Comment personnaliser le formulaire d'inscription WooCommerce
Publié: 2021-07-20Vous souhaitez modifier vos formulaires d'inscription et obtenir plus de prospects ? Dans ce guide, nous vous montrerons différentes façons de personnaliser le formulaire d'inscription WooCommerce avec et sans plugins.
Les inscriptions en ligne sont l'une des parties les plus essentielles de votre boutique en ligne. La procédure standard consiste à laisser vos clients créer un nouveau compte pour effectuer des achats dans votre boutique. Pour éviter les abandons, vous devez vous assurer que vos formulaires d'inscription sont adaptés à votre boutique et ne contiennent que les champs nécessaires.
Pourquoi personnaliser le formulaire d'inscription WooCommerce par défaut ?
Lorsqu'un client enregistre un nouveau compte dans votre boutique en ligne, vous recevez des informations à son sujet telles que l'e-mail, le nom, l'adresse de facturation, etc. Cependant, le formulaire d'inscription WooCommerce par défaut ne demande que l'adresse e-mail pour enregistrer un nouveau compte. Cela peut accélérer le processus pour le client, mais c'est aussi une occasion perdue de mieux connaître vos acheteurs.

Si les clients ont besoin de fournir des informations supplémentaires, ils doivent l'ajouter lors du paiement ou à partir de la page "Mon compte". Cela peut être une procédure très répétitive et longue pour vos acheteurs et peut même leur faire perdre tout intérêt pour votre boutique en ligne.
La bonne nouvelle est que vous pouvez éviter cela en ajoutant tous les champs nécessaires au formulaire d'inscription avec les informations que vous souhaitez obtenir. De cette façon, vous obtiendrez les informations directement et les clients n'auront pas à mettre à jour leurs détails ultérieurement, ce qui sera plus pratique pour vous et vos utilisateurs.
Voyons maintenant les différentes méthodes pour éditer le formulaire d'inscription WooCommerce .
Comment personnaliser le formulaire d'inscription WooCommerce
