtres de produits AJAX avancés.
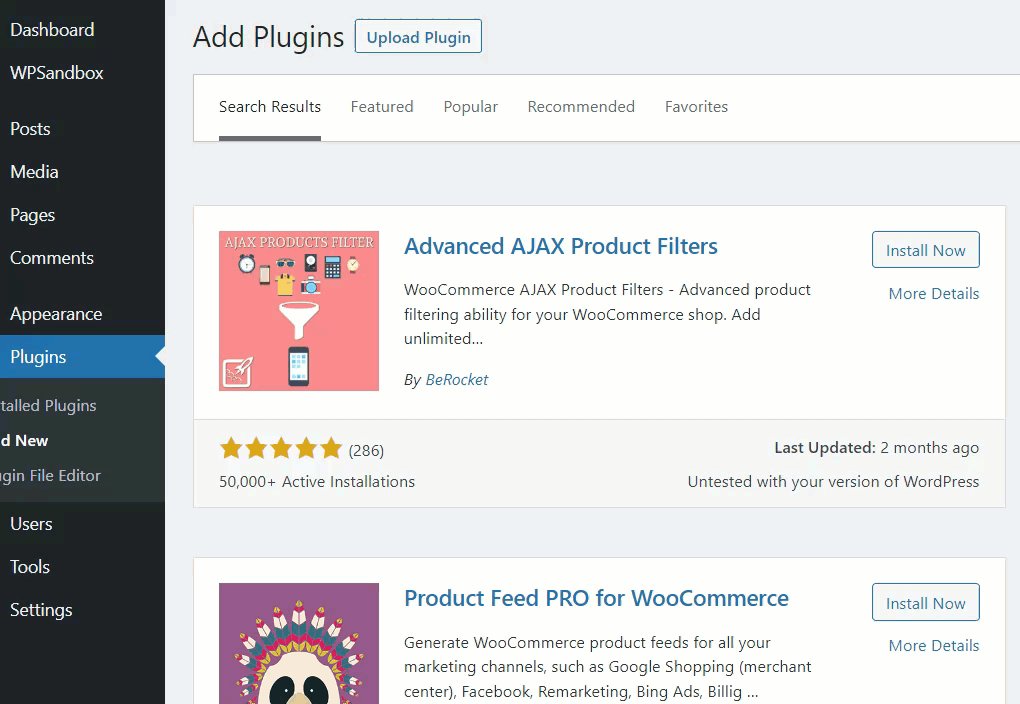
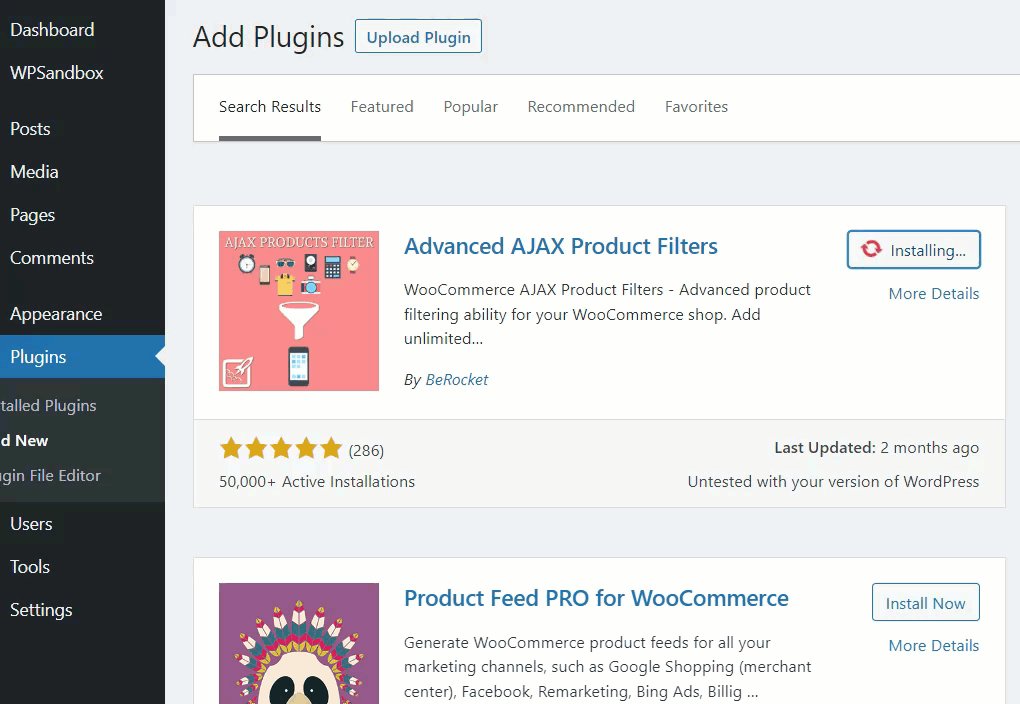
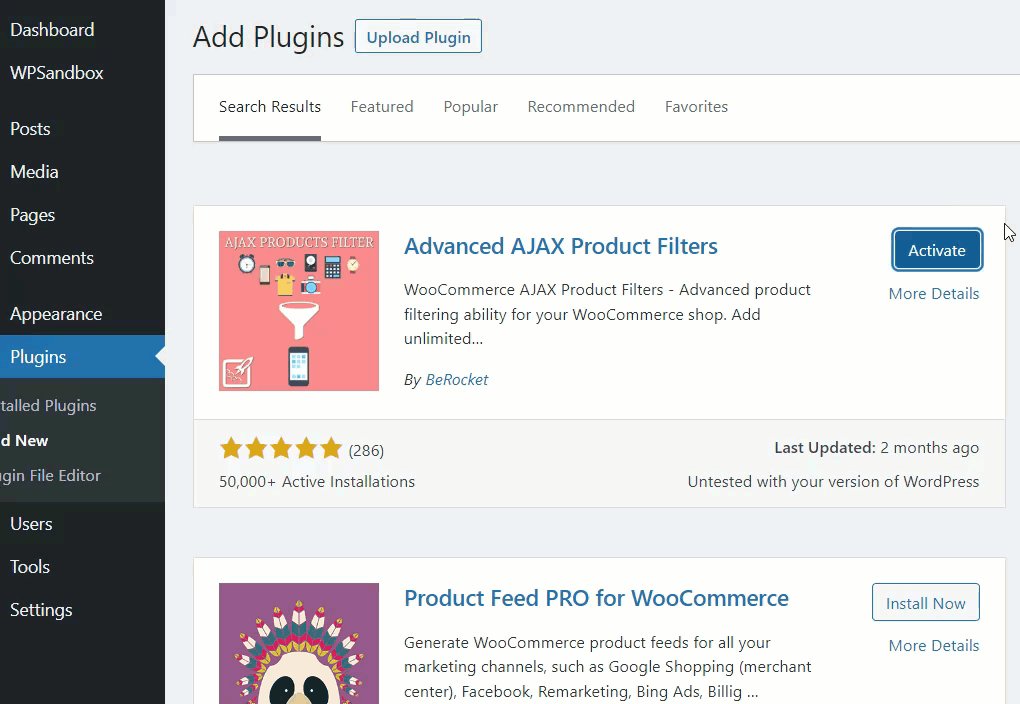
