Comment créer un formulaire de demande de devis personnalisé dans WooCommerce
Publié: 2023-02-23Certains formulaires de devis dans WooCommerce permettent au client de soumettre une demande de base telle que des informations de contact et de demander le prix de produits ou de services. Mais cela ne suffit pas pour finaliser le devis commercial.
Dans la plate-forme WordPress, le propriétaire du magasin peut créer le champ de formulaire de devis personnalisé à partir du backend. Il sera utile de demander toute information pertinente aux acheteurs. Vous pouvez inclure des informations de devis avancées telles que la sélection des types d'entreprise, le choix des catégories de produits/services, les pièces jointes aux documents, les conditions de paiement, la planification du temps d'appel, etc.
Le formulaire de demande de devis personnalisé dans WooCommerce fournit un meilleur aperçu du modèle commercial pour l'ajustement des coûts et augmente la satisfaction des clients.
Dans cet article, vous apprendrez à créer sans effort un formulaire de devis personnalisé efficace dans la boutique WooCommerce.
Commençons.
Comment créer le formulaire personnalisé à l'aide du meilleur plugin de devis WooCommerce ?
Pour créer un formulaire de devis efficace, vous devez télécharger et installer le plugin premium WooCommerce Request a Quote de WebToffee. Ce n'est qu'alors que vous pourrez ajouter le champ personnalisé requis dans le formulaire de devis.
Vous pouvez également consulter le guide complet de création de la page de devis pour la boutique WooCommerce.
Une fois que vous avez terminé avec la création du formulaire de devis WooCommerce, suivez les instructions étape par étape ci-dessous pour ajouter un champ personnalisé.
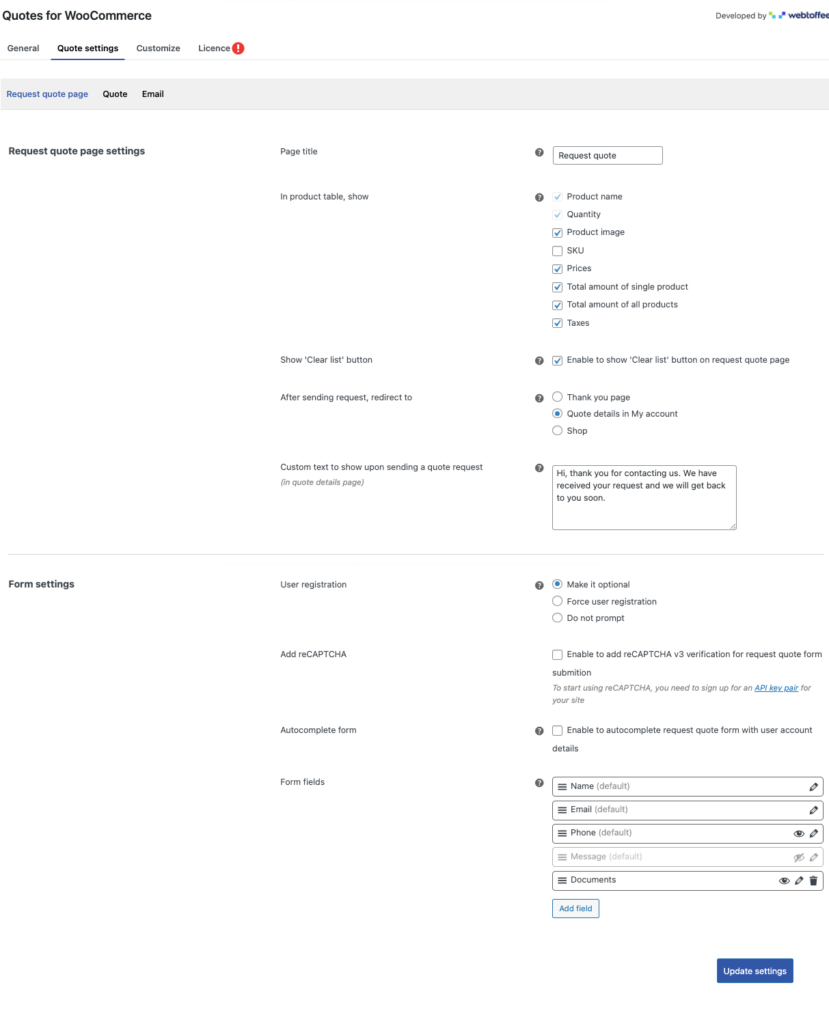
1. Allez dans Devis > Cliquez sur « Paramètres de devis ». Vous serez redirigé vers l'onglet "Page de demande de devis".