Il existe 3 façons principales de personnaliser votre formulaire d'inscription WooCommerce :
- Depuis le tableau de bord WooCommerce
- Avec des plugins
- Par programmation
Voyons chaque méthode. Avant de commencer, assurez-vous d'avoir correctement configuré WooCommerce sur votre boutique.
1. Personnalisez le formulaire d'inscription WooCommerce à partir du tableau de bord WooCommerce
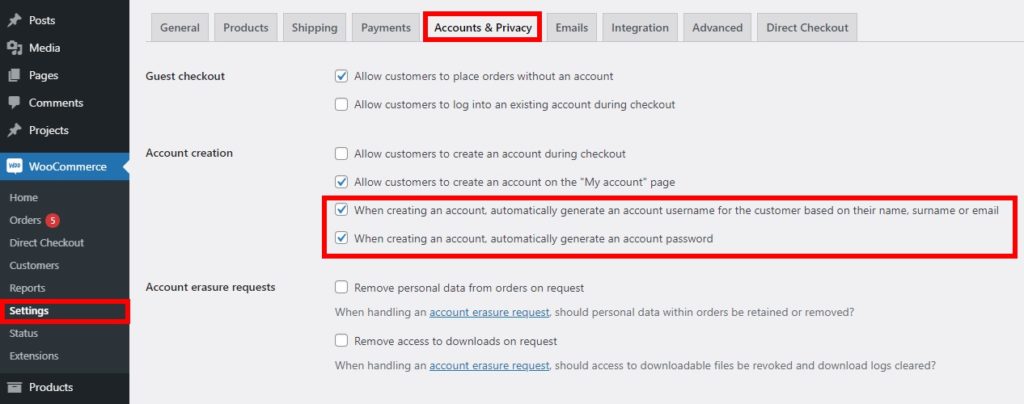
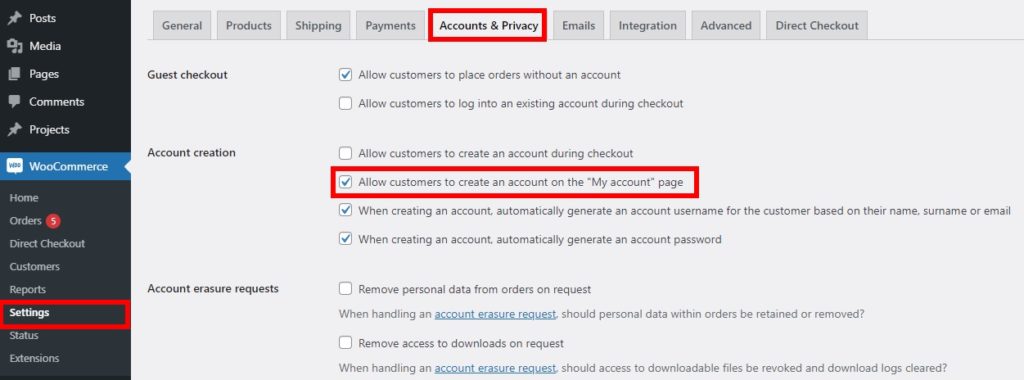
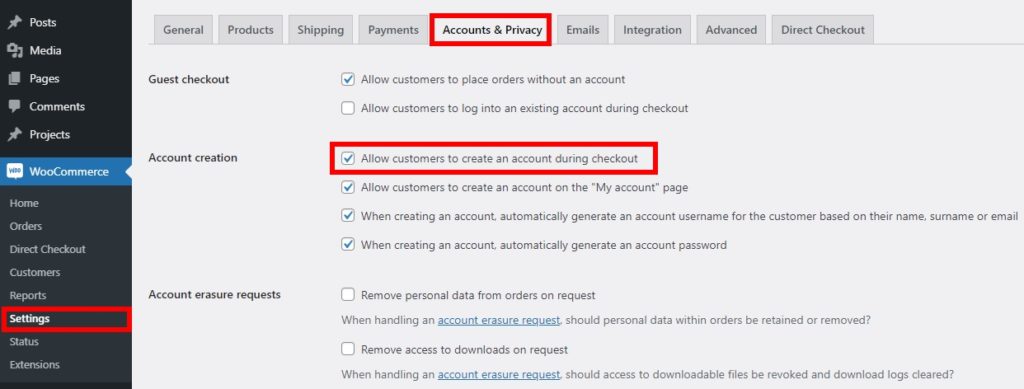
Par défaut, vous pouvez modifier votre formulaire d'inscription à partir du tableau de bord WooCommerce. Accédez à WooCommerce > Paramètres et ouvrez l'onglet Comptes et confidentialité . Ici, vous pouvez modifier quelques options lorsque les clients créent un nouveau compte dans votre boutique.
Par exemple, vous pouvez activer des options pour générer automatiquement des noms d'utilisateur et des mots de passe lors de la création du compte. Ces options sont activées par défaut, mais vous pouvez les désactiver.

Il existe également d'autres options pour permettre aux clients de créer un compte à la caisse ou sur la page Mon compte, permettre aux acheteurs de passer des commandes sans compte, etc. Cochez simplement les options que vous souhaitez activer, puis enregistrez les modifications .
Comme vous pouvez le constater, ces options par défaut sont assez limitées pour modifier vos formulaires d'inscription WooCommerce. Si vous souhaitez ajouter plus de champs ou apporter des modifications plus importantes, vous devrez utiliser d'autres méthodes.
2. Personnalisez le formulaire d'inscription WooCommerce à l'aide de plugins
L'un des meilleurs moyens de personnaliser facilement votre formulaire d'inscription WooCommerce consiste à utiliser des plugins dédiés. Il existe plusieurs outils. Pour ce didacticiel, nous allons montrer comment modifier les formulaires d'inscription à l'aide du plug-in d'inscription des utilisateurs .