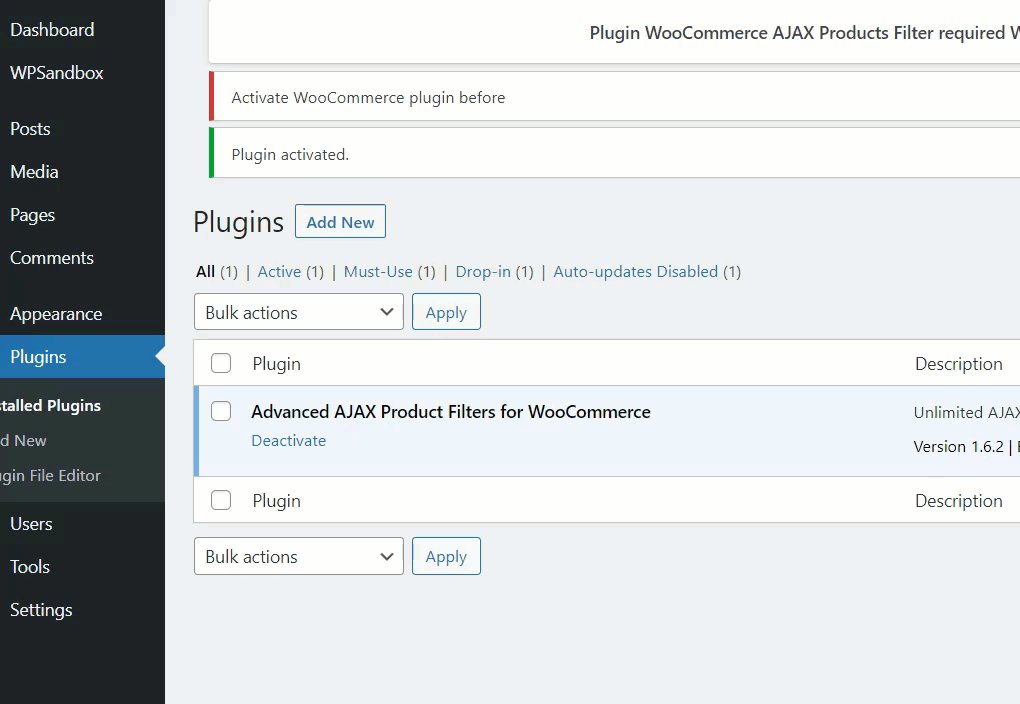
Vous devez donc l'installer et l'activer sur votre installation WordPress.

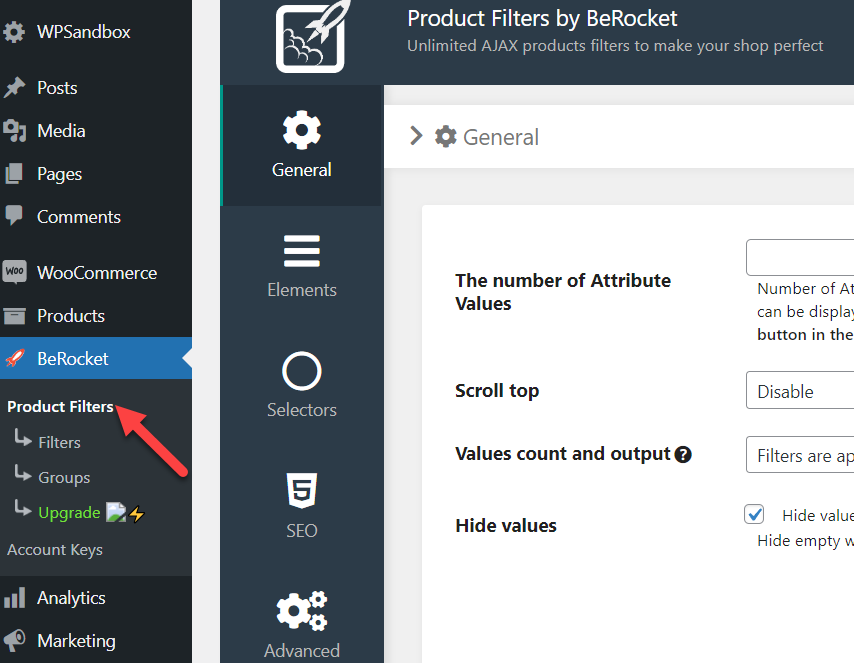
Après avoir activé le plugin, vous verrez ses paramètres sur le côté gauche. À partir de là, accédez à l'option de filtres de produits.