2. Sous les paramètres de la page de devis, il y a une section pour modifier le formulaire.

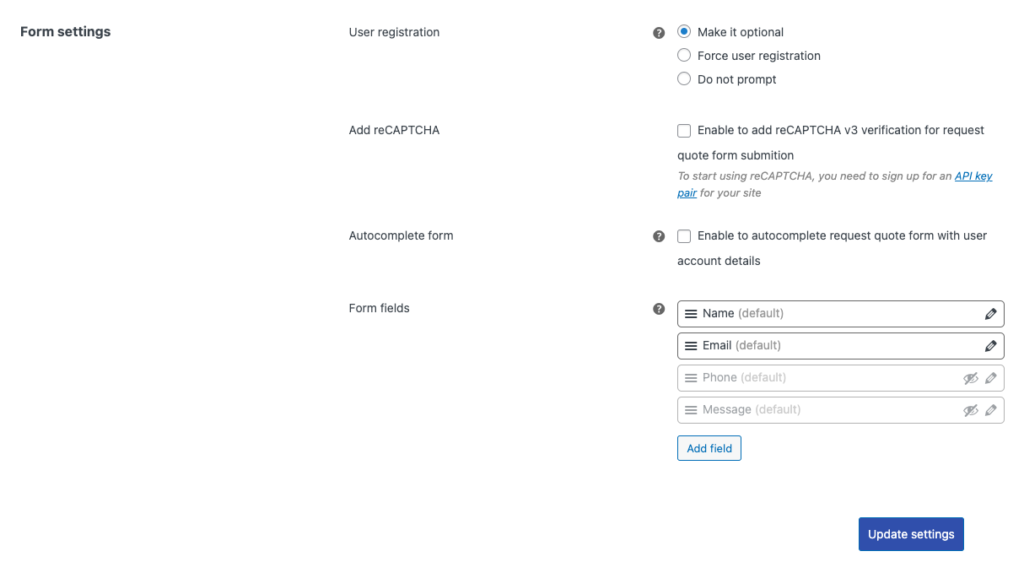
À l'aide des paramètres du formulaire, vous pouvez modifier de nombreuses options telles que les champs de formulaire, ajouter reCAPTCHA, l'activation du formulaire de saisie semi-automatique et la préférence d'enregistrement de l'utilisateur pour remplir le formulaire.
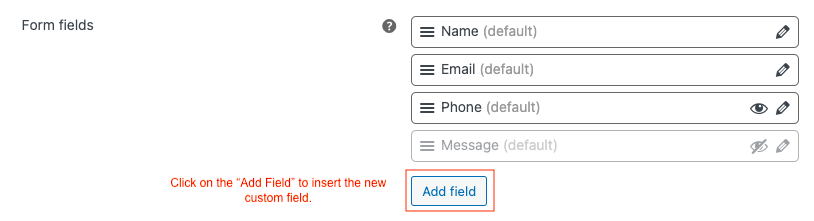
3. Ici, vous apprendrez comment ajouter un nouveau champ dans le formulaire de demande de devis.

