Comment personnaliser facilement votre page de boutique WooCommerce
Publié: 2022-03-28Vous cherchez un moyen simple de personnaliser votre page de boutique WooCommerce ?
WooCommerce alimente plus de 29,35 % de toutes les boutiques en ligne, ce qui en fait une plate-forme de commerce électronique populaire pour les propriétaires de sites Web WordPress. Cependant, rendre votre boutique WooCommerce unique n'est pas simple si vous manquez de compétences en développement.
Cela vous ressemble-t-il? Ne vous inquiétez pas.
Cet article vous montrera comment personnaliser votre page de boutique WooCommerce sans écrire une seule ligne de code.
Qu'est-ce que la page de la boutique WooCommerce ?
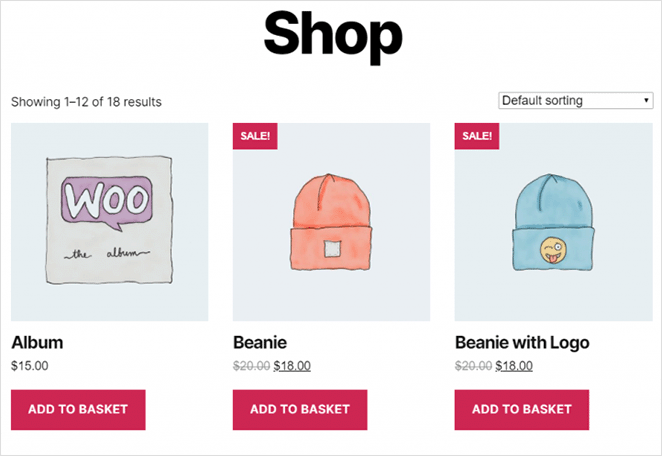
La page de la boutique WooCommerce est une page d'archive qui affiche vos produits aux clients potentiels. WooCommerce récupérera les détails de vos produits, notamment :
- Images du produit
- Titres des produits
- Catégories de produits
Il affichera ensuite ces informations dans une grille ou une liste sur la page de votre boutique.

Pourquoi devriez-vous personnaliser votre page de boutique WooCommerce ?
Imaginez que vous entrez dans un magasin et que vous ne voyez que des rangées de marchandises désorganisées. Il y a de fortes chances que vous partiez parce qu'il est difficile de trouver ce que vous cherchez.
Il en est de même pour les boutiques en ligne. Si votre page de boutique affiche un mur de produits sans organisation, les acheteurs rebondiront et passeront au site Web suivant.
C'est le problème avec la mise en page par défaut de la page de la boutique WooCommerce. Il n'affiche qu'une simple liste de produits, ce qui rend difficile pour les visiteurs de trouver les produits qu'ils souhaitent.
Heureusement, il existe des moyens de modifier la page de la boutique WooCommerce, ce qui peut donner à votre boutique les avantages suivants :
- Démarquez-vous de vos concurrents avec un design unique
- Améliorez l'expérience client en organisant les produits par catégorie
- Augmentez les ventes en affichant les produits en vedette, en vente et les plus vendus
- Améliorez votre référencement en ajoutant du contenu ciblant des mots-clés très recherchés
- Renforcez la confiance en affichant des témoignages, des notes par étoiles et du contenu généré par l'utilisateur (UGC)
La clé pour concevoir une page de boutique WooCommerce à forte conversion est de créer une conception conviviale qui facilite l'achat de vos produits.
Comment personnaliser la page de la boutique WooCommerce dans WordPress
Il existe plusieurs façons de personnaliser votre page de boutique dans WordPress. Vous pouvez utiliser un plugin WooCommerce, des constructeurs de pages ou coder les personnalisations à partir de zéro.
Parce que nous voulons garder ce didacticiel aussi simple que possible, nous nous concentrerons sur 2 des moyens les plus simples de personnaliser les pages WooCommerce.
La première méthode utilisera un puissant plugin de création de site Web WordPress, facile à utiliser et doté d'options de personnalisation. Ensuite, nous vous montrerons comment utiliser le personnalisateur WooCommerce pour modifier la mise en page de votre page de boutique.
- Qu'est-ce que la page de la boutique WooCommerce ?
- Pourquoi devriez-vous personnaliser votre page de boutique WooCommerce ?
- Comment personnaliser la page de la boutique WooCommerce dans WordPress
- Méthode 1 : créer une page de boutique personnalisée avec SeedProd
- Méthode 2 : Personnalisez votre page de boutique avec WooCommerce Customizer
Méthode 1 : créer une page de boutique personnalisée avec SeedProd
Nous utiliserons SeedProd pour ajouter des personnalisations à votre boutique en ligne pour la première méthode.