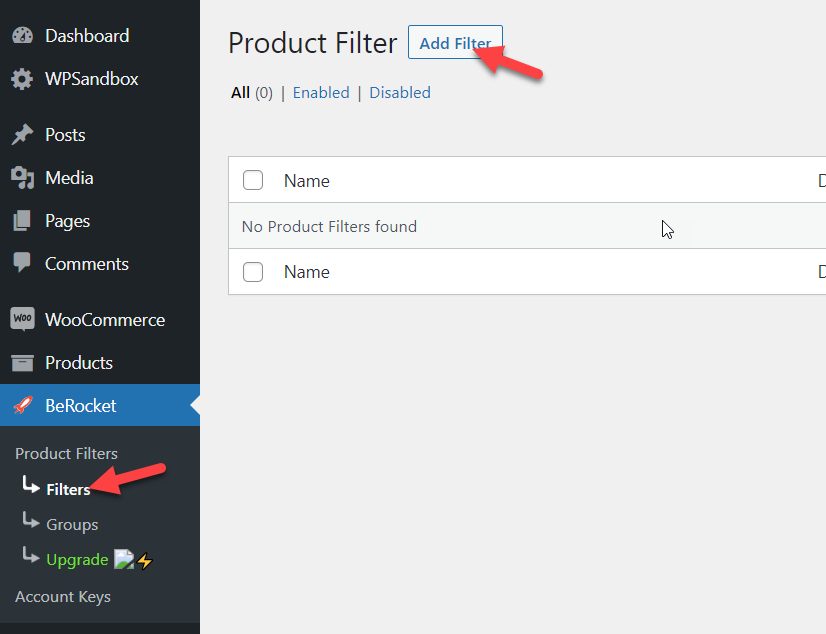
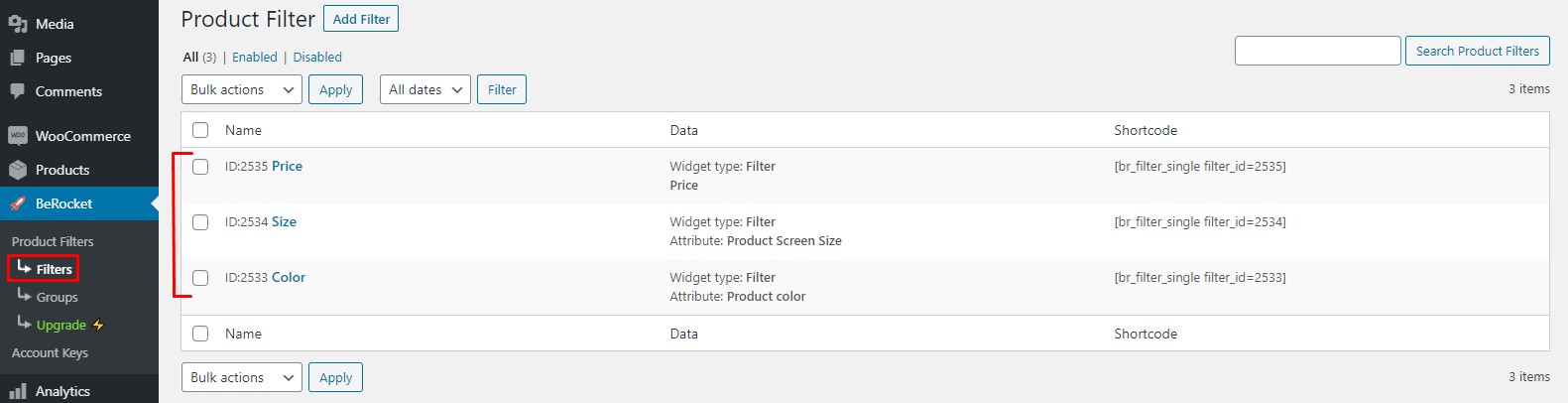
Ce sont les options de configuration globales, et vous pouvez les modifier selon vos préférences. Lorsque vous êtes prêt à aller de l'avant, cliquez sur l'option Filtres . À partir de là, vous pouvez créer des filtres de produits personnalisés. Enfin, cliquez sur le bouton Ajouter un filtre pour ajouter une nouvelle option de filtrage.