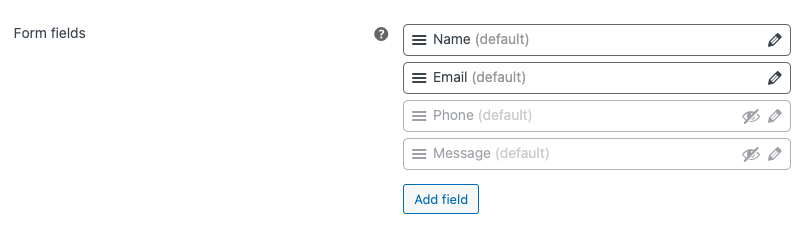
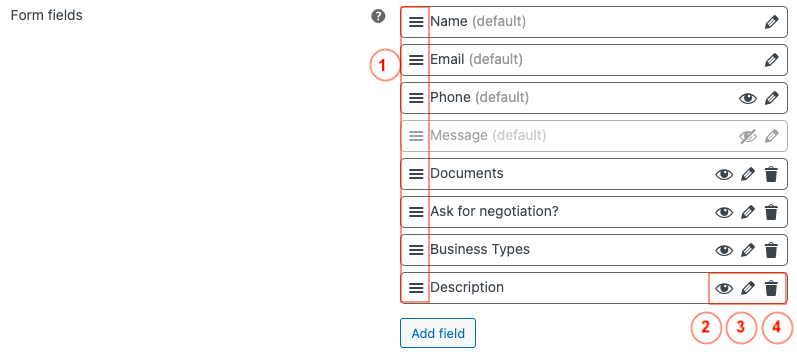
Le nom, l'e-mail, le téléphone et le message sont en mode par défaut. Ce qui signifie qu'il s'agit d'un champ prédéfini. Vous pouvez modifier ces champs pour changer l'étiquette, modifier le texte à l'intérieur de l'espace réservé, créer une connexion à la facturation et à l'expédition pour remplir automatiquement les données requises et créer plus de 9 champs en un seul endroit.
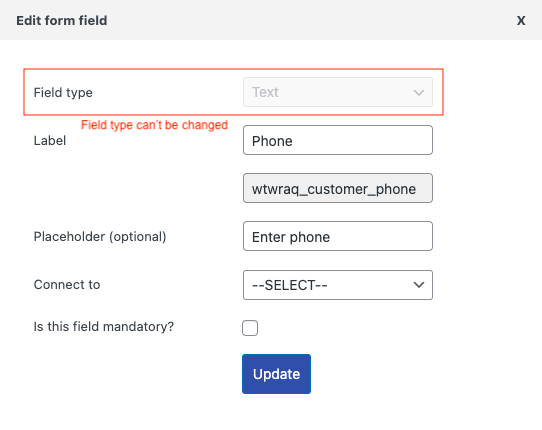
Remarque : Il existe une option pour masquer les champs de téléphone et de texte de message par défaut. Mais vous ne pouvez pas modifier le type de champ pour le champ de formulaire prédéfini.

Meilleurs exemples pour comprendre les formulaires de devis personnalisés dans WooCommerce
Exemple 1:
Ici, vous verrez un exemple de base de la création d'un champ personnalisé sous forme de devis pour le document joint.
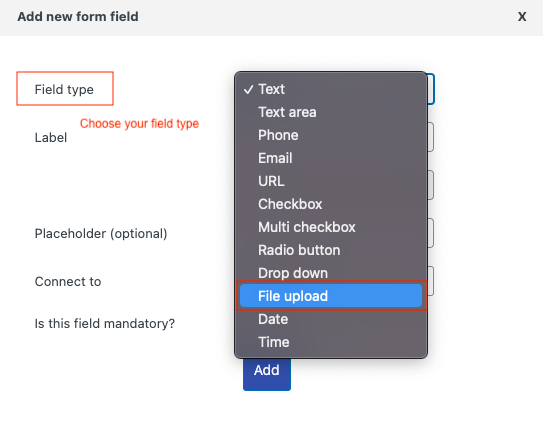
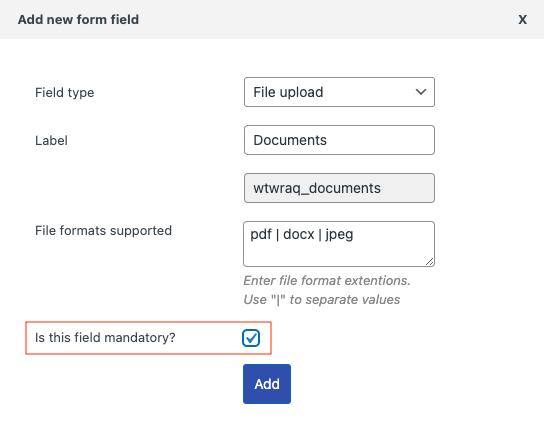
Étape 1 : Cliquez sur "Ajouter des champs" et choisissez le type de champ.


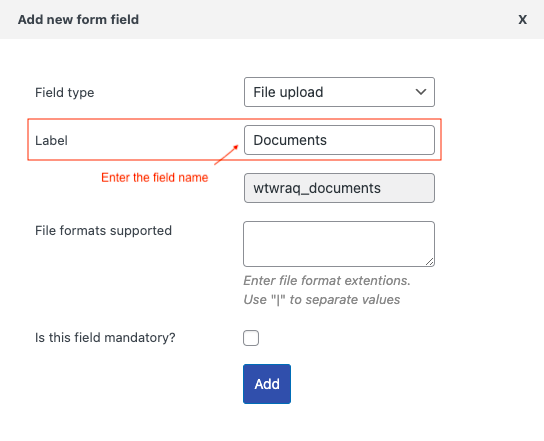
Étape 2 : Fournissez les détails de l'étiquette pour le document joint.