L'inscription des utilisateurs est un plugin freemium qui vous permet de créer vos propres formulaires d'inscription personnalisés et est 100% réactif. Vous devrez obtenir le module complémentaire WooCommerce qui est disponible dans leur plan premium.
2.1. Installez et activez le plugin et le module complémentaire WooCommerce
Pour commencer à utiliser le plugin, vous devez l'installer et l'activer, vous devez donc vous abonner à l'un de leurs plans premium intégrés à WooCommerce.
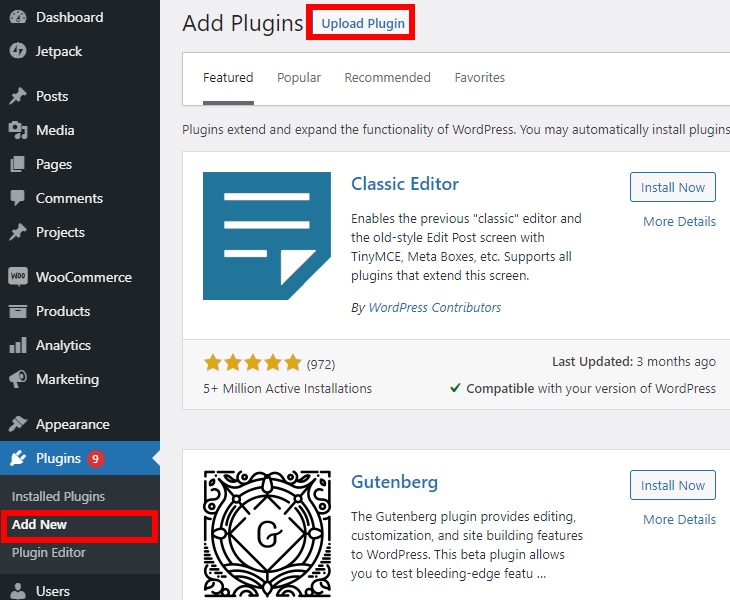
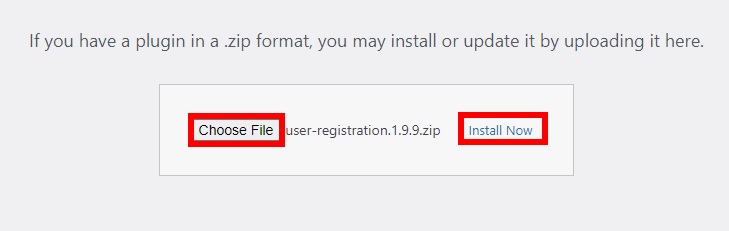
Après cela, dans votre tableau de bord WooCommerce, accédez à Plugins > Ajouter un nouveau et cliquez sur Upload Plugin.

Appuyez sur Choisir un fichier , sélectionnez le fichier zip du plugin que vous avez téléchargé après l'achat, puis cliquez sur Installer maintenant pour installer le plugin.

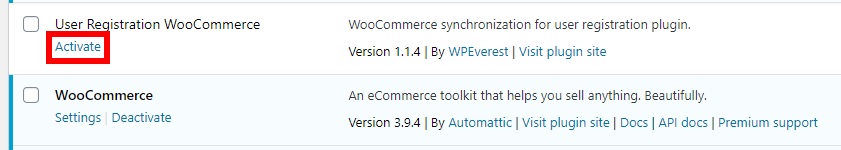
Après l'installation, activez le plugin. Accédez à Plugins > Plugins installés et cliquez sur Activer à côté de l'extension WooCommerce d'enregistrement d'utilisateur .