SeedProd est le meilleur constructeur de sites Web pour WordPress, avec plus d'un million d'utilisateurs . Il vous permet de créer des thèmes WordPress personnalisés, des pages de destination à taux de conversion élevé et des mises en page de site Web réactives sans code.
Ce plugin puissant vous permet également de créer des boutiques en ligne entières avec son intégration WooCommerce. En conséquence, vous pouvez créer et personnaliser votre page de boutique WooCommerce, vos pages de produits, votre panier, votre paiement, etc. en quelques clics.
SeedProd est livré avec plus de 150 thèmes et modèles professionnels pour créer votre site Web. À partir de là, vous pouvez personnaliser votre conception avec des blocs de contenu et des sections faciles à utiliser.
Suivez ces étapes pour personnaliser votre page de boutique WooCommerce avec SeedProd.
Étape 1. Installer le créateur de site Web SeedProd
La première étape consiste à télécharger une copie du plugin de création de site Web SeedProd.
Remarque : SeedProd propose une version gratuite pour créer des pages de destination simples. Cependant, nous utiliserons SeedProd Pro pour les fonctionnalités WooCommerce dont nous avons besoin.
Vous devrez ensuite installer SeedProd sur votre site Web WordPress. Vous pouvez suivre ces instructions pour installer un plugin WordPress si vous avez besoin d'aide.
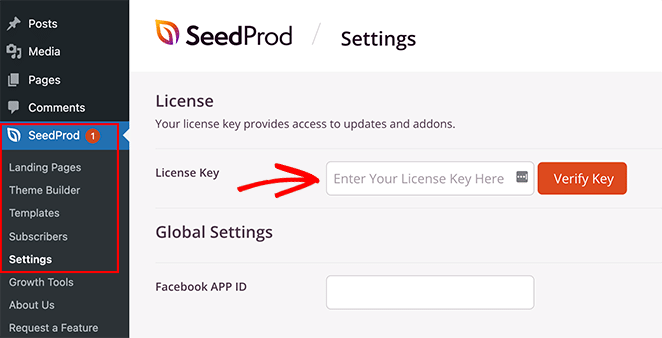
Après avoir installé et activé SeedProd, allez dans SeedProd » Paramètres et entrez votre clé de licence de plugin.

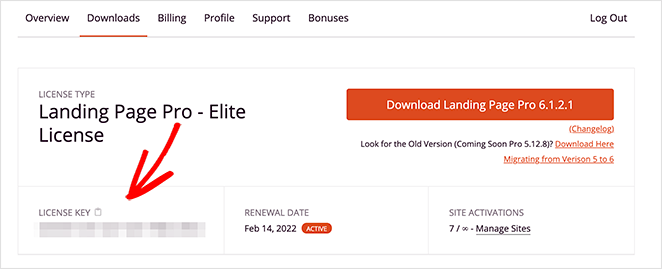
Vous pouvez trouver votre clé de licence en vous connectant au site Web de SeedProd et en la copiant à partir de la section "Téléchargements".

Entrez votre clé de licence et cliquez sur le bouton Vérifier la clé avant de passer à l'étape suivante.
Étape 2. Créer un thème WooCommerce personnalisé
Nous utiliserons la fonctionnalité de création de thèmes de SeedProd pour personnaliser votre page de boutique WooCommerce. Il remplacera votre thème WordPress existant en le remplaçant par vos personnalisations.
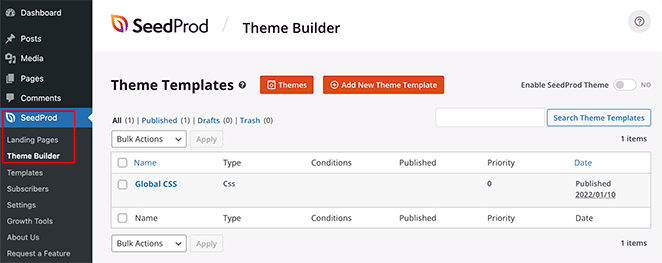
Vous pouvez le trouver en allant sur SeedProd » Theme Builder depuis votre tableau de bord WordPress.