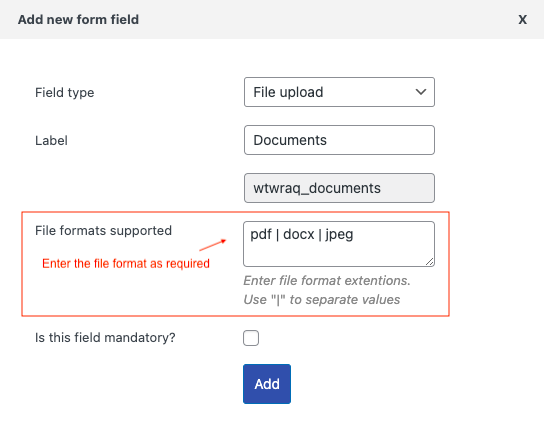
Étape 3 : Entrez le format de support de fichier comme docs, pdf, png, etc.

Étape 4 : Vous pouvez vérifier dans le champ obligatoire pour rendre cette section obligatoire. Les clients peuvent soumettre le formulaire uniquement après avoir rempli ce champ.

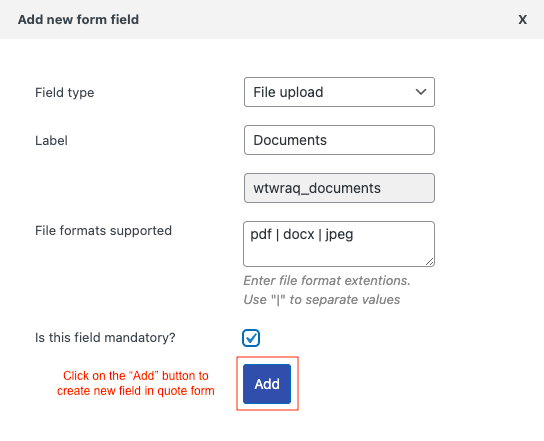
Étape 5 : Enfin, cliquez sur le bouton "Ajouter" pour inclure le champ et appuyez sur "Mettre à jour les paramètres" pour enregistrer les modifications.

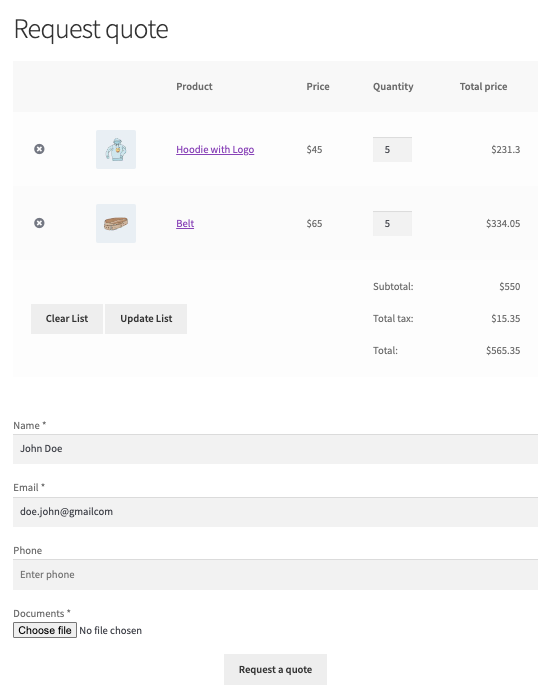
Vous pouvez visiter votre boutique en ligne pour voir votre résultat.