Si vous n'êtes pas familier avec le processus d'installation de cette manière, consultez notre guide sur la façon d'installer les plugins manuellement.
2.2. Créez votre formulaire d'inscription WooCommerce
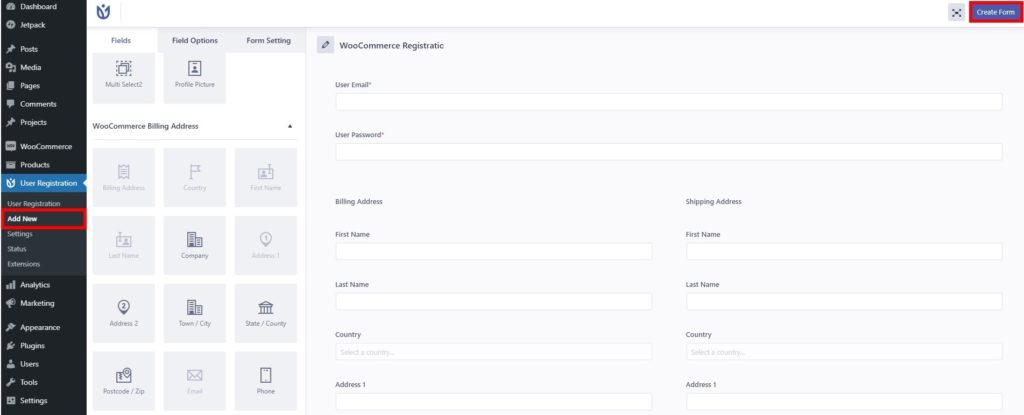
Pour commencer à créer votre formulaire d'inscription WooCommerce personnalisé, accédez à Enregistrement de l'utilisateur > Ajouter un nouveau .

Nous appellerons notre nouveau formulaire d'inscription « Enregistrement WooCommerce », mais vous pouvez lui donner le nom que vous voulez.
Par défaut, le formulaire ne demande que l'e-mail et le mot de passe de l'utilisateur, mais vous pouvez ajouter d'autres champs tels que l'adresse de facturation et de livraison, le pays, le code postal, le numéro de téléphone, etc. Faites-les simplement glisser et déposez-les sur votre formulaire et une fois que vous êtes satisfait de votre nouveau formulaire d'inscription WooCommerce, cliquez sur Créer un formulaire pour l'enregistrer.
2.3. Remplacer la page d'inscription par défaut de WooCommerce
Après avoir créé votre formulaire d'inscription, vous devez remplacer le formulaire d'inscription par défaut sur la page d'inscription. Pour ce faire, allez dans WooCommerce > Paramètres et ouvrez l'onglet Comptes et confidentialité .
Sélectionnez l'option permettant aux clients de créer un compte sur la page « Mon compte » .

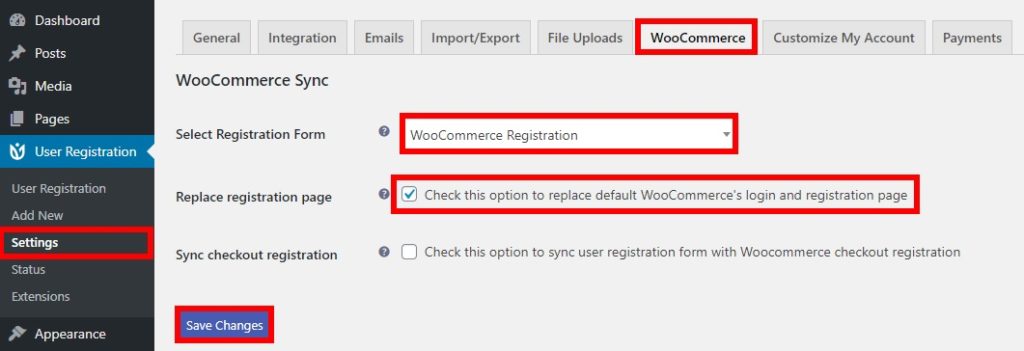
Ensuite, allez dans Inscription de l'utilisateur > Paramètres, ouvrez l'onglet WooCommerce et sélectionnez le formulaire d'inscription que vous venez de créer dans l'option Sélectionner le formulaire d'inscription .
Après cela, quelques champs apparaîtront et vous devrez cocher l'option pour remplacer la page de connexion et d'inscription par défaut de WooCommerce . Pour terminer le processus, enregistrez les modifications .