Il existe 2 manières de créer votre thème avec SeedProd :
- Créez chaque partie (modèle) de votre thème individuellement
- Créez tous vos modèles de thème avec un modèle de thème WordPress prédéfini
Nous utiliserons la 2ème option pour ce tutoriel car elle crée automatiquement chaque partie de votre site Web WooCommerce.
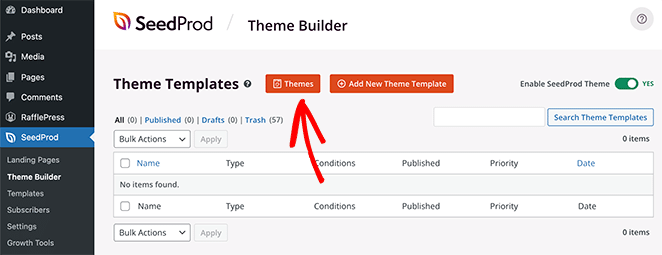
Cliquez sur le bouton Thèmes en haut de votre écran pour lancer la galerie de modèles de thèmes de SeedProd. Vous pouvez choisir parmi de nombreux thèmes, y compris des designs pour les boutiques en ligne.

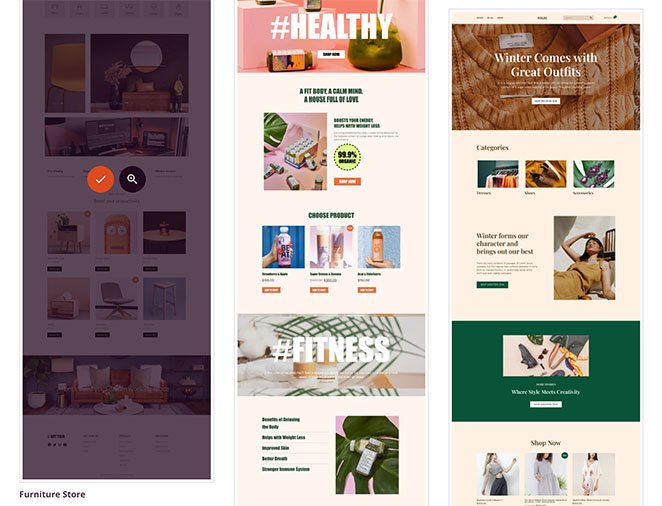
Nous allons utiliser le thème "Magasin de meubles" pour ce didacticiel.
Pour importer le thème, survolez la vignette et cliquez sur l'icône de coche.

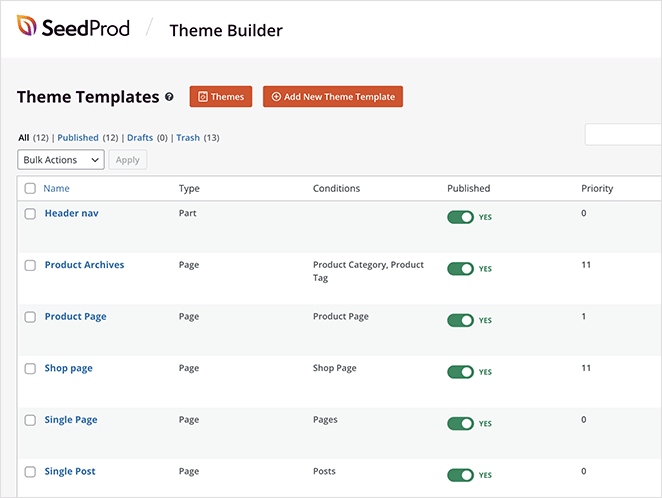
Comme vous pouvez le voir dans la capture d'écran ci-dessous, SeedProd créera automatiquement tous les modèles pour votre thème, y compris :
- Entête de navigation
- Archives des produits
- Fiche produit
- Boutique
- Une seule page
- Message unique
- Index des blogs, archives, recherche
- Page d'accueil
- Barre latérale
- Bas de page