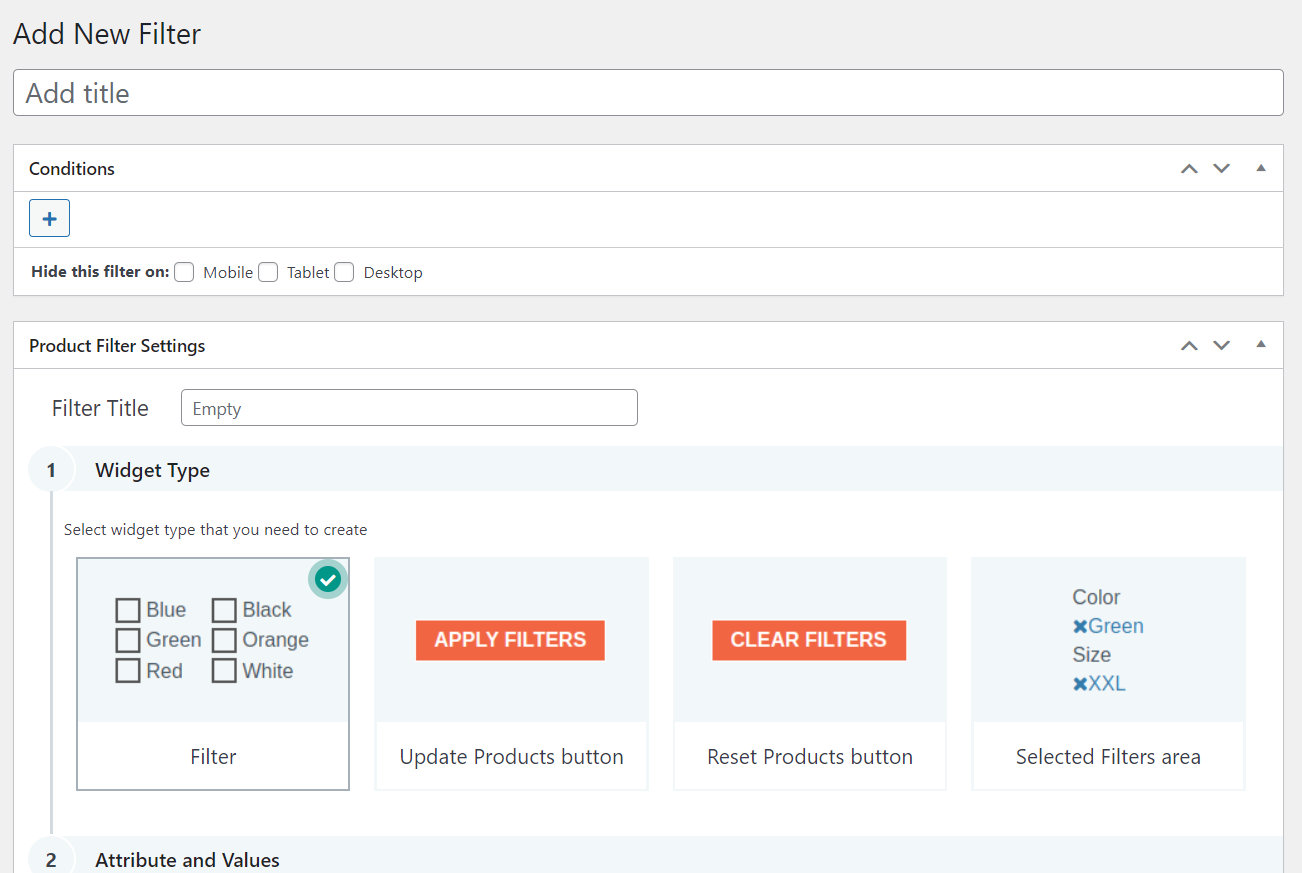
Sur la page suivante, vous verrez une page dédiée à la personnalisation de vos filtres.

Vous pouvez ajouter autant de filtres que vous le souhaitez. Après la publication des filtres, ils seront tous affichés sous la page Paramètres du plugin. Vous pouvez les gérer à partir de là.