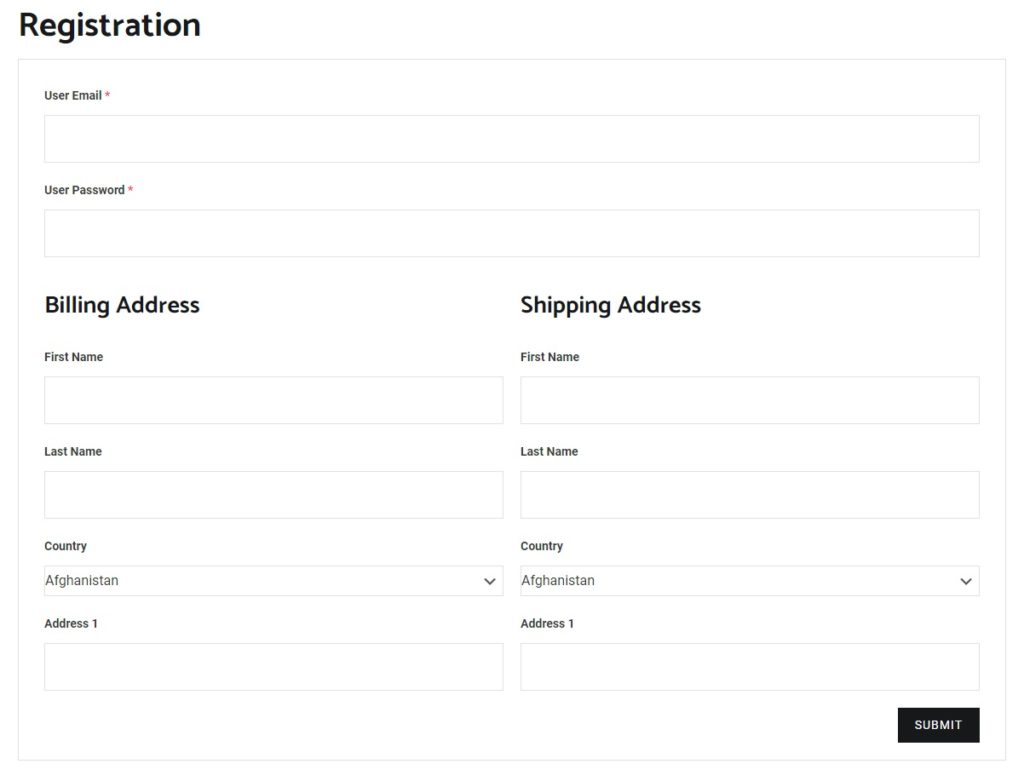
Il est maintenant temps de voir votre nouveau formulaire d'inscription dans le front-end. Accédez à la page d'inscription et prévisualisez-la pour voir votre formulaire d'inscription WooCommerce nouvellement personnalisé .

3. Personnalisez le formulaire d'inscription WooCommerce par programme
Si vous ne souhaitez pas utiliser un plugin premium et que vous avez des compétences en programmation, cette méthode est faite pour vous. Vous pouvez modifier le formulaire d'inscription WooCommerce de presque n'importe quelle manière en utilisant des extraits de code.
Avant d'aller plus loin, nous vous recommandons de sauvegarder votre site Web WordPress et de créer un thème enfant. Vous modifierez les fichiers de thème avec ces extraits et si quelque chose ne va pas, ils peuvent casser votre site, il est donc toujours préférable d'être préparé.
Après avoir sauvegardé votre site et installé un thème enfant, vous pouvez commencer à modifier vos formulaires d'inscription. Dans cette section, nous allons vous montrer différents exemples de choses que vous pouvez faire. Vous devrez placer les extraits dans le fichier functions.php de votre thème enfant. Pour ce faire, dans votre tableau de bord WordPress, allez dans Apparence > Éditeur de thème et ouvrez le fichier functions.php .
Avant de commencer, assurez-vous d'avoir coché l'option permettant aux clients de créer un compte sur la page "Mon compte" . Pour ce faire, suivez les instructions décrites à l' étape 2.3 si vous n'avez pas encore coché cette option.