Vous pouvez personnaliser chaque modèle avec le générateur glisser-déposer de SeedProd. Nous vous montrerons comment personnaliser le modèle de page de boutique à l'étape 3.
Étape 3. Personnaliser la page de la boutique WooCommerce
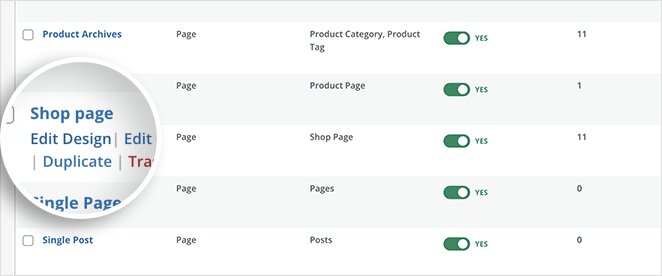
Pour personnaliser la page de votre boutique WooCommerce avec SeedProd, survolez le modèle "Page de la boutique" et cliquez sur le lien Modifier le design .

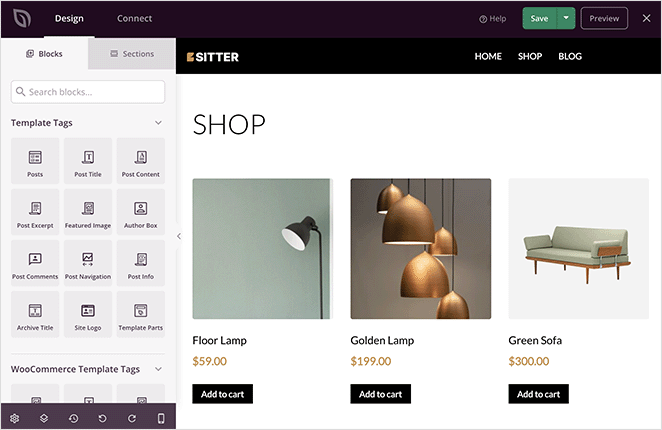
Après avoir cliqué sur le lien, votre modèle de page de boutique s'ouvrira dans le générateur de page visuel par glisser-déposer de SeedProd.

Sur la gauche se trouvent des blocs et des sections que vous pouvez ajouter à votre page. Vous pouvez voir un aperçu de l'apparence de votre page en temps réel sur la droite.

Votre page de boutique affichera une liste de tous vos produits par défaut. Cependant, vous pouvez facilement changer cela en ajoutant de nouvelles mises en page, des blocs de contenu et des sections.
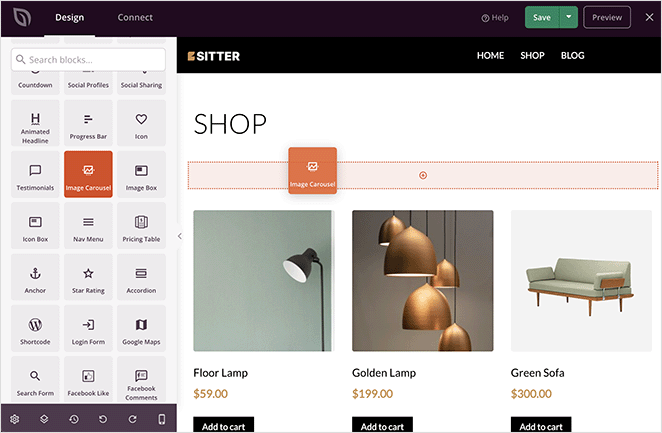
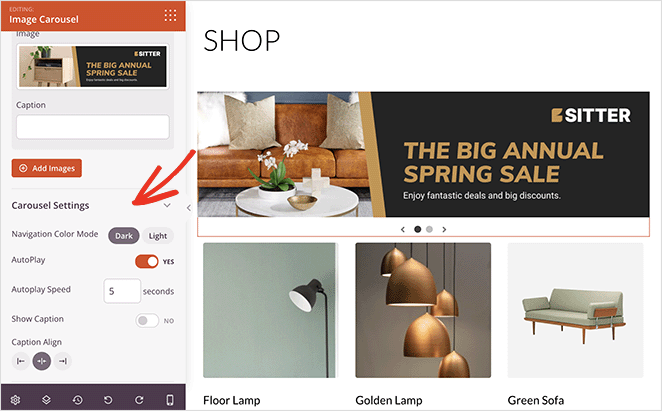
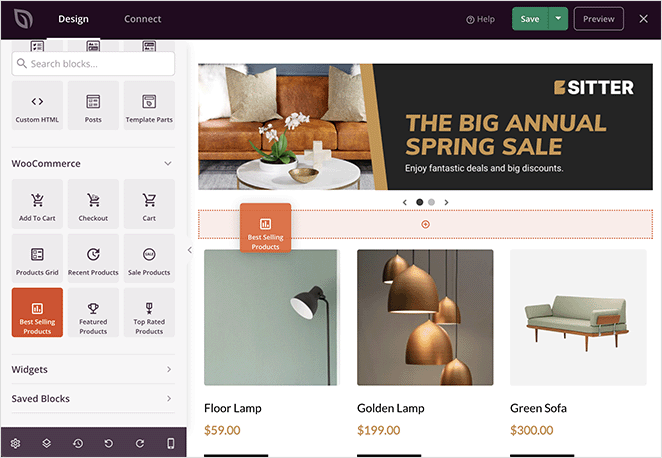
Supposons que vous souhaitiez ajouter une bannière déroulante présentant une vente ou une promotion. Dans ce cas, vous pouvez faire glisser le bloc Carrousel d'images et télécharger des images de bannière personnalisées.