Exemple 2 :
Imaginez que votre magasin fournisse des services ou vende des produits à des industries de vente au détail, de gros ou à grande échelle. Parallèlement à la conversation de négociation, un grand nombre de demandes de prix se produiront. En utilisant un format de devis simple, il est assez difficile de comprendre les besoins de votre client. Dans l'exemple ci-dessous, j'ai montré comment créer un formulaire de devis approprié qui couvre les données requises par le magasin.
Étape 1 : Identique à l'exemple 1, cliquez sur « Ajouter un champ » pour commencer le processus de création du champ de devis.
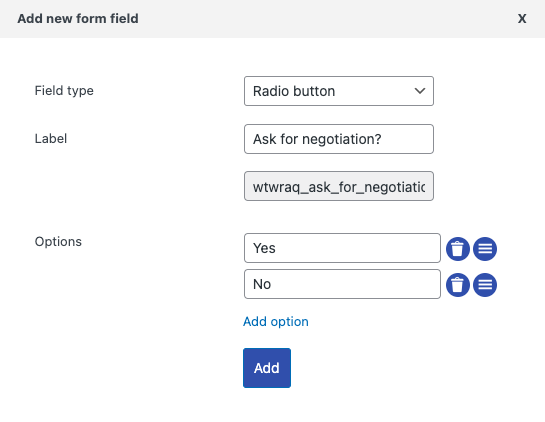
Étape 2 : Créons une option pour le champ de négociation.
Choisissez le type de champ > bouton radio
Saisissez le libellé > "Demander une négociation ?"
Listez les options > « Oui » et « Non »
Cliquez sur "Ajouter" pour créer le nouveau champ.

Le champ de négociation créé apparaîtra comme illustré ci-dessous.

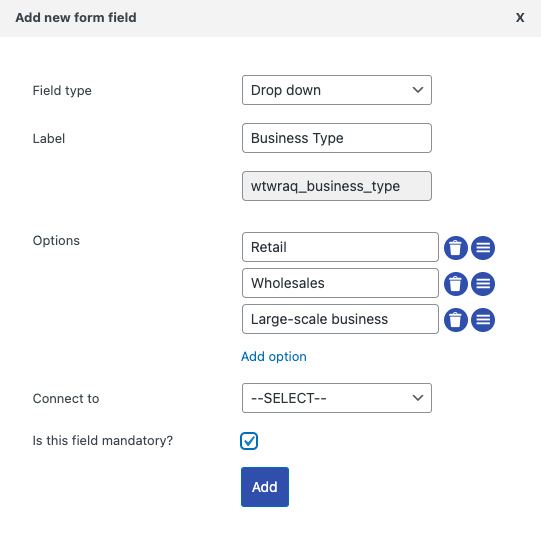
Étape 3 : Vous pouvez créer une liste déroulante comme indiqué ci-dessous.

Type de champ > Choisissez "Liste déroulante"
Libellé > Saisissez "Types d'activité"
Options > Ajouter des champs tels que « Commerce de détail », « Vente en gros » ou « Grande entreprise »
Ici, nous allons rendre ce champ obligatoire.
Cliquez sur le bouton "Ajouter" pour créer le champ déroulant.

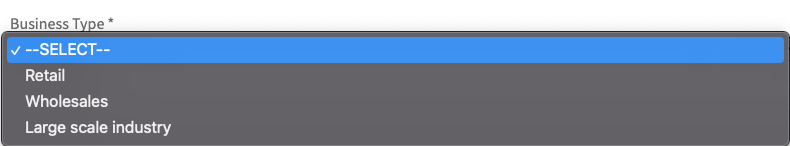
Un champ déroulant apparaîtra sur la page de demande, comme indiqué ci-dessous.

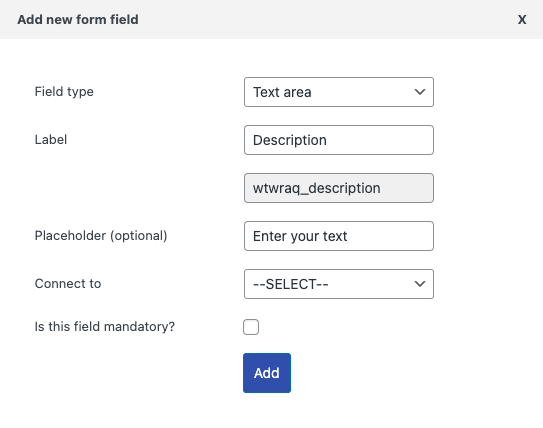
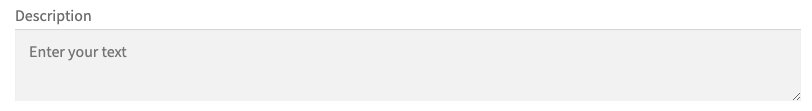
Étape 4 : Voyons comment créer une boîte de description sur la page du formulaire de devis.
Type de champ > Sélectionnez la "Zone de texte"
Libellé > Entrez "Description"
Espace réservé > Indiquez le texte que vous souhaitez voir apparaître dans la zone de description. Ici, choisissons "Entrez votre texte"
Cliquez sur le bouton "Ajouter" pour créer la boîte de description.