Voyons maintenant quelques exemples pour personnaliser le formulaire d'inscription WooCommerce par programme.
Afficher le numéro de compte de facturation dans le formulaire d'inscription
Si vous souhaitez ajouter un numéro de compte de facturation en tant que champ obligatoire à votre formulaire d'inscription WooCommerce, vous pouvez utiliser l'extrait de code suivant :
// Afficher un champ dans Inscription / Modifier le compte
add_action( 'woocommerce_register_form_start', 'ql_display_account_registration_field' );
add_action( 'woocommerce_edit_account_form_start', 'ql_display_account_registration_field' );
fonction ql_display_account_registration_field() {
$user = wp_get_current_user();
$value = isset($_POST['billing_account_number']) ? esc_attr($_POST['billing_account_number']) : $user->billing_account_number ;
?>
<p class="woocommerce-form-row woocommerce-form-row--wide form-row form-row-wide">
<label for="reg_billing_account_number"><?php _e( 'Expédier à/ Numéro de compte', 'woocommerce' ); ?> <span class="required">*</span></label>
<input type="text" maxlength="6" class="input-text" name="billing_account_number" value="<?php echo $value ?>" />
</p>
<div class="clear"></div>
<?php
}
// enregistrement Validation du champ
add_filter( 'woocommerce_registration_errors', 'ql_account_registration_field_validation', 10, 3 );
function ql_account_registration_field_validation( $errors, $username, $email ) {
if ( isset( $_POST['billing_account_number'] ) && empty( $_POST['billing_account_number'] ) ) {
$errors->add( 'billing_account_number_error', __( '<strong>Erreur</strong> : le numéro de compte est requis !', 'woocommerce' ) ); }
renvoie $errors ;
}
// Enregistrer la valeur du champ d'enregistrement
add_action( 'woocommerce_created_customer', 'ql_save_account_registration_field' );
function ql_save_account_registration_field( $customer_id ) {
if ( isset( $_POST['billing_account_number'] ) ) {
update_user_meta( $customer_id, 'billing_account_number', sanitize_text_field( $_POST['billing_account_number'] ) );
}
}
// Enregistrer la valeur du champ dans Modifier le compte
add_action( 'woocommerce_save_account_details', 'ql_save_my_account_billing_account_number', 10, 1 );
function ql_save_my_account_billing_account_number( $user_id ) {
if( isset( $_POST['billing_account_number'] ) ){
update_user_meta( $user_id, 'billing_account_number', sanitize_text_field( $_POST['billing_account_number'] ) );
}
}
// Afficher le champ dans la section des champs de facturation de l'utilisateur administrateur
add_filter( 'woocommerce_customer_meta_fields', 'ql_admin_user_custom_billing_field', 10, 1 );
fonction ql_admin_user_custom_billing_field(
$args ) { $args['billing']['fields']['billing_account_number'] = array(
'label' => __( 'Expédier à/Numéro de compte', 'woocommerce' ),
'description' => '',
'custom_attributes' => array('maxlength' => 6),
);
retourne $args ;
}Cela affichera le numéro de compte de facturation dans la section de modification du compte de la page Mon compte ainsi que la page de modification de l'utilisateur administrateur dans la section des champs de facturation.
Vous pouvez prendre cet extrait comme base et l'ajuster pour votre magasin. Vous pouvez également ajouter d'autres champs du formulaire d'inscription WooCommerce à la section de facturation, tels que :
- billing_first_name
- billing_last_name
- société_de facturation
- Adresse de facturation 1
- adresse_facturation_2
- billing_city
- code_postal de facturation
- pays de facturation
- état_facturation
- e-mail de facturation
- billing_phone
Afficher le formulaire d'inscription WooCommerce personnalisé lors du paiement
Vous pouvez également ajouter le formulaire d'inscription WooCommerce à la page de paiement. Cela peut être très pratique pour vos clients car cela leur permet de parcourir facilement votre boutique en tant qu'invités et de créer un compte uniquement s'ils souhaitent acheter quelque chose.
Vous pouvez facilement le faire en utilisant le plug-in d'enregistrement des utilisateurs . Vous aurez besoin de l'un des plans premium, alors jetez un œil à l'étape 2.1 si vous ne l'avez pas déjà fait. En plus de cela, vous devez créer votre formulaire d'inscription WooCommerce et le remplacer par le formulaire par défaut .
Après cela, allez dans WooCommerce > Paramètres et ouvrez l'onglet Comptes et confidentialité . Ensuite, cochez l'option permettant aux clients de créer un compte lors du paiement et enregistrez les modifications .