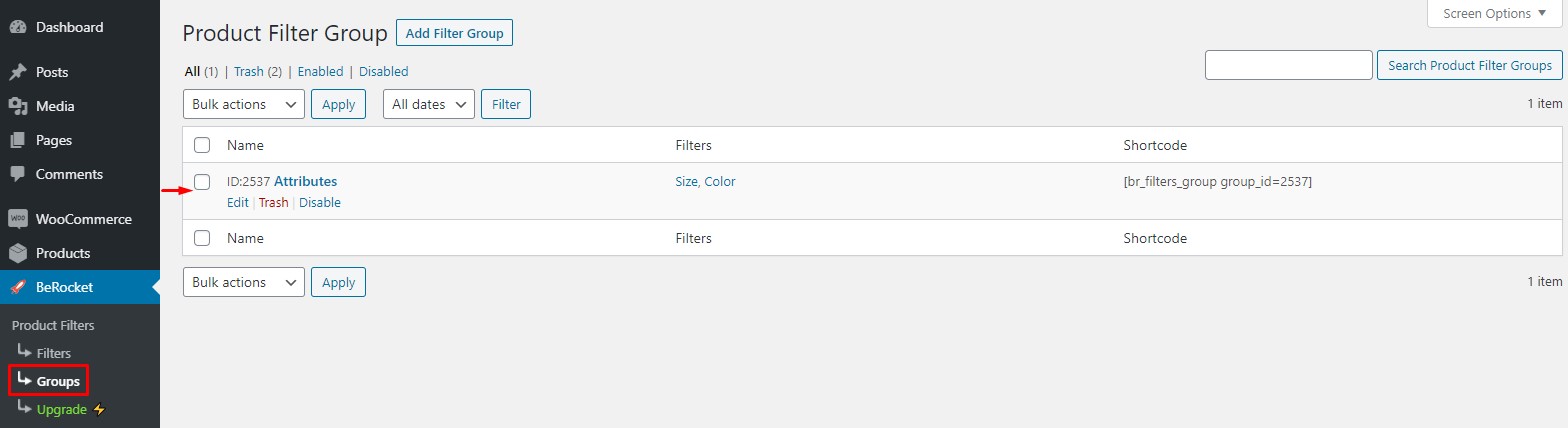
Vous pouvez également créer un groupe de filtres à partir de la section des groupes.

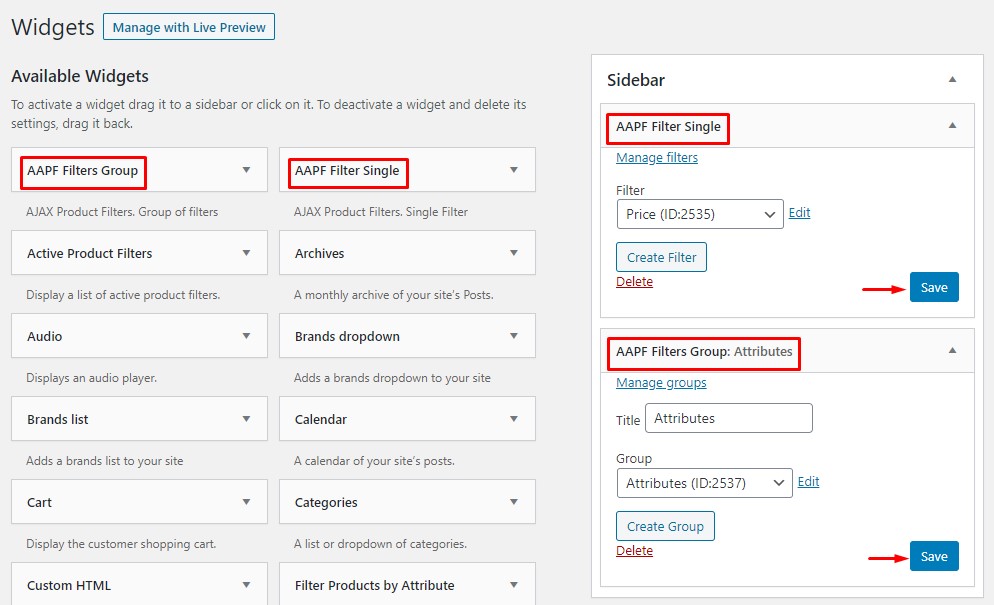
Une fois que vous avez modifié les filtres en fonction de vos besoins, vous pouvez ajouter les widgets de filtre AAPF à votre boutique WooCommerce.