La boîte de description sera affichée sur la page de devis comme illustré ci-dessous.

Exemple 3 :
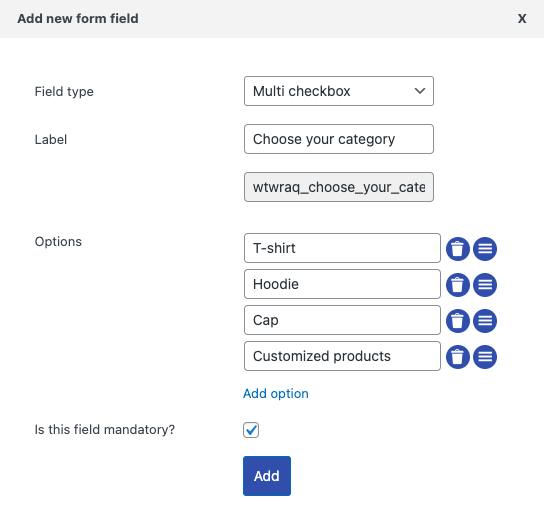
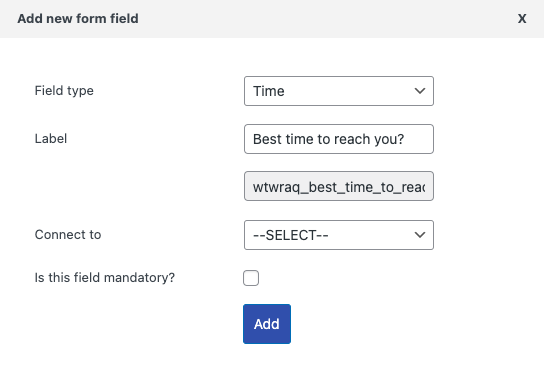
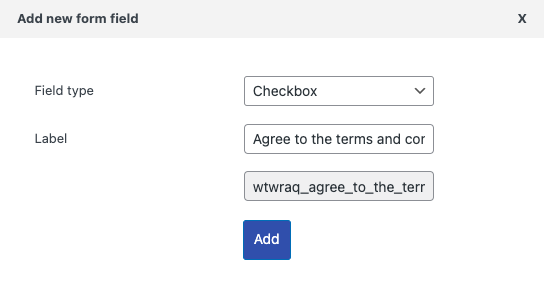
Dans cette section, vous apprendrez à ajouter des champs supplémentaires tels que la liste des cases à cocher des catégories, l'heure et la case à cocher de l'accord. Ces options aideront le propriétaire du magasin à proposer clairement des devis aux clients. Comprendre le meilleur moment pour atteindre les clients et plus encore. Vous pouvez ajouter chaque champ comme illustré ci-dessous. Voyons comment c'est fait.



Enfin, après avoir créé de nombreux champs, cliquez sur "Mettre à jour les paramètres" pour enregistrer les modifications. Visitez la boutique en ligne pour voir la fonctionnalité mise à jour.
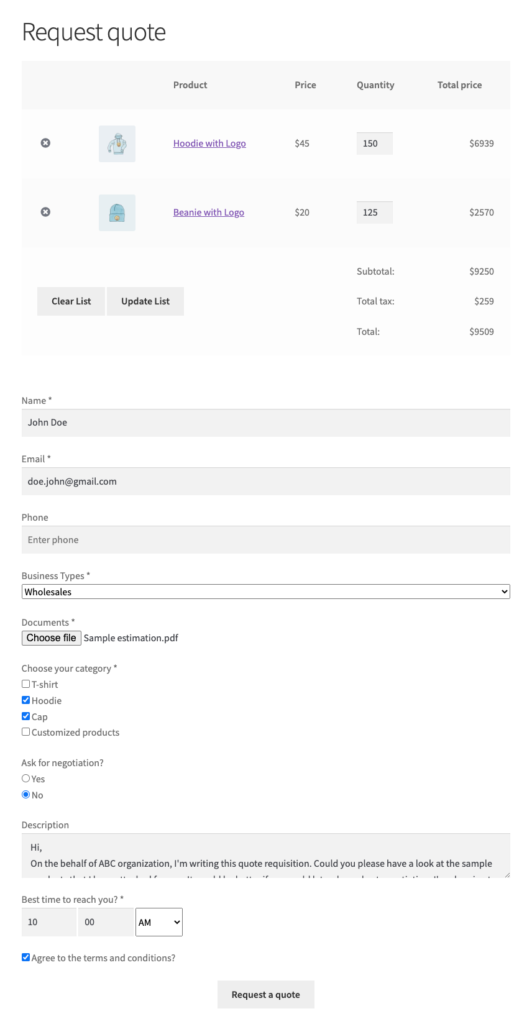
Voici une version compilée des exemples ci-dessus - WooCommerce demande une page de devis.