Vous pouvez ensuite personnaliser votre carrousel dans les paramètres de bloc en le modifiant en un thème sombre ou clair, en jouant automatiquement le curseur et en affichant les légendes des images.

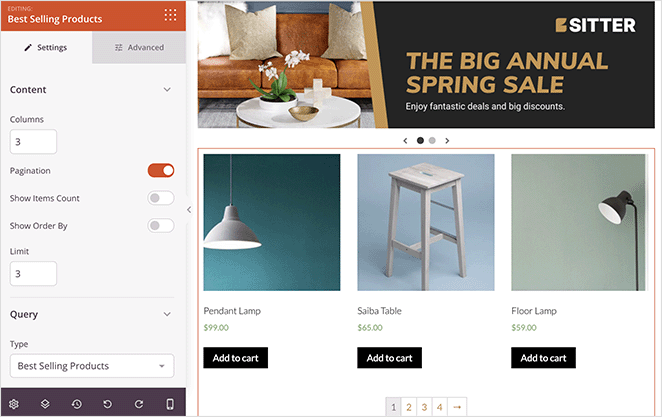
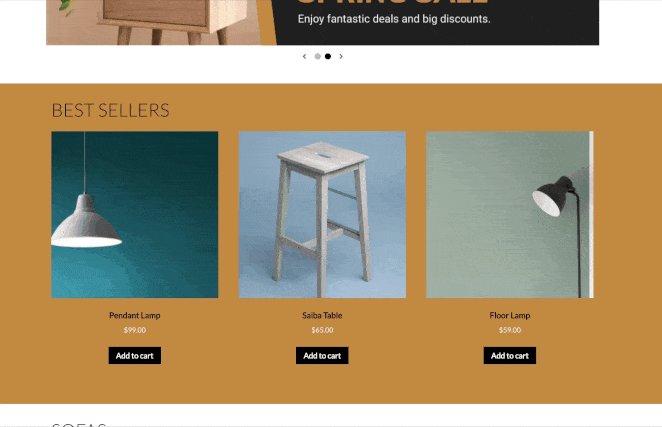
Et si vous souhaitiez mettre en avant vos produits phares ou vos produits les plus vendus ? Pour ce faire, ajoutez une nouvelle section à votre page, puis faites défiler jusqu'au panneau des blocs WooCommerce et faites glisser le bloc Produits les plus vendus sur votre page.

Ce bloc affichera vos produits les plus vendus dans une grille uniforme.

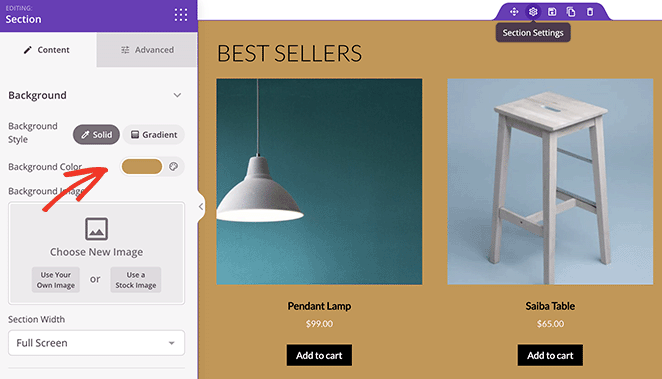
Vous pouvez faire ressortir davantage cette nouvelle section de page en lui donnant une couleur d'arrière-plan personnalisée.