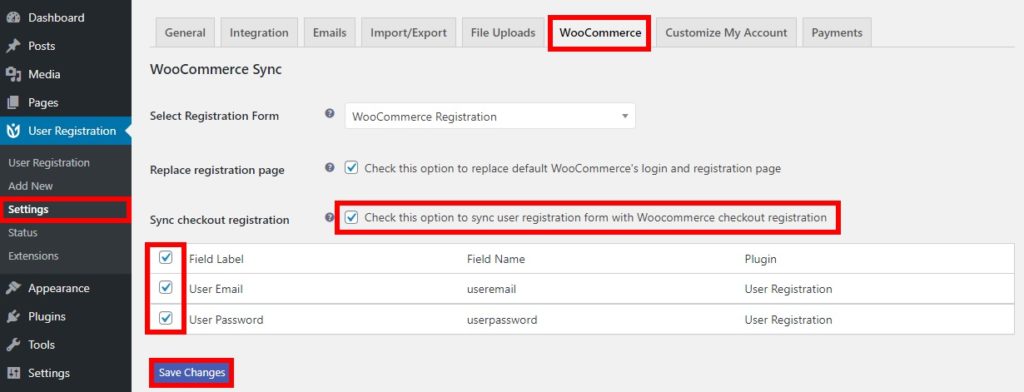
Après cela, allez dans Enregistrement de l'utilisateur > Paramètres et ouvrez l'onglet WooCommerce . Cochez l'option pour synchroniser les enregistrements de paiement et enregistrer les modifications.
Cela permettra à vos clients de synchroniser l'enregistrement de l'utilisateur avec l'enregistrement de paiement WooCommerce . Après cela, vérifiez toutes les étiquettes de champ dans la table et enregistrez les modifications .

C'est ça! Désormais, vos clients pourront créer un nouveau compte lors du paiement sur votre site Web.
Bonus : Modifier l'adresse e-mail d'inscription à WooCommerce
Les adresses e-mail sont fondamentales pour l'inscription. En tant que boutique de commerce électronique, vous souhaitez disposer des adresses e-mail de vos clients pour pouvoir les contacter à l'avenir avec des informations sur leurs commandes, leur envoyer des offres, des offres exclusives, etc.
C'est pourquoi apprendre à modifier l'e-mail d'inscription à WooCommerce est très utile. La meilleure façon de le faire est de personnaliser le modèle d'e-mail. Et la meilleure partie est que vous pouvez le faire à partir du tableau de bord WooCommerce.
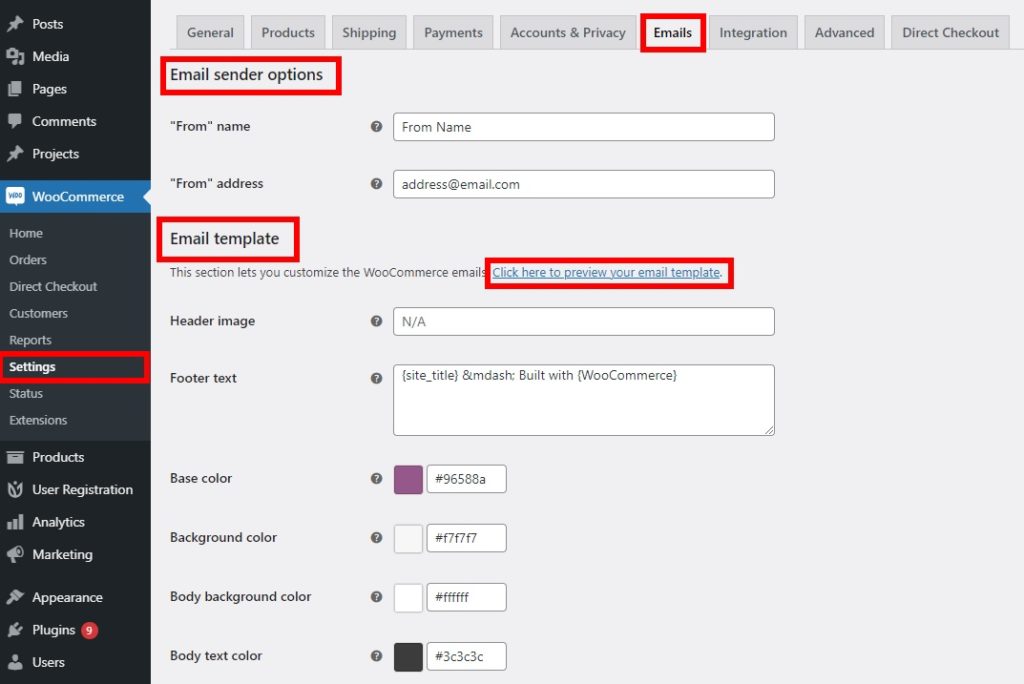
Allez simplement dans WooCommerce > Paramètres et ouvrez l'onglet E- mails . Ici, vous pouvez modifier les modèles d'e-mail à l'aide des options d'expéditeur d'e-mail et de modèle d'e-mail.