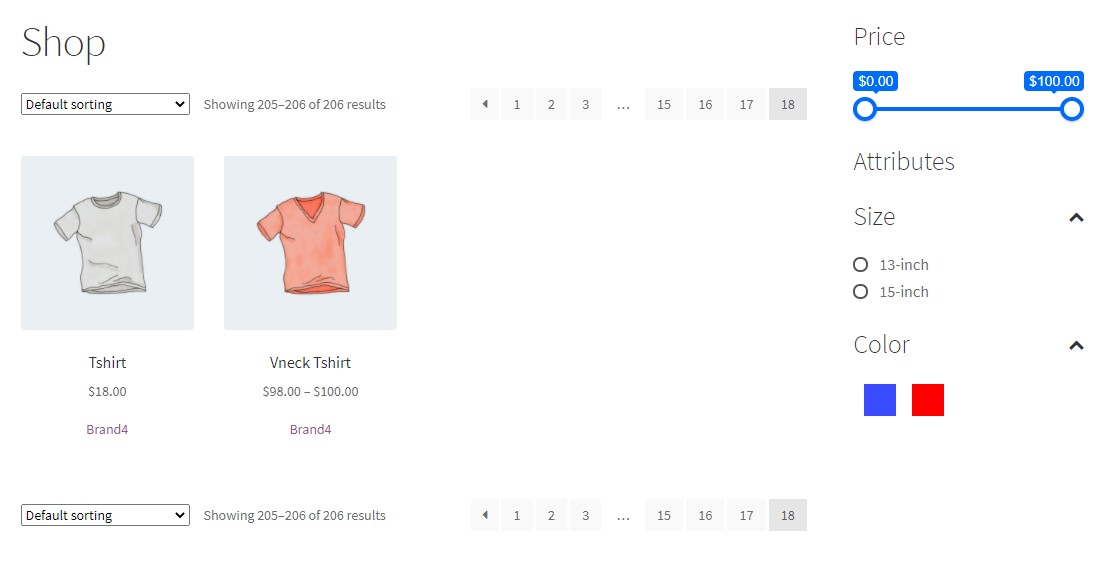
Vous verrez l'action en direct si vous consultez le site Web à partir du front-end.

De cette façon, vous pouvez ajouter des filtres de produits WooCommerce AJAX sans aucun problème. Pour un article détaillé, veuillez consulter ce lien.
Conclusion
C'est ainsi que vous pouvez personnaliser les résultats de recherche de produits WooCommerce. Les trois méthodes que nous recommandons sont :
- Widget de recherche WooCommerce
- Brancher
- Codage
Si vous devez ajouter l'option de recherche à toutes les zones de widget disponibles pour la rendre plus accessible, vous pouvez utiliser la première méthode mentionnée ci-dessus. D'un autre côté, si vous avez besoin d'une autre solution facile à utiliser qui améliorera la fonction de recherche, vous devriez envisager d'utiliser un plugin. Enfin, si vous avez besoin d'une méthode plus avancée et que vous pouvez gérer les codes, vous devez choisir la troisième option.
Toutes ces méthodes sont adaptées aux débutants et fourniront le résultat souhaité.
Nous espérons que vous avez trouvé cet article utile et que vous avez apprécié sa lecture. Veuillez envisager de partager ce message avec vos amis et collègues blogueurs sur les réseaux sociaux si vous l'avez fait. De plus, pour plus d'articles connexes, vous devez consulter nos archives de blog. Cependant, voici quelques autres de nos articles qui pourraient vous intéresser :
- Comment ajouter des critiques de produits WooCommerce
- Meilleurs plugins de zoom d'image de produit WooCommerce
- Comment ajouter un blog à WooCommerce