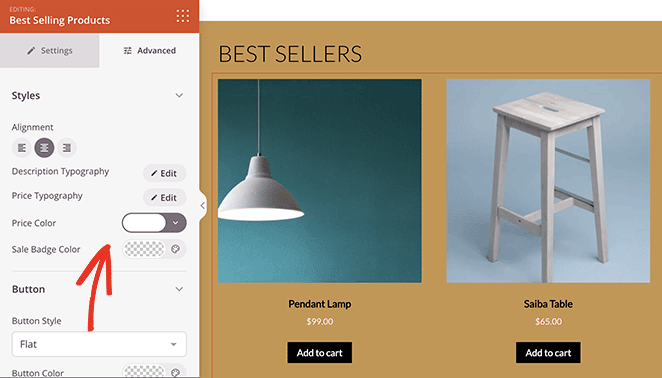
Ensuite, dans les paramètres avancés du bloc Produits les plus vendus, vous pouvez modifier la couleur, la typographie et ajouter des boutons au panier.

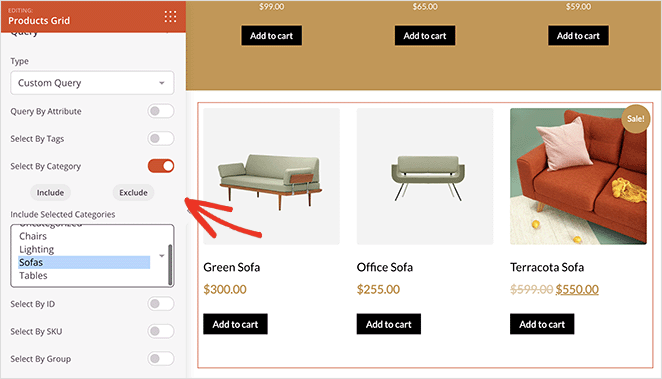
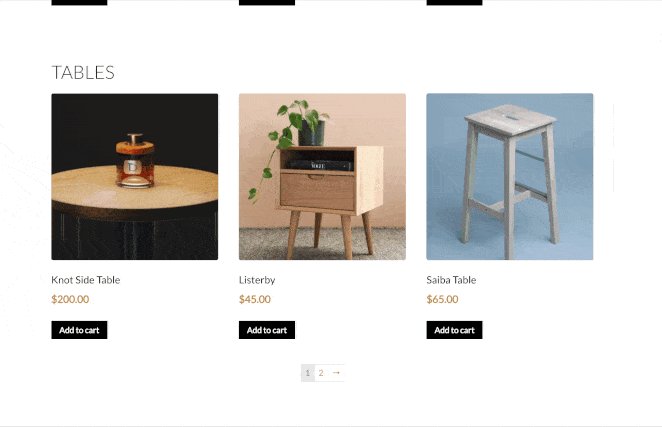
Vous pouvez également afficher les produits par catégorie avec le bloc WooCommerce de SeedProd. Pour ce faire, faites glisser le pointeur sur le bloc Product Grids , changez le 'Type de requête' en Requête personnalisée et cliquez sur l'option Sélectionner par catégorie .

À partir de là, vous pouvez choisir les catégories à inclure dans la grille de produits.
Certains autres blocs que vous pouvez ajouter à votre page de boutique incluent :
- Des témoignages pour renforcer la confiance et la crédibilité
- Comptes à rebours pour créer de l'urgence pour votre vente
- Accordéon pour afficher les questions fréquemment posées
- Facebook ou Twitter intègre pour afficher le contenu généré par l'utilisateur
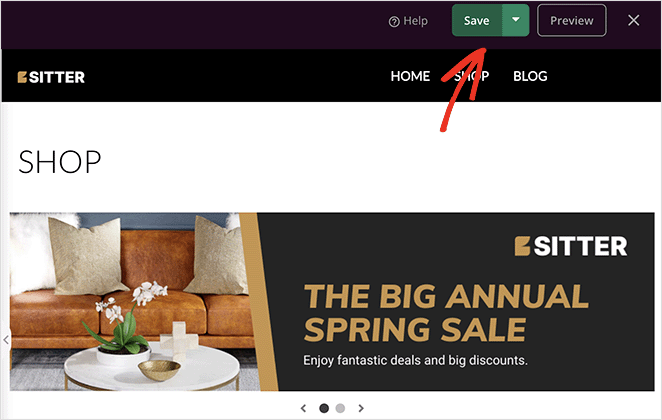
Lorsque vous êtes satisfait de la page de votre boutique, cliquez sur le bouton vert Enregistrer dans le coin supérieur droit de votre écran.