L' option de l'expéditeur de l'e-mail vous permet de modifier le nom et l'adresse "De". Cela signifie que vous pouvez personnaliser la manière dont le nom et l'adresse e-mail de l'expéditeur apparaîtront dans l'e-mail WooCommerce.
De même, vous pouvez modifier l'image d'en-tête, le texte du pied de page, la couleur de base, la couleur d'arrière-plan, l'arrière-plan du corps et la couleur du texte des modèles d'e-mail .
Effectuez toutes les modifications souhaitées pour votre e-mail WooCommerce et visualisez les modifications en temps réel en cliquant sur le lien « Cliquez ici pour prévisualiser votre modèle d'e-mail ».

Une fois que vous êtes satisfait de votre nouveau modèle, n'oubliez pas d' enregistrer les modifications .
Il existe d'autres façons de modifier les modèles d'e-mail qui vous permettent de personnaliser de nombreuses autres choses. Pour plus d'informations, consultez notre guide sur la façon de modifier les modèles d'e-mail WooCommerce.
Conclusion
Dans l'ensemble, le formulaire d'inscription est très important car il vous permet de collecter des informations pertinentes sur vos clients. Le formulaire d'inscription par défaut ne vous fournit pas toujours toutes les informations que vous souhaitez, donc le personnaliser peut être une méthode très efficace pour rassembler tous les détails dont vous avez besoin.
Dans ce guide, nous avons exploré 3 méthodes différentes pour personnaliser le formulaire d'inscription WooCommerce :
- Depuis le tableau de bord WC
- Utiliser un plugin dédié
- Par programmation
Si vous souhaitez apporter quelques modifications ici et là, les options par défaut du tableau de bord WooCommerce peuvent être utiles. Cependant, les options qu'il offre sont assez limitées, donc si vous souhaitez personnaliser plus de choses, nous vous recommandons d'utiliser un plugin. D'autre part, si vous ne souhaitez pas installer d'outil tiers et que vous avez des compétences en matière de codage, vous pouvez modifier le formulaire d'inscription par programmation à l'aide d'extraits de code.
Pour plus d'informations sur la personnalisation de votre boutique, consultez les guides suivants :
- Comment personnaliser la page Mon compte WooCommerce
- Modifier la page du produit WooCommerce
- Comment personnaliser la page de catégorie dans WooCommerce
- Comment modifier la page de la boutique WooCommerce