Fonctionnalité clé pour modifier le formulaire de devis existant dans WooCommerce
La plupart des propriétaires de magasins préfèrent les formulaires de devis prêts à l'emploi au lieu d'en créer un à partir de rien. Cela permet de gagner beaucoup de temps pour se concentrer sur la productivité. Dans cette section, vous verrez comment le plugin de demande de devis est facilement modifiable et vous verrez le résultat instantané.

- Lorsque vous placez le curseur sur cette icône, le curseur du pointeur se transforme en flèche à quatre directions. Cela vous permettra de faire glisser et déposer chaque champ vers le haut ou vers le bas. Vous pouvez changer la position facilement. Vous pouvez voir le résultat au fur et à mesure que vous avez effectué la modification.
- L'icône en forme d'œil indique la visibilité du champ spécifique. Vous pouvez cliquer dessus pour masquer un champ particulier.
- Cette option permet d'éditer le champ créé. Vous pouvez mettre à jour le champ ou ajouter une nouvelle option selon les besoins du magasin.
- Cette option d'icône de panier sert à supprimer le champ sélectionné.
Pourquoi devriez-vous utiliser un formulaire de devis personnalisé dans WooCommerce ?
Un formulaire de devis est une section de demande où le propriétaire du magasin peut recueillir les informations requises auprès des clients. Si vous gérez une boutique personnalisée, vous aurez probablement beaucoup de questions à poser à vos clients.
Dans ce cas, il est préférable d'ajouter des champs plus personnalisés sous forme de devis si nécessaire. Cela vous aidera à compiler toutes les informations préalables pour conclure le meilleur devis pour les clients WooCommerce.
Évitez les appels téléphoniques et les SMS, automatisez le processus de devis avec des champs personnalisés et rendez le processus de demande de devis plus pratique pour les acheteurs. Cela vous permettra de capturer plus de prospects et d'améliorer les conversions.
Il y a quelques avantages supplémentaires à utiliser un formulaire de devis personnalisable, comme indiqué ci-dessous.
- Cela garantira que vous et vos clients êtes sur la même longueur d'onde.
- Il génère un aperçu clair pour comprendre les exigences fondamentales des acheteurs.
- Un formulaire de devis personnalisé vous permet de recueillir de nombreux commentaires sur les prix de votre client. Par conséquent, vous pouvez élaborer une meilleure stratégie de tarification pour votre boutique en ligne.
- Il est plus facile de gérer la gestion des stocks et de conserver des enregistrements dans le backend. Vous pouvez présélectionner l'enregistrement obligatoire plus tard pour l'approche de la fiscalité ou des transactions.
Conclusion
Le formulaire de devis personnalisé est un excellent ajout à votre boutique WooCommerce. Comme vous pouvez ajouter n'importe quel nouveau champ de devis selon les besoins du client. Cela permet à votre magasin de se démarquer des autres.
Avec l'aide du plugin WooCommerce Request a Quote de WebToffee, vous pourrez proposer toutes les approches de devis nécessaires, y compris -
- Permettre aux clients de demander des prix.
- Suivez l'état de leurs cotations.
- Créez une page de demande de devis distincte.
- Créer un formulaire de devis personnalisé.
- Permettre à l'administrateur de gérer les devis à partir du backend, et plus encore.
Ce formulaire de devis diminue la barrière de communication entre le propriétaire du magasin et l'acheteur. Il permet au client de demander un prix ou une négociation sans échec.
Pour plus d'informations, vous pouvez vous référer au guide complet pour créer un système de devis en ligne pour WooCommerce.