Vous pouvez maintenant suivre le même processus pour personnaliser les autres parties de votre boutique WooCommerce. Cliquez simplement sur "Modifier le design" sur l'un de vos modèles de thème et personnalisez la mise en page et le style en fonction de votre marque.
Étape 4. Publiez votre page de boutique personnalisée
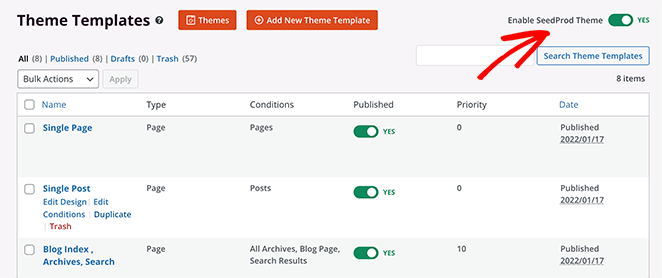
Lorsque votre site WooCommerce ressemble à ce que vous voulez, il est temps de le mettre en ligne. Pour ce faire, allez à SeedProd » Theme Builder, et dans le coin supérieur droit, tournez le bouton « Activer le thème SeedProd » sur la position « Oui ».

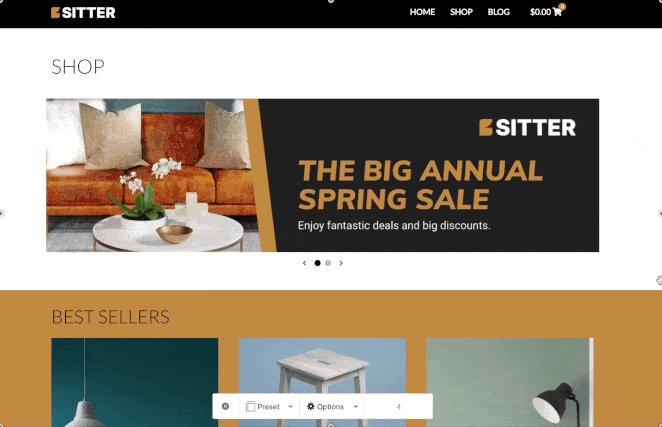
Vous pouvez maintenant prévisualiser votre page de boutique WooCommerce en direct sur votre site Web.

Méthode 2 : Personnalisez votre page de boutique avec WooCommerce Customizer
Si vous avez besoin d'un moyen plus simple de personnaliser la page de la boutique WooCommerce, vous pouvez le faire avec le personnalisateur WooCommerce intégré. Le personnalisateur utilise le personnalisateur de thème en direct WordPress pour modifier la page de votre boutique en temps réel avec un aperçu en direct.
Les options de personnalisation que vous voyez dépendent du thème WordPress que vous utilisez sur votre site Web. Nous utilisons le thème par défaut Twenty Twenty-Two pour ce guide.
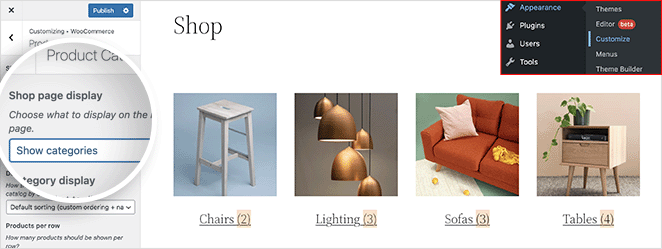
Pour personnaliser la page de votre boutique avec le personnalisateur, cliquez sur Apparence » Personnaliser depuis votre tableau de bord WordPress. De là, cliquez sur WooCommerce » Catalogue de produits pour voir les options de personnalisation.
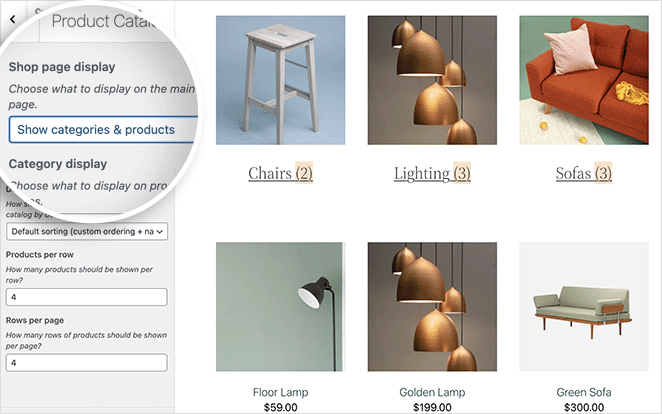
Ensuite, cliquez sur le menu déroulant "Affichage de la page de la boutique" et choisissez une mise en page.
Par exemple, vous pouvez choisir "Afficher les catégories" pour afficher uniquement vos catégories de produits sur la page de la boutique.

Ou vous pouvez choisir "Afficher les produits" pour afficher uniquement les produits.
Alternativement, vous pouvez d'abord afficher vos catégories de produits, puis une grille de produits avec l'option "Afficher les catégories et les produits".

De plus, vous pouvez afficher les produits par :
- Popularité
- Note moyenne
- Le plus récent
- Prix
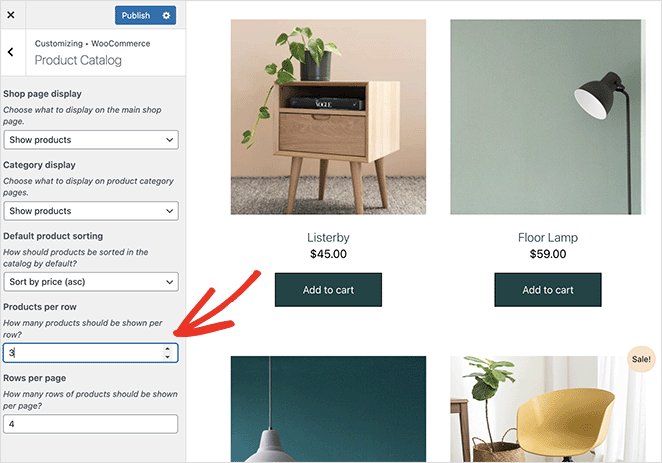
Vous pouvez également choisir le nombre de produits par ligne et les lignes à afficher sur chaque page.

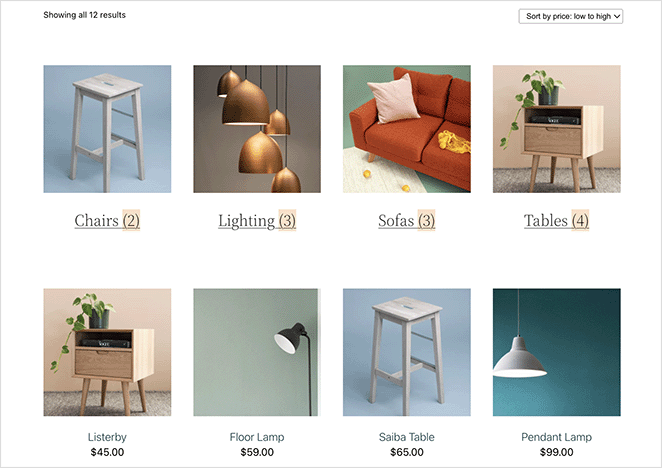
N'oubliez pas de publier vos modifications lorsque vous êtes satisfait de votre conception. Voici un aperçu d'une page de boutique que nous avons stylisée à l'aide du personnalisateur WooCommerce.

C'est ça!
Nous espérons que cet article vous a aidé à apprendre à personnaliser la page de la boutique WooCommerce.
Comme vous pouvez le voir, SeedProd facilite la création d'un site WooCommerce unique et convivial sans avoir besoin d'expérience de conception ou de code préalable. C'est aussi simple que de pointer et de cliquer, avec des résultats étonnants que les clients potentiels adoreront.
Prêt à booster vos ventes WooCommerce ?
Vous aimerez peut-être aussi ce guide sur la configuration du suivi des conversions WooCommerce pendant que vous êtes ici.
Merci d'avoir lu. Veuillez nous suivre sur YouTube, Twitter et Facebook pour plus de contenu utile pour développer votre entreprise.
